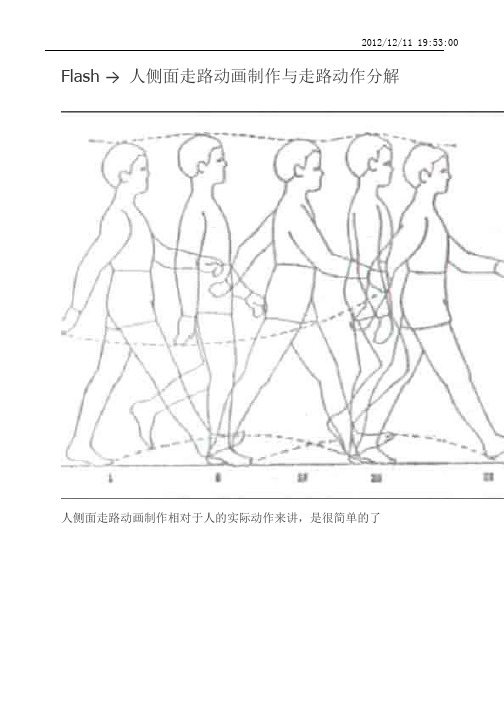
人侧面走路动画制作与走路动作分解
人侧面走路动画制作与走路动作分解

人侧面走路动画制作相对于人的实际动作来讲,是很简单的了因为人的动作虽然是复杂的,但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外,人在走路动作过程中,头的高低也必然成波浪形运动当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高由此以有人总结了,人走路可以用五幅画组成一个完步人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步·磁盘阵列(Disk Array)原理腿中心蓝线为运动势向,圆圈为各关节(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论围)02、继续第2帧动作。
动作变化见下图1)运动势向的改变(腿中蓝线)2)膝盖a点距离缩短3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:绘画中的注意事项:走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置这1---3的起步,很有意思。
其中对b点的3个位置做了记号:b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
我们不能孤立去画第3,4,,,而是要参考、比较前后的原画对当前所要绘制的原画位置做出判断和校正。
AE 制作人物行走动画的技巧

AE 制作人物行走动画的技巧AE(Adobe After Effects)是一款常用于视频编辑和特效制作的软件,具有强大的功能和广泛的应用领域。
在AE中,我们可以通过一些技巧和工具来制作人物行走动画,使其更加生动和自然。
本文将介绍一些AE制作人物行走动画的技巧,帮助读者快速上手。
首先,我们需要准备好素材。
可以使用AI(Adobe Illustrator)软件绘制一个人物角色,或者从网络上下载已有的人物素材。
将人物素材导入到AE中,创建一个新的合成(Composition),设置合成的尺寸和帧率。
接下来,我们可以使用AE中的关键帧(Keyframe)来制作人物的行走动画。
选中人物素材的位置属性,在时间轴上选择一个时间点,将人物的位置移动到下一个位置。
在时间轴上添加一个关键帧,该关键帧将记录人物在该时间点的位置。
随着时间的推移,我们可以不断添加关键帧,使得人物按照预定的路径行走。
为了使人物的行走动画更加自然,我们可以使用AE中的缓动(Easing)功能。
选中关键帧,右键点击选择"关键帧插值",然后选择"缓冲"。
通过调整缓动曲线的形状,我们可以让人物的运动速度在行走的过程中有所变化,使得整个动画效果更加流畅。
除了基本的行走动画,我们还可以为人物添加一些细节,以增加动画的真实感。
例如,可以使用AE中的变形工具(Warp)来调整人物的身体姿势和肢体动作。
可以在人物的手臂和腿部添加一些旋转和弯曲的变形,使得行走动画更加生动。
此外,AE还提供了一些特效和滤镜,可以应用到人物行走动画中,以增强动画的效果。
例如,可以使用AE中的径向模糊(Radial Blur)效果来模拟人物行走时产生的运动模糊。
可以使用AE中的色彩校正工具来调整画面的色彩和对比度,增强动画的表现力。
最后,我们需要合成和导出人物行走动画。
将所有的素材和效果层添加到合成中,调整它们的顺序和时长。
如果需要,我们还可以在AE中添加音效和背景音乐,使得动画更加生动和有趣。
人物行走运动规律和动画制作

3、接下来弯曲的腿伸直了,身体的重心移动到了最高点,同时后腿向前 移动,处于与前腿交叉的位置,我们称之为“规律剖析 • 常规行走动画练习
行走的运动规律剖析
• 行走可看作从一个平衡到另一个平衡的转变,转变的过程是极纯熟并且 巧妙地移动身体重心并使身体向前运动,继而双腿交替向前以防止身体 跌倒的一系列动作。
1、前脚后跟着地的瞬间,身体的重心处于两腿之间.这个画面一般是行走 循环中的唯一平衡状态.两腿之间的距离决定了跨步的长度,将这个长 度乘以二就是一个完整循环的移动距离。而这一姿势也是重心由后向 前转移的中间阶段。
4、后腿经过交叉的位置,继续前迈,身体的重心也随之前移。整个身体 处于接近跌倒的状态。
5、然后悬空的脚跟着地,就又转换成下一个平衡姿态。这时身体和第一 个平衡状态成左右镜象对称。这时就完成了一步,也就是1/2个循环。 接着做完剩下的1/2个循环就完成了整个循环。
图解:
常规行走动画练习
结合3Dmax的character studio的biped骨骼系 统来进行整个行走动画的制作流程讲解.
AE中如何制作人物行走动画

AE中如何制作人物行走动画在AE中制作人物行走动画可以通过一些简单的技巧和工具来实现。
下面将为大家介绍一种简便的方法,希望能帮助到初学者。
首先,我们需要准备一张人物行走的图片序列。
可以找一些高质量的人物行走图像,或者自己绘制一些简单的人物形象。
接下来,将图片序列导入到AE中。
点击“文件”→“导入”→“文件”,选择图片序列,点击“确定”导入。
然后,将图片序列拖拽到时间轴面板上,创建一个新的合成。
在时间轴面板上,可以调整每张图片的显示时间,以控制人物行走的速度。
可以通过选中每一帧,在“选项”中设置持续时间来完成这一步。
接下来,我们需要为人物添加一个遮罩层。
在工具栏上选择“椭圆工具”,绘制一个符合人物形状的椭圆。
然后,将这个椭圆变成遮罩层。
选中椭圆图层,在“图层”→“新建”,选择“遮罩”,点击“确定”。
这样,我们就为人物添加了一个遮罩层。
然后,调整遮罩层的位置和大小,使其完全覆盖住人物图像。
可以通过选中遮罩层,在“图层”→“变形”中进行调整。
接下来,为人物添加一个动画。
选中人物图层,在“图层”→“转换”中选择“位移”,点击“确定”。
这样,就可以在时间轴上看到人物图层的位置属性。
然后,在时间轴上选中一帧,点击图层面板中的时钟图标,创建一个关键帧。
再在时间轴上选择另一帧,并拖动人物图层至所需位置。
这样,就完成了第一个动画关键帧的设置。
接下来,可以继续在时间轴上添加更多的关键帧,以制作人物行走的动画效果。
通过控制每个关键帧中的人物图层位置,可以改变人物的位置和姿态,实现人物行走的效果。
如果需要对人物的其他属性进行动画控制,例如旋转、缩放等,可以通过类似的方法进行设置。
最后,我们可以在AE中预览和调整人物行走动画的效果。
点击时间轴面板上的播放按钮,即可查看动画的效果。
如果需要进行调整,可以随时返回时间轴进行修改。
通过这种简单的方法,我们可以在AE中制作出人物行走动画。
可以根据自己的创作需要,进行更复杂的动画效果。
AE中制作人物行走动作的教程

AE中制作人物行走动作的教程AE中制作人物行走动画的教程After Effects (AE) 是一款强大的视觉特效软件,它可以用于制作各种动画效果,包括人物行走动作。
本文将为大家介绍一种简单的方法来制作AE中的人物行走动画。
首先,我们需要准备一个人物的立绘图片,可以是插画或照片,选择一张你喜欢的图片导入到AE中。
接下来,在AE中创建一个新的合成。
点击菜单栏的“文件”,选择“新建合成”,然后设置合成的大小和帧速率。
在合成中,将人物立绘图片拖放到画布上。
确保人物的图片是在图层面板中的最上层。
接下来,我们将使用AE中的关键帧来制作人物的行走动画。
在时间线上找到你想要开始行走的时间点,然后点击该时间点,在人物图层上创建一个位置关键帧。
移动时间线到你想要人物到达终点的时间点。
然后在画布上调整人物的位置,以模拟行走的动作。
在时间线上创建另一个位置关键帧。
现在,AE会自动在这两个关键帧之间创建一个平滑的动画过渡。
你可以通过调整关键帧之间的间隔来改变动画的速度。
如果你想要添加身体的摇摆效果,可以在时间线上创建一个额外的旋转关键帧。
在人物到达中间点时将人物稍微旋转,然后在到达终点时将其旋转回来。
如果你想要进一步改进动画,可以使用曲线编辑器来调整关键帧之间的动画曲线。
这将使动画更加流畅和真实。
除了基本的行走动画,你还可以尝试添加一些其他动画元素,如呼吸、手臂摆动等。
只需在时间线上创建相应的关键帧,并调整相关属性即可。
最后,你可以在AE中添加背景音乐或声效,以增强你的行走动画。
点击菜单栏中的“文件”,选择“导入”,然后选择你想要添加的音频文件。
在AE中,你可以调整音频的音量、淡入淡出等效果。
选择音频图层,在图层面板中找到“音量”属性,然后用鼠标拖拽来调整音量的变化。
完成以上步骤后,你可以预览你的动画。
点击时间线下方的空心三角形播放按钮,将会播放你制作的人物行走动画。
通过这个简单的方法,你可以在AE中制作出精彩的人物行走动画。
人侧面走路动画制作与走路动作分解

文档因为人的动作虽然是复杂的,但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外,人在走路动作过程中,头的高低也必然成波浪形运动当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高由此以有人总结了,人走路可以用五幅画组成一个完步人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12 步动作分解。
01、右脚起步·磁盘阵列(Disk Array) 原理腿中心蓝线为运动势向,圆圈为各关节(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论围)02、继续第2 帧动作。
动作变化见下图1)运动势向的改变(腿中蓝线)2)膝盖a 点距离缩短3)踝关节b 间角度、右踝关节与地面角度发生改变第1 动作与第2 动作比较:绘画中的注意事项:走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90 度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)第03与02 步的比较(洋葱皮状态下),没有太大比较意义。
参考02 又修正了一下03 步的位置这1---3 的起步,很有意思。
其中对b点的3 个位置做了记号:b1、b2、b3 在这里考虑了动画等分的想法,均分了b1---b2,b2 b3 的弧度、距离。
我们不能孤立去画第3,4,,,而是要参考、比较前后的原画对当前所要绘制的原画位置做出判断和校正。
人物侧面走路——flash逐帧动画

美女购物归来——flash逐帧动画(人物侧面走路)教师备课时间上课时间单位专业计算机教材《FLASH动画实例教程》班级二年级课型理实一体化课时2课时(90分钟)课题美女购物归来——flash逐帧动画(人物侧面走路)教学目标【知识目标】了解逐帧动画制作过程及人物走路原理【技能目标】对人物脚关节的调整达到走路效果【情感目标】培养小组的团队合作精神教学重、难点学习重点:逐帧动画制作过程学习难点:人物走路教具评价表采用教法讨论法、观察法、举例法、演示法。
作业布置制作一个卡通人物侧面走路和简单眨眼的动画教学过程环节教师活动学生活动时间第一环节(能力发展动员)情节设计:如果我们画了一双眼睛,想让它眨一眨,画了一双腿,想让它走路,以前所学知识是完成不了这个任务的,今天我们一起来学习逐帧动画走路效果。
进入情境,请求帮助可以拉近师生之间的距离并且激发学习兴趣,明确学习目标。
3分钟第二环节(能力发展诊断)教师提问:1、今天所学内容主要用到关键帧、普通帧、空白关键帧哪一种?2、人物走路哪些地方在动?3、人物运动过程中手的摆动规律和走路有什么区别?在全班同学中随机点名几个同学来回答问题8分钟第一步:提出任务准备工作1、网上查找人物走路效果图片或动画2、动漫书刊3、找人当演员演示4、电视、视频中观察学生行动:把学生分成8个小组,要求每小组的同学作好准备。
10分钟第二步:小组行动1、各小组分别在电脑利用Flash 软件分工合作,绘制一个卡通美女手提购物袋,其中上半身可为一体,脚的各关节分别分层独立绘制成元件,方便动作调整;2、完成动作分别在1、5、10、15、20帧处插入关键帧,并分别按走路规律调整左右大小腿及脚位置及旋转角度。
如图:学生行动:组长总指挥,分工完成动画(1、手绘身体、脚、腿,颜色要合理;2、动作,五个关键帧动作一定按走路规律去调整关节)25分钟第三环节(能力发展训练)第三步:成果展示测试制作好的人物走路效果给老师和其他小组欣赏(1、时间轴上帧的插入是否正确2、脚、腿关节调整是否合理有规律,3、整体动作是否协调)学生行动:由每小组推荐一名学生示范操作,同时作简单的讲解,8个组分别展示。
Flash → 人侧面走路动画制作与走路动作分解

2012-12-11 19:53:00 Flash →人侧面走路动画制作与走路动作分解人侧面走路动画制作相对于人的实际动作来讲,是很简单的了因为人的动作虽然是复杂的,但却有规律可寻人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆上肢与下肢左右的运动方向正好相反另外,人在走路动作过程中,头的高低也必然成波浪形运动当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高由此以有人总结了,人走路可以用五幅画组成一个完步人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步·磁盘阵列(Disk Array)原理腿中心蓝线为运动势向,圆圈为各关节(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论范围内)02、继续第2帧动作。
动作变化见下图1)运动势向的改变(腿中蓝线)2)膝盖a点距离缩短3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:绘画中的注意事项:走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置这张1---3的起步,很有意思。
其中对b点的3个位置做了记号:b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
maya走路动画教程

maya走路动画教程Maya是一款功能强大的三维动画软件,广泛应用于电影、游戏、广告等行业中。
在Maya中制作走路动画是一个基础且常见的任务,本文将为大家提供一些关于Maya走路动画的教程。
第一步:准备工作在开始制作走路动画之前,我们需要准备一个人物模型。
可以在Maya中创建一个简单的人物模型,或者导入一个已有的模型文件。
确保模型的骨骼结构已经完成,并且每个关节都有正确的命名和层次结构。
第二步:设定关键帧在Maya中制作动画的基本方法是为关键帧设置属性。
打开Maya的时间轴,选择一个时间点,然后选择人物的根关节。
调整人物的位置和姿势,然后在Maya的动画菜单中选择“设置关键帧”选项。
第三步:制作行走动画为了制作一个自然流畅的行走动画,我们需要将人物的身体动作分解为几个步骤。
以下是一个基本的步骤列表:1. 开始动作:在第一帧,人物的重心位于一只脚上,另一只脚已经抬起。
2. 落地:从第一帧开始,逐渐将另一只脚放在地上。
确保人物的体重平衡。
3. 迈步:抬起已经放在地上的脚,并向前移动一定距离。
这一步通常是两腿之间的距离。
4. 落地:将原本抬起的脚放在地上,保持人物的体重平衡。
5. 重复步骤2到4,直到达到所需的行走距离。
第四步:调整关键帧在每个关键帧上,我们需要调整人物的位置和姿势,以确保动画的连贯性。
通过移动人物的身体部位,比如臀部、膝盖、脚等,来模拟真实的行走动作。
同时,也需要注意保持人物的体重平衡,避免身体过度倾斜或者失衡。
第五步:添加细节动作为了使行走动画更加真实,可以在关键帧之间添加细节动作。
例如,当脚抬起时,可以使脚趾头朝下,模拟人体的重心移动。
还可以添加腿部和手臂的摆动,模拟人行走时的自然动作。
第六步:调整时间和曲线在Maya中,可以调整动画的播放速度和运动曲线,以进一步优化行走动画。
通过修改曲线的形状,可以控制动画中每个关键帧的过渡效果。
可以使用Maya的图形编辑器或者曲线编辑器进行调整。
简述制作走路动画步骤

简述制作走路动画步骤走路动画是一种常见的动画效果,可以通过连续播放一系列的图像来模拟人物行走的动作。
下面将简述制作走路动画的步骤。
1. 规划动画场景:首先确定动画的场景背景和人物形象。
可以根据需求选择合适的背景图像,并设计一个适合的人物形象。
2. 设计关键帧:关键帧是指动画中最重要的几帧,它们能够表现出人物行走的动作特点。
根据人物行走的步态,设计几个关键帧,包括起始帧、中间帧和结束帧。
3. 描绘过渡帧:在关键帧之间,需要描绘过渡帧,使动画的过渡更加自然。
过渡帧的数量可以根据需要进行调整,通常会增加一些中间帧,以增强动画的流畅性。
4. 制作帧动画:使用图像处理软件,如Photoshop,将每个关键帧和过渡帧绘制出来。
可以使用绘图工具来绘制人物的不同姿势,也可以使用图像编辑工具来修改和调整图像。
5. 定义动画帧率:动画的帧率决定了每秒播放的帧数,通常使用24帧/秒或30帧/秒。
根据需要,将每个关键帧和过渡帧按照帧率进行排列,形成完整的动画序列。
6. 添加动画效果:可以通过添加特效、改变颜色、调整图像亮度等方式,为动画增加一些特殊效果,使其更生动有趣。
7. 导出动画文件:完成动画制作后,将其导出为常见的动画文件格式,如GIF、MP4等。
可以根据需求调整输出参数,如分辨率、压缩比率等。
8. 播放动画:使用动画播放软件或网页技术,将制作好的动画文件进行播放。
可以在网页上嵌入动画,或使用播放软件进行预览和调试。
9. 调整和优化:观看动画播放效果,根据需要进行调整和优化,包括调整帧率、改进人物形象、优化图像质量等,以达到最佳的动画效果。
10. 添加声音效果:如果需要,可以为动画添加声音效果,如行走声、背景音乐等,增加动画的真实感和趣味性。
以上就是制作走路动画的主要步骤。
通过规划场景、设计关键帧、制作帧动画、添加特效和声音等,可以制作出逼真、生动的走路动画。
制作动画需要耐心和技巧,希望以上步骤能对您有所帮助。
轻松制作人物行走动画 AE角色动画制作方法

轻松制作人物行走动画:AE角色动画制作方法AE(Adobe After Effects)是一款强大的影视后期制作软件,广泛应用于电影、电视、广告等各种领域。
在AE中,我们可以使用各种工具和技巧来制作各种各样的动画效果。
本文将介绍如何使用AE制作人物行走动画的方法。
首先,我们需要准备一个人物的插画或图片。
可以使用插画软件(如Photoshop、Illustrator)绘制一个人物的各个身体部位,也可以使用现成的人物图片。
第一步,导入人物插画或图片到AE中。
打开AE软件,创建一个新的合成(Composition),设定好合成的尺寸和时长。
然后将人物插画或图片拖拽到合成窗口中,调整人物在合成中的位置和大小。
第二步,将人物的身体部位分层。
选中人物图层,在菜单栏中选择“分层”-“根据切割工具分隔图层”(Layer-Split Layers with Cut Tool)。
这样AE会根据你使用的切割工具将人物分割成多层,每一层对应一个身体部位。
第三步,对每个身体部位进行关键帧动画。
选中某个身体部位的图层,在时间轴窗口中找到该图层的属性,如位置(Position)、旋转(Rotation)、缩放(Scale)等。
在时间轴中设置关键帧,然后分别调整每个关键帧的数值,实现身体部位的动画效果。
例如,对于一个行走动画,可以先将人物的腿部分层的位置调整为向前,然后在一定时间内逐渐恢复原位,就可以制作出走路的效果。
第四步,制作人物的行走动画。
在行走动画中,人物的重心会随着行走的步伐而移动,所以我们需要对人物的身体进行一定的倾斜。
选中人物的身体部位的图层,在时间轴中选择“关键帧--时间-曲线编辑器”(Keyframe-Graph Editor),然后调整关键帧的数值曲线,使得身体在行走过程中有一个适当的倾斜。
第五步,制作行走的节奏感。
行走动画中,人物的步子是有规律的,一般来说,左右脚是交替进行的。
我们可以通过调整关键帧的时间间隔来制作出逼真的行走动画。
Animate制作人物行走动画的基本方法

Animate制作人物行走动画的基本方法制作人物行走动画是动画制作中的一项基础技术,通过给人物添加适当的动作和细节,可以使动画更加生动和真实。
下面是制作人物行走动画的基本方法:1.角色设计与准备在开始制作人物行走动画之前,首先需要进行角色设计和准备。
设计一个独特且符合故事背景的角色形象,包括角色的外观特征、服装、个性等。
除了角色设计外,还需要准备人物的骨骼结构或关节绑定以便进行动画制作。
2.角色分解和测量将角色形象进行分解,把各个部分进行测量和标记,比如头部、身体、手臂、腿等等。
记录每个部分的长度、宽度、旋转角度等详细信息,为后续的动作制作做准备。
3.走路姿势的设计根据故事情节和角色特点,设计角色行走的起始姿势和终止姿势。
行走姿势的设计要考虑角色的身体平衡和步伐的自然感,可以参考现实生活中人们行走的姿势。
4.动作帧的布置使用动画软件或绘制工具,根据起始姿势和终止姿势之间的过渡过程,绘制相应的动作帧。
根据角色的步幅和节奏,决定每一帧的位置和旋转角度,使动作顺畅自然。
5.角色关节的动画通过调整角色关节的转动角度,表现角色的动作过程。
根据设定的起始姿势和终止姿势之间的中间帧和关键帧,逐渐调整角色关节的角度和位置,使其呈现出行走的效果。
6.添加细节和表情在基本的行走动画完成之后,可以添加一些细节和表情来丰富角色的形象和动作。
可以调整角色的脸部表情、手部动作、服装细节等,使动画更加生动、有趣和真实。
7.校正和平滑动画在制作过程中,难免会出现一些错误或不连贯的地方。
可以通过播放动画进行校正,检查角色的行走轨迹、动作的连贯性和流畅性,适当地调整关键帧和中间帧,使得动画更加平滑和真实。
8.光影和背景的设计为了增强动画的真实感和逼真度,可以为角色添加适当的光影效果,并设计合适的背景。
通过调整角色的阴影、高光和透明度等参数,可以使角色与背景融为一体,增加动画的立体感和视觉效果。
以上是制作人物行走动画的基本方法。
通过角色设计与准备、角色分解和测量、走路姿势的设计、动作帧的布置、角色关节的动画、添加细节和表情、校正和平滑动画以及光影和背景的设计,可以制作出生动、真实的人物行走动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
人侧面走路动画制作相对于人的实际动作来讲,是很简单的了
因为人的动作虽然是复杂的,但却有规律可寻
人的走路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆
上肢与下肢左右的运动方向正好相反
另外,人在走路动作过程中,头的高低也必然成波浪形运动
当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高
由此以有人总结了,人走路可以用五幅画组成一个完步
人走路的基础规律是:左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步
·磁盘阵列(Disk Array)原理
腿中心蓝线为运动势向,圆圈为各关节
(ps:我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论范围内)
02、继续第2帧动作。
动作变化见下图
1)运动势向的改变(腿中蓝线)
2)膝盖a点距离缩短
3)踝关节b间角度、右踝关节与地面角度发生改变第1动作与第2动作比较:
绘画中的注意事项:
走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)
第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置
这张1---3的起步,很有意思。
其中对b点的3个位置做了记号:b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
我们不能孤立去画第3张,4张,,,而是要参考、比较前后的原画对当前所要绘制的原画位置做出判断和校正。
ps:关于等分中间画法让我感觉越来越重要,,,至少它不会让一个原画到另一个原画之间出现太大的跳跃性,使动作在运动时看上去均称,平滑,符合规律。
04、右腿不动的状态下,依图调整右步。
以膝、踝关节点为中心。
注意脚的角度,呈斜面而非90角度。
在洋葱皮状态下,看到这一角度的跨度是相对前几步较大的,这也是很关键的一个动作,是左、右腿切换的关键一帧。
05、第05动作/帧---“插入第04关键帧”,以左脚膝关节为中心轴,调整左脚角度
修改左脚支撑点/离地角度增大,及左腿动作轮廓
·磁盘阵列(Disk Array)原理
这是在修改中要注意的几点:1、2分别为形状修改。
3、4分别为大腿运动势向修改
06、左腿上抬。
可能存在问题:为什么在前面第5动作里脚是向下的,而6步出现了上抬?其实这里包含了二个动作分解:脚的前进弧度及落地前脚尖的上扬~~这个可以通过自己走路的实践来理解。
逐帧并不是要一帧帧的去画出每一个详细的动作,而是要在这个动作运动中画出主要的动作及具有延续性的关键动作。
逐帧是否画的越细越好?在这儿我不是很同意这种观点:曾经看到有人在其它站点问到,为什么国外的动画拍2,或拍3很流畅,而我们做拍1却无法做到流畅?
所谓的拍,是指传统动画中拍摄张数。
使用3张为一拍摄画面为拍3,这其中有很大原因取决于中间画。
中间画是过渡原画中的画面,也就是动画,并不是我们画的越细越好,而是要遵守动画原画、中间画的规律
见过一个小半侧面动画教程,作者使用了5张来做,整体效果并不是很流畅。
而在传统动画中5张用来完成一个完整的人物侧面动作,半侧面用3张就可以解决,这不仅可以减少帧的绘画,时间的浪费等因素,也会使整体动作在既定时间内,通过正确的关键动作来完成动作,否则就是画蛇添足,当然慢动作或特殊性的动作另当别论。
这是使用Flash处理的手机拍摄的影像效果。
