微信公众平台编辑器如何上传图片P
公众号标题怎么插入图标

公众号标题怎么插入图标在微信公众号中,标题是吸引读者的重要因素之一。
而在标题中插入图标,不仅可以增强标题的吸引力,也可以起到一定的辅助说明作用。
那么,公众号标题怎么插入图标呢?接下来,本文将分享两种常用方法。
方法一:使用emoji表情emoji表情是一种简单易用的图标,适用于各种场景。
在微信公众号中,也可以通过插入emoji表情的方式来实现在标题中插入图标的效果。
具体步骤如下:1.在标题中需要插入图标的位置,输入冒号“:”。
2.在冒号后面输入emoji表情对应的表情代码。
例如,想要插入一个微笑的表情,输入“:smile:”。
3.点击“预览”按钮,查看标题中的图标是否生效。
4.点击“发布”按钮,将带有图标的标题发布到公众号。
需要注意的是,在使用emoji表情时,不同的设备可能显示的表情样式不同。
因此,建议在预览时多设备查看,确保表情显示正常。
方法二:使用HTML字符实体除了emoji表情,还可以使用HTML字符实体实现图标插入效果。
HTML字符实体是一种用来表示特殊字符的语法,包括各种符号、图标和表情等。
在微信公众号中也可以使用HTML字符实体来插入图标。
具体步骤如下:1.在标题中需要插入图标的位置,输入“&”符号。
2.在“&”符号后面输入对应图标的HTML字符实体代码。
例如,想要插入一个爱心图标,输入“❤”。
3.点击“预览”按钮,查看标题中的图标是否生效。
4.点击“发布”按钮,将带有图标的标题发布到公众号。
需要注意的是,使用HTML字符实体插入图标时,要确保代码的正确性。
不正确的代码将不能正确地显示所需的图标。
通过以上两种方法,我们可以轻松地实现在微信公众号标题中插入图标的效果。
在写作时,可以根据需要选择不同的方法来实现图标插入。
值得一提的是,插入过多图标会影响标题的阅读体验,因此建议适度使用。
微信小程序实现上传图片的功能

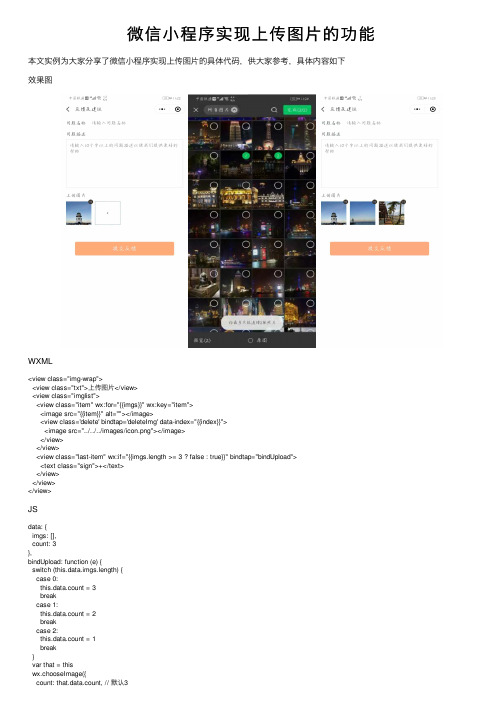
微信⼩程序实现上传图⽚的功能本⽂实例为⼤家分享了微信⼩程序实现上传图⽚的具体代码,供⼤家参考,具体内容如下效果图WXML<view class="img-wrap"><view class="txt">上传图⽚</view><view class="imglist"><view class="item" wx:for="{{imgs}}" wx:key="item"><image src="{{item}}" alt=""></image><view class='delete' bindtap='deleteImg' data-index="{{index}}"><image src="../../../images/icon.png"></image></view></view><view class="last-item" wx:if="{{imgs.length >= 3 ? false : true}}" bindtap="bindUpload"><text class="sign">+</text></view></view></view>JSdata: {imgs: [],count: 3},bindUpload: function (e) {switch (this.data.imgs.length) {case 0:this.data.count = 3breakcase 1:this.data.count = 2breakcase 2:this.data.count = 1break}var that = thiswx.chooseImage({count: that.data.count, // 默认3sizeType: ["original", "compressed"], // 可以指定是原图还是压缩图,默认⼆者都有sourceType: ["album", "camera"], // 可以指定来源是相册还是相机,默认⼆者都有success: function (res) {// 返回选定照⽚的本地⽂件路径列表,tempFilePath可以作为img标签的src属性显⽰图⽚ var tempFilePaths = res.tempFilePathsfor (var i = 0; i < tempFilePaths.length; i++) {wx.uploadFile({url: 'https:///upload',filePath: tempFilePaths[i],name: "file",header: {"content-type": "multipart/form-data"},success: function (res) {if (res.statusCode == 200) {wx.showToast({title: "上传成功",icon: "none",duration: 1500})that.data.imgs.push(JSON.parse(res.data).data)that.setData({imgs: that.data.imgs})}},fail: function (err) {wx.showToast({title: "上传失败",icon: "none",duration: 2000})},complete: function (result) {console.log(result.errMsg)}})}}})},// 删除图⽚deleteImg: function (e) {var that = thiswx.showModal({title: "提⽰",content: "是否删除",success: function (res) {if (res.confirm) {for (var i = 0; i < that.data.imgs.length; i++) {if (i == e.currentTarget.dataset.index) that.data.imgs.splice(i, 1)}that.setData({imgs: that.data.imgs})} else if (res.cancel) {console.log("⽤户点击取消")}}})}WXSS.wrap {width: 100%;padding: 0 30rpx;box-sizing: border-box;}.wrap .img-wrap {font-size: 30rpx;color: #33373E;margin-bottom: 10rpx;}.wrap .img-wrap .txt {margin-bottom: 20rpx;}.wrap .img-wrap .imglist {display: flex;flex-wrap: wrap;}.wrap .img-wrap .imglist .item {width: 150rpx;height: 150rpx;margin-right: 22rpx;margin-bottom: 10rpx;position: relative;}.wrap .img-wrap .imglist .last-item {width: 150rpx;height: 150rpx;text-align: center;line-height: 146rpx;border: 2rpx dashed #8B97A9;box-sizing: border-box;}.wrap .img-wrap .imglist .item image {width: 100%;height: 100%;}.wrap .img-wrap .imglist .item .delete {width: 30rpx;height: 30rpx;position: absolute;top: -14rpx;right: -12rpx;}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
学校官方微信公众号发布操作规范

学校官方微信公众号发布操作规范为了保证学校官方微信公众号内容的质量和一致性,特制定以下操作规范。
请所有相关人员遵守并执行。
1. 内容准备- 所有内容需经过严格的审核和审定程序,确保与学校的宗旨和价值观一致,并不含有任何不实信息和违法内容。
- 内容应基于可靠的来源,且不应引用不可确认的内容。
必要时,需提供相关的引用或引用来源。
2. 文章撰写- 文章应简明扼要,避免冗长的段落和过度的技术术语。
重要内容应放在开头部分,以吸引读者的注意。
- 语言应准确、规范,避免使用口语化的表达和拼写错误。
所有文章应经过校对和审核,确保没有语法和拼写错误。
- 文章应具有吸引力和可读性,可以采用一些图片、图表或引用来增强内容的吸引力。
3. 图片和图表使用- 所有图片和图表应具有版权或获得合法授权使用。
禁止使用未经授权的图片和图表。
- 图片和图表应与文章内容一致,能够更好地补充和说明文章的内容。
同时,图片和图表应清晰可见,不应模糊或失真。
4. 定期更新- 学校官方微信公众号的内容应随时保持更新。
定期更新并提供有用和有趣的信息,以吸引读者的关注并促进互动。
- 更新内容应涵盖学校的最新动态、重要通知、活动安排等。
同时,也可以适当地发布一些与学校主题相关的文章和观点。
5. 监测和反馈- 监测学校官方微信公众号的活动和内容反馈,及时回复读者的评论和问题。
- 对于读者的反馈和建议,应认真对待并进行适当的回复和解答。
以上是学校官方微信公众号发布操作规范的要点和指南。
请相关人员遵守并执行,以确保官方微信公众号的内容质量和形象形象。
微信小程序之商品发布+编辑功能(多图片上传功能)

微信⼩程序之商品发布+编辑功能(多图⽚上传功能)⼩程序的商品发布页⾯:功能有多图⽚上传遇到的问题记录⼀下:1.uploadFile成功之后返回的参数是json字符串,⼀定要⽤JSON.parse转换为object格式2.因为商品发布和编辑都是在同⼀个页⾯,因为异步的问题,在编辑页获取商品类别经常失败,所以这⾥在获取类别成功之后再获取商品详情3.判断两位⼩数正则:/^\d+(.\d{1,2})?$/4.使⽤picker⼀些注意的地⽅:<picker name="category" mode="selector" range="{{category}}" range-key="title" value="{{categoryInd}}" bindchange="category"><input data-id='{{category[categoryInd].categoryID}}' name="category" type='text' value='{{category[categoryInd].title}}' disabled='true'></input></picker>range: 指定数组range-key:显⽰指定数组中的某个keyvalue: 下标5.这⾥重点说⼀下编辑页⾯下图⽚的添加和删除问题有以下⼏种情况存在点击添加和删除的时候都会调⽤后台接⼝来返回当前图⽚的⽂件夹路径⽤来存⼊新的图⽚只是纯删除图⽚,可以直接调后台将图⽚从服务器中删除并返回详情图⽚没动只改变了轮播的情况下轮播没变详情改变了两个都改变了做添加的时候考虑到的问题,将添加的放到⼀个新数组中,上传时也⽤新数组上传,推翻了以前的添加时把原有图⽚全部删除重新上传(不能添加⼀张图⽚以前的还没了吧)做删除的时候考虑到的问题,没有办法判断删除的时候是删的原来的还是新加的,这就有了以下的两个数组⽐对,相同的放到第三个数组中并上传,添加时分别放到两个数组A,B中,A中包含有以前的图⽚和新加的,B中只有新加的图⽚,删除只删除A中最后上传时,将A,B⽐对,相同的放到C中,将C上传(这样上传的就只有新添加的图⽚了,如果只有页⾯只有单张图⽚做编辑的话,就不⽤这么⿇烦,添加的时候直接放到新数组中,删除也是新数组,最后上传依旧⽤新数组就⾏了。
微信平台的使用(微信平台后台管理及图文排版)PPT课件

图文编辑器的种类与运用
10
排版文字注意事项
微 信 后 台 编 辑 框 操 作 界 面
11
排版文字注意事项
从Word复制到微信后台编辑框的文本出现严重的格式错误。 原因:微信后台编辑框不支持Word中较复杂的格式。 解决方法:利用微信后台工具“清除格式”,重新在编辑框中编辑。 原因:所使用浏览器不支持微信后台的复制。 解决方法:建议用微信后台维护工作使用Chrome内核浏览器(Chrome、火狐、360极速浏览器)
原因:所使用的Word文档中包含图片。 解决方法:Word文档中包含的图片不可以直接复制进微信后台编辑框,需提取出图片,进行单独上传。
在微信后台编辑框中设置首行缩进,但在手机实际效果中无效或出现错误。
原因:微信后台汉字编码器不支持“首行缩进”。 解决方法:微信后台首行文字前打8个空格;选择“回车”,直接下一行,并实现左对齐。
微信平台的使用
微信平台后台管理及图文排版
1
一、微信平台后台的了解与使用
安全中心 — 管理员微信号
功能 — 群发功能
管理 — 消息、素材管理 功能 — 自定义菜单
2
安全中心 — 管理员微信号
什么是管理员微信号?
管理员微信号即是指公众号 安全助手绑定的微信号,一
如何绑定管理员微信号?
微信小程序实现上传图片功能

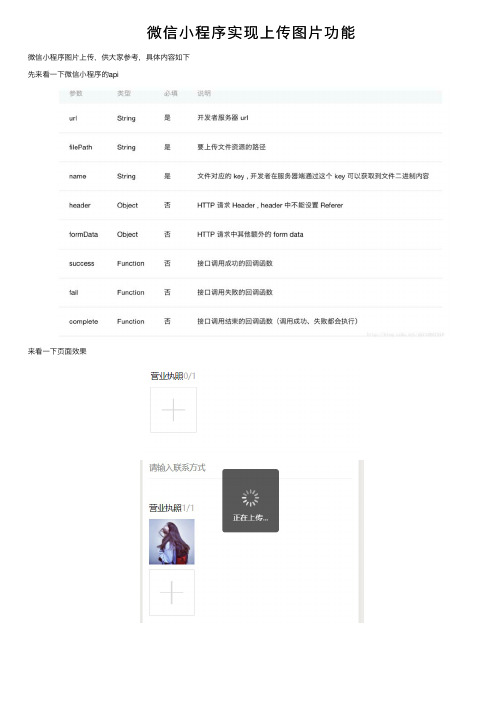
微信⼩程序实现上传图⽚功能微信⼩程序图⽚上传,供⼤家参考,具体内容如下先来看⼀下微信⼩程序的api来看⼀下页⾯效果查看⼤图wxml⽂件代码:<view class="weui-cell"><view class="weui-cell__bd"><view class="weui-uploader"><view class="weui-uploader__hd"><view class="weui-uploader__title">营业执照</view><view class="weui-uploader__info">{{imageList.length}}/{{count[countIndex]}}</view></view><view class="weui-uploader__bd"><view class="weui-uploader__files"><block wx:for="{{imageList}}" wx:for-item="image"><view class="weui-uploader__file"><image class="weui-uploader__img" src="{{image}}" data-src="{{image}}" bindtap="previewImage"></image> </view></block></view><view class="weui-uploader__input-box"><view class="weui-uploader__input" bindtap="chooseImage"></view></view></view></view></view></view>js⽂件代码chooseImage: function () {var that = this;console.log('aaaaaaaaaaaaaaaaaaaa')wx.chooseImage({count: this.data.count[this.data.countIndex],success: function (res) {console.log('ssssssssssssssssssssssssss')//缓存下wx.showToast({title: '正在上传...',icon: 'loading',mask: true,duration: 2000,success: function (ress) {console.log('成功加载动画');}})console.log(res)that.setData({imageList: res.tempFilePaths})//获取第⼀张图⽚地址var filep = res.tempFilePaths[0]//向服务器端上传图⽚// getApp().data.servsers,这是在app.js⽂件⾥定义的后端服务器地址wx.uploadFile({url: getApp().data.servsers + '/weixin/wx_upload.do',filePath: filep,name: 'file',formData: {'user': 'test'},success: function (res) {console.log(res)console.log(res.data)var sss= JSON.parse(res.data)var dizhi = sss.dizhi;//输出图⽚地址console.log(dizhi);that.setData({"dizhi": dizhi})//do something}, fail: function (err) {console.log(err)}});}})},previewImage: function (e) {var current = e.target.dataset.srcwx.previewImage({current: current,urls: this.data.imageList})}java 后端代码://获取当前⽇期时间的string类型⽤于⽂件名防重复public String dates(){Date currentTime = new Date();SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss");String dateString = formatter.format(currentTime);return dateString;}@RequestMapping("wx_upload.do")public void uploadPicture(HttpServletRequest request, HttpServletResponse response,PrintWriter writer) throws Exception { System.out.println("进⼊get⽅法!");//获取从前台传过来得图⽚MultipartHttpServletRequest req =(MultipartHttpServletRequest)request;MultipartFile multipartFile = req.getFile("file");//获取图⽚的⽂件类型String houzhu=multipartFile.getContentType();int one = stIndexOf("/");System.out.println(houzhu.substring((one+1),houzhu.length()));System.out.println(multipartFile.getName());//根据获取到的⽂件类型截取出图⽚后缀String type=houzhu.substring((one+1),houzhu.length());System.out.println(multipartFile.getContentType());String filename;// request.getRealPath获取我们项⽬的根地址在加上我们要保存的地址String realPath = request.getRealPath("/upload/wximg/");try {File dir = new File(realPath);if (!dir.exists()) {dir.mkdir();}//获取到当前的⽇期时间⽤户⽣成⽂件名防⽌⽂件名重复String filedata=this.dates();//⽣成⼀个随机数来防⽌⽂件名重复int x=(int)(Math.random()*1000);filename="zhongshang"+x+filedata;System.out.println(x);将⽂件的地址和⽣成的⽂件名拼在⼀起File file = new File(realPath,filename+"."+type);multipartFile.transferTo(file);//将图⽚在项⽬中的地址和isok状态储存为json格式返回给前台,由于公司项⽬中没有fastjson只能⽤这个 JSONObject jsonObject=new JSONObject();jsonObject.put("isok",1);jsonObject.put("dizhi","/upload/wximg/"+filename+"."+type);writer.write(jsonObject.toString());} catch (IOException e) {e.printStackTrace();} catch (IllegalStateException e) {e.printStackTrace();}}来看⼀下之前在前端js输出的内容:打开浏览器⽤我们的服务器的地址加上后台返回json的dizhi字段去访问这张图⽚我们可以看到图⽚已经填⼊我们的服务器端⾥了,然后在打开我们服务器端项⽬根地址下⾯的/upload/wximg到这⾥就⼤功告成了如果是多张图⽚上传可以在js⾥⾯根据要上传的数量循环上传。
微信公众平台后台操作手册

微信公众平台后台操作手册目录1、群发消息 (1)1)图文信息 (1)2)文字信息 (3)3)图片信息 (4)4)语音信息 (5)5)视频信息 (6)2、添加功能插件 (7)多客服: (7)摇一摇周边: (7)3、微信支付 (9)申请条件/资格 (9)4、流量主 (10)5、广告主 (11)6、公众号设置 (12)7、微信认证 (13)微信认证简单介绍 (13)微信认证需要准备的资料: (13)8、安全中心 (14)管理员微信号: (14)违规记录: (15)9、开发者中心 (15)1、群发消息订阅号每天可以发布一条消息,服务号每月可群发4条消息群发消息分为五种模式:1)图文信息一般情况下我们看到的图文信息有两种展示模式:单图文模式、多图文模式单图文模式,顾名思义就是单条图文信息的模式,展示为:多图文模式,也就是多条图文信息同时展示的模式,最多可以发布(1+7条),展示的样式如图:如何群发?登陆微信公众平台之后,点击:群发功能--新建图文消息--输入标题、摘要、正文,输入正文,带上原文链接【注】1)认证服务号在正文部分可以带上超级链接2)认证订阅号不可以在正文部分可以带上超级链接3)未认证服务号不可以在正文部分可以带上超级链接4)未认证订阅号不可以在正文部分可以带上超级链接【注】图文消息的发布可以:带上视频、图片、语音、音乐、发起投票、引用已发布的信息等2)文字信息文本内容输入600字以内的信息3)图片信息只能上传一张图片信息可从图片库选择,也可以从本地上传,大小不能超过5M,且只能上传一张图片4)语音信息需先上传到素材库,且只能上传1条格式支持mp3、wma、wav、amr,文件大小不超过30M,语音时长不超过30分钟5)视频信息需先上传到素材库,之后从素材库中进行选择,只能上传一条大小: 不超过20M, 格式: rm, rmvb, wmv, avi, mpg, mpeg, mp4综合上述,可以看出图文消息的模式是非常强大的,建议大家在发布时选择图文消息2、添加功能插件以下为认证服务号可以添加的功能插件多客服:申请条件:●必须开通微信认证功能介绍:●多客服为公众号提供客服功能,支持多人同时为一个公众号提供客服服务。
公众平台图文消息编辑基础操作方法

1、图文消息介绍
图文消息是可以把您需要发布给粉丝的相关资讯进行编辑、排 版的功能,可展现您的活动内容、相关产品资讯等等,使用后 在微信里展现的效果如下:
2、如何编辑图文消息?
进入微信公众平台->管理->素材管理->新建图文消息,即可编辑单图文, 如果您需要编辑多图文消息,直接点击左侧图文导航“+”可增加多一 条图文消息,最多可编辑8条图文内容。
5、图文消息正文内容编辑规则
1)正文必须输入文字内容,不能超过20000字; 2)可设置字体大小、颜色、背景色、字体加粗、斜体、下划线; 3)可以通过居中、居左、居右、段落间隔功能调整正文内容; 4)可通过浮动功能把图片设置需要的位置; 5)可设置字体背景颜色,但图文消息背景颜色不支持自定义设置; 6)在右边的导航栏多媒体功能,支持添加图片、视频、音乐、投票等内 容; 7)可以把编辑好的图文在左边导航操作上下移动,调整您的图文顺序。
温馨提示:新增加可以手动输入10px至50px范围内的字号大小、手动输入颜色代码,配出任意颜 色、撤销、重做、格式刷(可以快速将指定段落或文本的格式延用到其他段落或文本上)。
6、编辑完成的图文消息,如何发Fra bibliotek手机预览?目前微信公众平台图文消息在群发之前,可以选择“发送预览”=》输入 个人微信号(可+nice-aj),发送成功后则可以在手机上查看效果,发送 预览只有输入的个人微信号能接收到,其他粉丝无法查看。目前预览的 图文不支持分享到朋友圈,可以分享给微信好友/微信群。 温馨提示: 1)预览微信号需是已关注该公众号的私人微信号; 2)素材库文章预览功能已全面升级,在电脑端,手机端,看到的预览文 章,预览次数达到500次或预览后超过12小时内容才会自动失效。
微信公众号文章中插入音频和视频文件教程

微信公众号文章中插入音频和视频文件教程微信公众号除了写文字推送外,我们还可以插入视频音频等,具体怎么操作呢?以下是店铺为您带来的关于微信公众号文章中插入音频和视频文件,希望对您有所帮助。
微信公众号文章中插入音频和视频文件1、首先打开自己的微信公众号,找到“素材管理”“新建图文消息”2、在新建图文消息的页面,我们可以编辑多种元素,上传音乐,视频,音频等。
在这里点击“音乐”,然后搜索想要插入在文章的音乐(这里只能搜索到腾讯音乐里的)找到后单击,就出现在文章里了。
3、如果没有找到想要的音乐,而是想要上传自己的音乐和语音到微信文章中。
这里在音频中上传。
4、上传的音频下面有说明,格式支持mp3、wma、wav、amr,文件大小不超过30M,语音时长不超过30分钟。
写好标题和分类,上传然后保存下就可以了。
5、然后点击语音,就可以放在文章里了。
、相关阅读:微信冷门小技巧介绍一、可以对视频进行编辑很多人还不知道,微信要发布朋友圈视频,已经可以不像原来那样必须在发布的时候录制小视频了。
通过直接调取相册中的视频,然后进行编辑,就可以形成小视频发布。
不过目前编辑的小视频最多只能发布10秒。
二、可以设置某条朋友圈的互动不再通知我们身边多少都有一些朋友非常多,人缘非常好的好友。
当他发布一条消息时候会有几十上百人来点赞,之后还会形成更多的回复互动。
每当我们打开朋友圈都会提示几十条未读信息,原本以为自己的动态受到了关注,满心欢喜进去后全是别人在调情的互动。
现在,你可以针对某一条动态进行屏蔽了。
只要在朋友圈的消息列表中长按不想出现的消息,在弹出的菜单中选择“不再通知”,则之后该人的互动消息不会再提醒。
三、群资料页查看最近收到的小程序自从微信发布了小程序这一功能后,好像就没有然后了。
不过有时候我们还是会用到一些高频应用类的小程序,它的好处就是不用安装可以通过微信分享直接使用。
也可能是为了推广小程序,微信在群聊资料页中添加了可以查看最近群里发布的小程序的入口,即使你把群聊删了,这些小程序仍然可以在这里找到。
微信公众平台如何上传视频

微信公众平台如何上传视频方法/步骤1第一种方法在图文消息中添加在线视频链接。
在我们编辑图文信息的时候,我们可以在图文信息编辑时添加视频文件,我们只要点击位于编辑栏最右边的"胶片'的按钮,就可以跳出插入视频链接的界面。
我们只需将复制好的视频连接添加到视频地址栏,按确定即可。
即:素材管理---图文消息---插入视频---添加视频链接---确认---保存。
不过目前只支持腾讯在线视频。
1. 2第二种方法推送单一的视频文件与简介。
我们可以在素材管理里面直接添加视频。
分两种情况来:一是添加在线视频文件链接,连接到某个视频。
二是添加本地文件,包括下载或者自己拍摄的文件。
先介绍第一种:添加在线视频链接,链接到某个视频文件。
在素材管理视频菜单下,我们点击“微视”,跳出添加微视视频链接的界面,我们将复制好的微视频链接黏贴到地址栏,点击“确定”,如果上传成功,会出现一个新的预览界面,点击下端保存,视频就上传成功。
即:素材管理---视频---微视---添加复制链接(限微视频链接)---确定---查看预览图---保存。
2. 3添加单一视频文件与简介的第二种方法:本地上传。
在素材管理视频菜单下,我们选择本地上传,添加我们下载或者自己拍摄的视频文件。
选择打开,会显示我们视频文件上传的进度和大小。
上传完之后会显示预览图像,点击保存就添加视频成功。
即:素材管理---视频---本地上传---选择上传文件---点击打开---进度显示---上传成功---保存。
3. 4以上方法操作起来简单、易记。
我们只要多加练习,使用起来会更加得心应手。
END注意事项•选择本地视频,大小不要超过20M,要符合上传的格式要求。
•视频链接要符合视频网站要求。
微信公众平台操作手册

微信公众平台操作手册 CKBOOD was revised in the early morning of December 17, 2020.微信公众平台操作手册目录目录............................................... 错误!未定义书签。
一、登录微信公众平台................................. 错误!未定义书签。
二、管理订阅用户..................................... 错误!未定义书签。
三、编辑图文素材..................................... 错误!未定义书签。
四、发布消息......................................... 错误!未定义书签。
五、高级功能......................................... 错误!未定义书签。
A.被订阅时的自动回复设置......................... 错误!未定义书签。
B.收到消息自动回复设置........................... 错误!未定义书签。
C.关键词自动回复设置............................. 错误!未定义书签。
D.账号信息设置................................... 错误!未定义书签。
一、登录微信公众平台1.打开浏览器,输入网址输入用户名和密码,点击“登录”:二、管理订阅用户1.点击左侧的管理菜单中的“管理”—>“用户管理”2.进入“用户管理后”可以进行相关管理修改备注:修改关注用户的备注名称,同QQ备注一样用法,起到备忘的作用新建分组:建立新的用户分组,发送消息的时候可以限定分组指定发送分组的编辑和删除:鼠标移动至分组,即显示该图标,点击即可编辑。
为分组删除按钮,点击删除该分组,分组删除后分组内用户自动移动至“未分组”分组。
微信公众平台如何上传视频

公众平台如何视频
在公众平台上视频,可以通过以下步骤完成:
第一步:登录公众平台
在电脑端或方式客户端上打开公众平台,使用自己的账号登录。
第二步:选择素材管理
登录成功后,进入公众号的管理界面,左侧“素材管理”菜单,接着选择“素材管理”子菜单。
第三步:视频按钮
在素材管理页面中,找到并“”按钮,接着选择“视频”。
第四步:选择视频文件
在弹出的对话框中,“选择视频”按钮,选择要的视频文件。
第五步:填写视频信息
在视频文件选择成功后,填写视频的标题、描述等相关信息,
并进行适当的编辑。
第六步:按钮
填写完视频信息后,“”按钮,等待视频完成。
第七步:等待审核
成功后,系统会自动进行视频审核,审核时间一般为24小时左右。
第八步:发布视频
审核通过后,您可以选择在公众号的图文消息中引用该视频,也可以在菜单等位置直接分享视频。
附件:
本文档未提供附件。
法律名词及注释:
1.公众平台:是官方提供的一个服务平台,用来帮助个人、企业等机构在上进行官方认证、发布文章、管理用户等操作。
2.素材管理:公众平台提供的用于管理图文、音频、视频等素材的功能模块。
3.视频文件:一种包含有关声音和图像的媒体文件,可以在公众平台上进行和分享。
4.审核:公众平台对的视频进行内容审核,以保证视频内容符合相应的规定和法律法规。
如何利用微小宝和96编辑器制作转发微信公众号文章

首先输入文章的标题和作者
制作简单的图文大家都会,只要输入文字,插入 图片,选择合适的图片作为封面,然后保存群发。 但强调一下图片文字如果是从别处复制过来的话必 须 要 用 “ctrl+c” 键 , 粘 贴 用 “ctrl+v” 键 。
三、登录96编辑器
想让文章更加引入注目,就要用到“96编辑器”了。 首先搜索“96微信公众号编辑器”---手机号注册登录---点击“样 式”--“引导”--点击喜欢的引导图,引导图进入右框内。
四、转发微信文章
打开“微小宝”,点击“微信素材---创建图文”,点击“导入文章”
选择要转发的微信文章,点击左上角的链接按钮,复制链接,切换到“微 小宝”使用“ ctrl+v”进行粘贴链接地址到对话框中。
点击“导入”键后,文章自动导入。
删除不想保留的内容,选择喜欢的图片做封面,保存群发就可以了。想加上 二维码的话,可以转换到“96编辑器”,点击“二维码”,选择喜欢的二维码 图案,点击“微信复制”,转换到“微小宝”,利用”ctrl+v” 进行粘贴即 可。
感谢观看!
想 把 引 导 图 复 制 到 “ 微 小 宝 ” , 需 要 点 击 “ 微 信 复 制 ”-- 利 用”Ctrl+c”复制,切换到”微小宝”按 “Ctrl+ v”进行粘贴。注意粘 贴完后,如果想复制其他图片,分割线,需要点”96编辑器”右侧“清空 内容”才能编辑其他内容。
想利用现有的模板可以在”96编辑器“中点击“模板”,选择喜欢的 模板图案,模板图案出现在“96编辑器”右侧框内,同样点击“微信复 制”,按下”ctrl+c” 键进行复制,回到”微小宝”按下”ctrl+v”键 进行粘贴。利用模板只要稍微修改就是一篇图文并茂的好文章。
微信编辑器怎么复制到微信公众号

微信编辑器怎么复制到微信公众号?微信公众号的新手小编一定有这样的感受:微信官方的编辑器过于简洁不好用,第三方的编辑器功能多但是上手难,更别提如何熟练操作微信编辑器快速制作出一篇优质的图文了。
这样严重影响了工作效率,打击工作的积极性。
因此,常常有很多新手用户在编辑好文章后不知道应该怎么复制或同步到自己的微信公众号当中。
出现这种状况的原因是因为一些编辑器在操作上没有考虑到初次使用的学习难度,并且没有提供相应的教程。
甚至有些第三方编辑器的教程还是收费的,这样很大程度上令使用者难以顺利地进行文章编辑排版和同步操作。
考虑到这些问题,我们挑选了更加适合新手使用的小蚂蚁微信编辑器作为讲解案例,告诉大家如何使用微信编辑器对文章进行快速的图文排版,以及将编辑好的文章发布到自己的微信公众号当中。
选择这款编辑器的原因有很多,这里简要说明几点:1)相比于官方编辑器不提供素材,小蚂蚁编辑器提供了全面的素材库、图库,10000+素材吸引了很多媒体工作者使用;2)编辑排版方式简单但效果好,官网提供免费文字或视频教程,新手使用无门槛,这一点也是非常关键的原因;3)除了编辑排版功能,小蚂蚁编辑器还提供了不少运营相关的工具和技巧,适合经验丰富的用户使用,初学者学习使用也能有长足的进步。
一:应用合适的素材一篇优质的微信公众号文章,插入精美的图片等素材是必不可少的,但是网络上很多编辑器的素材其实都非常少,编辑一篇完整文章还需要到网络上搜索素材。
经过对行业内几款常用的编辑器进行比较,小蚂蚁编辑器的素材更多,这样变相降低了新手编辑文章的难度。
选择样式菜单,能够看到非常详细的样式分类。
值得一提的是,“主题”菜单下还有针对不同行业的相关素材分类,这样进一步简化了编辑的工作流程,节约查找素材的时间。
(主题分类全面实用)素材库中提供搜索和收藏功能,支持用户按关键字进行搜索。
点击样式右下角的星星图标就能快速收藏以备后续的编辑工作中使用。
(点击星星按钮收藏素材)收藏过的素材会集中保存在“我的收藏”中。
公众号头图尺寸多大

公众号头图尺寸多大
公众号的头图尺寸:
微信公众平台图片尺寸要求为:
1、封面图片:一级为900像素x500像素(宽x高),二级图片为200x200像素,格式为jpg,png,gif,文件大小5M以内。
上传后会自动压缩到宽640像素。
2、正文里图片:官方没具体尺寸限制,一般宽度设为900像素,高度任意,格式和文件大小同封面图片,支持动态gif图片。
3、缩略图:这个不需要上传,二级图文消息会自动使用200x200的封面图片做为分享时的缩略图。
一级图文消息会自动从封面大图中心截取一张500x500的图片做为缩略图。
除了尺寸要求,还有图片大小的需求,经常会遇到小伙伴咨询gif或其他格式图片太大无法上传,这种情况可以借助压缩工具压缩图片大小。
图片压缩具体操作步骤:
第一步:点击上方链接下载并安装嗨格式压缩大师,找到主界面中的「图片压缩」,点击「图片压缩」进入到操作页面;
第二步:进入图片压缩界面后,将需要压缩的图片拖拽进去就可以压缩了,如果是多个图片,可以直接一并添加(这款软件支持批量压缩哦~)
第三步:图片添加完成后,如果你对图片有不同压缩需求,可以再在软件页面右侧进行视频压缩的各项设置;嗨格式压缩大师支持手
动调节图片参数,包括按比特率、文件大小等设置,数值越小压缩后的文件就越小。
以上就是完整的操作步骤了,只需要三步就可以解决。
微信小程序上传图片(附后端代码)

6
filePath: tempFilePaths[0],
7
name: 'file',
8
formData:{
9
'user': 'test'
10
},
11 12 13
success: function(res){ var data = res.data //do something
}14}) Nhomakorabea15 }
16 })
17
示例代码
看完了官方文档, 写一个上传图片就没有那么麻烦了,下面是真实场景的代码
import constant from '../../common/constant'; Page({
data: { src: "../../image/photo.png", //绑定image组件的src //略...
图片最多可以选择9张也可以通过拍摄照片实现当选择完图片之后会获取到图片路径这个路径在本次启动期间有效
微信小程序上传图片(附后端代码)
几乎每个程序都需要用到图片。 在小程序中我们可以通过image组件显示图片。 当然小程序也是可以上传图片的,微信小程序文档也写的很清楚。
上传图片
首先选择图片
通过 wx.chooseImage(OBJECT) 实现
官方示例代码
1 wx.chooseImage({ 2 count: 1, // 默认9 3 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 4 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 5 success: function (res) { 6 // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 7 var tempFilePaths = res.tempFilePaths 8} 9 })
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
俗话讲:一千文。
微信公众平台可以发布图文消息,在正文内容编辑时,也可以插入一张或多张。
下面我们来看看微信公众平台编辑正文内容时怎样上传插入?
案例系统环境:Windows7
案例软件环境:微信公众平台
发布消息或添加图文素材时,
单击“插入”图标,
单击“添加照片”,
选择一张或多张,
单击“保存”,
或单击“添加照片”,
依次添加,
依次选择成功上传的,
选择“对齐方式”,如:默认、左浮动、右浮动、居中;
并可选择相应,进入左转、右转编辑、及删除;
可为输入描述,
添加完毕,
单击“开始上传”,
成功上传,
单击“确认”,
相应即可正常显示于正文内容中;
注意事项
支持分享,可点右上角的“大拇指”、“收藏”、“关注”图标。
相关经验:(标题上三击鼠标选中,按住左键拖拽,松开即可自动搜索相应经验)
如何快速搜索网页内容(Merlin67)
怎样设置默认搜索引擎(Merlin67)
如何登录微信公众平台(Merlin67)
微信怎样添加收藏文件(Merlin67)
微信5.2怎么发文件(Merlin67)
微信上怎么发文件(Merlin67)
手机微信如何传送文件到电脑(Merlin67)
电脑怎样登录微信(Merlin67)
怎样把电脑文件传到手机微信(Merlin67)
微信5.2怎么设置听筒模式(Merlin67)
相关提问:微信公众平台编辑器如何上传插入?微信公众平台怎么上传?微信公众平台如何上传?微信公众平台上传不了怎么办?微信公众平台如何批量上传?。
