北京小程序开发之自适应、响应式
微信小程序开发中的界面设计与布局技巧

微信小程序开发中的界面设计与布局技巧随着智能手机的普及,微信已经成为人们日常生活中不可或缺的社交工具。
微信小程序作为微信生态系统的一部分,为用户提供了方便快捷的应用体验,也为开发者提供了全新的开发平台。
在微信小程序的开发过程中,界面设计与布局技巧是非常重要的一环,它直接影响着用户的视觉体验和操作流程。
本文将介绍微信小程序开发中的界面设计与布局技巧,帮助开发者提升小程序的用户体验。
1. 考虑用户习惯与界面美观度在设计微信小程序的界面时,我们需要考虑用户的习惯和界面的美观度。
用户在使用小程序时,希望能够快速找到所需的功能,并且界面信息量不要过于拥挤。
因此,我们应该合理安排界面元素的位置,避免过多的按钮和菜单,以提供更简洁明了的界面。
同时,我们还需要考虑色彩搭配、字体大小等方面的美观度,使界面更加吸引人、易于使用。
2. 弹性布局与响应式设计微信小程序需要在各种不同尺寸的手机屏幕上运行,因此布局的弹性和响应式设计非常重要。
为了适应不同屏幕尺寸,我们可以使用弹性布局,即设置元素的宽度和高度为百分比,让元素能够根据屏幕尺寸自动调整大小。
另外,可以使用媒体查询、弹性盒子等技术,根据屏幕尺寸的不同,调整元素的排列方式和样式,使界面在不同屏幕上都能够显示合理且美观。
3. 界面导航与信息结构界面导航和信息结构的设计直接关系到用户的使用便捷性和信息获取效率。
在微信小程序中,我们通常会使用底部标签栏、顶部导航栏、导航按钮等方式来引导用户浏览和操作。
底部标签栏可以用来分别展示不同模块的功能,让用户快速切换页面;顶部导航栏可以用来显示当前页面的标题和返回按钮,方便用户进行导航;导航按钮可以用来展示更多的功能和菜单选项。
另外,我们还需要合理组织页面的信息结构,将相关的内容进行分类和归纳,使用户能够迅速找到所需的信息。
4. 图片与动画的运用图片和动画是提升微信小程序界面体验的重要因素。
在微信小程序中,我们可以使用图片来表现产品的特点、展示商品的图片等。
北京小程序开发之学习 Flexbox 布局

或者我们也可以将其设置为 sp.ce-between, 这样就会在项目目之间添加空位,像这 样: .cont.iner { displ.y: flex; justify-content: sp.ce-between; }
如下是你可以给 justify-content 设置的值: ● flex-st.rt (默认值) ● flex-end ● center ● sp.ce-between ● sp.ce-.round ● sp.ce-evenly 我建议你把这些都试试,好看看它们在⻚页面面上是怎么显示的,那样就可以让你对这 个概念有一一个正确的理理解。
北北京小小程序开发之学习 Flexbox 布局
转发自自开源翻译,翻译者LeoXu 一一个 Flexbox 布局有两个主要的组件,就是容器器(cont.iner)和项目目(items)。 如下是我们的示例例的 HTML ,里里里面面包含了了一一个容器器和三个项目目: <n.v cl.ss="cont.iner"> <div>Home</div> <div>Se.rch</div> <div>Logout</div> </n.v> 在我们将其转成 Flexbox 布局之前, 这些 </div> 元素将会相互堆叠在其它元素之 上,像下面面这样:
如你所⻅见,它会拉伸项目目以填充整个容器器。 在许多场景中你可能会只想要一一个项目目使用用额外的宽度,如果还有可供灵活使用用的 宽度的话,你其实是可以只对一一个项目目进行行行设置的。例例如我们可以让搜索项目目占据 整个所有的额外空间: .se.rch { flex: 1; }
在我们结束本文文之前,我想要提一一提,flex 属性其实是三个属性的一一个简写:这三 个属性是 flex-grow、flex-shrink 和 flex-b.sis。 不不过,要学会它们耗时超过了了5分 钟,因此它超出了了教程的范围。 如果你对学习它们感兴趣的话,那么我会在后续的课程中对这三个属性进行行行说明。 现在你已经学习了了基础知识,已经完全准备好可以学习我们完整的课程并成为一一名 Flexbox 大大师了了。 我正在创建一一个 CSS Flexbox 课程。
移动应用开发技术中的布局适配技巧

移动应用开发技术中的布局适配技巧随着移动互联网的快速发展,移动应用的开发变得越来越重要。
同时,随着不同尺寸和分辨率的移动设备的广泛使用,开发人员面临着一个关键的挑战:如何在不同的设备上实现良好的布局适配。
本文将探讨一些在移动应用开发中常用的布局适配技巧,帮助开发人员解决这一挑战。
一、响应式布局响应式布局是一种以适应设备屏幕尺寸和分辨率为基础的布局方法。
它能够根据设备的特性和用户的行为自动调整页面的大小和布局。
在移动应用开发中,采用响应式布局可以使应用在不同的设备上呈现出一致的用户体验。
二、相对布局相对布局是指元素相对于其他元素的定位。
在移动应用开发中,可以利用相对布局来确保元素的位置和大小在不同设备上的一致性。
通过相对布局,开发人员可以使用比例关系来定义元素的位置和大小,而不是固定的像素值。
这样,无论设备的尺寸和分辨率如何变化,元素的相对位置和大小都能得到保持。
三、密度无关像素密度无关像素(dp)是一种在不同设备上提供一致像素单位的技术。
通过使用dp,开发人员可以确保元素在不同的设备上具有相同的显示效果。
在实际开发中,可以使用dp作为布局元素的尺寸单位,而不是直接使用像素值。
系统会根据设备的密度来自动转换dp为像素值,从而实现在不同设备上的布局适配。
四、栅格布局系统栅格布局系统是一种将页面布局划分为网格的方法。
在移动应用开发中,栅格布局系统可以帮助开发人员在不同设备上创建统一的布局。
通过将页面划分为均匀的网格,可以确保页面元素的位置和大小在不同设备上保持一致。
栅格布局系统还可以提供基于网格的响应式布局,使页面在不同设备上呈现出最佳效果。
五、视图适配器模式视图适配器模式是一种将数据和视图进行解耦的设计模式。
在移动应用开发中,视图适配器模式可以帮助开发人员根据设备的特性和用户的需求来动态选择合适的布局。
通过视图适配器模式,可以根据设备的屏幕尺寸和分辨率来选择合适的布局文件,从而实现在不同设备上的布局适配。
前端开发技术中常见的响应式设计和自适应布局技巧

前端开发技术中常见的响应式设计和自适应布局技巧在现今移动互联网的时代,越来越多的人使用手机和平板电脑来访问网站。
因此,让网站适应不同设备的屏幕尺寸成为前端开发的重要任务。
为了解决这个问题,响应式设计和自适应布局成为了前端开发中常见的技巧。
一、什么是响应式设计?响应式设计,简称RWD(Responsive Web Design),是一种能够根据不同设备的屏幕尺寸和分辨率,自动调整网站布局和元素大小的设计方法。
通过使用响应式设计,可以确保网站在不同设备上具有良好的用户体验,无论是在大屏幕电脑上访问还是在小屏幕移动设备上访问都能看到清晰流畅的界面。
二、常见的响应式设计技巧1. 媒体查询媒体查询(Media Queries)是响应式设计的核心。
通过使用CSS的@media规则,我们可以根据不同的屏幕尺寸应用不同的样式。
例如,我们可以为不同的屏幕宽度设置不同的字体大小或者显示不同的布局结构。
媒体查询可以让网页在不同的设备上呈现出最佳的效果。
2. 弹性布局弹性布局(Flexible Layout)是响应式设计中常用的布局技巧。
通过为元素设置百分比的宽度和高度,使其能够自动适应不同的屏幕尺寸。
同时,可以使用flexbox布局模型来实现更加灵活的布局效果。
弹性布局可以使网页元素在不同屏幕上自动调整位置和大小,以适应不同的设备。
3. 图片优化图片是网页中常见的元素,但不同设备的屏幕尺寸和分辨率对图片的显示效果有着很大的影响。
为了避免在小屏幕设备上加载过大的图片,我们可以使用CSS 的background-image属性和background-size属性来设置不同设备上的图片显示。
此外,还可以使用图片压缩工具来减小图片的大小,以提高网页的加载速度。
三、什么是自适应布局?自适应布局(Adaptive Layout)是另一种常见的前端开发技巧。
与响应式设计不同,自适应布局是通过检测用户设备的特性,如屏幕尺寸、分辨率等,针对不同设备加载不同的样式和布局。
移动端开发技巧:适配不同屏幕尺寸(一)

移动端开发技巧:适配不同屏幕尺寸随着智能手机的普及,移动应用程序的开发变得越来越重要。
然而,不同的手机屏幕尺寸和分辨率导致移动端开发具有一定的挑战性。
为了在不同设备上提供良好的用户体验,开发人员需要掌握适配不同屏幕尺寸的技巧。
1. 响应式布局响应式布局是一种常用的适配不同屏幕尺寸的技术。
通过使用相对单位(例如百分比)和媒体查询,在不同设备上实现自适应的布局。
这样的布局可以根据设备的屏幕尺寸和方向进行调整,使应用程序在不同设备上呈现一致的用户界面。
2. 弹性布局弹性布局是一种适用于移动端开发的布局模式。
它使用弹性盒子模型(Flexbox)来调整和适配不同尺寸的屏幕。
通过使用弹性容器和弹性项,开发人员可以方便地调整元素的大小,使其适应不同的屏幕尺寸。
3. 图片适配在不同尺寸的屏幕上显示图片时,开发人员需要考虑图片的适配问题。
一种常见的解决方案是使用CSS的background-size属性来调整图片的大小,以适应不同的屏幕尺寸。
另外,使用矢量图形(如SVG)可以使图像保持清晰并适应不同的分辨率。
4. 文字适配在不同屏幕尺寸上,文字的大小和行距需要适应不同的显示区域。
为了实现文字的适配,可以使用CSS的媒体查询和字体单位来动态调整文字的大小。
此外,还可以使用CSS的行高属性来调整行距,以确保在不同屏幕尺寸下文字显示清晰、易读。
5. 触摸事件适配由于触摸屏的普及,移动应用程序的用户界面通常需要支持多点触控和手势操作。
为了适配不同尺寸的屏幕,开发人员需要处理不同设备上触摸事件的差异性。
可以使用JavaScript库来简化触摸事件的处理,并确保应用程序在不同设备上具有相同的交互体验。
6. 设备检测不同设备和浏览器可能有不同的特性和限制,为了适配不同屏幕尺寸,开发人员需要进行设备检测。
可以使用JavaScript的navigator对象或相关的开源库来识别设备类型和特性。
通过检测设备信息,开发人员可以针对不同设备采取不同的适配方法,以提供最佳的用户体验。
前端开发中的响应式布局与自适应设计

前端开发中的响应式布局与自适应设计随着智能手机和平板电脑的普及,越来越多的人通过移动设备访问互联网。
这种趋势让前端开发人员面临了一个重要的问题:如何在不同的设备上提供良好的用户体验?在这个挑战下,响应式布局和自适应设计成为了前端开发中重要的解决方案。
一、响应式布局——适应不同屏幕尺寸响应式布局是指网页能够根据用户所使用的设备和浏览器进行自适应调整,以适应不同屏幕尺寸。
这种布局方式采用了弹性网格、图片和媒体查询等技术,使得网页内容能够自动调整,并在不同的设备上呈现出良好的可读性和导航结构。
对于开发人员来说,响应式布局的实现需要考虑到不同屏幕尺寸下的布局设计和样式调整。
通过设置媒体查询,可以针对不同的屏幕尺寸,对网页进行灵活的调整。
例如,当屏幕宽度小于768像素时,可以为导航栏和菜单添加折叠效果,提供更好的用户体验。
二、自适应设计——适应不同终端设备与响应式布局相似,自适应设计也是为了适应不同终端设备而提出的解决方案。
自适应设计强调的是根据设备的能力和特性进行适配,而不仅仅是屏幕大小的适应。
通过检测用户设备的特性,如屏幕分辨率、操作系统和浏览器类型等,开发人员可以提供更好的用户体验。
在自适应设计中,开发人员可以使用流式布局、弹性图片和CSS3媒体查询等技术来实现适配。
流式布局允许网页随着屏幕大小的调整而自动扩展或缩小,确保内容的合适展示。
弹性图片可以根据屏幕大小自动调整大小,避免因图片过大而导致的加载问题。
媒体查询允许根据设备的特性,选择不同的样式表进行加载,以实现样式的适配。
响应式布局与自适应设计的区别在于,响应式布局是基于屏幕尺寸进行适配,而自适应设计更加注重设备的特性和能力。
两种设计方式都可以提供更好的用户体验,但在实际开发中,需要根据项目需求和用户群体选择适合的方案。
三、响应式图片——优化加载速度在移动设备上,加载速度是决定用户体验的关键因素之一。
传统的图片加载方式往往导致页面加载缓慢,影响用户体验。
微信小程序开发的最佳实践和应用场景

微信小程序开发的最佳实践和应用场景随着互联网技术的不断发展,移动互联网以及智能手机的普及,小程序成为了现代移动应用开发的新趋势。
而微信小程序则是国内最受欢迎的小程序之一,因为它具有便捷、快速、高效的特点,得到了广大用户和开发者的追捧。
本文将探讨微信小程序开发的最佳实践和应用场景。
一、最佳实践1.响应式设计微信小程序需要适配不同的屏幕尺寸和设备类型。
因此,在设计小程序界面时,建议采用响应式设计,以便于适应各种不同的设备。
2.优化代码微信小程序的代码量是比较小的,但是开发人员在编写代码时仍然需要考虑代码的优化。
建议采用语义化标签,避免嵌套过深,减少页面渲染时间,从而可以提升小程序的性能。
3.合理使用组件和模块微信小程序提供了丰富的组件和模块,但是开发人员不应该在程序中随意使用。
在使用组件和模块之前,需要先仔细研究其功能和性能,以确保程序的稳定性和高效性。
此外,在使用组件和模块时,应该尽量避免重复使用。
4.测试在小程序开发的过程中,测试是非常重要的一环。
开发人员应该使用不同的测试用例,测试小程序的各种功能、性能和稳定性,从而保证小程序能够满足用户的需求。
二、应用场景1.电商平台微信小程序可以用于电商平台上。
开发人员可以利用小程序的优点,如便捷、快速、高效,将电商平台移动端应用的功能全部实现。
用户可以在小程序上购买商品、支付、查看订单,从而方便快捷地完成购物流程。
2.在线教育微信小程序可以用于在线教育领域。
开发人员可以将在线教育的功能移植到小程序上,方便用户在微信中完成课程的学习和交流。
3.社交网络微信小程序可以用于社交网络的开发。
开发人员可以将社交网络的一些主要功能移植到小程序上,如聊天、发帖、评论等。
这样,用户可以在微信中方便快速地进行社交活动,增强用户之间的交流。
4.金融服务微信小程序可以用于金融服务的开发。
开发人员可以将金融服务的一些主要功能移植到小程序上,如在线理财、支付、银行卡管理等。
通过微信小程序可以完成各种金融服务的需求,如查询余额、转账、信用卡还款等。
实现响应式应用程序的方法

实现响应式应用程序的方法随着今天智能手机和平板电脑越来越流行,移动设备的兴起和发展为应用程序设计开辟了新的方向。
响应式应用程序正是这个新方向中的一个重要环节。
响应式应用程序能够自适应不同的设备和屏幕尺寸,使用户在各种设备上都能够享受到相同的体验。
在本文中,我们将为您介绍实现响应式应用程序的方法。
第一步:采用流体布局采用流体布局是实现响应式应用程序的第一步。
流体布局指的是网站或应用程序中的元素,例如图片和文字等等,能够随着屏幕大小的变化而自动调整。
这样,用户在小屏幕上查看应用程序时,不会出现装满整个屏幕而无法停止的长滚动条,也不会在大屏幕上看到空白的空间。
第二步:采用弹性布局弹性布局是响应式应用程序的另一个重要方面。
弹性布局指的是像素大小以及页面元素的位置可以随着屏幕大小的变化而自动调整。
这种方法以响应式布局为基础,可以在页面宽度变化时,自动调整或重新布置元素。
它不仅可以让您的网站或应用程序具有更强的可访问性,还可以帮助您节省开发时间和成本。
第三步:采用媒体查询媒体查询是实现响应式应用程序的标准方法。
媒体查询是一种在网页、应用程序或其他数字内容中,以适应不同屏幕尺寸的样式、布局和功能。
简单的说,媒体查询是一种CSS格式,可以根据屏幕宽度或高度自动为不同设备选择不同的样式。
通过使用这种标准,您可以轻松地在所有设备上创建一致的用户体验。
第四步:使用响应式框架响应式框架是为开发人员和设计师提供更多工具和资源的方式。
通过使用响应式框架,设计师可以更快地创建响应式应用程序,并确保它们在多个设备上运行良好。
许多响应式框架提供了自定义网格、常用CSS组件、响应式图片、图标和API支持等功能。
一些流行的响应式框架包括Bootstrap、Foundation和Semantic UI 等。
第五步:提供图片优化图片优化是实现响应式应用程序的关键。
由于屏幕分辨率和大小的变化,对于响应式应用程序中的图片进行优化变得至关重要。
HTML5----响应式(自适应)网页设计(自动适应屏幕大小)

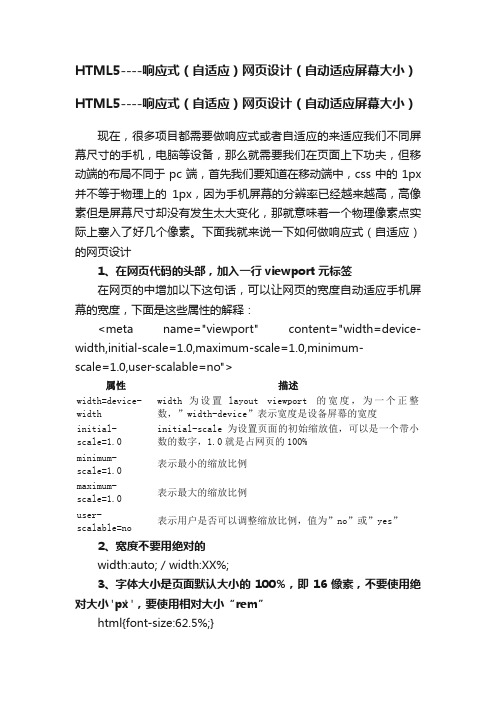
HTML5----响应式(自适应)网页设计(自动适应屏幕大小)HTML5----响应式(自适应)网页设计(自动适应屏幕大小)现在,很多项目都需要做响应式或者自适应的来适应我们不同屏幕尺寸的手机,电脑等设备,那么就需要我们在页面上下功夫,但移动端的布局不同于pc端,首先我们要知道在移动端中,css中的1px 并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了好几个像素。
下面我就来说一下如何做响应式(自适应)的网页设计1、在网页代码的头部,加入一行viewport元标签在网页的中增加以下这句话,可以让网页的宽度自动适应手机屏幕的宽度,下面是这些属性的解释:<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">属性描述width=device-width width为设置layout viewport 的宽度,为一个正整数,”width-device”表示宽度是设备屏幕的宽度initial-scale=1.0 initial-scale为设置页面的初始缩放值,可以是一个带小数的数字,1.0就是占网页的100%minimum-scale=1.0表示最小的缩放比例maximum-scale=1.0表示最大的缩放比例user-scalable=no表示用户是否可以调整缩放比例,值为”no”或”yes”2、宽度不要用绝对的width:auto; / width:XX%;3、字体大小是页面默认大小的100%,即16像素,不要使用绝对大小"px",要使用相对大小“rem”html{font-size:62.5%;}body {font:normal 100% Arial,sans-serif;font-size:14px; font-size:1.4rem; }html的字体大小设置为font-size:62.5%原因:浏览器默认字体大小是16px,rem与px关系为:1rem = 10px,10/16=0.625=62.5%,为了子元素相关尺寸计算方便,这样写最合适不过了。
小程序设计规范

小程序设计规范小程序设计规范可以涵盖以下几个方面的内容:1. 品牌和视觉设计:小程序的设计应符合企业品牌形象,包括颜色、字体、logo等方面。
同时,设计应简洁、清晰,能够传达出用户想要的信息。
2. 布局和导航:小程序的布局应合理,能够让用户快速找到自己需要的信息,同时导航也应简洁明了,方便用户浏览。
3. 交互设计:小程序的交互设计应尽可能符合用户的习惯,例如按钮、输入框等元素的位置、大小、颜色等等。
同时,交互过程中应提供适当的反馈,例如动画、提示信息等。
4. 内容呈现:小程序的内容应简洁明了,不要让用户感到信息过于拥挤。
同时,字体大小应适中,能够方便用户阅读。
5. 图片和动画:小程序应适度使用图片和动画元素,能够增强用户体验,但不要过于浮夸,以免影响页面加载速度。
6. 响应式设计:小程序应适应不同屏幕大小的设备,布局应自适应,并能够保证在不同设备上的显示效果一致。
7. 错误处理:小程序应提供适当的错误处理机制,例如网络错误、输入错误等情况下的提示,让用户能够快速找到解决方案。
8. 清晰的导航和反馈:小程序的导航应清晰明了,能够让用户在不同页面间快速切换。
同时,应提供适当的反馈,例如按钮按下后的动画效果等,让用户知道自己的操作已经被响应。
9. 安全性:小程序的设计应考虑到安全性问题,例如防止用户的个人信息被泄露、防止用户在小程序内被恶意攻击等。
10. 可访问性:小程序的设计应适合不同群体的用户,例如年龄、文化背景、技术水平等。
因此,应提供适当的辅助功能,例如语音导航、字体放大等,确保所有用户都能够方便地访问和使用小程序。
以上是小程序设计规范的一些主要方面,这些规范能够帮助设计师和开发者创建出高品质、易用性强的小程序,提升用户体验,并提高小程序的使用率和用户满意度。
微信小程序整个页面的自动适应布局的实现

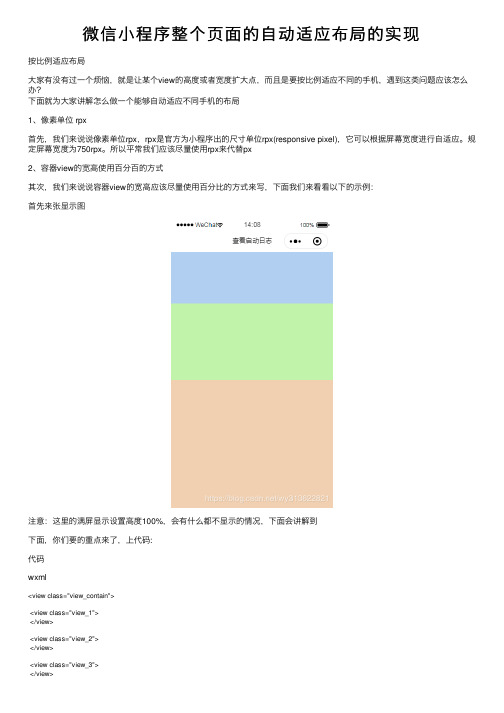
微信⼩程序整个页⾯的⾃动适应布局的实现按⽐例适应布局⼤家有没有过⼀个烦恼,就是让某个view的⾼度或者宽度扩⼤点,⽽且是要按⽐例适应不同的⼿机,遇到这类问题应该怎么办?下⾯就为⼤家讲解怎么做⼀个能够⾃动适应不同⼿机的布局1、像素单位 rpx⾸先,我们来说说像素单位rpx,rpx是官⽅为⼩程序出的尺⼨单位rpx(responsive pixel),它可以根据屏幕宽度进⾏⾃适应。
规定屏幕宽度为750rpx。
所以平常我们应该尽量使⽤rpx来代替px2、容器view的宽⾼使⽤百分百的⽅式其次,我们来说说容器view的宽⾼应该尽量使⽤百分⽐的⽅式来写,下⾯我们来看看以下的⽰例:⾸先来张显⽰图注意:这⾥的满屏显⽰设置⾼度100%,会有什么都不显⽰的情况,下⾯会讲解到下⾯,你们要的重点来了,上代码:代码wxml<view class="view_contain"><view class="view_1"></view><view class="view_2"></view><view class="view_3"></view></view>wxss/* 使⽤page就是为了保证满屏 */page{width: 100%;height: 100%;}.view_contain {width: 100%;height: 100%;}.view_1 {width: 100%;height: 20%;background: #b1d0f1;}.view_2 {width: 100%;height: 30%;background: #c1f3aa;}.view_3 {width: 100%;height: 50%;background: #f1d0b1;}到此这篇关于微信⼩程序整个页⾯的⾃动适应布局的实现的⽂章就介绍到这了,更多相关⼩程序⾃动适应布局内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
前端开发技术中的移动端自适应和响应式设计

前端开发技术中的移动端自适应和响应式设计随着移动设备的普及和技术的进步,越来越多的人使用手机和平板电脑来浏览网页。
这给前端开发人员带来了新的挑战:如何使网页在不同的设备上都能呈现出良好的用户体验。
为了解决这个问题,前端开发技术中的移动端自适应和响应式设计应运而生。
移动端自适应指的是网页能够根据设备的屏幕尺寸和分辨率自动调整布局和样式。
换句话说,当用户在手机上访问网页时,网页会根据手机的屏幕大小和分辨率来显示内容。
这样一来,网页在不同的设备上都能够以最佳的方式展示,从而提供更好的用户体验。
为了实现移动端自适应,前端开发人员可以采用一些方法。
其中一种常用的方法是使用媒体查询。
媒体查询是一种CSS3的功能,它允许开发人员根据设备的特性来应用不同的样式。
例如,可以使用媒体查询来指定在小屏幕设备上显示特定的样式或布局。
另一种常用的方法是使用流体网格布局。
流体网格布局是一种基于百分比的网页布局方法,它可以根据屏幕大小来动态调整布局。
通过使用流体网格布局,开发人员可以使网页的内容在不同的设备上自动适应,从而实现移动端自适应。
除了移动端自适应,响应式设计也是前端开发技术中常用的方法。
响应式设计是一种使网页能够根据设备的特性和用户行为来自动调整布局和样式的方法。
响应式设计考虑到了用户在不同设备上的行为和需求,使网页能够以最佳的方式展现。
响应式设计的关键是使用弹性图片和媒体查询。
弹性图片是指根据屏幕大小自动调整大小的图片。
通过使用弹性图片,网页可以在不同设备上以最佳的方式显示图片。
媒体查询则是根据设备的特性来应用不同的样式,从而实现网页的自动调整。
响应式设计的优势在于只需要维护一个网页,就可以适应不同的设备和平台。
这样一来,开发人员可以减少维护工作量,提高开发效率。
此外,响应式设计还可以提供一致的用户体验,不论用户使用何种设备来访问网页,都能获得相同的内容和功能。
当然,移动端自适应和响应式设计也有各自的限制和挑战。
使用Flutter开发自适应界面和响应式布局的指南

使用Flutter开发自适应界面和响应式布局的指南在移动应用开发领域,界面的适应性和布局的响应性是非常重要的。
这使得应用能够在不同的设备上以最佳的方式显示,并且在不同的屏幕尺寸和方向下保持一致的用户体验。
Flutter作为一种跨平台的移动应用开发框架,为我们提供了一套强大的工具和机制来实现自适应界面和响应式布局。
在本文中,我们将探讨一些使用Flutter开发自适应界面和响应式布局的指南。
一、了解屏幕尺寸和方向在使用Flutter开发自适应界面和响应式布局之前,我们首先要了解设备的屏幕尺寸和方向。
Flutter提供了MediaQuery类来获取设备的屏幕信息,包括屏幕的宽度、高度、像素密度和方向等。
通过这些信息,我们可以根据不同的设备来调整界面的布局和元素的大小。
二、使用自适应布局组件Flutter提供了一些自适应布局组件,可以根据屏幕的尺寸和方向来自动调整布局。
其中最常用的是Flexible和Expanded组件。
Flexible组件可以根据可用空间来动态分配子组件的大小,而Expanded组件则可以将子组件填充满可用空间。
通过组合这些自适应布局组件,我们可以实现在不同屏幕尺寸下的自适应布局。
三、使用媒体查询除了自适应布局组件,Flutter还提供了媒体查询(MediaQuery)来根据屏幕的尺寸和方向来适应布局。
媒体查询可以通过MediaQuery.of(context)方法来获取,然后可以使用它提供的属性来调整布局。
例如,我们可以使用媒体查询的size属性来获取屏幕的大小,然后根据屏幕的宽度和高度来决定布局的方式。
四、使用平台特定布局在开发移动应用时,我们需要考虑不同平台(iOS和Android)的差异。
Flutter 提供了一些平台特定的布局组件,例如Scaffold和AppBar,可以根据平台的设计规范来自动调整布局。
除此之外,Flutter还提供了一些平台特定的样式和主题,可以让应用在不同平台上具有一致的外观和用户体验。
将程序改写为响应式以增强用户体验

将程序改写为响应式以增强用户体验
响应式程序开发是一种旨在改善用户体验的编程技术,它可以自动响应不同类型的屏幕尺寸,分辨率和外形,从而提高网站的可访问性和易用性。
将程序改写为响应式,可以使用户在任何类型的设备上以相同的方式接触网站,从而提高其体验。
要将程序改写为响应式,首先要熟悉HTML、CSS等常用编程
技术,并确定开发环境。
然后,需要使用测试工具,如
Google PageSpeed Insights或BrowserStack,在多种浏览器和
设备上查看网站响应程度。
可以采用多种技术,如媒体查询,视口,流式布局和折叠,以及特定的CSS样式,来修改网站
的布局,调整大小和尺寸,以便在移动设备上显示效果更好。
为了让网站的图像更具有响应性,还可以使用SVG和Retina
图像,以便在不同分辨率的网站上都能被正确显示,并且不会出现失真现象。
此外,可以使用JavaScript框架来有效地构建
可以响应各种屏幕背景的组件,如菜单,选项卡,搜索等。
最后,要注意测试网站的可访问性,以确保所有用户都能访问和使用它,以及国际化和本地化的网站内容,以提供全球更好的体验。
综上所述,将程序改写为响应式可以增强用户体验,需要了解常用编程技术,以及使用测试工具和技术,如媒体查询,视口,流式布局和折叠,以及特定的CSS样式,使用SVG和Retina
图像,以及JavaScript框架等,测试网站的可访问性以及国际
化和本地化的网站内容。
小程序开发中如何进行多端适配和性能优化

小程序开发中如何进行多端适配和性能优化在当今的数字化时代,小程序因其便捷、轻量和高效的特点,受到了广大用户和开发者的青睐。
然而,要让小程序在不同的终端设备上都能提供流畅、稳定且一致的用户体验,同时保持出色的性能,并非易事。
这就需要我们在开发过程中,重点关注多端适配和性能优化这两个关键方面。
首先,让我们来谈谈多端适配。
不同的终端设备,比如手机、平板,它们在屏幕尺寸、分辨率、操作系统版本等方面都存在差异。
这就要求我们在开发小程序时,充分考虑这些因素,以确保小程序在各种设备上都能正常显示和运行。
对于屏幕尺寸和分辨率的适配,我们可以采用响应式设计的理念。
通过使用弹性布局和相对单位(如百分比、rem 等),让小程序的界面元素能够根据屏幕的大小自动调整布局和尺寸。
例如,在页面布局中,我们可以将主要内容区域设置为占据屏幕的一定比例,而不是固定的像素值。
这样,无论用户是在大屏幕的平板上还是小屏幕的手机上使用小程序,界面都能自适应地展示,不会出现内容被截断或者布局混乱的情况。
操作系统版本的差异也是一个需要重点关注的问题。
不同版本的操作系统可能对小程序的某些功能支持程度不同,或者存在一些兼容性问题。
为了解决这个问题,我们需要在开发前充分了解各个主流操作系统的版本特点和差异,并在代码中进行相应的兼容性处理。
比如,对于某些在低版本操作系统中不支持的新特性,我们可以提供降级方案或者给出友好的提示,引导用户进行必要的操作。
另外,不同设备的性能也有所不同。
一些低端设备可能在处理复杂的动画效果或者大量数据加载时会出现卡顿的情况。
因此,我们在设计小程序的功能和界面时,要避免过度追求炫酷的效果而忽略了设备的性能承载能力。
在保证基本功能和用户体验的前提下,尽量简化和优化界面元素和交互流程,以减少对设备资源的消耗。
接下来,我们谈谈性能优化。
性能优化是提升小程序用户体验的关键环节,它涉及到多个方面,包括代码优化、图片资源优化、网络请求优化等。
响应式编程:提升软件响应性与用户体验

响应式编程:提升软件响应性与用户体验在当今数字化的时代,软件已经成为我们生活和工作中不可或缺的一部分。
无论是在手机上使用的各种应用程序,还是在电脑上运行的复杂系统,软件的性能和用户体验都至关重要。
而响应式编程作为一种新兴的编程范式,正逐渐成为提升软件响应性和用户体验的关键技术。
什么是响应式编程呢?简单来说,响应式编程是一种关注数据流和变化传播的编程方式。
它的核心思想是当数据发生变化时,相关的操作能够自动地、及时地响应,而不需要开发者手动去触发和管理这些更新。
这种方式与传统的编程模式有很大的不同。
在传统编程中,我们通常需要明确地告诉程序在什么时候去更新界面或者执行其他相关操作。
但在响应式编程中,这些更新是自动发生的,只要数据发生了变化。
想象一下你正在使用一个购物应用程序。
当你添加一件商品到购物车时,购物车的总价会自动更新,无需你点击任何刷新按钮。
这就是响应式编程的一个简单示例。
它能够实时地反映数据的变化,让用户感觉软件是在与他们进行即时的交互,而不是让他们等待。
响应式编程带来的最直接的好处就是显著提升了软件的响应性。
在一个快速变化的环境中,用户希望软件能够立即对他们的操作做出反应。
如果一个应用程序在用户点击某个按钮后需要长时间的等待才能显示结果,那么用户很可能会感到不满甚至放弃使用。
通过响应式编程,软件可以在数据变化的瞬间就进行相应的处理和更新,大大减少了用户的等待时间,提高了用户的满意度。
除了响应性,响应式编程还能够极大地改善用户体验。
一个流畅、自然的交互过程会让用户更容易沉浸在软件的使用中,从而提高他们的工作效率或者享受更多的乐趣。
例如,在一个在线文档编辑工具中,如果其他用户同时进行了修改,响应式编程可以确保你的界面能够实时显示这些更改,避免了冲突和混乱。
这使得多人协作变得更加顺畅和高效。
另外,响应式编程还使得软件的开发和维护变得更加简单和高效。
由于数据的变化和传播是自动管理的,开发者不需要花费大量的时间和精力去编写复杂的更新逻辑。
响应式布局-微信小程序

响应式布局-微信⼩程序rpx布局微信的rpx,就是系统级的rem(把页⾯按⽐例分割750份,1rpx=window.innerWidth/750),或者scale伸缩布局的width=750。
通过rpx,⼤家只需要根据750的设计稿写代码即可,不必担⼼它在各个平台的适配情况,实际上在各个平台都会长得⼀样。
以下简单介绍其他布局scale伸缩布局scale伸缩布局顾名思义,就是通过拉伸缩⼩页⾯来达到⾃适应。
有两种⽅法,⼀是通过js更改viewport的initial-scale,这种⽅法⽐较⿇烦,另⼀种是直接写死viewport的宽度,例如:<meta name="viewport" content="width=360, user-scalable=no">,意思就是告诉浏览器:这个页⾯我要⼀直⽤360px的宽度处理,在不同的尺⼨上,⿇烦伸缩⼀下。
假如在320的iphone上,放⼤到360,在375的iphone上,缩⼩到360。
这样我只需要以360这个尺⼨出设计稿就⾏,页⾯会伸缩适应。
实际效果可以通过⼿机访问:scale伸缩demo。
scale伸缩的问题在于,不能显式设置minimum-scale=1.0,否则就达不到效果。
⽽这个值是chromium37以上的webview触发gpu raster的⼀个条件,所以⽤这种⽅法就没法利⽤gpu raster硬件加速。
流式布局流式布局需要⽤到百分⽐或者flex,即宽度永远铺满页⾯宽度,但⾼度和其他单位仍然⽤px。
remrem是近⼏年⽐较流⾏的⽅案,淘宝移动web端就是采⽤此⽅案,由于1rem=根元素font-size,所以rem布局的本质就是通过rem把页⾯按⽐例分割达到⾃适应的效果,因为rem是相对根路径font-size 尺⼨,不同的页⾯设置不同的font-size尺⼨,即可达到⾃适应的效果。
为了⽅便理解,我写了⼀个简单的rem布局demo,通过设置document.documentElement.style.fontSize = window.innerWidth + 'px';然后设置<div class="box"></div>的宽⾼等于1rem,就可以使box的宽⾼⾃适应各种设备尺⼨。
响应式(自适应屏幕)

响应式(⾃适应屏幕)、 css中@media写法@media only screen and (min-width: 1024px)最⼩宽度1024Safari 版本5.1。
7(7534.57.2)⽀持chrome 版本26.0.1410.64 m ⽀持opera 版本12.15 ⽀持fireFox 版本21.0 ⽀持IE10 版本10.0.92000.16580 ⽀持@media only screen and (max-width: 1024px)最⼤宽度同上都⽀持@media only screen and(min-width:800px) and (max-width:1024px) 宽度⼤于800 ⼩于1024Safari 版本5.1。
7(7534.57.2)b⽀持chrome 版本26.0.1410.64 m ⽀持opera 版本12.15 不⽀持fireFox 版本21.0 不⽀持IE10 版本10.0.92000.16580 不⽀持@media screen and (max-device-width: 1366px) 设备屏幕宽度⼩于1366Safari 版本5.1。
7(7534.57.2)⽀持chrome 版本26.0.1410.64 m ⽀持opera 版本12.15 不⽀持fireFox 版本21.0 ⽀持IE10 版本10.0.92000.16580 ⽀持这种写法我们电脑测试的时候多数是不能出现效果的,应为需要设置我们设备的屏幕⼤⼩,我的电脑是1366*768的,所以设置成1366,如果变成1024或其他的数字,是看不到效果的,(除⾮在调整屏幕分辨率)@media screen and (min-device-width: 1366px) 设备屏幕⼤于1366同上例外:opera 在⽤@media screen and (min-device-width: 1366px)和@media screen and (max-device-width: 1366px)的时候,有⼀个很有趣的现象,我把分辨率调成1024*800的时候把最⼤宽度调成1366后他是可以⽤的,同理最⼩款款调成800也管⽤了,有些搞不懂了,如果哪位⼤⽜知道,请指导⼀下@media(max-width:1024px)Safari 版本5.1。
前端开发技术中的移动端自适应和响应式设计的实现技巧和经验分享

前端开发技术中的移动端自适应和响应式设计的实现技巧和经验分享在移动互联网的时代下,越来越多的用户不再局限于使用传统的电脑设备上网,而是更喜欢通过手机和平板等移动设备进行浏览和访问。
在这样的背景下,前端开发技术中的移动端自适应和响应式设计变得极为重要。
本文将分享一些实现技巧和经验,帮助开发人员在移动端网页设计中获得更好的效果。
首先,我们来了解一下什么是移动端自适应和响应式设计。
自适应设计是指根据用户设备的屏幕尺寸、分辨率和浏览器等环境信息,自动调整网页布局和呈现效果,以适应不同的设备和浏览器。
响应式设计则是一种使用CSS媒体查询和流动布局等技术,根据不同设备的尺寸和分辨率,动态调整网页的布局和样式,使其能够在不同设备上良好地显示和使用。
在实际开发中,要实现移动端自适应和响应式设计,我们可以采用以下几个关键技巧:1. 使用流动布局:将网页布局设计为相对宽度而非固定宽度,即使用百分比或em/rem单位设置元素的宽度,使其能够根据用户设备的屏幕尺寸进行自动调整。
这样可以确保网页在不同设备上具有良好的自适应性。
2. 使用CSS媒体查询:通过使用@media规则,我们可以在CSS中设置不同的样式规则,以适应不同的设备和屏幕尺寸。
例如,我们可以设置不同的字体大小、行间距和间距等样式属性,以使文字在不同设备上能够清晰可读。
媒体查询也可以用来隐藏或显示某些元素,以确保在小屏幕设备上获得更好的用户体验。
3. 图片优化与 adaptive images:由于移动设备的屏幕分辨率相对较小,而传统的高分辨率图片在移动端加载可能会消耗大量的流量和带宽。
因此,在移动端设计中,对图片进行优化和适配是必不可少的。
一种常用的优化方式是使用adaptiveimages技术,即根据设备的屏幕分辨率自动加载合适大小的图片,以提升性能和加载速度。
4. 触摸事件优化与手势支持:移动设备的操作方式是通过触摸屏进行的,与传统的鼠标操作相比存在一定差异。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自适应/响应式
自适应
•自适应网站是通过宽度来调整网页内容的大小,来达到不同大小的设备所看到的网站内容及布局都是一样的,形象的说就像是同一张照片,其大小按照不同比例缩放来展示。
•在手机登设备上浏览,网页与PC端无任何差别,所有内容均在浏览器窗口,不会显示“原网页”那种需要用手放大,拖拽去浏览的情况。
•例如:手机访问
•特点:
o内容拥挤体验不好
o开发需要一套UI即可(对于BD)
响应式
•响应式网站是指在网站上的页面,由于采用响应式的布局,也可以在任何设备上无障碍显示,但是网页的样式早已根据响应式的布局该变成专为其他设备所准备的样式。
•响应式网站概念应该覆盖了自适应,而且涵盖的内容更多。
•在手机等设备上浏览,网页与PC端内容相似,但布局是自动改变为专为手机等其他设备所准备的。
•例如:手机访问
•特点:
o体验好
o开发需要两套UI(pc端一套,移动端一套)。
