人教版八年级上册信息技术教案第一课初识 FLASH
人教版信息技术八年级上册第一课 Flash 与Flash 动画

(1):选择【文件】→【退出】(2):单击Flash主窗口右上角的关闭按钮。
三、Flash的工作环境
教学过程
板书设计
2.退出Flash:
(1)选择【文件】→【退出】
(2)单击Flash主窗口右上角的【关闭】 按钮。
(3)使用组合键【Ctrl+Q】来退出。
3.学生操作(3分钟)
老师让学生动手反复做几遍上面演示过的启动与退出Flash的操作。
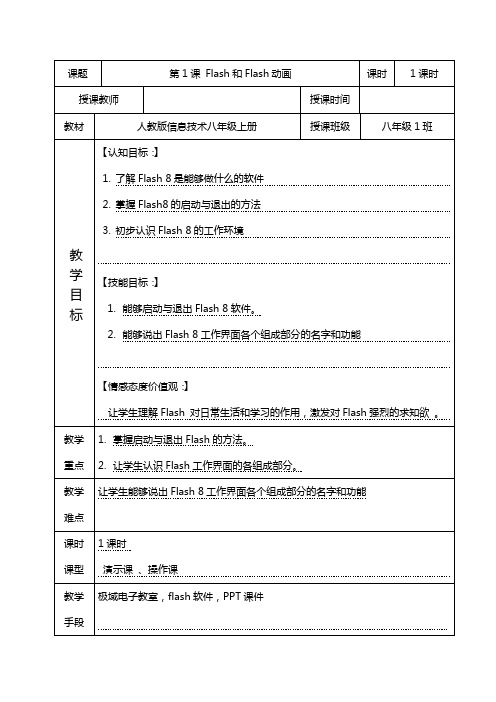
课题
第1课Flash和Flash动画
课时
1课时
授课教师
授课时间
教材
人教版信息技术八年级上册
授课班级
八年级1班
教学目标
【认知目标:】
1.了解Flash8是能够做什么的软件
2.掌握Flash8的启动与退出的方法
3.初步认识Flash8的工作环境
【技能目标:】
1.能够启动与退出Flash8软件。
2.能够说出Flash8工作界面各个组成部分的名字和功能
提示:这个步骤让学生在电脑上实际操作来填上课本第4页的指定的框里面。(5分钟)
课堂小结
提示:(老师解释说明)
提示:(老师解释说明)
下面我利用工具箱的几个画图工具来演示做一下圆形,矩形和线条,然后把它们的颜色改成不同的颜色给你们看。(老师一边操作,一边解释怎么做)
好,现在给你们8分钟时间,动手随便画一下几个图形。
Flash动画的迷人之处还在于我们可以通过点击按钮,选择菜单来控制动画播放,甚至可以制作成小游戏。正是有了这些优点,使得Flash在网络上非常流行。
那好吧,我们下面开始学习Flash软件
我们每一次学习新的一个软件的时候,首先学习了怎么启动和退出这个软件,它的工作界面是哪些部分组成等一些初步内容,这节课我们要学的也是一个新软件,所以用同样的方法来学习Flash。
第一课 初识Flash_教案

第一课洞悉动画原理,进入动漫天地——初识动画制作明星Flash一、教学目标1.知识与技能(1)了解Flash动画的基本原理。
(2)初步理解Flash工作界面。
(3)学会制作逐帧动画、对象移动动画。
(4)提升学生知识迁移、观察分析的水平。
(5)提升学生的自主创新意识,培养学生善于发现问题和动手操作的水平。
2.过程与方法(1)通过视频和游戏了解动画原理。
用类比方式来理解相关概念,如将“时间轴”比喻为“剧本”,“元件”比喻为“道具、演员”,“帧”比喻为“电影胶片”等。
(2)通过对比PhotoShop界面,利用知识迁移来初步理解Flash界面。
(3)通过制作“骏马飞奔”动画,及其改进,掌握逐帧动画和关键帧动画中对象移动动画的制作过程。
3.情感、态度与价值观(1)增强学生的情感体验,激发学生学习的兴趣。
(2)培养学生积极探索,敢于实践、大胆创新的精神和意识。
二、教学重点、难点及教学策略重点:理解动画原理,以及帧、关键帧、元件的概念,认知Flash工作界面和关键帧动画的基本操作。
难点:对帧、关键帧、元件的理解和使用。
教学策略:主要采用了激趣导入、讲授、范例演示、任务驱动、讨论交流等教学方法,采取由浅入深、循序渐进的教学策略。
三、教学准备教学资源:动画制作的素材、视频《大灌篮》片段、学生资料袋、任务单、学习网站。
教学环境:多媒体机房(安装Flash 8软件、ACDSee看图软件)、投影屏幕、电子教室。
四、教学过程教师活动学生活动设计意图(一)课前活动课前播放视频《手翻书“江南Style”》。
欣赏视频。
设置悬疑,有同学会想:“今天,老师会给我们上什么内容呢?”从而吸引学生的兴趣。
(二)激趣导入同学们好!老师先请大家一起来玩一个游戏。
请同学们打开“课前游戏”文件夹。
别着急,好戏在后面呢!请同学们双击第一张马的图片,然后来回滚动鼠标中间的滚球。
这时大家看到什么现象了?设置疑问:为什么静态的画面看起来会动起来呢?游戏在哪呀?不就是几张在奔跑的马的图片吗?马跑起来了。
信息技术人教版八年级上册第1课《 Flash和Flash动画》教学设计

信息技术八年级人教版上册第1课《Flash和Flash动画》教学设计一、教材分析本课是八年级信息技术上册的开篇内容,主要介绍Flash 软件以及Flash 动画的基本概念和特点。
教材通过生动的实例和简洁的讲解,引导学生初步认识Flash 动画制作的魅力,为后续深入学习Flash 动画制作技术奠定基础。
二、学情分析八年级学生对动画有较高的兴趣和好奇心,在日常生活中也经常接触各种动画作品。
他们具备一定的计算机操作基础,但对于专业的动画制作软件可能较为陌生。
这个年龄段的学生具有较强的学习能力和创造力,通过引导可以激发他们对Flash 动画制作的热情。
三、教学目标(一)知识目标了解Flash 软件的功能和特点。
掌握Flash 动画的基本概念和分类。
(二)能力目标能够启动和认识Flash 软件的界面。
学会欣赏和分析简单的Flash 动画作品。
(三)情感目标培养学生对动画制作的兴趣和爱好。
激发学生的创造力和想象力。
四、教学重难点(一)教学重点Flash 软件的功能和界面介绍。
Flash 动画的基本概念和分类。
(二)教学难点引导学生理解Flash 动画的制作原理。
培养学生对Flash 动画的欣赏能力。
五、教学过程(一)导入新课(5 分钟)播放一段精彩的Flash 动画视频,引起学生的兴趣。
提问学生:“你们知道这个动画是用什么软件制作的吗?”引出本课主题。
(二)新授内容(30 分钟)Flash 软件介绍讲解Flash 软件的主要功能,如绘图、动画制作、交互设计等。
演示Flash 软件的启动方法和界面组成,让学生熟悉各个工具和面板的作用。
组织学生观察Flash 软件界面,提问他们对不同部分的认识和猜测。
Flash 动画的基本概念和分类解释Flash 动画的定义,即通过连续播放一系列静态画面来产生动态效果的艺术形式。
介绍Flash 动画的分类,如逐帧动画、补间动画等,并通过实例展示让学生理解不同类型动画的特点。
让学生观看一些不同类型的Flash 动画作品,引导他们分析作品属于哪种类型的动画。
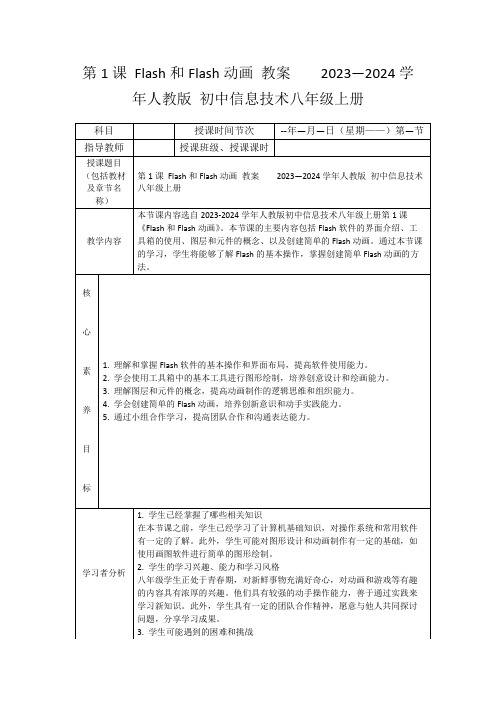
第1课Flash和Flash动画教案2023—2024学年人教版初中信息技术八年级上册

(3)分组合作学习:将学生分成小组,每组学生合作完成一个Flash动画项目。在合作过程中,学生可以相互交流、讨论、分享经验,培养团队合作精神和沟通表达能力。
2.教学手段
(1)多媒体设备:利用多媒体设备播放Flash动画案例,让学生直观地感受动画的魅力,激发学生的学习兴趣。
(2)教学软件:利用教学软件模拟Flash软件的操作界面,让学生在实际操作中掌握Flash软件的使用方法。
(3)网络资源:提供相关网络资源,让学生在学习过程中自主探索,拓展知识面。同时,鼓励学生分享自己找到的优秀Flash动画作品,共同学习、进步。
教学流程
(一)课前准备(预计用时:5分钟)
学生预习:
在教学效果方面,我对本节课的教学效果进行了客观评价。学生在知识方面掌握了Flash软件的基本操作,能够使用工具箱进行图形绘制,理解了图层和元件的概念,并能够创建简单的Flash动画。在技能方面,学生通过实践练习,提高了动手操作能力和创意设计能力。在情感态度方面,学生表现出了积极的学习态度和合作精神,愿意与他人共同探讨问题,分享学习成果。
-设计实践活动,让学生在实践中体验知识的应用。
-在新课呈现结束后,对知识点进行梳理和总结。
-强调重点和难点,帮助学生形成完整的知识体系。
(四)巩固练习(预计用时:5分钟)
随堂练习:
-设计随堂练习题,让学生在课堂上完成,检查知识掌握情况。
-鼓励学生讨论、互相帮助,共同解决问题。
错题订正:
-针对出现的错误,进行及时订正和讲解。
核心素养目标
1.理解和掌握Flash软件的基本操作和界面布局,提高软件使用能力。
八年级信息技术初识FLASH动画教案

八年级信息技术初识FLASH动画教案《初识FLASH动画》教案教学目标:1.知识与技能①学会启动FLASH的方法②认识Flash 8的界面③理解帧的含义、动画原理④掌握几个相关绘图工具的操作⑤会做简单的动作补间动画和形状补间动画⑥掌握FLASH文件的保存方法2.过程与方法通过FLASH动画黑白猪的播放,引入目前全球最流行的制作动画的软件FLASH,打开FLASH软件,讲解Flash界面、帧的含义、关键帧的概念、动画的原理,了解传统动画的制作方法和FLASH制作动画的方法,教师以太阳和白云为例演示关键帧动画的操作过程,学生观察后自主操作练习,完善任务作品.3.情感态度价值观通过学生自学,教师演示,学生自主操作的过程完成课堂任务。
调动学生学习动画制作的积极性.教学重点、难点:重点:掌握Flash关键帧动画(动作补间动画和形状补间动画)的基本操作.难点:了解动画原理,理解帧、关键帧,过渡帧、空白帧的概念、.教学理念和方法:新课程理念倡导学生是教学的主体、学习的主人。
教师只是学生学习的组织者、引导者与合作者,新型的师生关系是平等和谐的师生关系,在学习过程中给予学生自主权,关注学生,给予学生以帮助指导。
依据这一教学理念我采用的方法是,打破教师一言堂的局面,教师初步引导之后,让学生尝试着按书中步骤操作,在此基础上,教师演示讲解后,学生自主操作练习,设计制作,合作交流,完善作品。
课时安排:1课时教学过程:一、引入:播放FLASH黑白猪动画视频,导入目前全球最流行的动画制作软件——FLASH。
二、授新:1、FLASH的特点FLASH是一个功能强大、简单易学的网页动画制作工具。
用FLASH制作出来的动画不但占用的空间小,而且动画品质高,不管怎样放大、缩小,它都清晰可见。
正是有了这些优点,使得FLASH 在网络上非常流行。
下面,我们就一起来学习FLASH 8的使用。
2.启动FLASH软件,带领学生了解FLASH界面3.讲解帧,关键帧、过渡帧、空白帧概念。
八年级信息技术《初识flash动画软件》教案

⼋年级信息技术《初识flash动画软件》教案flash动画软件》教案教学重难点:重点:掌握制作逐帧动画的⽅法。
难点:帧、关键帧、空⽩关键帧等概念的理解。
教学过程:⼀、创设情境,导⼊新课同学们⼀定很喜欢在⽹上看Flash动画,⽼师也下载了⼀些,我们⼀起来欣赏⼏个精彩的动画。
(播放⼏个Flash逐帧动画动画)激发学⽣的学习兴趣和求知欲。
这些动画是⽤什么软件做出来的呢?今天我们就⼀起来学习Flash软件的相关知识,并试着⽤它做出⼀些简单的逐帧动画,你们有信⼼吗?学⽣回答:有⼆、讲授新课,⾃主实践,探究创新(⼀).启动Flash8,对其界⾯及基本操作进⾏简单介绍。
1.Flash的特点师:Flash是⼀个功能强⼤、简单易学的⽹页动画制作⼯具。
⽤Flash制作出来的动画不但占⽤的空间⼩,⽽且动画品质⾼,不管怎样放⼤、缩⼩,都不会影响画⾯质量。
师:Flash动画的迷⼈之处还在于我们可以通过点击按钮,选择菜单来控制动画播放,甚⾄可以制作成⼩游戏。
正是有了这些优点,使得Flash在⽹络上⾮常流⾏。
那么怎么启动flash软件呢?请同学们试⼀试。
【学⽣探究】:flash的启动,教师提⽰⽅法与⼀般的软件启动⽅法相同。
【学⽣演⽰】:flash的启动。
【教师总结】:单击“开始”→“程序”→“Macromedia ”→“Macromedia Flash 8”即可。
师:启动了flash后,我们⼀起来认识⼀下flash窗⼝,同学们先观察它与我们学过的excel窗⼝的不同。
【学⽣活动】:启动flash。
2.学⽣⾃主学习,认识Flash 8编辑窗⼝3.打开Flash动画源⽂件,了解舞台、时间轴、关键帧等概念。
【教师操作】打开并播放⼀个Flash动画源⽂件,分析Flash动画的创建思想⽅法,⽤⽣动的语⾔和通俗形象的⽐喻讲解相关的概念。
舞台是编辑动画内容的区域,舞台外的灰⾊的区域称为⼯作区。
⼯作区中的内容在播放动画时不会显⽰出来。
时间轴由播放指针、帧、时间轴标尺及状态栏组成。
八年级上信息技术Flash教案

八年级上信息技术Flash教案一、教学目标1. 知识与技能:(1)了解Flash的基本功能和应用领域;(2)学会使用Flash绘图工具和动画制作方法;(3)掌握Flash作品的导出和发布。
2. 过程与方法:(1)通过自主探究和合作学习,掌握Flash的基本操作;(2)通过实践操作,培养学生的创新能力和审美能力;(3)通过项目制作,提高学生的信息技术应用水平。
3. 情感态度与价值观:(1)培养学生对信息技术学科的兴趣和爱好;(2)培养学生团队协作和共享资源的意识;(3)培养学生勇于创新和积极进取的精神。
二、教学内容第1节:Flash入门1. Flash的基本功能和应用领域2. Flash的工作界面和操作方法3. Flash的文件操作第2节:Flash绘图工具1. 线条和形状工具的使用2. 颜色填充与笔触设置3. 绘图辅助工具的使用第3节:Flash动画制作(一)1. 帧的概念和操作2. 动画的类型和制作方法3. 动画的播放与控制第4节:Flash动画制作(二)1. 图形变换动画的制作2. 动作补间动画的制作3. 引导层动画的制作第5节:Flash作品的导出和发布1. 作品的导出格式和注意事项2. 作品的发布方法和发布参数设置三、教学重点与难点1. 教学重点:(1)Flash的基本功能和应用领域;(2)Flash绘图工具和动画制作方法;(3)Flash作品的导出和发布。
2. 教学难点:(1)Flash动画的制作技巧;(2)作品的导出和发布参数设置。
四、教学方法与手段1. 教学方法:(1)任务驱动法:通过完成具体任务,引导学生掌握Flash的基本操作;(2)实践教学法:通过动手实践,培养学生的创新能力和审美能力;(3)合作学习法:通过小组合作,提高学生的团队协作能力。
2. 教学手段:(1)多媒体教学:利用课件、实例和素材进行教学;(2)网络教学:利用校园网和教学平台,分享资源和交流学习;(3)上机实践:学生在计算机房进行实际操作练习。
八年级上信息技术Flash教案

八年级上信息技术Flash教案第一章:Flash入门1.1 教学目标了解Flash动画的基本概念和特点掌握Flash的工作界面和基本操作学习Flash文件的创建和保存1.2 教学内容Flash动画的概念和特点Flash的工作界面介绍Flash文件的创建和保存方法1.3 教学步骤1. 引入话题:介绍Flash动画的概念和特点2. 讲解Flash工作界面:讲解工具栏、舞台、时间轴等组成部分3. 操作演示:创建和保存Flash文件的过程4. 实践练习:学生自主尝试创建和保存一个Flash文件1.4 教学评价学生能描述Flash动画的基本概念和特点学生能熟练操作Flash工作界面学生能正确创建和保存Flash文件第二章:图层的使用2.1 教学目标掌握图层的概念和作用学会创建、删除和隐藏图层学会调整图层顺序和设置图层属性2.2 教学内容图层的概念和作用图层的创建、删除和隐藏方法图层顺序的调整和图层属性的设置2.3 教学步骤1. 引入话题:介绍图层的概念和作用2. 讲解图层的创建、删除和隐藏:讲解操作方法和技巧3. 操作演示:调整图层顺序和设置图层属性的过程4. 实践练习:学生自主尝试创建、删除、隐藏图层,并调整图层顺序和设置图层属性2.4 教学评价学生能理解图层的概念和作用学生能熟练创建、删除和隐藏图层学生能正确调整图层顺序和设置图层属性第三章:绘制基本图形3.1 教学目标掌握Flash中基本图形的绘制方法学会使用绘图工具和颜色填充学会使用变形工具和剪刀工具3.2 教学内容基本图形的绘制方法绘图工具的使用和颜色填充变形工具和剪刀工具的使用3.3 教学步骤1. 引入话题:介绍Flash中的基本图形和绘图工具2. 讲解绘制基本图形:讲解矩形、椭圆、线条等图形的绘制方法3. 操作演示:使用绘图工具和颜色填充绘制图形的过程4. 实践练习:学生自主尝试使用绘图工具和颜色填充绘制一个简单的图形3.4 教学评价学生能掌握Flash中基本图形的绘制方法学生能熟练使用绘图工具和颜色填充学生能正确使用变形工具和剪刀工具第四章:动画的创建与编辑4.1 教学目标掌握Flash中动画的基本概念和类型学会创建和编辑帧动画学会创建和编辑补间动画4.2 教学内容动画的基本概念和类型帧动画的创建和编辑方法补间动画的创建和编辑方法4.3 教学步骤1. 引入话题:介绍Flash中动画的基本概念和类型2. 讲解帧动画的创建和编辑:讲解关键帧、空白帧等概念3. 操作演示:创建和编辑帧动画的过程4. 实践练习:学生自主尝试创建和编辑一个帧动画4.4 教学评价学生能理解动画的基本概念和类型学生能熟练创建和编辑帧动画学生能正确创建和编辑补间动画第五章:按钮的制作5.1 教学目标掌握Flash中按钮的制作方法和技巧学会使用按钮元件和按钮实例学会编辑按钮的属性和动作5.2 教学内容按钮元件和按钮实例的概念和作用按钮的制作方法和技巧按钮属性和动作的编辑方法5.3 教学步骤1. 引入话题:介绍Flash中按钮的概念和作用2. 讲解按钮元件和按钮实例:讲解创建和应用按钮元件的方法3. 操作演示:制作一个简单的按钮实例的过程4. 实践练习:学生自主尝试制作一个按钮实例,并编辑按钮的属性和动作学生能理解按钮元件和按钮实例的概念和作用学生能熟练制作第六章:声音和视频的导入与使用6.1 教学目标学会在Flash中导入声音和视频文件掌握声音和视频的属性设置和编辑方法学会在Flash动画中添加和控制声音和视频6.2 教学内容声音和视频文件的导入方法声音和视频的属性设置和编辑方法在Flash动画中添加和控制声音和视频6.3 教学步骤1. 引入话题:介绍在Flash中导入声音和视频的基本概念2. 讲解声音和视频文件的导入:讲解导入声音和视频的方法和技巧3. 操作演示:设置和编辑声音和视频属性的过程4. 实践练习:学生自主尝试在Flash动画中导入和控制声音和视频6.4 教学评价学生能掌握在Flash中导入声音和视频的方法学生能熟练设置和编辑声音和视频的属性学生能在Flash动画中正确添加和控制声音和视频第七章:动作脚本的基本概念与使用理解动作脚本的基本概念和作用学会使用动作脚本编写简单的动画效果掌握动作脚本的基本语法和常用命令7.2 教学内容动作脚本的基本概念和作用动作脚本的编写方法和语法规则常用动作脚本命令的使用方法7.3 教学步骤1. 引入话题:介绍动作脚本的基本概念和作用2. 讲解动作脚本的编写:讲解语法规则和基本命令的使用方法3. 操作演示:编写一个简单的动作脚本实现动画效果的过程4. 实践练习:学生自主尝试编写一个动作脚本实现简单的动画效果7.4 教学评价学生能理解动作脚本的基本概念和作用学生能熟练编写简单的动作脚本学生能正确使用常用动作脚本命令第八章:简单的Flash游戏制作8.1 教学目标学会使用Flash制作简单的游戏掌握游戏设计的基本原理和方法学会使用动作脚本实现游戏交互和控制游戏设计的基本原理和方法游戏制作的基本流程和技巧动作脚本在游戏制作中的应用8.3 教学步骤1. 引入话题:介绍游戏设计的基本原理和方法2. 讲解游戏制作的流程:讲解从设计到制作的过程和技巧3. 操作演示:制作一个简单的Flash游戏的过程4. 实践练习:学生自主尝试制作一个简单的Flash游戏8.4 教学评价学生能理解游戏设计的基本原理和方法学生能熟练制作简单的Flash游戏学生能正确使用动作脚本实现游戏交互和控制第九章:Flash作品的发布与输出9.1 教学目标学会Flash作品的发布和输出的基本方法掌握发布格式和输出的设置学会优化和测试Flash作品的性能9.2 教学内容发布和输出的基本方法发布格式和输出设置的选择作品性能的优化和测试方法1. 引入话题:介绍Flash作品的发布和输出的基本概念2. 讲解发布和输出的方法:讲解发布格式和输出设置的选择3. 操作演示:发布和输出一个Flash作品的过程4. 实践练习:学生自主尝试发布和输出自己的Flash作品9.4 教学评价学生能掌握Flash作品的发布和输出的基本方法学生能熟练选择发布格式和输出设置学生能正确优化和测试Flash作品的性能第十章:综合实例与创作10.1 教学目标学会综合运用Flash知识和技能进行创作掌握Flash作品的创作方法和技巧培养学生的创新能力和审美能力10.2 教学内容综合实例的制作方法和技巧创作方法和技巧的讲解和实践创新能力和审美能力的培养10.3 教学步骤1. 引入话题:介绍综合实例的制作方法和技巧2. 讲解创作方法:讲解从构思到制作的过程和技巧3. 操作演示:制作一个综合实例的过程4. 实践练习:学生自主尝试制作一个Flash作品10.4 教学评价学生能掌握重点和难点解析重点环节1:Flash动画的基本概念和特点补充说明:Flash动画因其矢量图形的优势,可以在不同尺寸的屏幕上保持清晰度。
信息技术人教版八年级上册1.1Flash和Flas 教案

逐帧动画教学设计教学目标:一、知识目标:1、了解和掌握逐帧动画的原理2.通过任务实例---倒计时完成本节内容二、能力目标:培养学生综合运用所学知识的能力、创新意识和创新能力。
三、情感目标:通过任务探究培养学生的审美情趣,发展学生创造思维、提升学生创作美的能力教学重点:1、学习掌握逐帧动画的制作原理教学难点:学会制作简单的逐帧动画,理解关键帧的使用教学方法:1、任务驱动法2、自主探究法教学资源:flash软件,课前准备的动画资料教学过程:一、创设情境,激趣导入新授开始前,让学生欣赏逐帧动画的实例,日常生活中有哪些常见的逐帧动画,学生观察后兴趣浓厚,激起他们对内容的欲望【设计意图】导入环节通过学生欣赏常见的逐帧动画实例,激发学生学习的兴趣和对美的欣赏能力,学生在带着问题中进入新课,明确了本节课的学习目标二、自学指导,自主探究通过播放一个实例--熊猫的梦,和吃掉的西瓜,教师引出逐帧动画的原理,了解了逐帧动画的特点,为进一步制作逐帧动画奠定基础【设计意图】通过展示对比观察,进一步明确了任务,将内容提高到了一个新的高度,让学习的情绪也得到了进一步升华,更好的激发了学生的求知欲二、精讲实练、探究新知通过观察分解两个动画实例,进一步引出逐帧动画的制作方法,具体通过一个倒计时的实例来详细讲授具体的制作方法和要点【设计意图】通过教师的精讲实练环节,让学生清晰本节课的学习内容,很好的突破了本节课重难点三、学习小结通过今天的学习你有什么收获? (学生小结学习收获)通过今天的学习,你还可以用所学到的知识制作哪些作品?教学评价:本课教学以“情景导入→自主探究为主线,结合任务驱动制作逐帧动画,充分体现了学生学习的主动性。
首先,在这节课的教学中,采用了任务驱动的教学方法,注重学生的自主探究意示和创新能力的培养,这种教学方法既培养了学生自主学习的能力,也更好地提高了学生的创新能力,使学生成为真正的学习主体。
通过学生自学、实践、质疑、探索的过程,自主完成指定任务来达到教学的目的。
八年级上信息技术Flash教案

4.舞台 舞台是进行动画创作的工作区域,它位于主界面的中央,占据了比较大的空间。 在舞台中可以对当前帧的内容进行编辑。 5.面板
面板位于主界面的底部和右侧,每一个面板都提供某一方面的功能。其中, 位于主界面底部的是属性面板,是我们经常用到的面板,它可以根据当前对象的不一 样,显示不同的属性面板。
二、教学重点与难点: 学习使用绘图工具 三、教学方法: 实例演示法 四、教学手段与教学媒体 多媒体网络教室。 五、教学课时: 1 课时 五、教学过程:
对全部高中资料试卷电气设备,在安装过程中以及安装结束后进行高中资料试卷调整试验;通电检查所有设备高中资料电试力卷保相护互装作置用调与试相技互术关,系电,通力根1保过据护管生高线产中敷工资设艺料技高试术中卷0资不配料仅置试可技卷以术要解是求决指,吊机对顶组电层在气配进设置行备不继进规电行范保空高护载中高与资中带料资负试料荷卷试下问卷高题总中2体2资,配料而置试且时卷可,调保需控障要试各在验类最;管大对路限设习度备题内进到来行位确调。保整在机使管组其路高在敷中正设资常过料工程试况1卷中下安,与全要过,加度并强工且看作尽护下可1都关能可于地以管缩正路小常高故工中障作资高;料中对试资于卷料继连试电接卷保管破护口坏进处范行理围整高,核中或对资者定料对值试某,卷些审弯异核扁常与度高校固中对定资图盒料纸位试,置卷编.工保写况护复进层杂行防设自腐备动跨与处接装理地置,线高尤弯中其曲资要半料避径试免标卷错高调误等试高,方中要案资求,料技编试术写5、卷交重电保底要气护。设设装管备备置线4高、调动敷中电试作设资气高,技料课中并3术试、件资且中卷管中料拒包试路调试绝含验敷试卷动线方设技作槽案技术,、以术来管及避架系免等统不多启必项动要方高式案中,;资为对料解整试决套卷高启突中动然语过停文程机电中。气高因课中此件资,中料电管试力壁卷高薄电中、气资接设料口备试不进卷严行保等调护问试装题工置,作调合并试理且技利进术用行,管过要线关求敷运电设行力技高保术中护。资装线料置缆试做敷卷到设技准原术确则指灵:导活在。。分对对线于于盒调差处试动,过保当程护不中装同高置电中高压资中回料资路试料交卷试叉技卷时术调,问试应题技采,术用作是金为指属调发隔试电板人机进员一行,变隔需压开要器处在组理事在;前发同掌生一握内线图部槽纸故内资障,料时强、,电设需回备要路制进须造行同厂外时家部切出电断具源习高高题中中电资资源料料,试试线卷卷缆试切敷验除设报从完告而毕与采,相用要关高进技中行术资检资料查料试和,卷检并主测且要处了保理解护。现装场置设。备高中资料试卷布置情况与有关高中资料试卷电气系统接线等情况,然后根据规范与规程规定,制定设备调试高中资料试卷方案。
八年级信息技术《初识Flash软件》教案(2024)

时间轴、图层和场景应用
时间轴
时间轴是动画制作中用于组织和 控制动画播放顺序的工具。它按 照时间顺序排列所有的帧、关键
帧和动画效果。
图层
图层是动画制作中的一个重要概 念,它允许将不同的图形、文本 或动画元素分别放置在不同的层 上,以便更好地组织和控制它们
。
场景
场景是动画制作中用于组织和展 示动画内容的工具。一个场景可 以包含多个图层和动画元素,以
26
06
课程总结与拓展延伸
Chapter
2024/1/29
27
课程知识点回顾总结
Flash软件的基本概念和特点 :介绍了Flash软件是一款用 于制作动画和多媒体内容的 软件,具有交互性强、文件 体积小、易于传播等特点。
2024/1/29
Flash软件的工作界面和基本 操作:详细讲解了Flash软件 的工作界面,包括菜单栏、 工具栏、时间轴、舞台等, 以及如何进行基本操作,如 新建文档、保存文档、导入 素材等。
16
04
交互式动画设计实践
Chapter
2024/1/29
17
按钮元件创建及事件处理
2024/1/29
按钮元件的创建
01
介绍如何在Flash中创建按钮元件,包括按钮的四种状态(弹起
、指针经过、按下和点击)的设计方法。
事件处理机制
02
解释Flash中的事件处理机制,包括事件的类型、事件的监听和
触发等。
八年级信息技术《初识Flash软件 》教案
2024/1/29
1
目录
2024/1/29
• 课程介绍与目标 • Flash软件基础知识 • 动画制作原理及技巧 • 交互式动画设计实践 • 多媒体元素在Flash中应用 • 课程总结与拓展延伸
人教版信息技术八年级上册《flash和flash动画》教学设计(精品).doc

第一课Flash和Flash动画教学目的:认识Flash,了解它的应用领域以及使用界面;掌握Flash的基础知识教学重点:了解Flash8.0的使用界面并掌握有关它的基础知识教学难点:矢量图形与位图图像的区别教学过程:1、新课引入Flash是Macromedia公司推出的一种非常优秀的矢量动画制作软件,它不仅动画制作功能强大,另外还支持声音控制和丰富的交互功能。
由于它制作出的动画文件大小远远小于其它软件制作的动画文件的大小,并且采用了网络流式播放技术,这样使得在较慢的网络上也能快速地播放。
本课开始,我们来学习制作简单的Flash。
2、讲授新课(1)教师提问:我们都听过Flash这个名称,那么究竟什么是Flash呢,同学们怎么认识?(2)学生活动:讨论并回答教师的问题,各抒己见。
(3)教师讲解:什么是Flash。
Flash是一种优秀的矢量动画制作软件,利用该该软件制作的动画,文件大小比位图动画(如GIF动画片)要小很多,而且采用了网络流式媒体播放技术,可以在网络上快速地播放。
另外,Flash还具备了强大的交互功能,可以制作出复杂的动画效果,如多媒体教学软件、游戏等。
(4)教师讲解:举例说明Flash作品的四大应用领域。
网页设计、多媒体教学、游戏、影视动画。
要求学生知道网页制作三剑客的概念(Flash矢量动画制作软件、Dreamweaver网页制作软件、Firework网页图像处理软件的并称)。
(5)Flash制作的动画,主要有矢量图形组成,但也可以导入位图图像。
正确理解这两种不同格式图像之间的差异,能够更有效地设计、创建动画。
(6)教师讲解:矢量图形和位图图像的区别。
1矢量图形是用直线或曲线来描绘图像的,它还包括颜色和位置的属性。
当编辑矢量图形时,实际上是修改描述图形形状的直线和曲线的属性。
对矢量图形的各种修改都不会影响矢量图形的画质。
矢量图形和分辨率无关,即图形在不同分辨率的显示器上显示,画质都不会有任何损失。
八年级上信息技术Flash教案

八年级上信息技术Flash教案第一章:Flash基础知识1.1 教学目标了解Flash动画的基本概念熟悉Flash的工作界面掌握Flash文件的创建和保存方法1.2 教学内容Flash动画的定义和发展历程Flash的工作界面介绍Flash文件的创建和保存方法1.3 教学过程1.3.1 导入:播放一段Flash动画,引起学生兴趣1.3.2 讲解:介绍Flash动画的基本概念和发展历程1.3.3 演示:展示Flash工作界面,讲解各个部分的功能1.3.4 实践:学生动手创建和保存一个Flash文件1.3.5 总结:回顾本节课所学内容,强调重点和难点1.4 教学评价学生能熟练掌握Flash动画的基本概念学生能熟悉Flash的工作界面,并能正确操作学生能掌握Flash文件的创建和保存方法第二章:图层的使用2.1 教学目标了解图层的概念和作用掌握图层的创建、删除、隐藏和显示方法学会图层的管理和操作技巧2.2 教学内容图层的概念和作用图层的创建、删除、隐藏和显示方法图层的管理和操作技巧2.3 教学过程2.3.1 导入:通过实例展示图层的效果,引起学生兴趣2.3.2 讲解:介绍图层的概念和作用2.3.3 演示:展示图层的创建、删除、隐藏和显示方法2.3.4 实践:学生动手操作,练习图层的创建、删除、隐藏和显示2.3.5 总结:回顾本节课所学内容,强调重点和难点2.4 教学评价学生能理解图层的概念和作用学生能熟练掌握图层的创建、删除、隐藏和显示方法学生能掌握图层的管理和操作技巧第三章:帧的使用3.1 教学目标了解帧的概念和作用掌握帧的创建、删除、隐藏和显示方法学会帧的操作技巧3.2 教学内容帧的概念和作用帧的创建、删除、隐藏和显示方法帧的操作技巧3.3 教学过程3.3.1 导入:通过实例展示帧的效果,引起学生兴趣3.3.2 讲解:介绍帧的概念和作用3.3.3 演示:展示帧的创建、删除、隐藏和显示方法3.3.4 实践:学生动手操作,练习帧的创建、删除、隐藏和显示3.3.5 总结:回顾本节课所学内容,强调重点和难点3.4 教学评价学生能理解帧的概念和作用学生能熟练掌握帧的创建、删除、隐藏和显示方法学生能掌握帧的操作技巧第四章:Flash动画的制作4.1 教学目标了解Flash动画的基本原理掌握Flash动画的制作方法学会Flash动画的操作技巧4.2 教学内容Flash动画的基本原理Flash动画的制作方法Flash动画的操作技巧4.3 教学过程4.3.1 导入:通过实例展示Flash动画的效果,引起学生兴趣4.3.2 讲解:介绍Flash动画的基本原理4.3.3 演示:展示Flash动画的制作方法4.3.4 实践:学生动手操作,练习Flash动画的制作4.3.5 总结:回顾本节课所学内容,强调重点和难点4.4 教学评价学生能理解Flash动画的基本原理学生能熟练掌握Flash动画的制作方法学生能掌握Flash动画的操作技巧第五章:Flash作品的发布与导出5.1 教学目标了解Flash作品的发布和导出方法掌握Flash作品的发布和导出技巧学会Flash作品的优化和压缩方法5.2 教学内容Flash作品的发布和导出方法Flash作品的发布和导出技巧Flash作品的优化和压缩方法5.3 教学过程5.3.1 导入:通过实例展示Flash作品的发布和导出效果,引起学生兴趣5.3.2 讲解第六章:Flash动画中的色彩与线条6.1 教学目标理解Flash中色彩的基本概念学会使用Flash调色板掌握线条的绘制和编辑方法6.2 教学内容色彩的基本概念和Flash中的颜色表示Flash调色板的使用线条的类型和绘制工具线条的编辑方法6.3 教学过程6.3.1 导入:展示色彩和线条在Flash动画中的重要性6.3.2 讲解:介绍色彩的基本概念和Flash中的颜色表示6.3.3 演示:展示如何使用Flash调色板6.3.4 实践:学生练习绘制和编辑线条,使用调色板选择颜色6.3.5 总结:回顾本节课所学内容,强调重点和难点6.4 教学评价学生能理解Flash中色彩的基本概念学生能熟练使用Flash调色板学生能掌握线条的绘制和编辑方法第七章:Flash文本的使用7.1 教学目标了解Flash文本的基本操作学会Flash文本的格式设置掌握Flash文本的动画效果添加7.2 教学内容Flash文本的插入和编辑Flash文本的格式设置,包括字体、大小、颜色等Flash文本的动画效果,如打字机效果、淡入淡出效果等7.3 教学过程7.3.1 导入:通过实例展示Flash文本在动画中的应用7.3.2 讲解:介绍Flash文本的插入和编辑方法7.3.3 演示:展示Flash文本的格式设置和动画效果添加7.3.4 实践:学生动手操作,练习插入和编辑Flash文本,设置格式和添加动画效果7.3.5 总结:回顾本节课所学内容,强调重点和难点7.4 教学评价学生能理解Flash文本的基本操作学生能熟练设置Flash文本的格式学生能掌握Flash文本的动画效果添加第八章:Flash元件与库的使用8.1 教学目标理解元件在Flash动画中的作用学会创建和编辑元件掌握库的管理方法8.2 教学内容元件的概念和类型元件的创建和编辑方法库的概念和库的管理方法8.3 教学过程8.3.1 导入:展示元件和库在Flash动画中的重要性8.3.2 讲解:介绍元件的概念和类型8.3.3 演示:展示元件的创建和编辑方法8.3.4 实践:学生练习创建和编辑元件,使用库管理资源8.3.5 总结:回顾本节课所学内容,强调重点和难点8.4 教学评价学生能理解元件在Flash动画中的作用学生能熟练创建和编辑元件学生能掌握库的管理方法第九章:Flash ActionScript基础9.1 教学目标了解ActionScript在Flash动画中的应用学会ActionScript的基本语法掌握ActionScript的基本操作,如变量、函数、条件语句和循环语句9.2 教学内容ActionScript的概念和作用ActionScript的基本语法ActionScript的基本操作,如变量、函数、条件语句和循环语句9.3 教学过程9.3.1 导入:通过实例展示ActionScript在Flash动画中的应用9.3.2 讲解:介绍ActionScript的概念和作用9.3.3 演示:展示ActionScript的基本语法和基本操作9.3.4 实践:学生动手操作,练习编写简单的ActionScript代码9.3.5 总结:回顾本节课所学内容,强调重点和难点9.4 教学评价学生能理解ActionScript在Flash动画中的应用学生能熟练掌握ActionScript的基本语法学生能掌握ActionScript的基本操作第十章:Flash动画的发布与输出10.1 教学目标理解Flash动画发布和输出的重要性学会Flash动画的发布设置掌握Flash动画的输出方法10.2 教学内容Flash动画发布和输出的概念和作用Flash动画的发布设置,包括发布格式、十一章:Flash动画的优化与调试11.1 教学目标理解Flash动画优化与调试的意义学会Flash动画的优化方法掌握Flash动画的调试技巧11.2 教学内容Flash动画优化与调试的概念和作用Flash动画的优化方法,如减少文件大小、提高加载速度等Flash动画的调试技巧,如查找和修复错误、测试动画的兼容性等11.3 教学过程11.3.1 导入:通过实例展示优化和调试对Flash动画的重要性11.3.2 讲解:介绍优化与调试的概念和作用11.3.3 演示:展示优化方法和调试技巧11.3.4 实践:学生动手操作,练习优化和调试Flash动画11.3.5 总结:回顾本节课所学内容,强调重点和难点11.4 教学评价学生能理解Flash动画优化与调试的意义学生能熟练掌握Flash动画的优化方法学生能掌握Flash动画的调试技巧十二章:Flash动画的综合应用12.1 教学目标理解Flash动画在实际应用中的重要性学会Flash动画的制作技巧掌握Flash动画的应用领域12.2 教学内容Flash动画在实际应用中的案例分析Flash动画的制作技巧,如动画设计、音效处理等Flash动画的应用领域,如网站广告、教学动画等12.3 教学过程12.3.1 导入:通过实例展示Flash动画在实际应用中的重要性12.3.2 讲解:介绍Flash动画的制作技巧和应用领域12.3.3 演示:展示Flash动画的制作过程和应用案例12.3.4 实践:学生动手操作,练习制作Flash动画12.3.5 总结:回顾本节课所学内容,强调重点和难点12.4 教学评价学生能理解Flash动画在实际应用中的重要性学生能熟练掌握Flash动画的制作技巧学生能掌握Flash动画的应用领域十三章:Flash动画的创新与拓展13.1 教学目标培养学生的创新思维能力学会Flash动画的创新方法掌握Flash动画的拓展技巧13.2 教学内容Flash动画创新与拓展的概念和作用Flash动画的创新方法,如创作独特风格、设计新颖动画等Flash动画的拓展技巧,如添加交互功能、制作游戏等13.3 教学过程13.3.1 导入:通过实例展示Flash动画创新与拓展的重要性13.3.2 讲解:介绍创新与拓展的概念和作用13.3.3 演示:展示创新方法和拓展技巧13.3.4 实践:学生动手操作,练习创新和拓展Flash动画13.3.5 总结:回顾本节课所学内容,强调重点和难点13.4 教学评价学生能理解Flash动画创新与拓展的意义学生能熟练掌握Flash动画的创新方法学生能掌握Flash动画的拓展技巧十四章:Flash动画的评价与反馈14.1 教学目标培养学生对Flash动画作品的评价能力学会Flash动画作品的自我评价方法掌握Flash动画作品的反馈技巧14.2 教学内容Flash动画评价与反馈的概念和作用Flash动画作品的自我评价方法,如分析优点和不足等Flash动画作品的反馈技巧,如向他人请教、接受建议等14.3 教学过程14.3.1 导入:通过实例展示Flash动画评价与反馈的重要性14.3.2 讲解:介绍评价与反馈的概念和作用14.3.3 演示:展示自我评价方法和反馈技巧14.3.4 实践:学生动手操作,进行Flash动画作品的自我评价和反馈14.3.5 总结:回顾本节课所学内容,强调重点和难点14.4 教学评价学生能理解Flash动画评价与反馈的意义学生能熟练掌握Flash动画作品的自我评价方法学生能掌握Flash动画作品的反馈技巧十五章:Flash动画的学习资源与拓展15重点和难点解析重点:1. Flash动画的基本概念和原理2. Flash工作界面及各部分功能的理解与操作3. 图层、帧、元件、库等基本元素的使用方法4. Flash动画的制作流程,包括色彩、线条、文本、动画效果的添加5. ActionScript基础,包括变量、函数、条件语句和循环语句的使用6. Flash动画的优化、调试、发布与输出方法7. Flash动画在实际应用中的案例分析及创新与拓展技巧8. Flash动画作品的自我评价和反馈方法难点:1. ActionScript编程,尤其是复杂逻辑的编写2. Flash动画的创新与拓展,如交互功能、游戏制作等3. Flash动画作品的优化和调试,以提高加载速度和兼容性4. 针对不同应用领域,如网站广告、教学动画等,进行Flash动画设计的能力5. 对Flash动画作品的评价和反馈,尤其是发现并改进作品中的不足之处教师在教学过程中应着重强调这些重点内容,并针对难点进行详细的讲解和示范,以帮助学生更好地掌握Flash动画制作技能。
信息技术初二上人教新资料1.1flash和flash动画教案

信息技术初二上人教新资料1.1flash和flash动画教案教学目标:1、播放动画作品,了解电脑动画2、打开动画源文件3、初步认识Flash界面教学重点;通过对中学生电脑作品的了解,培养学生学习电脑的兴趣教学过程:1、看着各种各样的动画影片、电视广告、电影片头以及万维网上令人眼花缭乱的动画网页、课堂上惟妙惟肖的动画模拟实验,也许你已经察觉到我们确实进入电脑动画时代。
2、动画的发展过程〔1〕动画动画最早始于漫画,后来又产生了简单的动画〔2〕电影发明后,人们开始把漫画形象记录在胶片上,开创了传统动画电影时代〔3〕而电视的普及使我们真正进入了动画时代3、播放电脑动画作品2006年全国获奖的动画作品,观赏这些作品,我们可以初步了解电脑动画技术的表现力,知道青少年制作动画时所关心的主题,学习如何制作电脑动画。
赶快行动吧!4、〔1〕直接在网页上播放动画Flash动画可以嵌入到网页中播放。
让我们一起来欣赏网上丰富多彩的广告动画、音乐动画吧。
〔2〕下载并保存动画文档如果网页上提供了动画文件的下载,可以右击相关的超链接,从出现的快捷菜单中执行“目标另存为”菜单项将其保存到个人学习文档文件夹中。
〔3〕播放下载的动画Flash动画文件可以用其专门的播放器播放,也可以在浏览器里播放。
播放时调整浏览器窗口的大小观察窗口缩放后Flash动画画面的变化。
双击其图标即可启动系统默认的播放工具并开始播放。
4、Flash动画源文件赏析第一步:打开动画源文件打开Flash安装文件夹下的“\zh_cn\FirstRun\HelpPanel\HowDol\BasicFlashed_flies”文件夹,找到“animation_finished.fla”文件并双击,Flash自动启动并打开该文件,如图3-3所示。
第二步:认识Flash窗口工具箱――位于窗口的左侧,包括假设干工具按钮,提供选择、文字、绘画和修改等功能。
时间轴――位于菜单栏的下方,由两部分组成。
八年级信息技术1.1初识动画软件教案

八年级信息技术1.1初识动画软件教案第一篇:八年级信息技术 1.1 初识动画软件教案1.1 初识动画软件一、教学目标知识与技能:1.动画的原理和动画类型。
2.Flashcs5.5工作界面。
过程与方法:通过学生自主学习和合作探究,了解动画原理和类型,解读工作界面。
培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。
二、教学的重点和难点:重点:解读工作界面难点:解读工作界面。
三、教学准备:多媒体网络控制系统四、教学方法:自学法、讲授法、提问法五、教学安排:1课时六、教学过程:一、导入:动画是一种独特的艺术形式,它奇幻的视觉效果深受人们的喜爱,动画的形式多种多样,制作方法也各不相同,其中flash动画是目前比较流行的一种动画形式。
这一单元我们将利用flashCS5.5动画制作工具,学习动画制作方法。
二、学生自学学生带着问题看书(P2.3)教师提出问题:什么是视觉暂留现象? Flash动画的工作原理。
动画的类型三、学习工作界面1、启动flashCS5.5l软件。
2、结合课本内容自学,在工作界面上找到以下几项内容。
舞台“库”面板“属性”面板其他面板图标时间轴面板绘图工具工具选项区图层区帧频率时间轴等可能遇到的问题:在工作界面上找不到上述一些内容。
解决的办法:单击“菜单栏”——“窗口”查找。
四、练习同桌互相在电脑上指认各种面板和图标。
用心爱心专心五、小练习运用椭圆工具在舞台上画图,并填充颜色。
用心爱心专心第二篇:第1课初识FLASH动画软件第1课《初识FLASH动画软件》教学设计第1课时【教学目标】一、知识与技能1.学会启动FLASH的方法,认识FLASH的工作界面。
2.初步理解动画制作中涉及的基本概念。
3.了解动画制作的一般步骤。
二、过程与方法通过分析FLASH动画源文件,初步理解FLASH动画制作的思想和动画制作中的相关概念;通过制作“移动的小球”动画,了解FLASH 动画制作的过程,并从中总结出动画制作的主要步骤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息技术教案
(八年级上册)
########
####
2013年9 月
第一章初识 FLASH
课题:第一课 Flash 与Flash 动画(第一课时)
教学内容:1.启动 Flash
2. Flash 操作界面
日期:年月日
课型:讲解法教学课
教学目标:
1.使学生初步认识Flash MX操作界面
2.培养学生学会启动Flash MX
3.培养学生学习Flash动画的兴趣,提高对动画的审美能力
教学重点:
1. Flash MX简介
2. 初步认识Flash MX操作界面
教学难点:
1.掌握启动和关闭Flash 的方法
教具: 极域电子教室,Flash MX 2004 ,ppt
学情分析:普通中学初一年级学生,大部分从初一才开始学习信息技术,基础
差,操作基础一般。
教学方法:
情景导入,激发兴趣,实例演示法,指导法,启发法,鼓励法,Flash 动画欣赏
教学步骤:
一、Flash MX简介
1.什么是FLASH
Flash是美国Macromedia公司出品的一个矢量图形和交互式动画制作软件.主要应用于网页设计和多媒体动画创作领域.它可以将文字、图画、声音和视频融于一体,最终构成有声有色,品位独特的具有交互功能的动画效果。
使用Flash 可以作出梦幻般的动画效果.
二、启动Flash
(1):选择【开始】→【程序】→【Macromedia Flash MX 2004】菜单命令。
(2): 双击桌面上的Flash快捷方式图标。
三、退出Flash
(1):选择【文件】→【退出】
(2): 单击Flash主窗口右上角的按钮。
四、Flash 的工作环境
1.菜单栏
菜单栏位于主界面的顶部,它由9组菜单命令组成。
掌握了菜单栏中命令的使用,就掌握了FLASH MX饿基本操作。
2.工具箱
工具箱位于主界面的左侧。
工具箱中提供了选择、绘画、文字及修改的常用工具。
以后我们在学习中不断对工具箱中的工具做介绍。
3.时间轴
时间轴位于菜单栏的下面,它由两部分组成,左边的不凡用来对图层进行操作;右边的部分对帧进行操作。
在时间轴中可以很方便地对层或帧进行选择、编辑、控制以及设置。
4.舞台
舞台是进行动画创作的工作区域,它位于主界面的中央,占据了比较大的空间。
在舞台中可以对当前帧的内容进行编辑。
5.面板
面板位于主界面的底部和右侧,每一个面板都提供某一方面的功能。
其中,位于主界面底部的是属性面板,是我们经常用到的面板,它可以根据当前对象的不一样,显示不同的属性面板。
五、实例演示
六、练习
1.观察FLASH菜单与photoshop 菜单的区别与联系。
2.熟悉FLASH MX的工作环境
七.小结:
本节主要介绍了Flash MX的工作界面、启动和关闭Flash 的方法。
这些内容的介绍可为以后的学习打下一定的基础。
作业:1.复习所学的内容
课题:第一课 Flash 与Flash 动画(第二课时)
教学内容:3.制作简单的动画
日期:年月日
教学目标:
1.使学生初步认识Flash MX操作界面
2.培养学生学习Flash动画的兴趣,提高对动画的审美能力和制作能
力
教学重点:
1. 初识Flash画图工具
2. 初步认识Flash MX操作界面
教学难点:
1.利用Flash 制作简单的动画
教具: 极域电子教室,Flash MX 2004 ,ppt
学情分析:普通中学初一年级学生,大部分从初一才开始学习信息技术,基础差,操作基础一般,刚学了Flash MX操作界面和启动法
教学方法:
情景导入,激发兴趣,实例演示法,指导法,启发法,鼓励法,教学步骤:
一、Flash画图工具栏
左图就是实际大小的画图工具栏,注意用红色圈出的部分,对于不同的按钮,其内容也不同(我们会在以后的课程中详细介绍)。
下面我们逐一介绍每个按钮的功能。
选择工具,用来选择对象。
套索工具,和Photoshop类似。
画线工具,画直线。
写字工具,用来写上各种矢量字体。
画圆工具,画圆和椭圆。
矩形工具,画各种矩形。
画笔工具,画曲线和折线。
画刷工具,和Photoshop的brush类似。
墨水瓶,为实心图形的边界上色。
填充工具,用当前色填充实心图形。
吸管,不用多说,选择当前颜色。
橡皮擦,擦除画错的图形。
移动工具,用来移动工作区。
放大镜,放大缩小画面。
下面是部分工具的应用示例。
二、编辑颜色
1、单击颜色按钮,调出调色板,单击蓝色框框住的调节器色板按钮,打开颜色对话框。
三、制作简单的动画
四、实例演示
★制作一个能运动的圆
操作步骤:
1.选择工具。
2.填充颜色和线条颜色均为红色,按住shift在舞台中央拖出一
个圆。
3.选择工具,选择远的内部。
4.执行“插入→转换为元件”命令,打开的对话框中选择“图
形”单选框。
5.选择第50 帧,执行“插入→关键帧”,之后把圆拖到场的
下角。
6.选择第1 帧,执行“插入→创建补间动画”,就看到第1 帧
和
第50 帧之间出现的蓝色的指针线。
7.执行“控制→播放”命令
8.执行“文件→保存”命令
五、练习
1.按照教师讲的制作一个制作动感球体动画。
六、小结:
本节主要介绍了Flash MX画图工具栏和制作简单的动画,这些内容的介绍可为以后的学习打下一定的基础。
这个动画能够激发学生的积极性,但由于动手不熟练,作出的动画没有作到尽善尽美。
作业:1.复习所学的内容
2.网上查找有关FLASH作品,分析其制作方法。
