制作动作补间动画的步骤
动作补间动画详解课件

包括缩放、旋转、倾斜和透明度等,这些属性可以在关键帧 中设置,并在过渡帧中进行平滑的过渡。属性的变化可以产 生丰富的动画效果。
03
动作补间动画的创建与编辑
创建动作补间动画
确定动画主题和目标
在开始创建动作补间动画之前,需要 明确动画的主题和目标,以便更好地 规划和设计动画内容。
设置时间轴
在时间轴中设置每个关键帧之间的时 间间隔,以便软件根据时间间隔自动 生成中间帧。
多媒体制作
在多媒体作品中加入动作 补间动画,可以增强视觉 效果,提高作品的表现力 。
02
动作补间动画的原理
关键帧与过渡帧
关键帧
定义动画中的起始和结束状态,是动 画中最重要的帧。关键帧中的内容决 定了动画的整体效果。
过渡帧
连接关键帧之间的帧,用于平滑地过 渡动画效果。过渡帧的内容根据关键 帧的内容和补间类型进行计算。
补间动画
通过改变对象的关键属性,如位 置、大小、旋转等,在起始关键 帧和结束关键帧之间自动生成中 间帧,实现平滑过渡。
动作补间动画的特点 之间创建补间,软件会自动计算 并生成中间帧,实现平滑的动画
效果。
可控性高
可以通过调整补间的属性、运动轨 迹等参数,实现精细控制动画效果 。
成小球弹跳的中间帧。
实例二:旗帜飘扬动画
总结词
旗帜飘扬动画通过模拟旗帜在风中摆动的动作,展现出动态的美感。通过设置旗帜的形 态、摆动幅度和频率等参数,实现逼真的飘扬效果。
详细描述
首先确定旗帜飘扬的中心点,然后在关键帧中设置旗帜在不同状态下的形态,如静止、 摆动和飘扬等。通过调整摆动幅度和频率等参数,使旗帜在风中呈现出自然的飘动效果
动画更加自然流畅。
调整运动曲线
动作补间动画

动作补间动画[FLASH8基础教程]动作补间动画动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
2.认识动作补间动画的属性面板在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。
《动作补间动画》说课稿范文

尊敬的评委老师们,大家好!我今天要向大家介绍的是动画制作中的重要一环——动作补间动画。
随着科技的发展和软件技术的进步,动画制作已经不再是简单地手绘,而是借助计算机软件实现更加复杂、精美的动画效果。
动作补间动画作为其中一项重要技术,被广泛应用于电影、电视剧、广告和游戏等动产品中。
本次说课将从定义、制作流程、常见应用等方面对动作补间动画进行详细阐述,希望能够引发大家对于动画制作的兴趣,了解动画技术的魅力。
一、动作补间动画的定义动作补间动画是指把一个物体在不同时间点的位置、大小、状态等属性进行补间计算,得到它们之间平滑过渡的动画形态的过程。
这些属性被称作关键帧,而计算它们之间的过渡则需要借助计算机自动算法,而不是人为地进行一帧一帧的手绘。
动作补间动画制作过程中最基本的算法就是插值算法。
二、动作补间动画的制作流程动作补间动画制作流程可以分为以下几个步骤:1. 制定场景和主要表现元素在开始制作动画前,需要制定好整个动画的场景、主要表现元素以及它们之间的关系,这有利于制定动画帧的序列。
2. 设计关键帧设计师根据场景需求设计出每一个关键帧的位置、大小、状态等属性,对于复杂的物体组成还需针对每个部分设计出相应的帧数和位置。
3. 插值处理对于设计好的关键帧,要借助计算机插值算法得到它们之间的平滑过渡动画形态。
对于简单的物体,常用的插值方式有线性插值、二次样条插值等。
对于复杂的物体组成,可以采用层级插值等方式。
4. 人为修正插值计算后生成的动画效果可能不够理想,动画制作人员需要根据需要重新调整每一个关键帧,保证整个动画的流畅性和合理性。
5. 渲染动作补间动画制作完成后,还需要进行渲染处理,获得最终的动画视觉效果。
三、动作补间动画的常见应用1. 电影和电视剧电影和电视剧中的动画,特别是一些科幻题材的电影,普遍采用动作补间动画技术,可以很好地呈现出人物、场景的移动、动作等效果,给观众带来更加真实和惊险的视觉体验。
2. 游戏游戏中的动画同样需要运用动作补间动画技术,使游戏中人物、景更加真实,给玩家带来更加流畅和舒适的游戏体验。
动作补间动画知识点总结

动作补间动画知识点总结动作补间动画是一种流行的动画制作技术,它可以让画面中的元素在不同位置,大小和角度之间流畅地过渡。
这种技术常用于电影,电视节目,广告和网站等。
本文将介绍有关动作补间动画的知识点,包括其工作原理,制作流程,常用工具和应用场景等。
一,动作补间动画的工作原理动作补间动画是通过在关键帧之间插入中间帧来模拟物体的运动。
关键帧是指动画中的重要帧,它们定义了物体的位置,大小和角度等属性。
而中间帧则是根据关键帧的信息自动生成的,用来平滑地过渡物体的运动。
动作补间动画的工作原理可以用以下步骤来说明:1.首先,动画师需要确定物体的起始位置和结束位置,以及在这两个位置之间的运动路径。
2.然后,动画师在起始位置和结束位置之间插入若干关键帧,每个关键帧定义了物体在某一时刻的属性,比如位置,大小和角度等。
3.接下来,动画制作软件会根据这些关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
总的来说,动作补间动画的工作原理就是通过在关键帧之间插入中间帧来模拟物体的运动,从而实现运动的流畅过渡。
二,动作补间动画的制作流程动作补间动画的制作流程包括以下几个步骤:1.确定动画的目标首先,动画师需要确定动画的目标,比如是制作一个人物的行走动作,还是制作一个物体的旋转动画等。
这个步骤非常重要,因为它决定了接下来的制作方向。
2.绘制关键帧一旦确定了动画的目标,动画师就可以开始绘制关键帧了。
关键帧可以用传统的动画绘制工具比如铅笔和纸,也可以用数字绘图软件比如Adobe Photoshop和Procreate等。
3.插入中间帧绘制好关键帧后,动画师需要使用动画制作软件比如Adobe Animate和Toon Boom等,来插入中间帧。
这些软件会根据关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.微调中间帧最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
《制作补间动画》教学设计

《制作补间动画》教学设计
一、教学目标:
(1)理解“动作补间”动画的制作原理。
(2)能熟练创建元件,并将元件从库中导入到舞台。
二、教学重难点:
教学重点:制作“动作补间”动画的一般步骤。
教学难点:熟练地制作“动作补间”动画。
三、教法学法
教法有任务驱动法、范例教学法、演示法。
学法有自主探究法、交流讨论法以及实践法。
四、教学过程
一)、情景导入
同学们观察动画并思考以下几个问题:
1. 哪些对象在运动?
2. 它们分别做怎么样的运动?
3. 运动状态有哪些变化?
二)探索新知
第一个任务:导入背景图片
师:认真观看老师操作。
生:两分钟时间尝试操作。
第二个任务:创建元件。
1.完成任务二:创建元件。
2.教师演示操作方法
3.讲解相关概念
元件的概念 : 是可反复取出使用的图形、按钮或一段小动画,元件中的小动画可以独立于主动画进行播放,每个元件可由多个独立的元素组合而成。
元件的类型 : 影片剪辑、按钮、图形
活动三创建补间动画
1.师:打开flash源文件,拖动播放指针,提醒同学们观察做了几个关键帧?(2个)引出动作补间动画的原理。
2.学生参照课本中方法自主、合作,尝试操作。
3.学生演示操作方法。
三)练习
(一)制作出属于自己的小动画。
(二)小组展示
四)小结
小结:总结本节课所学知识。
运动补间动画(制作要点)

运动补间动画运动渐变动画(以后简称运动动画)是Flash中最常用的动画类型,它可以制作出图形移动、旋转或缩放效果的动画,可以对图形的属性,如颜色、透明度等进行转化。
运动动画的对象是位图、文本或元件。
Flash中绘制的图形不可以直接参与运动动画的,在让它们参与运动动画之前必须先进行对所绘制的图形进行群组化处理:组合或转换为元件。
当位图或是组合图形参与运动动画,系统会自动将第一帧的位图或组合图形转换为补间元件,存放在库里面。
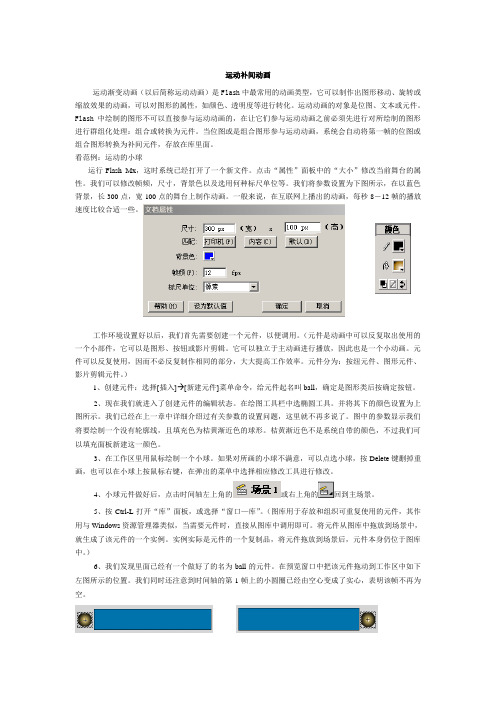
看范例:运动的小球运行Flash Mx,这时系统已经打开了一个新文件。
点击“属性”面板中的“大小”修改当前舞台的属性。
我们可以修改帧频,尺寸,背景色以及选用何种标尺单位等。
我们将参数设置为下图所示,在以蓝色背景,长300点,宽100点的舞台上制作动画。
一般来说,在互联网上播出的动画,每秒8-12帧的播放速度比较合适一些。
工作环境设置好以后,我们首先需要创建一个元件,以便调用。
(元件是动画中可以反复取出使用的一个小部件,它可以是图形、按钮或影片剪辑。
它可以独立于主动画进行播放,因此也是一个小动画。
元件可以反复使用,因而不必反复制作相同的部分,大大提高工作效率。
元件分为:按纽元件、图形元件、影片剪辑元件。
)1、创建元件:选择[插入] [新建元件]菜单命令,给元件起名叫ball,确定是图形类后按确定按钮。
2、现在我们就进入了创建元件的编辑状态。
在绘图工具栏中选椭圆工具。
并将其下的颜色设置为上图所示。
我们已经在上一章中详细介绍过有关参数的设置问题,这里就不再多说了。
图中的参数显示我们将要绘制一个没有轮廓线,且填充色为桔黄渐近色的球形。
桔黄渐近色不是系统自带的颜色,不过我们可以填充面板新建这一颜色。
3、在工作区里用鼠标绘制一个小球。
如果对所画的小球不满意,可以点选小球,按Delete键删掉重画,也可以在小球上按鼠标右键,在弹出的菜单中选择相应修改工具进行修改。
4、小球元件做好后,点击时间轴左上角的或右上角的回到主场景。
文档:flash动作补间动画操作步骤

制作动作补间动画
[实例1]小球运动。
步骤1:打开flash软件,创建flash文档。
步骤2:插入——新建元件(图形),用椭圆工具画出一个圆球(按住shift键)。
步骤3:回到场景1,选择“视图——网格——显示网格”
步骤4:选择“窗口——库”,将元件库调出来。
步骤5:选择第一帧,将小球从元件库中拖到场景中。
步骤6:在第20 帧上插入关键帧。
步骤7:移动小球,使其开始位置与结束位置不同。
步骤8:创建运动补间动画。
[实例2] 欢迎光临
操作步骤:
步骤1:新建一个影片文档。
步骤2:新建四个图形类元件,分别输入“欢”、“迎”、“光”、“临”。
步骤3:回到场景1,选择“视图——网格——显示网格”。
选择“窗口——库”,将元件库调出来。
在第一帧中将“欢”元件拖到场景中,在第10帧和第20帧各插入一个关键帧,在第10帧中执行修改/变形/缩放与旋转命令,改变实例“欢”的大小,在第20帧中再执行修改/变形/缩放与旋转命令,将“欢”字恢复原来大小。
选中第1—20帧,创建动作补间动画。
步骤4:新增一个图层,在其上第11-30帧中重复第3步操作,创建元件“迎”的实例动画。
步骤5:再新建两个图层,分别创建“光”和“临”两个元件的实例动画。
步骤6:分别右击这四个图层的第60帧,然后选择插入帧,完成影片制作。
动作补间动画制作教案

九、拓展学习ห้องสมุดไป่ตู้
详细补充和说明:在这一环节中,学生将学习Flash软件的其他功能,如遮罩、滤镜等。他们还将探索动作补间动画在实际项目中的应用,如网页动画、游戏动画等。教师需要引导学生正确处理学习与拓展学习的关系,确保学生在掌握基础知识的基础上,积极开展拓展学习,提高自己的综合能力。
七、教学反思
详细补充和说明:教师在课后对自己的教学进行反思,分析教学过程中的优点和不足,针对性地调整教学方法,以提高教学效果。这是教师持续成长和提升的关键环节,通过反思,教师能够发现自己在教学过程中的问题,进而采取措施进行改进。教师还需关注学生的反馈,了解学生的学习需求,不断优化教学内容和方法。
八、课后作业
3. 小组合作法:鼓励学生团队合作,共同完成动作补间动画的制作。
五、教学准备
1. 教师准备:Flash软件安装与教学素材。
2. 学生准备:笔记本电脑或平板设备。
六、教学过程
1. 导入新课:通过播放一个精彩的动作补间动画,激发学生的兴趣,引出本节课的主题。
2. 知识讲解:讲解动作补间动画的概念、原理和制作步骤。
十、教学评价
详细补充和说明:在这一环节中,学生将进行自评、同伴评价和教师评价。教师需要关注学生的自评和同伴评价,了解学生的自我认知和相互评价情况,从而更好地指导学生。教师还需根据学生的课堂表现和作品质量,给予综合评价。在评价过程中,教师应注重评价的公正性和客观性,激发学生的学习积极性。
8. 作业布置:布置一道有关动作补间动画的制作作业,巩固所学知识。
动作补间动画制作教案

动作补间动画制作教案章节一:动作补间动画概述教学目标:1. 了解动作补间动画的概念和作用。
2. 掌握动作补间动画的基本原理。
教学内容:1. 动作补间动画的定义。
2. 动作补间动画与传统动画的区别。
3. 动作补间动画的应用场景。
4. 动作补间动画的基本原理。
教学活动:1. 引入动作补间动画的概念。
2. 对比传统动画和动作补间动画。
3. 展示动作补间动画的应用场景。
4. 解释动作补间动画的基本原理。
章节二:动作补间动画制作准备教学目标:1. 熟悉动作补间动画制作的基本流程。
2. 掌握相关软件工具的使用。
教学内容:1. 动作补间动画制作的基本流程。
2. 相关软件工具的使用方法。
1. 介绍动作补间动画制作的基本流程。
2. 演示相关软件工具的使用方法。
3. 学生实际操作,熟悉软件工具。
章节三:制作简单的动作补间动画教学目标:1. 能够制作简单的动作补间动画。
2. 掌握关键帧的设置和调整。
教学内容:1. 制作简单动作补间动画的步骤。
2. 关键帧的设置和调整方法。
教学活动:1. 讲解制作简单动作补间动画的步骤。
2. 演示关键帧的设置和调整方法。
3. 学生实际操作,制作简单的动作补间动画。
章节四:复杂动作补间动画制作教学目标:1. 能够制作复杂的动作补间动画。
2. 掌握路径跟随和变形动画的制作。
教学内容:1. 制作复杂动作补间动画的步骤。
2. 路径跟随和变形动画的制作方法。
1. 讲解制作复杂动作补间动画的步骤。
2. 演示路径跟随和变形动画的制作方法。
3. 学生实际操作,制作复杂的动作补间动画。
章节五:动作补间动画的优化和调试教学目标:1. 学会优化和调试动作补间动画。
2. 掌握常见的优化和调试技巧。
教学内容:1. 动作补间动画优化和调试的重要性。
2. 常见的优化和调试技巧。
教学活动:1. 讲解动作补间动画优化和调试的重要性。
2. 演示常见的优化和调试技巧。
3. 学生实际操作,优化和调试制作的动作补间动画。
章节六:动作补间动画与音频的结合教学目标:1. 学会将音频与动作补间动画结合。
“动作补间”动画制作

“动作补间”动画制作
【教学目标】
1、知识与技能目标:
(1)让学生理解“动作补间”动画的制作原理。
(2) 让学生掌握制作“动作补间”动画的一般步骤,并学会制作“动作补间”动画。
2、过程与方法
创设情境导入新课,通过观看教师的演示,结合教材及学件,进行自主探究学习、小组合作交流学习等方式,激发学生的学习兴趣,让学生从简到繁,由浅入深地掌握制作“动作补间”动画的方法。
3、情感态度和价值观
(1) 培养学生自主探索、协作学习的能力。
(2) 培养学生的语言表达能力,培养学生的创新意识。
(3) 引导学生正确地欣赏、评价自己与他人的作品,培养学生从多角度欣赏
别人的作品的能力与习惯。
【教学重难点】
1、教学重点:让学生掌握制作“动作补间”动画的一般步骤。
2、教学难点:让学生能够举一反三,熟练地制作“动作补间”动画。
【教学方法与教学手段】
讲解与演示相结合,自主学习与合作学习相结合
【教学准备】
多媒体教学网、网络机房、教学课件及教学资料、元件素材、FLA源文件【教学过程】
【教学反思】
本节课补间动画的教学效果与前面的课程内容息息相关,前面的铺垫一定要将时间轴,帧频和关键帧,元件、矢量图形交待清楚,否则影响补间动画的教学效果。
活动组织进程上要注意把握时间,难点是设计动作补间动画的三要素,要多设计任务,不断巩固新知,让学生真正掌握动作补间动画的设计。
wps的islide的补间

wps的islide的补间
WPS Office是一款办公软件套件,其中包括了文字处理、表格
编辑、演示文稿等功能。
iSlide是WPS Office的一个插件,它提
供了丰富的演示文稿模板、图表、图标等资源,帮助用户快速制作
出色的演示文稿。
补间动画是iSlide中的一个功能,它可以让文本、形状或图片在幻灯片之间实现平滑过渡和动画效果。
补间动画在演示文稿中起到了很重要的作用,它可以让演示更
加生动、吸引人,提高观众的注意力。
通过补间动画,用户可以设
置对象的移动、旋转、缩放等效果,使得演示文稿更加生动。
在iSlide中使用补间动画可以通过以下步骤实现:
1. 打开WPS Office中的演示文稿,并进入编辑模式。
2. 选择要添加补间动画的对象,可以是文本框、形状或图片等。
3. 在iSlide插件中选择“动画”选项,然后选择“补间动画”功能。
4. 在弹出的设置窗口中,可以设置对象的移动路径、速度、延迟等参数,以及选择不同的动画效果。
5. 完成设置后,预览效果并保存更改。
补间动画的使用可以让演示文稿更加生动有趣,但需要注意的是过度使用补间动画可能会分散观众的注意力,因此在使用时需要注意恰到好处,避免过度炫耀。
同时,补间动画的设置也需要根据具体的演示内容和风格来选择,以达到最佳的呈现效果。
总的来说,iSlide中的补间动画功能为用户提供了丰富的选择和灵活的设置,可以帮助用户制作出色的演示文稿,提升演示效果和观众体验。
补间动画的创建方法

补间动画的创建方法
补间动画是一个非常重要的动画制作技术,可以使得动画更加流畅、
自然,给观众带来更好的视觉体验。
补间动画的创建方法需要按照以
下步骤进行:
1. 定义关键帧:关键帧是动画中的重要帧,它定义了动画的起始和结
束状态。
在补间动画中,我们需要确定动画的起始状态和结束状态,
并在这些状态下定位关键帧。
2. 创建补间:在关键帧之间创建补间,补间可以定义动画在关键帧之
间的状态。
例如,在两个关键帧之间定义一个路径,然后让动画沿着
路径移动,就是通过补间来实现的。
3. 定义过渡效果:过渡效果是指,动画在从一个状态过渡到另一个状
态时的变化效果。
例如,在一个关键帧中,物体的大小很小,在下一
个关键帧中,物体的大小很大。
为了使得这个变化流畅自然,我们需
要定义过渡效果。
4. 设置动画参数:在创建补间动画之前,我们需要设置一些动画参数,
例如帧率、播放速度、动画长度等等。
5. 导出动画:当动画制作完成后,我们需要将其导出到各种不同的动画格式中,例如FLV、MP4、GIF等等。
以上就是补间动画的创建方法,过程相对比较简单,但需要掌握一些基本技巧才能制作出高质量的动画效果。
如果你将这些技巧练习掌握后,将会发现补间动画制作是一件非常有趣和有成就感的事情。
动作补间动画教学设计

《动作补间动画》教学设计知识与技能:(1)让学生理解关键帧。
(2)让学生学会制作动作补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。
过程与方法:(1)让学生学会制作补间动画的一般性思路及操作步骤。
(2)让学生养成从库中调用元件的操作习惯。
情感、态度与价值观:让学生通过Flash技术手段,做出各种动画效果,从而来准确表达自己的个性化想法。
二、教学重点与难点教学重点:动作补间动画制作。
教学难点:补间动画制作的一般性思路。
三、教学准备网页辅助材料、投篮动画源文件(半成品的FLA文件)、主题创意材料一份、极域多媒体教室系统4.0版本。
四、教学过程1.导入新课师:同学们,在以前的课时中,我们学习了Flash动画制作当中的一些基础知识与技能,但是还没有让元件在舞台上真正地动起来。
下面,请同学们欣赏一段动画“球体运动”,如图1所示,同时请同学们分析以下问题。
(1)小球是从什么地方调用过来的?(2)小球的起点与终点在什么地方?(3)小球的运动轨迹是怎样的?设计意图:通过欣赏分析简单的“球体运动”动画,激发起学生制作动作补间动画的积极性,同时也培养学生边思考、边分析的欣赏习惯。
2.任务一:“练习室阶段”师:请同学们进入“练习室”,按要求完成如下任务,同时能够到“网页协助材料”中学习操作技术。
(1)绘制小球,将其转化为元件。
(2)将小球从舞台的左侧移动到舞台的右侧。
(3)要实现以上的动画效果,制作步骤是什么?学生快速进入制作动画状态,打开Flash cs3实行制作,并和同组同学实行讨论交流。
设计意图:在和学生的交流中得到学生已有了动画制作知识与方法的基础,教师不急于给学生广播演示,而是给学生提供了“网页协助材料”,鼓励学生自主学习,同组交流。
教师在巡视中回答学生的各种疑难问题,并注意总结学生在操作中的共性。
请一名学生上台演示操作,要求边操作边围绕以上三个问题实行讲解。
生:小球绘制后,转化为元件,到库中我们能够多次调动,这样很方便呀。
动作补间动画制作教案

教学方法
学习方法
主要教学方法:讲授法,演示法
典型学习方法:自主学习法
教学过程
教学
环节
教学的内容
教师的活动
设计意图
激趣导入:
利用生活中常见的动画引发学生兴趣和思考。
让学生观看两Flash动画影片,并思考以下问题:
问题1:影片中运用了哪些动画技术操作?(创建补间动画、补间形状、引导层动画等)
教学目标
知识与技能:
1.认清flash中“元件”与“场景”的联系
2.掌握制作动作补间动画的指导思想与操作步骤
过程和方法:
1.学会制作“影片剪辑类元件”的方法
2.掌握“元件”与“场景”的切换方法
情感态度与价值观:
1.让学生感受运用信息技术创作作品的乐趣,体验自己创建“动画片”的自豪感,增强学生自信心
2.锻炼学生思考问题,分析问题和创作设计的能力,培养学生的创新思维与审美意识,使学生积极主动地获取知识。
学生特征
本节课授课对象为八年级的学生。该年龄段学生的特点为:
1.起点能力水平:已熟悉flash软件操作界面,能够绘制并调用元件。
2.学习态度:好奇心强,对FLASH动画有着强烈的尝试愿望。
3.学习动机:对动画十分感兴趣,并愿意尝试。
4.学习风格:喜欢动手,但思路不是很清晰。
学
习
目
标
描
述
知识点
编号
学习
目标
具体描述语句
1
动作补间动画的概念
掌握动作补间动画的概念
2
动画的制作方法及要点
理解动画的制作方法及要点
3
制作对象
理解元件的概念、类型及方法
flash动作补间动画教学设计

《Flash中动作补间动画》教学设计一、课题:Flash中动作补间动画二、教材分析:本节课是初中信息技术第五单元第二节的内容,本节是在学生已经了解了动画的原理、Flash的窗口及基本概念、制作简单逐帧动画的基础上进一步学习制作动作补间动画。
《制作基本动画》分为“动作补间”动画和“形状补间”动画两部分,四个课时。
而本节课则为“动作补间”动画的第一课时,主要让学生理解“动作补间”动画的制作原理,掌握“动作补间”动画的制作步骤。
也要为后面的形状补间动画以及遮罩动画的学习作一个知识铺垫,本节内容在整个单元中起着承上启下的过渡作用。
三、学情分析:兴趣是最好的老师,信息技术教学亦是如此。
七年级的学生已经掌握了一些信息技术基础知识以及计算机操作技巧,经过前面几节课的演示学习与实践操作,大部分学生都完成了逐帧动画“小鸟会飞了”等动画的制作,并且有一部分基础好的学生独立创作了一些动画,直观的体会到了自己制作的flash真的“动”起来,这使学生心理上有一种前所未有的成就感,对动画制作产生了浓厚的兴趣,滋生了学好flash的欲望。
四、教学目标:(一)知识与技能:1. 让学生理解“动作补间”动画的制作原理和操作步骤。
2. 让学生学会制作动作补间动画,学会设置“缩放、旋转”等选项,做出各种动画效果。
(二)过程与方法:通过“旅游”这一话题导入新课,引出动作补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。
(三)情感态度与价值观:1. 让学生通过F l a s h技术手段,做出“小汽车会走了”动画效果,从而培养学生细心观察的能力。
2. 让学生感受运用信息技术创作作品的乐趣,激发学生的学习热情。
五、教学重点、难点:教学重点:制作动作补间动画的一般步骤和方法。
教学难点:动作补间动画的制作方法六、教学方法及策略:1、任务驱动教学法。
提出任务,以小组为单位, 学生自行解决问题,通过完成一个简单任务任务,找出作品不足,继续完成第二个任务,培养学生的分析和解决问题的能力。
flash动作补间动画

flash动作补间动画
动作补间动画的定义
在起始关键帧上放置一个实 例,然后在结束关键帧上改变该 实例的大小、颜色、位置、透明 度等属性,Flash会根据两者的 属性差值自动创建的动画,被称 为动作补间动画。
动作补间动画在时间帧面板上的表现:
包含动作补间动画的帧,它的 背景色是淡紫色的,并且在起始帧 和结束帧之间有一个黑色长箭头连 接起来,如图所示。
总结:
通过本节课的学习,我们了解了 flash中动作补间动画的原理以及利用 动作补间制作动画的方法和步骤。
第一,动作补间动画的起始帧和结束 帧必须是关键帧;
第二,运动主体必须是同一个元件对 象。
新的问题:
如果运动主体不是同一个元件, 又或者运动对象主体不是元件,能不 能生成动画的步骤:
• 第一步:确定起始帧:在时间轴面板上动画开 始播放的地方创建或选择一个关键帧并设置一 个元件。
• 第二步:确定结束帧:在动画结束的地方创建 或选择一个关键帧并设置该元件的属性。
• 第三步:创建动画:单击开始帧,在“属性” 面板上单击“补间”旁边的小三角按钮,在弹 出的下拉列表中选择“动画”选项,即可建立 动作补间动画。
Flash动画制作之—制作动作补间动画-06-课件PPT

6.1.2 范例解析(一)──创建动作补间动画练习
请同学们在老师的带领下进一步学习动作补间动画的创建方 法,并按要求完成以下操作 。
1、打开教学资源中的“素材\第6讲\创建动作补间动画\创建动作补 间动画.fla”文件,如图6-5所示。
2、在“篮球”图层的第30帧处插入关键帧,然后向下移动篮球到如 图6-6所示的位置。
二、创建动作补间动画。 在存储着同一元件两种不同属性的两关键帧之间任选1帧,然后在【 属性】面板上的【补间】下拉列表中选择【动作】命令或直接在该 帧上单击鼠标右键,在弹出的快捷菜单中选择【创建补间动画】命 令,如图6-2所示就可创建动作补间动画。 如果两关键帧之中的任何一个关键帧的内容为空,将创建动作补间 动画失败,如图6-3所示 。
(3)在编辑区绘制一个宽高为“550px×400px”的矩形,并居中对 齐,然后利用【填充变形】工具调整填充方向和位置如图6-17所 示。
图6-16 填充颜色
图6-17 调整填充
3、制作太阳元件 。 (1)新建一个影片剪辑元件并命名为“太阳”,单击 按钮进入
元件内部进行编辑 。
(2)选择【椭圆】工具,在【颜色】面板中设置【笔触颜色】为“ 无”,【填充颜色】的【类型】为“放射状”,从左至右第1个 色块颜色为“白色”,第2个色块颜色为“#FFFF00”,第3个色 块颜色为“#FFFF00”且【Alpha】参数为“0%”,如图6-18所示 。
图6-9 设置缓动为“-100”
图6-10 设置缓动为“100”
7、按Ctrl+Enter快捷键测试播放影片,篮球的运动看起来具有一 定的速率变化了。
8、选中第1帧,在【属性】面板中设置【旋转】为“顺时针”,【 次】为“1”,如图6-11所示,选中第30帧,在【属性】面板中做相 同的旋转设置。
第七课 补间动画

第五课帧帧动画动画的原理在于视觉暂留,它是因为人类能够将看到的影像暂时保存,在影像消失之后,之前的影像还会在脑海中暂存1/16秒。
这样,快速地播放连续、具有细微差别的图像内容,原本固定不动的图像就会变得动起来。
在众多的动画软件中,Flash是基于矢量的具有交互性的图形编辑和二维动画制作软件,它具有强大的动画制作功能和超凡的视听表现力。
本节开始将带你进入Flash CS3的动画世界,详细讲解Flash制作动画的原理、方法和技巧。
帧的基本概念和操作帧就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副静止的画面,连续的帧就形成动画。
按照视觉暂留的原理每一帧都是静止的图象,快速连续地显示帧便形成了运动的假象。
本节将要从帧的基本概念入手,学习帧的基本操作,从而深入理解动画的原理。
5.1.1 帧的基本概念在Flash文档中,帧表现在“时间轴面板”上,外在特征是一个个小方格。
它是播放时间的实例化表现,也是动画播放的最小时间单位,可以用来设置动画运动的方式、播放的顺序及时间等。
如图1所示。
图1 时间轴图层上的帧从上图可以看出,每5帧有个“帧序号”标识(呈灰色显示,其他的呈白色显示)。
根据性质的不同,可以把“帧”分为“关键帧”和“普通帧”。
1.关键帧关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。
补间动画在动画的重要点上创建关键帧,再由Flash自动创建关键帧之间的内容。
实心圆点是有内容的关键帧,即实关键帧。
而无内容的关键帧(即空白关键帧)则用空心圆表示。
如图2所示。
图2 时间轴图层上的各种帧2.普通帧普通帧显示为一个个普通的单元格。
空白的单元格是无内容的帧,有内容的帧显示出一定的颜色。
不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。
而静止关键帧后的帧显示为灰色。
关键帧后面的普通帧将继承和延伸该关键帧的内容。
3.帧标签和帧注释帧标签用于标识时间轴中的关键帧,用红三角加标签名表示,如。
动作补间动画制作步骤

复习回顾 一,逐帧动画
1,每个帧都是关键帧。 2,每一帧的内容稍有不同。
二,形状补间动画
“形状补间动画”是补间动画的一种。在形 状补间动画中,只需创建起始和结束两个关键帧, 中间帧则由Flash通过计算机自动完成。
ห้องสมุดไป่ตู้
继续学习 三,动作补间动画
动作补间动画是在两个关键帧上分别定义 不同的属性,然后在两个关键帧之间建立一种运 动渐变关系,这就是制作动作补间动画的过程。
动作补间动画与形状补间动画的异同 两个关键帧 元件 矢量图
操作步骤:
(1)在舞台上(第一图层第一个空白关键帧)画一 个图形 (圆或矩形)。 (2)将图形状(圆或矩形)转换为元件(圆或矩形) 。 (3)在时间轴上(第一图层)后面(30帧位置)插入一个 关键帧。 (4)在插入这个关键帧中调整元件(圆或矩形)在舞 台上的位置。 (5)选中第一图层第一关键帧创建动作补间动画。 (6)测试保存影片。
