用flash制作下落效果运动补间动画
浅谈利用Flash制作雪花飘落动画效果的三种方法

5 在 第 2帧 上按 鼠标 右 键 的” 入 关 键 帧 ” 能 。 、 插 功 见图 3 。并 在 它 的 A t n面板 上 添加 同第 1帧 一样 的 co i
动作 。
strpr (n w . sa ,a dm(0) ePo et / o ,_ cl rn o 5 ) ys y e ; stmpr (n w _oainrn o 30) eP et / o , rt o , dm(6 ) ys t a ;
第 三 种 方 法 也 是用 A t n cit 的脚 本 函数 . coSr 中 i p 不 现 的 . 作上 会减 少 不少 工 作量 和时 间 。 制 过效 果跟 上 面一 种 是不 相 同的 。其具 体 步 骤如 下 : 三 种 方法 各 有 特 色 。 果 也不 一 样 . 习 者可 以按 效 学 1 新 建 一个 Fah影 片 。设 背景 色 为 ” 色 ” 其 他 照 自身 对 Fah的熟 悉 情 况选 择 合 适 的制作 方 法 。这 、 ls 黑 。 ls 的用 默认 值 里讲 解 的都 是最 基 本 和常 用 的制 作方 法 。学 习者可 以 2 按 Cr+ 8新 建 一 个 组 件 。 型 为 ” 形 ” 命 名 根 据实 际情 况 添加 不 同 的后 背景 效果 和 其余 的辅 助程 、 t F l 类 图 。 为” 花“ 雪 。在其 上用 铅 笔工 具 画一个 雪 花形 状 。 序语 言 。 而达 到不 同 的动 画效果 。 希望读 者 能够 在学 习 3 按 Cr F 、 t + 8新 建 一 个 组 件 , 型 为 ” 片 剪 辑 ” 中获得 动 画制作 的乐趣 。 l 类 影 , 命名 为 ” 花 影片 ” 雪 。把 组 件” 雪花 ” 拖到 第 1帧 , 别 在 分 第 1 0帧和 第 2 0帧上 ” 入关 键 帧” 插 。在第 1 中 的组 帧 参考 文献 : 件 ” 花 ” 效 果 面板 ” 设 定它 的 Alh 雪 的” 上 p a为 O %。把 第 【】谢 广 彬 .fs . 画 制 作 》 防科 技 大 学 出版 社 , 0 0年 1 ( a 80动 lh .国 21 l 0帧 中 的元件 ” 花” 雪 往左 下方 拖 一小 段距 离 . ” 果 2 月 在 效 2 】 ( a . (s l 典 ,清 华 大 学 面板 ” 上设 定 它 的 A p a为 1 0 再把 第 2 lh 0 %。 O帧 中的组 [ 贺 晓 霞 ,f h80动 画 制 作 基 本 练 习+ 型 案 例 》 出版 社 .0 6年 8月 . 20 件” 花” 雪 往下 方 拖 一段 距离 ( 要多 过第 1 0帧 时拖 的 ) , 在 ” 果 面板 ” 设 定它 的 A p a为 0 然 后 在 第 1 效 上 lh %。 帧
Flash基础教程(动作补间动画实例)

Flash基础教程(动作补间动画实例)飞行的飞机(1)创建影片文档1、设置影片文档属性执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash 文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为650×255像素,【背景色】为白色2、创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中名为“山峰.jpg”的图片导入到场景中(“山峰”图片位置:光盘\example\part3\***\图片\山峰.jpg)。
用【箭头工具】调整图片在舞台上的位置,使其居于舞台的中央。
如果图片大小不合适,再选择【任意变形工具】调整图片大小。
选择第100帧,按F5键,添加普通帧。
(2)创建元件1、创建飞机元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“飞机”。
这时进入新元件编辑场景,选择第一帧,执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“飞机.png”图片导入到场景中(“飞机”图片位置:光盘\example\part3\***\图片\飞机.png)。
2、创建白云元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“白云”。
这时进入新元件编辑场景,选择第一帧,执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“白云.png”的图片导入到场景中(“白云”图片位置:光盘\example\part3\***\图片\白云.png)。
(3)创建动画1、创建飞行效果单击时间轴右上角的【编辑场景】按钮,选择【场景1】,转换到主场景中。
新建一层,把库里名为“飞机”的元件拖到场景的左侧,执行【修改】|【变形】|【水平翻转】命令,将飞机元件实例水平翻转。
在【属性】面板上打开【颜色】旁边的小三角,设置【Alpha】值为80%。
飞机向远处飞去,应该越来越小,越来越模糊,来看看这种效果是什么做出来的吧,选中【图层2】的第100帧,按F6键,添加一个关键帧,在【属性】面板中设置飞机的大小,【W】值是飞机的宽值,为32;【H】值是飞机的高值,为18.9;【X】、【Y】则是飞机在场景中的X、Y坐标,分别是628.5,51在【属性】面板上,设置【Alpha】值为20%。
FLASH技巧----动作补间动画

➢ 同步:勾选该复选框,可使图形元件实例中的动画和主时 间轴同步,以确保影片的正确循环。
缓动值记忆小窍门
绘制天空背景
拖入“战斗机”图形元件
插入普通帧和关键帧
4.将“飞机”图层第25帧 上的“战斗机”元件实例 移动到舞台下方偏左位置, 并使用“任意变形工具” 将“战斗机”元件实例放 大。
3.选中“天空”图层的第 25帧,然后按【F5】键插 入普通帧,选中“飞机” 图层的第25帧,然后按 【F6】键插入关键帧 。
➢ 缓动:通过在“缓动”文本框输入数值,可调整运动补间 的变化速度。其中,如果希望动画开始时较慢,然后加速, 可将“缓动”值设置为一个负值,数值越大效果越明显; 如果希望动画开始时快,然后减速,可将“缓动”值设置 成一个正值。默认情况下,“缓动”值为“0”,表示动画 匀速变化。
➢ 旋转:要在动画中旋转对象,可在“旋转”下拉列表中选 择适当选项。其中:“无”表示禁止旋转;“自动”表示 根据用户在舞台中的设置旋转;“顺时针”表示让对象顺 时帧旋转;“逆时针”表示让对象逆时针旋转。旋转次数 是指对象从一个关键帧过渡到另一个关键帧时旋转的次数, 360度为一次。
➢ 初学Flash时,经常搞不清缓动值的正负。下面的 小诀窍可以帮助你记忆
➢ 缓动值为负数时, 意味着运动物体慢慢减少负荷, 所以运动物体呈加速度运行;
➢ 缓动值为正数时, 意味着运动物体慢慢增加负荷, 所以运动物体呈减速度运行。
上机操作题
制作如题图9.1所示的水波效果。
题图9.1 水波效果
Flash 8 动作补间动画详解及实例

Flash 8 动作补间动画详解及实例动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表淡紫色背景加长箭头淡绿色背景加长箭头现组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
制作数码下落的动画特效

1、新建Flash文件,属性设置:400 × 400 ,背景黑色,帧频30。
图12、选文本工具,创建一个动态的文本。
输入数字 1。
3、在属性面板中为实例命名 " myText" 。
设定字号为 15 ,颜色#00ff00。
图2:4、按字符嵌入按钮,嵌入字符集。
设置如图3:5、把本文转换成影片剪辑。
命名为 " numberInsideMC" 。
将注册点设定为左上角。
图4:6、在属性面板中为实例命名 " numberInside" 。
图5:7、把 " numberInsideMC" 再次转换成影片剪辑。
提供新的影片剪辑名字 " myNumberMC" 。
将注册点设定为左上角。
图6:8、按Ctrl+L组合键,打开库面板,右键单击 " myNumberMC" 选属性(CS4、CS3为链接)作类的绑定,链接名为 " BitNumber" 。
图7:9、新建图层,改名 as 层,选中第1帧,输入下列代码://This array will contain all the numbers seen on stagevar numbers:Array = new Array();//We want 8 rowsfor (var i=0; i < 8; i++) {//We want 21 columnsfor (var j=0; j < 21; j++) {//Create a new BitNumbervar myNumber:BitNumber = new BitNumber();//Assign a starting positionmyNumber.x = myNumber.width * j;myNumber.y = myNumber.height * i;//Give it a random speed (2-7 pixels per frame)myNumber.speedY = Math.random() * 5 + 2;//Add the number to the stageaddChild (myNumber);//Add the number to the arraynumbers.push (myNumber);}}//Add ENTER_FRAME so we can animate the numbers (move them down) addEventListener (Event.ENTER_FRAME, enterFrameHandler);/*This function is repsonsible for moving the numbers down the stage. The alpha animation is done inside of the myNumberMC movieclip.*/function enterFrameHandler (e:Event):void {//Loop through the numbersfor (var i = 0; i < numbers.length; i++) {//Update the y positionnumbers[i].y += numbers[i].speedY;//If the BitNumber is below the stage, move it up againif (numbers[i].y > stage.stageHeight) {numbers[i].y = 0;}}}10、双击舞台上的 myNumberMC 影片剪辑,进入myNumberMC编辑状态,添加as 图层,选中第1帧,输入代码://This variable tells us should we increase the alphavar increaseAlpha:Boolean;//We want the number to be invisible at the beginning numberInside.alpha = 0;//Calculate a random timer delay (how often we increase the alpha) var timerDelay:Number = Math.random() * 4000 + 2000;//Create and start a timervar timer:Timer = new Timer(timerDelay, 0);timer.addEventListener (TimerEvent.TIMER, timerHandler);timer.start ();//Add ENTER_FRAME so we can animate the alpha change addEventListener (Event.ENTER_FRAME, enterFrameHandler);/*Timer calls this function.Timer delay defines how often this is called.*/function timerHandler (e:Event):void {//Update the increaseAlpha valueincreaseAlpha = true;//Calculate a random number (0 or 1)var newNumber:int = Math.floor(Math.random() * 2);//If the random number is 1, we insert "1" into the text boxif (newNumber == 1) {numberInside.myText.text = "1";}//Else we insert "0" into the text boxelse {numberInside.myText.text = "0";}}//This function animates the alphafunction enterFrameHandler (e:Event):void {//Increase the alpha if increaseAlpha is trueif (increaseAlpha == true) {numberInside.alpha += 0.02;}//Else we want to decrease the alphaelse {numberInside.alpha -= 0.02;}//We don’t want the alpha to be over one, so we assign increaseAlpha to be falseif (numberInside.alpha > 1) {increaseAlpha = false;}//If the alpha is negative, set it to zeroif(numberInside.alpha < 0) {numberInside.alpha = 0;}}11、切换回场景1,把 myNumberMC 影片剪辑从舞台上删除。
FLASH怎么制作雨滴坠落并炸开的动画?

1、打开FLASH软件,新建FLASH文档;
2、关闭笔触,颜色填充选择适当颜色; 3、绘制雨滴,并且修改雨滴的形状;
4、添加关键帧,修改雨滴形状;
5、在关键帧处添加形状补间动画; 6、添加图层2把图层1的帧复制到图层2上,然后调整位置; 7、测试影片,导出影片,格式GIF,绘制完成。
注意事项: 注意关键帧的选取,测试影片,调整关键帧位置。
本篇文章是向脚本之家的朋友分享flash制作一个提示变形动画方法教程制作出来的动画效果非常不错操作简单适合新手来学习喜欢的朋友可以过来学习一下
FLASH怎 么 制 ቤተ መጻሕፍቲ ባይዱ 雨 滴 坠 落 并 炸 开 的 动 画 ?
用FLASH软件模拟雨滴形成。用到形状补间
Macromedia Flash Pro(动画制作软件) V8.0 简体中文绿色注册版 类型:动画制作 大小:47.6MB 语言:简体中文 时间:2014-06-26
动画设计与制作——Flash CS6 05 制作补间动画

(2)拖动时间轴观察文字效果,如图所示。 (3)保存测试影片,跳跳表情的动画制作完成。
西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
(1)如果图层是普通图层,它将成为补间图层。如果是引导图层、遮 罩图层或被遮罩图层,它将成为补间引导图层、补间遮罩图层或补间被 遮罩图层。 (2)在时间轴中拖动补间范围的任意一端,可以按所需长度缩短或延 长范围。 (3)还可以拖动鼠标将补间区域全部选中,进行整体拖放。 (4)将播放头放在补间范围内的某个帧上,然后将舞台的对象拖到新 位置,即可将动画添加到补间。 (5)使用【选择】工具 可以调整轨迹线。 (6)要选中补间范围内的某一帧,可按住Ctrl键再单击鼠标左键来选 择。
①
②③
④
⑤
⑥
① 打开模板
② 制作水流出
③ 制作水下落
④ 制作水渗入
⑤ 制作湿润效果
⑥ 制作花草效果
西南科技大学毕业论文答辩
1、 制作水流动画 西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
2、制作大地绿化过程 西南科技大学毕业论文答辩
5.2 制作补间动画
一、创建补间动画的方法
倾斜x和y轴/缩放x和y坐标。
颜色效果。颜色效果包括Alpha(透明度)、亮度、色调和高级颜色设 置。只能在元件上补间颜色效果。若要在文本上补间颜色效果,请将文 本转换为元件。
FLASH-动作补间动画课件

动作补间动画只能对元件进行补间,如果对非元件的对象进行动作补
间动画时,软件将自动将其转化为元件。
如何区分:元件被选中后,四周有蓝色的框线
非元件被选中后,是呈散状
元件
非元件
或【修改】-【分离】 或【修改】-【转化为元件】
1、【插入】-【新建元件】
注意是选中关键 帧进行设置缓动
制作一个有旋转有缓动的运动动画。 思考下面的动画效果如何制作,并试一试
动作补间动画的创建方法:
✓ 右击两个关键帧之间任意一帧,选择“创建补间动画”命令 ✓ 单击两个关键帧之间任意一帧,从“属性”面板的“补间”下拉列表中选择“动画”选项
在时间轴面板上的表现形式:
2、在合适的地方插入第二和第三关 键帧,
4、在第二和第三关键帧之间设置动 作补间动画。
Байду номын сангаас
3、选中第三关键帧的图案,把 “Alpha”值设置为0,即透明。
假如篮球从空中落下,运动状态有变化吗?
更符合实 际情况
匀速直线运动
选中要缓动图层的关键帧,在帧属性中,找到缓动,设置为-100, 球会加速落下,更符合物理规律,同时,设置旋转方式为顺时针 或逆时针,设定次数(相反,当球弹起的时候,把缓动设置为 +100,球会先快后慢)
帧:时间轴上每一小格就表示一帧,是动画的一个最小时间片断。每 一个帧其实也就是一幅组成动画的静态图象。
空白帧:没有内容的帧,当播放头到达层内均为空白帧时,就会停
止放映动画。
关键帧:定义动画发生变化的帧。关键帧以实心的黑点表示。
空白关键帧:动画内容发生变化的帧,但画面是空白的,空白关键帧
以空心的圆点表示。
制作Flash动画之补间动画

制作Flash动画之补间动画海南省洋浦中学周向荣一、教学内容分析:本节课是海南省八年级《信息技术》上册第二章《动画信息制作》第三节《制作Flash动画》的第一课时。
在学习本节课之前,学生已经学习了动画及制作的基本原理,对于基本原理有了一个较清晰的理解;同时通过学习了如何制作一个gif动画,对帧、图层、补间等概念有所了解;FLASH是当前非常流行的二维动画制作软件,很受动画爱好者的喜爱,在网络上见到的动画大多由其生成;而本节课,主要是从FLASH 角度来学习和理解更深层次的动画制作知识。
二、学情分析:精彩的Flash作品目前在网络中非常受欢迎、非常流行,而制作这些作品的人被网络称为“闪客”;学生对网络世界的熟悉使得学生对flash动画并不陌生,并且学生对flash动画也抱有强烈的好奇心和学习兴趣,都想成为一个优秀的“闪客”,这为我们的教学打下坚实的基础,但是学生动画设计功底不是很好、缺乏耐心和细心,因此在本节里要注重培养。
三、教学目标分析:通过对动画制作的深入学习,让学生能更深层次地理解和掌握如何在运用Flash软件来完成自己的设计构思,创作出一个较好的作品。
1.知识与技能目标:补间动画的制作方法;掌握几种简单动画的制作。
2.过程与方法:通过引导学生完成一段flash动画,让学生养成构思动画、设计动画、制作动画的一系列过程。
3.情感、态度、价值观:通过本节课的学习,希望能将学生的强烈好奇心和学习兴趣转变成培养、激发学生的创作热情;提高他们的审美能力、语言表达、思维能力和和合作技巧;并能充分激发学生自身的信息技术潜力,让有某一方面特长的学生得到最大限度的发挥。
四、教学重点、难点:重点:如何恰当、合理运用flash的补间动画设计简单对象动画过程的制作方法。
难点:如何利用动画设计来开发学生的表达能力、创造力。
五、教学策略:在教学过程中,拟采用的教学流程是:欣赏作品、引入新课→学习新内容→小试牛刀→创意设计→展示交流→小结、课外延伸。
第5讲2FLASH逐帧动画形状补间动画和动作补间动画的设计PPT课件

3.4 创 建 逐 帧 动画
3.4.1 什么是逐帧动画
逐帧动画是最基本的一类动画,它按照时间 顺序描绘每一帧的变化,因此能够表现变化细 腻的动画效果。逐帧动画更改每一帧中的舞台 内容,它最适合于每一帧中的图像都在更改而 不是仅仅简单地在舞台中移动的复杂动画。逐 帧动画增加文件大小的速度比补间动画快得多。
图3-31 制作第2帧
(3)在“球”层第3帧插入关键帧,调 整“球”的位置,并使用任意变形工具将 其调整为椭圆,以产生由于重力而导致的 球的变形,如图3-32所示。
图3-32 制作第3帧
(4)继续制作第4、5、6帧,注意在对 “球”的变形过程中,使其“体积”保持 不变,如图3-33所示。
图3-33 继续制作第4、5、6帧
-“
3.2.7 设置图层的属性
图 3
10
图 层 属 性 ” 对 话 框
3.3 使 用 帧
3.3.1 帧的类型
图3-11 空白关键帧、关键帧与相同帧
图3-12 动作补间帧 图3-13 补间形状帧
图3-14 不完整的补间帧 图3-15 声音帧与动作帧
图3-16 设置帧标签 图3-17 标签帧
3.3.2 对帧的操作
第3 章
3.1 Flash动画的组成 3.2 使 用 图 层 3.3 使 用 帧 3.4 创 建 逐 帧 动 画 3.5 实例——跳动的球
3.1 Flash动画的 组成
在Flash动画中,帧就是某个时间点上的图 像,不同帧中对象的变化就产生了动画效果。
因此,任何动画都是由一个个帧连接而成的,
帧是动画的最小单位。实际上,最基本的一类
图3-30 初始画面
(2)在“球”层的第2帧单击右键,选 择“插入关键帧”命令,此时第一帧中的 内容自动被复制到此帧。单击“绘图纸外 观”按钮打开洋葱皮显示,调整第2帧中 “球”的位置(注意使其变形点位于“临 时”层的曲线上),使其与第1帧稍微有些 偏移,表示“球”开始运动,如图3-31所 示。操作过程中为避免修改了“临时”层 和“背景”层,可将它们锁定。
《制作Flash动画之补间动画》教学设计

《制作Flash动画之补间动画》教学设计一、教学目标通过对动画制作的深入学习,让学生能更深层次地理解和掌握如何在运用Flash软来完成自己的设计构思,创作出一个较好的作品。
(一)、知识与技能目标:①了解动画的制作原理②了解工具箱里工具的使用,掌握工具箱中的常用工具。
③体验使用flash创作运动补间动画的过程,完成自己第一个动画作品。
(二)、过程与方法:通过作品欣赏和师生交流激发学生完成任务。
在完成两个任务的过程中,使学生掌握工具箱里工具的使用方法和运动补间动画,培养学生发现问题,探究问题和解决问题的能力,培养学生的自主学习、合作学习、探究学习以及鉴赏能力,激发学生进一步学好信息技术的热情。
(三)、情感、态度、价值观:培养学生的情商,培养学生的感恩之心,学会对身边的人感恩,热爱自己的父母,激发学生学习兴趣和创作动画才能;培养学生欣赏作品的能力。
二、教学重、难点(一)教学重点:、会使用工具箱中的椭圆,颜料桶工具,任意变形工具来制作简单元。
2、合理运用flash的补间动画设计简单对象动画过程的制作方法。
(二)、教学难点:在移动过程中实现元的变向移动三、教学策略演示法、任务驱动法、个别指导、作品展示四、教学资源Flash8、极域网络电子教室软、教学PPT、动画源文、教学视频。
五、教学过程教学步骤教师活动学生活动设计意图创设情境导入新、欣赏flash动画作品《fail公益广告》2、问:大家欣赏的这个视频,好看吗?反映了一个什么主题呢?3、这个动画是用什么软来做成的?请大家打开本P3。
学生观看flash作品并回答问题学生看书通过播放《fail公益广告》,让学生学会对身边的人感恩,热爱自己的父母。
学习新明确任务打开flash8软,介绍软的界面以及他们的作用。
播放示例——跳动的小球问:大家想一下,我们要完成这颗跳动的心需要几步呢?展示中两个任务:任务一:画一个小球任务二:让小球跳动起来提示:、可以查阅本P3-P37及教学视频“跳动的小球”2、同学之间互相帮助3、向老师求助生:先画一个球,然后再让小球跳动起来明确这节的学习任务学生看到这个画面后想跃跃欲试,期待能完成自己的作品。
Flash自由落体运动教案

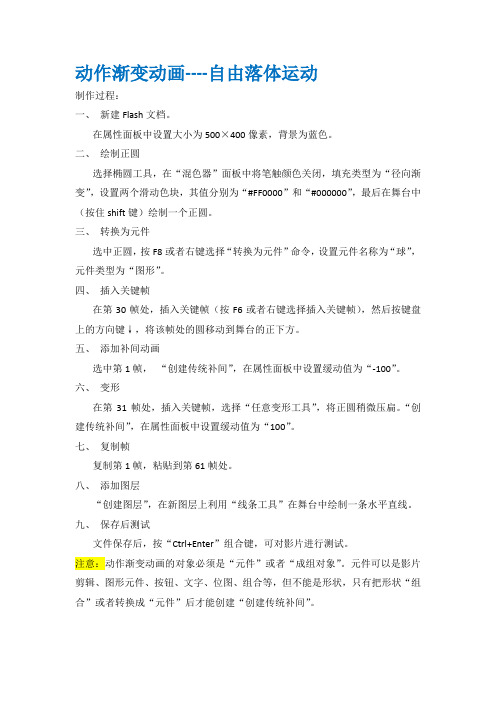
动作渐变动画----自由落体运动
制作过程:
一、新建Flash文档。
在属性面板中设置大小为500×400像素,背景为蓝色。
二、绘制正圆
选择椭圆工具,在“混色器”面板中将笔触颜色关闭,填充类型为“径向渐变”,设置两个滑动色块,其值分别为“#FF0000”和“#000000”,最后在舞台中(按住shift键)绘制一个正圆。
三、转换为元件
选中正圆,按F8或者右键选择“转换为元件”命令,设置元件名称为“球”,元件类型为“图形”。
四、插入关键帧
在第30帧处,插入关键帧(按F6或者右键选择插入关键帧),然后按键盘上的方向键↓,将该帧处的圆移动到舞台的正下方。
五、添加补间动画
选中第1帧,“创建传统补间”,在属性面板中设置缓动值为“-100”。
六、变形
在第31帧处,插入关键帧,选择“任意变形工具”,将正圆稍微压扁。
“创建传统补间”,在属性面板中设置缓动值为“100”。
七、复制帧
复制第1帧,粘贴到第61帧处。
八、添加图层
“创建图层”,在新图层上利用“线条工具”在舞台中绘制一条水平直线。
九、保存后测试
文件保存后,按“Ctrl+Enter”组合键,可对影片进行测试。
注意:动作渐变动画的对象必须是“元件”或者“成组对象”。
元件可以是影片剪辑、图形元件、按钮、文字、位图、组合等,但不能是形状,只有把形状“组合”或者转换成“元件”后才能创建“创建传统补间”。
Flash四种动画的基本步骤

Flash四种动画的基本步骤Flash 动画包括逐帧动画、动作补间动画、形状补间动画、遮罩动画、引导线动画等。
(一)逐帧动画逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧"中分解动画动作,即在时间轴的每个关键帧上逐帧绘制不同的内容,使其连续播放而成动画.逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,很适合于表演细腻的动画。
但因每个关键帧上的内容不一样,增加了动画制作负担,且使最终输出的文件体积很大。
实例:打字效果(1)新建一个 Flash 文件,展开 Flash 窗口下端的文档属性面板或在舞台上单击右键,在右键菜单中选择“文档属性",设置舞台的宽 500 像素、高 200 像素,背景色为黑色. (2)选中第一帧,选取文本工具,在属性面板上设置字体为“楷体” 、字号“ 72 ”、颜色“白色”、粗体,键入“教育技术学"六个字;并设置它的位置相对于舞台居中对齐(选择“窗口”主菜单的“设计面板”,调出“对齐"面板。
在“对齐"面板上先把“相对于舞台"五字下方的按钮单击成白色,再分别单击“水平中齐”和“垂直中齐").(3)选中文本,在按住 Ctrl 键的同时,单击 B 键,把组合在一起的文字分解,并分别在第 10 、 20 、 30 、 40 、 50 帧插入一个关键帧。
若连续单击 B 键两次,则把文字打散。
(4)选中第 1 帧,将五个文字全部删除。
(5)选中第 10 帧,将后四个文字删除,留下一个“教”字.选中第 20 帧,将后三个文字删除,留下“教育”两字.选中第 30 帧,将后二个文字删除,留下“教育技” 三字。
选中第40 帧,将后一个文字删除,留下“教育技术"四字。
(6)在第 60 帧插入普通帧.测试效果,观看效果。
(二)补间动画Flash 中的补间动画有两种:一种是动作补间动画;另一种是形状补间动画。
Flash CS项目5 制作动作补间动画

任务二
小结
任务一 了解动作补间动画制作原理 任务二 掌握时间轴特效的用法
项目五:
制作动作补间动 画
任务一
任务二
小结
任务一 了解动作补间动画制作原理
动作补间动画原理
动作补间动画也可简称补间动画,它所处 理的动画对象是舞台中组合后的矢量图形、字 符、引入的元件实例,以及其他导入的素材对 象等。利用这种动画制作方法,可以使对象产 生位置、大小、旋转等变化效果,还可以使引 入的元件实例产生颜色、透明度的变化,实现 诸如淡入淡出等效果。
项目五:
制作动作补间动 画
任务一
任务二
小结
操作二【突破提高】—制作“滋养大地” 3、制作水下落动画
水下落动画及时间轴效果
项目五:
制作动作补间动 画
任务一
任务二
小结
操作二【突破提高】—制作“滋养大地” 4、制作水扩撒及渗透动画
水扩撒及渗透动画
项目五:
制作动作补间动 画
任务一
任务二
小结
操作二【突破提高】—制作“滋养大地” 5、制作大地的滋润过程
拖拽文字后时间轴效果
项目五:
制作动作补间动 画
任务一
任务二
小结
操作一【重点案例】—制作“波浪文字” 3、创建动作补间
创建动作补间后时间轴效果
操作二【突破提高】—制作“滋养大地”
项目五:
制作动作补间动 画
任务一
任务二
小结
10
40
70
100
130
160
190
220
250
280
①
②③
④
⑤
⑥
①
打开模板
Flash动画制作之—制作动作补间动画[高级课件]
![Flash动画制作之—制作动作补间动画[高级课件]](https://img.taocdn.com/s3/m/f1b30159c1c708a1294a4466.png)
(4)选择“云层1”图层,将【库】面板中的“云层”元件拖入舞 台,放置到如图6-23所示的位置。
图6-22 放置“太阳”元件
图6-23 放置第1个云层
严选内容
1严选内容?61动作补间动画原理?62时间轴特效?53课后作业本章大纲2严选内容61动作补间动画原理611知识点讲解动作补间是flash动画应用最多的表现手法只要有动画产生的实例中就会使用动作补间其重要性不言而喻这里首先来认识其原理理
第6讲 制作动作补间动画
学习目标
掌握动作补间动画的原理和创建方法 。 掌握使用动作补间动画表现蝙蝠飞翔的效果 。 掌握时间轴特效的原理和使用方法 。 掌握使用时间轴特效制作动态影集的方法 。
(2)选择【矩形】工具,在【颜色】面板中设置【笔触颜色】为“ 无”,【填充颜色】的【类型】为“线性”,从左至右第1个色块 颜色为“白色”,第2个色块颜色为“#0099FF”,如图6-16所示 。
(3)在编辑区绘制一个宽高为“550px×400px”的矩形,并居中对 齐,然后利用【填充变形】工具调整填充方向和位置如图6-17所 示。
19
(4)分别在“天空”图层的第1帧和第70帧单击鼠标右键,在弹出 的快捷菜单中选择【创建补间动画】命令,此时【时间轴】状态 如图6-33所示 。
图6-33 【时间轴】状态
7、制作“太阳”动画。 (1)在“太阳”图层的第35帧和第120帧插入关键帧,删除第1帧中
的太阳元件。
(2)选择第35帧中的“太阳”元件,在【属性】面板中设置其【颜 色】参数如图6-34所示 。
图6-28 放置第3个高山
第四章-制作Flash补间动画经典详细教程PPT课件

.
12
例6 动态秀文字 – 旋转洋葱头文字效果
• 步骤1:设置文档 550*200,40fps • 步骤2:制作两个文本mc: "ONLON SKIN" – 洋葱皮,琥珀字体、字号:40
•文本1(文字带边沿),文本2(文字不带边沿) -- 文字打散 • 步骤3:编辑主场景
• 层1(旋转文本1):文本1_mc,50帧动画,逆时针旋转1周 • 层2(旋转文本2):文本2_mc,2帧空白,50帧动画,逆时针旋转1周,透明 度设为50 • 层3(旋转文本2):文本2_mc,4帧空白,50帧动画,逆时针旋转1周,透明 度设为45 • 层4-层9(旋转文本2):文本2_mc,每次增加两帧空白,动画相同,透明度 依次减5 • 步骤4:Ctrl+Enter,测试影片
• 层2(阴影):1-25帧为阴影收缩的效果, 25-50帧为阴影放大效果
.
4
4.2 形状补间动画
起始关键帧 设置形状补间 终止关键帧
打散的对象
打散的对象
• 要素:首尾两个关键帧,中间插入形状补间
• 要求:首尾两个关键帧中内容必须是打散的对象。即,形状
• 特点:首尾帧两个关键帧中内容可以是不同的对象,甚至可以是多个对象,但 都必须是打散的。利用【绘图纸外观】按钮,可以得到左边效果。俗称洋葱皮效 果。
.
11
例5 动态秀文字 – 文字剪影向外发散
设置文档 550*200,12fps,背景黑色 1)层1(制作人文本): "制作人:黄荧",放在右下角 2)层2(标题文本):大标题从舞台上方移入+稍微放大 3)层3(标题剪影左移淡出):在15帧处插入关键帧,复制标题在其中作为剪影, 左移淡出. 4)层4(标题剪影右移淡出):在15帧处插入关键帧,复制标题在其中作为剪影, 右移淡出. 5)Ctrl+Enter,测试影片
如何使用flash制作下雨动画

雨操作步骤1、启动Flash CS5软件,新建一个Flash文档,在【文档属性】里设置【帧频】值为“25”,修改【尺寸】为:“720px(宽)×576px(高)”,【舞台】:灰(为了区别舞台和雨的白色)。
2、新建【图层1】,命名为【BG】,在时间轴第1帧,先导入背景图片。
如图1所示。
图13、新建【图层2】,命名为【前奏】。
这里先画出一滴雨的动画,选择【插入】——【创建新元件】,名称为【雨滴】,类型为【图形】。
如图2所示。
图24、制作雨落下动画。
先毛笔画出雨滴的形状,为了方便做补间,右键【转化为元件】,如图3所示。
图3第1帧为雨滴起始点,在第15帧时右键【插入关键帧】,设为结束点。
打开【绘图纸外观轮廓】,参照起始点的位置设定结束点的位置,如图4所示。
右键【创建传统补间】,即可实现雨落下的动画,如图5所示。
图4 图55、制作水圈散开动画。
在第16帧右键【插入空白关键帧】,参照雨滴结束点位置画出起始点水圈,同样为了方便做补间,右键【转化为元件】,如图6所示。
图6在第35帧时右键【插入关键帧】,水圈放大1500%,设为水圈消失点。
如图7所示。
图7右键【创建传统补间】,即实现水圈变大的动画。
如图8所示。
图8在第27帧右键【插入关键帧】,这时把第35帧的【属性】→【色彩效果】中Alpha值改为0,实现水的淡出,如图9所示。
图9这样,一滴雨水落下的动画完成,按Enter键反复观看修改动画效果直至节奏顺畅。
6、接下来做前奏的雨,前奏雨要从少到多,先一滴,两滴,再慢慢多起来.flash 点击回到主场景。
如图10所示。
图10把库里面的元件【雨滴】拖入到场景中,为方便观察动画效果,先暂时把场景的时间轴拉至100帧,后如有需要可以无限制延长。
如图11所示。
图117、第1帧有一滴雨,在第16帧右键【插入关键帧】,复制一层雨滴,原图层黏贴,然后移动雨滴至合适位置,二滴雨落下。
如图12所示。
图12同理,在第31帧右键【插入关键帧】,复制两层雨滴,原图层黏贴,然后移动雨滴至合适位置,六滴雨落下。
【VIP专享】补间动画(小鸟飞)操作指导

补间动画 补间动画:做flash动画时,在两个关键帧中间需要做“补间动画”,才能实现图画的运动;插入补间动画后两个关键帧之间的插补帧是由计算机自动运算而得到的。
FLASH动画制作中补间动画分两类:一类是形状补间,用于形状的动画;另一类是动作补间用于图形及元件的动画。
Flash CS4补间动画的类型包括:动作补间动画、形状补间动画和传统补间动画。
动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 将自动根据二者之间的帧的值创建的动画。
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头;构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮、文字、位图、组合等等,但不能是形状,只有把形状组合(Ctrl+G)或者转换成元件后才可以做动作补间动画。
形状补间动画是在Flash的时间帧面板上,在一个关键帧上绘制一个形状,然后在另一个关键帧上更改该形状或绘制另一个形状等,Flash将自动根据二者之间的帧的值或形状来创建的动画,它可以实现两个图形之间颜色、形状、大小、位置的相互变化。
形状补间动画建立后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间也有一个长长的箭头;构成形状补间动画的元素多为用鼠标或压感笔绘制出的形状,而不能是图形元件、按钮、文字等,如果要使用图形元件、按钮、文字,则必先打散(Ctrl+B)后才可以做形状补间动画。
任务实例:补间动画——小鸟飞翔+弹跳小球+变形文字●知识点:元件的概念及类型;创建元件;元件与实例;补间动画;●操作步骤:一、创建Flash文档执行【文件】|【新建】命令,创建一个新的Flash文档。
接着右键【时间轴】左侧的【图层】面板,选择【属性】命令,并将“图层1”命名为“背景”。
二、添加背景1. 选择“背景”图层的第1帧,执行【文件】|【导入】|【导入到舞台】命令,导入“背景.jpg”图片文件作为背景。
flash补间动画

重点:
难点:
一、形状补间动画
基本概念 将一个简单形状变形成另外的形状,期间可能伴随颜 色和位置的改变。 形状可以是
形状补间动画的创建 在动画开始处创建一个关键帧并设置要开始变形的形 状; 在动画结束处创建一个关键帧并设置要变成的形状; 选择开始帧,在属性面板上选择“形状” 形状补间。 为了更好地控制变形的效果,最好为每个动画对象单 独设置一层。 形状过渡帧至少需要用两个关键帧来标识,它们被带 有一个黑箭头和浅绿背景的中间过渡帧分开。
10
动作补间
动作补间动画的表现形式
Flash中两个关键帧之间用一个黑箭头和浅蓝背景
11
的中间过渡帧表示运动补间
动作补间建立错误的表现形式
动作补间动画的参数
补间:设置补间动画的类型或者删除补间动画
12
缩放:若想实现元件或组的尺寸变化要选中此项。
旋转:实现元件或组的旋转,填入的数值介于0到65535之间 调整到路径:使元件或组按照指定的路径有方向的进行运动。 简易:使运动补间不按照匀速运动。 同步:使影片剪辑元件动画在主动画中能准确的完成循环。 对齐:可使某一对象在某一帧处对齐到引导线的位置
关键步骤
海宝跳到地球上 “简易”参数设定
负值加速运动,慢快 正值减速运动,快慢 零匀速运动 绝对值越大,加速度越大
19
海宝旋转 “旋转”参数设定
