Bezier曲线的算法实现
三次Bezier曲线原理及实现代码

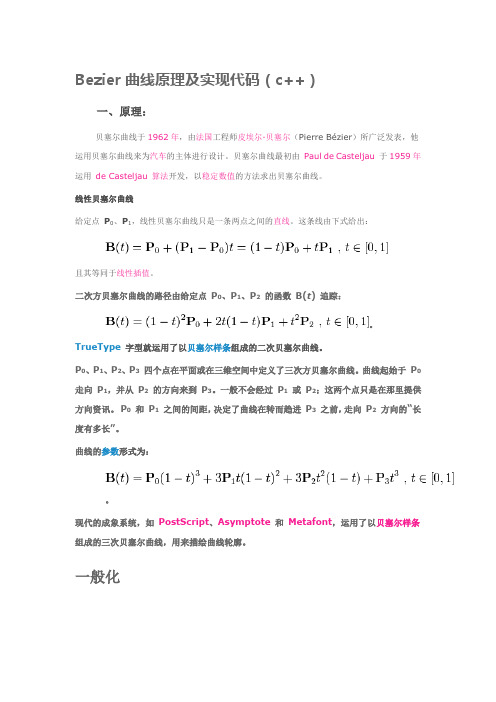
Bezier曲线原理及实现代码(c++)一、原理:贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。
贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau 算法开发,以稳定数值的方法求出贝塞尔曲线。
线性贝塞尔曲线给定点P0、P1,线性贝塞尔曲线只是一条两点之间的直线。
这条线由下式给出:且其等同于线性插值。
二次方贝塞尔曲线的路径由给定点P0、P1、P2的函数B(t) 追踪:。
TrueType字型就运用了以贝塞尔样条组成的二次贝塞尔曲线。
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝塞尔曲线。
曲线起始于P0走向P1,并从P2的方向来到P3。
一般不会经过P1或P2;这两个点只是在那里提供方向资讯。
P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。
曲线的参数形式为:。
现代的成象系统,如PostScript、Asymptote和Metafont,运用了以贝塞尔样条组成的三次贝塞尔曲线,用来描绘曲线轮廓。
一般化P0、P1、…、P n,其贝塞尔曲线即。
例如:。
如上公式可如下递归表达:用表示由点P0、P1、…、P n所决定的贝塞尔曲线。
则用平常话来说,阶贝塞尔曲线之间的插值。
一些关于参数曲线的术语,有即多项式又称作n阶的伯恩斯坦基底多项式,定义00 = 1。
点P i称作贝塞尔曲线的控制点。
多边形以带有线的贝塞尔点连接而成,起始于P0并以P n终止,称作贝塞尔多边形(或控制多边形)。
贝塞尔多边形的凸包(convex hull)包含有贝塞尔曲线。
线性贝塞尔曲线函数中的 t 会经过由 P 0 至P 1 的 B(t ) 所描述的曲线。
例如当 t=0.25 时,B(t ) 即一条由点 P 0 至 P 1 路径的四分之一处。
就像由 0 至 1 的连续 t ,B(t ) 描述一条由 P 0 至 P 1 的直线。
Bezier曲线原理及实现代码(c++)

Bezier曲线原理及实现代码(c++)Bezier曲线原理及实现代码(c++)2009-06-30 18:50:09| 分类: |字号⼀、原理:贝塞尔曲线于,由⼯程师(Pierre Bézier)所⼴泛发表,他运⽤贝塞尔曲线来为的主体进⾏设计。
贝塞尔曲线最初由于运⽤开发,以的⽅法求出贝塞尔曲线。
线性贝塞尔曲线给定点 P0、P1,线性贝塞尔曲线只是⼀条两点之间的。
这条线由下式给出:且其等同于。
⼆次⽅贝塞尔曲线的路径由给定点 P0、P1、P2的函数 B(t) 追踪:。
字型就运⽤了以组成的⼆次贝塞尔曲线。
P0、P1、P2、P3四个点在平⾯或在三维空间中定义了三次⽅贝塞尔曲线。
曲线起始于 P0⾛向 P1,并从 P2的⽅向来到 P3。
⼀般不会经过 P1或 P2;这两个点只是在那⾥提供⽅向资讯。
P0和 P1之间的间距,决定了曲线在转⽽趋进 P3之前,⾛向 P2⽅向的“长度有多长”。
形式为:。
现代的成象系统,如、和,运⽤了以组成的三次贝塞尔曲线,⽤来描绘曲线轮廓。
P0、P1、…、P n,其贝塞尔曲线即。
例如:。
如上公式可如下递归表达:⽤表⽰由点 P0、P1、…、P n所决定的贝塞尔曲线。
则⽤平常话来说,阶贝塞尔曲线之间的插值。
⼀些关于参数曲线的术语,有即多项式,定义 00 = 1。
点 P i称作贝塞尔曲线的控制点。
以带有的贝塞尔点连接⽽成,起始于 P0并以 P n终⽌,称作贝塞尔多边形(或控制多边形)。
贝塞尔多边形的(convex hull)包含有贝塞尔曲线。
线性贝塞尔曲线函数中的t会经过由 P0⾄P1的 B(t) 所描述的曲线。
例如当t=0.25时,B(t) 即⼀条由点 P0⾄ P1路径的四分之⼀处。
就像由0 ⾄ 1 的连续t,B(t) 描述⼀条由 P0⾄ P1的直线。
为建构⼆次贝塞尔曲线,可以中介点 Q0和 Q1作为由 0 ⾄ 1 的t:由 P0⾄ P1的连续点 Q0,描述⼀条线性贝塞尔曲线。
bezier 曲线拟合算法

bezier 曲线拟合算法
贝塞尔曲线(Bezier Curve)是一种数学曲线,常用于图形设计和计算机图形学中的曲线拟合。
贝塞尔曲线可以通过控制点来描述曲线的形状。
在曲线拟合中,常用的一种算法是贝塞尔曲线拟合算法,其基本想是通过调整控制点的位置来逼近给定的数据点集合。
以下是一个简单的贝塞尔曲线拟合算法的步骤:
1.给定一组数据点集合,这些点将成为贝塞尔曲线要拟合的目标。
2.选起始控制点和结束控制点,这两个控制点定义了曲线的起始和
结束位置。
3.根据需求选择其他控制点的数量,每个控制点都会对曲线形状产
生影响。
4.根据控制点的位置,使用贝塞尔曲线公式计算出曲线上的各个点。
5.使用某种误差度量方法(例如最小二乘法),将拟合曲线与原始数
据点进行比较,并调整控制点的位置以减小误差。
6.重复步骤4和步骤5,直至达到满意的拟合效果或收敛。
需要注意的是,贝塞尔曲线拟合算法的具体实现方式可能因应用环境和需求而有所差异,这里只是提供了一种基本的算法框架。
在实际应用中,您可以根据具体情况进行调整和优化。
同时,还有其他的曲线拟合算法,如多项式拟合、样条曲线等,您也可以根据自己的需求选择适合的算法。
Bezier 曲线绘制实验文档

Bezier 曲线绘制实验文档
2005.10
一、实验目的
编程实现中点分割法绘制Bezier曲线。
二、实现功能
实验程序通过OpenGL实现,可以通过鼠标单击左键绘制Bezier控制点,单击右键结束控制点绘制并显示Bezier曲线。
单击控制点可以选择控制点,这个时候可以通过拖拽移动控制点,同时Bezier曲线的变化也将反应;按键盘上的d可以删除控制点,i可以在这个控制点和下一个控制点的中点位置增加一个新的控制点。
按c可以清除所有内容以重新绘制。
通过上下键可以增加或者缩小阈值。
三、程序实现
1、Bezier曲线绘制算法
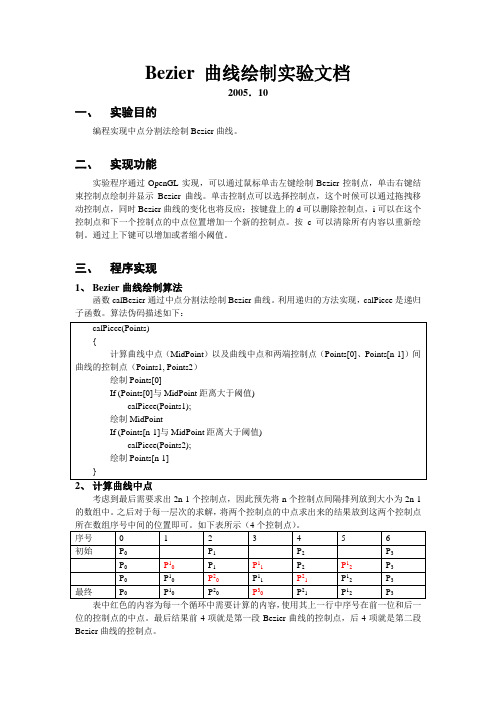
函数calBezier通过中点分割法绘制Bezier曲线。
利用递归的方法实现,calPiece是递归子函数。
算法伪码描述如下:
考虑到最后需要求出2n-1个控制点,因此预先将n个控制点间隔排列放到大小为2n-1的数组中。
之后对于每一层次的求解,将两个控制点的中点求出来的结果放到这两个控制点所在数组序号中间的位置即可。
如下表所示(4个控制点)。
表中红色的内容为每一个循环中需要计算的内容,使用其上一行中序号在前一位和后一位的控制点的中点。
最后结果前4项就是第一段Bezier曲线的控制点,后4项就是第二段Bezier曲线的控制点。
3、OpenGL函数
四、实验结果
在VS2003+WinXP平台下实现了程序。
Bezier曲线和样条曲线的生成算法

计算机图形学实验报告实验名称 Bezier曲线和样条曲线的生成算法评分实验日期年月日指导教师姓名专业班级学号一、实验目的1、复习Bezier曲线和B样条曲线的参数表示法。
2、编程实现用二次Bezier曲线绘制。
3、编程实现用三次Bezier曲线绘制和分段光滑Bezier曲线图形的绘制。
4、用三次B样条函数绘制曲线。
二、实验要求1、编程实现在屏幕上绘制出两次Bezie曲线的几何图形和特征多边形图形,对于直线和曲线设置不同的线形和颜色。
2、现在屏幕上绘制出三次Bezie曲线的几何图形和特征多边形图形,对于直线和曲线设置不同的线形和颜色。
1、编程实现用分段三次Bezier曲线绘制光滑Bezier曲线图形。
1、编程实现在屏幕上绘制出三次B样条函数绘制曲线。
2、编程实现在屏幕上绘制出光滑连接的三次B样条曲线。
三、关键算法及实现原理1、二次Bezier曲线的计算公式为:P(t)=(P0-2P1+P2)t2+(-2P0+2P1)t+P0X(t)=(X0-2X1+X2)t2+(-2X0+2X1)t+X0Y(t)=(Y0-2Y1+Y2)t2+(-2Y0+2Y1)t+Y0其中P0、P1、P2为三个已知的点,坐标分别为(X0、Y0)、(X1、Y1)、(X1、Y2)。
2、次Bezier曲线的计算公式为:P(t)=(-P0+3P1-3P2+P3)t3+(3P0-6P1+3P2)t2+(-3P0+3P1)t+P0X(t)= (-X0+3X1-3X2+X3)t3+(3X0-6X1+3X2)t2+(-3X0+3X1)t+X0Y(t)= (-Y0+3Y1-3Y2+Y3)t3+(3Y0-6Y1+3Y2)t2+(-3Y0+3Y1)t+Y0其中P0、P1、P2、P3为四个已知的点,坐标分别为(X0、Y0)、(X1、Y1)、(X1、Y2) 、(X3、Y3)。
3、三次B样条函数绘制曲线的计算公式为:P(t)=[(-P0+3P1-3P2+3P3)t3+(3P0-6P1+3P2)t2+(-3P0+3P2)t+(P0+4P1+P2)]/6X(t)=[(-X0+3X1-3X2+3X3)t3+(3X0-6X1+3X2)t2+(-3X0+3X2)t+(X0+4X1+X2)]/6Y(t)=[(-Y0+3Y1-3Y2+3Y3)t3+(3Y0-6Y1+3Y2)t2+(-3Y0+3Y2)t+(Y0+4Y1+Y2)]/6其中P0、P1、P2、P3为四个已知的点,坐标分别为(X0、Y0)、(X1、Y1)、(X1、Y2) 、(X3、Y3)。
计算机图形学Bezeir算法实验报告

实验四 自由曲线绘制算法1. 实验目的:1.掌握曲线的表示形式、曲线的连续性条件、拟合和逼近的基本概念2.掌握Bezier 曲线的性质3.编程实现Bezier 曲线生成算法2. 实验描述:绘制三次Bezier 曲线,可以采用公式法或德卡斯特里奥(De Casteliau )算法绘制。
3. 算法设计:在空间给定1n +个点012,,,,n PP P P ,称下列参数曲线为n 次Bezier 曲线:,0()(),01ni i n i P t P B tt ==≤≤∑其中,()i n B t 是Bernstein 基函数,其表达式为:,!()(1)!()!i n ii n n B t t ti n i -=--,接着我们讨论3次Bezier 曲线,我们也采用将表达式改写为矩阵形式的方法,我们得到:3303!()(1)!(3)!i i ii P t P t t i i -==--∑32230123(1)3(1)3(1)t P t t P t t P t P =-+-+-+01323232323331,363,33,P P t t t t t t t t t P P ⎡⎤⎢⎥⎢⎥⎡⎤=-+-+-+-+⎣⎦⎢⎥⎢⎥⎣⎦01322313313630,,,133001000P P t t t P P --⎡⎤⎡⎤⎢⎥⎢⎥-⎢⎥⎢⎥⎡⎤=⎣⎦⎢⎥⎢⎥-⎢⎥⎢⎥⎣⎦⎣⎦4. 源程序://1)TestView.hclass CTestView : public CView {…….protected:bool Flag;//标志CPoint *pt;//顶点int CtrlPoint;//控制多边形顶点……..}2) //TestView.cpp#include "math.h"//数学头文件#define N_MAX_POINT 10//控制多边形的最大顶点数#define ROUND(a) int(a+0.5) //四舍五入。
Bezier曲线

1Bezier曲线绘制算法的实现林小青, 冯琦(西北工业大学,中国西安710129)摘要:首先阐述了Bezier曲线的原理及算法,进而研究了在Visual C++6.0环境下开发基于OpenGL绘制Bezier 曲线的函数实现。
该实现方法简单快捷,并且可以实现高阶Bezier曲线。
实例说明设计效果良好。
关键字:Bezier曲线,程序开发,Visual C++,OpenGL中图分类号:TP311.11 文献标识码:AOpenGL-based synthetic vision research and simplifiedimplementationLIN Xiao-qing,FENG Qi(Northwestern Polytechnical University, xi’an 710129, China)Abstract: This synthetic vision system by studying the composition and the basic principles, introducesthe data acquisition, 3D modeling, texture mapping and other key technologies in 3D graphics, and implemented a simple OpenGL-based applications. Experimental results show that the shape of the realistic modeling results, the resolution obviously, is an efficient and practical modeling. In this paper,the idea of the real terrain simulation has important reference value.Key words: synthetic vision; texture mapping; DEM0 引言Bezier曲线是由法国雷诺汽车公司的工程师贝齐尔在上世纪60年代提出的,该方法采用折线组成的多边形来定义一条曲线,设计者先用折线多边形描绘出这条曲线的大致轮廓,再用Bezier曲线表达式产生一条光滑的曲线。
广工图形学实验Bezier曲线生成

计算机学院计算机科学与技术专业7 班学号3109006191姓名刘英双协作者教师评定实验四Bezier曲线生成1、实验目的与要求1.通过实验掌握理解并会自己编程实现二维Bezier曲线的画图;2.实现二维2、3、4阶Bezier曲线的绘制。
3.将生成算法以菜单或按钮形式集成到用户界面上。
4.坐标参数可以用鼠标或键盘输入。
2、实验方案1.实验1:○1Bezier曲线定义:给定n+1个控制顶点Pi(i=0~n) ,则Bezier曲线定义为:P(t)=∑Bi,n(t)Pi u∈[0,1]其中:Bi,n(t)称为基函数。
Bi,n(t)=Ci nti (1-t)n-iCi n=n!/(i!*(n-i)!)○2Bezier曲线性质✧端点性质:a)P(0)=P0, P(1)=Pn, 即:曲线过二端点。
b)P’(0)=n(P1-P0), P’(1)=n(Pn-Pn-1)即:在二端点与控制多边形相切。
✧凸包性:Bezier曲线完成落在控制多边形的凸包内。
✧对称性:由Pi与Pn-i组成的曲线,位置一致,方向相反。
✧包络性:Pn (t)=(1-t)Pn-1 (t)+tPn-1 (t)2.实验2✧实现了在菜单【曲线】->生成,弹出一个对话框,要求用户输入Bezier曲线的次数。
✧实现了在菜单【曲线】->计算,去掉点,计算生成Bezier曲线的控制点✧在界面中用鼠标左键点击,确定控制点,输入完控制点后,系统自动生成Bezier曲线3、实验结果和数据处理1.实验1实验结果:○1实验的代码如下:#include <GL/glut.h>#include <stdlib.h>#include <vector>using namespace std;struct Point {int x, y;};Point pt[4], bz[11];vector<Point> vpt;bool bDraw;int nInput;void CalcBZPoints(){float a0,a1,a2,a3,b0,b1,b2,b3;a0=pt[0].x;a1=-3*pt[0].x+3*pt[1].x;a2=3*pt[0].x-6*pt[1].x+3*pt[2].x;a3=-pt[0].x+3*pt[1].x-3*pt[2].x+pt[3].x;b0=pt[0].y;b1=-3*pt[0].y+3*pt[1].y;b2=3*pt[0].y-6*pt[1].y+3*pt[2].y;b3=-pt[0].y+3*pt[1].y-3*pt[2].y+pt[3].y;float t = 0;for(int i = 0; t<1.1; t+=0.1, i++){bz[i].x = a0+a1*t+a2*t*t+a3*t*t*t;bz[i].y = b0+b1*t+b2*t*t+b3*t*t*t;}}void ControlPoint(vector<Point> vpt){glPointSize(2);for(int i=0; i<vpt.size(); i++){glBegin (GL_POINTS);glColor3f (1.0f, 0.0f, 0.0f); glV ertex2i (vpt[i].x,vpt[i].y);glEnd ();}}void PolylineGL(Point *pt, int num){glBegin (GL_LINE_STRIP);for(int i=0;i<num;i++){glColor3f (1.0f, 1.0f, 1.0f);}glEnd ();}void myDisplay(){glClear(GL_COLOR_BUFFER_BIT);glColor3f (1.0f, 1.0f, 1.0f);if (vpt.size() > 0) {ControlPoint(vpt);}if(bDraw){PolylineGL(pt, 4);CalcBZPoints();PolylineGL(bz, 11);}glFlush();}void Init(){glClearColor(0.0, 0.0, 0.0, 0.0);glShadeModel(GL_SMOOTH);}void Reshape(int w, int h){glViewport(0, 0, (GLsizei) w, (GLsizei) h);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0, (GLdouble) w, 0.0, (GLdouble) h); }void mouse(int button, int state, int x, int y){switch (button){case GLUT_LEFT_BUTTON:if (state == GLUT_DOWN){if (nInput == 0){pt[0].x = x;pt[0].y = 480 - y;nInput = 1;vpt.clear();vpt.push_back(pt[0]);glutPostRedisplay();// }else if (nInput == 1){pt[1].x = x;pt[1].y = 480 - y;vpt.push_back(pt[1]);nInput = 2;glutPostRedisplay();// }else if (nInput == 2){pt[2].x = x;pt[2].y = 480 - y;vpt.push_back(pt[2]);nInput = 3;glutPostRedisplay();// }else if (nInput == 3){pt[3].x = x;pt[3].y = 480 - y;vpt.push_back(pt[3]);nInput = 0;glutPostRedisplay();//}}break;default:break;}}int main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(640, 480);glutCreateWindow("Hello World!");Init();glutDisplayFunc(myDisplay);glutReshapeFunc(Reshape);glutMouseFunc(mouse);glutMainLoop();}○2实验的截图:2.实验2:○1实验代码附在代码文件夹中,关键代码如下:// Bezier.cpp : Defines the class behaviors for the application.//#include "stdafx.h"#include "Bezier.h"#include "MainFrm.h"#include "BezierDoc.h"#include "BezierView.h"#ifdef _DEBUG#define new DEBUG_NEW#undef THIS_FILEstatic char THIS_FILE[] = __FILE__;#endif/////////////////////////////////////////////////////////////////////////////BEGIN_MESSAGE_MAP(CBezierApp, CWinApp)//{{AFX_MSG_MAP(CBezierApp)ON_COMMAND(ID_APP_ABOUT, OnAppAbout)// NOTE - the ClassWizard will add and remove mapping macros here.// DO NOT EDIT what you see in these blocks of generated code!//}}AFX_MSG_MAP// Standard file based document commandsON_COMMAND(ID_FILE_NEW, CWinApp::OnFileNew)ON_COMMAND(ID_FILE_OPEN, CWinApp::OnFileOpen)// Standard print setup commandON_COMMAND(ID_FILE_PRINT_SETUP, CWinApp::OnFilePrintSetup)END_MESSAGE_MAP()///////////////////////////////////////////////////////////////////////////// // CBezierApp constructionCBezierApp::CBezierApp(){// TODO: add construction code here,// Place all significant initialization in InitInstance}///////////////////////////////////////////////////////////////////////////// // The one and only CBezierApp objectCBezierApp theApp;///////////////////////////////////////////////////////////////////////////// // CBezierApp initializationBOOL CBezierApp::InitInstance(){AfxEnableControlContainer();// Standard initialization// If you are not using these features and wish to reduce the size// of your final executable, you should remove from the following// the specific initialization routines you do not need.#ifdef _AFXDLLEnable3dControls(); // Call this when using MFC in a shared DLL#elseEnable3dControlsStatic(); // Call this when linking to MFC statically#endif// Change the registry key under which our settings are stored.// TODO: You should modify this string to be something appropriate// such as the name of your company or organization.SetRegistryKey(_T("Local AppWizard-Generated Applications"));LoadStdProfileSettings(); // Load standard INI file options (including MRU)// Register the application's document templates. Document templates// serve as the connection between documents, frame windows and views.CSingleDocTemplate* pDocTemplate;pDocTemplate = new CSingleDocTemplate(IDR_MAINFRAME,RUNTIME_CLASS(CBezierDoc),RUNTIME_CLASS(CMainFrame), // main SDI frame windowRUNTIME_CLASS(CBezierView));AddDocTemplate(pDocTemplate);// Parse command line for standard shell commands, DDE, file open CCommandLineInfo cmdInfo;ParseCommandLine(cmdInfo);// Dispatch commands specified on the command lineif (!ProcessShellCommand(cmdInfo))return FALSE;// The one and only window has been initialized, so show and update it.m_pMainWnd->ShowWindow(SW_SHOW);m_pMainWnd->UpdateWindow();return TRUE;}///////////////////////////////////////////////////////////////////////////// // CAboutDlg dialog used for App Aboutclass CAboutDlg : public CDialog{public:CAboutDlg();// Dialog Data//{{AFX_DATA(CAboutDlg)enum { IDD = IDD_ABOUTBOX };// ClassWizard generated virtual function overrides//{{AFX_VIRTUAL(CAboutDlg)protected:virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support//}}AFX_VIRTUAL// Implementationprotected://{{AFX_MSG(CAboutDlg)virtual void OnOK();//}}AFX_MSGDECLARE_MESSAGE_MAP()};CAboutDlg::CAboutDlg() : CDialog(CAboutDlg::IDD){//{{AFX_DATA_INIT(CAboutDlg)//}}AFX_DATA_INIT}void CAboutDlg::DoDataExchange(CDataExchange* pDX){CDialog::DoDataExchange(pDX);//{{AFX_DATA_MAP(CAboutDlg)//}}AFX_DATA_MAP}BEGIN_MESSAGE_MAP(CAboutDlg, CDialog)//{{AFX_MSG_MAP(CAboutDlg)//}}AFX_MSG_MAPEND_MESSAGE_MAP()// App command to run the dialogvoid CBezierApp::OnAppAbout(){CAboutDlg aboutDlg;aboutDlg.DoModal();}///////////////////////////////////////////////////////////////////////////// // CBezierApp message handlersvoid CAboutDlg::OnOK()// TODO: Add extra validation hereCDialog::OnOK();}○2实验结果截图:输入n:鼠标输入控制点:计算曲线:。
bezier bezier曲线、b-样条生成原理

贝塞尔曲线(Bezier Curve)和B样条(B-Spline)是计算机图形学中常用的两种曲线生成方法,它们在图形设计、动画制作、CAD软件等领域被广泛应用。
本文将从贝塞尔曲线和B样条的生成原理入手,深入探讨它们的内在机制和应用。
一、贝塞尔曲线的生成原理贝塞尔曲线是一种由法国工程师皮埃尔·贝塞尔(Pierre Bézier)于1962年在汽车工业中首次引入的曲线生成方法。
其生成原理基于一组控制点来描述曲线的形状,这组控制点通过线性插值的方式来确定曲线的路径。
贝塞尔曲线的生成过程可以简要描述如下:1. 定义控制点:从给定的控制点集合中选择若干个点作为曲线的控制点。
2. 插值计算:根据控制点的位置和权重,通过插值计算得到曲线上的点。
3. 曲线绘制:利用插值计算得到的曲线上的点,进行绘制来呈现出贝塞尔曲线的形状。
在具体应用中,贝塞尔曲线的生成可以通过线性插值、二次插值和三次插值等不同插值方式来实现,其中三次插值的贝塞尔曲线应用最为广泛,其生成原理更为复杂,但也更为灵活。
二、B样条的生成原理B样条(B-Spline)是另一种常用的曲线生成方法,在实际应用中具有一定的优势。
B样条的生成原理与贝塞尔曲线不同,它是基于多项式函数的分段插值来描述曲线的形状。
B样条的生成过程可以简要描述如下:1. 定义控制点和节点向量:B样条需要定义一组控制点和一组节点向量(Knot Vector)来描述曲线的形状。
2. 基函数计算:根据节点向量和控制点,计算出关联的基函数(Basis Function)。
3. 曲线计算:利用基函数和控制点的权重,通过计算得到曲线上的点。
相比于贝塞尔曲线,B样条更为灵活,可以更精细地描述曲线的形状,并且能够进行局部编辑,使得曲线的变形更加方便。
三、应用比较与总结贝塞尔曲线和B样条是两种常用的曲线生成方法,它们各自具有一些优势和劣势,在实际应用中需要根据具体情况做出选择。
1. 灵活性比较:B样条相对于贝塞尔曲线更加灵活,能够更精细地描述曲线的形状,并且能够进行局部编辑,使得曲线的变形更加方便。
bezier曲线绘制算法

bezier曲线绘制算法贝塞尔曲线绘制算法贝塞尔曲线是一种常用于计算机图形学中的数学曲线,具有平滑弯曲的特性。
通过控制点的位置和数量,可以绘制出各种形状的曲线,如圆弧、曲线等。
本文将介绍贝塞尔曲线绘制算法的基本原理和实现方法。
1. 贝塞尔曲线的基本概念贝塞尔曲线由两个或多个控制点决定,通过这些控制点的位置,可以确定曲线的形状和轨迹。
其中,起始点和结束点称为锚点,而其他点称为控制点。
贝塞尔曲线的形状由控制点之间的插值和权重决定,权重决定了每个控制点对曲线形状的影响程度。
2. 二次贝塞尔曲线绘制算法二次贝塞尔曲线由三个点决定,分别是起始点P0、控制点P1和结束点P2。
绘制二次贝塞尔曲线的算法如下:(1) 将曲线分为若干个线段,每段用t从0到1进行插值。
(2) 根据插值参数t,计算控制点P0、P1和P2在x和y轴上的值。
(3) 绘制连接P0和P1的线段,连接P1和P2的线段。
3. 三次贝塞尔曲线绘制算法三次贝塞尔曲线由四个点决定,分别是起始点P0、控制点P1、P2和结束点P3。
绘制三次贝塞尔曲线的算法如下:(1) 将曲线分为若干个线段,每段用t从0到1进行插值。
(2) 根据插值参数t,计算控制点P0、P1、P2和P3在x和y轴上的值。
(3) 绘制连接P0和P1的线段,连接P1和P2的线段,以及连接P2和P3的线段。
4. 高阶贝塞尔曲线的绘制算法除了二次和三次贝塞尔曲线,还存在更高阶的贝塞尔曲线。
对于n 阶贝塞尔曲线,需要n+1个点来确定。
其绘制算法与二次和三次贝塞尔曲线类似,通过插值参数t来计算各个控制点的值,并连接相邻控制点。
5. 贝塞尔曲线的应用贝塞尔曲线在计算机图形学中有广泛的应用,常用于绘制平滑曲线、图形变形、字体设计等方面。
在计算机动画、游戏开发等领域,贝塞尔曲线的应用也非常广泛。
贝塞尔曲线是一种常用于计算机图形学中的数学曲线,通过控制点的位置和数量,可以绘制出各种形状的曲线。
本文介绍了贝塞尔曲线的基本概念,以及二次、三次和高阶贝塞尔曲线的绘制算法。
实验报告四bezier曲线

实验四Bezier曲线的绘制1. 实验目的练习Bezier曲线的绘制和de Casteljau算法。
2. 实验内容和要求按要求完成如下一个作业,提交纸质实验报告,同时提交实验报告和代码的电子版。
实现Bezier曲线的de Casteljau递推算法,能够对任意介于0和1之间的参数t计算Bezier曲线上的点,然后依次连接这些点生成Bezier曲线。
要求:对[0,1]参数区间进行100等分。
控制点的数目至少为5个,即Bezier曲线的次数不低于4次。
de Casteljau算法用一个函数单独实现。
绘制Bezier曲线的同时还要绘制其控制多边形。
至少绘制两条Bezier曲线,具有不同的次数,颜色和曲线宽度。
3.算法描述Bezier Curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。
曲线定义:起始点、终止点、控制点。
通过调整控制点,贝塞尔曲线的形状会发生变化。
1962年,法国数学家Pierre Bezier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。
以下公式中:B(t)为t时间下点的坐标;P0为起点,Pn为终点,Pi为控制点。
一阶贝塞尔曲线如下,意义由 P0 至 P1 的连续点,描述的是一条线段:二阶贝塞尔曲线(抛物线:P1-P0为曲线在P0处的切线):原理:由 P0 至 P1 的连续点 Q0,描述一条线段。
由 P1 至 P2 的连续点 Q1,描述一条线段。
由 Q0 至 Q1 的连续点 B(t),描述一条二次贝塞尔曲线。
4. 源程序代码#include<C:\Include\GL\glut.h>#include<stdlib.h>#include<math.h>GLsizei winWidth = 600, winHeight = 600;GLfloat xwcMin = -150.0, xwcMax = 150.0;GLfloat ywcMin = -300.0, ywcMax = 300.0;class wcPt3D{public:GLfloat x, y, z; };void init(){glClearColor(1.0, 1.0, 1.0, 1.0); }void plotPoint(wcPt3D bezCurevePt){glBegin(GL_POINTS);glVertex2f(bezCurevePt.x, bezCurevePt.y);glEnd(); }void binomiaCoeffs(GLint n, GLint * C){GLint k, j;for (k = 0; k <= n; k++)C[k] = 1;for (j = n; j >= k + 1; j--)C[k] *= j;for (j = n - k; j >= 2; j--)C[k] /= j; }void computeBezPt(GLfloat u, wcPt3D * bezPt, GLint nCtrlPts, wcPt3D *CtrlPts, GLint *C){ GLint k, n = nCtrlPts - 1;GLfloat bezBlendFcn;bezPt->x = bezPt->y = bezPt->z = 0.0;for (k = 0; k<nCtrlPts; k++){bezBlendFcn = C[k] * pow(u, k) * pow(1 - u, n - k);bezPt->x += CtrlPts[k].x * bezBlendFcn;bezPt->y += CtrlPts[k].y * bezBlendFcn;bezPt->z += CtrlPts[k].z * bezBlendFcn; } }void bezier(wcPt3D * ctrlPts, GLint nCtrlPts, GLint nBezCurvePts){wcPt3D bezCurvePt;GLfloat u;GLint *C, k;C = new GLint[nCtrlPts];binomiaCoeffs(nCtrlPts - 1, C);for (k = 0; k <= nBezCurvePts; k++){u = GLfloat(k) / GLfloat(nBezCurvePts);computeBezPt(u, &bezCurvePt, nCtrlPts, ctrlPts, C);plotPoint(bezCurvePt); }delete[]C; }void displayFcn(void){GLint nCtrlPts = 5, nCtrlPts2 = 6, nBezCurvePts = 1000;wcPt3D ctrlPts[5] = { { -135.0, -59.0, 0.0 }, { -59.0, 95.0, 0.0 }, { 0.0, -40.0, 0.0 }, { 70.0, 120.0, 0.0 }, { 78, -125.0, 0.0 } };wcPt3D ctrlPts2[6] = { { -118.0, 20.0, 0.0 }, { -85.0, 45.0, 0.0 }, { -26.0, -126.0, 0.0 }, { 38.0, 88.0, 0.0 }, { 58.0, 188.0, 0.0 }, { 108.0, 98.0, 0.0 } }; glClear(GL_COLOR_BUFFER_BIT);glPointSize(6);glColor3f(0.0, 1.0, 1.0);bezier(ctrlPts, nCtrlPts, nBezCurvePts);glPointSize(5);glColor3f(1.0, 0.0, 1.0);bezier(ctrlPts2, nCtrlPts2, nBezCurvePts);glColor3f(0.0, 0.0, 1.0);glBegin(GL_LINES);glVertex2f(-135.0, -59.0);glVertex2f(-59.0, 95.0);glVertex2f(-59.0, 95.0);glVertex2f(0.0, -40.0);glVertex2f(0.0, -40.0);glVertex2f(70.0, 120.0);glVertex2f(70.0, 120.0);glVertex2f(78.0, -125.0);glVertex2f(-118.0, 20.0);glVertex2f(-85.0, 45.0);glVertex2f(-85.0, 45.0);glVertex2f(-26.0, -126.0);glVertex2f(-26.0, -126.0);glVertex2f(38.0, 88.0);glVertex2f(38.0, 88.0);glVertex2f(58.0, 188.0);glVertex2f(58.0, 188.0);glVertex2f(108.0, 98.0);glEnd();glFlush(); }void winReshapeFcn(GLint newWidth, GLint newHeight){glViewport(0, 0, newWidth, newHeight);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(xwcMin, xwcMax, ywcMin, ywcMax);glClear(GL_COLOR_BUFFER_BIT); }void main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);glutInitWindowPosition(50, 50);glutInitWindowSize(winWidth, winHeight);glutCreateWindow("yxl 实验四 Bezier曲线");init();glutDisplayFunc(displayFcn);glutReshapeFunc(winReshapeFcn);glutMainLoop(); }5. 实验结果6.实验体会最后一次实验报告了,老师要求我们做Bezier曲线,需要我们对函数去理解的一次实验,对于数学比较差的我来说还是很有困难的,理解起来比较吃力。
Bezier曲线的生成算法参考代码

CPen *old=pDC->SelectObject(&bluepen);
float x0=100,y0=100,x1=200,y1=50,x2=150,y2=250;
float i,x,y,dt,t,n=30.0;
pDC->LineTo(x1,y1);
pDC->LineTo(x2,y2);
pDC->SelectObject(old);
ReleaseDC(pDC);
}
由以上代码绘出的图形如下:
2、利用Bezier曲线的生成算法实现二次Bezier曲线的生成(算法的详细原理见教材)。。
void CBezierView::OnBezier3()
{
// TODO: Add your command handler code here
CDC*pDC=GetDC();//得到绘图类指针
RedrawWindow();//重绘窗口
CPen redpen(PS_SOLID,2,RGB(255,0,0));//创建画实线、线宽为2的红色画笔
CPen *old=pDC->SelectObject(&redpen);
实现Bezier曲线的生成算法
实验步骤
(一)生成绘图应用程序的框架(如下图)
具体实现见第一次实验,过程不再详细说明。
(二)在应用程序中增加菜单
完成相关菜单的设计,具体的效果如下图所示,并设置好相关菜单消息的映射,具体的实现在前面的实验中介绍过,再此不在详细说明。
(三)在绘图函数中添加代码
通过以上步骤,得到了与菜单对应的消息映射,就可以在函数中添加代码绘制图形了。
Bézier曲线的实现和折线求交算法

Bézier曲线的实现和折线求交算法
罗敏雪
【期刊名称】《东华大学学报(自然科学版)》
【年(卷),期】2007(033)001
【摘要】通常Bézier曲线求交研究侧重理论分析,所求出的交点一般不在已绘制的曲线上,不易用来对实际绘出的曲线作精确编辑,剪切时经常会出现空隙或毛头.提出一种与绘制Bézier曲线方法相吻合的Bézier曲线求交算法,称为Bézier折线求交法.所求出的交点可以用来对已绘制的Bézier曲线作精确编辑.该算法稳定、准确、快速.
【总页数】4页(P48-51)
【作者】罗敏雪
【作者单位】安徽建筑工业学院,机械与电气工程系,安徽,合肥,230022
【正文语种】中文
【中图分类】TP391.72
【相关文献】
1.基于粒子群优化的NURBS曲线求交算法 [J], 饶道娟;刘晓峰;穆国旺
2.Bézier曲线到AH-Bézier曲线的升阶算法 [J], 沈莞蔷;汪国昭
3.基于Bezier曲线求交的曲线裁剪算法 [J], 曹锋
4.复合三角Bézier曲面求交和裁剪的实现 [J], 李际军;柯映林;程耀东
5.三角Bézier曲面快速求交算法 [J], 孙殿柱;康新才;李延瑞;刘健
因版权原因,仅展示原文概要,查看原文内容请购买。
besizer 曲线算法

besizer 曲线算法
Besier曲线是一种平滑曲线算法,常用于计算机图形学和计算
机辅助设计(CAD)中。
它是通过控制点来定义曲线形状的。
Besier曲线的基本思想是用一组控制点来定义一个多次多项式
曲线。
这组控制点通常包括起始点、结束点和两个或更多中间点。
曲线的形状取决于这些控制点的位置和相互之间的关系。
Besier曲线的计算方式基于贝塞尔多项式。
给定n个控制点
P0,P1,...,Pn-1和参数t(取值范围通常是0到1),Besier
曲线可以通过以下方式来计算:
B(t) = Σ (i = 0 to n-1) (Cn-i * ti * (1-t)n-i-1 * Pi)
其中,B(t)是Besier曲线上的一个点,ti是参数t的幂次方,
Cn-i是组合数(用于计算二项式系数),Pi是第i个控制点的
坐标。
通过改变控制点的位置和相互之间的关系,可以创建各种不同形状的曲线,包括直线、二次曲线和高阶曲线等。
Besier曲线具有很高的灵活性和精度,被广泛应用于计算机图
形学中的曲线绘制、形状设计和动画等领域。
bezier曲线绘制算法

bezier曲线绘制算法贝塞尔曲线绘制算法贝塞尔曲线是一种常用于图形设计和计算机图形学中的数学曲线。
它根据给定的控制点,通过插值计算得出平滑曲线。
这种曲线有着良好的平滑度和逼真度,在二维和三维图形的绘制中被广泛使用。
本文将介绍贝塞尔曲线的绘制算法及其应用。
一、贝塞尔曲线的基本原理贝塞尔曲线的绘制基于控制点的位置和权重来计算曲线上的点。
以二次贝塞尔曲线为例,需要三个控制点P0、P1和P2。
曲线上的任意一点P(t)的坐标可以通过以下公式计算:P(t) = (1-t)^2 * P0 + 2 * t * (1-t) * P1 + t^2 * P2其中,t为参数,取值范围为[0,1]之间。
当t=0时,P(t)为起点P0;当t=1时,P(t)为终点P2。
通过调整t的取值,可以得到不同位置的曲线上的点。
二、绘制贝塞尔曲线的算法绘制贝塞尔曲线的一种常用算法是利用递归和二项式展开来计算曲线上的点。
具体步骤如下:1. 确定控制点的数量和位置:根据需要绘制的曲线类型(二次、三次等),确定控制点的数量。
同时,确定每个控制点的具体位置。
2. 递归计算插值点:根据递推公式,计算参数t对应位置的插值点。
对于二次贝塞尔曲线,计算公式为P(t) = (1-t)^2 * P0 + 2 * t * (1-t) * P1+ t^2 * P2。
对于每个t值,计算出对应的插值点坐标。
3. 绘制曲线:连接计算得到的插值点,绘制出平滑曲线。
三、贝塞尔曲线的应用贝塞尔曲线由于其良好的平滑性和可控性,在图形设计和计算机图形学中得到广泛的应用。
下面介绍几个常见的应用领域。
1. 二维图形设计:贝塞尔曲线可以用于绘制二维图形和路径,如绘制平滑的曲线、绘制字体的曲线路径等。
通过调整控制点的位置和权重,可以绘制出各种形状的曲线和路径。
2. 三维图形建模:在三维图形建模中,贝塞尔曲线可用于绘制曲线型的三维物体,如飞机机翼的曲线形状、车辆车身的流线型等。
通过调整控制点的位置和权重,可以创建复杂的曲面。
bezier曲线的原理

bezier曲线的原理
bezier曲线的原理概括如下:
控制点:贝塞尔曲线的形状由一系列控制点来定义。
通常情况下,贝塞尔曲线由起始点、终止点和中间的控制点组成。
插值:贝塞尔曲线通过插值的方式连接这些控制点,生成一条平滑的曲线。
不同类型的贝塞尔曲线(如一阶贝塞尔曲线、二阶贝塞尔曲线、三阶贝塞尔曲线等)使用不同数量的控制点来定义。
递归计算:贝塞尔曲线的生成过程是通过递归计算来实现的。
通过不断将控制点的线性组合作为新的控制点,可以生成出任意次数的贝塞尔曲线。
参数方程:贝塞尔曲线通常使用参数方程来描述,参数方程可以根据参数t的取值,计算出曲线上的点的坐标。
参数t的取值范围一般是[0, 1],当t在这个范围内变化时,曲线上的点也会相应地变化。
平滑性:贝塞尔曲线具有良好的平滑性,可以通过调整控制点的位置和数量来控制曲线的形状,使其满足设计需求。
总的来说,贝塞尔曲线的原理基于控制点的插值和递归计算,通过参数方程描述曲线的形状,具有良好的平滑性和灵活性,适用于各种图形设计和计算机图形学应用中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(ⅲ)在OnDraw(CDC* pDC)函数中添加如下代码:
int i,j,k,n=3; //n=3表示三次Bezier曲线
double curx,cury,t,b;
double dt=0.01;
int array[4][2]={{30,100},{100,30},{50,150},{200,40}};
实验六:Bezier曲线的算法实现
(1)算法描述
根据Q(t)=∑Pi•Bi,n(t) =∑Pi•C in ti(1-t)n-i
并且C in =C(n,k)= C(n,k-1)
在主程序中提供特征多边形的各个顶点坐标放入controls[]数组中,ncontrols为顶点的个数,m为曲线上取的样点数,比如m=100表示取100个样点。计算出曲线上的各个样点坐标放入curve[]数组中,这样可以通过相邻点连线绘出生成的Bezier曲线。
图1 Bezier曲线程序结果
这时Bezier曲线的通用程序设计。通过这个程序,我们绘出二次、三次甚至高次Bezier曲线。
(3)思考下面情况的程序实现:
取样点数改变,例如:改为50或者80或者120等;
a=a*i;
for (j=1;j<=n-m;j++) //求(n-m)!和C mn
a=a/j;
return a;
}
else
return 1;
}
(ⅱ)伯恩斯坦多项式Bm,n(t)的函数实现
Bm,n(t)= C mn tm(1-t)n-m
Double Bernstein(int m,int n,double t)
for (i=0;i<=n;i++)
pDC->LineTo(array[i][0],array[i][1]);
//绘制Bezier曲线
pDC->MoveTo(array[0][0],array[0][1]); //回到起点
pDC->SelectObject(&PenRed);
t=0.0;
for (i=0;i<=(int)1/dt;i++)
CPen PenRed(PS_SOLID,1,RGB(255,0,0));//定义红色笔
CPen PenBlue(PS_SOLID,1,RGB(0,0,255))ctObject(&PenBlue);
pDC->MoveTo(array[0][0],array[0][1]);
程序实现步骤:(工程名:BezierCurve)
(ⅰ)C m n的函数实现,定义成成员函数,命名为Multiply_n。
C mn = =
int Multiply_n(int m,n)
{
int i,j,a;
if (m!=0)
{
a=1;
for (i=m+1;i<=n;i++) //求(m+1)(m+2)…(n-1).n
{
int i,j;
double sum;
sum=Multiply_n(m,n); //求C mn
for (i=1;i<=m;i++)
sum=sum*t; // C mn tm
for (j=1;j<=n-m;j++)
sum=sum*(1-t); // C mn tm(1-t)n-m
return sum;
{
curx=0; cury=0;
for(j=0;j<=n;j++)
{
b=Bernstein(j,n,t);
curx=curx+array[j][0]*b;
cury=cury+array[j][1]*b;
}
pDC->LineTo(curx,cury);
t=t+dt;
}
(2)编译、运行后查看结果,如图1所示。
