css float 解析学习
CSS浮动(float,clear)通俗讲解

很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程。
前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家。
写在前面的话:由于CSS内容比较多,小菜没有精力从头到尾讲一遍,只能有针对性的讲解。
如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。
小菜水平有限,本文仅仅是入门教程,不当之处请谅解!本文以div元素布局为例。
教程开始:首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
注意,以上这些理论,是指标准流中的div。
小菜认为,无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。
如图:从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。
又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了。
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。
这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?下面我们把div2和div3都加上左浮动,效果如图:同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
CSS浮动属性Float详解

CSS浮动属性Float详解什么是浮动?浮动是 css 的定位属性。
我们可以看一下印刷设计来了解它的起源和作用。
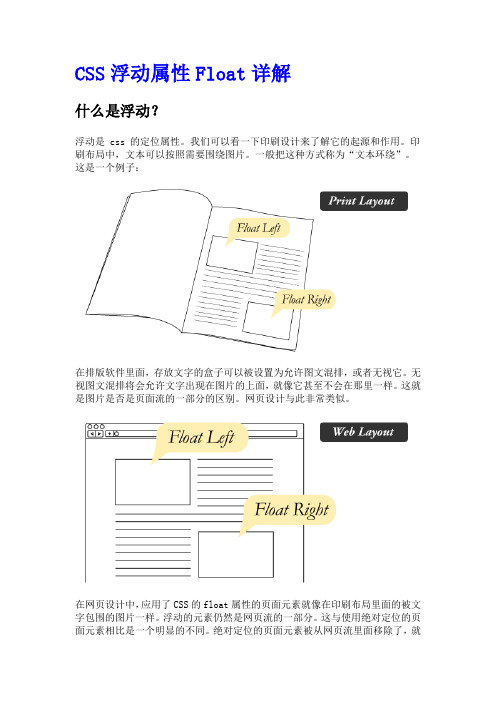
印刷布局中,文本可以按照需要围绕图片。
一般把这种方式称为“文本环绕”。
这是一个例子:在排版软件里面,存放文字的盒子可以被设置为允许图文混排,或者无视它。
无视图文混排将会允许文字出现在图片的上面,就像它甚至不会在那里一样。
这就是图片是否是页面流的一部分的区别。
网页设计与此非常类似。
在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。
浮动的元素仍然是网页流的一部分。
这与使用绝对定位的页面元素相比是一个明显的不同。
绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。
绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:#sidebar { float: right; }fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
浮动的用处除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
浮动对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
清除浮动清除(clear)是浮动(float)的相关属性.一个设置了清除浮动的元素不会如浮动所设置的一样,向上移动到浮动元素的边界,而是会忽视浮动向下移动。
如下,一图顶千言。
上例中,侧栏向右浮动,并且短于主内容区域。
页脚(footer)于是按浮动所要求的向上跳到了可能的空间。
关于float的描述

关于float的描述一、什么是floatfloat是CSS中用来控制元素在页面中浮动的属性。
它可以让元素脱离文档流,使其能够在页面上自由移动,同时也可以和其他元素进行交互。
二、float的属性值float属性有三个可能的取值:left、right和none。
其中,left表示元素向左浮动,right表示元素向右浮动,none表示元素不浮动。
三、float的作用1.实现文字环绕图片效果通过将图片设置为浮动,可以让文字环绕在图片周围。
这样可以有效地利用页面空间,并且使得页面布局更加美观。
2.实现多列布局通过将多个块级元素设置为浮动,并且设置宽度和间距,可以实现多列布局。
这种方式比使用表格进行布局更加灵活,并且兼容性更好。
3.实现响应式设计通过将某些元素设置为浮动,并且使用媒体查询进行适配,可以实现响应式设计。
这样可以让网站在不同设备上显示效果更加优秀。
四、float的特性1.脱离文档流当一个元素被设置为浮动时,它会脱离文档流,并且不再占据原来的位置。
这意味着其他元素会填补它留下的空白区域。
2.高度塌陷当一个元素被设置为浮动时,它的父级元素的高度会塌陷。
这是因为浮动元素不再占据父级元素的空间,所以父级元素的高度会变成0。
3.清除浮动为了避免浮动元素造成的高度塌陷问题,可以使用清除浮动的技术。
常用的清除浮动方式有:添加空div、使用伪类、使用overflow属性等。
五、float的注意事项1.避免滥用虽然float可以实现很多布局效果,但是滥用float会导致代码混乱,并且增加维护难度。
在使用float时需要慎重考虑。
2.避免重叠当多个元素都被设置为浮动时,可能会出现重叠的情况。
为了避免这种情况,可以使用clear属性来清除浮动。
3.注意IE6下的bug在IE6下,如果一个浮动元素没有明确指定宽度,那么它就会变成100%宽度。
在IE6下需要特别注意这个问题,并且给所有需要浮动的元素都指定一个明确的宽度。
【CSS学习】---float浮动属性

【CSS学习】---float浮动属性⼀、前⾔ 浮动元素以脱离标准流的⽅式来实现元素的向左或向右浮动,并且浮动元素还是在原来的⾏上进⾏浮动的。
float浮动属性的四个参数:left:元素向左浮动;right:元素向右浮动;none:默认值,元素不浮动;inherit:继承⽗元素的float属性值。
举两个栗⼦⽗元素是否注意到⾃⼰有个浮动的⼦div呢?<div style="width: 400px; height: auto; border: 2px solid black;"><div style="width: 50px; height: 100px; background-color: green; float: right;"></div>我才不知道有没有浮动框,我只显⽰⽂字的⾼度</div>从中我们可以发现,处于标准流中的⽗div并不知道浮动元素的存在,⽽浮动元素却知道它⽗元素的边界,它⼀直向右浮动直到撞到了⽗框的右边界为⽌。
<div style="width: 240px; height: auto; border: solid 1px black;"><div style="width: 80px; height: 80px; background-color: red;">框⼀</div><div style="width: 80px; height: 80px; background-color: green; float: right;">框⼆</div></div>我们发现框⼆并没有跑到框⼀这⼀⾏的右侧去,⽽浮动到了原来这⾏的的右侧。
下⾯我们⼀起逐步学习CSS中的浮动属性float。
通俗易懂的CSS的浮动float详解

通俗易懂的CSS的浮动float详解⽬录:1. CSS浮动属性float详解2. CSS常见页⾯布局3. CSS浮动清除和清除浮动的⼏种⽅法4. ⾼度塌陷的产⽣条件和解决⽅法## CSS浮动属性float详解*⾸先,我们需要了解什么是浮动?浮动是指(浮动的特点):- 将元素排除在普通流之外,即元素将脱离标准⽂档流。
- 元素将不在页⾯占⽤空间。
- 将浮动元素放置在包含框的左边或者右边。
- 浮动的框可以向左或者向右移动,直到它的外边缘碰到包含框或另⼀个浮动框的边框为⽌。
- 经常使⽤它来实现特殊的定位效果。
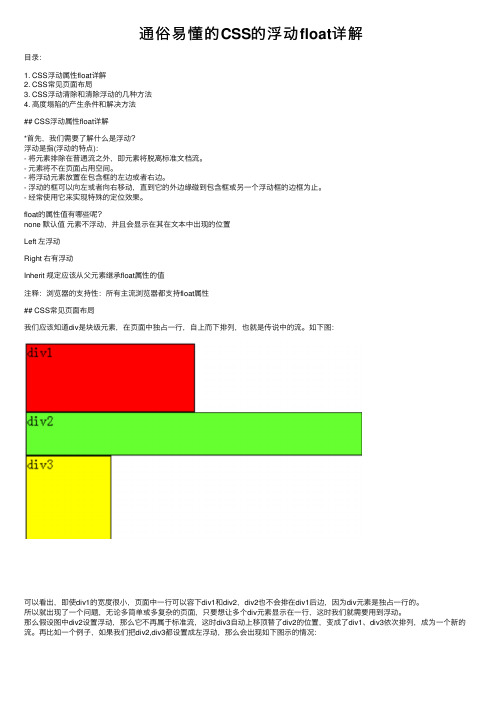
float的属性值有哪些呢?none 默认值元素不浮动,并且会显⽰在其在⽂本中出现的位置Left 左浮动Right 右有浮动Inherit 规定应该从⽗元素继承float属性的值注释:浏览器的⽀持性:所有主流浏览器都⽀持float属性## CSS常见页⾯布局我们应该知道div是块级元素,在页⾯中独占⼀⾏,⾃上⽽下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很⼩,页⾯中⼀⾏可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占⼀⾏的。
所以就出现了⼀个问题,⽆论多简单或多复杂的页⾯,只要想让多个div元素显⽰在⼀⾏,这时我们就需要⽤到浮动。
那么假设图中div2设置浮动,那么它不再属于标准流,这时div3⾃动上移顶替了div2的位置,变成了div1、div3依次排列,成为⼀个新的流。
再⽐如⼀个例⼦,如果我们把div2,div3都设置成左浮动,那么会出现如下图⽰的情况:下⾯我们可以从div3开始分析,div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;⽽div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。
由于是左浮动,左边靠近页⾯边缘,所以左边是前,因此div2在最左边。
右浮动同样的道理。
CSS之float属性归纳探讨

CSS之float属性归纳探讨相信很多同学在学习CSS的float属性时,会有很多说不清道不明的⼩情绪,我也遇到⼀些,暂且mark⼀下。
以下内容分为如下⼩节:1:float属性2:float属性的特性 2.1:float之⽂字环绕效果 2.2:float之⽗元素⾼度塌陷3:清除浮动的⽅法 3.1:html法 3.2:css伪元素法4:float去空格化5:float元素块状化6:float流体布局 6.1:单侧固定 6.2:DOM与显⽰位置不同的单侧固定 6.3:DOM与显⽰位置相同的单侧固定 6.4:智能布局1:float属性float,顾名思义是漂浮,浮动的意思。
但是在css中,它被理解成浮动。
float有四个属性,即1 float:none;2 float:left;3 float:right;4 float:inherit;⽐较常⽤的两个属性值是左浮动和右浮动。
在接下来的分享中,只会拿左浮动作为例⼦。
其他浮动属性值与左浮动原理相同。
2:float属性的特性 2.1:float之⽂字环绕效果浮动的初衷就是为了⽂字环绕效果。
看如下代码和demo。
1 <div class="container">2 <div class="content"></div>3 <p>4 Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!H5 </p>6 </div>1 .container {2 width: 300px;3 height: 300px;4 border: 1px solid black;5 }6 .container .content {7 float: left;8 width: 150px;9 height: 150px;10 background-color: lightpink;11 margin: 5px;12 }content 元素设置了左浮动,使div元素脱离⽂档流,⽂字在其周围坏绕显⽰。
CSS Float(浮动)总结

清除浮动 - 使用 clear
• 元素浮动ቤተ መጻሕፍቲ ባይዱ后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
• clear 属性指定元素两侧不能出现浮动元素。 • .text_line •{ • clear:both; •}
CSS 中所有的浮动属性
CSS Float(浮动)
什么是 CSS Float(浮动)?
• CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素 也会重新排列。
• Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
• 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。 • 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含
框或另一个浮动框的边框为止。 • 浮动元素之后的元素将围绕它。 • 浮动元素之前的元素将不会受到影响。
实例
• img •{ • float:right; •}
彼此相邻的浮动元素
• 如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼 此相邻。
• .thumbnail •{ • float:left; • width:110px; • height:90px; • margin:5px; •}
CSSfloat详解

CSSfloat详解前⾔:在我们写CSS样式的时候,float,position,display,overflow这⼏个关键字⽤得⽐较多。
弄清楚他们之间的原理,我们可以更⾼效的写出我们想要的布局。
作者:Ry-yuan⼀、float1.什么是浮动:在我们布局的时⽤到的⼀种技术,能够⽅便我们进⾏布局,通过让元素浮动,我们可以使元素在⽔平上左右移动,再通过margin属性调整位置2.浮动的原理:使当前元素脱离普通流,相当于浮动起来⼀样,浮动的框可以左右移动,直⾄它的外边缘遇到包含框或者另⼀个浮动框的边缘3.浮动的⽣成:使⽤css属性float:left/right/none 左浮动/右浮动/不浮动(默认)4.浮动的影响: 对附近的元素布局造成改变,使得布局混乱 浮动后的元素可以设置宽度和⾼度等,也就是说元素浮动后会变成块级元素,但我更倾向于说元素变成inline-block类型的元素,即同时拥有块级与⾏内元素的特征 因为浮动元素脱离了普通流,会出现⼀种⾼度坍塌的现象:原来的⽗容器⾼度是当前元素A撑开的,但是当A元素浮动后,脱离普通流浮动起来,那⽗容器的⾼度就坍塌(前提是⽗容器⾼度⼩于A元素⾼度),下⾯⽤图来说明⼀下⾼度坍塌:5.清除浮动与闭合浮动 先说说我个⼈的理解:我将解释⼀下我理解的闭合浮动与清除浮动 清除浮动:使⽤clear元素清除外⾯浮动,解决外⾯浮动对⾃⼰的影响 闭合浮动:当前块级中,其⼦元素使⽤了浮动,会给当前块内部和块外部的布局带来影响,所以将当前块中的浮动闭合,能将影响最⼤化清除。
举个例⼦: ex:<style type="text/css">.box1{width: 200px;border: 2px solid #0f0;/*overflow: hidden;*/}.box1 .child-1{float: left;height: 100px;width: 100px;background: #fd0;}.box1 .child-2{float: left;height: 100px;width: 100px;background: #fba;}.box2{width: 200px;height: 150px;border: 2px solid #00f;/* clear: both; */}</style><body><div class="box1"><div class="child-1">child-1</div><div class="child-2">child-2</div></div><div class="box2"></div></body>图⼀:原始图图⼆:child-1 和 child-2 进⾏浮动图三:区分清除浮动与闭合浮动(个⼈理解:在外⾯解决问题,内部问题未解决)清除浮动:对box2使⽤:clear:both图四:闭合浮动(在内部解决问题:同时解决外部问题)闭合浮动:对box1使⽤overflow:hidden(其中⼀种⽅式,后⾯还有更好的⽅式)因此我更愿意称其为闭合浮动:其实也可以叫清除浮动,不过我就是觉得闭合浮动⽐较形象。
cssfloat属性

cssfloat属性CSSfloat属性是一种布局方法,用于将元素浮动在其它元素之上,以达到布局和可视效果的目的。
float属性最初由W3C提出,用于控制文本排版时像把文本环绕框一样,在指定位置环绕其它元素。
float属性最常用于把图片放到文字中,让图片封装在文字中,并且文字自动环绕图片,而且不影响文字的排版,这就是float的最初的应用。
CSS的float属性字面意思是“浮动”,它的作用是让元素在页面中可以浮动起来,而不是像以往那样只能按照一定的顺序排列显示。
float的语法:float: left | right | none | inherit;其中left和right用于指定元素的浮动方向,none用于取消元素的浮动,而inherit表示继承父元素的float属性。
float属性的四个基本特性:1、元素浮动后,会从文档流中抽出,相当于从文档流中删除,它原来所在的位置会被其它元素所取代;2、浮动元素可以设置定位,并且可以让元素向左或者向右移动;3、浮动元素后面的元素会紧跟其后,就像浮动元素不存在一样;4、浮动元素可以设置margin,padding和border。
float的三种应用:1、使用float可以实现文字环绕图片的效果:把图片设为float,文字会自动环绕图片,并且不影响文字的排版;2、使用float可以控制文字和其他元素的排列顺序:如把文字设为float,它会移动到其它元素的左边或者右边,而不再按照文档流的顺序排列;3、行内元素的浮动:float可以让行内元素变成块级元素,这样就能设置宽高、margin、padding、border等样式。
float属性的注意点:1、浮动元素会导致文档的高度塌陷:如果父元素里有子元素浮动,父元素的高度就不会被子元素占据,因此就会出现文档高度塌陷的情况;2、浮动元素会影响页面布局:如果页面中有多个浮动元素,它们会相互影响,有可能会导致整页面的布局出现偏差;3、float不要过多:浮动元素会对页面性能产生影响,尽量不要让太多元素浮动,以免引起性能问题;4、clear应该与float相结合:要想避免文档塌陷,应尽量使用clear来消除浮动元素对文档高度的影响;5、float不要用于表格元素:Float是用来布局块级元素的,用于表格元素,它只能把表格元素变成文档流中的块级元素,但无法让表格元素按照float设置的位置浮动,因此应避免使用float来布局表格元素。
css中float的用法

css中float的用法CSS中float是一种常用的样式属性,可以帮助我们实现网页中元素的排列和布局。
接下来,我们一步步探讨一下它的用法。
1. 基本概念float是CSS中的一个属性值,表示元素浮动,可以是左浮动或右浮动,常用取值为left或right。
当元素浮动后,它会脱离文档流,并且周围的元素会自动排列到它的旁边。
同时,浮动元素会自动适应周围元素的宽度,如果周围元素宽度不够,那么浮动元素会自动换行。
2. 实现元素的布局通过设置元素的float属性,我们可以很容易地实现元素的布局。
例如,我们想要实现两个元素并排显示,可以按照以下步骤操作:(1)在CSS中定义两个元素的样式,例如:div.left {float: left;width: 50%;}div.right {float: right;width: 50%;}这里定义了两个div元素,一个左浮动,一个右浮动,宽度都是50%。
(2)在HTML中添加两个元素,并设置它们的样式类:<div class="left">左边的元素</div><div class="right">右边的元素</div>这里我们用了div标签来表示两个元素,并分别设置了left和right样式类。
(3)最后,我们只需要在浏览器中打开HTML文件,就可以看到两个元素已经按照我们想要的方式排列出来了。
3. 清除浮动当我们使用float属性时,有时候会遇到一些问题,例如周围的元素不能正确地显示在浮动元素的旁边,或者页面布局出现了问题。
这时,我们需要使用清除浮动的方法来解决。
清除浮动的方法有很多种,其中比较常用的是在浮动元素的容器中添加一个空元素,并设置clear属性,例如:<div style="clear:both;"></div>这里我们在浮动元素的容器中添加了一个空元素,并设置了clear:both样式,表示清除浮动效果。
float的用法

float的用法float是CSS中的一个重要属性,它可以让元素浮动到页面中的左侧或右侧,以便实现页面排版的多样化。
在本文中,我们将介绍float的用法和相关技巧。
第一步:float的语法和基本用法float的语法非常简单,只需要在样式表中为一个元素设置float属性,其值可以是left或right。
例如,以下样式规则将使所有.classname元素向左浮动:.classname {float: left;}同样,以下代码将使所有.idname元素向右浮动:#idname {float: right;}使用float的最基本方法是在元素的样式中设置float属性,以及对其他元素应用clear属性,以避免浮动元素造成的影响。
第二步:浮动元素的特殊性质浮动元素本身具有特殊性质,这些性质可能会对设计和排版产生影响。
以下是一些浮动元素的特殊性质:1. 浮动元素具有轻度松散布局:浮动元素不会占据网页的标准文本流,因此它们可能会出现在其他元素上方或下方。
2. 浮动元素可以与其他浮动元素对齐:如果我们将多个元素都浮动在同一个方向上,它们可以一起对齐顶部、左侧或右侧。
3. 浮动元素可能会影响文本排版:当元素浮动到页面中时,它们可能会影响其他元素的位置和布局。
因此,我们需要仔细考虑浮动元素的设计和效果。
第三步:使用清除浮动为了避免浮动元素造成的影响,我们需要使用清除浮动的技巧。
清除浮动的方法通常是在浮动元素后添加一个空元素,使用clear属性将其清除。
例如:<!-- 添加空元素 --><div style="clear:both"></div>这个空元素将会被浮动元素推至下一个元素的前面,从而实现清除浮动的效果。
除此之外,我们还可以使用其他清除浮动的方法,如使用overflow属性、向父元素应用clearfix类等,来避免浮动元素造成的影响。
第四步:实现多栏布局使用float属性可以实现多栏布局,例如页面主体区域和侧边栏,或是左侧导航和右侧内容等不同的排版形式。
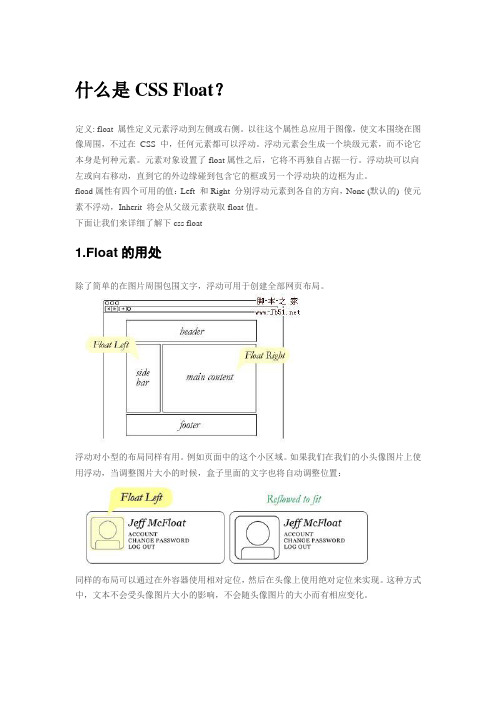
css_float_解析学习

什么是CSS Float?定义: float 属性定义元素浮动到左侧或右侧。
以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级元素,而不论它本身是何种元素。
元素对象设置了float属性之后,它将不再独自占据一行。
浮动块可以向左或向右移动,直到它的外边缘碰到包含它的框或另一个浮动块的边框为止。
fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
下面让我们来详细了解下css float1.Float的用处除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
浮动对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
程序代码需要用到的CSS样式body{ margin:0px; padding:0px; text-align:center; font:Arial, Helvetica,sans-serif; font-size:12px;}div,p,ul,li,h2,h3,h4,h5{ padding:0px; margin:0px;line-height:22px;}h1{ font-size:14px;}body >div{ text-align:left; margin:10px auto;}#box{ width:900px; text-align:left;}.box1{ width:370px;border:1px solid #f00;}.box3{border:1px solid #f00;}.box2{ width:370px;border:1px solid #f00;}.box2:after{display:block;clear:both;content:"";visibility:hidden;height:0;}.box1_1{ width:100px; height:70px;border:1px solid #6CF;}.clear{ clear:both; height:0px; width:0px; font-size:0px; line-height:100%; } .fl{ float:left;}.fr{ float:right;}.hidden{overflow:hidden;}span{ color:#f00; font-weight:bold;}.mar{ margin-left:20px;}.inmar{ display:inline; margin-left:20px;}.box1_2{ width:200px; float:left; height:100px; background-color:green;}.box1_3{ width:150px; height:100px; margin-left:200px; background-color:red;} .box1_4{ width:200px; float:left; height:100px;background-color:green;margin-right:-3px;}.box1_5{ width:150px; float:left; height:100px; background-color:red;}.box2_1{ margin-bottom:10px;float:left;width:80px; height:70px;border:1px solid #f00;}.box2_2{ float:left;width:80px; height:70px;border:1px solid #f00;}.padbot{ padding-bottom:10px;}2.float浮动元素不占据正常文档流空间由于浮动块不在文档的普通流中,所以文档的普通流中的块表现得就像浮动块不存在一样。
css浮动float属性详解

css浮动float属性详解⼀、什么是浮动?浮动,顾名思义,就是漂浮的意思。
指的是⼀个元素脱离⽂档流,悬浮在⽗元素之上的现象。
⼆、如何产⽣浮动?给元素本⾝添加float属性float值:left元素向左浮动。
right元素向右浮动。
none默认值。
元素不浮动,并会显⽰在其在⽂本中出现的位置。
inherit规定应该从⽗元素继承 float 属性的值。
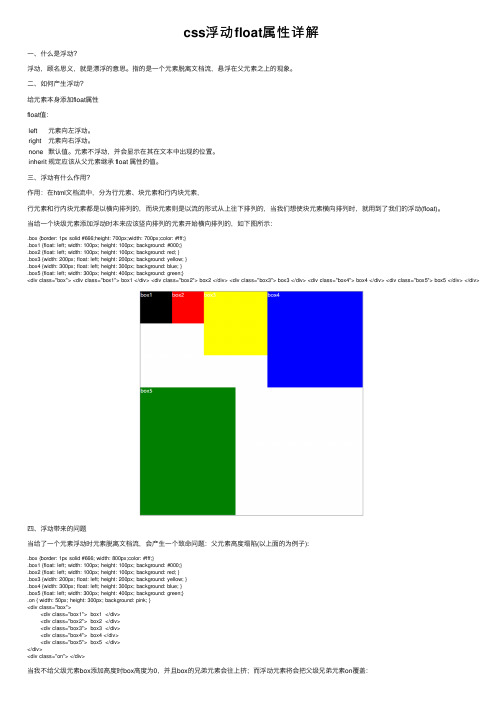
三、浮动有什么作⽤?作⽤:在html⽂档流中,分为⾏元素、块元素和⾏内块元素,⾏元素和⾏内块元素都是以横向排列的,⽽块元素则是以流的形式从上往下排列的,当我们想使块元素横向排列时,就⽤到了我们的浮动(float)。
当给⼀个块级元素添加浮动时本来应该竖向排列的元素开始横向排列的,如下图所⽰:.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;}.box1 {float: left; width: 100px; height: 100px; background: #000;}.box2 {float: left; width: 100px; height: 100px; background: red; }.box3 {width: 200px; float: left; height: 200px; background: yellow; }.box4 {width: 300px; float: left; height: 300px; background: blue; }.box5 {float: left; width: 300px; height: 400px; background: green;}<div class="box"> <div class="box1"> box1 </div> <div class="box2"> box2 </div> <div class="box3"> box3 </div> <div class="box4"> box4 </div> <div class="box5"> box5 </div> </div>四、浮动带来的问题当给了⼀个元素浮动时元素脱离⽂档流,会产⽣⼀个致命问题:⽗元素⾼度塌陷(以上⾯的为例⼦):.box {border: 1px solid #666; width: 800px;color: #fff;}.box1 {float: left; width: 100px; height: 100px; background: #000;}.box2 {float: left; width: 100px; height: 100px; background: red; }.box3 {width: 200px; float: left; height: 200px; background: yellow; }.box4 {width: 300px; float: left; height: 300px; background: blue; }.box5 {float: left; width: 300px; height: 400px; background: green;}.on { width: 50px; height: 300px; background: pink; }<div class="box"><div class="box1"> box1 </div><div class="box2"> box2 </div><div class="box3"> box3 </div><div class="box4"> box4 </div><div class="box5"> box5 </div></div><div class="on"> </div>当我不给⽗级元素box添加⾼度时box⾼度为0,并且box的兄弟元素会往上挤;⽽浮动元素将会把⽗级兄弟元素on覆盖:五、如何解决(优缺点)?(1)⽗级div定义 height<style type="text/css">/*解决代码*/.div1{background:#000080;border:1px solid red; height:200px;}.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{float:left;width:20%;height:200px;background:#DDD}.right{float:right;width:30%;height:80px;background:#DDD}</style><div class="div1"><div class="left">Left</div><div class="right">Right</div></div><div class="div2">div2</div>原理:⽗级div⼿动定义height,就解决了⽗级div⽆法⾃动获取到⾼度的问题。
CSS浮动与定位的高级知识点

CSS浮动与定位的高级知识点CSS中的浮动(float)和定位(position)是布局和定位元素的两种重要技术,掌握它们的高级知识点能够更好地运用它们实现网页设计中的各种效果和布局。
本文将介绍CSS浮动与定位的高级知识点,包括浮动和定位的基本原理、常见的使用场景以及注意事项。
通过学习本文,读者将更好地理解和运用CSS中浮动和定位的技术。
一、浮动(float)技术1. 基本原理浮动是CSS中一种布局方式,可以实现元素(通常是块级元素)的水平排列。
元素通过设置float属性为left或right来进行浮动。
浮动元素不再占据正常文档流的位置,而是根据其浮动方向向父元素的左侧或右侧靠拢。
2. 清除浮动在使用浮动布局时,经常会遇到浮动元素引起的父元素高度塌陷的问题。
为了解决这个问题,可以使用清除浮动的技术。
其中,常用的清除浮动的方法包括:使用空元素清除浮动、使用伪元素清除浮动和使用clear属性清除浮动。
3. 浮动与文本流浮动元素通过浮动脱离正常文档流,但仍然会影响周围的文本流。
为了控制文字绕排的方式,可以使用CSS中的clear属性,通过设置clear属性,使得元素在浮动元素下方开始。
4. 浮动与宽度当浮动元素宽度超过其父元素宽度时,会自动换行显示,而不会超出父元素的范围。
这是因为浮动元素会尽量占据自身所需的宽度,并自动溢出到下一行。
二、定位(position)技术1. 定位的基本原理定位是CSS中一种精确布局元素的方式。
通过设置元素的position 属性以及top、right、bottom和left属性,可以将元素定位到指定的位置。
常用的position属性值包括:static、relative、absolute和fixed。
2. 相对定位(relative)相对定位是相对于元素在文档流中的原始位置进行定位,即在正常文档流中占据原来的空间。
通过设置top、right、bottom和left属性的值来调整元素的位置。
高健壮性css---Float详细

⾼健壮性css---Float详细(⼀)关于float⾸先我们了解到,CSS⽹页布局的原理,就是按照HTML代码中对象声明的顺序,以流布局的⽅式来显⽰它,⽽流布局就不得不说到float浮动技术。
.在HTML中的所有对象,默认分为两种:块元素(block element)、内联元素(inline element),虽然也存在着可变元素,但只是随上下⽂关系确定该元素是块元素或者内联元素。
其实CSS的float属性,作⽤就是改变块元素(block element)对象的默认显⽰⽅式。
block对象设置了float属性之后,它将不再独⾃占据⼀⾏。
可以浮动到左侧或右侧。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另⼀个浮动框的边框为⽌。
由于浮动框不在⽂档的普通流中,所以⽂档的普通流中的块框表现得就像浮动框不存在⼀样。
请看下图,当把框 1 向右浮动时,它脱离⽂档流并且向右移动,直到它的右边缘碰到包含框的右边缘。
再请看下图,当框 1 向左浮动时,它脱离⽂档流并且向左移动,直到它的左边缘碰到包含框的左边缘。
因为它不再处于⽂档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前⼀个浮动框。
如下图所⽰,如果包含框太窄,⽆法容纳⽔平排列的三个浮动元素,那么其它浮动块向下移动,直到有⾜够的空间。
如果浮动元素的⾼度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:⾏框和清理浮动框旁边的⾏框被缩短,从⽽给浮动框留出空间,⾏框围绕浮动框。
因此,创建浮动框可以使⽂本围绕图像:要想阻⽌⾏框围绕浮动框,需要对该框应⽤ clear 属性。
clear 属性的值可以是 left、right、both 或 none,它表⽰框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加⾜够的空间,使元素的顶边缘垂直下降到浮动框下⾯:这是⼀个有⽤的⼯具,它让周围的元素为浮动元素留出空间。
float css用法

float css用法
CSS中的float属性用于指定一个元素的浮动方式,即元素相
对于其容器的浮动位置。
float属性有以下几种用法:
1. float: left;:指定元素向左浮动,将元素放到容器的左侧,其他内容将围绕在其右侧。
2. float: right;:指定元素向右浮动,将元素放到容器的右侧,
其他内容将围绕在其左侧。
3. float: none;(默认值):不浮动元素,元素将按照文档流的
顺序排列,不会影响其他元素的位置。
4. float: inherit;:继承父元素的浮动方式。
浮动元素会脱离普通文档流,浮动后的元素不再占据原有位置,如果浮动的元素与其他元素重叠,则会根据元素的顺序进行覆盖。
浮动元素可能会造成容器塌陷,即容器的高度塌陷为0。
这时
可以通过清除浮动来解决,可以使用clear属性来清除前面的
浮动。
例如,设置clear: both; 可以清除前面的左浮动和右浮动。
详解cssfloat属性

详解cssfloat属性⼀、什么是float? 在css中float就是浮动的意思,简单来说,就是让元素浮动起来。
如何理解?我们把⽹页想象成是拼图的底板,⾥⾯的元素就是⼀个个⼩的拼图块,所谓浮动就是让本来应该贴着拼图底板的块起来,这就是浮动,也是所谓的脱离⽂档流。
标准⽂档流就是拼好的拼图。
⼆、使⽤float的结果? 我们先定义3个div1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width, initial-scale=1.0">6<title>Document</title>7<style>8 #son1{9 width: 100px;10 height: 100px;11 background-color: burlywood;12 }13 #son2{14 width: 200px;15 height: 200px;16 background-color: rgb(196, 222, 135);17 }18 #son3{19 width: 300px;20 height: 300px;21 background-color: rgb(135, 173, 222);22 }23</style>24</head>25<body>26<div id="parent">27<div id="son1">son1</div>28<div id="son2">son2</div>29<div id="son3">son3</div>30</div>31</body>32</html>现在我们给son1设置floatfloat: left;//让元素向左浮动我们会看到,son2跑到了本应属于son1的位置,这就是上⾯所说的脱离⽂档流。
css案例学习之float浮动

css案例学习之float浮动代码:<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>float属性</title><style type="text/css">body{margin:15px;font-family:Arial; font-size:12px;}.father{background-color:#ffff99;border:1px solid #111111;padding:5px;}.father div{padding:10px;margin:15px;border:1px dashed #111111;background-color:#90baff;}.father p{border:1px dashed #111111;background-color:#ff90ba;}.son1{/* 这⾥设置son1的浮动⽅式*/}.son2{/* 这⾥设置son1的浮动⽅式*/}.son3{/* 这⾥设置son1的浮动⽅式*/}</style></head><body><div class="father"><div class="son1">Box-1</div><div class="son2">Box-2</div><div class="son3">Box-3</div><p>这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的</div></body></html>代码:<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>float属性</title><style type="text/css">body{margin:15px;font-family:Arial; font-size:12px;}.father{background-color:#ffff99;border:1px solid #111111;padding:5px;}.father div{padding:10px;margin:15px;border:1px dashed #111111;background-color:#90baff;}.father p{border:1px dashed #111111;background-color:#ff90ba;}.son1{/* 这⾥设置son1的浮动⽅式*/float:left;}.son2{/* 这⾥设置son1的浮动⽅式*/float:left;}.son3{/* 这⾥设置son1的浮动⽅式*/float:left;}</style></head><body><div class="father"><div class="son1">Box-1</div><div class="son2">Box-2</div><div class="son3">Box-3</div><!-- 当所有div都浮动的时候,块空间就不占据⼀⾏了,下⾯的内容会⾃动填充,div只占据属于⾃⼰的那⼀部分,后⾯的元素会⾃动补齐⾏剩余空间--><p>这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的⽂字,这⾥是浮动框外围的</div></body></html>说明:浏览器宽度改变时,样⼦相应的也会改变,浮动之后,默认的占据⼀⾏的宽度没有了,剩下的是css中设置的padding、margin、width、height等效果。
深入理解CSS网页布局之float属性

深入理解CSS网页布局之float属性在CSS网页开发布局中,需要对浮动和定位有深刻的理解才能在开发中游刃有余。
基于此,做了本篇总结,这些总结来自实践经验和阅读一些书籍后的理解总结,主要内容为浮动,清除浮动,定位。
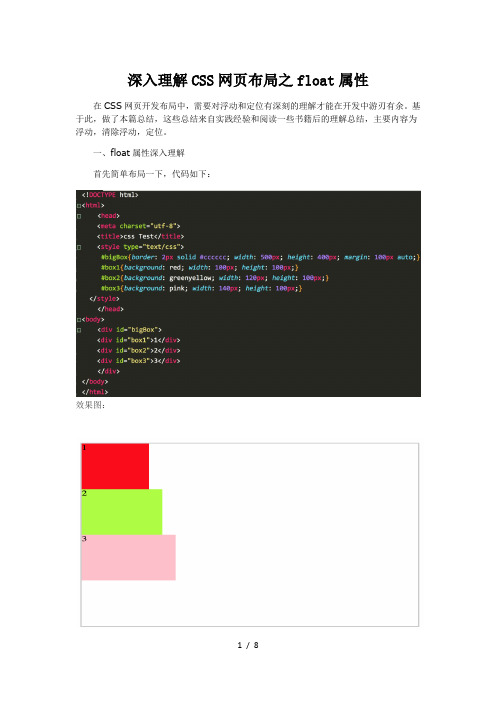
一、float属性深入理解首先简单布局一下,代码如下:效果图:图p11、脱离文档流脱离文档流,即在元素原来的位置中脱离出来,可以理解为漂浮起来,但是要注意一些细节。
细节一:若浮动元素后面有不浮动的元素,那么其后面不浮动的元素会把浮动元素视为消失,然后顶到它的位置中。
我们来测试一下:对第二个div(id=box2)设置浮动,观察第三个div的位置.效果图:图p2我们可以看到第三个div顶到浮动div原来的位置上去了,这里的float:left 设置为right,也同样,即第二个div消失了,后面的顶上去。
效果图:图p3细节二我们不能理解为设置float之后,这个元素就完全漂浮在没有设置float元素的上面,虽然在细节一中的效果图中看是漂浮在上面(2在3的上面)。
这个细节就是浮动只对后面的元素造成影响(所谓影响,就是后面的元素把它视为消失),对于排在它前面的同级块元素,不会对其位置造成影响。
(即如果前面的同级块元素没有设置浮动,那么它也不会漂浮到这个元素的上面)。
细节一的p1例子已经验证了这一特性(2还是在1的下面)。
那么,对于排在前面的同级内联元素呢?对于同级内联元素,设置了float属性的元素与前面的内联元素属于同一层面,而且优先级高于前面的同级内联元素,这里的优先级指位置优先级,比如float:left,那么前面的内联元素如果原来占据最左边,那么它由于优先级低于浮动元素,所以它就会让位与浮动元素,排在浮动元素的右边。
我们来看一下测试代码(重点查看注释的测试内容):效果图:图p4分析:对于1(这里用数字代表相应的div,上下同)来说,由于排在浮动的2的前面,所以它无论是否为块元素,都和2属于同一层面,再由于它不是块元素,所以它的位置优先级别低于2,由于2的float:left,向左浮动,所以它靠最左,1被挤到它的右边。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么是CSS Float?定义: float 属性定义元素浮动到左侧或右侧。
以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级元素,而不论它本身是何种元素。
元素对象设置了float属性之后,它将不再独自占据一行。
浮动块可以向左或向右移动,直到它的外边缘碰到包含它的框或另一个浮动块的边框为止。
fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
下面让我们来详细了解下css float1.Float的用处除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
浮动对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
程序代码需要用到的CSS样式body{ margin:0px; padding:0px; text-align:center; font:Arial, Helvetica,sans-serif; font-size:12px;}div,p,ul,li,h2,h3,h4,h5{ padding:0px; margin:0px;line-height:22px;}h1{ font-size:14px;}body >div{ text-align:left; margin:10px auto;}#box{ width:900px; text-align:left;}.box1{ width:370px;border:1px solid #f00;}.box3{border:1px solid #f00;}.box2{ width:370px;border:1px solid #f00;}.box2:after{display:block;clear:both;content:"";visibility:hidden;height:0;}.box1_1{ width:100px; height:70px;border:1px solid #6CF;}.clear{ clear:both; height:0px; width:0px; font-size:0px; line-height:100%; } .fl{ float:left;}.fr{ float:right;}.hidden{overflow:hidden;}span{ color:#f00; font-weight:bold;}.mar{ margin-left:20px;}.inmar{ display:inline; margin-left:20px;}.box1_2{ width:200px; float:left; height:100px; background-color:green;}.box1_3{ width:150px; height:100px; margin-left:200px; background-color:red;} .box1_4{ width:200px; float:left; height:100px;background-color:green;margin-right:-3px;}.box1_5{ width:150px; float:left; height:100px; background-color:red;}.box2_1{ margin-bottom:10px;float:left;width:80px; height:70px;border:1px solid #f00;}.box2_2{ float:left;width:80px; height:70px;border:1px solid #f00;}.padbot{ padding-bottom:10px;}2.float浮动元素不占据正常文档流空间由于浮动块不在文档的普通流中,所以文档的普通流中的块表现得就像浮动块不存在一样。
·以下是3块div均未加float时在浏览器内显示如下图代码:<div class="box1"><div class="box1_1"><span>块1</span></div><div class="box1_1"><span>块2</span></div><div class="box1_1"><span>块3</span></div></div>·块1向右浮动,脱离文档流并且向右移动,直到它的右边缘碰到包含块的右边缘。
如下图代码:<div class="box1"><div class="box1_1 fr"><span>块1</span> float:right </div><div class="box1_1"><span>块2</span></div><div class="box1_1"><span>块3</span></div></div>·块1向左浮动,脱离文档流并且向左移动,直到它的左边缘碰到包含块的左边缘;IE8和Firefox 中因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了块2,使块2从视图中消失。
而块2的内容却显示在块1未浮动时块2所处的位置。
而IE6和IE7中紧跟在浮动元素块1的块2也会跟着浮动。
如下图IE8和FirefoxIE6和IE7代码:<div class="box1"><div class="box1_1 fl"><span>块1</span> float:left </div><div class="box1_1" style="background:#FCC;">background:#FCC<span>块2</span></div><div class="box1_1"><span>块3</span></div></div>3.浮动“塌陷”·使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。
如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。
那么它的高度就会塌缩为零。
如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。
在这里我们可以称为“塌陷”。
如下图代码:<div class="box3"><div class="box1_1 fl"><span>块1</span> float:left</div><div class="box1_1 fl"><span>块2</span> float:left</div><div class="box1_1 fl"><span>块3</span> float:left</div></div>解决“塌陷”问题有以下三个方法1.在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的div 如下图代码:<div class="box1"><div class="box1_1 fl"><span>块1</span> float:left </div><div class="box1_1 fl"><span>块2</span> float:left</div><div class="box1_1 fl"><span>块3</span> float:left</div><div class="clear"></div></div>2.在使用float元素的父元素添加overflow:hidden;如下图代码:<div class="box1 hidden"><div class="box1_1 fl"><span>块1</span> float:left </div><div class="box1_1 fl"><span>块2</span> float:left</div><div class="box1_1 fl"><span>块3</span> float:left</div></div>3 .使用after伪对象清除浮动如下图代码:<div class="box2"><div class="box1_1 fl"><span>块1</span> float:left </div><div class="box1_1 fl"><span>块2</span> float:left</div><div class="box1_1 fl"><span>块3</span> float:left</div></div>4. IE6双边距问题·IE6双边距问题:一个居左浮动(float:left)的元素放置进一个容器盒(box),并在浮动元素上使用了左边界(margin-left) 在ie6内便产生双倍边距。
