AE飞舞的蝴蝶制作教程
飞舞的蝴蝶

综合实训1. 实训目的通过对本实例的操作,让学生进一步练习第四章所学知识,锻炼学生综合应用操作命令的能力。
2.实训内容及步骤●内容:制作“飞舞的蝴蝶”动画效果,如图5-103所示。
●操作步骤:(1)打开FLASH CS4软件,新建一个Action Script2.0的FLASH文件,在属性窗口设置舞台的宽度为800,高度为532,舞台颜色改成深蓝色,命名为"飞舞的蝴蝶.fla"并保存文件。
(2)选择【文件】|【导入】|【导入到舞台】,打开导入面板,选择随书光盘中第五章内的“花.jpg”和“蝴蝶.jpg”两张图片,点击“打开”按钮,导入图片。
(3)选择“花.jpg”图片,把它从舞台删除,选择“蝴蝶.jpg”图片,选择【修改】|【位图】|【转换位图为矢量图】,打开“转换位图为矢量图”窗口,设置参数如图5-104所示,点击“确定”把位图转换成矢量图。
图5-103 动画效果图5-104 步骤3(4)选择蝴蝶身体以外的颜色并删除,选择一个翅膀,并转换成图形元件,并命名为“翅膀”。
再把蝴蝶一半身体选择并拖拽到旁边。
如图5-105所示。
如图5-105所示。
如图5-107 所示(5)选择蝴蝶的触须,按下“Ctrl+G”组合成组,把触须拖拽到一边,按着“Alt”键拖拽触须,重新复制一个。
选择任意变形工具调整旋转点,旋转触须。
选择身体部分也按下“Ctrl+G”组合成组,如图5-107 所示。
(6)选择蝴蝶的两个触须按下“Ctrl+G”再次组合,并调整位置到身体的头部,把触须和身体全部选择,转换成图形元件,并命名为“身体”。
并删除舞台上的所有内容。
(7)选择【插入】|【新建元件】,打开新建元件窗口,新建一个名称为“蝴蝶飞”的影片剪辑。
如图5-108 所示。
如图5-108 步骤7(8)在“蝴蝶飞”影片剪辑的编辑层级,再新建两个图层,三个图层名称从下到上分别为“翅膀1”、“身体”、“翅膀2”,从库中拖拽“翅膀”图形元件两次,分别放置到“翅膀1”和“翅膀2”两个图层中,身体元件也拖拽到“身体”图层中。
After Effects CS5 制作蝴蝶飞舞动画

After Effects CS5 制作蝴蝶飞舞动画本例制作蝴蝶飞舞动画效果。
通过学习添加表达式,控制蝴蝶两个翅膀的舞动,再为其添加父级,并添加表达式,控制翅膀的舞动频率。
最后,添加文本作为点缀,完成蝴蝶飞舞动画的制作,如图6-77所示。
图6-77 蝴蝶飞舞动画效果操作步骤:(1)启动AE ,在【项目】面板中单击右键,执行【导入】|【文件】命令,在打开的对话框中选择素材文件,单击导入为右边的下拉按钮,选择“合成-保持图层大小”项,单击【打开】按钮。
在弹出的“蝴蝶.psd ”对话框中,单击【确定】按钮即可,如图6-78所示。
图6-78 导入素材选择选择展开【项目】面板中的“蝴蝶图层”文件夹,选择分层素材,拖至【时间线】面板的背景层上面,如图6-79所示。
选择拖入图6-79 创建合成(3)同时选择两个分层,按S键,设置其【缩放】为50%。
单击【定位点工具】按钮,将左右翅膀的中心移至蝴蝶的身体中心,如图6-80所示。
移动设置图6-80 确定中心点位置(4)在【时间线】面板中,单击左右翅膀层3D图层下方的方框,将其转换为3D层。
在【时间线】面板的空白处单击右键,选择【新建】|【摄像机】命令,新建摄像机层,如图6-81所示。
单击图6-81 创建摄像机层(5)选择左翅膀,按“R”键,添加【Y轴旋转】属性关键帧。
在00:00:00位置处,【X轴旋转】参数为0×67°,在00:00:05位置处,参数为0×-59°,在00:00:10位置处,参数为0×67°,如图6-82所示。
添加图6-82 制作旋转动画(6)展开右翅膀层,按住Alt键单击Y轴旋转前的【时间秒表变化】图标,输入表达式“yer("左.psd").transform.yRotation”,在空白处单击鼠标即可,使左右翅膀按照相反的方向移动,如图6-83所示。
单击输入图6-83 创建表达式(7)选择左翅膀,按住Alt键单击Y轴旋转前的【时间秒表变化】图标,添加表达式。
AE飞舞的蝴蝶制作教程

AE飞舞的蝴蝶制作教程在Adobe After Effects(AE)中制作蝴蝶的动画效果是一种非常有趣和刺激的过程。
通过使用AE的各种工具和特效,我们可以创建逼真的蝴蝶飞舞的效果。
下面是一份AE飞舞的蝴蝶制作教程,让我们一起来学习制作步骤。
步骤一:准备素材首先,我们需要收集一些蝴蝶的图像素材。
可以在互联网上高清晰度的蝴蝶图片,并将其保存到本地计算机上。
步骤二:创建新项目启动AE并创建一个新项目。
设置合适的项目名称、分辨率和帧速率。
一般来说,720p的分辨率和24帧/秒的帧速率是比较常用的设置。
步骤三:导入素材在AE的项目面板中,右键单击空白处,选择“导入文件”选项。
然后选择之前收集的蝴蝶图片,导入到项目中。
步骤四:创建新合成在AE的“项目”面板中,右击空白处,选择“新建合成”选项。
设置合适的合成名称、尺寸和时间长度。
根据需要,可以选择适当的合成尺寸,通常使用蝴蝶图片的宽度和高度作为合成尺寸。
步骤五:导入图片至合成将之前导入的蝴蝶图片拖放到新创建的合成中。
然后将其放置在合成中心,以便后面对其进行动画处理。
步骤六:添加运动效果选择合成中的蝴蝶图层,在AE的“动画”菜单中选择“蝴蝶图层”选项。
在“蝴蝶图层”对话框中,选择“飞行”效果,设置想要的速度和方向。
可以通过调整初始位置、结束位置以及其他参数来调整飞行效果。
步骤七:调整蝴蝶的尺寸和形状如果蝴蝶图层的尺寸与合成不匹配,可以使用AE的缩放和旋转工具来调整其尺寸和形状。
通过选择图层并使用工具栏上的相应工具进行操作,即可完成调整。
步骤八:添加背景在AE的项目面板中,右击空白处,选择“新建合成”选项。
创建一个新的合成用于作为蝴蝶的背景。
选择合适的合成尺寸和时间长度,并将其添加到主合成中。
步骤九:添加背景效果在新的背景合成中使用AE的各种特效和工具来为蝴蝶创建适当的背景效果。
可以尝试使用AE的各种调整图层和特殊效果来创造动态、多样化的背景。
例如,可以尝试添加云彩、阳光或其他自然元素。
第9课 蝴蝶飞舞—运用影片剪辑元件(课件ppt练习)

新知讲解
单击选中 蝴蝶图层
单击按钮, 添加引导层
新知讲解
单击选择 铅笔工具
在工作舞台上 绘制引导线
新知讲解
单击背景图层的 第20帧,按F5键
新知讲解
单击蝴蝶图层的 第20帧,按F6键
新知讲解
单击引导层的第 20帧,按F5键
新知讲解
把中心点吸附在 引导线的起点上
单击蝴蝶图 层的第1帧
新知讲解
03 使用影片剪辑元件
新知讲解
单击【场景1】
新知讲解
更改图层名 称为“背景”
点击按钮, 新建图层
新知讲解
将背景素材拖入舞台, 并调节合适的大小
新知讲解
点击,锁定 背景图层
新知讲解
新建图层
双击更改图层 名称为“蝴蝶”
新知讲解
单击选中蝴蝶 图层的第一帧
新知讲解
选择库中的蝴蝶影片剪辑元 件,拖到舞台,调整大小
点击【确定】
新知讲解
将翅膀合元件拖到舞台 中,调节合适的大小
在属性面板中调节 翅膀合元件位置
新知讲解
单击选中第二帧,按 F7插入空白关键帧
新知讲解
将翅膀开元件拖到舞台中, 调节与第1帧一样的大小
在属性面板中调节 翅膀合元件位置
新知讲解
单击选择“蝴 蝶”影片剪辑
点击【播放】按钮
新知讲解
新知讲解
......
新知导入
1. 影片剪辑 2. 创建影片剪辑元件 3. 使用影片剪辑元件 4. 元件的行为
新知导入
让我们一起做一做蝴 蝶飞舞效果吧,可是 该怎么做呢?
1. 将扇动翅膀的蝴蝶做 成影片剪辑元件
2. 插入背景,进行调用
新知讲解
01 01 影片剪辑元件
AE飘落效果技巧 制作飘落物体的特殊效果

AE飘落效果技巧:制作飘落物体的特殊效果Adobe After Effects(简称AE)是一款强大的视频特效制作软件,可以实现各种炫酷的特效。
其中,制作飘落物体的特殊效果是AE中常见且经典的一个技巧。
本文将介绍如何使用AE实现这一效果。
首先,打开AE软件并创建一个新项目。
在项目窗口中,可以看到一个时间轴,在此轴上添加所需的素材。
假设我们要制作飘落的雪花效果。
1. 导入素材:点击“文件”菜单,选择“导入”-“文件”,然后选择需要的雪花素材。
素材可以是雪花图片或视频片段,确保素材有透明背景。
2. 创建合成:点击“文件”菜单,选择“新建”-“合成”,设定合成的大小和时长。
通常,选择与素材大小相同的合成尺寸,并确保时长足够长。
3. 添加素材:将导入的雪花素材拖动到时间轴或合成窗口中。
如果使用图片,可以直接拖放至时间轴中,如果使用视频,则需要将视频素材拖入合成窗口,并调整视频时长以适应合成。
4. 添加效果:选中素材图层,点击“效果”菜单,选择“模拟”-“风”,并将“方向”设置为“向下”。
“强度”控制风的速度,可以根据需要进行调整。
5. 调整参数:选择风效果图层,在“效果控制器”面板中可以看到相应的参数调节选项。
可以通过调整“速度”、“湍流”和“角度”参数,来实现不同的飘落效果。
6. 添加动态感:点击图层旁边的“添加动画”按钮,选择“位移”,然后在时间轴中选择合适的关键帧,设置图层在时间轴上不同时间点的位置。
通过添加多个关键帧,可以制作出雪花从天空中缓慢飘落的效果。
7. 调整透明度:可以通过调整素材图层的透明度,来使雪花效果更加逼真。
在时间轴中选中图层,点击“窗口”菜单,选择“效果控制器”,在面板中找到“不透明度”参数。
通过设置透明度的关键帧,可以实现雪花逐渐淡出的效果。
8. 添加背景:如果需要,在合成中添加背景图层。
可以选择使用已有的图片或视频作为背景,也可以通过AE自带的合成工具,创建一个背景效果。
9. 导出视频:当完成制作飘落效果后,点击“文件”菜单,选择“导出”-“添加到Adobe Media Encoder队列”,在媒体编码器中选择输出格式和路径,然后点击“开始导出”来生成视频文件。
用AE插件Particular打分造蝴蝶聚散效果

用AE插件Particular打分造蝴蝶聚散效果由千百只五彩缤纷的蝴蝶汇聚而来,成为一只翩翩起舞的大蝴蝶,您见过吗?采用AE插件Particular很容易创作出蝴蝶聚散效果。
After Effects是由美国Adobe公司推出的一款专业特效合成软件。
AE最让人称道的就是它除了本身自带的对视音频素材作特效的滤镜外,还可以直接调用Photoshop的滤镜,加上数百种专门为AE开发的外挂滤镜,AE所拥有的滤镜数量是其他任何非编软件都无法与其相比的。
这些滤镜只要我们善于应用,可以用很少的时间作出与三维软件相媲美的效果。
下面我们就利用AE当中的粒子插件Particular,作出娱乐片头中经常会用到的蝴蝶聚散的效果。
首先找一幅蝴蝶图片素材,对蝴蝶整体进行分层处理,底层为整个蝴蝶,上面分成三个部分,左右翅膀和身体,存为PSD分层图。
(如图1)启动After effects 6.5,新建一个项目文件,然后打开Composition/New Composition,新建一个Composition合成文件,大小为500×500,分层调入蝴蝶的左右翅膀和身体,打开三维开关,对左右翅膀进行关键帧设置,使翅膀扇动,制作成简单的蝴蝶飞舞动画,为了让蝴蝶的翅膀舞动的更加自然,打开曲线编辑器(F9)调节关键帧。
(如图2)新建一个Composition合成文件,取名为小蝴蝶,大小为100×100,将做好的Comp1动画调入。
调整好动画的大小。
再新建一个Composition合成文件,大小为720×576,调入蝴蝶分层图中的整体蝴蝶图层和小蝴蝶动画,然后打开Layer / New / solid,新建一个固态层,选中solid层,打开Effect / Trapcode / Particular菜单选项,加入粒子特效。
打开发射器子系统Emitter,将发射器类型Emitter Type设置为Layer Grid类型,Layer设置为整体蝴蝶。
Flash飞舞的蝴蝶的制作方法

Flash飞舞的蝴蝶的制作方法【实例说明】:本实例将制作一个飞舞的蝴蝶特效。
本节将介绍从一张图片上剪切掉蝴蝶的图片,然后将其制作成飞舞的蝴蝶的制作技巧。
【操作步骤】:〖一〗新建文件1.打开flash软件;单击创建新项目下面的“flash文档”;2.按“Ctrl+F3”打开属性面板;单击大小后面的按钮,打开文档属性对话框;修改尺寸为“300×200”,然后单击背景颜色后面的方框,从弹出的颜色面板中选择黑色;〖二〗剪切蝴蝶图片1.首先找到一张有蝴蝶飞行的图片;执行“文件/导入/库”命令,将该图片直接导入到库中;2.用选择工具将图片选中;按“Ctrl+B”两次将其打散;3.选择工具栏中的套索工具沿着蝴蝶的边缘进行选取,选中多余的部分后,按删除键将多余的部分剪切掉;(具体办法是:首先将舞台的显示比例调高一些,比如“200%、400%等:然后用套索工具一小部分一小部分的选取,并一小部分的进行删除,直到最后只剩下真正的蝴蝶部分即可)4.将舞台的显示比例改为“100%”;将蝴蝶部分全部选取;打开属性面板,修改其高和宽分别为“100、80”;5.将舞台的显示比例改为“400%”;用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“左翅”、单击“图形”单选项;单击“确定”按钮;6.用套索工具将蝴蝶右翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“右翅”、单击“图形”单选项;单击“确定”按钮;7.用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“身子”、单击“图形”单选项;单击“确定”按钮;〖三〗创建“飞舞的蝴蝶”影片剪辑1.将舞台上蝴蝶的三部分重新拼摆好;用工具栏中的选择工具将整个蝴蝶全部选中;按“F8”打开转换为元件对话框;名称栏输入“飞舞的蝴蝶”、单击“影片剪辑”单选项;单击“确定”按钮;2.双击舞台上的该影片剪辑;进入其编辑区域;用工具栏中的任意变形工具只选取左翅部分,细心的读者此时会注意到左翅的四周有八个小方框,这是八个控制柄,同时中间有一个小圆点;把鼠标的箭头放到小圆点上面,这时鼠标箭头会变成一个右下角也带小圆圈的鼠标,此时按下鼠标左键不放将小圆点向右拖动,一直拖放到左翅的最边缘;如下图:小圆点在中间的情形小圆点拖放到最左翅的最右边的情形1.再用任意变形工具选中右翅;运用上面步骤的方法将小圆点拖放到右翅的最左边,如下图:小圆点在中间的情形小圆点拖放到最右翅的最左边的情形1.选中第3帧;按F6键插入“关键帧”;2.选中第5帧;按F6键插入“关键帧”;3.再选中第3帧;用任意变形工具选中左翅;注意看下图再操作:将鼠标箭头放到小圆点对面的那个小方框处,鼠标箭头会变为带左右箭头的形状;此时按下左键不放进行向右拖动,目的是让左翅缩小;左翅的控制点位置左翅变化后的效果1.依照上面的方法,再将右翅变形;图形效果如下:右翅控制点的位置右翅变形后的效果1.制作好后,你还可以新建一个“背景层”;使用一幅带鲜花的图片作为背景;然后将该图层拖放到蝴蝶图层的下面;这样就更漂亮了。
AE蝴蝶飞舞(表达式教程)

AE蝴蝶飞舞(表达式教程)1、新建合成,参数如图所示:2、将蝴蝶素材以合成的方式导入AE,然后蝴蝶图层拖进新建合成里,打开3D开关,可以将图层改名:3、新建一空白对象,打开3D开关,为空白对象添加表达式控制/滑杆控制。
展开滑杆控制,在滑杆控制滑块处加表达式:Math.sin(time)*80,我们用它来控制蝴蝶翅膀的运动。
4、选中左翅膀层,按R键,在Y旋转处加表达式,然后把表达式的橡皮筋拉到“空白1”的“滑杆控制”的“滑块”上。
同理:选中右翅膀,点R键,在Y旋转处加表达式,然后把表达式的橡皮筋拉到“空白1”的“滑杆控制”的“滑块”上。
这样左右翅膀是同向旋转的,我们需要把左右翅膀表达式的其中一个乘以(-1),这样就反向旋转了。
表达式为:yer("空白1").effect("滑杆控制")("滑块")*(-1)5、这样作以后的结果是蝴蝶翅膀飞舞的速度是不变的,要想让蝴蝶翅膀速度是变化的,还得添加一个速度控制。
选中空白对象为其添加滑杆控制,改名“蝴蝶翅膀速度控制”,展开“蝴蝶翅膀速度控制”的三角,修改空白对象滑杆控制滑块的表达式:Math.sin(time)*80,把光标定在红点处,Math.sin(time*●)*80,然后将橡皮筋拉到“蝴蝶翅膀速度控制”的“滑块”上。
表达式变成:Math.sin(time*effect("蝴蝶翅膀速度控制")("滑块"))*806、在“蝴蝶翅膀速度控制”的“滑块”处作动画。
0秒、3秒和5秒处,数值分别为:8、11和9。
7、新建合成,取名最终合成,参数同上个合成。
然后把“蝴蝶飞舞”拖进最终合成,打开3D开关和矢量开关(能把上一合成的旋转属性带进来,如果不打开矢量开关,你建个摄像机看一下,蝴蝶就是一改纸,呵呵,我也说不清楚,大概就是这个意思啦)。
这是添加摄像机以后,同一角度观察到的效果:(观察完以后摄像机参数重置,然后删除摄像机。
AE 蝴蝶飞舞效果

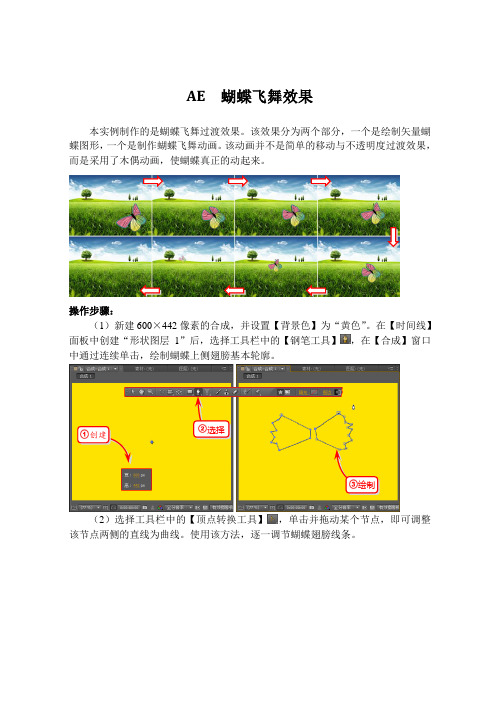
AE 蝴蝶飞舞效果本实例制作的是蝴蝶飞舞过渡效果。
该效果分为两个部分,一个是绘制矢量蝴蝶图形,一个是制作蝴蝶飞舞动画。
该动画并不是简单的移动与不透明度过渡效果,而是采用了木偶动画,使蝴蝶真正的动起来。
操作步骤:(1)新建600×442像素的合成,并设置【背景色】为“黄色”。
在【时间线】面板中创建“形状图层1”后,选择工具栏中的【钢笔工具】,在【合成】窗口中通过连续单击,绘制蝴蝶上侧翅膀基本轮廓。
(2)选择工具栏中的【顶点转换工具】,单击并拖动某个节点,即可调整该节点两侧的直线为曲线。
使用该方法,逐一调节蝴蝶翅膀线条。
创建绘制选择(3)单击工具栏中的【填充】选项,启用【固态色】填充,并设置填充颜色为“粉色”。
单击该图层的【添加】按钮,选择【描边】命令。
然后在该图层属性中设置参数,为该图形添加蓝色描边。
(4)使用上述方法,在新建“形状图层2”中绘制蝴蝶下侧翅膀轮廓。
在图层中选中左侧翅膀图形,单击【填充选项】对话框中的【线性渐变】按钮。
并且在【渐变编辑】对话框中,设置渐变颜色,得到渐变填充的翅膀效果。
(5)使用相同方法,为蝴蝶右侧翅膀填充渐变颜色。
然后在该图层中,为其添加不同颜色的描边效果。
选择调节单击添加描边绘制 渐变填充(6)新建“形状图层3”,使用【钢笔工具】,在翅膀内部绘制黑色线条,作为蝴蝶翅膀纹理。
新建“形状图层4”,使用【钢笔工具】绘制蝴蝶躯干部分。
(7)在【时间线】面板中,同时选中所有图层。
执行【图层】|【预合成】命令,弹出【预合成】对话框。
直接单击【确定】按钮,将多个图层合成为一个合成文件。
(8)在【项目】面板中,导入素材“草地.jpg ”,并且将其拖入【合成】窗口中。
在【时间线】面板中,调整该图层至“预合成1”图层下方。
渐变填充添加描边绘制绘制全部选中合成调整图层顺序导入(9)在“预合成1”图层中,设置【缩放】属性参数为50%,【旋转】属性参数为-36.80。
然后拖动蝴蝶对象,放置在【合成】窗口的右下角区域。
AE飞舞的蝴蝶制作教程

选择 NollObject 层,按 R 键显示旋转属性,调整
Orientation 属性,使观看蝴蝶的角度符合画面
需要 15、选择 NollObject 层,按 P 键。在 0 帧
处设置一个关键帧动画,把无效物体移到左侧窗
口。在 10 帧处画面某处中设置一个关键帧动画,
再在 20 帧处画面某处另一处设置一个关键帧动
侧的三角形按钮“表达式语言菜单”,从菜单中
选择 Property/Wiggle 命令。此时会出现黄颜色 警告图标,提示现在表达式不能启用
12、此时修改 Expression(表达式)代码窗 口 中 内 容 , 把 wiggle(freq,amp,octaves=1,amp_mult=.5,t=t
ime)修改为 wiggle(10,20)。Wiggle 决定摇摆 X
值就可以得到相反的值
8、然后为ression(表达式),
并用鼠标单击 Expression 右侧的三角形按钮“表
达 式 语 言 菜 单 ”, 从 菜 单 中 选 择 Property/loopOut 命令。这时就制作除了反复的 拍打动作 9、到此,就制作完成了蝴蝶拍打翅膀的动 作。 10、接下来,在时间线窗口单击鼠标右键添 加一个 NullObject(无效物体),并把它转换成
轴旋转的频率。用同样的方法,在 Y 和 Z 轴上也 添加表达式,设置为 wiggle(10,20) 13、全部适用表达式后,所示,把左翅膀和
嘴里叼着一根嫩绿的小草,惬意的微闭双眼,嘴角轻扬起一个优美的弧度。阳光洒在那浅浅的笑容上
右翅膀链接到 NollObject 层,使它成为父层。 现在,移动无效物体时,蝴蝶拍打着翅膀跟着移 动。自己预览即可看到非常自然的蝴蝶飞舞的动 作过程 14、此时可以打开背景图层的眼睛图标。并
第11章 综合实例----飞舞的蝴蝶效果

图11-152 再次渲染效果
图11-153 蝴蝶比翼双飞的效果
11.8 输出动画
1)在“视频后期处理”窗口中单击 (添加图像输出事件)按钮,然 后在弹出的图11-154 所示的对话框中设置单击“文件”按钮。接着在弹出 的对话框中设置保存文件的路径、“文件名”和“保存类型”参数,如图 11-155 所示,单击“保存”按钮,再在弹出的“Targa图像控制”对话框中 保持默认参数,如图11-156 所示,单击“确定”按钮,回到“添加图像输 出事件”对话框。最后单击“确定”按钮,此时“视频后期处理”窗口如 图11-157 所示。
5)制作蝴蝶的躯体。方法:首先在顶视图中创建一个“矩形”,然 后进入 (修改)面板,执行修改器下拉列表中的“编辑样条线”命令。 接着进入 (顶点)层级,单击“优化”按钮后在矩形上添加顶点,并调 整形状,结果如图11-119 所示。最后执行修改器下拉列表中的“车削”命 令,参数设置及结果如图11-120 所示。
图11-115 创建蝴蝶一侧的封闭图形
图11-116 挤出效果
4) 镜像出另一侧的翅膀。方法:在顶视图中选择翅膀造型,然后单 击工具栏中的 (镜像)工具,在弹出的对话框中设置如图11-117 所示, 单击“确定”按钮,结果如图11-118 所示。
图11-117 设置“镜像”参数
图11-118 “ 镜像”效果
头效果光晕”特效,如图11-145 所示,单击“确定”按钮,结 果如图11-146 所示。
图11-144 选择“Camera 01”
图11-145 选择“镜头效果光晕”特效
图11-146 添加“镜头效果光晕”特效的效果
4)设置“镜头效果光晕”参数。方法:双击“视频后期处理”窗口右侧 最下方的蓝线,重新进入上图11-145 所示的对话框,然后单击“设置”按钮, 进入“镜头效果光晕”设置对话框。接着单击“预览”和“VIP 队列”按钮, 从而在窗口中进行预览。最后设置参数如图11-147 所示,单击“确定”按钮。
2024年【微课精彩课件】用制作动物动画,让蝴蝶飞起来

2024年【微课精彩课件】用制作动物动画,让蝴蝶飞起来一、教学内容本节课选自《动画制作基础》教材第四章“动物动画制作”,详细内容涉及3D建模、骨骼绑定、动画关键帧设置以及蝴蝶飞行动画的模拟。
二、教学目标1. 掌握3D建模基础,能独立创建简单的蝴蝶模型。
2. 学会骨骼绑定及动画关键帧的设置,实现蝴蝶飞行动画的流畅。
3. 培养学生的创新思维和审美意识,提高对动画制作的兴趣。
三、教学难点与重点教学难点:骨骼绑定与动画关键帧设置。
教学重点:3D建模、蝴蝶飞行动画制作。
四、教具与学具准备1. 电脑、投影仪、白板等教学设备。
2. 3D建模软件(如Blender、Maya等)及教程。
3. 学生自备笔记本、鼠标等。
五、教学过程1. 导入:通过展示一段蝴蝶飞舞的短视频,激发学生的兴趣,引出本节课的主题。
2. 理论讲解:讲解3D建模、骨骼绑定、动画关键帧设置等理论知识。
3. 实践操作:a) 使用3D建模软件,指导学生创建蝴蝶模型。
b) 进行骨骼绑定,设置动画关键帧,实现蝴蝶飞行动画。
4. 例题讲解:分析一段蝴蝶飞行动画的制作过程,讲解其中的关键步骤。
5. 随堂练习:学生自主完成蝴蝶飞行动画的制作,教师巡回指导。
六、板书设计1. 3D建模、骨骼绑定、动画关键帧设置等关键词。
2. 蝴蝶飞行动画制作流程图。
3. 学生作品展示区域。
七、作业设计1. 作业题目:制作一个具有创意的蝴蝶飞行动画。
2. 答案要点:包括蝴蝶模型的创建、骨骼绑定、动画关键帧设置等。
八、课后反思及拓展延伸1. 反思:本节课的教学效果,学生的掌握情况,教学方法的适用性等。
2. 拓展延伸:鼓励学生尝试制作其他动物的动画,提高动画制作水平。
通过本节课的学习,学生能够掌握3D建模、骨骼绑定、动画关键帧设置等技能,实现蝴蝶飞行动画的制作。
同时,培养学生的创新思维和审美意识,为以后深入学习动画制作打下基础。
重点和难点解析1. 教学难点:骨骼绑定与动画关键帧设置。
2. 实践操作:蝴蝶模型的创建、骨骼绑定、动画关键帧设置。
After Effects浪漫蝴蝶翩飞动画

导言:我们都知道After Effects最常用的地方就是用来做影视特效,本After Effects 实例教程我们一起来学习一下浪漫蝴蝶飞舞三维动画效果,在本文中主要学习秒表装置、投影效果、灯光设置等工具的运用,希望能给朋友们带来帮助。
下面开始教程第一步打开Adobe After Effects CS4软件,鼠标左键双击项目窗口空白处,弹出导入素材对话框选择素材“蝴蝶分层”,在导入素材对话框中,在“Import As”选项中选择“Composition”,不勾选“Photoshop Sequence”选项。
(图01)图01第二步鼠标双击项目窗口中的“蝴蝶分层”合成,即可看到PSD文件里的图层按顺序的摆放在时间线窗口中,如下图。
(图02)图02第三步执行菜单:“Composition”/“Composition Settings”(快捷键Ctrl+K),将时间Duration设置为0:00:04:20,再切换到Advanced选项中,在Rendering Plug-in下拉列表中选择:Advanced 3D,其它的参数保持默认。
(图03)第四步执行菜单:“Layer”/“New”/“Solid”/(快捷键Ctrl+Y),弹出新建固态层对话,设置其颜色为橙色,单击OK完成设置。
(图04)图04第五步在时间线窗口中,将所胡的图层都设置为三维对象。
(图05)图05第六步在时间线上的Parent面板中,鼠标按住并拖动“图层2”和“图层1”的父子关系按钮到“图层3”上并松开鼠标,把“图层3”分别设置为“图层2”和“图层1”的父对象。
(图06)图06第七步选中Orange Solid 1固态层,按R键展开其旋转属性栏,把X轴设置为0x+90.0°。
(图07)图07第八步执行菜单:“Layer”/“New”/“Camera”(快捷键Ctrl+Alt+Shift+C),弹出创建摄像机设置面板,参数采用默认值,单击OK完成创建。
flash动画设计教程26——轻松制作飞舞的蝴蝶.[修改版]
![flash动画设计教程26——轻松制作飞舞的蝴蝶.[修改版]](https://img.taocdn.com/s3/m/3b095fc90722192e4436f608.png)
第一篇:flash动画设计教程26——轻松制作飞舞的蝴蝶.Flash cs3动画艺术设计2.6:轻松制作飞舞的蝴蝶2.6 蝴蝶差不多我常常并不是用全部的工具来完成设计和动画,有些工具通常是单独地工作。
蝴蝶是仅仅使用Flash的变换工具的一个完美的简单实例。
扭曲工具完美地改变形状的透视,例如蝴蝶的翅膀。
它比用手工去画翅膀的每个角度的形状更节省时间。
当使用正确的工具进行正确的工作的不同之处是显而易见的。
1. 这只蝴蝶是完全在Flash中画的。
它由三个部分组成:身体和两个翅膀。
它的左翅与右翅扇动就象你画的并使它动起来一样。
选择所有的元件,在它们之上右击并在上下文菜单中选择分散到图层。
2. 使用自由变形工具将蝴蝶旋转90度。
编辑每个翅膀的中心点到它们与身体的相连处。
3. 选择下的翅膀,使用自由变换工具,点住底部中间的手柄向上推。
这将垂直地翻转翅膀。
4. 为蝴蝶的翅膀增加一些层次,使用翅膀分开。
将后面的翅膀向移动几个像素并使它稍为有些倾斜。
你同样可以向左移动前面的翅膀并使它用一些倾斜。
5. 双击前面的翅膀进入编辑模式。
在第2帧插入关键帧。
使用扭曲子工具将上面左和右角上的手柄向外拖使它们向下有一些倾斜。
6. 插入第3 个关键帧,再次扭曲翅膀。
7. 插入第4个关键帧,使用自由变换工具向下拖动上边中间的手柄直到翅膀翻转成水平位置。
8. 复制第2帧并将它粘帖到第5帧。
使用自由变换工具,拖动上边中间手柄将翅膀翻转到水平位置。
9. 重复相同的步骤复制第1帧并粘帖到第6帧。
用同样的方法将它变换到水平位置。
10. 你已经使翅膀栩栩如生地向下扇动了。
要使它向上飞,复制前面的帧并将它们粘帖到当前关键帧的后面。
11. 一个蝴蝶的翅膀高频率地扇动。
在翅膀动画中使用少量的关键帧,实现更写实的动画。
可试试在flash文档中增加获减少帧频。
提示:你可以将整个蝴蝶封装成图形或影片剪辑元件并引导线制作补间动画。
参看第5章的题目“同步或不同步”,学习怎样制作引导动画。
仿真艺术设计系列之飞舞的蝴蝶

效果演示:一、制作雪花元件1、打开Flash9.0,新建Flash文档选择AtionScrip 3.0。
背景色为深蓝,舞台大小为550×400。
然后按下Ctrl+F8,新建一个影片剪辑元件“雪花”,进入到“雪花”元件编辑状态后,图层1改为“雪花层”用椭圆工具在舞台上拖曳出一个大约2×2 像素无笔触纯白色的圆来,然后放大到800%,用选择工具在边缘处随便拉动,使其变成不规则的形状,最后选中这个图形,打开【修改】-【形状】-【柔化填充边缘】,调出“柔化填充边缘”对话框,在“距离”项中填入5px,“步骤数”为5,“方向”为“扩展”,完成后尺寸大约为7.5×7 像素,全选图形右键转为影片剪辑元件“静态雪花”。
如图1(放大为800%的效果)。
2、在影片剪辑“雪花”元件“雪花层”图层的第80帧上插入关键帧,然后在第二层“添加运动引导层”,舞台缩小到50%,用铅笔画从上至下画一条运动线,第80帧处插入帧,上锁。
选中“雪花”图层图第80帧上“静态雪花”元件拖曳到运动线的下端,选中“雪花”层创建补间动画。
如图2然后在库中用右键点击“雪花”元件,选择“链接”项,给其添加标识符为“xh_mc”。
二、制作背景回到场景 1 中来,选择【文件】-【导入】-【导入到舞台】,从自己的磁盘中选择一张雪景图片,选中图片,把它设置为550x400,全居中,同时把图层1 更名为“背景”。
三、新建一个图层“AS” ,点中第1帧,打开“动作”面板,添加下列代码:Var sj:Timer=new Timer(Math.random()*300+100,100);//声明一个时间变量,类型Timer,随机设置时间间隔和控制雪花数量;sj.addEventListener(TimerEvent.TIMER ,sjcd);//用sj来侦听时间事件;function sjcd(event:TimerEvent) {//声明一个sjcd函数var xh:xh_mc=new xh_mc();//先声明一个对象xh,类型xh_mc,等于一种新类型xh_mc;addChild(xh);//把新声明的xh对象显示到舞台上;xh.x=Math.random()*550;//雪花x坐标在550舞台上随机出现;xh.y=Math.random()*200;//雪花y坐标控制在舞台上的0-200处随机出现;xh.alpha=Math.random()*1+0.2;//雪花的随机透明度;xh.scaleX=Math.random()*0.5+0.5;//随机控制雪花在x的宽度;xh.scaleY=Math.random()*0.5+0.5;//随机控制雪花在y的宽度;}sj.start();//时间开始;雪景代码:四、关闭动作窗口测试保存。
AE教程 制作生动的鸟飞行动画

AE教程:制作生动的鸟飞行动画在AE软件中,我们可以利用各种工具和技巧制作出生动、逼真的动画效果。
本教程将介绍如何制作一段生动的鸟飞行动画。
步骤一:准备素材首先,我们需要准备一些鸟的素材。
你可以去网上下载一些鸟的图片或者视频片段,并将其导入到AE软件中。
确保素材的质量较高,并且背景是透明的,这样才能更好地进行后续操作。
步骤二:创建合成在AE软件中创建一个新的合成,设置合成的尺寸和时长,以适应你的需求。
将导入的鸟的素材拖拽到合成中,并调整大小和位置,使其适应合成的大小和位置。
步骤三:制作飞行动画选中鸟的素材图层,在面板中找到“变换”选项,展开其中的“位置”属性。
利用关键帧,分别在动画开始和结束的位置创建两个关键帧。
然后,将时间轴光标移动到开始位置,在视窗中调整鸟的位置,使其看起来像是在起飞。
接着,将时间轴光标移动到结束位置,在视窗中调整鸟的位置,使其看起来像是在飞行过程中。
AE会自动为我们在两个关键帧之间创建平滑的过渡,形成连续的动画效果。
步骤四:调整速度和曲线在时间轴中选中两个关键帧之间的关键帧,调整它们的速度和曲线。
通过调整速度,可以控制鸟的飞行速度,使其看起来更加自然。
通过调整曲线,可以改变鸟的飞行路径,使其看起来更加流畅和逼真。
步骤五:添加额外的细节为了使鸟的飞行动画更加生动,我们可以添加一些额外的细节。
例如,你可以在鸟的尾部添加一些羽毛的晃动效果,或者在鸟的翅膀上添加一些扇动的动作。
这些细节可以通过利用AE软件提供的各种特效和插件来实现。
步骤六:导出和渲染完成动画后,我们可以将其导出为一个视频文件。
在AE软件中,选择“文件”-“导出”-“添加到Adobe媒体编码器队列”,然后选择合适的输出设置和目标文件夹。
点击“渲染”按钮,AE软件将开始渲染并导出你的动画。
通过以上步骤,我们可以在AE软件中制作出一段生动、逼真的鸟飞行动画。
当然,这只是其中的一种制作方法,你可以根据自己的需求和创意进行各种调整和改进。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
打开 AE,导入“蝴蝶.psd”和“背景.jpg”。 在导入做好的“蝴蝶.psd”时,“ImportAs”选 项中选择“Composition-CroppedLayers 双击“蝴蝶”合成,并把背景拖至时间线窗
口。同时可以把暂时不使用的背景层的眼睛关
掉,使其不显示在 Composition(合成)窗口。 使用 PenBehind 工具将“左”侧翅膀层和“右”
嘴里叼着一根嫩绿的小草,惬意的微闭双眼,嘴角轻扬起一个优美的弧度。阳光洒在那浅浅的笑容上
侧翅膀层的中心点分别移到蝴蝶的身体中心。 将两个翅膀层全部转换为 3D 层。并在时间
轴旋转的频率。用同样的方法,在 Y 和 Z 轴上也 添加表达式,设置为 wiggle(10,20) 13、全部适用表达式后,所示,把左翅膀和
嘴里叼着一根嫩绿的小草,惬意的微闭双眼,嘴角轻扬起一个优美的弧度。阳光洒在那浅浅的笑容上
右翅膀链接到 NollObject 层,使它成为父层。 现在,移动无效物体时,蝴蝶拍打着翅膀跟着移 动。自己预览即可看到非常自然的蝴蝶飞舞的动 作过程 14、此时可以打开背景图层的眼睛图标。并
右翅膀跟着左翅膀一起移动
7、但播放后会发现两个翅膀按相同的方向 移动,不符合逻辑,这时只要在右侧翅膀的
嘴里叼着一根嫩绿的小草,惬意的微闭双眼,嘴角轻扬起一个优美的弧度。阳光洒在那浅浅的笑容上
Expression ( 表 达 式 ) 内 的 内 容 改 为
yer(" ").transform.yRotation,这样从 360 减去旋转 左
侧的三角形按钮“表达式语言菜单”,从菜单中
选择 Property/Wiggle 命令。此时会出现黄颜色 警告图标,提示现在表达式不能启用
12、此时修改 Expression(表达式)代码窗 口 中 内 容 , 把 wiggle(freq,amp,octaves=1,amp_mult=.5,t=t
ime)修改为 wiggle(10,20)。Wiggle 决定摇摆 X
线窗口的空白处点击鼠标右键,创建一个
Camera(摄像机) 6、接下来一部就是为两个翅膀分别添加关
键帧动画。先在选中“左”翅膀层,安 R 键,为
YRotation 属性设置关键帧,在第“0”帧处设为
“0x67”,第“5”帧处设为“0x-59”,第“10” 帧处设为“0x67”。而“右”翅膀层的 YRotation 就为其添加一个 Animation/Expression(表达 式)并使其关联到“左"翅膀层的 YRotation,使
值就可以得到相反的值
8、然后为翅膀设置反复的拍打动作。选中
左翅膀,为其添加一个 Expression(表达式),
并用鼠标单击 Expression 右侧的三角形按钮“表
达 式 语 言 菜 单 ”, 从 菜 单 中 选 择 Property/loopOut 命令。这时就制作除了反复的 拍打动作 9、到此,就制作完成了蝴蝶拍打翅膀的动 作。 10、接下来,在时间线窗口单击鼠标右键添 加一个 NullObject(无效物体),并把它转换成
嘴里叼着一根嫩绿的小草,惬意的微闭双眼,嘴角轻扬起一个优美的弧度。阳光洒在那浅浅的笑容上
3D 层,制作摇摆着飞行的蝴蝶 11、选择 NollObject,按 R 键显示旋转属性。
从 中 选 择 XRotation , 并 为 其 添 加 一 个
Expression(表达式)。接着单击 Expression 右
选择 NollObject 层,按 R 键显示旋转属性,调整
Orientation 属性,使观看蝴蝶的角度符合画面
需要 15、选择 NollObject 层,按 P 键。在 0 帧
处设置一个关键帧动画,把无效物体移到左侧窗
口。在 10 帧处画面某处中设置一个关置一个关键帧动
画。最后在 20 帧到 1 秒设置两个翅膀的一组透 明度关键帧动画。飞舞的蝴蝶制作完成。下图为
嘴里叼着一根嫩绿的小草,惬意的微闭双眼,嘴角轻扬起一个优美的弧度。阳光洒在那浅浅的笑容上
注意事项 制作过程中所有的参数都是活的,可以根据 自己需要进行调整 素材下载地址内涵图网 neipic
1c03f4ca EBET
