Flash中的图层
认识Flash中的图层

认识Flash中的图层作者:王芳来源:《青年时代》2017年第30期摘要:图层是Flash动画制作中重要的概念。
图层简称为层,如透明胶片,可在上面绘制图案或书写文字,所有不同的图层叠合在一起,就组成了一幅完整的画面。
在时间轴中,图层表现为行,帧则表现为各层上的列。
将图层和帧结合在一起,能够很好地组织和安排动画的层次结构,完成动画的制作。
使用图层工具,用户可以在不同的层上创建图案,并且各层的图案彼此之间不会产生影响,这样就可以简化动画的创作,以及对动画中物体的管理。
关键词:Flash;图层;辅助层图层中,除了普通图层外,还可以创建辅助层和遮罩层。
辅助层可以定位和编辑其他层中的物体;遮罩层可以用来制作一些特殊效果。
当新建一个Flash动画时,缺省只有一个层。
在动画的制作过程中,可以通过增加新的图层来组织动画。
一、层的创建创建一个新层的方法有以下三种。
第一,选择菜单“插入”>“图层”命令。
第二,在时间轴中的图层操作区单击鼠标右键,在弹出菜单中选择菜单项“插入图层”。
第三,在时间轴中的图层操作区底部单击按钮,也会出现一个新层。
二、层的编辑在Flash中创建一个新层后,就可以在这个层上绘制图案或者创建符号的实例。
所有的绘图操作都是在当前被选择的图层上进行。
当图层被锁定后,该层上的任何物体都不能被编辑。
(一)选取层在Flash中要选择一个层的方法有以下几种。
第一,直接在时间轴的层操作区中单击图层的名称。
第二,在时间轴面板中单击该层的任何帧,则该层也被选择。
第三,在舞台上单击该层中的物体,则该层被选择。
有时为了工作的需要,页要同时选择多个层。
选择多个层的方法是按住Ctrl键,然后在所要选择的多个层上单击。
如果要选择连续的多个层的话,还可以选择第一个层,按住shift 键,然后单击要选择的最后一个层,这时这两个层之间的所有的層就会都被选择。
同时被选择的多个层如图1所示,此时的这些层的所有帧都被同时选择。
(二)删除层删除层要先单击选择该层,然后用下面的几种方法来完成。
flash的图层

元件的中心点(“十”字图标)实际上是元件
制作时的中心位置。如果找不到元件中心点,
应该重新编缉元件,将它调整到舞台的“十”
字图标位置。
课题:flash的图层
在学习photoshop的时候,我们已经学习 了图层及其应用,制作动画时也可使用 层。Flash中的图层包括:普通层、引导 层和遮罩层。
在 Flash 中,层有四种状态: 编缉状态:表明此层处于活动 状态,可以对该层进行各种操 作; 隐藏状态:表明此层处于隐藏 状态。当我们要对某个图层进 行修改又不想被其他层的内容 干扰时,就可以将其他图层隐 藏起来。 锁定状态:锁定的图层不能进 行修改。 外框模式:处于外框模式的层 ,层上的所有图形只能显示轮 廓。
画”。
例2:给爬行的瓢虫加入声音
操作步骤
第一步:打开例2-4.1中制作的Flash源文件,增加“声音”图层;
第二步:单击菜单【文件】【导入】,将声音文件导入元件库中 。 第三步:选择声音层第1帧,将声音文件拖入舞台。
第四步:打开帧的属性面板,设置声音的播放方式,如声音的播放
次数、效果、同步方式等。
例3:制作一个瓢虫在森林中按路径爬行的动画。 操作步骤 第一步:打开例2-4.1制作的Flash文件,选择瓢虫层, 单击“添加引导层”图标,添加瓢虫层的引导层
添加引导层
瓢虫层的引导层
第二步:单击引导层上第1帧,用铅笔工 具画引导线,即瓢虫爬行的路径。
第三步:打开瓢虫层,在前后两个关键帧中调整瓢虫层 的瓢虫位置,将元件的中心点(“+”字图标)对准引导 线(图2-4.10)。
例:制作动画“森林里爬行的瓢虫”
分析:先准备两个元件:森林图片和瓢虫。再建立两个图层:背景 图层(使用森林图片元件),瓢虫图层(使用瓢虫元件),最后创建
Flash CS3 编辑图层和图层文件夹

Flash CS3 编辑图层和图层文件夹图层具有不同的模式,例如当前模式、锁定模式,用户能够以不同的方式对其操作。
在默认情况下,新图层是按照创建它们的顺序命名的,如“图层1”、“图层2”,依此类推。
用户可以根据需要重命名、复制和删除图层以及图层文件夹的操作,还可以通过锁定操作防止对它们进行编辑。
1.图层模式图层的当前模式与锁定模式直接关系到对该图层上对象操作。
简单地说,当图层处于当前模式时,可以对其图层上的对象进行编辑,而当图层处于锁定模式时,则不可对被锁定图层上的对象操作。
●当前模式是指当前图层处于编辑状态。
判别一个图层是否为当前模式的方法就是查看在当前图层名称栏中是否显示一个铅笔图标,当显示该图标时,如图4-17所示的“图层3”就表示处于编辑状态。
图4-17 当前图层处于编辑状态●锁定模式在场景中编辑多个对象时为了防止出现误操作现象。
可以将一个或多个图层锁定,这样就无法对其进行修改,但是其图层上的对象在场景中依然可见,并且被锁定后图层在其名称栏中有一个锁定标志,如图4-18所示。
图4-18 锁定模式当图层被锁定后,如果再次选择该图层,则会出现不可编辑模式。
2.选择图层或文件夹在操作某一图层上的帧以及在舞台中的对象或者文件夹时,首先需要将其选择,单击时间轴中图层或文件夹的名称即可将其选择,如图4-19所示。
图4-19 选择图层为了更好地反映图层的内容,可以对图层进行重命名。
要其操作方法如下:双击时间轴中图层或者文件夹的名称,当其文本框底色变成白色而文字呈蓝色时,输入新的名称即可,如图4-20所示。
图4-20 重命名图层中单击它们的名称。
而要选择几个不连续的图层或文件夹,则可以按住单击输入新的名称单击●右击图层或文件夹的名称,执行【属性】命令,通过【名称】文本框即可输入新名称,如图4-21所示。
右击输入新的名称图4-21 执行【属性】命令●在时间轴中选择该图层或文件夹,执行【修改】|【时间轴】|【图层属性】命令,在【名称】文本框中输入新名称,同样也可以完成图层或文件夹的重命名操作。
Flash中图层的应用方法

(3)在时间轴面板上,点击参考图所在的图层的锁定图标,使参考图图层处于 锁定状态,这样就不会被选中,在绘图过程中也不会被移动等误操作了。
本实例的制作过程请参考本书,最终效果如下图。
本章小结:
本章针对Angie这个角色,做了完整而细致的练习。通过这次练习,应该熟悉了 绘制的整个流程,实际上就是“线条工具”配合“选择工具”绘制轮廓线,再使用 “油漆桶工具”填充颜色。该流程的三个命令及其快捷键必须熟练掌握,这样才能 较快的提高工作效率。 另外,本章新涉及的一些比较重要的知识点必须熟练掌握,例如新建图层、删 除图层等命令,在制作中也比较常用,还有组合命令、渐变工具等,在后面的大量 练习中,我们会不断的使用到。
每个图层后面也有这三个图标,可以针对每个图层进行隐藏、锁定、显示轮廓 的操作。 右键点击任意一个图层,在浮动面板中点击“属性”,会弹出图层的属性面板, 可以看到有5种不同的图层类型,分别是一般、遮罩层、被遮罩、文件夹、引导层。
一般是指该图层为普通图层,也是图层的默认状态。 遮罩层是一种特殊的图层模式,遮罩层中的对象被看作是透明的,其下被遮罩 的对象在遮罩层对象的轮廓范围内可以正常显示。遮罩也是Flash中常用的一种技术, 用它可以产生一些特殊的效果,例如探照灯效果。 被遮罩选项在其上一层为遮罩层或被遮罩层时才有效,是指该图层受到某遮罩 层的影响。 文件夹是指该图层为图层文件夹。 引导层,其作用是辅助其它图层对象的运动或定位,为其他图层的某物体绘制 运动轨迹路线。例如可以为一个球指定其运动轨迹。 这5种不同的图层模式中,本章将主要学习一般图层和图层文件夹,遮罩层和被 遮罩层将在第6章重点学习,而引导层主要用于动画,将在第12章重点学习。
4.1.2、图层在绘图操作中的重要性
先来看一个Flash绘图中的现象。现在绘制了两个图形,一个方形一个圆形重叠 在一起,放置在同一个图层中。将圆形移开,会发现方形缺了交叉的那一块,这是 因为Flash这个软件的特性所引起的。 解决的办法有多种,比如将两个图形分别打个群组或者元件,但如果用图层方 式解决的话,可以将两个图形放置在不同的图层中,这样再重叠在一起就不会出现 问题了。
Flash CS3 创建图层及图层文件夹

Flash CS3 创建图层及图层文件夹创建Flash文档时,默认文档仅包含一个图层。
要在文档中组织插图、动画和其它元素,而且使其互不影响,则使用创建多个的图层的方法。
当文档中存在多个图层时,合理地组织和管理图层就显得尤其重要,此时可以通过创建图层文件夹,将图层放入其中,而且如果对声音文件、ActionScript、帧标签和帧注释分别使用不同的图层或文件夹,可以有助于快速找到这些项目并对其进行编辑。
1.图层内容Flash中的图层内容有:一般图层、遮罩层、被遮罩层、引导层、被引导层以及文件夹,如图4-3所示。
其各项内容如表4-1所示。
引导层被引导层一般图层文件夹遮罩层被遮罩层图4-3 图层内容一般图层一般图层是指普通状态的图层,这种类型的图名称的前面将出现普通图遮罩层是指放置遮罩物的图层,该图层是利用本图层中的遮罩物来对下面图层被遮罩层该图层是与遮罩层对应的、用来放置被遮罩物的图层。
引导层在引导层中可以设置动动路径,用来引导被引导层中的图形对象依照运引导图层下没有任何图层可以成为被引导层,则会出现一个引导层图标文件夹主要组织和管理图层。
2.创建图层以及图层文件夹在创建图层或文件夹之后,新的图层或文件夹将出现在所选图层或文件夹的上方,并且它将成为活动图层。
其方法如下所示。
单击【插入图层】按钮,如图4-4所示,此方法是最方便快捷的。
图4-4 新建图层者是右击图层名称,执行【插入图层】命令,也可以创建新的图层,如图单击【插入图层】按钮图4-5 执行【插入图层】命令单击【插入图层文件夹】按钮,如图4-6所示,可以得到“文件夹 1”。
图4-6 插入图层文件夹令或者右击时间轴中的一个图层名称,执行【插入文件夹】命令,都可以创建新的图层文件夹。
选择并右击 选择单击。
Flash CS3 查看图层和图层文件夹

Flash CS3 查看图层和图层文件夹在工作过程中,用户可以根据需要显示或隐藏图层或图层文件夹。
图层或文件夹名称旁边的红色X 表示图层或文件夹处于隐藏状态。
在【发布设置】中,可以选择在发布SWF 文件时是否包括隐藏图层。
有时,为了区分对象所属的图层,还可以用彩色轮廓显示图层上的所有对象。
1.显示或隐藏图层或文件夹需要显示或隐藏图层或文件夹时,可以通过单击时间轴中该图层或文件夹名称右侧的“眼睛”列进行操作。
● 要显示图层或文件夹,需要单击隐藏的图层或文件夹,如图4-7所示。
图4-7 显示或隐藏图层● 要隐藏时间轴中的所有图层和文件夹,可以单击“眼睛”图标;若再次单击该图标,即可将其显示,如图4-8所示。
隐藏或显示文件夹的操作与隐藏或显示图层的操作方法类似。
单击隐藏图层 再次单击显示图层图4-8 显示或隐藏所有图层和文件夹若要隐藏除当前图层或文件夹以外的所有图层和文件夹,可以按住Alt 键单击图层或文件夹名称右侧的“眼睛”列;若再次按住Alt 键单击该图标,即可将其显示,如图4-9所示。
图4-9 隐藏除当前图层以外的所有图层2.以轮廓查看图层上的内容使用轮廓查看图层上的内容的操作十分简单。
单击 再次单击 按住Alt键单击 再次按住Alt 键单击●要将图层上所有对象显示为轮廓,单击该图层名称右侧的“轮廓”图标。
再次单击该图标,则可以关闭轮廓显示。
如图4-10所示。
单击再次单击图4-10 以轮廓查看图层上的内容●要将所有图层上的对象显示为轮廓,可以单击“轮廓”图标。
要关闭所有图层上的轮廓显示,则可以再次单击该图标,如图4-11所示。
单击再次单击图4-11 以轮廓查看所有图层上的对象●若要将除当前图层以外的所有图层上的对象显示为轮廓,则按住Alt键单击图层名称右侧的“轮廓”图标。
要关闭所有图层的轮廓显示,再次按住Alt键单击该图标,如图4-12所示。
图4-12 显示除当前图层以外的所有图层上的对象3.更改图层的轮廓颜色更改图层的轮廓颜色可以方便用户清晰的查看对象的组织线条。
公开课FLASH图层(共12张PPT)

五、作业:课本P61 〔 1、2题〕 12 第12页,共12页。
图层中的内容已显示出来, 图标表示
该图层中的内容被隐藏了。
第4页,共12页。
〔4〕锁定/解除锁定一切图层 :单击该按 钮可以在锁定图层和解锁图层之间切换。 按钮下方的 图标表示该图层没有被锁定, 可以对其中的内容和帧进展编辑, 图标表 示该图层被锁定,不能对其进展编辑。
第5页,共12页。
〔5〕添加运动引导层:单击
Flash动画图层的运用
第1页,共12页。
一、图层的概念
➢ 在Flash动画中,图层就像一叠不同的画面, ➢ 将这些纸叠在一同透明纸一样,每一张纸
➢ 上面都有就组成一幅比较复杂的画面。在
➢ 上面一层添加内容,会遮住下面一层中相
➢ 同位置的内容,但假设上面一
➢ 层的某个区域没有内容,
➢ 透过这个区域就可以看到 ➢ 下面一层一样位置的内容。
➢ 在Flash中每个图层都是相互独立的,拥有本人的时间轴,包含独立的帧,用 户可以在一个图层上恣意修正图层内容,而不会影响到其他图层。
第2页,共12页。
二、图层的作用
〔1〕插入图层:单击 四、小结:本节主要学习了动画制造
表示该图层中的内容完全显示,空心图标 表示该图层中的内容以轮廓方式显示,
该按钮
可新建一个运动引导图层。
第6页,共12页。
〔6〕插入图层文件夹:单击
该按钮
可新建一个图层文件夹,利用图层文件夹
可以分类管理图层。
第7页,共12页。
〔7〕删除图层 :选中图层后
单击 该按钮可删除选中的图层。
第8页,共12页。
〔8〕显示一切图层的轮廓 :单击该 按钮可以显示一切图层中内容的线条轮廓, 再次单击可以取消轮廓的显示,而显示一切 内容。 按钮下方的实心图标 表示该 图层中的内容完全显示,空心图标 表示 该图层中的内容以轮廓方式显示,
Flash CS3 时间轴与图层

Flash CS3 时间轴与图层
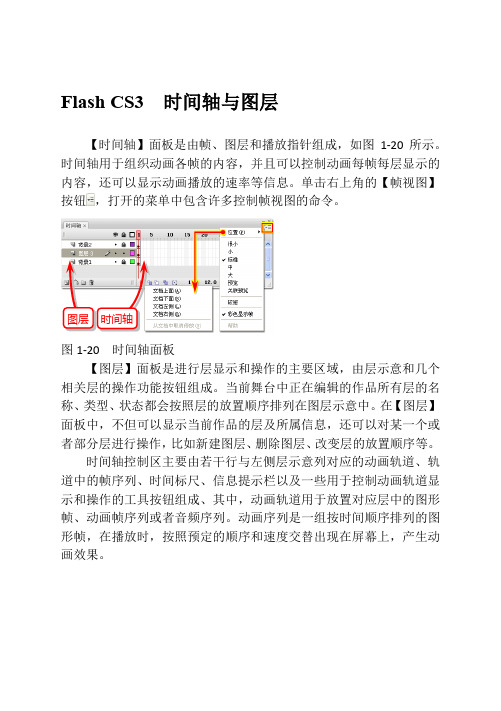
【时间轴】面板是由帧、图层和播放指针组成,如图1-20所示。
时间轴用于组织动画各帧的内容,并且可以控制动画每帧每层显示的内容,还可以显示动画播放的速率等信息。
单击右上角的【帧视图】按钮,打开的菜单中包含许多控制帧视图的命令。
图1-20 时间轴面板
【图层】面板是进行层显示和操作的主要区域,由层示意和几个相关层的操作功能按钮组成。
当前舞台中正在编辑的作品所有层的名称、类型、状态都会按照层的放置顺序排列在图层示意中。
在【图层】面板中,不但可以显示当前作品的层及所属信息,还可以对某一个或者部分层进行操作,比如新建图层、删除图层、改变层的放置顺序等。
时间轴控制区主要由若干行与左侧层示意列对应的动画轨道、轨道中的帧序列、时间标尺、信息提示栏以及一些用于控制动画轨道显示和操作的工具按钮组成、其中,动画轨道用于放置对应层中的图形帧、动画帧序列或者音频序列。
动画序列是一组按时间顺序排列的图形帧,在播放时,按照预定的顺序和速度交替出现在屏幕上,产生动画效果。
时间轴 图层。
flash图层概述和其操作应用

景旳工作区,而在编辑目前层时其他层旳
物件也能够被选中,这可能会影响我们旳
操作,那么 Flash 提供给我们一种 锁定和
隐藏图层功能,能够看到,在时间轴面板
左侧 图层 区上有三个图标
其中
锁子代表锁定层,要锁定某一层,在层与
锁子图标垂直对下旳圆点上按一下,这时
圆点上也会出现一种小锁图标 ,若为目前
层,旁边还会出现一种打叉旳铅笔,表达
图层旳概述及其操作应用
一、图层旳概念 二、图层操作列表框 三、图层快捷菜单及属性对话框 四、图层旳基本操作 五、图层效果旳详细应用
一、图层旳概念
图层旳概念应该不难了解, FLASH中旳图层 好比一张透明旳幻灯片纸,我们能够在上面 绘制任何旳图形,最上层旳物体会盖住最下 层旳。Flash 是以层旳概念来存储影片,类 似与 PhotoShop 中旳层,区别在于一种是静 止一种是运动旳。有时候我们要做一种影片, 在一种层中极难完毕,因为在同一层中不能 同步控制多种对象。
五、图层效果旳详细应用
1)引导层动画 在 Flash 旳图层面板中,有个添加引导层图 标(F),点击它可添加新旳引导图层.引导图层 就是用来设置对象运动途径旳图层,它所起 旳作用在于拟定指定对象旳运动路线.
2)遮罩层动画
从前面旳知识我们懂得:层是透明旳,上面旳 层旳空白处能够透露出下面层旳内容,Flash 旳遮罩层跟这个原理恰好相反,遮罩层旳内 容完全覆盖在被遮罩旳层上面,只有遮罩层 内有内容旳地域能够显示下层图像信息.就 象探照灯似旳,黑色旳背景上,只有一种探照 灯,灯光打到什么地方就显示出该处旳内容.
1)新建一种图层
每次打开一种新文件时就会有一种默认 旳图层“图层1”.要新建一种图层,只需用鼠 标点击时间轴面板左侧旳图层窗口左下角旳 “插入图层”按钮 ,或者调用 "插入/图层 "命令,这时,在原来图层上会出现一种新图层 "图层2".
谈谈Flash中的图层

谈谈Flash中的图层浅谈FLASH中的图层Flash MX软件的产生、给电脑动画制作带来了飞越性的进步,提供了精彩的动画制作功能和界面,其中图层在制作中起到了举足轻重的作用,但对学习者来说,图层知识点显得抽象,难以理解。
笔者现对“图层”谈谈自己的几点体会,供爱好Flash学习者参考。
图层是图像处理软件中常见的名词,与其他图形处理软件一样,FLASH动画中也有多个对象需要处理,1.Flash中的图层与Photoshop中的图层是有区别的,前者是动画实例层、而后者是静态实例层。
2.图层是一个很抽象的概念,具体来说,就是对象(演员)在舞台中不同时刻所处不同的动作的描述。
3.引导层:(1)分类可分普通引导和运动引导。
(2)二者区别:前者起到静态辅助定位作用。
建立时是在原有图层的基础上转换而成的。
后者是一个独立的图层。
该层对象是指定一个或多个对象的运动轨迹。
(3)应用的不同:前者主要用于对输出对象位置改变定位或者主要用于指定对象运动方向。
(4)共同点:播放时二者对象均不输出。
现在我们要说的是引导图层的用法!大家也一定注意到建立新图层的边上有一个按钮,名叫“建立引导图层”,顾名思义,就是用来做引导作用的图层。
打个比方,就是你要求一个图像按照一定的轨迹运动,这个轨迹就可以通过引导图层来完成。
现在我们就来制作一个曲线运动的图像动画。
第一步,按照以前的做法,制作一个由左向右运动的任意图形,然后按“建立引导图层”按钮,就会出现一个新的图层,你可以在这个图层上用铅笔工具画一个曲线或者是七拐坝扭的线,然后,把第一个图层上面的图形的第一帧,移动到引导图层的那条曲线的一端的线头,然后把最后一帧的图形移动到线条的另一端的线尾,然后要注意的是图形的中心一定要对着线头的中心.....这样就ok了!!!这就是引导图层的基本用法!大家如果要制作花瓣或则是树叶的不规则下落,也是通过这种做法,建立没一个法办的不同的引导轨迹就可以了,多建几个图层即可!4、遮罩层:(1)制作时,必须认清对象。
第三章 Flash中的图层

复制图层 先建立一个新图层—在要复制的图层时间轴上选 中对象包含的帧—右击“复制帧”—在新图层第 一帧上右击选择“粘贴帧”即可。 改变图层的次序 图层之间的排列顺序就决定了场景中各对象的排 列顺序,排在图层窗口中最上面的图层,它的对 象就排在其他图层中的对象上面。 首先选中要改变次序的图层—单击并拖动到所要 移的地方—释放鼠标即可。 图层的命名 图层的命名有两种方法:
路径旋转.fla 注: 操作与上一实例相似,只是要在“图层1”的第一 帧处的【属性】中选中“调整到路径”;即可使 其‘按路径旋转’。
遮罩图层的应用 遮罩图层就像在一幅画上放着一张中心被掏空的 纸一样,当这张纸在画上移动时,只有被掏空的 地方才可以看见画,而其他部分都被纸遮盖着。 遮罩图层常用于在动画过程中的灯光处理效果。 例1: 3.4.1.fla(文字遮罩效果) 输入文字—添加图层—用【椭圆】工具画出遮罩 部分—“右击”将图层添加为“遮罩层”—解除图 层1与图层2的锁定—将遮罩层的【圆形】组合, 按Ctrl+G—在图层1与图层2的结束位置插入“关 键帧”—将“圆形”拖动到结束位置—在图层2 的第一帧处【创建补间动画】——最后进行绑定 即可。
按“Enter”即可预览效果。 按“Ctrl+Enter”可测试效果。 注: 在将小球定位到起始位置或结束位置的时候,要 切记把中间的“+”号定位到“路径”上,否则将 影响最终的结果; “路径”的设置还可以进行修改,使用【箭头】 工具即可进行修改。
例3:文字路径(3.3.fla)(导引线动画设计2) 在图层中创建一个运动效果的球; 创建引导层—输入文字(如:W(字体:Arial Black))—将文字“打散”—通过【墨水瓶】工 具来选中工具,按DELETE键即可除去填充颜色; 将起始位置和结束位置都设置在开头—在中间加 一个“插入关键帧”,并将小球移到相应一半的 — 位置—并在四分之三处再加一个“关键帧”,相 应移到小球; 至此即可观看结果。 注: 如果希望看到文字,则: 添加一个图层—将引导层“第一帧”复制到图层 “第一帧”—修改图层属性(双击图层)为“标 准”即可测试。
Flash CS4 编辑图层及图层文件夹

Flash CS4 编辑图层及图层文件夹图层具有不同的模式,例如当前模式、锁定模式。
而图层的选择方法,以及图层名称均能够使用不同的方式与重新设置。
1.图层模式图层的当前模式与锁定模式,直接关系到对该图层上对象操作。
简单地说,当图层处于当前模式时,可以对其图层上的对象进行编辑;而当图层处于锁定模式时,则不可对被锁定图层上的对象操作。
当单击某个图层后,该图层显示为蓝色,并且显示【铅笔】图标,说明该图层为当前图层。
当前图层在舞台中编辑多个对象时,为了防止出现误操作现象。
可以将一个或多个图层锁定,这样就无法对其进行修改,但是其图层上的对象在舞台中依然可见,并且被锁定后图层在其名称栏中有一个锁定当单击所有图层上方的【锁定】按钮后,会将所有图层锁定。
锁定2.选择图层或文件夹选中一个图层的方法很多,既可以通过单击该图层的方式,也可以通过单击舞台中的图形对象,同样能够选中图形所在的图层。
单击选中而图层文件夹的选择,只能通过单击【时间轴】面板中的文件夹名称来实现。
而图层文件夹的选中,并不代表选中了文件夹中的图层。
单击选中要选择连续的几个图层或文件夹,可以按住键在时间轴中单击它们的名称;而要选择几个不连续的图层或文件夹,则可以按住键单击时间轴中它们的名称。
连续选中间隔选中3.重命名图层或文件夹为了更好地反映图层的内容,可以对图层进行重命名。
方法是,双击时间轴中图层或者文件夹的名称,当其文本框底色变成白色而文字呈蓝色时,输入新的名称即可。
双击更改4.复制图层内容在编辑对象时,复制图层内容可以减少大量的繁锁工作,提高工作效率。
方法是,单击时间轴中所需复制的图层名称,执行【编辑】|【时间轴】|【复制帧】命令,然后创建新的图层,并选择该图层中的帧,执行【编辑】|【时间轴】|【粘贴帧】命令即可。
复制帧粘贴帧这时复制的图形对象,是在当前位置粘贴的,当移动当前图层中的图形后,即可发现其下方具有相同的图形对象。
移动选中5.删除图层或文件夹选择需要删除的图层或文件夹,单击【删除图层】按钮。
第5章 Flash帧和图层的操作

5.2.1 图层的基本概念
一个图层,就像一张透明的纸,上面可以绘制任何对象或书写任何
文字。动画中的每一个层之间相互独立,有自己独立的时间轴,有 自己独立的帧。图层有助于用户组织文档中的内容。
在Flash CS4中,图层显示在【时间轴】面板的左侧,如下图所示。
第5章 有条有理——Flash帧和图层的操作
第5章 有条有理——Flash帧和图层 的操作
5.1 Flash CS4中的帧
5.2 Flash CS4中的层 5.3 习题
第5章 有条有理——Flash帧和图层的操作
5.1 Flash CS4新功能
5.1.1 5.1.2 5.1.3 5.1.4 5.1.5 5.1.6 5.1.7 5.1.8 5.1.9
在创建动画的过程中,如果发现文档中某几帧是错误或无意义的,
可以将其删除。方法是选择需要删除的帧,然后选择【编辑】|
【时间轴】|【删除帧】命令即可。
清除帧就是清除关键帧中所有的内容,但是可以保留帧所在的位置。
方法是选择需要清除的帧,然后选择【编辑】|【时间轴】|【清除 帧】命令即可清除选中的帧,并以蓝色显示删除的帧区域。
廓线。
第5章 有条有理——Flash帧和图层的操作
本章结束
进入下一章
5.2.2 图层的基本操作
图层的基本操作包括选择图层、新建图层和删除图层等操作,其
操作方法如下。
选择图层:在图层管理器中单击即可选择需要编辑的图层,若 要选择多个图层,可以先按住Ctrl键不放,然后分别选择需要选
中的图层即可。
新建图层:在图层管理器中单击【新建图层】按钮,即可在当 前选中的图层上方新建一个图层。
第四课 Flash的图层 教学设计

Flash的图层教学设计一、内容分析在Flash动画制作中,经常会碰到一个或多个物体沿任意指定的路径运动的问题。
而沿指定轨迹运动是对物体直线运动动画的延伸,通过学习引导层的使用,就能使沿指定轨迹运动的问题迎刃而解。
由此本节课主要的学习内容包括两个方面:多图层动画的学习和制作引导层动画;在教学过程中,将采用“以问题为引导,以任务为驱动”的教学方法,先通过知识的回顾,自主感知课本内容,为学习新课做好铺垫。
利用情况分析的方式让学生掌握Flash图层的四种状态;以任务驱动的方式,从简单到复杂,逐层递进,根据课本演示的操作步骤,让学生在探究的过程学会多图层动画与引导层的制作方法,尝试用Flash使“瓢虫按路径爬行”这个过程的情景再现,从而体验该软件的操作乐趣。
二、学生分析通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,已经学习了几种动画类型以及各种帧的特点,会使用逐帧、运动补间、形状补间来完成简单的动画效果;由此在教学过程中,只要稍微加以引导,对于具有一定的分析和解决问题能力的学生来讲,操作的难度并不会很大。
不过本节课中的多图层对学生来讲,是一个新的挑战,还需通过反复的练习加以强化。
三、教学目标1、知识与技能(1)认识Flash的图层面板与外部图片的导入;(2)掌握多图层动画的制作方式;(3)掌握引导层的创建制作简单的按路径行走的效果。
2、过程与方法(1)通过学习“瓢虫按路径爬行”的引导层动画,理解引导层动画的原理,掌握引导层动画制作的基本方法,能触类旁通制作其他简单的引导层动画。
(2)充分利用多媒体网络机房的优势,首先由教师讲解相关的知识,然后展示成果作品,确定教学主题并布置教学任务,学生在教师与课本的引导下完成教学任务。
3、情感态度与价值观(1)以任务驱动的方式,让学生自己去发现问题、分析问题和解决问题;(2)感受运用Flash动画软件创作作品的乐趣,培养学生合作的精神。
四、教学重点(1)多图层动画的制作。
FLASH7图层和帧和逐帧动画

帧的编辑与管理(3)
• 帧的转换
– 将帧转换为关键帧
• 菜单栏中“修改|时间轴|转换为关键帧”命令; • 右键快捷菜单中“转换为关键帧”命令; • 快捷键F6。
– 将帧转换为空白关键帧
• 菜单栏中“修改|时间轴|转换为空白键帧”命令; • 右键快捷菜单中“转换为空白关键帧”命令; • 快捷键F7。
• 此实例实现第1章提到的橡皮球的弹起 和落下的效果,以展示Flash逐帧动画如何 应用“慢入慢出”、“弧形动作”和“挤 压和伸展”等动画的基本原理。 • 此实例的效果如图3-29所示(用洋葱皮方 式显示),制作步骤如下。
图3-29 橡皮球弹起和下落效果
•
(1)在Flash中创建3个图层,分别命名为“背景”、“球”和 “临时”。其中“背景”层放置“地面”,在第12帧上插入一帧, 使内容延续到第12帧;“球”层放置“球”(将“球”组合以方 便操作);“临时”层放置绘制的两条曲线(用线条工具绘制直 线,然后用选择工具拖拽变形,注意为避免单调,两条线不要完 全对称),以表示“球”运动的弧形轨迹,同样也使内容延续到 第12帧,如图3-30所示。
– 插入空白关键帧
• 菜单栏中“插入|时间轴|空白关键帧”命令; • 快捷键F7; • 右键菜单中“插入空白关键帧”命令
帧的编辑与管理(2)
• 删除帧 – 菜单栏中“编辑|时间轴|删除帧”命令; – 右键快捷菜单中“删除帧”命令。 • 清除帧:清除帧内部的所有对象。 – 菜单栏中“编辑|时间轴|清除帧”命令; 【注意】与Del键功能的区别! • 帧的移动 – 选中要移动的帧后用鼠标拖拽到目标位置 – “剪切帧”、“粘贴帧”命令 • 帧的复制 – 选中要复制的帧后,按住Alt键并拖拽到新的位置 – “复制帧” 、“粘贴帧”命令
Flash CS4 查看图层及图层文件夹

Flash CS4 查看图层及图层文件夹在图层与图层文件夹中,可以选择各种方式来查看其中的内容。
并且还可以更改图层显示的高度,以及图层中内容轮廓显示的颜色等信息。
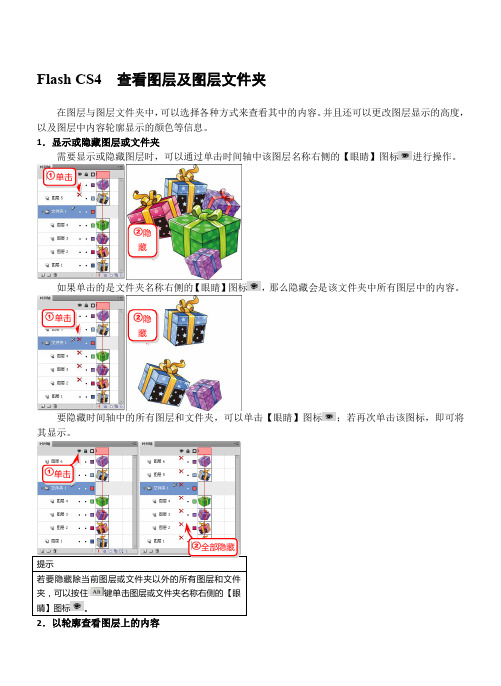
1.显示或隐藏图层或文件夹需要显示或隐藏图层时,可以通过单击时间轴中该图层名称右侧的【眼睛】图标进行操作。
单击隐藏如果单击的是文件夹名称右侧的【眼睛】图标,那么隐藏会是该文件夹中所有图层中的内容。
单击隐藏要隐藏时间轴中的所有图层和文件夹,可以单击【眼睛】图标;若再次单击该图标,即可将其显示。
单击全部隐藏若要隐藏除当前图层或文件夹以外的所有图层和文件夹,可以按住键单击图层或文件夹名称右侧的【眼睛】图标。
2.以轮廓查看图层上的内容在【时间轴】面板中的图层中,还可以查看图层内容的轮廓线效果。
要想查看某个图层中的内容轮廓线效果,只要单击该图层中的【轮廓】图标,即可查看其轮廓线效果。
单击显示轮廓,即可查看整个舞台中图形对象的轮廓线效果。
全部显示轮廓单击3.更改图层的轮廓颜色图层中图形对象轮廓线效果的颜色不是固定不变的,能够任意设置其颜色。
方法是,右击要设置的图层,选择【属性】命令。
在弹出的【图层属性】对话框中,设置【轮廓颜色】参数值,改变轮廓颜色。
改变设置选择通过相同的方法,设置所有图层的轮廓颜色为一种颜色后,同时显示所有图层的轮廓线,即可呈现同一种颜色的轮廓线效果。
改变全部轮廓线颜色在【图层属性】对话框中,还可以设置图层的显示高度。
在其下拉列表中包括100%、200%和300%,选择不同的子选项,图层会呈现相应的高度。
改变选择。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash中的图层
在大部分图像处理软件中,都引入了图层(Layer)的概念,其功能的强大可见一斑。
灵活地掌握与使用图层,不但能轻松制作出种种特殊效果,还可以大大提高工作效率。
可以说,对图层技术的掌握,无论是 Flash ,还是其他图形处理软件,都是新手进阶的必经之路。
那么,什么才是图层呢?一个图层,犹如一张透明的纸,上面可以绘制任何事物或书写任何文字,所有的图层叠合在一起,就组成了一幅完整的画。
提示:层有两大特点:除了画有图形或文字的地方,其他部分都是透明的,也就是说,下层的内容可以通过透明的这部分显示出来;图层又是相对独立的,修改其中一层,不会影响到其他层。
提示:上面对图层的理解,不仅适合于 Flash ,对其他图形处理软件,如 Photoshop 、PaintShop 、Fireworks 等都是有效的。
一.层的状态:
在 Flash 中,层有四种状态,如图一:
:表明此层处于活动状态,可以对该层进行各种操作;
:表明此层处于隐藏状态,即在编辑时是看不见的,同时,处于隐藏状态的图层不能进行任何修改。
这就告诉我们一个小技巧,当我们要对某个图层进行修改又不想被其他层的内容干扰时,可以先将其他图层隐藏起来。
:表明此层处于锁定状态,被锁定的图层无法进行任何操作。
在 Flash 制作中,大家应该养成个好习惯,凡是完成一个层的制作就立刻把它锁定,以免误操作带来麻烦。
:表明此层处于外框模式。
处于外框模式的层,其上的所有图形只能显示轮廓。
请注意,其他图层都是实心的方块,独有此层是外框形式。
提示:外框模式只能显示图形轮廓的功能,有什么作用呢?当我们在进行多图层的编辑,特别是要对几个图层的对象进行比较准确的定位时,外框模式就非常有用了,因为我们可以仅仅凭轮廓的分布来准确地判断他们的相对位置。
二.层的基本操作:
1.新建一个图层:
2.给图层改名:
3.选择某个图层或某几个图层:
用鼠标点一下该图层就选定了图层;在工作区域选中一个物件,按住 Shift 键,再选择其他层的物件就可以选择多个图层。
4.拷贝某个图层:
先选中要复制的图层,再调用编辑/拷贝所有帧命令,再创建一个新层,并调用编辑)/粘贴命令就行了。
5.改变层的顺序:
我们已经知道,上面层的内容会遮盖下层的内容,下层内容只能通过上层透明的部分显示出来,因此,常常会有重新调整层的排列顺序的操作。
要改变它们的顺序,非常简单,用鼠标拖住该层,然后向上或向下拖到合适的位置就行了。
实例教学:制作两个赛跑的小球。
提示:在动作补间动画中,帧属性面板中改变“简易”的数值,可以改变运动的加速度。
加速运动:将简易的值改变为负数,—1~-100.
减速运动:将简易的值改变为正数,1~100.
匀速运动:将简易的值改为0。
