补间动画和制作方法
《动作补间动画》ppt课件信息技术八上

制作游戏
在游戏开发中,动作补间 动画常用于实现角色的动 作,如行走、跳跃、攻击 等。
制作课件
在课件制作中,动作补间 动画可以用于模拟实验、 演示流程等场景,增强课 件的互动性和表现力。
02
动作补间动画制作流程
创建动画角色
角色设计
根据主题和故事情节,设 计出符合要求的动画角色, 包括角色的外观、服装、 发型等。
要点一
总结词
要点二
详细描述
动画效果不符合预期要求,或者在播放过程中出现卡顿、 延迟等现象。
这可能是由于计算机性能不足、软件兼容性问题或者动画 制作过程中的一些细节问题所导致的。解决方案是优化计 算机性能,升级软件版本,同时检查动画制作过程中的细 节问题,如文件大小、图像质量等,以获得更好的动画效 果。如果动画出现卡顿现象,可以尝试降低图像质量或者 优化动画参数,以减轻计算机负担。
导出动画
完成调整后,将动画导出为视频文件或GIF格式,以便分享和观看。
03
动作补间动画的进阶技巧
使用透明度变化制作动画
总结词
通过调整对象的透明度,可以在动画中实现渐变效果,增强视觉冲击力。
详细描述
在Flash或其他动画制作软件中,选择要应用透明度变化的图层或对象,然后在属性面板中找到“透明度”选项 ,调整透明度的百分比或选择不同的透明度效果,如渐变、淡入淡出等。在时间轴中设置关键帧,并在不同关键 帧上设置不同的透明度值,即可创建透明度变化的动作补间动画。
05
动作补间动画的案例展示
案例一:小球弹跳动画
总结词
生动形象地展示了动作补间动画的原理和效果。
详细描述
小球弹跳动画通过制作小球在初始位置和结束位置之间的运动路径,并利用动 作补间动画技术,使小球在两个关键帧之间自动生成平滑的弹跳效果。
补间动画及其制作方法

补间动画及其制作法补间动画分为动作补间动画和和形状补间动画。
下面分别进行讲解。
一、动作补间动画1、什么是动作补间动画动作补间动画,也叫运动动画。
就是在一个关键帧上放置一个元件,然后在另一个关键帧上改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
动作补间动画(运动动画)只对单一的对象有效,如果想让多个对象同时运动,必须将它们放在不同的层上,分别制作运动动画。
2、创建动作补间动画的法A、在时间轴面板上动画开始播放的地创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目(对象)。
B、在动画要结束的地创建或选择一个关键帧并设置该元件的属性。
C、再单击开始帧,在【属性】面板上单击【补间】旁边的下拉列表,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【创建补间动画】,就建立了“动作补间动画3、小结A、构成动作补间动画的元素可以是元件(包括影片剪辑、图形元件、按钮)、文本、位图、矢量组合等等,但不能是形状,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出理想的动画效果。
B、用鼠标单击补间动画属性面板中【简易】右边的按钮,弹出拉动滑杆,拖动上面的滑块,可设置参数值,当然也可以直接在文本框中输入具体的数值,设置完后,补间动作动画效果会以下面的设置作出相应的变化。
在-1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的向加速补间。
在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的向减慢补间。
如果在默认情况下,补间帧之间的变化速率是不变的。
二、形状补间动画1、什么是形状补间动画形状补间动画就是在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
补间动画

补间动画逐帧动画可以实现一些精致的动画,但如果所有的课件都采用这种动画类型,那就无从谈制作效率了。
要实现简单的位移效果,可以利用补间动画来实现动画模拟效果。
补间动画,就是指只要做好了起点关键帧和终点关键帧的图像,FLASH就会自动补上中间的动画过程。
FLASH可以创建两种类型的补间动画:动作补间动画和形状补间动画。
补间是补足区间的简称,是指只要做好起点关键帧和终点关键帧的图形,FLASH就会自动补上中间的动画过程。
因此,要构成动作补间动画,同一个图层上至少要有两个不同位置的关键帧。
运用动作补间动画,可以通过改变元件实例的大小、位置、颜色、透明度和旋转等种种属性,做出精彩的效果。
注意:补间动画适用的对象必须是元件、文字、位图或组对象,而不能是形状。
如果是形状,则应先将形状转换为“元件”或“群组对象”。
补间动画的参数设置:1、缩放在制作补间动画时,若在终点关键帧上更改了动画对象的大小,而且选择了“缩放”这个选项,就可以将大小变化的动画效果补出来。
如果没有选择,大小变化的动画效果就补不出来。
默认情况下,“缩放”选项自动被选择。
2、缓动●设置数值在[-1,-100]中,动画运动的速度从慢到快,朝运动结束的方向加速补间。
●设置数值在[1,100]中,动画运动的速度从快到慢,朝运动结束的方向减速补间。
●默认情况下,补间帧之间的变化速率不变。
3、旋转●选择“无”:禁止元件旋转;●选择“自动”:使元件在需要最小动作的方向上旋转对象一次;●选择“顺时针”或“逆时针”:输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
动画补间动画(一)——置换反应的微观现象操作过程:1、布局场景:插入4个图层,分别命名为:背景、标题、氢原子、氧原子、氢原子、铜原子。
绘制或导入课件所需的图形元件:铜原子、氧原子、氢原子等。
(已在库中,随时可以拖放到舞台中。
)2、在“铜原子”图层,将“铜原子”图形元件拖放到舞台的左边。
选择该图层的第5帧,右击,选择“插入关键帧”;再分别选择第20、35、50帧,按F6插入关键帧。
Flash形状补间动画详解及实例

Flash 8 形状补间动画详解及实例形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
文档来自于网络搜索图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
文档来自于网络搜索2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
文档来自于网络搜索图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
形状补间动画制作流程及要点

形状补间动画制作流程及要点1. 简介形状补间动画是一种通过改变形状来实现动画效果的技术。
它可以用于创建各种类型的动画,如图标的变化、文字的转换等。
本文将详细描述形状补间动画的制作流程及要点,以帮助读者更好地掌握这一技术。
2. 准备工作在开始制作形状补间动画之前,我们需要做一些准备工作。
a. 确定需求我们需要明确动画的需求和目标。
考虑以下问题: - 动画的主题是什么? - 动画的目标受众是谁? - 动画需要传达什么信息?这些问题将帮助我们确定动画的风格、内容和效果。
b. 收集素材接下来,我们需要收集相关素材。
这包括但不限于: - 图片:用于形状变化的起点和终点图片。
- 字体:如果涉及文字转换,我们需要选择合适的字体。
- 音频:如果需要添加音效,我们可以准备相应的音频文件。
c. 工具准备为了制作形状补间动画,我们需要使用一些专业的动画制作工具。
以下是一些常用的工具: - Adobe After Effects:功能强大,适用于各种类型的动画制作。
- Blender:免费、开源的3D建模和动画软件。
- SVG编辑器:用于编辑矢量图形。
选择合适的工具取决于个人偏好和项目需求。
3. 制作步骤一旦准备工作完成,我们可以开始制作形状补间动画了。
下面是一个基本的制作流程,可以根据需求进行调整。
a. 创建项目在动画制作工具中创建一个新项目。
设置项目的分辨率、帧速率和持续时间等参数。
b. 导入素材将之前收集的素材导入到项目中。
这包括起点和终点图片、字体文件等。
c. 创建关键帧在时间轴上选择起点帧和终点帧,创建关键帧。
关键帧是动画中重要的时间点,用于定义形状变化的起点和终点。
d. 定义形状变化根据需求,使用工具提供的功能进行形状变化定义。
以下是一些常用技术:i. 形状插值使用形状插值功能,在起点和终点形状之间创建平滑过渡效果。
这可以通过控制点、路径和曲线来实现。
ii. 形状变形使用形状变形工具,对起点形状进行变形,以达到终点形状的效果。
动作补间动画知识点总结

动作补间动画知识点总结动作补间动画是一种流行的动画制作技术,它可以让画面中的元素在不同位置,大小和角度之间流畅地过渡。
这种技术常用于电影,电视节目,广告和网站等。
本文将介绍有关动作补间动画的知识点,包括其工作原理,制作流程,常用工具和应用场景等。
一,动作补间动画的工作原理动作补间动画是通过在关键帧之间插入中间帧来模拟物体的运动。
关键帧是指动画中的重要帧,它们定义了物体的位置,大小和角度等属性。
而中间帧则是根据关键帧的信息自动生成的,用来平滑地过渡物体的运动。
动作补间动画的工作原理可以用以下步骤来说明:1.首先,动画师需要确定物体的起始位置和结束位置,以及在这两个位置之间的运动路径。
2.然后,动画师在起始位置和结束位置之间插入若干关键帧,每个关键帧定义了物体在某一时刻的属性,比如位置,大小和角度等。
3.接下来,动画制作软件会根据这些关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
总的来说,动作补间动画的工作原理就是通过在关键帧之间插入中间帧来模拟物体的运动,从而实现运动的流畅过渡。
二,动作补间动画的制作流程动作补间动画的制作流程包括以下几个步骤:1.确定动画的目标首先,动画师需要确定动画的目标,比如是制作一个人物的行走动作,还是制作一个物体的旋转动画等。
这个步骤非常重要,因为它决定了接下来的制作方向。
2.绘制关键帧一旦确定了动画的目标,动画师就可以开始绘制关键帧了。
关键帧可以用传统的动画绘制工具比如铅笔和纸,也可以用数字绘图软件比如Adobe Photoshop和Procreate等。
3.插入中间帧绘制好关键帧后,动画师需要使用动画制作软件比如Adobe Animate和Toon Boom等,来插入中间帧。
这些软件会根据关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.微调中间帧最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
神奇飞熊——创建补间动画(21张PPT)

影片剪辑元件“小熊”的效果图
步骤3:新建图层,重命名为“头”,绘制小熊头。分别在第25、33帧插入关键帧,绘制小熊的不同口形,完成小熊讲话的效果设置,在第50帧插入帧,如图所示。
镜头景深变化的牧场风光
谢 谢
同学们再见!
授课老师:
时间:2024年9月1日
2024课件
同学们再见!
授课老师:
时间:2024年9月1日
使用“任意变形工具”调整“小熊”形态
步骤5:选择第45帧的“小熊”,使用“任意变形工具”,将实例的中心点移至最底部,调整“小熊”形态,产生弹性压缩、压扁效果,如图所示。
(2)制作影片剪辑元件的运动“模糊”效果
步骤1:选择第30帧的“小熊”,在“属性”面板中选择“滤镜”,添加“模糊”滤镜效果,模糊X、Y值设为26像素、26像素,品质选择“高”,如图所示。 步骤2:选择第42帧的“小熊”,在“属性”面板中选择“滤镜”,将模糊X、Y值设为0、0。
绘制影片剪辑元件“小熊”
步骤4:新建图层,重命名为“花环”,给小熊戴上美丽的花环,在第50帧插入帧,完成后如图所示。
4.制作小熊从天而降的补间动画
(1)为了制作小熊从天而降的动态效果,需要制作补间动画。 步骤1:回到“场景1”的编辑状态,在图层“右边的树”上新建图层,重命名为“飞熊”。在第30帧插入关键帧,将影片剪辑元件“小熊”拖放到舞台上,如图所示。
“转换为元件”对话框
步骤3:使用“选择工具”选中图片,执行“修改”→“转换为元件”命令,将导入的图片转换为图形元件,命名为“背景”,如图所示。
(2)导入外部文件中的图形元件“树木”
Flash8制作形状补间动画

学习目标
掌握形状补间动画的原理和创建方法 。 使用形状补间动画表现事物变化的过程 。 掌握形状提示点的原理和使用方法 。 使用形状提示点动画表现舌头摆动效果的方法 。
• 5.1 • 5.2 • 5.3
本章大纲
形状补间动画原理 形状提示点原理 课后作业
5.1 形状补间动画原理
图5-45 设计思路及效果
1、素材准备。 (1)新建一个Flash文档,文档所有属性使用默认参数 。
图5-3 绘制圆形
图5-4 绘制树叶
3、在第20帧处,首先删除“圆”,然后填充树叶,效果如图5-5 所示。
#FFFFFF
#339900
【颜色】面板
图5-5 填充树叶
树叶效果
4、在第40帧处插入关键帧,然后调节树叶的颜色效果如图5-6所示
#FFFFFF
#CC9900
树叶效果
【颜色】面板
5、在第60帧处将树叶移出舞台。 6、选中第1帧,然后在【属性】面板的【补间】下拉列表中选择“ 形状”选项,如图5-7所示。则创建出第1帧~第20帧之间的形状补 间动画 。
图5-26 【库】面板
图5-27 导入背景图片
4、将“背景”图层锁定,在“背景”图层上新建并重命名图层, 直到图层效果如图5-28所示,并在所有图层的第20帧处插入帧 。
5、选择“红桃2参考”图层,将【库】面板中的“红桃2参考图” 图形元件拖入到舞台中,并相对舞台居中对齐。在【属性】面 板中设置其【Alpha】参数为“50%”,效果如图5-29所示。
图5-23 最终场景效果
图5-24 制作完成后的【时间轴】效果
(8)保存测试影片,一株美丽的花儿浪漫绽放的动画效果制作完 成。
动作补间动画制作教案

动作补间动画制作教案章节一:动作补间动画概述教学目标:1. 了解动作补间动画的概念和作用。
2. 掌握动作补间动画的基本原理。
教学内容:1. 动作补间动画的定义。
2. 动作补间动画的应用场景。
3. 动作补间动画的基本原理。
教学活动:1. 引入动作补间动画的概念。
2. 展示动作补间动画的实例。
3. 解释动作补间动画的基本原理。
章节二:制作简单的动作补间动画教学目标:1. 掌握制作简单动作补间动画的步骤。
2. 能够运用动作补间动画制作基本动作。
教学内容:1. 制作简单动作补间动画的步骤。
2. 动作补间动画的关键帧设置。
教学活动:1. 讲解制作简单动作补间动画的步骤。
2. 演示制作简单动作补间动画的过程。
3. 学生实践制作简单动作补间动画。
章节三:复杂动作补间动画的制作教学目标:1. 掌握制作复杂动作补间动画的技巧。
2. 能够制作具有多个关键帧的动作补间动画。
教学内容:1. 制作复杂动作补间动画的步骤。
2. 多个关键帧的设置和调整。
教学活动:1. 讲解制作复杂动作补间动画的步骤。
2. 演示制作复杂动作补间动画的过程。
3. 学生实践制作复杂动作补间动画。
章节四:动作补间动画的优化教学目标:1. 了解动作补间动画的优化方法。
2. 掌握优化动作补间动画的技巧。
教学内容:1. 动作补间动画的优化方法。
2. 优化动作补间动画的技巧。
教学活动:1. 讲解动作补间动画的优化方法。
2. 演示优化动作补间动画的过程。
3. 学生实践优化动作补间动画。
章节五:动作补间动画的综合应用教学目标:1. 能够综合运用动作补间动画制作复杂的动画效果。
2. 掌握动作补间动画在实际项目中的应用。
教学内容:1. 动作补间动画的综合应用实例。
2. 动作补间动画在实际项目中的应用。
教学活动:1. 讲解动作补间动画的综合应用实例。
2. 演示动作补间动画在实际项目中的应用。
3. 学生实践运用动作补间动画制作复杂的动画效果。
章节六:动作补间动画与传统补间动画的比较教学目标:1. 理解动作补间动画和传统补间动画的区别。
《Flash动画制作课程》两种补间动画教案

《Flash动画制作课程》两种补间动画教案第一章:补间动画概述1.1 补间动画的概念1.2 补间动画的作用1.3 补间动画的类型1.4 补间动画的制作流程第二章:传统补间动画2.1 传统补间动画的原理2.2 传统补间动画的制作步骤2.3 传统补间动画的关键帧设置2.4 传统补间动画的调整与优化第三章:补间形状动画3.1 补间形状动画的概念3.2 补间形状动画的制作步骤3.3 补间形状动画的调整与优化3.4 补间形状动画的应用实例第四章:补间动画的制作技巧4.1 补间动画的制作注意事项4.2 补间动画中的关键技巧4.3 补间动画与传统动画的结合4.4 补间动画在实际项目中的应用第五章:补间动画的综合实践5.1 实践项目一:制作简单的传统补间动画5.2 实践项目二:制作补间形状动画5.3 实践项目三:结合补间动画与传统动画制作复杂动画5.4 实践项目四:制作补间动画广告第六章:补间动画的性能优化6.1 补间动画性能影响因素6.2 优化补间动画的步骤6.3 常用的性能优化技巧6.4 性能优化在实际项目中的应用第七章:补间动画与交互设计7.1 补间动画在交互设计中的应用7.2 交互式补间动画的制作步骤7.3 常用的交互设计元素及效果7.4 交互式补间动画的实际项目案例第八章:补间动画在游戏制作中的应用8.1 补间动画在游戏制作中的重要性8.2 游戏中的常见补间动画类型8.3 游戏补间动画的制作流程8.4 游戏补间动画的实际应用案例第九章:补间动画在移动端应用的制作9.1 移动端补间动画的特点9.2 移动端补间动画的制作工具9.3 移动端补间动画的制作步骤9.4 移动端补间动画的实际项目案例第十章:补间动画的创新与拓展10.1 补间动画的新技术与发展趋势10.2 补间动画在虚拟现实中的应用10.3 补间动画在增强现实中的应用10.4 补间动画的创新实践与拓展思路重点和难点解析重点一:补间动画的原理和作用解析:理解补间动画的基本原理对于制作高质量的动画至关重要。
第5课神奇的变化——制作形状补间动画教学设计

第5课神秘的变化——制作形状补间动画教学设计1教学目标1. 知识与技能(1) 了解形状补间动画的原理。
(2) 学会制作形状补间动画。
(3) 初步掌握“文字”工具的使用。
(4) 进一步理解关键帧的意义。
2. 过程与方法(1) 通过学习“孙悟空七十二变”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其它简单的形状补间动画。
(2) 通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。
(3) 通过自主练习和创作,进一步加深对形状补间动画制作的了解与掌握。
3. 情感态度价值观(1) 培养同伴协作互助,寻求解决问题的方法,形成合作探究的学习氛围。
(2) 培养学生的逻辑思维能力,在引导学生完成任务的过程中,培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。
(3) 通过学生动手操作,体验成功的喜悦,激发学生的学习热情。
2学情分析本节课的授课对象是六年级的学生,该学段的学生具备了一定的信息素养,掌握了信息技术的基本知识和操作技能,并且乐于主动尝试、动手探索,喜欢挑战。
学生较为反感老师的说教,更多的愿意自己去思索、发现以及动手创作,因此在教学过程中尽量简化老师讲授的部分,更多的是引导学生自主探究,共同学习,将时间更多的留给学生去探索。
在探究学习任务上,尽量发挥部分基本功好的学生的帮带作用,开展合作学习,使全体学生能够通过互助或自主探索获取新知,充分照料到每个学生,让学生体会到学习的乐趣。
在此之前,学生已经学习并掌握了Flash的基础知识,有了相应的Flash动画制作的知识与技能。
本节课通过设置形状补间动画,自动产生变形效果,让学生进一步领略Flash自动生成动画的神秘功能,体验Flash动画特殊的表现魅力,形成对Flash动画的热爱,激发学习和创作Flash动画作品的兴趣。
在此基础上,了解Flash形状补间动画的更多用途,学会设计和制作相应的Flash作品,从而进一步激发学生对信息技术课的兴趣以及Flash动画作品制作的热爱。
运动补间动画(制作要点)

运动补间动画运动渐变动画(以后简称运动动画)是Flash中最常用的动画类型,它可以制作出图形移动、旋转或缩放效果的动画,可以对图形的属性,如颜色、透明度等进行转化。
运动动画的对象是位图、文本或元件。
Flash中绘制的图形不可以直接参与运动动画的,在让它们参与运动动画之前必须先进行对所绘制的图形进行群组化处理:组合或转换为元件。
当位图或是组合图形参与运动动画,系统会自动将第一帧的位图或组合图形转换为补间元件,存放在库里面。
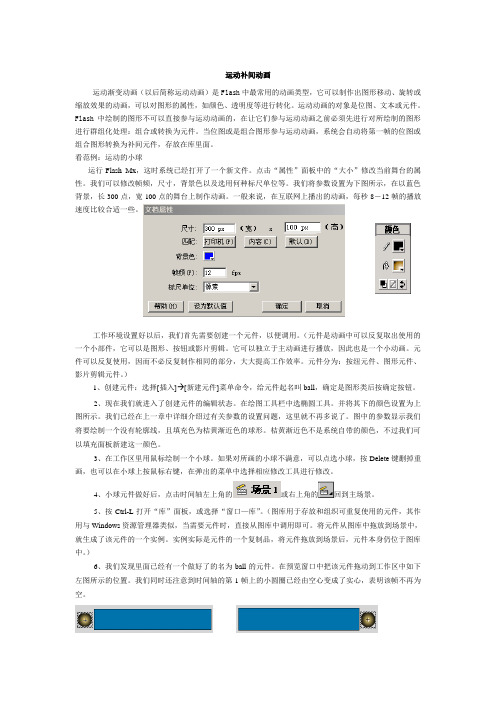
看范例:运动的小球运行Flash Mx,这时系统已经打开了一个新文件。
点击“属性”面板中的“大小”修改当前舞台的属性。
我们可以修改帧频,尺寸,背景色以及选用何种标尺单位等。
我们将参数设置为下图所示,在以蓝色背景,长300点,宽100点的舞台上制作动画。
一般来说,在互联网上播出的动画,每秒8-12帧的播放速度比较合适一些。
工作环境设置好以后,我们首先需要创建一个元件,以便调用。
(元件是动画中可以反复取出使用的一个小部件,它可以是图形、按钮或影片剪辑。
它可以独立于主动画进行播放,因此也是一个小动画。
元件可以反复使用,因而不必反复制作相同的部分,大大提高工作效率。
元件分为:按纽元件、图形元件、影片剪辑元件。
)1、创建元件:选择[插入] [新建元件]菜单命令,给元件起名叫ball,确定是图形类后按确定按钮。
2、现在我们就进入了创建元件的编辑状态。
在绘图工具栏中选椭圆工具。
并将其下的颜色设置为上图所示。
我们已经在上一章中详细介绍过有关参数的设置问题,这里就不再多说了。
图中的参数显示我们将要绘制一个没有轮廓线,且填充色为桔黄渐近色的球形。
桔黄渐近色不是系统自带的颜色,不过我们可以填充面板新建这一颜色。
3、在工作区里用鼠标绘制一个小球。
如果对所画的小球不满意,可以点选小球,按Delete键删掉重画,也可以在小球上按鼠标右键,在弹出的菜单中选择相应修改工具进行修改。
4、小球元件做好后,点击时间轴左上角的或右上角的回到主场景。
形状补间动画制作流程及要点

形状补间动画制作流程及要点一、引言形状补间动画是一种常用于动画制作中的技术,通过在连续的关键帧之间插入形状变化,实现对象的平滑过渡,达到动态的效果。
本文将详细介绍形状补间动画的制作流程及要点,以帮助读者更好地掌握这一技术。
二、制作流程1. 规划动画效果在开始制作形状补间动画之前,首先需要明确动画的整体效果和要表达的意图。
这包括选择合适的形状变化、确定关键帧的数量和位置等。
2. 创建对象并设置关键帧在动画制作软件中创建对象,并为其设置关键帧。
关键帧是动画中的重要帧,定义了对象在不同时间点上的位置、形状等属性。
3. 插入形状变化通过在关键帧之间插入形状变化,实现对象的平滑过渡。
可以使用平移、缩放、旋转等操作来改变对象的形状。
4. 调整时间曲线为了使形状补间动画更加自然流畅,可以调整关键帧之间的时间曲线。
时间曲线决定了对象在不同时间点上的运动速度和变化程度。
5. 添加辅助效果在形状补间动画中,可以添加一些辅助效果来增强视觉效果,如颜色渐变、阴影等。
这些效果可以通过调整对象的属性或添加特殊的效果层来实现。
6. 调整动画参数根据需要,可以调整动画的播放速度、循环模式和重复次数等参数,以达到理想的效果。
7. 预览和导出动画在制作完成后,可以通过预览功能来检查动画效果。
如果满意,可以将动画导出为所需的格式,如视频或动画文件。
三、制作要点1. 控制关键帧的数量关键帧的数量对于形状补间动画的效果起着重要的作用。
过少的关键帧可能导致动画过于生硬,而过多的关键帧则会增加制作的难度和复杂度。
因此,需要根据实际需求合理地控制关键帧的数量。
2. 平滑过渡关键帧之间的形状变化形状补间动画的核心是在关键帧之间实现对象形状的平滑过渡。
在插入形状变化时,应该注意保持平滑的过渡效果,避免出现形状突变或变形不自然的情况。
3. 注意时间曲线的调整时间曲线的调整对于形状补间动画的流畅度和自然度至关重要。
可以通过缓入缓出等方式调整时间曲线,使得动画的速度和变化程度更加符合预期。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
动作补间动画制作教案

动作补间动画制作教案章节一:动作补间动画概述教学目标:1. 了解动作补间动画的概念和作用。
2. 掌握动作补间动画的基本原理。
教学内容:1. 动作补间动画的定义。
2. 动作补间动画与传统动画的区别。
3. 动作补间动画的应用场景。
4. 动作补间动画的基本原理。
教学活动:1. 引入动作补间动画的概念。
2. 对比传统动画和动作补间动画。
3. 展示动作补间动画的应用场景。
4. 解释动作补间动画的基本原理。
章节二:动作补间动画制作准备教学目标:1. 熟悉动作补间动画制作的基本流程。
2. 掌握相关软件工具的使用。
教学内容:1. 动作补间动画制作的基本流程。
2. 相关软件工具的使用方法。
1. 介绍动作补间动画制作的基本流程。
2. 演示相关软件工具的使用方法。
3. 学生实际操作,熟悉软件工具。
章节三:制作简单的动作补间动画教学目标:1. 能够制作简单的动作补间动画。
2. 掌握关键帧的设置和调整。
教学内容:1. 制作简单动作补间动画的步骤。
2. 关键帧的设置和调整方法。
教学活动:1. 讲解制作简单动作补间动画的步骤。
2. 演示关键帧的设置和调整方法。
3. 学生实际操作,制作简单的动作补间动画。
章节四:复杂动作补间动画制作教学目标:1. 能够制作复杂的动作补间动画。
2. 掌握路径跟随和变形动画的制作。
教学内容:1. 制作复杂动作补间动画的步骤。
2. 路径跟随和变形动画的制作方法。
1. 讲解制作复杂动作补间动画的步骤。
2. 演示路径跟随和变形动画的制作方法。
3. 学生实际操作,制作复杂的动作补间动画。
章节五:动作补间动画的优化和调试教学目标:1. 学会优化和调试动作补间动画。
2. 掌握常见的优化和调试技巧。
教学内容:1. 动作补间动画优化和调试的重要性。
2. 常见的优化和调试技巧。
教学活动:1. 讲解动作补间动画优化和调试的重要性。
2. 演示常见的优化和调试技巧。
3. 学生实际操作,优化和调试制作的动作补间动画。
章节六:动作补间动画与音频的结合教学目标:1. 学会将音频与动作补间动画结合。
AE补间动画制作

AE补间动画制作AE(Adobe After Effects)是一款广泛应用于电影、电视、广告和动画制作中的专业视觉效果与动态图形制作软件。
它的强大功能和灵活性使得AE成为了许多创作者和设计师们的首选工具。
本文将介绍AE中的补间动画制作技巧和一些常用的方法。
首先,补间动画是指在连续的关键帧之间创建平滑的动画过渡效果。
在AE中,我们可以通过两种方式来创建补间动画:关键帧动画和形状层动画。
关键帧动画:关键帧动画是最常见的动画制作方式,它通过在时间轴上设置关键帧来定义物体在不同时间点的位置、旋转、缩放等属性。
以下是创建关键帧动画的步骤:1. 在AE中导入需要制作动画的素材,可以是图片、视频或者文字等。
2. 将素材拖动到合成窗口中的时间轴上,选择需要操作的图层。
3. 定位时间轴到动画起始的位置,设置图层的初始属性,如位置、缩放、透明度等。
4. 将时间轴定位到动画结束的位置,调整图层的属性,创建新的关键帧。
AE会自动计算关键帧之间的补间动画效果。
5. 可以通过调整关键帧之间的位置、缩放、曲线等属性,来修改动画的运动轨迹和速度。
形状层动画:形状层动画是指通过调整形状层的路径和属性来实现动画效果。
以下是创建形状层动画的步骤:1. 在AE中创建一个新的合成,选择图层类型为形状层。
2. 在合成中绘制所需的形状,可以使用矩形工具、椭圆工具或者钢笔工具等。
3. 选择路径工具,点击形状层的路径,并调整路径的关键帧来改变形状的形状和大小。
4. 可以通过添加形状效果(如填充、描边、渐变等)和调整属性(如透明度、旋转、扭曲等)来给形状层添加更多的动画效果。
除了这些基础的补间动画制作方法,AE还提供了丰富的插件和工具来增强动画效果的创造力。
例如,可以使用“蒙版”和“遮罩”来创建复杂的遮挡和混合效果;使用“形变”工具来实现形状的变形和扭曲效果;使用“粒子效果”来模拟自然的粒子运动等。
在制作补间动画时,还有一些注意事项需要牢记:1. 动画的速度和运动轨迹需要合理设计,保证动画的流畅性和自然性。
动画制作技术—补间动画(现代教育技术课件)

学习目标
01 理解补间动画与传统补间动画的区别 02 掌握补间动画的制作技巧和路径编辑方法 03 运用动画预设为对象添加动画 04 运用补间动画的制作技巧制作动画作品
补间动画
补间动画:同一对象在两个关键 帧中的变化。
使用对象:元件实例和文本
补间属性:位置、旋转、颜色、 透明度、缩放和倾斜等。
制作方法:先创建补间动画,然后 插入关键帧,再对对象的属性进行 调节,或在“动画编辑器”面板中 调节。
关键帧:实心菱形,关键帧之间的 过渡没有实线箭头。
编辑补间动画的路径
1、更改某帧补间对象的位置:选择工具 2、移动整个补间动画路径:选择工具 3、修改路径形状:选择工具和部分选取工具
【实例】蝴蝶沿路径的运动02
【实训】小兔弹吉他
要求:利用已给的素材, 利用补间动画完成小兔弹吉他 中音符的运动。并学习“拆分 动画”命令的使用。
flash补间动画

补间形状与补间动画内容一、补间形状——窗帘飘动步骤如下:一、创建影片文档和制作动画背景1、新建一个flash 8影片文档,设置舞台背景颜色为淡蓝色,其他保持默认。
2、将“图层1”从新命名为“风景”,执行【文件】→【导入】→【导入到舞台】命令,将外部图像文件“风景.jpg”导入到场景中。
将风景图片缩小到合适尺寸,选择第80帧,按F5键,增加一个普通帧,以延伸风景图片。
3、新添加一个图层,并将这个图层重新命名为“窗户”。
在这个图层上,选择工具箱中的【矩形工具】,设置“笔触颜色”为无,“填充色”为淡黄色,在场景中绘制出一个长方形的窗帘盒。
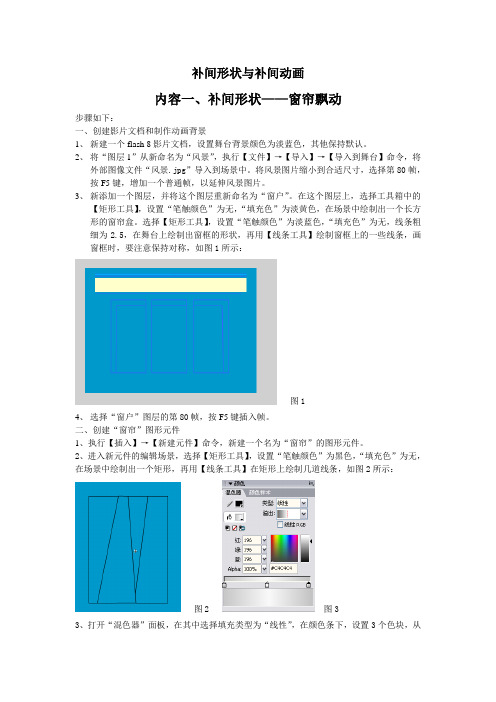
选择【矩形工具】,设置“笔触颜色”为淡蓝色,“填充色”为无,线条粗细为2.5,在舞台上绘制出窗框的形状,再用【线条工具】绘制窗框上的一些线条,画窗框时,要注意保持对称,如图1所示:图14、选择“窗户”图层的第80帧,按F5键插入帧。
二、创建“窗帘”图形元件1、执行【插入】→【新建元件】命令,新建一个名为“窗帘”的图形元件。
2、进入新元件的编辑场景,选择【矩形工具】,设置“笔触颜色”为黑色,“填充色”为无,在场景中绘制出一个矩形,再用【线条工具】在矩形上绘制几道线条,如图2所示:图2 图33、打开“混色器”面板,在其中选择填充类型为“线性”,在颜色条下,设置3个色块,从左到右,依次设置为灰色(#c8c8c8)、白色(#fafafa)和灰色(#c4c4c4),设置如图3所示:4、选择【颜料桶工具】,选择“选项”中的【封闭大空隙】命令。
这样填充以后,窗帘就形成几个颜色快,给人感觉是柔软的纱帘在垂下时形成的褶皱,如图4所示:图4 图55、按【delete】键把轮廓线条删除,并用【选择工具】调整窗帘的形状,然后,选择整个窗帘形状,执行【修改】→【形状】→【优化】命令,使它变得有一定弧度,比较圆滑,如图5所示:6、分别选择第35帧和第80帧,分别插入关键帧,然后建立第1帧到第35帧之间的补间形状,第35帧到第80帧之间的补间形状。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
补间动画及其制作方法补间动画分为动作补间动画和和形状补间动画。
下面分别进行讲解。
一、动作补间动画1、什么是动作补间动画动作补间动画,也叫运动动画。
就是在一个关键帧上放置一个元件,然后在另一个关键帧上改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
动作补间动画(运动动画)只对单一的对象有效,如果想让多个对象同时运动,必须将它们放在不同的层上,分别制作运动动画。
2、创建动作补间动画的方法A、在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目(对象)。
B、在动画要结束的地方创建或选择一个关键帧并设置该元件的属性。
C、再单击开始帧,在【属性】面板上单击【补间】旁边的下拉列表,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【创建补间动画】,就建立了“动作补间动画3、小结A、构成动作补间动画的元素可以是元件(包括影片剪辑、图形元件、按钮)、文本、位图、矢量组合等等,但不能是形状,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出理想的动画效果。
B、用鼠标单击补间动画属性面板中【简易】右边的按钮,弹出拉动滑杆,拖动上面的滑块,可设置参数值,当然也可以直接在文本框中输入具体的数值,设置完后,补间动作动画效果会以下面的设置作出相应的变化。
在-1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
如果在默认情况下,补间帧之间的变化速率是不变的。
二、形状补间动画1、什么是形状补间动画形状补间动画就是在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
它包含“普通形状补间动画”和“精确形状补间动画”。
1) 普通形状补间动画的制作方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状(一般一帧中以一个对象为好),在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的一个形状补间动画就创建完毕。
2) 精确形状补间动画的制作方法以制作一个由山的图形变化为山字为例讲解。
具体步骤A、运行Flash CS3,新建Flash 文档,文档属性默认。
B、单击第1帧,手绘一座“山形”,并将其打散。
C、单击第50帧插入一个空白关键帧,然后输入一个“山”字,并将其打散。
并为第1帧到第50帧之间创建形状补间动画。
D、单击第1帧,为“山形”插入所需要的形状提示,然后单击第50帧,为“山”字插入所需要的形状提示。
E、进行影片测试(影片测试快捷键是“Enter+Ctrl”组合键)。
3、小结A、形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性很强。
其使用的元素多为用鼠标或绘图笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”才能创建变形动画。
形状补间动画有很强大的灵活性。
B、在制作精确形状补间动画时,一定要记住将对象打散,才能成功创建精确形状变化动画。
变形提示可根据实际需要进行添加。
《形状补间动画》教学设计一、教学目标:1、认知目标:熟练掌握绘图工具和关键帧的使用;分析实例理解形状补间动画的原理,熟练掌握创建形状补间动画的制作方法。
2、能力目标:在创作过程中培养学生的创新能力和动手操作的实践能力,培养学生触类旁通、举一反三的自学能力,自主设计形状渐变动画的例子。
3、情感目标:引导学生发挥想象,激发学生的创作欲望;培养学生敢于探索新事物,不断进取精神;促进学生相互学习合作交流。
二、教学重难点:形状补间动画的制作方法。
三、教学对象分析:通过前几节课的学习,学生已经掌握了利用工具绘画简单图形的技巧;初步掌握了制作动作补间动画的制作方法。
这一节课继续练习运用绘图工具绘制简单图形,以便学生将想象中的事物用简单线条绘画出来。
形状补间动画是入门的基本课程之一,要选好例子让学生模仿跟进.四、教学准备:Flash MX,多媒体教学平台,演示动画,教学视频。
五、教学过程:(一)导课(2分钟)在很多电影的特技里,经常看到类似这样的形状变形:一只小鸟变成一只蝴蝶,一条鱼变成一个乌龟等等,具体这个“变”是怎样做出来的呢,FLASH就有形状变形的本事,我们一起来看一下。
(展示动画:“小鸟”变“蝴蝶”)这个动画好看吗?学生:好看,你们想学吗?学生:想学,怎样做出来的?便是我们这节课要学习的容----《形状补间动画》(出示课题)。
通过本节课的学习,我们可以认识简单的形状变形是怎样做出来的,为今后深入学习动画制作做铺垫。
(二)新课(总计26分钟)先展示教学目标及教学重点、难点,然后讲授新课。
1、形状补间动画,即形状渐变动画,它的原理:某一个关键帧中的图形形状逐步过渡到另外一个关键帧中的图形形状。
所谓渐变就是有一个逐渐变化的过程。
(演示动画“热带鱼”变“乌龟”,加深理解)( 2分钟)大家再看这个动画是不是形状补间动画(演示动画“老鼠”变“小鸟”)问:这属于形状补间动画吗?学生:不是,因为动画里没有逐渐变化的过程。
如何创建这个动画呢?我们以“热带鱼”变“乌龟”为例,学习这个动画制作方法。
2、创建图形形状渐变动画-----“热带鱼”变“乌龟”(10分钟)操作方法和步骤如下:(1) 选择【开始】→【程序】命令,启动Flash MX。
(2)在第一个关键帧处,选择线条工具,绘制一条“热带鱼”的大体形状。
并将填充色设置为彩色;选择椭圆工具在鱼的头部绘制一个正圆,填充黑色,完成热带鱼的绘制。
(3) 在时间轴窗口的第40帧处单击鼠标右键,从弹出的快捷菜单中选择插入【关键帧】命令。
(任何动画都离不开关键帧)(4) 选中第40帧,利用箭头选取工具选择全部图形,按【Del】键删除图形。
接着在第40帧处,利用同样的方法用椭圆工具和画笔工具在舞台中绘制乌龟的身子头部、眼睛、四肢和尾巴,(5)选择第1帧到第40帧的任意一个帧,右击鼠标打开【帧】面板,在【没有】下拉列表中选择【图形】。
(6)经过上述步骤的操作后,形状渐变动画绘制完成。
选择【控制】→【测试影片】命令或按Ctrl+Enter组合键,观看测试效果,即可观察到该动画将从一条热带鱼逐渐变化成一只乌龟的过程,最后要保存文件。
指导学生做练习,教师巡堂,反馈,个别辅导总结学生作品,演示好的创作,发现问题及时纠正。
可能出现的问题一:某学生在画热带鱼,填充鱼身颜色的时候,用颜色填充工具怎么都填充不了。
原因分析、指导:使用放大镜工具调整视图大小,发现线条之间不是无缝结合,造成填充不了。
解决方法:填充工具可以有多种填充可能出现的问题二:某学生的变形动画变形不了,创建动画失败。
原因分析、指导:与上节课的容混淆,不清楚形状补间动画和动作补间动画的区别。
前面我们利用绘图工具绘制简单图形并做成动画,那么文字能否做成动画?3、创作文本形状渐变动画 ----“美丽的大新”转变成“大新欢迎您”(6分钟)演示动画“美丽的大新” 逐渐变成“大新欢迎您”。
先让学生自己动手操作文字与文字之间的形状渐变动画。
发现做出来的不是渐变动画,教师要说明(提示:形状补间动画只能对图形对象应用,对文字和图片必须要经过打散处理使之转变为离散图形后才能制作形状渐变动画。
)如何创建这个动画呢?操作具体步骤如下:(1)、在第1帧处输入文字“美丽的大新”,选中文字,选择【修改】→【分解组件】,(或按Ctrl+B)。
强调分解组件的作用就是将文字打散,使之转变为离散图形。
(2)、在第20帧处插入空白关键帧,输入:“大新欢迎您”用相同的方法将其打散。
(3)、单击选择第1帧到第40帧的任意一帧,鼠标右击打开【帧】面板,在【没有】下拉列表中选择【图形】。
(4)、单击【控制】→【测试影片】命令,观看测试效果,并保存文件。
通过以上学习,大家已经掌握了图形和文字形状渐变动画的制作方法,我们电脑里有很多图片,能不能把它做成变幻的图片?大家试一试4、创建图片形状渐变动画----变换的图片(6分钟)图片可以从【文件】→【导入】,也可以打开【库】面板,拖曳符号到舞台上,让学生自己操作,教师巡堂,反馈,个别辅导。
总结学生作品,演示好的创作,发现问题及时纠正。
(注意:将老鼠实体打散时,操作四次才能完成。
【文件】→【导入】的图片只须一次就可将实体打散)5、复杂图形的形状渐变动画(2分钟)教师以学生刚才创作的“老鼠”变“小鸟”讲解复杂图形的形状渐变动画:通过增加形变控制点来控制形变过程。
依靠这些控制点可以将初始形状与终止形状的各个部分进行对应。
(1)选中第1帧,选择【修改】→【转换】→【添加形状提示】,出现变形关键点的红色标记@,(2)在@处鼠标右击选择添加提示选项,再增加两个关键点,拖动其到其它位置。
(3)选中第20帧,可以看到在小鸟的图形上部,也有一个变形关键点@,而另外两个关键点都在它的下面,将它们分别拖到小鸟的两个不同位置。
(4)单击【控制】→【测试影片】,测试效果。
(三)小结(1分钟)(师生互动完成小结)本节课讲述了形状补间动画的原理,要求同学们能熟练掌握创建形状补间动画的方法。
并能熟练利用绘图工具绘制出美观的动画(四)巩固(11分钟)演示音乐动画歌曲“让我们荡起双浆”任务:运用本节课所学知识任意选题创作形状补间效果的动画。
1、图形与图形之间的动画。
2、文字与文字之间的动画。
制作要求:选题恰当,色彩搭配合理,动画效果美观。
学生作品完成后,教师组织学生互评,自评,相互学习观摩并总结操作过程。
《形状补间动画》教学反思形状补间动画是入门的基本课程之一,要选好例子让学生模仿跟进,本课程中的例子“热带鱼”变“乌龟”,既贴近生活,又能启发学生的创作灵感,学生会感兴趣去做练习。
讲新课前,我先演示了几幅事先做好FLASH动画例子,以激发学生的学习兴趣和创作灵感,让学生模仿跟进,然后加入到积极的思考当中,这样才能真正将知识做到活学活用。
本节课我将一些简单易做的动画让学生通过自己所想的办法去实现它,让他们通过思考后学会做这类动画的方法,而不是让他们只记操作步骤。
“热带鱼”变“乌龟”是flash动画制作形状渐变过程中上课时详细讲的例子,这个例子主要是让学生理解图形渐变过程中的形状渐变的制作方法,这个题目从一定程度上激发了学生学习制作的兴趣。
同时在学生模仿练习制作过程中还着重体现了同学之间的合作精神,培养了学生的互助协作的能力。
