Flash8动画制作案例教程》教案
Flash8.0-动画制作实例教材-I

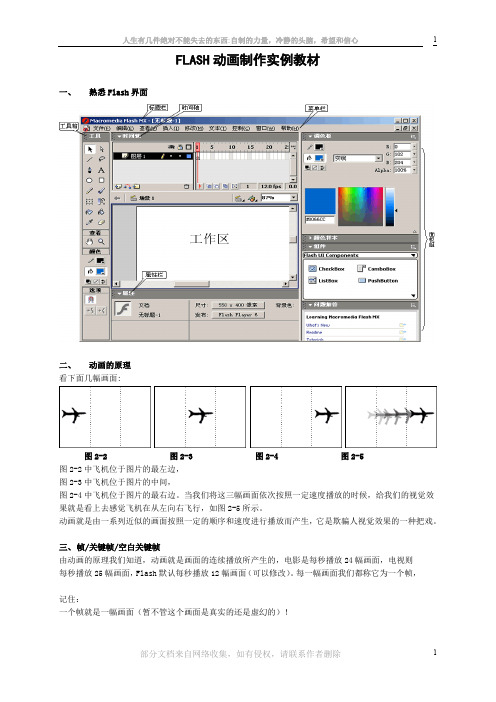
FLASH动画制作实例教材一、熟悉Flash界面二、动画的原理看下面几幅画面:图2-2 图2-3 图2-4 图2-5图2-2中飞机位于图片的最左边,图2-3中飞机位于图片的中间,图2-4中飞机位于图片的最右边。
当我们将这三幅画面依次按照一定速度播放的时候,给我们的视觉效果就是看上去感觉飞机在从左向右飞行,如图2-5所示。
动画就是由一系列近似的画面按照一定的顺序和速度进行播放而产生,它是欺骗人视觉效果的一种把戏。
三、帧/关键帧/空白关键帧由动画的原理我们知道,动画就是画面的连续播放所产生的,电影是每秒播放24幅画面,电视则每秒播放25幅画面,Flash默认每秒播放12幅画面(可以修改)。
每一幅画面我们都称它为一个帧,记住:一个帧就是一幅画面(暂不管这个画面是真实的还是虚幻的)!如图2-6所示上面的每个小格子就是一个帧,每个格子都分别代表着一幅画面,播放时按照帧的先后顺序由左向右进行。
你也许会问:“上面帧怎么还不一样啊?”对了,正是因为它们不一样才有了帧、关键帧、空白关键帧(也叫白色关键帧)这些名词。
空白关键帧我们先看第一个小格子,它里面有一个白色的小圆圈,它就是空白关键帧,里面什么内容都没有,一片空白。
用鼠标单击一下该空白关键帧,结果我们在下面的场景里看到的是一片空白区域如图2-7所示:关键帧第二个小格子里面是个实心的小黑点,它就是关键帧,里面有实际存在的内容,用鼠标单击该关键帧(或用鼠标按住帧上面红色滑块向后拖动到该帧),我们看到了一个黑色的圆,如图2-8所示:看来,关键帧和空白关键帧的区别就在于关键帧有实际的内容而空白关键帧没有。
空白关键帧+内容(比(Ctrl+A,D elet),读者不妨把图2-8中的圆删除可变形为:空白关键帧=关键帧-里面所有内容。
=关键帧。
如画个圆)看它是不是变成了和它前面一样的空白关键帧?帧关键帧后面的灰色部分都是普通帧,普通帧里面没有实际的内容,但是它却能将离它最近的关键帧的内容显示出来。
2024版年度《FLASH8基础》实践课课时教案4

FLASH8相关书籍
推荐一些经典的FLASH8教材和学习参考书 目,供学生深入学习和研究。
2024/2/2
网络教学视频
推荐一些优质的网络教学视频资源,供学生 课后自主学习和提升。
FLASH动画欣赏
提供一些优秀的FLASH动画作品欣赏链接, 激发学生的创作灵感和热情。
31
下一步学习计划安排
01
02
03
04
复习巩固
安排时间复习巩固本次课程所 学内容,确保知识点掌握牢固。
实践操作练习
增加实践操作练习的时间和难 度,提高自己的实践操作能力
和水平。
2024/2/2
拓展学习与研究
利用推荐的拓展延伸资源进行 拓展学习与研究,开阔视野并
提升专业素养。
课程预习与准备
提前预习下一节课程的内容并 做好相关准备工作,为后续学
评估自己对FLASH8基础知识的掌握程度,包括界面操作、绘图编辑、 元件库使用以及动画制作等方面。
实践操作能力
评价自己在实践操作中的表现,是否能够独立完成课程要求的实践任 务。
团队协作与交流
回顾自己在团队协作和交流中的表现,是否能够与同学有效沟通并共 同解决问题。
30
拓展延伸资源推荐
FLASH8官方教程
《FLASH8基础》实践课课 时教案4
2024/2/2
1
目录
2024/2/2
• 课程介绍与目标 • 基础知识回顾 • 实践操作:动画制作初步 • 进阶技巧:遮罩层与引导层应用 • 综合案例:制作简单交互课件 • 总结回顾与拓展延伸
2
01 课程介绍与目标
2024/2/2
教案-flash8图层

教案-flash8图层第一篇:教案-flash8图层3.1 Flash8图层一、教学内容分析和设计:“信息及其特征”是教育科学出版社的高一《信息技术基础》第一章第一节的内容。
由于这个内容理论性较强,如果只是由教师来讲,学生可能会觉得枯燥,所以我准备在教师的引导下,举出现象,让学生进行探讨,然后归纳获得知识。
有不足之处由教师或学生来补充。
这样能让学生积极参与,活跃课堂气氛,既让学生学到知识,又培养了学生将学习与生活联系的习惯和自主学习的习惯。
二、教学对象分析:知识的获取者是刚刚升入高中的学生,按照人的成长认知规律,学生对知识的获取开始由感性认识提升到理性认识。
对于“信息”这一事物的认识,可以让他们从大量存在的现象中,发现并归纳出他们应该获得的知识。
老师在此过程中起着引导的作用。
教学目标:1.使学生熟练掌握图层的基本操作; 2.理解图层的四种状态;3.掌握划分图层的简单要领;教学重点:掌握图层的操作教学难点:理解图层的含义教学方法:本节概念性强,实践性弱。
采用讲授法,讨论法,操作法。
教学过程:一.引入:展示一张图片,分解图片内容,划分其前景、背景等层次关系,让学生对图层的概念有个直观感性的认识。
二.新课:1、图层的基本操作1).新增图层添加图层的方法是执行【插入】/【时间轴】/【图层】菜单命令,或者在【时间轴】面板上,点击插入图层按钮,这样就会在事先选定的图层上方出现新建的图层。
2).重命名图层图层重命名的方法很简单,只要在你想要命名的图层名称上双击两下鼠标左键,就可以更改这个图层的名字了。
3).选择图层图层的选取,只要你将鼠标放到你所需要的图层上,轻轻点击一下鼠标左键就可以了。
4).复制图层选中要复制的图层,在该图层的帧编辑区上单击右键并选择“复制帧”的菜单命令,将帧编辑区中帧的内容复制到剪贴板上;单击插入图层按钮,新建一个图层,在该图层的帧编辑区上单击要粘贴的位置,右键选择“粘贴帧”菜单命令将所有帧复制到该图层中。
《flash8动画设计实例教程》第八章

《Flash8动画设计实例教程》
机械工业出版社
中等职业教育“十一五”规划教材 电子商务专业 中等职业教育“十一五”规划教材٠电子商务专业
• 7) 将鼠标移到图层“智”的第1帧上,按下鼠标左键向 后拖动到第30帧处释放鼠标,第1帧到第30帧都处于被选 中的黑色状态,然后按下鼠标左键拖动这些帧向后移动3 帧。 • 采用同样的方法,将其他7个文字图层的前30帧均往 后移动若干帧,每一层移动的距离都不相同。最后时间轴 效果如图所示。
《Flash8动画设计实例教程》
机械工业出版社
中等职业教育“十一五”规划教材 电子商务专业 中等职业教育“十一五”规划教材٠电子商务专业
• 1)新建一个Flash动画文件。 • 2)点击【修改】→【文档】命令,在打开的文档属性对 话框中,设置舞台大小为950×90,帧频为24。 • 3)点击【文件】→【导入】→【导入到舞台】命令,找 到文件“image1.png”和“image2.png”,导入到舞台上, 将image1覆盖到image2的左端,锁定图层1,如图所示。
机械工业出版社
中等职业教育“十一五”规划教材 电子商务专业 中等职业教育“十一五”规划教材٠电子商务专业
第8章 Flash 8的综合运用1
目标技能
学会制作网页banner。 掌握Flash导航条的制作方法。 学会制作简单的全Flash网站。 掌握制作相册的方法。 掌握幻灯片的制作方法。
《Flash8动画设计实例教程》
《Flash8动画设计实例教程》
机械工业出版社
中等职业教育“十一五”规划教材 电子商务专业 中等职业教育“十一五”规划教材٠电子商务专业
• 14)在图层11和图层12的第220帧和第230帧分别按【F6】 键插入关键帧。选中第230帧中的“文字”,将其向右水 平拖动一段距离,并将其Alpha值设为0%。再选中第230 帧中的“车”,将其向左水平拖动一段距离,并将其 Alpha值设为0%。创建图层11和图层12第220帧到第230 帧的补间动画。 • 15)在图层12的第231帧插入空白关键帧,从库中将图形 元件“背景”拖入到舞台上,并与舞台对齐。在第245帧 插入关键帧,选中第231帧中的背景设置其Alpha值为0%, 创建第231帧到第245帧的补间动画。因为动画是循环播 放的,这一步就是使动画的结尾和开头有一个过渡。 • 16)保存并测试动画。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
flash8电子教案第一章

图 工具箱
1.2 Flash 8.0的新功能 的新功能 〖读一读〗 读一读〗
一,界面的改变 二,新增滤镜效果
三,运行时位图缓存
四,自定义渐进/渐出功能 自定义渐进 渐出功能
五,全新的视频编码技术
1.3 实战练习 两个小球相撞动画 实战练习: 〖练一练〗 练一练〗
〖探讨与扩展〗 探讨与扩展〗 同学们想想制作动画过程中我们用了什么方法,用这种方 法可以实现什么样动画效果?你把总结出来,如果你将它写下来 那更好了. 你能使用以上方法制作一个上下跳动的小人物吗?试试做 一下,如果你不懂做,不要紧!因为我们在后面还要学习它.
1.1
案例:迎接2008北京奥运会——了解Flash 8.0 制作动画的基本流程
〖跟我做一做〗 跟我做一做〗
1.1.1
主要的制作过程
1.启动Flash8.0
2.新建影Байду номын сангаас文档和设置文档属性
相关知识: 相关知识 【文档属性】对话框中参数的含义: 【标题】:设置文档的标题. 【描述】:对创建的影片做一些简单的描述. 【尺寸】:舞台的尺寸最小可设定成宽1px(像素),高1px( 像素),最大可设定成宽2880px(像素),高2880px(像素). 另外,系统默认的尺寸单位是px(像素),可以自行输入"cm(厘 米)","mm(毫米)"和"in(英寸)"等单位的数值,也可 以在【标尺单位】中选择. 【匹配】|【打印机】:匹配打印机,让底稿的大小与打印机的 打印范围相同. 【匹配】|【内容】:匹配内容,将底稿缩放成和画面上的对象 大小一样. 【匹配】|【默认】:使用默认值. 【背景颜色】:设置舞台的背景颜色. 【帧频】:默认的是12fps.这个速度很适合在网络上播放,一 般情况下我们都保持这个帧频.在设计一些特殊效果的课件时,可 以更改这个数值,数值越大动画的播放速度越快. 【标尺单位】:标尺是显示在场景周围的辅助工具,以标尺为参 照可以使我们绘制的图形更精确.在这里可以设置标尺的单位. 【设为默认值】:将所有设定存成默认值,下次当再开启新的影 片文档时,影片的舞台大小和背景颜色会自动调整成这次设定的值 .
《平面动画制作案例教程—Flash 8》-教学大纲

《平面动画制作案例教程——Flash 8》教学大纲(96学时)一、课程教学目标本课程是中等职业学校计算机、网络等专业的主干课程,是一门实践性很强的专业技能课,其目标是培养学生具有设计制作时尚、前卫的网络动画的操作技能。
(一)知识目标1.掌握Flash8绘图工具的使用方法,并利用绘图工具制作出精美的文字特效。
2.掌握Flash8基本动画的制作,包括移动动画、形状动画和逐帧动画。
3.掌握元件的概念,元件的建立、编辑方法以及元件库的运用。
4.掌握图层的创建、移动和隐藏的操作,利用引导层和遮罩层制作特效动画以及利用图层文件夹更好地管理图层。
5.掌握在动画中添加声音的操作方法以及设置动画声音的各种属性。
6.掌握Flash8交互中的事件与动作的概念,熟悉Flash8的常用的事件和动作。
7.熟练掌握运用Flash8综合技巧设计制作广告动画、网络宣传片、公益广告动画、电子贺卡、网站片头设计、FLASH MV、动画短片、教学课件、FLASH游戏等动画作品。
(二)技能目标1.培养学生具有软件操作技能和实际应用相结合的能力。
2.培养学生具有图形的绘制和图像处理的技能。
3.培养学生掌握角色场景设定以及原画手绘等技能。
4.培养学生具有完成整套动画作品的综合设计能力。
5.通过动画的设计和制作,培养学生的创新意识、审美情趣和鉴赏能力。
二、教学内容和要求(96课时)总页数:210第1章初识Flash (2课时) (页数:4)本章主要让读者熟悉Flash 8的工作界面,掌握建立Flash影片的一些基本操作。
学习目标●熟悉Flash8软件的工作界面●掌握影片的建立、文档属性的设置以及保存测试等操作项目实训──创建“信息管理学校”的影片文件【项目介绍】【操作步骤】知识解析工作界面,创建、保存、测试文档及文档属性的设置。
拓展项目──Flash作品图展【项目介绍】【操作提示】项目小结思考与练习【实战训练】创建自绘图形【操作要求】第2章绘图工具(6课时)(页数:15)本章主要介绍FLASH工具栏中的图形绘制工具的使用。
2024年Flash8教案

Flash8教案一、教学目标1.了解Flash8的基本功能,掌握Flash8的操作界面。
2.学会使用Flash8制作基本动画,如补间动画、遮罩动画等。
3.掌握Flash8中的元件、库、图层、帧等基本概念。
4.学会使用ActionScript脚本为Flash动画添加交互性。
5.培养学生的创新意识和团队协作能力。
二、教学内容1.Flash8的基本功能与操作界面2.制作基本动画:补间动画、遮罩动画3.元件、库、图层、帧等基本概念4.ActionScript脚本与交互性5.综合实例制作与团队协作三、教学安排1.第一课时:Flash8的基本功能与操作界面(1)介绍Flash8的基本功能,如动画制作、图形绘制、音频处理等。
(2)讲解Flash8的操作界面,包括菜单栏、工具箱、时间轴、舞台等。
(3)演示Flash8的基本操作,如新建文档、导入素材、保存文档等。
2.第二课时:制作基本动画(1)讲解补间动画的制作方法,包括形状补间、运动补间等。
(2)演示遮罩动画的制作过程,让学生了解遮罩原理及应用。
(3)布置课堂练习,让学生动手制作一个简单的补间动画。
3.第三课时:元件、库、图层、帧等基本概念(1)讲解元件的概念,演示创建、编辑元件的方法。
(2)介绍库的作用,演示导入素材、管理库的方法。
(3)讲解图层和帧的概念,演示图层的创建、编辑、管理方法。
4.第四课时:ActionScript脚本与交互性(1)介绍ActionScript脚本的基本概念,如变量、函数、事件等。
(2)演示如何为Flash动画添加按钮、文本框等交互元素。
(3)讲解如何使用ActionScript脚本实现动画的播放、暂停、跳转等功能。
5.第五课时:综合实例制作与团队协作(1)布置一个综合实例制作任务,要求学生运用所学知识制作一个完整的Flash动画。
(2)学生分组进行制作,培养团队协作能力。
(3)教师巡回指导,解答学生制作过程中遇到的问题。
6.第六课时:作品展示与评价(1)学生展示自己的作品,分享制作经验。
初中flash8教案

初中flash8教案教学目标:1. 了解 Flash 8 的基本功能和用途;2. 学会创建和编辑 Flash 影片;3. 掌握 Flash 中的基本绘图工具和动画制作方法;4. 能够运用 Flash 制作简单的动画和交互动画。
教学重点:1. Flash 8 的基本功能和用途;2. 创建和编辑 Flash 影片;3. 基本绘图工具和动画制作方法;4. 制作简单的动画和交互动画。
教学准备:1. 安装好 Flash 8 软件的计算机;2. 教学PPT或者黑板;3. 教学素材和实例。
教学过程:一、导入(5分钟)1. 向学生介绍 Flash 8 的基本功能和用途,激发学生的学习兴趣;2. 展示一些 Flash 动画作品,让学生了解 Flash 动画的应用领域。
二、创建和编辑 Flash 影片(10分钟)1. 讲解如何创建一个新的 Flash 影片;2. 介绍 Flash 的工作界面和基本操作,如新建、打开、保存和关闭文档等;3. 讲解如何编辑 Flash 影片,如插入图层、选择工具、变形工具等。
三、基本绘图工具(10分钟)1. 介绍 Flash 中的基本绘图工具,如线条工具、矩形工具、椭圆工具等;2. 讲解如何使用这些工具进行绘图,如设置线条颜色、粗细、填充颜色等;3. 演示如何绘制简单的图形,如线条、矩形、椭圆等。
四、动画制作方法(10分钟)1. 讲解 Flash 中的动画类型,如逐帧动画、补间动画等;2. 介绍如何制作逐帧动画,如插入关键帧、设置帧属性等;3. 讲解如何制作补间动画,如创建补间、设置补间属性等。
五、制作简单的动画和交互动画(10分钟)1. 讲解如何制作简单的动画,如位移动画、旋转动画等;2. 演示如何制作交互动画,如按钮元件、动作脚本等;3. 学生动手实践,制作一个简单的 Flash 动画或交互动画。
六、总结与拓展(5分钟)1. 总结本节课所学内容,让学生掌握 Flash 8 的基本操作和动画制作方法;2. 鼓励学生发挥创意,利用 Flash 8 制作更多有趣的动画作品;3. 提醒学生多练习,提高自己的操作技巧和制作水平。
Flash 8动画制作——教案

广州市红日技工学校
20 14 —— 20 15 学年度第一学期
备
课
本
班级 13计算机
科目 Flash 8动画制作
教师万友利
备课
备课过程是一种艰苦的、复杂的脑力劳动过程。
充分备课是上好课的前提,是教师把可能的教学能力转化为现实的教学能力的过程,也是教师提高知识水平和教学能力、总结教学经验的过程。
教师备课应遵循高度负责、严肃认真、深入钻研、精益求精的原则。
教师在认真学习课程标准和深钻教材的基础上,在制定学期教学计划和单元计划的基础上,必须按课时写出教案。
编写教案要做到:内容完整、层次清楚、书写工整。
一篇完整的教案应包括:①教学内容②课时分配③教学目标——思想教育方面、基本知识方面、能力培养方面④教学重点及难点⑤教学手段的使用⑥教学过程——情境创设、问题呈现方式、活动设计、练习设计、课堂小结、作业布置等⑦板书设计⑧复备⑨课后教学反思
教学进度
班级座位表班级
班级座位表
班级座位表
班级座位表
考试成绩登记表
-
考试成绩登记表
文化理论课教案
文化理论课教案
文化理论课教案
文化理论课教案
文化理论课教案
文化理论课教案
文化理论课教案
文化理论课教案
文化理论课教案
文化理论课教案
期末教学总结。
《flash8动画设计实例教程》第三精品PPT课件

《Flash8 动画设计实例教程》
机械工业出版社
中等职业教育“十一五”规划教材۰电子商务专业
3.1.2 编辑文本和更改文本属性
1、选择文本 编辑文本或更改文本属性时,必须选择需要更改的文本。要选择文本框中 的字符,必须首先选取工具箱中的“文本”工具,然后执行下列操作之一。 在文本框中单击鼠标左键,从需要选择的文本上按下鼠标左键并拖动,被 选中的字符为黑色显示, 在文本框中双击可以选择一整句或一个单词, 在要选择的文字开头单击鼠标,然后按住【shift】键,在要选择的文字 结尾单击鼠标,即可选中两者之间的全部文字, 按【Ctrl+A】组合键可以选中文本块中的所有文本,如图3-4右图所示。 要选择整个文本块,可选择工具箱中的“选择”工具,然后单击文本块。 被选中的文本框周围有蓝色的边框。按住【shift】键单击可选择多个文 本块。
《Flash8 动画设计实例教程》
《Flash8 动画设计实例教程》
机械工业出版社
中等职业教育“十一五”规划教材۰电子商务专业
3.1.1 创建文本
3、嵌入字体和设备字体 在Flash 8中输入静态文本时,Flash 会自动将字体的轮廓信息嵌入到 Flash的swf文件中以保证用户浏览Flash影片中文字的完全显示出来 。 但创建动态文本或输入文本时,如果用户浏览Flash 影片,Flash 播放 器会在用户的系统上查找相同或相似的字体,此时就有可能影响影片的 正常播放效果。解决的方法是在【属性】面板中单击【嵌入】按钮,选 择嵌入字体轮廓的字符。 使用嵌入字体会加大Flash 文件的体积,因此Flash 允许用户使用设备 字体来代替嵌入字体,但设备字体仅适用于静态水平文本。使用设备字 体的方法是在【属性】面板中,选择【字体呈现方法】下拉列表框中的 【使用设备字体】选项,
Flash8.0动画设计案例教程

到这一帧时会执行相应的动作语句,如图4.16所示。
图4.16
编辑课件
4.1 Flash 8.0动画制作基础
(6) 帧上出现一个小红旗标志,表示这一帧已被标记,红旗后面的文字为这一帧的标记名称,如 图4.17所示。
图4.9
(2) 将鼠标移到需要切换的场景上并单击,完成动画场景的切换。 如果没有交互切换场景,则在Flash 8.0中会自动按顺序播放。如果需要调节动画场景的
播放顺序,就需要对【场景】面板中的场景排列顺序进行调整。调整场景的具体方法如下: 将鼠标指针放到需调整的场景上,按住鼠标左键不放并移动,当蓝色条移到所需位置时松
编辑课件
4.1 Flash 8.0动画制作基础
② 单击选中需要创建关键帧的帧,按【F6】键,即可创建一个关键帧。 (2) 创建空白关键帧:空白关键帧的创建方法有两种。第一,将鼠标指针移到需要创建空白 关键帧的帧上,单击鼠标右键,弹出快捷菜单,选择[插入空白关键帧]命令,第二,单 击需要创建空白关键帧的帧并按【F7】键,即可创建一个空白关键帧。
开鼠标左键即可。如图4.10所示,将“动画片头”场景移到“场景2”前面。最终结果如图 4.11所示。
图4.10
图4.11 编辑课件
4.1 Flash 8.0动画制作基础
4.1.2 帧的操作
1. 帧的类型 在Flash 8.0中,帧是动画作品的基本单位,帧中装载了Flash 8.0中播放的内容。
Flash 8.0动画是由若干个静止的图像连续显示而形成的,这些静止的图像就是“帧”。 Flash 8.0舞台上某一时刻播放的图像是由当时时间轴上播放指针所在的同一列的所有层的 可见帧共同组成的。帧的类型有如下几种。 (1) 关键帧(Key Frame):关键帧是决定一段动画的必要帧,其中可以放置图形对象,并可以对 所含内容进行编辑。在时间轴中,包含内容的关键帧显示为带黑色实心圆点的方格。关键帧 一般插入在一段动画的开始和结束位置。 (2) 空白关键帧(Blank Key Frame):空白关键帧就是什么内容都没有的关键帧,在时间轴中显 示为黑线围着的方格。默认状态下每一层的第一帧都是空白关键帧,在其中插入内容后就变 成了关键帧。 (3) 过渡帧(Tween Frame):过渡帧出现在动画的两个关键帧之间,其中显示某一Flash过渡动画 的若干层效果。在时间轴上的过渡帧显示为带有箭头直线的浅蓝色方格。 2. 帧的状态和表示方法
《Flash 8动画制作案例教程》课件第5章

3.复制帧和移动帧 1) 复制帧 复制帧时,源帧上的所有对象都会被复制到目标帧上, 且在舞台中的位置也相同。复制帧的操作方法是:选择要复 制的帧,按住Alt键,用鼠标把选择的帧拖到目标位置。 2) 移动帧 移动帧后,源帧上的对象会被移动到目标帧上。移动帧 的操作方法是:选择要移动的帧,用鼠标把选择的帧拖到目 标位置。
第5章 动画制作初步
5.1 使用帧 5.2 逐帧动画 5.3 补间动画 5.4 时间轴特效动画疑难解析 课堂实践 疑难解析 课外拓展
5.1 使 用 帧
5.1.1 帧的类型 在Flash中,根据帧的内容、使用特点,可将帧分为四
种类型,即关键帧、空白关键帧、过渡帧和普通帧,各种类 型的帧在时间轴上的显示如图5-1所示。(帧的分类详见1.2 节。)
5.3.2 动作补间动画与形状补间动画的区别 补间动画又分为动作补间动画和形状补间动画,两种动
画在组成元素、功能效果等方面都有很大的区别。 1.动作补间动画 1) 功能效果 动作补间动画可以完成同一个对象位置、大小、旋转、
颜色、透明度、亮度等属性的动态变化,适用性较广。
2) 组成元素 制作动作补间动画时,两个关键帧上可以是实例、文本、 群组、图形对象、位图等具有整体属性的对象,也就是选中 时周围会出现矩形框的对象,但不能是散的形状图形。特别 要注意的是,两个关键帧上必须是同一个对象才能创建动作 补间动画,且同一图层上每个关键帧中只能有一个对象。 3) 制作方法 在起始关键帧定义一个对象的位置、大小、旋转等属性 (如果是实例,还可以定义颜色、透明度和亮度等属性),然 后在结束关键帧中改变这个对象的这些属性,在“属性”面 板中设置“补间”动画类型为“动画”即可。
2) 创建空白关键帧 创建关键帧时,如果要避免上一个关键帧的内容延续到 新创建的关键帧上,可以在上一个关键帧后创建一个空白关 键帧。创建空白关键帧的方法是:选择一个空帧或普通帧, 单击鼠标右键,执行“插入空白关键帧”命令或者按F7功 能键。 3) 创建普通帧 如果要延续某个关键帧上的内容,例如动画的背景,则 可通过在关键帧后创建普通帧来实现。创建普通帧的方法是: 在要创建普通帧的帧上单击鼠标右键,执行“插入帧”命令 或按F5功能键。 说明:过渡帧是在动画制作过程中通过设置补间动画类 型自动生成的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Flash8动画制作案例教程》教案——8.6常用动作脚本一、教学目标1、认知目标:(1)掌握常用的动作脚本,理解脚本如何应用。
(2)能够灵活运用所学动画制作技巧,加上脚本创作动画作品。
2、能力目标:(1)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
(2)培养学生的想像能力和创作能力3、情感目标:(1)感受运用Flash动画软件创造作品的乐趣;(2)体验Flash技术蕴含的文化内涵,形成和保持对Flash技术的求知欲。
二、教学重点与难点重点:脚本的含义和运用方法。
难点:灵活运用脚本,制作出有创意的Flash作品。
三、教学课时2课时四、教材分析及处理1、教材采用的是《Flash 8动画制作案例教程》,是学生在接触了GIF、MMB、编程等软件后开设的课程,学生已经有一定的动画常识和编程基础,需要加强的是对动画制作的方法与技巧,使学生能学以致用。
2、前面学生已经学习了基本的Flash动画制作知识,本课的内容是学习脚本操作。
通过实例的讲解,希望学生可以举一反三创作出更多交互性强、实用性强的动画。
五、学情分析:制作动画需要动脑筋,有创造力强,有举一反三的能力,但技校学生普遍达不到这种素质,因此在教学中要多利用一些有创意的动画引起学生的学习兴趣,培养学生的想像能力和创新能力,引导学生去思考、创作。
同时培养学生的自主学习能力和探究学习能力。
六、教法分析根据教学目标,本节教材的特点,采用如下教法:1、实例分析法:通过师生共同分析常用脚本动画的实例,加深学生对于脚本的理解;2、定向示范法:讲解实例中用到的脚本函数的格式、功能,对初学者易犯的错误给出注意提示,对本节课的任务给出技巧提示。
3、分层教学法:学生要完成的任务分为实例模仿、课堂实践、小组合作、课外拓展、四个层次,由简到难、逐步推进,学生可以根据知识的掌握程度选择问题进行探究。
充分体谅学生之间的差异,让各个层次的学生都能全面提高。
七、学法:1、实例模仿:教师分析讲解实例,课堂定向示范,学生模仿实例进行操作。
初步体验动作脚本的功能及使用方法2、自学法:教师给出任务,学生自主完成,主要培养学生的自学能力及独立探索精神。
3、探究性学习法:教师设置探究问题,引导学生进行思考、质疑、自主探索。
八、教学环境:网络教室、多媒体教学软件、教学课件。
九、教学过程:1、复习前课(2分钟):(1)动作面板的组成(如图1)图1①动作工具箱:动作工具箱中包含了所有的全局函数、语句、方法和属性等。
动作工具箱中的内容分类存放,与资源管理器管理文件和文件夹的结构很相似。
单击命令夹图标,可以展开命令夹,逐层展开可以查找动作脚本命令。
②脚本导航器:脚本导航器包含所有添加了动作脚本的项目。
使用脚本导航器可以快速查找文档中添加了脚本的关键帧、影片剪辑实例或按钮实例。
③脚本窗格:这是动作脚本编程的工作区域,用户可以在此区域中为选择的添加或编辑修改脚本内容。
(2)“语法检查”按钮对脚本作语法检查,如果有错误会在输出窗口中给出错误报告。
说明:如果在关键帧上看到有a 标记,说明该关键帧上添加了动作脚本。
[设计意图:复习前课对本课内容起到了铺垫作用,为学生学习新知识提供了知识储备,学生学起来不会感到陌生。
]2、导入新课:(1)实例导入(1分钟):①播放“爱心.SWF”效果文件,观看动画效果。
动画是一个跳动的爱心。
②播放“爱心(按钮).SWF”效果文件,观看动画效果。
动画刚开始时是静止的,单击按钮,动画开始循环播放,出现爱心跳动的动画效果。
(2)教师引入(1分钟):同学们,对比两个效果,第一个没用脚本,第二个用了脚本,大家是否觉得,用鼠标单击按钮控制动画的播放,更能体现出动画的交互性。
那怎么实现交互功能呢?对了,这就是我们以下要学习的内容,使用动作脚本。
本课我们先来学习几个常用的脚本函数:stop、play、on、gotoAndplay。
[设计意图:引入脚本概念,通过直观的实例播放,激发学生的学习兴趣。
]3、实例分析(1)介绍本课学习的脚本函数(2分钟)●Stop( ):停止当前播放的动画。
●Play( ):使停止的动画在当前位置继续播放。
●gotoAndPlay( ):跳转并播放。
使动画跳转到指定场景指定的帧,并从该帧开始播放。
●On( ):在按钮上添加动作,首先要在按钮上添加On( )函数。
On( )函数是鼠标事件处理函数。
[设计意图:使学生初步掌握脚本函数的概念和用法,理解动作脚本的使用。
](2)制作分析(15分钟)脚本的使用与动画的设计结构有关。
首先打开“爱心.fla”源文件,在时间轴上可以看到这是一个逐帧动画,当播放到最后一帧的时候,动画会自动返回到第一帧播放。
现在我们利用脚本来做一个效果,使这个动画在第一帧是静止的,通过点击按钮才可以控制播放。
那么,要添加什么脚本才会产生这样的效果呢?现在,我们用一个已经做好的动画文件来分析,打开“爱心(按钮).fla”,我们来看一下这个效果,在“脚本导航器”中我们可以看到,这个动画添加了一个按钮图层,放了一个按钮“play”,在第1帧上我们添加了脚本Stop ( ),Stop( )脚本的功能就是停止时间轴的播放,所以动画停止在第1帧。
(如图2)图2接着,我们在按钮上添加的脚本Play( )(如图3),为什么要添加On( )函数呢?在使用按钮来控制动画时,首先必须添加On( )函数。
(讲解On( )函数的8种鼠标驱动事件,如下表)”Play( )函数的作用是使主场景中停止的动画从当前图3大家有没有发现,这个动画在播放到最后一帧时,会返回第一帧静止的状态,不可以一直循环的播放,那要怎样解决这个问题呢?因为动画播放到最后一帧的时候,会自动返回到第一帧,而第一帧我们设置了添加了脚本stop ( ),如果我们使它返回到第二帧,就可以解决这个问题了。
现在,我们在最后一帧添加gotoAndplay( )函数,按下按钮,爱心就可以循环播放了(如图4)。
图4[设计意图:从浅到深的讲解,师生共同分析实例中脚本的作用,使学生对脚本动画产生浓厚兴趣,进一步加深对脚本的理解。
]4、布置练习任务(实例模仿)(10 分钟):任务一:做爱心效果任务二:做爱心(按钮)效果(提供参考资料)(学生参考演示,完成任务一、任务二的操作。
同时做探究1,完成的同学可以继续做探究3。
)[设计意图:布置教师演示的例题为练习任务,并提供详细的操作步骤引导学生跟随练习,使复杂的知识变得简单,增强学生学习的信心。
同时也培养了学生的观察能力、模仿能力。
]5、布置探究题(课堂实践)(20分钟):[探究1]:做“绿叶与瓢虫.fla”效果(基本)提出任务:打开“绿叶与瓢虫源文件.fla”,为文档添加脚本,使瓢虫刚开始时是静止的,单击play按钮后,瓢虫才开始走动,单击stop按钮,瓢虫停走动,(如图5)图5[探究2]:做“I LOVE YOU.fla”效果(提高)提出任务:打开“I LOVE YOU源文件.fla”,为文档添加脚本,使动画刚进场时是静止的,单击按钮,动画才开始播放,出现文字和爱心的动画效果。
(如图6)图6提示:打开“love.fla”,在时间轴上的可以看到按钮放在“按钮”图层,文字动画直接在场景使用遮罩技术完成,参考动画在时间轴上的布局(如图7)。
”第1帧上添加脚本stop( ),使文字动画刚开始是静止的。
在按钮上添加的脚本on (release) {Play( );},使用按钮来控制动画的交互。
添加gotoAndplay( )使主场景中停止的动画从第2帧继续播放。
[设计意图:分层次、有目的地探究,使教学面向全体,培养学生分析问题、解决问题的能力,引导学生知识、能力的迁移。
]图76、教师巡示指导,小结作业情况(5分钟)(1)巡示指导:观察学生的操作情况,了解学生间的差异,及时回答学生提出的问题,指出操作错误,同时管理电脑室秩序。
(2)小结作业情况:要求学生在规定时间内提交作业,检查作业情况,总结出有代表性的问题加以讲解。
[设计意图:教师巡回指导,适时给予学生辅导与帮助;检查回收作业,及时了解学生对知识的掌握程度,有针对性的实施分层教学。
]7、合作探究(小组合作,提供自学资源)(20分钟)通过以上的学习,同学们已经初步掌握了这几个比较常用的脚本命令。
脚本的使用与动画的设计结构有关,我们可以通过制作现实中的点蜡烛例子,加深对动画设计的理解。
请同学们参照自学资源,通过小组交流合作完成探究题(1)学生分组:按学生交作业情况,把学生分成水平相当的四个小组,选出组长,以小组为单位展开讨论,合作完成后,各小组派成员进行操作演示。
(2)布置合作探究题:做“点蜡烛.fla”效果[设计意图:用生活中觉的例子,强调理论与生活实践的结合;鼓励学生恰当的表达自己的思想,培养学生的合作能力、团队精神;通过学生间的交流合作,分享思想、激发灵感,提高学习效率及效果。
]图2图4图7 图8图9注:startDrag的语法格式为:startDrag(目标,固定,l,t,r,b)。
其中“目标”就是我8、交流与提高(10分钟)(1)学生演示:每个小组派代表演示合作探究题的操作过程(使用多媒体教室),引导学生边操作边讲解,阐述自己的设计思路,学会总结。
(2)评价:发挥教师在评价中的主导作用,创造条件实现多元化的评价,组织学生开展互评、小组互评,在互评中相互学习、相互促进、共同提高。
评价结束后,教师及时根据评价信息总结出评价结论。
[设计意图:展示学生作品,交流成果,通过交流与评价,使学生感受成功,分享喜悦,取长补短,共同进步。
同时,教师可利用结果反思和改善自己的教学过程,发挥评价与教学的相互促进作用。
]十、总结(1分钟)本节课我们学习了一些比较常用的动作命令,同学们可以结合生活和学习实际,灵活使用所学知识,实现动画的简单交互。
使用脚本时,要切记遵循Flash 的规范标准,养成良好的编程习惯和程序设计风格。
十一、作业布置(3分钟)1、《Flash8动画制作案例教程》P186:思考与练习1、2、13(必做)2、《Flash8动画制作案例教程》P182:课堂实践(1)(选做)3、撰写实验报告(必做)①实验名称:实验的内容②实验器材:实验中所用到的器材③实验目的和任务:实验所要达到的目标④实验步骤:实验的全过程⑤实验总结:学生对自己的操作情况作一总结评价⑥实验注意事项:实习中需要注意的问题⑦实验遇到的问题:学生将自己在实习中遇到的问题写出来能自己解决的要写出体会,不能自己解决的教师要给出答案。
十二、课后反思本节课采用“任务引领、案例驱动”的教学方法,“理论、实践一体化”的教学模式。
所选案例富有创意,给予学生美的享受,能提高学生设计交互动画的水平;动画制作方法和技巧能够由简到难、逐步推进,提高学生的动作制作技术。
