Flash简介——时间轴
Flash 基本操作

Flash 基本操作一、帧Flash 是一套用来设计动画的软件,可以在关键帧之间补间或填充帧,从而生成流畅的动画。
帧和关键帧在时间轴中出现的顺序决定它们在Flash 应用程序中显示的顺序。
1、时间轴与帧时间轴是以时间为基础的线性表,让使用者以时间的进行为基础,一步步地安排每个动作。
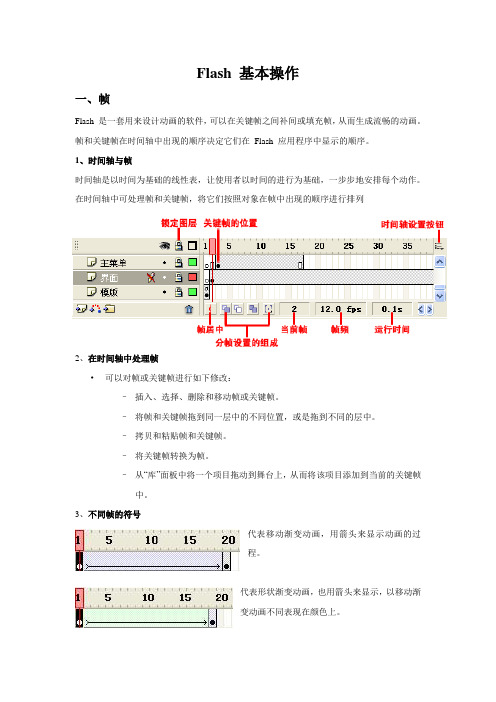
在时间轴中可处理帧和关键帧,将它们按照对象在帧中出现的顺序进行排列2、在时间轴中处理帧•可以对帧或关键帧进行如下修改:–插入、选择、删除和移动帧或关键帧。
–将帧和关键帧拖到同一层中的不同位置,或是拖到不同的层中。
–拷贝和粘贴帧和关键帧。
–将关键帧转换为帧。
–从“库”面板中将一个项目拖动到舞台上,从而将该项目添加到当前的关键帧中。
3、不同帧的符号代表移动渐变动画,用箭头来显示动画的过程。
代表形状渐变动画,也用箭头来显示,以移动渐变动画不同表现在颜色上。
虚线表示在动画的过程中出了问题,这时需要查看开头与结尾的关键帧的属性。
当小写字母“a”出现时,代表这个帧已经被指定某个动作,当播放到这里时,会执行该动作二、帧的操作1、插入关键帧•操作步骤:–在时间轴上选取要插入的关键帧的位置–然后点击鼠标右键在快捷菜单中选择“插入关键帧”,或者按快捷键F6 。
提示:若要删除关键帧,只要选定关键帧,然后单击鼠标右键,在快捷菜单中选择“清除关键帧”即可2、拷贝和粘贴帧•操作步骤:–先选择要拷贝的一个帧或多个帧–在被选定的帧上单击鼠标右键,从快捷菜单中选择“复制帧”命令–在需要进行粘贴的位置单击鼠标右键,从快捷菜单中选择“粘贴帧”3、过渡帧•过渡帧用来连接两个相邻的关键帧。
•过渡帧可以有不同的形态。
空白关键帧之间的过渡、移动渐变动画产生的过渡帧、无移动渐变动画之间的过渡帧。
•过渡帧是不可进行编辑的。
4、空白关键帧空白关键帧指在一个关键帧里没有添加任何对象。
注意:使用 “插入”菜单中的 “插入关键帧”命令定义的影格,即使里面不添加对象,也不能叫空白关键帧。
时间flash

时间flash简介时间flash是一种在大脑中瞬间回放过去的时间轴的现象,让人感觉时间过得特别快。
当人们回想起过去的事情时,有时会感觉时间流逝得非常迅速,仿佛只是在瞬间。
这种现象被称为时间flash。
时间flash的原因科学家普遍认为,时间flash的原因可能与记忆的运行方式有关。
人类大脑通过一种被称为回放的过程来存储和重现记忆。
当人们回忆起过去的经历时,大脑会使用这种回放机制来重新感受过去的时刻。
在时间flash发生时,大脑似乎以加速的方式回放记忆,使得过去的事件在时间上被快速缩短。
这种加速回放可能是因为人类对时间的感知受到情绪和认知因素的影响。
当人们回忆起令人愉快或令人兴奋的经历时,时间flash更容易发生。
时间flash的例子以下是一些时间flash的例子,展示了人们在特定情境下可能经历的时间流逝迅速的感觉:1. 旅行回忆当人们回想起一次令人难忘的旅行时,他们可能会感到时间过得非常快。
他们在回忆中可能只记得一些特殊的瞬间,而其他时间仿佛在眨眼间就过去了。
2. 经历重要事件在个人生活中,有些重要的事件会在脑海中留下深刻的记忆。
当人们回忆起这些事件时,他们可能感受到时间流逝得非常迅速,仿佛刚刚才发生。
3. 参与刺激活动参与刺激的活动,如赛车、运动比赛等,人们可能会感到时间过得非常快。
这是因为身体和大脑在这种刺激情境下处于高度兴奋的状态,导致时间感知加速。
如何应对时间flash虽然时间flash可能让我们感到时间过得太快,但我们可以采取一些方法来应对这种现象:1.意识当下:学会活在当下,享受每个瞬间。
意识到时间flash的存在,并在回忆时尽量放慢内心的节奏。
2.抓住重要瞬间:在重要的瞬间,尽量用不同的感官去感受和记忆。
这样可以增加记忆的丰富度,减少时间flash对记忆的影响。
3.记日记:保持写日记的习惯,记录生活中的重要时刻和感受。
回过头来阅读这些日记时,可以帮助我们更好地回忆过去的经历。
4.放慢生活节奏:在快节奏的生活中,容易让时间感觉加快。
Flash发展历程及简介

Flash 简介与发展历程Flash 是由macromedia 公司推出的交互式矢量图和 Web 动画的标准,由Adobe 公司收购。
网页设计者使用Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash的前身是Future Wave 公司的Future Splash,是世界上第一个商用的二维矢量动画软件,用于设计和编辑Flash 文档。
1996年11 月,美国Macromedia 公司收购了FutureWave,并将其改名为Flash。
后又被Adobe 公司收购。
Flash通常也指Macromedia FlashPlayer( 现Adobe Flash Player)。
2012年8 月15 日,Flash退出Android 平台,正式告别移动端。
软件简介Flash 是一种动画创作与应用程序开发于一身的创作软件,到2013 年1 月24 日为止最新的零售版本为AdobeFlash Professional CS6(2012 年发布)。
AdobeFlash Professional CS6 为创建数字动画、交互式Web 站点,桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash 广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash 中创建原始内容或者从其它Adobe 应用程序(如Photoshop 或Illustrator)导入它们,快速设计简单的动画,以及使用Adobe AcitonScript 3.0 开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash[3] 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 应用程序。
Flash 基础学习 时间轴

时间轴
时间轴用于组织和控制一定时间内的图层和帧中的文档内容。
与胶片一样,Flash Pro 文档也将时长分为帧。
图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。
时间轴的主要组件是图层、帧和播放头。
帧和关键帧
与胶片一样,Flash CS5 文档也将时长分为帧。
在时间轴中,使用这些帧来组织和控制文档的内容。
您在时间轴中放置帧的顺序将决定帧内对象在最终内容中的显示顺序。
关键帧是这样一个帧:其中的新元件实例显示在时间轴中。
关键帧也可以是包含ActionScript® 代码以控制文档的某些方面的帧。
还可以将空白关键帧添加到时间轴作为计划稍后添加的元件的占位符,或者显式将该帧保留为空。
属性关键帧是这样一个帧,您在其中定义对对象属性的更改以产生动画。
Flash Pro 能补间,即自动填充属性关键帧之间的属性值,以便生成流畅的动画。
通过属性关键帧,不用画出每个帧就可以生成动画,因此,属性关键帧使动画的创建更为方便。
包含补间动画的一系列帧称为补间动画。
补间帧是作为补间动画的一部分的任何帧。
静态帧是不作为补间动画的一部分的任何帧。
在时间轴中排列关键帧和属性关键帧,以控制文档及其动画中的事件序列。
在时间轴中插入帧
• 若要插入新帧,请选择“ 插入”>“ 时间轴”>“ 帧”(F5)。
• 若要创建新关键帧,请选择“ 插入”>“ 时间轴”>“ 关键帧”(F6)。
• 若要创建新的空白关键帧,请选择“ 插入”>“ 时间轴”>“ 空白关键帧”。
Flash 动画第四章 时间轴及图层和帧的应用

二、认识帧操作区
播放头
帧视图按钮 可改变帧的 显示状态。
播放器控 制按钮
帧居中 循环按钮
运行时间 洋葱皮 工具 当前帧数 帧速率
3、帧的基本操作
1、选择帧 2、插入帧 3、复制和粘贴帧 4、删除和清除帧
选择单个帧F5 (1)插入普通帧 选择连续多个帧:按住 Shift或拖动 (2)插入关键帧 F6 选择不连续的多个帧:按住 Ctrl (3)插入普通关键帧 F7 “编辑”>“时间轴”>”复制/粘贴帧” “编辑”>“时间轴”>“清除帧/删除帧” 移动帧:选择后拖动,或使用剪贴帧实现 翻转帧:将所有帧的播放顺序进行颠倒。
5、移动和翻转帧
6、更改帧频
一、认识图层操作区
图层也好比一张张透明的纸。首先需要在一张张透明的纸上分别作画, 然后再将它们按一定的顺序进行叠加,以便各层操作相互独立,互不影响, 每一层有自己独立的时间轴和帧。 在最顶层的对象将始终显示于最上方,图层的排列顺序决定了舞台中对 象的显示情况。
锁定或解除锁定所有图层 显示或隐藏所有图层 将所有图层显示为轮廓
播放头移动到某帧时,该帧的内容就会显示在舞台上。
一帧就是一副静止的画面,连续的帧就形成动画
2、帧的类型
1.普通帧 其中的内容与前面关键帧中的内容相同,延续上一个 关键帧的内容,又称为延长帧。
2.关键帧 任何动画要表现运动或变化,至少前后要给出两个不 同的关键状态,而中间状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。 3.空白关键帧 没有内容的关键帧。可将前一个关键帧的内 容清除使动画中的对象消失。帧中添加内容后会自动转换为关键 帧。
第四章
时间轴、图层和帧的使用
Flash动画简介

(三)Flash动画类型
运动动画(直线运动和曲线运动)
变形动画
帧间动画(逐帧动画和渐变动画)
1.帧
在时间轴上,一个一个的格子就是帧。帧是 构成一个连续动画最基本的元素,一个动画是由 若干个帧按照时间序列排列而成的(电影48帧/秒; 电视50/秒;动画15-30/秒)。这些帧按照从左到 右播放,就形成了动画。在时间轴中,主要有两 种帧格式,关键帧和普通帧。 两种帧格式中,.fla格式是Flash的源程序格 式,.swf格式是Flash打包之后的格式,这种格式 只能在动画播放器Flash Player中播放,不能对 动画编辑。
五、对帧的一些操作
1.插入关键帧:在时间轴上选取一帧,按下“F6”快 捷键,或者单击鼠标右键,在弹出的快捷菜单中选择 “插入关键帧”命令,都可以创建关键帧。 2.清除关键帧:先选好要删除的关键帧,按Shift+F6 快捷键,或者直接右击要删除的关键帧,在弹出的菜 单中执行【清除关键帧】命令。 3.插入帧:执行【插入】→【时间轴】→【帧】命令 或按F5键,或者直接右击要插入的帧,在弹出的菜单 中选择【插入帧】命令,这样就可以在选定的帧后插 入一个和这个选定帧完全一样的过渡帧。
(五)动画制作流程
③确定元素
动画元素是构成动画的基本部件,是可以重复 利用的资源,包括图像、声音、按钮、动画等等。 例图只是元素的一个拷贝版本,这种做法既缩小了 文件的大小,又方便了人们编辑动画,并且还有利 于进行人机交互界面的编制。
(五)动画制作流程
④分解动画
分解动画的内容视动画的复杂程度,其难度有 很大差异。简单的动画可以只有一条时间链贯穿整 个动画,复杂的动画可以有数十个、数百个时间链, 可以包含很多动作,可以用脚本编辑复杂的交互动 画。分解动画的要旨在于将动画的“动”的内容理 出主线。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
FLASH的基本概念汇总

FLASH的基本概念学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
根据帧的作用区分,可以将帧分为以下三类。
A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。
而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。
更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。
B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。
C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。
可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。
(2)图层夹图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。
3、符号(元件)与实例符号(元件)可以说是FLASH当中最重要的一个概念。
符号是构建FLASH的砖瓦,是我们创作的基础。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形状补间动画
指两个图形对象的变换,其变化效果是由Flash控制的,其动画效
果是从一个图形转换为另一个图形
Flash基本操作
在Flash中导入对象
执行“文件”/ “导入”/
“导入到舞台”命令,可以导入
外部的图像、声音、视频等文件 保存文档 执行“文件”/ “保存”命 令,在“另存为”对话框中设置
要保存文件的名称、路径.Flash
源文件的后缀是.fla
Flash基本操作
输出动画 执行“文件”/ “导出”/
“导出影片”命令,可以把作品
输出成.swf格式的动画文件
Байду номын сангаас
够被选取和编辑)。
使用Flash制作动画
动画是由一幅幅静止的图像,按照一定的速度连续播放形成 的画面。Flash中可以制作三种动画:
逐帧动画
创建每帧动画的内容,然后逐帧播放 动作补间动画 指同一个对象不同状态的变化,其变化效果是由Flash控制的,常 用于制作对象的位移、尺寸缩放、旋转、颜色渐变等效果
时间轴
Flash采用时间轴的方式设计和安排每一个对象(演员)的 出场顺序和表现方式。它相当于电影导演使用的摄影表,即 在什么时间,哪位演员上场、说什么台词、做什么动作。
时间轴面板
顶区:切换和场景名称。 用来在动画文件间切换、编辑场景和编辑元件间切换
图层区:每个图层都包含一些舞台中的动画元素,上 面层中的元素遮盖下面图层中的元素
时间轴面板
时间帧区:Flash影片将播放时间分解为帧,用来设置 动画运动的方式、播放的顺序和时间等 状态栏:指示所选帧编号、当前帧频以及到当前帧为 止的运动时间
帧与关键帧
时间轴以“帧”(Frame)为单位,生成的动画以“每秒n
帧”(fps)的速度进行播放。 “关键帧”(KeyFrame)是指在动画表演过程中,此关键 帧的表演内容与先前的一些普通帧内容大不相同,而呈现 出关键性的动作或内容的变化(只有关键帧中的内容才能
