FrontPage如何制作网页
网制作软件FrontPage的使用

3.2 HTML文件的基本结构
2.HTML文件的基本结构
HTML的结构包括头部(Head)和主体(Body)两大部分。 头部描述浏览器所需要的信息,主要含有网页标题、解码 方式等信息;主体包含所要说明的具体内容,含有网页中 的各种元素,如段落文字、表格、图像、颜色等信息。
HTML文档最重要的特性是能支持超链,它能使网页之间 链接起来,从而实现了网页之间的跳转和自由切换。链源 可以是文档中的任何一个字、词或句子,甚至可以是一幅 图像。链宿可以是另外一个Web服务器上的某个信息资源, 也可以是文档内部的某个地方。HTML的这种超链接功能
5.4 网页格式设置
2.背景设置 (1)将光标定位在当前网页的任何位置。 (2)单击“格式/背景”命令,或在网页属性对话
框中单击“格式”选项卡。 (3)若要为当前网页设置背景图片,并将背景图片
设置为水印效果。可选中“背景图片”和“使其 成为水印”两个复选框,并单击“浏览”按钮, 打开“选择背景图片”对话框,在其中选择需要 的背景图片并单击“打开”按钮即可。 (4)设置完毕后,单击“确定”按钮即可。
5.3 插入对象及组件
2.插入日期和时间 (1)单击“插入/日期和时间”命令,弹出“日期
和时间”对话框,如图所示。 (2)在“日期和时间”对话框中选择显示的方式,
并在“日期格式”和“时间格式”下拉列表框中 设置日期和时间的显示格式,最后单击“确定” 按钮即可.插入计数器 (1)将光标定位在需要插入计数器的
1.2 设计网站的一般步骤
1.确定网站主题 2.搜集材料 3.规划站点 4.选择合适的制作工具 5.制作网页 6.测试与发布 7.网站宣传 8.维护更新
2.2 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office /
FrontPage2003网页制作

返回
任务二:网页布局及发布、表单的创建 创建表格网页
创建方法如下:
使用菜单命令“插入”——“表格”,弹出如图8—14所 示,可以对插入的表格进行精确的设置,包括行和列的数目、 边框尺寸以及单元格宽度等。王君根据实际情况,选择了大 小为4行1列,和背景颜色为水绿色的的表格。然后在插入的 表格中输入文字,并最后在表格属性中调整表格,完成后的 表格页面如图8—15所示。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
返回
任务一 制作简单网页
预览和保存网页: 切换到预览视图可以 查看网页的效果。制 作完成后,保存网页 为“历届奥运吉祥物 .htm",注意设置合 适的网页标题。保存 后,在浏览器中打开 并浏览该网页。
返回
任务一 制作简单网页
在窗口左侧的文件夹列表中,双击网页文件“index.htm”,打开并 编辑该网页文件。输入标题“历届奥运会吉祥物”,利用“格式” 工具栏中的“样式”将其设置为“标题一”,并设“对齐方式”为 “水平居中”。
返回
任务二:网页布局及发布、表单的创建 创建表格网页
图8—14表格属性图
图8—15 表格设计完成图
返回
任务二:网页布局及发布、表单的创建 创建表格网页
创建表格还有以下2种方法: (1)可以使用“常用”工具栏中的“插入表格”按钮,快 速地插入表格。 (2)从“表格”菜单中选择“手绘表格”命令,手动绘制 表格。
frontpage使用教程(可编辑修改word版)

FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览”有几个选项(不同分辨率)五、编辑方式有“设计”“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
FrontPage操作

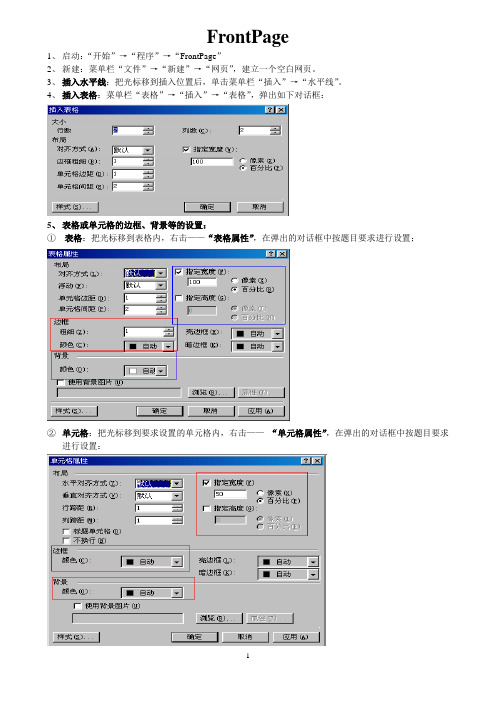
FrontPage1、启动:“开始”→“程序”→“FrontPage”2、新建:菜单栏“文件”→“新建”→“网页”,建立一个空白网页。
3、插入水平线:把光标移到插入位置后,单击菜单栏“插入”→“水平线”。
4、插入表格:菜单栏“表格”→“插入”→“表格”,弹出如下对话框:5、表格或单元格的边框、背景等的设置:①表格:把光标移到表格内,右击——“表格属性”,在弹出的对话框中按题目要求进行设置;②单元格:把光标移到要求设置的单元格内,右击——“单元格属性”,在弹出的对话框中按题目要求进行设置:6、插入图片:菜单栏“插入”→“图片”→“来自文件”,弹出如下对话框:7、插入字幕:菜单栏“插入”→“组件”→“字幕”,弹出如下对话框:8、超链接:选中要求链接的文字或图片,在选中部分右击——“超链接”,弹出如下对话框:单击第二个按钮,从弹出来对话框中选择链接目标,单击“确定”。
若链接到一个地址如:则在URL栏输入此地址,单击“确定”。
若链接到一个邮件地址如:chengyugoodgirl@ 则单击第三个按钮,在弹出的对话框中转入邮件地址,单击“确定”。
9、网页背景图片、背景颜色、文本颜色的设置:在网页空白处右击——“网页属性”,弹出如下对话,:在“背景”选项卡中进行设置:10、网页背景音乐的设置:在网页空白处右击——“网页属性”,弹出如下对话框,在“常规”选项卡中进行设置:(注意:有的要求更改“标题”)10、保存:(1)以原文件名保存:单击“文件”——“保存文件”,或者单击常用工具栏中的(2)另起名字保存:单击“文件”——“另存为”,从对话框中选择保存位置,起好文件名后单击“保存”。
(注意:有的要求更改“网页标题”)。
利用Frontpage2000制作网页

利用Frontpage 2000 制作网页一、教学目标:知识与技能:1、学会利用Frontpage 2000 制作简单网页2、熟悉网站制作的整个流程过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感态度与价值观:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
二、教学重难点:利用Frontpage 2000 制作简单网页。
三、教学方法:组织学生进行实践活动,探究、指导、分组协作完成任务,让学生有兴趣地在实践中找乐趣。
四、教学安排:2课时。
教学过程:一、导入新课打开我校网站主页和另一个网站主页,让同学们浏览这些网页,比较它们在页面设计、网站结构、整体风格上的异同。
二、新课讲述1、新建站点:文件→新建→站点,选择只有一个网页的站点,指定站点的位置,例如:E:\myweb,将首页保存到指定的网站文件夹,并进行命名为index.htm。
2、利用表格布局网页。
表格是网页的一个非常重要元素,Frontpage中的表格不仅可以用来陈列数据,还可以实现网页的精美排版。
步骤:表格→插入表格a、在表格中添加文本b 、在表格中添加图像:插入→图片→剪贴画或来自文件c、插入字幕步骤:插入→组件→字幕插入动画:插入→高级→插件3、设置背景:格式→背景插入背景音乐:格式→背景,在“网页属性”中选择“常规”标签,点击“浏览”选择背景音乐。
4、设置超链接:插入→超级链接链接的对象除了可以是某个网站,还可以是某个网页,甚至是一个文件。
5、网站发布:在因特网上发布,先申请网站空间,再上传网站。
三、作业:根据班里同学人数的多少进行分组,每组为2至3位同学,利用Fronpage 或Dreamweaver制作班级主页。
要求:有一个主页和五个以上的子页进行链接,主题自定,文字和图片材料等素材可以上网搜索,并且每一组必须填写下面表格。
建议从以下几方面考虑:(1)确定主题和名称(2)整体风格创意设计(3)规划内容和栏目(4)页面的设计和布局(5)可以上网搜索其它中学各班级的主页,然后可以模仿它们的布局进行制作。
应用FrontPage表格结构制作网页

应用FrontPage表格结构制作网页电脑技术2010-11-09 12:23:01 阅读51 评论0 字号:大中小订阅FrontPage课件的制作分为三个阶段:准备阶段、制作阶段和美化阶段,其中准备阶段又分为构思设计和素材准备二个方面。
一堂课的设计非常重要,所制作的网页要主题突出,美观大方,能反映本堂课的主要教学环节。
一、网页框架设计构思二、网页素材的准备在制作网页前,必须要准备好:音频、视频、图片、背景、flash动画、背景音效等。
三、网页的制作1、启动FrontPage 2003单击“开始”程序“Microsoft FrontPage”,打开“Microsoft FrontPage”窗2、FrontPage 2003界面FrontPage 2003是微软的产品,是Office XP中的一个组件,和大家经常使用的Word有类似的界面和操作。
用FrontPage编写网页就像用Word写文章一样简单。
上部是菜单栏、工具栏,下面左边是视图区窗口,里面有六个按钮,代表六种不同的功能,它大大地方便了我们对站点和网页的制作和管理。
占屏幕大部分空间的是我们的工作区,所有的页面编辑都在其中完成。
其中的主要功能将在接下来的介绍中分别阐述其使用方法。
3、制作过程(一)绘制表格点击文件--新建网页--普通网页--确定--插入表格--右键表格属性--边框粗细设为0--确定---选中一行--右键--合并单元格—命名为index(二)文字的处理(1)输入文字---选中文字---右键--字体修饰(2)对于艺术字,可以利用WORD软件编写,再进行复制,粘贴到网页上(三)悬停按钮的添加方法:插入--组件--悬停按钮属性--输入名称、编辑字体、颜色等(四)滚动字幕的处理插入--组件--字幕--文本框中输入文字--点击左下角的样式按钮--点击左下角格式按钮--格式的处理--确定(五)图像的处理【创建图像】指针移到插入位置--插入---图片--来自文件—选择图片--确定【处理图片】:在图片上点击左键,出现图片浮动框(1)插入文件中的图片:插入新图像替代选中的图像。
网页制作FrontPage2003

返回
任务一 制作简单网页
插入超链接: 第三步:在“创建超链接”对话框 中选择网页“2008奥运吉祥物 .htm”,该网页在任务二中已创 建。 第四步:单击“确定”按钮,完成 超链接的添加。 第五步:为图片“福娃贝贝”设置 超链接,指向网页“2008奥运吉祥 物.htm”;为文字“历届奥运吉祥物 ”和图片“2004年奥运吉祥物”添 加超链接,链接到任务二创建的网 页“历届奥运吉祥物.htm”。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
返回
任务一 制作简单网页
在站点中新建网页: 选择“文件”菜单中的“新建”“网页”命令,新建网页。 (默认:New Page 1)
返回
任务一 制作简单网页
插入水平线:将插入点置于适当位置,使用“插入”菜单中的“水平 线”命令插入水平线。右键单击插入的水平线,选择“水平线属性” 命令,可以在弹出的“水平线属性”对话框中修改水平线的属性。
返回
任务一 制作简单网页
学习内容
FrontPage的主要功能。 FrontPage的启动与退出。 网页与网站的关系。 FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方 式的不同用途。 FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链 接视图、任务视图,以及各种视图的作用和操作特点。 创建站点:了解站点的概念,掌握创建站点的方法。 网页编辑:新建网页、打开网页、设置文字格式、设置网页属性、 网页预览。 插入对象:插入文本、水平线、图片、字幕、表格等。 超链接:创建超链接。
用Dreamweaver制作网页

八、设置图像边距 、 3、鼠标经过图像 鼠标经过图像:鼠标经过图像实际上由两个图像组成, 鼠标经过图像 原始图像和鼠标经过图像。这两张图片要大小相等,如果不相 等,Dreaweaver会自动调整鼠标经过图像的大小跟原始图像 大小一致。
返回目录
练习6 练习6:制作一个图文并茂的网页
1.插入表格(宽度用像 插入表格( 素)并设置页面属性 2.布局Banner和导航 布局Banner和导航 Banner 条 3.布局图像列表 4.布局详细内容
返回目录
六、文字的输入
网络世界五彩缤纷,涌现出大量优秀精美的网页。大量的网络信息, 无非就是通过文本、图像、动画等网页元素来呈现,其中,文本和图像是 网页中最为重要的设计元素。这里介绍一下文字和图像在网页中的应用。
Flash动画以小巧、动感、富有交互性而风靡网络。在制作网页时,将 Flash动画应用到网页中,能使网页更具动感,更富有感染力。 在网页中插入Flash制作的SWF格式动画,单击对象工具栏上的Flash 按钮或单击的“媒体”下的“Flash”,打开一个对话框,选择SWF动画文 件即可。 如果需要插入Flash透明,可进行参数的设置:( Flash动画控制参数的 透明,可进行参数的设置: 如果需要插入 透明
返回目录
二、网页制作软件简介
• 初识 初识Dreamweave
网页制作工具有Dreamweaver 、 FrontPage 、Photoshop、Fireworks、 Flash 等 。 Dreamweaver 、Fireworks、Flash 三个软件合在一起,被称为网页制作 “三剑客”,这三个软件相辅相承,可谓是制作网页的最佳拍档。
设计不能在【属性】面板中直接设置,需要打开【参数】对话框进行设置。)
网页制作软件FrontPage

脚本调试
FrontPage提供了脚本调试工具,可以帮助用户定位和解决脚本错误。
实现动态效果及响应式设计
01
动态HTML效果
响应式设计
02
03
嵌入多媒体内容
利用FrontPage的DHTML工具, 可以创建动态HTML效果,如动 态显示/隐藏元素、改变元素样 式等。
04
交互
表单元素设计
使用FrontPage的表单工具,可以方便地创建文本框、下拉列表、 单选框、复选框等表单元素,用于收集用户输入的信息。
表单验证
通过JavaScript或VBScript脚本,可以在用户提交表单前进行验证, 确保用户输入的数据符合要求,提高数据准确性。
FrontPage提供了直观的编辑界面,用户可 以直接在编辑窗口中看到网页的最终效果 。
集成性
易用性
与Office套件的其他应用程序高度集成,可 以轻松导入和导出数据。
适合初学者使用,提供了大量的模板和向 导,帮助用户快速创建网页。
FrontPage与同类软件比较
与Dreamweaver比较
专业性:Dreamweaver是专业的网页设计软件, 功能更强大,而FrontPage更适合初学者。
创建链接
FrontPage支持创建超链接,用户可以将文本或图 片链接到其他网页或文件,实现网页之间的跳转。
插入多媒体
除了图片和链接,FrontPage还支持插入音 频、视频等多媒体元素,增强网页的交互性 和趣味性。
表格和层叠样式表(CSS)应用
创建表格
FrontPage提供了强大的表格功 能,用户可以创建各种规格和样 式的表格,用于展示数据或布局 网页元素。
frontpage2003网页设计制作步骤

frontpa ge 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microso ft OfficeFrontPa ge 2003”,启动Front Page 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windo ws保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
使用FrontPage 2003制作网页.ppt

二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
如何用Frongpage制作班级网页

汇报人: 日期:
目录
• 网页制作背景与目的 • 规划与设计网页结构 • 使用Frontpage制作网页 • 增强网页交互性与功能 • 优化与发布网页 • 评估与维护网页
01
网页制作背景与目的
班级网页的意义
信息共享
班级网页可以方便学生、家长和 教师之间实时共享各类信息,如 课程安排、作业要求、活动通知 等。
提升网页安全与稳定性
1 2
选择可靠主机
选择知名、稳定的主机服务商,确保网页的正常 运行和访问速度。
加强密码管理
设置复杂的密码,并定期更换,防止黑客攻击和 恶意入侵。
3
定期备份数据
定期对网页数据进行备份,以防数据丢失或受到 破坏。
THANKS
谢谢您的观看
定期对收集到的反馈进行汇总和分析 ,找出网页存在的问题和改进方向。
定期更新与维护内容
制定更新计划
根据班级活动和课程安排,制定网页内容的更新计划,确保信息 的及时性和准确性。
分工合作
明确团队成员的分工,确保各类信息的收集和整理工作有序进行 。
审核发布
设立内容审核机制,对更新后的内容进行审核,确保信息的准确 性和合规性。
精简代码
去除多余的HTML、CSS和JavaScript代码,减 少文件大小。
使用缓存
设置合适的缓存策略,使浏览器能够缓存部分网页内容,加快重复访问速度。
发布与推广网页
选择合适的域名
为班级网页选择一个简洁易记的域名,方便 用户访问。
购买空间与上传文件
购买合适的虚拟主机空间,将制作好的网页 文件上传到服务器上。
为文字或图片添加超链接,使用户能 够便捷跳转到其他页面或网站,增强 网页的扩展性。
山东高中信息技术会考复习 Frontpage网页制作

wordFrontpage网页制作1.用frontpage新建文件index1.html,输入文字“我的个人主页〞,文字下方插入一个四行五列的表格并保存在“D:\g2x〞文件夹中。
2.用frontpage新建名为“个人主页.htm〞的网页要求如下:输入标题“我的网上乐园〞设为“宋体、40磅、蓝色〞并在它的下面插入水平线,要求宽度为窗口宽度的80%,水平居中,高度为2个像素,颜色为红色。
并保存在“D:\g2x〞文件夹中。
3.按要求制作网页,要求:插入一个四行五列的表格,将第一行合并为一个单元格。
在其中插入滚动字幕“欢迎光临本网站〞,滚动方向为自右向左,以“index3.htm〞名存盘,保存在“D:\g2x〞文件夹中。
4.在当前frontpage编辑器中,打开D:\g2x\test名为“班级主页.htm〞网页;在标题“我们欢乐的家〞下插入一条水平线,并设置水平线的高度为“10〞像素,颜色为“红色〞;在水平线下,插入一个4行4列的表格。
并将修改后的网页另存到D:\g2x下,文件名为“班级主页2.htm〞网页。
5.在frontpage编辑器中制作一个简单的网页,具体要求如下:①用图片“image1.Gif〞〔D:\g2x\test 文件夹下〕作网页背景,②在网页中输入标题“相聚在明天〞③在标题下插入红色、10像素高的水平线。
6.打开D:\g2x\test文件夹中的frontpage文件“我的主页〞,将“我的主页〞中的标题“我的主页〞设置为红色,在标题下插入一图片,图片位置为D:\g2x\test文件夹中的image2.gif。
7.在D:\g2x\test文件夹中已有网页“index.htm〞,按要求对所给网页进展修饰:①用frontpage打开index.htm,在标题〔我们要飞〕下插入一个高度为10像素,绿色的水平线;②在水平线下,插入一条滚动字幕“欢迎光临!〞并将修改后的网页另存到D:\g2x\test文件夹中,文件名为“欢迎.htm〞。
Frontpage2003网页制作讲义——网站创建篇

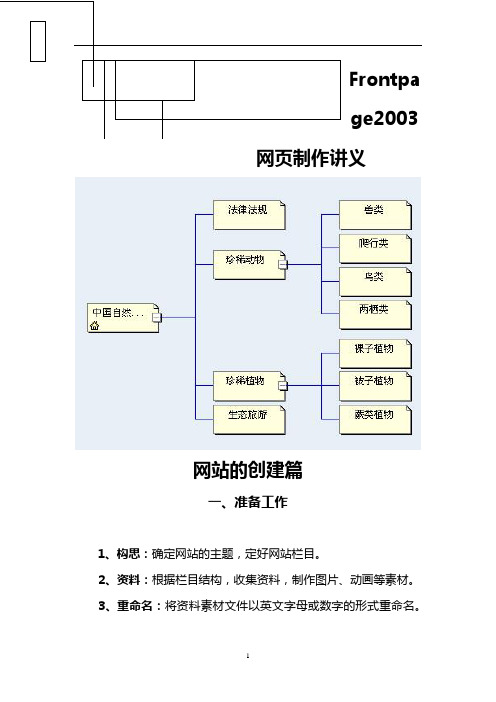
Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
第7章 用FrontPage 2003创建站点 网页设计与制作教程(第3版) 教学课件

单击“高级”选项卡,打开图7-22所示的对话框。
选择“启动超链接翻转效果”复选框后,单击【翻转样式】按钮打开图 7-23所示的“字体”对话框。
图7-24表示了使用超链接翻转效果的情况,当用户将鼠标指向超链接 文字时,表现出预设的超链接效果(字体变为红色、加粗)。
7.3.2 在网页中插入文字、图片和链接 1. 向网页中添加文字 2. 向网页中插入图片
将图片设置为单元格背景时,图片将平铺到整个单元格区域。 如图7-25所示。
如果插入的图片大小不符合要求,可用鼠标单击选中图片, 图片被选中后四周出现8个用于调整大小的“控制点”, 拖动这些控制点可调整图片的大小,如图7-26所示。
3. 向网页中添加Flash动画
当鼠标变成十字箭头样式时按下左键拖动将其移到适当的 位置,如图7-27所示。
7.4 创建ASP数据库应用程序
第7章 用FrontPage 2003创建站点
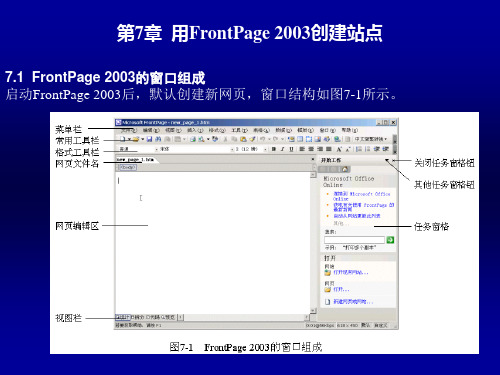
7.1 FrontPage 2003的窗口组成 启动FrontPage 2003后,默认创建新网页,窗口结构如图7-1所示。
7.2 创建一个简单网站
7.2.1 合理规划站点布局和内容 图7-2所示的是经过 FrontPage页面布局设计技术、编辑美化技术处理后的页面在 浏览器中显示出来的效果。
3. 为表格添加标题 执行“表格”菜单中“表格属性”选项下的“标题”命令, 打开图7-17所示对话框。
4. 设置单元格属性 用鼠标指向某单元格单击右键,在弹出的快捷菜单中执行 “单元格属性”命令,打开图7-18所示的对话框。
其中,“水平对齐方式”和“垂直对齐方式”用来设置文字在单元 格中的对齐方式;“行跨距”和“列跨距”用来设置单元格纵向扩 展的行数或横向扩展的列数,如图7-19所示。
frontpage教程-编辑网页

frontpage教程:编辑网页第一课:frontpage教程:网页制作基础知识1.视图与模式(一)现在进入frontpage。
单击任务栏“开始”按钮,选择“程序”选项,单击“microsoftfrontpage”选项就可以了。
可能你会发现frontpage界面和word很相似[图2-1],这是因为编辑web页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2-1]frontpage2000界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2-1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2.视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1)单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2-2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2-3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2)文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
frontpage教程-编辑网页

第一课:frontpage教程:网页制作基础知识1•视图与模式(一)现在进入frontpage。
单击任务栏"开始”按钮,选择"程序”选项,单击"microsoftfrontpage ” 选项就可以了。
可能你会发现frontpage界面和word很相似[图2- 1],这是因为编辑web 页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2 —1]frontpage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2 —1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2•视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1) 单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2 —2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2—3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2) 文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8.2.4 保存网页
• 用户在保存网站中的网页文件的时候, 要注意将网页文件保存到同一个网站目 录下(最好是默认目录)。如果分散保 存网页文件,很可能会造成网页文件的 丢失,影响网站的正常运转。
8.3.1 创建文件夹
• 创建文件夹的操作步骤 • 操作示例演示:
8.4ห้องสมุดไป่ตู้网页中的文字排版
• FrontPage2003可以通过设置字体、字号、 段落、列表、背景的操作来实现 .
用框架制作网页
8.12使用表单
• 表单主要是由下拉列表,单行文本框、 滚动文本框、单选按钮、复选框、隐藏 域、按钮等元素组成 。 • 下拉列表 • 文本框 • 隐藏域 • 按钮
总结
1. FrontPage2003的视图方式有网页视图、文件夹 视图、导航视图、远程视图、报表视图、超链接视图、 任务视图等7种视图方式。 2. 创建新站点有利用菜单命令、向导和模板等两种方式。 3. Web站点创建之后,要对站点进行管理和修改。 4. FrontPage2003可以通过设置字体、字号、段落、 列表、背景的操作来实现对网页中文字的修饰。 5. FrontPage2003制作网页时会将图片扩展名不是 GIF和JPEG的图形文件做格式转换。因为这两种图 形格式不仅应用广泛,而且有利于节省存贮空间。
8.7图片相关操作
◆ 剪裁 :对图片进行剪裁。 ◆ 设置透明的颜色 :单击后,FrontPage会自动检查图片是否为GIF格式, 如果不是,会提示用户并自动转换格式,然后用光标单击图片,与被击 中的点的颜色相同的其它区域会变透明,也就是与背景的颜色相同。 ◆ 黑白模式 :将图片转换为黑白图片。 ◆ 冲蚀 :将图片转换成冲蚀效果。 ◆ 凹凸效果 :使图片边界凹凸化。 ◆ 重新取样 :当图片过大或过小时,需要对图片重新进行调整之后再对图 片重新样。 ◆ 选择 :用于选择图片。 ◆ 长方形热点 :用于定义长方形热点。 ◆ 圆形热点 :用于定义圆形热点。 ◆ 多边形热点 :用于定义多边形热点。 ◆ 突出显示热点 :用于在图片中突出显示热点。 ◆ 还原 :取消以前的操作。 ◆ 图片映射:指在一幅图片上由不同的区域来表示不同的超链接。
8.6.1 建立文字超链接
1. 选中“明星风采”,单击鼠标右键, 在弹出的快捷菜单中选择“超链接” 菜单项 。 2. 选择 “超链接”,弹出一个“创建超 链接”的对话框。 3. 在“创建超链接”对话框中的“URL” 文本框中,输入所需要链接的网页 。
8.6.2 建立热点
• 在我们单击每个图片的文字的时候,就 会链接到相应文字的图片上,这种情况 称为图片映射,通常称之为热点。 图片映射分为两种: ◆ 在图片上加入一些文字,然后再分别将 文字定义成超链接,也称文字热点。 ◆ 将图片划分成几个区域,再分别将各个 区域定义成超链接。这种超链接区域就 是热点,也称几何区域热点。
用FrontPage2003制作网页
知识点和技能点
知识点 • 解FrontPage2003的7种视图方式 • 了解网页中的图片格式 • 理解“导航”、“层”、共享边框、框架的基本作用 技能点 • 掌握HTML语言的深入使用 • 掌握外部资源的导入方法 • 熟练创建与保存网站 • 熟练设置网页的属性 • 熟练各种链接的建立
8.7图片相关操作
◆ 插入文件中的图片 :在光标所在处插入一幅来自外部 文件的图片。 ◆ 文本 :单击后,FrontPage会检查所选图片是否为 GIF格式,如果不是,会将图片格式转换为GIF格式。 ◆ 自动缩略图 :可将所选中的图片转换成缩略图,并在 缩略图中定义一个超链接,将其连到原始图片。 ◆ 绝对位置 :用于设置所选图片在当前层的绝对位置。 ◆ 下移一层 :将所选中的图片向下移一层。 ◆ 上移一层 :将所选中的图片向上移一层。
习题
14.如何建立一个框架网页? 15.使用框架网页有何好处?试在 Internet上找出一些使用框架的网页。 16.如何拆份框架? 17.如何实现一个不显示边框的框架网页? 18.试述创建目标框架的过程。
• 网页视图中提供了4种显示方式,在工作区的 左下角有三个切换显示模式。
8.2.1 新建网站
• 启动FrontPage 2003时,系统默认是在当前工作盘、 当前文件夹上创建一个空白站点。空白站点是指站点 存在,而站点中没有一个网页,用户可在里面添加网 页。 • 操作示例演示:
8.2.2 保存网站
习题
1. 如何将本地计算机中的一幅图像插入到网页中? 2.调整图片大小的方法有哪些? 3.在网页中使用图片应注意哪些问题? 4.网页中的常用的图片格式由那些? 5.在网页中能否实现图文混排,如有应如何实 现? 6.什么叫绝对定位,什么叫相对定位? 7.如何将图片设置为网页背景?
习题
8. 试述图片位置坐标和层顺序的概念和设置方 法。 9. 在网页中插入三张图片,并将图片的层顺序 依次设置为1,2,3。 10.如何把一张图片设置为超链接。 11.什么是图像映射,设置图形映射由哪些方式? 12.书签有何作用?如何设置书签? 13.如何设置超链接的颜色?
重点和难点
• • • • 网站的创建与保存 网页中文字的排版 网页中图片的插入与定位 表格的使用
8.1.1 几种视图方式
• 使用不同的视图方式 可以从不同的方面查 看设计的Web站点, 随着站点的成长,维 护站点的工作量会越 来越大,但有这七种 视图的帮助,维护起 来就很方便了。
8.1.2网页视图的显示方式
8.7图片相关操作
◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ 向左旋转 :将图片向左旋转90度。 向右旋转 :将图片向右旋转90度。 水平翻转 :将图片按垂直线翻转180度。 垂直翻转 :将图片按水平线翻转180度。 加大对比度 :增加图片与背景的对比度。 降低对比度 :降低图片与背景的对比度。 增加亮度 :增加图片的亮度。 减低亮度: 减低图片的亮度。
8.7.1 网页属性的定义
• 当网页制作好后,我 们可将其分组,这些 操作属于网页属性的 定义
8.7.2 定义超链接的颜色
• 超链接的颜色设置是在“网页属性”对话框中。
网页属性对话框
8.8.1 查看站点文件
• 通过“文件夹列表”栏和主编辑窗口中的文件 夹和文件,实现文件夹和文件的新建,重命名, 复制,移动及删除等操作。
文件夹列表
8.10 表格的使用
• 在FrontPage的诸多功能中,制表功能也是 一个很重要的方面。我们不仅利用表格显示 一些有规律的数据,而且还经常使用放入文 本和图形,达到对网页进行布局的目的。 • 操作示例演示:
8.11 使用框架
• 布告栏可以把一个版 面分成几个部分,在 每个部分可以张贴不 同的内容。这种“布 告栏”叫做框架。它 可以把浏览窗口分为 几个区域,每个部分 可以显示不同的网页。
总结
6. 在FrontPage2003中建立超链接分为建立文字超 链接,链接到本地文件夹,链接到电子邮件,链接 到图片,建立热点等方式 7. 网页属性的设置包括网页属性的定义,超链接的颜 色,网页中主题的使用等。 8. 表格的使用包括表格的创建,单元格的控制,行列 操作,表格和文本之间的相互转换等。 9. 创建框架网页,其实就是划分窗口区域。 10. 表单主要是由下拉列表,单行文本框、滚动文本框、 单选按钮、复选框、隐藏域、按钮等元素组成。
• 操作示例演示:
8.5 在网页中使用图像
• 图像在FrontPage2003中分为图片和 动态视频两类,应用较多的是图片。通 过适当的放置可以起到美化网页,吸引 浏览者的作用,利用FrontPage 2003 可以方便地在网页中插入图像,还可以设 置图像,还可以设置图像,还可以设置 图像边框、大小和位置,并且可以直接 对图像进行编辑。
8.6 图片的定位
• 位置的定位是指将图片准确地放在网页 的某一位置或是两个或两个以上的图片 在指定的位置上显示不同的先后顺序, 也可以理解成相互遮挡的顺序 ① 在网页中插入两张图片,单击其中一幅 图片,单击图片工具栏中的“绝对”图 标。 ② 此时光标会变成十字形指针,按下鼠标 左键,拖动图片到合适位置,在空白处 单击鼠标,即可完成操作。
• 在FrontPage中,没有保存网站这个命 令,它与保存网页使用的是同一个命令。 所不同的是,最初的命令如果是“新建” 或“打开”网站,那么保存的就是网站, 如果当初命令是建立网页,则保存的就 是网页。但保存网站与保存网站与保存 网页有着很大的区别。
8.2.3 新建网页
• 创建页面最简单的方法就是单击 FrontPage“常用”工具栏的“新建” 按钮。它的右方有一个向下的小箭头, 它是用来选择要新建什么,可以用“新 建”按钮新建网页、站点、文件夹和任 务。默认状态下是新建网页。
