滑动条控件(CScrollBar)的简单详细的方法
mfc dialog scrollbar 用法

MFC对话框滚动条的使用1. 简介MFC(Microsoft Foundation Class)对话框是Windows评台上一种常见的GUI(Graphical User Interface)界面,可以用于创建各种窗口应用程序。
滚动条是对话框中常用的控件之一,可以用于滚动显示大量内容,如文本、图片等。
本文将介绍在MFC对话框中如何使用滚动条控件。
2. 添加滚动条控件在MFC对话框中添加滚动条控件非常简单。
打开对话框资源编辑器,选中要添加滚动条的对话框,然后在工具栏中选择“滚动条”控件,将其拖放到对话框中即可。
3. 设置滚动条属性添加滚动条控件后,我们可以通过双击滚动条控件或者右键点击属性来设置其各种属性。
常见的滚动条属性包括滚动条的位置、大小、范围、页面大小、滑块大小等。
根据实际需求,可以对这些属性进行调整,以满足程序的需求。
4. 响应滚动条消息一旦滚动条控件添加到对话框中并设置好属性,接下来就是响应滚动条的消息。
在MFC中,我们可以通过重载对话框类的OnVScroll和OnHScroll函数来响应垂直滚动和水平滚动的消息。
在这两个函数中,我们可以根据滚动条的位置来更新对话框中其他控件的显示内容,从而实现滚动显示的效果。
5. 示例代码以下是一个简单的示例代码,演示了在MFC对话框中使用垂直滚动条控件的方法:```C++void CMyDialog::OnVScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar){// 获取滚动条控件的当前位置int nCurPos = pScrollBar->GetScrollPos();// 根据滚动条的消息进行相应处理switch (nSBCode){case SB_TOP:// 处理滚动到顶部的情况break;case SB_BOTTOM:// 处理滚动到底部的情况break;case SB_LINEUP:// 处理向上滚动一行的情况break;case SB_LINEDOWN:// 处理向下滚动一行的情况break;case SB_PAGEUP:// 处理向上滚动一页的情况break;case SB_PAGEDOWN:// 处理向下滚动一页的情况break;case SB_THUMBTRACK:// 处理拖动滑块的情况break;default:break;}CDialog::OnVScroll(nSBCode, nPos, pScrollBar); }```在这个示例代码中,我们重载了对话框类的OnVScroll函数,通过获取滚动条的当前位置和消息类型,实现了对滚动条消息的处理。
winform滚动条原理

winform滚动条原理Windows Forms(WinForms)是一种用于在Microsoft Windows操作系统上构建应用程序的框架。
在WinForms中,滚动条(ScrollBar)是用于在控件的边界内部滚动内容的常见控件。
滚动条的原理主要涉及以下几个方面:1.控件布局:在WinForms中,滚动条通常与一个包含可滚动内容的控件(如Panel、ListBox、DataGridView等)关联。
滚动条以一个矩形框(滑块)的形式呈现,用户可以通过拖动滑块来滚动内容。
滚动条通常位于可滚动内容的一侧,并与内容控件同时显示。
2.滑块位置计算:控件的滚动条通常包括滑块和两端的箭头按钮。
滑块的位置表示可视内容在可滚动内容中的位置。
根据可视内容和可滚动内容的比例,滑块的位置可以动态计算得出。
例如,如果可视内容占可滚动内容的一半,则滑块位于滚动条的中间位置。
3.滑块拖动行为:当用户拖动滑块时,滚动条会根据滑块的位置计算相应的滚动距离,并将可滚动内容相应地滚动到新位置。
滚动条还会引发滚动事件,以便应用程序可以响应滚动动作,并更新滚动条的显示。
4.滚动事件处理:滚动条的滚动事件通常与可滚动内容控件的滚动事件关联。
当用户使用滚动条滚动内容时,事件会被触发并传递给相应的控件,以便应用程序可以根据需求执行相应的操作。
例如,当滚动条滚动时,可以更新显示内容、加载更多数据等。
5.滚动条外观定制:WinForms提供了一些属性和方法,允许开发人员自定义滚动条的外观。
这些属性包括滑块颜色、滑块大小、箭头按钮图标等。
通过调整这些属性,可以改变滚动条的外观,以适应特定应用程序的需求。
总结起来,WinForms的滚动条原理主要涉及控件布局、滑块位置计算、滑块拖动行为、滚动事件处理和滚动条外观定制。
这些方面共同实现了滚动条的功能,使应用程序能够方便地滚动显示内容并进行相关操作。
通过了解滚动条的原理,开发人员可以更好地使用和定制滚动条,以提升应用程序的用户体验。
滑动条控件(CSLIDERCTRL)使用说明

3、在对话框初始代码中增加控制的范围和位置:
(1)在SlidDlg.h中设置数据成员,用来表示滑动条的当前值:
//SlidDlg.h
class CSlidDlg:public Cdialog
{ ......//其它代码
(二)滑动条控制的对象结构
滑动条控制的建立方法
CsliderCtrl &SliderCtrl 建立滑动条控制对象结构
Create 建立滑动条控制对象并绑定对象
滑动条控制类CSliderCtrl::Create的调用格式如下:
BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID );
public:
int m_nCur;
......//其它代码
}
(2)在SlidDlg.cpp中设置初始状态
BOOL CSlidDlg::OnInitDialog()
{ Cdialog::OnInitDialog();
......//其它代码
//TODO:Add extra initialization here
其中参数dwStyle用来确定滑动条控制风格;参数rect用来确定滑动条控制的大小和位置;参数pParentWnd用来确定滑动条控制的父窗口指针;参数nID用来确定滑动条控制的控制符ID值。
2、滑动条控制的类属性
滑动条控制对象的类属性包括取得滑动条大小GetLineSize、设置滑动条大小SetLineSize、取得滑动条页大小GetPageSize、设置滑动条页大小SetPageSize、取得滑动条最大位置GetRangeMax、取得滑动条最小位置GetRangeMin、取得滑动条范围GetRange、设置滑块最小位置SetRangeMin、设置滑块最大位置SetRangeMax、设置滑动条范围SetRange、取得滑块当前位置GetSelection、设置滑块当前位置SetSelection、取得滑动条当前位置GetPos和设置滑动条当前位置SetPos等。
常用滚动条控件

滚动条滚动条(Scroll Bar)主要用来从某一预定义值范围内快速有效地进行浏览,滚动条分为垂直滚动条(Horizontal Scroll Bar)和水平滚动条(Vertical Scroll Bar)两种,如图3.5.41所示。
在滚动条内有一个滚动框,图3.5.41垂直和水平滚动条用来表示当前的值。
用鼠标单击滚动条,可以使滚动框移动一页或一行,也可以直接拖动滚动框。
滚动条即可以作为一个独立控件存在,也可以作为窗口、列表框和组合框的一部分。
滚动条控件的各种操作都封装在MFC的CScrollBar类中。
图3.5.42向前拖动滚动条的情况例3.23在对话框上设计一个滚动条、一个静态文本和一个编辑框。
当拖动滚动条向前进时,编辑框的数字逐渐增加,而静态文本的背景逐渐变红,拖动滚动条向后,编辑框的数字逐渐减少,静态文本的红颜色逐渐变淡,如图3.5.42所示。
(1)创建一个基于对话框的应用程序,名为:滚动条。
(2)删除原来的Cancel(取消)按钮,将原来的OK(确定)按钮的标题改为:退出。
(3)参照图3.5.42控件布局,用编辑器为对话框添加如表3.30所示控件,并加成员变量。
(4)为CMyDlg.h添加一个布尔变量即:BOOL m_bEditOK;并在CMyDlg.cpp 的构造函数中将其初值设为假即:m_bEditOK=FALSE;(5)增加充填颜色函数,将项目工作区切换到ClassView页面,用鼠标右击“CMyDlg”项,在弹出的快捷菜单中选中“Add Member Function”,在Function 处写:void,在Function Declaration处写:Draw()。
表3.30添加的控件及成员变量控件ID号标题属性成员变量大小静态文本IDC_DRAW默认Static edge静态文本默认红(R)编辑框IDC_EDIT1默认int m_RValue0-255水平滚动条IDC_SCROLLBAR1默认CScrollBar m_Scroll(6)切换到ClassWizard的Message Maps标签页,在CMyDlg类中,为编辑框IDC_EDIT1添加EN_CHANGE的消息映射,并加代码:void CMyDlg::OnChangeEdit1(){if(!m_bEditOK)return;UpdateData();//将控件的内容赋给成员变量m_Scroll.SetScrollPos(m_RValue);Draw();}(4)在CMyDlg.cpp文件中的OnPaint()函数中增加下列代码:void CMyDlg::OnPaint(){CPaintDC dc(this);//注意,要保留原程序的此条语句CWnd*pWnd=GetDlgItem(IDC_DRAW);pWnd->UpdateWindow();Draw();}(5)在CMyDlg.cpp文件中的OnInitDialog()函数中增加下列代码:BOOL CMyDlg::OnInitDialog(){CDialog::OnInitDialog();…….…………….m_Scroll.SetScrollRange(0,255);m_Scroll.SetScrollPos(m_RValue);UpdateData(FALSE);//将成员变量数据传给控件m_bEditOK=TRUE;return TRUE;//return TRUE unless you set the focus to a control}(6)用ClassWizard为对话框类CMyDlg添加WM_HSCROLL映射消息,并加代码:void CMyDlg::OnHScroll(UINT nSBCode,UINT nPos,CScrollBar*pScrollBar) {int nID=pScrollBar->GetDlgCtrlID();//获取对话框中控件的ID号if(nID==IDC_SCROLLBAR1){switch(nSBCode){case SB_LINELEFT:m_RValue--;break;//单击滚动条左箭头case SB_LINERIGHT:m_RValue++;break;//单击滚动条右箭头case SB_PAGELEFT:m_RValue-=10;break;case SB_PAGERIGHT:m_RValue+=10;break;case SB_THUMBTRACK:m_RValue=nPos;break;}if(m_RValue<0)m_RValue=0;if(m_RValue>255)m_RValue=255;m_Scroll.SetScrollPos(m_RValue);}UpdateData(FALSE);//将成员变量数据传给控件Draw();CDialog::OnHScroll(nSBCode,nPos,pScrollBar);}(7)为第5步添加的Draw()函数,加下列代码:void CMyDlg::Draw(){CWnd*pWnd=GetDlgItem(IDC_DRAW);//获得静态文本的起始地址,即ID标识CDC*pDC=pWnd->GetDC();//获得窗口当前的设备环境指针CBrush drawBrush;//定义画刷变量drawBrush.CreateSolidBrush(m_RValue);//建立画刷颜色值CBrush*pOldBrush=pDC->SelectObject(&drawBrush);CRect rcClient;pWnd->GetClientRect(rcClient);pDC->Rectangle(rcClient);pDC->SelectObject(pOldBrush);}(8)编译运行,结果见图3.5.42所示。
CWinForm滚动条控件应用简介

为了程序的需要我定义了几个变量:private int m_VBarWidth;private int m_HBarHeight;private VScrollBar m_VBar;private HScrollBar m_HBar;接下来,给变量们做了初始值或初始设置,代码放到构造函数里了:this.m_VBarWidth = SystemInformation.VerticalScrollBarWidth;this.m_HBarHeight = SystemInformation.HorizontalScrollBarHeight;this.SuspendLayout();this.m_VBar = new VScrollBar();this.m_HBar = new HScrollBar();this.setScrllBars();this.m_VBar.Scroll += new ScrollEventHandler(this.VBar_Scroll);this.m_HBar.Scroll += new ScrollEventHandler(this.HBar_Scroll);;;this.ResumeLayout(true);里面有一个函数setScrllBars();接下来会说到,只说这些代码的意图是向当前窗体或控件里添加了两个滚动条并对其有些设置而已。
实际上所有的代码我是写到一个从Control继承下来的类,这里提到的所有代码几乎都在这个类里完成。
我们不防设置一个虚拟的显示大小,比如300×200的大小,我们在控件里通过滚动条就滚动这一个大小的区域,这里我们会想,如果控件的可见区域大于这个300×200的大小,滚动条是没有必要显示出来的,如果控件可见区域要是小于这个区域了,滚动条要可见了,有一个问题要说了,有一个可能的情况就是比如本来水平的滚动条不可见,但是因为垂直的可见了使得控件的水平可见区减小了,这个情况可能引起水平滚动条的可见,若水平滚动条可见又使得垂直方向的可见区域减小又会反向影响到了垂直滚动条的值。
一种滑动条控件的实现方法

一种滑动条控件的实现方法专利名称:一种滑动条控件的实现方法技术领域:本发明涉及通讯技术领域,尤其涉及一种滑动条控件的实现方法。
背景技术:滑动条控件是PC中最常用的控件之一。
一般而言它是由一个滑动条,一个滑块和可选的刻度组成,用户可以通过移动滑块在相应的控件中显示对应的值。
通常,在滑动控件附近一定有标签控件或编辑框控件,用于显示相应的值。
滑动控件在应用程序中用途级为广泛,如在桌面的属性中就可以看到。
但在嵌入式GUI上很少见。
现有的,基于支持FrameBuffer的嵌入式GUI图形库,由于支持FrameBuffer的嵌入式GUI图形库直接对Framebuffer进行操作,无窗口、无标签、编辑框、按钮等基本的图形控件,编程效率低下,维护困难。
发明内容本发明的目的在于提供一种滑动条控件的实现方法。
本发明的技术方案是这样实现的。
一种滑动条控件的实现方法,包括步骤a 创建并加载滑动条控件到父窗口中;b:根据滑动条父窗口收到的操作信息,计算滑动块在滑动条中的相对位置;c将滑动块位置相对值设置到滑动条控件中,根据设置的滑动块位置值,计算滑动块的起始点坐标,重新绘制滑动条控件。
其中,步骤a具体包括al 定义滑动条空间对象及空间对象指针;a2 调用嵌入式图形库相应API函数,创建滑动条窗口;a3将滑动条控件装载到拥有滑动条控件的父窗口中。
其中,所述步骤a2中还包括装载滑动条背景条图像和滑动条的滑动块图像。
其中,所述操作信息为上下按键或者翻页键信息。
其中,所述相对位置以百分比表示。
其中,所述滑动条为水平滑动条或者垂直滑动条。
本发明实施例与现有技术相比,有益效果在于本发明中,当用户进行交互操作时,滑动条控制将向其父窗口发送消息,修改滑动块的相对位置值,滑动条控件按照更改后的滑动块位置值重新绘制整个滑动条,直观显示当前记录在整个记录中的相对位置。
本发明在基于支持FrameBuffer的嵌入式GUI图形库基础上创建滑动条控件,方便用户直观看到当前操作的记录位置、前面和后面是否还有记录,方便用户确定是否可以继续移动相应按键查看相关记录。
对话框自带滚动条的使用

对话框自带滚动条的使用在图形用户界面(GUI)设计中,对话框是一种常见的界面元素,用于和用户进行交互。
有时候,对话框中的内容可能会过长,超过了对话框的可见区域,这时就需要使用滚动条来浏览和查看全部内容。
本文将介绍如何使用对话框自带滚动条来处理这种情况。
首先,让我们了解一下对话框自带滚动条的工作原理。
通常,对话框的主体部分是一个面板或容器,称为客户区域(Client Area)。
对话框自带的滚动条实际上是一个控件,也就是一个可视化的界面元素,用于控制客户区域的滚动。
滚动条包括一个滑块和箭头按钮,通过拖动滑块或点击箭头按钮来改变客户区域的显示内容。
下面是使用滚动条的步骤:第二步:在对话框类中声明一个成员变量来引用滚动条控件的实例。
这个成员变量将用于与滚动条进行交互和控制。
第三步:在对话框类的OnInitDialog(函数中,将滚动条控件与对话框的客户区域关联起来。
可以使用相应的函数来实现这个关联,例如MFC 中的CScrollBar类的SetScrollRange(和SetScrollPos(函数,或Windows API中的SetScrollRange(和SetScrollPos(函数。
第四步:根据滚动条的位置和大小,对话框类可以动态改变客户区域的显示内容。
例如,当滚动条向上滚动时,对话框类可以显示客户区域的上一部分内容;当滚动条向下滚动时,对话框类可以显示客户区域的下一部分内容。
第五步:根据需要,可以自定义滚动条的外观和行为。
例如,可以设置滚动条的初始位置、滚动步长、滑块大小等。
下面是一个使用MFC和CScrollBar类来创建对话框自带滚动条的示例:首先在对话框资源上创建一个垂直滚动条控件,将其ID设置为IDC_SCROLLBAR_VERTICAL。
在对话框类的头文件中,声明一个成员变量用于引用滚动条控件的实例:```cppprotected:CScrollBar m_ScrollBarVertical;```在对话框类的OnInitDialog(函数中,将滚动条控件与客户区域关联起来,并设置滚动条的初始位置和范围:```cppBOOL CMyDialog::OnInitDialog//...//获取滚动条控件的指针CScrollBar* pScrollBarVertical =(CScrollBar*)GetDlgItem(IDC_SCROLLBAR_VERTICAL);//将滚动条控件与客户区域关联起来m_ScrollBarVertical.Attach(pScrollBarVertical->m_hWnd);//设置滚动条的初始位置和范围m_ScrollBarVertical.SetScrollRange(0, 100);m_ScrollBarVertical.SetScrollPos(0);//...return TRUE;```在对话框类的OnVScroll(函数中```cppvoid CMyDialog::OnVScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar)//判断滚动条的消息类型if (pScrollBar == &m_ScrollBarVertical)//获取滚动条的当前位置int nScrollPos = m_ScrollBarVertical.GetScrollPos(;//根据滚动条的当前位置来改变客户区域的显示内容//...}//...CDialogEx::OnVScroll(nSBCode, nPos, pScrollBar);```通过以上步骤,我们就可以在对话框中实现自带滚动条的功能。
C#实现滚动条(ScrollBar)控件美化换肤

C#实现滚动条(ScrollBar)控件美化换肤滚动条控件的美化换肤应该是控件换肤比较难的,C++实现的例子还是不少的,一般都需要用到HOOK,C#实现的例子却非常的少。
希望本文实现的例子对大家有所帮助,虽然本文只实现了对VScrollBar和HScrollBar控件的美化,但是根据这两个例子稍加改动,可以实现常用控件的滚动条的美化,下面就是本文的示例截图和一些常用控件实现的示例截图:由于一些原因,本文只对VScrollBar和HScrollBar控件的美化进行介绍,其他控件的滚动条的美化可以根据VScrollBar和HScrollBar 控件的美化方法可以实现,读者可以根据本文自己探索。
实现滚动条美化换肤一般有两种方法,一种是HOOK滚动条的相关API函数进行处理,另一种就是使用一个控件覆盖原滚动条控件,并把该控件绘制成滚动条的样式,而且还需要根据滚动条的不同状态,绘制不同的样式。
HOOK API不是.NET的强项,本文使用第二种方法实现对滚动条的美化,原理非常简单,实现却是非常的复杂,怎样的复可大家以从源码中看到。
下面介绍两个重点的实现类:1、 MaskControlBase类:这个类主要就是实现覆盖的控件,并实现了覆盖控件一些常用的功能。
2、 ScrollBarManager类:这个类主要实现了根据滚动条控件的位置和大小设置覆盖控件的位置和大小,并且根据滚动条的不同状态对对覆盖控件进行绘制。
滚动条换肤的主要实现基本都在这个类里面。
由于代码太多,在文章里就不再贴代码了,大家可以下载源码后仔细阅,并从中找到对其他控件滚动条美化的方法。
声明:本文版权归作者和CS 程序员之窗所有,欢迎转载,转载必须保留以下版权信息,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
VS2010_MFC编程入门之二十六(常用控件:滚动条控件Scroll Bar)-软件开发-鸡啄米

gfffffffffffffffff... 持续关注~。请问鸡啄米交流群在哪呢? 31楼说得很合我意有木有。博主写得很... OnSetActive 函数本身有下... 照这个说法,什么都有缺点,那么什么都可以替 代 感谢鸡啄米 呵呵 MFC学得很受用 double r(3.0); VS... 投资二十元,净赚一千万,免费下载百万... 开始学MFC,本节内容蛮多的,有些难... 赞一个,不错,就这这博客看完一章后又...
void GetScrollRange(LPINT lpMinPos, LPINT lpMaxPos) const;
获取滚动条的滚动范围。参数lpMinPos指向滚动条滚动范围的最小值,参数lpMaxPos指向滚动 条滚动范围的最大值。
void SetScrollRange(int nMinPos, int nMaxPos, BOOL bRedraw = TRUE);
SB_BOTTOM/SB_RIGHT:滚动到底端(右端) SB_TOP/SB_LEFT:滚动到顶端(左端) SB_LINEDOWN/SB_LINERIGHT:向下(向右)滚动一行(列) SB_LINEUP/SB_LINELEFT:向上(向左)滚动一行(列) SB_PAGEDOWN/SB_PAGERIGHT:向下(向右)滚动一页 SB_PAGEUP/SB_PAGELEFT:向上(向左)滚动一页 SB_THUMBPOSITION:滚动到指定位置 SB_THUMBTRACK:滚动框被拖动。可利用该消息来跟踪对滚动框的拖动 SB_ENDSCROLL:滚动结束
// 滚动框的位置,当fMask 中包含SIF_POS 有效
8.
int nTrackPos;
// 滚动时滚动框的位置,当fMask 中包含SIF_TRACKP
MFC中滚动条的实现

MFC中滚动条的实现MFC(Microsoft Foundation Class)是Microsoft提供的一个面向对象的C++框架,用于开发Windows应用程序。
在MFC中,滚动条是一种常见的用户界面控件,用于在窗口或对话框中浏览内容超过可见区域的内容,比如文本、图像、表格等。
本文将介绍如何在MFC中实现滚动条。
1.处理滚动条的消息在MFC框架下,处理滚动条的消息主要通过窗口类的消息映射机制来实现。
首先,在窗口类的头文件中添加对滚动条消息的处理函数声明,如下所示:```afx_msg void OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar);afx_msg void OnVScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar);```其中,OnHScroll处理水平方向的滚动消息,OnVScroll处理垂直方向的滚动消息。
然后,在窗口类的消息映射宏中添加对滚动条消息的映射,如下所示:```ON_WM_HSCROLLON_WM_VSCROLL接下来,在窗口类的cpp文件中实现相应的滚动条消息处理函数,如下所示:```void CMyWindow::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar)//处理水平滚动条消息的代码void CMyWindow::OnVScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar)//处理垂直滚动条消息的代码```在这两个函数中,可以通过nSBCode和nPos参数获取滚动条的当前状态和位置,从而进行相应的处理。
2.操作滚动条的相关函数在MFC中,可以使用CScrollBar类来操作滚动条。
首先,需要在窗口类的头文件中添加CScrollBar成员变量,如下所示:```CScrollBar m_scrollBar;```然后,在窗口类的创建函数中创建滚动条控件,如下所示:m_scrollBar.Create(WS_CHILD , WS_VISIBLE , SBS_HORZ,CRect(0, 0, 100, 20), this, IDC_SCROLLBAR);```其中,第一个参数指定滚动条的样式,包括水平或垂直样式、可见性等;第二个参数指定滚动条的位置和大小;第三个参数为滚动条所属的父窗口,即当前窗口类的实例;第四个参数为滚动条的ID。
5.3.5滚动条ScrollBar滚动条是由两端滚动箭头和中间

2.WM_VSCROLL和WM_HSCROLL消息
当用户对滚动条进行操作时,滚动条会向父窗口发送 WM_VSCROLL或WM_HSCROLL消息(分别对应于水平滚动条 和垂直滚动条)。这些消息可通过ClassWizard在滚动条的父窗口 中进行映射,并产生相应的消息处理函数OnHScroll和OnVScroll, 函数原型如下:
afx_msg void OnVScroll(UINT nSBCode,UINT nPos,CScrollBar* pScrollBar);
afx_msg void OnHScroll(UINT nSBCode,UINT nPos,CScrollBar* pScrollBar);
所使用的消息映射宏为: ON_WM_VSCROLL( )/ON_WM_HSCROLL( ),在映射宏中不需 要指明滚动条的ID,因为所有滚动条的滚动消息都由同样的函数 处理。在OnHScroll/OnVScroll中,第二个参数nPos为滚动块的当 前位置,第三个参数pScrollBar指明当前滚动条的指针,第一个参 数nSBCode表示滚动条上发生的动作(即滚动条控件的通知消息), 可取以下值:
1)设置和获取滑动条的位置和范围 CSliderCtrl::SetPos成员函数: 格式:void SetPos(int nPos); 功能:设置滑动块在滑动条控件中的当前位置。 参数:nPos-新的滑动块位置。 CSliderCtrl::SetRange成员函数: 格式:void SetRange(int nMin,int nMax,BOOL bRedraw=FALSE); 功能:设置滑动块在滑动条控件中的范围(最大和最小值)。 参数: nMin-滑动块的最小位置。 nMax-滑动块的最大位置。 bRedraw-重画标志,为TRUE时表示滑动条被重画。
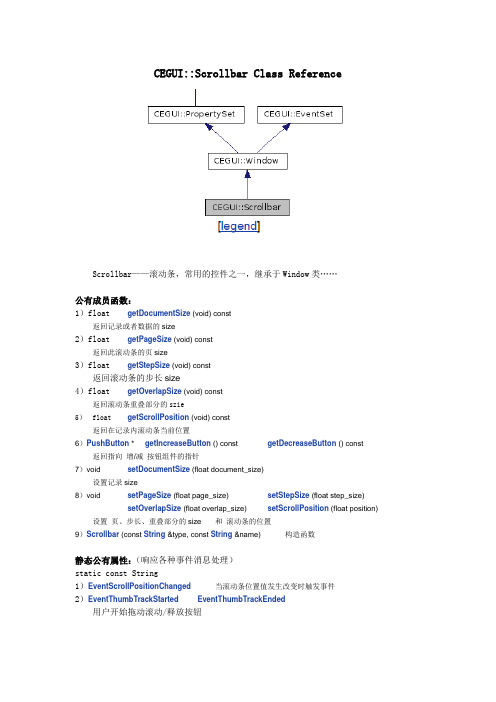
CEGUI控件(滚动条)

CEGUI::Scrollbar Class ReferenceScrollbar——滚动条,常用的控件之一,继承于Window类……公有成员函数:1)float getDocumentSize (void) const返回记录或者数据的size2)float getPageSize (void) const返回此滚动条的页size3)float getStepSize (void) const返回滚动条的步长size4)float getOverlapSize (void) const返回滚动条重叠部分的szie5)float getScrollPosition (void) const返回在记录内滚动条当前位置6)PushButton * getIncreaseButton () const getDecreaseButton () const 返回指向增/减按钮组件的指针7)void setDocumentSize (float document_size)设置记录size8)void setPageSize (float page_size) setStepSize (float step_size) setOverlapSize (float overlap_size) setScrollPosition (float position) 设置页、步长、重叠部分的size 和滚动条的位置9)Scrollbar (const String &type, const String &name) 构造函数静态公有属性:(响应各种事件消息处理)static const String1)EventScrollPositionChanged当滚动条位置值发生改变时触发事件2)EventThumbTrackStarted EventThumbTrackEnded用户开始拖动滚动/释放按钮保护成员函数:1)void updateThumb (void) 更新thumb(个人理解为滚动条上的那个可拖动的按钮)的位置来合适的呈现滚动条当前的状态2)float getValueFromThumb (void) const通过当前thumb的位置返回最能表示当前滚动条位置的值3)bool handleThumbMoved (const EventArgs &e)更新thumb的size和位置来适当的呈现滚动条当前的状态4)bool handleIncreaseClicked (const EventArgs &e)handleDecreaseClicked (const EventArgs &e)当增加(减少)按钮被点击时处理函数5)bool handleThumbTrackStarted (const EventArgs &e)handleThumbTrackEnded (const EventArgs &e)当thumb跟踪开始(结束)时处理函数6)virtual void onMouseButtonDown (MouseEventArgs &e)onMouseWheel (MouseEventArgs &e)在Window区域内响应鼠标消息保护属性:1)float d_documentSize记录的size2)float d_pageSize页的size3)float d_stepSize步长的size4)float d_overlapSize重叠部分的size5)float d_position当前滚动条位置。
mfc中Slider 和 Scroll Bar控件使用

MFC中Slider和Scroll Bar控件的使用在学习mfc的过程中,总是需要不断的接触新的东西,本人在编程序的过程中也是,那时就想做出滑动条,差了很多资料,做出来了,总结一下与大家共同分享。
Slider的使用。
先将一个slider拖入对话框内。
设置属性。
例如为IDC_SLIDER。
在classwizard里设置关联变量m_slider。
在相应dialog类中,oninitdialog函数中添加初始化信息。
(若无该函数则在view目录下classwizard中添加WM_INITDIALOG消息)m_slider.SetRange(0,100,TRUE); //范围0到100m_slider.SetTicFreq(10);//设置显示刻度的间隔m_slider.SetLineSize(10);//一行的大小,对应键盘的方向键m_slider.SetPos(20);//当前停留位置还可设置很多,具体参见CSliderCtrl百度百科,在此只罗列如上设置。
接着在classwizad中添加WM_HSCROLL消息,得到函数。
在函数中,得到当前滑动条位置并进行相应处理。
m_num得到当前位置,即可进行下一步。
Scroll Bar的使用。
先将一个Scroll Bar拖入对话框内。
设置属性。
例如为IDC_SCROLLBAR。
在classwizard里设置关联变量m_scrollbar。
在相应dialog类中,oninitdialog函数中添加初始化信息。
EnableScrollBar( ESB_ENABLE_BOTH);//使两端的箭头可用m_scrollbar.SetScrollRange(0,100);//设置范围0到100m_scrollbar.SetScrollPos(50);//设置当前位置还可设置很多,具体参见CScrollBar百度百科,在此只罗列如上设置。
接着在classwizad中添加WM_HSCROLL消息,得到函数。
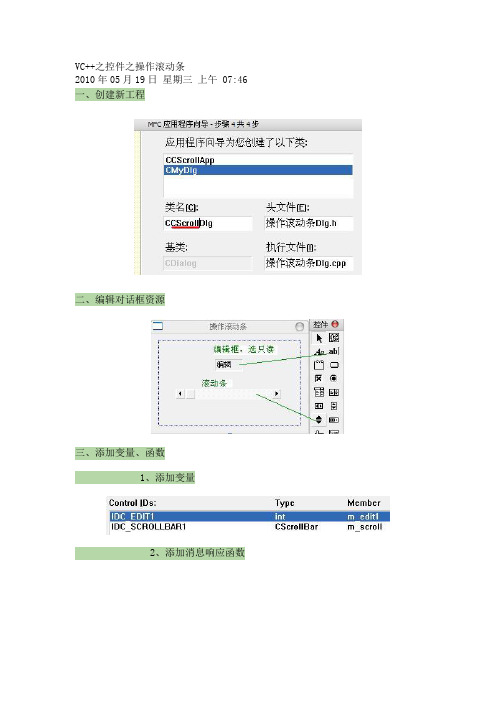
VC++之控件之操作滚动条

VC++之控件之操作滚动条2010年05月19日星期三上午 07:46 一、创建新工程二、编辑对话框资源三、添加变量、函数1、添加变量2、添加消息响应函数四、添加代码(红色部分)1、添加初始化代码BOOL CCScrollDlg::OnInitDialog(){CDialog::OnInitDialog();ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);ASSERT(IDM_ABOUTBOX < 0xF000);CMenu* pSysMenu = GetSystemMenu(FALSE);if (pSysMenu != NULL){CString strAboutMenu;strAboutMenu.LoadString(IDS_ABOUTBOX);if (!strAboutMenu.IsEmpty()){pSysMenu->AppendMenu(MF_SEPARATOR);pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu); }}SetIcon(m_hIcon, TRUE); // Set big iconSetIcon(m_hIcon, FALSE); // Set small icon// TODO: Add extra initialization herem_scroll.SetScrollRange(0,100);m_scroll.SetScrollPos(10);m_edit1=10;UpdateData(FALSE);return TRUE; // return TRUE unless you set the focus to a control }2、为消息响应函数添加代码void CCScrollDlg::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar){// TODO: Add your message handler code here and/or call default int npos=m_scroll.GetScrollPos();switch (nSBCode){case SB_LINELEFT:npos--;break;case SB_LINERIGHT:npos++;break;case SB_PAGELEFT:npos-=10;break;case SB_PAGERIGHT:npos+=10;break;case SB_THUMBTRACK:npos=nPos;break;}if(npos<0)nPos=0;if(npos>100)nPos=100;m_scroll.SetScrollPos(npos);m_edit1=npos;UpdateData(FALSE);CDialog::OnHScroll(nSBCode, nPos, pScrollBar);}五、编译六、运行七、函数说明1、2、3、4、。
scrollbar的set使用方法

标题:如何使用scrollbar的set方法正文:scrollbar是一种在用户界面中常见的控件,它可以让用户在滚动的同时查看长篇内容,比如文本、图片等。
在实际的界面设计中,我们经常需要使用scrollbar来改善用户体验,而scrollbar的set方法则是其中一个重要的使用技巧。
本文将介绍如何使用scrollbar的set方法,让我们一起来学习吧!一、scrollbar的基本概念1. scrollbar是什么scrollbar,中文译作滚动条,是一种用来控制可滚动内容的控件。
它一般用于在滚动过程中控制内容的显示位置,让用户能够方便地查看超出界面显示范围的内容。
2. scrollbar的作用scrollbar的作用在于将长篇内容分页显示,让用户可以通过滚动条进行内容的查看和掷准。
在实际应用中,经常用到的有水平滚动条和垂直滚动条两种。
二、scrollbar的set方法使用1. set方法概述scrollbar控件的set方法是用来设置滚动条的显示范围和位置的。
它的语法格式一般是:```pythonscrollbar.set(first, last)```其中,first表示滚动条当前显示的第一个可见元素的索引,last表示滚动条当前显示的最后一个可见元素的索引。
通过set方法设置滚动条的first和last参数,可以控制滚动条的位置和显示范围。
2. set方法的使用示例下面以Python Tkinter库中的Scrollbar控件为例,来展示set方法的使用示例。
假设我们有一个文本框,内容较长,需要使用滚动条来查看全部内容。
我们可以按照以下步骤来使用scrollbar的set方法:(1)创建滚动条和文本框控件```pythonfrom tkinter import *root = Tk()scrollbar = Scrollbar(root)scrollbar.pack(side=RIGHT, fill=Y)text = Text(root, yscrolmand=scrollbar.set)text.pack(side=LEFT, fill=BOTH)scrollbar.configmand=text.yview)```(2)设置滚动条的set方法```pythonscrollbar.set(0.0, 0.2)```在这个示例中,我们将滚动条的显示范围设置为0.0到0.2,表示只显示文本框中前20的内容。
一种美化控件滚动条(ScrollBar)的方法-VC知识库文章

一种美化控件滚动条(ScrollBar)的方法-VC知识库文章一种美化控件滚动条(ScrollBar)的方法作者:Nobita下载源代码摘要:本文采用“遮挡”方法对MFC控件中的滚动条(ScrollBar)进行了美化工作,即保留了滚动条的功能,又美化了界面关键字:滚动条(ScrollBar)一、说明我们大家对MFC控件本身的美化工作都比较熟悉了,这方面的文章也是比较多的。
但是对于控件中的滚动条美化,相关资料却比较少。
已有的实现采用的是禁用控件的滚动条,然后在原有的位置上重新绘制滚动条,为了实现滚动条的功能,需要在代码中进行一些较复杂的计算。
本文采用的“遮挡”方法只是单纯的对滚动条界面进行美化,而功能则保持原有的实现。
二、原理一个人要想不被人认出,除了整容还有什么办法?还可以采用戴面具挡脸的方法。
一般我们对MFC控件进行美化都是对比如WM_CTLCOLOR、WM_DRAWITEM之类的消息进行处理,这也相当于“整容”了。
滚动条只是作为控件的一部分没有相应的消息可以重写,所以本文设想做一个“面具”来遮挡滚动条,这样即可以保留滚动条的原有功能不变,又看到一个漂亮的“面具”。
三、实现“遮挡”方法的原理很简单,要想实现这个方法需要解决以下几个问题:1.“面具”的材料是什么?要想把一个控件中的滚动条挡住又不影响功能的使用,那就需要一个可以穿透消息的东西。
很简单,立刻想到了静态文本控件(CStatic)。
2.“面具”的形状是什么样的?Windows API函数:BOOL GetScrollBarInfo(HWND hwnd, LONG idObject, PSCROLLBARINFO psbi);参数psbi指向的SCROLLBARINFO结构体包含有具体的大小。
3.“面具”如何一直挂在滚动条上?这个问题是关键所在,不解决它一切免谈。
首先要让控件绘制时不去绘制滚动条的部分,这可以通过给控件设置WS_CLIPSIBLINGS属性实现。
【VIP专享】MFC中滑动条的使用

滑动控件是Windows中最常用的控件之一。
一般而言它是由一个滑动条,一个滑块和可选的刻度组成,用户可以通过移动滑块在相应的控件中显示对应的值。
通常,在滑动控件附近一定有标签控件或编辑框控件,用于显示相应的值。
滑动控件在应用程序中用途级为广泛,如在桌面的属性中就可以看到。
为此,让我们一起来看一下它的实现方法。
(1)在VC++ 6.0中新建一个对话框文档的工程。
(2)打开资源管理器,在对话框中放置一个EDIT控件,然后在它旁边放上一个Slider控件。
基本的框架已经完成了。
(3)对Slider控件右击,选择“建立类向导”,对刚才的Slider控件定义一个变量m_Slider,类型为CSliderCtrl。
(4)在对话框初始化的代码BOOL CMy601Dlg::OnInitDialog(),后添加相应的属性。
以下是常用的属性设置函数:* GetRange,SetRange函数用于查询和设置滑动条的取值范围,默认为0~100。
函数定义形式如下:void GetRange(int &nMin,int &nMax) const;void SetRange(int nMin,int nMax,BOOL bRedrGETaw=FALSE);* GetPos,SetPos函数用于查询和设置滑动条的当前值。
函数定义形式如下:int GetPos() const;int SetPos(int nPos);* GetLineSize,SetLineSize函数用于查询和设置在按一下右或左箭头时滑块的移动量,默认为1个单位。
函数定义形式如下:int GetLineSize() const;int SetLineSize(int nSize);* GetPageSize,SetPageSize函数用于查询和设置函滑块和块移动量,块移动量是指当按下PgUp或PgDown时滑块的移动量。
函数定义形式如下:int GetPageSize() const;int SetPageSize(int nSize);cFont->CreateFont(16,0,0,0,FW_SEMIBOLD,FALSE,FALSE,0, ANSI_CHARSET,OUT_DEFAULT_PRECIS,CLIP_DEFAULT_PRECIS,DEFAULT_QUALITY,DEFAULT_PITCH&FF_SWISS,"Arial");//对特定的控件做修改switch(nCtlColor){case CTLCOLOR_STATIC: //对所有静态文本控件的设置{pDC->SetBkMode(TRANSPARENT);//设置背景为透明pDC->SetTextColor(RGB(255,255,0)); //设置字体颜色pWnd->SetFont(cFont); //设置字体HBRUSH B = CreateSolidBrush(RGB(125,125,255));//创建画刷return (HBRUSH) B; //返回画刷句柄}case CTLCOLOR_EDIT: //对所有编辑框的设置{pDC->SetBkMode(TRANSPARENT);pDC->SetTextColor(RGB(255,255,0));pWnd->SetFont(cFont);HBRUSH B = CreateSolidBrush(RGB(125,125,255));return (HBRUSH) B;}default:return CDialog::OnCtlColor(pDC,pWnd, nCtlColor);}}注:case的类别有以下几种:CTLCOLOR_BTN 按钮控件CTLCOLOR_DLG 对话框CTLCOLOR_EDIT 编辑框CTLCOLOR_LISTBOX 列表框CTLCOLOR_MSGBOX 消息框CTLCOLOR_SCROLLBAR 滚动条CTLCOLOR_STATIC 静态文本2.你可能觉得对所有的控件使用统一的界面设置觉得不自由,其实VC同样可以对特定的ID的控件进行设置,方法如下:switch (pWnd->GetDlgCtrlID()){//针对ID为IDC_CTL1、IDC_CTL2和IDC_CTL3的控件进行同样的设置case IDC_CTL1:case IDC_CTL2:case IDC_CTL3:{pDC->SetBkMode(TRANSPARENT);pDC->SetTextColor(RGB(255,255, 0));pWnd->SetFont(cFont);HBRUSH B = CreateSolidBrush(RGB(125,125,255));return (HBRUSH) B;}default:return CDialog::OnCtlColor(pDC, pWnd, nCtlColor);}通过消息WM_CTLCOLOR我们可以改变对话框或一些特殊控件的背景颜色1、添加WM_CTLCOLOR消息映射。
第13章 制作含滚动条的应用程序PPT教学课件

调用CScrollBar::Create()方法初始化指针
BOOL Create(DWORD dwStyle,const RECT& rect,CWnd *pParentWnd,UINT nID);
滚动条窗 口的样式
表示控件的 大小和位置
指向控件所属 窗口的指针
父窗口与滚动 条通信的标识
在设置滚动条控件时,要通过CScrollBar::SetScrollRange()设置其范围。
13.2 滚动条类编程实例
标题为Application of ScrollBar
滚动条的滚 动范围设为 0到20
单击Up按钮, 滚动块移到最 上边,编辑框 的数字变为0
单击Down按钮 ,滚动块移到最 下边,编辑框的 数字变为20
单击向上或向下的 箭头,滚动块向上 或向下移动一格, 编辑框中的数字加 1或减1
}
//为该对话框设置图标,当该应用程序的主窗口不是一个对话框
时,程序将自动设置图标
SetIcon(m_hIcon, TRUE);
// Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
m_Scrollbar.SetScrollRange(0,20);
m_Scrollbar.SetScrollPos(10);
char sPos[10];
itoa(m_Scrollbar.GetScrollPos(),sPos,10);//数值转成字符
m_Edit.SetSel(0,-1);
m_Edit.ReplaceSel(sPos);
UpdateData(FALSE);
表13-1 CScrollBar类的方法
滑动条控件(CScrollBar)的简单详细的方法

1 VC++6.0下新建一个基本对话框的工程,往对话框中添加一个水平滑动条控件和一个编辑框控件,如下图所示:为水平滑动条关联一个CScrollBar类型的变量m_scroll,为编辑框关联一个int类型的变量m_show.2在初始化函数OnInitDialog()中对水平滑动条的位置和编辑框进行初始化: m_scroll.SetScrollRange(0,100);//水平滑动条范围设置为0到100m_scroll.SetScrollPos(10); //水平滑动条初始位置设置为10m_show=10;//编辑框中初始显示为10UpdateData(FALSE);编译运行后,如下图所示:3添加消息WM_HSCROLL的响应函数,添加如下代码:OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar){int position=m_scroll.GetScrollPos();//获取水平滑动条的位置switch(nSBCode)//水平滑动条的不同消息响应{case SB_LINELEFT://向左滚动一行position--;break;case SB_LINERIGHT://向右滚动一行position++;break;case SB_PAGELEFT: //向左滚动一页position-=10;break;case SB_PAGERIGHT: //向右滚动一页position+=10;break;case SB_THUMBTRACK://拖动滑动块position=nPos;//这里的nPos就是函数OnHScroll()的第2个参数break;case SB_LEFT://移动到最左边position=0;break;case SB_RIGHT://移动到最右边position=100;break;}if(position>100) position=100;if(position<0) position=0;m_scroll.SetScrollPos(position);//根据position的值来设定滑动块的位置m_show=position;//在编辑框中显示position的值UpdateData(FALSE);} 编译运行即可在编辑框中显示滑动块所在的位置了.运行后如下图:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 VC++6.0下新建一个基本对话框的工程,往对话框中添加一个水平滑动条控件和一个编辑框控件,如下图所示:
为水平滑动条关联一个CScrollBar类型的变量m_scroll,为编辑框关联一个int类型的变量m_show.
2在初始化函数OnInitDialog()中对水平滑动条的位置和编辑框进行初始化: m_scroll.SetScrollRange(0,100);//水平滑动条范围设置为0到100
m_scroll.SetScrollPos(10); //水平滑动条初始位置设置为10
m_show=10;//编辑框中初始显示为10
UpdateData(FALSE);
编译运行后,如下图所示:
3添加消息WM_HSCROLL的响应函数,添加如下代码:
OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar)
{
int position=m_scroll.GetScrollPos();//获取水平滑动条的位置
switch(nSBCode)//水平滑动条的不同消息响应
{
case SB_LINELEFT://向左滚动一行
position--;
break;
case SB_LINERIGHT://向右滚动一行
position++;
break;
case SB_PAGELEFT: //向左滚动一页
position-=10;
break;
case SB_PAGERIGHT: //向右滚动一页
position+=10;
break;
case SB_THUMBTRACK://拖动滑动块
position=nPos;//这里的nPos就是函数OnHScroll()的第2个参数
break;
case SB_LEFT://移动到最左边
position=0;
break;
case SB_RIGHT://移动到最右边
position=100;
break;
}
if(position>100) position=100;
if(position<0) position=0;
m_scroll.SetScrollPos(position);//根据position的值来设定滑动块的位置
m_show=position;//在编辑框中显示position的值
UpdateData(FALSE);
} 编译运行即可在编辑框中显示滑动块所在的位置了.
运行后如下图:。
