Flash MX基础入门教程
新标准中文版Flash MX基础培训教程第5章

3、单击【确定】按钮进入该元件的编辑状态,这 时,舞台中心有一个十字型标记,表示页面的 中心坐标点。 4、在工具箱的颜色区中设置【笔触颜色】为无 色,填充色为一种白色到紫色的线性渐变, 如图所示。
5、在工具箱中单击【椭圆工具】,在舞台中绘 制一个圆形,并且使用【箭头工具】调整它 的形状,如图所示。
在导入Flash MX不兼容的文件时,会弹出一个 警告对话框,如图所示,指示该文件不能被导 入到Flash MX中。这时只能单击【确定】按钮 取消此次导入操作。
可以将选择的多个文件同时导入。 在制作过程中,如果已经执行了复制操作,可 以直接执行【编辑】 【粘贴】命令或者按 【Ctrl+V】组合键将剪贴板中的内容粘贴到舞 台中。
19、达到满意的效果后,执行【文件】 【保存】 命令将其保存为“落花”。
5.4.2
图形元件与影片剪辑元件
图形元件和影片剪辑元件有以下几个不同点: 图形元件是一个在时间轴上放置静态信息的快 速方法,而影片剪辑是在自己的时间轴上独立 的动画。 图形元件用于存储单帧的原始数据。当涉及 ActionScript程序或是运行动画时,需要使用影 片剪辑。
图形(Graphic)元件 : 影片剪辑元件 : 【新建元件】按钮 : 【新建文件夹】按钮 : 【属性】按钮 : 【删除元件】按钮 : 【宽库视图】按钮 : 【窄库视图】按钮 :
5.3.2
创建元件
元件:是Flash MX中可以重复利用的图像、动画或 按钮,应用元件可以使动画的编辑更简单化。 元件主要包括三种: – 图形元件 – 按钮元件 – 影片剪辑元件。
4、这时再用【画笔工具】在图像上绘制,就会 看到图像被色彩覆盖了,如图所示。
Flash mx基础入门PPT教学课件

实例(Instance):是指符号在舞台工作区的应用。当将库中的符 号拖到工作区后,就生成了一个该符号的实例。
帧(Frame): Flash动画是由一系列的帧所组成的。帧是动画的基 本元素。
图层(Layer):所谓图层,就相当于舞台中演员所处的前后位置。
Ruler Units(标尺单位):可用来选择舞台上边与左边标尺的单 位,可以选择英寸,像素,厘米和毫米等。
单击Background(背景)图标按钮,弹出颜色面板,单击颜色面
板20中20的/12一/11种色块,即可选定舞台工作区的背景颜色。
7
与动画有关的几个Flash概念
场景(Scene):在Flash电影中,舞台只有一个,但可以有多个不同 的场景。使用场景是为了按主题组织动画。每个场景都有名称, 在舞台的左上角给出了当前场景的名称。
更直观方便;描绘位图改为转换位图为矢量图,同时
强化 了“交换功能”可以很方便的交换“对象”。
(3)面板和属性检查器:根据当前选定的内容,属性
检查器可以显示当前文档、文本、元件、形状、位图、
视频、组、帧或工具的信息和设置。当选定了两个或
多个不同类型的对象时,属性检查器会显示选定对象
的总数。
(4)如果是同时打开两个文件及他们的两个库,则两
2020/12/11
9
时间线面板
场景名称
播放头
每一格代表一帧
图层管理
洋葱皮按 钮
2020/12/11
10
创建舞台对象
矢量图形可以看成是由线条和填充物(主要是填充色)组成的, 填充一般只可以对封闭的图形进行。这种封闭图形由两部分组成, 一时它的轮廓线条(也叫外框线条),二是其内的填充物。矢量 图形的着色有两种,一是对线条的着色,二是对封闭图形内部的 填充色着色。
新标准中文版Flash MX基础培训教程第3章

3、单击【伸直】按钮,可以使椭圆线条变平 直,如图所示。
4、按【Ctrl+Z】组合键,恢复操作,再利用【箭 头工具】拖动矩形的线条,最后的效果如图 所示
3.2
套索工具
在工具箱中选择【套索工具】后,其选项区如 图所示。
各选项的功能如下所述: 【魔术棒(Magic Wand)】按钮 : 【魔术棒属性(Magic Wand Properties)】 按钮 : 【多边形模式(Polygon Mode)】按钮 :
4、用【箭头工具】选择图片及文字,然后按 【Ctrl+B】组合键两次,将文字及图片打散, 如图所示。
5、在工具箱中选择【橡皮擦工具】,然后设置 好擦除模式及大小,在图中要擦除的地方拖 动鼠标即可,如图所示。
3.8
手形工具
使用【手形工具】的具体操作方法如下所述: 1、新建一个文件。
2、在舞台中导入一幅图片,利用【文本工具】 在舞台中输入文本,并使其超出屏幕的显示 范围,如图所示。
各模式的功能如下所述: 标准擦除(Erase Normal): 擦除填色(Erase Fills): 擦除线条(Erase Lines): 擦除所选填充(Erase Selected Fills): 内部擦除(Erase Inside):
二、水龙头按钮 【水龙头(Faucet)】按钮的功能是擦除连续 的填充区域颜色及线条颜色,如图所示。
本章逻辑结构
3.10.2 混色器面板 3.10.3 颜色样本面板 3.11 图形排列
3.1
箭头工具
在工具箱中选择了【箭头工具(Arrow Tool)】 后,其选项区如图所示。
选项区中三个按钮的功能: 吸附按钮 : 平滑按钮 : 伸直按钮 :
第1章 Flash MX的基础知识

• 教学目标
通过本讲的学习,我们应该对Flash软件有一 个基本的了解,并且对Flash中的概念和动画类型 有一个深刻的体会.
• 教学重点
精确理解Flash中的相关概念
• 教学难点
Flash MX中时间线和帧的概念及使用
任务一、Flash MX概述及特点 1、概述
3、Flash MX的应用领域
(1) 基于Web应用的动画制作(网页设计,网上广告) (2) 基于Web的多媒体课件开发(教学演示产品) (3)基于Web的2D动画艺术创作(制作贺卡,小游戏) (4)MTV,影视广告制作等.
任务二、Flash基本操作
1、认识工作环境
2、Flash MX中的相关概念
练习:
• 打字动画/闪烁动画 • 文字倒数动画
Flash动画的基本类型
• • • • • • 逐帧动画 形变动画 运动动画 引导动画 庶罩动画 脚本动画
本章总结:
在这一章中,我们主要学习Flash Mx的应用领 域、Flash Mx的相关概念、以及动画形成的基本 元素和制作流程,其中基本概念和动画类型,同 学们务必要掌握。
• 舞台(stage):指编辑动画对象的场所, Flash MX中所有的动画元素,都需要在舞台上表现出 来。
任务三、文档的基本操作
• 新建文档 • 打开文档 • 保存文档
•首选参数设置 • 修改文档属性(Ctrl+J)
•属性面板(Properties)
任务四、Flash中时间轴的使用
1、Flash时间轴面板
思考与上机:
1、请简述Flash MX中的相关概念。 2、请简述 Flash MX 的应用领域。 3、请描述 Flash MX 的动画类型及特征。 4、请简述常规动画的组成元素及流程。 5、制作本讲中各逐帧动画的制作,并试着将各效果 组合起来。
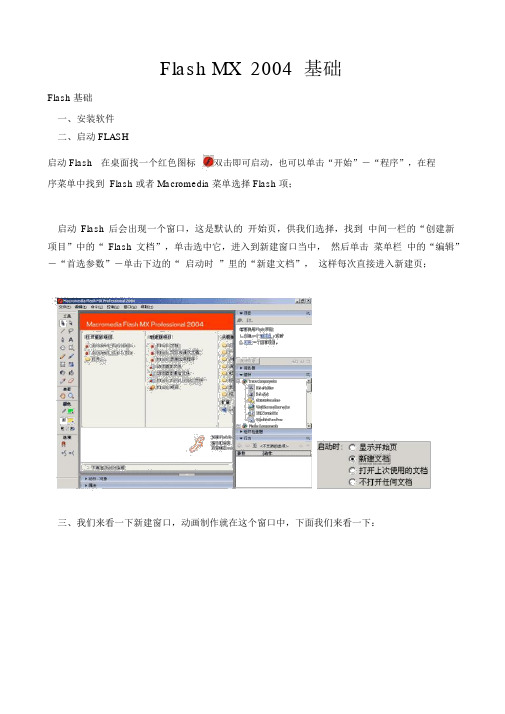
FlashMX2004基础

Flash MX 2004 基础Flash 基础一、安装软件二、启动 FLASH启动 Flash在桌面找一个红色图标双击即可启动,也可以单击“开始”-“程序”,在程序菜单中找到 Flash 或者 Macromedia 菜单选择 Flash 项;启动Flash 后会出现一个窗口,这是默认的开始页,供我们选择,找到中间一栏的“创建新项目”中的“Flash 文档”,单击选中它,进入到新建窗口当中,然后单击菜单栏中的“编辑”-“首选参数”-单击下边的“ 启动时”里的“新建文档”,这样每次直接进入新建页;三、我们来看一下新建窗口,动画制作就在这个窗口中,下面我们来看一下:窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[ 未命名 -1 ] ,在“保存”文件时要改为一个有意义的文件名称;标题栏下面是菜单栏,菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“ 文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“保存”、“导入”命令,都跟文件操作有关;“插入”菜单中要记住“新建元件”命令,“修改”菜单的“组合”和“转换为元件”两个命令,“ 窗口”菜单中放着各种面板,要求记住“属性”面板;菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令,而且是用图标来表示的,便于形象记忆,不过一般都隐藏起来了;1,右边还有两个按钮,一个是场再下面是编辑栏,有文档的标题,左边显示当前的场景景按钮,一个是组件按钮,旁边是显示比例;工具栏下面就是工作区了,在工作区的左边是工具箱,里面有许多的绘图和修改工具,跟 Windows中的画图差不多,要求记住黑“ 箭头”工具,它是用于选择图形的,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“ 油漆桶”工具用来给圆和框内部填充颜色(必须要封闭),也给刷子喷色,使用双击手可以自动调整工作时一定要多注意,不要搞反了,工具下边还有放大镜和手形区;许多工具下边都有选项,可以完成不同的功能,比如颜色选项里有的给线条涂色的边框色,有的给内部里面喷色的填充色;在工具箱旁边是时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“ 图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等操作,单击时间轴面板的标题栏可以折叠;右边是时间轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多帧组成的,帧上面有一个红色的线,这是时间指针,表示当前的帧位置,同时下面的时间轴状态栏也有一个数字表示第几帧;工作区的中央空白是场景,所有的画图和操作都在这个白色的区域中实现,也只有这个区域的图像才能在动画中播放出来;上单击一窗口的最下方是常用面板,单击可以展开和折叠,在上边的白色下拉按钮下可以折叠所有面板;在窗口右边还有一块“ 项目”区域,可以显示一些复杂的应用,暂时可以关闭,以便腾出一些空间来,关闭的方法是,按 F4 键关闭所有面板,再按 Ctrl +F2 调出工具箱;练习:看一看下面的图形,说出Flash 窗口的各个组成部分和它们的用途:本节学习了 Flash 窗口的组成和工具箱,如果你已经成功地掌握,并能说出各部分名称,请继续学习下一课内容;(注:本教程需要正确安装Flash 播放器和 Flash 网页插件)。
FLASHMX教程.

第一章FlashMX界面和功能简介第一节:术语与工作界面:学习前要掌握的几个FLASH术语:位图(以像素为单位,放大失真)矢量图(由直线和曲线构成,放大不失真)层(用来组织和安排影片中的文字、图像和动画)帧(构成动画的要素,分为关键帧和普通的帧)时间轴(一个以时间为基础的线性进度安排表,以时间的进行为基础,一步步地安排每一个动作)源始图(选中时呈点状,可任意拖动改变形状)元件(选中时有外框和十字花,只能有规则的改变外形)库(存放元件的仓库)FLASHMX工作界面:在使用大多数Flash工具时,属性检查器会发生变化,以显示与该工具相关联的设置。
例如,如果您选择文本工具,属性检查器会显示文本属性,从而使您方便地选择所需文本属性。
第二节标题栏和菜单栏标题栏位于操作界面的第1行,标题栏中显示的默认名称是“无标题-1”,每当新建一个动画时,Flash MX就会自动为动画起一个默认的名称,它们是以“无标题”开头,以数字结尾的。
当保存动画时,将提示读者重新命名,否则,将以默认的名称保存动画文件。
标题栏的左上角是Flash MX的图标,单击图标将打开Flash MX操作界面的控制菜单,其中包括“大小”、“移动”、“恢复”、“最大化”、“最小化”、“关闭”等菜单命令,使用Alt+F4快捷健时,将关闭当前打开的操作界面。
在Flash MX图标的右侧是当前打开文件的名称,在标题栏的右侧是3个控制按钮,它们分别是“最大化”、“最小化”与“关闭”按钮。
当操作界面处于最大化状态时,“最大化”按钮将更改为“恢复”按钮;当将操作界面处于最大化与最小化之间时,“恢复”按钮将更改为“最大化”按钮。
拖动标题栏的蓝色区域时,将改变Flash MX操作界面在屏幕上的位置,双击蓝色区域时,将使操作界面处于最大化状态,此时控制菜单的“移动”、“大小”按钮处于禁止使用状态,表明读者无法改变它的位置、大小。
在标题栏的下方是Flash MX的菜单栏,它包括File(文件)、Edit(编辑)、View(查看)、Insert(插入)、Modify(修改)、Text(文本)、Control(控制)、Window(窗口)、Help(帮助)这9大菜单,如图2-10所示。
FlashMX第一次课讲义

1.2 认识Flash
Flash 插图 Flash是个矢量软件。矢量文件不管放大
或者缩小,图像质量都不会失真。而且,矢 量图一般都具有比位图小得多的文件尺寸, 所以,它非常利于在网络上传播。光滑简洁 的线条正是矢量图像的优势所在。
所以,不少插图艺术家把Flash作为自己 的首选绘图工具。
这时,第1帧到第60帧之间会自动添加帧。
2.6 修改场景内容和设置动画
点击时间轴的第60帧关键帧,将场景中 的小球移动到另一侧。(也就是定义了 动画结束时小球的状态)
再点击时间轴的第1帧关键帧,设置“属 性”面板中的“补间”项内容为:动作。
2.6 修改场景内容和设置动画(续)
这时可以看到时间轴变化为:
1.3 Flash的基本概念
Flash文件:
➢ fla:这是Flash的文档文件的扩展名,我们制作动画时, 编辑的都是这种文件;
➢ swf:这是有Flash MX生成的影片文档,也就是我们浏览 网页时可以看到的Flash动画文档。
1.3 Flash的基本概念(续)
帧:
➢ 帧是Flash动画中的基本单位,即一段动画有 多个帧组成;
点击工具栏中的“椭圆工具” 按钮,在 工作区即可绘制椭圆,按住Shift键可以绘制 规则的圆形。
2.2 元件制作实例-滚动的多彩小球
(续)
绘制完成后,点击“箭头工具” 按钮, 圈选整个图形后可以移动绘制好的图形, 移动时可以按Shift+方向键快速移动。该 工具也可以只选择图形中的一部分区域作 为编辑对象。
➢ 插入关键帧; ➢ 设置各关键帧中场景的内容; ➢ 设置各关键帧间的补间方式(动画形式)。
2.5 插入关键帧
默认情况下,Flash文档会自动插入第一 帧,并将第一帧设置为关键帧。
Flash-MX基础入门教程

Flash-MX基础入门教程Flash MX基础入门教程1.1Flash MX 工作环境菜单栏: 包含flash MX的所以功能。
绘图工具栏: 位于窗口的左侧,放置了可供图形和文本编辑的各种工具,用这些工具可以绘图、选取、喷涂、修改以及编排文字,还有些工具可以改变查看工作区的方式。
在选择了某一工具时,其所对应的选项也会在工具条下面的位置出现,选项的作用是改变相应工具对图形处理的效果。
属性面板: 在Flash MX工作区选中某个对象后,系统会自动显示该对象相应的属性面板可以直接通过该面板修改对象属性。
帧动作面板: 可以直接选中帧或对象设置Action。
图层区:主要用于制作复杂动画时,绘制图形.创建元件和动画片段等。
在时间轴中动画的每一个动作都放置在一个FLASH图层中;每层都包含一系列的帧,各层中帧的位置对应。
时间轴:用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧里,以安排电影内容播放的顺序。
标尺:用于动画辅助操作,可以精确定位。
场景:是用于绘制、编辑和测试动画的地方,一个场景就是一段相对独立的动画一个FLASHF动画可以由一个场景组成,也可以由几个场景组成。
若一个动画有多个场景,动画会按场景的顺序播放;若要改变场景的播放顺序可在场景中使用交互功能。
网格: 仅为动画辅助工具。
生成动画以后,不可见。
库面板: 用以存放可以重复使用的称为符号的元素。
符号的类型包括有图片(Graphics)、按钮(Button)和电影片断(MovieClip)。
其调用的快捷键为Ctrl+L。
混色器:设置填充色。
▲说明:元件可以在插入的任何地方进行编辑(不必切换到元件编辑区)。
如在动画的工作区里直接修改元件,库里相应的动画元件就会随之发生变化。
1.2运动的光碟一.建立新动画:1.运行Flash MX。
这时系统启动并自动建立了一个新文件。
▲执行:“文件/新建”菜单命令或按可以新建一个的影片文件。
2.设置舞台属性:执行“ 修改/文档”菜单命令(或按Ctrl+J )。
Flash MX 2004基础教程

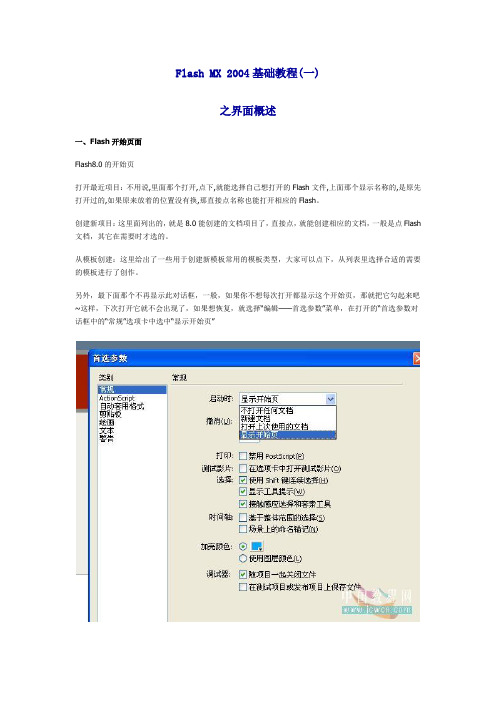
Flash MX 2004基础教程(一)之界面概述一、Flash开始页面Flash8.0的开始页打开最近项目:不用说,里面那个打开,点下,就能选择自己想打开的Flash文件,上面那个显示名称的,是原先打开过的,如果原来放着的位置没有换,那直接点名称也能打开相应的Flash。
创建新项目:这里面列出的,就是8.0能创建的文档项目了,直接点,就能创建相应的文档,一般是点Flash 文档,其它在需要时才选的。
从模板创建:这里给出了一些用于创建新模板常用的模板类型,大家可以点下,从列表里选择合适的需要的模板进行了创作。
另外,最下面那个不再显示此对话框,一般,如果你不想每次打开都显示这个开始页,那就把它勾起来吧~这样,下次打开它就不会出现了,如果想恢复,就选择“编辑——首选参数”菜单,在打开的“首选参数对话框中的“常规”选项卡中选中“显示开始页”CS3的开始页面和8.0的基本是没啥区别的,主要在于那个新建的文档上,一个是AS2.0,一个是AS3.0,由于两种代码形式有所区别,所以,大家在创建新文档的时候可以依据教程的需要来选择,AS2.0的就是和8.0一样的。
二、Flash界面8.0的界面界面上的东西,可以按自己的喜好来安排,一些不常用的可以关掉,在标题上右击,就有关闭窗口的选项啦,另外,8。
0的控制面板和舞台间隔中有个小三色形,点下,可以方便把控制面板最小化到一边,给舞台让出更大的空间来,在下面的属性也一样有这样一个按钮,这些,就依据自己的习惯,自己改变调整了,习惯简洁点的页面,就把多余的关掉吧也可以在菜单栏的窗口中关掉,或是打开CS3的界面CS3的界面跟8.0基本相似的,只是一些地方改动了,像窗口的缩放,就和8.0的不一样,工具窗口缩放,控制面板缩放都是在上面那个三角形那,就是像图中标出来的,把工具栏变成单双行那种,在这就不再另外截图了哈~当然,找回的方法就跟8.0是一样的,大家一样可以根据自己喜欢的改变窗口内容~三、工具栏8.0版本的工具栏PS:工具栏最下面的选项不是固定的喔,是相对所选工具附加的选项设置。
《FlashMX2004基础》PPT课件

口中出现编辑栏,如图5.2.7所示。其中包括“向上”按钮 、
“编辑场景”按钮 、“编辑元件”按钮 和“显示比例”下
拉列表框
。
图5.2.7 编辑栏
四、工具箱 工具箱集成了一套完整的绘图工具,通常固定在窗口的左 侧,用户可以使用工具箱中的工具对图像或选定区域进行操作, 如图5.2.8所示。
图5.2.8 工具箱
(8)控制:“控制”菜单中包括对影片的测试、调试、播 放等工具,还可设置影片的循环播放、静音等功能。
(9)窗口:“窗口”菜单中包括对Flash MX 2004各面板 和窗口的访问,同时还可以在各文档之间进行切换。
(10)帮助:“帮助”菜单提供了Flash MX 2004的帮助 资料、范例、扩展、联机注册以及Flash技术支持中心的链接。 提示:菜单项后面括号内的英文字母是该菜单项的快捷键, 按住Alt键的同时,再按相应的快捷键,即可快速打开相应的话框
(4)注册完成后,便会弹出Flash MX 2004的启动界面, 如图5.1.14所示。
图5.1.14 Flash MX 2004的启动界面
(5)随后打开Flash MX 2004的程序窗口,如图5.1.15所示。
图5.1.15 Flash MX 2004的程序窗口
图5.2.4 菜单栏
(1)文件:“文件”菜单中包括新建、打开、保存、关 闭文件,导入、导出其他格式文档等命令。利用该菜单中的命 令还可以在Internet Explorer或Flash Player中预览设计的Flash。
(2)编辑:“编辑”菜单中包括撤消、重做、剪切、复 制、粘贴、查找、替换等命令。利用该菜单的命令还可以设置 Flash MX 2004的首选参数。
(3)视图:“视图”菜单中包括场景的切换,对各种对象 的放大、缩小,显示或隐藏标尺、网格等辅助设计工具。
【计算机】新标准中文版FLASH MX基础培训教程第1章

初识Flash MX
本章要点 Flash MX简介 Flash MX文件操作 Flash MX操作界面 Flash MX新功能
本章逻辑结构
1.1 Flash MX简介 1.1.1 Flash MX图形格式 1.1.2 Flash MX的引用文件 1.2 Flash MX操作界面 1.2.1 常用工具栏 1.2.2 工具箱
1.2.5
属性面板
属性(Properties)面板默认情况下位于操作 界面的下方,如图所示。 当选中舞台中的某个对象后,属性面板就会显 示该对象的各项属性。
1.2.6
动作面板和其他浮动面板
在操作界面的右侧, 显示的是各个浮动面 板的组合,如图所示, 面板用来设置不能在 属性面板中设置的功 能。
三、音频文件 可以导入的音频文件包括WAV,MP3,AIFF和 AU等几种格式。
1.2 Flash MX操作界面
启动Flash MX软件后,它的操作界面如下图所 示。
1.2.1
常用工具栏
常用工具栏如图所示:
常用工具栏中各个工具的作用: 【新建】按钮 : 【打开】按钮 : 【保存】按钮 : 【打印】按钮 : 【预览】按钮 : 【剪切】按钮 : 【复制】按钮 :
1.3 Flash MX文件操作
Flash MX关于文件的操作同其他应用软件类似, 也包括文件的新建、保存、打开、导入和打印 等。
1.3.1
新建文件
新建文件的几种方法: 执行【文件(File)】 【新建(New)】命令。 单击常用工具栏中的【新建】按钮。 按【Ctrl+N】组合键。
1.3.2
Flash mx基础入门

符号与实例 ——操作
创建新的图形符号或电影片段符号 将舞台工作区中的图形、图形对象转换为图形符号 将外部的GIF动画转换为图形符号或电影片段符号 将舞台工作区的动画转换为图形符号或电影片段符号 创建按钮符号 编辑符号 编辑实例 将声音导入按钮动作
创建按钮符号——概念
时间线(Timeline)
时间线是Flash进行动画创作和编辑的主要工具,它一般位 于舞台与常用工具栏之间。时间线好像导演的剧本,它决 定了各个场景的切换以及演员出场、表演的时间顺序。 Flash把动画按时间顺序分解成帧,在舞台中直接绘制的图 形画面,或者从外部导入的图像,均可形成单独的帧,再 把各个单独的帧图像画面连在一起,形成动画。
Flash入门
标题栏
菜单条
Flash MX的工作环境
时间轴面板
常用面板
标准工具栏
绘图工具箱
工作区
属性面板
flash MX与flash5.0不同点
flashMX: (1)工具栏中多了两个工具:任意变形工具和填充变 形工具。 (2)修改中:实例面板没了,改在了属性浮动面板上, 更直观方便;描绘位图改为转换位图为矢量图,同时 强化 了“交换功能”可以很方便的交换“对象”。 (3)面板和属性检查器:根据当前选定的内容,属性 检查器可以显示当前文档、文本、元件、形状、位图、 视频、组、帧或工具的信息和设置。当选定了两个或 多个不同类型的对象时,属性检查器会显示选定对象 的总数。 (4)如果是同时打开两个文件及他们的两个库,则两 可库可同时显示,并可相互调用。 (5)*.swf的导出flash1到flash6都有设置。
菜单中的特殊标记符的含义
菜单中的菜单项名字是深色时,表示当前可使用,是 灰色时,表示当前还不能使用; 如果菜单名后面有省略号(…),则表示单击该菜单 选项后,会弹出一个对话框,要求选定执行该菜单命 令的有关选项。 如果菜单名后面有黑三角符号( ),则表示该菜单 选项有下一级联级菜单,将给出进一步的选择。 如果菜单名左边有选择标记(√或者●),则表示该 选项已经设定,如果要删除标记(不选定该项),可 再单击该菜单选择标记。“√”表示复选,“●”表 示单选。 菜单项右边的组合按键名称,表示执行该菜单选项的 对应热键,按下热键可以在不打开菜单的情况下直接 执行菜单命令。
Flashmx第一讲

Flashmx第一讲一、主要内容1.Flash的基本知识与界面讲解2.箭头工具与绘图工具的用法3.练习二、过程相关概念:位图与矢量图:人们习惯于将位图称为图像,而将矢量图称为图形。
位图由栅格组成,栅格的每一点就是图像的像素,它能描绘色彩丰富图,但其放大时会不清楚。
而矢量图是用线段、造型描述图,它可以弥补位图的不足,但它只适用于色彩简单的图。
Flash的用途:主要用于网页设计、制作与创作多媒体。
其优点:尺寸小,交互强、带同步音效,效果细腻,与其它应用软件相互支持好。
操作界面:1.标题栏——显示当前编辑文件的名称及进行窗口大小的调节2.菜单栏——9个菜单项(文件、编辑、查看、插入、修改、文本、控制、窗口、帮助)对菜单标记作简单介绍。
3.工具栏——对菜单中一些常用命令用图形标出以便使用。
4.绘图工具栏——可利用其中工具进行简单绘图,其位置可移动。
(浮动面板)5.图层列表——对动画的深度进行设置。
6.时间面板——对动画长度进行安排(播放磁头—一条红色标记线,帧格—某一帧)。
7.绘图区域——用户进行工作的区域。
8.状态栏Toolbox(工具栏)用于绘制、填充颜色、选择和修改对象。
“工具栏”共分为Tools section(工具区)、View section(查看区)、Color section (颜色区)、Options section(选项区)和Info section(信息区)5个区域,工具栏各工具的详细解释请参见表1-1。
下面对各栏目的内容进行解释;电影文件名:电影保存时所用的文件名;Size:画布尺寸,也就是电影场景的大小;Publish :输出设置; Background :背景颜色;Frame Rate :每秒播放的帧数;表示每一秒电影放映的影格数。
通过点击“Site”按钮,可以在弹出“Movie Properties”对话框中设置电影文件的大小、背景和电影速度等。
通过点击“Flash Publish”按钮,可以弹出的“Public Settings”对话框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash MX基础入门教程1.1Flash MX 工作环境菜单栏: 包含flash MX的所以功能。
绘图工具栏: 位于窗口的左侧,放置了可供图形和文本编辑的各种工具,用这些工具可以绘图、选取、喷涂、修改以及编排文字,还有些工具可以改变查看工作区的方式。
在选择了某一工具时,其所对应的选项也会在工具条下面的位置出现,选项的作用是改变相应工具对图形处理的效果。
属性面板: 在Flash MX工作区选中某个对象后,系统会自动显示该对象相应的属性面板可以直接通过该面板修改对象属性。
帧动作面板: 可以直接选中帧或对象设置Action。
图层区:主要用于制作复杂动画时,绘制图形.创建元件和动画片段等。
在时间轴中动画的每一个动作都放置在一个FLASH图层中;每层都包含一系列的帧,各层中帧的位置对应。
时间轴:用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧里,以安排电影内容播放的顺序。
标尺:用于动画辅助操作,可以精确定位。
场景:是用于绘制、编辑和测试动画的地方,一个场景就是一段相对独立的动画一个FLASHF动画可以由一个场景组成,也可以由几个场景组成。
若一个动画有多个场景,动画会按场景的顺序播放;若要改变场景的播放顺序可在场景中使用交互功能。
网格: 仅为动画辅助工具。
生成动画以后,不可见。
库面板: 用以存放可以重复使用的称为符号的元素。
符号的类型包括有图片(Graphics)、按钮(Button)和电影片断(MovieClip)。
其调用的快捷键为Ctrl+L。
混色器:设置填充色。
▲说明:元件可以在插入的任何地方进行编辑(不必切换到元件编辑区)。
如在动画的工作区里直接修改元件,库里相应的动画元件就会随之发生变化。
1.2运动的光碟一.建立新动画:1.运行Flash MX。
这时系统启动并自动建立了一个新文件。
▲执行:“文件/新建”菜单命令或按可以新建一个的影片文件。
2.设置舞台属性:执行“ 修改/文档”菜单命令(或按Ctrl+J )。
其实Flash MX提供了“属性提示器”见下图2,再点开“大小”可以设置文档属性见图2(1)播放速度(帧频)(2)舞台尺寸(尺寸)(3)背景颜色(4)选用何种标尺单位等。
一般每秒12帧的播放速度比较合适。
这里我们设定一个尺寸为300*100的蓝色背景舞台。
图2 影片属性设置图3 文档属性二.建立组件:1.新建光碟元件(创建一个图符)。
执行“插入/新建元件”菜单命令(或按Ctrl-F8键)进入建立元件的对话框窗口,给元件起名(最好是取拼音名或数字名,比如guang),选择类型是图形。
然后按确定按钮。
马上就进入到创建新元件的编辑状态。
2.在绘图工具栏中选椭圆工具。
并将其下的属性提示器参数设置为下图3所示。
图4 椭圆工具的属性提示器(边框色和填充色)3.在工作区里拖动鼠标绘制一个圆(在拖动鼠标的同时按下shift键不松手,画出来的是正圆)。
注意:圆的中心一定要和舞台中心的“+”对准。
最好从查看中调出标尺和网格。
4.利用直线工具画一园的直径,选中此直径,调出窗口下边的“变形面板”(见图5)旋转设45度,在右下边的旋转复制按钮(向右小箭头),连按三次,就会出现四条直径,把圆分为8叶。
图5 变形面板5.再在一边利用椭园工具画一小的正园,选中拖入大圆的正中心,记住一定要中心对齐。
6.利用漆桶工具,分别在8叶中充入不同的好看的颜色,这样元件就做好了。
三.建立运动动画:1.设置起始位置:(1)元件做好后,点击时间轴右上角的“场景1”回到主场景。
(2)按Ctrl-L 打开图库,发现里面已经有一个做好了的名为guang的的元件。
在预览窗口中把该元件拖动到工作区中的中央,此时时间轴的第1帧上的小圆圈已经由空心变成了实心,表明该帧不再为空,变为关键帧。
2.设置目的位置:(1)在时间轴第10帧单击鼠标左键,该帧变蓝表示被选,在此处按F6 键插入一个关键帧,第10帧也变为实心小黑点。
(3)单击选中时间轴上的第1帧,下边出现帧的属性面板,点开“补间”和“旋转”的向下箭头选择如图6图6 在帧面板中设置运动动画▲小球运动建好后的时间轴状态如图7:图7 光碟运动建好后的时间轴状态这时时间轴窗口的状态如图6所示,第1帧和第10帧之间出现了一个实线箭头,且背景变成淡紫色,表示这两帧之间有一段运动渐变动画。
如果两帧之间出现了虚线,表示过渡不成功,需要重新查看每一个关键帧及其属性。
3.测试效果:执行“窗口/工具栏/控制栏” 菜单命令,打开控制面板,按播放钮播放动画,或者按下Ctrl+Enter 预览窗口,以全屏预览动画,可以看到本页上面的左边的动画效果。
4.如果想让光蝶向前滚动,可以点一下时间轴的第一帧,光蝶放到舞台左边,再在第10帧把光蝶放到舞台右边,就会出现滚动效果。
5.如果想让光蝶向前动,可以点一下时间轴的第一帧,去掉旋转,再把光蝶放到舞台左边,再在第10帧把光蝶放到舞台右边,就会出现滚动效果。
(移动对象可以用shift+↑↓→←)四.存盘:用Flash做动画不难吧。
做好了动画不要忘记存盘,执行“文件/保存”菜单命令(或按Ctrl+S键),在弹出的对话框中输入存档文件名,确定。
这时系统会把源文件用.fla格式存档。
如果这时在Flash中再次按下Ctrl+Enter键,则系统会自动生成.swf的电影文件,可以用Flash 5电影播放器直接观看。
1.3相片的运动一.新建动画文件:1)新建/文件。
2)设置影片属性:或按ctrl+F3 550*400,帧频12 ,背景颜色自定。
二.导入你的相片1)点文件/导入,找到相片的位置,点打开,这时在舞台和图库中都有了你的相片了2)相片转化为元件。
点一下舞台上的相片,点插入菜单下“转化为元件”,组件起名“pic”,类型或行为“图形”此时相片上出现一个“+”表示已为元件,你可以删掉他,此时组件库中已保存此元件。
三.制作动画:A.运动效果1)制作第一个关键帧:回到场景1,选择箭头工具,将pic从图库中拖放到舞台的左上角的外侧。
2)制作第二个关键帧:用鼠标单击第15帧。
此时帧变成蓝色。
按f6键添加关键帧。
将相片拖动到舞台右下角。
3)创建动画:单击第一帧。
在下边的帧面板上找到“补间”点开下拉条,找到“运动渐变”,设置为运动,如是想让相片旋转,再点下边的“旋转”下拉条,设为顺时针,次数为“1”按回车键看一下播放效果。
B.放大效果1)在30帖处按F6插入关键帧,此时把相片拖入舞台中央。
2)点工具栏中的任意变形工具,此时在相片周围出现八个方块,拖运,可使相片变大,变形,变成你想要的样子。
你可以让相片放大的和舞台一样的大。
3)再在回到15帧,在帧面板上设置运动动画。
点回车看一下播放效果。
C.淡出且变小效果1)在45帖处按F6插入关键帧,点工具栏中的任意变形工具,此时在相片周围出现八个方块,拖运,可使相片变小。
2)再点一下此时舞台上的相片组件,下边的属性提示器会出现相应的提示,找到“颜色”点开下拉条,找到“透明度或”“Alpha”再在其后的方框中设为20%,此时相片变的透明且淡.3)再在回到30帧,在帧面板上设置运动动画。
点回车看一下播放效果。
D.推进效果同理,在60帧插入关键帧,使相片再放大,调透明度100%,回到45帧建立运动动画,回车会看到相片向前变清晰且向前推进的效果。
E.由正面到反面的渐变效果1)在75帧按f6插入关键帧,找到窗口下边的“变形”,点一下“倾斜”再在后边的“垂直斜度”框中输入“180”则相片为反面显示。
(或直接利用变形工具拖动,效果更好)2)回到60帧,在帧面板上设置运动动画。
点回车看一下播放效果。
要想让反面效果保存时间长一些,可在第90帧处按F54.存盘:1)存成flash文件:格式为*.fla。
选择路径,输入文件名,确定。
2)输出可播放文件:格式为*.swf。
文件/导出影片。
设置参数导出。
3)输出动画文件:格式为*.gif。
文件/导出影片。
1.4 雨滴的制作方法一新建/文件。
设置影片属性:或按ctrl+F3 200*180,帧频12 ,背景颜色深蓝色一.建水滴图形元件:1)按Ctrl+8新建图形元件1,利用椭园工具画一无边框椭园,再利用黑箭头工具调整此图形为水滴状。
2)点选中图形,在混色器中选取放射状(径向)颜色调整为从白色到淡蓝色的渐变。
(大小约2*4)3)用油漆桶填充使水滴上白下边淡蓝的渐变。
二. 建水波图形元件:1)按Ctrl+8新建图形元件2,利用椭园工具画一无填充椭园。
2)在30帧处按F6插入关键帧,单击修改-变形-缩放与旋转,设置比例为200,旋转为0。
3)创建动画:单击第一帧。
在下边的帧面板上找到“补间”点开下拉条,找到“形状渐变”,设置为运动。
三. 建水滴运动动画1)回到场景1,从库中将元件拖出放在场景中的适当位置(上边),在第15帧按F6插入关键帧,将水滴调到场景中下边,同时调整水滴大小较第一帧的大一些。
建立运动动画。
2)新建图层2,将图层2移到图层1 的下边,在第15帧处插入空白关键帧(按F7)将元件2拖入场景中,调整位置到水滴的正下方,使水滴正好在园的中间。
3)在第二层的第40帧插入关键帧,并将此帧中的元件的Alpha 值设为0,创建运动渐变。
4)新建图层3.4.5.将图层2的第15到40帧全部全别复制到图层3.4.5. 的第25.35.45帧处。
测试保存.方法二一.1)按Ctrl+8新建图形元件1(shuidi),利用椭园工具画一无边框椭园,再利用黑箭头工具调整此图形为水滴状。
2)点选中图形,在混色器中选取放射状(径向)颜色调整为从白色到淡蓝色的渐变。
(大小约2*4)二.按Ctrl+8新建图形元件2(shuibo),利用椭园工具画一无填充椭园。
白色。
三.导入一张有水面的图片,调整与场景大小相同,再在场景中增加两个层三层分别为:由下到上分别为图片层、水滴层、水波层。
四.在水滴层第一帧拖入shuidi,放在场景上边一些,在第15帧按F6。
将水滴调到场景中下边,同时调整水滴大小较第一帧的大一些。
建立运动动画五. 在水波层15帧拖入shuibo,放在水滴正下方,使水滴在水波的正中央,在第30帧按F6,调整其实大小为第一帧的2倍,透明度设为0,建立运动动画。
六.测试保存。
2.1 欢渡国庆一.创建影片:新建一个Flash文件。
设置电影属性。
尺寸大约400X300,背景浅桔色。
二.创建动画:1.在绘图工具箱中选择矩形工具,用矩形工具在场景中画出一个没有边框的红色矩形。
这是变形动画的第1帧。
2 单击第10帧并按F7键,插入一个空白关键帧,点椭圆工具场景中画出一个没有边框的蓝色小球。
点第一帧,在下边的属性提示中,设置变形动画,选择形状渐变。
此时,矩形变圆的动画完成。
(播放一下看看)3.点工具栏中的文字工具,看到下边的文字提示器面板,设置文字格式。
