s60主题特效制作(大刘)
AE技巧 利用CC Ball Action制作水墨效果

AE技巧:利用CC Ball Action制作水墨效果在当前的设计领域中,水墨效果一直备受设计师们的喜爱。
它能够给作品增加一种浪漫、唯美的感觉,使得画面更加具有艺术性和独特性。
而Adobe After Effects(AE)软件中的CC Ball Action效果,正是我们制作水墨效果的利器。
首先,我们需要安装AE软件并打开一个新的项目。
在项目面板中导入我们需要制作水墨效果的素材,这可以是一张图片或者一段视频。
接下来,我们在时间轴面板上选择我们要制作水墨效果的层,并在顶部菜单栏中选择“特效”>“加载光学特效”的选项。
在弹出的效果面板中,我们可以找到CC Ball Action效果并将其拖放到我们的层上。
现在我们可以看到层上应用了CC Ball Action效果。
默认情况下,它将水墨效果应用于整个层,但我们可以通过调整参数来实现我们想要的效果。
首先,我们可以调整“Size”参数来改变水墨效果的颗粒大小。
较小的值会产生更细腻的效果,而较大的值会产生更粗糙的效果。
根据我们的需要,选择合适的数值。
其次,我们可以通过调整“Clumping”参数来控制水墨颗粒之间的聚集程度。
较低的值会使颗粒更分散,而较高的值会使颗粒更紧密地聚集在一起。
我们可以根据所需的水墨效果调整这个参数。
此外,我们还可以调整“Turbulence”参数来改变水墨颗粒的乱动程度。
较低的值会使颗粒更加稳定,而较高的值会使颗粒更加随机运动。
我们可以根据效果需要调整这个参数。
当我们满意于调整的参数后,我们可以尝试添加一些附加效果来增强水墨效果。
一种常见的添加方式是将调整层的混合模式改为“正片叠底”。
这将使调整层和下方的图层产生叠加效果,进一步增强水墨效果的视觉效果。
此外,我们还可以在效果面板中控制水墨效果的颜色。
通过调整“Ball Color”参数可以改变颗粒的颜色。
我们可以选择黑色、白色或其他颜色,以实现不同的水墨效果。
最后,我们可以在层的属性面板中调整“透明度”值来改变水墨效果的不透明度。
AE中制作光爆玻璃质感特效的方法

AE中制作光爆玻璃质感特效的方法在AE中制作光爆玻璃质感特效可以通过以下方法实现:步骤一:准备素材步骤二:创建合成打开AE,创建一个新的合成。
点击“新建合成”按钮,设置合成的宽度和高度,选择适合项目需求的分辨率。
将合成的时长设置为所需的时长,比如几秒钟或几分钟。
点击确定,创建一个新的合成。
这个合成将作为我们制作光爆玻璃质感特效的基础。
步骤三:添加背景将准备好的玻璃纹理图像导入到项目中,然后将其拖动到合成中。
调整图像的大小和位置,使其充满整个合成画面。
步骤四:制作光爆效果在合成中创建一个新的黑色实心图层。
然后,选择“效果”菜单,打开“栅栏”文件夹,在其中找到“光圈”效果。
将“光圈”效果应用到黑色实心图层上。
调整光圈的大小、亮度和颜色,使其看起来像一个真实的光爆效果。
步骤五:将光爆效果与玻璃纹理相结合将光爆效果与玻璃纹理图像合并,创建一个新的图层。
将新的图层叠放在玻璃纹理图像上方,并调整透明度,使光爆效果适应背景。
可以通过调整图层的混合模式和不透明度来进一步改善效果。
步骤六:添加动态效果使用AE中的动画工具,如关键帧、路径动画等,给光爆玻璃特效添加一些动态效果。
可以使用第三方插件,如Trapcode Particular或Optical Flares,来创建更复杂的动态效果。
步骤七:添加其他元素根据项目需求,可以添加一些额外的元素来增强光爆玻璃质感特效。
比如,可以添加一些粒子效果、文字或其他图像素材。
步骤八:渲染和导出完成光爆玻璃质感特效的制作后,点击“合成”菜单,选择“添加到渲染队列”。
在渲染队列中设置输出参数,包括输出格式、分辨率和目标文件夹等。
点击渲染按钮,开始渲染和导出最终的特效视频。
AE技巧 如何制作逼真的波纹效果

AE技巧:如何制作逼真的波纹效果Adobe After Effects(简称AE)是一款专业的动态图形和视觉特效编辑软件,被广泛应用于影视、广告和动画制作领域。
在AE中,制作逼真的波纹效果是一项基本的技能,本文将介绍一种简单而有效的方法来制作这种效果。
首先,打开AE并创建一个新的合成。
选择菜单栏中的“文件”->“新建”->“合成”,然后设置您想要的合成大小和持续时间。
接下来,我们需要在合成中创建一个图像或文本层作为我们的波纹效果的基础。
选择菜单栏中的“图层”->“新建”->“形状图层”或“文本图层”,根据您的需要创建一个图层。
在该图层上,右键单击并选择“效果”->“扭曲”->“波浪”效果。
这将向图层应用一个波浪效果。
接下来,调整波浪效果的参数以使其看起来更逼真。
在图层上的“效果控制”面板中,您可以更改参数,例如幅度、周期和相位偏移,以实现不同的波浪效果。
根据您的要求调整这些参数。
在图层上应用波浪效果后,您可能会注意到边缘上的锯齿状边缘效果。
为了解决这个问题,我们可以添加“高斯模糊”效果。
选择图层,并在“效果控制”面板中右键单击,选择“效果”->“模糊和锐化”->“高斯模糊”。
调整模糊值,以使锯齿状边缘变得柔和。
要使波纹看起来更动态,我们可以将其与透明度动画效果结合使用。
选择图层,然后在“效果控制”面板中右键单击,选择“效果”->“过渡”->“透明度”。
使用关键帧来控制图层的透明度,从而创建出波纹效果的动态变化。
如果您想要更进一步,可以尝试应用不同的颜色或纹理来增强波纹效果。
为此,您可以使用“填充”效果来更改图层的颜色,并在“效果控制”面板中选择“纹理”来添加纹理效果。
最后,您可以在合成中添加其他元素,例如背景、粒子效果等,以增加整体的视觉效果。
制作逼真的波纹效果并不难,只需遵循上述步骤,稍加调整和实践,您就能获得非常出色的结果。
此外,在AE中,还有许多其他的技巧和效果可用于创造更多独特的动态图形和视觉特效。
诺基亚7610主题制作

诺基亚6600、6670、7610、3230手机主题制作教程2007年05月13日星期日 11:42 P.M.一、制作前的准备1、制作软件 Theme Editor 6600 1.0 英文版。
因为汉化版有bug,所以我推荐使用英文版。
2、清晰彩图一张,越大越好。
因为这样选择的余地才大,而且容易做出比较清晰靓丽的桌面。
3、图标源(其一你可以自己制作图标;其二你可以直接使用含图标的mbm文件),我这里使用已经含有图标的mbm文件。
4、PhotoShop(切割和编辑图片用的,我使用CS中文版),也可以使用其他的图片编辑工具。
二、开始制作1、制作桌面(工具里面的“Standby”)。
6600的桌面墙纸的分辨率为176*208,所以我们首先要把我们上面所准备的那张彩图,根据需要和自己的爱好,切割或者缩小成176*208。
我一般选择切割,因为缩小并不能满足我的需要,而切割,就能调整图片里人物的位置、大小等等。
好,我们现在已经有了一张176*208大小的彩图了。
根据6600主题的特点,其实我们手机的桌面是分成上、中、下三个部分的,我们可以选择上、中、下各一张彩图,也可以选择上、中、下是由一张彩图拼成。
我喜欢后者,因为这样才是全屏的墙纸。
因此,我们需要将我们已经切割好的176*208彩图,依次分割成176*44、176*144、176*20的三张小图。
我们在手机上看到的整张桌面墙纸,其实就是由这三张不同分辨率的小图组成的。
好,我们已经按照要求切割好了。
好,我们打开Theme Editor 6600 1.0 英文版(以下简称“工具”),点击“open”,打开我们已经准备好的mbm文件。
等待一会儿,等下面的进度条读完。
ok,我们点击工具的“Standby”按钮,依次在三个区域,点左键,把我们切割好的图片导入。
(点右键是保存区域里的图片)呵呵,三张都导入后,看起来,就是176*208的整张墙纸的效果了。
桌面已经做好了。
如何使用AE制作逼真的水波效果

如何使用AE制作逼真的水波效果简介:逼真的水波效果是许多特效制作中不可或缺的一部分,特别是在制作海洋、湖泊、游泳池等场景时。
Adobe After Effects(AE)是一款专业的视频特效制作软件,提供了丰富的工具和功能。
本文将详细介绍使用AE制作逼真的水波效果的步骤以及一些技巧。
步骤:1. 导入素材:首先,将需要添加水波效果的素材导入AE。
这些素材可以是图片、视频或图形等。
选择一个合适的素材,并将其拖放到AE的项目面板中。
2. 创建新的合成:在AE的项目面板中,右键点击素材,选择“新建合成”选项。
在弹出的对话框中,确认合成设置与素材的属性一致(分辨率、帧速率等),点击确定。
3. 添加水波效果:在AE的时间轴中,找到新创建的合成图层,并将其选中。
在AE的顶部菜单栏中,选择“效果”,然后选择“模拟”下的“水波”效果。
双击该效果,将其应用到选中的图层上。
4. 调整水波参数:在AE的效果控制面板中,你可以看到水波效果的各种参数。
调整这些参数可以获得不同的水波效果。
你可以尝试调整“幅度”、“波长”、“速度”、“深度”等参数,以获得理想的效果。
具体的参数调整需要根据你的素材和预期效果来决定。
5. 优化水波效果:通常,水波效果的默认设置并不能满足我们的需求,因此,我们需要进行一些优化。
你可以尝试调整“透明度”、“混合模式”等参数,以及添加其他特效来提升水波效果的真实感。
例如,你可以在图层上添加“高斯模糊”、“颜色校正”等特效,以使水波效果更加细腻、逼真。
6. 调整水波区域:如果你只想在素材的某个区域中添加水波效果,而不是整个素材都有水波效果,你可以使用遮罩来限定水波的区域。
在AE的顶部工具栏中,选择“椭圆遮罩工具”或“矩形遮罩工具”,然后在需要添加水波效果的区域上绘制一个遮罩。
在效果控制面板中,将水波效果的“遮罩”参数设置为你新建的遮罩图层。
7. 预览和渲染:在进行完以上步骤后,你可以点击AE的顶部工具栏中的“预览”按钮来预览你添加的水波效果。
制作手机主题之【ThemeStudio】高手进阶

制作手机主题之【ThemeStudio】高手进阶制作手机主题之【Theme Studio】高手进阶使用nokia themestudio来创建个性化的主题Themestudio是nokia官方发布的一款用来制作s60手机的主题的软件,相比themeeditor,ts的功能要强大的多,可以对主题的所有方面进行自定义,但由于其全英文的界面,使用过程较繁琐以致知名度不高,但是其功能只强大是不可否认的。
下面以创建一个theme 为例子,意在抛砖引玉。
要用到的:1:电脑一台2:theme studio 1.14,3:photoshop:-)建议7。
0以上,并具有一定的使用基础。
打开软件,界面如下点击create new theme继续。
1:主题名称2:这个不要管3:主题中所包含的部件,这里我们选择all,custom为自选,可在“4”处进行选择,各部件的作用后面有介绍。
4:自定义项选择5:作者名我们选择all,然后选ok继续。
1:各部件的列表2:browse/浏览,这里可以选择你用ps所制作的待用图片,由于ts不支持中文,所以看中文都是框框,建议制作过程中涉及的图片名不要使用中文。
然后你选择过的图片都会在components/待选元件列表中出现方便调用。
Themes则是已经生效的元件列表,与左方列表一致且对应,并且提供一些预设的效果供调用3:工具箱,就是针对图片的操作,较少用到,zoom是缩放,就是你看到的预览图的大小,默认200%4:编辑/清除/预览/动画预览/草稿/保存操作5:小图预览框01 background/背景图,就是按了菜单键后所看到的那一张全屏的背景,176x208。
这里可以用ps打开你需要的图片,用176:208的比例来选取所需区域制作。
制作完成后用“2”的browser双击选择图片,browser的使用与windows的资源浏览器类似,右下的小窗口可以看到预览,选中后要点击“4”的save使操作生效。
学习制作时尚的魔幻水滴特效

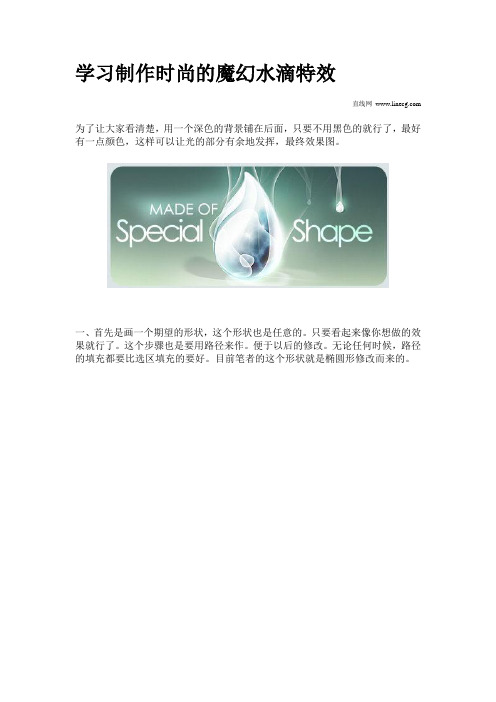
学习制作时尚的魔幻水滴特效直线网为了让大家看清楚,用一个深色的背景铺在后面,只要不用黑色的就行了,最好有一点颜色,这样可以让光的部分有余地发挥,最终效果图。
一、首先是画一个期望的形状,这个形状也是任意的。
只要看起来像你想做的效果就行了。
这个步骤也是要用路径来作。
便于以后的修改。
无论任何时候,路径的填充都要比选区填充的要好。
目前笔者的这个形状就是椭圆形修改而来的。
二、看一下大概的路径。
三、然后将刚画好的部分复制一层,填充成黑色,再将它合并到一个空层中。
删除路径属性,便于用橡皮工具擦除过渡的阴影。
这个步骤的目的是将刚完成的形状的大体走向描绘出来,之前的上色教程有说过,阴影和光是表现物体立体感的重要手段。
有点类似素描的“上调子”。
四、擦出大概的部分,保留光认为照不到的地方。
五、调整透明度17% 让阴影更加自然一些。
可以看到,球体的走向这时候就能够看出一些了。
六、把这个步骤再做一次,但这次保留下半圆部分的阴影,因为球体的下半部分阴影会更加深一些,并向上移动几个像素,露出一个白边。
这样也有助于描述立体感。
七、然后描绘一些物体表面的走向,将刚才的路径复制一个,然后只要修改左边和上边两个节点的控制柄长度,就可以做到这个形状。
八、将这层填充成黑色。
九、和之前一样的方法,用橡皮擦出阴影的部分。
可以看到会出现凹凸的效果。
十、再进行一次上面的步骤,做出另一个相同的部分,效果看下面。
十一、现在用路径画出一个内部的核心。
下面是大概的路径。
十二、注意这个形状需要一个图层效果,同时19%的原色透明度,方法上次也说过。
在图层面板上,这个部分会只影响路径的色彩,不会影响效果的深度。
十三、同时增加一个inner glow设置如下图:上面步骤结束之后,再次复制一个最底层的路径,整体缩小一点,调整路径如图,让它感觉包含在其中,同时给外围一点厚度。
十四、下面这个步骤是描绘物体中心的形态,全部通过图层效果完成,步骤比较多。
大家最好仔细看清楚最后的效果,注意设置参数。
DOC-搜狗手机输入法S60130以上版本皮肤制

DOC-搜狗手机输入法S60130以上版本皮肤制注意事项:1,本教程仅适用于搜狗手机输入法S60V2&V3版1.30版本及以上版本的皮肤制作.2,由于搜狗皮肤机制尚未完善且本文并非官方文档,故不排除用该教程做出的皮肤在未来版本中不能使用或使用不正常的可能性之存在.3,本教程由笔者刻苦钻研而出,请尊重我的努力成果,本文虽然欢迎转载,但是请不要修改文档内容,并请在转载后请注明转载出处为:准备软件:PhotoShop (推荐CS版本及以上) (必须),MBMWhizard (MBM图形界面编辑器) , (必须)选装软件:Windows画图,ACDSee,PhotoCap.(下文中不会用到,但是可能对制作皮肤有帮助)制作过程:下面制作开始,我以制作动画CLANNAD中女主角古河渚为例制作一个皮肤,首先选取一张图片,即你需要在皮肤中呈现的图案的图片,这里对这个图片需要一定的要求如果你只是制作如搜狗默认皮肤那样的简单皮肤,所选图片的横向分辨率300-400即可.但如果你做的是相对复杂的人物,出于抠图的效果考量,,推荐该图片横向分辨率超过900.同时图片轮廓清晰,头发非常飘逸的,图片残缺不全的效果也不会太好.我选了CLANNAD DVD封面的古河渚作为使用图片:首先使用PS把上图打开,选择魔术橡皮擦工具:使用魔术橡皮擦抠去背景使之透明,如下图:注意抠图的细节,如两腿间的缝隙不要忘了抠图.还有注意背景和前景如果颜色对比不是很强烈,使用魔术橡皮擦就会出现下图的情况,这时就需要用”背景橡皮擦”或”橡皮擦”人工进行抠图了:现在将抠好的的图片剪切大小,例如如果你使用的是一张壁纸,那么除了人物,剩下的部分都用不到,留下将来会占手机内存,所以将主体部分外的图剪切扔掉,我所使用的这张图正好不用剪切,需要剪切的情况见下图:->剪切为->现在将抠好的图作为PNG格式存盘为”图像1”,(提示交错选项时选”无”).现在前景图基本完成,现在开始制作遮罩,再次使用PS打开”图像1”,点击PS面板右边的”样式”,选择”耀斑纹理”运用耀斑纹理后呈现下图:将此图以PNG格式另存为”图像2”.关闭此图,使用PS重新打开”图像2”(必须关闭重新打开).点选油漆桶工具使用油漆桶工具向刚才运用过耀斑纹理的黄色区域填充黑色.注意填充时是分块进行的,千万不能漏掉任何一块,甚至是超过三个像素的点也要填充黑色. 最终效果如下:现在将此图以PNG格式另存为”图像3”………………………………………………..分割线……………………………………..现在我们得到了下面两图,即”图像1”和”图像3”,这两张是我们即将用到的:OK,这两图的尺寸同为1000x1424..(注意必须相同)现在使用PS将这两图分别打开并缩小二图的尺寸为同一尺寸,我推荐横向分辨率区间为100-130之间,太大的图片会导致系统变慢甚至死机.……………………………………………………………………………………………………………. 黑历史:我曾经试图使用240x320的皮肤制作皮肤,结果安装后手机死机,拔电池重启后在待机界面死住不能动,因为皮肤安在C盘,只好格机了…这是悲剧的黑历史……………………………………………………………………………………………………………. 现在将缩小后的”图像1”和”图像3”以BMP格式存盘,如下图:现在输入栏图标图片的制作就完成了.为简化制作,原来还需另外制作的输入栏框架图片就不再制作的.而采用官方的图片.如这个渚的皮肤,主色调偏向粉红,下图这个美羊羊的官方皮肤的输入栏就很配渚的图片:我们从官网找到并下载该皮肤.下载后的皮肤文件为.ssfx格式,将这个文件的后缀改为.zip,然后解压该文件得到.mbm和.ini两个文件.然后使用MBMWhizard软件导入该.mbm文件.在”任务中的文件”栏点击”选择全部”,然后点击”以BMP格式保存所选文件”选择路径保存后得到6个图片文件,见下图:最左边的两个图片就是输入栏的图片.现在将制作好的”图像1”和”图像3”各拷贝一份复件,然后替换上图中的美羊羊图片.如下图:现在再次打开MBMWhizard软件,在左侧的”文件所在位置”栏中找到上图六张图图片所在位置, 文件列表出现该六图后点下面的”选择全部”选中该六张图片,下面的文件标准选C12,(注:CXX是BMP的色位数,选择C24色彩质量最高,但图片体积最大,这里我推荐选择C12折衷)现在点击左下角的”加入所选的文件”把所有图片添加至右边的”任务中的图片”一栏.点击选择”任务中的图片”一栏中的”选择全部”,选中所有图片.别忘了”任务中的文件”也要选C12文件标准然后在主工具栏选择”文件”-“另存为”:在弹出的对话框中键入你所需要的文件名,然后选择路径保存,这时保存后得到的是.MBM文件.请将其妥善保存. ………………………………………………..分割线……………………………………………现在我们来制作.ini文件,其实也并不需要制作,刚刚从官方美羊羊的皮肤中提取出来的文件就有ini文件.但是我们不能直接套用该文件,因为该ini文件中的设置数值仅适用于美羊羊的那个图片,如果直接使用,会出现图片错位的情况,如下图:为了避免这种情况,我们需要研究ini文件的数值.以那个美羊羊的ini文件为例,该文件打开后数值如下:907FF4|907FF4|FFFFFF|604ECC|82|42|60|84|0|0|分段: |A|B|C|D|E|F|G|H|J|K|刚看到可能一头雾水,不要急,据我不断的尝试和研究,这些数值代表的数字非常简单, 即:A段代表:输入框外框颜色. B段代表:输入框中线颜色.C段代表:正选字颜色D段代表:候选字颜色E段代表:汉字输入界面图片横向坐标F段代表:汉字输入界面图片纵向坐标G段代表:英文输入界面图片横向坐标H段代表:英文输入界面图片横向坐标JK段数值00,未发现具体意义和对皮肤的影响.不用管它.我们可以以修改美羊羊的ini文件数值来实现对渚的图片的完美显示.由于这里文字颜色和框架颜色都和渚的图片很配,故不去修改ABCD段.这里需要修改的是EFGH段的数值.具体修改方法:E段數值越大,漢字輸入時圖像左位移越多F段數值越大,漢字輸入时圖像上位移越多G段數值越大,英文輸入時圖像左位移越多H段數值越大,英文輸入时圖像上位移越多对于具体数值,根据图片不同,数值自然不同,所以修改为多少就要自己去研究了,.但一般对于像素数概念,图片像素和屏幕像素比较了解的人,ini修改一两次即可呈现最佳效果. 我不断试验后得出渚的ini数值:907FF4|907FF4|FFFFFF|604ECC|110|90|86|170|0|0| …………………………………………分割线……………………………………………….Ini修改完毕,现在我们得到一个ini文件和一个mbm文件,将这两个文件的文件名设为一样,如”渚.mbm”和”渚.ini”,如下图:选中这两个文件,并打包为.zip文件即:渚.zip将此文件后缀名改为.ssfx即:渚.ssfx这个ssfx文件就是最终的皮肤安装包了,但是它不能通过PC套件来安装, 必须把它拷贝到手机上或存储卡上才能安装.整个制作工作大功告成!!!!!....(拂脸)(欢呼)最终效果图:常见问题解答:1,如何实验ini数值?改完ini数值后,(这时数值可能不一定对),还是要按照正常步骤出成品ssfx安装包,只有安装后才能看到数值是否正确美观,如不正确,重新修改ini数值,重新打包.2,这种输入栏有背景的皮肤怎么实现?这种皮肤并不难做,解压它的mbm后如下图:第一张图是中文输入的背景,第二张是英文输入的背景.如果你想做出这样的皮肤,只需另外做两张输入栏的图即可.中文输入栏最佳尺寸:290x53英文输入栏最佳尺寸:145x172.3,正选字候选字的颜色数值设定后不对啊..没显示出我要的颜色啊啊这个问题很好,因为我也没搞懂那些颜色数值是哪个颜色代码表的颜色数值,我在网上找的数值表中输入ini中的颜色数值所呈现的颜色和实际颜色并不一样.4,为什么应用皮肤后手机运行速度变得非常慢?因为自用图片比官方的大得多,无论尺寸还是大小,如果实在难以忍受,输入法官网有无图版皮肤,你可以尝试一下.另外如N73等较早的S60V3机请谨慎安装第三方皮肤.5,我可以用手机进行制作么?可以,你需要下列软件(S60V3平台):1,Python-派森平台(推荐1.4.5版),2,MBMTool-MBM图片打包解包软件,3,ImageDesigner-手机绘图4,第三方文件管理器-推荐YBrowser 或文件动力.以上软件注意必须全部安装在C盘,而且必须最先安装派森平台.使用手机绘图进行抠图和绘图,使用MBMTool打包图片,Python则是前两者软件必须的平台. 手机制作具体操作请Google一下,手机绘图肯定会非常繁琐,但是用MBMTool手机打包MBM 时个人感觉确实要比电脑打包要方便,我没有研究,也并不推荐手机制作.6,这样的皮肤怎么做?中英文界面不一样的皮肤参照下图重新打包即可,只要将第一组图片和遮罩换成你制作的另一组图片即可.即第1,2图决定输入栏,第3,4图决定中文输入图标.第5,6图决定英文输入图标.即按照前文所述再行制作一套图即可.7,无背景的输入栏图如何制作?我们来看无背景的输入栏图:我们把该图放大数倍后可以发现该图其实就是中英文输入栏背景的一小段自上而下的截图(横向截取,纵向完整),输入栏的大小改变就是靠不断复制或删减该段图形实现的.所以要制作单一背景的时候,只需制作一小段该样式的图片即可.PS:其实我更推荐制作完整背景而后截取,或直接取用现成的图片)8,我擦!怎么这么麻烦!因为搜狗官方还没放出官方皮肤制作工具,而且不确定以后皮肤架构是否会重建,所以只有这个我写的非官方的教程..9,文中所用的软件我没有啊…这个世界上有个东西叫互联网,这个世界上还有一种东西叫中国互联网,你在后者那里可以找到所有的软件.本文作者:TsinghuaZhu2009年8月17日…………………………………………….寂寞的境界线………………..………….……………….谢谢合作。
制作流星效果图片的方法

制作流星效果图片的方法流星效果图片是一种很酷的视觉效果,可以为照片或者设计作品添加一些动感和神秘感。
在本文中,将介绍一种简单的方法来制作流星效果图片,使用的是PhotoShop软件。
第一步:创建新的文档首先,打开PhotoShop软件,点击“文件”菜单,选择“新建”来创建一个新的文档。
根据你想要的流星效果的大小,选择合适的宽度和高度,并设置分辨率为300像素/英寸。
第二步:选择背景接下来,我们需要选择一个适合的背景来制作流星效果。
你可以从自己的照片库中选择一张图片,或者使用PhotoShop软件自带的背景。
将背景导入到新的文档中。
第三步:创建流星路径现在,我们需要创建流星的路径。
点击工具栏上的“钢笔工具”,然后在屏幕上点击两次来创建一个直线。
点击第一点,再点击第二点,这将成为流星的路径。
第四步:添加流星效果在路径上右键点击,选择“描边路径”。
在弹出的对话框中,选择描边颜色为白色,并且设置线条厚度为合适的粗细。
点击“确定”来应用描边效果。
第五步:添加模糊效果接下来,我们需要给流星添加一些模糊效果,以增加真实感。
点击菜单栏中的“滤镜”选项,选择“模糊”下的“高斯模糊”。
调整模糊程度,使流星看起来像是在飞行中,然后点击“确定”来应用模糊效果。
第六步:改变透明度为了让流星看起来更加逼真,我们需要降低其透明度。
点击图层面板中的流星图层,调整透明度滑块,将其设为适当的值,使流星融入到背景中去。
第七步:添加尾巴效果为了制作更加动感的流星效果,我们可以添加一些尾巴效果。
创建一个新的图层,选择“渐变工具”并选择一个从透明到白色的渐变。
绘制一个从流星路径开始的上下渐变,然后调整透明度和不透明度以达到理想的效果。
第八步:保存和导出最后一步是保存和导出你的流星效果图片。
点击菜单栏中的“文件”选项,选择“保存为”来保存你的作品。
选择一个文件名和保存位置,然后点击“确定”即可。
通过以上步骤,你就可以轻松地制作出一个带有流星效果的图片。
AE水面波浪特效制作教程打造逼真的水面效果

AE水面波浪特效制作教程打造逼真的水面效果AE水面波浪特效制作教程:打造逼真的水面效果在影视制作中,水面效果是一种常见且关键的特效。
它可以增加画面的真实感和吸引力,使得观众能够更好地沉浸在故事情节中。
本文将向您介绍如何在AE软件中制作逼真的水面波浪特效。
1. 准备素材首先,我们需要准备一张水面纹理贴图。
可以选择网上下载或自行拍摄。
确保纹理贴图具有高分辨率和真实的水波纹理。
2. 创建合成在AE软件中创建一个新的合成。
选择适合您项目的分辨率和帧速率。
3. 导入素材将水面纹理贴图导入到AE中。
在项目面板中右键点击,选择“导入文件”。
然后将所选文件拖放到合成面板中。
4. 添加效果选中导入的素材图层,在顶部的菜单栏中选择“效果”选项。
然后选择“失真”类别下的“波浪效果”。
调整参数,例如频率、振幅和速度,以达到所需的效果。
您可以通过观察效果预览窗口来调整参数,直到达到满意的效果。
5. 调整透明度如果您觉得波浪效果太过强烈,可以降低图层的透明度来减弱效果。
选择所创建的水面图层,然后在“效果控制”面板中找到“透明度”选项。
通过调整数值来改变透明度,使波浪效果看起来更加真实而自然。
6. 添加光线和倒影效果水面通常会反射光线和周围环境。
为了让水面在画面中更加逼真,可以在水面图层上添加光线和倒影效果。
通过在“效果”选项中搜索相关的效果,例如“光线”和“镜像”效果,并对参数进行微调,以使效果看起来更加自然。
7. 添加动画为了让水面看起来更加动态,可以通过添加动画来制造波浪的效果。
在AE中,可以使用“波浪效果”中的“速度”参数来控制波浪的运动。
通过调整参数,可以创建出不同速度和强度的波浪效果,使水面看起来更加生动。
8. 调整叠加模式通过在合成面板的图层选项中选择不同的叠加模式,可以使得水面效果更好地与底部素材进行融合。
尝试不同的叠加模式,找到最适合您项目的效果。
9. 调整颜色和对比度根据需要,您可以通过在“效果控制”面板中添加调整颜色和对比度的效果,来进一步提升水面效果的真实感。
每一次开机都是一种表白——DIY S60手机属于自己的视频开机画面

贞 列 的色 彩 和 精度 以 序
,
鬯
品
二 盆
蕊
一
查 图 片 的 属 性是 否 为 1 6 位 以上
色彩
,
黼 嗣h
?
“
p
啊 霸
及 文 件命名的需 要
G IF 图 片 。 选 择
“
不 宣转 化为
”
若 显 示 为8 位
,
请检查 是
低彩 图片
黉氧 圈 翻 n 矗
要穹 矗 妇 黼 懦
! ! 墨翻
.
动画
菜单 中
∞ 胖 雌 ”
t
: : 禹 接睇戳趣醯k
最 终 的 开 机 动 画 素材
图 片之
要 命 名 的所 有 图 片
“
右键选择 在弹出的
”
黯 罱嚣 : 0 ;
E 自■ 日el ^ 越 f ■_
—*
≈
匡 _ Q i 目固
埘 ∞
蝴
’
间的跳 跃 不 易过 大
,
以保 证 最
批量 重命名
”
,
v
后 生 成 的动 画 具 备 动 作 的连 贯
,
太短容易造成严 重 的丢 帧现 象 较 难得到满意的内容
。
博
’
目 取 ’ 黹 嚣 百
x 酉j m D f T、
。
什
‘
茹 :: ¨ i 二 j=
。
一
一
“
■ - 二一
,
。
。
输J 出 元 础 盾
口 以 仕 珂 世 嗣 J
,
可 以直 接 导 入 G IF 图 片 生 成
但
文件夹看 到 图 片 序列
注意检
如何制作炫酷的音浪效果

如何制作炫酷的音浪效果制作炫酷的音浪效果可以为你的设计作品增添动感与视觉冲击力。
以下是一些使用PhotoShop软件的技巧,帮助你轻松制作出令人惊叹的音浪效果。
第一步,打开PhotoShop软件并新建一个空白画布。
选择“文件”-“新建”,然后设置你想要的画布尺寸和分辨率。
一般来说,1000像素×1000像素的大小足够满足我们的设计需求。
第二步,选择矩形工具(U),在画布上绘制一个长宽比较长的长方形。
选择合适的颜色,并填充矩形以作为音浪的底部。
第三步,使用钢笔工具(P)或自由变形工具(CMD/CTRL+T)在矩形的上方绘制一条向上的曲线,模拟音浪的形状。
确保曲线比矩形更窄。
第四步,选择渐变工具(G)并设置渐变色。
点击渐变工具选项栏上的渐变样式以打开渐变编辑器。
在渐变编辑器中,选择两种相似的颜色,并用渐变线将它们连接起来,以便在音浪效果上显示出渐变的过渡。
第五步,选择刚刚绘制的曲线,点击“图层”-“新建调整图层”-“曲线”。
在曲线调整图层的属性面板中,调整曲线的形状,以增强音浪的对比度和饱和度。
第六步,选择矩形工具(U)并在底部的矩形上方绘制另一个矩形,填充为白色。
然后,将这个矩形图层的透明度调低,以使下方的音浪透过来。
第七步,选择矩形工具(U)并再次在底部的矩形上方绘制一个矩形,填充为白色。
然后,将这个矩形图层的透明度再次调低,使得上方的音浪更加明亮和突出。
第八步,选中所有音浪图层,并使用CMD/CTRL+E将它们合并成一个单独的图层。
然后右键点击合并后的图层,选择“复制图层样式”并粘贴到另一个图层上,以便给音浪添加类似的效果。
第九步,使用滤镜效果增强音浪效果。
选择“滤镜”-“渲染”-“云彩”,调整云彩效果的大小和密度,以增加音浪的纹理。
第十步,使用模糊工具(R)在音浪的顶部和底部分别添加一些模糊效果,以增强音浪的动感和流动感。
最后,你可以根据需要对音浪效果进行进一步的调整和优化。
例如,你可以改变音浪的颜色、大小和形状等。
如何制作炫目的全息效果

如何制作炫目的全息效果全息效果一直以来都是令人惊叹的视觉效果之一。
在设计中,全息效果可以为图像和文本增添独特的魅力,使其更加生动和吸引人。
PhotoShop软件提供了多种工具和技巧,使我们能够轻松制作出炫目的全息效果。
下面将介绍一种简单的方法,帮助您在设计中实现全息效果。
步骤1:准备图像首先,在开始制作全息效果之前,您需要选择一张合适的图像作为背景。
这个图像应该具有一些明亮和鲜艳的颜色,以增加全息效果的明显度。
在本教程中,我们选择了一张夜空的照片作为背景。
步骤2:创建新图层在PhotoShop软件中,打开您选择的图像,并创建一个新的图层。
您可以通过点击“图层”菜单,然后选择“新建图层”来创建新图层。
或者,您也可以使用快捷键Ctrl+Shift+N。
步骤3:应用渐变在新图层上,通过选择渐变工具来应用渐变。
在渐变工具选项栏中,选择“前景色到透明”渐变选项。
然后,选择两种亮色作为前景色和背景色。
这些颜色可以根据您的喜好进行选择。
在本教程中,我们选择了紫色和粉红色。
步骤4:绘制渐变填充使用渐变工具,点击图像的左上角,然后拖动到右下角。
这样,您就可以在图像上创建一个渐变填充。
您可以根据需要调整渐变的方向和位置。
确保渐变填充覆盖整个图像。
步骤5:设置图层混合模式选择新图层,并将其混合模式更改为“叠加”。
这将使渐变填充与原始图像混合在一起,产生全息效果。
步骤6:应用高斯模糊为了使全息效果更加柔和,我们需要在新图层上应用高斯模糊。
点击“滤镜”菜单,然后选择“模糊”和“高斯模糊”。
在高斯模糊对话框中,调整半径值以达到您想要的效果。
在本教程中,我们选择了半径值为5。
步骤7:调整不透明度为了让全息效果更加透明和鲜明,您可以调整新图层的不透明度。
您可以通过在图层面板中直接将不透明度值更改为您想要的值来实现。
在本教程中,我们将不透明度值设置为60%。
步骤8:添加文本和图形如果您想要在全息效果中添加文本或图形,可以在新图层上绘制、插入或粘贴它们。
AE声波特效制作 实现震撼的声波效果

AE声波特效制作:实现震撼的声波效果在AE软件中,我们可以通过一些简单的操作,轻松制作出令人震撼的声波特效。
声波特效常用于音乐视频、电子广告等场景中,给观众带来强烈的视觉冲击。
下面将介绍一种简单而有效的方法,帮助您制作出令人印象深刻的声波效果。
首先,打开AE软件并创建一个新的合成,根据您的需求设置合适的尺寸和帧率。
在合成中,导入您需要添加声波特效的音频文件。
接下来,创建一个新的形状图层。
在图层上单击右键,选择“新建”>“形状图层”>“矩形”。
在矩形图层的属性面板中,调整矩形的尺寸和颜色,使其符合您的设计要求。
您还可以使用形状工具创建其他形状,例如圆形、椭圆等,以实现不同的声波效果。
然后,选中图层,在属性面板的“效果控制”下拉菜单中找到“CC Composite”效果,并将其应用于图层。
在“CC Composite”效果的参数中,设置“Blend”为“Add”,这将使声波特效看起来更加明亮和强烈。
接下来,我们需要给声波添加动态效果。
选中形状图层,在时间轴中的第0帧设置一个关键帧。
然后,将时间轴移到音频的最后一帧,在该帧上设置另一个关键帧。
点击第一个关键帧,选择图层>“右键”>“遮罩”>“路径”>“编辑”以进入形状编辑模式。
然后,通过调整形状的控制点来改变声波的形状和大小,使其与音频的节奏和强度相匹配。
您还可以在图层上添加多个形状,以实现更复杂的声波效果。
接下来,点击第二个关键帧,再次进入形状编辑模式。
在这个时刻,调整声波的形状和大小,使其与音频的节奏和强度相匹配。
您可以使用不同的形状和尺寸,来创造出独特而有趣的声波效果。
完成形状调整后,退出形状编辑模式。
如果您想应用更多的动态效果,可以在时间轴上添加关键帧,并在关键帧上调整形状或其他属性。
最后,您可以通过调整合成的其他属性来增强声波特效的视觉效果。
例如,调整合成的背景颜色、添加发光效果等都可以使声波更加突出。
您还可以使用AE中提供的其他特效和过渡效果,进一步增强声波的视觉冲击力。
教程:将照片转换为动感迷幻的流光背景

教程:将照片转换为动感迷幻的流光背景标题:教程:将照片转换为动感迷幻的流光背景引言:在如今社交媒体上,人们常常追求创意十足的照片效果,以吸引他人的注意。
而一种非常有趣且流行的照片效果就是动感迷幻的流光背景。
本文将详细介绍如何将一张普通的照片转换为具有动感迷幻效果的流光背景。
一、准备工具和素材1. 一款具备图像处理功能的软件,例如Photoshop。
2. 一张普通的照片。
3. 一些流光效果素材,可以通过网络上的图库或者自行设计制作。
二、选择合适的照片1. 选择一张具备明确主体的照片,如人物或景物。
2. 照片的背景最好简洁,以便后续添加流光效果。
三、打开软件并导入照片1. 启动图像处理软件,如Photoshop。
2. 导入所选的照片。
四、调整图像参数1. 在图像处理软件中,使用调整图像参数的工具,将照片的亮度、对比度和色彩饱和度进行适当调整,以使主体更加突出。
五、添加流光效果素材1. 导入并调整流光效果素材,以使其适应照片的尺寸和角度。
2. 将流光效果素材图层与照片图层合并,使其融为一体。
六、调整流光效果1. 使用软件中的滤镜或笔刷工具,对流光效果进行进一步调整。
可以尝试不同的模糊度、透明度和颜色饱和度,以使流光效果更加动感和迷幻。
七、增加光影效果1. 使用软件中的画笔工具,在照片的主体周围添加一些光影效果,以增加整体的层次感和立体感。
八、调整背景与主体的关系1. 根据照片的主题和流光效果的特点,适当调整背景与主体的关系,使其更加协调和和谐。
九、最终效果处理1. 检查整体效果,适当调整细节,以使流光背景更加鲜明和吸引眼球。
2. 保存并导出照片,可选择不同格式,如JPEG或PNG。
结语:通过本教程,我们了解了将照片转换为动感迷幻的流光背景的详细步骤。
这种效果能够吸引观众的目光,并让照片更加有趣和创意。
希望读者通过本教程能够学到一些有用的技巧,并在创作中进一步发挥想象力和创造力。
AE沙曼效果教程 模拟能量流动和闪电效果

AE沙曼效果教程:模拟能量流动和闪电效果在使用Adobe After Effects(简称AE)软件时,沙曼效果是一种常用的特效之一。
它可以模拟能量流动和闪电效果,为动画注入强烈的视觉冲击力。
本教程将介绍如何使用AE软件制作沙曼效果,让你的动画更加生动有力。
首先,打开AE软件并创建一个新的合成(Composition)。
选择一个适当的分辨率和帧速率,根据你的需求来确定。
接下来,导入你需要的素材,例如背景图片或视频。
将其拖放至合成中,并调整大小和位置,以确保符合你的要求。
现在,我们将开始创建沙曼效果。
在AE软件的工具栏中,选择“画笔工具”(Brush Tool)。
在合成预览窗口上点击并拖动,绘制一条曲线,模拟能量的流动路径。
你可以根据需要调整画笔的大小和颜色,以及路径的形状。
完成绘制路径后,右键点击该路径图层,并选择“描边”(Stroke)。
在属性面板中,你可以调整描边的颜色、宽度和样式等。
尝试不同的设置,找到最适合你效果的样式。
接下来,我们将添加起始和结束的闪电效果。
在工具栏中选择“发光”(Glow)工具,并在路径的起点处绘制一个小亮点。
然后,在路径的终点处再次使用“发光”工具,绘制一个更大的亮点。
完成起始和结束点的绘制后,选中起点图层,并在属性面板中调整“发光”的颜色、大小和强度等参数,以获得更好的闪电效果。
同样地,你也可以对终点图层进行类似的调整,使它更适应你的动画。
此时,你可以预览你的沙曼效果了。
按下空格键播放你的合成,观察能量流动路径和闪电效果是否符合你的预期。
如果需要微调,可以返回对应的图层进行修改。
在完成沙曼效果后,你可以进一步增加一些其他的特效来增强你的动画。
例如,你可以在背景图层上使用一些“光晕”(Lens Flare)效果,来模拟能量的辐射。
你也可以在沙曼路径上使用一些“弹跳来回”(Bounce Back and Forth)的运动效果,使其看起来更加流畅和生动。
最后,根据你的需要进行导出。
【Theme_Studio】入门篇

如何制作手机主题之【Theme Studio】入门篇Themestudio是nokia官方发布的一款用来制作s60手机的主题的软件,相比[6600主题编辑器],ts的功能要强大得多,可以对主题的所有方面进行自定义,制作全屏待机图简便美观,但由于其全英文的界面,使用过程较繁琐以致知名度不高,但是其功能之强大是不可否认的。
本教程旨在简单介绍该软件的使用,主要针对待机图以及背景图的设定,帮助新手更快使用本软件。
手机铃声下载/实际仅仅更改待机图以及背景图,已经可以获得比较美观的主题效果了。
下面我们开始首先下载软件,一步步按OK,便安装完成。
打开软件。
1.点击"Theme"----"New" 创建一个新Theme填写创建新Theme 所需要的一些信息,填完之后点击"OK"2.设置个性化背景图,即为进入功能选项之后的背景图手机铃声之家 点击"01BACKGROUND"点击右侧"BROWSER"选择你所希望设置的背景图片,然后双击。
注:1.背景图为176*208格式2.由于软件为全英文界面,因此必须将背景图事先存放在路径不含中文的文件夹中,以保证软件的正常工作。
例如存放于桌面上,软件便无法正常读取,因为软件路径中包含“桌面”,有中文字符。
可点击“Preview”浏览效果若效果满意,可点击“SAVE”保存设置3.下面我们来设置自己喜欢的待机图。
点击“07 APPLICATION"-----"Idel Screen"之后点击"BROWSER"选择待机图,格式同样是176*208,与背景图相同。
选中之后双击即可。
双击图片,图片便装载入软件可点击“Preview”浏览效果若效果满意,点击”SAVE“保存设置。
4.点击"09CHECKOUT"最后浏览自己制作主题的效果若一切都很满意,点击"Continue"准备生成SIS文件5.填写或更改一些必要的信息完成之后点击"OK"6.选择"Transfer Theme"转换主题7.选择第二个,存储到本地磁盘。
只要一分钟,打造美轮美奂3D屏保

只要一分钟,打造美轮美奂3D屏保
刘景云
【期刊名称】《电脑知识与技术-经验技巧》
【年(卷),期】2015(000)012
【摘要】当暂时不用电脑时,使用屏保装点屏幕是不错的主意。
但是,Windows 自带的屏保不仅数量稀少,而且界面太过简单。
如果使用动感独特声色俱佳的3D 屏保来取而代之,—定会让您的屏幕变得与众不同。
初学者一定觉得制作动画屏保很复杂。
其实不然,只要使用合适的工具,您就可以毫不费力创建自己的趣味屏保,将桌面变得充满活力个性十足。
【总页数】3页(P96-98)
【作者】刘景云
【作者单位】
【正文语种】中文
【相关文献】
1.Easy 3D Creator轻松打造3D屏保 [J], 鱼说
2.圣堂之匙:一分钟打造美轮美奂的艺术相框⑤ [J], ELEMENT
3.圣堂之匙:一分钟打造美轮美奂的艺术相框⑥ [J], ELEMENT
4.圣堂之匙一分钟打造美轮美奂的艺术相框④ [J],
5.圣堂之匙:一分钟打造美轮美奂的艺术相框④ [J], ELEMENT
因版权原因,仅展示原文概要,查看原文内容请购买。
每一次开机都是一种表白DIY S60属于自己的视频开机画面

每一次开机都是一种表白DIY S60属于自己的视频开机画面佚名
【期刊名称】《《数字通信》》
【年(卷),期】2008(000)021
【摘要】使用大头贴贴纸,设置手机桌面……绝大多数情况,人们总是用这种方式来
表现自己的一份执著或者心情有没有想过每天早上用一段开机视频动画来表述一份不一样的心情呢?现在S60手机的大虾们为我们带来一种新的DIY体验——安全、简单的开机动画个性化定制,你甚至可以使用一段自我录制的视频所需要的工具和
操作则相当容易:(1)一段录制好的视频动画;(2)Ultra Video Splitter——视频片段
截取工具(当然也可以提取音频);(3)GIF Movie Gear——视频动画帧序列转换工具;(4)mbmtool——动画资源打包攻工具;(5)HelloCarbide——S60手机权限开放工具。
【总页数】2页(P90-91)
【正文语种】中文
【相关文献】
1.开机画面,你说了算自制BIOS开机画面小窍门 [J], lanwellon
2.DIY开机画面:让Windows启动更加精彩 [J], 王晓磊
3.每一次开机都是一种表白——DIY S60手机属于自己的视频开机画面 [J], 逝水
流年
4.DIY自己的开机画面 [J], 郭兆颖
5.Windows 98下DIY自己的开机画面 [J], 潘爱荣
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【主题特效第一讲】:关于图标特效中的GridAppShellItem_default.kml 讲解和制作首先,我们先了解一下什么是kml文件:KML,是Keyhole 标记语言(Keyhole Markup Language)的缩写,是一种采用XML 语法与格式的语言,用于描述和保存地理信息(如点、线、图像、多边形和模型等)在这里用于S60平台主题特效的编写与控制。
控制特效的文件有很多,对于只能使用图标特效的小六来讲,用到的文件只有两个:c:\resource\effects\GridAppShellBackground_default.kml和GridAppShellItem_default.kml其中GridAppShellBackground_default.kml控制各种绚丽多彩的效果和PNG 图的调用,而GridAppShellItem_default.kml控制的是图标之间的平滑移动和图标自身的动态效果(放大、缩小、平移等等)这一帖讲的就是如何修改GridAppShellItem_default.kml的效果。
此文件可以用x-plore打开,文本编码是Utf-8,所以先在x-plore里按0把文本编码选为utf-8打开后我们可以看到满屏的代码……汗~<!-- This file describes apperance of listbox items. -->这是注释,不管他<container id="item" x="{item.x}" width="{item.width}"height="{item.height}">这个container的意思是容器的意思……<container id="icon" width="{item.width}" height="{item.height*0.7}"> <image id="image" src="{item.src}" width="{item.width}"height="{item.height}" /></container><container id="text" y="{item.height*0.7}" width="{item.width}" height="{item.height*0.3}"><image y="{-item.height*0.7}" id="image2" src="{item.src}"width="{item.width}" height="{item.height}" /></container>前面几行的意思大概就是给每个值指定一个id什么的,不管他,往下看<action on="DoItemJump"><animate targetNode="item" targetAttr="y" to="{item.y}" /></action><actionon="DoItemMove;DoItemDeselectMove;DoItemWrap;DoItemSelectWrap;D oItemDeselectWrap"><animate targetNode="item" targetAttr="y" from="{item.oldy}"to="{item.y}" dur="0.15s" ease="in"/></action>这几行是实现图标平滑效果的,也不需要修改<action on="DoItemSelectWrap;DoItemSelectWrap"><animate targetNode="item" targetAttr="y" from="{item.oldy}"to="{item.y}" dur="0.15s" ease="inout"/>从这行开始是图标环绕效果(就是在最上面的图标按上导航键后,图标的效果,下面和左右也一样)命令。
<animate targetNode="image" targetAttr="width" from="{item.width}" to="{item.width*1.2}" dur="0.4s" ease="out"/><animate targetNode="image" targetAttr="height" from="{item.height}" to="{item.height*1.2}" dur="0.4s" ease="out"/><animate targetNode="image" targetAttr="x" to="{-item.width*0.1}" dur="0.4s" ease="out"/><animate targetNode="image" targetAttr="y" to="{-item.height*0.1}" dur="0.4s" ease="out"/>这是选择框移出原位置后的第一个动作:放大。
这里先讲下位置的问题……我们以整个图标的高或宽为1个单位,以左上角为原点,建立一个直角坐标系。
其中向右为+向左为- 向下为+向上为-第一行是,图标右边缘从原来的宽度:"{item.width}"变为"{item.width*1.2}"也就是右边缘向右拉伸到X轴1.2的位置上第二行是,图标下边缘从原来的高度"{item.height}"变为"{item.height*1.2}"也就是下边缘向下拉伸到Y轴1.2的位置上第三行是,图标左边缘从原来的宽度:"{item.width}"变为"{-item.width*0.1}"也就是左边缘向左拉伸到X轴-0.1的位置上第四行是,图标上边缘从原来的高度"{item.height}"变为"{-item.height*0.1}"也就是上边缘向上拉伸到Y轴-0.1的位置上整体上的效果是四周向外拉伸,产生放大效果……我们继续往下看<animate targetNode="image" targetAttr="width"from="{item.width*1.2}" to="{item.width}" dur="350ms" begin="350ms" ease="in"/><animate targetNode="image" targetAttr="height"from="{item.height*1.2}" to="{item.height}" dur="350ms"begin="350ms" ease="in"/><animate targetNode="image" targetAttr="x" from="{-item.width*0.1}" to="0" dur="350ms" begin="350ms" ease="in"/><animate targetNode="image" targetAttr="y" from="{-item.height*0.1}" to="0" dur="350ms" begin="350ms" ease="in"/></action>这个</action>是一个动作的结束而上面的四行意思是把图标从放大效果变回原来的大小,和前四行都是大同小异至于dur="350ms"是间隔350毫秒的意思……<action on="DoItemSelectMove"><animate targetNode="item" targetAttr="y" from="{item.oldy}"to="{item.y}" dur="0.15s" ease="inout"/>是在功能表内的移动效果,是和上一个动态是一样的,都是放大后缩小,我们可以把上面的复制过来:<animate targetNode="image" targetAttr="width" from="{item.width}" to="{item.width*1.2}" dur="350ms" ease="out"/><animate targetNode="image" targetAttr="height" from="{item.height}" to="{item.height*1.2}" dur="350ms" ease="out"/><animate targetNode="image" targetAttr="x" to="{-item.width*0.1}" dur="350ms" ease="out"/><animate targetNode="image" targetAttr="y" to="{-item.height*0.1}" dur="350ms" ease="out"/><animate targetNode="image" targetAttr="width"from="{item.width*1.2}" to="{item.width}" dur="350ms" begin="350ms" ease="in"/><animate targetNode="image" targetAttr="height"from="{item.height*1.2}" to="{item.height}" dur="350ms"begin="350ms" ease="in"/><animate targetNode="image" targetAttr="x" from="{-item.width*0.1}" to="0" dur="350ms" begin="350ms" ease="in"/><animate targetNode="image" targetAttr="y" from="{-item.height*0.1}" to="0" dur="350ms" begin="350ms" ease="in"/></action></container>代码到这结束……明白的可以自己回去改……貌似很难理解……不过我表达地够清楚了……没招了……另外,用x-plore编辑后,点菜单→把另存为unicode文本的勾点掉,否则修改无效by大刘2010.09.01【主题特效第二讲】:特效中渐变特效的原理讲解,附送特效命令解释大家好,我是塞班论坛的大刘今天来先给大家讲一讲特效的kml文件之中写的一堆东西都是神马意思让大家也切实感受一下切入正题kml文件的编码是utf-8,所以编辑时候注意格式,另外不要保存成unicode,会失效的...文件里有很多代码和命令,我来详细解说一下我们来随便找一个简单的kml,好了,就他了.N81的渐变效果最简单了,没有几行。
