按钮图形(920个)
所有图标及手势

图标分类
基础图标
常见的基础图形,如圆形、方形、三角形 等。
装饰性图标
主要用于美化界面,增强视觉效果,不具 有实际功能。
具象图标
以现实生活中的物体或场景为原型设计的 图标。
指示性图标
用于指示某个功能或操作,如保存、删除 、播放等。
抽象图标
非具象的图形,通过线条、形状和颜色的 组合来表达意义。
图标设计原则
手势设计原则
总结词
设计有效且易于理解的手势需要遵循一定的原则,包括直观性、简洁性、文化适宜性和 标准化等。
详细描述
直观性是指手势应与所表达的概念或意图直接相关,避免混淆和误解。简洁性是指手势 应尽可能简单明了,易于学习和记忆。文化适宜性是指手势应尊重不同文化背景,避免 冒犯或不适当的含义。标准化是指在特定行业或领域中,应使用统一的手势表达方式,
以保持沟通的一致性和有效性。
04 常见手势分类
点击手势
总结词
点击手势是指用户通过单指触摸 屏幕并迅速离开的操作。
详细描述
点击手势常用于触发按钮、链接 或应用程序中的菜单项等交互元 素,是最基本的手势之一。
滑动手势
总结词
滑动手势是指用户通过触摸屏幕并沿 一定方向移动手指的操作。
详细描述
滑动手势广泛应用于各种应用程序中 ,如滑动解锁、滑动翻页、滑动切换 等,提供直观和便捷的操作体验。
05 图标与手势的应用场景
移动应用界面
导航栏
工具栏
用于展示应用的主要功 能和页面跳转,如首页、
个人中心、设置等。
用于展示常用的工具或 快捷方式,如搜索、分
享、删除等。
标签栏
用于展示不同模块或页 面的标签,便于用户快
按钮的常见格式-概述说明以及解释

按钮的常见格式-概述说明以及解释1.引言1.1 概述概述:按钮是一种常见的用户界面元素,用于触发特定的操作或执行特定的功能。
它通常呈现为一个可点击的图标或文本,用户通过点击按钮来与应用程序或网页进行互动。
无论是在桌面应用程序、移动应用程序还是网页设计中,按钮都扮演着重要的角色,能够提供直观、便捷的用户体验。
按钮的格式多种多样,根据不同的设计需求和使用场景,常见的按钮格式可以分为以下几种。
首先,常见的按钮格式之一是扁平按钮。
扁平按钮具有简洁、清晰的外观,通常没有立体感和阴影效果。
它们通常使用明亮的颜色和简洁的图标或文本,使用户能够快速识别并进行操作。
扁平按钮适用于现代化和简洁风格的应用程序和网页设计,突出了内容的重要性和功能的直观性。
其次,常见的按钮格式还包括浮雕按钮。
与扁平按钮相比,浮雕按钮具有更强的立体感和阴影效果。
它们通过添加渐变、投影和阴影等视觉效果,使按钮看起来像凸起或凹陷在表面上。
浮雕按钮通常用于传统和较为复杂的设计风格,为用户提供更直观的触摸感,并与其他元素形成视觉对比。
此外,常见的按钮格式还包括图标按钮和文字按钮。
图标按钮使用简洁的图标来代表特定的功能或操作,使界面更加直观和便捷。
文字按钮则使用简短的文本来描述按钮的功能或操作,强调操作的明确性和可理解性。
这两种按钮格式在不同的设计场景中都具有广泛的应用,可以根据具体的设计需求进行选择和组合使用。
总之,按钮作为一种常见的用户界面元素,其格式的选择对于用户体验和界面设计的成功至关重要。
不同的按钮格式具有不同的外观和功能特点,设计人员应根据实际需求和用户习惯,选择合适的按钮格式以提供直观、友好的用户界面。
文章结构部分的内容可以如下编写:1.2 文章结构本文主要围绕着按钮的常见格式展开讨论,分为引言、正文和结论三个部分。
在引言部分,首先对本文要讨论的主题进行概述,介绍按钮在日常生活和各行业中的广泛应用,并简要描述本文的整体结构。
接下来的正文部分将详细论述几种常见的按钮格式。
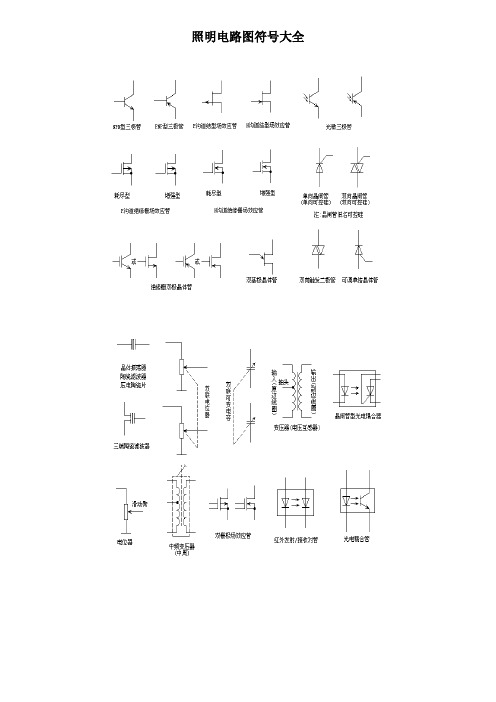
照明电路图符号大全

照明电路图符号大全电流表 PA 电压表 PV 有功电度表 PJ 无功电度表 PJR 频率表 PF 相位表 PPA 最大需量表(负荷监控仪) PM 功率因数表 PPF 有功功率表 PW 无功功率表 PR 无功电流表 PAR 声信号 HA 光信号 HS 指示灯 HL 红色灯 HR 绿色灯 HG 黄色灯 HY 蓝色灯 HB 白色灯 HW 连接片 XB 插头 XP 插座 XS 端子板 XT 直流母线 WB 电线,电缆,母线 W 插接式(馈电)母线 WIB 电力分支线 WP 照明分支线 WL 应急照明分支线 WE 电力干线 WPM 照明干线 WLM 应急照明干线 WEM 滑触线 WT 合闸小母线 WCL 控制小母线 WC 信号小母线 WS 闪光小母线 WF 事故音响小母线 WFS预告音响小母线 WPS 电压小母线 WV 事故照明小母线 WELM 避雷器 F熔断器 FU 快速熔断器 FTF 跌落式熔断器 FF 限压保护器件 FV电容器 C 电力电容器 CE 正转按钮 SBF 反转按钮 SBR 停止按钮 SBS紧急按钮 SBE 试验按钮 SBT 复位按钮 SR 限位开关 SQ 接近开关 SQP手动控制开关 SH 时间控制开关 SK 液位控制开关 SL 湿度控制开关 SM压力控制开关 SP 速度控制开关 SS 温度控制开关,辅助开关 ST电压表切换开关 SV 电流表切换开关 SA 整流器 U 可控硅整流器 UR控制电路有电源的整流器 VC 变频器 UF 变流器 UC 逆变器 UI电动机 M 异步电动机 MA 同步电动机 MS 直流电动机 MD 绕线转子感应电动机 MW 鼠笼型电动机 MC 电动阀 YM 电磁阀 YV 防火阀 YF 排烟阀 YS 电磁锁 YL 跳闸线圈 YT 合闸线圈 YC 气动执行器 YPA,YA电动执行器 YE 光电池,热电传感器 B 压力变换器 BP 温度变换器 BT速度变换器 BV 时间测量传感器 BT1,BK 液位测量传感器 BL 温度测量传感器 BH,BM 发热器件(电加热) FH 照明灯(发光器件) EL空气调节器 EV 电加热器加热元件 EE 感应线圈,电抗器 L 励磁线圈 LF消弧线圈 LA 滤波电容器 LL 电阻器,变阻器 R 电位器 RP 热敏电阻 RT 光敏电阻 RL 压敏电阻 RPS 接地电阻 RG 放电电阻 RD 启动变阻器 RS频敏变阻器 RF 限流电阻器 RC常用电子器件符号[看懂电路图1]电子设备中有各种各样的图。
按钮开关

知识点剖析
按钮的结构示意图
二、控制电器
(一)按钮.( SB)
常闭触点
常开触点 (b) 结构 (a) 外形图 按钮开关的外形和符号
• 数控机床上的按钮站
一般用: 红色表示停止和急停; 绿色表示起动; 黑色表示点动; 蓝色表示复位; 另外还有黄、白等颜色, 供不同场合使用。
知识点剖析
按钮பைடு நூலகம்电气符号
•
按钮帽
结 复位弹簧 支柱连杆
常闭静触头
构 1 2 3 符 SB SB 4 1 3 2 4
桥式静触头
常开静触头 外壳
号
名 称 常闭按钮 (停止按钮) 常开按钮 (起动按钮)
SB
复合按钮
1.作用:用于接通或断开辅助电路的,靠手动。 2.结构:
触点1
1—常闭触点或动断触点 2—常开触点或动合触点
触点2
(二).行程开关(ST)
——也称限位开关
用于自动往复控制或限位保护等。
未撞击 撞击
(b)示意图
(a)外形图
ST 常开触点 常闭触点 (c) 符号
ST
常用电气图纸制图规范

(2)详图 实质上是用图形来注释,相当于机械制图的剖面图,即将电气装置中
某些零件、连接点等结构、安装工艺等放大并详细表达出来。 详图可放在要详细表示的对象的图上,也可放在另一图上,但必须要
用一个标志将它们联系起来。标注在总图上的标志称为详图索引标志, 标注在详图位置上的标志称为详图标志。
动力平面图、照明平面图、弱电系统平面图、防雷与接地平面图等。
4
3900X5=3900
乒乓球馆照明平面图
5
3.电气系统图和框图
电气系统图用于表示整个工程或该工程中某一项目的供电方式和电能 输送关系,也可表示某一装置各主要组成部分的关系。
熔断器额定
配电线路
用电设备
电源进线
刀开关
电流(A) 熔体额定
常用电气图纸制图规范
电气与信息工程学院
◦ 电气控制线路图是工程技术的通用语言,它由各种电器元 件的图形、文字符号要素组成。
◦ 我国电气设备有关国家标准: ◦ GB4728—1984《电气图用符号》 ◦ GB6988—1987《电气制图》 ◦ GB7159—1987《电气技术中的文字符号》 ◦ 规定从1990年1月1日起,电气图中的图形和文字符号必须
◦ 有单元接线图 表示成套装置或设备中一个结构单元内的各元件之 间的连接关系的一种接线图。这里的“结构单元”是指在各种情况 下可独立运行的组件或某种组合体,如电动机、开关柜等。
9
◦ 互连接线图 表示成套装置或设备的不同单元之间连接关系的一种 接线图。
◦ 端子接线图 表示成套装置或设备的端子以及接在端子上外部接线 (必要时包括内部接线)的一种接线图。
13
4.布局 电气图的布局依据图所表达的内容而定。 电路图、系统图是按功能布局,只考虑便于看出元件之间的功能关系,
房屋逃生神秘游戏攻略古宅

房屋逃生神秘游戏攻略古宅1、柜子抽屉电器,放电视机,出数字,按数字开彩虹画(四角有数字),拿电器2和模型。
2、绿色按钮按左图案按(注意方向),得几何块。
3、电器2放电视机出现图形是开墙上有星和线条画(红星起点是左边,八个方向必须全部点到)得机器人,机器人头上有钥匙开柜子,拿电器3和兰几何块。
4、两个几何块和机器人放门左边(机器人放中间)开门。
5、5个黄色按钮解法:第一房间墙上黑黄格子图,竖向从左到右再从右到左按五个颜色调按钮(每按一个按钮要与竖向一致),出现楼梯,点天花板,解法:看门上图案提示,按照第一模型(物品栏右下,要研究,可上下翻转)调九个方块高低,调到正好契合,用模型点一下,打开按按钮,注意墙上荧光屏点亮,很考验立体感的,没立体概念的就完了。
6、七个方块颜色解法:看门右边图案,提示调色,再看第一房间彩虹图(要关上图),下面有色彩组合(菱形)组合颜色为:黑白红兰黄红兰,暗门打开。
7、钟左边解法:看第一房间墙上颜色块图案调颜色(比较简单),拿铁栅,研究铁栅,要翻转后放在种右边图案,记下数字对应图案,开第一房间柜子中间抽屉(图案表示开上下抽屉),拿电器4,放电视机读,显示秒数,按钟的玻璃门,得纸条,按红色按钮,暗门右边下面出现四个英文字母,解法:看墙上画和纸片(,四个角带英文字母的),vznm,拿电器5,放电视机读。
8、回第一房间,关上门,右边四个数字解法:把六块荧光屏平行排列,结合前面电视机看到的提示,推理出四个数字1、2、0、9(六块一个数字),再看电视机右边图案,得出9201。
9、暗门右边机器解法:看墙上图案(好多都有)右下角有英文单词,代表五个颜色提示,按提示放入五个电器,升出色块,点击旋转,记下颜色顺序,进暗门,点颜色(红第一个),再把橙色电器取出,放电视机读,拿钥匙出门。
好看的按键区域设计方案

按键点击效果
动效反馈
在按键被点击时,可以通过微妙的动效来提供视觉反馈,如按下 时的微小下沉或颜色变化,增加用户的感知度。
声音反馈
配合动效,按键点击时可以伴随轻微且悦耳的声音,提升用户的操 作体验。
触感反馈
对于支持触感的设备,如手机或游戏手柄,可以通过模拟物理按键 的触感,增强按键点击的真实感。
按键长按效果
流式布局实例:在文字编辑软件中,常用功能键 如“复制”、“粘贴”等采用流式布局排列在菜 单栏下方,方便用户快速调用。
这些设计方案可以根据实际需求和场景进行灵活 调整和优化,以实现更好的用户体验和交互效果 。
03
按键设计
按键形状
圆形按键
圆形按键看起来简洁、大方,能 够轻松融入各种设计风格中。在 按键中心放置图标或标识,便于
文字标识
在按键上添加简短的文字标识,可以直观地表达按键的功 能和作用。文字标识应简洁明了,避免使用过于专业的术 语,以方便用户理解。
图文结合
同时采用符号图标和文字标识,可以充分利用两者的优势 ,既提高用户理解度,又增加设计的美观性。图文结合的 设计应注意保持整体视觉效果的和谐统一。
04
交互效果设计
按键区域布局设计
布局原则
01
02
03
04
易用性
按键布局应该直观且符合用户 的使用习惯,使用户能够快速
找到需要的按键。
美观性
布局应该平衡且对称,避免过 于拥挤或空旷,同时按键大小
和间距也要适中。
功能性
根据使用场景和需求,合理安 排按键的功能和位置,例如常
用按键应该更容易触达。
一致性
在同一产品或界面中,按键布 局和设计风格应保持一致,以 方便用户快速上手和理解。
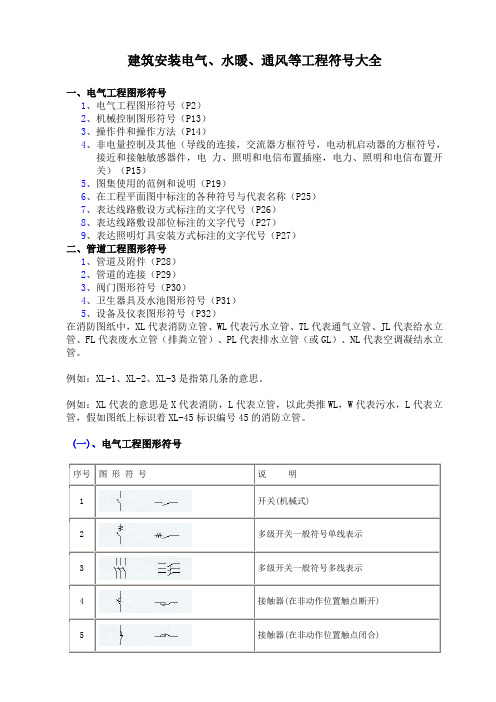
电气、水暖等工程图形符号大全表

建筑安装电气、水暖、通风等工程符号大全一、电气工程图形符号1、电气工程图形符号(P2)2、机械控制图形符号(P13)3、操作件和操作方法(P14)4、非电量控制及其他(导线的连接,交流器方框符号,电动机启动器的方框符号,接近和接触敏感器件,电力、照明和电信布置插座,电力、照明和电信布置开关)(P15)5、图集使用的范例和说明(P19)6、在工程平面图中标注的各种符号与代表名称(P25)7、表达线路敷设方式标注的文字代号(P26)8、表达线路敷设部位标注的文字代号(P27)9、表达照明灯具安装方式标注的文字代号(P27)二、管道工程图形符号1、管道及附件(P28)2、管道的连接(P29)3、阀门图形符号(P30)4、卫生器具及水池图形符号(P31)5、设备及仪表图形符号(P32)在消防图纸中,XL代表消防立管、WL代表污水立管、TL代表通气立管、JL代表给水立管、FL代表废水立管(排粪立管)、PL代表排水立管(或GL)、NL代表空调凝结水立管。
例如:XL-1、XL-2、XL-3是指第几条的意思。
例如:XL代表的意思是X代表消防,L代表立管,以此类推WL,W代表污水,L代表立管,假如图纸上标识着XL-45标识编号45的消防立管。
(一)、电气工程图形符号(一)电气工程图形符号--续表管线引向符号 引上,引下,由上引来,由下引来,引上并引下,由上引来再引下,由下引来再引上电缆桥架封闭式母线引向符号 线 槽引上,引下,由上引来,由下引来,引上并引下,由上引来再引下,由下引来再引上避雷线除注明外,见避雷针双极带熔断器开关除注明外,均为HK1型单相胶壳闸三极带熔断器开关除注明外,均为HK1型三相胶壳闸双极带熔断器开关除注明外,均为HH3或HH4型单相铁壳开关三极带熔断器开关除注明外,均为HH3或HH4型三相铁壳开关双极三相转换开关除注明外,均为两电流切换开关三相低压断路器规格、型号详见工程图注跌落式熔断器除注明外,均为RW3-10型户外跌落式熔断器除注明外,均为RW4-10型户外跌落式熔断器熔断器式隔离开关除注明外,均为HR3型熔断器式隔离开关6、在工程平面图中标注的各种符号与代表名称(二)、管道工程图形符号(三)、暖通工程图形符号。
《移动终端UI设计》教学教案04按钮设计

****** 学柠教师教案(学年第学期)课程名称:移动端UI设计授课专业: __________________________ 任课教师: __________________________ 所在系部: __________________________2019年8月4.2色块按钮设计掌握如何利用PS CC 软件绘制该部件的样式。
讲授法、案例分析法多媒体教学、手机客户端。
重点:掌握色块按钮的设计方法难点:透彻色块按钮的设计思路授课内容:4. 2.1设计要求 1 .大色块样式 2 .幽灵式按钮 3 .投影式按钮 4 .渐变色块按钮 5 .执教按钮和圆角按钮 4. 2.2思路剖析在设计按钮的时候,1 .要注意颜色的搭配,功能越强,颜色的突出会对用户更有帮 助,相反比较容易出现错误的操作。
2 .在做色块按钮设计的时候,也要注意层级上的比重,颜色太 鲜明对比,会给人以跳跃的视觉体验,从而会产生一些操作上的困 扰。
3.同一应用功能上,同级别的按钮,风格上,角度上,配色上, 和圆角的弧度,都要做到统一,反而会使页面显得混乱,毫无一致 性。
4,注意按钮的大小,过小会显得没有呼吸感,要注意留白。
5 .一般用户会使用右手,因为大部分人的右手比较灵活,有用 右手操作的习惯,所以在设计的时候,我们要把相对于重要的操作 放置在界面的右侧,这样用户使用更为便捷。
6 .注意不要太过花哨,在扁平化的软件中,讲究的就是操作效 率高,易于表达,如果按钮过于花哨,从而会增加用户的阅读难度。
4. 2. 3实现步骤 (最终效果图)任务名称 教学目的教学方法 教学手段重点难点 教学 内容 设计PS 文件(D 编箱§ E®U) BSS(L)文字①i≈¾S)鹿馍①3D(D) β≡(V)窗口侬科助回171.6% 文档:338.7K/13.4M总结课程内容,重申重点、难点课后作业完善课堂任务总结课程内容,重申重点、难点课后作业完善课堂任务任务名称 4.4水晶按钮设计教学目的 掌握如何利用PS CC 软件绘制该部件的样式。
多个按钮的设计方法

多个按钮的设计方法Buttons are a crucial design element in user interfaces, allowing users to interact with the system in a simple and intuitive way. With the increasing complexity of software applications and websites, the design of multiple buttons is becoming more important to ensure a clear and efficient user experience. When designing multiple buttons, there are several factors to consider, such as the layout, color, size, and placement of the buttons.在用户界面中,按钮是至关重要的设计元素,使用户可以以简单直观的方式与系统交互。
随着软件应用程序和网站的复杂性不断增加,设计多个按钮变得更加重要,以确保清晰高效的用户体验。
在设计多个按钮时,需要考虑几个因素,如按钮的布局、颜色、大小和放置位置。
An essential aspect of designing multiple buttons is the layout. The arrangement of buttons can significantly impact the user's ability to navigate and interact with the interface effectively. It is crucial to organize the buttons in a logical and intuitive way, ensuring that users can easily locate and access the buttons they need. Considergrouping related buttons together and separating them from unrelated actions to streamline the user's interaction process.设计多个按钮的一个重要方面是布局。
16个button按钮

16个button按钮按钮是一种常见的用户界面元素,用于触发操作或执行特定的功能。
在网页设计和应用程序开发中,按钮通常用于触发表单提交、打开链接、执行JavaScript函数等。
在设计界面时,有许多不同类型的按钮可以选择,下面我将列举一些常见的按钮类型:1. 普通按钮,普通按钮是最基本的按钮类型,用于执行单个操作或触发单个事件。
2. 图像按钮,图像按钮与普通按钮类似,但是使用图像作为按钮的外观。
这种按钮常用于需要自定义外观的情况。
3. 复选框按钮,复选框按钮允许用户在多个选项中进行选择,通常用于多选或多项操作。
4. 单选按钮,单选按钮也称为单选框,用于在一组选项中选择一个选项。
5. 开关按钮,开关按钮用于切换状态,常用于启用或禁用特定功能。
6. 下拉菜单按钮,下拉菜单按钮允许用户从一个下拉列表中选择一个选项,常用于提供多个选项但又不希望占用太多空间的情况。
7. 按钮组,按钮组将多个按钮组合在一起,常用于相关操作的分组显示。
8. 分页按钮,分页按钮用于在分页式界面中切换不同的页面或内容。
9. 表单提交按钮,用于提交表单数据到服务器进行处理的按钮。
10. 重置按钮,重置按钮用于重置表单中的数据为初始状态。
11. 自定义样式按钮,开发人员可以根据需要自定义按钮的外观和行为,以满足特定的设计需求。
12. 隐藏按钮,隐藏按钮可以在不占用页面空间的情况下触发特定的操作,通常通过JavaScript来实现。
13. 悬停按钮,悬停按钮在鼠标悬停在其上时会显示额外的信息或操作选项。
14. 按钮链接,按钮链接看起来像按钮,但实际上是一个超链接,用于跳转到其他页面或执行特定的操作。
15. 图标按钮,图标按钮使用图标代替文字,常用于需要简洁外观的情况。
16. 动作按钮,动作按钮用于触发特定的动作或操作,例如播放视频、下载文件等。
以上是关于不同类型的按钮的介绍,希望对你有所帮助。
如果你对特定类型的按钮有更深入的了解或者其他相关问题,欢迎继续提问。
按钮盒的组成

按钮盒的组成按钮盒是指用于放置按钮的一个容器,通常用于网页设计中,用来放置各种交互元素,如按钮、链接等。
在按钮盒的设计中,通常会包含以下几个组成部分:1. 按钮:按钮是按钮盒中最主要的组成部分,用于触发相应的操作或事件。
按钮可以是文字按钮、图标按钮、图片按钮等不同形式。
在设计按钮时,通常需要考虑按钮的颜色、大小、形状等因素,以确保按钮能够吸引用户的注意力,同时也要保证按钮的可点击性和易识别性。
2. 文字:文字是按钮盒中另一个重要的组成部分,用于说明按钮的功能或内容。
文字通常会与按钮结合使用,以帮助用户理解按钮的作用。
在选择文字时,需要注意文字的内容要简洁明了,能够准确表达按钮的功能,同时也要考虑文字的字体、大小、颜色等因素,以确保文字能够与按钮相匹配,形成统一的视觉效果。
3. 图标:图标是按钮盒中的另一个常见组成部分,用于帮助用户更快速地理解按钮的功能。
图标通常会与文字结合使用,以增强按钮的表现力和易识别性。
在选择图标时,需要考虑图标的设计风格、颜色、大小等因素,以确保图标能够与按钮和文字相协调,形成统一的视觉效果。
4. 边框:边框是按钮盒中的一个重要的视觉元素,用于界定按钮的边界和形状。
边框通常会与按钮的背景色、文字颜色等元素相结合,以增强按钮的整体效果。
在设计边框时,需要考虑边框的粗细、颜色、样式等因素,以确保边框能够与按钮和文字相协调,形成统一的视觉效果。
5. 背景:背景是按钮盒中的另一个重要的视觉元素,用于填充按钮的背景色或背景图片。
背景通常会与按钮的边框、文字、图标等元素相结合,以增强按钮的整体效果。
在设计背景时,需要考虑背景的颜色、图片、样式等因素,以确保背景能够与按钮和文字相协调,形成统一的视觉效果。
总的来说,按钮盒的设计需要综合考虑按钮、文字、图标、边框、背景等各个组成部分,以确保按钮盒能够吸引用户的注意力,易于操作和识别。
一个好的按钮盒设计不仅能够提升用户体验,还能够增强网页的整体视觉效果,为用户提供更好的交互体验。
(整理)按钮元件应用范例圆形按钮new

第1章:绘画基础绘制图形线条工具:可绘制各种直线。
其属性面板上可设置粗细、线型、颜色等。
铅笔工具:可绘制多边形或任意图形。
选择后再选择选项中的伸直,可绘制直线条的图形;如多边形等几何图形选择后再选择选项中的平滑,可绘制平滑线条的图形;如脑袋、心形等卡通图形选择后再选择选项中的墨水,可象在纸上画图一样任意绘制;钢笔工具:可绘制直线和曲线,并可调整曲线斜率。
实训1 绘制“心形”【相关知识点】因为要绘制曲线,所以在此需使用“钢笔工具”与“部分选取工具”。
选择“钢笔工具”后,在舞台上不断地单击鼠标,就可以绘制出相应的路径,如果想结束路径的绘制,双击最后一个点。
说明:使用“钢笔工具”时按住Shift 键的同时再进行单击,可以将线条限制为倾斜45 度的倍数方向。
使用“部分选取工具”时,按住Alt 键拖动插手柄可以任意改变贝兹曲线的方向创建曲线的要诀是在按下鼠标的同时向你想要绘制曲线段的方向拖动鼠标,然后将指针放在你想要结束曲线段的地方,按下鼠标按钮,然后朝相反的方向拖动来完成线段。
如果觉得这条曲线不满意,我们还可以用部分选取工具来进行调整。
【最终效果图】图1-1-2 实例效果【实训步骤】1、为了让大家容易理解,先执行【视图】|【网格】|【显示网格】命令,在工作区中出现网格,使定点更容易。
2、选择一个方格的顶点作为起点,鼠标点击工具箱中的钢笔工具,在该方格顶点上按下鼠标,向左上方拖出一条方向线,如图1-1-3所示:图1-1-3 绘制方向线3、在与起点垂直方向上方六方格处再次按下鼠标,向右下方拖出一条方向线,如图1-1-4所示:图1-1-4 绘制方向线4、在起点处按住鼠标向左下方拖出一条方向线,如图1-1-5所示:图1-1-5 绘制方向线5、选择“部分选择工具”,在舞台上的图形的顶点用鼠标点击一下,会出现3个点的方向线,如图1-1-6所示:图1-1-6 绘制方向线6、单击顶点的右下方向线,再按住【Alt】健,向上拖动手柄,移动到合适的位置,先松开鼠标,再释放【Alt】键。
