二D逐帧动画第3节
吉林省长春市104中学2012-2024年学年八年级信息技术《逐帧动画》教案人教新课标版

(1)理解逐帧动画的原理和制作方法:逐帧动画的概念和制作方法对于部分学生来说可能较为抽象,需要通过实际操作来加深理解。
(2)软件操作的熟练度:学生在使用动画制作软件时,可能因操作不熟练而导致制作效率低下,影响作品质量。
(3)创意发挥:在制作动画时,部分学生可能缺乏创意,需要教师在教学过程中进行引导和激发。
(4)团队协作:在小组合作完成动画作品时,学生需要学会与他人沟通、协作,共同完成任务。这对于部分学生来说可能是一个挑战。
四、教学资源准备
1. 教材:确保每位学生都有《逐帧动画》这一章节的人教新课标版八年级信息技术教材。此外,教师还需准备教材的电子版或投影仪,以便在课堂上进行内容展示和讲解。
(4)组织学生参观动画制作公司或举办动画制作讲座,让学生了解动画制作行业的发展和就业前景。
(5)鼓励学生多观看国内外优秀的动画作品,提高审美观和创作灵感。
(6)定期组织班级内部的动画作品展示和评奖活动,激发学生的创作热情和竞争意识。
七、作业布置与反馈
1.作业布置:
(1)理论巩固:请学生总结本节课所学的逐帧动画基本概念、制作方法和技巧,形成文字材料,加深对理论知识的理解和记忆。
2.引导与启发:在讨论过程中,我将作为一个引导者,帮助学生发现问题、分析问题并解决问题。我会提出一些开放性的问题来启发他们的思考。
3.成果分享:每个小组将选择一名代表来分享他们的讨论成果。这些成果将被记录在黑板上或投影仪上,以便全班都能看到。
五、总结回顾(用时5分钟)
今天的学习,我们了解了逐帧动画的基本概念、重要性和应用。同时,我们也通过实践活动和小组讨论加深了对逐帧动画的理解。我希望大家能够掌握这些知识点,并在日常生活中灵活运用。最后,如果有任何疑问或不明白的地方,请随时向我提问。
逐帧动画-课件

Flash平面动画设计
Page 13
谢谢指导
Flash平面动画设计
知识回顾 Knowledge Review
祝您成功
Flash平面动画设计
……
第一帧
第二帧 第三帧
这些都是 帧
Flash平面动画设计
Page 5
关键帧
定义动画变化环节的帧
仔细看,每一 帧都是变化的 ……
第一帧第Βιβλιοθήκη 帧 第三帧Flash平面动画设计
Page 6
关键帧
在时间轴上,每一个小方格就是一帧。帧又分为
普通帧、关键帧、空白关键帧。逐帧动画的每一帧都是 关键帧。只有关键帧是可以编辑的。在时间轴上显示为 黑色的圆点。快捷键为:F6
第2课 新春快乐
Page 2
动画基本原理
动画就是由一幅幅画面按照先后顺序播 放出来的,由于人眼具有视觉暂留特性, 因此,这些连续的画面按照一定的速度播 放出来,在我们的头脑中就形成了活动的 画面。
Flash平面动画设计
Page 3
逐帧动画
……
Flash平面动画设计
Page 4
帧
动画中的一个静态画面,动画是由许许多多的帧组成。
(设计效果如下图所示)。
Flash平面动画设计
想一想
怎样才能让倒计时的速度慢下来呢?
Page 10
Flash平面动画设计
Page 11
在创作大比拼中,表现优秀,并评为:
设计大师
特发此状,以资鼓励。
Flash平面动画设计
Page 12
归纳小结
逐帧动画原理
这节课你收获了什么 帧、关键帧、帧频
制作简单的逐帧动画
况下,flash的帧频是12帧/秒,也就是1秒钟播放 flash中12帧的影片内容。 3、太慢会使动画看起来断断续续,太快又使人无法看 清动画的细节 。
逐帧动画

文档,并保存到D:\学生材料\学生作品文件夹中,
名字为“db.fla。
我的收获
通过本节课的学习,你有什么收获呢?
课后延伸
请同学们将学习生活中的一组动作,做
成逐帧动画。
逐 帧 动 画
潍坊高新开发区东明初级中学 潘 光 荣 2011年10月
学习目标
1.知道什么是逐帧动画。 2.会在Flash中导入图片素材、添加关键帧 3.会测试影片并调整动画
任务一:导入图片
新建一个Flash文档,将D:\学生材料\任务一文 件夹中的图片导入到舞台上。并保存到D:\学生材料\ 学生作品文件夹中 ,名字为“rw1.fla”。
要求:
1.参照学案 2.小组合作完成
3.学习时间为6分钟
小结:导入图片
新建FLASH文档 执行导入命令 选择图片导入
插入空白关键帧 重复图片导入操作
测试动画 保存文档
逐帧动画
每一帧都由手工绘制或导入图片完
成的动画称为逐帧动画.
探究训 练
要求:新建一个Flash文档,将D:\学生
材料\探究训练 文件夹中的图片导入到舞台 上。并保存到D:\学生材料\学生作品文件夹 中 ,名字为“tj.fla”。 思考:操作过程中与任务一有什么不同。
任务一素材
探究训练素材
Байду номын сангаас
任务二:动画调整
在播放动画时,发现动画播放速度有点快, 请同学们帮忙将动画“tj.fla”的播放速度调 整的慢一些。 要求:
1.参照学案 2.小组合作完成 3.学习时间为5分钟
小结:调整动画
方法一:在关键帧后插入帧
flash逐帧动画教程ppt

制作短视频或短片
制作短片
通过在Flash中逐帧绘制每 一帧画面,可以制作出短 片,用于展示某个主题或 故事。
制作短视频
通过在Flash中逐帧绘制每 一帧画面,可以制作出短 视频,用于分享某个事件 或场景。
制作动画短片
通过在Flash中逐帧绘制每 一帧画面,可以制作出动 画短片,用于展示某个创 意或想象。
优化帧大小
逐帧动画中的每一帧都应尽可能小。 避免在帧中使用大图像或大对象,可 以使用图形、符号或其他优化技术来 减小帧大小。
导出动画“导出”>“导出影片”,然后在“导出 影片”对话框中,选择适当的视频格式,如MP4、MOV 等。
设置视频参数
在“导出影片”对话框中,你可以设置视频的分辨率、帧 速率、音频设置等参数。根据你的需要选择适当的参数。
逐帧动画可以轻松表现快速运 动、复杂动作等场景,这是其 他动画制作技术难以达到的。
交互性强
逐帧动画可以通过交互方式来控 制动画的播放、暂停、倒退等, 增强了用户的参与感和互动性。
02 Flash逐帧动画制作基础
创建新的Flash文档
打开Flash软件,选 择“文件”菜单中的 “新建”选项。
此时,一个新的空白 Flash文档就创建成 功了。
制作流动的水
通过在Flash中逐帧绘制水 波纹的每一帧,可以制作 出逼真的流动效果。
制作表情包和动态图标
制作动态表情包
通过在Flash中逐帧绘制表情变化 的每一帧,可以制作出有趣的动 态表情包。
制作动态图标
通过在Flash中逐帧绘制图标变化 的每一帧,可以制作出有趣的动 态图标。
制作动态按钮
通过在Flash中逐帧绘制按钮状态 的每一帧,可以制作出逼真的动 态按钮。
《逐帧动画》ppt课件

四、认识Flash界面 在桌面上用鼠标左键双击
在创建新项目中选择——Flash文档
工
时间轴
具
箱
舞台
属性面板
1. 帧的概念:构成动画的每一个画面叫做一个帧。
在时间轴上,每一个小方格就是一帧。帧又分为普通帧、关键 帧、空白关键帧。逐帧动画的每一帧都是关键帧。只有关键帧是可 以编辑的。在时间轴上显示为黑色的圆点。
认识逐帧动画
明湖中学 杨 丽
观看动画片说出动画的制作类型
一、动画的基本原理
动画就是通过连续播放一系列画面,给视觉造成图像连 续变化的感觉,达到理想的动画效果。它的基本原理与电 影、电视是一样,都是利用了视觉原理。动画不是“会动 的画”,而是“画出来的运动”。
二、常用的动画制作软件
1、二维动画制作软件: Ulead GIF AnimatorGIF是一种动画制作软件 Flash是一种集动画创作与应用程序开发于一身的软件, 制作的动画具有点小精悍的特点。
课堂实操: 制作“倒计时效果”动画
制作在一个红色圆角矩形背景下显示“5、4、3、…1、GO!”的 倒计时动画效果(设计效果如下图所示实操步骤以及使用的工具 选择工具
1、打开Flash软件,新建一个Flash文档。
2、点击舞台,在属性面板中把舞台大小设置为200*160像 素。背景颜色修改为红色。
2. 帧的分类:空白帧、关键帧和空白关键帧
空白关键帧 关键帧 空白帧 播放头 普通帧
帧频率
3. 帧的操作:包括添加帧 、删除帧 、 清除关键帧 、选择所有帧 、复制帧 、 粘贴帧 、移动帧 和翻转帧
下面我们来观看几个比较有代表性的,利用逐帧动画制作的小动画
行走的土豆人
第1帧
第2帧
2.3制作逐帧动画教学设计2023—2024学年甘教版(2011)初中信息技术八年级上册

2.3 制作逐帧动画教学设计 2023—2024学年甘教版(2011)初中信息技术八年级上册一、教学内容分析本节课的主要教学内容为制作逐帧动画,此内容出自2023-2024学年甘教版(2011)初中信息技术八年级上册第14章“多媒体技术应用”中的“动画设计与制作”。
具体包括以下几个方面:1. 逐帧动画的概念与特点,引导学生了解和掌握动画制作的基本原理。
2. 逐帧动画的制作方法,包括素材的采集、编辑、合成等步骤。
3. 逐帧动画在实际应用中的案例分析,使学生能够将所学知识应用于实际生活中。
教学内容与学生已有知识的联系主要体现在以下几个方面:1. 学生已经掌握了基本的计算机操作技能,如文字处理、图像处理等,这为学习逐帧动画制作奠定了基础。
2. 在此之前,学生已经学习了简单的动画制作方法,如Flash动画制作,对动画制作有一定的了解。
3. 学生对多媒体技术应用的兴趣较高,对动画制作充满好奇,有利于激发学习动力。
二、核心素养目标培养学生信息意识,提高信息素养。
通过学习逐帧动画的制作,使学生了解和掌握动画制作的基本原理和方法,培养学生自主学习和解决问题的能力。
同时,通过案例分析,引导学生将所学知识应用于实际生活中,培养学生的创新精神和实践能力。
此外,在教学过程中,注重培养学生的团队合作意识和沟通能力,提高学生的社会素养。
三、学情分析在制定本节课的教学计划之前,首先需要对学生的学情进行深入分析。
以下是根据甘教版(2011)初中信息技术八年级上册第14章“多媒体技术应用”中“动画设计与制作”的内容,对学生学情的分析:1. 学生层次:本节课的学生为八年级学生,他们已经具备一定的计算机操作能力,对信息技术课程有一定的了解和兴趣。
然而,他们在动画制作方面的知识和经验有限,需要教师进行引导和启发。
2. 知识、能力、素质方面:学生在知识方面已经掌握了基本的计算机操作技能,如文字处理、图像处理等。
在能力方面,他们具有一定的自主学习和解决问题的能力。
第三章动画基础-2节

第三章动画基础第二节逐帧动画(1)从本节起,我们将逐渐给大家介绍Flash MX 2004中的五种常见的动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
本节着重介绍逐帧动画(Frame By Frame),这是一种常见的动画形式,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
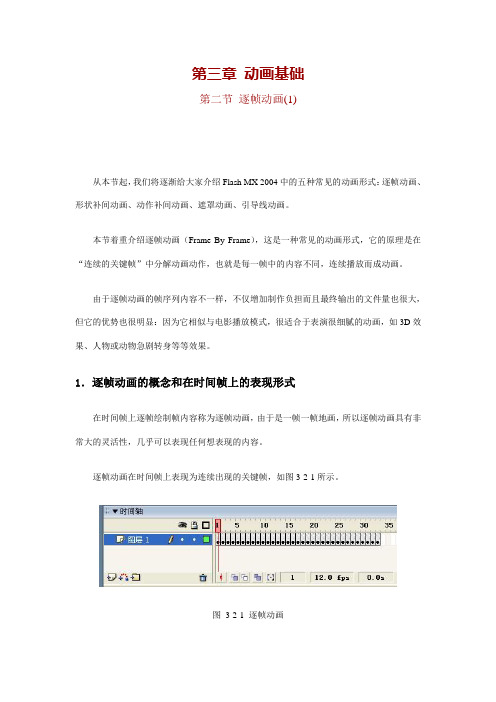
1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
图3-2-1 逐帧动画2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画(参考实例:奔跑的豹子)。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容(参考实例:旋转的立方体)。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)指令逐帧动画在时间帧面板上,逐帧写入动作脚本语句来完成元件的变化。
(5)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。
如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
《制作逐帧动画》说课稿

《制作逐帧动画》说课稿各位评委老师:大家好!今天,我所说的课题是《制作逐帧动画》,我将从“教材分析”、“教学目标”、“教学过程”三方面说本节课。
一、教材分析1、重要地位:本节课程选自甘肃教育出版社的初中信息技术八年级上册,是模块二《Flash动画制作》第三节的内容:制作逐帧动画。
本节内容是整个这一章的基础和重点,是所要学的几种动画(逐帧动画、形变动画、运动动画、遮罩动画、路径动画)中的第一种动画效果,是最能够体现flash动画的基本原理,也是后面几种动画制作技能的基础。
2、教材内容和前后关联:教材内容在前两节让学生认识了Flash MX工作环境,了解了Flash MX的基本操作、帮助功能,掌握了图形的绘制技巧,学会了图层、时间轴使用,为本节学习做好铺垫。
本节内容要求学生了解逐帧动画的特点,通过对关键帧、空白关键帧、普通帧的理解和应用,掌握创建关键帧及插入普通帧的方法,学会逐帧动画的制作,学会测试影片。
3、对教材的处理:教材通过“做中学”、“练一练”、“实践与提高”逐步完成教学目标,给出四个练习任务“满天繁星”、“奇趣表情”、“变幻文字”、“蝴蝶飞舞”,本人结合教学要求,在设计教学活动时,又补充了两个实践练习任务,通过“书写文字”动画拓展“帧频”、“翻转帧命令”等相关知识,让学生开拓视野,加深对逐帧动画的理解和应用,通过“计时器”启发学生创新思维,锻炼解决实际问题的能力,为学生以后的学习打下坚实的基础。
4、针对本节知识要点和实践任务,设计学案,给学生更加简要、醒目的指导。
学案包括三部分内容:(1)以表格形式呈现知识要点,帮助学生理解知识要点、识记操作命令;(2)列出【学生实践1】操作步骤及思考讨论的问题,便于学生课堂针对知识点练习;(3)列出【学生实践2】任务及制作提示,帮助学生快捷完成实践任务。
5、教学资源: 微课《逐帧动画》、教师演示课件《明月几时有》、学生实践素材课件《满天繁星》、《奇趣表情》、《蝴蝶飞舞》。
小学信息技术第三节小蝌蚪找妈妈逐帧动画制作教案

小学信息技术第三节小蝌蚪找妈妈逐帧动画制作教案一、教学目标:1. 了解逐帧动画制作的基本概念和方法;2. 学习使用小学信息技术软件制作逐帧动画;3. 提高学生的创造力和动手能力;4. 培养学生团队合作意识和沟通能力。
二、教学重难点1. 了解逐帧动画的原理和制作方法;2. 掌握使用小学信息技术软件进行逐帧动画制作;3. 能够合作完成小蝌蚪找妈妈逐帧动画。
三、教学准备1. 计算机设备;2. 小学信息技术软件(如PPT);3. 学生分组。
四、教学流程一、导入(5分钟)1.教师通过提问,向学生介绍逐帧动画的概念,让学生了解逐帧动画是由一幅幅图像连续播放而形成的动画效果。
二、学习(15分钟)1. 教师引导学生打开小学信息技术软件(如PPT);2. 教师向学生介绍软件的基本操作方法,如增加、删除、复制、移动帧等;3. 教师通过实际操作示范,让学生了解如何创建逐帧动画和如何制作小蝌蚪找妈妈的动画效果。
三、实践(30分钟)1. 学生分成小组,每组4-5人;2. 每个小组选出一个组长,负责组织协调;3. 学生们根据教师的指导,开始制作小蝌蚪找妈妈的逐帧动画;4. 学生们可以选择自己的创意进行动画制作,也可以参考已有的故事情节。
四、展示(30分钟)1. 每个小组在制作完成后,将逐帧动画播放出来;2. 每个小组可以进行现场演示,展示他们的动画作品;3. 其他学生可以对每个小组的动画进行评价和讨论。
五、总结(10分钟)1. 教师总结本节课的学习内容和收获;2. 学生们分享自己制作动画的体验和感受;3. 学生们可以提出问题和困惑,教师进行解答。
六、拓展(15分钟)1. 教师介绍其他逐帧动画制作的方法和软件,如龙骑士动画制作软件;2. 学生可以在家继续学习和尝试制作逐帧动画,拓展自己的创造力和动手能力。
3. 老师还可以辅导其他的几个精心编排的故事情节。
七、作业1. 学生们可以继续完善自己的逐帧动画作品,可以增加特殊效果、音乐和配音等;2. 学生们可以制作一份简短的动画制作报告,描述他们的动画制作过程和经验。
《逐帧动画》ppt课件

帧的显示形式及操作
1. 帧的概念:构成动画的每一个画面叫做一个帧。 2. 帧的分类:空白帧、关键帧和空白关键帧 3. 帧的操作:包括添加帧 、删除帧 、清除关键帧 、 选择所有帧 、复制帧 、粘贴帧 、移动帧 和翻转帧
制作“倒计时效果”动画
制作在一个红色圆角矩形背景下显示“5、4、3、„1、GO!”的 倒计时动画效果(设计效果如下图所示)。
动画基本原理
动画就是通过连续播放一系列画面,给视觉造成连续 变化的图画,它的基本原理与电影、电视一样,都是视觉 原理。动画不是“会动的画”,而是“画出来的运动”。
逐帧动画基本原理
逐帧动画,也叫【帧帧动画】,是最常见的动画形式 最适合于图像在每一帧中都在变化而不是在舞台上移动的 复杂动画。 逐帧动画原理是在【连续的关键帧】中分解动画动作 也就是要创建每一帧的内容,才能连续播放而形成动画。 逐帧动画的帧序列内容不一样,不仅增加制作负担,而且 最终输出的文件量也很大。但它的优势也很明显,因为它 与电影播放模式相似,适合于表演很细腻的动画,通常在 网络上看到的行走、头发的飘动等动画,很多都是使来自逐 帧动画实现的。图4-2
制作“花逐渐成长的过程”动画
制作花盆中的花儿逐渐成长,并生成一朵花的动画效果(设 计效果如下图所示)。
实训1: 制作“火柴人行走动画”动画,如图所示。
人教(蒙教版)八年级下册信息技术2.3制作逐帧动画教案

人教(蒙教版)八年级下册信息技术 2.3制作逐帧动画教案一、教学内容人教(蒙教版)八年级下册信息技术 2.3制作逐帧动画教材章节:第2章第3节教学内容:1. 逐帧动画的概念和特点2. 逐帧动画的制作流程3. 逐帧动画的文件格式和保存4. 逐帧动画的应用场景和创意实践二、核心素养目标培养学生信息意识,增强学生自主学习和创新实践能力,培养学生信息社会责任感和审美能力。
三、学习者分析1. 学生已经掌握了哪些相关知识:在之前的课程中,学生已经学习了图像处理、视频剪辑等基本技能,了解了一些动画制作的基本概念,如动画原理、动画类型等。
同时,学生具备一定的问题解决能力和自主学习能力,能够通过网络资源获取所需信息。
2. 学生的学习兴趣、能力和学习风格:对于信息技术课程,学生普遍表现出浓厚的兴趣,尤其是动画制作方面。
大部分学生具备较强的动手操作能力和逻辑思维能力,喜欢通过实践来学习。
在学习风格上,学生倾向于通过小组合作、交流讨论等方式来获取知识,并乐于分享自己的成果。
3. 学生可能遇到的困难和挑战:在制作逐帧动画的过程中,学生可能会遇到以下困难和挑战:- 动画制作的复杂性:逐帧动画需要对每一个画面进行精细处理,学生可能会感到制作过程繁琐,难以完成。
- 创意设计的局限性:学生可能缺乏足够的创意和设计能力,难以创作出有吸引力的逐帧动画。
- 技术操作的难度:在实际操作中,学生可能会遇到一些技术问题,如软件操作不熟练、动画效果不理想等。
- 时间管理问题:制作逐帧动画需要投入大量时间和精力,学生可能需要学会合理安排时间,确保任务按时完成。
针对以上困难和挑战,教师需要采取相应的教学策略,如提供详细的操作指导、组织创意设计活动、提供技术支持等,帮助学生克服困难,提高学习效果。
四、教学方法与策略1. 选择适合教学目标和学习者特点的教学方法:本节课将采用讲授、讨论、案例研究、项目导向学习等教学方法。
讲授法用于讲解逐帧动画的概念、特点和制作流程;讨论法用于激发学生对逐帧动画的兴趣,提高他们的自主学习能力;案例研究法用于分析优秀的逐帧动画作品,帮助学生理解动画制作的技术要点;项目导向学习法用于指导学生完成逐帧动画的制作,培养他们的实践和创新能力。
【原创】《活动二 逐帧动画》教学课件

三、创建逐帧动画的方法
2.用导入的静态图片建立逐帧动画 案例探究:制作飞行的飞机
动手操作——显风采
用老师所给的素材制作“行驶的汽车”、“飞舞的蝴蝶( 小鸟)”……也可以发挥自己的聪明才智和无限的想象力 ,自己设计一个逐帧动画。
三、创建逐帧动画的方法
闽教版信息技术八年级下册
活动二 逐帧动画
莆田中山中学 沈融
学习目标
知识与技能
1.学会图片的导入; 2.掌握逐帧动画的制作方法; 3.掌握测试影片的方法。
过程与方法
亲身参与探究过程,在交流、沟通与合作中共同掌握“逐帧动画”制 作方法,提高Flash动画制作水平。
情感、态度与价值观
培养自主探究的意识;逐步形成合作、团队意识;激发动画学习制作 的兴趣。
谢谢!
3.绘制矢量逐帧动画 用鼠标或压感笔等在场景中一帧帧的画出帧内容。
制作QQ表情
四、逐帧动画的特点
缺点 是太耗费时间和精力,而且最终生成的动画文件偏大。
优点 即能最大限度地控制动画的变化细节。
适用领域 适用于表现细腻、复杂的动画效果,最适合于图像在每一帧
中都在变化而不是在舞台上移动的复杂动画。
动 画 设 计 初 步——逐 帧 动 儿》片段
一、了解原理——助我学
手翻书
一、了解原理——助我学
老式电影放映机与电影胶片
以较快的速度连续播放静止的图像形成了动画。
帧
思考:为什么静止的画面通过快速播放,里面的图像会“动” 起来呢? 利用人的视觉暂留特性(余辉效应)
视觉暂留原理
医学证明,人眼看到物 体或画面后,其影像在 1/24s内不会消失,利用 这一原理,在一幅画没有 消失之前播放下一幅画, 就会给人造成流畅的视觉 变化效果。
活动二创建逐帧动画课件(3)

8
任务一:认识逐帧动画
➢ 时间轴与时间轴面板:Flash采用时间轴的方式设计和安排每一个对象(演员) 的出场顺序和表现方式。它相当于电影导演使用的拍摄表,即在什么时间,哪 位演员上演,说什么台词,做什么动作等。时间轴以帧为单位,时间轴面板如 下图。生成的动画以每秒若干帧的速度进行播放。
➢ 逐帧动画是通过在不同帧上设置不同内容实现动画效果,所以制作逐帧 动画,需要将动画片的每一帧内容都绘出来。
➢ 如果用于制作逐帧动画的图片素材是现成的,比如用一组风景相片作风 景介绍逐帧动画,那么只需将风景相片导入Flash中,再加上适当的音 效,即可生成风景介绍逐帧动画。
3
任务一:认识逐帧动画
➢ 逐帧动画是Flash中一种常见的动画情势,其动画原理与电影播放原理类似, 即在“连续的关键帧”中分解动画动作,当连续播放关键帧中的画面时,就会 形成动画效果。由于逐帧动画片是由一帧一帧的画面组成,因此逐帧动画片特 别合适用于展示表演细腻的动画。
创建逐帧动画 任务一
1
动画原理
➢ 动画事物活动的原理: 利用人们眼睛的视觉残留作用,通过动画一幕 一幕的连贯起来, 造成人物活动的感觉,之后就会产生动作效果,使 人有身临其境的感觉与效果。
2
创建逐帧动画:活动背景
➢ Flash提供了五种常见的动画情势:逐帧动画、形状补间动画、动作补 间动画、路径动画、遮罩动画。本活动主要介绍逐帧动画。
4
任务一:认识逐帧动画
➢ 在Flash动画中,帧是某个时间点上的图像,让不同帧上的图像对象产生变化就能产生 动画效果。帧是动画的最小单位,任何动画片都是由一个个帧连接而成的。帧分为关 键帧、普通帧和空白关键帧三种类型,对帧的操作都是在时间轴面板中完成。
活动二创建逐帧动画课件

逐帧动画的制作需要动画师或软 件逐个绘制或生成每一帧图像。
逐帧动画特点
逐帧动画具有较高的灵活性和 可控性。
逐帧动画可以创建复杂的动作 和表情,表现细腻的细节和动 态效果。
逐帧动画制作需要较高的艺术 和技术能力,制作成本相对较高。
逐帧动画制作流程
01
02
03
04
故事板设计
根据需求和目标,设计动画的 故事板,包括角色、场景、动
提高动画的交互性
总结词
增强动画的互动性和参与性,提高观众的体 验和参与度。
详细描述
逐帧动画不仅是一种视觉表现形式,也可以 通过交互来增强观众的参与感和体验。例如,
可以添加按钮、菜单、操作杆等交互元素, 让观众能够通过点击、滑动或拖拽等方式与 动画进行互动;可以设计一些游戏、问答或 投票等环节,让观众能够参与到动画的情节
每个小组需要按照规定的流程进行动 画创作,包括构思、设计、制作、调 试和提交等环节
在活动过程中,需要遵守活动纪律和 规定,如不得抄袭、不得作弊等
PART 02
逐帧动画基础
逐帧动画定义
逐帧动画是一种基于关键帧技术 的动画制作方法,也称为关键帧
动画。
它通过在时间轴上设置关键帧, 并在每个关键帧之间插入中间帧
添加更多的动画效果
要点一
总结词
增加动画的复杂度和精细度,提高动画的表现力和观赏性。
要点二
详细描述
逐帧动画具有很高的自由度和表现力,可以通过添加各种 动画效果来增强动画的视觉效果和观赏性。例如,可以添 加阴影、高光、纹理、滤镜等效果,使角色和场景更加逼 真和立体;可以添加特效、转场和背景音乐等效果,使动 画更加生动和引人入胜。
测试
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二D逐帧动画与运动规律
2 运动规律 2.4 快速动作-撞击
2.撞击 2.撞击
Байду номын сангаас
表现撞击一是要将发力物体加以压缩夸张变形,另一个,为了表现撞击的强大 表现撞击一是要将发力物体加以压缩夸张变形 冲击力,还可以加上些镜头的晃动。在一些经典动画中 在一些经典动画中,还会更加夸大由撞击 引起的震动,以及由震动引起的一系列连锁反应 一系列连锁反应,比如地面如波浪般向远处翻 滚,震起远处的石头,甚至是引起火神爆发和 甚至是引起火神爆发和烟尘。
再举一个简单的例子:钟摆先生要从 钟摆先生要从A点直冲到B点去,那么原画师要如 何来安排原画呢?显然这和钟摆运动时有了很大不同 显然这和钟摆运动时有了很大不同,原画师不需要再去安 排钟摆先生以何种动态从A到B,因此细分出中间移动的过程将毫无意义 因此细分出中间移动的过程将毫无意义,这 时就用到了预期-动作-缓冲整个规律。细分出 细分出“冲”这个运动方式的预期动 作和缓冲动作,既可以突出“冲”的画面表现力度 的画面表现力度,也可以使观众提前做出 “它要冲了”的心理预判,不至于错过这个瞬息即逝的 不至于错过这个瞬息即逝的“冲”的动作。
二D逐帧动画与运动规律
2 运动规律 2.3 预期动作-动作-缓冲
预期动作大体上可包括这样几种: :开始运动,抬起,后仰,收缩,举起, 停顿,下蹲等;而反应基本上之有两种 而反应基本上之有两种:一,狠狠地撞到什么上面,压缩反弹; 二,冲过头了之后的拉伸复原。 在动作过程中,真正的接触画面其实是没有意义 还有一点需要注意的是:在动作过程中 的,最好予以省略。如下图,我们看到了兔子狠狠地挥拳 我们看到了兔子狠狠地挥拳,却并没有看到兔子 的拳头碰到恶狗的画面,但我们却都明白恶狗已经被打了 但我们却都明白恶狗已经被打了,这实际上是一种时 间处理上的夸张,既简单有明确,何乐不为 何乐不为。
二D逐帧动画与运动规律
2 运动规律 2.3 预期动作-动作-缓冲
1. 预期动作指的是为一个动作做出的准 备,是使人可以很明显的判断出其所准 是使人可以很明显的判断出其所准 备动作的预备。 在举起 一个举重的人要举起哑铃,在举起 哑铃前的7帧都是预备动作,举重人胳膊 举重人胳膊 弯曲,身体向相反的方向用力,然后抓 然后抓 住杠铃,在第8帧处用力举起,这一系列 这一系列 的动作为观看者的视觉预知到人物下一 动作提供了向导和反应时间。这就是预 这就是预 备动作在动画中所起的作用。
二D逐帧动画与运动规律
课后作业
2.利用预期-动作 反应和快速动作的运动规律,使小球到另一 .利用预期 动作 反应和快速动作的运动规律, 动作-反应和快速动作的运动规律 边去; 边去;
二D逐帧动画与运动规律
课后作业
3.制作一个循环动画。 .制作一个循环动画。
D逐帧动画与运动规律
END
二D逐帧动画与运动规律
小结
本节重点讲解了预期动作-动作 反应 快速动作-撞击 本节重点讲解了预期动作 动作-反应,快速动作 撞击。 撞击。 动作 反应,
二D逐帧动画与运动规律
课后作业
1.利用预期-动作 反应和快速动作的运动规律,制作小球从 .利用预期 动作 反应和快速动作的运动规律,制作小球从A 动作-反应和快速动作的运动规律 快速移动到B的动画 的动画; 快速移动到 的动画;
二D逐帧动画与运动规律
2 运动规律 2.4 快速动作-撞击
中间画的多重影像 这实际上是基于人类的视觉 残留原理而诞生的动画表现 手法,是对快速动作在人类 视觉上留下的残像和运动模 糊的模拟。
二D逐帧动画与运动规律
2 运动规律 2.4 快速动作-撞击
20世纪30年代在美国迪斯尼动画中 年代在美国迪斯尼动画中,把图描线和上色到赛璐珞片上全是手 工做的,很多色彩师于是对通过“干刷 干刷”(Dry Brushing)产生真人表演中透明 虚影效果的技术驾轻就熟。动画师在铅笔图画上标明什么地方需要虚影 动画师在铅笔图画上标明什么地方需要虚影,就形 成了速度线,“干刷师们”(Dry Brushing Dry Brushing)就会很聪明地把颜色调和在一起来 模仿虚影中的透明效果。
二D逐帧动画与运动规律
2 运动规律 2.4 快速动作-撞击
速度线 早期使用的表示速度的线条是从旧报纸 的漫画里沿袭下来的,后来这些速度线 后来这些速度线 被用于动画中来引导人们的视线。现在 现在 虽然在动画片中不再那么需要速度线了, 虽然在动画片中不再那么需要速度线了 可是它们还存在。当画箭射入靶心的过 当画箭射入靶心的过 程,什么都不用画,只是一支箭射在那 只是一支箭射在那 儿,箭的尾巴还在颤动。这种暗含了动 这种暗含了动 画中的速度线,在动画片中经常用到, , 这样既节省了制作上的成本,又很好的 又很好的 表达了动作的意图。
二D逐帧动画与运动规律
2 运动规律 2.4 快速动作-撞击
1.快速动作 1.快速动作 为了表现快速动作的强烈速度感, ,一般会用到——中间画的拉伸、多重影 像、添加速度线,这样几种表现手法。 。
二D逐帧动画与运动规律
2 运动规律 2.4 快速动作-撞击
中间画的拉长 20世纪30年代,动画师们在逐格研究真人表演的影片时惊异的发现真人表演的 动画师们在逐格研究真人表演的影片时惊异的发现真人表演的 画面中有那么多透明的虚影(Transparent Blur Transparent Blur)。为了让动画的动作更真实可 信,他们开始使用拉长的中间画。肯•哈里斯曾把这种中间画称为 哈里斯曾把这种中间画称为“拉长了头的 中间画”。
二D逐帧动画与运动规律
2 运动规律 2.3 预期动作-动作-缓冲
☺动作的预感 动作的预感 动画家成功的诀窍之一,就是要懂 就是要懂 得如何准时将观众的注意力吸引到银幕 上需要的地方。最重要的是要防止观众 最重要的是要防止观众 由于没有注意到某一关键性的动作,以 以 致失去了故事情节的线索。虽然观众是 虽然观众是 一群个别人的组合体,但是在这些情况 但是在这些情况 下,人们的思想活动是可以预先估计到 人们的思想活动是可以预先估计到 的。因而,观众的反应也是可以充分信 观众的反应也是可以充分信 赖并加以利用的。
二D逐帧动画与运动规律
2 运动规律 2.1 预期动作-动作-缓冲
2.缓冲 2.缓冲 缓冲指的是在动作结束后所作出的 自然反应。相当于从运动到完全静止的 相当于从运动到完全静止的 “柔和添加剂”。 一个动作要想做到顺畅柔和,就必 就必 须在停止动作之前进行缓冲处理。
二D逐帧动画与运动规律
2 运动规律 2.3 预期动作-动作-缓冲
逐帧动画与运动规律
第三节 运动规律
二D逐帧动画与运动规律
主要内容: 主要内容: 原画与动画 如何把握运动的时间与节奏 运动规律的理解和运用 原画与动画 如何把握运动的时间与节奏 运动规律的理解和运用 如何把握运动的时间与节奏 运动规律的理解和运用
重点: 重点:
难点: 难点:
学习目标: 学习目标: 了解原画和动画的概念 利用运动规律来设计逐帧动画
