活动专题页面设计制作规范(商家版20130917)
网站界面设计的规范

网站界面设计的规范在当今互联网时代,网站界面设计的规范成为了网站开发者和设计师们不可忽视的重要一环。
一个符合规范的网站界面设计能够为用户提供良好的使用体验,提高用户满意度和留存率。
下面将详细介绍网站界面设计的规范,包括布局规范、色彩规范、字体规范、导航规范以及响应式设计规范等。
1.布局规范:网页布局是网站设计中的重要步骤之一,良好的布局能够提高用户的使用效率。
以下是一些布局规范的要点:-主要内容应该位于页面的中心位置,不要靠左或靠右。
-在页面上使用网格系统,使元素对齐和排布更加整齐有序。
-确保页面的加载速度快,避免过多的图片和动画效果。
-使用合适的间距和边距,确保页面的可读性和可点击性。
2.色彩规范:色彩是网站设计中重要的视觉元素之一,正确使用色彩能够对用户产生积极的心理影响。
以下是一些色彩规范的要点:-使用有限的色彩,避免使用过多的鲜艳颜色,以免造成视觉混乱。
-使用相近的色彩进行配色,确保页面的整体风格统一-选择合适的对比色,在文字与背景之间有明确的对比度,提高可读性。
-避免使用过于亮或暗的颜色,以免影响用户的视觉体验。
3.字体规范:字体是网站界面设计中的重要组成部分,正确使用字体能够增加页面的可读性和美观度。
以下是一些字体规范的要点:-使用简洁易读的字体,确保用户能够轻松阅读文本。
-在不同的文本元素之间保持一致的字体风格。
-避免使用过小或过大的字体,以免影响用户的阅读体验。
-使用合适的行距和字间距,确保文本易读且美观。
4.导航规范:导航是网站界面设计中的关键组成部分,良好的导航能够为用户提供直观的页面结构和导航路径。
以下是一些导航规范的要点:-在页面的顶部或侧边添加导航栏,使用户能够快速找到所需的内容。
-避免使用过多的导航选项,以免让用户产生困惑。
-在页面底部添加备用导航,以方便用户在浏览完页面后继续导航。
5.响应式设计规范:随着移动设备的普及,响应式设计成为了网站界面设计不可或缺的一部分。
UI界面设计的要求规范

UI界面设计的要求规范UI界面设计是指用户界面设计,主要关注用户在使用产品时的视觉体验和操作的便捷性。
好的UI设计能够提高用户的满意度和使用效率,并且有助于品牌形象的建立。
下面将介绍UI界面设计的要求规范,以帮助设计师创造出优秀的用户界面。
1.一致性:在整个产品中保持一致的设计风格,包括颜色、字体、图标和布局等。
一致性能够提高用户的学习成本和使用效率,并且能够增强产品的专业感。
2.简洁性:界面设计应尽量简洁明了,不应包含过多的信息和功能。
过多的信息会给用户造成困扰,降低用户的使用效率。
简洁的设计能够帮助用户集中注意力,更好地理解和使用产品。
4.可视化:界面设计应充分利用图像和图标等可视化元素,使用户能够快速理解信息和操作方式。
图像和图标应具有直观性、简洁性和美观性,能够提高用户的视觉体验。
5.反馈性:界面设计应提供及时的反馈信息,告知用户当前的操作结果和状态。
反馈可以通过动画、提示框和提示文字等形式实现,能够提高用户对产品的掌控感和信任感。
6.可操作性:界面设计应尽量简化用户的操作流程,减少冗余的步骤和复杂的操作。
设计师应深入理解用户的需求和使用场景,设计简单直观的操作界面,帮助用户快速完成任务。
7.可访问性:界面设计应考虑到不同用户群体的特点和需求,包括老年人、残障人士和不同文化背景的用户。
设计师应根据不同用户群体的需求,提供可定制的界面设置和辅助功能,以确保所有用户都能够方便地使用产品。
8.响应式设计:界面设计应兼顾不同设备和平台的适配性,以确保在不同屏幕尺寸和操作方式下都能够提供良好的用户体验。
设计师应根据不同设备和平台的特点,对界面进行合理布局和调整,以适应不同用户的需求。
9.标准化:界面设计应遵循相关的设计规范和标准,以确保设计的一致性和可理解性。
设计师应熟悉所使用的设计软件和工具,灵活运用各种设计元素和技术,提高设计的质量和效率。
10.用户测试:界面设计完成后,应进行用户测试,以评估设计的可用性和用户体验。
UI界面设计规范

UI界面设计规范UI界面设计规范是指为了确保用户界面的一致性、可用性和美观性而制定的一系列设计指南和规则。
遵循UI界面设计规范可以帮助设计师和开发人员创建出易于使用和易于理解的界面,从而提供积极的用户体验。
下面是一些常见的UI界面设计规范:1.一致性:界面应该在整个应用程序中保持一致。
这包括字体、图标、色彩、布局和交互模式的一致性。
一致的设计可以使用户更容易理解和使用界面。
2.可用性:界面应该是易于使用的,用户可以轻松地完成任务。
设计师应该考虑到用户的需求和期望,确保设计简单直观,避免复杂的工作流程和冗长的操作。
3.导航和布局:界面的导航和布局应该清晰和直观。
导航应该简单明了,用户可以轻松地找到他们需要的功能和信息。
布局应该合理,避免过度拥挤或混乱的界面。
4.色彩和视觉效果:界面应该使用一致的色彩和视觉效果,以增加用户的视觉吸引力和理解能力。
适当的色彩和对比度可以帮助用户区分不同的元素,重要的信息应该有显眼的展示。
5.字体和文本:界面应该使用易于阅读的字体,并保持一致的字体大小和样式。
文本内容应该简洁明了,不应该出现过长或难以理解的文本。
6.响应式设计:界面应该能够适应不同设备和屏幕大小。
设计师应该考虑到不同的分辨率和屏幕比例,以确保界面在各种设备上都能够正确显示。
7.错误处理和反馈:界面应该提供清晰的错误处理和反馈机制。
当用户发生错误时,界面应该向用户提供明确的错误信息,并指导用户进行修复。
8.可访问性:界面应该为所有用户提供可访问性。
这包括对残障用户的支持,例如使用大字体、语音助手和键盘导航等功能。
9.动画和过渡效果:界面中的动画和过渡效果应该合理使用,增加用户体验和吸引力。
过度使用或不必要的动画效果可能会分散用户注意力或降低性能。
10.图标和按钮设计:界面中的图标和按钮应该易于识别和使用。
图标应该明确表示与之相关的功能,按钮应该具有合适的大小和样式,以便用户可以轻松点击。
总之,UI界面设计规范是一系列指导原则,旨在确保界面的一致性、可用性和美观性。
活动专题页面设计制作规范(商家版20130917)

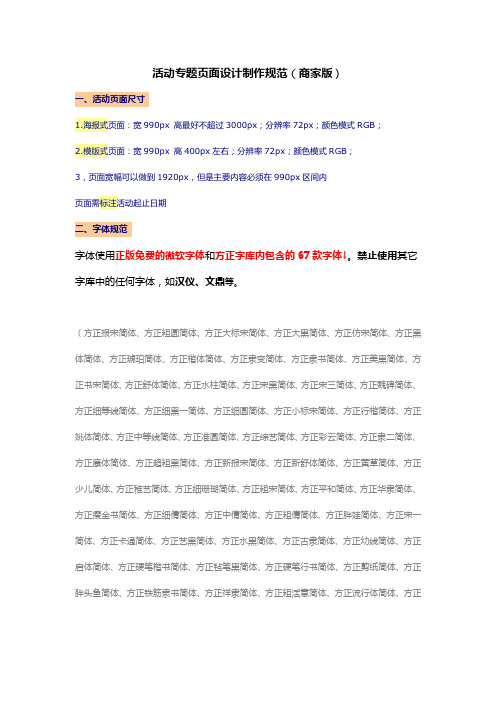
活动专题页面设计制作规范(商家版)一、活动页面尺寸1.海报式页面:宽990px 高最好不超过3000px;分辨率72px;颜色模式RGB;2.模版式页面:宽990px 高400px左右;分辨率72px;颜色模式RGB;3,页面宽幅可以做到1920px,但是主要内容必须在990px区间内页面需标注活动起止日期二、字体规范字体使用正版免费的微软字体和方正字库内包含的67款字体↓。
禁止使用其它字库中的任何字体,如汉仪、文鼎等。
(方正报宋简体、方正粗圆简体、方正大标宋简体、方正大黑简体、方正仿宋简体、方正黑体简体、方正琥珀简体、方正楷体简体、方正隶变简体、方正隶书简体、方正美黑简体、方正书宋简体、方正舒体简体、方正水柱简体、方正宋黑简体、方正宋三简体、方正魏碑简体、方正细等线简体、方正细黑一简体、方正细圆简体、方正小标宋简体、方正行楷简体、方正姚体简体、方正中等线简体、方正准圆简体、方正综艺简体、方正彩云简体、方正隶二简体、方正康体简体、方正超粗黑简体、方正新报宋简体、方正新舒体简体、方正黄草简体、方正少儿简体、方正稚艺简体、方正细珊瑚简体、方正粗宋简体、方正平和简体、方正华隶简体、方正瘦金书简体、方正细倩简体、方正中倩简体、方正粗倩简体、方正胖娃简体、方正宋一简体、方正卡通简体、方正艺黑简体、方正水黑简体、方正古隶简体、方正幼线简体、方正启体简体、方正硬笔楷书简体、方正毡笔黑简体、方正硬笔行书简体、方正剪纸简体、方正胖头鱼简体、方正铁筋隶书简体、方正祥隶简体、方正粗活意简体、方正流行体简体、方正北魏楷书简体、方正像素12、方正时尚中黑简体、方正汉真广标简体、方正粗黑宋简体、方正特雅宋简体、方正正黑简体)商家已购买使用权的字体也可使用。
三、布局规范系统布局框架要求如下,布局尺寸内可随意设计;(尺寸内为有效设置区域,常用专场为通栏布局990)四、专场促销语一.促销中要注意的事项1. 禁止使用词汇:顶级;最高级;极品;xx大会堂专供;国企;国徽;国歌;国家领导人等;2. 促销条款有附件条件的,必须在显著位置标明。
页面设计规范

页面设计规范页面设计规范是指在进行网页设计时所需遵循的一系列准则和规范,旨在提高网页的可读性、易用性和用户体验。
下面是一些常见的页面设计规范:1. 页面布局:网页布局应该简洁清晰,结构层次分明。
常见的布局方式有传统的单列布局、多列布局和响应式布局等。
页面各个元素的位置和大小应该合理,避免出现过多的空白或拥挤的情况。
2. 颜色搭配:网页的颜色搭配应该和谐统一,避免使用过于刺眼或冲突的颜色。
通常可以选择一种主色调和几种辅助色调来搭配使用,以达到整体的美观效果。
3. 字体选择:网页中的字体应该选择易读性好的字体,并保持一致性。
可以根据不同的内容和重要性来选择不同的字体大小和样式,但要注意不要过多使用不同的字体,以免造成视觉上的混乱。
4. 图片使用:网页设计中的图片应该具有清晰度和相关性,避免使用过于模糊或与内容无关的图片。
在使用图片时要注意大小和格式的优化,以提高网页的加载速度。
5. 导航设计:页面导航应该简单明了,用户可以轻松找到想要的内容。
导航栏的位置通常放置在页面的顶部或侧边,并且应该保持固定不动,方便用户在浏览网页时随时导航。
6. 页面反馈:当用户进行某些操作时,网页应该给予及时的反馈。
例如,当用户提交表单时,应该有相应的提示或等待动画,以提示用户操作的进展。
7. 响应式设计:随着移动设备的普及,网页设计应该具备响应式布局,即能够适应不同的终端设备并提供相应的界面展示。
这样可以确保用户在不同的设备上都能获得良好的体验。
8. 视觉一致性:网页中的各个元素应该保持视觉上的一致性,即在整个网站中所使用的样式、颜色和布局等都应该保持一致,这样可以使用户更容易理解和使用。
9. 网页加载速度:网页的加载速度是用户体验的重要因素之一。
在设计中要注意优化图片大小、压缩文件、减少HTTP请求等方法,以提高页面加载速度。
10. 简洁与重点:在设计中要保持页面的简洁性,不过度使用过多的文字和图片。
同时要突出重点,通过层次感和排版方式等手段来引导用户的注意力。
商户专题页面制作规范

商户专题页面制作规范
由于商户在制作专题过程中出现了很多共性问题,为了更好提高我们的工作效率,还请商户在制作专题时,
一、严格遵守《专题规范》
专题规范.pdf
二、请商户制作专题时避免出现以下问题
1、专题页面宽度固定为990,这样看起来比较舒服,宽度一定不能超过1366。
2、必须要保证页面是居中的(使用ie和chrom打开都必须是居中的)
3、关于“返回商城按钮”
(1)专题页上要有“返回商城首页”按钮能链接到融e 购首页(不是链接到商铺首页,是否有链接到商铺首页的按钮由商户自行决定)。
(2)建议把“返回商城首页”按钮放在页面上方,不要放在页面下方。
(3)把这个按钮错写成“返回银行首页”按钮不可以。
4、关于图片
(1)images文件夹中的全部图片都不要使用中文命名。
(2)该文件夹中有的某些图片如果是以“分隔符.”命名--这是不可以的,请商户就不要放入这样的图片。
5、文件夹中应包括四个文件夹(css、html、js、images)和一个文件(index.html,此文件“.”前的部分必须是index)
6、专题页中的商品不要出现链接错误或者没有链接的情况。
7、页面标题必须由商户准确填写。
行业代表不要替商户决定。
以下这个例子写的就非常规范。
基本对应关系如下图所示:
(1)用txt打开商户发送的index.html文件。
(2)用ie浏览器打开商户发送的index.html文件,页面名称就是上图中两个<title>之间显示的内容。
【最新】活动专题页-精选word文档 (7页)

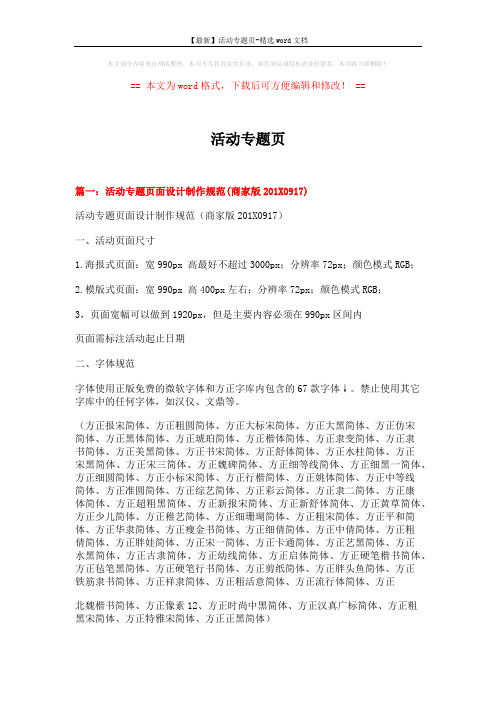
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==活动专题页篇一:活动专题页面设计制作规范(商家版201X0917)活动专题页面设计制作规范(商家版201X0917)一、活动页面尺寸1.海报式页面:宽990px 高最好不超过3000px;分辨率72px;颜色模式RGB;2.模版式页面:宽990px 高400px左右;分辨率72px;颜色模式RGB;3,页面宽幅可以做到1920px,但是主要内容必须在990px区间内页面需标注活动起止日期二、字体规范字体使用正版免费的微软字体和方正字库内包含的67款字体↓。
禁止使用其它字库中的任何字体,如汉仪、文鼎等。
(方正报宋简体、方正粗圆简体、方正大标宋简体、方正大黑简体、方正仿宋简体、方正黑体简体、方正琥珀简体、方正楷体简体、方正隶变简体、方正隶书简体、方正美黑简体、方正书宋简体、方正舒体简体、方正水柱简体、方正宋黑简体、方正宋三简体、方正魏碑简体、方正细等线简体、方正细黑一简体、方正细圆简体、方正小标宋简体、方正行楷简体、方正姚体简体、方正中等线简体、方正准圆简体、方正综艺简体、方正彩云简体、方正隶二简体、方正康体简体、方正超粗黑简体、方正新报宋简体、方正新舒体简体、方正黄草简体、方正少儿简体、方正稚艺简体、方正细珊瑚简体、方正粗宋简体、方正平和简体、方正华隶简体、方正瘦金书简体、方正细倩简体、方正中倩简体、方正粗倩简体、方正胖娃简体、方正宋一简体、方正卡通简体、方正艺黑简体、方正水黑简体、方正古隶简体、方正幼线简体、方正启体简体、方正硬笔楷书简体、方正毡笔黑简体、方正硬笔行书简体、方正剪纸简体、方正胖头鱼简体、方正铁筋隶书简体、方正祥隶简体、方正粗活意简体、方正流行体简体、方正北魏楷书简体、方正像素12、方正时尚中黑简体、方正汉真广标简体、方正粗黑宋简体、方正特雅宋简体、方正正黑简体)商家已购买使用权的字体也可使用。
UI设计(界面)标准规范

UI设计(界面)标准规范UI设计(用户界面设计)是指针对人机交互,设计安排各种功能模块和信息元素,进行合理布局,使用户可简单、直接、高效地使用诸如网站、软件、游戏等应用系统的界面设计。
UI设计界面的标准规范主要是为了确保用户可以直接理解用户界面设计。
本文将为您介绍一些UI设计界面的标准规范。
1、视觉设计UI设计视觉设计是一个很重要的环节,包括颜色、图片、字体的选择,以及各种设计元素的定义等。
UI设计的颜色设计应尽量遵循配色原则,不过分使用过于鲜艳或暗淡的颜色。
图片的选择应该是高质量、清晰的图片,能够吸引用户目光。
字体的选择应该是清晰、易读的字体,注重排版和字号的搭配,确保内容的易读性和视觉效果。
2、布局设计UI设计布局设计要求布局合理,页面整洁。
布局的形状应选择合适的几何形状,避免过多的复杂线条和图形。
在内容排版上,应该注意文字与图片之间的搭配和间距的设置,以及网页设计时应该遵循“三秒原则”,让用户能够在三秒内理解页面的主要内容。
3、导航设计UI设计导航设计要求导航栏清晰、明确。
导航栏位置应该在页面的顶部、左侧或右侧,导航栏元素排布应该尽量简化,避免使用过多,多余的导航元素。
导航栏中的元素应该按照其在网站中的内容层级和页面优先级划分,描绘网站的主线和次线。
导航栏中的字体要尽可能的易读,重要元素要有显著的区别。
4、表单设计UI设计表单设计应该侧重于用户体验、易用性和准确性。
表单中的每个字段应该有清晰的标签和容易理解的提示信息,应该感知到如何填写每个字段的目的。
在表单中使用输入提示作为默认字段值,可以增强用户体验。
表单填写结束后,应该启用表单验证,确保表单填写的准确性。
5、交互设计UI设计交互设计的目的在于使用户能够易于理解设计,使用户可以轻松完成任务。
对于用户交互设计的要求,应该尽量避免重复交互,确保确认和撤销等操作的明确性和易用性。
对于页面和功能的动效设计,应该根据页面的主要功能和用户预期的反应,不过分使用多余的动效和动画,以及在页面切换时适度减缓动效,确保用户操作的顺畅性和流畅性。
页面及二三级焦点图、团购图制图规范(1)

注:非授权,不能使用方正及汉仪系列字体
页面
1、专题页面(请突出主题与促销信息,并标明活动时间)
可做成“模板页面”或者“海报”形式的页面。
1)模板页面只需做一个头部banner,头部banner尺寸:宽990px 高大于300px小于400px 下方产品只需提供京东商城的商品编码即可。
2)海报:宽990px 高不限(但页面也不能太长),海报页面与模板页面一样,都需要做头图,规则一样;区别在于,其下方销售的商品以独特设计方式呈现(请突出促销价格及“点击购买”按钮)
根据各供应商情况,自己决定做海报还是做模板样式,选择一种即可
建议选择模板模式【换品方便】
注:非授权,不能使用方正及汉仪系列字体
焦点图
2、二级页面广告焦点图尺寸:
分为宽、窄屏两版:
宽屏尺寸为:770px*250px
窄屏尺寸为:550px*250px
大小要求:jpg格式,不大于60k
2、三级页面广告焦点图尺寸:
分为宽窄屏两版:
宽屏尺寸为:766px*240px
窄屏尺寸为:546px*240px
大小要求:jpg格式,不大于60k
二三级广告具体根据采销来选择制作即可
3、页面及广告做好后,需要提供jpg图和psd矢量图,方便后期修改
注:非授权,不能使用方正及汉仪系列字体
团购
尺寸为:440px*293px
大小要求:jpg格式,不大于50k
不可以为白底图
注:非授权,不能使用方正及汉仪系列字体。
页面设计规范

页面设计规范页面设计规范指的是为了提高网页设计的质量、用户体验和可用性而制定的一系列设计指导原则和规则。
页面设计规范可以包括布局规范、颜色规范、字体规范、导航规范、响应式设计规范等方面的内容。
下面是一份关于页面设计规范的1000字的详细描述:一、布局规范:1. 网页布局应该具有明确的层次结构,例如使用明确的标题和子标题来组织内容。
2. 对于长篇内容的页面,应该考虑使用导航条或目录来帮助用户快速导航到感兴趣的内容。
3. 确保页面的重要内容位于用户视线的焦点区域,避免将重要信息放置在不显眼的地方。
4. 确保页面布局在不同屏幕分辨率下的兼容性,可以通过使用响应式设计实现。
5. 页面布局应该简洁明了,避免过多的元素和装饰。
6. 各个页面之间的布局风格应保持一致,以提供一致的用户体验。
二、颜色规范:1. 使用色彩搭配时应遵循色彩的规范和原则,如使用相近色、对比色等。
2. 使用符合品牌形象或页面主题的颜色,以提高用户对页面的辨识度。
3. 避免使用过于刺眼或引起不适感的颜色组合。
4. 不同颜色之间的对比度应足够高,以保证文本和图像的可读性。
5. 使用颜色的过渡和渐变时应注意色调的协调性,避免视觉冲击。
三、字体规范:1. 使用易读的字体,如Arial、Helvetica等,避免使用难以辨认的字体。
2. 使用一致的字体和字号,以保持页面的统一性。
3. 文本的行间距和字间距应适宜,避免过于拥挤或过于稀疏。
4. 文本的对齐方式应该明确,避免出现段落错位或不对齐的情况。
5. 对于不同屏幕分辨率的设备,应考虑使用相对单位来设置字体大小,以保证页面的可读性。
四、导航规范:1. 导航栏应该具有明确的标题和子标题,以帮助用户快速找到需要的内容。
2. 导航栏的位置应该固定在页面的顶部或底部,以便用户随时访问。
3. 导航栏的样式应该与页面的整体风格一致,以提供一致的用户体验。
4. 导航栏的链接应该具有明确的命名,避免使用过于复杂或难以理解的词汇。
专题页设计的要求

专题页设计的要求包括但不限于以下几个方面:
1.明确的设计目标:在设计专题页之前,需要明确设计的目标,例如提高用户转化率、推广产品等。
2.简洁明了的布局:专题页的布局需要简洁明了,突出重点,避免过于复杂的设计。
3.强调视觉层次:通过字体大小、颜色、图片等方式来强调页面中的重点信息,帮助用户更快地获取信息。
4.统一的风格:专题页需要与网站的整体风格保持一致,避免出现风格不一致的情况。
5.引导用户行为:通过设计引导用户进行特定的行为,例如点击按钮、填写表单等。
6.加载速度快:专题页需要快速加载,避免用户等待时间过长而失去兴趣。
7.适应不同的设备:专题页需要适应不同的设备,包括桌面电脑、平板电脑和手机等,确保在不同的设备上都能正常显示。
8.测试和优化:在设计完成后,需要对专题页进行测试和优化,确保其能够达到预期的效果。
以上是关于专题页设计要求的一些基本指导原则,具体的设计要求可能会因项目、目标受众和品牌形象等因素而有所不同。
界面设计规范

界面设计规范界面设计规范是指对软件、网站或移动应用程序进行界面设计时要遵循的标准和准则。
良好的界面设计规范能够提高用户的使用体验和效率,减少用户的困惑和错误操作。
以下是一些常见的界面设计规范:1. 一致性:界面设计应该保持一致性,包括颜色、字体、按钮样式等。
相同类型的功能应该以相同的方式呈现,用户不需要重新学习每次使用新的功能。
2. 简洁性:界面应该尽可能简洁,避免过多的图标、文本和功能。
过多的信息会让用户感到困惑和不知所措。
3. 易用性:界面应该易于使用,不需要用户去猜测如何操作。
按钮和菜单应该有明确的标签和描述,方便用户理解。
4. 可见性:界面的重要元素和功能应该易于被发现和使用。
不重要的元素应该被隐藏或放在次要的位置。
5. 反馈性:界面应该提供及时的反馈,告知用户他们的操作结果。
例如按钮按下后改变状态,显示加载进度等。
6. 导航性:界面应该提供清晰的导航结构,让用户能够清楚地知道自己所处的位置以及如何返回上一级或到达目标页面。
7. 响应性:界面应该快速响应用户的操作,不应该有明显的延迟或卡顿。
用户在进行操作时需要立刻看到反馈。
8. 容错性:界面应该具备一定的容错性,能够处理用户的错误操作或无效输入。
例如在表单中给出错误提示或提供撤销和重做操作。
9. 可访问性:界面应该考虑到不同用户的特殊需求,包括身体上的残疾或认知上的障碍。
例如提供无障碍功能和辅助工具。
10. 可扩展性:界面应该具备一定的可扩展性,能够适应不同屏幕尺寸和设备。
例如通过响应式设计或适配不同分辨率的布局。
11. 设计平衡:界面设计需要考虑到功能和美观之间的平衡。
过于复杂的功能可能会使界面显得混乱,而过于简单的界面可能会使功能受限。
12. 文档化:界面设计应该有相应的文档和说明,方便其他设计师和开发人员进行合作和开发。
13. 用户测试:界面设计应该经过用户测试,以确保用户的需求和反馈得到满足。
根据用户的反馈进行界面的优化和改进。
活动页面设计规范

1、标题字体的设计应该与项目的主题诉求相结合,尽可能的美术化,图形化。 2、活字(说明性文字,描述性文字、标题等)必须避免图形化,方便项目期间的变动与修改。
避免出现因文件文件压缩过度而导致图片质量低下的情况,如:图片模糊不清、色彩还原不准确、画面颜色缺失、噪点过多、或失真等 情况。 为了保证在不同的分辨率下,特别是高分辨率下的视觉兼容性,在背景的处理上要求具有可延伸性,对整个分辨率下实现视觉的全覆 盖,避免出现背景真空的形式。
2、吊顶\吊底
页面吊顶和吊底有固定的版式
3、logo应用规范
在项目中如要应用到聚划算logo,必须严格按照logo相关应用规范来进行
4、创意重点及主题定位
1、画面创意表现必须与当期主题相呼应,在创意表与及主题定位上需较好的表现当前主题的诉求。 2、主题表现须做到定位准确,重点突出;不产生歧义,不出现模棱两可的情况。
6、欢迎大家补充。。
7、欢迎大家补充。。
8、欢迎大家补充。。
5、去山寨化
在创意、风格、表现、元素等方面都应该尽量避免出现山寨化元素。 去山寨化并不意味着不能使用类似元素的出现,其目的在于避免和剔除出现粗糙的,幼稚的,单一突兀的创意表现。。其实相同的元 素,表现形式可以是阳光的,青春的,蓬勃向上的。…但简单山寨化的创意形式应尽量避免。
小细节:细节是完美身体的血肉。完美的整体需要细节的点滴堆砌。
1、链接颜色
页面里的链接表现形必须保持统一,避免同一项目多种链接样式的出现。
2、功能性按钮
按钮需具有明确的指示性,要做到示意清晰且具有优先的识别度。避免因过份图形化而产生识别性不强的不利因素。 避免同一项目中出现过多的按钮样式。(按钮级别一般分为:突出表达 | 一般表达 | 不可用 三种形式)
界面设计规范范本

界面设计规范范本一、引言在当今数字化的时代,界面设计已成为产品成功的重要因素之一。
优秀的界面设计不仅能提升用户体验,还能增加用户的留存率和满意度。
因此,制定一套适用的界面设计规范范本,对于各个企业和设计团队都具有重要的意义。
本文将介绍一套完整的界面设计规范范本,以便设计师根据此范本进行界面设计,提高设计质量和效率。
二、色彩规范1. 主色调选择选择界面的主色调需要考虑品牌识别的连贯性和用户体验的舒适感。
在选择主色调时,应注重色彩的温度、饱和度和明度,确保色彩的和谐性和吸引力。
2. 辅助色调运用辅助色调的运用可以帮助界面元素的区分和突出,同时也能够增加界面的变化和美感。
辅助色调的选择应与主色调相互搭配,保持整体和谐。
3. 背景色选择背景色在界面中起到衬托和平衡的作用。
选择背景色时应考虑与主要内容的对比度,并确保文字和图标的清晰可辨。
三、布局规范1. 栅格系统采用栅格系统可以使界面的布局有序且灵活,方便不同屏幕尺寸的适配。
栅格系统的划分应根据具体项目来确定,一般可以采用12列格的布局,保持统一和稳定。
2. 内边距和外边距合理设置内边距和外边距可以增加元素之间的间隔和空气感,提升用户的舒适感和易用性。
内边距和外边距的设置应根据具体元素的需求和层次来决定,保持整体的统一和平衡。
3. 导航栏的设计导航栏是用户在界面中进行操作和导航的重要工具,其设计应简洁明了、易于理解和操作。
导航栏的位置、样式和功能需根据实际需求来确定,保持简洁明了、一目了然。
四、字体规范1. 字体选择选择适合的字体可以增加文字的可读性和美感,同时与界面的整体风格保持一致。
应选择常见的系统字体或者免费商用字体,避免使用过多且难以识别的字体。
2. 字号和行高字号和行高的合理设置能够使文字内容更加易读和整齐,提升用户阅读体验。
字号和行高的设置应根据不同的界面元素和排版风格来确定,保证文字的清晰可辨和美观。
3. 字重和字色字重和字色的运用可以增加文字的层次和效果,提高用户对重要信息的关注和理解。
商家页面设置教学设计

商家页面设置教学设计商家页面的设置对于一个电商平台来说非常重要,它直接关系到商家的形象和用户的购物体验。
在设计商家页面时,需要考虑以下几个方面:一、页面整体布局设计商家页面的整体布局设计要简洁、明了,使用户能够一目了然地找到所需要的信息。
通常,商家页面应包括商家的基本信息(如商家名称、店铺logo、简介等)、商品展示区域和交互功能区域。
页面上的内容要有适当的层次和间距,使用户在浏览时有良好的阅读体验。
二、商品展示设计商家页面的商品展示是吸引用户的重要因素。
在商品展示区域,商家应注意以下几点:首先,要统一商品的尺寸和风格,让用户在浏览商品时有一个统一的视觉感受;其次,要将商品按照不同的类别进行分类展示,方便用户查找所需商品;此外,可以设置一定的筛选和排序功能,让用户能够根据自己的需求进行快速的商品搜索和筛选。
三、页面导航设计商家页面的导航设计是用户能否顺利找到所需信息的关键。
在导航设计时,应该保证导航的清晰和简洁,避免过多的标签和子菜单,以免使用户迷失方向。
同时,可以使用面包屑导航来提示用户当前所处的位置,方便用户进行页面的跳转和导航。
四、页面交互设计商家页面的交互设计是提高用户体验的关键。
在交互设计时,可以考虑以下几点:首先,页面加载速度要快,减少用户等待时间;其次,可以设置一些与商品相关的互动功能,如商品评价、商品分享等,增加用户的参与度;还可以设置一些常见的交互功能,如收藏商品、加入购物车等,方便用户进行购物操作。
总之,商家页面的设置对于电商平台来说至关重要,它不仅关系到商家的形象和用户的购物体验,还直接影响到用户的购买决策。
因此,在设计商家页面时,应注意页面整体布局、商品展示、页面导航和页面交互等方面,以提高用户的体验和满意度。
电商店铺活动排版方案

电商店铺活动排版方案在电商店铺中,活动排版方案是非常重要的,一个好的活动排版方案能够吸引人的注意力,提升店铺的转化率和销售额。
下面是一个关于电商店铺活动排版方案的700字的建议。
1. 页面整体布局首先,要保证店铺的整体布局简洁明了,让顾客一眼就能找到自己需要的活动内容。
可以在页面顶部设置一个横幅广告,展示当前的主打活动,以及相关优惠信息。
活动区域可以置于页面正中央或左右两侧,便于顾客浏览。
2. 活动标题和副标题为了吸引顾客的注意力,活动标题和副标题的设计要具备独特性、吸引力和简洁性。
可以使用一些具有冲击力的字体和醒目的颜色,或者采用方块形、弯曲形等特殊形状进行设计。
3. 活动内容活动内容要能够直观地传达活动的重点和优势,让顾客看到即可理解。
可以通过图片、文字、视频等多种形式进行展示,增加顾客的参与感和购买欲望。
活动内容还可以结合用户评论、商品介绍和推荐等来增加信任度和引导顾客购买。
4. 活动时间和限制条件活动时间和限制条件是顾客参与活动的关键信息,需要清晰明确地展示。
可以在活动区域内设置一个倒计时器,提醒顾客活动的截止时间,引起顾客的紧迫感。
同时,对于满减、满赠、限时折扣等活动,要明确规定参与条件,比如满多少金额才能参与,以及具体的活动商品。
5. 活动链接和购买方式为了方便顾客参与活动,需要在活动排版中加入活动链接和购买方式。
活动链接可以指向活动页面或者具体的活动商品页面,确保顾客能够直接参与活动或购买优惠商品。
购买方式可以提供多种选择,如在线支付、货到付款等,以满足不同顾客的需求。
6. 活动推广和分享为了增加活动的传播效果,可以在活动排版中加入分享按钮,方便顾客将活动信息分享给自己的朋友和社交网络。
同时,也可以加入一些推广和引流的元素,如关注公众号、扫码领取优惠券等,提高店铺的曝光度和用户粘性。
总之,电商店铺活动排版方案的设计要符合用户的阅读习惯和网页浏览规律,能够简洁明了地传达活动信息,提高用户的参与度和购买意愿。
页面设计基本规范

页面设计基本规范1、栅格系统全站宽度980px,珊格单元为20,珊格间距为10。
此珊格并非最完美的珊格,但能够兼容历史页面及广告系统。
设计师进行页面设计时请按珊格节点进行设计。
化零为整,化繁为简。
2、留白全站区块间距统一为5的倍数,10px为最佳,最大不能超过25px。
上下相关联时可以缩减50%作为间距。
内容间距不能大于区块间距。
注:此规范不适用于A类专题设计。
3、图片image图片标准:1、图片尺寸为:宽x高(width*height),均为20的倍数,最小使用为40。
2、图片命名规则为:类别宽x 高 . 扩展名(例:B320x180.gif)3、为便于运营后期维护编辑,在页面设计时必须优先使用本列表中的尺寸。
4、在同一页面设计中建议最多不要使用超过4种尺寸的图片。
5、切割时请复制列表中的图片链接进行引用,方便第一次上线移交运营后,编辑通过图片位得知尺寸。
6、页面切割时请直接调用服务器上的标准图片,地址为:7、如需要增加新尺寸图片请提交申请。
图片使用:1、横向图片,适用于新闻及咨询图片、资讯幻灯等;2、1:1图片,适用于展示人物头像、list图片展示等;3、竖向图片,适用于模特、人像、服饰行业等;注:此规范不适用于A类专题设计。
4、颜色文字颜色1、在进行一般性页面设计时基本执行此标准,遵循有规律的原则。
2、频道文字需要添加个性色时,可在正常状态下局部定义,鼠标移入时状态应该保持与规范统一。
注:此规范不适用于A类专题设计。
常用区块此标准为非强制性标准,在不知道用什么颜色时用此标准。
注:此规范不适用于A类专题设计。
5、表单在进行一般性页面设计时推荐执行此标准,遵循有规律的原则。
特殊提交按钮可以参考“按钮Butt on”的规则。
网站界面设计的规范

易用性规范2.001 常用按钮要支持快捷方式。
2.002 完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
2.003 界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。
2.004 界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
2.005 分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab2.006 默认按钮要支持Enter和选操作,即按Enter后自动执行默认按钮对应操作。
2.007 可写控件检测到非法输入后应给出说明并能自动获得焦点。
2.008 Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式。
2.009 复选框和选项框,按选择几率的高底而先后排列。
2.010 复选框和选项框要有默认选项,并支持Tab选择。
2.011 界面空间较小时使用下拉框而不用选项框。
2.012 选项数较少时使用选项框,相反使用下拉列表框。
2.013 根据用户不同采用相应的词语语气语调,如专用软件,可以出现很多专业词汇;用户为儿童:这可以语气亲切和蔼;老年用户则应该成熟稳重。
2.014 鼠标为不可点击状态时显示箭头,可点击状态显示手型;系统忙时显示沙漏形状规范性规范2.015 菜单前的图标能直观的代表要完成的操作。
2.016 工具栏要求可以根据用户的要求自己选择定制。
2.017 系统常用的工具栏设置默认放置位置。
2.018 工具箱要具有可增减性,由用户自己根据需求定制。
2.019 状态条要能显示用户切实需要的信息,常用的有、目前的操作、系统状态、用户位置、用户信息、提示信息、错误信息等,如果某一操作需要的时间较长,还应该显示进度条和进程提示。
2.020 滚动条的长度要根据显示信息的长度或宽度能及时变换,以利于用户了解显示信息的位置和百分比。
2.021 状态条的高度以放置五号字为宜,滚动条的宽度比状态条的略窄。
2.022 菜单和工具条要有清楚的界限;菜单要求凸出显示,这样在移走工具条时仍有立体感。
产品活动网页设计方案

产品活动网页设计方案
一、背景介绍
随着互联网的迅速发展,越来越多的企业选择通过网页来推广和宣传他们的产
品和活动。
本文将针对产品活动网页的设计提出一些方案和建议,以期达到更好的宣传效果。
二、网页设计方案
1. 界面设计
(1) 颜色搭配
在设计产品活动网页时,色彩的选择十分重要。
可以根据产品的特点选择相应
的色彩搭配,比如清新明亮的色调适合儿童产品,而稳重大气的色调适合成人产品。
(2) 布局设计
合理的布局设计可以让用户更好地了解活动内容和产品信息。
可以采用简洁明
了的布局设计,突出活动时间、地点、内容等重要信息。
2. 内容设计
(1) 引人入胜的标题
一个吸引人眼球的标题是用户点击的第一步。
可以利用鲜明的标语或口号吸引
用户的注意力。
(2) 详细的活动介绍
在网页中应该详细介绍活动内容、参与方式以及奖品设置等信息,以便用户更
好地了解活动内容。
3. 响应式设计
(1) 考虑不同设备的兼容性
随着移动设备的普及,产品活动网页应该具备良好的响应式设计,确保在不同
设备上都能有良好的显示效果。
(2) 流畅的交互体验
通过合理的布局设计和页面加载速度优化,可以提升用户在网页上的操作体验,更好地吸引用户参与活动。
三、总结
通过以上方案,可以设计出一个吸引人、易用性强的产品活动网页,有效地吸引用户的注意并提升活动的参与度。
希望以上方案可以为您的产品活动网页设计提供参考,祝您的活动取得成功!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
活动专题页面设计制作规范(商家版20130917)
一、活动页面尺寸
1.海报式页面:宽990px 高最好不超过3000px;分辨率72px;颜色模式RGB;
2.模版式页面:宽990px 高400px左右;分辨率72px;颜色模式RGB;
3,页面宽幅可以做到1920px,但是主要内容必须在990px区间内
页面需标注活动起止日期
二、字体规范
字体使用正版免费的微软字体和方正字库内包含的67款字体↓。
禁止使用其它字库中的任何字体,如汉仪、文鼎等。
(方正报宋简体、方正粗圆简体、方正大标宋简体、方正大黑简体、方正仿宋简体、方正黑体简体、方正琥珀简体、方正楷体简体、方正隶变简体、方正隶书简体、方正美黑简体、方正书宋简体、方正舒体简体、方正水柱简体、方正宋黑简体、方正宋三简体、方正魏碑简体、方正细等线简体、方正细黑一简体、方正细圆简体、方正小标宋简体、方正行楷简体、方正姚体简体、方正中等线简体、方正准圆简体、方正综艺简体、方正彩云简体、方正隶二简体、方正康体简体、方正超粗黑简体、方正新报宋简体、方正新舒体简体、方正黄草简体、方正少儿简体、方正稚艺简体、方正细珊瑚简体、方正粗宋简体、方正平和简体、方正华隶简体、方正瘦金书简体、方正细倩简体、方正中倩简体、方正粗倩简体、方正胖娃简体、方正宋一简体、方正卡通简体、方正艺黑简体、方正水黑简体、方正古隶简体、方正幼线简体、方正启体简体、方正硬笔楷书简体、方正毡笔黑简体、方正硬笔行书简体、方正剪纸简体、方正胖头鱼简体、方正铁筋隶书简体、方正祥隶简体、方正粗活意简体、方正流行体简体、方正
北魏楷书简体、方正像素12、方正时尚中黑简体、方正汉真广标简体、方正粗黑宋简体、方正特雅宋简体、方正正黑简体)
商家已购买使用权的字体也可使用。
三、布局规范
系统布局框架要求如下,布局尺寸内可随意设计;(尺寸内为有效设置区域,常用专场为通栏布局990)
四、专场促销语
一.促销中要注意的事项
1. 禁止使用词汇:顶级;最高级;极品;xx大会堂专供;国企;国徽;国歌;国家领导人等;
2. 促销条款有附件条件的,必须在显著位置标明。
3. 商标、3C、肖像权要仔细审核;
4. 不得低于成本价销售(除鲜活、积压、偿债);
5. 原价的定义:降价前7日内,在本交易场所成交的有交易票据的最低交易交易价格;
如果前7日没有交易,以之前最后一次交易价格为原价。
吊牌价不等于原价、市场价等。
因此专场价格禁止标注原价:¥199 ;可直接将价格打划线使用;
6. 市场价必须有依据。
(含最低价、出厂价、批发价、特价、极品价等)因此专场价格禁止标注市场价:¥199 ;可直接将价格打划线使用;
7. 抽奖是不需要必须公证的;
8. 买xx送xx要标清楚送的是什么;如果是券要写清楚规定。
二.物价局——市场价格监管基本情况
1. 价格种类:政府定价,政府指导价,市场调节价;
2. 降价销售网页要求:原因&期限;
3. 虚假标价:原价和促销价一致肯定不行。
无论是满返、返券、多买更便宜等等;
4. 特价:比降价前7日内,在本交易场所成交的有交易票据的最低交易交易价格要低;
5. 折扣幅度与实际不符(如
6.1折不等于6折,4折起——应该是越起越低……)所以力度应该写成“全场低至4折”
6. 赠送的商品不能是三无、假冒伪劣等商品,尽量不要标示赠品的价格。
7. 价格承诺不履行的。
比如供货紧张即将涨价,但之后没涨;限时抢购价和结束和价格相同;全场零毛利;等等;
8. 话术不要写太满。
写了就要必须做到;
9. 建材市场,进价乘3再打8折…;
10. 促销不要连续做。
否则很容易出现促销价高于“原价”的情况;
以上均是一事一罚。
五、厂商Jshop权限开通需求信息
需如实填写以下信息,获部门经理批复后,即可开通;
1、机构名称(供应商全称):
2、机构代码(供应商简码):
3、地址:
4、电话:
5、账号:自定义(最多20个字符)
6、密码:自定义(6到16个字符,区分大小写)
7、用户姓名:(最多20个字)
8、手机:(最多11个字符)
9、邮箱:
六、品牌专场上线流程:重要
1.设计专场-生成PSD/AI 文件;
2.页面切图-生成HTML+images文件;(images小图每切片不超过200k,总切片数量控制在20片以内)
3.添加链接-用Dreamweaver打开HTML文件添加产品链接-保存HTML文件;
4.制作广告入口图:
banner 766*240px(宽屏小于60K)546*240px(窄屏小于50K);
button 211*138px(小于30K);
通栏:983*70px(宽屏小于60K)766*70px(窄屏小于60K);
手机端同步宣传图990*372px(小于50K);
HOT大图180*348px(小于60K)
5.专场上传-生成网页链接
banner标注活动起止日期
未开通jshop权限的品牌厂商:
1-4步骤厂家完成,提供:生成已添加产品链接后的HTML(包含images文件)+广告图(符合K数大小)上线;
已开通jshop权限的品牌厂商:
1-5步骤厂家完成,提供:生成专场链接+广告图(符合K数大小)上线。
