如何在Flash8里使用Flashcs6创建的3D旋转动画
《FlashCS6动画设计立体化教程》教学大纲

《Flash CS6动画设计立体化教程(第2版)(微课版)》教学大纲一、课程信息课程名称:Flash动画设计课程类别:专业核心课课程性质:选修/必修计划学时:40计划学分:2先修课程:无选用教材:《Flash CS6动画设计立体化教程(第2版)(微课版)》,人民邮电出版社出版教材;适用专业:电子商务、计算机应用、多媒体技术、动画设计、网络技术、动漫、软件设计等专业课程负责人:二、课程简介Flash是一个矢量动画创作工具,能够将位图、声音、动画集合于一体,最终构成矢量动画,它的用户正在不断地延伸到各个多媒体技术和网络技术领域。
《Flash动画设计》是网络技术、多媒体技术、计算机应用技术和电子商务等专业的专业核心课程。
该课程的教学任务是通过讲解Flash动画制作的概念、操作、原理、方法和技巧,使学生快速掌握通过Flash 工具对文字、图形、图像进行处理的基本方法,培养学生Flash动画设计创意的思维,掌握网页动画的设计原理,在人才培养目标中起到了支撑学生职业岗位核心能力的作用。
本课程所选用的教材采用项目教学法,主要讲解了Flash的基础知识、绘制与编辑图形、制作Flash基本动画、制作遮罩与引导层动画、制作有声动画、制作3D动画和骨骼动画、制作脚本与组件动画及Flash动画后期操作等知识。
最后安排综合案例内容,有助于进一步提高学生对相关知识的应用能力。
本课程着重于对学生软件实际操作能力的培养,将职业场景引入课堂教学,让学生提前进入工作的角色。
三、课程教学要求注:“课程教学要求”栏中内容为针对该课程适用专业的专业毕业要求与相关教学要求的具体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容核要求及成绩评定六、学生学习建议(一)学习方法建议1. 理论配合课堂案例进行学习,提高学生对动画的制作能力;2. 在条件允许的情况下,可以尝试在利用动画设计进行实际网页动画制作;3. 提高学生的设计创新、制作能力。
FLASH特效与实例-立体层旋转效果.

这是一个来自Flashzone的例子,幸运鸟只作了简单的加工。
在这个示例中,同样用到了一些非常简单的Actions,而效果却很不错,所以通过它来进一步认识Actions的用法是再好不过了。
新建一个文件,设置背景色为黑色。
按Ctrl-F8新建一个图形类图符bar。
选矩形工具用蓝色的填充色按Shift键拉出一个不带边框的正方形。
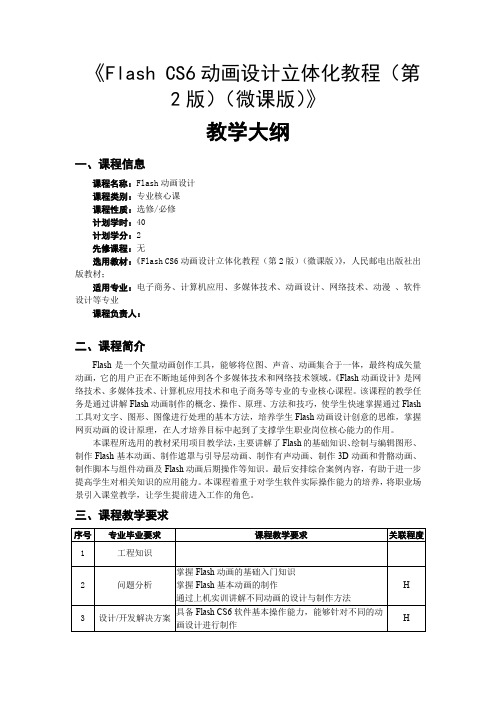
选中这个正方形,按Ctrl-C复制,再按Ctrl-V粘贴,把新生成的正方形拖到原来正方形的下面,再按Ctrl-V产生一个正方形,再拖到前面两个正方形下面,如此往复,使画面中一共有八个排成“1”字形的正方形。
同时选中这八个正方形,按Ctrl-K设置对齐方式,使它们在竖直方向上等间距,水平方向上居中对齐(或左或右对齐,因为它们同样大小),见下图。
注意调整到如下图所示的间距,因为这八个方块的间距取决于两端的两个方块的位置,所以如果间距不合适,只需要改动首尾两个方块的位置即可。
另外一点需要注意的是,因为这些方块是形体,所以不要把它们重叠在一起,那样它们会融合成为新的形体。
所有工作做好后,把这八个方形移动到下图所示位置上,使十字定位符位于它们的最下端,因为我们一会儿要相对这一点进行压缩处理。
下面我们来做一个可以转动的方块层。
按Ctrl-F8新建一个电影片断类图符moving bar。
按Ctrl-L打开图库窗口,并把刚刚做好的图符bar拖到编辑区中。
在第20帧按F6插入关键帧,并对这个图符实例进行压缩处理,如下图所示,把它压缩直到非常扁为止,为了达到更好的效果,我们需要用放大镜工具对画面进行放大,然后再进一步压扁这个实例,但要注意不要使它发生翻转,也就是说,保证上下两条端线的相对位置关系不变。
在选中它的状态下按Ctrl-C复制备用。
-->-->双击这个实例,把它的颜色效果设置为下图所示。
然后双击第1帧,设置帧属性为运动渐变。
还在这个图符的编辑状态下,新建一个层。
在第1帧按Ctrl-V粘贴刚才复制的压扁的方块。
flash简单制作旋转的立方体

flash简单制作旋转的立方体flash教程flash实例立方体
1、准备6张200*200 JPEG格式图片,作为立方体的六个侧面图片;一张750*560 JPEG格式图片,作为动画的底图,一首MP3音乐作为背景音乐。
2、打开FLASH 8.0或者FLASH CS3软件,设置动画尺寸为750*560,把准备好的6张200*200图片和1张750*560图片以及MP3音乐导入到库里。
注意:FLASH 8.0的软件新建文档画面如下:(点击-创建新项目-FLASH文档)
FLASH CS3新建文档画面如下:(记住:一定要点击新建-FLASH文件(ActionSc ript 2.0),因为3.0不支持)
3、把库里的6张200*200图片重新命名,依次命名为:image0 image1 image2 i mage3 image4 image5 ,如下所示:
4、鼠标右键放在库里重新命名为image0的图片上,点击鼠标右键的“属性”,在出现的待选项目里,把鼠标放在衔接项目上,点击鼠标左键,出现如下提示:
在“为ActionScript”前面的框里点击,出现绿色的勾,如图所示。
5、新建一个名字为“语句”的影片剪辑,在第一帧添加动作代码如下(复制-粘帖就可以啦):
function createImages()
{。
Flash制作3D类动画的教程

继续上次的学习,接下来要试试摄像机的移动了。
这里需要涉及几个概念,摄像机的坐标(x, y, z)和视觉角度(LookAt) 摄像机的位置可以使用(x, y, z)来定位; 视觉角度可以定义如何通过窗口来看场景。
lookAt(p_nX:Number, p_nY:Number, p_nZ:Number) 如:lookAt(0,0,0);//可以理解为通过摄像机的位置看场景。
摄像机的移动方式比较有意思,如果直接修改 x、y、z 坐标,视觉效果会与现实看到的情 况相同; 而 tilt、pan 则是与场景平行移动; roll 是以 z 轴移动,通过摄像机视野看上去是摄像机的旋转效果。
额外说一下 Line3D 是在场景中绘制了线段,这里用做参考线,代码不难理解我就不过多 解释了。
代码如下:package { import flash.display.Sprite; import flash.events.*; import flash.ui.*; import flash.display.Bitmap; import flash.display.BitmapData; import flash.display.Loader; import .URLRequest; import sandy.core.Scene3D; import sandy.core.scenegraph.*;import sandy.primitive.*; import sandy.materials.*; import sandy.materials.attributes.*; import sandy.core.data.*;/** * ... * @author ever5u */ public class fuxi extends Sprite { private var scene:Scene3D; private var camera:Camera3D; public function fuxi() { //创建一个摄像机 camera = new Camera3D(300, 300); camera.x = 100; camera.y = 100; camera.z = -300; camera.lookAt(0,0,0);//创建一个 Group var root:Group = createScene(); //创建场景 scene = new Scene3D( "scene", this, camera, root ); //创建实时侦听 addEventListener( Event.ENTER_FRAME, enterFrameHandler ); stage.addEventListener(KeyboardEvent.KEY_DOWN, keyPressed); } var box = new Box("box", 100, 100, 100); var Plane:Plane3D; public function createScene() { var g:Group = new Group();//在场景画一个坐标定位点 Plane = new Plane3D("Texture", 300, 300); var myXLine:Line3D = new Line3D( "x-coord", new Point3D( -20, 0, 0), new Point3D( 20, 0, 0 )); var myYLine:Line3D = new Line3D( "y-coord", new Point3D(0, -20, 0), new Point3D( 0, 20, 0 )); var myZLine:Line3D = new Line3D( "z-coord", new Point3D(0, 0, -20),new Point3D( 0, 0, 20 ));g.addChild(myXLine); g.addChild(myYLine); g.addChild(myZLine); g.addChild( box ); return g; } public function enterFrameHandler(_evt:Event) { box.rotateX = mouseX; box.rotateY = mouseY; scene.render(); } public function keyPressed(_evt:KeyboardEvent):void { switch(_evt.keyCode) { case Keyboard.UP: camera.tilt += 2; //camera.y -= 2; break; case Keyboard.DOWN:camera.tilt -= 2; //camera.y += 2; break; case Keyboard.RIGHT: camera.pan -= 2; //camera.x += 2; break; case Keyboard.LEFT: camera.pan += 2; //camera.x -= 2; break; case Keyboard.CONTROL: camera.roll += 2; break; case Keyboard.PAGE_DOWN: camera.z -= 5; break; case Keyboard.PAGE_UP: camera.z += 5;break; } } }}效果:还有场景自适应的问题,需要说明一下。
Flash 8的使用

上机操作:制作简单的雪花飘落的过程
•步17:为了将场景做的更为逼真,可导入一张雪景的背景图, 以增加真实感。新建一个图层,命名为背景层,将此层拖到所 有图层的下面。选择菜单“文件”→“导入”→“导入到舞台” 命令或快捷键Ctrl+R,把一张雪景图导入舞台中,将图片的大 小设置为宽550、高400,X轴Y轴的位置都为0。 •步18:最后在“背景层”的第20帧处“插入帧”。观测影片 效果。
任务4:Flash8动画在网页中的应用
2、导出图像文件
将动画中的某个图像导出并以图片的形式保存起来,输出静态 图像。
步1:打开要导出的动画,选中要导出的帧或场景中的某个图像。 步2:选择“文件”→“导出”→“导出图像”命令,在弹出的
“导出图像”对话框中,若选择文件类型为“JPEG图像”, 再输入文件名,需设置图像的导出参数,如图所示,单击 “确定”按钮即可完成图像的导出操作。
任务2:使用工作界面
6、调节场景的显示比例
在绘制图形时,需要将图形对象缩小以查看其全貌,或需将图形对象都 某一部分放大,以对其进行细节上的修改。 打开Flash文档,单击时间轴右上角的显示比例下拉列表框,在其中选择相 应的比例,即可在场景中的图形对象以该比例进行显示,如图所示。
任务3:学习Flash 8 简单动画制作
上机操作:制作简单的雪花飘落的过程
•步6:点击时间轴中“添加运动引导层”按钮,创建一个引导 层。 •步7:选择工具箱中的铅笔工具(Y),将笔触颜色设置为白 色,在舞台上绘制出一条曲线,(这条曲线就是雪花飘落的路 径)。 •步8:在时间轴中选择“图层1”,单击其第1帧,将雪花的中 心定位在飘落曲线的上端。 •步9:在“图层1“的第60帧上右击鼠标,在快捷菜单中选择 “插入关键帧”。在“引导层“的第60帧上右击鼠标,在快捷 菜单中选择”插入帧“。 •步10:在时间轴中选择“图层1”,单击其第60帧,将雪花的 中心向下移,定位在飘落曲线的最下端。帧,将正圆拖动到最后一个文字上, 如图所示。
Flash CS6 动画设计与制作案例教程课件

4 选 择“椭 圆 工 具 ”, 设 置 笔 触 颜 色 为
“无 ”、 填 充 颜 色 为“红 色 ”, 色 值 为 “#FF0000”,然后按下【Shift】键,在工作 区中绘制一个正圆;按【Alt】键复制椭圆。
5
单击“文件”→“另存为”,并保存为“.fla” 格式文件。
旋转矩形
绘制并复制椭圆
移动椭圆形成心形
调整眼睛间隔
完 成
本 任 务 使用“铅笔工具”和“钢笔工具”可以绘制出各种线条和形 状,而“钢笔工具”是Flash CS6 中比较难掌握的绘图工具之一。
本任务中主要通过“钢笔工具”来勾勒人物头部、身体和裙子的线条,用“颜 料桶工具”为其填充颜色,再用“刷子工具”绘制辫子,通过完成上述绘制 图形过程的学习,掌握如何使用手工绘图工具绘制图形。
步
骤
填充背部
填充头部
完 绘制辫子 成
实训演练
作业一 制作“五彩铅笔”
作业二 制作不规则海星
重点
项目总结
Flash CS6 选择变换工具 几何形状绘图工具 手工绘图工具 绘图辅助工具 颜色填充工具
灵动的画面 跳跃的灵魂
Flash CS6动画设计与制作教程
知识链接
一、选择变换工具
任意变形工具
(a)
(b)
(c)
(d)
“任意变形工具”的使用
“任意变形工具”主要用于对对象进行不同方式的变形处理,如拉伸、压缩、旋转、翻转和自有变形等。 通过“任意变形工具”,可以将对象变形为需要的样式。在工具箱中选择“任意变形工具”时,工具箱底部 选项区的相关按钮会被激活。
调整锚点
任务实施
(a)
(b)
继续用“钢笔工具”在背部上绘制线条,并用“选择工具”和“部 分选择工具”进行调整,绘制出如图 (a)所示女孩子裙子的轮廓,再将 背部轮廓和头部轮廓组合,效果如图(b)所示。
用Flash8.0制作物体的旋转效果

绘图工具 箱 中选择矩形 工具 ,设 置线 条颜 色为红 色 ,
作者简介 : 素萍(97 )女 , 科 , 授 , 究 方 向: 算机 软件 与 多媒 体 。 邢 15 一 , 本 教 研 计 收稿 日 :00 1— 2 期 2 1— 20
《 农业网络信息》01 2 l 年第 1 研 究 与开 发 期
Ab ta t sr c :Usn ls 80 srp,i hi a e,a t se twe wa d ,whc alas v t te mo e,a d i h ig F a h . ci t n t s p p r witd o  ̄ s ma e ih C l lo mo e wih h us n n t e
p o u t n p o e s tw s fc s d o h kn s f v e l s g tn h u e p s in a d s tn h o ain o e rd ci r c s,i a o u e n t e ma ig u e o i o ci , et g t e mo s o io n et g t e lc t ft o d p i t i o h
然后 在场 景 中心 绘 制 一 个 大小 适 中 的正 方 形 。
形 、实 例进行 旋 转 、缩放 等操 作 。对 实例 进行 旋转 时 ,如 果需要 同时完 成 实例 的复 制 ,可 以使 用 “ 变
形 ” 面 板 中 的旋 转 按 钮 来 实 现 。
( )选 中 第 4 6 0帧 ,同 样 删 除 此 时 的 圆 形 ,在 绘 图 工 具箱 中选 择 直 线 工 具 ,设 置 线 条 颜 色 为蓝 色 ,然
摘
要 :利 用 Fa . l h8 s 0的脚 本语 句制 作 了一个旋 转塔 ,并 能随 鼠标进 行移 动 ,制 作 中重点运 用 了影 片剪 辑 的制作 、获 取
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
flashcs6怎么制作动画?flashcs6制作动画效果的教程

flashcs6怎么制作动画?flashcs6制作动画效果的教程flash cs6中想要制作⼀个动画,该怎么制作动画呢?下⾯我们就来看看详细的教程。
Adobe Flash CS6(FI cs6) 官⽅简体中⽂正式版
类型:动画制作
⼤⼩:1.24GB
语⾔:简体中⽂
时间:2015-12-10
查看详情
1、⾸先,双击桌⾯上的“Adobe Flash Professional CS6”图标,打开Flash软件。
2、出现“欢迎屏幕”界⾯后,选择“ActionScript3.0”选项,新建⼀个Flash空⽩⽂档。
⼀、制作逐帧动画
1、单击“⽂件”---->“导⼊”---->“导⼊到舞台”。
2、“导⼊”窗⼝中,选择要导⼊的图⽚,提⽰是否导⼊序列中的所有图⽚,单击“是”。
3、时间轴中,可以看到按顺序插⼊了⼀系列图⽚。
4、测试动画,可以看到插⼊的⼩花动起来了,⼀个逐帧动画就做好了。
⼆、制作传统补间动画
1、单击“⽂件”---->“导⼊”---->“导⼊到舞台”,在舞台中插⼊⼀张⼈物图⽚,如下图所⽰。
2、在图⽚上右击,选择“转换为元件”。
3、名称处输⼊元件的名称,本例为“⼈物”,“类型”选择为“图⽚”。
上⼀页12下⼀页阅读全⽂。
flash_rotation用法

`flash_rotation` 是一个控制Flash影片旋转的属性。
具体的使用方法可能因具体的Flash影片和应用环境而异,但一般来说,可以通过以下步骤使用:
1. 在Flash影片的舞台上,选择要旋转的影片剪辑或对象。
2. 在属性面板中,找到“rotation”属性,并将其值设置为你想要的旋转角度。
例如,如果你想让影片剪辑逆时针旋转60度,你可以将该值设置为60。
3. 如果你想要在一定的时间间隔内旋转影片剪辑,可以使用ActionScript编写一个时间轴动画。
例如,你可以使用`setInterval`函数来每秒旋转一定的角度。
请注意,Flash已经被Adobe宣布在2020年底停止支持,因此建议尽可能使用其他技术(如HTML5、CSS3或JavaScript)来代替Flash。
FLASH中心旋转动画的制作

通过游戏你发现了什么运动现象?
生活中的旋转运动
目标
掌握中心旋转动画的制作方法 体会中心点对旋转动画的作用
讲授新课:
1、旋转运动动画属于运动动画的范畴 2、运动动画制作方法适合旋转动画
温故知新 想一想:运动动画的制作方法
敲黑板 划重点
试一试
制作旋转的色板
拓展练习
旋转的风车
中心旋转动画的制作要点
1. 对象必须是 元件 2. 调整旋转中心的位置 3. 添加 动作 补间 4.设置旋转参数
仔细观察:以下Βιβλιοθήκη 个旋转动画有什么区别?谢谢观看
flash缩放、旋转和倾斜对象的方法

flash缩放、旋转和倾斜对象的方法
下面我们给大家介绍一下flash缩放、旋转和倾斜对象的方法吧!希望大家学业有成,工作顺利
,此时选中的对象周围会出现八个控制点小黑块,沿着控制点的方向拖动小块,即可缩放对象
也可以先选中“任意变形工具”,然后用它去选择对象,像选择工具一样,可以点选或框选;
旋转操作和缩放对象基本上差不多,鼠标移到四个角的控制点外面时,会出现一个弧线箭头,顺着箭头的方向拖动就可以旋转,旋转时要绕着中心移动(中心也可以拖到一边去);
下面我们来做练习,在工作区中输入文字,然后对它进行变形;
选择文字工具
,再在下边的“属性”面板中,设定华文行楷、大小36、红色;
在工作区中点一下鼠标左键,在出来的文本框中输入“美丽”;
再选择箭头工具,按住Ctrl键用箭头工具拖动文字对象,就可以复制文字,我们一共复制8个来;
其中四个用任意变形工具
,拖动控制点分别缩成瘦长形的、扁形的、放大的和缩小一倍的图形;
另外四个用旋转的方向(在四个角控制点外面一点),分别旋转90度、180。
Flash 8动画创作软件的使用方法简介

Flash 8动画创作软件的使用方法简介译者:王立群欢迎使用Macromedia Flash Basic 8和Macromedia Flash Professional 8。
Flash为用户提供了创建和发布丰富的网站内容的所有技术和功能强大的应用程序。
不管用户是设计运动图形(动画)还是创建数据驱动应用程序,Flash都提供了各种工具以产生最大的效果并在许多平台和设备上表现出最好的用户体验。
本文向您简单介绍一下Flash,在以后的网页中,向您逐步介绍Flash创建动画的各种技术。
本文包括以下内容:1、关于Flash;2、关于Flash Player Flash是一种创建从简单动画到复杂动画以及如在线商店这一类交互式应用程序的创建工具。
用户可以在软件(Flash)中通过添加图片、音频和视频创建自己的Flash媒体作品。
Flash包括许多功能以使得软件的功能强大而且易用,例如拖曳用户界面上的各个组件、添加动作脚本到文档中的内置行为以及可添加到对象中的各种特效。
当用户在Flash中创建自己的文档时,过程中要保存的文件名后缀.fla,当用户完成创作工作准备发布.fla文件时,使用扩展名.swf。
关于播放.swf文件的播放器Flash Player,在下面介绍。
当用户安装了Flash之后,默认情况下,用于播放在Flash中创建的动画的Macromedia Flash Player 8已经被安装在系统中。
Flash Player确保所有的swf文件可视并可用,而且适用于大多数平台、浏览器和设备。
Macromedia Flash Player可以播放每一个主要软件开发伙软件产品创作的作品,包括Microsoft、苹果、网景、AOL、和Opera,带给全世界5.16亿人以上以丰富的视觉内容和作品。
在Flash中创建新文档的方法:在Flash中,用户可任意创建新的动画文档或打开已经保存的文档。
在应用程序界面,用户可以使用“新建文件”按钮以打开和上一次创建的文档类型相同的文档。
Flash的缩放与旋转功能

Flash的缩放与旋转功能
Flash的缩放与旋转功能
吉祥如意988/编辑素材/⽹络
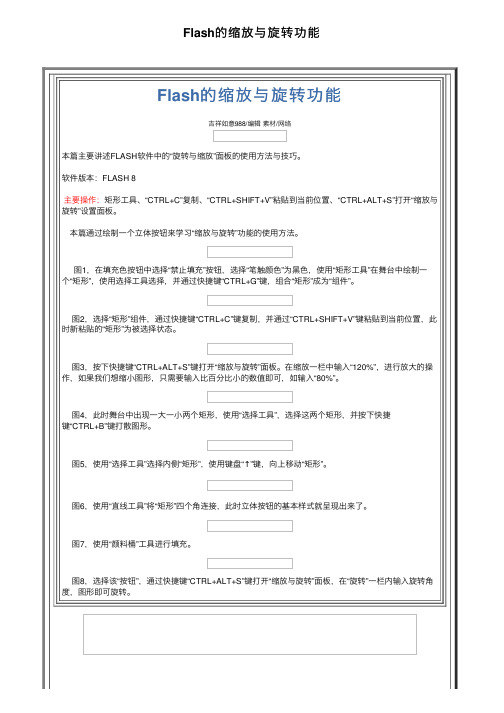
本篇主要讲述FLASH软件中的“旋转与缩放”⾯板的使⽤⽅法与技巧。
软件版本:FLASH 8
主要操作:矩形⼯具、“CTRL+C”复制、“CTRL+SHIFT+V”粘贴到当前位置、“CTRL+ALT+S”打开“缩放与旋转”设置⾯板。
本篇通过绘制⼀个⽴体按钮来学习“缩放与旋转”功能的使⽤⽅法。
图1,在填充⾊按钮中选择“禁⽌填充”按钮,选择“笔触颜⾊”为⿊⾊,使⽤“矩形⼯具”在舞台中绘制⼀
个“矩形”,使⽤选择⼯具选择,并通过快捷键“CTRL+G”键,组合“矩形”成为“组件”。
图2,选择“矩形”组件,通过快捷键“CTRL+C”键复制,并通过“CTRL+SHIFT+V”键粘贴到当前位置,此时新粘贴的“矩形”为被选择状态。
图3,按下快捷键“CTRL+ALT+S”键打开“缩放与旋转”⾯板。
在缩放⼀栏中输⼊“120%”,进⾏放⼤的操作,如果我们想缩⼩图形,只需要输⼊⽐百分⽐⼩的数值即可,如输⼊“80%”。
图4,此时舞台中出现⼀⼤⼀⼩两个矩形,使⽤“选择⼯具”,选择这两个矩形,并按下快捷
键“CTRL+B”键打散图形。
图5,使⽤“选择⼯具”选择内侧“矩形”,使⽤键盘“↑”键,向上移动“矩形”。
图6,使⽤“直线⼯具”将“矩形”四个⾓连接,此时⽴体按钮的基本样式就呈现出来了。
图7,使⽤“颜料桶”⼯具进⾏填充。
图8,选择该“按钮”,通过快捷键“CTRL+ALT+S”键打开“缩放与旋转”⾯板,在“旋转”⼀栏内输⼊旋转⾓度,图形即可旋转。
《Flashcs6—3D旋转工具》进阶练习

学习主题
完全学习手册第章第节
学科教师
张金红
班级
学生姓名
学生姓名
学习目标
知识:掌握旋转工具与平移工具的用法
能力:培养学生举一反三、分析解决问题的能力,逐步提高他们与人合作、讨论问题,探索新知识的能力。
情感:培养学生的小组协作精神,并通过开拓思路、激发欲望的过程,培养他们对本课程的热爱。
重点难点
重点
理解动画效果的实质
我还要努力的
课后延伸(不宜内容太多)
对于出现的问题,给出课后进一步自学的巩固材料
课本第页到页内容
对于想进一步深化学习的同学,给出拓展的参考资料
学法指导
阅读课本,巩固本节内容
利用“平移工具”将练习中三个影片剪辑移动位置。元件沿轴平移到(,,)处、元件沿轴平移到(,,)处、元件沿轴平移到(,,)处
.小结:
利用“定位和查看卷展栏”可以对元件快速、准确的确定位置和大小。
探究二:旋转工具
.研讨:将元件沿轴旋转度,比较和旋转前的异同点;
.推算:将元件没轴旋转度,将会发生什么变化
.小结:利用“旋转工具”是如何实现三维变化的
小组内讨论,
二、当堂检测
学法指导与
(一)基础知识检测题
.将六张素材图片导入到中,并转化为影片剪辑元件
.将六张图片的位置调整如下:
(二)拓展提升检测题
构建照片立方体
教师演示纸质立方体的合成过程,提示各元件的旋转方向及位置
三、成果展示及评价
学法指导
作品:《滚动的照片立方体》
学后反思
我学到பைடு நூலகம்知识
我学到的方法
难点
掌握旋转工具的用法
课内探究
(与课前学习单对应,自定适合的课堂组织形式,重在小组协作与探究)
制作3D旋转动画效果Flash教程

制作3D旋转动画效果Flash教程本教程着重于代码的'编写,版本AS 3.0。
只要制作一个旋转的3D球,图形元件的制作不作讲解,请参看有关教程。
include "Math2.as"//图片容器var menu:Sprite=new Sprite();//使图标移动menu.x = 300;menu.y = 200;//注册事件侦听器menu.addEventListener(Event.ENTER_FRAME,moveMenu);this.addChild(menu);//椭圆在x 和y 轴上的截距var disx:Number = 200;var disy:Number = 10;//旋转速度var speed:Number = 0;initMenu(5);function initMenu(n:int) {for (var i:int; ivar mc:MovieClip = new IconMenu();//缩小图标mc.scaleX = mc.scaleY = .5;menu.addChild(mc);}}//事件侦听器函数function moveMenu(e:Event):void {//获取图标数var iconCount:int = menu.numChildren; //定义数组var depthArray:Array = new Array();//把360度平分var angle:Number = 360 / iconCount;for (var z:int; z//根据深度获取图标var mc:MovieClip = menu.getChildAt(z); //跳转到不同帧,来显示不同的图标mc.gotoAndStop(z+1);//设置图标的位置mc.x = cosD(speed + angle*z) * disx; mc.y = sinD(speed + angle*z) * disy; setProp(mc,"alpha");setProp(mc,"scaleX",.2,.7);setProp(mc,"scaleY",.2,.7);//保存图标到数组depthArray[z] = mc;}//重新设置图标的深度arrange(depthArray);speed += 2;}function arrange(depthArray:Array):void {//按照y坐标排序depthArray.sortOn("y", Array.NUMERIC);var i:int = depthArray.length;while (i--) {menu.setChildIndex(depthArray[i], i);}}function setProp(mc:MovieClip,prop:String,n1:Number = .5,n2:Number = 1):void {mc[prop] = ((mc.y + 2 * disy) / disy - 1) / 2 * (n2 - n1) + n1;}5、新建.as文档,保存名为:Math2.as (这个文档是进行三角函数的计算)//角度转弧度function angleToRadian(angle:Number):Number{return angle*(Math.PI/180);}//弧度转角度function radianToAngle(radian:Number):Number{return radian*(180/Math.PI);}//计算正弦值function sinD(angle:Number):Number{return Math.sin(angleToRadian(angle));}//计算余弦值function cosD(angle:Number):Number{return Math.cos(angleToRadian(angle));}//计算反正切function atan2D(y:Number, x:Number):Number{return radianToAngle(Math.atan2(y, x));}把fla文档与Math2.as 文档保存在同一目录下,进行测试。
用Flash8.O制作物体的旋转效果

用Flash8.O制作物体的旋转效果
邢素萍
【期刊名称】《农业网络信息》
【年(卷),期】2011(000)001
【摘要】利用Flash 8.0的脚本语句制作了一个旋转塔,并能随鼠标进行移动,制作中重点运用了影片剪辑的制作、获取鼠标位置及设置对象位置等知识.
【总页数】3页(P55-57)
【作者】邢素萍
【作者单位】南京工业职业技术学院,南京210046
【正文语种】中文
【中图分类】TP393
【相关文献】
1.给页面一个自由旋转的空间——360度环视效果制作 [J], 吴松林
2.PPT也能制作立体旋转效果 [J], 岁月无敌
3.利用Flash 8.0制作物体变形效果的方法 [J], 邢素萍
4.使用Flash mx制作旋转的时钟效果 [J], 第五时代
5.利用Flash 8.0制作物体变形效果的方法 [J], 邢素萍
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
介绍使用 Flashcs6 做 3d 旋转影片剪辑,然后供 Flash8 使用。
Flashcs6.0
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
可以打开 Flash8 将做好的这个影片剪辑直接从 库里复制到 Flash8我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
选择第一帧在右键菜单下选择转换为逐帧 动画,此时时间轴上的动画便自动被转为逐帧动 画。
选择所有帧,然后点击右键菜单选择复制
帧,复制所有帧,然后按 ctrl+f8 新建一个影片 剪辑起名为“flash8 用”,然后确定
在这个新建的影片剪辑的第一帧处点右键, 选择粘贴帧,将刚复制的帧粘贴到这里,此时就
Flash8.0
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
打开 Flashcs6.0,新建一个 Flash 文档。
按 F8 键,新建一个影片剪辑,起元件名为
“3D 旋转”,然后确定。
按 ctrl+r 导入一张到影片剪辑中,并使居 中。
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
回到主场景,按 ctrl+L 从库中拖入刚做好 的影片剪辑到场景中,调整大小,并放置合适位 置。
在第 15 帧处按 F5 插入帧,然后选择第一帧
点右键-创建补间动画。
选择第 15 帧,点右键-插入关键帧-旋转, 然后选择 3D 旋转工具,对第一帧或第 15 帧的影 片剪辑进行旋转操作,使之旋转到需要位置。
