Dreamweaver中多种菜单样式的实现方法_0
Dreamweaver创建网站导航栏的简单方法

Dreamweaver创建网站导航栏的简单方法导航栏是网站中非常重要的组成部分之一,它不仅能够帮助用户快速定位所需内容,还能提升用户体验。
Dreamweaver是一个广泛使用的网页设计和开发工具,提供了一些简单的方法来创建网站导航栏。
本文将重点介绍使用Dreamweaver创建网站导航栏的简单方法,并按照以下几个章节进行详细说明。
第一章:了解导航栏的作用和设计原则在开始设计导航栏之前,我们应该先了解导航栏的作用和设计原则。
导航栏应该清晰、简洁,并能传达网站结构的层次关系。
设计导航栏时,需要考虑网站的整体风格和定位,选择适合的字体、颜色和图标等设计元素。
第二章:创建导航栏容器在Dreamweaver中,我们可以使用HTML和CSS来创建导航栏容器。
可以使用```<div>```元素作为容器,并使用CSS样式定义其外观。
通过设置宽度、高度、背景颜色或背景图片,调整导航栏的外观以适应网站的设计风格。
第三章:创建导航链接导航栏的核心部分是链接,它们将用户引导到网站的各个页面。
在Dreamweaver中,我们可以使用超链接工具或手动编写HTML代码来创建导航链接。
通过设置链接的文本、目标页面和样式,我们可以将其添加到导航栏中。
第四章:设置导航样式为了提高用户体验,我们可以对导航链接添加一些样式效果,比如鼠标悬停时的颜色变化、点击后的状态等。
在Dreamweaver 中,可以使用CSS样式表来定义这些效果。
通过选择链接元素,然后在属性面板中设置颜色、字体大小、边框等样式属性,达到所需的效果。
第五章:响应式导航栏设计如今,移动设备越来越普及,导航栏的响应式设计变得尤为重要。
通过使用CSS媒体查询,我们可以根据不同设备的屏幕宽度自动调整导航栏的布局和样式。
在Dreamweaver中,可以使用CSS Designer工具来创建和编辑媒体查询,并针对不同的屏幕大小设置导航栏样式。
第六章:导航栏动画效果为了使导航栏更加生动和吸引人,我们可以添加一些动画效果。
用DWMX制作导航下拉菜单

用DWMX制作导航下拉菜单用DW MX制作导航下拉菜单导语:用Dreamweaver做网页,下拉菜单是最常见的功能,下面就由店铺为大家介绍一下如何用Dreamweaver MX制作导航下拉菜单,欢迎大家阅读!Dreamweaver从出道以来,其简便易用而又功能强大的“行为”(Behavior)一直是大家所关注的热点之一。
在Dreamweaver MX(DW MX)中,对这一功能又有了扩充与改进。
在DW MX中,行为指的是为了响应某一事件(Event)而采取的一个操作(Action)。
其中Event 指的是浏览器的事件,比如窗口刷新、鼠标移动等。
而Action 指的是后台响应事件的JavaScript 代码,可以完成相应的'操作,比如播放声音、翻转图片等。
用DW MX制作导航下拉菜单是网页中经常使用的特效之一。
(如图1)主要应用了DW MX中的“Show-Hide Layers”行为。
图1首先制作好导航条(图1中的“产品中心”那一栏),随后添加一个层,作为下拉菜单将要显示的位置,并填入下拉菜单的对应栏目。
接下来,打开“Behaviors”面板,同时选中“产品中心”链接(注意,这个时候不能够选中刚刚建好的层,否则无法应用“Show-Hide Layers”行为),单击“+”号,选择“Show-Hide Layers”,就可以看到我们刚刚建好的层在选择项中,可以设定为隐藏或者显示(如图2)。
图2行为的妙用主要体现在:如果我们要实现下拉菜单,关键就是让鼠标移到“产品中心”链接上时,使层显示;而鼠标离开链接时,使层隐藏。
根据这种思想,我们首先为这个层设立两个Action,一个选择Hide,一个选择Show。
然后,调整Event,将Hide Layer的Event 设为OnMouseOut,即为鼠标离开链接;而将Show Layer的Event设为OnMouseOver,即为鼠标选中链接。
按“F12”预览,就可看到我们期盼的效果。
用Dreamweaver做下拉导航菜单

用Dreamweaver怎么做下拉导航菜单具体步骤:1.按Ctrl+Alt+T插入一个两行三列的表格(图1.3.30):图1.3.30【Table】对话框的设置2.选中表格,在属性面板中设置表格的背景颜色,如图1.3.31所示。
图1.3.31 在属性面板(Propertyes)中设置表格的背景颜色3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#CCCCCC"、水平对齐方式为"center"(居中),如图1.3.32所示:图1.3.32 在属性面板中设置单元格的背景颜色和水平对齐方式4.同理设置第一行第二、三列的单元格的背景颜色(分别为"#3399FF"和"#FFCC33")和对齐方式(居中),并在单元格里写上文字完成后如图1.3.33所示:图1.3.33在单元格中写上文字后的效果(Dreamweaver中)5.光标定位到第二行第一个单元格里,单击【插入】【布局对象】【ap div】插入层(图1.3.34)。
图1.3.34 在菜单中插入层6.选中该层,然后在属性面板中设置层的宽为"100px",高为"150px",背景颜色为"#CCCCCC"(跟第一行第一列的单元格背景颜色一致),如图1.3.35所示:图1.3.35 在属性面板中设置层的尺寸和背景颜色7.光标定位到层内,按Ctrl+Alt+T插入一个五行一列的表格(图1.3.36):图1.3.36在属性面板中设置所插入表格的属性8.同理在大表格的第二行第二、三列插入层,分别设置层的宽、高、背景颜色并在层中插入表格,完成后如图1.3.37所示:图1.3.37插入所有作为下拉菜单的层后的效果界面部分到这里就完成了,现在开始给层和单元格加上动作10.光标定位到第一行第一列的单元格后,按【窗口】【行为】打开行为面板,单击上面的【+】号按钮,在下拉菜单里选择【显示-隐藏元素】行为,在弹出的【显示-隐藏元素】对话框中作如图1.3.38设置(选中"元素"的第一项,再单击下面的【显示】按钮)。
怎样用dreamweaver制作网站下拉菜单

一、使用Dreamweaver CS5制作下拉菜单1. 在“插入”面板中点击“绘制AP Div”按钮插入一个AP Div。
请阅读Dreamweaver CS5插入AP Div。
2. 选择刚才插入的AP Div。
请阅读Dreamweaver CS5激活、选择和删除AP Div。
3. 在AP Div属性面板上,设置AP Div的参数。
如下图所示:请阅读Dreamweaver CS5中AP Div属性面板。
4. 在AP Div内单击,将光标放在AP Div内,然后插入一个一行四列的表格,如下图所示:请阅读Dreamweaver CS5插入表格。
(1)按住Ctrl键的同时点击表格的四个单元格,设置它们的宽度都为120。
请阅读Dreamweaver CS5改变单元格的高度和宽度。
(2)在单元格中分别输入主菜单名称,然后加上链接。
请阅读Dreamweaver CS5创建超链接。
如下图所示:如果AP Div与表格的设置不一致,可以分别调整AP Div或者表格。
5. 重复1.2.3.的步骤再次插入一个AP Div,然后设置AP Div的参数。
如下图所示:注意:“左”和“上”两个参数是设置这个AP Div距离窗口左边框和上边框的距离的,如果填写的不正确,会导致子菜单的错位和以后的可用性。
6. 在apDiv2中输入下拉菜单的内容,在此仍用表格进行排版。
如下图所示:7. 为“网络编程”再制作一个AP Div,仍然重复1.2.3.的步骤插入一个AP Div,然后设置AP Div的参数。
如下图所示:8. 在apDiv3中输入下拉菜单的内容,仍然使用表格排版。
因为表格排版比较方便,当然也可以使用其它方法。
如下图所示:9. 在“窗口”菜单中选择“AP 元素”命令,打开“AP 元素”面板。
如下图所示:点击“apDiv2”和“apDiv3”前面的方格,出现了闭着的眼睛图标。
这时“apDiv2”和“apDiv3”被隐藏了起来。
当我们打开网页时,这两个下拉菜单中隐藏起来的。
怎样用Dreamweaver制作导航栏下拉菜单

怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
Dreamweaver中的响应式导航菜单教程

Dreamweaver中的响应式导航菜单教程导语:在如今移动互联网高度发展的时代,响应式网页设计已经成为了一个必不可少的构建网页的技术。
而导航菜单作为网页中很重要的一部分,也需要应用响应式设计,以适应各种屏幕尺寸的设备。
本文将介绍如何使用Dreamweaver创建一个响应式导航菜单。
第一章:创建HTML结构在使用Dreamweaver之前,先在编辑器中创建HTML结构。
在头部标签中添加link标签,引入CSS文件。
接下来,在body标签中创建一个div元素作为导航栏容器,并添加ul和li标签来构建菜单项。
第二章:设置CSS样式打开Dreamweaver并选中新创建的HTML文件。
在代码分割视图中,将CSS样式添加到头部的link标签中。
在内部样式表中,设置导航栏容器的宽度、背景颜色和布局格式。
对li标签设置浮动属性和宽度属性,以便在导航栏中水平排列菜单项。
第三章:应用响应式设计原理在媒体查询中,设置不同屏幕尺寸下导航栏的样式。
使用@media查询分别指定适配手机、平板和桌面设备的样式。
对于手机设备,将菜单项隐藏或以垂直列表的形式显示,以适应较小的屏幕尺寸。
对于平板和桌面设备,保持菜单项的水平排列。
第四章:使用Flexbox布局在Dreamweaver中,使用Flexbox布局对导航栏进行进一步优化。
打开样式面板,并选择导航栏容器。
在Flexbox属性中,设置弹性容器的显示方向、对齐方式和间距。
这样,导航栏将在不同设备上自动布局,使菜单项始终保持居中和均匀分布。
第五章:制作下拉菜单如果你的导航栏需要下拉菜单,可以使用Dreamweaver中的交互功能来实现。
首先,在菜单项的li标签中添加一个子ul元素作为下拉菜单的容器。
然后,使用Dreamweaver的属性面板设置下拉菜单的显示和隐藏效果。
通过悬停或点击操作,实现下拉菜单的展开和收起。
第六章:测试和优化在完成导航菜单的构建后,使用Dreamweaver的实时预览功能,在不同设备上测试导航菜单的响应式效果。
DreamWeaver中CSS样式表应用技巧

DreamWeaver中CSS样式表应用技巧DreamWeaver中CSS样式表应用技巧在默认情况下,用DreamWeaver设计的网页中的超级链接都有下划线,看上去不大美观。
要去除这些讨厌的下划线,很多报刊介绍的方法都是在HTML源代码中手工参加一段代码,其实在DreamWeave中很容易去除链接的下划线。
首先在DreamWeaver的Document Windows中随便建立一个链接,你可以看到这个链接会有下划线。
怎样去除这条下划线呢?1.在点击菜单栏上的"Text"|"CSS Styles"| "Edit Style Sheet…"(或者直接按快捷键Ctrl+shift+E),调出Edit Style Sheet(样式表)对话框窗口。
2.点击"New (新建)",然后在"New Style (新样式)"对话框中,点击"Use CSS Selector"按钮。
3.在Selector栏中键入a, 然后点OK。
4.随后弹出"CSS 样式定义"对话框,在Type类的decoration(装饰)中,勾选none,然后点OK,再点Done。
你将立刻在Document Windows中发现链接的'下划线已经消失了。
那么又怎样实现当鼠标悬停在链接上时链接变色呢?重复上述步骤中的的第一、第二步。
然后点选Selector旁的下拉箭头,选择"a:hover",再点OK。
在随后弹出的 "Style definition for a: hover"对话框中,在Type类的color中任意选择一种颜色(比方选择红色),然后点OK,再点Done便完成了。
按F12预览,将鼠标放在链接上,该链接是不是变成了红色?如果在刚刚的"Style definition for a: hover"对话框中,在Backgroud(背景)类里,选择backgroud的颜色为绿色,那么当你把鼠标放在超级链接上时,不但链接会变成红色,而且还会有绿色的背景。
使用Dreamweaver和Flash制作网页下拉菜单

A s r c I t s p p r t e p o u t o f t e u l d w m n i t e a e o h i p r a c a d b t a t n hi a e , h r d c i n o h p l — o n e u n h p g s f t e m o t n e n t e r d t o a m t o s f r d c i n r b e s f e i t o u e t r u h h u e f r a w a e h t a i i n l e h d o p o u t o p o l m o t n n r d c d h o g t e s o D e m e v r i t e n h “ h w P p u e u b h v o ’ a d h l s i S o o — p M n e a i r ’ n t e F a h n “ u tn o r sod o m u e vn s . te b t o t e p n t o s e e t ” h
T h ol g ec n o y, G a z u 51 0 u ng ho 04 5
随着 网页制作技术的不断发展 ,网页制作水平也在不
断提 高 ,但要 制作 出一 个好 的网页 ,菜 单 的设 计非 常重 要 。
步 骤 3 在 “ 级 ”选 项 卡 中 ,设 置 高
下 拉 单的宽度 、高度,菜单间的空 白边 菜 而下拉菜单是网页中常见的效果之一,即将 鼠标移到主菜单 距 、文字 间距 ,边框 的宽度 、颜色 以及阴 或在主菜单上单击 ,就会显示一个弹出菜单 ,这样不仅节省 影、高亮显示等属性 。
用Dreamweaver制作下拉菜单

Dreamweaver为我们提供了一些制作下拉菜单的方法。我们从简到繁,从详到略,逐步地介绍一些用Dreamweaver制作这个类型的菜单可谓轻而易举,因为已经有人把这个效果做成了插件。名字叫“dHTML Outlines”(下载地址:/software/extension/MX133574_dHTMLOutlines.mxp,大小13.2K)。只要你安装了Dreamweaver 4.0,直接双击下载下来的后缀名为.mxp的文件,之后一路确定即可安装此插件。打开Dreamweaver,在Object面板右上角有一个小三角,点击后出现下拉菜单,选择dhtml outlines就可以找到该插件。点击 按钮即可运行。
Text Indent of Child Items:用来控制菜单和浏览器左边界的距离以及子菜单左边界和父菜单左边界的距离。
Include Latin Filer Text:用来在子菜单处加入一些文本以显示效果。
普通一级菜单
1.制作需要的图片。在这个例子中,我把所有的菜单项和子菜单都做成了图片。因为这样更美观,而且更容易控制,不会因为CSS等其他问题而使菜单变形。例如目前要做的菜单有五个栏目:Microsoft、Macromedia、Adobe、MetaCreations、Ulead,每个菜单下又有若干个子菜单。
2.将为顶级菜单准备好的五张图片分别放入五个单元格中,并对表格风格进行设置。
接下来要做的是插入层的工作。用鼠标左键单击某图片选中,这里我们选择Macromedia图片,然后按键盘的方向键“→”,使光标位置紧贴图片右侧。按键盘的“Shift+空格”,在当前位置插入一个“软回车”,使光标换行。在Dreamweaver菜单栏中的Insert菜单下有个Layer命令,这条命令是在光标当前位置插入一个层。设置层的宽度为100%,高度为子菜单的四张图片高度加起来的值(20+19+19+19=77px)。在此层中再插入一个四行一列的表格。并对表格风格进行设置。这里,我们设置表格边框为“0”,表格边距和间隙都为“0”(即属性面板上的Border、CellPad和CellSpace三项为“0”)并且,每个单元格的对齐方式为居中。然后在每个单元格中插入剩下的四张子菜单图片:
怎样在Dreamweaver中制作二级联动菜单

怎样在Dreamweaver中制作二级联动菜单下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加详细的菜单,它不仅节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。
用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内置方法Show-Hide Layers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。
因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上隐藏和显示层的效果;最后,我们进行菜单的美化修饰。
一、导航条的制作首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。
按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后在层的Properties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。
将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,设置如图。
按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极网"为例,并加上链接。
Dreamweaver制作弹出菜单的方法技巧

Dreamweaver制作弹出菜单的方法技巧
Dreamweaver制作弹出菜单的方法技巧
我们浏览网页时总会看到一些现象,在导航栏上将鼠标放到菜单上时,会显示一些子菜单。
这就是弹出式菜单,这样不仅美观,而且节省了很大的空间。
以下是店铺为大家搜索整理的Dreamweaver制作弹出菜单的方法技巧,希望能给大家带来帮助!
1、在网页中输入文字,因为单独的文本文字是无法添加行为的,因此需要将文字的超链接设置为“ JavaScript:; ”,并执行“显示弹出式菜单”操作。
2、设置菜单项和子菜单项,并为菜单设置超链接,然后安排好各个菜单的次序。
3、将菜单设置为垂直菜单,并分别设置菜单的字体、字号、对齐方式、一般状态和鼠标滑过时的状态。
4、在“高级”标签选项中设置菜单的.延迟时间,以及是否显示菜单边框。
然后设置边框的宽度、颜色、阴影、高亮。
5、在“位置”标签选项中设置弹出菜单的 x 轴和 y 轴参数,这两个参数表示弹出菜单左上角到网页左上角的距离。
6、保存网页文件,然后在浏览器中打开该网页,将鼠标光标移动到文字上方时即可看到有菜单弹出。
Dreamweaver教程(十三)之弹出菜单

使⽤Dreamweaver MX的⾏为,可以直接做出弹出菜单。
下⾯讲解制作⼀个弹出菜单的具体步骤。
1.可以直接给图⽚加上弹出菜单。
但是不能给⽂本直接加上弹出菜单。
如果需要给⽂本加上弹出菜单,⾸先需要把⽂本变成链接。
选中⽂本,在属性⾯板的链接项输⼊“javascript:;”,就给⽂本加上链接了。
2.⽂本链接默认的颜⾊是蓝⾊,并且有下划线。
如果要更改链接⽂本的外观使它看上去不是⼀个链接,在代码视图下,打到这个链接的a href 标签,在后⾯插⼊“style="text-decoration:none; color:black"”。
3.在添加弹出式菜单之前需要保存页⽂件。
保存页之后,打开⾏为⾯板,点击+号。
4.在弹出的菜单中点击“显⽰事件”,选择“4.0 和更⾼版本浏览器”。
5.点击+号按钮,在弹出的菜单中选择“显⽰弹出式菜单”。
6.在“显⽰弹出式菜单”中添加弹出菜单,并做外观和位置的设置。
中⽂版⼀看就明⽩,这⾥不多说了。
7.做好弹出菜单后,按F12预览。
怎样在Dreamweaver中制作二级联动菜单

怎样在Dreamweaver中制作二级联动菜单下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加详细的菜单,它不仅节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。
用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内置方法Show-Hide Layers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。
因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上隐藏和显示层的效果;最后,我们进行菜单的美化修饰。
一、导航条的制作首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。
按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后在层的Properties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。
将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,设置如图。
按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极网"为例,并加上链接。
Dreamweaver创建跳转菜单

Dreamweaver创建跳转菜单本教程为大家介绍一下Dreamweaver创建跳转菜单,希望对大家有帮助。
一、在Dreamweaver中插入跳转菜单 1.点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“跳转菜单”命令。
或者在“插入”面板中选择“表单”项,点击“跳转菜单”图标,如下图所示:Dreamweaver创建跳转菜单点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2.点击“跳转菜单”图标后,弹出“插入跳转菜单”对话框,如下图所示:Dreamweaver创建跳转菜单 3.在该对话框中可以进行下列操作:单击“+”按钮,增加菜单项;单击“-”按钮,删除菜单项。
单击向上、向下按钮改变菜单项在列表中的位置。
文本:在该文本框中修改为菜单项的名称。
选择时,转到URL:输入该菜单项要跳转到的URL地址,或者单击“浏览”按钮,从磁盘上选择要链接的网页或对象。
打开URL于:选择目标文档要打开的位置。
如果是框架页面,则会出现框架窗口。
菜单ID:输入菜单项的ID名称,用于程序代码中。
选项之菜单之后插入前往按钮:选择此项,在菜单后面插入“前往”按钮。
在浏览器中点击该按钮,可以跳转到相应的页面。
选项之更改URL后选择第一个项目:选择此项,当跳转到指定的URL以后,仍然默认选择第一项。
4.设置完成后,单击“确定”按钮退出“插入跳转菜单”对话框,在表单中插入了跳转菜单。
5.在文档中点击“跳转菜单”表单控件,如下图所示:Dreamweaver创建跳转菜单 6.打开跳转菜单“属性”面板,如下图所示:Dreamweaver创建跳转菜单7.可以看到该面板实际上就是“列表/菜单”属性面板,通过设置“列表/菜单”属性面板的方法即可编辑该跳转菜单。
8.点击“前往”按钮,如下图所示:Dreamweaver创建跳转菜单9.打开按钮“属性”面板,如下图所示:Dreamweaver创建跳转菜单10.在按钮“属性”面板上,可以设置按钮的各种属性。
Dreamweaver制作活动菜单条效果

Dreamweaver制作活动菜单条效果在自己的网页中加一些元素在Dreamweaer 中实现自动隐藏窗口功能效果,具体怎么做呢?大家就和我一起来制作吧!第1步:制作菜单外貌在Dreamweaer 中新建一个文件,绘制一个层,在该层中插入一个表格(如图1),对该表格进行修饰,然后加入菜单项并建立各项的超链接,为了去掉超链接的下划线,可以编辑超链接的CSS样式,在CSS样式面板中通过CSS选择器将“Link”和“Hover”的“Decoration(装饰)”均设置为“None(无)”,将“Hover”的“Color(颜色)”设置为红色,最后将设置好的样式应用到各个菜单条中(可按“F12”键预览效果)。
第2步:设计菜单的动态效果1、选定层面,当鼠标变成“十”字形时按住左键将层面拖动到页面右上角(使整个菜单条完全露出但上边缘正好靠拢页面上边界),在窗口菜单中打开时间线面板,选定层面将其拖动到时间线上,Dreamweaer会自动产生一个长度为15帧的动画对象,拖动该动画对象的最后一个关键帧到第30帧,将其长度设置为30帧。
然后在第15帧处单击右键,在弹出的快捷菜单中选择“添加关键帧”选项插入一个关键帧,并将层面拖动到适当位置(如图2)。
在时间线窗口中的第15帧处再次单击右键,在弹出的快捷菜单中选择“添加动作”,为该帧添加一个交互行为,Dreamweaer将自动打开行为面板。
单击行为面板中的“+”按钮,从弹出的菜单中选择“Timeline/Stop Timeline”,打开“Stop Timeline”对话框,选择“Timeline1”后单击“确定”按钮关闭该对话框。
交互行为的事件为“onFrame15”,动作为“Stop Timeline”,这样当时间线运行到第15帧时,动画将停止播放,这样就实现了菜单条弹回的功能。
2、用同样的方法在时间线的第30帧处也添加一个“Stop Timeline”的交互行为,这样就实现了菜单弹出的功能。
在Dreamweaver中制作选项卡式网页效果#

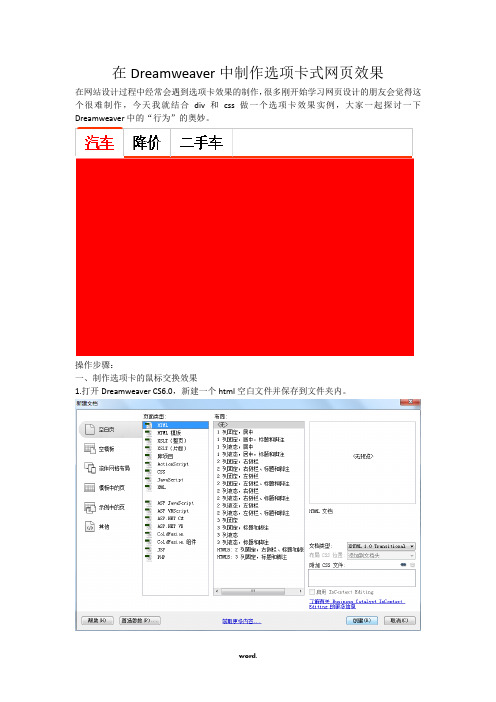
在Dreamweaver中制作选项卡式网页效果在网站设计过程中经常会遇到选项卡效果的制作,很多刚开始学习网页设计的朋友会觉得这个很难制作,今天我就结合div和css做一个选项卡效果实例,大家一起探讨一下Dreamweaver中的“行为”的奥妙。
操作步骤:一、制作选项卡的鼠标交换效果1.打开Dreamweaver CS6.0,新建一个html空白文件并保存到文件夹内。
2.创建一个父层。
打开“插入”>“布局对象”>“Div标签”。
3.在弹出的“插入Div标签”对话框中的ID文本框中输入“gen”,然后单击“确定”按钮。
4.然后在代码视图</ head>标签前输入如下代码:<style type="text/css">#gen {position: absolute;width: 376px;height: 30px;z-index: 1;border-bottom:solid #F30 2px;border-top:solid #CCC 1px;border-right:solid #CCC 1px;}</style>5.div变成如下图所示效果。
6.删除div中的“此处显示id“gen”的内容”提示文字后,输入文本“汽车”,然后在设计视图中选择该文本后,在“html”属性面板中“链接”文本框中输入“#”,为该文本添加了一个空链接。
7.在</ style>前输入如下所示代码:#gen a {height: 30px;display: block;float: left;padding-left:10px;padding-right:10px;line-height: 30px;color: #000;font-weight: bold;text-decoration: none;border-bottom: 2px solid #F30;border-left: 1px solid #CCC;}8.“汽车”的超级链接样式变成如下图所示样式:9. 在</ style>前输入如下所示代码:#gen a:hover {color: #F00;background-color:#FFF;text-decoration: underline;border-top: 2px solid #F30;border-left:#CCC solid 1px;border-bottom:#FFF solid 2px;border-radius: 3px 3px 0px 0px;margin-top:-2px;}10.“汽车”的鼠标交换链接样式变成如下图所示样式:11.在“设计”视图中,激活“汽车”所在的<a>标签,然后使用“CTRL+C”复制,用鼠标将插入点定位到div“gen”的空白处,使用“CTRL+V”粘贴两次,得到如图所示效果:12.分别将文字修改为“降价”、“二手车”。
利用dw制作漂亮的导航栏效果

利用dw制作漂亮的导航栏效果最近论坛中很多网友问到各种菜单和导航的制作方法,下面我们就网上常见的一些菜单和导航效果做简单的介绍。
考虑到满汉全席的菜单应该是最全的了,我们就以此为名,来顿super大餐。
Let’s Go!一、进门点心:利用Dreamweaver MX制作最基本的下拉菜单实现下拉菜单的思路是首先建立一个相对定位的层,调整其位置,并设置其显示属性为隐藏,然后通过给链接文本或图象添加onclick(点击)或者onmouseover(鼠标划过)的事件来触发“显示-隐藏层”的行为,显示隐藏的层,并且在鼠标划出层时隐藏层,实现下拉菜单的完整效果。
下面介绍在Dreamweaver中的具体操作步骤:1.使用菜单在页面中插入一个层,这个层是相对定位的层,然后再在其中插入一个子层,因为子层的位置是相对于父层而言,所以只要父层的位置不发生变化,改变子层的位置和大小不会改变其相对性,效果如图1所示。
图片如下:图1为了父层不占据页面空间,可以设置其宽和高为0,因为以后要调整子层的位置,所以先不设定子层的显示属性为隐藏,而是到确定子层到合适位置后再设置。
2.选中导航条上的链接文本。
使用快捷键Shift+F3激活行为面板,单击行为面板中的加号按钮,在弹出的行为下拉菜单中选择“显示-隐藏层”,在弹出的设置对话框中选中子层,单击显示按钮,如图2所示。
图片如下:图2 显示层设置完毕后单击确定按钮,修改其触发事件为onmouseover,即当鼠标划过文本时显示层。
接下来还需要设置鼠标划出文本后的行为,继续使用行为面板,选择“显示-隐藏层”,在弹出的对话框中选中子层,单击隐藏按钮,如图3所示。
图片如下:图3 隐藏层设置完毕后单击确定按钮,在行为面板中修改该行为的触发事件为onmouseout,即鼠标划出时隐藏子层。
3.拖动子层,调整其位置到和导航条贴近并垂直位于导航文本的下方的位置。
层在编辑页面中的位置和在浏览器页面中的位置是有差异的,所以需要多次调整并在浏览器中预览效果,只到达到合适的位置。
用Dreamweaver MX制作活动菜单条

用Dreamweaver MX制作活动菜单条
袁霞
【期刊名称】《电脑知识与技术》
【年(卷),期】2006(000)004
【摘要】自动隐藏窗口功能可以使窗口显得清爽整洁而且富有动感,本文利用Dreamweaver MX,通过一个活动菜单条的制作实例来实现这种效果.对制作网页效果很有实用价值.
【总页数】2页(P177-177,179)
【作者】袁霞
【作者单位】通州职业高级中学,江苏,通州,226300
【正文语种】中文
【中图分类】TP319
【相关文献】
1.Dreamweaver CS3中用“spry菜单栏”制作网页导航菜单 [J], 赵东晋
2.Dreamweaver CS3中用“spry菜单栏”制作纵向导航菜单 [J], 刘靖屏
3.用Dreamweaver MX 2004制作下拉菜单 [J], 余健美
4.Dreamweaver MX中复制弹出式菜单的技巧 [J], 王艳秀
5.Dreamweaver MX制作模拟弹出菜单 [J], 冬无秋
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver中多种菜单样式的实现方法【摘要】导航菜单是一个网站不可缺少的部分,是指引和方便浏览者访问所需内容的快速通道,它是如何设计和实现的。
本文介绍了三种样式的导航菜单以及每种式样的导航菜单的具体实现方法,同时也比较了这几种导航菜单的特点和不同,以及在具体制作导航菜单时的注意之处。
【关键词】菜单样式;导航菜单;导航菜单的实现;导航条的实现一、引言凡是浏览过网页的人都知道:导航菜单是一个网站不可缺少的部分,它不仅直观的体现出了这个网站的整体结构,更是指引和方便浏览者访问所需内容的快速通道。
故而,网站导航菜单的设计和实现就体现得尤为重要了,良好的网站导航会使网站更易于访问、更加吸引浏览者。
导航条的样式和风格是网站样式的一个重要的组成部分,好的导航条可以在确定网站风格的同时,清晰网站的层次。
二、导航菜单样式的实现1.普通的导航菜单样式普通的导航菜单样式适合下级链接页面不多,结构也不是很复杂的网站,使用Dreamweaver面板中提供的层或者表格直接编辑链接就可以了。
以表格的制作方式为例,我们创建一个水平的导航菜单,插入1行多列的表格(一个菜单项为一列),在每个单元格中输入具体的菜单项或者也可使用自己设计制作图片为菜单,在属性面板中编辑超链接的地址。
若我们需要制作侧边菜单栏,可以采用垂直的导航菜单样式,插入多行1列的表格进行编辑,在单元格中添加文字或图片,编辑超链接即可。
但是,无论是水平还是垂直导航菜单都有美中不足:编辑过超链接的文字会出现的蓝色的下划线,我们可以通过之间添加代码来解决:a:link {text-decoration:none;}a:visited {text-decoration:none;}a:hover { text-decoration:none;}a:active { text-decoration:none;}2.带滑块效果的导航菜单样式当鼠标指向导航菜单的某一菜单项时,该菜单项的颜色就会变成与其他菜单项不相同。
与上面的菜单样式比较,这种菜单的视觉效果比较好,美观性强、生动活泼、动感性强,吸引人们的注意力。
其实现方式有以下有两种:第一种方式:通过翻转图片来实现。
(1)设计好的导航菜单的菜单项,再将每个菜单项制作成像素大小一致的图片,将菜单项制作成图片的好处不仅仅是为了方便实现上述的翻转样式,由于图片可以根据自己喜欢的设计风格来选择颜色、背景、字体,所以制作的菜单更为美观。
(2)为每个菜单项制作翻转图(鼠标指向菜单项时,想要显示的与其他菜单不同颜色的那张图片),制作时需注意不仅翻转图的像素尺寸大小要与第一步制作的菜单项图片一致,而且为了网站的美观效果尽量颜色有所反差。
将每个菜单项图以及它们的翻转图都保存在网站存放图片的目录下。
(3)使用表格来布局菜单项,插入1行多列的表格,每个单元格中插入原始的菜单项图片。
(4)打开Dreamweaver的行为面板,选中某一菜单项图片,在行为面板张添加行为:交换图像,此时出现对话框,对话框“设定原始档为:”中浏览、选择制作好的该菜单项的翻转图片,并勾选“鼠标滑开时恢复图像”。
这时,我们看到行为面板里添加了两个动作:“onMouseOver交换图像”和“onMouseOut恢复交换图像”。
每个菜单项都需要如此制作。
然后编辑每个导航菜单的菜单项的超链接,由于现在的菜单项都是图片形式的,若直接选中图片编辑超链接,图片周围会出现蓝色的边框,这是我们不想见到的,所以我们一般使用图片属性窗口中的“地图”热点工具,绘制热点来编辑超链接。
第二种方式:通过代码来实现。
(1)制做导航菜单项背景图以及鼠标指向菜单项时显示的效果背景图,图片像素不用很大,将这两张图片保存在网站存放图片的目录下即可。
(2)在之间添加如下代码:#borderlinks a{text-decoration:none;font-family:“宋体”;font-size:14px;background-repeat:repeat;font-weight:bold;vertical-align:text-bottom;background-attachment:fixed;width:75px;height:34px}#borderlinks a:hover{font-family:“宋体”;font-size:14px;font-style:normal;font-weight:bold;background-attachment:fixed;background-image:url(images/bnck02.jpg);background-repeat:repeat;width:75px;height:34px;background-position:center center;}上述代码中text-decoration:none;定义链接的文字不带下划线,#border-links a{}中定义的是鼠标没有指向时,导航菜单的显示样式(字体大小、行高、背景样式),#borderlinks a:hover{}中定义的是鼠标指向导航菜单时,菜单显示的样式(字体大小、行高、背景样式),其中代码background-image:url (images/bnck02.jpg);指定背景图片样式。
(3)使用表格来布局导航菜单的菜单项,插入1行多列的表格,在每一单元格中输入菜单项。
(4)在导航菜单的区块前,引用上述样式,代码为:……(5)为导航菜单项文字编辑超链接。
以上两种方法,同为实现滑块效果的导航菜单,不同之处在于:第一种方法是用图片来制作菜单项,视觉效果比较美观,但是一旦需要增加或者删除菜单项时,就必须调整每个菜单项以及它的翻转图的像素尺寸;第二种方法中菜单项仅仅是文字,美观效果依赖于背景图片以及网页的整体设计,但遇到增删菜单的情况其处理起来就比较简单,只需要调整单元格的尺寸即可。
3.带下拉菜单的导航菜单样式当鼠标指向导航菜单的某一菜单项时,该菜单项会显示出隐藏的子菜单,浏览者可以直接在子菜单中直接选择要访问的页面,这样既节约了排版空间,又使网页布局简洁有序。
该子菜单有下拉菜单有垂直和水平两种。
我们以垂直菜单为例,其实现亦有2种常见的方法:第一种:通过行为面板的显示隐藏层来实现,其原理比较简单,它利用了行为面板中的内置方法Show-Hide Layers(隐藏-显示层)方法,并用onMouseOver (鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示。
具体的实现方法如下:(1)在表格中布局好具体的导航菜单项。
(2)在某导航菜单的菜单项下添加一个层,在层中编辑隐藏的子菜单的内容、字体、链接、背景等,将层的属性设置为“hidden”,如此设置,使这个层平时为不可见的隐藏层。
要注意的是:下拉选单所在的层的位置非常重要(属性面板中由L和T两个参数决定)。
它们的上边线应该紧贴导航条的下边线,这样才能保证在后面我们完成第三个步骤后,菜单能正常使用。
因为如果远离导航条的话,鼠标一离开导航条,菜单就消失了。
(3)选中该菜单项,在行为面板中添加行为“显示-隐藏层”:OnMouseOver 显示隐藏层(显示),以及行为:OnMouseOut显示隐藏层(隐藏),在添加行为时注意层的编号。
(4)每个菜单项都需要如此制作。
(5)根据自己的需要和网站的整体风格对菜单和层进行美化和修饰。
第二种:通过行为面板的显示弹出式菜单实现。
(1)使用表格布局导航菜单项。
(2)选中某一菜单项,在行为面板中添加行为:OnMouseOver显示弹出式(3)双击行为面板中的显示弹出式菜单,弹出对话框,可以对子菜单的内容、链接、外观、位置、边框、字体颜色、字体大小、背景颜色等进行编辑。
其中,“菜单延迟”编辑框默认设置为1000相当于1秒;使用“位置”选项设置弹出式菜单相对于触发图像或链接的显示位置。
(4)单击“位置”标签;在“菜单位置”区选择“触发器在右上边缘”按钮;确保选中了“在发生onmouseout事件时隐藏菜单”复选框。
此设置的效果是当用户将鼠标指针移开触发器之后该菜单项自动隐藏。
(5)编辑完成,确定后,行为面板中自动生成:OnMouseOut隐藏弹出式菜单。
现在行为面板列表中显示了两个动作。
(6)每个菜单项都需要如此制作。
若想生成的菜单为水平式样,以某菜单项生成的代码段举例:window.mm_menu_010*******_0=new Menu(”root”,88,18,”“,12,”#FFFFFF”,”#FFFFFF”,”#4682B4”,”#1E90FF”,”center”,”middle”,3,0,1000,-5,7,true,false,true,0,true,true);mm_menu_010*******_0.addMenuItem (“学生社团”,”location=’xysh/shetuan.htm’”);mm_menu_010*******_0.addMenuItem (“学生管理”,”location=’xysh/xsguanli.htm’”);mm_menu_010*******_0.addMenuItem (“学生服务”,”location=’xysh/xsfuwu.htm’”);mm_menu_010*******_0.hideOn-MouseOut=true;mm_menu_010*******_0.bgColor =…#555555‟;mm_menu_010*******_0.menuBorder =1;mm_menu_010*******_0.menuLite-BgColor=…#FFFFFF‟;mm_menu_010*******_0.menuBorder-BgColor=…#777777‟;只需将上述代码中:window.mm_menu_010*******_0=new Menu(”root”,88,18,”“,12,”#FFFFFF”,”#FFFFFF”,”#4682B4”,”#1E90FF”,”center”,”middle”,3,0,1000,-5,7,true,false,true,0,true,true);最后的3个true改为false第二种方法比第一种方法制作出来的菜单更为美观,它不只是简单实现了下拉菜单效果,同时还可以实现显示子菜单的延时时间、鼠标指向某子菜单式时显示的反差背景色,还可以将子菜单进行多个位置的定位。
具体选用垂直子菜单还是水平子菜单是根据实际情况来的,水平子菜单需要考虑菜单的项目数不能过多,超出网页页面范围就显得不合适了,相对而言垂直子菜单就不用考虑这一点,更有甚者,有的网站还设有三级菜单,这种情况,使用垂直子菜单更为合适。
