第13课 交互式工具(网状填充工具)
PS教案(颜色选取、填充工具)

PS教案(颜色选取、填充工具)教学目标:1. 了解和掌握PS中颜色选取工具的使用方法;2. 学会使用填充工具对选取的颜色进行填充;3. 能够运用颜色选取和填充工具进行简单的图像编辑。
教学内容:1. 颜色选取工具的使用;2. 填充工具的使用;3. 选取和填充的实际操作案例。
教学步骤:一、导入(5分钟)1. 教师通过向学生展示一些利用颜色选取和填充工具进行编辑的图像,引起学生的兴趣。
2. 教师简要介绍颜色选取和填充工具在图像编辑中的应用。
二、颜色选取工具的使用(10分钟)1. 教师演示如何使用颜色选取工具选取颜色。
2. 学生跟随教师的指导,亲自动手实践选取颜色。
3. 教师解答学生关于颜色选取工具使用的问题。
三、填充工具的使用(10分钟)1. 教师演示如何使用填充工具对选取的颜色进行填充。
2. 学生跟随教师的指导,亲自动手实践填充颜色。
3. 教师解答学生关于填充工具使用的问题。
四、实际操作案例(10分钟)1. 教师展示一个利用颜色选取和填充工具进行编辑的实际案例,并讲解操作步骤。
2. 学生跟随教师的指导,亲自动手实践操作案例。
3. 教师解答学生关于操作案例的问题。
五、总结与作业(5分钟)1. 教师总结本节课的重点内容,强调颜色选取和填充工具的使用方法。
2. 教师布置作业,要求学生课后练习颜色选取和填充工具的使用,并提交作业。
教学评价:1. 学生能够熟练掌握颜色选取工具的使用方法;2. 学生能够熟练使用填充工具对选取的颜色进行填充;3. 学生能够运用颜色选取和填充工具进行简单的图像编辑。
PS教案(颜色选取、填充工具)六、颜色选取工具的进阶应用(10分钟)1. 教师展示如何使用颜色选取工具进行边缘选取和复杂区域的选取。
2. 学生跟随教师的指导,亲自动手实践进阶选取技巧。
3. 教师解答学生关于颜色选取工具进阶应用的问题。
七、填充工具的进阶应用(10分钟)1. 教师展示如何使用填充工具进行渐变填充和图案填充。
第4章、交互式填充工具

设置步长300和调和方向360后效果
3、对象调和时的颜色变化 默认情况下,图形调和后,中间对象的填充 颜色会从起始对象呈直线慢慢过渡到结束对 象的颜色,即直接调和。除了直接调和外, 还有 顺时针调和与逆时针调和。
顺时针调和:颜色顺时针穿过调和起始对象 和终止对象渐变 逆时针调和:颜色逆时针穿过调和起始对象 和终止对象渐变
• 复制与清除调和效果
1、选择未调和的两个对象,单击菜单栏 <效果 > /<复制效果 > / <调和自> 命令 。 2、如果要将两个调和的对象还原成最初状态, 可以选择调和对象,然后单击菜单栏 <效果> /<清除效果>命令,或单击属性栏 • 拆分调和对象 ,快键 <Ctrl>+ K ,将调和对象拆 分成一个个独立对象。
c、非锁定加速。双击其中一个三角形,两个 三角形呈现不同颜色,此时,锁定加速解开。
2、使用属性栏调整加速
• 映射节点 当用户创建一个调和后,系统会自动找到起 始对象第一个节点,并将它映射到结束对象 的第一节点,如图:
选择调和对象,然后单击<杂项调和选项> / <映射节点>按钮,单击起始对象一个节点,再 单击结束对象另一个节点。如图:
c、到属性栏 路径属性 –新路径 ,将调和好 的对象指定路径,并结合属性参数设置。
• 编辑交互式调和 1、调和数量 创建调和后,想要调整调和中间对象的数量, 可在属性栏<步长或调和形状之间的偏移量> 文本框内输入数值即可。数值最大为999
设置不同偏移量后的调和效果
2、调和方向 在属性栏中设置调和方向,可以使中间对象 在调和过程中旋转。
2
属性工具栏相关设置
交互式填充

5.步长:单击小锁,开启或关闭,并可进行设置。值越大渐变越平滑。
鼠标设置渐变填充. ① ② ③ • • 在虚线上双击添加/删除色块, 拖动色块在控制块上. 直接拖动色块在虚线上。 起始端点和结束端点可自由 移动。 注: 按ctrl,单击调色板一种颜 色,可以以10%增量填充混合 颜色。
案例分析
4.图案填充属性栏按钮:
案例分析
五、吸管与油漆桶
• 根据定义提取对象的轮廓、颜色、形状等属性,以便复制到 其它对象上去。 • 1.样品颜色 :只吸取单色。 • (1)示例大小:弹出示例尺寸.选择吸取范围. • (2)从桌面选择:可从桌面上吸取颜色. • 2.样品属性:颜料桶工具将对象属性灌输(复制)到另一个对 象中去。(只针对矢量图) • 小技巧: 按下shift键,可以使吸管工具和油漆桶相互快速切换。
① 变换对象的填充按钮:通过图样编辑控制框
进行图形相对中心. 改变长宽比 倾斜、缩放、旋转 ② 创建图样: 将预设图样添加到图案库。 注:创建双色图案可改变创建后的颜色.全色无法改变创建 后的颜色.
二、转换轮廓
将轮廓转换为普通的图形对象,可对其进行图像式的编辑。 • • • 1、选定轮廓对象→“排列” →“将轮廓转换为对象” 2、快捷键:Shift+Ctrl+Q 注: ① 执行转换为对象命令后,原来的轮廓对象转变为图形对象,在生成对 象的同时生成无色的曲线对象。
本章习题
1、在CorelDRAW 12中,将一个对象的颜色复制到另一个对象中是用 ______________和______________工具 2、HSB色彩模式中,H代表的是 是 。 3、交互式网格填充的两个特点是什么? 4、交互式图案填充具有什么样的调节杆? 5、交互式填充快速添加颜色的方法是那些? 6、按——键,可混合颜色,比例是——。 ,S代表的是 ,B代表的
《 CorelDRAW》课件——交互式立体工具

G
PART TWO
评奖小节
评奖小节
在规定时间内 的完成情况 (40%)
项目完成情况 及效果
(40%)
相比上章本章 学习情况 (20%)
H
PART TWO
作
业
课后作业
使用对象Байду номын сангаас充 使用纯色 递减颜色(相当于渐变填充)
5、旋转立体对象 在立体编辑状态下,用鼠标点一下立体对象,进入旋转状态,可改变视点。
注:两种平行立体化类型无法旋转对象
旋转立体对象方法: ① 使用立体属性栏中的“立体的方向”按钮 ② 在立体编辑状态下,用鼠标点击立体对象,
进入旋转状态,可改变视点。
1、左右拖动鼠标沿X轴方向旋转 2、上下拖动鼠标沿Y轴方向旋转 3、当鼠标变成状沿Z轴方向旋转
6、绘制斜角
斜角可以产生对象的立体化边的一角被切除的幻觉。可 以指定斜角的角度和深度值来控制三维效果。
7、添加光照效果
可以应用光源来增强矢量立体模型的立体感。最 多可使用三个光源,以不同强度投射到立体化对象。 当不再需要光源时,可以移除光源
8、拆分立体化效果
执行:“排列”——“拆分立体化群组”,即可将图形和 立体化部分分离(Ctrl+K)
试想一下: 将一条直线创建立体化效果拆分结果是什么?
E
PART TWO
案例演示
案例演示
教师选择相应案例,找一位学生到教师机 尝试制作,以增加课堂互动性。
F
PART TWO
总
结
总结
这节课我们学习了软件中的几个工具,需要牢记 1、交互式立体化工具
2、设置灭点
灭点 (指图形各点延伸线向消失点处延伸的相交点)
深度 (立体化的厚度、深度)
使用CorelDRAW中的“交互式网格填充”工具填充对象

使用CorelDRAW中的“交互式网格填充”工具填充对象使用交互网格填充工具使用“交互式网格填充”工具可以创建出变化丰富的渐变填充效果。
例如苹果、花瓣、树叶等图形,我们都可以通过使用该工具轻松实现。
需注意的是网格填充只能应用于封闭对象或单条路径。
接下来将通过实例的操作,从而使用读者掌握“交互式网格填充”工具的使用方法和操作技巧。
(1)启动CorelDRAW,新建一个工作文档,单击属性栏中的“横向”按钮,将页面横向摆放,其他参数保持默认设置。
(2)执行“文件”→“导入”命令,导入本书附带光盘\Chapter-04\“背景2.jpg”文件,然后调整图片的大小和位置,使其与页面对齐,如图4-110所示。
图4-110 导入素材图片(3)选择工具箱中的“贝塞尔”工具,在页面中绘制出苹果图形的轮廓路径,然后将其填充色设置为白色,轮廓色设置为60%黑色,如图4-111所示。
(4)读者也可以通过执行“文件”→“导入”命令,导入本书附带光盘\Chapter-04\“苹果外形轮廓.cdr”文件。
并将其放置到绘图页面中相应的位置。
图4-111 绘制苹果轮廓图形(5)确定苹果轮廓图形的选择状态,然后选择工具箱中的“交互式网格填充”工具,这时苹果图形上将出现带有节点的网格线,选择多余的节点,按下<Delete>键将其删除,从而使网格更加平滑且更利于之后的编辑操作,如图4-112所示。
提示:将鼠标指针放置在网格线上会变成“形状”工具图标,读者可以像编辑普通曲线那样对网格线进行编辑。
合理地控制节点数量不仅可以达到理想的画面效果,还可以避免在对其调整时由于网格及节点数量过多带来的诸多不便。
图4-112 删除多余节点技巧:在使用“交互式网格填充”工具选择对象之前,读者可在其属性栏中,设置其“网格大小”参数,然后再选择需要应用网格填充的对象。
这样添加网格对象上的节点将会最少。
更有利于编辑操作。
如图4-113所示。
展示了设置网格大小后再选择对象的效果。
填充工具的使用

3、线性填充
下面我们以线性填充为例讲解:
(1)双色方式:
在选项栏中,角度值用于设置填充的角度,其范围在360o~360o之间。步长值用于设置渐变的层数,默认设置为256. 数值越大,层数越多,效果越好。边界用于设置边缘的宽度,其 值在0~49之间,数值越大,相邻颜色之间过渡区边缘越小,变化 越明显。颜色调和下面的选项是对双色分别进行设置。我们也可 以同时设置中心点位置。另外,还有三个按钮,渐变时的取色根 据线条曲线经过的颜色进行设置。
CorelDRAW_X4平面设计基础
图形颜色的设置的使用
CoreDRAW X4中提供了多种填充工具,本小节制作教材封面,如图423,通过本实例掌握填充工具的使用方法。
单击
出现级联工具,如图4-24。
图4-23教材封面 上一页
图4-24“填充工具”菜 单
下一页
退出
图形颜色的设置的使用
任务目的
学习【填充工具】的使用方法和技巧。
(2)全色:用CoreDRAW X4中提供的全色图填充,也可以从外部装 入图案,如图4-51所示。
(3)位图:用CoreDRAW X4中提供精美位图填充,也可以从外部装 入图案,如图4-52所示。
上一页
下一页
退出
图形颜色的设置的使用
相关知识
2、底纹填充
底纹填充是随意生成的填充方式。它主要用于为图
形对象提供天然材料的外形,如云彩、水、砾石、矿物等等, 能够产生一种非常真实的视觉效果。
上一页
下一页
退出
图形颜色的设置的使用
相关知识
1、图样填充工具
单击图样填充工具出现对话框,CoreDRAW X4中 双色模式、全色模式、位图模式。
corelDRAW专题系列之交互式工具

应用了CDr投影、透明等效果,打印后投影和透明区的分界线很明显,怎么办?把所有图片、效果、阴影一起转成CMYK位图(注意文字不要转,否则看不清!)。
打印时设置200DPI足够,又快又好。
如不想转位图,一定要把投影分离,阴影部份单独转位图格式,不然效果没法形容。
CDr不能保存文件,只能另存为?C盘暂存盘空间已满,按F8双击CDR程序还原CDr默认值。
原文件属性为只读,改变文件的只读属性。
同时运行太多程序,造成内存和CPU占用100%,无法处理运算;结束其它运行中的程序再保存。
系统出错,通常重装系统后都能解决问题,重装CDR程序,注意不要使用最小化安装,推荐使用默认安装。
AI与cdr工具对比:cdr中作交互式轮廓,阴影,立体化,透明效果很方便,ai中没有直接可一步到位的,如阴影?不能一拖就出来。
AI里这几个命令分散独立存在。
交互式轮廓=对象/路径/偏移路径,参数可是负值,但用起来不如Cdr灵活,也不能设置步数。
阴影可效果/风格化/阴影,但修改效果时,在外观面板,双击阴影以修改做好的效果。
立体化可效果/3D,修改时和阴、交互式透明工具个白色…;调整,图形颜色变浅。
渐变透明角度(设置渐变透明效果的方向及角度)/边衬(),添加到颜色框里的是黑白灰三色,黑白灰代表的是透明度,黑为透明,白为不透明,个图形上,调整。
制作一材质背景,输入蓝色文字;复制品,填充黑色,用选择工具倾斜变形,调向下翻转复制一个,调整。
0.706mm),用调和;安排分离,,安排组合,安排-,用添加透明效果。
选彩虹,选可见对象内的每个图形上都应用了透明效果,单击并拖动鼠标对彩虹对象整体添加透明效果可拖动屏幕右侧调色板中颜色块到渐变透明控制柄上,或单击其属性栏中编辑透明版本中和同样可拖动编辑渐变条制作光晕这里的点点光晕,用不同的制作。
③花纹透明输入文字,(与样,形成圆点镂空效果。
还可设置成全色图样透明,果更细致富有变化。
在背景上输入白色文字,Sample-Stucco背景相衬较深的颜色;用拉阴影,阴影颜色、交互式调和工具选按选,先创建一种调和对象,再以新对象为起始对象,以已调和对象中的起始或结束为结束对象,如以编辑添加节点,也应同时在对象绘制明暗及光线变化有很好应用,物体转角及立体管材方面,也只有能胜任。
交互式工具精品PPT课件

第5章 交互式工具
5.3.5 实例-绘制花朵
(6)制作另一种花朵。选择变形后的圆形,清除变 形两次,又成为圆形。施行推拉变形,推拉失真振 幅设置为5。再添加新的拉链变形,点击“随机变形” 和“平滑变形”按钮,将振幅设为100,频率设为20。 (7)框选备用的花瓣对象,改变花瓣的渐变颜色,
红红黄黄。
5.1.1 创建调和
起始对象 结束对象
第5章 交互式工具
5.1.2 设置调和效果的属性
调和的步数 调和角度、环绕调和 调和方式:直接调和、顺时针调和、逆时针调和 调和加速
第5章 交互式工具
5.1.3 沿路径调和
1.沿路径调和 沿全路径调和
2.调和对象从路径分离 3.拆分调和对象与路径
第5章 交互式工具
第5章 交互式工具
5.1.8 实例2-制作烟花
(1)画一小圆,填充为红色,去除轮廓,再复制一个。 然后在两个圆之间建立顺时针40步调和。 (2)随意绘制一条曲线,作为调和路径。 (3)沿全路径调和 (4)拆分调和对象与路径 (5)复制并缩小,将缩小的对象填充为黑色,排列在 图层的后面。在这两组对象间创建调和效果。 (6)画一段曲线,将上面的调和对象沿这个曲线全路 径分布,调整调和步数,对象加速及颜色加速。 (7)绘制黑色背景
(8)将第(6)步的变形效果复制到花瓣对象上得 到另一种类型的花朵。 (9)将备用的花朵对象填充为红紫渐变,又得到一 种花朵。
ቤተ መጻሕፍቲ ባይዱ
第5章 交互式工具
5.3.5 实例-绘制花朵
(10)制作绿叶:绘制一个细长椭圆形,转换为曲线。 将曲线上半段的两断曲线转换为直线。
线性渐变填充,对象底部使用深绿色,对象顶部使 用一种较浅的绿色,去除对象的轮廓颜色。为对象施行 拉链变形,形成各种各样的叶子。 (11)将绘制的花朵,叶子复制,旋转组合在一起。
交互式工具的使用

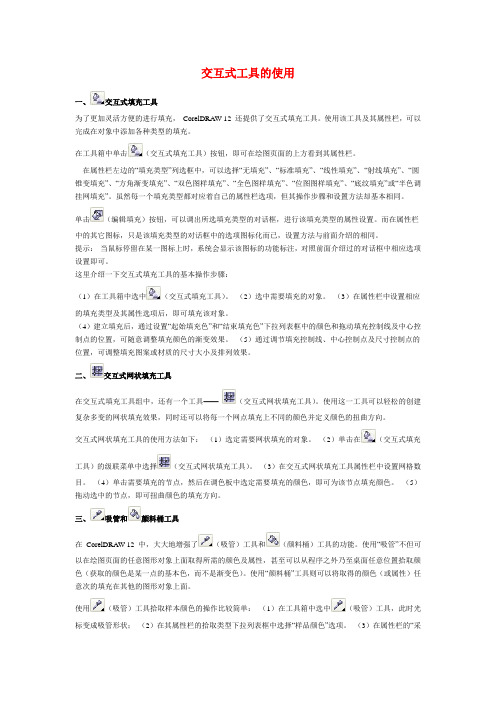
交互式工具的使用一、交互式填充工具为了更加灵活方便的进行填充,CorelDRAW 12 还提供了交互式填充工具。
使用该工具及其属性栏,可以完成在对象中添加各种类型的填充。
在工具箱中单击(交互式填充工具)按钮,即可在绘图页面的上方看到其属性栏。
在属性栏左边的“填充类型”列选框中,可以选择“无填充”、“标准填充”、“线性填充”、“射线填充”、“圆锥变填充”、“方角渐变填充”、“双色图样填充”、“全色图样填充”、“位图图样填充”、“底纹填充”或“半色调挂网填充”。
虽然每一个填充类型都对应着自己的属性栏选项,但其操作步骤和设置方法却基本相同。
单击(编辑填充)按钮,可以调出所选填充类型的对话框,进行该填充类型的属性设置。
而在属性栏中的其它图标,只是该填充类型的对话框中的选项图标化而已,设置方法与前面介绍的相同。
提示:当鼠标停留在某一图标上时,系统会显示该图标的功能标注,对照前面介绍过的对话框中相应选项设置即可。
这里介绍一下交互式填充工具的基本操作步骤:(1)在工具箱中选中(交互式填充工具)。
(2)选中需要填充的对象。
(3)在属性栏中设置相应的填充类型及其属性选项后,即可填充该对象。
(4)建立填充后,通过设置“起始填充色”和“结束填充色”下拉列表框中的颜色和拖动填充控制线及中心控制点的位置,可随意调整填充颜色的渐变效果。
(5)通过调节填充控制线、中心控制点及尺寸控制点的位置,可调整填充图案或材质的尺寸大小及排列效果。
二、交互式网状填充工具在交互式填充工具组中,还有一个工具——(交互式网状填充工具)。
使用这一工具可以轻松的创建复杂多变的网状填充效果,同时还可以将每一个网点填充上不同的颜色并定义颜色的扭曲方向。
交互式网状填充工具的使用方法如下:(1)选定需要网状填充的对象。
(2)单击在(交互式填充工具)的级联菜单中选择(交互式网状填充工具)。
(3)在交互式网状填充工具属性栏中设置网格数目。
(4)单击需要填充的节点,然后在调色板中选定需要填充的颜色,即可为该节点填充颜色。
交互式网状填充工具

不先用路径笔勾出香蕉外形,是因为CD只会自动生成水平和垂 直的网格,而不能按我需要的走向生成网格。如果一开始就勾出 香蕉的外形,CD的交互式网格填充工具生成网格就会如左图
选中矩形,点击互动式网格填充工具,这时矩形 中会按预设的“网格大小”数值自动生成网格
没有删除多余节点前,网格图形的轮廓线分布着很多 节点,任意图形的4 个“关键点”很难被发现,删除 多余节点可显示4 个“关键点” 。把4个“关键点” 对应的4条边分成蓝色组和绿色组,它们上下左右对 应,在绿色边增加节点生成水平网格线,蓝色边增加 节点生成垂直网格线。而网格线会根据蓝绿边线的弯 曲幅度成比例地变形。以绿色边为例,从最下排图看 出,把绿色边的控制点收回与“关键点”重合后,设 置的垂直网格线也基本成直线,只是随绿色边的倾斜 和蓝色边的弯曲而略有倾斜和弯曲,这样有规律的变 形就比较容易控制。
选中所有网格节点,点击属性栏上的平滑节点钮,调整位置和 形状
从填充工具中调出颜色泊坞窗,边填色边调整增减网格,铺出大调效果。
总结:
1 6
增加网格后,全部选取节点, 点击平滑节点按钮,便于随后 的网格及颜色过度的调整。
制作网格填充图形,最好从基 本的几何图形开始,删掉多余 网格及节点,显示关键点,再 根据需要添加网格。
任何闭合图形对象只要用于网格填充,都会有4个“关键点”,它们控制着网 格的走向和分布。
把属性栏上“网格大小”水平与垂直数值设为最低
把显示模式转为简单线框,并旋转矩形一定角度,与香蕉大致吻 合
用互动式网格填充工具拖动并调整节点
在非常靠近顶端边线的地方增加一条垂直网格线,向上移动,以形成香蕉颈部
6、纵向的网格线成形 后,再画横向网格线
此处添加副标题
交互式填充教学设计

交互式填充教学设计一、教学背景和目标在传统的教学过程中,学生常常只是被动地接受知识的灌输,缺乏主动参与和思考的机会。
为了提高学生的学习兴趣和主动性,交互式填充教学设计应运而生。
交互式填充教学设计通过设计一系列的填充式问题或任务,激发学生的思维,激发他们动手实践的欲望,促进他们主动地参与到学习过程中。
本文将介绍交互式填充教学设计的原则和方法,并给出一个具体的案例,以期能够帮助教师在教学过程中更好地运用这一设计思路。
二、教学原则1. 个性化设计:每个学生的学习能力和背景都不同,因此教师应该根据学生的实际情况进行个性化的设计,以确保每个学生都能够参与到教学中来。
2. 渐进式难度:从简单到复杂,从易到难的原则让学生逐步掌握知识和技能,并逐渐提高学习的难度,使学生在学习过程中能够不断地挑战自己。
3. 提供反馈机制:教师应该提供及时的反馈,让学生知道他们的答案是否正确,并给出相应的解释和指导,帮助他们理解和掌握知识。
4. 开放性问题:设计问题时,应该尽量避免简单的选择题,而是选择开放性问题,鼓励学生进行思考和探索,培养他们的创造力和解决问题的能力。
三、教学方法1. 单词填充:在教授单词的过程中,可以设计填充式的问题,要求学生根据句意和上下文来填写合适的单词。
这样一来,不仅能够帮助学生记忆单词,还能够提高他们的语言运用能力。
2. 句子填充:在教授语法和句子构造的过程中,可以设计填充式的问题,要求学生根据语法规则和句意来填写合适的词语。
这样一来,学生不仅能够理解语法规则,还能够将其应用到实际的句子中。
3. 段落填充:在教授阅读理解和写作技巧的过程中,可以设计填充式的问题,要求学生根据段落的意思来填写合适的句子或词语。
这样一来,学生不仅能够提高阅读理解能力,还能够提高写作能力。
四、案例分析下面以教授英语单词为例,介绍一个交互式填充教学设计的案例。
教学目标:学生能够正确拼写和运用一些常见的英语动词。
教学过程:1. 教师出示一个填空式表格,其中只显示单词的首尾字母和动词形式(如_w_ _t_ )。
2021年CDR入门教程(速成教程)

CDR精品教程欧阳光明(2021.03.07)第一课1、初步认识CORELDRAWa、软件的打开、新建、与保存。
b、工作界面的认识(标题栏、菜单栏、标准工具栏、工具栏、工具属性栏、泊物窗、调色板、页面记数器、导航器、信息栏)c、CorelDraw的主要功能与作用(是一个功能强大的矢量图处理软件,多用与广告设计,产品外观设计、印刷制版拼版,包装设计等等运用非常广泛。
矢量图与位图的简单区分,矢量图:可以绘制,颜色不太鲜艳明亮,放大不会出现锯齿,位图:不可以绘制,颜色非常鲜艳明亮,放大出现锯齿)2、图形的三个属性:大小、轮廓、填色3、圆形工具F7a、绘制椭圆,填内色,大小的修改,与饼形,弧形的转变b、按CTRL画正圆c、三点椭圆工具的使用4、边框色外框笔的使用5、矩形工具 F6A、按ctrl键画正方形B、属性栏改角的圆度,也可以拖动四角的空心控制点C、双击矩形工具可以产生一个和页面大小相同的矩形并且放在最下层。
D、矩形工具的使用5、选择工具空格A、点选B、框选(选区要全部围住图形)C、按Alt框选(只需要碰到图形)D、加减选(按shift键)6、手绘工具 F5A、单击拖动再单击可以绘制直线B、属性栏里面改起点和终点箭头样式,中间轮廓线形状(贴齐物件没有选种任何物体的时候点下贴齐物件按扭可以自然贴齐物体)6、视图缩放 ZF4(或双击缩放工具)、适合页面(显示所有物体)F2、一次性放大(单击或框选)F3、一次性缩小(缩放到上一个显示比例)7、平移抓手工具 H作业:中国银行标志与联想标志第二课5、复习选择工具空格A、点选B、框选(选区要全部围住图形)C、按Alt框选(只需要碰中图形)D、加减选(按shift键)E 、按Alt键单击选中下面的那一个F、按Ctrl键单击选择群组中的一个G、旋转(双击物体选中后,拖动四个角的控制点;在属性栏输入精确角度)。
H、倾斜(双击物体拖动四条边的中间控制点)I、复制(按“+”号原地复制,拖动的时候左键不松开加按右键最后松开左键)2、应用到再制.A、编辑——重复 CTRL+RB、编辑——再制 CTRL+DC、两个的区别“CTRL+R”更乖一些“CTRL+D”有一定的灵活性。
交互式填充工具

良 (8分)
良 (8分) 良 (8分) 良 (8分)
中 (5分) 中 (5分) 中 (5分)
差 (3分)
差 (3分) 差 (3分) 差 (3分)
中 (5分)
设计意图
1.让学生能够客观、真实的去评价他人; 2.培养学生的团队荣誉感。
归纳总结
问题抢答,总结要点(约7’)
问题:
•怎样添加新的色块,删除原有色块? •色块的颜色怎样调整? •色块位置调整对图形整体效果有影响吗? •归纳四种渐变的各自特点。
素质目标:
1.通过学生自主解决问题的过程,体会成就感。 2.通过小组协作的形式,渗透团队精神及探索研究的 意识。
重点
难点
•正确创建交互式 填充工具的四种 渐 变填充
• 能综合应用交互 式填充工具
剖析
这些操作是Coreldraw中实现色彩填充的最基本方 法,也是使用频率最高的方法之一,要求学生必须 熟练掌握。
设计意图
1.按学习小组集思广益,通过分析、讨论和操作,达到初步掌握知识 要点的目的; 2.培养学生的团队精神。
检验成果
随机抽签,按小组讲解自主学习知识点(约15’)
过程:
每组要选派3名同学,一人讲解,一人操作,一人板书知识要点。
讲
作
写
设计意图
1.锻炼学生的口头表达能力,动手操作能力,总结归纳能力。 2.培养学生团队协作能力。
过程:
用问题的形式列出本节知识点,通过抢答,师生共同归纳总结出本 节要点。(学生为主体,教师给予补充和完善,对重要知识点再次 进行演示)
设计意图
1.巩固本节所学重要知识点; 2.营造人人争先的学习气氛。
板书设计
走进彩色的世界
交互式填充 工具 线性渐变 射线渐变 圆角渐变 方形渐变 本节要点 四种渐变的异同 交互式填充工具设置流程
第3章_交互式调和工具与填充工具的应用

图3.45 图3.46 3.1.4 交互式阴影效果的使用 在CorelDRAW X4中,用户可以使用交互式阴影工具,使对象产生阴影效果,从而使对 象产生较强的立体感。下面我们来详细介绍创建阴影、编辑阴影以及分离和清除阴影效果的 具体操作方法。 18
1.创建阴影效果 (1)打开一个图形文件,如(图3.47)所示。 (2)在工具箱中单选 【交互式阴影工具】,将鼠标移到图形的底部,在按住鼠标 左键不放的同时,拖动鼠标到适当的位置松开鼠标即可,如(图3.48)所示。 提示:阴影效果线上的 控制点是用来控制产生阴影的起始位置, 控制点是用来 控制产生阴影的方向。我们通过改变这两个控制点可以得到不同的阴影效果,如(图 3.49)所示。
图3.29
图3.30 13
3.1.3 交互式变形效果的使用 在CorelDRAW X4中,使用 【交互式变形】工具,可以对被选对象进行各种变 形效果处理, 【交互式变形】工具主要有【推拉变形】、【拉链变形】和【扭曲 变形】三种变形效果。在工具箱中单选 【交互式变形】工具,此时,显示 【交互式变形】工具属性栏,如(图3.31)所示。
12
图3.27 图3.28 3.分离与清除轮廓图 分离ห้องสมุดไป่ตู้廓图的方法很简单,具体操作方法如下。 选择需要分离的轮廓图形,在菜单栏中单击 → 命令,即可 将轮廓图分离。分离之后的轮廓图用户可以使用【挑选】工具移动分离的对象。如(图 3.29)所示。 清除轮廓图的方法也很简单,具体操作方法如下。 选择需要清除轮廓的轮廓图形,单击工具属性栏中的 【清除轮廓】按钮即可,如(图 3.30)所示。
图3.31 (1)【推拉变形】:通过此方式变形的对象,可以产生不同的变形效果。 (2)【拉链变形】:通过此方式变形的对象,能使对象的内侧和外侧产生一系列的节 点,从而使对象的轮廓变成锯齿状的效果。 (3)【扭曲变形】:通过此方式变形的对象,能使对象围绕自身旋转,形成螺旋效果。 各种变形效果的具体操作方法如下。 1.推拉变形 (1)新建一个空白文件,利用工具箱中的【星形】工具,在页面中绘制一个星形图形。 并在右边的调色板中单击红色色块,将其星形填充为红色,如(图3.32)所示。
选择工具与填充工具的使用优秀教学设计

选择工具与填充工具的使用优秀教学设计选择工具与填充工具的使用优秀教学设计《选择工具与填充工具的使用》课堂设计一、概述本节课节选自河南省基础教育教学研究室编著,河南科技出版社出版的初中信息技术八年级下册第二章第二节的内容,本课是上节课所讲基础知识的复习、巩固和提高,同时又为后面所讲的高级技能的学习进行一个铺垫,是一个转折点,也是本章的第一个难点。
二、学习目标分析1. 知识与技能目标:①掌握选择工具的使用方法。
②掌握裁切工具的使用方法。
③掌握改变画布大小的方法。
④掌握选区的编辑方法。
⑤掌握填充工具的使用方法。
⑥掌握新建文件的设置方法。
2.过程与方法目标:通过教师讲授、演示、引导,学生以探究的形式完成本课内容。
3.情感、态度与价值观目标通过制作“证件照”让学生体会到通过自己的劳动也能给自己节省时间和金钱,培养学生的节约意识和解决生活中遇到问题进行处理的能力,并且养成主动观察探索的学习习惯,激发学生的创作激情。
二、学习者特征分析学生是年龄在13-14岁,对计算机兴趣浓厚,但好动,注意力容易分散。
正处于一个身体、心理发展的加速期,而根据心理学家皮亚杰的观点,他们正处于一个形式运算的阶段。
通过本章第一节课的学习,学生已经熟悉了Photoshop cs的编辑环境,这节课的知识对于学生来说相对比较容易上手,但是学生在学习过程中,接受和自主探索的能力还有一定的差异。
四、教学策略选择与设计1.课前调查活动——教师引导学生做好学习准备,准备学生自己的生活照片,教师准备本班学生团体合影并将合影ps到其他风景图片上;2.导课:本节课从学生熟悉的明星和学生本人的证件照谈起,引导学生认识到学会本节课利用photoshop制作证件照,让学生体会到通过自己的劳动也能给自己节省时间和金钱3.课中进行自主探究、团结合作、交流分享等活动——激发学习兴趣,引导认知的多样性。
在学生自主探究,团结合作这个环节中,教师一定要在班里巡视,在给学生辅导的同时,记下学生容易出现的错误,并在交流分享活动中,教师进行演示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
食品标志制作
【学习目标】
学习目标:能掌握交互式网状填充工具和交互式轮廓图工具的功能以及各个设置的意义;
【学习重难点】
1、重点:训练学生熟练使用交互式填充工具和轮廓图的使用
2、难点:学会运用工具到设计当中去
【学习方法】
讲解示范训练讲评
【预习案】
【预习自测】
请根据电脑操作界面在空格里面填写相对应的工具名称。
操作方法:将鼠标移动到工具箱中最下面的图标,按住图标右下角小三角形处,会展开交互式工具条,鼠标移动到相应的工具下面都有中标注,请把中文标到空格里面去。
网状填充工具属性栏界面
【技能探究】
任务一:
1、任务内容:
2、时间:30分钟
3、评价方式:按完成先后及完成质量,
比赛机制,组长交叉检查,老师点评。
过程:
看——教师展示案例(内容:完成的效果)
析——分析、讨论将该案例分解为几个任务,
同时给出实现步骤。
做——操作完成任务中已学过部分(任务一),
小组合作完成。
任务二:
1、任务内容:完成整个图标制作
2、时间:35分钟
3、评价方式:学生自评、组间互评。
过程:
1、“5分钟体验”——让学生根据操作提
示自主探究颜色填充的实现方法。
体验
结束后,请一位同学将操作过程重现。
2、“大家来找茬”——请各小组同学讨论
指出该同学操作上的失误与不足。
3、教师结合学生的操作及“找茬”,以标准的示范讲解让学生明确旋转复制时各属性的操作要领。
4、学生在“操作提示”下小组合作,自主完成任务中其它类似操作,强化该知识点(即本课重
点)。
做得快的同学可以充当“小助手”的角色,帮助其他同学解决问题。
……学生动手实训中……
【巩固训练】
上述两个任务的探索学习之后,学生已具备了调和工具的的使用,综合运用所学的知识完成书本
课后作业。
