编辑器杂谈
pspad中设置ansys编辑选项高亮

PSPAD–最好用的ANSYS-APDL编辑器(2010-02-11 10:13:37)转载▼分类:结构分析标签:杂谈本文来源于清溪长河 , 原文地址:/pspad/在网上看到过很多个版本的apdl编辑器,比如ultraedit、Syntax-editor等等,大概不下7、8类,经过一段时间的试用,我还是认为还是pspad功能最为上乘,下面我就细述选择pspad 的理由:1.免费这点对我非常重要!现在我已经连杀毒软件都不愿意掏银子了,怎奈现在CPI天天上涨,生活不容易啊~除非迫不得已,我也不愿意求助于破解,毕竟要尊重软件开发者的辛勤汗水的。
pspad这款免费软件非常和我的胃口,介绍地址在这里/,而且官方有中文版,在中文的操作系统中安装后,默认界面就是中文的,对e文不好的朋友也适用。
2.完善的代码提示高亮显示代码,这是所有第三方APDL编辑器都具备的功能,如果连这个都没有,我们干脆就用记事本好了。
pspad中实现代码的高亮显示,需要几步设置:首先是在“设置>用户语法”中选中ansys配置文件,这和ue基本上是一样的;然后在接下来的对话框中设置高亮选项;不要着急,还要一步,就是在“设置>语法选项” 中选择ansys;这样,就可以在文本界面中看到高亮的代码了。
当然,只有这么一个小功能,远远不足以说明pspad的强大。
点击中键,会弹出命令提示窗口,和当初我在学校学习VB的时候一样好用,这使得我们不必把每个命令都记下来,只要有印象就可以快速找到相应的命令。
双击列表中的命令,还会在文本区显示出命令格式,根据格式修改参数就ok了。
3.列模式我曾请教过同学,为什么数据处理中一定要用UE,他的回答是有“列模式”,即可竖向选择数据文本,这对多数以表格存储的数据选择很有意义。
pspad同样有类似的命令,在这里:4.自由的定制功能在“设置>程序选项”中,可设置语言、编辑习惯等,还可以把pspad设置成ansys专用编辑器,设置在这里:介绍一款优秀的Ansys命令流编辑器PSPad2011-03-22 15:50:46| 分类:ANSYS 学习 | 标签:ansys 语法对话框设置高亮|举报|字号订阅程序主页:特色:语法高亮,自动完成,自定义语法定义文件使用时,按crtl+J可以自动完成.在输入的命令后按鼠标中键可以显示该命令的解释.在空白处按鼠标中键可以显示ansys的命令,双击其中的命令就可以自动把命令输入,并且带上各种参数.选中一个文本区域块后按Tab键可以设置自动对齐缩进.下面把详细的设置方法奉献给大家:1.首先安装最新版软件,我用的版本是4.50(2183),完成后运行程序为中文界面,里面包含有ansys的语法文件.2.点击"设置"菜单,选择"用户语法"项,出现"打开"对话框,点击里面的Ansys.INI文件,单击"打开"按钮,出现"用户语法高亮选项",在"名称"下面的文本框中输入Ansys(此处可以随便输入,不过最好还是输入Ansys,因为下面要用),在后面的"文件类型-逗号分隔"下面的文本框中输入常见的文件类型,如*.inp,*.mac,*.dat,*.ans,*.txt,*.cmds,其它的接受默认设置.点击"保存"按钮关闭对话框.3.点击"设置"菜单,选择"语法选项"项,打开右面的"说明"对话框,在下面的“用户语法高亮”下面的列表框里选择“Ansys”,此时左面的“语法高亮设置”的列表框里就会出现“Ansys”,在前面的小方块上打勾选择,在右边的“颜色”对话框里可以更改各种关键字的颜色与字体等,点击"确定"按钮关闭对话框。
editplus笔记

在插入命令里面还有一个展开代码(“Expand Word”)项,类似自动完成功能。它能自动搜索剪贴库,用最匹配的剪贴项目来代替当前单词,比如编写网页表单代码时,在编辑器里面输入“in”,然后按F2(即Expand Word的快捷键),就会自动用“< INPUT TYPE="" NAME="" >”来代替“in”。 插入文档(“Insert File”)能将一个文档的内容全部插入到当前位置。
屏幕字体可以修改,通过选单“View|Screen Font”或者单击快捷工具栏的“Screen Font”按钮在六种不同的字体里选择,这些字体也是可以自定义的。点击选单“View|Show Invisibles”,可以显示看不见的控制符,如制表符和换行符。
了解完了EditPlus的基本面貌,下一篇里我们将介绍EditPlus的一般使用方法和设定。
④ 删除单词的光标位置以后部分,对于中文编辑跟上面的第二点有相同的特点;
⑤ 删除当前行光标位置以后部分;
⑥ 删除光标位置前面的一个单词。
2)选择(Edit|Select)
增加了选择单词的选项,这个操作也可以用鼠标双击来完成,同样这一命令适用于西文编辑;还可以选择当前屏幕行。
一般使用
◆文件操作
展开“File”主选单,它分成7栏,第一栏是新建、打开和关闭文件的命令。在“New”命令旁边有个箭头,进一步选择文件或者窗口的类型,一般地,最好选择对应的文件类型,因为EditPlus会根据不同文档类型自动打开或者关闭某些选项,并提供一些增强功能,如编辑HTML文件时,会自动添加HTML工具栏,编辑C/C++程序,会自动打开“C/C++程序”模板,并调入对应的自动完成文件。 在“File”选单下方,有一个文件列表,列出了最近编辑的文档,通过这个列表可以迅速打开最近编辑的文件。
文本编辑器实验报告

综合性实验文本编辑器一.实验要求1.参考系统的写字板功能,编写一个小型的文字编辑工具;2.该文档编辑器,至少完成以下功能:A、文件操作:新建,打开,保存,退出;B、编辑操作:复制,剪切,黏贴,全选;C、查找与替换:查找,替换;D、格式操作:字体,颜色等。
3.界面设计应考虑美观,操作简便等问题,应有工具栏,右键菜单;二.设计思路1、首先,设计一个整体框架。
文本编辑器有一个主的窗体form1,文件的新建,打开,保存,退出;复制,剪切,黏贴,全选;字体,颜色等都是在这个窗体上进行的。
而这些操作的进行,都需要在richtextbox上进行,并且要允许用户打开多个窗口,所以我又增加了一个窗体newform(父窗体为form1),作为用户新建时调用的窗口。
其次,可以增加一个新的窗体searchform,作为查找、替换字符串的操作窗口。
所以,总的来说,有三个窗体,form1为主窗体,newform是用户在新建时调用的窗体,searchform为用户在操作查找、替换功能时需要调用的窗体。
2、接下来,就是对各个窗体的实现了。
Form1是主窗体,上面有菜单栏,工具栏,可以新建窗口,以及支持右键菜单。
3、Newform是用户新建时调用的。
它主要就是一个窗体中放了一个richtextbox,以及支持右键菜单。
4、Searchform是一个查询、替换窗体。
上面有2个label,2个textbox,3个button。
2个textbox的作用为获取要查找的字符串,已经要替换的字符串。
3个button的作用分别为“查询”、“单个替换”、“全部替换”。
5、此文本编辑器支持新建,打开,保存,退出,复制,剪切,黏贴,全选,查找,替换,字体,颜色以及支持右键菜单。
只要把鼠标放到主窗体上,就可支持右键新建、打开;把鼠标放到richtextbox上时,就可以支持右键复制、黏贴、剪切、关闭。
四则运算核心代码:private void打开ToolStripMenuItem1_Click(object sender, EventArgs e)//打开{//OpenFileDialog openfileDialog = new OpenFileDialog();openFileDialog1.Filter = "纯文本文件(*.txt)|*.txt|所有文件(*.*)|*.*";if (this.openFileDialog1.ShowDialog()== DialogResult.OK){s_FileName= openFileDialog1.FileName;NewForm nf = new NewForm();nf.MdiParent = thi s;nf.Text = s_FileName;using (StreamReader read = new StreamReader(s_FileName)){nf.richTextBox1.Text = read.ReadToEnd();}nf.Show();}}public void savefile()//保存文件{//SaveFileDialog saveFileDialog1 = new SaveFileDialog();saveFileDialog1.Filter = "纯文本文件(*.txt)|*.txt|所有文件(*.*)|*.*";saveFileDialog1.FilterIndex = 0;saveFileDialog1.RestoreDirectory = true;NewForm nf = (NewForm)this.ActiveMdiChild;if (nf == null){MessageBox.Show("没有文档可保存!");return;}if (s_FileName.Length != 0){if (File.Exists(@s_FileName)){StreamWriter sw = null;sw = new StreamWriter(s_FileName);sw.Write(nf.richTextBox1.Text);sw.Flush();sw.Close();return;}}if (saveFileDialog1.ShowDialog() == DialogResult.OK){if (s_FileName.Length != 0){nf.richTextBox1.SaveFile(s_FileName, RichTextBoxStreamType.PlainText);}else{s_FileName = saveFileDialog1.FileName;nf.richTextBox1.SaveFile(s_FileName, RichTextBoxStreamType.PlainText);}}}private void保存ToolStripMenuItem_Click(object sender, EventArgs e)//保存{savefile();}private void查找ToolStripMenuItem_Click(object sender, EventArgs e)//查找替换功能{if (searchform == null){searchform = new searchForm();searchform.SearchAction+=new searchForm.SearchEventHandle(OnSearch);}searchform.Show();}private void OnSearch(){NewForm nf=(NewForm)this.ActiveMdiChild;this.SearchString = searchform.SearchString;start = nf.richTextBox1.Find(SearchString,start,RichTextBoxFinds.MatchCase);if (searchform.two == 1){if (start >= 0){nf.richTextBox1.SelectedText = searchform.ReplaceStr;start += searchform.ReplaceStr.Length;}else{MessageBox.Show("已到文档末尾!");start = 0;}}else if (searchform.three == 1){string replaceall=nf.richTextBox1.Text.Replace(searchform.SearchString, searchform.ReplaceStr);nf.richTextBox1.Text = replaceall;start = 0;}else{if (start >= 0) start += thi s.SearchString.Length;else{MessageBox.Show("已到文档末尾!");start = 0;}}}private void全选ToolStripMenuItem_Click(object sender, EventArgs e)//后退{NewForm nf = (NewForm)this.ActiveMdiChild;nf.richTextBox1.Undo();}private void全选ToolStripMenuItem1_Click(object sender, EventArgs e)//全选{NewForm nf = (NewForm)this.ActiveMdiChild;nf.richTextBox1.SelectAll();}三.程序运行效果图1.开始运行的界面:2、新建文档:3、文本编辑:4、文档保存5、查找:6、替换:4实验总结教你如何用WORD文档(2012-06-27 192246)转载▼标签:杂谈1. 问:WORD 里边怎样设置每页不同的页眉?如何使不同的章节显示的页眉不同?答:分节,每节可以设置不同的页眉。
Steam平台上的游戏编辑器和Mod制作入门指南

Steam平台上的游戏编辑器和Mod制作入门指南在现代游戏产业中,玩家参与游戏制作的方式越来越多样化。
Steam平台作为全球最大的数字发行平台之一,不仅提供了大量的游戏资源,还为玩家们提供了丰富的游戏编辑器和Mod制作工具。
本文将为大家介绍如何利用Steam平台上的游戏编辑器和Mod制作工具入门,以满足玩家们对游戏的个性化需求。
一、游戏编辑器的基本概念和使用方法1.1 游戏编辑器的作用和意义游戏编辑器是游戏开发者提供给玩家的一种工具,它可以让玩家们在游戏的基础上进行二次创作。
通过游戏编辑器,玩家可以修改游戏中的关卡、角色、道具等元素,甚至可以创作全新的游戏内容。
这种参与度高的游戏体验,不仅可以增强玩家的创造力,还可以丰富游戏的内容和玩法,提升游戏的可玩性。
1.2 游戏编辑器的使用方法在Steam平台上,许多游戏都提供了自己的编辑器。
要使用这些编辑器,首先需要在Steam中下载和安装相应的游戏。
安装完成后,在游戏的库页面中找到该游戏,点击右键,在弹出的菜单中选择“属性”选项,然后切换到“本地文件”选项卡,点击“浏览本地文件”按钮,即可找到游戏的安装目录。
在该目录中,通常会有一个名为“Editor”或“Modding”等文件夹,里面存放着游戏的编辑器和相关资源。
打开游戏编辑器后,可以根据自己的需求选择不同的功能和工具。
通常,游戏编辑器会提供地图编辑、角色编辑、物品编辑等功能,玩家可以根据自己的想法和创意进行操作。
编辑完成后,保存并导出修改后的游戏文件,即可在游戏中体验自己的作品。
二、Mod制作的基本原理和步骤2.1 Mod制作的基本原理Mod(Modification)即游戏的修改,是指玩家对游戏进行二次创作,通过修改游戏的数据、资源等内容,实现对游戏的个性化定制。
Mod制作的基本原理是通过替换或添加游戏的文件来实现对游戏的修改。
玩家可以根据自己的需求,对游戏的角色、地图、音效等进行修改,甚至可以创作全新的游戏内容。
从零开始做3D地图编辑器(基于QT与OGRE)

第一章基础知识注:文章里面有不少个人见解,欢迎大家一起互相讨论。
希望高人能给予相应理解与意见建议。
在实际3D游戏开发中,编辑器是极其重要的一个部分,一个优秀健壮的编辑器,可以使项目事半功倍,而相反,一款BUG超多(随时会挂)又不注重操作习惯(完全基于快捷键,又没有详细的使用说明)的编辑器,不仅会使项目事倍功半,而且会削弱开发人员的积极性,甚至让开发人员对项目产生排斥情绪。
编辑器在游戏里面应用很广泛,一般都有地图编辑器(关卡、世界)、粒子编辑器、动画编辑器、字体编辑器(单机里面较多)、UI编辑器、材质编辑器、脚本编辑器等等,编辑器设计制作方法也大致可分为两个趋势,一种是倾向于做大而全的世界编辑器,一种是做小而精的功能编辑器,在这里我不想讨论这两者的利与弊,我只能说,只要这个解决方案可以解决我们当前的问题,那么它就是一个适合现阶段的解决方案,但并不一定是最好的解决方案。
一、工具现在制作编辑器,流行以下几种方式:1、使用C#制作基于WinForm的编辑器。
2、制作基于MFC的编辑器。
3、制作基于WxWidgets的编辑器。
4、制作基于QT的编辑器。
基于C#来制作编辑器,在制作一些小工具上面很有利,比如说打包工具,加密器等等和图形关系不大的工具,它的优势在于它的简单易用,但是当你涉及到图形这一块的时候,如果引擎支持不C#,那么使用XNA、Manage DX 都不是很好的一种解决方案(除非你的游戏就是基于两者),导入动态链接库的方法又会比较麻烦,C#和C++之间还是有不小的区别。
基于MFC做编辑器,在以前基本是首选,它的优势在于文档应用特别多,你遇到问题的时候,基本上网络上都能找到解决方案,但是它相对门槛高,一个初学者经常会被它折磨得兴趣殆尽,应用也很麻烦,特别是在多窗口应用上面,所以以前我用MFC做编辑器都是基于Dialog来做。
WxWidgets和QT都是跨平台的GUI 库,目前来说还算主流,我个人倾向于QT,WxWidgets了解不多,QT目前由诺基亚负责,有自己的IDE、设计工具、详细的例子、比较充实的文档、与VS的结合还算完美,还有一些第三方的库支持,网络上的资料也还多,是个发展潜力不错的GUI库。
编辑器的基础操作方法

编辑器的基础操作方法
编辑器是一个用于编辑文本和代码的工具,一般都具有基本的操作方法,常见的包括:
1. 打开和保存文件:在编辑器中可以通过菜单栏或快捷键打开已存在的文件,也可以将已编辑的文件保存到指定的位置。
2. 复制、剪切和粘贴:选中文本后,可以使用快捷键或右键菜单执行复制、剪切和粘贴操作。
3. 撤销和重做:编辑器通常具有撤销和重做功能,可以通过快捷键或菜单选项执行这些操作。
4. 查找和替换:可以通过快捷键或菜单选项在文件中查找指定的文本,并可以选择是否替换找到的结果。
5. 缩进和格式化:对于代码编辑器,一般都有缩进和格式化代码的功能,可以使代码更加清晰易读。
6. 注释和取消注释:对于代码文件,可以通过快捷键或菜单选项对选中的代码进行注释或取消注释。
7. 设置行号和展示隐藏字符:编辑器通常提供设置行号和显示隐藏字符的选项,以便更好地进行定位和排版。
8. 更改字体和主题:可以在编辑器中选择合适的字体和主题,以满足个人的编辑需求和喜好。
以上是编辑器的基本操作方法,不同的编辑器可能会有些许不同,但是大体上都具备这些基本功能。
关于WE物体编辑器60个小知识

0-本贴只和物编相关1-很多技能的目标允许存在强行的限制,比如缠绕不能对空,被缠绕不能穿刺起,闪电护盾的伤害始终无视敌我等。
2-一般来说,把自定义技能的Buff设为空会使用默认Buff。
3-通魔的投射物无效。
4-技能的"检查等价所属"项设为true则使技能检查科技需求。
对于部分技能即使设为true 了也不能设任何科技需求,比如尖刺外壳。
5-暗影突袭的施法时间其实是伤害间隔(暴风雪类技能也是如此),暗影突袭的衰退能量项决定能使单位的减速幅度随时间改变。
暗影突袭叠加时,伤害间隔总取后获得的,其他因素则判断前一个的剩余伤害和后一个的总伤害取多的那个。
6-雷霆一击,战争践踏和震荡波能改变地形高度和单位的Z轴改变,震荡波的距离过远可能导致诡异地形。
7-火箭群修改Buff后就无伤害了,火箭群的射弹数量和速度都和实际无关,都只花0.75秒到达目标,火箭群的效果持续时间若长于冷却时间可以使单位一直在施放该技能8-烈焰风暴的伤害上限不计半伤害,并且不能叠加,永远只有前一个有效。
烈焰风暴的英雄持续时间其实是燃烧时间,单位持续时间是熄灭时间9-给单位添加金矿能力能把其攻击索引1的显示覆盖掉,并且在小地图有个大黄点。
另外英雄属性也能覆盖掉其攻击索引2的显示。
10-恶魔变身的普通持续时间其实是变身时施法的时间,利用这段不可停止的时间可以达到躲晕的bug。
11-不管你使用什么Buff,腐臭蜂群和冲击波命中单位时会有个黑色或者蓝色羽状效果,只有修改默认技能的“特殊的”才能修改。
类似的使用默认魔法效果的技能还有很多,比如巫毒,不过都可以通过修改默认魔法效果里的附加效果来去除或修改。
12-科多的吞噬对有装载技能的单位无效。
另外,科多吞噬类技能和装载类技能是异曲同工的。
通常都拥有一个装载技能让你把单位吃进去,一个保持货物的技能决定货物容量,还有一个可有可无的卸载技能吐出单位。
因此,把卸载类技能添加给科多是可以吐出被吃下的单位的,而用地精飞艇的装载技能做模板代替科多的吞噬技能,能使科多可以吞科多= =13-接上,被装载的单位在装载者被变形术后会直接灭掉,俗称吃+变。
代码编辑器软件使用技巧汇总

代码编辑器软件使用技巧汇总引言代码编辑器是程序员日常工作中必不可少的工具,它可以帮助开发者快速、高效地编写、编辑和调试代码。
本文将介绍一些常见的代码编辑器软件以及它们的使用技巧,希望对读者提升编程效率有所帮助。
第一章:常见代码编辑器软件1.1 Visual Studio Code1.1.1 安装和配置1.1.2 快捷键1.1.3 扩展插件推荐1.2 Sublime Text1.2.1 安装和配置1.2.2 快捷键1.2.3 插件推荐1.3 Atom1.3.1 安装和配置1.3.2 快捷键1.3.3 插件推荐第二章:代码编辑器常用功能2.1 代码自动补全2.1.1 如何配置代码自动补全 2.1.2 提高代码自动补全的效果2.2 代码折叠和展开2.2.1 如何折叠和展开代码段 2.2.2 提高代码折叠的效率2.3 多光标编辑2.3.1 如何使用多光标编辑2.3.2 多光标编辑的应用场景2.4 代码格式化2.4.1 如何进行代码格式化2.4.2 配置代码格式化风格第三章:代码调试技巧3.1 断点设置3.1.1 如何设置断点3.1.2 断点调试的注意事项3.2 监视变量3.2.1 如何监视变量的值3.2.2 监视变量的实用技巧3.3 条件断点3.3.1 如何设置条件断点3.3.2 条件断点的应用场景第四章:团队协作工具4.1 Git版本控制4.1.1 如何在代码编辑器中使用Git 4.1.2 解决多人协作时的冲突4.2 实时代码共享工具4.2.1 如何使用实时代码共享工具 4.2.2 共享代码的安全性考虑结语代码编辑器是程序员工作中的得力助手,熟练掌握代码编辑器的使用技巧能够提高编程效率。
本文简要介绍了几种常见的代码编辑器软件,并提供了使用技巧和常用功能的说明。
同时还介绍了代码调试和团队协作方面的工具和技巧。
希望读者通过本文能够更好地使用代码编辑器,提升开发效率。
代码编辑器必备功能介绍

代码编辑器必备功能介绍第一章:语法高亮语法高亮是代码编辑器中非常重要的功能之一。
它能够根据编程语言的不同,对代码中的关键字、变量、注释等进行不同的颜色标记,使代码具有更好的可读性。
语法高亮能够帮助开发人员更快速地理解和编写代码,减少出错的可能性。
第二章:自动补全自动补全功能在代码编辑器中也是非常实用的一个功能。
它能够根据上下文,在开发者输入代码的过程中自动提供可能的选项,并快速完成代码补全。
这样可以大大提高开发效率,减少因拼写错误或记忆不清而产生的错误。
第三章:代码折叠代码折叠功能是一种便于阅读和组织代码的技术。
它可以将大段的代码折叠起来,只显示代码块的概要信息。
这样一来,无关的代码块就可以被隐藏起来,只展示关注点所在的代码,提高了代码的可读性和可维护性。
第四章:多光标编辑多光标编辑功能是一种高效的代码编辑方式。
它允许开发者在一个文本编辑器中创建多个光标,并同时编辑多个位置的代码。
这在重构、批量修改和快速操作代码时非常有用,能够大大提高开发效率。
第五章:代码片段代码片段是一种可以加速代码编写的工具。
它可以将常用的代码块或片段保存下来,并在需要的时候快速插入到代码中。
开发人员可以事先定义好一些常用的代码片段,比如循环结构、条件语句等,以提高代码的复用性和编写效率。
第六章:代码格式化代码格式化是一种自动调整代码风格和缩进的功能。
它可以根据编程语言的规范,对代码进行统一的格式化处理,使代码具有一致的风格,便于阅读和维护。
代码格式化可以大大减少开发人员手动调整代码格式的工作量,提高开发效率。
第七章:智能感知智能感知功能是代码编辑器中重要的一部分。
它通过静态分析代码,提供实时的错误提示、类型检查、函数跳转等功能,帮助开发人员快速定位和修复代码中的问题。
智能感知还能够根据上下文,提供合适的代码建议,避免出现常见的编程错误。
第八章:版本控制集成代码编辑器中的版本控制集成功能能够方便开发人员与代码仓库进行交互。
剑三编辑器

剑三编辑器2篇剑三编辑器是一款非常实用的编辑器工具,在剑网三游戏中拥有广泛的应用。
它具备丰富的功能和简洁的界面,能够满足玩家对于游戏内编辑需求的各种要求。
本文将从功能特点和使用方法两方面对剑三编辑器进行详细介绍。
在功能特点方面,剑三编辑器具有以下几个显著的特点。
首先,它支持多种文本格式的编辑,包括常见的文本文件和代码文件。
无论是编辑任务还是自定义代码,剑三编辑器都能够提供便利的编写环境。
其次,它拥有强大的代码补全和语法高亮功能。
当玩家编辑代码时,编辑器能够智能地分析代码结构,并给出相应的提示,极大地提高了编写效率。
再次,它还支持多窗口编辑和多文件编辑功能。
这一点对于需要同时编辑多个文件或者进行复杂的编辑操作的玩家来说,尤为重要。
最后,剑三编辑器还支持自定义快捷键和颜色方案,使得玩家可以根据个人喜好进行个性化设置。
在使用方法方面,剑三编辑器也是非常简单易用的。
首先,玩家需要在游戏内打开编辑器工具。
在游戏界面的右上角找到"编辑器"按钮并点击。
进入编辑器后,玩家可以看到编辑器的主界面,包括菜单栏、工具栏和编辑区域。
在编辑器的菜单栏中,玩家可以选择打开文件、新建文件、保存文件等常见的文件操作。
在工具栏中,玩家可以找到一些常用的编辑工具,例如剪切、复制、粘贴等。
编辑区域是玩家进行具体编辑操作的地方,玩家只需在这里编写代码或者编辑文本即可。
在编辑区域的下方还有一个状态栏,用于显示当前编辑文件的状态信息。
当玩家完成编辑后,可以选择保存文件并退出编辑器。
总之,剑三编辑器是一款功能强大、简单易用的编辑器工具,对于剑网三游戏玩家来说是非常实用的。
无论是日常的编辑任务还是自定义代码的编写,剑三编辑器都能够提供良好的编辑环境和丰富的功能支持。
玩家只需简单的几步操作,便可轻松使用编辑器进行各种编辑操作。
对于想要提高游戏体验和个人化游戏内容的玩家来说,剑三编辑器无疑是一个不可或缺的好帮手。
魔兽3编辑器地图制作心得

魔兽3编辑器地图制作心得魔兽3编辑器-地图制作心得2010-07-15 14:36地图名称:夺双旗地图性质:原创地图类型:PVE地图,AI为中等电脑,适合1人玩,相当于动作游戏的一个关卡。
地图大小:945Kb开发工具:World Edit(War3地图编辑器)制作时间:8天制作者:严崇荣(GA策划班18期学员现就业于巨人网络)概述做这张地图的原因是因为个人很喜欢War3,对War3比较了解。
这是我第2次自己做图,虽然自学War3编辑器的时间有限,但是相信以后会越做越好。
本地图是一张单人PVE地图,玩家通过各种考验后夺取2面旗帜取得胜利,如果在游戏过程中玩家死亡即为失败。
整张地图风格为干燥荒地风格,主要场景有河流,沙丘,树林,丘陵,庄园等。
地图详细介绍◆在1处选择英雄,有两个英雄供玩家选择,全新的英雄模型,英雄初始等级为一级。
◆选择英雄后,镜头切换到2处,也就是玩家的起始点。
◆玩家走到3处,3处有船坞可以买船,玩家买船后坐船到位置4。
◆玩家在4处登陆,沿桥走到对岸。
◆玩家踏上5处时背景音乐改变,切换为神秘低沉风格的音乐。
◆玩家到6处将遭遇三个怪物。
两个是一级朱雀守卫,有减速技能;一个是三级朱雀,是新导入的模型,有命令光环,闪电攻击和烈焰风暴技能。
打此处怪物需要玩家正确加了第一个技能才能打过,也需要攻击技巧。
怪物死亡后掉落一组医疗剂和一组飓风权杖。
◆打完6处怪物后,玩家将在7处遭遇四个怪物。
两个是两级黑暗巨魔,有飓风技能;一个是三级九头蛇,有慢性毒药技能;一个是四级白虎,是新导入的模型,有冲击波和恐怖嚎叫技能。
打此处怪物需要更强的攻击技巧。
怪物死亡掉落一把月之钥匙,一组净化药水,一个乌云号角。
◆玩家到达8处,需用乌云号角释放乌云屏蔽门口的2个箭塔,因为箭塔攻击很高,要不然会伤血很多,然后用月之钥匙打开城门,开门后门自动关闭。
如果玩家没有月之钥匙不能开门,系统将提示:"你需要月之钥匙才能打开此门"。
UE编辑器使用说明

栗子嵌入式,做更好的嵌入式培训
UltraEdit【UE编辑器】使用说明
1 简介
UE编辑器是一款功能强大的文本/十六进制编辑器,同时也可以关联以下多种文件类型作为查看器使用。 同时,它可以帮助你查看MP3音乐文件等二进制文件,并且转为十六进制进行显示,方便你对各种文件数据进 行查看。
编辑完成后保存修改即可,(建议不要乱修改那些重要文件,若使得文件发生错误,本公司爱莫能助哦)。
栗子嵌入式 —— 做更好的嵌入式培训
学高新技能,找高薪公司,做高端产品
3/8
杭州炽鸟科技有限公司 HANGZHOU CHIRD TECHNOLOGY CO., LTD
4 使用UE新建项目
新建项目 菜单栏项目新建项目/工作区
选择项目存放目录,填写项目名称
点击保存,弹出如下选框:
栗子嵌入式 —— 做更好的嵌入式培训
学高新技能,找高薪公司,做高端产品
4/8
杭州炽鸟科技有限公司 HANGZHOU CHIRD TECHNOLOGY CO., LTD
选中项目,点击添加文件或文件夹,可以选择需要的文件或文件夹,点击打开。
栗子嵌入式 —— 做更好的嵌入式培训
8/8
点击关闭按钮,就新建了一个项目。如图:
5 设置参数
菜单栏视图设置字体、设置颜色等参数设置
栗子嵌入式 —— 做更好的嵌入式培训
学高新技能,找高薪公司,做高端产品
7/8
杭州炽鸟科技有限公司 HANGZHOU CHIRD TECHNOLOGY C.............................................................................................................................................................. 1 UE界面 ......................................................................................................................................................... 1 使用UE编辑器............................................................................................................................................... 2 使用UE新建项目 ........................................................................................................................................... 4 设置参数 ....................................................................................................................................................... 7
几种常用网页文本编辑器总结

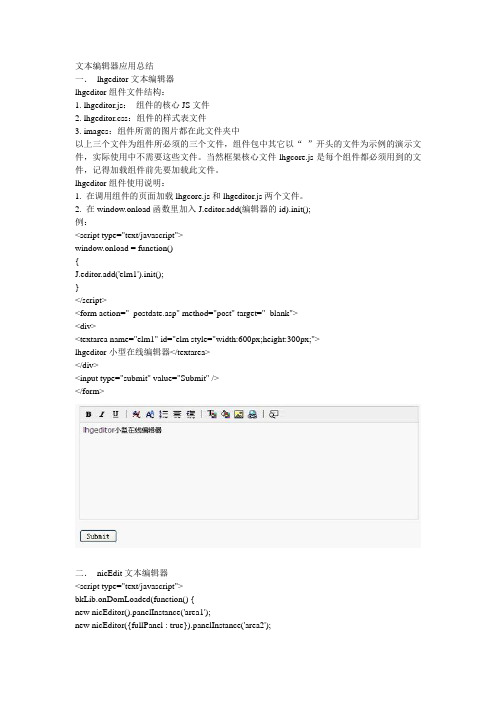
文本编辑器应用总结一.lhgeditor文本编辑器lhgeditor组件文件结构:1. lhgeditor.js:组件的核心JS文件2. lhgeditor.css:组件的样式表文件3. images:组件所需的图片都在此文件夹中以上三个文件为组件所必须的三个文件,组件包中其它以“_”开头的文件为示例的演示文件,实际使用中不需要这些文件。
当然框架核心文件lhgcore.js是每个组件都必须用到的文件,记得加载组件前先要加载此文件。
lhgeditor组件使用说明:1. 在调用组件的页面加载lhgcore.j s和lhgeditor.js两个文件。
2. 在window.onload函数里加入J.editor.add(编辑器的id).init();例:<script type="text/javascript">window.onload = function(){J.editor.add('elm1').init();}</script><form action="_postdate.asp" method="post" target="_blank"><div><textarea name="elm1" id="elm style="width:600px;height:300px;">lhgeditor小型在线编辑器</textarea></div><input type="submit" value="Submit" /></form>二.nicEdit文本编辑器<script type="text/javascript">bkLib.onDomLoaded(function() {new nicEditor().panelInstance('area1');new nicEditor({fullPanel : true}).panelInstance('area2');new nicEditor({iconsPath : '../nicEditorIcons.gif'}).panelInstance('area3');new nicEditor({buttonList :['fontSize','bold','italic','underline','strikeThrough','subscript',' superscript','html','image']}).panelInstance('area4');new nicEditor({maxHeight : 100}).panelInstance('area5');});</script>//默认模式//new nicEditor().panelInstance('area1');<textarea cols="50" id="area1"></textarea>//All A vailable Buttons//new nicEditor({fullPanel : true}).panelInstance('area2');<textarea cols="60" id="area2">Some Initial Content was in this textarea</textarea>//new nicEditor({iconsPath : '../nicEditorIcons.gif'}).panelInstance('area3');<textarea cols="50" id="area3"></textarea>//自定义按钮//new nicEditor({buttonList :['fontSize','bold','italic','underline','strikeThrough','subscript','superscript','html','image']}).panelInstance('area4');<textarea cols="50" id="area4">HTML <b>content</b> <i>default</i> in textarea</textarea>//设置文本编辑器的最大高度//new nicEditor({maxHeight : 100}).panelInstance('area5');<textarea style="height: 100px;" cols="50" id="area5">HTML <b>content</b> <i>default</i> in textarea</textarea>三.kindeditor文本编辑器(1) 支持多种语言php、asp(2) 功能强大默认模式<script charset="utf-8" src="../kindeditor-min.js"></script><script charset="utf-8" src="../lang/zh_CN.js"></script><script>var editor;KindEditor.ready(function(K) {editor = K.create('textarea[name="content"]', {resizeType : 1,allowPreviewEmoticons : false,allowImageUpload : false,items : ['fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic','underline','removeformat', '|', 'justifyleft','justifycenter', 'justifyright', 'insertorderedlist','insertunorderedlist', '|', 'emoticons', 'image', 'link']});});</script><textarea name="content" style="width:700px;height:200px;visibility:hidden;">KindEditor</textarea>Multi Language Examples(多语言)<script charset="utf-8" src="../kindeditor-min.js"></script><script>var editor;KindEditor.ready(function(K) {K('select[name=lang]').change(function() {if (editor) {editor.remove();editor = null;}editor = K.create('textarea[name="content"]', {langType : this.value});});K('select[name=lang]').change();});</script><form><p><select name="lang"><option value="en">English</option><option value="zh_CN">简体中文</option><option value="zh_TW">繁體中文</option><option value="ar">Arabic</option></select></p><textarea name="content" style="width:800px;height:200px;"></textarea> </form>粘贴设置:<script charset="utf-8" src="../kindeditor-min.js"></script><script charset="utf-8" src="../lang/zh_CN.js"></script><script>KindEditor.ready(function(K) {K.create('#content1', {pasteType : 0});K.create('#content2', {pasteType : 1});K.create('#content3', {pasteType : 2});});</script>禁止粘贴<textarea id="content1" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>纯文本粘贴<textarea id="content2" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>HTML粘贴<textarea id="content3" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>自定义插件<script charset="utf-8" src="../kindeditor-min.js"></script> <script charset="utf-8" src="../lang/zh_CN.js"></script> <script>// 自定义插件#1ng({example1 : '插入HTML'});KindEditor.plugin('example1', function(K) {var self = this, name = 'example1';self.clickToolbar(name, function() {self.insertHtml('<strong>测试内容</strong>');});});// 自定义插件#2ng({example2 : 'CLASS样式'});KindEditor.plugin('example2', function(K) {var self = this, name = 'example2';function click(value) {var cmd = self.cmd;if (value === 'adv_strikethrough') {cmd.wrap('<span style="background-color:#e53333;text-decoration:line-through;"></span>');} else {cmd.wrap('<span class="' + value + '"></span>');}cmd.select();self.hideMenu();}self.clickToolbar(name, function() {var menu = self.createMenu({name : name,width : 150});menu.addItem({title : '红底白字',click : function() {click('red');}});menu.addItem({title : '绿底白字',click : function() {click('green');}});menu.addItem({title : '黄底白字',click : function() {click('yellow');}});menu.addItem({title : '自定义删除线',click : function() {click('adv_strikethrough');}});});});KindEditor.ready(function(K) {K.create('#content1', {cssPath : ['../plugins/code/prettify.css', 'index.css'],items : ['source', 'removeformat', 'example1', 'example2', 'code']});});</script><textarea id="content1" name="content" style="width:700px;height:200px; visibility:hidden;"></textarea>单独调用组件上传图片弹出框<script src="../kindeditor.js"></script><script src="../lang/zh_CN.js"></script><script>KindEditor.ready(function(K) {var editor = K.editor({allowFileManager : true});K('#image').click(function() {editor.loadPlugin('image', function() {editor.plugin.imageDialog({imageUrl : K('#url').val(),clickFn : function(url, title, width, height, border, align) {K('#url').val(url);editor.hideDialog();}});});});});</script><input type="text" id="url" value="" /> <input type="button" id="image" value="选择图片" />取色器<script src="../kindeditor-min.js"></script><script>KindEditor.ready(function(K) {var colorpicker;K('#colorpicker').bind('click', function(e) {if (colorpicker) {colorpicker.remove();colorpicker = null;}var colorpickerPos = K('#colorpicker').pos();colorpicker = K.colorpicker({x : colorpickerPos.x,y : colorpickerPos.y + K('#colorpicker').height(),z : 19811214,selectedColor : 'default',noColor : '无颜色',click : function(color) {K('#color').val(color);colorpicker.remove();colorpicker = null;}});});});</script><input type="text" id="color" value="" /> <input type="button" id="colorpicker" value="打开取色器" />四.jsp基本编辑器使用步骤:1.把edit.htm 修改为edit.jsp2.把想要使用的地方包含edit.jsp就行了代码:<!--富文本编辑器--><%@ include file="edit.jsp"%>注意事项:在需要引入编辑器的页面中的onload事件,要结合edit.jsp中的事件五.Xheditor(1) 解压压缩文件,将其中的xheditor-zh-cn.min.js以及xheditor_emot、xheditor_plugins和xheditor_skin三个文件夹上传到网站相应目录注:如果您网站中没有使用jQuery框架,也请一并上传jquery文件夹中的jquery-1.4.4.min.js (2) 在相应html文件的</head>之前添加<script type="text/javascript" src="/js/jquery.js"></script><script type="text/javascript" src="/js/xheditor.js"></script>注:如果jQuery之前已经在项目页面中使用,请勿重复添加引用代码(3).方法1:在textarea上添加属性:class="xheditor"例如:<textarea name="content" class="xheditor">test</textarea>方法2:在您的页面初始JS代码里加上:$('#elm1').xheditor();$('#elm1').xheditor();例如:$({$('#elm1').xheditor();});相应的卸载编辑器的代码为$('#elm1').xheditor(false);例:自定义按钮<script type="text/javascript" src="../jquery/jquery-1.4.4.min.js"></script><script type="text/javascript" src="../xheditor-1.1.12-zh-cn.min.js"></script><script type="text/javascript">$(pageInit);function pageInit(){$.extend(xheditor.settings,{shortcuts:{'ctrl+enter':submitForm}});$('#elm1').xheditor({tools:'full'});$('#elm2').xheditor({tools:'mfull'});$('#elm3').xheditor({tools:'simple'});$('#elm4').xheditor({tools:'mini'});$('#elm5').xheditor({tools:'Cut,Copy,Paste,Pastetext,|,Source,Fullscreen,About'});$('#elm6').xheditor({tools:'Cut,Copy,Paste,Pastetext,/,Source,Fullscreen,About'});}function submitForm(){$('#frmDemo').submit();}</script>1,full(完全):<br /><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>2,mfull(多行完全):<br /><textarea id="elm2" name="elm2" rows="8" cols="80" style="width: 40%"> 当前实例调用的Javascript源代码为:</textarea>3,simple(简单):<br /><textarea id="elm3" name="elm3" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>4,mini(迷你):<br /><textarea id="elm4" name="elm4" rows="8" cols="80" style="width: 40%"> 当前实例调用的Javascript源代码为:</textarea>5,custom(自定义):<br /><textarea id="elm5" name="elm5" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>6,自定义多行模式:<br /><textarea id="elm6" name="elm6" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>皮肤选择注:为了保持项目精简,同一个页面只能调用一个皮肤,当同一界面同时调用多个皮肤时,最后一个皮肤的按钮面板样式会影响之前的<script type="text/javascript" src="../jquery/jquery-1.4.4.min.js"></script><script type="text/javascript" src="../xheditor-1.1.12-zh-cn.min.js"></script><script type="text/javascript">$(pageInit);function pageInit(){$.extend(xheditor.settings,{shortcuts:{'ctrl+enter':submitForm}});$('#elm1').xheditor({skin:'default'});$('#elm2').xheditor({skin:'o2007blue'});$('#elm3').xheditor({skin:'o2007silver'});$('#elm4').xheditor({skin:'vista'});$('#elm5').xheditor({skin:'nostyle'});}function submitForm(){$('#frmDemo').submit();}</script>1,默认皮肤:<br/><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>2,Office 2007 蓝色:<br /><textarea id="elm2" name="elm2" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为:</textarea>3,Office 2007 银白色:<br /><textarea id="elm3" name="elm3" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>4,Vista:<br /><textarea id="elm4" name="elm4" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>5,NoStyle:<br /><textarea id="elm5" name="elm5" rows="8" cols="80" style="width: 40%">当前实例调用的Javascript源代码为</textarea>六.Tinymce使用:tinyMCE.init({mode : "textareas",theme : "simple" //模式skin : "o2k7",//word});默认模式<script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script> <script type="text/javascript">tinyMCE.init({mode : "textareas",theme : "simple"});</script><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the <strong>TinyMCE editor</textarea>皮肤设置<script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">tinyMCE.init({// General optionsmode : "exact",elements : "elm1",theme : "advanced",plugins :"autolink,lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreple,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups,autosa",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|, justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist, numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,prevw, |,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|, charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullsc",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|, styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,no,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",//工具栏位置theme_advanced_toolbar_align : "left",//工具栏对齐方式theme_advanced_statusbar_location : "bottom",//状态显示栏的位置theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</scritp><textarea id="elm1" name="elm1" rows="8" cols="80" style="width: 40%"><script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">// O2k7 skintinyMCE.init({// General optionsmode : "exact",elements : "elm2",theme : "advanced",skin : "o2k7",plugins : "lists,pagebreak,style,layer,table,save,advhr,advimage,advlink, emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreg, xhtmlxtras,template,inlinepopups,autosave",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|, justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime, preview,|,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|, charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullsc",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|, styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",theme_advanced_toolbar_align : "left",theme_advanced_statusbar_location : "bottom",theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</script><textarea id="elm2" name="elm2" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the <strong>TinyMCE editor;.</textarea><script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">// O2k7 skin (silver)tinyMCE.init({// General optionsmode : "exact",elements : "elm3",theme : "advanced",skin : "o2k7",skin_variant : "silver",plugins : "lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups,autosave",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect, formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|, ltr,rtl,|,fullscreen",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|, styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchas,nonbreaking,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",theme_advanced_toolbar_align : "left",theme_advanced_statusbar_location : "bottom",theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</script><textarea id="elm3" name="elm3" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the <strong>TinyMCE</textarea><script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script><script type="text/javascript">// O2k7 skin (silver)tinyMCE.init({// General optionsmode : "exact",elements : "elm4",theme : "advanced",skin : "o2k7",skin_variant : "black",plugins : "lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups,autosave",// Theme optionstheme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect, formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|, ltr,rtl,|,fullscreen",theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft",theme_advanced_toolbar_location : "top",theme_advanced_toolbar_align : "left",theme_advanced_statusbar_location : "bottom",theme_advanced_resizing : true,// Example content CSS (should be your site CSS)content_css : "css/content.css",// Drop lists for link/image/media/template dialogstemplate_external_list_url : "lists/template_list.js",external_link_list_url : "lists/link_list.js",external_image_list_url : "lists/image_list.js",media_external_list_url : "lists/media_list.js",// Replace values for the template plugintemplate_replace_values : {username : "Some User",staffid : "991234"}});</script><textarea id="elm4" name="elm4" rows="8" cols="80" style="width: 40%">This is some example text that you can edit inside the ;</textarea>七.ueditor11.避免了重复加载源码高亮的核心代码2.修复了word粘贴table过滤出错问题3.修复插入地图会出现style="undefined"的问题4.优化了list,多个相邻的属性一直的list会合并5.可以在列表中的一行里产生多行的效果(通过回车再回退操作),类似office的效果6.添加自定义样式功能7.修了在chrome下右键删除td里的图片会把整个td删除的问题8.改进了不同的页面调用一个editor,URL问题9.增加了颜色选择器的颜色10.改进了提供的后台程序的安全性11.代码高亮支持折行12.改进了源码编辑模式下的性能(ie下),并且支持自动换行13.修改了在destroy之后会在ie下报错的问题14.给初始化容器name值,那么在后台取值的键值就是name给定的值,方便多实例在一个form下提交15.支持插入script/style这样的标签16.修复了列表里插入浮动图片,图片不占位问题17.源码模式下,去掉了pre中的18.完善了_example下的demo例子19.base64的图片被过滤掉了使用方法:var editorOption = {//这里可以选择自己需要的工具按钮名称,此处仅选择如下五个toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','Bold']],//focus时自动清空初始化时的内容autoClearinitialContent:true,//关闭字数统计wordCount:false,//关闭elementPathelementPathEnabled:false//更多其他参数,请参考editor_config.js中的配置项};var editor_a = new baidu.editor.ui.Editor(editorOption);editor_a.render( ' textarea的Id ' );例:简单应用<script type="text/javascript">var UEDITOR_HOME_URL = "../"; //指向dialogs,themes等目录的父目录,推荐使用/开头的绝对路径</script><script type="text/javascript" charset="utf-8" src="../editor_config.js"></script><!--使用版--><!--<script type="text/javascript" charset="utf-8" src="../editor_all.js"></script>--><!--开发版--><script type="text/javascript" charset="utf-8" src="editor_api.js">paths = ['editor.js','core/browser.js','core/utils.js','core/EventBase.js','core/dom/dom.js','core/dom/dtd.js','core/dom/domUtils.js','core/dom/Range.js','core/dom/Selection.js','core/Editor.js','commands/inserthtml.js','commands/image.js','commands/justify.js','commands/font.js','commands/link.js','commands/map.js','commands/iframe.js','commands/removeformat.js','commands/blockquote.js','commands/indent.js','commands/print.js','commands/preview.js','commands/spechars.js','commands/emotion.js','commands/selectall.js','commands/paragraph.js','commands/directionality.js','commands/horizontal.js','commands/time.js','commands/rowspacing.js','commands/lineheight.js','commands/cleardoc.js','commands/anchor.js','commands/delete.js','commands/wordcount.js','plugins/pagebreak/pagebreak.js','plugins/checkimage/checkimage.js','plugins/undo/undo.js','plugins/paste/paste.js', //粘贴时候的提示依赖了UI'plugins/list/list.js','plugins/source/source.js','plugins/shortcutkeys/shortcutkeys.js','plugins/enterkey/enterkey.js','plugins/keystrokes/keystrokes.js','plugins/fiximgclick/fiximgclick.js','plugins/autolink/autolink.js','plugins/autoheight/autoheight.js','plugins/autofloat/autofloat.js', //依赖UEditor UI,在IE6中,会覆盖掉body的背景图属性'plugins/highlight/highlight.js','plugins/serialize/serialize.js','plugins/video/video.js','plugins/table/table.js','plugins/contextmenu/contextmenu.js','plugins/pagebreak/pagebreak.js','plugins/basestyle/basestyle.js','plugins/elementpath/elementpath.js','plugins/formatmatch/formatmatch.js','plugins/searchreplace/searchreplace.js','plugins/customstyle/customstyle.js','ui/ui.js','ui/uiutils.js',。
几款好用的前端开发编辑器推荐安利

⼏款好⽤的前端开发编辑器推荐安利⽬录⼀,VSCode⼆,Sublime Text!三,webStrom四,Atom五,Brackets六,HBuilder七,CodePen⼋,runJs⼀,VSCode微软出⼚的⾼颜值编辑器1.加载⼤⽂件⼏乎秒开,运⾏速度很快2.跨平台的⽂本编辑器,内置了对许多主流语⾔的⽀持3.⾮常⽅便的管理插件,可以快速找到适合⾃⼰的前端插件4.完全免费(⾮常推荐)⼆,Sublime Text!Sublime Text 是⼀个⽂本编辑器(收费软件,可以⽆限期试⽤,但是会有激活提⽰弹窗),同时也是⼀个先进的代码编辑器。
Sublime Text是由程序员Jon Skinner于2008年1⽉份所开发出来,它最初被设计为⼀个具有丰富扩展功能的Vim。
是款⽐较主流的前端编辑器体积⾮常⼩,运⾏速度特别快⾮常强⼤的命令⾯板功能,可以模糊匹配命令HTML和散⽂先进的⽂本编辑器。
Sublime Text 3漂亮的⽤户界⾯和强⼤的功能,例如:拼写检查,书签,完整的 Python API , Goto 功能,即时项⽬切换,多选择,多窗⼝等等。
同时⽀持Windows、Linux、Mac OS X等操作系统。
三,webStromWebStorm 是JetBrains公司旗下⼀款JavaScript 开发⼯具。
已经被⼴⼤中国JS开发者誉为“Web前端开发神器”、“最强⼤的HTML5编辑器”、“最智能的JavaScript IDE”等。
与IntelliJ IDEA同源,继承了IntelliJ IDEA强⼤的JS部分的功能。
集成了许多强⼤的功能快速查找⽂件,快速搜索对js的开发全⾯⽀持,对主流⾏语⾔的⽀持集成了多版本版本控制⼯具四,Atomgithub专门为程序员推出的⼀个跨平台⽂本编辑器⽀持CSS,HTML,JavaScript等⽹页编程语⾔⾃动完成分屏功能,集成了⽂件管理器。
常⽤于web 开发五,BracketsBrackets是⼀款轻巧但功能强⼤的现代⽂本编辑器。
实现自定义的代码编辑器和开发环境

实现自定义的代码编辑器和开发环境自定义的代码编辑器和开发环境在现代软件开发领域中扮演着重要的角色。
通过具有高度可定制性和专门化功能的自定义工具,开发者可以更加高效地编写代码,并且能够满足个人化的工作需求。
本文将探讨如何实现一个自定义的代码编辑器和开发环境,并介绍其可能的特性和优势。
要实现一个自定义的代码编辑器和开发环境,首先我们需要选择一个适合自己的基础编辑器框架,例如VS Code、Atom或者Sublime Text等。
这些编辑器框架都提供了丰富的插件系统和API,可以通过扩展和修改来实现个性化的功能。
在选择了编辑器框架之后,我们可以开始开发各种自定义插件和主题来满足自己的需求。
自定义插件可以添加特定的代码语言支持、自动完成、语法高亮、调试功能等。
而自定义主题则可以改变编辑器的外观和颜色方案,以适应个人审美偏好或者工作环境。
除了插件和主题,自定义代码编辑器和开发环境还可以集成其他工具和服务,以提高开发效率。
例如可以集成版本控制系统如Git,以便于代码管理和团队协作;还可以集成代码自动格式化工具,使代码风格统一;或者集成调试器,以便于代码调试和错误排查。
此外,一些高级功能也可以加入到自定义的代码编辑器和开发环境中,以进一步提高开发效率和提供更好的用户体验。
例如,可以添加代码片段功能来快速插入常用的代码块;还可以实现代码自动补全、错误检查和语法提示等,以帮助开发者减少错误和增加代码质量。
通过实现自定义的代码编辑器和开发环境,开发者们可以更加高效和愉快地进行编码工作。
通过定制化的功能和工具,他们可以更快速地编写和调试代码,同时也能够更好地适应个人的习惯和喜好。
这种定制化的开发环境不仅能够提高开发效率,还能够为开发者带来更好的工作体验和成就感。
总结起来,实现自定义的代码编辑器和开发环境需要选择适合的编辑器框架,并通过自定义插件和主题来满足个人需求。
集成其他工具和服务,添加高级功能可以进一步提高开发效率和用户体验。
剑三编辑器盒子编号记录

剑三编辑器盒子编号记录剑三编辑器盒子编号记录1. 引言在剑网三这款游戏中,编辑器盒子是一种非常重要的道具。
它可以用来编辑技能、装备和其他游戏中的各种属性。
然而,随着游戏的发展和更新,剑三编辑器盒子的种类也越来越多,每个版本都会推出新的编号以及相应的属性。
为了方便玩家们了解和使用这些编辑器盒子,本文将深入探讨剑三编辑器盒子编号记录的相关内容。
2. 编辑器盒子的作用编辑器盒子是一种道具,可以通过其编辑界面来修改游戏中的各种属性。
玩家可以根据自己的需求,修改技能的伤害数值、装备的属性以及其他与游戏相关的各种数据。
这种自定义的能力使得玩家们可以根据自己的喜好和需求来个性化游戏的体验。
3. 编辑器盒子的种类和编号随着游戏的更新和版本发布,剑三编辑器盒子的种类也在不断增加。
每个版本都会引入新的编号以及相应的属性。
以下是一些常见的编辑器盒子种类和对应的编号:- 编辑器盒子1:用于修改角色技能的伤害数值。
- 编辑器盒子2:用于调整装备的属性,并增强角色的战斗力。
- 编辑器盒子3:用于修改剧情任务中的奖励物品和经验值。
- 编辑器盒子4:用于调整游戏中的难度等级。
- ...4. 编辑器盒子的使用方法在获取到编辑器盒子后,玩家可以通过以下步骤来使用它们:1. 打开游戏中的装备栏或技能界面。
2. 点击编辑器盒子图标,进入编辑界面。
3. 根据需要,修改各种属性数值,并保存修改后的结果。
4. 关闭编辑器盒子,保存修改后的装备或技能。
5. 对编辑器盒子的评价和观点编辑器盒子作为一种游戏道具,给玩家们提供了极大的自由度。
通过修改各种属性数值,玩家可以更好地满足个人游戏品味和需求。
然而,使用编辑器盒子也存在一些问题。
滥用编辑器盒子有可能破坏游戏的平衡性,影响到其他玩家的游戏体验。
另如果编辑器盒子的编号记录不清晰或混乱,玩家在使用时可能会遇到困惑和难题。
游戏开发者应该设定明确的规则并提供清晰的文档,以方便玩家们正确地使用编辑器盒子。
mobatexteditor编码方式

mobatexteditor编码方式摘要:1.文本编辑器的概念2.MobaTextEditor 的特点3.MobaTextEditor 的编码方式4.编码方式的优缺点分析5.总结正文:文本编辑器是我们日常生活中经常使用的工具,它可以帮助我们快速地输入、修改和排版文字。
随着科技的发展,文本编辑器也在不断地升级和改进,以满足用户更高的需求。
其中,MobaTextEditor 是一款备受瞩目的文本编辑器,它具有许多独特的特点,吸引着越来越多的用户。
MobaTextEditor 的编码方式是其中一个重要特点。
它采用了全新的编码方式,使得用户在编辑文本时能够更加高效地操作。
具体来说,MobaTextEditor 的编码方式主要有以下几个方面:首先,MobaTextEditor 支持多种文本格式。
这使得用户在进行文字编辑时,可以根据需要自由地选择字体、字号、颜色等,从而使得文章更加美观、个性。
其次,MobaTextEditor 具有良好的兼容性。
它可以兼容各种主流的操作系统,如Windows、macOS 和Linux 等,使得用户无论在哪个平台上,都可以轻松地使用MobaTextEditor 进行文本编辑。
此外,MobaTextEditor 还具有强大的插件功能。
用户可以根据自己的需要,安装各种插件,从而使得MobaTextEditor 的功能更加丰富、强大。
当然,MobaTextEditor 的编码方式也存在一定的缺点。
例如,对于一些特殊格式的文本,MobaTextEditor 可能无法正常显示或编辑。
此外,由于MobaTextEditor 的编码方式较为复杂,对于一些新手用户来说,可能需要一定的时间来适应。
总的来说,MobaTextEditor 的编码方式为用户提供了更加高效、便捷的文本编辑体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
就Scite_ru、Scite Latex IDE而言,其实并不算是出众的Scintilla相关项目,而ScintillaLua虽然是这里看到了才知道新有了这个项目,也刚去下载了(可惜zip的解压失败,就下载的tgz的),但只是看看配置文件就知道了,其也只不过是Mitchell Foral的一个副产品,之前Mitchell Foral就有Scite Tools和Scite St,再加上后来的Textadept,这几个都是差不多的实现,除了补足SciTE的动态着色之外,还有一个snippet功能,不过也许ScintillaLua可能独立后实现的比以前更完善吧,没有看代码,但是lexer配置倒是丰富了很多,终于几乎实现了Scintilla的所有支持语言,另外一个最大的改进就是许可证终于换成了BSD,比Scite Tools的LGPL要更开放些,以至于SciTE_ru最新的版本就以及迫不及待地整合了ScintillaLua,实现了外部lexer的支持。不过从设计角度而言,Lexer采用外挂的lua脚本,处理能力毕竟有限,虽然使用llpeg灵活性增强了,但是效能无疑更低了,即便是luajit,估计也无法对付稍大一点的文件。Scintilla比较好的项目,Filerx算是不错,可惜很久就不更新了。其余的,就编辑器而言,都没能走出Scintilla的限制,也自然更难超越Scintilla自身的光环。
其实国内基于Scintilla的项目也很多的,但真正自己写编辑器的也有,比如已经商业化的Aptedit,还有MegaxEdit等,MegaxEdit的博客中讲了一些编辑器实现技术,比如折叠等,和Scintilla实现是类似的,只是很可惜,由于没有实物,所以无法评测其功能和性能,不过虽然上面说大多数编辑器完全拿来义不好,但是MegaxEdit完全自己写,甚至字符串查找KMP算法也自己实现,实在也太过于自力更生,看日志好像还自己实现了可配置的状态机,距离正则库也差不远了,只不知道正则库是否也自己写完了:)Megax还曾经到FlexEdit网站评论过,虽然指出没有突出优势的缺点也不算错,但从其日志上描述的技术思想中感觉块着色算法虽然比Scintilla的要好,但是还是不够完善的,比如不允许循环嵌套语言,其实这个限制并不应存在,除非刻意的构造,否则几乎所有的文件中语言再怎么嵌套都是有限的,也是可以分析着色的。另至于嵌套只允许4个子语言,对于html而言就未必够用,而且如果不独立线程,即便是块着色速度对于10万行以上的大文件也依然很慢,不过Megax从09年2月就消失了,一直到这个月才又冒出来更新日志,感觉依然对lex很纠结,估计还有一段路要走。当然还有MadEdit,也是很不错的,16进制和内码做得很好,只是大文件处理能力有限,界面也不够美观。至于国人的flexedit、notepad++等,也多半只是加个壳而已。没有太多需要说的,Notepad++的插件系统倒是不错,现在的插件也非常的多,只是其中很多没有实现界面的插件并没有太多的必要,如果Notepad++实现ScitTE中的lua脚本扩展,编写脚本即可扩展类似的功能,实在没有必要做成dll,从一种扩展走向另一种封闭,只是没有深入研究过其插件系统,感觉整体设计还是不错的,不过距离几乎完全插件化的Eclipse估计还是有所差距。
而国外的自己写编辑器模块的就要多一些,比如e texteditor,intype(早期是自己修改的Scintilla,后来好像是觉得Scintilla不够好,重新实现了自己的),sublime text editor等等,其实编辑器技术最难,也是最核心的就只是如何对内存进行Gap操作,如果完成了这个,效率足够,其余的真的很容易,Codeproject上有一些相关的教程,但估计看完的并不多。至于Komodo、XmlSpy、LuaEdit、Autoit的编辑器、Adobe的Creative Suite套件中的ExtendScript Toolkit等,由于产品定位不同,直接使用Scintilla的编辑器也无可厚非。何况Komodo、Adobe都曾对Scintilla社区有贡献过代码,比如Scintilla中的Mac代码很多都是Adobe贡献的。
编辑器杂谈之一 Scintilla(上)
HuaHope
Scintilla的相关项目很多,官方网站的related中就列举了相当多的。只是恰如有次见到一个评论中说的,自从有了Scintilla,几乎大多数的编辑器都很少自己编写“编辑器”了,完全是加个外壳,当然编辑器控件SynEdit(delphi)、CodeMax等也功不可没。
至于MacOs下的Textmate也是自行实现的编辑器模块,不过没有测试过大文件性能,MacOs下的开发有个很好的优点,很多都是苹果内置实现了,而且MacOs本身就与脚本相当紧密,甚至自带了tcl、perl等,shell也很好用,所以MacOs下的编辑器都实现的比较好,比如BBEditor等,xcode使用起来也非常方便,不过很奇怪的是,xcode的snippet、自动补全等在输入代码后会用灰色字体将后续的补全,但是如果用户不想要这个,又会自动清除,重新补全,但实际使用中感觉文本晃动的不太舒服,尤其是多行补全时,也许有人喜欢这样的风格吧Unix下的Vim和Emacs,两者各有千秋,不过也有各自的缺点,要不如果过于完美,凭近乎传奇的悠久历史,早就一统江湖了,呵呵。目前两者在windows平台都还算小众,另外,两者设计也不是绝对完美的,比如vim的键盘映射,命令的内部代码全部是硬编码,如dd删除行,以及yy等就是判断是否d或y重复而实现的,虽然新命令可以做map,也依然可完全定制键盘序列,但是如果代码实现能够将键盘序列与对应功能任意由用户绑定,或者内部使用表来绑定键盘序列和其默认功能,即更灵活些就更好了,这样修改起来也很容易就可以改进键盘绑定,而不是现在功能处理分散在代码的各个地方。UltraEdit没什么太多要说的,虽然不及Vim和Emacs悠久历史,但也再过几年就开发了二十年了,足够长的时间,也足够做很多改进了,事实也是如此,现在的实在是太庞大了,一个编辑器要几十兆,不过就功能而言,除了大和全之外,16进制还可以,列模式虽然也不错,但对于东亚等复杂文字处理还是不够完善,至于作为重要特性的大文件处理性能其实也不好,用临时文件时先要复制一个副本导致速度很慢,而且占用大量硬盘,不用,就无法撤销编辑,实在是两难。何况现代编辑器的许多理念,如自定义着色Lexer、snippet等,也是很难见到。扩展性也不够好。而就体积而言,同样庞大的Emacs就远比UltraEdit要强上非常多,可见UltraEdit之臃肿,至于提到的大文件和扩展性,EmEditor就很不错,EmEditor通过基于内存映射的框架实现了一个很好的大文件编辑功能,不过EmEditor很多都依赖于插件,未必是很好的设计。如果不像Eclipse那样,有众多的拥蹙开发插件的话,而只靠开发者本身开发的话,插件系统用处并不大。更何况虽然EmEditor的脚本扩展做得不错,好像也实现了com,但是多数插件仿佛并不是脚本实现的,这和样就无形增加了第三方开发难处。开发Visual Assist可以make money,给EmEditor开发插件,估计很少有用户这么做吧,幸好EmEditor还是卖出了不少钱的,开发者一直相当积极的升级,一次版本都能发几十个beta版,现在已经是版本9了吧,相对而言,EmEditor升级对于现代编辑器功能的关注还是不错的,9中就已经实现了snippet,比起UltraEdit经过15个版本还停留在Templates模板功能上,每次的升级只是围绕着彩色的tab页,界面配置的角色化,查找窗口中的单行编辑框变成多行编辑框,应该算是比较上进的了,不是说UltraEdit做的改进不重要,只要是用户使用到的,都是最重要的功能点,但是核心功能的改进更不可或缺,否则界面做得再好,编辑效率提不高,有什么用呢。说了这么多编辑器,也提一下Editplus,虽然功能不算突出,但设计的很简洁,很中庸型的编辑器。至于pspad,开发了很多的功能,甚至包括计算器,颜色拾取器等,确实很辛苦,但是依然不够稳定,而且比起同样是delphi编写的RJ TextEd来说,功能也并不算丰富,界面也逊色些,其实delphi的界面库很好用,换肤功能也很强,虽然也许换肤对于编辑器而言过于花哨,但是只要是会接触和使用到编辑器,而不是只知道记事本和word的,编辑器多半是最最常用的工作或学习的不可或缺的工具。因此如果拥有一套美观的默认外观对于用户使用也是很有用的,毕竟爱美之心人皆有之。
编辑器杂谈之一 Scintilla(中)
HuaHope
撇开其他非Scintilla的编辑器不谈,就Scintilla编辑器而言,最大的缺点,也是很奇怪的,就是几乎每个项目都很少会修改Scintilla内部,Mitchell Foral的Scite Tools和Scite St、Textadept、Scintillalua算是少有的另类,其余的真的很难看到做较大功能改进的,也许为了升级更新编辑器模块方便,甚至静态编译的都很少,一律的动态链接,几乎都是完全的拿来主义。说实话,如果编辑功能只是工程的一部分,那也符合重用的开发理念,但很多工程本身就是开发编辑器,也一味的用而不改进核心功能,不仅使自身无法提高层次,不利于Scintilla发展,更使得现在大多数Scintilla同质化非常严重,譬如,Scintilla的列模式几乎每个项目都在期待,但是由于Neil一直很难决定如何很好的实现virtual space,所以所有的相关项目的列模式为人诟病已经很多年,直到2.0中实现了多选区编辑和virtual space功能才算是了却了几年来的心愿,而且就目前而言,列模式还实现得并不完善,比如列模式下的粘贴文本就无法像UltraEdit一样粘贴到每一行。不过1.76之后的代码就很少跟踪了,也没有去看这个新功能代码如何实现的,其实virtual space和列模式功能要实现很简单,只要在原先选区的Anchor和current基础上增加virtual Anchor和virtual current即可。另外每个项目都知道Scintilla内存消耗是文本自身的两倍,仅仅是为了实现style,Neil在实验
