6.1信息集成与信息交流(最终版)
信息技术基础的学案6.1.2

第六章信息集成与信息交流6.1 信息集成(上机实践)一、学习目标1.通过信息集成实践更好的理解信息集成的过程的含义,体验信息集成四个阶段2.了解常见的信息集成工具的分类及代表性的信息集成工具的工作环境3.掌握网站制作的过程,并能熟练使用FrontPage2000进行网页制作4.培养团队协作的能力,养成良好的思想、感情交流习惯二、知识要点FrontPage软件知识介绍:FrontPage是Microsoft公司制作的,很受欢迎的网页制作工具。
1.“FrontPage2000”界面主要有“标题栏”、“菜单栏”、“常用工具栏”、“格式工具栏”、“视图工具栏”、“编辑区”、“状态栏”等组成。
2. FrontPage2000 中的“编辑区”是我们制作网页的舞台。
在这里,网页以三种状态显示:(1)普通视图——显示网页的编辑状态,可以设置文本、插入表格和图像、插入各种网页元素。
(2)HTML视图——显示自动生成的HTML语句,此时可以用HTML语言来编辑和修改网页(3)预览视图——模拟显示编辑完的网页,供编写者查看。
3.“菜单栏”——“查看”命令——“视图栏”视图栏提供了浏览、组织或编辑网页的几种方式:(1)“网页”视图提供编辑网页的方式(2)“文件夹”视图提供显示和组织站点中文件和文件夹的功能(3)“报表”视图提供了统计和分析站点中文件和超链接的功能(4)“导航”视图显示站点中的导航结构,即网页间的链接情况(5)“超链接”视图显示了各个网页的超链接情况(6)“任务”视图列出站点中要完成的任务三、网站制作知识介绍1.网站也叫做站点,是网页等一组网络资源的集合,我们把制作的所有素材和网页集合成一个网站,便于维护和管理。
新建站点:文件——新建一个站点——只有一个网页的站点2.利用表格布局网页:表格在网页中有定位和设置网页布局的作用,利用表格可将各块内容分类列出,使网页清晰美观、富有条理。
用表格布局时,表格边框粗细应设置为0。
61信息集成与信息交流

四、信息集成的定义 信息集成包括人们日常学习和生活中 对各种信息的组织、规划和提炼。将各种 信息(文本、图像、声音、动画、视频等) 有计划有目的的组织在一起,以表达某一 主题。 信息集成不仅是技术的运用,而且还 涉及到语言、艺术、心理等方面的知识。
五、信息集成的一般过程
选题立意阶段
确定主题 设计目标
网站维护
阶段性的调整网站针体风格(结构、颜色)
网站宣传
网站发布类型的比较
发布类型 在网上邻居中发布 在本机中发布 在因特网中发布 实现方法 共享 发布站点 FTP发布 条件 在局域网中 本机为服务器 申请了个人空间
返回
6.3 信息交流
信息交流的意义: 信息交流是人的基本生存需要,通过交 流人们可以相互了解彼此的想法与感受,可 以加强彼此的沟通与理解,寻求必要的帮助 与支持。
信息交流的方式
BBS、E-mail、QQ、Weblog等。 文件交换 如:电子邮件、QQ、MSN等。 网上聊天 如:BBS、QQ、MSN、UC、在线聊天室等。
保护好你的个人隐私
安装防火墙和杀毒软件
完善的防火墙和各种杀毒软件可 增强你的电脑的防线。但要注意 随时升级,使它们能抵御黑客和 病毒的最新攻击
4、评估测试阶段 a. 检测是否达到预计效果。 b. 检查内容是否有错误。 c. 检查超链接是否正确。
七、网页制作概述
1、浏览网页的一般过程
送出URL到服务器
传回HTML文件
客户端
URL:网址 HTML:网页文件
服务器
2、网站的类型
网站是指存放在网络服务器上的完整信息的集合体, 它包含一个或多个网页。这些网页按照一定的组织结构, 以链接等方式连接在一起,形成一个整体,描述一组完 整的信息。 (1)信息发布型:公司、政府部门、教育等 (2)电子报刊型:新浪网、计算机世界等 (3)个人主页型: (4)网上购物型:阿里巴巴、陶宝、当当等 (5)专题介绍型:嫦娥卫星、非典等 (6)实用信息服务型:网络教室、Java源程序汇集
新课改信息技术基础 第六章信息集成与信息交流教案说课稿

第六章信息集成与信息交流教学设计说课稿一、教材分析1、地位和作用教材的前面两章目的是使学生熟练掌握信息获取和加工的基本技能和方法,而学生掌握的这些技能和方法都是独立的、零散的。
本章目的是在学生已经熟练掌握信息获取和加工的基础上,通过一系列的实践活动培养学生信息的集成、发布和交流的能力;进一步培养学生综合运用所学知识和技能,把各种独立、零散的信息和素材集成形成一个综合的作品;并能够把信息集成的作品发布和交流。
因此本章是前章内容的延续、提高和加深。
2、主要内容本章主要通过三个方面来培养学生综合运用技能和方法的能力。
信息集成:根据信息集成的一般过程,利用适当的工具把各种信息集成为表达某个主题的作品,着重介绍以网站形式来集成信息。
信息发布:通过恰当的信息发布途径和方法,把信息集成的结果发布,着重学习在网络上进行信息的发布。
信息交流:了解信息交流的多种类型,选择适当的信息交流工具和他人交流信息,着重介绍通过网络途径进行信息交流的基本方法。
二、教学目标知识与技能1、了解信息集成的基本概念;2、了解常见的信息集成工具;3、掌握一种基于网络进行信息集成的工具(本章以FrontPage 2000为例)的基础操作;4、了解信息发布的类型;5、掌握网络信息发布的基本方法和过程;6、了解信息交流的意义;7、了解常见信息交流的基本方式;8、掌握通过网络进行信息交流的常见方法。
过程与方法1、熟悉信息集成的一般过程(选题立意、设计规划、开发制作和评估测试);2、能够按照信息集成的一般过程,通过独立或合作的方式完成一个信息集成的作品;3、能够灵活运用各学科知识,将艺术、语言、心理等各方面的知识综合运用到信息集成的过程中;4、能够利用恰当的工具,将信息集成的作品发布;5、通过实践,亲历网站发布的基本过程;6、能够熟练利用网络来进行信息交流(如:邮件发送、文件交换、网上聊天等)。
情感态度与价值观1、利用精心的设计和制作,使学生感受数字化的美;2、通过主题鲜明的作品,培养学生正确的人生价值观;3、增强自信心,能够利用信息发布的方式展示自我;4、养成良好的自我保护意识,做一个文明的网民。
信息的集成与交流

确定描写对象 要表达的情感
组织文章内容 考虑文章结构
通过纸笔使文章 跃然纸上
反复斟酌检查 老师批阅
那么创作一篇文章,可以说是一个信息的采集归纳展示的过程,也是我们 今天要讲的信息的集成。
信息集成的一般过程
将文本、图片、声音、视频和动画等多种媒体素材,有机的组织起来,形成 多媒体作品的过程称为信息的集成。
信息集成工作的一般流程如下:
确定作品的主题 规划设计作品 采集处理素材 制作加工作品 测试发布作品
作品展示多种多样,不一定局限于纸和笔
作品展示形式: 电子板报(或海报):用于张贴展示,主题宣称; 演示文稿:用于演示汇报,会议交流;用于辅助教 师教学,辅导学生学习; 网页:用于网上信息发布。
课堂练习:
“5.31世界无烟日”为主题收集
相关信息
使用哪种形式来展示
3、网页
小结:
信息作品不但要主题突出,而且要有 丰富的内容支持主题。
信息技术基础的学案6.1

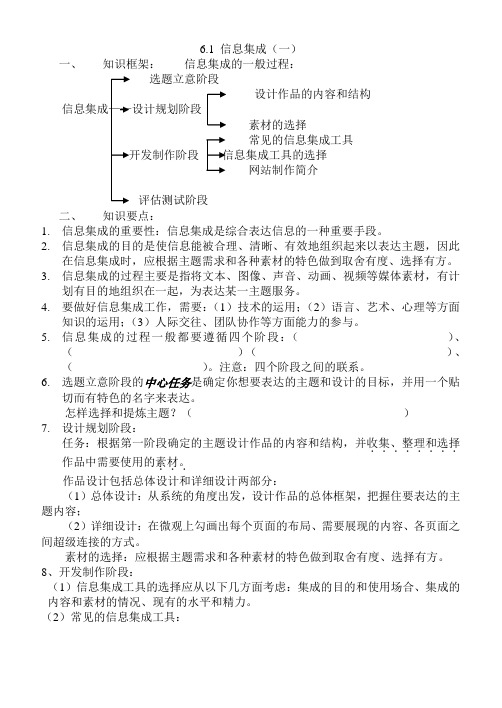
6.1 信息集成(一)一、知识框架:信息集成的一般过程:选题立意阶段设计作品的内容和结构素材的选择常见的信息集成工具网站制作简介评估测试阶段二、知识要点:1.信息集成的重要性:信息集成是综合表达信息的一种重要手段。
2.信息集成的目的是使信息能被合理、清晰、有效地组织起来以表达主题,因此在信息集成时,应根据主题需求和各种素材的特色做到取舍有度、选择有方。
3.信息集成的过程主要是指将文本、图像、声音、动画、视频等媒体素材,有计划有目的地组织在一起,为表达某一主题服务。
4.要做好信息集成工作,需要:(1)技术的运用;(2)语言、艺术、心理等方面知识的运用;(3)人际交往、团队协作等方面能力的参与。
5.信息集成的过程一般都要遵循四个阶段:()、()()、()。
注意:四个阶段之间的联系。
6.选题立意阶段的中心任务是确定你想要表达的主题和设计的目标,并用一个贴切而有特色的名字来表达。
怎样选择和提炼主题?()7.设计规划阶段:任务:根据第一阶段确定的主题设计作品的内容和结构,并收集、整理和选择........作品中需要使用的素材。
...作品设计包括总体设计和详细设计两部分:(1)总体设计:从系统的角度出发,设计作品的总体框架,把握住要表达的主题内容;(2)详细设计:在微观上勾画出每个页面的布局、需要展现的内容、各页面之间超级连接的方式。
素材的选择:应根据主题需求和各种素材的特色做到取舍有度、选择有方。
8、开发制作阶段:(1)信息集成工具的选择应从以下几方面考虑:集成的目的和使用场合、集成的内容和素材的情况、现有的水平和精力。
(2)常见的信息集成工具:1、学校要进行一项“中学生安全教育宣传活动”,同时需要建立相关的主题网站,以此为例,下面过程较为合理的信息集成过程是()①收集反馈、评价修正②确定主题、设计目标③规划内容结构、收集加工素材④选择适当工具、实际制作A、③②①④B、②①④③C、①③②④D、②③④①2、对于“心系奥运”之主题,我们想让作品不仅能在班级演示,还能在学校的局域网以及互联网上发布,并且还能不断维护和更新,可以选择的信息集成工具有:()A、Powerpoint B 、FrontPage C、AuthorwearD、Flash3、如果电子邮件到达时,你的电脑没有开机,那么电子邮件将会()。
第六章信息集成与信息交流

• 教学设想 • 通过儿时手工课激发兴趣,与本节课紧密结合,另设任务小组协作,完成任务中体会
信息集成
• 教学媒体 • 教学素材、课件、多媒体处理软件、校园网、因特网
• 教学方法 • 讲授法、演示法、实践法
教学过程
• 导入新课 • 老师:同学们都做过手工创意吧?美劳课精美的作品中有很多你喜欢的,如果你也想做
一个,你是如何一步步完成的呢? • 确定目标作品形象——搜集所需材料如:吸管、橡皮泥、树叶、胶水,考虑空间或平面
第六章 信息集成与信息交流
第一节 信息集成
Copyright © Wondershare Software
第一课时 信息集成的一般过程
• 教学目标:
• 总体要求: • 理解信息集成的一般过程,了解或掌握一些常用的集成信息工具,能选用
一种网页工具软件制作简单的网页;了解信息发布方式的多样性,并能根据 实际情况选择恰当的方式发布信息,初步掌握几种在网上发布信息的方法; 了解交流信息方法的多样性,了解或掌握几种利用网络交流信息的方法,注 意网络安全与网络道德规范。
• 提出问题:
• 六个学生一组,制作一段介绍日常生活 知识的专题片,请同学们思考一下你会 如何去完成这件作品?并记录下来、
• 学生讨论思考完成:
• 1、确定主题,比某种锻炼运动知识 等
• 2、通过各种渠道收集相关知识素材
• 3、将素材整合加工利用教工处理软件 合成
信息集成与信息交流

6.1.1 信息集成的一般过程
? 信息集成 主要指文本、图像、声音、动画、视频等媒 体素材,有计划有目的地组织在一起,为表 达某一主题服务。
6.1.1 信息集成ຫໍສະໝຸດ 一般过程6.1.2 选题立意阶段
? 中心任务: 确定想要表达的主题和设计的目标,并用一 个贴切而有特色的名字来表达。
? 在集成时,应根据主题需求和各种素材的特 色做到取舍有度、选择有方,从而使信息能 被合理、清晰、有效地组织起来以表达主题。
6.1.3 设计规划阶段
——素材的选择
6.1.4 开发制作阶段
——常见的信息集成工具
? 根据信息集成软件对多媒体素材的安排和组 织方式不同,信息集成工具大致可分成以下 三种: 1、基于页面的工具; 2、基于图标的工具; 3、基于时间的工具;
6.1.3 设计规划阶段
——设计作品的内容和结构
6.1.3 设计规划阶段
——设计作品的内容和结构
? 2、详细设计就是在微观上勾画出每个页面的 布局、需要展现的内容、各页面之间超级链 接的方式,等等。
6.1.3 设计规划阶段
——设计作品的内容和结构
6.1.3 设计规划阶段
——素材的选择
? 文字、图像、动画、视频和音频等信息都可 作为素材。
6.1.3 设计规划阶段
? 中心任务: 根据选题立意阶段确定的主题设计作品的内 容和结构,并收集、整理和选择作品中需要 使用的素材。
6.1.3 设计规划阶段
——设计作品的内容和结构
? 作品设计包括总体设计和详细设计两部分。
? 1、总体设计指从系统的角度出发,设计出作 品的总体框架,把握住所要表达的主体内容。
第六章_信息集成与信息交流教案

第六章信息集成与信息交流教案6.1信息集成(2课时)一、教学目标:知识与技能:1、了解信息集成的基本概念;2、了解常见的信息集成工具;3、掌握FrontPage 2000的基本操作;过程与方法:1、熟悉信息集成的一般过程(选题立意、设计规划、开发制作和评估测试);2、能够按照信息集成的一般过程,通过独立或合作的方式完成一个信息集成的作品;3、能够灵活运用各学科知识,将艺术、语言、心理等各方面的知识综合运用到信息集成的过程中;情感、态度和价值观:利用精心的设计和制作,使学生感受数字化的美。
二、教学重点难点:1、熟练运用表格来设计网页布局;2、把自己的审美观融合到网页设计中去。
四、课后总结:这样的教学设计主要目的是让学生通过自身探究去学习信息的集成,但在此同时加入了必不可少的讲授内容,如:关于FrontPage 2000的操作部分。
按照新课程的理念,我们应该注重学生学习的过程,但也不能放弃必要的、有意义的讲授。
本节课的设计在注重过程的同时也兼顾了技术的讲授,达到了较好的教学效果。
在教学过程中,注意渗透了美学的教育。
信息集成不仅仅是技术层面的,同时也要符合美学的效果。
本节课也存在这样的问题:1、课时安排比较紧。
所有这些内容,设计在3个课时内完成,使得教学内容安排过于紧张。
素材准备有很大部分需要学生在课余时间完成;而FrontPage 2000的操作因时间关系,学生没有很多时间练习,操作就比较生涩。
因此,如有可能本节课应在4-5个课时内完成。
2、个别学生难以兼顾。
在短时间内要求学生完成一个信息集成的作品,必然存在着很大的个体差异,而这样的差异在课堂没有足够的时间来缩小。
3、作品在进行自评和互评时缺少一个具体标准。
作品的评价应有一个统一的标准,而本节课的作品在进行交流与评价时,只能根据感观上的好与差来评价。
因此,应设计一个评价表来统一对所以展示作品进行评价。
6.2信息发布(1课时)一、教学目标:知识与技能:1、了解信息发布的类型;2、掌握网络信息发布的基本方法和过程;过程与方法:1、能够利用恰当的工具,将信息集成的作品发布;2、通过实践,亲历网站发布的基本过程;情感、态度和价值观:增强自信心,能够利用信息发布的方式展示自我。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息集成
概念:信息集成的过程主要指将文本、图象、声音、动 画、视频等媒体素材,有计划有目的的组织在一起, 为表达某一主题服务。
一、信息集成
2.信息集成的一般过程
A.选题立意阶段
B.设计规划阶段:收集整理和筛选、保存所需要
的素材和文件的,清晰,有条理。 树状结构 C.开发制作阶段:选择合适的信息集成工具,所 有的工具都有各自的使用范围,和特点。
访问网站
工作原理:基于B/S(浏览器/服务器)模式
Http请求
因特网
Http响应
Server
构成一个网站的基本元素是各种各样的文件 以及存放这些文件的文件夹。
网页文件,网页是构成网站的基本元素,通常以 “.htm”或者“.html”为扩展名。
网页文件所连接到的图像、 音频与视频等资源文件
Web数据库和程序文件
基本概念
网站的结构 网站是由网页组成的,网站是网页的集 合体,网页是网站的元素。 网站的结构主要有三种类型:
树状结构
线性结构
网状结构
选择网页制作工具
HTML(超文本标记语言) HTML语言是万维网上的通用语言。 各种文字编辑软件可以直接编写html 比如:word,记事本,写字板等
选择网,设计出作品的总体框架,把握所要表达的主体 内容。 演示:打开“古玩今玩”网站,展示五个模块
超级链接:实现从一个网页到另一个目标的连接,另一个目标可以是 一个网页,也可以是图象、动画、视频,甚至可以是一个程序。
详细设计
从微观上勾画出每个页面的布局,需要展现的内容、各页面之间的超级 链接方式。
3.网站制作简介(以frontpage为例)
1.新建站点:文件→ 新建→站点 2.添加网页内容: (1)插入图片 缺省:程序或系统默认的(设置);即系统默
认状态。缺省值也叫默认值。
(2)插入动画
插入→ 高级→插件 →选择数据源→格式调整→确定 (3)调整页面布局 用表格进行定位和布局,把表格的边框设置为0,可以隐 藏表格的边框。 (4)添加网页: 文件→ 新建→网页 一个网站是由几个、几十个甚至上万个网页组成的。 (5)设置页面效果 背景、背景音乐、表格属性等
(2)用网页制作工具软件制作网页
Frontpage
“功能强大,简单易学”的特点,采用“所见即所得”的 编辑模式,不必了解HTML的语法。 基本使用方法与Word十分相似
制作网站的一般过程
1、新建站点 2、创建网页 3、添加网页内容:文字、图片、动画、 声音、视频、超链接、表单、特效等等 4、添加更多的网页 5、网页之间创建超链接 6、网站评估测试 7、网站上传
二、信息发布
信息发布的类型
按不同的发布主体可以分为: 个人信息发布:个人网站、班级演讲、教师 讲课等 行业信息发布:企业产品信息展示、校园广 播、网站等;内部期刊等 官方机构信息发布:官方网站、新闻发布会、 电视台等
一、填空题 1. 在网站上通过浏览器看到的第 1 张页面,称为网 主页(home page。 或首页) 站的 _____________ 2. 影响网页显示速度最主要的因素是页面上的图形 的 ___________ 和 __________ 数量 大小 。 3. Internet 上网站一般有与 IP 地址对应的名称,称 为____________ 。 域名 4. 显示器屏幕三种常见的分辨率(宽×高)是 800 × 600 1024 × 768 640 × 480 _________ 、_________ 、_________ 。 绿 5. 计算机色彩由(RGB)_________ 、_________ 、 红 蓝 三种色光合成。
手工直接编写:Word、记事本、存为.htm
或.html文件 可视化编辑器:Dreamweaver、 Frontpage等
为了使网页制作得更加精美,还需要一些辅助工具: 图像处理工具:Photshop、Fireworks 动画处理工具:Flash 视频处理工具:premiere 音频处理工具:cooledit
常见的信息集成工具
D.评估测试阶段
①选题立意阶段
这一阶段的中心任务是确定要表达的主题和设计的目 标,并用一个贴切而有特色的名字来表达。 归纳主题:
九连环智力玩具介绍
网站名:古玩今玩
②设计规划阶段
这一阶段的任务是根据第一阶段确定的主题设计作品的内容和结构, 并收集、整理和选择作品中需要使用的素材。 1、设计作品的内容和结构
构成网页的元素
1.文字 2.图像 3.表单 4.Flash动画 5. 表格 6. 超级链接 7. 视频、音频
8. 标题栏和状态栏 文字
文字与图片是构成一个网页的两个 最基本的元素。你可以简单的理解为: 文字,就是网页的内容,图片,就是 网页的美观。
除此之外,网页的元素还包括动 画、音乐、视频、程序等等。
网页三剑客 Dreamweaver(集网页制作和管理网站于一身的 所见即所得网页编辑器 ) Firework(Adobe[ə'dəubi]推出的一款网页作图软件 ) Flash
基本概念
问题:什么是网站? 因特网上一块固定的面向全世界发布消息的 地方,由域名(也就是网站地址)和网站空间构 成,通常包括主页和其他具有超链接文件的 页面。
简答题
1.请写出信息集成的一般过程。
2.简述网站的基本组成部分。
参考答案:网站的基本组成部分有:①网页,网页用 HTML 语言编写,由文本、图形和其他媒体信息组成,不同的网页 通过超级链接相互联结;②网页空间,在因特网上存放网页 的存储空间;③网址,与网页空间相对应的IP地址;④域名, 是站点的名字。
③开发制作阶段
④评估测试价段
•看网站是否达到你预计的效果; •检查内容是否有错误;
•检查各处链接是否正确等。
常见的信息集成工具
1、基于页面的工具:Word、WPS、PowerPoint、 FrontPage、Dreamweaver 2、基于图标的工具: Authorware、方正奥思
3、基于时间的工具: Flash、Director
网站Logo:Logo 是标志、徽标的意思, 是网站的标志。就一 个网站来说,Logo 即是网站的名片。而对于一个追求精美的 网站,Logo更是它的灵魂所在,即所谓的“点睛”之处。
2、素材的选择 文字、图象、动画、视频和音频信息都是素材。 / /index.asp
