jQuery 选择器 学习文档 学习笔记
jQuery课堂笔记(选择器)

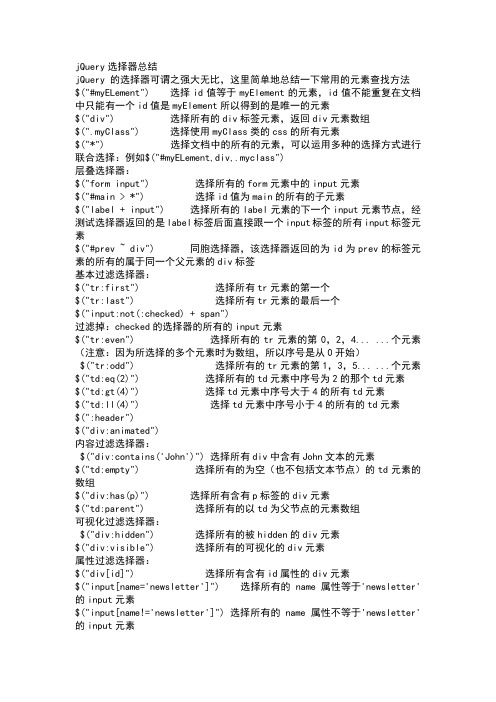
jQuery选择器总结jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素$("div") 选择所有的div标签元素,返回div元素数组$(".myClass") 选择使用myClass类的css的所有元素$("*") 选择文档中的所有的元素,可以运用多种的选择方式进行联合选择:例如$("#myELement,div,.myclass")层叠选择器:$("form input") 选择所有的form元素中的input元素$("#main > *") 选择id值为main的所有的子元素$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签基本过滤选择器:$("tr:first") 选择所有tr元素的第一个$("tr:last") 选择所有tr元素的最后一个$("input:not(:checked) + span")过滤掉:checked的选择器的所有的input元素$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素$("td:gt(4)") 选择td元素中序号大于4的所有td元素$("td:ll(4)") 选择td元素中序号小于4的所有的td元素$(":header")$("div:animated")内容过滤选择器:$("div:contains('John')") 选择所有div中含有John文本的元素$("td:empty") 选择所有的为空(也不包括文本节点)的td元素的数组$("div:has(p)") 选择所有含有p标签的div元素$("td:parent") 选择所有的以td为父节点的元素数组可视化过滤选择器:$("div:hidden") 选择所有的被hidden的div元素$("div:visible") 选择所有的可视化的div元素属性过滤选择器:$("div[id]") 选择所有含有id属性的div元素$("input[name='newsletter']") 选择所有的name属性等于'newsletter'的input元素$("input[name!='newsletter']") 选择所有的name属性不等于'newsletter'的input元素$("input[name^='news']") 选择所有的name属性以'news'开头的input元素$("input[name$='news']") 选择所有的name属性以'news'结尾的input元素$("input[name*='man']") 选择所有的name属性包含'news'的input 元素$("input[id][name$='man']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以man结尾的元素子元素过滤选择器:$("ul li:nth-child(2)"),$("ul li:nth-child(odd)"),$("ul li:nth-child(3n + 1)")$("div span:first-child") 返回所有的div元素的第一个子节点的数组$("div span:last-child") 返回所有的div元素的最后一个节点的数组$("div button:only-child") 返回所有的div中只有唯一一个子节点的所有子节点的数组表单元素选择器:$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button$(":text") 选择所有的text input元素$(":password") 选择所有的password input元素$(":radio") 选择所有的radio input元素$(":checkbox") 选择所有的checkbox input元素$(":submit") 选择所有的submit input元素$(":image") 选择所有的image input元素$(":reset") 选择所有的reset input元素$(":button") 选择所有的button input元素$(":file") 选择所有的file input元素$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域表单元素过滤选择器:$(":enabled") 选择所有的可操作的表单元素$(":disabled") 选择所有的不可操作的表单元素$(":checked") 选择所有的被checked的表单元素$("select option:selected") 选择所有的select 的子元素中被selected的元素选取一个 name 为”S_03_22″的input text框的上一个td的text值$(”input[@ name =S_03_22]“).parent().prev().text()名字以”S_”开始,并且不是以”_R”结尾的$(”input[@ name ^='S_']“).not(”[@ name $='_R']“)一个名为 radio_01的radio所选的值$(”input[@ name =radio_01][@checked]“).val();$("A B") 查找A元素下面的所有子节点,包括非直接子节点$("A>B") 查找A元素下面的直接子节点$("A+B") 查找A元素后面的兄弟节点,包括非直接子节点$("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点1. $("A B") 查找A元素下面的所有子节点,包括非直接子节点例子:找到表单中所有的 input 元素HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ] 2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
jQuery选择器用法介绍

jQuery选择器⽤法介绍⽬录⼀、jQuery选择器⼆、基本选择器三、层次选择器四、属性选择器五、过滤选择器1、基本过滤选择器2、可见性过滤选择器3、内容过滤器六、表单选择器七、补充1、特殊符号的转义2、选择器中的空格jQuery选择器类似于CSS选择器,⽤来选取⽹页中的元素。
例如:$("h3").css("background-color","red");说明:获取并设置⽹页中所有<h3>元素的背景⾊。
“h3”为选择器语法,必须放在$()中。
$("h3")返回jQuery对象。
⼀、jQuery选择器jQuery选择器功能强⼤,种类也很多,分类如下:1、类CSS选择器基本选择器层次选择器属性选择器2、过滤选择器基本过滤选择器可见性过滤选择器3、表单选择器4、内容过滤器⼆、基本选择器基本选择器语法如下图所⽰:⽰例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>jQuery基本选择器⽰例</title><style>#box{background-color: #ffffff;border: 2px solid #000000;padding: 5px;}</style><script src="jquery-3.3.1.js"></script><script>$(function(){// id选择器$("#btn").click(function(){// 标签选择器选择h3标签并将其添加背景颜⾊$("h3").css("background-color","red");// 类选择器选取并设置所有class为title的元素的背景颜⾊$(".title").css("background-color","#09F");// id选择器选取并设置id为box的元素的背景颜⾊$("#box").css("background-color","#09F");// 并集选择器相当于css中的群组选择器选取并设置所有的h2、dt、class为title//的元素的背景⾊$("h2,dt,.title").css("background-color","#09A");// 交集选择器等同于CSS中的指定标签选择器选取并设置class为title的h3标签的背景⾊$("h3.title").css("background-color","yellow");// 全局选择器改变所有元素的字体颜⾊$("*").css("color","blue");});});</script></head><body><input type="button" id="btn" value="显⽰效果" /><div id="box" style="margin-top:10px;">id为box的div<h2 class="title">class为title的h2标签</h2><h3 class="title">class为title的h3标签</h3><h3>热门排⾏</h3><dl><dt><img src="qq.jpg" width="391" height="220" alt="⽃地主" /></dt><dd class="title">⽃地主</dd><dd>休闲游戏</dd><dd>QQ⽃地主是国内同时在线⼈数最多的棋牌游戏......</dd></dl></div></body></html>效果:三、层次选择器层次选择器通过DOM元素之间的层次关系来获取元素,语法如下:请看下⾯的⽰例需求说明:点击标题,使⽤层次选择器选择不同的元素使得其背景⾊为蓝⾊,如下图所⽰:代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>层次选择器演⽰⽰例</title><!--css样式--><style>*{margin: 0px;padding: 0px;line-height: 30px;}body{margin: 10px;}#menu{border: 2px solid #0033cc;padding: 10px;}a{text-decoration: none;margin-right: 5px;}span{font-weight: bold;padding: 3px;}h2{margin: 10px;cursor: pointer;/*⿏标为⼿状*/}</style><!--引⼊jQuery--><script src="jquery-3.3.1.js"></script><!--javascript--><script>$(function(){// 点击h2标题时改变背景⾊$("h2").click(function(){// 后代选择器获取并设置#menu下的span元素的背景⾊$("#menu span").css("background-color","blue");// ⼦选择器获取并设置#travel下的a元素的背景⾊$("#travel>a").css("background-color","red");// 相邻选择器只会选择第⼀个相邻的元素//获取并设置#ticket下的第⼀个a元素的背景⾊$("#ticket+a").css("background-color","red");// 同辈选择器会选择所有的元素//获取并设置#rest下的所有a元素的背景⾊$("#rest~a").css("background-color","yellow");});});</script></head><body><div id="menu"><h2 title="点击查看效果">全部旅游产品分类</h2><dl><dt>北京周边旅游<span>特价</span></dt><dd id="travel"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" </dd></dl><dl><dt>景点门票</dt><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd></dl><span>更多分类</span></div></body></html>效果:四、属性选择器属性选择器通过HTML元素的属性来选择元素。
第二章jQuery选择器

2.5、 2.5、选择器中的一些注意事项 2.5.2、选择器中包含空格 5.2、 5.2 选择器中的空格是不容忽视的, 选择器中的空格是不容忽视的,多一个空格 或少一个空格会得到截然不同的结果. 或少一个空格会得到截然不同的结果. 如: $(“div:input”) 和 $(“div :input”) 具体区别请大家自己上机实践总结。 具体区别请大家自己上机实践总结。
:visible
选择所有可见元素
集合元素
2.3.4、 2.3.4、属性过滤选择器
选择器 [attribute] [attribute=val ue] [attribute!=va lue] [attribute^=va lue] [attribute$=va lue] [attribute*=va lue] [A1][A2]…A[N] 描述
:first-child
选择每个父元素的第1个 子元素
集合元素
:last-child :only-child
选取每个父元素的最后1 个子元素 如果某个元素是它父元 素中惟一的子元素,那么 将会被匹配.如果父元素 中含有其他元素,则不会 被匹配
集合元素
集合元素
2.3.5、 2.3.5、子元素过滤选择器 • :nth-child()选择器详细功能描述:
– 4、表单选择器
2.1、jQuery基本选择器 2.1、jQuery基本选择器
选择器 #id .class Element * E1,E2,E3 描述
根据指定的id匹配元素 根据类匹配元素
返回
单个元素 集合元素
示例 $(“#hel”)选择id=hel的元素 $(“#hel”) hel”) $(“.hel”)选择class=hel的 $(“.hel”) hel”) 元素 $(“div”)选择所有的div元素 $(“*”)选择所有元素 $(“div,span,.hotclass”)选 择所有div,span,和class为 hotcalss的元素
jQuerySelector选择器小结

jQuerySelector选择器⼩结//jQuery 选择器 $//$(expression,[context]) return jQuery//Unit One//expression 之 CSS 定义符就是以CSS语法表⽰所要选择的元素// $("*"); // 表⽰页⾯所有元素标签// $("th, td") // 表⽰所有<th><td>元素标签// $("a") // 表⽰所有<a>元素标签// $("div#onlydiv"); // 表⽰CSS选择中id=onlyidv的元素 $("#ID")为全⽂档匹配// $("#rating"); // 表⽰id=rating的元素// $("#orderedlist > li"); // 表⽰id=orderedlist 所有⼦元素,但不包括⼦元素下的⼦元素// $("#orderedlist li:last"); // 表⽰id=orderedlist 中li最后⼀个元素// $("#orderedlist li:first"); // 表⽰id=orderedlist 中li第⼀个元素// $("#orderedlist li:nth- child(0)"); //表⽰id=orderedlist 中li第(N)个元素 n为数组下标// $("button:only-child"); //表⽰ css选择中的它为⽗容器唯⼀的元素// $(".stuff:empty"); // 表⽰css选择中的空元素// $(".buttons:enabled"); // 表⽰css选择中的正常启⽤的元素// $(".buttons:disabled"); // 表⽰css选择中的⾮启⽤元素// $("input:checked"); // 表⽰css选择中的选中的元素// $("button:not(.not)"); // 表⽰css选择中的去除not()中的元素// $("button.not"); // 表⽰css选择中的class=not的元素 $(".CLSS")为全⽂档匹配// $("#orderedlist2 li"); // 表⽰id=orderedlist 所有⼦元素且包括所有⼦元素的⼦元素// //alert($("#orderedlist ~ li").length);// $("#orderedlist,.buttons,li"); //匹配 css选择符的元素//expression 之根据元素属性选择// alert($("button[@class]").length); // 表⽰有class属性的元素// alert($("button[@class=not").length); // 表⽰有class属性且值等于not的元素// alert($('button[@class^=not').length); // 表⽰有class属性且值开头匹配not的元素// alert($('button[@class$=not').length); // 表⽰有class属性且值结尾匹配not的元素// alert($('button[@class*=not').length); // 表⽰有class属性且值中匹配not的元素//expression 之 XPATH 过滤器 XPATH语法来表⽰需要选择的页⾯元素//$("ol[@id^='orderedlist']").find("li:contains('First')").each(function(i) {//// $(this).html( $(this).html() + " BAM! " + i );// $(this).mouseover(function(){// $(this).css("color","red");// });// $(this).mouseout(function(){// $(this).css("color","#000");// });// });//查找ol标签且属性 id=orderedlist的所有元素,这⾥有两种写法//ol[@id='orderedlist'] 定位⽗元素直接⽤each 迭代//ol[@id='orderedlist']/* 所有⽗元素下的⼦元素使⽤find('child- element').each()迭代//Unit two///$( html, [ownerDocument]) return jQuery//这个函数允许传⼊html元素⽂本,构造器会产⽣这个HTML⽂本所创造的jQuery对象,这个对象可以是原本没有的,也可是原本页⾯上存在的//$('<p>hello</p>').appendTo("h2"); //⽣成⼀个标记⽂本并追加到页⾯h2标签内//也可以将原本页⾯元素取出追加//$("input",this).appendTo("h2"); //注意,这⾥取出的页⾯元素,是移动!⽽不是复制///$(elements) return jQuery//这个函数允许直接传⼊DOM//$(document.forms[0].elements).appendTo("h2"); // 可以参考DOM⽂档//$(callback) return jQuery//以下是selector⼀些说明/*基础:#id:根据对象的id属性获取对象。
jq常用方法

jq常用方法jq是一个快速、简洁、灵活的JavaScript库,它允许我们轻松地操纵HTML文档,解析和处理JSON数据、处理表单和事件等。
在使用jq时,我们经常用到一些常用方法,那么接下来,我们就来一一讲解。
1. 选择器在jq中,选择器是最为基本的部分,它可以让我们快速地筛选元素,比如:- $("#id"):根据id选择元素。
- $(".class"):根据class选择元素。
- $("tag"):根据标签名选择元素。
- $("element").find(selector):在指定元素中查找符合条件的元素。
2. 事件绑定在jq中,我们可以通过事件绑定来实现在指定元素上触发事件。
常用的事件有:- $(selector).click(function(){}):点击元素触发事件。
- $(selector).mouseover(function(){}):鼠标移上元素触发事件。
- $(selector).submit(function(){}):表单提交触发事件。
- $(selector).focus(function(){}):元素获得焦点触发事件。
3. DOM操作在jq中,我们可以通过一些方法来快速地操作DOM元素,比如:- $(selector).html():获取或设置元素的HTML内容。
- $(selector).text():获取或设置元素的文本内容。
- $(selector).attr():获取或设置元素的属性。
- $(selector).addClass():为元素添加class。
- $(selector).remove():删除指定元素。
4. 动画效果在jq中,我们可以通过动态效果来增加网页的交互性,比如:- $(selector).show(speed,callback):显示元素,可以设置速度和回调函数。
jQuery学习笔记

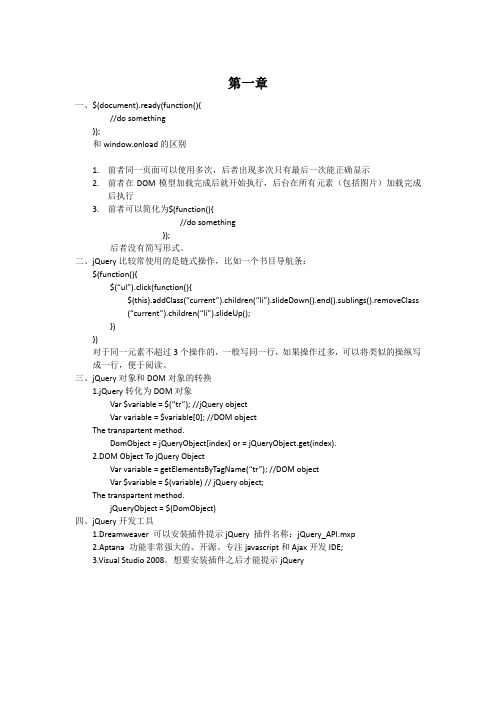
第一章一、$(document).ready(function(){//do something});和window.onload的区别1.前者同一页面可以使用多次,后者出现多次只有最后一次能正确显示2.前者在DOM模型加载完成后就开始执行,后台在所有元素(包括图片)加载完成后执行3.前者可以简化为$(function(){//do something});后者没有简写形式。
二、jQuery比较常使用的是链式操作,比如一个书目导航条:$(function(){$(“ul”).click(function(){$(this).addClass(“current”).children(“li”).slideDown().end().sublings().removeClass(“current”).children(“li”).slideUp();})})对于同一元素不超过3个操作的,一般写同一行,如果操作过多,可以将类似的操纵写成一行,便于阅读。
三、jQuery对象和DOM对象的转换1.jQuery转化为DOM对象Var $variable = $(“tr”); //jQuery objectVar variable = $variable[0]; //DOM objectThe transpartent method.DomObject = jQueryObject[index] or = jQueryObject.get(index).2.DOM Object To jQuery ObjectVar variable = getElementsByTagName(“tr”); //DOM objectVar $variable = $(variable) // jQuery object;The transpartent method.jQueryObject = $(DomObject)四、jQuery开发工具1.Dreamweaver 可以安装插件提示jQuery 插件名称:jQuery_API.mxp2.Aptana 功能非常强大的、开源、专注javascript和Ajax开发IDE;3.Visual Studio 2008。
jq基础笔记

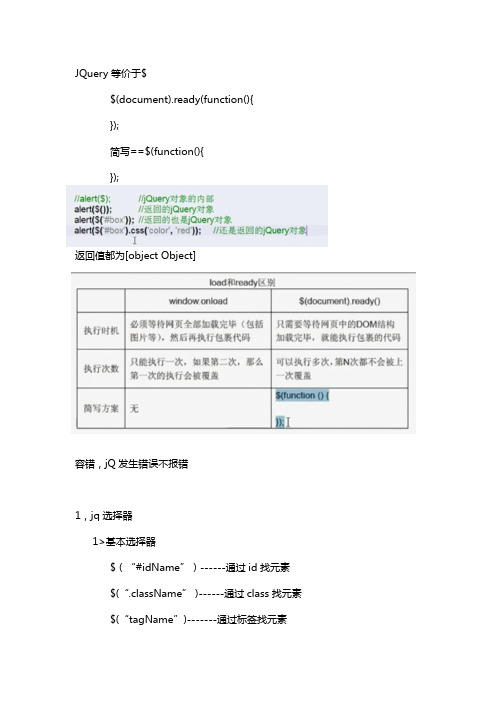
JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
jQuery选择器和遍历的总结

jQuery选择器和遍历的总结$('*'):全部元素$(this):选中这个元素,this永远指的都是调⽤函数的那个对象$('#intro'):id为intro的元素$('.intro'):class为intro的元素$('li:first'):所有li⾥的第⼀个$('li:last'):所有li⾥的最后⼀个$('li:first-child'):某个⽗元素⾥的第⼀个⼦元素,同时得是li元素$('ul li:first'):第⼀个ul⾥的第⼀个li$('ul li:first-child'):每个ul⾥的第⼀个⼦元素,同时得是li元素$('footer .item:last-of-type'):footer的后代元素,类名是item,是其兄弟元素中的最后⼀个(元素种类不⼀致时每种元素都会出⼀个)$('ul li:nth-child(n)'):每个ul⾥的第n个⼦元素并且同时得是li元素,n从1开始$('ul li:nth-child(n+4)'):每个ul⾥的第4个⼦元素后⾯的元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(-n+4)'):每个ul⾥的第1,2,3,4个⼦元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(3n+1)'):隔⼆取⼀$('ul li:nth-last-child(n)'):倒数第n个,n从1开始$('ul li:nth-of-type(2)'):每个ul⾥的li元素⾥的第⼆个,括号⾥的数字从1开始$('p.intro'):intro类中的p元素$('div>span'):div的直接⼦元素⾥的span$('div span'):div的后代⼦元素⾥的span$('.intro+'):每个类名为intro的元素的下⼀个兄弟元素$('div~p'): div后⾯的兄弟元素⾥的所有p元素$('li:even'):索引值是偶数的li,注意!索引值从0开始$('li:odd'):索引值是奇数的li$('li:lt(3)'):索引值⼩于3的li$('li:gt(3)'):索引值⼤于3的li$('li:eq(index)'):按索引值index选中元素,index从0开始$('ul:parent'):是⽗元素的ul$('div:has(span)'):⾥⾯有span元素的div$('div:has(p,span,li)'):⾥⾯同时有p,span和li的div$(':animated'):当前所有动画元素$(':button'):button元素和type='button'的input元素$('[id]'):有id属性的元素$('[id="jQuery"]'):有id属性且属性值等于jQuery的元素。
JQUERY知识点

J Q U E R Y知识点(总18页) -CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除基于属性的选择器在HTML中,几乎所有元素都具有属性,比如:1.<img src=""alt=""width=""height=""border="0"/>2.<input type="text"name="email"value=""size="80"/>上面两个HMTL元素中包含了九个属性。
利用jQuery,我们可以根据元素的属性和属性值来对元素进行选择。
一起看看以下例子中的选择器:3.$(document).ready(function(){4.5. lick(function(){6.7. alert("You'vejustselectedanimagewhosewidthis600px");8.9. });10.11. lick(function(){12.13. alert("You'vejustselectedanimagewhosewidthisnot600px");14.15. });16.17. ocus(function(){18.19. alert("Thisinputhasanamewhichendswith'email'.");20.21. });22.23.});基于属性的选择器在HTML中,几乎所有元素都具有属性,比如:1.<img src=""alt=""width=""height=""border="0"/>2.<input type="text"name="email"value=""size="80"/>上面两个HMTL元素中包含了九个属性。
学习jQuery笔记

translate() 方法通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标)和 top(y 坐标)位置参数:rotate() 方法通过 rotate() 方法,元素顺时针旋转给定的角度。
允许负值,元素将逆时针旋转。
scale() 方法通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:skew() 方法通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:matrix() 方法matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
transform: translate(50px,100px);transform:matrix(0.866,0.5,-0.5,0.866,0,0);CSS3 创建多列column-count 属性规定元素应该被分隔的列数:CSS3 规定列之间的间隔column-gap 属性规定列之间的间隔:CSS3 列规则column-rule 属性设置列之间的宽度、样式和颜色规则。
jQuery $(this).hide()演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide()演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide()演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
基础语法是:$(selector).action()∙美元符号定义 jQuery∙ 选择符(selector )“查询”和“查找” HTML 元素∙ jQuery 的 action() 执行对元素的操作我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: $(document).ready(function(){--- jQuery functions go here ----});$(this) 当前 HTML 元素$("p")所有 <p> 元素 $("p.intro")所有 class="intro" 的 <p> 元素 $(".intro")所有 class="intro" 的元素 $("#intro")id="intro" 的元素 $("ul li:first") 每个 <ul> 的第一个 <li> 元素$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素jQuery 名称冲突jQuery 使用 $ 符号作为 jQuery 的简介方式。
jQuery相关知识总结

1总体概述以后项目如果没有特殊情况,一般采用jQuery作为最基础的公共底层库。
另外对于前端的javascript相关的知识还是需要有所了解,可以加深对框架的理解2jQuery相关知识点介绍以下功能方面的描述都是基于jQuery1.8.02.1浏览器类型的判断早版本的jQuery提供jQuery.browser,jQuery.browser.version这两个特性来判断浏览器的类型和版本,但是从jQuery1.9开始这两个特性被移出,如果项目需要移植到高版本jQuery(1.9+),可以使用插件jquery-migrate。
废弃的主要原因是它基于erAgent[声明了浏览器用于HTTP 请求的用户代理头的值]来判断用户的浏览器类型等信息,但是这个信息并不准确,容易被伪造欺骗。
可以使用属性jQuery.support,即浏览器支持的html或者css特性来进行相关的判断,但更加推荐使用第三方的类库Modernizr来替代jQuery.support2.2jQuery选择器主要参考资料<jQuery设计思想>所有jQuery选择器选择出来的都是jQuery对象。
2.2.1jQuery对象是什么一个jQuery对象类似一个数组,它里面包含很多dom对象,一个jQuery对象中具体包含多少dom对象依赖于你的选择器。
jQuery对象中的这些dom对象也通常称为被选择的元素或者匹配的元素。
2.2.2常见的一些jQuery选择器选择器实例选取*$("*") 所有元素#id$("#lastname") id="lastname" 的元素.class$(".intro") 所有class="intro" 的元素element$("p") 所有<p> 元素.class.class$(".intro.demo") 所有class="intro" 且class="demo" 的元素:first$("p:first") 第一个<p> 元素:last$("p:last") 最后一个<p> 元素:even$("tr:even") 所有偶数<tr> 元素:odd$("tr:odd") 所有奇数<tr> 元素:eq(index)$("ul li:eq(3)") 列表中的第四个元素(index 从0 开始):gt(no)$("ul li:gt(3)") 列出index 大于3 的元素:lt(no)$("ul li:lt(3)") 列出index 小于3 的元素:not(selector) $("input:not(:empty)") 所有不为空的input 元素:header$(":header") 所有标题元素<h1> - <h6>:animated所有动画元素:contains(text)$(":contains('W3School')") 包含指定字符串的所有元素:empty$(":empty") 无子(元素)节点的所有元素:hidden $("p:hidden") 所有隐藏的<p> 元素:visible$("table:visible") 所有可见的表格s1,s2,s3 $("th,td,.intro") 所有带有匹配选择的元素[attribute]$("[href]") 所有带有href 属性的元素[attribute=value]$("[href='#']") 所有href 属性的值等于"#" 的元素[attribute!=value]$("[href!='#']") 所有href 属性的值不等于"#" 的元素[attribute$=value]$("[href$='.jpg']") 所有href 属性的值包含以".jpg" 结尾的元素:input$(":input") 所有<input> 元素:text$(":text") 所有type="text" 的<input> 元素:password$(":password") 所有type="password" 的<input> 元素:radio$(":radio") 所有type="radio" 的<input> 元素:checkbox$(":checkbox") 所有type="checkbox" 的<input> 元素:submit$(":submit") 所有type="submit" 的<input> 元素:reset$(":reset") 所有type="reset" 的<input> 元素:button$(":button") 所有type="button" 的<input> 元素:image$(":image") 所有type="image" 的<input> 元素:file$(":file") 所有type="file" 的<input> 元素:enabled$(":enabled") 所有激活的input 元素:disabled$(":disabled") 所有禁用的input 元素:selected$(":selected") 所有被选取的input 元素:checked$(":checked") 所有被选中的input 元素2.2.3dom对象和jQuery对象之间的转换jQuery对象中获取第一个dom对象$("selector")[0] === $("selector").get(0)将dom对象转换为jQuery对象var fooDom = document.getElementById("foo");$(fooDom);2.2.4如何判断jQuery对象是否为空if ($( "#myDiv" ).length) {$("#myDiv").show();}当然有时候也并不需要判断一个jQuery对象是否为空$( "#myDiv" ).show();当有id为myDiv的元素就显示,没有的时候什么也不做,也不会出现错误2.3常见的jQuery的一些方法2.3.1工具类方法2.3.2改变结果集的方法jQuery提供各种强大的过滤器,对结果集进行筛选,缩小选择结果。
jquery学习总结(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作”.这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$(’#myId’)//选择ID为myId的网页元素$(’div。
myClass')//选择class为myClass的div元素$(’input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$('tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$('div:visible’) //选择可见的div元素$('div:gt(2)’)//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $(’div')。
has('p’); //选择包含p元素的div元素* $(’div’)。
not(’.myClass’);//选择class不等于myClass的div元素* $(’div')。
filter(’.myClass’);//选择class等于myClass的div元素* $(’div’).first(); //选择第1个div元素*$('div’)。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。
jquery实训报告

jquery实训报告引言在计算机科学领域,学习一门新技术并进行实际应用是非常重要的。
在这篇文章中,我将分享我对jQuery的学习经验和实训报告。
一、什么是jQueryjQuery是一种轻量级的JavaScript库,它简化了对HTML文档的操作。
它被广泛应用于网页开发中,主要用于DOM操作、事件处理、动画效果和异步编程。
二、学习jQuery的动机为了提高自己的前端开发技能,我决定花时间学习和实践jQuery。
在互联网时代,网页设计和用户体验扮演着至关重要的角色。
掌握jQuery可以帮助我们更高效地开发交互式网页,并提升用户的体验。
三、学习过程1. 学习资源我首先选择了一些优质的学习资源,如书籍、在线教程和视频教程。
这些资源帮助我建立了对jQuery的基础知识的全面理解。
2. 实践项目除了理论知识,实践是最好的学习方法。
我决定选择一个小型项目来应用我所学的jQuery知识。
我选择了一个简单的图片轮播的实现,这个项目可以帮助我理解jQuery动画效果和事件处理的运用。
4. 小组合作我和几位同学一起组成了一个学习小组,我们每周会聚在一起,一起解决项目中遇到的问题。
这样的方式不仅增加了团队合作的经验,也加深了我们对jQuery的理解。
五、实践报告1. 实践目标我的目标是实现一个具有不同效果的图片轮播,为了达到这个目标,我首先需要了解jQuery的选择器和基本DOM操作。
2. 实现步骤我首先创建一个HTML页面,为每个图片创建容器和相应的CSS样式。
然后,我通过使用jQuery选择器和DOM操作方法,实现了图片的自动切换、滑动效果和按钮控制。
3. 遇到的挑战在实践过程中,我遇到了一些挑战。
其中之一是如何实现自动切换图片的功能。
通过学习和与小组成员讨论,我采用了定时器和动画效果来实现这一功能。
4. 成果与总结最终,我成功地实现了一个具有流畅且具有各种效果的图片轮播。
通过实践,我不仅学会了如何使用jQuery库,还提高了自己的问题解决能力和团队合作能力。
jquery实训报告

jquery实训报告一、概述本报告旨在总结我在jquery实训课程中的学习和实践经验。
通过该实训,我深入了解了jquery的基本概念、应用场景以及常用方法,并能够灵活运用jquery进行网页开发。
二、实训内容1. jquery基础知识在实训课程一开始,我通过老师的讲解和自主学习,掌握了jquery 的概念和基本语法。
jquery是一个快速、简洁的JavaScript库,为HTML文档的遍历和操作提供了便捷的API。
我了解到jquery支持多种选择器、事件处理、动画效果等功能,这为我后续的实践奠定了基础。
2. jquery应用实践在掌握了jquery的基础知识后,我开始进行实践练习。
首先,我通过实现一些常见的页面效果,比如下拉菜单、轮播图等,巩固了对jquery的理解。
随后,我尝试对一些已有的网页进行优化,通过选择器的合理运用和事件的绑定,提高了页面的响应速度和用户体验。
3. jquery与后端交互为了更好地理解jquery在实际项目开发中的应用,我将其与后端技术相结合,并实现了一些基本功能。
我学会了通过ajax与后端进行数据的交互,实现了表单的动态验证、数据的异步加载等功能。
这为我未来参与实际项目开发提供了很好的参考。
三、实践成果展示下面我将展示我在实训中完成的一些实践项目,并简要介绍其实现思路和效果。
1. 下拉菜单通过jquery选择器选取导航栏中的菜单,并为其绑定hover事件,实现鼠标悬浮时下拉菜单的展开与收起。
通过添加css样式和jquery的动画效果,使得菜单展开过程平滑流畅,提升了用户体验。
2. 图片轮播基于jquery库,我实现了一个简单的图片轮播效果。
通过设置定时器和切换图片的透明度,实现了轮播效果。
我还通过添加左右切换按钮、鼠标移入停止轮播等交互功能,使得轮播图更具有吸引力和可操作性。
3. 表单验证在一个用户注册页面中,我利用jquery实现了表单的即时验证。
通过jquery选择器选取表单元素,并为其绑定blur事件,实时验证用户输入的合法性,并给出相应的提示信息。
JQuery-第02章 选择器

2、jQuery选择器的优势
• 简洁的写法
– $("#id")代替getElementById – $("tagName")代替getElementByTagName
• 支持CSS1~3的选择器
– – – – 支持CSS1,CSS2的全部选择器 支持CSS3的部分选择器 独有的选择器 XPath在1.1.3.1版以后废弃,但可以引入插件后使用
:first只返回单个元素,而:first-child选择 符将为每个父元素匹配第一个子元素. 如:$("ul li:first-child");选取每个<ul>中的 第一个<li>元素 :last只返回单个元素,而:last-child选择符 将为每个父元素匹配最后一个子元素. 如:$("ul li:last-child");选取每个<ul>中的 最后一个<li>元素 $("ul li:only-child")在<ul>中选取是唯一 子元素的<li>元素
:last-child
选取每个父元素的最后一 个子元素
集合 元素
如果某个元素是它父元素 的唯一子元素,那么将会被 集合 :only-child 匹配,如果父元素中含有其 元素 他元素,则不会被匹配
表单对象属性过滤选择器
选择器 :enabled 描述 选取所有可用的元素 返回 集合 元素 集合 元素 示例 $("#form1:enabled")选取id为"form1"的 表单内所有可用元素 $("#form2:disabled")选取id为"form2"的 表单内所有不可用元素 $("input:checked")选取所有被选中的 <input>元素 $("select option:selected")选取所有被选 中的选项元素
第2章 jQuery基础选择器

练习题
一、单选题
1.下面有一段代码,其中只能获取第2个div元素的是(
<!Dቤተ መጻሕፍቲ ባይዱCTYPE html> <html> <head>
<meta charset="utf-8" /> <title></title> </head> <body> <div id="first"></div> <div></div> <div></div> </body> </html>
第二章 基础选择器
教学重点
➢ 掌握4种基础选择器
2.1 jQuery选择器简介
• jQuery选择器跟CSS选择器几乎完全一样,我们在接下来的学习中应该 多对比一下,这样学习速度可以快很多。
2.2 基本选择器
• 所谓的基本选择器,指的是在实际开发中使用频率最高的选择器。其中, 基本选择有以下4种。
二、编程题 1. 请写出下面对应的jQuery选择器,每一项对应一个。 (1)选取含有href属性的a元素。 (2)选取type取值为radio的input元素。 (3)选取type取值不是checkbox的input元素。 (4)选取class属性包含nav的div元素(class属性可以包含多个值)。 (5)选取class属性以article开头的div元素,例如<div class="article-title"></div>。 (6)选取class属性以content结尾的div元素,例如<div class="article-content"></div>。 (7)选取带有id属性并且class属性是以article开头的div元素,例如<div id="container" class="article-title"></div>。
jQuery开发技术笔记

jQuery开发技术笔记HTML DOM 加载步骤1、解析 HTML 结构2、加载外部脚本和样式表⽂件3、解析并执⾏脚本代码4、构造 HTML DOM 模型5、加载图⽚等外部⽂件6、页⾯加载⼀、总体架构1.1:jQuery 的核⼼特征:兼容主流浏览器:⽀持 IE 6.0+、Chrome、Firefox 3.6+、Safari 5.0+、Opera等。
具有的特的链式语法和短⼩清晰的多功能接⼝。
具有⾼效灵活的 CSS 选择器,并且可对 CSS 选择器进⾏扩展。
拥有便捷的插件扩展机制和丰富的插件。
1.2:总体架构jQuery 的模块可以分为 3 个部分:⼊⼝模块、底层模块、功能模块。
在底层⽀持模块中,回调函数列表模块⽤于增强对回调函数的管理,⽀持添加、移除、触发、锁定、禁⽤回调函数等功能;异步队列模块⽤于解耦异步任务和回调函数,它在回调函数刘表的基础上为回调函数增加了状态,并提供了多个回调函数列表,⽀持传播任意同步或异步回调函数的成功或失败状态;数据缓存模块⽤于为 DOM 元素和 JavaScript 对象附加任意类型的数据;队列模块⽤于管理⼀组函数,⽀持函数的⼊队和出队操作,并确保函数按顺序执⾏,它基于数据缓存模块实现。
在功能模块中,事件系统提供了统⼀的时间绑定、响应、⼿动触发和移除机制,它并没有将事件直接绑定到 DOM 元素上,⽽是基于数据缓存模块来管理事件;ajax 模块允许从服务器上加载数据,⽽不⽤刷新页⾯,它基于异步队列模块来管理和触发回调函数;动画模块⽤于向⽹页中添加动画效果,它基于队列模块来管理和执⾏动画函数;属性操作模块⽤于对 HTML 属性和 DOM 属性惊醒读取、设置和移除操作;DOM 遍历模块⽤于在 DOM 树中遍历⽗元素、⼦元素和兄弟元素;DOM 操作模块⽤于插⼊、移除、复制和替换 DOM元素;样式操作模块⽤于获取计算样式或设置内联样式;坐标模块⽤于读取或设置 DOM 元素的⽂档坐标;尺⼨模块⽤于获取 DOM 元素的⾼度和宽度。
JQUERY入门笔记

$("#p1").mousedown(function(){ alert("Mouse down over p1!");
}); 在某个元素上释放鼠标左键时触发 $("#p1").mouseup(function(){
});
当点击按钮时,只会隐藏 id 为 test 的元素(class 同样) <script> $(document).ready(function(){
$("button").click(function(){ $("#test").hide();
}); }); </script>
<body> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p id="test">This is another paragraph.</p> <button>Click me</button>>标记添加单击事件处理 $("p").click(); 添加单击事件的处理函数,你必须传一个回调函数给单击事件: $("p").click(function(){
// action goes here!! }); 在双击<p>元素时隐藏其内容: $("p").dblclick(function(){
// jQuery methods go here... }); 这为 Document Ready 事件处理器以防止 jQuery 在页面没有完成载入前就执行。从而可以避 免下面类似情况发生: 试图隐藏尚未创建好的元素 试图获取尚未载入的图片的大小
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
简介jQuery 可以像 CSS 一样选择页面内的元素。
比如:$('p')会选中所有的段落。
使用$(document).ready()就可以添加文档载入完毕之后执行的代码。
使用$.fn.func = function(){}的方式可以扩展 jQuery。
选择器简单示例:<scripttype="text/JavaScript">$(document).ready(function(){ //选中所有的段落: $('p').css('color','red'); //选中设置了 title 属性的段落: $('p[title]').css('color','blue'); //选中 href 属性中包含 bbs 的段落: $('a[href*=bbs]').css('fontWeight','bold'); //选中,含有链接的 li 元素 $('li:has(a)').css('border','1px //选中作为第一个子节点的 p 元素: $('p:first-child').css('backgroundColor','pink'); //选中可见的 p 元素 $('p:visible').css('fontSize','20px'); }); </script> 属性选择器 solid black');p[title]只选择设置了 title 属性的 p 元素。
p[title=foo]titletitle 属性等于 foo 的。
p[title^=foo]title 属性以 foo 开头的。
p[title$=foo]title 属性以 foo 结束的。
p[title*=foo]title 属性含有 foo 的。
例如:$('p[title]').css('color','blue');选中了设置 title 属性的 p,并且将其颜色设置为 blue。
包含选择器 li:has(a)表示含有 a 的 li 元素。
例如:$('li:has(a)').css('border','1pxsolid black');选中含有 a 的里元素,并且设置其 style 的 border 属性。
位置选择器 p:first-child选中作为第一个子元素的 p 元素。
例如:$('p:first-child').css('backgroundColor','pink');类似的还有p:nth-child(n)例如:$('p:nth-child(3)').css('backgroundColor','yellow');选中第三段。
这些表示子节点位置的都是从 1 开始计数的。
:odd选中位置排序是奇数的元素。
even选择偶数位置的元素。
eq(n)选中第 n 个元素。
这些都是从 0 开始计数的。
以上为书上的分类方式。
所有选择器按照官方的选择器分类,而不是书上的表。
基本选择器: 基本选择器 1. 2. 3. 4. 5. #id element .class * selector1, selector2, selectorN层次选择器: 层次选择器 1. ancestor descendant div p 选中 p,且 p 必须在 div 中。
可以是隔代的关系 2. parent > child div>p 选中 p,且 p 必须是 div 的子元素,不包括隔代。
3. prev + next div+p 紧跟着 div 的 p 4. prev ~ siblings div~p 选中 p,且 p 前面必须是 div。
基本过滤器: 基本过滤器 1. :first p:first 匹配第一个 p 元素 2. :last p:last 匹配最后一个 p 元素 3. :not(selector) 过滤掉 selector 选中的元素 4. :even 偶数元素,0 开始的索引。
5. :odd 奇数元素,0 开始的索引。
6. :eq(index) 根据 index 返回一个元素。
7. :gt(index) 索引大于 index 的元素。
8. :lt(index) 索引小于 index 的元素。
9. :header 标题元素,h1 到 h6。
10. :animated 当前正在动画状态的元素。
内容过滤器: 内容过滤器 1. :contains(text) 匹配文本中包含 text 的元素。
2. :empty 匹配没有任何子节点的元素。
(有文本节点算作有节点) 3. :has(selector) 在 selector 匹配的元素中,至少要包含一个才可以匹配。
4. :parent 匹配所有作为父元素的元素。
可见性过滤器: 可见性过滤器 1. :hidden 所有可见元素 2. :visible 匹配所有不可见元素。
属性过滤器: 属性过滤器 1. [attribute] 设置了指定属性的元素。
2. [attribute=value] 属性 attribute 的值等于 value 3. [attribute!=value] 属性 attribute 的值不等于 value,或者没有指定该属性。
4. [attribute^=value] 属性 attribute 的值以 value 开始。
5. [attribute$=value] 属性 attribute 的值以 value 结束。
6. [attribute*=value] 属性 attribute 的值含有 value。
7. [attributeFilter1][attributeFilter2][attributeFilterN] 匹配满足所有属性过滤器的元素。
子节点过滤器: 子节点过滤器 1. :nth-child(index/even/odd/equation) 匹配元素是它们父亲元素的第 n 个子节点、或者是奇数偶数节点。
2. :first-child 作为第一个子节点的元素。
3. :last-child 作为最后一个子节点的元素。
4. :only-child 作为唯一的子节点的元素。
表单选择器: 表单选择器 1. :input 匹配 input, textarea, select 以及 button 元素。
2. 3. 4. 5. 6. 7. 8. 9. :text :password :radio :checkbox :submit :image :reset :button10. :file11. :hidden 匹配不可见的元素以及 input hidden 表单过滤器: 表单过滤器 1. 2. 3. 4. :enabled :disabled :checked :selected管理选择结果访问结果长度$('p').size() size 方法获取某个元素$('p')[0] $('p').get(0)将结果转换为数组get 方法如果没有参数就会将 var arr = $('p').get()取得当前节点的索引$('#foo').index($('div')) 取得 id 为 foo 的 div 在所有 div 内的索引。
向结果中添加元素$('p').add('a').fadeOut().fadeIn(); 和$('p,a').fadeOut().fadeIn();是完全等同的。
从结果中删除元素$('div').not('#foo').fadeOut().fadeIn();从$('div')中去掉'#foo'。
注意 not 不再接受标签。
不能写 not('div#foo')从结果中过滤元素$('div').filter('#foo').fadeOut().fadeIn(); 从 div 中再过滤一遍 id 等于 foo 的。
再如: $('p').filter('[title]').fadeOut().fadeIn(); filter 与 not 一样不再接受标签,而且过滤的时候没有=只有^=、*=、$=。
filter 中 也可以使用函数过滤器,返回 true 的选中。
$('div').filter(function(){ return true}) 极端情况: $('div').filter(function(){ return false}).fadeOut().fadeIn(); 一个也不选中。
$('div').filter(function(){ return true}).fadeOut().fadeIn(); 全部选中。
在结果范围内寻找元素$('ul').find('a').fadeOut().fadeIn(); 在 ul 的范围内再寻找 a。
jQuery 链end 方法 返回上一层操作的元素。
$('div').find('a').end().fadeOut().fadeIn(); end 又回到了$('div')。
andSelf 方法 $('div').find('a').andSelf().fadeOut().fadeIn(); 包含$('div')以及.find('a')的结果。
操作元素each 方法each 方法可以遍历所有的选中的元素,并且使用一个函数来对其进行操作。
$('p').each(function(index){$(this).prepend(index+'.')}); 选中所有的 p,并且在前面加上索引号。
