form表单相关的小知识资料
element 的 form 表单

element 的form 表单摘要:1.表单概述2.表单元素3.表单提交与验证4.表单示例正文:1.表单概述表单是网页中用于收集用户信息的一种重要元素。
通过表单,用户可以输入数据并将其提交到服务器进行处理。
在HTML 中,`<form>`元素用于定义表单,它可以包含多个输入框、选择框等表单元素,以收集不同类型的数据。
2.表单元素表单元素是构成表单的基本单位,包括输入框、选择框、文本区域、按钮等。
以下是一些常见的表单元素及其用途:- 输入框(`<input>`):用于收集单行文本或密码等用户输入的数据。
- 选择框(`<select>`):用于收集用户从一组选项中选择的数据。
- 文本区域(`<textarea>`):用于收集多行文本数据。
- 按钮(`<button>`):用于提交表单或执行其他操作。
3.表单提交与验证当用户填写表单并点击提交按钮时,表单数据将发送到服务器进行处理。
在实际应用中,为保证数据质量,通常需要对表单数据进行验证。
例如,检查电子邮件地址的格式是否正确,或确保密码长度不小于一定值。
验证失败时,可以提示用户进行修正。
4.表单示例下面是一个简单的表单示例,用于收集用户名和电子邮件地址:```html<form action="submit_page.php" method="post"><label for="username">用户名:</label><input type="text" id="username" name="username" required> <br><label for="email">电子邮件:</label><input type="email" id="email" name="email" required><br><input type="submit" value="提交"></form>```在这个示例中,我们定义了一个包含用户名和电子邮件地址输入框的表单,并设置了`action`属性以指定表单数据提交的服务器页面,`method`属性以指定提交方式。
专题十 Form表单应用

<script language="javascript"> function compute(){ var chengji=eval(document.form1.chengji.value); if(document.form1.ganbu[0].checked) ganbu=100; else ganbu=0; var shijian; switch(document.form1.shijian.selectedIndex) { case 0: shijian=100; break; case 1: shijian=50; break; case 2: shijian=0; break; default: break; } document.form1.result.value=(chengji+ganbu+shijian)/3; } </script> </head> <body> <form name="form1"> <h1>奖学金评定表</h1> 学习成绩:<input type="text" name="chengji" /><br /> 是否为学生干部:<input type="radio" name="ganbu" />是 <input type="radio" name="ganbu" />否<br /> 参加社会实践情况:<select name="shijian"> <option>积极参加</option> <option>参加</option> <option>不参加</option> </select> <br /> <input type="button" value="开始计算" onclick='compute();' /> <input type="text" name="result" /> </form>
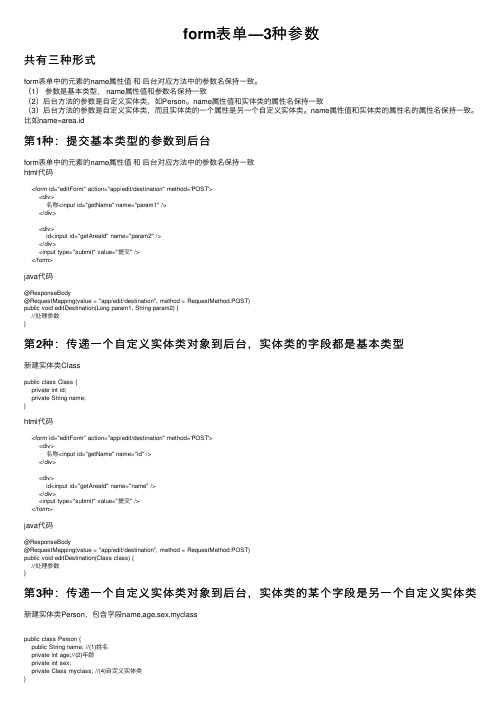
form表单—3种参数

form表单—3种参数共有三种形式form表单中的元素的name属性值和后台对应⽅法中的参数名保持⼀致。
(1)参数是基本类型, name属性值和参数名保持⼀致(2)后台⽅法的参数是⾃定义实体类,如Person。
name属性值和实体类的属性名保持⼀致(3)后台⽅法的参数是⾃定义实体类,⽽且实体类的⼀个属性是另⼀个⾃定义实体类。
name属性值和实体类的属性名的属性名保持⼀致。
⽐如name=area.id第1种:提交基本类型的参数到后台form表单中的元素的name属性值和后台对应⽅法中的参数名保持⼀致html代码<form id="editForm" action="app/edit/destination" method='POST'><div>名称<input id="getName" name="param1" /></div><div>id<input id="getAreaId" name="param2" /></div><input type="submit" value="提交" /></form>java代码@ResponseBody@RequestMapping(value = "app/edit/destination", method = RequestMethod.POST)public void editDestination(Long param1, String param2) {//处理参数}第2种:传递⼀个⾃定义实体类对象到后台,实体类的字段都是基本类型新建实体类Classpublic class Class {private int id;private String name;}html代码<form id="editForm" action="app/edit/destination" method='POST'><div>名称<input id="getName" name="id" /></div><div>id<input id="getAreaId" name="name" /></div><input type="submit" value="提交" /></form>java代码@ResponseBody@RequestMapping(value = "app/edit/destination", method = RequestMethod.POST)public void editDestination(Class class) {//处理参数}第3种:传递⼀个⾃定义实体类对象到后台,实体类的某个字段是另⼀个⾃定义实体类新建实体类Person,包含字段name,age,sex,myclasspublic class Person {public String name; //(1)姓名private int age;//(2)年龄private int sex;private Class myclass; //(4)⾃定义实体类}html代码<form id="editForm" action="app/edit/destination" method='POST'><div><input name="name" value="smx" /></div><div><input name="age" value="23" /></div><div><select name="sex"><option value="0">男</option><option value="1">⼥</option></select></div><!-- --><div><input name="" value="1年级"/></div><div><input name="myclass.id" value="1"/></div><input type="submit" value="提交" /></form>java代码@ResponseBody@RequestMapping(value = "app/edit/destination", method = RequestMethod.POST)public void editDestination(Person person) {//处理参数}在ajax请求的控制器⽅法中,如果返回⼀个页⾯路径,不需要加@ResponseBody 否则,不管控制器⽅法有没有返回值,都要加@ResponseBody。
form表单验证规则

form表单验证规则1. 什么是form表单验证规则?在Web开发中,表单是用户与网站进行交互的主要方式之一。
form表单验证规则指的是对用户在表单中输入的数据进行验证的一系列规则。
通过对用户输入的数据进行验证,可以确保数据的准确性和完整性,防止恶意用户提交非法数据,提升网站的安全性和用户体验。
2. 为什么需要form表单验证规则?在用户提交表单数据之前,需要对用户输入的数据进行验证,以确保数据的合法性。
如果没有进行数据验证,用户可能会输入错误、非法或不完整的数据,导致系统崩溃、数据丢失或安全漏洞。
通过使用form表单验证规则,可以在用户提交数据之前进行验证,减少错误和风险,并提供更好的用户体验。
3. 常见的form表单验证规则3.1 必填字段验证在表单中,有些字段是必填的,用户必须输入有效的数据才能提交表单。
必填字段验证规则可以确保用户不会忘记填写必填字段。
例如,一个注册表单中的用户名字段通常是必填的。
可以使用以下规则进行验证:•用户名不能为空•用户名长度必须在6到20个字符之间•用户名只能包含字母、数字和下划线3.2 邮箱验证在表单中,经常需要用户输入邮箱地址。
邮箱地址验证规则可以确保用户输入的邮箱地址格式正确。
例如,可以使用以下规则进行邮箱地址验证:•邮箱地址不能为空•邮箱地址必须符合邮箱地址的格式要求,例如***********3.3 密码验证在表单中,用户通常需要输入密码。
密码验证规则可以确保用户输入的密码符合安全要求。
例如,可以使用以下规则进行密码验证:•密码不能为空•密码长度必须在8到20个字符之间•密码必须包含至少一个大写字母、一个小写字母和一个数字3.4 数字验证在表单中,用户可能需要输入数字类型的数据。
数字验证规则可以确保用户输入的数据是合法的数字。
例如,可以使用以下规则进行数字验证:•输入的数据必须是数字类型•输入的数字必须在指定的范围内,例如0到1003.5 手机号码验证在表单中,用户可能需要输入手机号码。
Form表单的常用属性

Form表单的常用属性:(1)Name属性:用来获取或设置窗体的名称。
(2)WindowState属性:用来获取或设置窗体的窗口状态。
(3)StartPosition属性:用来获取或设置运行时窗体的起始位置。
(4)Text属性:该属性是一个字符串属性,用来设置或返回在窗口标题栏中显示的文字。
(5)Width属性:用来获取或设置窗体的宽度。
(6)Heigth属性:用来获取或设置窗体的高度。
(7)Left属性:用来获取或设置窗体的左边缘的 x 坐标(以像素为单位)。
(8)Top属性:用来获取或设置窗体的上边缘的 y 坐标(以像素为单位)。
(9)ControlBox属性:用来获取或设置一个值,该值指示在该窗体的标题栏中是否显示控制框。
(10)MaximumBox属性:用来获取或设置一个值,该值指示是否在窗体的标题栏中显示最大化按钮。
(11)MinimizeBox属性:用来获取或设置一个值,该值指示是否在窗体的标题栏中显示最小化按钮。
(12)AcceptButton属性:该属性用来获取或设置一个值,该值是一个按钮的名称,当用户按 ENTER 键时就相当于单击了窗体上的该按钮。
(13)CancelButton属性:该属性用来获取或设置一个值,该值是一个按钮的名称,当用户按ESC键时就相当于单击了窗体上的该按钮。
(14)Modal属性:该属性用来设置窗体是否为有模式显示窗体。
(15)ActiveControl属性:用来获取或设置容器控件中的活动控件。
(16)ActiveMdiChild属性:用来获取多文档界面(MDI)的当前活动子窗口。
(17)AutoScroll属性:用来获取或设置一个值,该值指示窗体是否实现自动滚动。
(18)BackColor属性:用来获取或设置窗体的背景色。
(19)BackgroundImage属性:用来获取或设置窗体的背景图像。
(20)Enabled属性:用来获取或设置一个值,该值指示控件是否可以对用户交互作出响应。
form的各种形式

form的各种形式【原创实用版】目录一、引言二、form 的各种形式的介绍1.表单2.表格3.框架4.列表三、各种形式的特点及应用场景1.表单的优点与应用2.表格的优点与应用3.框架的优点与应用4.列表的优点与应用四、结论正文一、引言在网络世界中,form 是我们经常接触到的一种元素,它为我们提供了方便快捷的信息录入方式。
form 有许多形式,每一种形式都有其独特的特点和应用场景,本文将为大家详细介绍各种形式的特点及应用。
二、form 的各种形式的介绍1.表单表单是最常见的一种 form 形式,通常由多个输入框组成,用户可以在其中输入信息。
表单广泛应用于用户注册、登录、提交问题反馈等场景。
2.表格表格是一种以行列的方式展示数据的形式,它将数据分门别类地呈现给用户,便于用户阅读和理解。
表格常用于展示产品参数、价格、订单详情等信息。
3.框架框架是一种较为复杂的 form 形式,它通常包含多个表单或表格,用户可以在其中进行复杂的信息录入或数据操作。
框架常用于数据分析、报表生成等场景。
4.列表列表是一种以条目形式展示数据的形式,它将数据按照一定的顺序或分类展示给用户。
列表常用于展示文章目录、产品列表、搜索结果等信息。
三、各种形式的特点及应用场景1.表单的优点与应用表单的优点在于可以方便地收集用户输入的信息,并将其整理后提交给服务器。
表单广泛应用于用户注册、登录、提交问题反馈等场景。
2.表格的优点与应用表格的优点在于可以清晰地展示数据,并方便用户进行横向和纵向的对比。
表格常用于展示产品参数、价格、订单详情等信息。
3.框架的优点与应用框架的优点在于可以集中展示多个表单或表格,方便用户进行复杂的信息录入或数据操作。
框架常用于数据分析、报表生成等场景。
4.列表的优点与应用列表的优点在于可以按照一定的顺序或分类展示数据,便于用户阅读和理解。
列表常用于展示文章目录、产品列表、搜索结果等信息。
四、结论form 的各种形式在网络世界中发挥着重要作用,它们为我们提供了方便快捷的信息录入和展示方式。
form表单参数

form表单参数
表单是网页中常用的交互元素,它可以让用户输入数据并提交给服务器。
在提交表单时,需要将用户填写的数据以参数的形式发送给服务器。
以下是常用的表单参数:
1. action:指定表单数据提交的URL地址。
2. method:指定表单数据提交的方式,有GET和POST两种。
3. enctype:指定表单数据的编码方式,常用的有
application/x-www-form-urlencoded和multipart/form-data两种。
4. name:指定表单的名称,用于后台处理表单数据。
5. value:指定表单元素的值,如input元素的value属性、textarea元素的文本内容等。
6. type:指定表单元素的类型,如text、password、checkbox、radio、submit等。
7. id:指定表单元素的唯一标识符,可用于JavaScript操作表单元素。
8. disabled:指定表单元素是否禁用,禁用的表单元素将不能
进行交互。
9. readonly:指定表单元素是否只读,只读的表单元素不能被
修改。
10. placeholder:指定表单元素的占位符文本,用于提示用户
输入内容。
以上是常用的表单参数,掌握它们对于编写高效的表单交互非常
重要。
FORM表单

FORM表单Form表单是网页中常见的一种交互元素,它是用来收集用户输入信息的工具。
无论是注册、登录、搜索、留言还是提交订单,都离不开Form表单。
它是网页中最基本的交互元素之一,也是网页设计中不可或缺的一部分。
Form表单的基本结构包括form、input、textarea、select等元素。
form元素用来定义表单,input元素用来定义输入框,textarea元素用来定义多行文本输入框,select元素用来定义下拉框。
通过这些元素的组合,可以实现各种各样的表单交互功能。
Form表单在网页中的应用非常广泛。
比如在注册页面,用户需要填写用户名、密码、邮箱等信息,这时就需要用到Form表单来收集用户输入的信息。
在登录页面,用户需要输入用户名和密码,也需要用到Form表单。
在搜索页面,用户需要输入搜索关键词,同样需要用到Form表单。
在留言板页面,用户需要输入留言内容,也需要用到Form表单。
在提交订单页面,用户需要填写收货地址、联系方式等信息,同样需要用到Form表单。
Form表单的设计对于用户体验非常重要。
一个好的表单设计可以提高用户的填写效率,减少用户的填写错误,提升用户的满意度。
在设计表单时,需要考虑以下几个方面:首先是表单的布局。
表单的布局应该合理,让用户能够清晰地看到每个输入项,方便用户填写。
通常情况下,表单的布局会采用一行一个输入项的形式,这样可以使表单看起来整洁清晰。
其次是输入项的类型。
不同的输入项对应不同的输入类型,比如文本框、密码框、复选框、单选框、下拉框等。
在选择输入项类型时,需要根据用户的输入习惯和填写内容的特点来进行选择,以便提高用户的填写效率和准确性。
再次是输入项的验证。
为了保证用户输入的准确性,通常会对输入项进行验证。
比如邮箱输入框需要验证邮箱格式,手机号输入框需要验证手机号格式,密码输入框需要验证密码强度等。
通过验证可以减少用户的填写错误,提高用户的满意度。
最后是提交按钮的位置。
form集合的参数

form集合的参数
1. 表单名称(name):用于唯一标识一个表单,在表单提交
时使用该名称进行识别。
2. 表单动作(action):指定表单提交的URL地址,可以是相对URL或绝对URL。
3. 表单方法(method):指定表单提交的HTTP请求方法,常用的有GET和POST。
4. 表单编码类型(enctype):指定表单提交数据的编码类型,常用的有application/x-www-form-urlencoded和multipart/form-data。
5. 表单目标(target):指定表单提交后结果的显示位置,可
以是_blank(在新窗口中打开)、_self(在当前窗口中打开)、_parent(在当前窗口的父级中打开)或_frame(在指定的框架
中打开)。
6. 表单自动完成(autocomplete):指定表单是否启用自动完
成功能,可取值为on或off。
7. 表单验证(novalidate):指定表单是否关闭浏览器的表单
验证功能,可取值为novalidate。
8. 表单元素:包括输入框(input)、密码框(password)、单
选按钮(radio)、复选框(checkbox)、文本框(textarea)、
下拉列表(select)等。
9. 表单提交按钮:用于触发表单提交动作的按钮,一般使用<input type="submit">元素。
10. 表单重置按钮:用于重置表单内容的按钮,一般使用
<input type="reset">元素。
以上是一些常见的表单参数,不同的表单还可以根据需求使用其他参数。
freemarker form表单

Freemarker Form表单是一种用于在网页上收集用户输入数据的常见工具。
它是一种HTML表单,通常包含文本框、单选按钮、复选框等元素,用于接收用户的输入信息。
在使用Freemarker Form表单时,我们首先需要了解它的基本语法和结构。
下面是对Freemarker Form表单的一些基本介绍:1. Freemarker Form表单的语法Freemarker Form表单的语法与HTML表单非常相似,但是在模板中使用Freemarker语法来处理表单的数据和显示。
我们可以使用`<form>`、`<input>`、`<select>`等标签来创建表单元素,并使用Freemarker语法来动态生成表单的元素和属性。
2. Freemarker Form表单的数据处理在提交表单之后,我们可以使用Freemarker语法来处理表单提交的数据。
我们可以在模板中使用`<#if>`、`<#else>`等语法来判断表单的数据,并根据需求进行相应的处理。
我们也可以使用Freemarker 的内置函数来对表单数据进行格式化和验证。
3. Freemarker Form表单的模板渲染通过Freemarker的模板渲染功能,我们可以将动态生成的表单元素和处理后的数据直接渲染到页面上。
这样,我们可以在页面上直接呈现用户提交的数据,并做进一步的展示和操作。
Freemarker Form表单是一种非常灵活和强大的工具,它可以帮助我们在网页上收集用户输入数据,并通过Freemarker的语法进行数据处理和页面渲染。
有了它,我们可以更加方便地实现用户与网页的交互,提升用户体验,满足各种需求。
Freemarker Form表单在网页开发中扮演着至关重要的角色。
它为用户提供了一个友好的界面,用以收集和提交数据。
除了一些基本的HTML表单元素外,Freemarker Form表单还为开发者提供了更多的灵活性和控制力。
form的用法总结

form的用法总结如下:
1. 表格: 这是"form"最常见的用法。
例如,职位申请表或会议注册表。
2. 排列方式:这个用法指的是某物的结构或排列方式。
例如,一首诗歌或一曲音乐的形式。
3. 形状或外观: "form" 还可以指某物的物理形状或外观。
例如,雕塑的形式或云的形态。
4. 特定类型或风格:在体育方面,"form" 可以指球员当前的表现水平。
在艺术或文学中,"form" 可以指特定的样式或流派。
5. 创建或建立某物:"form" 可以用作动词,意为创建或建立某物。
例如,创建一个新公司或建立一段友谊。
总的来说,"form" 是一个多功能的词,可以用于许多不同的上下文中,包括文档、体育、艺术等等。
form表单细节

form表单细节表单<form> 标签⽤于为⽤户输⼊创建 HTML 表单表单能够包含 input 元素,⽐如⽂本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单⽤于向服务器传输数据。
(⼀)action属性action 属性规定当提交表单时,向何处发送表单数据属性值:url 链接的地址(⼆)name属性name属性规定表单的名称。
name 属性提供了⼀种在脚本中引⽤表单的⽅法。
(三)method属性method 属性规定在提交表单时所⽤的HTTP⽅法(GET 或是 POST)1、什么时候使⽤GET?method属性的默认值是GET,如果表单的提交是被动的(⽐如搜索引擎查询),并且没有敏感信息;当使⽤GET的时候,表单数据是提交到页⾯的地址栏中的。
2、什么时候使⽤post?地址栏中可以储存的数据是有限的,如果想要储存更多数据,更安全的储存数据就需要使⽤ post表单正在更新数据,或是包含敏感信息(例如密码)最好使⽤post;post 安全性更好,因为在页⾯地址栏中提交的数据使不可见的(如果上传的数据⽐较多或是要上传图⽚,就要使⽤post)。
(四)legend元素<length> 元素为 <fieldset> 元素定义标签<fieldset>标签可以将表单内的相关元素分组,还可以在相关表单元素周围绘制边框。
<form><fieldset><legend>Personalia:</legend>Name: <input type="text"><br>Email: <input type="text"><br></fieldset></form>input元素必须要加上 name 属性,定义⼀个名字,后台才会正常接收输⼊的数据;<label> 为input元素定义标注<label for="wenzi">⽂字</label><input type="text" id='wenz'>label 元素不会向⽤户呈现任何特殊效果。
Form表单基础知识和常用兼容方法笔记(一)

Form表单基础知识和常⽤兼容⽅法笔记(⼀)需要⽤到的HTML<form id="myForm" name="yourForm" action="">姓名:<input type="text" id="textFiled" name="user" value="text"><p id="box"></p><input type="submit" id="sub" value="提交"><textarea name="textbox1" id="" cols="30" rows="10">111</textarea><textarea name=" textbox1" id="" cols="30" rows="10">111</textarea><select name="location" id=""><option value="上海v">上海t</option><option value="南京v">南京t</option><option value="苏州v">苏州t</option></select></form>1,取出form中的元素var fm=document.forms[0]或者var fm=document.getElementById('myForm') 或者var myForm=document.forms[‘yourForm’]; //取得表单var textbox=fm.elements['textbox1'] //取得name=textbox1 的 textareavar selectbox=fm.elements['location'];以上都可以⽤id取得相应的元素var textFiled=document.getElementById('textFiled');//input表单字段elements是取得form所有表单元素的集合:例如:<textarea name="content" id="" cols="30" rows="10">111</textarea><textarea name=" content " id="" cols="30" rows="10">222</textarea>var textarea= form.elements[‘content’] 取得name=content的表单元素集合var field= textarea[0] 取得第⼀个name为content的textarea;2, 表单属性,⽅法表单提交submit();fm.submit();重置表单reset();form.rest();acceptCharset:服务器能处理的字符集action:接受请求的urlelements:表单所有控件的集合length:表单中控件的数量method:要发送http请求类型name:表单的名称reset();重置表单submit:提交表单target:⽤于发送请求和接收响应的窗⼝名称3,共有的表单字段属性和⽅法,事件属性:disabled:字段是否被禁⽤ <input type="text" id="sub" value="⽂本被禁⽤ " disabled=true >form: 当前表单元素是否指向某个表单name:当前字段名称readyOnly:当前是否只读 <input type="text" id="sub" value="⽂本只读 " readyOnly =true >type:字段类型value:提交给服务器的值⽅法:focus():得到焦点的⽅法blur():失去焦点的⽅法h5新增⽅法 autofocus <input type="text" id="sub" value="⽂本" autofocus > 不⽤focus 焦点⾃动移动到相应字段事件blur:当前字段失去焦点时触发change:对于input和textarea 元素,在他们失去焦点且value值改变时候触发,⽽对于select元素,在其选项改变时触发;经常⽤于验证⽤户在字段中输⼊的数据;focus:当前字段得到焦点时候触发4,⽂本框脚本,选择⽂本框,取得选择的⽂本,选择部分⽂本选择⽂本框select()这个⽅法⽤于选择⽂本框中所有的⽂本,⼤多数浏览器(opera)除外都会将焦点设置到⽂本框中,与之对应的select事件,选择⽂本框的⽂本时会触发该事件,什么时候触发看各个浏览器取得选择的⽂本html5通过扩展⽅案解决了这个问题。
form表单 attr用法

在HTML中,`<form>`元素是一个用于创建表单的元素,它允许用户输入各种类型的数据。
`attr`是属性(attribute)的缩写,用于设置表单元素的属性值。
下面是一些常用的`<form>`元素属性和用法:1. `action`: 该属性指定了当表单提交时将数据发送到的位置。
它通常是一个服务器的URL。
例如:```html<form action="/submit-data" method="post"><!-- 表单内容--></form>```2. `method`: 该属性指定了提交数据时使用的HTTP方法,通常是"GET"或"POST"。
例如:```html<form action="/submit-data" method="post"><!-- 表单内容-->```3. `target`: 该属性指定了提交表单后响应的显示位置。
它可以有以下三个值:"_self"(默认值,在当前窗口或标签中显示响应)、"_blank"(在新窗口或标签中显示响应)和"_parent"(在父窗口或标签中显示响应)。
例如:```html<form action="/submit-data" target="_blank"><!-- 表单内容--></form>```4. `enctype`: 该属性指定了提交的数据的编码方式。
它通常用于上传文件时,可以选择"multipart/form-data"或"application/x-w-form-urlencoded"等值。
form(表单)标签和常用的类型

form(表单)标签和常⽤的类型
1.定义和⽤法
<form> 标签⽤于为⽤户输⼊创建 HTML 表单。
表单能够包含,⽐如⽂本字段、复选框、单选框、提交按钮等等。
表单还可以包含、、、和。
表单⽤于向服务器传输数据。
注释:form 元素是块级元素,其前后会产⽣折⾏。
2.form表单的作⽤
表单在⽹页中主要负责数据采集功能,也就是和⾥⾯包含的数据将被提交到服务器或者电⼦邮件⾥。
⼀个表单有三个基本组成部分:
表单标签:这⾥⾯包含了处理表单数据所⽤CGI程序的URL以及数据提交到服务器的⽅法。
表单域:包含了⽂本框、密码框、隐藏域、多⾏⽂本框、复选框、单选框、下拉选择框和⽂件上传框等。
表单按钮:包括提交按钮、复位按钮和⼀般按钮。
3.form语法格式分为两种
通⽤格式:
不通⽤格式:
4.表单中的类型
⽂本类型
⽂本框 密码框 隐藏域 多⾏⽂本框
选择类型
单选多选 下拉特殊类型
按钮类型
普通按钮 提交按钮(可以⽤作图⽚) 重置按钮
其他类型
上传⽂件(file) 选择⽇期(date) 邮箱(email) 链接(url) 颜⾊(color) 范围(range)代码截图如下:。
form表单常用属性

form表单常⽤属性
<form>表单常⽤属性有以下⼏种:
name:⽤来标识这个表单,在javascript中可以通过 document.表单名来取得这个表单
action:表⽰这个表单提交时的跳转路径
method:表⽰提交⽅式,可以选择post和get,默认为get⽅式.两种⽅式的区别:
post:所有提交的参数都会隐藏,没有参数的⼤⼩限制,建议使⽤该⽅式
get:所有提交参数都会在地址栏显⽰,参数总量最⼤4-5K.不建议使⽤
enctype:表⽰表单的封装⽅式,只有在进⾏⽂件上传时才会使⽤,当执⾏⽂件上传时,必须将这个值设置为enctype="multipart/form-data" onsubmit:当表单提交时⾃动执⾏的javascript事件,⼀般在需要进⾏提交验证时使⽤.。
form表单,小技术大学问

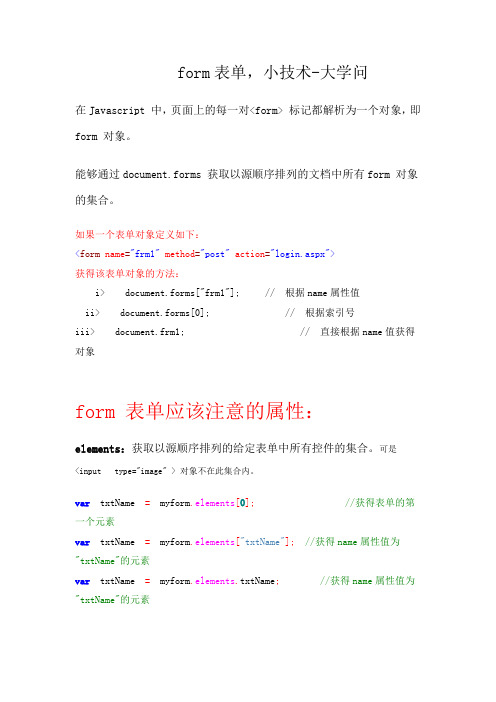
form表单,小技术-大学问在Javascript 中,页面上的每一对<form> 标记都解析为一个对象,即form 对象。
能够通过document.forms 获取以源顺序排列的文档中所有form 对象的集合。
如果一个表单对象定义如下:<form name="frm1" method="post" action="login.aspx">获得该表单对象的方法:i> document.forms["frm1"]; // 根据name属性值ii> document.forms[0]; // 根据索引号iii> document.frm1; // 直接根据name值获得对象form 表单应该注意的属性:elements:获取以源顺序排列的给定表单中所有控件的集合。
可是<input type="image" > 对象不在此集合内。
var txtName =myform.elements[0];//获得表单的第一个元素var txtName =myform.elements["txtName"];//获得name属性值为"txtName"的元素var txtName =myform.elements.txtName;//获得name属性值为"txtName"的元素enctype:设置或获取表单的多用途网际邮件扩展(MIME) 编码。
那个属性的默许值为:application/x-www-form-urlencoded若是要上传文件,那么应该设置为:multipart/form-dataform 表单中的<label> 标记:每一个表单元素的文字描述都应该利用<label> 标记!该标记用于将文字绑定到对应的表单元素上,它的for 属性指定它所要绑定的表单元素id 值。
表单_基础知识

表单表单form是Internet和服务器之间进行信息交流的一种重要工具。
包括按钮、文本框、单选按钮、复选按钮等,它们被称之为表单对象。
表单的使用包括两部分:一是用户界面,提供用户输入数据的元件;另一部分是处理程序,可以是客户端程序而在浏览器执行,也可以是服务器程序,处理用户提交的数据,返回结果。
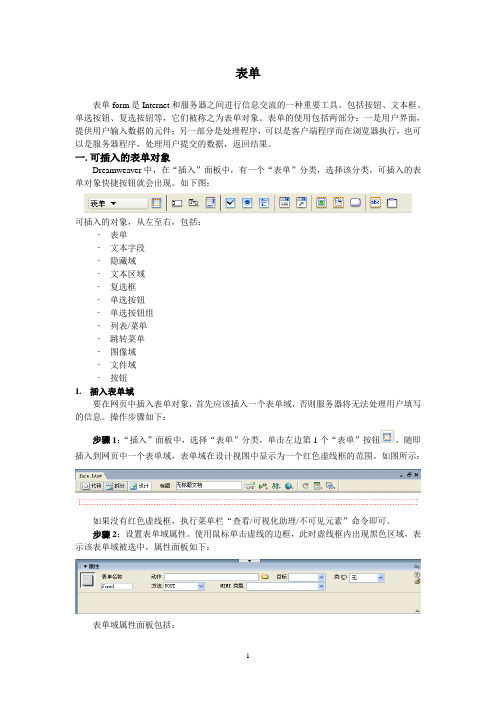
一.可插入的表单对象Dreamweaver中,在“插入”面板中,有一个“表单”分类,选择该分类,可插入的表单对象快捷按钮就会出现。
如下图:可插入的对象,从左至右,包括:∙表单∙文本字段∙隐藏域∙文本区域∙复选框∙单选按钮∙单选按钮组∙列表/菜单∙跳转菜单∙图像域∙文件域∙按钮1.插入表单域要在网页中插入表单对象,首先应该插入一个表单域,否则服务器将无法处理用户填写的信息。
操作步骤如下:步骤1:“插入”面板中,选择“表单”分类,单击左边第1个“表单”按钮,随即插入到网页中一个表单域,表单域在设计视图中显示为一个红色虚线框的范围。
如图所示:如果没有红色虚线框,执行菜单栏“查看/可视化助理/不可见元素”命令即可。
步骤2:设置表单域属性。
使用鼠标单击虚线的边框,此时虚线框内出现黑色区域,表示该表单域被选中,属性面板如下:表单域属性面板包括:∙表单名称:标识表单的唯一名称。
∙动作:指定处理该表单的动态页或脚本的路径。
可以键入完整的路径,也可以单击“浏览文件”按钮指定到同一站点中包含该脚本或应用程序页的相应文件夹。
如果没有相关程序支持的话,也可以使用E-mail的方式来传输表单信息,这种方式在动作文本框中键入:“mailto:电子邮件地址”。
表示提交的信息将会发送到作者的邮箱中。
比如∙方法:用于选择表单数据传输到服务器的方法。
可选择速度快但携带数据量小的GET方法,或者数据量大的POST方法。
一般使用POST方法。
∙目标:指定打开窗口的方式。
∙MIME类型:指定对提交给服务器进行处理的数据使用MIME编码类型。
∙类:定义好的CSS样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
form对象一个<form>标记,就是一个<form>对象。
1、form对象的属性●name:表单的名称,主要用来让JS来控制表单。
●action:表单的数据处理程序(PHP文件)。
●method:表单的提交方式,取值:GET、POST●enctype:表单数据的编码方式。
2、form对象的方法●submit():提交表单,与<input type = “submit” />功能一样。
●reset():重置表单,与重置按钮功能一样。
3、form对象的事件●onsubmit:当单击提交按钮时发生,并数据发往服务器之前发生。
主要用来“在表单提交之前进行表单验证”。
●onreset:当单击重置按钮时发生(了解)。
获取表单元素的●通过网页元素的id来获取对象。
document.getElementById(id)●通过HTML标签名来获取对象。
parentNode.getElementsByTagName(tagName)●通过name属性来获取表单元素对象。
表单中所有元素的起点都必须是document对象。
◆语法:document.formObj.elementObj◆访问方式是三层结构。
其中,formObj代表表单对象,elementObj代表表单元素对象。
◆举例:ername.value.length事件返回值事件的返回值,会影响对象的默认动作。
如:<a>标记的默认动作是打开一个网址。
如果事件返回false,则阻止默认动作的执行;如果事件返回true或空,则默认动作继续执行。
受返回值影响的事件有两个:onclick、onsubmit。
提交和验证方法总结1、使用submit按钮,结合onsubmit事件来实现(最常用)2、submit按钮,结合onclick事件,实现表单的验证和提交3、button按钮(普通按钮),结合submit()方法,实现表单验证提交<script type="text/javascript">function checkForm(){if(ername.value.length == 0){//如果用户名为空window.alert("用户名不能为空!");}else if(ername.value.length<5 || ername.value.length>20) {//如果用户名长度小于5或大于20window.alert("用户名只能介于5-20个字符!");}else if(checkOtherChar(ername.value)){//如果用户名含有特殊符号window.alert("用户名中含有特殊符号!");}else{//如果验证通过,提交表单window.alert("验证通过!");//表单提交方法document.form1.submit();}}function checkOtherChar(str){//定义一个特殊符号的数组var arr = ["*","&","<",">","$","\\","/"];//循环比较:数组中的每一个字符,与用户名每一个字符进行比对for(var i=0;i<arr.length;i++){for(var j=0;j<str.length;j++){if(arr[i]==str.charAt(j)){return true;}}}//如果没找到return false;}</script></head><body><form name="form1" method="post" action="login.php">用户名:<input type="text" name="username" />密码:<input type="password" name="userpwd" /><input type="button" value="提交按钮" onclick="checkForm()" /></form>input对象一个<input>标记,就是一个input对象。
1、input对象的属性(以type=text为例)●name:表单元素的名称。
●value:表单元素的值,用户输入的内容,可以通过该属性来获取。
●size:表单的长度。
●maxlength:表单元素的最大长度(最多可输的字符数)。
●disabled:禁用属性。
●readonly:只读属性。
2、input对象的方法●focus():获得焦点的方法(定位光标)。
●blur():失去焦点的方法(移走光标)。
●select():选中文本的方法。
3、input对象的事件●onfocus:当获得焦点时●onblur:当失去焦点时综合实例:表单验证select对象一个<select>标记,对应一个select对象。
select对象属性●options[]:设置或返回下拉列表中<option>标记构成的数组。
●selectedIndex:设置或选中指定<option>的索引号。
●length:指定下拉列表中<option>标记的个数。
●name:元素名称。
option对象一个<option>标记,对应一个option对象。
option对象属性●text:指<option>和</option>之间的文本。
●value:是指<option>标记的属性。
综合实例:二级联动菜单(1)二级菜单初始化当网页加载完成,将arr_province中的数据写入到name=province下拉列表中。
name=city下拉列表数据,要根据name=province列表的默认选择(selectedIndex)而改变。
(2)根据name=province的选择,来改变name=city中的内容当改变时,获取选择中的省份的索引值。
城市列表,会根据传递过来的索引值,请取对应的二维数组中的数据,并写入city列表中。
<script type="text/javascript">var arr_province = ["请选择省/城市","北京市","上海市","天津市","重庆市","深圳市","广东省"];var arr_city = [["请选择城市/地区"],["东城区","西城区","朝阳区","宣武区","昌平区","大兴区","丰台区","海淀区"],['宝山区','长宁区','丰贤区', '虹口区','黄浦区','青浦区','南汇区','徐汇区','卢湾区'],['和平区', '河西区', '南开区', '河北区', '河东区', '红桥区', '塘古区', '开发区'],['俞中区', '南岸区', '江北区', '沙坪坝区', '九龙坡区', '渝北区', '大渡口区', '北碚区'],['福田区', '罗湖区', '盐田区', '宝安区', '龙岗区', '南山区', '深圳周边'],['广州市','惠州市','汕头市','珠海市','佛山市','中山市','东莞市']];//网页加载完成,初始化二级菜单window.onload = init; //传地址,不带括号function init(){//获取name=province和name=city的对象var province = document.form1.province;var city = document.form1.city;//指定省份下拉中<option>标记的个数province.length = arr_province.length;//循环将arr_province中的数据写入到<option>标记中for(var i=0;i<arr_province.length;i++){province.options[i].text = arr_province[i];province.options[i].value = arr_province[i];}//修改省份列表中默认选择项var index = 0;province.selectedIndex = index;//指定城市下拉中<option>标记的个数city.length = arr_city[index].length;//循环将arr_city中对应的数据写入到<option>标记中for(var j=0;j<arr_city[index].length;j++){city.options[j].text = arr_city[index][j];city.options[j].value = arr_city[index][j];}}function changeSelect(index){//获取name=city的对象var city = document.form1.city;//指定城市下拉中<option>标记的个数city.length = arr_city[index].length;//循环将arr_city中对应的数据写入到<option>标记中for(var j=0;j<arr_city[index].length;j++){city.options[j].text = arr_city[index][j];city.options[j].value = arr_city[index][j];}}</script></head><body><form name="form1" method="post" action="login.php">省份:<select name="province" onchange="changeSelect(this.selectedIndex)"></select>城市:<select name="city"></select></form>HTML5简介HTML5是新一代的HTML。
