位图图像基础
图像处理 01 基础知识

HSB模式
LAB模式
RGB模式
图5-2 PhotoShop中的四种颜色模式图示
CMYK模式
计算机中的颜色模式- RGB
所谓RGB颜色模式,就是用红(R)、绿(G)、蓝(B)三种基本颜色 来表示任意彩色光。
计算机中的颜色模式- HSB
HSB颜色模式实际上是依据人眼的视觉特征,用颜色的三要素亮度、色 相、饱和度来描述颜色的基本特征,如图5-3。
1)索引模式 索引模式最多使用256种颜色,当图像被转换为索引模式时,通常会构建一 个调色板存放并索引图像中的颜色。 2)灰度模式 灰度模式最多使用256级灰度来表现图像,图像中的每个像素有一个0(黑 色)到255(白色)之间的亮度值,如图5-5上半部所示。灰度值也可以用黑色 油墨覆盖的百分比来表示(0%表示白色,100%表示黑色)。
位图与矢量图
1. 位图图像
位图是用矩阵形式表示的一种数字图像,矩阵中的元素称为像素,每一个 像素对应图像中的一个点,像素的值对应该点的灰度等级或颜色,所有像素的 矩阵排列构成了整幅图像。
位图与矢量图
1. 位图图像
图像文件保存的是组成位图的各像素点的颜色信息,颜色的种类越多,图 像文件越大。在将图像文件放大、缩小和旋转时,会产生失真。
4)扫描分辨率:是指每英寸扫描所得到的点,单位也是dpi。它表示一台扫 描仪输入图像的细微程度,数值越大,表示被扫描的图像转化为数字化图像越 逼真,扫描仪质量也越好。
图像的主要参数
2、颜色深度 位图图像中各像素的颜色信息是用二进制数据来描述的,二进制的位数就
是位图图像的颜色深度。颜色深度决定了图像中可以出现的颜色的最大个数。 目前,颜色深度有1、4、8、16、24和32几种。当图像的颜色深度≥24时, 则称这种表示为真彩色。 3、颜色模式
第2章计算机图形和图像基础

图2-4 贝赛尔控制点
第2章 计算机图形和图像基础
3.路径
路径是一个或多个点连接成的线段,所有的线段或连接点 都在同一个路径上。路径可以是开放的,也可以是闭合的。开 放路径的起点和终点是分开的,如图2-5所示;闭合路径的起点 和终点是重叠的,如图2-6所示。
图2-5 开放路径
图2-6 闭合路径
第2章 计算机图形和图像基础 4.填充色 路径和曲线段内部都可以填充不同的颜色。在开放路径中, 起点与终点之间有一条不可见的线存在,如图2-7所示。在闭合 路径中,填充区域为封闭的区域,填充是沿封闭的路径进行的, 可以预见填充后的颜色效果,线是可见的,如图2-8所示。
出原图与压缩图的区别。因此,JPEG被广泛应用于Internet,它
可以存储RGB或CMYK模式的图像,虽然它不能存储Alpha通道, 也不支持透明,但可以嵌入路径。经过JPEG压缩的文件在打开 时会自动解压缩。
第2章 计算机图形和图像基础 4.GIF格式 GIF(Graphics Interchange Format)是网页上通用的图像文件 格式,用来存储索引颜色模式的图像。GIF格式是采用LZW的
第2章 计算机图形和图像基础 1.线段 线段分为直线段和曲线段,如图2-3所示。线段中点的性质
决定了线段是曲线还是直线。在一段曲线段中,至少有一个点是
贝赛尔(Bezier)控制点才能进行曲线段的调整,而在直线段中没 有贝赛尔控制点。在基于矢量图的软件中创建的图形形状是由直
线段和曲线段定义的。
图2-3 直线段和曲线段
第2章 计算机图形和图像基础
2.1.7 基于点阵图的软件
1.Photoshop 无论是PC机还是苹果机的用户,只要谈到图像处理软件都 首推Adobe Photoshop。该软件诞生于20世纪80年代末期,其最 初的程序是由美国Michigan大学的一位研究生Thomas Knoll创建 的。从1990年到现在,Adobe公司正式推出的Photoshop已有7个 版本了。Adobe Photoshop日臻完善,已经成为当今世界上一流 的计算机图像处理工具。
Photoshop图像基础知识——位图与矢量图

Photoshop图像基础知识
1.1.1位图与矢量图
位图与矢量图是计算机领域中图形图像的两大主要类型,这两种类型在绘制和处理图像时各自的属性及存储的格式也是不同的。
1、位图
位图又称点阵图,是由很多不同颜色的像素组成,这些点称为像素(pixel)。
位图图像上的每一个像素点又各自的位置和颜色等数据信息,从而可以精确、自然地表现出图像丰富的色彩感。
位图图像的清晰度与图像的分辨率是息息相关的,位图图像中的像素数目是有限的,若将图像放大到一定程度,图像会失真并显示锯齿形。
2、矢量图
矢量图又称为向量图形,它主要是以线条和色块为主,通过许多不同的线条和色块组合在一起,而形成一幅矢量图形。
矢量图形中的每一个图形对象都是独立的,如颜色、性状、大小或位置等都是不同,矢量图像的品质与图像的分辨率无关,可以任意进行放大、缩小、旋转或者剪切等操作,且图像不会失真。
矢量图也有其局限性,它不适宜制作色彩丰富、细腻的图形,不能像位图一样精确的表现图像色彩。
Core1DRAW X4基础

上一页 下一页 返回
图1-2 矢量图与局部放大后的矢量图
返回
1.1 图形图像基础知识
(3)位图图像的分辨率,分辨率是每单位长度内用于描绘图像的点或像 素的数目。单位长度内像素数目越大,分辨率就越高,图像的输出品质 也就越好。此外还要取决于用于显示的设备的分辨率。
注意:当RGB和CMYK两种模式相互转换时,最好先转换为Lab色彩模式, 这样可减少转换过程中颜色损耗。 5.灰度色彩模式。灰度色彩模式使用亮度L来定义色彩,颜色值的定 义范围为0-255。灰度模式是没有彩色信息的,可应用于作品的黑白印刷。 每种灰度颜色都有相等的RGB颜色模式的红色、绿色和蓝色组件的值。
上一页 下一页 返回
1.1 图形图像基础知识
(10) TGA (Tagged Graphic):它是True Vision公司为其显卡开发的一 种图像文件格式,最高色彩数可达32位,其中包括8位Alpha通道用于显 示实况电视。该格式文件使得Windows与3DS相互交换图像文件成为可能。 你可以先在3DS中生成色彩丰富的TGA文件,然后在Windows中利用 Photoshop等应用软件来进行修改和渲染。
下一页 返回
1.1 图形图像基础知识
本节介绍图形绘制中的一些基本概念,主要是一些图形和图像方面 的基本术语和概念性的问题,例如图形的类型、分辨率等。
1.1.1 位图和矢量图
矢量图和位图是计算机描述和显示图形图像的两种不同方式。 (1)位图图像(也称为点阵图像),技术上称之为“栅格图像”,是由 排列成网格的一个个小正方形构成的,这些小方形称为像素,每个像素 都有自己特定的位置和颜色值。这些像素以正确的分辨率查看时,便拼 合在一起显示一张完整的图像。如图1-1所示为位图,放大后可以看到 图像边缘的锯齿。
Photoshop 基础(一)

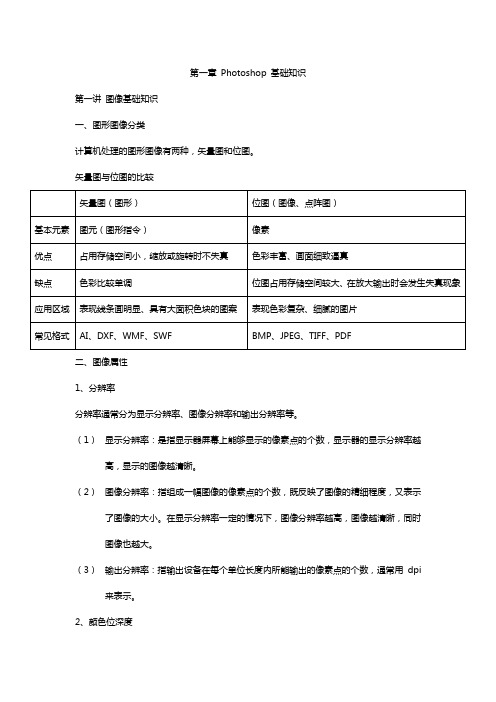
第一章Photoshop 基础知识第一讲图像基础知识一、图形图像分类计算机处理的图形图像有两种,矢量图和位图。
矢量图与位图的比较二、图像属性1、分辨率分辨率通常分为显示分辨率、图像分辨率和输出分辨率等。
(1)显示分辨率:是指显示器屏幕上能够显示的像素点的个数,显示器的显示分辨率越高,显示的图像越清晰。
(2)图像分辨率:指组成一幅图像的像素点的个数,既反映了图像的精细程度,又表示了图像的大小。
在显示分辨率一定的情况下,图像分辨率越高,图像越清晰,同时图像也越大。
(3)输出分辨率:指输出设备在每个单位长度内所能输出的像素点的个数,通常用dpi 来表示。
2、颜色位深度颜色位深度指存储每个像素所用的二进制位数。
若图像的颜色位深度为n,那么该图像的颜色数位n2。
位深度为1的图像表示的颜色只能是黑、白两种颜色;颜色位数为24,称其为真彩色。
3、颜色模式(1)RGB模式RGB模式是Photoshop中最常见的颜色模式(默认模式),R(红色)G(绿色)B(蓝色)。
模式中每个像素R、G、B的颜色值在0~255之间,歌咏8位二进制数来描述,因此每个像素的信息由24位颜色位深度来描述,即所谓的真彩色。
(2)CMYK模式CMYK分别代表青色、洋红、黄色和黑色。
CMYK模式是针对印刷而设计的模式。
(3)Lab模式Lab模式是Photoshop内部的颜色模式,是目前色彩范围最广的一种颜色模式。
Lab模式由三个通道组成,其中L通道是亮度通道,a和b通道是颜色通道。
Lab模式常作为一种中间颜色模式用于在不同颜色模式之间进行转换。
另外,Photoshop还支持的模式有位图模式、灰度模式、双色调模式、索引颜色模式和多通道模式。
4、常见的图像文件格式(1)BMP格式:位图格式,扩展名为“.bmp”,是标准的Windows图像格式,数据不压缩,支持RGB、索引颜色、灰度和位图颜色模式,不支持Alpha通道。
(2)JPEG格式:扩展名常为“.jpg”,是一种有损压缩图片文件格式,并且可以选用不同的压缩比,文件占用磁盘空间较小,是网上常用的图像文件格式。
PhotoshopCS6平面设计基础教程 第1章 图像处理基础

中,然后释放鼠标左键。
• 通过快捷菜单:选择需要打开的文件,单击鼠
标右键,在弹出的快捷菜单中选择【打开方式】
/【Adobe Photoshop CS6】命令。
选择【文件】/【新建】命令或•按通【过C菜tr单l+N命】令键:,选打择开【“文新件建】”/【对打话开框】,命设令置,好相
单击
按钮即可新建空白文在件打。开的“打开”对话框中选择需要打开的文
● PSD(*.PSD)格式:该格式是Photoshop自身生成的文件格式,是唯一支持所有颜色模式的格 式。以PSD格式存储的图像文件包含图层、通道等信息。 ● TIFF(*.TIF、*.TIFF)格式:该格式可以实现无损压缩,是图像处理常用的格式之一,该图像格 式很复杂,但对图像信息的存储灵活多变,支持很多色彩系统。 ● BMP(*.BMP)格式:该格式是Windows操作系统的标准图像文件格式,能够被多种应用程序支 持,且包含丰富的图像信息,几乎不压缩,但文件所需的存储空间较大。 ● JPEG(*.JPG、*.JPEG、*.JPE)格式:该格式是一种有损压缩格式,支持真彩色,生成的文件 较小,是常用的图像文件格式之一。 ● GIF(*.GIF)格式:该格式是一种无损压缩格式。GIF格式的图像文件较小,常用于网络传输, 网页上使用的图像大多是GIF和JPEG格式。 ● PNG(*.PNG)格式:该格式可以使用无损压缩方式压缩图像文件,支持24位图像,能够产生透 明背景且没有锯齿边缘,图像的质量也较好。 ● EPS(*.EPS)格式:该格式是一种跨平台格式,可以同时包含像素信息和矢量信息。
件,然后单击
按钮。
• 通过最近使用过的文件:选择【文件】/【最
近打开文件】命令,显示最近打开过的10个文
件,选择需要打开的文件。
位图图像基础

1 位图文件—1.2 BMP位图
3 . 索引图像(伪彩色图像) 产生原因:在真彩色出现之前, 由于技术上的原因,计算 机在处理时并没有达到每像素24位的真彩色水平,为此人们 创造了索引颜色,即使用颜色表也就是调色板。 原理:在这种模式下,颜色都是预先定义的,并且可供选用 的一组颜色也很有限,索引颜色的图像最多只能显示256种 颜色。 显示过程:一幅索引颜色图像在图像文件里定义,当打开该 文件时,构成该图像具体颜色的索引值就被读入程序里,然 后根据索引值找到最终的颜色。
2 位图文件结构—2.1概述
2.1 概述
位图文件由三部分组成:文件头+位图信息+位图像素 数据
位图文件头BITMAPFILEHEADER, 它是一个结构体。 位图信息BITMAPINFO是结构体,位图信息由两部分组
成:位图信息头 + 彩色表 总结:可以看出位图文件由4个部分组成:
位图文件头(bitmap-file header)、 位图信息头(bitmap-information header)、 彩色表(color table):调色板 位图数据:定义位图的字节阵列。
Windows 3.0以前的BMP图文件格式与显示设备有关,因此把 这种BMP图象文件格式称为设备相关位图DDB(devicedependent bitmap)。
Windows 3.0以后的BMP图象文件与显示设备无关,因此把这 种BMP图象文件格式称为设备无关位图DIB(deviceindependent bitmap)。
1 位图文件—1.2 BMP位图
2. 灰度图像
在灰度图像中,像素灰度级一般用8 bit表示,所以每 个 像 素 都 是 介 于 黑 色 ( 0 ) 和 白 色 ( 255 ) 之 间 的 256 (28=256)种灰度中的一种。
数字图像处理-位图基础知识

第一章位图的基础知识现代计算机和其他电子设备进行和完成的一系列工作为图像采集、获取、编码、存储、和传输,图像的合成和产生、图像的显示、绘制、和输出,图像变换、增强、恢复和重建,特征的提取和测量,目标的检测、表达和描述,序列图像的校正,图像数据库的建立、索引、查询和抽取,图像的分类、表示和识别,3D景物的重建复原,图像模型的建立,图像知识的利用和匹配,图像场景的解释和理解,以及基于它们的推理、判断、决策和行为规划。
图像增强图像增强是用以改善供人观看的图像的主观质量,而不一定追究图像降质的原因。
图像复原找出图像降质的原因,并尽可能消除它,使图像恢复本来面目。
常用的恢复有纠正几何失真、从已知图像信号和噪声信号的统计入手,用Wiener滤波等方法来改善信噪比。
图像变换图像处理的方法可以分为两大类空域法和频域法。
常用的图像变换有傅里叶变换、DCT变换、小波变换等。
图像编码根据香农的率失真真理,在传输和存储时,都可对数字图像进行一定方式编码,删除其中冗余信息,实现不失真压缩,或在容许失真限度内的进行有失真压缩,以换取更大的压缩率。
图像配准可以近似的看成匹配的过程,简单地说就是根据图像的某系区域或者特征,在另一幅图中找到对应的区域或者特征。
图像配准在图像识别、图像拼接、三维图像的重建等方面有着重要的应用。
图像分析和特征提取图像分析的内容分为特征提取、符号描述、目标检测、今晚匹配和识别等几个部分。
图像特征和指图像场中可用作标志的属性,其中有些是视觉直接感受到自然特征,如区域的亮度、彩色、纹理、或轮廓等有些事需要通过变换或测量才可得到的人为特征,如各种变换频谱、直方图、矩等。
图像特征提取就是从图像中提取出某些可能涉及到高层语义信息的图像特征。
目标和运动检测自动目标检测和交互目标检测。
图像分割人能方便地佛纳甘一副图像中找出感性趣的物体和区域,而要让计算机做到这一点需要他客观的测度,使之能按照灰度、颜色或几何特征性质等把一些物体或区域加以分离。
Photoshop图像处理基础知识

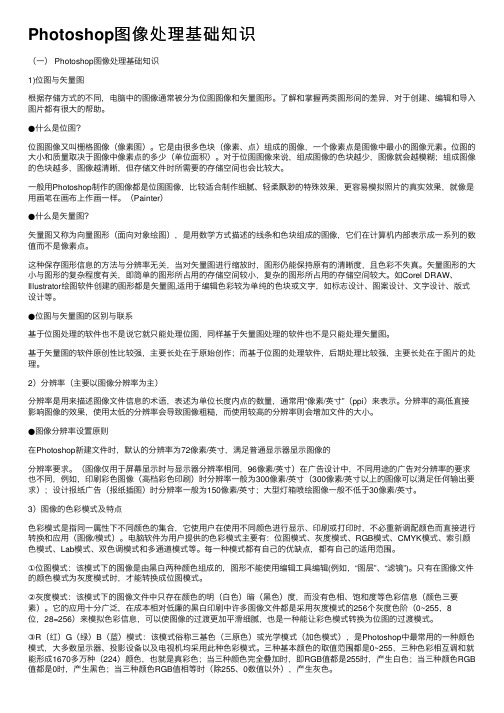
Photoshop图像处理基础知识(⼀) Photoshop图像处理基础知识1)位图与⽮量图根据存储⽅式的不同,电脑中的图像通常被分为位图图像和⽮量图形。
了解和掌握两类图形间的差异,对于创建、编辑和导⼊图⽚都有很⼤的帮助。
●什么是位图?位图图像⼜叫栅格图像(像素图)。
它是由很多⾊块(像素、点)组成的图像,⼀个像素点是图像中最⼩的图像元素。
位图的⼤⼩和质量取决于图像中像素点的多少(单位⾯积)。
对于位图图像来说,组成图像的⾊块越少,图像就会越模糊;组成图像的⾊块越多,图像越清晰,但存储⽂件时所需要的存储空间也会⽐较⼤。
⼀般⽤Photoshop制作的图像都是位图图像,⽐较适合制作细腻、轻柔飘渺的特殊效果,更容易模拟照⽚的真实效果,就像是⽤画笔在画布上作画⼀样。
(Painter)●什么是⽮量图?⽮量图⼜称为向量图形(⾯向对象绘图),是⽤数学⽅式描述的线条和⾊块组成的图像,它们在计算机内部表⽰成⼀系列的数值⽽不是像素点。
这种保存图形信息的⽅法与分辨率⽆关,当对⽮量图进⾏缩放时,图形仍能保持原有的清晰度,且⾊彩不失真。
⽮量图形的⼤⼩与图形的复杂程度有关,即简单的图形所占⽤的存储空间较⼩,复杂的图形所占⽤的存储空间较⼤。
如Corel DRAW、Illustrator绘图软件创建的图形都是⽮量图,适⽤于编辑⾊彩较为单纯的⾊块或⽂字,如标志设计、图案设计、⽂字设计、版式设计等。
●位图与⽮量图的区别与联系基于位图处理的软件也不是说它就只能处理位图,同样基于⽮量图处理的软件也不是只能处理⽮量图。
基于⽮量图的软件原创性⽐较强,主要长处在于原始创作;⽽基于位图的处理软件,后期处理⽐较强,主要长处在于图⽚的处理。
2)分辨率(主要以图像分辨率为主)分辨率是⽤来描述图像⽂件信息的术语,表述为单位长度内点的数量,通常⽤“像素/英⼨”(ppi)来表⽰。
分辨率的⾼低直接影响图像的效果,使⽤太低的分辨率会导致图像粗糙,⽽使⽤较⾼的分辨率则会增加⽂件的⼤⼩。
计算机图形学基础知识

计算机图形学基础知识计算机图形学是研究如何利用计算机生成和处理图形的学科。
它涵盖了许多领域,如计算机图像处理、计算机辅助设计和虚拟现实等。
掌握计算机图形学的基础知识对于理解和应用这些领域至关重要。
本文将为您介绍计算机图形学的基础知识,并分步详细列出相关内容。
1. 图形学的基础概念- 图形:在计算机图形学中,图形指的是一系列点、线和曲面等的集合。
- 图像:图像是图形学的一种特殊形式,它是由像素组成的二维数组。
- 基本元素:计算机图形学中的基本元素包括点、线和曲面等。
它们是构成图形的基本构件。
2. 图像表示与处理- 位图图像:位图图像是由像素组成的二维数组,每个像素保存着图像的颜色信息。
- 矢量图形:矢量图形使用几何形状表示图像,可以无损地进行放缩和旋转等操作。
- 图像处理:图像处理包括图像的增强、滤波、压缩和分割等操作,用于改善和优化图像。
3. 坐标系统和变换- 坐标系统:坐标系统用于描述和定位图形。
常见的坐标系统有笛卡尔坐标系统和极坐标系统等。
- 变换:变换是指将图形在坐标系统中进行移动、缩放和旋转等操作。
4. 二维图形学- 线性插值:线性插值是计算机图形学中常用的插值方法,用于在两点之间生成平滑的曲线。
- Bézier曲线:Bézier曲线是一种常用的数学曲线模型,可以用于生成平滑的曲线。
- 图形填充:图形填充是指将图形的内部区域用颜色填充,常用的填充算法有扫描线填充算法和边界填充算法。
5. 三维图形学- 三维坐标系统:三维坐标系统用于描述和定位三维空间中的点、线和曲面等。
- 三维变换:三维变换包括平移、缩放、旋转和投影等操作,用于改变和调整三维图形。
- 计算机动画:计算机动画是利用计算机生成连续变化的图像序列,用于呈现逼真的动态效果。
总结:计算机图形学是研究利用计算机生成和处理图形的学科。
它涵盖了图像表示与处理、坐标系统和变换等基础知识。
在二维图形学中,线性插值和Bézier曲线是常用的技术,图形填充则可以实现对图形内部区域的着色。
Photoshop CS4基础知识在学习Photoshop之前,应先对图像的基本

在学习Photoshop之前,应先对图像的基本概念和色彩模式有一个基本的了解,然后再熟悉工作界面的组成、系统的优化设置以及Photoshop中的一些图像编辑辅助工具等。掌握这些基本知识,将有助于对软件的整体了解和学习。本章将对图像处理的基本概念、Photoshop CS4的工作界面、系统的优化设置和图像辅助工具等知识进行详细介绍。
为了提高工作效率,Photoshop CS4中的大多数命令可以通过快捷键来实现快速选择,如果系统为菜单命令设置了快捷键,在打开的菜单中即可看到选择该命令的快捷键,如图1-8所示。例如,要通过快捷键来选择“文件”菜单下的“打开”命令,只需按Ctrl+O键即可。
1.2.3 工具箱
工具箱中集合了图像处理过程中使用最频繁的工具,使用它们可以进行绘制图像、修饰图像、创建选区以及调整图像显示比例等操作。它的默认位置在工作界面左侧,通过拖动其顶部可以将其拖动到工作界面的任意位置。
图1-5 CMYK模式对应的“颜色”和“通道”控制面板
3.HSB模式
HSB模式是基于人眼对色彩的观察来定义的,所有的颜色都由色相、饱和度和亮度来描述。色相是指颜色的主波长的属性,不同波长的可见光具有不同的颜色,各种波长的光以不同的比例混合可以产生不同的颜色。饱和度表示色彩的纯度,即色相中灰色成分所占的比例,黑、白和其他灰色色彩没有饱和度。在最大饱和度时,色相具有最纯的色光。亮度是指色彩的明亮度,范围为0%~100%,0%时表示黑色,100%时表示白色。
? 打印分辨率:打印分辨率又称输出分辨率,指绘图仪、激光打印机等输出设备在输出图像时每英寸所产生的油墨点数。如果使用与打印机输出分辨率成正比的图像分辨率,就能产生较好的输出效果。
山东省职教高考PS知识点

山东省职教高考PS知识点第一章第一节:图形图像的基础知识1、计算机处理的图像有哪两类?二者的区别有哪些?矢量图和位图区别:矢量图基本元素是图元,占用存储空间小,缩放或旋转不失真位图的基本元素是像素,占用的存储空间较大,在放大输出时会失真矢量图表达的色彩比较单调,位图通常用来表示色彩丰富、细致逼真的画面矢量图适用于表现线条化明显、具有大面积色块的图案,位图适用于表现色彩复杂、细腻的图片。
2、分辨率分为哪几类?举例说明每一类的定义①.显示分辨率:是指显示器屏幕上能够显示的像素点的个数,通常用显示器的长和宽方向上能够显示的像素点个数的乘积表示②.图像分辨率:指组成一幅图像的像素点个数,通常用图像在宽度和高度方向上所能容纳的像素点的乘积表示,它既反映了图像的精细程度,又表示了图像的大小,用ppi表示③.输出分辨率:指输出设备在每个单位长度内所能输出的像素点的个数,通常用dpi表示。
3、什么是颜色位深度?图像的颜色为深度与该图像所能表现的颜色数之间有什么关系?颜色位深度指存储每个像素所用的二进制位数若图像的颜色位深度为n,那么该图像颜色数为2的n次方4、什么是颜色模式?photoshop最常用的颜色模式有哪几种?颜色模式是指在显示器屏幕上和打印页面上重现图像色彩的模式,它不但影响图像中能够显示的颜色数目,还影响图像文件的大小和图像的通道数RGB LAB CMYK5、常见的位图(点阵图)文件格式有哪几种,常见的矢量图文件格式有哪些?位图(图像):BMP JPEG PSD GIF TIFF PNG PDF矢量图(图形):AI SWF WMF DXF FLA CDR6、在“视图”菜单中有一组改变图像显示比例的命令①“放大”:使图像的显示比例放大。
②“缩小”:使图像的显示比例缩小。
③“按屏幕大小缩放”:使图像尽可能大地显示在屏幕上。
④“实际像素”:使图像以100%的比例显示。
⑤“打印尺寸”:使图像以实际打印的尺寸显示。
图像的大小—ps基础知识

数码照片基础知识1图像的大小计算机所表示的图像类型有两种,一种是矢量图,一种是位图。
1.矢量图:矢量图在数学定义上是一系列由线连成的点,构成矢量图形的元素称为对象,每个对象都是一个自成体系的实体,具有形状、颜色、大小和屏幕位置等属性。
任意放大缩小都不会改变图像的清晰度。
在数码照片后期处理过程中一般不包括矢量图。
2.位图:位图也叫点阵图,像素是构成位图的最小单位,每个像素都有一个特定的位置和颜色值,当把一幅图像放大多倍时图像会发虚以至于能观察到组成图像的像素点。
一、.位图与矢量图常见的数码照片和在Photoshop中处理的图像都属于位图图像。
3.分辨率:分辨率是每英寸长度含有的像素数量,单位是像素/英寸(ppi),在位图图像中图像的分辨率决定图像的精细程度,每英寸含像素越多,分辨率就越高。
分辨率越高,图像品质越好。
4.图像大小和尺寸大小:图像大小是指图像容量大小,单位和计算机其他文件一样,都是用字节表示。
(1k=1000字节;1M=1000K; 1G=1000M;1T=1000G)。
图像尺寸一般用厘米或英寸表示。
当图像尺寸不变时,分辨率越高,包含像素越多,图像越大。
当分辨率不变时,图像尺寸越大,包含像素越多,图像越大。
换句话说,如果两张图片尺寸一样,分辨率高的图像,含有像素多,文件大,质量好。
如果两张照片大小一样,含有像素一样多,那么图像尺寸越大,质量越差。
5.图像大小的应用一般数码相机拍摄出来的JPEG原片大都在5—10M左右,细节显示良好,适合冲洗扩印。
当我们在网上发表照片时,由于网站容量和传输速度的限制,要求发片人用较小的文件,适合的图像大小一般都在500K以下,是相机原片的10—20分之一,只适合在网上发表,如果去相馆洗印,就会模糊不清了。
6.下面是高分辨率图像和低分辨率图像显示效果的比较。
(1)从上面照片上截取一部分。
(2)截图部分,采用原片的分辨率。
(3)降低4倍分辨率后效果,容量大小是原片的1/16。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
#include<iostream.h> #include<afx.h> #include<stdio.h> void main(int argc,char *argv[]) { if(argc<2){ cout<<"用法:Example3_12 <位图文件名称>"<<endl; exit(1); } BITMAPFILEHEADER BitmapFileHeader; //定义位图文件头 结构变量 BITMAPINFO BitmapInfo; //定义位图信息结 构变量 FILE *fp=fopen(argv[1],"rb"); //打开命令行指定 的文件 if(fp==NULL){ cout<<"文件:"<<argv[1]<<"打开错误"<<endl; exit(1); } fread(&BitmapFileHeader,sizeof(BITMAPFILEHEADER),1,fp); //读位图文件头 fread(&BitmapInfo,sizeof(BITMAPINFO),1,fp); //读位图信息 fclose(fp); //关闭文件 cout<<"位图文件名称为:"<<argv[1]<<endl; cout<<"位图文件类型为:"<<(char)BitmapFileHeader.bfType; cout<<(char)(BitmapFileHeader.bfType/0x100)<<endl; cout<<"位图文件的大小:"<<BitmapFileHeader.bfSize<<"bytes"<<endl; cout<<"图像宽度:"<<BitmapInfo.bmiHeader.biWidth<<"点"<<endl; cout<<"图像高度:"<<BitmapInfo.bmiHeader.biHeight<<"点"<<endl; switch(BitmapInfo.bmiHeader.biBitCount) //每个像素的位数 { case 0: cout<<"JPEG图"<<endl; break; case 1: cout<<"单色图"<<endl; break; case 4: cout<<"16色图"<<endl; break; case 8: cout<<"256色图"<<endl; break; case 16: cout<<"64K图"<<endl; break; case 24: cout<<"16M真彩色图"<<endl; break; case 32: cout<<"4G真彩色图"<<endl; break; default: cout<<"单位像素位数未知"<<endl; break; } }
位图文件结构程序示例----读取位图文件 属性程序
位图文件是Windows操作系统中很重要的一种图形 格式,本例是对位图文件的简单操作。 本程序用到的结构体和函数有:
BITMAPFILEHEADER //位图文件头结构体 BITMAPINFO //位图信息结构体 fread()函数 //文件读函数
2 位图文件结构—2.2 文件结构
调色板定义如下:是对那些需要调色板的位图文件而言的。
真彩色图像是不需要调色板的,BITMAPINFOHEADER后直接是 位图数据。调色板实际上是一个数组,共有biClrUsed个元 素(如果该值为零,则有2的biBitCount次方个元素)。数 组中每个元素的类型是一个RGBQUAD结构, 占4个字节。
1 位图文件—1.2 BMP位图
DDB位图没有调色板,其数据结构与设备有关的,显示 的颜色依赖硬件 ,故此位图又称为DDB位图(DeviceDependent Bitmap)。当用户的程序取得位图数据信息时, 其位图显示方式视显示卡而定。由于GDI位图的这种设备依 赖性,当位图通过网络传送到另一台PC,很可能就会出现问 题。
在Corel Draw和Adobe Illustrator中生成的图像均为矢量图 。
1 位图文件—1.2 BMP位图
1.2 BMP位图 1.2.1 什么是BMP位图? 位图是由像素点构成一幅图像,每个像素具有颜 色属性和位置属性。
Windows把位图分为两类:设备无关位图DDB,设 备相关位图DIB
DIB位图自带颜色信息即调色板。且任何运行Windows的 机器都可以处理DIB,并通常以后缀为.BMP的文件形式被保 存在磁盘中或作为资源存在于程序的EXE或DLL文件中。 一般我们讨论的是DIB位图。
1 位图文件—1.2 BMP位图
小结:Windows系统内部各图像绘制操作都是以BMP为基础的。 Windows 3.0以前的BMP图文件格式与显示设备有关,因此把 这种BMP图象文件格式称为设备相关位图DDB(devicedependent bitmap)。 Windows 3.0以后的BMP图象文件与显示设备无关,因此把这 种BMP图象文件格式称为设备无关位图DIB(deviceindependent bitmap)。 注:Windows 3.0以后,在系统中仍然存在DDB位图,象 BitBlt()函数就是基于DDB位图的,只不过如果你想将图像 以BMP格式保存到磁盘文件中时,微软极力推荐你以DIB格式 保存,目的是为了让Windows能够在任何类型的显示设备上 显示所存储的图象。 扩展名:BMP位图文件默认的文件扩展名是BMP或者bmp(有时 它也会以.DIB或.RLE作扩展名)。
biHeight的第二个应用。该值是一个正值,说明图像是 倒向的,该值是负值,说明图像是正向的。大多数的BMP是 倒向位图,也就是说,图像高度是一个正值。 下例中,我把hiHeight改为负值,观察图案
位图文件结构程序示例----读取位图文件 属性程序
算法分析 ① 定义位图文件头结构变量BitmapFileHeader; ② 定义位图信息结构变量BitmapInfo; ③ 打开指定文件; ④ 使用函数fread分别读取位图文件头和位图信息; ⑤ 关闭指定文件。并显示位图文件名称、位图文 件类型、图像宽度、图像高度和每个像素的位数。
2 位图文件结构—2.1概述
2 位图文件结构—2.2 文件结构
2 位图文件结构—2.2 文件结构
位图文件头定义如下:
这个结构的长度是固定的,为14个字节(WORD为无符号16位二进制整数, DWORD为无符号32位二进制整数)。
说明:其中的bfType值应该是“BM”(0x4d42),标志该文件是位图文件。 bfSize的值是位图文件的大小。
2 位图文件结构—2.2 文件结构
位图信息也是结构体,定义如下: 位图信息作用:所记录的值用于分配内存,设置调色板信息, 读取像素值等。
2 位图文件结构—2.2 文件结构
位图信息头也是结构体,定义如下:
2 位图文件结构—2.2 文件结构
说明: biSize; //该结构的长度,为40字节 *:需要加以注意的部分,它们是在进行位图操作时经常参考的变量 (1)每个像素的字节数: 0,用在JPEG格式中 1,单色图,调色板有两种颜色,即黑白图片 4,16色图 8,256色图,通常说的灰度图 16,64K图,无调色板,图像数据中每两个字节表示一个像素,5个或6个 位表示一个RGB分量 24,16M真彩色图,无调色板,图像数据中每3个字节表示一个像素,每个 字节表示一个RGB分量 32,4G真彩色,无调色板,每4个字节表示一个像素,相对24位真彩图而 言,加入了一个透明度,即RGBA模式 (2)这个值通常为0,若该值为0,则使用的颜色数为2的biBitCount次方种。表 示使用biBitCount确定的全部颜色 (3)这个值通常为0,表示所有的颜色都是必需的 biXPelsPerMeter; //目标设备水平分辨率 biYPelsPerMeter; //目标设别 垂直分辨率
1 位图文件—1.2 BMP位图
位图又可以分成如下四种: (LineArt)、灰度图像(GrayScale)、索引颜色 图像(Index Color)、真彩色图像(True Color) 1. 线画稿 线画稿只有黑白两种颜色。每个像素占1位,值为0或1。
1 0 0 0 0 1 I 1 1 0
BMP文件格式示例 1
256色图案,图像分辨率1104 * 784
图像数据从0436H开始。 256色调色板,有 256项;所占字节数:256*4=1024; 1024/16=64行;
BMP文件格式示例 2
256色灰度图, biHeight是正值。 观察它的调色板数据
BMP文件格式示例 3
2 位图文件结构—2.1概述
2.1 概述
位图文件由三部分组成:文件头+位图信息+位图像素 数据 位图文件头BITMAPFILEHEADER, 它是一个结构体。 位图信息BITMAPINFO是结构体,位图信息由两部分组 成:位图信息头 + 彩色表 总结:可以看出位图文件由4个部分组成: 位图文件头(bitmap-file header)、 位图信息头(bitmap-information header)、 彩色表(color table):调色板 位图数据:定义位图的字节阵列。
