思维导图软件imindmap完整教程
mindmap 思维导图制作方法

制作工具1. 一些A3或A4大的白纸。
2. 一套12支或更多的好写的软芯笔。
3. 4支以上不同颜色,色彩明亮的涂色笔。
4. 1支标准钢笔。
一、主题1. 最大的主题(文章的名称或书名)要以图形的形式体现出来。
我们以前作的笔记,都会把最大的主题写在笔记本纸面上最顶格的中间。
而思维导图则把主题体现在整张纸的中心,并且以图形的形式体现出来。
我们称之为中央图。
2. 中央图要以三种以上的颜色。
3. 一个主题一个大分支思维导图把主题以大分支的形式体现出来,有多少个主要的主题,就会有多少条大的分支。
4. 每条分支要用不同的颜色每条分支用不同颜色可以让你对不同主题的相关信息一目了然。
二、内容要求5. 运用代码小插图不但可以更强化每一个关键词的记忆,同时也突出关键词要表达的意思,而且还可以节省大量的记录空间。
当然除了这些小的插图,我们还有很多代码可以用。
比如厘米可以用CM来代表。
所以可以用代码的尽量用代码。
6. 箭头的连接当我们在分析一些信息的时候,各主题之间会有信息相关联的地方,这时,可以把有关联的部分用箭头把他们连起来,这样就可以很直观地了解到信息之间的联系了。
如果你在分析信息的时候,有很多信息是相关有联系的,但是如果都用箭头相联接起来会显得比较杂乱了。
解决这个问题的方法就是,你可以运用代码,用同样的代码在他们的旁边注明,当你看到同样的代码的时候,你就可以知道这些知识之间是有联系的。
7. 只写关键词,并且要写在线条的上方思维导图的记录用的全都是关键词,这些关键词代表着信息的重点内容。
不少人刚开始使用思维导图时,会把关键词写在线条的下面,这样是不对的,记住一定要写在线条的上面。
三、线条要求8. 线长=词语的长度思维导图有很多线段,它每一条线条的长度都是与词语的长度是一样的。
刚开始使用思维导图的人会把每根线条画得很长,词语写得很小,这样不但不便于记忆,同时还会浪费大量的空间。
9. 中央线要粗思维导图的体现的层次感很分明,最靠近中间的线会越粗,越往外延伸的线会越细,字体也是越靠近中心图的最大,越往后面的就越小。
机绘思维导图:iMindMap

机绘思维导图:iMindMap机绘是相对于手绘而言的,是指利用计算机和应用软件绘制思维导图。
工欲善其事,必先利其器。
熟练使用计算机软件进行思维导图的绘制,可以极大提高你的工作效率。
目前,绘制思维导图的软件不下百种,近期我们会选择其中几个典型代表做简单介绍。
子夜吴歌要向你介绍的第一款思维导图软件是iMindMap,如图1。
图1 iMindMap为什么先介绍这款软件呢?因为,iMindMap是思维导图的祖师爷——托尼·巴赞(Tony Buzan)直接指导开发的,是最符合巴赞思想的思维导图软件。
iMindMap深入贯彻执行了巴赞同志赋予思维导图的思想内涵,线条美观、使用方便、容易上手、适合初学者。
iMindMap10具有如下特点:头脑风暴视图:数字平台来捕捉你的想法iMindMap是唯一带有自由形态的头脑风暴视图的思维导图软件,它专注用于捕捉你零散的想法,而你根本不用担心想法的结构是否合理、是否具有组织性。
并且,iMindMap在软木板画布上增加了便利贴、图像和分类功能。
头脑风暴与思维导图视图的工作同步当你想要将你的想法变得可开发和可操作,只需简单地从头脑风暴视图切换到思维导图视图即可。
它也可以以另一种方式存在——在头脑风暴视图上显示你要添加在思维导图上的信息。
*仅限于 iMindMap 10 旗舰版3D效果震撼人心在iMindMap的3D视图中创建导图时,通过令人震撼的3D效果,让想法变得生动起来。
由于具备3D图像和三维背景环境的功能,iMindMap成了最具视觉刺激性的思维导图绘图工具。
尝试3D视图功能,在头脑风暴会议中添加一点戏剧效果,有利于创造出更大胆的想法。
另外,iMindMap3D演示的功能在吸引观众的同时会让他们静下心来用心听讲。
好看的界面给你带来更好的想法iMindMap是一款带有一些严肃风格的思维导图软件。
第一印象是最重要的,它决定了你从看到的事物中捕捉兴趣,并促使大脑的创意的齿轮开始转动。
用iMindMap做一份自我介绍的思维导图

用iMindMap做一份自我介绍的思维导图相信大家在工作生活当中对于自我介绍这件事情都很是头疼的。
太简单的介绍重点不突出,太冗长的介绍又会让人没印象。
这一切都跟我们大脑水平、散乱的思维模式有关,因此想要自我介绍在众人中脱颖而出,让人印象深刻,最重要的一点就是使用关键词,将你的自我介绍内容构建一个具象化的框架。
小编今日就使用iMindMap思维导图软件为大家展示一下自我介绍思维导图是如何制作的。
一、确定中心主题小编这次使用的是iMindMap11(Win系统)思维导图软件。
构筑自我介绍思维导图的第一步应该是确定自己的思维导图中心主题。
既然是自我介绍,那么思维导图的中心主题上就可以放上自己的照片或者是微信头像等等,具体需要根据应用场景进行操作,比如工作面试的自我介绍可以放一张正装免冠照片,校园交友的自我介绍就可以放一张微信头像或者自己的二维码等等。
图1:中心主题二、确定主分支在敲定自我介绍思维导图的中心主题后,接下来要使用iMindMap添加上自己想要的主分支。
主分支的内容可以是:姓名、年龄、职业经历、目前在职状态、教育经历、兴趣爱好、专业证书、家庭住址等等。
当然这些主分支也像中心主题一样是要根据你的自我介绍思维导图的应用场景来进行确定的。
具体操作如下:1、光标选中中心主题,可以看到有一个“+”的标记,点击直接添加主分支。
2、如果在iMindMap中需要编辑修改主分支,可以光标选中分支线后,选择“···”标记即可进行编辑。
图3:编辑主分支菜单界面三、展开主分支使用iMindMap思维导图软件编辑自我介绍思维导图的最后一个步骤就是在主分支下添加子分支,并按照实际情况添加和丰富子分支的内容。
如图4所示,通过选中主分支线,随后可点击主分支上的黄色按键添加子分支框或点击红色按键添加子分支线,添加成功后单击分支框或分支线即可编辑文字。
通过这样的方式制作出来的思维导图自我介绍可以自行收缩,在介绍过程中,讲到哪里就可以展开哪里,听众注意力更加集中,且这样的自我介绍更具象化,使人印象更加深刻。
mind map使用方法

mind map使用方法Mind map是一种具有视觉效果的思维导图工具,它可以帮助我们整理、理清思绪、思考问题和解决问题。
在本文中,我将解释mind map的基本原理、使用方法以及如何利用mind map提高学习和工作效率。
让我们一步一步来了解mind map的使用方法。
首先,让我们来了解一下mind map的基本原理。
Mind map源于英国的教育心理学家托尼·布宣(Jony Buzan)于1970年代创建。
它是一种以中心思想为核心的思维导图,通过将主题、思想、概念、问题和解决方案分支展开,以呈现出一个有层次、有关联的结构。
因此,我们可以将mind map视为一个由主题、分支和关联线组成的图形,它可以帮助我们更清晰、更有序地整理和表达思维。
接下来,让我们了解一下mind map的使用方法。
首先,我们需要选择一个中心主题,并将其写在mind map的中心位置。
然后,我们可以根据主题,将相关的子主题或问题写在主题周围的分支上。
每个子主题可以继续展开为更具体的分支,在分支之间可以通过关联线来表示它们之间的联系。
此外,我们还可以使用符号、颜色、图标和图片等元素来增强mind map 的视觉效果和帮助记忆。
在编写mind map时,我们需要注意使用简洁的关键词或短语来表示概念,以便更容易理解和记忆。
Mind map的使用方法还包括以下几个环节:关联、应用和评估。
关联是指将不同的思想和概念通过关联线连接起来,以便更好地理解它们之间的联系和相互作用。
应用是指将mind map应用于不同的学习、工作和问题解决过程中,以帮助我们更高效地组织、理解和表达思维。
评估是指定期回顾和评估mind map的有效性和效率,以便进行必要的调整和改进。
接下来,让我们看一下如何利用mind map提高学习和工作效率。
首先,我们可以将mind map用于课程学习。
将课程主题作为中心,将每个章节或概念作为分支,进一步展开为每个小节或关键点。
【教程】思维导图使用简易教程 MindManger软件使用图解

示例1
.
示例2
.
7.6 插入图标标记
.
图库中选择
.
7.7 背景:空白区单击右键=>背景
.
选择
.
7.8 插入便笺:主题/子主题=>右 键=>便笺
.
示例
.
7.9 插入附件:方法同上
.
选择文件=>确定
.
示例
.
7.10 插入超链接:方法同上
.
填写网址=>确定
.
示例
.
7.11 插入图片:方法同上
.
圆圈处修改图片大小
.
文字等设置:选中需要修饰的部分
.
示例
.
8、主菜单
.
8.1 选择模板
.
.
8.2 打开导图文件
.
.
8.3 导入与导出文件
.
.
8.4 保存图片文件:另存为“其它格式”
.
选择“.jpg” “.gif” “.bmp” “.png”均可
.
.
5.4 线条弧度样式及子主题布局设置
.
5.5 线条粗细、阴影效果设置
.
示例
.
6、子主题设置:格式化主题
.
此处线条设置指该子主题线条颜色
.
此处填充设置指该子主题填充颜色
.
此处形状设置指该子主题形状颜色
.
示例
.
7、其它实用功能 (附工具栏相同任务)
.
7.1:插入附注
.
示例
.
7.2 插入关联线
思维导图使用简易教程
——MindManager软件使用图解
.
1、打开文件
.
2、填写中心词ቤተ መጻሕፍቲ ባይዱ
iMindMap思维导图怎么分屏移动分支?

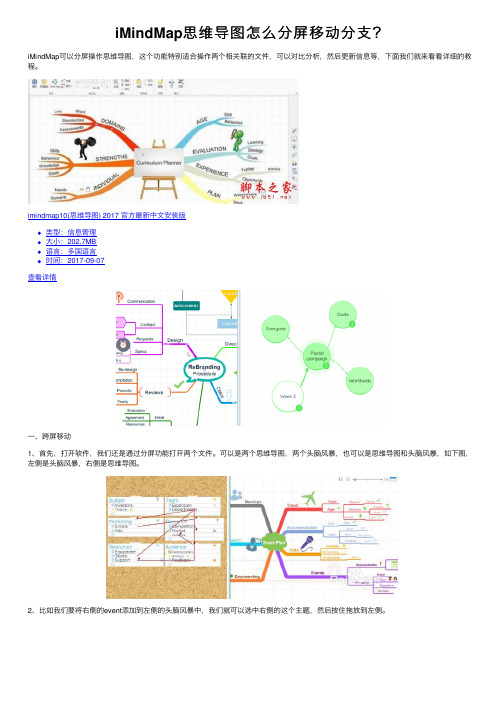
iMindMap思维导图怎么分屏移动分⽀?
iMindMap可以分屏操作思维导图,这个功能特别适合操作两个相关联的⽂件,可以对⽐分析,然后更新信息等,下⾯我们就来看看详细的教程。
imindmap10(思维导图) 2017 官⽅最新中⽂安装版
类型:信息管理
⼤⼩:202.7MB
语⾔:多国语⾔
时间:2017-09-07
查看详情
⼀、跨屏移动
1、⾸先,打开软件,我们还是通过分屏功能打开两个⽂件。
可以是两个思维导图,两个头脑风暴,也可以是思维导图和头脑风暴,如下图,左侧是头脑风暴,右侧是思维导图。
2、⽐如我们要将右侧的event添加到左侧的头脑风暴中,我们就可以选中右侧的这个主题,然后按住拖放到左侧。
3、拖放之后,右侧的分⽀会被复制到左侧,然后以头脑风暴的形式展⽰出来。
⼆、跨屏复制粘贴
1、⾸先我们以同样的⽅式先打开两个任意的导图,不限定形式,⽐如下图打开是辐射图和快速捕获泡泡组。
2、选中你需要复制的分⽀,⽐如右侧的这个彩⾊的球,选中的部分会背景为红⾊,然后点击复制按钮,或者使⽤Ctrl+C。
3、然后我们来到左侧的辐射图中,选择你需要放置的位置,⽐如这个绿⾊的design,然后使⽤粘贴按钮或者Ctrl+V。
4、复制之后,这个内容就会显⽰在对应的导图中。
5、如果你更改了第⼀个导图中的转换了分组,第⼆个导图也会相应的改变。
以上就是iMindMap分屏移动分⽀的程度,希望⼤家喜欢,请继续关注。
怎么用iMindMap做一个思维导图

怎么用iMindMap做一个思维导图许多朋友在平时工作和学习都会有使用思维导图的习惯,确实,思维导图无论是在工作和学习中都能给我们带来极大的便利。
所以接下来小编想向大家分享如何用思维导图iMindMap(win系统)这款思维导图创建软件制作自定义思维导图,为您带来工作和学习上的便利。
第一步:创建空白模板,打开思维导图软件iMindMap软件后,在软件主界面我们会看到新建中会有许多视图可供选择。
想制作自己喜欢的思维导图的话可以通过模板新建中的向导来制作。
向导不同于视图或者模板,它更像一个空白模板,可以根据自己的喜好来添加各种元素。
图 1:思维导图软件创建空白模板第二步:选择向导,在进入空白模板后我们依然会需要选择选择向导,可根据自己的思维导图类型而选择不同的向导。
小编想创建一个细胞结构的思维导图,但想完全自主创作,故选择了新建,未选择内置向导。
图 2:选择向导第三步:编辑思维导图,1.创建基本导图构像,在选完向导之后我们还可以选择一个基本图像来切合自己的主题。
而后,可在该图像后用Tab或Enter来添加同级分支。
选择后可出现如下分支,根据要输入的内容可更改其图像特点,并可移动或添加,双击编辑文本内容。
图 3:分支创建2.编辑,在思维导图软件iMindMap编辑界面的上方,有主页插入,布局及设计,显示和工具还有项目这几栏,在这些工具栏的基础上我们可以对思维导图的布局进行设计,使其符合自己喜欢的特点,也可以根据需要插入喜欢的注释,语音,附件等等,以丰富思维导图的内容。
让思维导图更加生动。
图 4:插入菜单栏另外,我觉得需要强调的一点是思维导图软件iMindMap的项目一栏的强大功能,在我点击项目一栏后,软件画面中多出两个表格,但是这两个表格的作用确实非常大的。
如下图,这两个表格分别列举出的我的导图中分级分类以及时间,为我们后续查看和更改导图带来了极大的便利,确实是一项特别好的功能。
第四步:保存结果,点击界面左上角保存标志即可保存自己的作品了。
思维导图imindmap6破解版安装

思维导图imindmap6破解版安装1. 软件和和谐包官方程序:imindmap6和谐包:iMindMap6.X 和谐包V2.42. 软件安装正常安装即可。
d:\Program Files\ThinkBuzan\iMindMap 6\3. 和谐包安装过程(安装后就是破解极限版的使用功能哦)1)安装官方程序2) 关闭官方程序,以及电脑右下角任务栏中的imindmap的预载(preload)图标3)安装和谐包v2.44.imindmap6汉化:选择中文(繁体)路径:文件-选项-国际化-程序语言先选择“英文”,然后重启软件(不用重启电脑哈);再选择回“中文(繁体)”,木有中文简。
再重启软件,噢了!5.软件使用注意(1)3D显示确认自己的显卡是否支持3D,这几年的电脑一般都是木有问题的哈。
一般更新显卡驱动即可。
(2)添加关联线将鼠标放在分支末端,会自动的出现四色编辑器,其中蓝色—自由移动;黄色—建立分支“框”(及带框的分支);绿色—关联线;中心的红色—子分支(不含框)。
1)点住绿色部分向外拉到关联的分支节点处,即建立了关联线哦:)2)设置关联线的格式。
点中关联线,右键-格式中进行设置,如颜色、大小、节点形状、线条样式等。
(3)安装后无法正常使用。
先用官方安装包卸载iMindMap61)卸载之后重启电脑2)删除以下文件winxp 删除"C:\Documents and Settings\AllUsers\ThinkBuzan\imindmap_cache"文件夹winxp 删除"C:\Documents and Settings\All Users\JSoft" 文件夹win7 删除 "C:\ProgramData\ThinkBuzan\imindmap_cache" 文件夹win7 删除 "C:\ProgramData\JSoft" 文件夹3)重新安装iMindMap6在安装过程中,要安装到新的目录下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
思维导图软件
imindmap 完整教程
Buzan's iMindMap是思维导图创始人托尼·巴赞
(Tony Buzan)开发的思维导图软件,线条自由,
具有手绘功能。
思维导图是表达发射性思维的有效的
图形思维工具。
思维导图运用图文并重的技巧,把各
级主题的关系用相iMindMap互隶属与相关的层级图
表现出来,把主题关键词与图像、颜色等建立记忆链
接,思维导图充分运用左右脑的机能,利用记忆、阅
读、思维的规律,协助人们在科学与艺术、逻辑与想
象之间平衡发展,从而开启人类大脑的无限潜能。
推出全球首个3D视图的思维导图软件!一个让你的
想法找到一个全新的视角创新之路。
从各个角度浏览
你的导图,以一个全新的全局方式放大和搜索不同的
区域
思维导图软件——Imindmap4.1.2版本(最新)
(软件自带“帮助文件”转化成——word版)
目录:
添加图像及图标
演示起点
如果您想从某一具体分支而非从中心思想开始演示,请在正常的 iMindMap工作区中右键单击目标分支,选择'演示'->'从此开始演示'选项。
然后通过单击'模式' > '演示视图'以标准的方式开始演示。
如果您当前处于'逐一分支展开'动画模式,则下次将显示开始所有前面分支的演示,您选择的分支将处于演示屏幕的中心。
或者,如果您当前处于'按主要分支展开 '动画模式,则下次将显示开始所有前面分支的演示,但焦点将在选定分支的父级分支及其所有前面的子分支。
通过在iMindMap主工作区中取消选择'从此开始演示'复选框,您可以轻松关闭此选项 - 只需右键单击,选择'演示',单击'从此开始演示'选项,该选项即被取消选择。
或者,您可以保留打开此选项,单击中心思想。
当您进入演示视图时,您的演示将从中心思想开始。
演示工具栏
演示工具栏将出现在演示显示模式的下方:
导航按钮:
从起点开始- 把主题置放在屏幕的中央及折叠分支。
如果您有很多可视的分支将被重置。
选择上一分支- 继续到上一分支。
选择下一分支 - 继续到下一分支。
放大/ 缩小 / 适合屏幕: 选择适合您的缩放等级。
退出: 退出演示。
暂停
任何时候您都可以使用W或B快键暂停您的演示。
W = 暂停并使用空白屏幕。
B = 暂停并使用黑色屏幕。
屏幕
如果您使用了双屏幕模式,一个将显示您的Mind Map,另一个就如下图:
里面包含了以下项目:
图表显示- 演示您的Mind Map(左边)。
时间显示您从第一个分支开始至今使用了多少时间。
笔记- D显示您当前分支的笔记(右边)。
时间显示您在当前分支停留了多少时间。
演示模式的快键
选择下一分支类似PowerPoint 功能:N, Page Up, 右箭
头, 下箭头, 空格键, Enter, 点击演示
选择上一分支类似PowerPoint 功能:P, Page Down, 左
箭头, 上箭头, Back Space
放大Ctrl = (PC) Cmd = (Mac)
缩小Ctrl - (PC) Cmd - (Mac)
适合屏幕Ctrl 9 (PC) Cmd 9 (Mac)
退出Escape, Alt-F4, Ctrl W (PC) Cmd W (Mac) 切换屏幕(只可用在双屏幕模式) F
黑屏幕暂停 B
白屏幕暂停W
巢状式:这个选项产生的试算表包含了阶层的巢状结构,以便分开计算每一个类别的总和。
最後选择‘储存後开启文件',便会在导出转存之後开启文件。
更多详情请查看我们网站里的转存成为表格文件快速指南。
这项功能不是每一个iMindMap版本都有提供,详细功能资料请参考功能列表看看您的版本是否包含这项功能。
导出到 OPML
您可将思维导图导出为 OPML 文件。
为此,单击"保存"图标旁的小箭头,选择导出 > OPML。
然后程序会将让您选择保存 OPML 文件的位置。
在计算机上浏览找到您想将文件导出到的位置,为导出文件输入名称并按"保存"。
单击"导出",iMindMap 将在指定位置创建思维导图的 OPML 文件
音频导出
思维导图中附带的所有音频注释都可被导出为单个的 .WAV 文件。
要将其导出,只需单击保存图标上的小箭头,选择"导出",然后选择"音频注释"。
然后选择您想将导出的音频文件保存于何处。
导出后音频文件的名称将是:取自其所在分支的文本加上分支的父级分支。
此文件名将有助于标识音频属于思维导图中的哪个分支。
在此过程中,如果有任何音频文件被分配相同的名称,那么文件名将添加一个数字以帮助区分文件。
导入Word文档
要把您的Word文档导入到一个新的Mind Map里,请确定您的文档使用了合适的结构。
iMindMap 是根据您Microsoft Word文档的标题分布到分支及笔记里。
