实训(Web)课课程标准模板
实训(Web)课课程标准模板解析

《Web程序设计与框架技术实训》课程标准1、课程信息2、课程性质2.1课程在专业中的地位《Web程序设计与框架技术实训》课程是软件技术专业(Java方向)最核心一门课程,也是整个Web体系的关键课程,是对软件技术专业所学课程的综合实践和锻炼的考核。
也是学生就业前项目实训的一次整体考验,在培养学生实践动手能力、项目开发能力、团队协作能力的一次综合考验。
2.2先修课程与技术《Web程序设计与框架技术》先修课程有:《Java程序设计语言》、《数据结构》、《计算机网络》和《统一建模语言UML》等课程。
《Web程序设计与框架技术》后续课程有:《数据库技术及应用B》、《JavaEE程序设计》、《NetBean工具》和《软件生命周期》等课程。
3、设计思路3.1 设计依据我校软件职业技术学院作为本校的软件人才培养单位,积极结合培训性教学方式和人才培养性模式走出一条新道路,在人才综合能力培养方面迈出了很大的一步。
学院始终本着“为了学生一切、一切为了学生、为了一切学生”的理念,以人为本、因材施教,树立以学生为本的教学观念,采用多种教学手培养学习能力、创新能力和自学能力。
采取以项目驱动的教学模式,培养应用型的人才,实现分层次教学、教考分离。
整合实训教学环节,提高学生动手和实践能力,加强校内实训基地和校外实训基地建设,为学生营造良好的实训氛围。
在实践教学中,以真实项目为主线,在老师的指导下进行专业课程综合运用;项目的开发过程中,以项目组为单位进行团队开发,提高学生的软件开发能力、协作能力和团队精神。
改革实验教学模式,充分利用资源。
加强素质教育,提供学生综合能力。
注重提高学生实践动手能力。
3.2 设计思路为了提高学生综合能力,本课程采用实训室和校外企业相结合的设计思路。
校内实训室主要是通过对应课程的多个项目的练习,校外企业是送学生到企业实训以及企业到学校指导学生实训等多元的结合方式。
4、课程设计4.1 课程目标1)知识目标●通过《Web程序设计与框架技术》课程的学习使学生知道这门学科的性质、地位和独立价值。
web应用开发的课课程设计

web应用开发的课课程设计一、教学目标本课程旨在通过学习Web应用开发的基本概念和技术,使学生掌握HTML、CSS和JavaScript等基本技能,能够独立设计和开发简单的Web应用。
具体的教学目标如下:1.知识目标:学生能够理解Web应用开发的基本概念,掌握HTML、CSS和JavaScript的基本语法和用法,了解Web标准的重要性。
2.技能目标:学生能够使用HTML创建网页结构,使用CSS进行页面样式设计,使用JavaScript实现网页交互功能,能够独立设计和开发简单的Web应用。
3.情感态度价值观目标:培养学生对Web应用开发的兴趣和热情,使学生能够认识到Web应用开发对个人和社会的重要性,培养学生的创新精神和团队合作意识。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
具体的教学大纲如下:1.HTML:介绍HTML的基本概念和语法,包括文本、链接、图片、、表单等常见元素的使用,以及HTML5的新特性。
2.CSS:介绍CSS的基本概念和语法,包括选择器、盒模型、样式规则、样式优先级等,以及CSS3的新特性,如 Flexbox 和 Grid 布局。
3.JavaScript:介绍JavaScript的基本概念和语法,包括变量、数据类型、运算符、控制结构、函数等,以及DOM操作和事件处理等高级功能。
三、教学方法本课程采用讲授法、讨论法、案例分析法和实验法等多种教学方法,以激发学生的学习兴趣和主动性。
1.讲授法:通过教师的讲解和演示,使学生掌握Web应用开发的基本概念和技能。
2.讨论法:通过小组讨论和课堂讨论,培养学生的思考能力和团队合作意识。
3.案例分析法:通过分析实际案例,使学生能够将理论知识应用到实际项目中。
4.实验法:通过上机实验,使学生能够亲手实践,巩固所学的知识和技能。
四、教学资源本课程的教学资源包括教材、参考书、多媒体资料和实验设备等。
1.教材:选择权威、实用的教材,如《HTML与CSS设计与构建》和《JavaScript高级程序设计》等。
专业技能课课程标准模板(Web)

《Web程序设计与框架技术》课程标准1、课程信息2、课程性质随着计算机硬件技术以及Internet的发展,Web技术被广泛的应用在Internet上。
伴随着网络时代的到来,人们对网络的依赖越来越多,人们需要从网络上获取越来越多的信息资源,Web技术作为信息传递的一门技术受到越来越多人的青睐。
2000年以后,随着Web应用程序复杂性不断提高,人们逐渐意识到,单纯依靠某种技术多半无法达到快速开发、快速验证和快速部署的效果。
必须整合Web开发技术形成完整的开发框架或应用模型,来满足各种复杂的应用需求。
出现了几种主要的技术整合方式:MVC的设计模型;门户服务和Web内容管理。
Struts、Spring等都是开源世界里与MVC开发框架、门户服务和Web内容管理相关的优秀解决方案。
动态网页技术是运行在服务器端的Web应用程序,程序根据用户的请求在服务器端进行动态处理后,把处理的结果以HTML文件格式返回给客户端。
当前主流的三大动态Web 开发技术是:JSP、ASP/、PHP。
2.1课程在专业中的地位《Web程序设计与框架技术》课程主要讲解JSP、Servlet、JavaBean、Struts、Spring 和Hibernate等技术。
该课程是在软件Web项目开发中最核心的课程也是整个软件技术(Java方向)最重要的一门课程,web 项目开发的基础和关键技术。
Web程序设计JSP是基于B/S模式开发的基础性核心课程,它已成为信息技术中的一个不可缺少的内容和发展基石。
随着互联网的发展,过去的静态网页已发展到现在的动态交互式网页,网站建设技术上升到一个新的层次。
现在设计制作静态网页已是件相对比较容易工作,而能设计制作具有交互式网站的人则相对比较缺乏。
许多人也对这方面的技术抱以浓厚的兴趣。
目前全国均在大力发展电子政务和电子商务,迫切需要掌握这方面建站技术的专业人才。
为了适应信息技术的发展和社会需求,近年来,我国高校的计算机专业以及相关专业的教学计划都做了调整和改革,开设了Web程序设计方面的课程。
《Web--应用开发基础》课程标准

《Web应用开发基础》课程标准一、课程说明注:1.课程类型(单一选项):A类(纯理论课)/ B类(理论+实践)/ C类(纯实践课),课程性质(单一选项):必修课/专业选修课/公共选修课.课程类别(单一选项):公共基础课/专业基础课/专业核心课4.合须是行业企业人员,如果没有,那么填无二、课程定位Web应用开发基础是计算机应用技术专业的专业基础课程。
在国家推行大数据落地并鼓励高校开设创新创业教育课程的背景下,本课程属于创新型课程,目前在计算机应用、经管类、财务会计、电子商务、物联网、数据分析等专业已经逐步推行,可作为各适用专业的必修课程。
本课程旨在通过介绍web应用程序设计的完整过程,让学生了解Python语言是什么及其应用价值,全方位了解理论知识。
同时结合大数据分析平台,利用实践操作和应用案例促进学生动手分析能力,掌握运用Python编程语言的技能和方法。
《新一代人工智能开展规划》是为抢抓人工智能开展的重大战略机遇,构筑我国人工智能开展的先发优势,加快建设创新型国家和世界科技强国,按照党中央、国务院部署要求制定。
由国务院于2017年7月8日印发并实施。
学习单元情境设计六、课程考核与评价本课程考核分为平时成绩、实践成绩和期末成绩三个局部,分别占总评成绩的30%、40%、30% o列表如下:出勤占总成绩30%o迟到、早退一次扣1分,缺勤一次扣5分。
正常请假不扣分。
平时作业占总成绩20%,共计6次(2)实践操作占总成绩40%。
共计8次实训、实践。
独立完成为A,在他人指导下完成为Bo (3)期末成绩为综合考试成绩。
考试方式为机考。
试卷中含超纲题目分值不低于3分, 不高于10分。
七、教材及相关资源(1)基础教材:《python 快速入门》,人民邮电出版社,传智博客(2)网络学习资源: ,有视频课程、课程、图文教学 等资源(3)教学案例集:各行业数据分析案例和数据八、任课教师要求专业要求:计算机应用技术技能要求:硕士学历或从教计算机软件类课程5年以上资质九、教学实训场所场地:多媒体机房机器配置:建议处理器i3、内存8G 网络带宽:建议500M 不低于100M 大数据实验科研平台很好地兼容谷歌浏览器,建议使用版本为47以上的谷歌浏览器访 问平台Chrome十、其它说明 无关于关于历史记录i)炭闰予旗*历史记录i)炭闰予旗*Google Chrome追求速套、高沟和平安的网络涎览器 我取Chrome 浏选器使用帮助报告问题版本附件1:授课计划审批表系部:信息工程教师姓名:余美华'授课计划表从各大招聘网站数据分析可以看出:人工智能+Python岗位年薪至少在15・20w之间,而且除了北、上、广、深外,杭州、武汉等二三线城市的待遇正在与一线城市持平。
《Java Web 开发实训》课程标准

《Java Web 开发实训》课程标准课程编号:实训周数:2周学分:开设学期:适用专业:软件技术专业制定单位:信息工程学院制定时间:1. 实训课程性质本实训是《Java Web框架技术与项目实战》的实践环节,通过本环节使学生运用《Java Web框架技术与项目实战》课程所学的知识,联系实际,采用轻量级框架技术设计一个Web系统。
经过理论课程的学习和实训的实战训练,使学生具有较强的使用Java Web轻量级框架技术自主设计与建设Web系统的基本素质与能力。
2.实训课程设计思路通过《Java Web框架技术与项目实战》课程的学习,掌握Java Web轻量级框架Struts 2、Spring 和Hibernate 4的基本知识和核心技术,掌握SSH2框架整合的Web 程序开发基本方法和技术,并掌握软件工程学理论,进行项目的合理规划和设计。
在本实训中每名学生先通过教师手把手的指导共同完成一个典型的Web系统的开发;然后再自主选择一个课题,独立完成网站的开发和调试,最终提交源程序和设计报告。
3.实训课程目标知识目标:进一步熟练掌握《Java Web框架技术与项目实战》课程中所学的3个Java Web 轻量级框架Struts 2、Spring 和Hibernate 4以及3个框架的整合应用,Java Web程序的部署、测试和发布等知识。
能力目标:了解使用SSH2框架开发一个Java Web应用程序的步骤、运用相关知识进行Java Web应用程序的设计、相关程序代码的编写与调试、访问和显示数据库中的数据等。
技能目标:独立完成所选Web系统的总体内容规划、功能设计、数据库设计,编写系统各功能实现的代码并调试,最后完成Web系统的发布。
4.实训选题原则和范围本实训的选题原则是从实际出发,Web系统内容可以是电子商务、网络论坛、Web后台管理系统等。
要求主题思想明确、结构清晰、形式新颖、内容健康、充实。
范围是能按照软件工程理论的要求,对系统进行需求分析、概要设计和详细设计、代码编写、软件测试,从而开发出具有一定功能、稳定的Web系统。
web的课程设计

web的课程设计一、课程目标知识目标:1. 学生能够理解Web的基本概念,掌握HTML、CSS和JavaScript的基础知识。
2. 学生能够运用Web技术构建静态网页,实现页面布局、样式设计和基本交互功能。
3. 学生了解Web前端框架的使用,能够使用至少一种框架进行网页开发。
技能目标:1. 学生能够运用HTML标签创建网页结构,使用CSS进行页面样式设计,运用JavaScript实现动态交互效果。
2. 学生能够使用Web开发工具,如VS Code、Sublime Text等,编写和调试代码。
3. 学生掌握基本的网络通信原理,能够实现前后端数据交互。
情感态度价值观目标:1. 培养学生对Web技术的兴趣和热情,激发他们主动探索新技术的精神。
2. 培养学生团队协作意识,使他们能够在项目开发中与他人沟通、协作,共同解决问题。
3. 培养学生遵守网络安全规范,养成良好的网络道德素养。
课程性质:本课程为信息技术课程,旨在帮助学生掌握Web开发基础,培养实际操作能力。
学生特点:本课程针对初中生,学生对计算机操作有一定基础,对新事物充满好奇,喜欢动手实践。
教学要求:教师应以实践为主,理论联系实际,注重激发学生兴趣,鼓励学生主动探究,培养实际操作能力。
同时,关注学生个体差异,因材施教,使每个学生都能在原有基础上得到提高。
通过课程学习,使学生能够独立完成简单的Web页面开发,为后续学习打下坚实基础。
二、教学内容1. Web基础知识:包括Web概念、浏览器工作原理、网络基础等,使学生了解Web技术的基本原理。
- 教材章节:第一章 Web概述,第二章 网络基础2. HTML:HTML标签、属性、页面结构,使学生掌握构建网页的基本方法。
- 教材章节:第三章 HTML基础,第四章 HTML页面结构3. CSS:选择器、样式属性、盒模型、布局方式,使学生能够进行网页样式设计。
- 教材章节:第五章 CSS基础,第六章 CSS布局4. JavaScript:基本语法、函数、事件处理、DOM操作,使学生实现网页的动态交互。
《Web程序设计》课程标准

《Web程序设计》课程标准课程编码:课程类别:专业学习领域课适用专业:计算机网络技术授课单位:学时:108编写执笔人及编写日期:学分:6 审定负责人及审定日期:1、课程定位和课程设计1. 1课程性质与作用课程的性质课程是计算机信息管理专业的专业核心课程,其主要任务是培养学生使用Visual studio开发平台,利用.NET技术来创建适合企业和公司应用的商业网站、建立维护网站的能力,使学生了解技术应用领域及与其他网站开发技术的结合,掌握运用技术开发动态网页及网站的技术,达到高素质劳动者和商务级专门人才所必需具备的动态网页制作核心知识和网站建立维护的基本技能,并为就业和继续学习的打下良好的基础。
课程的作用本课程在与实际网站开发过程高度仿真的教、学、做一体化的情境教学中,使学生学习掌握动态网站开发的过程、技术的使用方法、站点框架的搭建、站点发布与测试等操作技术,达到网站设计师岗位、站点维护岗位的技术水平。
学生通过对企业实际网站开发工作过程的实践,积累解决实际问题的工作经验并学习深入的专业理论知识,课程对学生职业能力培养和职业综合素质培养方面起重要支撑作用。
本课程主要学习使用微软的Visual studio 集成开发平台,运用 服务器技术来开发动态的商业级网站,其先导课程为《网页制作—Html、Css》、《XML开发及应用》、《SQL Server应用技术及实践》、《C#程序设计语言基础》、《C#高级程序设计》,后续课程是《信息系统设计与开发》。
1.2课程基本理念例如:课程开发遵循“设计导向”的现代职业教育指导思想,课程的目标是职业能力开发,课程教学内容的取舍和内容排序遵循职业性原则,课程实施行动导向的教学模式,为了行动而学习、通过行动来学习,校企合作开发课程等。
“设计导向”的职教观:课程开发遵循“设计导向”的现代职业教育指导思想,课程的目标是职业能力开发,课程教学内容的取舍和内容排序遵循职业性原则,课程实施行动导向的教学模式,为了行动而学习、通过行动来学习,校企合作开发课程等。
网页设计与制作实训课标

《网页设计与制作》实训课程标准一、课程说明二、课程性质与任务本课程是电子商务专业的专业课程,是一门实用性极强的课程。
课程以目前最常用的网页制作工具Dreamweaver为介绍对象,通过学习,要求学生掌握网页设计的基本概念,了解常用脚本语言,能够利用常见网页制作软件设计制作出常见的静态网页,了解动态网页设计方法。
课程采用任务驱动,让学生在完成这些任务的基础上,进一步掌握网页设计的基本流程及方法。
三、课程设计思路本课程的基本设计思路是:本课程的设计体现“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,将网页设计职业岗位能力中用到的知识点融合在项目中。
学生通过各项目的系列练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养。
它体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
四、课程教学目标1、能力目标:基于岗位职业定位和岗位能力的特点,要达到高职应用型电子商务专门人才的培养目标,在本门课程的教学中,我们努力达到以下初步能力:(1)能够应用从事电子商务工作所必备的信息技术和商务理论基础知识的能力;(2)能够掌握网页设计的步骤与方法,具备从事网页制作、网站管理工作的技术与能力;(3)具有较强的网页设计创意思维、艺术设计素质;(4)能够了解我国有关电子商务的方针、政策和法规的能力;(5)能够具有一定的创新能力和环境适应能力;(6)能够有一定的自学能力和职业迁移的智能基础以及持续发展的潜在能力。
2、知识目标(1)理解服务器、客户端、浏览器的概念和作用;(2)理解HTML语言中的常见标记及其作用;(3)熟练掌握DreamWeaver的基本操作方法;(4)理解表格、框架、层的作用,掌握设置其属性的方法;(5)理解CSS样式表的作用和意义,掌握定义CSS样式的方法;(6)理解表单的作用,掌握设置表单元素属性的方法;五、课程内容与要求表1 课程内容与教学要求六、实施建议1、利用网页三剑客来进行操作、完成相关任务;2、所有的授课在机房进行;3、任务在一周内完成;4、考核方式采用过程+项目方式。
web网页课程设计

web网页课程设计一、课程目标知识目标:1. 让学生掌握Web网页设计的基本概念,了解HTML、CSS、JavaScript等网页编程语言的作用和基本结构。
2. 使学生学会运用网页设计软件(如Dreamweaver)进行网页布局、排版和美化的方法。
3. 引导学生了解网站建设的流程,掌握域名解析、服务器搭建等基本知识。
技能目标:1. 培养学生运用HTML、CSS、JavaScript等编程语言独立编写静态网页的能力。
2. 提高学生利用网页设计软件进行网页制作和优化的技能。
3. 培养学生团队协作能力,能够与他人共同完成网站项目的开发。
情感态度价值观目标:1. 激发学生对Web网页设计的兴趣,培养其主动学习和探索的精神。
2. 培养学生具有良好的审美观念,注重网页的美观与实用性相结合。
3. 引导学生遵循网络道德规范,关注网络安全,树立正确的网络价值观。
课程性质:本课程为信息技术课程,旨在培养学生的网页设计能力,提高学生的信息素养。
学生特点:六年级学生具有一定的计算机操作基础,好奇心强,喜欢动手实践,但注意力容易分散。
教学要求:结合学生特点,课程设计应注重实践性、趣味性和互动性,以激发学生学习兴趣,提高教学效果。
通过分解课程目标,使学生在完成具体学习成果的过程中,逐步达到课程目标。
后续教学设计和评估将以此为基础,确保课程目标的实现。
二、教学内容1. 网页设计基础知识:- HTML:标记语言基础,常用标签及其属性,页面结构布局。
- CSS:样式表概念,选择器,样式属性,盒子模型,页面布局。
- JavaScript:基本语法,函数,事件处理,DOM操作。
2. 网页设计软件应用:- Dreamweaver:软件界面及功能介绍,创建和管理站点,HTML文档编写,CSS样式应用,JavaScript行为添加。
3. 网站建设流程:- 域名解析:域名概念,解析原理,域名注册及管理。
- 服务器搭建:服务器概念,本地服务器搭建,网站上传与发布。
《Web前端综合实战》实训—课程标准

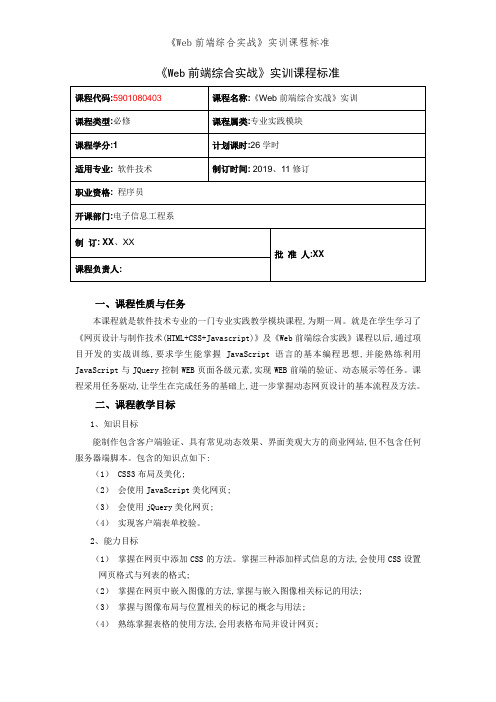
《Web前端综合实战》实训课程标准一、课程性质与任务本课程是软件技术专业的一门专业实践教学模块课程,为期一周。
是在学生学习了《网页设计与制作技术(HTML+CSS+Javascript)》及《Web前端综合实践》课程以后,通过项目开发的实战训练,要求学生能掌握JavaScript语言的基本编程思想,并能熟练利用JavaScript和JQuery控制WEB页面各级元素,实现WEB前端的验证、动态展示等任务。
课程采用任务驱动,让学生在完成任务的基础上,进一步掌握动态网页设计的基本流程及方法。
二、课程教学目标1.知识目标能制作包含客户端验证、具有常见动态效果、界面美观大方的商业网站,但不包含任何服务器端脚本。
包含的知识点如下:(1) CSS3布局及美化;(2)会使用JavaScript美化网页;(3)会使用jQuery美化网页;(4)实现客户端表单校验。
2.能力目标(1)掌握在网页中添加CSS的方法。
掌握三种添加样式信息的方法,会使用CSS设置网页格式和列表的格式;(2)掌握在网页中嵌入图像的方法,掌握与嵌入图像相关标记的用法;(3)掌握与图像布局和位置相关的标记的概念和用法;(4)熟练掌握表格的使用方法,会用表格布局并设计网页;(5)掌握框架制作网页的方法,会使用框架设计网页;(6)掌握制作表单的方法,会利用表单建立交互式页面;(7)掌握JavaScript语言的语法;(8)掌握在HTML语言代码中嵌入JavaScript代码的方法,能看懂JavaScript特效网页源代码;(9)学会修改JavaScript代码,实现不同的特效网页效果;(10)学会使用JavaScript语言实现网页特效。
(11)会使用JavaScript+JQuery设置网页动画效果;(12)会使用JavaScript+JQuery设置网页验证效果;(13)会使用JavaScript+JQuery设置表单特效。
3.素质目标(1)培养学生的网页设计创意思维、艺术设计素质;(2)培养学生的团队协作精神和创新精神、交流与沟通能力;(3)培养学生科学研究、专业设计和撰写实训报告的基本技能;(4)主动学习的能力、分析问题的能力。
《Web开发技术》课程标准

《Web开发技术》课程标准《Web开发技术》课程教学标准一、课程名称、适用专业及课程代码课程名称:Web开发技术适用专业:移动通信技术(3G工程师)、移动通信技术(物联网方向)课程代码:二、课程定位随着信息技术的发展,网络和软件技术的结合,Web开发技术是现阶段软件技术及网络开发应用最为广泛、发展最快的信息技术之一,具有WEB开发技术的专业人才具有广泛和迫切的需求,依据软件技术专业和网络技术专业岗位群的任职要求和典型工作任务分析,《web开发技术》课程定位是符合web项目软件工程师工作领域,按着软件工程开发的实际流程设计教学情境,培养学生参与完成系统分析,数据库实现,系统框架建设、代码编写、系统测试与发布多个典型工作任务,提高学生的web 系统开发能力。
三、课程的性质与任务Web应用开发技术是计算机软件、工程网络和计算机应用与维护专业一门重要的专业必修课程。
本课程的目的和任务是介绍被广泛使用的客户端开发技术、ASP服务器端开发技术以及数据库访问技术,通过本课程的学习,使学生熟悉利用ASP开发Web应用程序的全过程。
四、课程目标本课程最终目标是:能够运用.NET技术,在团队合作的基础上,参与到整个软件项目开发过程,熟练、规范地完成企业级B/S系统模块的编码、调试和文档编写,成为企业紧缺技能型应用人才。
通过本课程的学习,使学生了解软件系统开发过程和实践技能的同时,培养学生团队协作精神,培养学生的学习能力,促进学生职业能力和职业素质的养成。
五、设计思路本课程从B/S结构软件项目开发技能要求出发,以强化项目经验和工作过程为主线,建立了以项目为导向、以实践工作情景为依托、任务为驱动的教学体系。
从.NET软件设计师职业能力出发,构建了基于软件开发过程的典型项目的教学内容,体现了工学结合的特点。
本课程的设计思想是以.NET开发企业级B/S系统工作过程能力培养为主线,按着B/S结构软件系统开发的工作流程,依据选择的项目设计了3个教学情境。
《Web前端开发技术实习》课程标准

《WEB前端开发技术实习》课程标准
一、目的和要求
通过本课程学习掌握VUE的知识体系,模板语法、组件、过渡动画、生命周期等基础内容。
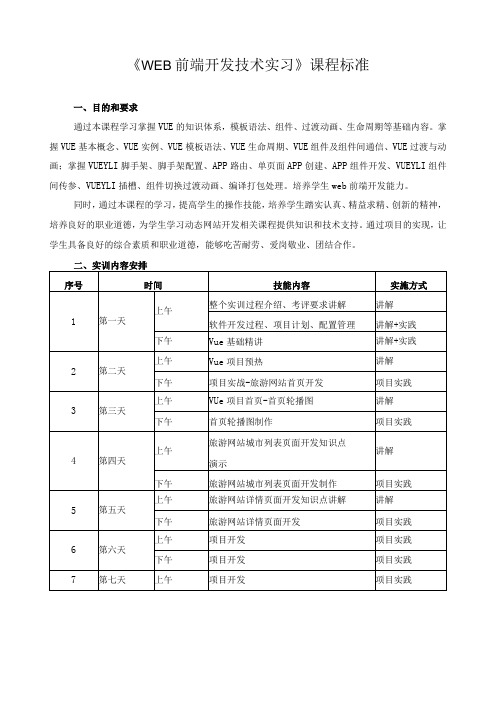
掌握VUE基本概念、VUE实例、VUE模板语法、VUE生命周期、VUE组件及组件间通信、VUE过渡与动画;掌握VUEYLI脚手架、脚手架配置、APP路由、单页面APP创建、APP组件开发、VUEYLI组件间传参、VUEYLI插槽、组件切换过渡动画、编译打包处理。
培养学生web前端开发能力。
同时,通过本课程的学习,提高学生的操作技能,培养学生踏实认真、精益求精、创新的精神,培养良好的职业道德,为学生学习动态网站开发相关课程提供知识和技术支持。
通过项目的实现,让学生具备良好的综合素质和职业道德,能够吃苦耐劳、爱岗敬业、团结合作。
本课程要求在理论实践一体化教室完成,以实现“教、学、做”三位合一。
使用教材:《Vue.js前端开发实战》,中国工信出版集团,人民邮电出版社十三五规划教材,黑马程序员编著2020年出版。
参考书目:
1.《Vue.js从入门到项目实战》,清华大学出版社,刘汉伟,2019.04.01出版.。
《Web前端综合实战》实训课程标准

《Web前端综合实战》实训课程标准一、课程性质与任务本课程就是软件技术专业的一门专业实践教学模块课程,为期一周。
就是在学生学习了《网页设计与制作技术(HTML+CSS+Javascript)》及《Web前端综合实践》课程以后,通过项目开发的实战训练,要求学生能掌握JavaScript语言的基本编程思想,并能熟练利用JavaScript与JQuery控制WEB页面各级元素,实现WEB前端的验证、动态展示等任务。
课程采用任务驱动,让学生在完成任务的基础上,进一步掌握动态网页设计的基本流程及方法。
二、课程教学目标1、知识目标能制作包含客户端验证、具有常见动态效果、界面美观大方的商业网站,但不包含任何服务器端脚本。
包含的知识点如下:(1) CSS3布局及美化;(2)会使用JavaScript美化网页;(3)会使用jQuery美化网页;(4)实现客户端表单校验。
2、能力目标(1)掌握在网页中添加CSS的方法。
掌握三种添加样式信息的方法,会使用CSS设置网页格式与列表的格式;(2)掌握在网页中嵌入图像的方法,掌握与嵌入图像相关标记的用法;(3)掌握与图像布局与位置相关的标记的概念与用法;(4)熟练掌握表格的使用方法,会用表格布局并设计网页;(5)掌握框架制作网页的方法,会使用框架设计网页;(6)掌握制作表单的方法,会利用表单建立交互式页面;(7)掌握JavaScript语言的语法;(8)掌握在HTML语言代码中嵌入JavaScript代码的方法,能瞧懂JavaScript特效网页源代码;(9)学会修改JavaScript代码,实现不同的特效网页效果;(10)学会使用JavaScript语言实现网页特效。
(11)会使用JavaScript+JQuery设置网页动画效果;(12)会使用JavaScript+JQuery设置网页验证效果;(13)会使用JavaScript+JQuery设置表单特效。
3、素质目标(1)培养学生的网页设计创意思维、艺术设计素质;(2)培养学生的团队协作精神与创新精神、交流与沟通能力;(3)培养学生科学研究、专业设计与撰写实训报告的基本技能;(4)主动学习的能力、分析问题的能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Web程序设计与框架技术实训》课程标准
1、课程信息
2、课程性质
2.1课程在专业中的地位
《Web程序设计与框架技术实训》课程是软件技术专业(Java方向)最核心一门课程,也是整个Web体系的关键课程,是对软件技术专业所学课程的综合实践和锻炼的考核。
也是学生就业前项目实训的一次整体考验,在培养学生实践动手能力、项目开发能力、团队协作能力的一次综合考验。
2.2先修课程与技术
《Web程序设计与框架技术》先修课程有:《Java程序设计语言》、《数据结构》、《计算机网络》和《统一建模语言UML》等课程。
《Web程序设计与框架技术》后续课程有:《数据库技术及应用B》、《JavaEE程序设计》、《NetBean工具》和《软件生命周期》等课程。
3、设计思路
3.1 设计依据
我校软件职业技术学院作为本校的软件人才培养单位,积极结合培训性教学方式和人才培养性模式走出一条新道路,在人才综合能力培养方面迈出了很大的一步。
学院始终本着“为了学生一切、一切为了学生、为了一切学生”的理念,以人为本、因材施教,树立以学生为本的教学观念,采用多种教学手培养学习能力、创新能力和自学能力。
采取以项目驱动的教学模式,培养应用型的人才,实现分层次教学、教考分离。
整合实训教学环节,提高学生动手和实践能力,加强校内实训基地和校外实训基地建设,为学生营造良好的实
训氛围。
在实践教学中,以真实项目为主线,在老师的指导下进行专业课程综合运用;项目的开发过程中,以项目组为单位进行团队开发,提高学生的软件开发能力、协作能力和团队精神。
改革实验教学模式,充分利用资源。
加强素质教育,提供学生综合能力。
注重提高学生实践动手能力。
3.2 设计思路
为了提高学生综合能力,本课程采用实训室和校外企业相结合的设计思路。
校内实训室主要是通过对应课程的多个项目的练习,校外企业是送学生到企业实训以及企业到学校指导学生实训等多元的结合方式。
4、课程设计
4.1 课程目标
1)知识目标
●通过《Web程序设计与框架技术》课程的学习使学生知道这门学科的性质、地位
和独立价值。
知道这门课程在Web项目开发中的作用。
●理解Web程序设计和SSH的基本原理,方法。
●掌握常用的Web开发环境。
●会利用JSP和SSH设计一般的Web应用软件。
2)能力目标
●通过《Web程序设计与框架技术》课程的学习使学生知道这门学科的性质、地位
和独立价值。
知道这门课程在Web项目开发中的作用。
●理解Web程序设计和SSH的基本原理,方法。
●初步掌握常用的Web开发环境。
●会利用JSP和SSH设计一般的Web应用软件。
3)态度目标
●对学生来说通过本课程的学习了解企业项目开发的过程,培养学生的开发习惯和
协作能力。
●对老师来说通过本课程的讲解和指导,提高科研能力和业务能力。
●对基础比较薄弱的学生,采取特定的计划,要求学生降低实训难度,减少实训的
模块。
4.2内容设计
5、课程资源设计
5.1 教学团队
5.2教学资源及相关资料
本课程借鉴了IBM软件学院、上海杰普公司、北京达内公司、北京亚思晟公司、北京科普国际公司,CSTP,北京英华公司的一些电子资源、书籍、项目资源,同时也借鉴了他们的教学思路与模式,向以上几家培训机构表示感谢。
同时感谢网上开源社区的朋友们,感谢软件学院的老师。
参考资料:
●一些公司的电子资源、书籍、项目资源。
●附件1和附件2部分,以及其他电子版资料。
●《JSP程序设计技术教程》,甘勇,清华大学出版社,2010年9月。
●《JSP程序设计与项目实训教程》,张志锋,清华大学出版社,2012年9月。
●《Struts2+Hibernate框架技术教程》,张志锋,清华大学出版社,2012年7月。
●《SSH技术》讲义。
6、考核评价
本课程学科的评价依据是本课程标准规定的课程目标、教学内容和要求,该门课程采用平时考核(20%)、实训报告(20%)和项目验收(60%)相结合的形式进行。
平时考核(20%):平时考核主要有两部分组成,一部分是出勤情况,另一部分是学生实践能力强的学生进行适当奖励。
实训报告(20%):完成实训报告的情况。
实训报告内容要求:
1、实训目的
2、实训内容
2.1项目分析
2.2项目设计
2.3项目实现
3、实训总结与心得
实训报告注意事项:
1、字数不得少于5000字。
字体:小四号宋体
行间距:20磅
A4纸打印
2、装订顺序:
①实训报告封面(按模版格式书写,不得随意改动模版);
②实训任务书;
③正文
3、实训报告如有雷同者,所有雷同者一律按0分计算。
4、实训报告和作品实训结束当天下午6:20以前上交;作品和电子版实训报告分别上传到指定服务器上。
项目验收(60%):根据实训模块完成情况进行评定。
项目组先推荐一个本组最优秀的作品,以该作品为标准对该项目组其他同学进行考核。
7、示例
附件1 实训任务设计书
附件2 实训进度日历
附件1 实训任务设计书
郑州轻工业学院软件学院
学生实训任务书
一、题目
基于SSH框架技术的电信资费管理系统
或者自选基于SSH框架实训
二、学生信息
专业学号姓名
三、用户需求及约束条件
1、功能需求:实现前台访客页面与后台管理,电信IP业务计费总体需求模块如下:
①登陆管理:实现登陆后方可使用该应用程序。
②用户管理:增、删、改、查用户信息。
③管理员管理:增、删、改、查管理员信息。
④资费管理:增、删、改、查资费信息。
⑤用户自服务管理:用户修改密码,查询账单。
⑥数据采集模块:实现数据采集。
⑦账单管理:按月生成用户计费账单。
⑧帐务管理:按月生成帐务月、年统计报表。
2、性能需求:
①站点中网页的外观设计和内容应相互独立。
②站点要有统一的风格和布局:使用母版页、内容页、主题。
③站点要为用户提供方便的站点导航。
3、网站开发要求:
选用技术: Java、JSP、HTML、Servlet;DBMS:Microsoft SQL server、MY SQL;软件集成开发环境(IDE):NetBeans或Eclipse;采用Struts、Spring与Hibernate框架技术。
注:以上8个功能模块,至少完成5个以上,根据完成模块的多少给作品进行评分,对完成模块多者,可以根据情况对本次试训成绩进行适当加分;技术、数据库、IDE可根据自己情况进行选定。
四、设计要求、技术参数及设计规格
1、前台实现:电信计费系统IP主页面。
2、后台实现:对用户信息、管理员信息、资费管理。
注:根据个人知识掌握情况,可继续扩充该系统的功能。
六、考核形式、考核时间、考核指标及成绩评定
实训结束后,上交作品(电子版)、实训报告(打印版、电子版)。
成绩评定:考勤(20%)+作品(60%)+实训报告(20%)
注:作品、实训报告上传到指定ftp上后,请检查本人上传情况。
完成期限:年月日
指导教师签章:张志锋
专业负责人签章:
教学院长签章:
附件2 实训进度日历
实训进度日历
制订教师:张志锋。
