设计中图片格式有关知识点
ps知识点总结整理打印

ps知识点总结整理打印PS(Photoshop)是一款由Adobe公司开发的图像处理软件。
它被广泛应用于图像处理、数字艺术、插图、网页设计等方面。
PS拥有强大的功能和丰富的工具,使得它成为了设计师和摄影师必备的软件之一。
下面将对PS的一些重要知识点进行总结整理。
一、PS基础知识1. PS工作环境:PS的工作环境主要由菜单栏、工具栏、选项栏、面板和画布组成。
菜单栏用于打开、保存、编辑、调整图片,工具栏包含了各种工具,面板用于管理各种图层、通道和路径。
2. 图层:PS的图层是图像处理的基本单位,每个图层可以独立编辑和调整,相互叠加形成最终的效果。
图层的混合模式、不透明度、蒙版等功能可以使得图像处理变得更加灵活和自由。
3. 蒙版:蒙版是PS中非常重要的功能,它可以通过白色、黑色和灰色的画笔来控制图层的可见性,使得图片的修饰更加精细。
4. 色彩空间:PS支持RGB、CMYK、Lab等多种色彩空间,用户可以根据不同的需求选择合适的色彩空间进行处理。
5. 画笔工具:PS中的画笔工具拥有不同的笔刷和笔刷预设,用户可以根据需要选择合适的笔刷进行绘制。
二、PS图片处理技巧1. 图像调整:PS提供了丰富的调整功能,如色彩平衡、曲线、色彩分离、亮度/对比度等,可以调整图像的饱和度、明暗度和色彩平衡,使图像更加生动和丰富。
2. 图像修复:PS可以使用修复工具、套索工具、修补工具等功能对图片进行修复,去除瑕疵、修复划痕和修补裂痕等。
3. 图像合成:PS可以将多个图片进行合成,通过蒙版、通道、填充等功能实现图片的融合,创造出全新的效果。
4. 滤镜效果:PS提供了大量的滤镜效果,如模糊、锐化、褪色、噪点等,可以为图片添加特殊的效果和风格。
5. 图像导出:PS支持多种图片格式的导出,如JPEG、PNG、GIF、TIFF等,用户可以根据不同平台的需求选择合适的格式进行导出。
三、PS高级技巧1. 调整图层蒙版:通过使用不同的画笔、渐变和填充等工具,可以在图层蒙版上实现更加精细的调整效果。
网页设计制作知识点

网页设计制作知识点1. 基础知识1.1 HTML(Hypertext Markup Language)HTML是用于构建网页的标记语言,通过使用各种标签和属性,可以定义网页的结构和内容。
常见的HTML标签包括<head>、<body>、<div>、<p>等。
1.2 CSS(Cascading Style Sheets)CSS用于控制网页的样式和布局,通过将样式属性应用于HTML元素,可以改变它们的颜色、字体、大小等外观特性。
常见的CSS属性包括color、font-family、margin、padding等。
1.3 JavaScriptJavaScript是一种用于增加网页交互性的脚本语言,可以通过在网页中嵌入JavaScript代码来实现动态效果、表单验证等功能。
2. 响应式设计响应式设计是指根据设备的屏幕尺寸和分辨率,自动调整网页的布局和内容,以确保在不同设备上都能正常显示和使用。
常见的响应式设计技术包括媒体查询(Media Queries)、流体布局(Fluid Layout)和弹性图片(Flexible Images)等。
3. 网页导航3.1 导航栏导航栏用于展示网站的主要导航链接,通常位于页面的顶部或侧边。
可以使用HTML和CSS创建导航栏,并为每个链接添加交互效果。
3.2 面包屑导航面包屑导航用于显示当前页面在网站结构中的位置,让用户可以方便地进行导航和返回。
可以使用HTML和CSS创建面包屑导航,并为每个链接添加合适的指向。
4. 网页布局4.1 盒子模型盒子模型是用于布局和定位网页元素的基础概念,每个HTML 元素都可以看作是一个矩形的盒子。
通过设置盒子的宽度、高度、内边距(padding)和外边距(margin),可以精确控制元素在网页中的位置和间距。
4.2 栅格系统栅格系统是一种用于创建响应式网页布局的技术,将页面划分为多个均等的列。
图书图片处理的几个问题

图书图片处理的几个问题本文围绕图文并茂类图书中图片的编校原则,对图书图片编校过程中应注意的几个问题作了梳理。
一、图片质量鉴别在开始图片版式设计之前,需要对图片的质量进行鉴定,不同种类的图片有不同的质量鉴定标准,以彩色计算机类教材为例,截取操作画面的图片,必须要选择RGB格式、1200万像素才能实现清晰的印制效果。
对于入选图片的要求,除了图片质量的鉴定之外,对于图片内容的选择也同样重要。
选择的图片要求图文一致,并且能够凸显图片所在版面内容的思想表达。
如果图片内容有多重选择,则要根据书稿的表达宗旨,挑选更能贴近主题,表现更为凸出,图片质量更优的图片。
另外,还要注意所选图片的商标广告问题,尤以中小幼科技认读类图书为主,实物认读、简单数学计算和计算机软硬件介绍等所配选的图片常常包含真实的商品标识和广告介绍,编辑在选择图片时要尽量避免这些信息,必要时做删除或技术处理。
近年来,教材出错的新闻屡见报端:人教版历史书中的张作霖照片并非其本人,屈原、祖冲之的衣襟出现“左衽”,被指“穿反”,等等。
因此,编辑对图片的辨识能力、对图片内文呈现的基础性知识的掌握情况和图书排版引发的图片内容变化的敏感度都是优选图书图片的重要条件。
二、图片版面位置的科学设计一般地,图片版式受版面、版心、栏宽的规格及相关因素的制约,但某些图片在版面上的位置可以突破栏宽、版心,甚至超出版面,造成特别的版式效果。
当图片宽度小于版心宽度的2/3时,应采用串文图;在紧密式版面中,图片旁要尽量串文。
如词典等工具书,为了节约篇幅,一般图片旁只要能排下4-5个字都应串文。
在松散式版面中,仅当图片规格非常小时,才在图片旁串文。
如少儿读物及低年级教科书,要求版面应有较多的空间,因此规格稍大的图片一般可不串文。
当图片宽度超过版心宽度的2/3时,可采用通栏图。
有些书稿版面有较大空间,此时即使图较小,也可通栏排。
采用通栏图形式时,图片要排在已提到图的文字段落之后,不能插在一段文字中间,以免文字被中途切断而影响阅读。
1.2.1图像的存储格式教案

支持有损压缩,在获取较高压缩比的同时能够展现生动的图像。所谓有
损压缩就是在人的肉眼不能觉察的范围内,丢掉一些色彩信息,但是还能呈现出生动的图像,可以说是“身材娇小,面容姣好”
,所以比较受网络的青睐。
GIF格式
:压缩比高,存储容量小,
PNG格式:图像文件存储格式,其目的是试图替代
GIF和TIFF文件格式,同时增加些GIF文件格式所不具备的特性。结合了JPEG
教学准备
Photoshop软件,教学资源素材
第1课时
教学过程
教学环节
教师活动预设
学生活动预设
设计意图
留白
复习旧知
让学生演示操作上节课知识点
上机操作
巩固加深
情境导入
打开一张图片,在打开一个十多页的文本文档,查看她们的存储空间。
查看并举手回答
新课讲授
查看图像的文件式。
图像的格式
1.BMP格式:标准图像格式,能够被多种应用程序支持,包含图像信息丰富,几乎不进行压缩,记录图像的每一个象素点的色彩信息,因此是最逼真,图像质量最好的一种格式,这是它的优点也是它的缺点,这样它的体积比较大,所以一般制作网页时都不会选用。
布置作业
思考与练习第一题
课后反思
让同学看图片记下自己看到的几种图片的格式。
上机演示查看图像的存储格式。
通过查看不同格式的图片,引起学生的学习兴趣,并让学生自己总结图像的特点,培训了学生归纳总结的能力。
通过各种颜色图像的不同格式,更好的理解图像的不同格式。
为下节课图像的存储格式之间的的转换打基础。
板书设计
图像的存储格式
BMP JPEG JPG GIF TIF PNG PCX RAW PS PSD
设计基础ps知识点总结

设计基础ps知识点总结一、工具1. 选择工具:用于选取图像中的某一部分,包括矩形选框工具、椭圆选框工具、套索工具、快速选择工具等。
2. 画笔工具:用于在图像上绘制线条或填充颜色,包括画笔、铅笔、橡皮擦等。
3. 橡皮擦工具:用于去除图像上的部分颜色或图案。
4. 文本工具:用于在图像上添加文本。
5. 裁剪工具:用于裁剪图像的大小和比例。
6. 移动工具:用于移动图层中的内容或整个图层。
7. 套索工具:用于在图像上创建自由形状的选区。
8. 渐变工具:用于创建渐变色填充。
9. 快速选择工具:用于快速选择图像中的某一部分。
10. 魔术棒工具:用于选择具有相似颜色的区域。
11. 修复工具:包括修复画笔工具、修复复制工具、内容感知移动工具等,用于修复图片中的瑕疵。
12. 色板和样式工具:包括前景色、背景色、样式、图案、渐变等。
13. 历史记录画笔工具:用于恢复图像到之前的状态。
14. 刷子和涂抹工具:用于在图像上添加特效和纹理。
15. 测量工具:用于测量图像中的距离和角度。
二、图层1. 创建图层:新建图层、复制图层、删除图层等。
2. 图层属性:合并图层、锁定图层、隐藏图层等。
3. 图层样式:包括阴影、发光、倒影、斜角等。
4. 图层蒙版:用于控制图层的可见区域。
5. 图层组:将多个图层组合在一起。
6. 调整图层:包括改变图层的透明度、混合模式、填充、滤镜等。
7. 文本图层:设置文本的字体、大小、颜色、对齐等属性。
8. 图层样式和效果:添加图层投影、外发光、内发光等效果。
9. 图层蒙版和剪贴蒙版:实现图层的局部显示和隐藏。
10. 图层合并和分组:将多个图层合并为一个,或将多个图层分组管理。
三、调色1. 色彩模式:RGB、CMYK、LAB等。
2. 调整颜色:颜色平衡、色相/饱和度、曲线、色调/饱和度等。
3. 调整亮度和对比度:亮度/对比度、曝光、级别等。
4. 色彩替换:用一种颜色替换图像中的另一种颜色。
5. 创造特殊效果:添加滤镜、模糊、锐化、变形等效果。
设计小知识点大全

设计小知识点大全设计是一门富有创造力和技术性的艺术,其目的是为了解决问题、传达信息和产生美感。
无论是室内设计、平面设计还是产品设计,都需要一定的知识和技巧。
下面是一些设计小知识点的大全,希望能够为设计爱好者提供一些有用的参考和指导。
1. 色彩理论- 色轮理论:色轮是由颜色按照特定顺序排列而成的圆形图表,有助于理解颜色之间的关系。
- 主色、辅色和中性色:主色是设计中的主导色,辅色用于补充和强调主色,中性色用于平衡和衬托。
2. 字体选择- 字体分类:字体可以分为有衬线和无衬线字体,各有不同的风格和应用场景。
- 字体配对:选择适合的字体组合可以提升设计的视觉效果和整体感觉。
3. 图形构图原则- 黄金分割法:将设计元素按照黄金分割比例进行布局,可以达到更好的视觉平衡。
- 对称和不对称:对称构图常用于传达稳定和平衡感,而不对称构图则能够创造出更多元化和有趣的效果。
4. 比例和尺寸- 规律比例:一些规律的比例和尺寸关系,如黄金比例、三分法、斐波那契数列等,可以提供视觉上的和谐感。
- 布局尺寸:了解不同设计媒介的标准尺寸和比例,有助于在设计过程中准确定位和规划元素的位置。
5. 图形处理- 图像格式:了解不同图像格式的特点和适用场景,如常见的JPEG、PNG、GIF等格式。
- 图片压缩和优化:在设计过程中,对图片进行适当的压缩和优化,可以提高网页加载速度和显示效果。
6. 界面设计要素- 导航栏设计:清晰、易用的导航栏布局可以提高用户体验。
- 按钮设计:明确的按钮样式和交互反馈可以引导用户的操作。
- 排版规范:合理的排版和文字样式搭配,可以提升设计的可读性和美感。
7. 包装设计要点- 品牌识别:包装设计应与品牌形象相一致,传达企业的核心价值和特点。
- 材质选择:根据产品属性和定位,选择合适的包装材质和工艺,提升产品的视觉质感。
- 包装结构:考虑产品的实际需求和功能,设计合适的包装结构,方便使用和携带。
8. 创意设计方法- 快速草图:用简洁的线条和形状快速勾勒设计构思,快速捕捉和表达创意。
数码设计知识点总结

数码设计知识点总结数字设计知识点总结在数字化时代,数码设计变得越来越重要和普遍。
数码设计是指使用计算机和一系列数字技术来设计和创建图形、动画、视频等内容的过程。
它涵盖了广泛的领域,包括平面设计、网页设计、游戏设计等。
本文将对数码设计的基本知识点进行总结,以帮助读者更好地理解和应用数码设计。
一、颜色理论颜色是数码设计中至关重要的元素之一。
了解颜色理论有助于设计师在选择和搭配颜色时有一定的指导。
其中一些重要的颜色理论知识点包括:1. 颜色模型:常见的颜色模型包括RGB模型、CMYK模型和HSL/HSV模型。
RGB模型用于显示器和数码设备上的颜色表示,CMYK模型用于印刷领域,而HSL/HSV模型用于更方便地调整颜色的色相、饱和度和明度。
2. 对比度:对比度是指不同颜色之间或颜色与背景之间的明暗差异程度。
高对比度可帮助提升视觉效果和可读性,设计师需要注意在设计中合理运用对比度。
3. 色彩搭配:在数码设计中,合理的色彩搭配可以增加视觉吸引力和平衡感。
诸如类似色、互补色和分裂互补色等搭配方式,能够在设计中产生不同的效果和情绪。
二、排版设计排版设计是指将文字和图像组织布局在页面上的过程。
一个好的排版设计不仅要使得内容易读和易懂,还要具备美感和艺术感。
以下是一些与排版设计相关的知识点:1. 字体选择:字体选择直接关系到设计风格和阅读体验。
设计师需要根据不同的设计需求选择合适的字体类型、大小和风格。
2. 行距和字距:行距和字距的设置对于文字的易读和版面的美观性起着重要作用。
合理的行距和字距可以保证文字之间有适当的空隙,方便读者阅读。
3. 层次结构:在排版设计中,层次结构指的是通过合理的字号、加粗等方式展示内容的重要性和层次关系。
层次结构设计能够帮助读者更好地理解和导航内容。
三、图像处理图像处理是数码设计中不可或缺的一部分。
掌握图像处理的知识对于创造出高质量的图像效果至关重要。
以下是一些与图像处理相关的知识点:1. 图片格式:常见的图片格式包括JPEG、PNG和GIF等。
Photoshop、flash-知识点(信息技术会考复习)

五、用计算机处理图片和制作动画【用计算机处理图片】知识点:了解图像处理的基础知识;认识Photoshop 的操作界面和工作界面;会利用软件进行简单操作。
阅读材料:图像文件格式知多少。
会打开、保存Photoshop 文件;会组合图片文件并擦除多余的像素。
会利用相关工具对照片进行去斑、去红眼;能利用“修复”和“修补”工具去除多余的像素;会使用“仿制图章”。
阅读材料:将模糊照片变清晰。
1、图像的颜色模式:Photoshop 中默认使用RGB (红色、绿色、蓝色)颜色模式,在这种模式下才能使用系统提供的命令及滤镜。
如果处理完后用于印刷,应该转成CMYK (青色、洋红、黄色、黑色)颜色模式。
2、图像文件的格式:Photoshop 本身的文件格式为*.PSD ,这种格式是Photoshop 专用的格式;*.BMP 这是Windows 中画图程序的标准格式;*.JPEG 是一种压缩率很高的存储格式,多用于网页素材;*.GIF 格式为256色RGB 图像,尺寸小,适合做网页图像,既能存储静止图像,又能存储由若干幅静止图像形成的连续动画;*.PNG 是一种新型的网络图像格式,结合了GIF 和JPEG 两家之长;*.TIFF 格式是Mac 中广泛使用的图像格式。
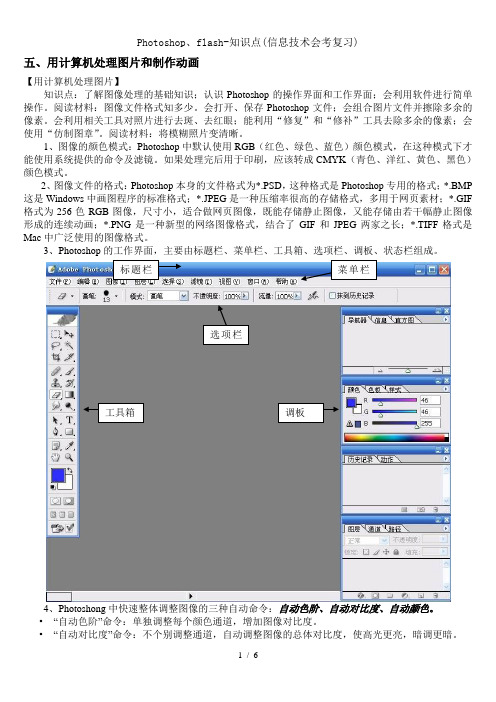
3、Photoshop 的工作界面,主要由标题栏、菜单栏、工具箱、选项栏、调板、状态栏组成。
4、Photoshong 中快速整体调整图像的三种自动命令:自动色阶、自动对比度、自动颜色。
• “自动色阶”命令:单独调整每个颜色通道,增加图像对比度。
• “自动对比度”命令:不个别调整通道,自动调整图像的总体对比度,使高光更亮,暗调更暗。
工具箱 标题栏菜单栏选项栏调板•自动颜色命令:调整图像的对比度和颜色。
•亮度/对比度命令:手动对图像的色调范围进行简单调节。
5、图像色彩的三个基本属性是:色相、饱和度、亮度。
•色相:从物体反射或透过物体传播的颜色。
•饱和度(又称为色度)是指颜色的强度或纯度。
技术作图知识点总结

技术作图知识点总结作图是一种重要的技术活动,它可以帮助人们更清晰地表达和传达信息。
在现代社会,作图广泛应用于各行各业,如科学研究、工程设计、教育教学、商业分析等领域。
作图技术的应用越来越广泛,对作图技术的掌握成为人们必备的基本技能之一。
本文将对作图的相关知识进行总结,以帮助读者更好地掌握作图技术。
一、作图的基本原理作图的基本原理是将数据以图形的形式展现出来,通过图形展现来传达信息。
作图的目的是使信息更加直观、清晰、准确地呈现出来,帮助人们更好地理解和分析数据。
在作图过程中,需要考虑数据的来源、数据的类型、数据的分布规律等因素,以选择合适的图形类型和展示形式。
1.1 作图的基本步骤作图的基本步骤包括数据收集、数据整理、图形选择、图形展示和图形解读等环节。
其中,数据收集是作图的第一步,需要获取到要展示的数据;数据整理是作图的第二步,需要对数据进行清洗、整理和分析,以确定要展示的数据内容;图形选择是作图的第三步,需要根据数据的类型和展示要求选择合适的图形类型;图形展示是作图的第四步,需要将整理好的数据展示在图形中;图形解读是作图的最后一步,需要根据已展示的图形进行解读和分析,并得出结论。
1.2 作图的基本原则作图的基本原则包括清晰、准确、简洁、美观、易懂等几个方面。
清晰是指图形要能让人一目了然地看出数据的分布规律;准确是指图形要能准确地表达数据的信息;简洁是指图形要能用简洁的形式展示数据,避免过于复杂和繁杂的图形;美观是指图形要能让人感到舒适和愉悦;易懂是指图形要能让人容易理解和分析。
在作图过程中,需要遵循这些基本原则,以展示好要呈现的数据。
二、常见的作图技术作图技术种类繁多,根据数据量、数据类型、数据要求等不同,选择的作图技术也会有所不同。
以下将介绍一些常见的作图技术。
2.1 折线图折线图是用折线表示数据的变化趋势,可以清晰地展示数据的变化规律和趋势。
折线图适用于展示时间序列数据和趋势分析数据。
2.2 柱状图柱状图是用矩形柱表示数据的大小和比较关系,可以直观地比较不同数据的大小和关系。
人教版(2015)信息技术八年级上册第1章活动2一、图像的存储格式教案

- 分析不同应用场景下图像存储格式的选择原则,例如在网页设计中如何选择合适的图像格式,以获得更好的视觉效果和加载速度。
- 探讨不同行业对图像存储格式的需求,例如在数字摄影、平面设计等领域对图像格式的特殊要求。
教学评价与反馈
1. 课堂表现:观察学生在课堂上的参与度和学习态度,如积极回答问题、主动提问、认真做笔记等。根据学生的表现给予口头表扬或奖励,以激励学生的学习积极性。
人教版(2015)信息技术 八年级上册 第1章 活动2 一、图像的存储格式 教案
主备人
备课成员
教学内容分析
本节课的主要教学内容为人教版(2015)信息技术八年级上册第1章活动2,具体内容是图像的存储格式。这一章节主要介绍了图像存储格式的知识,包括位图和矢量图两种基本图像格式,以及常见的位图格式如BMP、JPEG、PNG等的特点和应用场景。
5. 教师评价与反馈:针对学生在课堂上的表现、小组讨论成果、随堂测试和课后作业等方面,给予全面的评价和反馈。肯定学生的优点,指出他们的不足,并提供改进的建议。同时,鼓励学生积极参与课堂活动,提出问题,分享学习心得,促进他们的全面发展。
教学反思与改进
在教授图像存储格式这一章节后,我意识到学生在理解位图和矢量图的区别以及掌握不同位图格式的特点方面存在一些困难。为了提高教学效果,我计划在设计反思活动中收集学生的反馈,了解他们的学习难点,并识别需要改进的地方。
2. 教学难点:
- 位图的分辨率和色彩深度:分辨率决定了图像的清晰度,色彩深度决定了图像的颜色丰富程度。举例:在制作海报时,选择高分辨率和高色彩深度的位图可以获得更好的视觉效果。
- 矢量图的数学描述方法:矢量图通过数学方程描述图形的形状、大小和位置。举例:在制作图标时,使用矢量图可以轻松调整图标的大小和颜色,而不会失真。
排版布局知识点总结

排版布局知识点总结排版布局是指在设计印刷品或网页时,对文字、图片和其他视觉元素进行有效组织和排列的过程。
好的排版布局不仅可以提高阅读体验,还能增强设计的视觉吸引力。
在进行排版布局时,设计师需要考虑诸多因素,包括文字的字体、大小和颜色,图片的位置和尺寸,以及整体的空白和比例等。
下面将介绍一些排版布局的知识点,帮助设计师进行更好的排版设计。
一、文字排版知识点1. 字体选择在进行文字排版时,选择合适的字体是非常重要的。
字体可以分为衬线字体和无衬线字体两种类型。
一般来说,衬线字体更适合用于长段落文本,无衬线字体更适合用于标题和短文本。
在选择字体时,需要考虑到字体的可读性和视觉美感。
2. 字体大小字体的大小也是一个很重要的因素。
过小的字体会影响可读性,过大的字体会影响布局的整体平衡。
一般来说,正文文字的大小应该在10-12磅之间,标题文字的大小可以适当增大。
3. 行距和段距行距和段距的设置也会影响整体的排版效果。
行距过小会让文字显得拥挤,行距过大则会让文字难以阅读。
段距过小会使得不同段落的分隔不明显,段落之间缺乏明显的空间感。
设计师需要根据具体的设计需求来调整行距和段距的大小。
4. 对齐方式文字的对齐方式一般有左对齐、右对齐、居中和两端对齐等几种。
不同的对齐方式会给人不同的视觉感受。
一般来说,英文文本适合使用左对齐,中文文本适合使用两端对齐。
设计师需要结合具体的设计需求来选择合适的对齐方式。
5. 段落格式在进行文字排版时,还需要考虑段落格式的设置。
合适的缩进和首行缩进可以使得段落之间的过渡更加平稳,让整体的排版效果更加美观。
6. 颜色和字重文字的颜色和字重也是排版设计中需要考虑的因素。
颜色的选择要能够与整体的配色方案相协调,字重的设置要能够突出重点内容。
二、图片排版知识点1. 图片尺寸在进行图片排版时,需要考虑图片的尺寸大小。
过大的图片会使得页面加载速度变慢,过小的图片则会影响图片的清晰度。
设计师需要根据具体的设计需求来选择合适的图片尺寸。
印刷设计必懂知识点

印刷设计必懂知识点印刷设计是一门综合性的学科,旨在通过合理的排版、配色、图形等手段,将文本和图像有效地传达给目标受众。
在印刷设计过程中,掌握一些必要的知识点是至关重要的。
本文将介绍一些印刷设计中必须要了解的知识点,帮助读者更好地进行设计工作。
1. 分辨率分辨率是指图像中单位距离内包含的像素数量。
在印刷设计中,分辨率的选择非常重要,过低的分辨率会导致印刷品出现锯齿状的边缘,影响印刷质量,而过高的分辨率则会增加文件的大小,导致处理速度变慢。
一般来说,印刷品的分辨率应该为300dpi。
在制作设计文件时,应该根据具体需求选择合适的分辨率。
2. 色彩模式色彩模式指的是图像中使用的颜色表示方式。
常见的色彩模式有RGB模式和CMYK模式。
RGB模式适用于互联网和电子设备上的显示,而CMYK模式适用于印刷品。
在印刷设计中,为了保证色彩的准确性,应该使用CMYK模式进行设计。
在导出印刷文件时,也应该将文件的色彩模式设置为CMYK。
3. 字体选择在印刷设计中,字体的选择非常重要。
不同的字体传达出的氛围和情绪是不同的,因此要根据具体设计的需要选择合适的字体。
此外,还要考虑字体的可读性和兼容性。
在选择字体时,建议使用常见字体,以避免由于特殊字体在不同设备上的显示问题。
4. 印刷色彩印刷色彩是指用于印刷品中的颜色。
常见的印刷色彩有CMYK四色,即青色(Cyan)、洋红色(Magenta)、黄色(Yellow)和黑色(Key)。
通过调整这四种颜色的混合比例,可以实现复杂的色彩效果。
在设计中,要注意色彩的平衡和协调,以避免色彩过于冲突或单调。
5. 图片格式在印刷设计中,常见的图片格式有JPEG、PNG和TIFF等。
JPEG格式适用于彩色照片,但会导致一定程度的图像损失。
PNG格式适用于需要透明背景的图片,但文件大小较大。
TIFF格式适用于高质量要求的印刷品,但文件较大。
在选择图片格式时,要根据具体需求进行权衡,并注意保持图像的高质量。
web网页设计知识点总结

web网页设计知识点总结Web网页设计是指将各种元素与技术应用于制作页面,使其具有良好的用户体验和视觉效果。
在网页设计过程中,有许多重要的知识点需要掌握。
本文将对一些常用的Web网页设计知识点进行总结,以帮助读者更好地理解和应用这些知识。
一、网页设计基础知识1. 色彩理论:了解颜色的基本概念,掌握色彩搭配原则,如互补色、类似色等。
同时要考虑色彩对用户心理的影响和传达信息的效果。
2. 网页布局:学习网页布局的基本原则和常用的布局方式,如单栏、双栏、三栏等。
合理的网页布局可以提高用户的浏览体验。
3. 图像处理:熟悉图像的格式、压缩和优化方法,以确保网页的加载速度和图像质量的平衡。
4. 字体选择:了解不同字体在网页上的呈现效果和可读性,选择适合的字体,提高页面的可读性和美观度。
二、网页设计工具1. Adobe Photoshop:掌握基本的Photoshop操作技巧,如图片处理、图层叠加、色彩调整等,用于网页的设计和图像编辑。
2. Adobe Illustrator:熟悉Illustrator的基本操作,用于绘制矢量图形和Logo设计,提高页面的可伸缩性和清晰度。
3. Sketch:了解Sketch的使用方法,它是一种常用的设计工具,特别适用于界面设计和移动端设计。
4. Axure RP:掌握Axure RP的基本原理和使用方法,用于设计网页的交互效果和原型展示。
三、网页交互设计1. 导航设计:合理设计网页导航,使用户能够轻松地找到所需内容。
采用常见的导航结构,如水平导航和垂直导航,并使用合适的字体和图标进行补充。
2. 响应式设计:学习响应式设计原则,使网页能够在不同终端上自适应地展示,提高用户体验和访问适用性。
3. 用户界面设计:关注用户的使用习惯和心理,设计直观、简洁的用户界面,使用户在网页上的操作更加便捷。
4. 交互效果:运用JavaScript和CSS等技术,设计交互效果,如动态导航、轮播图等,增强页面的互动性和吸引力。
版图设计需要的知识点

版图设计需要的知识点在进行版图设计时,我们需要掌握一些基本的知识点,以确保设计出整洁美观、功能合理的版图。
以下是一些常用的版图设计知识点。
一、版图设计的基本原则1. 对齐原则:确保版面上的元素在水平和垂直方向上保持对齐,使版面看起来整齐有序。
2. 平衡原则:在版面上合理分布内容,避免让某些部分显得过于空旷或过于拥挤。
3. 留白原则:适当运用留白,使版面更加清晰和易读,也能凸显出重要信息。
4. 重点突出原则:通过字体、颜色、大小等手段,突出版面中的重点内容,引导读者关注。
二、版图设计的基本要素1. 标题:标题应该简洁明了,具有吸引力,能够准确传达信息。
2. 副标题:副标题可以补充主标题的内容,增加版面的丰富度。
3. 正文:正文的排版要求清晰易读,段落之间要有适当的间距,字体大小要一致,文字要有层次感。
4. 图片和插图:图片和插图的使用可以使版面更加生动有趣,但要注意与正文的配合,避免过于拥挤。
5. 表格和图表:表格和图表的使用可以清晰地展示数据,但要保持简洁明了,避免信息过多造成混乱。
6. 色彩和字体:选择合适的色彩和字体可以增加版面的美观度,但要注意搭配的和谐性和统一性。
三、版图设计的流程1. 确定需求:根据设计的目的,明确版图所要传达的信息和目标群体。
2. 规划布局:根据版图的内容和要求,合理规划版面,确定各部分的位置和大小比例。
3. 设计元素:根据布局确定的位置和大小比例,安排标题、副标题、正文、图片等元素的分布。
4. 调整细节:对版面的各个部分进行微调,使之更符合设计要求和审美标准。
5. 审核修改:对设计的版图进行审核,并根据需要进行适当修改,以确保版面的质量和可读性。
6. 最终呈现:将设计好的版图输出为相应的格式,准备用于印刷或网络发布。
四、版图设计的软件工具1. Adobe InDesign:广泛应用于版面设计,具有丰富的功能和灵活的排版方式。
2. Adobe Photoshop:用于图像处理和编辑,可用于调整图片大小、裁剪、色彩处理等。
图文混排知识点

Word 知识点1、怎样打开如图所示的“图片”工具栏方法一:“视图”菜单——工具栏——图片,这样就打开了图片工具栏方法二:右键单击图片,则就可以显示“图片”工具栏2、设置图片的大小:方法一:右键单击图片,单击“设置图片格式”,单击“大小”,进行设置方法二:“视图”菜单——工具栏——图片,这样就打开了图片工具栏,单击按钮,打开“设置图片格式大小”对话框,进行设置3、精确设置图片在竖直方向的位置:单击图片后,先按住ctrl键,,再按住光标或者移动、4、设置图片在水平方向的位置:右键单击图片,单击“设置图片格式”,单击“版式”,出现“环绕方式”和水平对齐方式。
5、用艺术边框美化版面:单击段落任意位置,打开“格式”菜单——边框和底纹,选定“方框”并应用于“整篇文档”,打开“艺术型”列表,从中选择边框,单击“选项”按钮,对“边距”进行设置,单击确定。
6、用背景美化版面的方法:用“格式”菜单——背景,打开“填充效果”对话框,用“渐变”“纹理”“图案”或“图片”设置7、“插入”菜单的相关内容8、在word中,快速裁剪图片的多余部分:选定图片后,单击“图片”工具栏的“裁剪”按钮,即可减掉虚线外的图片。
按住alt再拖放,会剪裁的更精确9、“绘图”工具栏:10、可以通过上述图片,最右边的两个按钮,为艺术字设置三维效果或阴影11、画自选图形,并给图形加上文字的方法:如图单击“绘图”工具栏的“自选图形”,选择合适的图形,再拖到鼠标即可画出图形,然后右键单击图形,选择“添加文字”,输入相应的内容。
也可以右键单击图形,选择“文字方向”,设置文字的方向。
12、图形的组合键是:shift。
如果要对组合的图像中的一部分进行调整,首先要将图像拆分,修改完毕后,只需要选中其中的一个构成对象,执行右键菜单的“重新组合”,就可以把分解的对象快速重新组合在一起。
网页设计会考知识点

网页设计会考知识点一、色彩搭配与运用1.1 色彩基础知识:包括色彩的原理、色相、明度、纯度等概念。
1.2 色彩搭配原则:比如对比色、类似色、互补色等搭配方法。
1.3 色彩运用技巧:涉及到色彩的运用在网页设计中的重要性和具体的实践技巧。
二、布局与排版2.1 页面布局原则:包括对称布局、不规则布局、网格布局等。
2.2 网页排版技巧:如行距、字体搭配、段落设置等。
2.3 响应式设计:了解响应式设计的概念和原理,能够实现适应不同终端的网页布局。
三、用户界面设计3.1 用户体验设计原则:比如易用性、可访问性、可用性等。
3.2 导航设计:包括主导航、次导航的布局和设计。
3.3 按钮与交互元素设计:了解按钮和其他交互元素在网页中的设计规范和使用技巧。
四、图像处理与优化4.1 图片格式选择与优化:了解不同图片格式的特点和应用场景,能够进行图片的压缩和优化处理。
4.2 图片编辑工具:熟练使用常见的图片编辑软件,对图片进行调整和优化。
4.3 图片的引用与版权问题:了解图片引用的规范和版权问题,遵循相关法律法规。
五、网页动画与交互效果5.1 CSS3动画:了解CSS3动画的基本语法和效果实现,能够制作简单的动画效果。
5.2 JavaScript交互效果:掌握JavaScript的基本语法和常用的交互效果的实现方法,能够实现网页的动态效果。
5.3 使用动画与交互效果的注意事项:了解动画效果对用户体验的影响,注意不要过度使用或影响页面性能。
六、网页的可访问性与SEO优化6.1 网页的可访问性原则:了解网页的可访问性标准和规范,包括对残障人士友好的设计和页面的无障碍访问。
6.2 SEO优化基础知识:掌握网站SEO优化的基本原理和常用方法,如关键词优化、页面结构优化等。
七、网页制作工具与技术7.1 网页编辑软件:熟练使用网页编辑软件,如Dreamweaver、Sublime Text等。
7.2 HTML与CSS:掌握HTML和CSS的基本语法和应用,能够编写简单的网页。
二维设计基础知识点

二维设计基础知识点一、色彩基础1. 色彩的三要素:色相、明度、饱和度2. 色彩的分类:原色、辅色、中间色等3. 色彩搭配的原则:对比、类比、渐变等4. 常用的调色工具:调色板、取色器等二、构图基础1. 构图的基本原则:对称、平衡、重心等2. 画面元素的排列方式:层次感、透视感等3. 常见的构图方式:黄金分割法、三分法等4. 构图中常用的线条类型:直线、曲线等三、字体设计基础1. 字体分类:宋体、黑体等2. 字体风格:楷书、行书等3. 字体设计要素:字形结构、笔画特征等4. 字体设计中常用的排版方式:左右对齐,居中对齐等四、平面设计软件基础1. 常用平面设计软件介绍及特点:Photoshop,Illustrator,CorelDRAW,InDesign 等。
2. 平面设计软件界面介绍及功能区域划分。
3. 平面设计软件工具箱介绍及使用方法。
五、图片处理基础1. 图片格式介绍及特点:JPEG,PNG,GIF等。
2. 图片处理工具介绍及使用方法:裁剪、调整亮度、对比度等。
3. 常用的图片处理技巧:去除红眼、修复照片等。
六、品牌设计基础1. 品牌设计的概念及意义。
2. 品牌设计要素:标志、标语、形象等。
3. 品牌设计中常用的色彩和字体选择原则。
4. 品牌设计案例分析及评价。
七、广告设计基础1. 广告设计的概念及意义。
2. 广告设计要素:标题、图片、文字等。
3. 广告设计中常用的色彩和字体选择原则。
4. 广告设计案例分析及评价。
八、包装设计基础1. 包装设计的概念及意义。
2. 包装设计要素:外观、结构等。
3. 包装材料选择原则及特点:纸板、塑料等。
4. 包装设计案例分析及评价。
九、UI 设计基础1.UI 设计的概念及意义2.UI 设计要素:布局,颜色,图标,文本等3.UI 设计中常用的交互方式4.UI 设计案例分析及评价十、网页设计基础1. 网页设计的概念及意义。
2. 网页设计要素:布局、色彩、字体等。
3. 常用的网页设计技巧:响应式设计、平面设计等。
微信头像设计知识点

微信头像设计知识点微信头像是用户在微信平台上展示自己形象的重要元素之一。
一个精心设计的微信头像可以吸引他人的关注,展现个人的风格与特点。
本文将从几个方面介绍微信头像设计的知识点,为读者提供一些有用的指导。
一、尺寸与比例微信头像的尺寸与比例对于设计的质量和效果起到至关重要的作用。
微信头像的尺寸建议为132x132像素,以保证在手机等设备上显示清晰,不失真。
另外,为了避免头像被压缩变形,设计师可以尽量使用正方形的图片,并将关键元素放置在中心位置。
二、图像内容选择在选择微信头像的图像内容时,应当根据个人需求和形象特点来决定。
以下几个方面是需要考虑的要素:1.个人形象:头像应能真实地展现自己的特点和个性。
可以选择个人照片、卡通形象或其他想要表达的形象,但要避免使用过分夸张或歧视性的图像。
2.清晰简洁:头像最好使用高清图片,并保证画面清晰、简洁,避免过于复杂的元素或背景干扰观看者的注意力。
3.颜色搭配:选择适合自己的颜色搭配,可以考虑与微信主题颜色相呼应,或根据自己的喜好选择。
三、构图与布局头像的构图和布局能够直接决定头像的美观程度和表达效果。
以下是几点构图与布局的要点:1.对称与平衡:头像的构图可以追求对称和平衡美感,将主要元素放在中心位置,或将图像均匀分布在整个头像区域内。
2.人物照片:如果选择使用个人照片作为头像,应注意面部表情和光线的影响。
充满活力的表情和明亮柔和的光线会让头像更加引人注目。
3.文字元素:如果需要在头像中添加文字元素,要选用简洁易读的字体,避免过小或过大的字号,以免影响头像整体的美感和识别度。
四、颜色与风格头像的颜色和风格应该与个人形象相协调,以及与微信平台的整体氛围相符。
以下几个方面需要注意:1.色彩搭配:根据个人喜好和形象特点选择适合的色彩搭配,可以选择鲜明明亮的颜色来吸引眼球,也可以选择柔和温暖的颜色来表达稳重和温柔。
2.风格统一:如果有个人品牌或风格,头像可以采用与之相符的设计风格,以增加识别度和一致性。
设计规范的知识点总结

设计规范的知识点总结设计规范是指为了提高设计质量、确保设计一致性和增强用户体验而制定的一系列规则和指南。
以下是设计规范中常见的知识点总结。
1. 色彩规范色彩是设计中的重要元素之一,能够传达情感和引起观者的注意。
在设计中,需要遵循以下色彩规范:- 使用统一的色彩主题,确保视觉一致性。
- 考虑色彩的对比度和可读性,以确保文本和图像清晰可见。
- 遵循品牌色彩标准,以维护品牌形象。
- 考虑文化差异和色盲等问题,设计适合不同用户的配色方案。
2. 排版规范排版是设计中的关键因素之一,能够影响信息传达和用户体验。
在设计中,需要遵循以下排版规范:- 使用统一的字体风格和字号,以确保一致性。
- 考虑文本对齐方式和行高,以提高可读性。
- 使用合适的行距和段落间距,使内容更易读。
- 强调重点内容,如标题和重要文本,以吸引用户的注意。
- 遵循网格系统和版面布局,以确保页面结构整齐有序。
3. 图片规范图片在设计中起着重要的作用,能够吸引用户的眼球和增强视觉效果。
在设计中,需要遵循以下图片规范:- 使用高质量的图片,以确保清晰度和细节。
- 考虑图片格式的选择,如JPEG、PNG等,以提高加载速度和性能。
- 根据需要调整图片大小和比例,以适应不同的屏幕尺寸和平台要求。
- 优化图片文件大小,以减少页面加载时间。
- 遵循版权规范,确保使用合法和合适的图片资源。
4. 导航规范导航是设计中的重要组成部分,能够帮助用户快速定位和使用网站或应用的功能。
在设计中,需要遵循以下导航规范:- 显眼且易于理解的导航标识,以提供清晰的导航路径。
- 一致的导航布局和样式,以降低用户学习成本。
- 明确的导航命名和分类,以方便用户找到所需内容。
- 考虑不同设备和屏幕尺寸下的导航设计,以提供友好的用户体验。
- 提供必要的辅助导航,如面包屑导航和侧边栏导航,以增强用户导航的便利性。
5. 响应式设计规范响应式设计是指能够根据用户设备和屏幕尺寸自动调整布局和功能的设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
优点:? 摄影作品或写实作品支持高级压缩。
? 利用可变的压缩比可以控制文件大小。
? 支持交错(对于渐近式 JPEG 文件)。
? JPEG 广泛支持 Internet 标准。
缺点:? 有损耗压缩会使原始图片数据质量下降。
? 当您编辑和重新保存 JPEG 文件时,JPEG 会混合原始图片数据的质量下降。这种下降是累积性的。
优点:? GIF 广泛支持 Internet 标准。
? 支持无损耗压缩和透明度。
? 动画 GIF 很流行,易于使用许多 GIF 动画程序创建。
缺点:? GIF 只支持 256 色调色板,因此,详细的图片和写实摄影图像会丢失颜色信息,而看起来却是经过调色的。
? 在大多数情况下,无损耗压缩效果不如 JPEG 格式或 PNG 格式。
TIFF 格式是可扩展的格式。这意味着程序员可以修改原始规范以添加功能或满足特定的需要。修改规范可能会导致不同类型的 TIFF 图片之间不兼容。
优点:? TIFF 是广泛支持的格式,尤其是在 Macintosh 计算机和基于 Windows 的计算机之间。
? 支持可选压缩。
? 可扩展格式支持许多可选功能。
从总体上看,Windows 位图文件格式的缺点超过了它的优点。为了保证照片图像的质量,请使用 PNG 文件、JPEG 文件或 TIFF 文件。BMP 文件适用于 Windows 中的墙纸。
优点:? BMP 支持 1 位到 24 位颜色深度。
? BMP 格式与现有 Windows 程序(尤其是较旧的程序)广泛兼容。
*注意:在 256 色,JPEG 文件可提供比 GIF 文件高的压缩级别。但是,在压缩某些简单文件时,JPEG 压缩不如 GIF 压缩有效。
? 如果您的图片是灰度图片,具有一大块纯色区域,或者具有高对比度(浅色区域和深色区域之间具有强烈差异)的区域,请选择 GIF 格式。
? 如果您的图片是彩色图片,并包含多种不同的颜色(色调),这些颜色(色调)的亮度或暗度(值)类似,请选择 JPEG 格式,因为 JPEG 格式可以提供更好的压缩。JPEG 压缩根据色调工作,适用于处理值类似的不同色调。JPEG 压缩不能很好地处理具有不同值的类似色调。
? JPEG 不适用于所含颜色很少、具有大块颜色相近的区域或亮度差异十分明显的较简单的图片。
GIF:图形交换格式
GIF 图片以 8 位颜色或 256 色存储单个光栅图像数据或多个光栅图像数据。GIF 图片支持透明度、压缩、交错和多图像图片(动画 GIF)。
GIF 透明度不是 alpha 通道透明度,不能支持半透明效果。GIF 压缩是 LZW 压缩,压缩比大概为 3:1。GIF 文件规范的 GIF89a 版本中支持动画 GIF。
优点:? CDR 广泛用于印前行业和艺术设计行业。
缺点:? CDR 在 Office 中受到的支持很有限,Office 支持 CorelDRAW! 6 版和更早版本。
WMF:Windows 图元文件
“Windows 图元文件”是 16 位图元文件格式,可以同时包含矢量信息和位图信息。它针对 Windows 操作系统进行了优化。
? EPS 是行业标准格式。
缺点:? 屏幕显示可能与输出的显示不一致。屏幕呈现可能会是低分辨率的,可能会是不同图像,或只是占位符图像。
? EPS 文件旨在用于输出。它们不是用于在屏幕上显示信息的最适合的格式。
EMF:增强型图元文件
“增强型图元文件”是 32 位格式,可以同时包含矢量信息和位图信息。此格式是对“Windows 图元文件格式”的改进,包含了一些扩展功能,例如,下面的功能:
优点:? 您可以使用 AutoCAD 创建非常详细和精确的图表和图形。
? AutoCAD 文件在建筑、设计和雕刻行业很流行。
缺点:? AutoCAD 在 Office 中受到的支持很有限,Office 支持 R12 之前的 AutoCAD 版本。
? AutoCAD 具有很陡的学习曲线。请注意,其他图形程序也可以导出 DXF 图片。
缺点:? 可扩展性会导致许多不同类型的 EMF 图片,并不是所有 EMF 文件都与所有支持 EMF 标准的程序兼容。
PICT:Macintosh 图片
PICT 文件是用于 Macintosh 计算机的 32 位图元文件格式。PICT 文件使用“行程长度编码”(RLE) 内部压缩,该内部压缩工作相当良好。如果安装了 QuickTime,则 PICT 文件支持 JPEG 压缩(仅限 Macintosh)。
优点:? PCX 在许多基于 Windows 的程序和基于 MS-DOS 的程序间是标准格式。
? PCX 支持内部压缩。
缺点:? PCX 不受 Web 浏览器支持。
PNG:可移植网络图形
PNG 图片以任何颜色深度存储单个光栅图像。PNG 是与平台无关的格式。
优点:? PNG 支持高级别无损耗压缩。
分辨率和颜色深度
这一部分讨论了用于光栅图片的适当颜色深度和分辨率。如果您保存图片时使用了正确的分辨率和颜色设置,您就会创建出较小的文件。较小的文件意味着更小、更快的文档和演示文稿。您最感兴趣的是:让您的图片在图片使用要求范围内尽可能小。
屏幕显示
颜色数目 Internet 使用 非 Internet 使用
CGM:计算机图形图元文件
CGM 图元文件可以包含矢量信息和位图信息。它是由许多组织和政府机构(包括“英国标准协会”(BSI)、“美国国家标准协会”(ANSI) 和美国国防部)使用的国际性标准化文件格式。
优点:? CGM 是国际标准格式。
CDR:CorelDRAW!
CorelDRAW! 图元文件可以同时包含矢量信息和位图信息。
1(黑白) GIF,分辨率为 72 像素/英寸 (ppi) GIF,分辨率为 72 像素/英寸 (ppi)
16 GIF,分辨率为 72 ppi GIF,分辨率为 72 ppi
256(简单图片)* GIF,分辨率为 72 ppi GIF,分辨率为 72 ppi
256(复杂图片)* JPEG,分辨率为 72 ppi JPEG,分辨率为 72 ppi
可以提高或降低 JPEG 文件压缩的级别。但是,文件大小是以图像质量为代价的。压缩比率可以高达 100:1。(JPEG 格式可在 10:1 到 20:1 的比率下轻松地压缩文件,而图片质量不会下降。)JPEG 压缩可以很好地处理写实摄影作品。但是,对于颜色较少、对比级别强烈、实心边框或纯色区域大的较简单的作品,JPEG 压缩无法提供理想的结果。有时,压缩比率会低到 5:1,严重损失了图片完整性。这一损失产生的原因是,JPEG 压缩方案可以很好地压缩类似的色调,但是 JPEG 压缩方案不能很好地处理亮度的强烈差异或处理纯色区域。
超过 256 JPEG 或 PNG,分辨率为 72 ppi JPEG、PNG 或 TIFF,分辨率为 72 ppi
注意:Microsoft 推荐的分辨率为 72 像素/英寸,因为大多数监视器的分辨率位于 60 像素/英寸与 80 像素/英寸之间。使用较高的分辨率保存不会产生较高的显示质量,因为您的监视器无法显示比监视器中实际存在的像素更多的像素。您应该根据图片已完成的大小而不是原始大小来计算每英寸的点数。例如,如果您在扫描一个 8.5 x 2 英寸的信头以便在 Web 页上使用,已完成的宽度是 2 英寸,您可以使用 72 ppi 来扫描这 2 英寸,总计为 144 像素。当它的大小被设置为 2 英寸并在显示视器上显示时,最终的文件看起来效果会非常好。
缺点:? BMP 不支持压缩,这会造成文件非常大。
? BMP 文件不受 Web 浏览器支持。
PCX:PC 画笔
“PC 画笔”图片(也被称为 Z-Soft 位图)会以任何颜色深度存储单个光栅图像。画笔图片更广泛地用于较早的 Windows 程序和基于 MS-DOS 的程序。画笔图片与许多较新的程序兼容。PCX 图片支持“行程长度编码”(RLE) 内部压缩。
? 内置的缩放比例信息
? 与文件一起保存的内置说明
? 调色板和设备独立性方面的改进
EMF 格式是可扩展的格式,这意味着程序员可以修改原始规范以添加功能或满足特定的需要。此修改可能会导致不同类型的 EMF 图片之间不兼容。
优点:? 可扩展的文件格式
? 与 WMF 相比,经过改进的功能
? GIF 支持有限的透明度,没有半透明效果或褪色效果(例如,alpha 通道透明度提供的效果)。
TIFF:标记图像文件格式
TIFF 以任何颜色深度存储单个光栅图像。TIFF 可以被认为是印刷行业中受到支持最广的图形文件格式。TIFF 支持可选压缩,不适用于在 Web 浏览器中查看。
jpg gif png 都是图片经过压缩处理后的格式
图片格式:光栅图片
BMP:Windows 位图
Windows 位图可以用任何颜色深度(从黑白到 24 位颜色)存储单个光栅图像。Windows 位图文件格式与其他 Microsoft Windows 程序兼容。它不支持文件压缩,也不适用于 Web 页。
优点:? WMF 是 Windows 标准格式,可很好地在 capsulated PostScript
“Encapsulated PostScript”格式是一种专用的打印机描述语言,可以描述矢量信息和位图信息。
优点:? EPS 可在任何 PostScript 打印机上进行准确的效果呈现。
优点:? PICT 是用于 Macintosh 计算机屏幕显示的最佳文件格式。
? 当您从 Macintosh 计算机输出到非 PostScript 打印机时,PICT 是要使用的最佳输出格式。
缺点:? 在平台间移动它们时,字体可能显示得不正确。
