FLASH制作中歌词与音乐的同步教程
用FLASH制作网页音乐播放器

用FLASH制作网页音乐播放器如何利用FLASH制作网页音乐播放器软件版本:FLASH CS6和(DW CS6)前言:用了最简单的制作方法,想要设计的更加精美和有个性的小伙伴自己设计哦。
第一步:打开ADOBE FLASH CS6新建中选择actionscript 2.0,因3.0无法对按钮添加代码,虽然可以通过其他方式完成同样的效果,但我们选择2.0的标准来进行接下来的操作第二步:调整合适的舞台大小,具体以想要表达的效果为准,并将音乐导入库中(“文件”-“导入”-“导入到库”),选择一个.mp3格式的音乐。
第三步:选中图层的第一帧,在属性面板的“声音”里“效果”中选择该音乐,“同步”中选“数据流”。
接着点出“编辑封套”(“效果”右边铅笔状的“编辑”按钮),选择以帧来查看长度,并通过放大和缩小功能看其播放到多少帧。
这里选用的安河桥这首歌是5000多帧这样子我们将下方的时间轴面板滚动条拉到最右边,其在600多帧便截止了,我们在最后一帧按F5,插入帧以延长帧数显示,不断重复,这里直到5000多帧才停止将此图层名字改为“音乐层”,并将其锁起来以便接下来的操作第四步:新建一个“按钮层”,打开buttons面板(菜单栏上的“窗口”-“公用库”-“bottons”),并在搜索栏输入gel,将gel right、gel pause、gel stop三个按钮样式拖动到舞台上第五步:首先对播放样式的按钮进行行为赋予操作,右键播放按钮,选择“动作”。
点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release接着将光标放在{ }中,并点开“时间轴控制”,双击“play”,接着点击“自动套用格式按钮”,然后关闭动作窗口接下来对暂停按钮进行操作,右键选择“动作”, 点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release 然后将光标放在{ }中,并点开“时间轴控制”,双击“stop”,接着点击“自动套用格式按钮”,然后关闭动作窗口最后对停止按钮进行操作,右键选择“动作”, 点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release 然后将光标放在{ }中,并点开“时间轴控制”,双击“gotoandstop”,在函数的()中输入1,接着点击“自动套用格式按钮”,然后关闭动作窗口第六步:右键音乐层的第一帧,选择“动作”,在“时间轴控制”中双击stop,接着点击“自动套用格式按钮”,然后关闭动作窗口(此举好像是为了防止自动播放)第七步:菜单栏“文件”-“发布设置”,选中“发布”中的“FLASH(.SWF)”,将音频流和音频事件的比特率调高一点,并设置立体声,然后点击确定。
Flash中音频的设置及在动画中的使用共6页

Flash中音频的设置及在动画中的使用Flash CS5是Adobe公司推出的交互式矢量图和Web动画制作软件,它是一种交互式动画设计工具,用它可以将音乐、声效、动画以及富有新意的界面融合在一起,以制作出高品质的动态效果。
1 导入和添加声音要在Flash动画中加入声音,首先要将声音文件导入动画文档,然后将声音添加到指定的关键帧中。
可以直接导入Flash CS5的声音格式有WAV、AIFF和MP3三种,其中最常用的是MP3格式。
下面通过为一段动画添加声音,介绍在Flash文件中添加声音的具体操作。
(1)打开素材文档,然后选择“文件”>“导入”>“导入到舞台”或“导入到库”菜单,在打开的“导入”对话框中选择声音文件;(2)单击“打开”按钮后,等待一段时间后即可将声音导入到“库”面板中;(3)新建一个图层,将其重命名为“声音”。
在“声音”图层选中要添加声音的关键帧,例如第1帧,然后在“属性”面板“声音”栏中的“名称”下拉列表中选择要添加的声音,即可将其添加到该关键帧中。
将声音添加到关键帧后,应根据动画需要对声音的同步选项、效果和长短等进行设置。
2.1 单击选中添加了声音的关键帧,如第1帧,在“属性”面板“同步”下拉列表中选择同步选项,如选择“数据流”选项。
声音同步选项用来控制声音的播放形式,Flash CS5提供的各声音同步选项的意义如下。
事件:选择此项后,声音的播放与时间轴无关,当动画播放到添加声音的关键帧时,无论关键帧后是否有普通帧,声音开始播放,一直到将该声音文件播放完。
事件声音一般用在不需要控制声音播放的地方,例如按钮或贺卡的背景音乐。
开始:与事件声音相似,区别是:如果当前正在播放该声音文件的其他实例,则在其他声音实例播放结束之前,不会播放该声音文件实例。
停止:使指定的声音停止播放,例如使事件声音停止播放。
数据流:该方式下,声音和时间轴同步播放。
与事件声音不同,数据流声音的播放时间完全取决于它在时间轴中占据的帧数,动画停止,声音也将停止。
【VIP专享】flash卡拉OK字幕制作

Flash制作卡拉OK字幕教程
大家都喜欢用flash制作一些视频,如音乐MV。
在制作音乐MV的时候都会想到经常在CD上看到的卡拉OK字幕,要是自己能亲自动手制作一个属于自己的MV,是不是会很有成
就感呢?在这里我就教大家制作一个属于自己的MV、
好了。
开始制作
在这用游鸿明的《一网情深》这首歌来做
第1步:新建flash文档,大小自定。
背景设为黑色
2、先创建4个图层,做第一句歌词(每句歌词用3个图层)。
3、找到歌词文件用记事本打开,将歌词前面的时间删除掉。
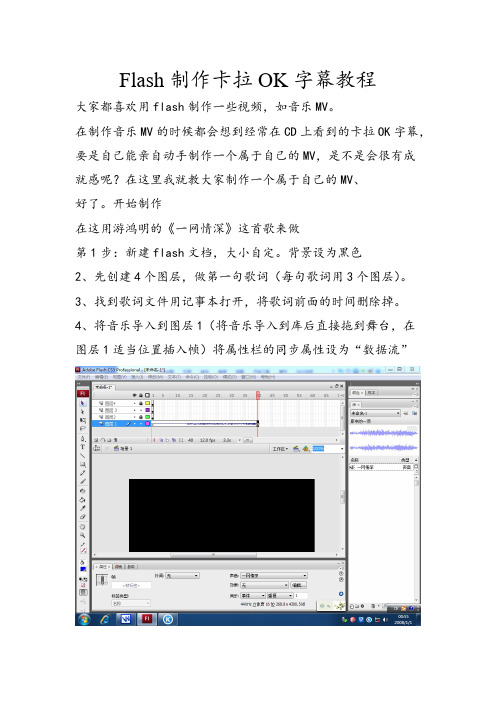
4、将音乐导入到图层1(将音乐导入到库后直接拖到舞台,在
图层1适当位置插入帧)将属性栏的同步属性设为“数据流”
5、复制第一句歌词粘贴到图层2。
如图:
6、复制图层2的第一帧粘贴到图层4。
7、在图层3画上一个如图所示的矩形。
8、将矩形水平拖到左边如图:
9、播放音乐,到开始唱歌词的地方停下,选中图层2、3、4的215帧,插入关键帧。
如图
10、继续播放音乐、在第一句歌词结束的地方停下,选中2,3,4层的250帧处插入关键帧如图:
形条水平拖到右边的歌词上后创建补间动画如图:
12、将图层4设为遮罩层、到此完成第一句歌词如图:
13、第二句也用同样的方法做,只是要在第一句歌词的结尾处另外创建3个图层接着做、做好的歌词要往后面插入帧,保持两句歌词唱完前显示。
做好的歌词可以导入到会声绘影里做MV,也可以直接在flash里做。
整首歌的歌词都用同样的方法做.。
FLASH中字幕与声音波形的同步方法

FLASH中字幕与声音波形的同步方法摘要:介绍如何选择并制作符合FLASH要求的声音文件,并详细阐述了在FLASH动画中实现字幕与声音准确同步的方法。
关键词:FLASH制作FLASH声音同步FLASH MTV作为一种新兴的多媒体技术形式,目前动画技术已在各个领域得到广泛的应用,其中最为流行的就是FLASH动画。
FLASH中加入声音的方法多样,较难掌握,其中声音与字幕的同步是制作过程中的一个重点和难点。
1 声音文件的选择在Windows系统中,可以导入FLASH软件的声音文件主要有MP3和W A V两种类型。
但是需要注意的是,网络上存在的众多MP3类型的音乐文件有些并不能被FLASH播放器识别,原因是有些音乐文件虽然看起来是mp3模式,但却采用了一些不标准的系统编码,FLASH播放器完全不能识别。
FLASH中只能导入采样比率为11 kHz、22 kHz或44 kHz,位数为8位或16位的MP3声音。
对于不合标准的音频数据,可以通过一些专门的音频处理软件转化成为符合要求的W A V文件,经过这样的转化之后,音频数据就可以成功导入FLASH中了。
如需将本地计算机上的声音文件“500 miles.mp3”导入到FLASH库中,但在导入的过程中弹出了“读取文件时出现问题,一个或多个文件没有导入”的消息框。
此时,就说明要导入的MP3文件不符合FLASH播放器的格式要求,需要重新处理这个MP3文件。
2 声音文件的处理对于刚才导入失败的声音文件“500miles.MP3”,使用GOLDW A VE 进行格式化处理。
(1)转化声音格式。
启动GOLDW A VE,执行“文件”|“打开”命令,将“500miles.mp3”导入到GOLDW A VE中,然后执行“文件”|“另存为”命令,选择保存位置,保存类型选择“wav”类型,音质选择“PCMsign16bit,stereo”,设置完成后,单击保存按钮完成声音文件的转化。
Flash中音频的设置及在动画中的使用共6页

Flash中音频的设置及在动画中的使用Flash CS5是Adobe公司推出的交互式矢量图和Web动画制作软件,它是一种交互式动画设计工具,用它可以将音乐、声效、动画以及富有新意的界面融合在一起,以制作出高品质的动态效果。
1 导入和添加声音要在Flash动画中加入声音,首先要将声音文件导入动画文档,然后将声音添加到指定的关键帧中。
可以直接导入Flash CS5的声音格式有WAV、AIFF和MP3三种,其中最常用的是MP3格式。
下面通过为一段动画添加声音,介绍在Flash文件中添加声音的具体操作。
(1)打开素材文档,然后选择“文件”>“导入”>“导入到舞台”或“导入到库”菜单,在打开的“导入”对话框中选择声音文件;(2)单击“打开”按钮后,等待一段时间后即可将声音导入到“库”面板中;(3)新建一个图层,将其重命名为“声音”。
在“声音”图层选中要添加声音的关键帧,例如第1帧,然后在“属性”面板“声音”栏中的“名称”下拉列表中选择要添加的声音,即可将其添加到该关键帧中。
将声音添加到关键帧后,应根据动画需要对声音的同步选项、效果和长短等进行设置。
2.1 单击选中添加了声音的关键帧,如第1帧,在“属性”面板“同步”下拉列表中选择同步选项,如选择“数据流”选项。
声音同步选项用来控制声音的播放形式,Flash CS5提供的各声音同步选项的意义如下。
事件:选择此项后,声音的播放与时间轴无关,当动画播放到添加声音的关键帧时,无论关键帧后是否有普通帧,声音开始播放,一直到将该声音文件播放完。
事件声音一般用在不需要控制声音播放的地方,例如按钮或贺卡的背景音乐。
开始:与事件声音相似,区别是:如果当前正在播放该声音文件的其他实例,则在其他声音实例播放结束之前,不会播放该声音文件实例。
停止:使指定的声音停止播放,例如使事件声音停止播放。
数据流:该方式下,声音和时间轴同步播放。
与事件声音不同,数据流声音的播放时间完全取决于它在时间轴中占据的帧数,动画停止,声音也将停止。
Flash MV音乐和字幕的制作

Flash MV音乐和字幕的制作音乐配上字幕几乎已经成为了MTV的共有形式。
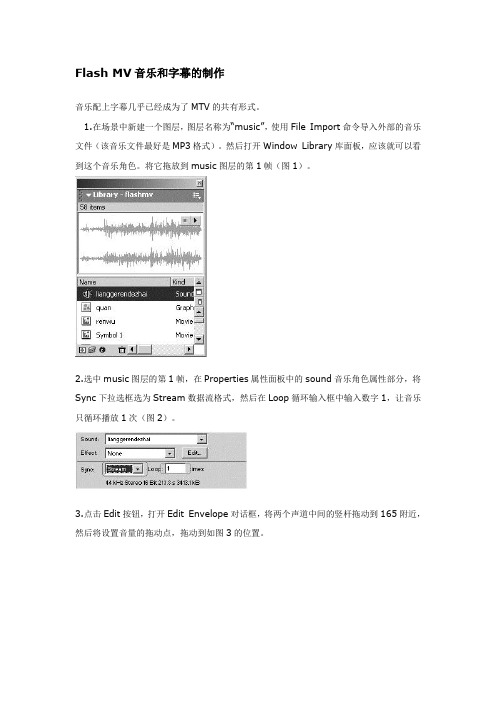
1.在场景中新建一个图层,图层名称为“music”,使用File Import命令导入外部的音乐文件(该音乐文件最好是MP3格式)。
然后打开Window Library库面板,应该就可以看到这个音乐角色。
将它拖放到music图层的第1帧(图1)。
2.选中music图层的第1帧,在Properties属性面板中的sound音乐角色属性部分,将Sync下拉选框选为Stream数据流格式,然后在Loop循环输入框中输入数字1,让音乐只循环播放1次(图2)。
3.点击Edit按钮,打开Edit Envelope对话框,将两个声道中间的竖杆拖动到165附近,然后将设置音量的拖动点,拖动到如图3的位置。
注:Flash MX提供了音乐编辑的功能,所以,我们可以在音乐效果对话框中,截取音乐的一部份,然后设置音乐的淡入淡出效果。
4.在时间轴的最顶端新建一个图层,命名为“字幕”,输入第一句歌词后,将它转换成影片剪辑,然后新建8个图层,每个图层放置一句歌词,在第380帧输入代码stop ,让影片剪辑在第380帧停止播放(图4)。
注:在场景中拖动时间轴上的小红点,就可以得到音乐在时间轴上的具体分布,所以,影片剪辑中的歌词可以根据场景中的音乐放置。
5.将每一个图层中的字幕都转换成影片剪辑,然后逐一制作成字幕效果,但要注意每句歌词的影片剪辑长度不要过短,也不可过长,与它所占用音乐的时间相对称就可以了。
相信大家现在已经能够明白Flash MV的结构了,至于鼠绘或手绘的功力,还是要多加练习才能逐步提高的,好在Flash MV的优劣并不仅仅是画风所限,所以希望大家在制作时,更多地去取其意,扬己之长,避己之短。
Flash MV的制作并没有一定的规矩,但所有制作方法基本上大同小异,所以,学习了这些制作步骤,再通过观看源程序,勤加练习,就能够制作出真正的大片了。
视频同步(LRC)歌词制作、修改

视频同步(LRC)歌词制
作、修改
吉祥如意988/编辑资料/彩云归
该小工具能制作(修改)与视频原音同步的LRC歌词。
用视频原音替代MP3,扩充了歌源,制作音画更加丰富多彩。
请朋友们在使用该工具时如发现问题和不便之处在“评论”中留言,让这小工具更加完善。
操作简介:
一、输入视频网址和歌词
将视频网址和歌词分别粘贴在相应的输入栏内,然后点击“开始”。
歌词可以是纯文本的歌词,也可以是LRC歌词。
二、设定同步时间
在“设定时间”状态下,当歌曲播放到与某行歌词第一个字同步时,点击该行歌词左边的行数数字,这句歌词的时间片就确定或修改好了。
在“设定时间”过程中,随时点击某行已经设定好时间片的歌词文字,歌曲即从这句歌词开始重播。
三、复制歌词
当制作、修改好后,点击“复制歌词”,自动将LRC歌词复制到你电脑的“粘贴板”了。
四、删除时间片
“删时间片”的功能:将LRC歌词的时间片删除,变为纯文本歌词。
“恢复歌词”的功能:将被“删时间片”变为纯文本歌词恢复为LRC歌词。
其他状态下的“恢复歌词”,恢复到“开始”时的歌词。
五、修改歌词文本
点击“歌词文本”,可以对歌词增、删、改。
修改后,点击“开始”。
简单的Flash歌词制作

简单的Flash歌词制作用Flash做MV是网络上应用很广泛的一种影音制作表现方法,也是在学生中很流行的一种表现自己生活、感情或描述一件事物的方法。
在Flash的教学中,利用学生喜欢Flash影音动画的特点,在掌握一些基本的Flash操作后,让学生选取一首自己喜欢的音乐,充分地发挥自己的想象力,并用Flash将自己的想法展现出来,提高他们分析问题、解决问题的能力,进而提高Flash的操作技能。
在制作之前,可以将帧频调整到10帧,这样容易词曲同步。
根据所要制作的故事内容和音乐效果,合理的选取素材,通过制作简单的图片切换或者元件动画的方式,在时间轴上制作较长时间连续动画,使其能够展现既定的故事情节,就可以插入与其相适应的音乐,设置音乐声音为数据流模式,调整动画内容并测试使之与音乐之间产生较好的融合度,这样简单的MV就制作完成,可以欣赏并传播。
本文中重点试谈谈关于在MV中表现歌词的一些简单方法。
(主要针对初学者,不通过脚本来实现的方法)在讲这些方法之前,一定要创建一个歌词图层,最好是在图层上建立一个歌词文件夹,而且要放在最上面,并锁定其他图层,这样在制作的过程中歌词肯定能出现,并且不会影响到其他图层和其他动画的效果,一定要记得这一点。
一、静态歌词这是最简单的一种,也很常用,用一个图层就可以完成。
静态歌词指的就是歌词直接显现,即在歌曲进行的过程中,歌词逐句产生改变,而每一句歌词在对应的时间出现,每一句歌词本身没有动画。
1.制作方法①创建歌词图层,设置关键帧,使得每个关键帧的位置都是一句新歌词的开始。
②在关键帧中添加该句歌词文本对象。
2.丰富效果由于没有动画,不免有些遗憾,我们可以采用改变字的字体、字号、颜色来丰富视觉效果;也可以将文字打散(Ctrl+B两次),填充成图案,效果也很不错;再有我们可以将歌词的位置进行改变,不拘泥于同一个位置,可在整个画面的四边或中间出现,只要设置好颜色,使其与动画内容有较好的搭配,也可以达到很好的效果。
Flash制作MTV生日贺卡第一部分

Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作60.22.15.* 1楼Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作舞台设置:场景尺寸——550*400,背景——黑,帧频——12/fps一、音乐编辑设置练习要点:1. 音乐同步选项设置;2. 编辑自定义音乐效果1. 导入音乐:依次点菜单“文件”-“导入”-“导入到库”(或者“导入到舞台”),找到下载的声音文件“生日.mp3”,点“打开”。
这时,库里面就有了名为“生日.mp3”的声音文件。
(提示:flash会直接将声音文件导入到库中,所以点“导入到库”和“导入到舞台”是一样的。
)2. 设置音乐同步选项:将主场景“图层一”更名为“音乐”。
选中第1帧,打开属性面板,在“声音”选项里选择“生日.mp3”,“同步”选“数据流”(如图1)。
这时,时间轴上就会出现声音波形显示,在时间轴后面不断按“f5”键,将该层延长至780帧。
这时敲回车键就能听到随播放头移动的音乐声了。
3. 自定义声音效果:将属性检查器右边的“效果”选为“自定义”(或者点旁边的“编辑…”按钮),这时会弹出“编辑声音封套”面板,点击右下角的“秒”按钮,使标尺以秒为单位显示,点击缩小按钮,使声音波形完全显示出来。
分别在第15秒和第45秒处的“封套线上”点一下鼠标,增加两个“封套手柄”,现在的封套线上一共是4个“封套手柄”。
将第一个“封套手柄”往下拉至接近波形窗口的底边,使声音出现淡入的效果;将最后一个“封套手柄”拉至底边,使声音出现淡出的效果,点确定退出。
(如图2)此主题相关图片如下:(提示:封套线显示声音播放时的音量。
单击封套线可以创建其他封套手柄(总共可达 8 个)。
将其拖出窗口可以删除封套手柄。
)*******************************************************************二、歌词与音乐同步效果制作练习要点:1. 添加图层文件夹有序组织图层 2. 添加帧标签和帧注释 3. 复制图层技巧 4. 做镂空文字 5. 用遮罩技巧做卡拉OK歌词字幕效果1. 组织图层点时间线左下角“插入图层文件夹”按钮,添加一个图层文件夹,双击名称“文件夹1”,将名称改为“音乐歌词”;将“音乐”图层拖入该文件夹,点时间轴左下角“插入图层”按钮,在“音乐”图层上方插入4个图层,自下而上分别命名为“帧注释”、“歌词背景”、“歌词”、“歌词边框”;右击“歌词”图层,在上下文菜单中选“遮罩层”将“歌词”设为遮罩层。
Flash学习As3音乐播放器教程

Flash学习As3音乐播放器教程那么开始吧!大家先下载一下源文件。
对着源文件的结构看教程。
我将整个播放器做到一个元件中(Control_panel),再给它绑定一个类(sound_lib.Control_panel),所有的代码就写在这个类里面了。
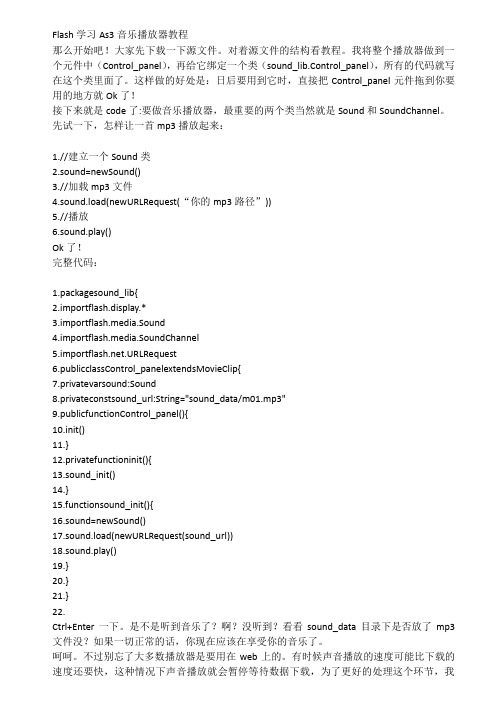
这样做的好处是:日后要用到它时,直接把Control_panel元件拖到你要用的地方就Ok了!接下来就是code了:要做音乐播放器,最重要的两个类当然就是Sound和SoundChannel。
先试一下,怎样让一首mp3播放起来:1.//建立一个Sound类2.sound=newSound()3.//加载mp3文件4.sound.load(newURLRequest(“你的mp3路径”))5.//播放6.sound.play()Ok了!完整代码:1.packagesound_lib{2.importflash.display.*3.importflash.media.Sound4.importflash.media.SoundChannel.URLRequest6.publicclassControl_panelextendsMovieClip{7.privatevarsound:Sound8.privateconstsound_url:String="sound_data/m01.mp3"9.publicfunctionControl_panel(){10.init()11.}12.privatefunctioninit(){13.sound_init()14.}15.functionsound_init(){16.sound=newSound()17.sound.load(newURLRequest(sound_url))18.sound.play()19.}20.}21.}22.Ctrl+Enter一下。
是不是听到音乐了?啊?没听到?看看sound_data目录下是否放了mp3文件没?如果一切正常的话,你现在应该在享受你的音乐了。
flash歌词与歌曲同步教程

歌词与歌曲同步
原创作者:
步骤一、导入音乐文件
打开FLASH 8,新建Flash文档。
打开文件菜单——导入——导入到库面板,选择打开准备制作MTV的音乐文件。
(注意:FLASH MX 2004软件支持导入音乐文件为MP3和WA V格式。
有的MP3文件拒绝导入,是因为MP3 文件的压缩比不对造成的,使用GoldWave 录音编辑软件改变压缩比为220 50Hz,16kbps,压缩后即可导入。
步骤二、注释帧标签
新建2个图层,改名为歌曲和注释。
从库中将mp3音乐元件拖入歌曲层,属性面板中事件选择“数据流”,增加延长帧(快捷键F5)至音乐结束。
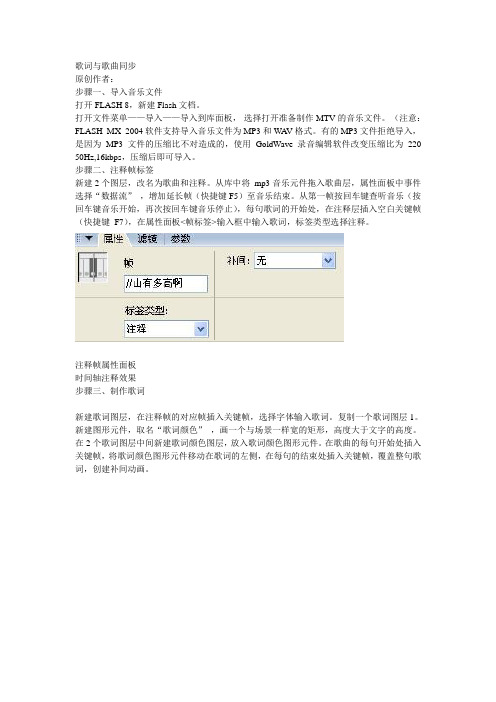
从第一帧按回车键查听音乐(按回车键音乐开始,再次按回车键音乐停止),每句歌词的开始处,在注释层插入空白关键帧(快捷键F7),在属性面板<帧标签>输入框中输入歌词,标签类型选择注释。
注释帧属性面板
时间轴注释效果
步骤三、制作歌词
新建歌词图层,在注释帧的对应帧插入关键帧,选择字体输入歌词。
复制一个歌词图层1。
新建图形元件,取名“歌词颜色”,画一个与场景一样宽的矩形,高度大于文字的高度。
在2个歌词图层中间新建歌词颜色图层,放入歌词颜色图形元件。
在歌曲的每句开始处插入关键帧,将歌词颜色图形元件移动在歌词的左侧,在每句的结束处插入关键帧,覆盖整句歌词,创建补间动画。
图层效果。
用Flash制作音乐播放器

用Flash制作简易音乐播放器步骤:1.首先要下载音乐素材在电脑里面(要在播放器里播放的歌曲)。
2.新建一个Flash文档。
3.将Flash文档的尺寸设置为:400px(宽)X 100px(高),然后点击确定。
4.文件→导入→导入到库→选择刚刚准备的音乐文件。
5.选择库中的音乐文件,点击第一帧,在最下面的属性面板里面修改同步,将事件换成数据流。
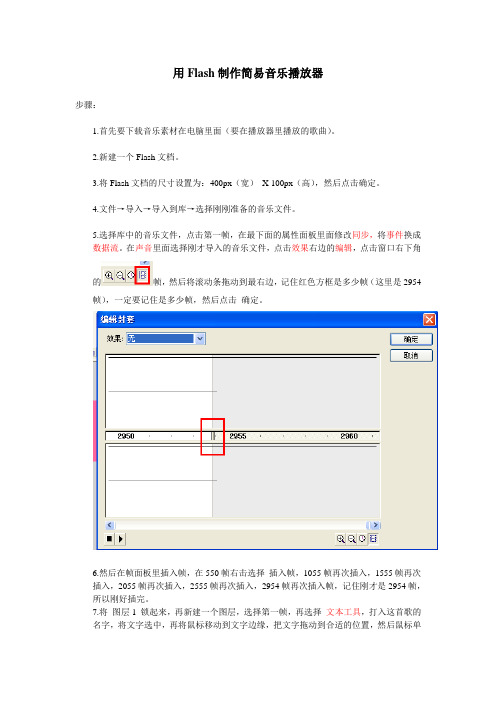
在声音里面选择刚才导入的音乐文件,点击效果右边的编辑,点击窗口右下角的帧,然后将滚动条拖动到最右边,记住红色方框是多少帧(这里是2954帧),一定要记住是多少帧,然后点击确定。
6.然后在帧面板里插入帧,在550帧右击选择插入帧,1055帧再次插入,1555帧再次插入,2055帧再次插入,2555帧再次插入,2954帧再次插入帧,记住刚才是2954帧,所以刚好插完。
7.将图层1 锁起来,再新建一个图层,选择第一帧,再选择文本工具,打入这首歌的名字,将文字选中,再将鼠标移动到文字边缘,把文字拖动到合适的位置,然后鼠标单击空白处再将图层2 锁起来。
8.再新建一个图层,选择第一帧,然后点击菜单栏的:窗口→公用库→按钮,会弹出一个面板,classic buttons ,右击选择展开文件夹,找到Playback右击选择展开文件夹,再找到gel Right ,将图形拖到舞台上面。
如下图所示:将图形拖动到合适的位置。
同样操作,依次找到gel Pause 、gel Stop,将图形拖动到合适的位置。
然后关闭这个面板,选择部分选取工具,然后选择播放按钮,右击选择动作,如图所示:在全局函数里面选择影片剪辑控制,再找到on 双击,如下图所示:再选择release ,如下图所示:然后将鼠标停留在{ }内,再选择时间轴控制里面的play,如下图所示:再点击自动套用格式,如下图所示:9.现在选择暂停按钮,右击选择动作,在全局函数里面选择影片剪辑控制,再找到on 双击,如下图所示:再选择release ,如下图所示:然后将鼠标停留在{ }内,再选择时间轴控制里面的stop,如下图所示:再点击自动套用格式,如下图所示:10.再选择停止按钮,右击选择动作,在全局函数里面选择影片剪辑控制,再找到on 双击,如下图所示:再选择release ,如下图所示:然后将鼠标停留在{ }内,再选择时间轴控制里面的gotoAndStop,如下图所示:在函数的括号里面输入 1 ,如下图所示:再点击自动套用格式,如下图所示:全都做好了以后,点击第一帧,右击选择动作,选择stop,如下图所示:下面我们就全部做好了,接下来我们测试影片,看看效果,选择控制菜单下面的测试影片。
《Flash动画制作课程》使用音频声音导入教案

《Flash动画制作课程》
使用此控件可以改变声音开始播放和停止播放的位置或调整音量的大小.
打开练习8-2制作的Flash文件设置声音效果:
1)将雷电声设置为淡出
2) 设置雨声效果为自定义声音,开头由小到大,结尾由大到小
3) 改变晴空声音的起始点与终点
4) 降低青蛙声音的音量
8.4给按钮附加声音
在Flash中通过给按钮符号的不同状态附加声音,可以为按钮加入声效。
为按钮添加声音的操作步骤:
•使用“文件”→“导入”命令,导入要附加到按钮上的声音文件。
•从库面板或舞台上选择按钮,单击右键,从弹出的快捷菜单中选择“编辑”命令,进入按钮的编辑状态
•在按钮的时间轴新建一个层,专门用于附加声音。
练习8-4:给按钮附加声音
1) 打开素材文件8-4源文件.fla;导入素材文件夹中的声音文件
2)从公用库中拖出一个按钮,制作点击时发出声音效果
3)制作点击小孩动画发出笑声效果
4) 制作点击播放按钮播放音乐/点击停止按钮,停止播放音乐。
flash中MP3导入及同步歌词的技巧

歌词同步,更多用于swf中的字幕制作。先来看看歌词、音乐同步
01、点击音乐文件,鼠标右键选择“链接属性”,修改标识符“music”如下图
02、新建图层命名为“文本”
[第一页][上一页]1234567[下一页][最后一页]
03、输入第一句歌词,打开属性面板并修改文本属性为“动态”,自变量为“x”
属性(采样频率):
1、5KHZ:只适合于说话声音
2、11khz:相当于电话音质。是标准CD采样率的1/2,是最低的推荐品质
3、22khz:相当于FM广播的声音品质。相当于标准CD采样率的1/2,是供WEB播放的通用选择
4、44khz:理论上的CD音质界限。标准CD采样率
采样位数:
如:一段相同的音乐信息,16位声卡能把它分为64K,80K,96K,,,等精度单位进行处理,但这个数值越大,解析度就越高,声音就越真实。
当然你也可以保存更低的采样频率、采样位数,从而音乐体积更小~音质则根据每个人的需要量力而行:)
我们选择较好音质同时体积不大,这也是我们结合flash对音乐的要求。音乐1~2m以上、整体swf文件大小,对下载、播放是否流利或有影响,也是我们要考虑的。
06、回到flash软件,导入mp3,正常导入并检查库中元件
当然以上只是在处理音乐时的2点心得体会~它告诉我们遇到事情多想想办法解决,对于从事flash、或设计的成员来说,思维的活跃往往能带给我们更大的收获!不仅仅只是一个解决MP3的办法
下面我们打开Goldwave软件~来看看如何操作
音乐无法导入的问题主要是所导入MP3音乐与flash所要求格式、属性不符,那么我们在这儿通过修改音乐属性包括音层,HZ(赫兹)的改变。
stop();
flash歌词同步

相关文章:Flash AS3用于读取LRC同步歌词的类。
一、准备工作既然要制作歌词同步程序,首先要准备一首歌,我们就以“周杰伦-青花瓷”为例。
首先要下载这首“青花瓷.mp3”,保存为“C:\My Player\Music\青花瓷.mp3”。
还要下载青花瓷的LRC 文件,大家可以到网上下载(地址见附录),将文本内容保存为“C:\My Player\LRC\青花瓷.lrc”。
我们的程序(类和FLA)则保存在“C:\My Player\”文件夹下。
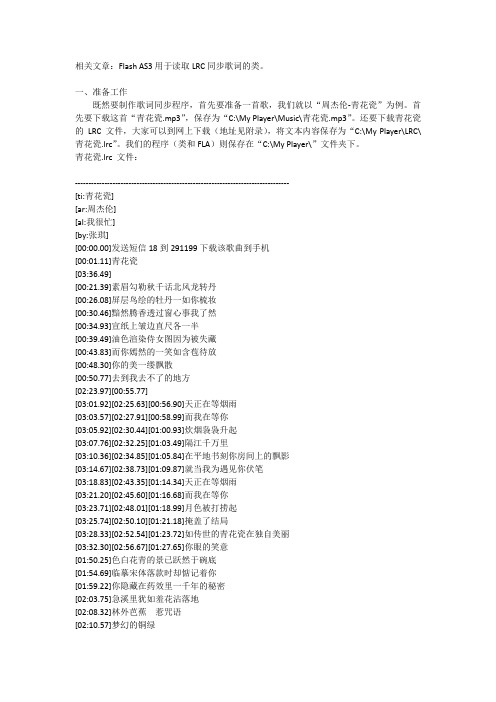
青花瓷.lrc 文件:--------------------------------------------------------------------------------[ti:青花瓷][ar:周杰伦][al:我很忙][by:张琪][00:00.00]发送短信18到291199下载该歌曲到手机[00:01.11]青花瓷[03:36.49][00:21.39]素眉勾勒秋千话北风龙转丹[00:26.08]屏层鸟绘的牡丹一如你梳妆[00:30.46]黯然腾香透过窗心事我了然[00:34.93]宣纸上皱边直尺各一半[00:39.49]油色渲染侍女图因为被失藏[00:43.83]而你嫣然的一笑如含苞待放[00:48.30]你的美一缕飘散[00:50.77]去到我去不了的地方[02:23.97][00:55.77][03:01.92][02:25.63][00:56.90]天正在等烟雨[03:03.57][02:27.91][00:58.99]而我在等你[03:05.92][02:30.44][01:00.93]炊烟袅袅升起[03:07.76][02:32.25][01:03.49]隔江千万里[03:10.36][02:34.85][01:05.84]在平地书刻你房间上的飘影[03:14.67][02:38.73][01:09.87]就当我为遇见你伏笔[03:18.83][02:43.35][01:14.34]天正在等烟雨[03:21.20][02:45.60][01:16.68]而我在等你[03:23.71][02:48.01][01:18.99]月色被打捞起[03:25.74][02:50.10][01:21.18]掩盖了结局[03:28.33][02:52.54][01:23.72]如传世的青花瓷在独自美丽[03:32.30][02:56.67][01:27.65]你眼的笑意[01:50.25]色白花青的景已跃然于碗底[01:54.69]临摹宋体落款时却惦记着你[01:59.22]你隐藏在药效里一千年的秘密[02:03.75]急溪里犹如羞花沾落地[02:08.32]林外芭蕉惹咒语[02:10.57]梦幻的铜绿[02:12.84]而我路过那江南小镇的等你[02:17.19]在泼墨山水画里[02:19.75]你从墨色深处被隐去--------------------------------------------------------------------------------大家也可以把这个文本内容复制下来,然后在“C:\My Player\LRC\”下创建一个文本文档,将内容粘贴上去,再将文档保存为“青花瓷.lrc”,注意扩展名是“.lrc”。
如何在flash中实现歌词与音乐同步

如何在flash中实现歌词与音乐同步1.音乐的导入和编辑首先我们把选好的音乐下载到桌面(或我的电脑),这是一首MP3格式的音乐。
(1)音乐的导入Flash的步骤步骤1创建音乐图层新建一个Flash文档,在【属性】面板中设置【背景】为蓝色(#0066FF)。
将【图层1】重新命名为“音乐”。
我们将把音乐“khm.mp3”放置在该图层上。
说明:改变图层的名称是为了避免以后在制作MTV的过程中图层逐渐增多能便于识别。
步骤2 将音乐导入到Flash中执行【文件】|【导入】|【导入到库】命令,弹出【导入到库】对话框。
在【导入到库】对话框中选择要导入的声音文件“khm.mp3”,单击【打开】按钮,将声音导入到【库】中,如图所示。
【库】面板中的音乐说明:导入的声音最初并不出现在时间轴上,既使执行【文件】︱【导入】︱【导入到场景】命令,音乐文件也是出现在【库】中的,这里我们采用了【文件】|【导入】|【导入到库】命令,需要时可以随时在【库】中调用这个声音文件。
步骤4 将音乐文件导入到场景中选中【音乐】图层的第一帧,在【属性】面板中打开【声音】下拉菜单,选择刚导入的“khm.mp3”,如图所示。
【属性检查器】选择音乐在【属性】面板选择了“khm.mp3”以后,音乐就被导入到场景,【音乐】图层的第一帧出现一条表示声波的小横线。
说明:还有一种将音乐文件导入到场景中的方法,选定要添加音乐图层的帧后,将声音从【库】面板中拖到舞台上释放鼠标,声音就添加到了当前层中。
(2)计算和查看音乐长度的方法步骤1 直接计算音乐的长度要计算音乐的长度(所占帧数),首先应该知道音乐的播放时间,选择【音乐】图层第1帧,打开【属性】面板就可以看到相应的信息,如图所示。
音乐文件的相关信息我们在新建文件的时候,将动画的播放速度采用默认的设置【帧频】:12fps/s,即每秒播放12帧。
通过上面的信息提示知道音乐文件“khm.mp3”的时间为205.1s(秒),那么可以用计算的方法算出播放完整音乐所需的帧数:12×205.1=2461.2,取整数值为2461帧。
基于Flash脚本语言的歌曲和歌词同步播放方法

基于Flash脚本语言的歌曲和歌词同步播放方法【摘要】本文主要介绍了计算机中使用Flash软件中的脚本语言,实现歌曲和歌词同步播放的方法。
【关键词】Flash;脚本语言;歌曲和歌词同步播放1.概述Flash是美国的Macromedia/Adobe公司推出的优秀网页动画设计软件。
它是一种交互式动画设计工具软件,它可以有效地把音乐、声效、动画以及富有新意的界面融合在一起,以制作出高品质的二维(2D)网页动态效果,同时脚本语言的产生,使得网页设计更加灵活多样化。
本文作者将使用Flash8,模拟实现一个类似小型音乐播放器的程序,使产生的动画作品一边播放歌曲,一边实时在屏幕上显示对应的歌词,以实现歌曲和歌词同步播放的目的。
其实,实现歌曲和歌词同步播放原理并不难,只需要用户在Flash中导入音乐之后,从第一帧开始,(按enter键)反复仔细听这首歌,目的是找到每一句歌词的开始帧,然后在每一句歌词的开始帧处插入一个关键帧,再给该关键帧插入文本框,并把这一帧对应的一句歌词输入即可,然后以此类推,完成第二句…,最后一句歌词的输入。
原理虽然简单,但是如果单纯使用Flash工具箱和命令实现歌曲和歌词同步播放,将非常麻烦繁琐。
所以本文作者试图使用Flash的脚本语言编写一段程序,以实现歌曲和歌词同步播放的目的。
2.用Flash脚本语言实现歌曲和歌词同步播放的方法用Flash脚本语言实现歌曲和歌词同步播放,主要分为如下几个步骤:①建立动态文本启动flash,建立flash文档文件,选择场景1图层1第1关键帧,单击“文本工具”,在舞台中建立一个动态文本框,文本大小为60,颜色为黄色,变量名命名为x,动态文本框大小要求能够完整放得下第一句歌词,在动态文本框中输入歌名(这里以歌曲“茉莉花”为例,歌曲长度我们预先剪辑成60秒)。
②测试每句歌词的起始时间打开多米音乐软件,播放歌曲《茉莉花》,仔细记录下每句歌词起始的时间,分别为14、22、29、37、44 、51、56秒。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH制作中歌词与音乐的同步教程我们以一首歌为实例,来学习如何把选好的音乐文件导入到Flash中,掌握在Flash中编辑音乐的方法以及歌词与音乐同步的方法。
这些是完成FlashMTV的重要环节之一,也是Flash MTV之旅的第一站。
1.音乐的导入和编辑首先我们把选好的音乐导入到Flash中,这是一首MP3格式的音乐(文件路径:/……“xzl.mp3”)。
(1)音乐的导入Flash的步骤步骤1创建音乐图层新建一个Flash文档,在【属性】面板中设置【背景】为蓝色(#0066FF)。
将【图层1】重新命名为“音乐”。
我们将把音乐“xzl.mp3”放置在该图层上。
说明:改变图层的名称是为了避免以后在制作MTV的过程中图层逐渐增多能便于识别。
在制作MTV的过程中要养成按照内容来更改图层名称的好习惯。
步骤2 将音乐导入到Flash中执行【文件】|【导入】|【导入到库】命令,弹出【导入到库】对话框。
在【导入到库】对话框中选择要导入的声音文件“xzl.mp3”,单击【打开】按钮,将声音导入到【库】中【库】面板中的音乐说明:导入的声音最初并不出现在时间轴上,既使执行【文件】|【导入】|【导入到场景】命令,音乐文件也是出现在【库】中的,这里我们采用了【文件】|【导入】|【导入到库】命令,需要时可以随时在【库】中调用这个声音文件。
步骤4 将音乐文件导入到场景中选中【音乐】图层的第一帧,在【属性】面板中打开【声音】下拉菜单,选择刚导入的“xzl.mp3”,【属性检查器】选择音乐在【属性】面板选择了“xzl.mp3”以后,音乐就被导入到场景,【音乐】图层的第一帧出现一条表示声波的小横线。
说明:还有一种将音乐文件导入到场景中的方法,选定要添加音乐图层的帧后,将声音从【库】面板中拖到舞台上释放鼠标,声音就添加到了当前层中。
(2)计算和查看音乐长度的方法步骤1 直接计算音乐的长度要计算音乐的长度(所占帧数),首先应该知道音乐的播放时间,选择【音乐】图层第1帧,打开【属性】面板就可以看到相应的信息,音乐文件的相关信息我们在新建文件的时候,将动画的播放速度采用默认的设置【帧频】:12fps/s,即每秒播放12帧。
通过上面的信息提示知道音乐文件“xzl.mp3”的时间为205.1s(秒),那么可以用计算的方法算出播放完整音乐所需的帧数:12×205.1=2461.2,取整数值为2461帧。
选择【音乐】图层的第2460帧,按F5键,延伸帧,使音乐能在时间轴上播放完,延伸帧步骤2 在【编辑封套】面板中查看音乐长度上面是通过计算的方法算出音乐的长度,还有一种方法是通过【编辑封套】面板来查看音乐的长度。
选中【音乐】图层的第一帧,打开【属性】面板,单击【编辑】按钮,弹出【编辑封套】对话框。
在【封套编辑】对话框的最下方有一组按钮,最右边的按钮为【帧】按钮,按下它后,能使音乐以帧为单位的方式显示。
拖动下面的滚动条到最右边,单击【缩小】按钮,如图13-2-9所示。
其中灰白交界的地方为音乐的长度。
我们选择了以帧为单位显示,音乐的长度就是音乐持续的帧数,本例中“xzl.mp3”帧数为“2461帧”查看音乐长度的帧数步骤3 声音全部显示在时间轴上单击【确定】按钮,回到场景1,逐步增加【音乐】图层中的帧,直到图层的帧数为“2461帧”,这样,【音乐】图层上的帧数与音乐的长度就一致了。
完成后【音乐】图层上出现长长的音乐波形,如图13-2-10所示。
声音的波形2. 流类型的音乐设置Flash MTV以音乐衬托画面,在制作Flash MTV的时候,非常重要的一点就是要音乐和歌词以及我们所做的动画效果同步显示,这样才符合MTV最基本的要求。
这就要用到“流类型”的音乐设置,下面我们来学习流类型声音设置方法。
(1)声音同步类型特征分析选中【音乐】图层的第1帧,打开【属性】面板。
打开【同步】下拉菜单,在菜单中有四种同步类型:【事件】、【开始】、【停止】和【数据流】这些知识我们已经在第五章的第一节中详细介绍了,这里不再赘述。
声音同步的四种选项(2)为什么MTV作品要用流类型声音【数据流】同步音乐的方法,它所起的作用是播放动画的同时,与动画对应的声音也同时播放。
当发布影片时,音频流混合在一起的,是Flash强制动画和音频流同步,而且音频流的播放时间绝对不会比帧播放的时间长。
Flash MTV以音乐或歌词贯穿全部作品,以图形解释音乐,以音乐衬托画面,是视觉和听觉双重方式向观众表达作者创作的主题。
因此在用Flash制作MTV时,一定要使用流类型的声音设置,只有这样做才可以使声音文件和MTV的动画播放同步,画面与音乐结合得更紧密。
选择流类型声音分布类型,音乐文件的播放是以流的方式分布在动画对应的帧中,声音文件与和它相对应的动画播放是完全同步的,如果动画结束,声音的播放也会结束。
有些初学者忽略了流类型声音分布的重要性,在本地测试时候还是同步的,但是发布到网上观看时出现画面和声音的不同步现象,这就是在Flash MTV中一定要选择流类型声音分布的重要原因。
(3)设置流类型声音方法选中【音乐】图层的第1帧,在【属性】面板中选择【同步】为【数据流】【数据流】同步的设置3. 歌词与音乐同步的方法u 选择了数据流的同步方法,流类型声音就设置好了,接下来就要给音乐加上歌词,为做动画做好准备。
在加歌词之前首先要确定每句歌词的位置,然后制作歌词元件,最后把做好的歌词元件添加到音乐层出现歌词的时间帧上,摆放到合适的位置,这样就完成了音乐的设置。
下面我们来学习具体的方法和步骤。
(1)标识歌词的位置步骤1 建立歌词标记图层单击【插入图层】按钮,新建【图层2】,重新命名为【歌词标记】图层添加歌词标记图层步骤2 定义第一句的帧注释标记拖动“播放头”到第1帧的位置,按键盘上的回车键,音乐开始播放了。
当听到开始唱第一句歌词时,再按一下键盘上的回车键,音乐停止播放。
我们看见红色的播放头停止在第550帧处,选中【歌词标记】图层的第550帧,按键盘上的F6键,插入一个关键帧。
保持第550帧处于被选中状态,打开【属性】面板,在【帧标签】中输入“第一句”三个字输入帧标签打开【标签类型】下拉菜单,选择【注释】。
说明:帧标签的【标签类型】有3种类型,【名称】标识时间轴中的关键帧的名称,在动作脚本中定位帧时,使用帧的名称;【锚记】可以使用浏览器中的“前进”和“后退”按钮从一个帧跳到另一个帧,或是从一个场景跳到另一个场景,从而使得Flash动画的导航变得简单;将文档发布为SWF文件时文件内部会包括帧名称和帧锚记的标识信息,文件的体积会相应地增大。
【注释】类型的帧标签,只对所选中的关键帧加以注释和说明,文件发布为Flash影片时不包含帧注释的标识信息,不会增大导出SWF文件的大小。
所以我们采用了【注释】类型的帧标签来给歌词加上标记。
步骤3 完成其它歌词的帧注释标记第一句歌词起始位置的“帧注释”标记添加完成后,再按键盘上的回车键,继续播放音乐,用同样方法在所有歌词的起始位置加上帧“注释”,直到整个歌曲的所有歌词添加完毕。
所有的歌词标记加好以后从头再听一遍,对于不够准确的帧【注释】可以选中加上“注释”的关键帧,拖动到合适准确的位置上即可。
加上帧“注释”以后,关键帧上出现两条绿色的小斜线和注释文字,效果如图13-2-15所示。
可参见配套光盘中的“歌词与音乐同步.fla”文件。
定义帧注释标记(2)歌词的制作与设置同步的方法和步骤步骤1 创建歌词图形元件执行【插入】|【新建元件】命令(快捷键Ctrl+F8),新建【名称】为“歌词1”的【图形】元件。
步骤2 设置歌词文本属性进入“歌词1”图形元件的编辑场景,选择【文本工具】,在舞台上单击鼠标,打开【属性】面板,设置文本类型为【静态文本】,字体选择【隶书】,字体大小为“24”,字体颜色为白色,按下加粗按钮。
步骤3 输入歌词内容并对齐在舞台上输入第一句歌词“雪花飘,飘起了多少爱恋……”。
单击【选择工具】,选中舞台上的歌词文本,按快捷键Ctrl+K,打开【对齐】面板,按下【相对于舞台】按钮,再分别单击【水平中齐】和【垂直中齐】按钮,使歌词显示在舞台中央处,这样做便于我们在加入歌词时,歌词在相同的位置上,平时在制作元件时也应该养成对齐中心的好习惯。
输入歌词和对齐歌词以此类推,用同样的方法依次制作出整首歌的14句歌词。
这首歌一共有16句歌词,其中有两句是一样的,在第一段和第二段中出现过两次,只做一个就可以了,可以在第一段和第二段调用同样的歌词,这样做可以减少文件的大小。
步骤4 添加第一句歌词文本切换到场景1,单击【插入图层】按钮,新建【图层3】,重新命名为“歌词”。
把播放头定位到标记为“第一句”的帧,选中【歌词】图层上与其相同的帧,按快捷键F6,插入一个关键帧。
将【库】中的“歌词1”元件拖放到舞台合适的地方第一句歌词的加入步骤5 全部歌词同步的方法第一句歌词加好以后,拖动播放头到【歌词标记】图层的“第二句”的帧标记处,选中【歌词】图层上与其相同的帧,按快捷键F6,插入一个关键帧。
这时【舞台】上依然显示的是第一句歌词的内容。
单击舞台上的“歌词1”实例,打开【属性】面板,在【属性】面板的中间有个【交换】按钮【属性检查器】面板的【交换】按钮单击【交换】按钮,打开【交换元件】对话框,可以看见刚才做的所有的歌词元件都在这个对话框中,选中“歌词2”,单击【确定】【交换元件】对话框单击【确定】按钮以后,【舞台】上原来的“歌词1”已经被替换成“歌词2”元件实例了,位置则与“歌词1”相同将第二句歌词添加到舞台以此类推,用上面同样的方法依次将后面的14句歌词替换到舞台上。
整首歌的全部歌词文本元件在几分钟之内就全部同步导入,这是一种简单快捷的办法。
(3)歌词文本的特殊效果根据作品的风格需要,我们常常需要一些特殊的字体来做歌词的文本,如果浏览者的电脑中没有安装你选择的字体,那么在观看你的作品时就会看见是系统默认的字体,这样会影响作品的效果。
解决这个问题的方法是将歌词文本打散成图形。
文本文件转变成图形以后,我们就可以按照编辑图形方法来进行编辑,如设置成带有渐变颜色的歌词效果。
步骤1 分离歌词文本打开【库】面板,双击【库】面板中的“歌词1”元件,进入“歌词1”元件的编辑状态。
选中歌词,执行【修改】|【分离】命令(快捷键Ctrl+B),这时,歌词变成以每个文字为单位的文本格式图13-2-22 歌词文本的第一次分离接下来还需要再进行一次分离,再次执行【修改】|【分离】命令(快捷键Ctrl+B),第一句歌词才彻底被打散,可以看见歌词文本变成麻麻点的选中状态,就和我们平时绘制的图形被选中时一样的状态歌词文本的彻底分离说明:如果你的歌词选用的是普通的常见字体,也没有其他的一些特殊效果,可以不做分离这步,因为分离以后会增大文件的大小。
