H5-1.1基本概念
h5的知识点

标题:H5的知识点及进阶指南H5是一种用于构建和展示网页的标准,它提供了许多重要的功能和特性,可以使网页更加丰富和交互性强。
本文将一步一步地介绍H5的知识点,帮助读者深入了解和掌握该技术。
1.H5的概述HTML5是一种用于定义和展示网页内容的标准,它是HTML的第五个版本。
与之前的HTML版本相比,H5引入了许多新特性和功能,包括语义化标签、多媒体支持、Canvas绘图、地理定位等。
2.H5的语义化标签H5引入了一系列语义化标签,如header、nav、section、article、footer等,这些标签能够更好地描述网页的结构和内容,使搜索引擎更容易理解网页的含义,提高网页的可访问性和可维护性。
3.H5的多媒体支持H5提供了对多媒体内容的原生支持,包括音频和视频。
通过使用<audio>和<video>标签,我们可以在网页上嵌入音频和视频,并控制其播放、暂停、音量等功能,从而实现更加丰富和交互性强的网页效果。
4.H5的Canvas绘图H5引入了Canvas元素,可以通过JavaScript在网页上绘制图形、动画和游戏等。
Canvas提供了丰富的绘图API,可以绘制路径、矩形、圆形、文字等,还支持渐变、阴影、图像处理等特效,使网页能够实现更加生动和吸引人的视觉效果。
5.H5的地理定位通过H5的地理定位功能,网页可以获取用户的地理位置信息,从而提供更加个性化和精准的服务。
H5的地理定位功能基于浏览器的定位能力,使用JavaScript的Geolocation API可以获取用户的经纬度信息,然后通过逆地理编码可以得到具体的地理位置信息。
6.H5的离线应用H5提供了离线应用的支持,使网页能够在离线状态下继续访问和使用。
通过使用H5的Application Cache和Web Storage技术,我们可以将网页的资源缓存到本地,在离线状态下加载缓存的资源,从而实现快速加载和离线访问的功能。
《H5页面设计与制作(全彩慕课版)》配套教学教案

《H5页面设计与制作(全彩慕课版)》配套教学教案第1讲第2讲第3讲课堂练习——食品餐饮行业翻牌子H5制作注册登录易企秀官网,查找符合要求的互动H5模板,调整相关的文字内容。
课后习题——健康医疗行业打地鼠H5制作注册登录易企秀官网,查找符合要求的互动H5模板,调整相关的文字内容。
第4讲课堂练习——金融理财行业摇一摇H5制作使用谷歌浏览器注册登录凡科官网,使用凡科互动免费模板制作金融理财行业摇一摇H5,修改并替换首页中的素材、替换中/未中奖页面素材、调整奖项设置以及高级设置。
课后习题——文化传媒行业刮刮乐H5制作使用谷歌浏览器注册登录凡科官网,使用凡科互动免费模板制作文化传媒行业刮刮乐H5,修改并替换首页中的素材、中/未中奖页面素材、调整奖项设置以及高级设置。
第5讲课堂练习——IT互联网行业脑力测试H5制作使用谷歌浏览器登录凡科官网,使用凡科互动免费模板制作IT互联网行业脑力测试H5,修改并替换首页中的素材、调整奖项设置以及高级设置。
课后习题——文化传媒行业知识分享H5制作使用谷歌浏览器登录凡科官网,使用凡科互动免费模板制作文化传媒行业知识分享H5,修改并替换首页中的素材、调整奖项设置以及高级设置。
第6讲课堂练习——汽车工业行业活动邀请H5制作使用谷歌浏览器登录iH5官网,使用Photoshop软件制作页面的视觉设计,使用iH5的动效和翻页功能制作最终效果。
课后习题——教育咨询行业培训招生H5制作使用谷歌浏览器登录凡科官网,使用凡科互动微传单制作教育咨询行业培训招生H5,使用Photoshop软件制作首各个页面的视觉设计,使用凡科微传单的翻页和趣味中的快闪功能制作最终效果。
第7讲课后习题——服装饰品行业产品营销H5制作使用谷歌浏览器登录iH5官网,使用iH5制作服装饰品行业产品营销H5,使用Photoshop软件制作页面的视觉设计,使用iH5的页面>剪切>使用滚动条功能制作最终效果。
第8讲课堂练习——设计服务公司招聘H5制作使用谷歌浏览器登录凡科官网,使用凡科互动微传单制作文化传媒行业企业招聘H5,使用Photoshop软件制作首页、公司简介、程序猿、设计狮和新媒体等页面的视觉设计,使用凡科微传单趣味功能中画中画功能制作H5页面动画。
什么是H5广告-

什么是 H5 广告? 篇一:广告市场分析 前言: 地域歧视是以一套固定的看法对一个民族内部的区别对待,是社会刻板印象的体现。
它 是由地域文化差异,经济发展不平衡,人类心理等因素引发的。
地域歧视问题看似微小,但是 它所带来的社会问题是显而易见的。
流言蜚语,不公平对待,是显在社会毒瘤。
社会歧视与现 代社会倡导的公平,平等,正义的理念是相悖的。
地域歧视涵盖到地域户籍制度,教育,就业 以及各种社会福利等方面的不公平待遇。
然而,与此相关的公益广告研究甚少,面对地域歧视 存在的社会现象,我们着手研究反对地域歧视,以倡导平等和谐理念,具有实际性和操作性, 基于传播学,心理学,社会学的理论,从分析市场现状入手,进行一次完整的反对地域标签化 的公益广告策划。
学习目标: 地域刻板印象所表现的地域歧视是一种比较普遍的社会文化歧视现象。
他作为一种隐患 的社会问题,我们不得不了解他产生的原因,以及与之涉及到的心理学问题,传播学问题,社 会学经济等相关领域,并且创造性的提出与之对应的策略,借助传播的强大力量,采用公益广 告的形式, 从认知层面更好的影响受众对地域歧视的全面了解, 希望观众积极克服对不同地域, 不同民族的刻板印象心理。
该策划书主要根据我组提前制定的广告学组大纲, 设计具体平面, 视频广告, 互动广告, 进行前期调研和后期效果的预测。
运用广告学概论的相关方法进行头脑风暴,完成本次公益广 告的具体策划。
基于这些认知,在查取相关的数据,采访,调查和文献为支撑,进行研究策划。
力求传 播内容富有创意,涉及到相关的知识,做出令人印象深刻的公益广告。
广告主题: 调查方法: 小组分工: 第一部分 市场分析 一、社会环境分析 1.1 地域标签化现状概述 地域标签化所表现的地域刻板印象是一种比较普遍的社会文化歧视现象,他主要是由地 域文化差异,经济发展不平衡,人类心理活动等因素引发的刻板,片面的观念和错误倾向,其 表 现形式诸多,如招工地域歧视,省份歧视等。
h5基本架构解释

h5基本架构解释
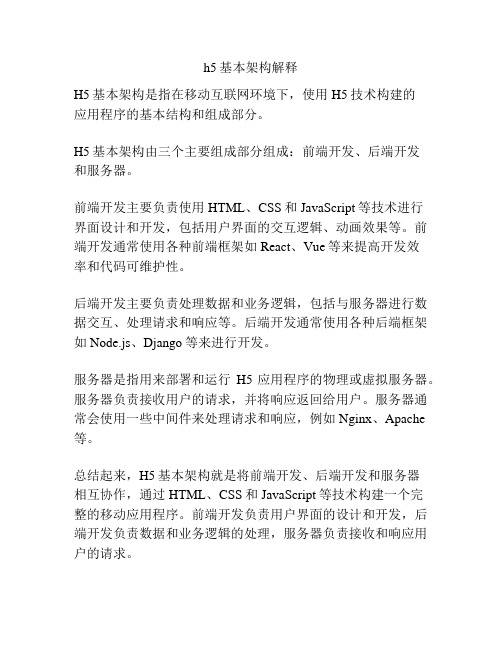
H5基本架构是指在移动互联网环境下,使用H5技术构建的
应用程序的基本结构和组成部分。
H5基本架构由三个主要组成部分组成:前端开发、后端开发
和服务器。
前端开发主要负责使用HTML、CSS和JavaScript等技术进行
界面设计和开发,包括用户界面的交互逻辑、动画效果等。
前端开发通常使用各种前端框架如React、Vue等来提高开发效
率和代码可维护性。
后端开发主要负责处理数据和业务逻辑,包括与服务器进行数据交互、处理请求和响应等。
后端开发通常使用各种后端框架如Node.js、Django等来进行开发。
服务器是指用来部署和运行H5应用程序的物理或虚拟服务器。
服务器负责接收用户的请求,并将响应返回给用户。
服务器通常会使用一些中间件来处理请求和响应,例如Nginx、Apache 等。
总结起来,H5基本架构就是将前端开发、后端开发和服务器
相互协作,通过HTML、CSS和JavaScript等技术构建一个完
整的移动应用程序。
前端开发负责用户界面的设计和开发,后端开发负责数据和业务逻辑的处理,服务器负责接收和响应用户的请求。
H5页面设计与制作教学教案

《H5页面设计与制作》教学教案第1讲了解H5的定义与发展。
了解H5的特点与应用。
了解H5的类型。
了解H5的定义和特点。
了解H5的发展、应用和类型。
第2讲了解设计与制作H5的项目流程。
熟悉设计与制作H5的常用软件。
掌握设计与制作H5的基本规范。
掌握设计与制作H5的注意事项。
熟悉设计与制作H5的创意方法。
熟练掌握H5设计与制作的项目流程。
了解H5设计与制作的注意事项。
熟练掌握H5设计与制作的基本规范。
第3讲了解媒体娱乐行业消消乐H5的项目策划。
掌握媒体娱乐行业消消乐H5的交互设计。
第4讲了解电子商务行业九宫格H5的项目策划。
掌握电子商务行业九宫格H5的交互设计。
第5讲了解文化传媒行业知识分享H5的项目策划。
掌握文化传媒行业知识分享H5的交互设计。
第6讲了解文化传媒行业企业招聘H5的项目策划。
掌握文化传媒行业企业招聘H5的交互设计。
作业课堂练习——汽车工业行业活动邀请H5制作使用谷歌浏览器登录iH5官网,使用Photoshop软件制作页面的视觉设计,使用iH5的动效和翻页功能制作最终效果。
课后习题——教育咨询行业培训招生H5制作使用谷歌浏览器登录凡科官网,使用凡科互动微传单制作教育咨询行业培训招生H5,使用Photoshop软件制作首各个页面的视觉设计,使用凡科微传单的翻页和趣味中的快闪功能制作最终效果。
第7讲课时内容长页滑动H5制作授课时间90分钟课时2教学目标了解食品餐饮行业产品介绍H5的项目策划。
掌握食品餐饮行业产品介绍H5的交互设计。
教学重点þ了解食品餐饮行业产品介绍H5的项目策划。
教学难点þ掌握食品餐饮行业产品介绍H5的交互设计。
教学设计1、教学思路:(1)通过对课堂实训案例的讲解掌握制作食品餐饮行业产品介绍H5的方法和技巧;(2)再通过对课堂实训案例的讲解掌握发布食品餐饮行业产品介绍H5的方法;(3)最后通过课堂练习和课后习题消化所学软件知识。
2、教学手段:(1)通过课堂实训案例熟悉设计理念和软件功能;(2)通过课堂练习和课后习题提高学生的实际应用能力。
公差设计-尺寸公差

最小极限过盈 Ymin = Dmax(ES) – dmin(ei) <0 最小极限间隙 Xmin = Dmin(EI) – dmax(es) >0 最大极限过盈 Ymax = Dmin(EI) – dmax (es) <0
TD Xmin
Xmax Td
Ymin TD
Td Ymax
Xmax TD
Td Ymax
d7 e7 f7 g7 h7 j7 js7 k7 m7 n7 p7 r7 s7 t7 u7 v7 x7 y7 z7
c8 d8 e8 f8 g8 h8 j8 js8 k8 m8 n8 p8 r8 s8 t8 u8 v8 x8 y8 z8
a9 b9 c9 d9 e9 f9
h9 js9
a10 b10 c10 d10 e10
基本偏差种类:孔、轴各28个
zc
+
m n p rs
t uv
x y z za zb
0-
d e ef f fg g h js j k
D
c cd
b
a
孔、轴基本偏差系列特点
孔的 基本 偏差 系列
轴的 基本 偏差 系列
基本偏 差代号
A~H Js J~ZC
a ~h js j~zc
基本偏差
EI EI(或ES) ES es es(或ei) ei
A9 B9 C9 D9 E9 F9 H9 JS9
N9 P9
A10 B10 C10 D10 E10
H10 JS10
A11 B11 C11 D11 A12 B12 C12
H11 JS11 H12 JS12 H13 JS13
优先公差带-----13种 常用公差带-----44种 一般公差带-----105种 总公差带---- 543种
H5 所有知识点详解

一、HTML5语法沿用了HTML的语法(已往过去的语法,是SGML语法的一个子集),更简洁,更人性化。
1.DOCTYPE及字符编码①DOCTYPE:<!doctype html>②字符编码:<meta charset="utf-8">③给文档指定语言:<html lang="zh-CN">2.大小写都可以①目的是为了兼容更多的文档,在HTML5里不区分大小写建议:写代码最好规范,最好小写3.布尔值①<input type="checkbox" checked/>在这里checked写上就表示true,如果不写就表示false。
而不用像HTML4中要写成checked="checked"了。
4.省略引号①<input type="text" />②<input type='text'>③<input type=text>上面三种写法都可以,当然如果属性值中出现空格,就必须写引号或双引号建议:属性中,引号最好是双引号1、不允许写结束符的标签:area , basebr , col,command , embed , hr , img , input , keygen , link , meta , param , source , track , wbr<xx/>2、可以省略结束符的标签:li , dt , dd , p , rt , optgroup , colgroup , thread , tbody , tr , td , th省略</XXX>3、可以完全省略的标签:html , head , body , colgroup , tbody增加标签:1、结构标签(1)section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分;(2)article:特殊独立区块,表示这篇页眉中的核心内容;(3)aside:标签内容之外与标签内容相关的辅助信息;(4)header:某个区块的头部信息/标题;(5)hgroup:头部信息/标题的补充内容;(6)footer:底部信息;(7)nav(8)figure:独立的单元,例如某个有图片与内容的新闻块。
1.1-1.3 计算机网络基本概念

1.2.2 计算机网络的拓扑结构
• 星型结构
–优点:
• 增加站点容易,成本低; • 除中心节点以外的单点故障对网络影响不大;
–缺点:
• 中央节点是“瓶颈”,故障时会导致整个系统瘫 痪,故可靠性较差。
1.2.2 计算机网络的拓扑结构
• 2、树型结构
–特点:网络中有多个中心节点,每个节点 除连接到父节点外(根节点除外)还连接到 子节点(叶节点除外),连接关系呈树状, 如图所示。
–任何人(whoever)在任何时间(whenever)、任 何地方(wherever)、都可以和任何另一个人 (whoever)通过计算机网络进行通信,以传递 任何信息(whatever),即可以是多媒体信息。 –这也称为5个W的计算机网络应用。
1.1.1 计算机网络的定义
• 什么是通信
–通信是从一个地点向另一个地点传递消息。 在人类社会的生活活动和生产活动中都离不 开消息的传递和交流,通信是人类生存、生 产和生活的需要。
1.2.4 计算机网络的分类
• 互联网(Internet)
–不是一种具体的物理网络技术,它是将不 同的物理网络技术及其子技术统一起来的一 种概念。
1.2.4 计算机网络的分类
• 2、按网络的传输技术分类
–点到点的传输结构
• 一对一的传输结构,非直接相邻的节点间的通信 必须经过其它中间节点转发。
–广播式的传输结构
–全连接网状 –不完全连接网状
1.2.2 计算机网络的拓扑结构
• 网状结构
–优点:
• 节点路径多,碰撞和阻塞减少; • 局部故障不会影响全网,可靠性高; • 增删设备容易;
–缺点
• 网络关系复杂,建网和维护困难。
1.2.2 计算机网络的拓扑结构
h5知识概念

H5知识概念一、H5是什么1.1 H5的定义H5(HTML5)是一种用于构建和呈现内容的技术标准,是HTML的第五个版本。
它提供了许多新特性和功能,使得网页开发变得更加丰富和交互性。
H5被广泛应用于移动设备应用开发、游戏开发、网页设计等领域。
1.2 H5的发展历程•HTML2.0:1995年发布,支持基本的标签和格式。
•HTML3.2:1997年发布,添加了表格和内嵌样式等新特性。
•HTML4.0:1997年发布,引入了层叠样式表(CSS)和脚本语言(JavaScript)。
•XHTML1.0:2000年发布,是HTML4.0的一个严格版本,更加规范和结构化。
•HTML5:2014年推出,引入了许多新特性,如音频、视频、画布、地理定位等。
二、H5的基本特性2.1 语义化标签H5引入了许多意义明确的标签,如<header>、<nav>、<section>、<article>等,使得网页内容结构更加清晰,有利于搜索引擎识别和理解。
2.2 多媒体支持H5新增了<audio>和<video>标签,使得在网页中嵌入音频和视频变得简单,无需使用插件或Flash。
2.3 Canvas绘图H5引入了<canvas>元素,可以使用JavaScript动态绘制图形、动画和游戏等,提供了更强大的设计和交互性。
2.4 地理定位和本地存储H5提供了浏览器原生的地理定位接口和本地存储功能,使得网页可以根据用户的位置信息提供更加精准的服务,并且可以在本地存储数据,实现离线应用。
三、H5与移动应用开发3.1 混合应用开发H5可以与原生应用进行混合开发,通过使用框架如PhoneGap、Ionic等,将H5页面封装为原生应用,具有较好的跨平台能力。
3.2 响应式设计H5可以根据不同设备的屏幕尺寸和分辨率进行自适应布局,实现在各种终端上的优雅显示。
3.3 Web AppH5可以开发Web App,通过浏览器访问,无需下载安装应用,便捷而灵活。
H5 页面设计与制作

2.3 设计与制作H5的基本规范
2. H5的页面适配 H5的页面适配包括H5工具的自动适配、页面安全区的设置以及 H5其他设备的处理3个方面。
2.3 设计与制作H5的基本规范
(1)H5工具的自动适配 H5的在线制作工具本身就具备自动适配的功能,因此最主流的 尺寸虽然是根据iPhone5的手机屏幕尺寸而来,也可以保证对于大多 数手机的自动满屏适配。
围住神经猫
博雅:看你有多色
1.2 H5的发展
3. 绽放阶段 2015年~2016年是H5的全面绽放阶段。在这一阶段中的H5交互设 计酷炫、表现形式新颖,以最大限度加强用户参与感,提高用户分享H5 的意愿。
豆瓣:我们的精神世界
淘宝×京东:造物节邀请函
讯极光计划:记忆重构
1.2 H5的发展
4. 成熟阶段 2017年后,H5慢慢褪去了一些复杂酷炫的交互效果,开始走向成 熟。这一阶段的H5轻互动,重内容,传播量最大的主要有两种形式,一 种是纯视频类H5,另一种是测试类H5。
掌握H5的定义 了解H5的发展 了解H5的特点 熟悉H5的应用 熟悉H5的类型
1.1 H5的定义
H5指的是移动端上基于HTML5技术的交互动态网页,是用于移 动互联网的一种新型营销工具,通过移动平台(如微信)传播。
网易云音乐:你的荣格心理原型
PUPUPULA:2018汪年全家福 我是创益人×腾讯广告×腾讯基金 会:敦煌数字修复
1.2 H5Байду номын сангаас发展
开始阶段 引爆阶段 绽放阶段 成熟阶段
1.2 H5的发展
1. 开始阶段 H5的开始可以追溯到2014 年,其最初的呈现状态和PPT类 似,将经过简单设计的静态页面 设置成滑动翻页效果,常用于婚 礼邀请、企业招聘等。
h5 相关知识点

h5 相关知识点H5是HTML5的简称,是用于构建和呈现网页内容的一种标准。
它是最新的HTML版本,带来了许多新的特性和功能,使网页开发更加丰富和灵活。
本文将介绍H5相关的知识点,包括语义化标签、新增元素、音视频支持、本地存储、Canvas绘图等。
一、语义化标签H5引入了一些新的语义化标签,如header、nav、section、article、aside、footer等。
这些标签有助于更好地描述网页的结构和内容,提高网页的可读性和可访问性。
二、新增元素H5还引入了许多新的元素,如video、audio、canvas、svg等。
video和audio标签使得在网页中嵌入视频和音频变得更加方便,而不再需要使用第三方插件。
canvas和svg标签则使得在网页中绘制图形和动画成为可能。
三、音视频支持H5对音视频的支持更加强大。
通过video和audio标签,我们可以直接在网页中播放视频和音频。
同时,H5还提供了一些新的API,如MediaStream、WebRTC等,使得实时音视频通信成为可能。
四、本地存储H5引入了本地存储的概念,包括localStorage、sessionStorage和IndexedDB。
localStorage和sessionStorage可以用来在浏览器端存储数据,而IndexedDB则提供了一个类似数据库的存储机制,可以存储大量的结构化数据。
五、Canvas绘图Canvas是H5中新增的元素,可以通过JavaScript在网页中绘制图形和动画。
它提供了一些API,如绘制路径、绘制文本、绘制图像等,可以实现各种复杂的绘图效果。
六、响应式设计H5对响应式设计也做出了一些改进。
通过新增的媒体查询、弹性盒子布局等特性,开发者可以更方便地实现网页在不同设备上的自适应布局和样式。
七、Web WorkerH5引入了Web Worker的概念,使得在浏览器中可以创建多线程的JavaScript。
H51非金属板厚度测试仪用户手册

功能选择界面有厚度测试、数据查看、删除数据和数据传输 功能,通过↑、↓键,选择相应功能,按确定键进入相应功能界 面。 2.3 厚度测试 厚度测试界面如图 2-3。
图 2-3 厚度测试界面
厚度测试界面分为两部分,工程信息区和测试区,测试流程 如图 2-4。
北京神州华测科技有限责任公司
电话:010-62373867
H51 非金属板厚度测试仪用户手册
1目录ຫໍສະໝຸດ 第 一 章 概述................................................................................. 1 1.1 简介...................................................................................... 1 1.2 工作原理.............................................................................. 1 1.3 仪器的组成.......................................................................... 2 1.4 仪器的性能指标.................................................................. 2 1.5 注意事项.............................................................................. 3 第 二 章 仪器操作说明................................................................ 4 2.1 开机...................................................................................... 4 2.2 功能选择界面...................................................................... 4 2.3 厚度测试.............................................................................. 5 第 三 章 机外数据处理软件.......................................................11 3.1 软件总体界面.................................................................... 11 3.2 菜单栏................................................................................ 12 3.3 工具栏................................................................................ 13 3.4 控制面板............................................................................ 16 3.5 数据区................................................................................ 18 3.6 图示区................................................................................ 18
H5 页面设计(Mugeda 版)教学教案.doc

《H5页面设计(Mugeda 版)》教学教案第1章1.2.3 条理性原则1.2.4 切身性原则1.2.5 创新性原则1.3 H5 页面的设计规范1.3.1 页面尺寸1.3.2 页面适配1.3.3 文件大小1.4 H5 页面的设计流程1.4.1 明确设计目的1.4.2 策划内容1.4.3 搜集素材1.4.4 进行页面设计1.4.5 进行交互设计1.4.6 生成和发布H5综合训练——分析《方寸之间看徽州》拼图H5 游戏小结1.了解H5的基础知识。
2.掌握如何学好H5设计。
3.掌握H5的设计原则与制作流程课后练习(1)如何理解H5 与H5 页面,二者有什么区别和联系?(2)列举H5页面的设计原则,并举例分析某个H5页面设计对这些原则的遵循情况。
(3)简要说明H5 页面的不同设计风格。
(4)鉴赏下图所示的草莓音乐节H5页面,分析其设计风格并对该风格的特点进行介绍。
(5)鉴赏下图所示的音乐公益H5页面,分析其风格,并简述其遵循的设计原则。
第2章2.3.2 模板管理2.3.3 素材管理2.4 Mugeda 中的H5 编辑器界面2.4.1 菜单栏2.4.2 工具栏2.4.3 “时间线”面板2.4.4 工具箱2.4.5 “页面编辑”面板2.4.6 页面编辑区2.4.7 “属性”面板综合训练——使用模板制作出游季H5 页面小结1.掌握Mugeda的基础知识,以及在Mugeda平台中新建和管理页面、素材。
2.掌握Mugeda中的H5编辑界面的操作方法。
课后练习(1)简述新建H5 页面的方法。
(2)简述模板的使用方法。
(3)简述Mugeda 的H5 编辑器界面的组成部分。
(4)在Mugeda 中新建一个名为“新春贺喜”的H5 页面,保存该页面,然后在Mugeda 中新建一个名为“新年”的文件夹,将“新春贺喜”H5 页面移动到“新年”文件夹中。
(5)应用Mugeda中自带的“测试题”模板,编辑模板中的文字,然后发布编辑后的模板。
h5的分类

H5的分类引言H5(HyperText Markup Language 5)是一种用于创建和呈现Web页面的标记语言,它作为HTML的最新版本,具有更多功能和特性。
H5不仅可以实现网页内容的结构化表示,还可以实现丰富多样的交互效果和动态特性。
在实际应用中,H5可以根据其功能和用途进行分类,本文将对H5的分类进行深入探讨。
一、基础H5基础H5是指传统的网页开发中使用的基本H5技术,主要包括HTML、CSS和JavaScript。
这些技术是Web开发的基石,用于实现网页的结构、样式和交互效果。
基础H5还包括一些常用的H5特性,如响应式设计、媒体查询和动画效果等。
基础H5对于构建简单静态的网页非常有用,但在实现复杂的交互和动态效果时可能有些局限。
二、交互型H5交互型H5是指以交互为核心的H5技术。
这类H5主要通过JavaScript和CSS动画等技术实现丰富的用户交互效果,如点击、滑动、拖拽等。
交互型H5常用于广告、游戏和产品展示等场景,能够吸引用户的注意力并提升用户体验。
在交互型H5中,开发者通常会使用一些JavaScript库或框架,如jQuery、GreenSock或Phaser等,以便更便捷地实现复杂的交互逻辑。
1. 点击交互点击交互是交互型H5中常见的一种交互方式,通过用户的点击动作触发相应的效果。
例如,点击按钮跳转到下一个页面、点击图片放大缩小等。
点击交互一般会使用JavaScript的事件监听机制来实现。
2. 滑动交互滑动交互是指通过用户的滑动动作触发相应的效果。
在移动设备上,滑动交互尤为常见,例如轮播图、滚动加载等。
滑动交互可以使用JavaScript库如Swiper或iScroll来实现。
3. 拖拽交互拖拽交互是指通过用户的拖拽动作实现相应的效果。
拖拽交互一般用于游戏、图片编辑等应用场景,可以使用JavaScript库如Interact.js或Sortable.js来实现。
三、响应式H5响应式H5是指根据设备的屏幕尺寸和分辨率自动调整布局和样式的H5技术。
什么是H5广告-

什么是 H5 广告? 篇一:广告市场分析 前言: 地域歧视是以一套固定的看法对一个民族内部的区别对待,是社会刻板印象的体现。
它 是由地域文化差异,经济发展不平衡,人类心理等因素引发的。
地域歧视问题看似微小,但是 它所带来的社会问题是显而易见的。
流言蜚语,不公平对待,是显在社会毒瘤。
社会歧视与现 代社会倡导的公平,平等,正义的理念是相悖的。
地域歧视涵盖到地域户籍制度,教育,就业 以及各种社会福利等方面的不公平待遇。
然而,与此相关的公益广告研究甚少,面对地域歧视 存在的社会现象,我们着手研究反对地域歧视,以倡导平等和谐理念,具有实际性和操作性, 基于传播学,心理学,社会学的理论,从分析市场现状入手,进行一次完整的反对地域标签化 的公益广告策划。
学习目标: 地域刻板印象所表现的地域歧视是一种比较普遍的社会文化歧视现象。
他作为一种隐患 的社会问题,我们不得不了解他产生的原因,以及与之涉及到的心理学问题,传播学问题,社 会学经济等相关领域,并且创造性的提出与之对应的策略,借助传播的强大力量,采用公益广 告的形式, 从认知层面更好的影响受众对地域歧视的全面了解, 希望观众积极克服对不同地域, 不同民族的刻板印象心理。
该策划书主要根据我组提前制定的广告学组大纲, 设计具体平面, 视频广告, 互动广告, 进行前期调研和后期效果的预测。
运用广告学概论的相关方法进行头脑风暴,完成本次公益广 告的具体策划。
基于这些认知,在查取相关的数据,采访,调查和文献为支撑,进行研究策划。
力求传 播内容富有创意,涉及到相关的知识,做出令人印象深刻的公益广告。
广告主题: 调查方法: 小组分工: 第一部分 市场分析 一、社会环境分析 1.1 地域标签化现状概述 地域标签化所表现的地域刻板印象是一种比较普遍的社会文化歧视现象,他主要是由地 域文化差异,经济发展不平衡,人类心理活动等因素引发的刻板,片面的观念和错误倾向,其 表 现形式诸多,如招工地域歧视,省份歧视等。
h5是什么意思

h5是什么意思h5指的是HTML5,即网页使用的HTML代码——第五代超文本标记语言。
H5是指第5代HTML,也指用H5语言制作的一切数字产品。
所谓HTML是超文本标记语言的英文缩写。
我们上网所看到的网页多数都是由HTML写成的。
超文本是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
h5是构建Web内容的一种语言描述方式。
HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。
HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。
HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
通俗的讲,H5是一个网页,就像一个很大的容器,里面可以放文本、图片、音视频等基本的流媒体格式的文件。
既然H5作为广告的一种形式,那么在不同应用场景是有一定区别的,比如市场策划说它是一些品牌文案,设计师眼中它是平面UI界面,编程开发人员说它是一个HTML网页,推广营销人员说它是一个活动……那么我们从创意形式、行业、场景三个维度来划分目前H5的实际应用表现:创意形式:视频H5 、一镜到底、全景VR、快闪、答题测试、合成海报、游戏、拟态类、数据表单、横屏H5、长页面。
行业:互联网/IT、汽车、地产/酒店、金融/银行、文化/娱乐、服饰/时尚、电商/商业、教育/培训、媒体/政府、旅游/会展。
场景:邀请函、招聘、品牌推广、产品宣传、婚礼庆典、活动营销、节日主题、数据报告、微杂志、微官网、年会。
h5页面结构介绍

h5页面结构介绍下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by the editor. I hope that after you download them, they can help yousolve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!In addition, our shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts,other materials and so on, want to know different data formats and writing methods, please pay attention!在当今数字化时代,网页设计已经成为企业重要的市场推广手段之一。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
H5优势
多设备、跨平台支持
• Flash在移动设备的执行效率非常差、不被苹果IOS系统支
持、Flash官方取消针对移动设备的更新 • 系统原生应用仅支持特定系统。不同系统的程序不能通 用。如: IOS 、 Android 。应用程序往往需要针对不同系 统开发多个程序 • 同一系统需要根据设备情况开发多个版本的程序,例如: Android应用
访问网页的原理
思考:当我们把代码交给浏览器,浏览器是如何 把代码转换为活灵活现的网页的?
浏览器请求数据的过程
1.按下回车时浏览器根据输入的URL地址发 送请求报文 2.服务器接收到请求报文,会对请求报文进 行处理 3.服务器将处理完的结果通过响应报文返回 给浏览器 4.浏览器解析服务器返回的结果,将结果显 示出来
HTML5有多么火爆?
• 苹果IOS系统放弃Flash,良好支持 HTML5;
• Flash的公司Adobe全面拥抱HTML5, 发布和收购一些HTML5工具;
HTML5有多么火爆?
• 各浏览器迅速支持HTML5的各项标 准
HTML5有多么火爆?
• 基于HTML5的应用/游戏平台迅速 发展
HTML5 基础
HTML发展史
HTML的历史
1993年
超文本标记语言 (第一版)
HTML5
1997年
HTML 3.2
2009年W3C联合 WATWG以及数百家 互联网公司开始制定 2012年12月19号 W3C宣布HTML5标准 定稿
1980年
1999年
HTML4.01
蒂姆· 伯纳斯-李 创建了HTML1995年---HTM5简介什么是HTML5 ?
H5是什么?
•狭义的讲HTML是用来描述网页的 语言(标记语言) •超文本标记语言( HyperText Markup Language ) •HTML的第五个版本
H5是什么?
广义来讲,我们说的H5是基于 HTML5语言的技术,它是一种全 新的框架平台,包括免插件的音 视频、图像动画、本地存储以及 更多炫酷而且重要的功能,并使 这些应用标准化。
HTML 2.0
IETF和W3C
•IETF( Internet Engineering Task Force ) •互联网工程任务组 •负责定义并管理因特网技术的所有方面。包括IP协 议、域名系统(DNS)、简单邮件传输协议(SMTP)
•W3C( World Wide Web Consortium ) •W3C理事会或万维网联盟, •全球互联网最具权威的技术标准化组织.像HTML、 XHTML、CSS、XML的标准就是由W3C来定制的。
H5优势
其他
• 应用及时更新 • 简化标签 • 更清晰的代码 • ...
H5来了,我们学什么?
H5来了,学什么?
•HTML •CSS •JavaScript •Jquery •……
对H5的误解
1.本应是一个技术合集,是一个标准, 却被意会成一种技术。 2.理论上学的是HTML5标准, 应用上是HTML5在浏览器上的应用。 3.对于动画设计师而言,H5一般是Flash的 替代品,复杂动画设计一般用AE,实现效 果更丰富。
常见主流浏览器
浏览器是安装在电脑里面的一个软件,能够让将网页 内容呈现给用户查看,并让用户与网页交互的一种软件。 就好比QQ一样都是安装在电脑里面的一个软件,只不过 功能不同而已.
什么是服务器?
服务器也是电脑,只不过是比我们的电脑 配置更高的电脑,并且24小时不断电,不关机的 计算机 - 服务器是专门用于存储数据电脑, 访问者可以 访问服务器获得服务器上存储的资源 - 服务器一旦关机,访问者就无法访问。
HTML5 能干什么?
H5能干什么?
•响应式网站 •做APP •微信公众号 •微信小游戏 •微信轻应用
H5优势
开放的网络标准
• 由W3C组织,数百家互联网公司(包括谷歌、苹果、 诺基亚等)参与而制定的标准,技术完全开放 • 浏览器原生支持HTML5,Flash通过插件形式在浏览器 使用,没有插件不能使用 • Flash程序同页面其他内容不能进行任何交互 • HTML5程序对于SEO友好支持
什么是纯文本文件?
我们Windows电脑上有一款默认安装好的 软件叫做记事本. 这款软件就是专门用来打开 纯文本文件的, 所以只要能够被记事本打开, 并且能够正常显示的文件都是纯文本文件; .html的文件可以被记事本打开, 并且能够 正常显示,所以.html文件是一个纯文本文件。
什么是浏览器?
