ios,app图标尺寸规范
ios尺寸规范

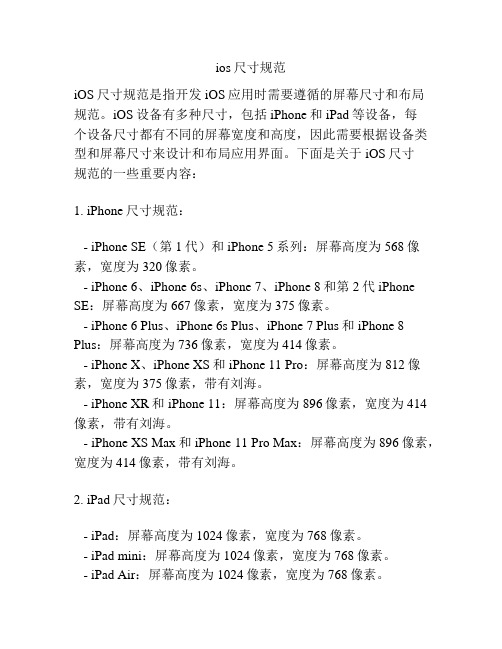
ios尺寸规范iOS尺寸规范是指开发iOS应用时需要遵循的屏幕尺寸和布局规范。
iOS设备有多种尺寸,包括iPhone和iPad等设备,每个设备尺寸都有不同的屏幕宽度和高度,因此需要根据设备类型和屏幕尺寸来设计和布局应用界面。
下面是关于iOS尺寸规范的一些重要内容:1. iPhone尺寸规范:- iPhone SE(第1代)和iPhone 5系列:屏幕高度为568像素,宽度为320像素。
- iPhone 6、iPhone 6s、iPhone 7、iPhone 8和第2代iPhone SE:屏幕高度为667像素,宽度为375像素。
- iPhone 6 Plus、iPhone 6s Plus、iPhone 7 Plus和iPhone 8 Plus:屏幕高度为736像素,宽度为414像素。
- iPhone X、iPhone XS和iPhone 11 Pro:屏幕高度为812像素,宽度为375像素,带有刘海。
- iPhone XR和iPhone 11:屏幕高度为896像素,宽度为414像素,带有刘海。
- iPhone XS Max和iPhone 11 Pro Max:屏幕高度为896像素,宽度为414像素,带有刘海。
2. iPad尺寸规范:- iPad:屏幕高度为1024像素,宽度为768像素。
- iPad mini:屏幕高度为1024像素,宽度为768像素。
- iPad Air:屏幕高度为1024像素,宽度为768像素。
- iPad Pro(9.7英寸):屏幕高度为2048像素,宽度为1536像素。
- iPad Pro(10.5英寸):屏幕高度为2224像素,宽度为1668像素。
- iPad Pro(11英寸):屏幕高度为2388像素,宽度为1668像素。
- iPad Pro(12.9英寸):屏幕高度为2732像素,宽度为2048像素。
3. 适配不同尺寸的屏幕:开发iOS应用时,需要考虑适配不同尺寸的屏幕。
ios和Android APP设计规范要点

相信很多人都在开发设计APP时会遇到很多界面上的问题,要以多大尺寸来设计?分辨率是多少?该怎么切图给开发等等下面的文字就给出一点点技巧总结,但也要给合团队在开发时的习惯。
每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式IOS篇一、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080)设计图单位:像素72dpi。
在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。
如果是我来做的话,我会使用640×1136,对plus做单独的修改适配,因为plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了。
有更好办法的话希望大家可以分享一下。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
IOS与安卓屏幕尺寸设计参数参考

IOS和安卓ui设计常用尺寸及基本知识iOS appiOS app 图标的圆角半径是多少?括弧里面是对应的半径大小App store(Retina屏) ─────────────1024px(160px)iTunes Artwork icon ─────────────512px (90px)App icon(iPhone4s) ──────────────────114px (20px) App icon(iPhone5s) ──────────────────120px(22px) App icon(iPad) ────────────────────72px (12px) App icon(iPhone 3G/3GS) ───────────────57px(10px)Spotlight/Settings icon icon(iPhone4) ──────────58px (10px) Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px)iPhone、iPad、Android UI常用设计尺寸iPhone:—————————————————————–APPLE APP STORE ICON:512 x 512 PX (圆角弧度80px)iPhone 5 App Icon:120 x 120 PX (圆角弧度22px)iPhone 4 App Icon:114 x 114 PX (圆角弧度20px)iPhone 3GS App Icon:57 x 57 PX (圆角弧度22px)iPhone 5 326ppi 4英寸1136*640PXiPhone 4 App UI:960 x 640PX (设计时,高度还需要减去状态栏40PX)iPhone 3GS App UI:480x 320PXiPhone的设计尺寸(ios尺寸) iPhone界面尺寸:iPhone图标尺寸:iPad的设计尺寸iPad界面尺寸:iPad图标尺寸:Android的设计尺寸:屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
数字APP图标常见尺寸与设计规范

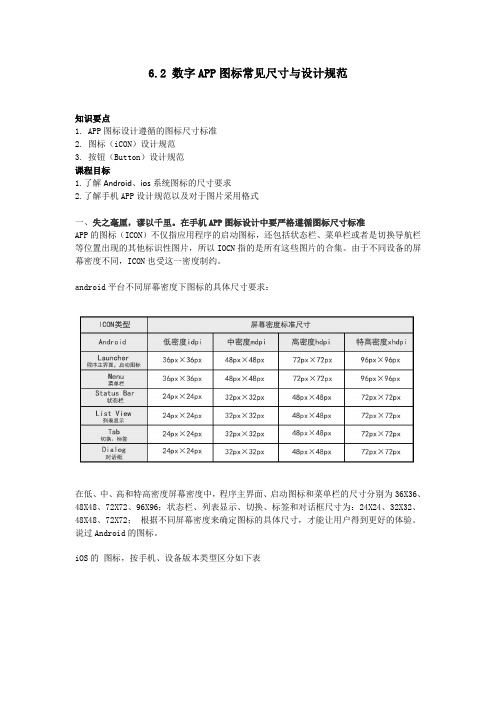
6.2 数字APP图标常见尺寸与设计规范知识要点1.APP图标设计遵循的图标尺寸标准2.图标(iCON)设计规范3.按钮(Button)设计规范课程目标1.了解Android、ios系统图标的尺寸要求2.了解手机APP设计规范以及对于图片采用格式一、失之毫厘,谬以千里。
在手机APP图标设计中要严格遵循图标尺寸标准APP的图标(ICON)不仅指应用程序的启动图标,还包括状态栏、菜单栏或者是切换导航栏等位置出现的其他标识性图片,所以IOCN指的是所有这些图片的合集。
由于不同设备的屏幕密度不同,ICON也受这一密度制约。
a ndroid平台不同屏幕密度下图标的具体尺寸要求:在低、中、高和特高密度屏幕密度中,程序主界面、启动图标和菜单栏的尺寸分别为36X36、48X48、72X72、96X96;状态栏、列表显示、切换、标签和对话框尺寸为:24X24、32X32、48X48、72X72;根据不同屏幕密度来确定图标的具体尺寸,才能让用户得到更好的体验。
说过Android的图标。
iOS的图标,按手机、设备版本类型区分如下表不同版本的iPhone拥有不同尺寸分辨率的屏幕,所以其图标尺寸也有所区别。
APP Store中的启动图标无论哪个版本都是1024X1024;主屏幕图标1-3代为57X57,后面的为114X114;搜索图标1-3代为29X29,4-7普通版为58X58,plus版为87X87;标签栏1-3代为38X38,其他为75X75;工具栏和导航栏图标1-3代为30X30,4-7普通版本为44X44,plus为66X66。
需要提醒的是,在图标设计中请用栅格化系统进行设计。
如果设计尺寸为1024 x 1024 px,尽可能的采用黄金比例设计。
能让图标得到更好的显示效果。
二、手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。
方便以后协调合作和APP视觉迭代。
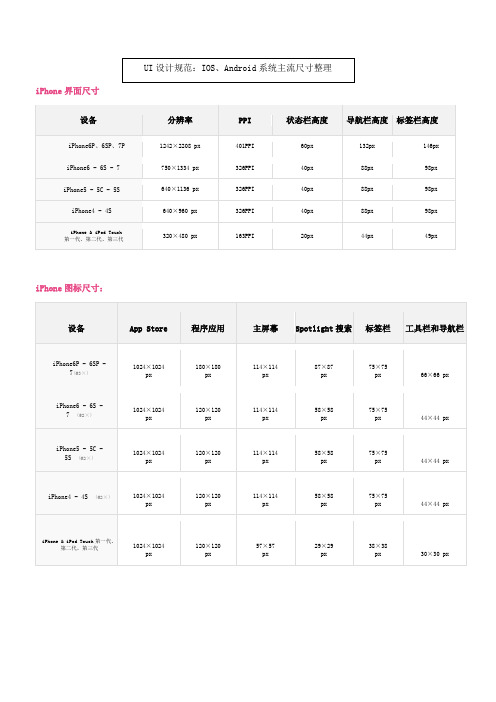
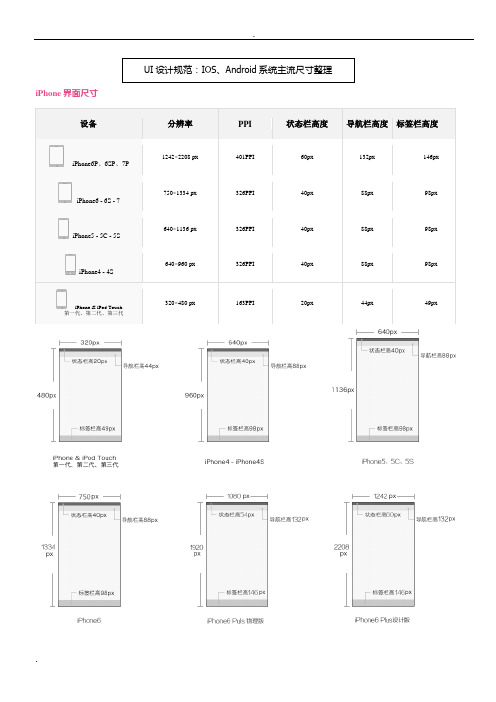
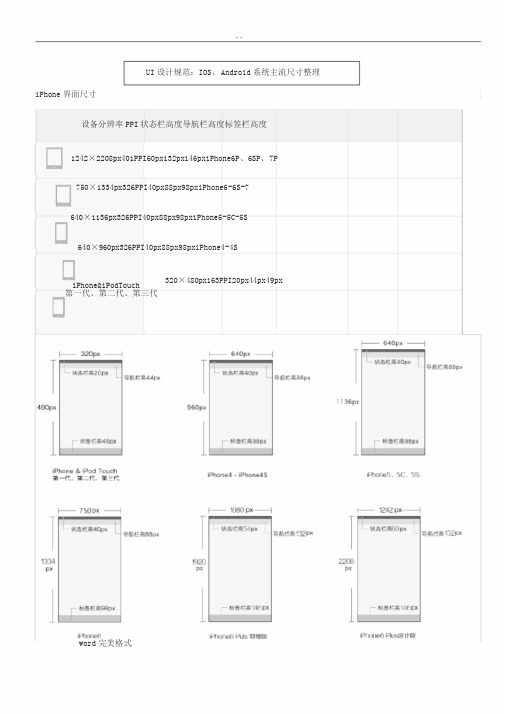
UI设计尺寸规范UI设计规范

U I设计尺寸规范U I设计规范GE GROUP system office room 【GEIHUA16H-GEIHUA GEIHUA8Q8-iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px 163PPI 20px 44px 49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\ 导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2 1024×1024 px180×180px144×144px100×100px50×50px44×44pxiPad 1 - 2 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×600 1024×7681280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320 0.75 0.375 0.32mdpi320×480 1 0.5 0.4267hdpi480×800 1.5 0.75 0.64xhdpi720×1280 2.25 1.125 1.042xxhdpi1080×1920 3.375 1.6875 1.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 4.4英寸800×1280 px魅族MX35.1英寸1080×1280px魅族MX4 5.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560px 5.7英寸1440×2560 px 5.7英寸1080×1920px三星GALAXY Note 4 三星GALAXY Note 3三星GALAXY S5 5.1英寸1080×1920 px三星GALAXY Note II5.5英寸720×1280 px索尼Xperia Z3 5.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920pxHTC Desire 820 5.5英寸720×1280 pxHTC One M84.7英寸1080×1920pxOPPO Find 7 5.5英寸1440×2560 pxOPPO N15.9英寸1080×1920pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S4.3英寸720×1280 px华为荣耀6 5英寸1080×1920 px锤子T14.95英寸1080×1920pxLG G3 5.5英寸1440×2560 pxOnePlus One5.5英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计分辨率占有率分辨率占有率1920×108013.8% 1366×76810.2%360×6407.9% 1440×9007.7%。
ui设计尺寸规范-最全ui设计规范

PPI
401PPI 326PPI 326PPI 326PPI 163PPI
状态栏高度 导航栏高度 标签栏高度
60px
132px
40px
88px
40px
88px
40px
88px
146px 98px 98px 98px
20px
44px
49px
iPhone 图标尺寸:
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
索尼 Xperia Z3 HTC Desire 820
OPPO Find 7 OPPO R3 小米 M4 小米 M3 小米 M3S
华为荣耀 6
英寸 英寸 英寸 5 英寸 5 英寸 5 英寸 5 英寸 5 英寸
1080×1920 px 720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
1024×1024 px
iPad Mini
1024×1024 px
程序应用
180×180 px
90×90 px
90×90 px
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
144×144 px
100×100 px
50×50 px
44×44 px
72×72 px
72×72 px
50×50 px
滚动条
15 px
市场份额 (国内浮动)
%
15 px
1%
15 px
34%
15 px
28%
15 px
UI设计尺寸规范-最全UI设计规范

iPhone 界面尺寸设备分辨率PPI状态栏高度导航栏高度 标签栏高度iPhone6P 、6SP 、7P1242×2208 px 401PPI 60px 132px 146pxiPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98pxiPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98pxiPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch第一代、第二代、第三代320×480 px 163PPI 20px 44px 49pxiPhone 图标尺寸:UI 设计规范:IOS 、Android 系统主流尺寸整理设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(3×)1024×1024 px 180×180 px 114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7(2×)1024×1024 px 120×120 px 114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S(2×)1024×1024 px 120×120 px 114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S(2×)1024×1024 px 120×120 px 114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024 px 120×120 px 57×57 px 29×29 px 38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49pxiPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad 3 - 4 - 5 - 6 - Air - Air2- mini21024×1024 px 180×180 px144×144px100×100px50×50px44×44px iPad 1 - 21024×1024 px 90×90 px72×72px50×50 px25×25px22×22px iPad Mini1024×1024 px 90×90 px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×600 1024×768 1280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320 0.75 0.375 0.32mdpi320×480 1 0.5 0.4267hdpi480×800 1.5 0.75 0.64xhdpi720×1280 2.25 1.125 1.042xxhdpi1080×1920 3.375 1.6875 1.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 4.4英寸800×1280 px魅族MX35.1英寸1080×1280 px魅族MX4 5.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560 px三星GALAXY Note 4 5.7英寸1440×2560 px三星GALAXY Note35.7英寸1080×1920 px三星GALAXY S5 5.1英寸1080×1920 px三星GALAXY NoteII5.5英寸720×1280 px索尼Xperia Z3 5.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920 pxHTC Desire 820 5.5英寸720×1280 pxHTC One M84.7英寸1080×1920 pxOPPO Find 7 5.5英寸1440×2560 pxOPPO N15.9英寸1080×1920 pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S4.3英寸720×1280 px华为荣耀6 5英寸1080×1920 px锤子T14.95英寸1080×1920 pxLG G3 5.5英寸1440×2560 pxOnePlus One5.5英寸1080×1920 px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8% 系统分辨率统计。
ipad,app图标尺寸规范

竭诚为您提供优质文档/双击可除ipad,app图标尺寸规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
UI设计尺寸规范-最新最全UI设计规范

iPhone界面尺寸iPhone6P、6SP、7P iPhone6 - 6S - 7iPhone5 - 5C - 5SiPhone4 - 4SiPhone & iPod Touch 第一代、第二代、第三代iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸iPad 3 - 4 - 5 - 6 –Air - Air2 - mini2iPad 1 - 2iPad Mini iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2iPad 1 - 2iPad MiniAndroid的图标尺寸Android安卓系统dp/sp/px换算表主流Android手机分辨率和尺寸魅族MX2 魅族MX3魅族MX45.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560px三星GALAXY Note 45.7英寸1440×2560 px三星GALAXY Note 35.7英寸1080×1920px三星GALAXY S55.1英寸1080×1920 px三星GALAXY Note II5.5英寸720×1280 px索尼Xperia Z35.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920px HTC Desire 8205.5英寸720×1280 pxHTC One M84.7英寸1080×1920px OPPO Find 75.5英寸1440×2560 pxOPPO N15.9英寸1080×1920px OPPO R35英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px 小米M45英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M35英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S5英寸1080×1920 px小米M2S4.3英寸720×1280 px5英寸1080×1920 px 4.95英寸1080×1920pxOnePlus One 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计。
UI设计尺寸规范_最新最全UI设计规范标准

UI设计规范:IOS、Android系统主流尺寸整理iPhone界面尺寸设备分辨率PPI状态栏高度导航栏高度标签栏高度1242×2208px401PPI60px132px146pxiPhone6P、6SP、7P750×1334px326PPI40px88px98pxiPhone6-6S-7640×1136px326PPI40px88px98pxiPhone5-5C-5S640×960px326PPI40px88px98pxiPhone4-4S320×480px163PPI20px44px49px iPhone&iPodTouch第一代、第二代、第三代word完美格式iPhone图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P-6SP-1024×1024180×180114×11487×8775×75 7(@3×)pxpxpxpxpx66×66px1024×1024120×120114×11458×5875×75 iPhone6-6S-7(@2×)pxpxpxpxpx44×44pxiPhone5-5C-1024×1024120×120114×11458×5875×75 5S(@2×)pxpxpxpxpx44×44px1024×1024120×120114×11458×5875×75 iPhone4-4S(@2×)pxpxpxpxpx44×44px1024×1024120×12057×5729×2938×38iPhone&iPodTouch第一pxpxpxpxpx30×30px代、第二代、第三代word完美格式iPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度2048×1536px264PPI40px88px98pxiPad3-4-5-6–Air-Air2-mini21024×768px132PPI20px44px49px iPad1-21024×768px163PPI20px44px49px iPadMiniiPad图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad3-4-5-6-Air- 1024×1024px180×180px144×144px100×100px50×50px44×44pxAir2-mini21024×1024px 90×90px72×72px50×50px25×25px22×22pxword完美格式iPad1-21024×1024px 90×90px72×72px50×50px25×25px22×22pxiPadMiniAndroidSDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×64WQVGA400(240×400)WQVGA432 (240×432)HVGA(320×480)W VGA800(480×800)WVGA854(480×854)600×1024普通屏幕640×960大屏幕WVGA800*(480×800)WVGA854*(480×854)WVGA800*(480×800)WVGA854*(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×160word完美格式Android的图标尺寸系统通知图标屏幕大小启动图标操作栏图标上下文图标(白色)最细笔画320×480px48×48px32×32px16×16px24×24px不小于2px480×800px480×854px72×72px48×48px24×24px36×36px不小于3px 540×960px720×1280px48×48dp32×32dp16×16dp24×24dp不小于2dp1080×1920px144×144px96×96px48×48px72×72px不小于6pxAndroid安卓系统dp/sp/px换算表比率rate比率rate比率rate 名称分辨率(针对320px)(针对640px)(针对750px)idpi240×3200.750.3750.32mdpi320×48010.50.4267hdpi480×8001.50.750.64xhdpi720×12802.251.1251.042xxhdpi1080×19203.3751.68751.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸word完美格式4.4英寸800×1280px5.1英寸1080×128px魅族MX3 魅族MX25.36英寸1152×1920px5.5英寸1536×256px魅族MX4Pro未上市魅族MX45.7英寸1440×2560px5.7英寸1080×192px三星GALAXYNote4三星GALAXYNote35.1英寸1080×1920px5.5英寸720×128px三星GALAXYS5三星GALAXYNoteII5.2英寸1080×1920px6.44英寸1080×192px索尼XperiaZ3 索尼XL39h5.5英寸720×1280px4.7英寸1080×192pxHTCDesire820HTCOneM85.5英寸1440×2560px5.9英寸1080×192pxOPPOFind7OPPON15英寸720×1280px5英寸720×128 0pxOPPOR3OPPON1Mini5英寸1080×1920px5.5英寸720×128 0px小米M4小米红米Note5英寸1080×1920px4.7英寸720×128px小米M3小米红米1S5英寸1080×1920px4.3英寸720×128 0pxword完美格式.. 小米M3S小米M2S5英寸1080×1920px4.95英寸1080×192 0px华为荣耀6锤子T14.5英寸1440×2560px5.5英寸1080×192pxLGG3OnePlusOne 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)22px(浮动出现)60px15px42.1% Chrome浏览器20px132px15px1%火狐浏览器24px120px15px34% IE浏览器24px140px15px28%360浏览器24px147px15px1%遨游浏览器25px163px15px3.8%搜狗浏览器word完美格式..系统分辨率统计分辨率占有率分辨率占有率1920×10801366×76813.8%10.2%360×6401440×9005.37%7.7%720×12801024×7685.8%5.1%320×5681600×9005.3%3.5%1080×1920375×6675.6%3.2%欢迎您的光临,Word文档下载后可修改编辑双击可删除页眉页脚谢谢!希望您提出您宝贵的意见,你的意见是我进步的动力。
iOS_App界面设计规范

命名
方便进行标准的产品设计
命名格式
字体大小(以iPhone6及以下尺寸为例)
• 文本永远都不应该小于22px,内容样式使用34px的字号作为最大 尺寸的默认文本尺寸设置。(个别情况:文字最小使用20px的, 如标签栏图标的文字为20px;文字最大使用34px及以上的,如弹窗 按钮文字为36px) • 为了区分标题与内容样式,标题样式使用更重的值,可以是颜色 或字体大小区 • 导航栏的文本使用相同的字号,值为34px。
App Icon Sizes
Every app must supply small icons for use on the home screen and throughout the system once your app is installed, as well as larger icon for display in the App Store Device or context iPhone Icon size 180px x 180px (60pt x 60pPhone5/5s/5c iPhone4/4s
750 x 1334 px
640 x 1136 px 640 x 1136 px 640 x 960 px
40px
40px 40px 40px[20pt]
88px
88px 88px 88px[44pt]
98px
98px 98px 98px
点和像素
iPhone倍图
iPhone X 屏幕
iPhone X 全屏的安全区为734pt = 812 pt – 34pt[屏幕底部虚拟去home键]-44pt(状态栏)
iPhone X 安全区
界面常见控件举例
iphone图标尺寸规范

竭诚为您提供优质文档/双击可除iphone图标尺寸规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
IOS 图标、图形尺寸规范

高清晰度的iPhone和iPod touch(单位:像素)•启动影像:640 x 960•APP图标:114 x 114•App Store商店:1024 x 1024•Spotlight搜索小图标:58 x 58•文档图标:44 x 58•Web Clip图标:114 x 114•工具栏和导航栏图标:约40 x 40•标签栏的图标:约60 x 60•报刊杂志:最长的边缘1024像素(最小)iPhone和iPod touch(单位:像素)•启动影像:320 x 480•APP图标:57 x 57•App Store商店:1024 x 1024•Spotlight搜索小图标:29 x 29•文档图标:22 x 29•Web Clip图标:57 x 57•工具栏和导航栏图标:约20 x 20•标签栏的图标:约30 x 30•报刊杂志:最长的边缘1024像素(最小)高分辨率的iPad的尺寸(单位:像素)•启动影像:1536 x 2008 (topbar的高度:40)•APP图标:114 x 114•App Store商店:1024 x 1024•Spotlight搜索小图标:100 x 100、58 x 58•文档图标:128 x 128、640 x 640•Web Clip图标:144 x 144•工具栏和导航栏图标:约40 x 40•标签栏的图标:约60 x 60•报刊杂志:最长的边缘1024像素(最小)iPad的尺寸(单位:像素)•启动影像:768 x 1004(topbar的高度:20)•APP图标:72 x 72•App Store商店:1024 x 1024•Spotlight搜索小图标:50 x 50、29 x 29•文档图标:64 x 64、320 x 320•Web Clip图标:72 x 72•工具栏和导航栏图标:约20 x 20•标签栏的图标:约30 x 30•报刊杂志:最长的边缘1024像素(最小)补充:圆角半径iTunes Artwork icon ─────────────────────────512px (90px) App icon(iPhone4) ──────────────────────────114px (20px) App icon(iPad) ─────────────────────────────72px (12px)App icon(iPhone 3G/3GS) ─────────────────────57px(10px) Spotlight/Settings icon icon(iPhone4) ───────────── 58px (10px) Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px)。
IOSApp图标和启动画面尺寸详细介绍

IOSApp图 标 和 启 动 画 面 尺 寸 详 细 介 绍
iOS App图标和启动画面尺寸 注意:iOS所有图标的圆角效果由系统生成,给到的图标本身不能是圆角的。 1. 桌面图标 (app icon)
3. 系统设置图标 (Settings icon)
for iPhone6 plus(@3x) : 87 x 87 for iPhone6/5s/5/4s/4(@2x) : 58 x 58
4. 启动图片 (launch image)
for iPhoen5s/5(@2x) : 640 x 1136
for iPhoen4s/4(@2x) : 640 x 960
iPhone6/iPhone6 plus 建议使用 launch file 或 storyboard ;如果依然想使用图片,尺寸数值为:
for iPhone 6(@2x) : 750 x 1334 for iPhone 6 plus (@3x) : 1242 x 2208
5. 另一种根据iOS系统的分类法
iOS 7,8
base: 60pt,需要 @2x, @3x,得出:120 x 120, 180 x 180
Settings
iOS 5,6,7,8
base: 29pt,需要 @1x,@2x,@3x,得出:29 x 29, 58x58, 87x87
6. 尺寸总结:
图标尺寸输出列表:
180x180 120x120 87x87 80x80 58x58 57x57 29x29
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除ios,app图标尺寸规范
篇一:ios界面设计尺寸规范
ios界面设计尺寸规范
一、尺寸及分辨率
iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps
:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素
iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px
导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px
内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px
[下图说明:]
至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~
三、字体大小
heitisc(黑体-简,黑体-简的英文名称为heiti
sc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos
3.0(版本
4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
黑体-简系为黑体,取代华文黑体成为macosxsnow
leopard的预设简体中文字型。
在过去,华文黑体是macos
x的预设简体中文字型,因此以前并没有黑体-简。
黑体-简是全新的字型,与黑体-繁同以华文黑体为基础开发,成为macosxsnowleopard与iphoneos
3.0(版本
4.0后改名为ios)之后内建并同时为预设的简体中文字型。
虽与华文黑体为两套字型,但差异微小,仅排列上有差距,笔画的差距也十分微小。
包含“细体”与“中黑”,黑体-简与黑体-繁皆使用.ttc(truetype
collection)格式,可以在单一档案包含多套字型。
其中,黑体-简与黑体-繁的细体在
/system/library/Fonts/stheitilight.ttc,黑体-简与黑体-繁的中黑在/library/Fonts/stheitimedium.ttc。
在ios中默认字体分为三类:
第一种:stheiti-light.ttc和stheiti-medium.ttc代表的是中文字体
第二种:_h_helvetica.ttc和_h_helveticaneue.ttc 代表的是英文以及数字字体第三种:lockclock.ttf代表的是锁屏时间字体
iphone上的字体英文为:helveticaneue。
至于中文mac下用的是黑体,win下则为华文黑体。
下图是百度用户体验做过的一个小调查,可以看出用户可接受的文字大小。
其实还有个更简单的方法就是找你觉得好的app应用,手机截图后放进ps自己比对调节字体大小咯。
我的音乐——34px,我的、淘歌、发现——30px,muxx ——34px,本地音乐——30px,泡沫、邓紫棋——24px 总之,方法是自己找到的,想办法解决问题,自己实践,比别人告诉你印象更深刻不是么?
一、尺寸及分辨率android
界面尺寸:480*800、720*1280、1080*1920。
[单位:像素]
android比iphone的寸尺多了很多套,建议取用
720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
二、界面基本组成元素
android的app界面和iphone的基本相同:状态栏、导航栏、主菜单、内容区域。
android中我们取用的720*1280的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
篇二:io(ios,app图标尺寸规范)s8官方推荐图标和图像尺寸
ios8官方推荐图标和图像尺寸
图标和图像大小
每一个应用程序需要一个应用程序图标和启动图像。
此外,一些应用程序需要自定义的图标来表示特定于应用程序的内容,功能,或在导航栏,工具栏和标签栏模式所有图像和图标,png格式的建议。
你应该避免使用隔行扫描的png图像。
图标和图像的标准位深度为24位,8位分别为红,绿,蓝加一个8位的alpha通道。
你并不需要限制你的网页安全色调色板。
ios7官方推荐图标和图像尺寸
图标和图像大小
每一个应用程序需要一个应用程序图标和启动图像。
此外,一些应用程序需要自定义的图标来表示特定于应用程序的内容,功能,或在导航栏,工具栏和标签栏模式。
不像其他的定制艺术品在您的应用程序的图标和图像,表38-1列出必须满足特定的标准,因此,ios可以正确显示。
此外,一些图标和图像文件的命名要求。
(如果你需要支持标准分辨率的iphone或ipodtouch设备,除以2下面列出高分辨率的大小。
)
表38-1自定义图标和图像尺寸(像素)
表38-1自定义图标和图像尺寸(像素)
所有图像和图标,png格式的建议。
你应该避免使用隔行扫描的png图像。
图标和图像的标准位深度为24位,8位。
