运动动画和形变动画的区别
形变动画的制作

形变动画的制作形变动画的概念形变动画的定义:所谓形状,就是在Flash中直接使用绘图工具绘制出来的矢量图形,或者是将其他对象分离出来的矢量图形。
形状补间动画是Flash动画的一个主要组成部分,反映了在一段时间内将一个形状对象变形为另一个形状对象的过程。
是图形的一种形状动态的变化成另一种形状。
Flash可以对图形的形状、大小、位置和颜色等进行形状变化。
形变动画的制作原理和条件原理形状补间动画的基本原理是由于矢量形状本身的属性发生了变化,从而产生动画。
制作条件制作形状补间动画需要具备以下3个条件:至少有两个关键帧。
在这两个关键帧中包含必要的矢量图形。
形变动画的类型形变动画的分类:1.逐帧动画2.补间动画逐帧动画定义:逐帧动画又称帧并帧动画,是必须对时间轴轨道中的每一帧进行定义的动画,即所有帧都为关键帧的动画。
优点:帧并帧动画具有能随心所欲地创建各种动画效果的优势。
缺点:制作费时费力,生成的动画占据的存储空间大。
step1:打开FlashCS.3并新建一个文件step2:在时间轴第1帧(默认的空白关键帧)插入目标图片1.jpg,并相对舞台垂直中齐、水平中齐。
step3:同第2步操作一样,在第10帧处插入空白关键帧,并放入目标图片2.jpg,然后相对于舞台垂直中齐、水平中齐。
step4:重复第二步,在第20帧处创建空白关键帧再次将图片1.jpg放入(也可以直接复制第1帧并在第20帧处粘贴即可)。
step5:最后在“控制”菜单中选择“测试影片”观看效果便可以保存了。
概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间帧的值或形状的变化来创建的动画被称为“形状补间动画”。
分类几何形变指直接用绘图工具绘制出来的几何形状之间的变形动画。
文字形变用文字或符号实例创建形变动画,前提是将文字或符号实例选择“修改”→“打散”命令(也可以用快捷键Ctrl+B),打散后分离成的形状。
12动画原理

12动画原理
1.直线运动:在动画中,物体沿着直线路径移动,速度是恒定的。
2.曲线运动:物体按照弯曲的路径移动,速度也可能不断变化。
3.放缩:通过改变物体的大小,可以表达出远近关系或者物体
的生长和缩小。
4.旋转:物体在空间中围绕一个轴心进行旋转,可以使动画更
加生动有趣。
5.变形:通过改变物体的形状,可以呈现出物体的柔韧性或者
变化过程。
6.缓入缓出:动画中物体的速度可以逐渐加快或减慢,使得动
画更加平滑自然。
7.过渡:两个动画场景之间的过渡可以通过淡入淡出、溶解等
方式实现,使得转换更加流畅。
8.振动:物体在固定点或轴线周围做周期性的振动,可以表现
出物体的摇摆或颤动。
9.变速:物体在运动过程中改变速度,可以表达出加速或减速
的效果。
10.反弹:物体碰撞后弹起或反弹,可以表现出物体的弹性特点。
11.余震:物体停止运动后,可能还会发生轻微的震动或回弹。
12.相机移动:动画中相机的移动可以改变视角或追踪物体,
增加动画的多样性。
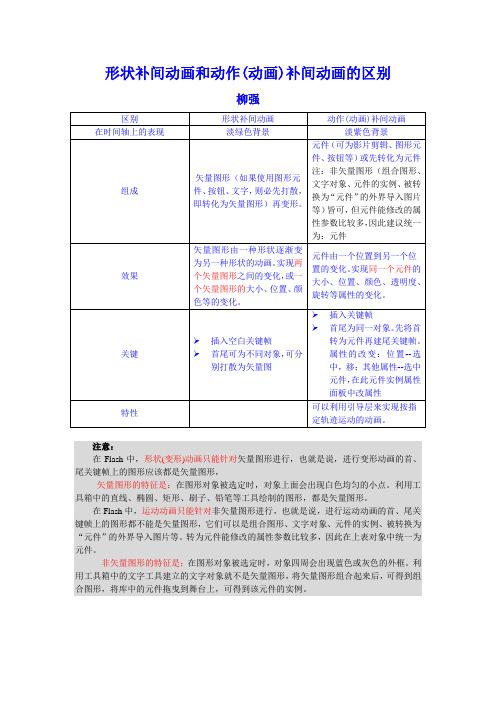
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用

形状补间动画和动作(动画)补间动画的区别柳强注意:在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层的应用1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)✧最常用的动画形式是动作(动画)补间动画✧被引导图层可为多个2.建引导层:✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准引导层线段的开始和结束的端点注意:✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
动画产生的基本原理

动画产生的基本原理动画是一种通过连续播放静止图像来产生运动效果的艺术形式。
它利用了人眼的视觉暂留效应,使连续的静止图像在观众眼中形成流畅的动态画面。
动画产生的基本原理涉及到帧率、插帧、补间动画等概念。
动画的基本单元是帧。
帧是一张静止的图像,每秒播放的帧数决定了动画的流畅程度。
通常,电影和视频的帧率为每秒24帧或30帧,而电视节目和游戏则通常为每秒60帧。
较高的帧率能够产生更流畅的动画效果,但同时也需要更多的计算和存储资源。
插帧是指在已有的关键帧之间添加额外的中间帧,以平滑过渡。
这种技术被广泛应用于传统动画和计算机动画中。
在传统动画中,动画师会绘制关键帧,然后由助手绘制中间帧。
而在计算机动画中,通过插值算法自动生成中间帧。
这样,即使只有少数关键帧,也能产生出连贯的动画效果。
补间动画是指通过指定起始状态和结束状态,计算中间每一帧的状态,从而实现动画的过程。
补间动画可以实现平移、旋转、缩放等各种不同的动画效果。
在传统动画中,补间动画需要手工绘制每一帧的中间状态。
而在计算机动画中,可以通过数学计算和插值算法来生成中间帧。
除了帧率、插帧和补间动画,动画制作还涉及到其他一些技术和概念。
例如,关键帧动画是指只定义了起始状态和结束状态的动画。
在关键帧之间的中间状态由计算机自动生成。
路径动画是指物体按照预先定义的路径进行运动的动画效果。
形变动画是指改变物体形状或结构的动画效果。
动画产生的基本原理可以通过以下步骤来概括:首先确定动画的起始状态和结束状态,然后计算中间每一帧的状态,并使用插值算法生成中间帧。
最后,按照设定的帧率播放这些帧,形成流畅的动画效果。
动画产生的基本原理涉及到帧率、插帧、补间动画等概念。
通过合理运用这些原理,可以创造出各种生动逼真的动画效果。
动画制作是一项需要技术和艺术结合的工作,它不仅需要精确的计算和处理能力,还需要创造力和想象力。
通过不断探索和创新,动画艺术必将在未来展现出更加绚丽多彩的发展前景。
Flash形变动画

小试身手
完成任务一
制作“圆变五角星”动画
巩固提高 任务二
从备选作业中任选二个完成。
低级任务 普通任务(必选)
终极任务
小猫变老虎
1变2
文字变形
作业展示交流
为什么同样的动画出现的效果不一样?
4.3 形变动画的制作
形变动画中的形状提示点的作用
在“开始帧”和“结束帧”中添加相对应的“参 考点”即形状提示点,使得Flash在计算变形过渡 时依据一定的规则进行,从而能够较有效的控制 变形过程,避免变形过程的凌乱。
4.3 形变动画的制作
运用提示点时应注意的事项
形状提示包含字母(从 a 到 z),用于识别起始形状和结 束形状中相对应的点。最多可以使用 26 个形状提示。 起始关键帧上的形状提示是黄色的,结束关键帧的形状提 示是绿色的,当不在一条曲线上时为红色。 要在补间形状时获得最佳效果,请遵循这些准则: 在复杂的补间形状中,需要创建中间形状然后再进行补间, 而不要只定义起始和结束的形状。 确保形状提示是符合逻辑的。例如,如果在一个三角形中 使用三个形状提示,则在原始三角形和要补间的三角形中 它们的顺序必须是一致的。它们的顺序不能在第一个关键 帧中是 abc,而在第二个中是 acb。 如果按逆时针顺序从形状的左上角开始放置形状提示,它 们的工作效果最好。
时间轴中的动画表示
a.补间动画:
b.补间形状: c.间段或不完整的补间: d.单个关键帧:黑色圆点; e.单个关键帧后面不变帧:
作业: 1、运用提示点时应注意的事项? 2、A 制作本节课中出现的所有作品。 B 制作“蜡烛”动画。
小结
浅析Flash5中Motion动画和Shape动画的区别

图 3
4. 选 中 第 l帧 ,选 择 w d w— P n s 1 o n a e1
调 出调 整 图
在 场 景 中 .并 且 在 由
大到 小 的变 l过程 中文字 的颜 色也 由浅 人深 地显 示 出 f 七 像 比例 的浮 来 ,图 为文本 运 动路 径 动 面板 图 被们 来 分 析 这 个 动 画 效 果 应谚 制 怍 的 两 个关 键 4一 将 剪 1 . 帧 .第一 个 关键 帧 中的 文 字应谚 很 大 .而 且透 明度 降 帧 中的文 本 低 到 0 -第 二 个关 键 帧 中 的字 应 1 % 葬正好 在 场 景 中 显 放 大 到 0% 示 。中间 的过 渡 部分 利用 F a h提供 的 内插 动 画 那 2 0 1s
图4
ቤተ መጻሕፍቲ ባይዱ
维普资讯
网 页 制 作
5 .选择  ̄ n o ' d w— P n l + l ̄ r i a e s  ̄ e ’调 出 ̄  ̄ r i l e i 面板 调 整 A p a 选 项 后的 透明 度 为 0 ,如 圈 8 lh %
所示 。
中第 2 帧 . j 然后 按 F 插 ^ 关键 帧 。 面板 如 图 3 示 , 5 帧 所
上 两 点 .Ⅲ 不 能 够 产 生正 确 的 内插 效 果 a
举 例 说 明 动 画效 果 : 新 东 方 ”三 个 字 由 大 到 小 旋 转 着 出 现
Tr ansf orm 。 ’
在 F a h 中也 可通 过一 张 张绘 制 图片 来 形成 动画 , l s¥ 但
一
.
利 用 № t 01 播 方 式 制 作 动 i 1 1内
很 多动 画不 需 一 帧帧 地 制作 。利 用 F a h l s S提 供 的 内 即可 至于 中 间的 过渡 图像 就 可通 过 内插 自动 产 生 。
flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍

flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍 本教程为⼤家介绍flash中最基本的三种动画⽅法:逐帧动画、形变动画和运动动画。
1. 概念 逐帧动画——是Flash动画最基本的形式,是通过更改每⼀个连续帧在编辑舞台上的内容来建⽴的动画。
形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或⾊彩变化,并由程序⾃动创建中间过程的形状变化⽽实现的动画。
运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、⼤⼩、旋转⾓度、⾊彩变化等等属性,并由程序⾃动创建中间过程的运动变化⽽实现的动画。
2. 区别 1)逐帧动画的每⼀帧使⽤单独的画⾯,适合于每⼀帧中的图像都在更改⽽不是仅仅简单地在舞台中移动的复杂动画。
对需要进⾏细微改变(⽐如头发飘动)的复杂动画是很理想的⽅式。
形状补间在起始端点绘制⼀个图形,再在终⽌端点绘制另⼀个图形,可以实现⼀副图形变为另⼀副图形的效果。
运动补间在起始端点定义⼀个实例的位置、⼤⼩、⾊彩等属性,在终⽌端点改变这些属性,可以实现翻转、渐隐渐现等效果。
2)逐帧动画保存每⼀帧上的完整数据,补间动画只保存帧之间不同的数据,因此运⽤补间动画相对于帧帧动画,可以减⼩⽂件体积。
3)形状补间必须是运⽤在被打散的形状图形之间,动画补间必须应⽤在组合、实例上,帧帧动画不受此限制。
4)帧帧动画的每⼀帧都是关键帧,形状补间动画帧之间是绿⾊背景⾊,两端由实线箭头相连,运动补间动画帧之间是兰⾊背景⾊,两端也由实线箭头相连。
3. 应⽤中需注意的问题 1)如果在创建补间动画时,时间轴上出现虚线箭头,表⽰补间不成功,应检查两个端点的对象是不是符合做形状补间或动作补间的对象。
2)可以利⽤变形提⽰点来控制形状渐变的效果,利⽤变形提⽰点,两端的形状越简单效果越好。
以上就是逐帧动画、形变动画、运动动画概念及区别介绍,希望对⼤家有所帮助!。
第二讲:形变动画

变形动画1:圆变成齿轮
难度:易 知识点:创建变形动画
形变动画2:文字变形
难度:易 知识点:将成组的图形变成另一个成组 的图形。
翻书的效果
难度:较难 知识点:添加形状提示点
步骤
1.首先绘制好书皮,然后插入两个关键帧。 分别在第十五帧和第三十帧。 2.在新绘制的帧上将书皮变形成为书页的 两种状态。 3.创建变形动画。 这样我们可以发现现在的效果不是我们 想得到的效果。
步骤
第四步:这是一个非常关键的步骤,我 们书皮的一个端点定位。也就是加入四 个形状提示点,它的快捷键是ctrl+shift+h, 可以加入A,B,C,D。 第五步:调整四个点的位置,注意:四 个点位置必须相符合。
第二讲:如果位移动画是一种物理变 化,那么变形动画就可以看作是一个化 学变化。我们可以将一个圆变一个正方 形,将一串文字变成一条鱼等。
形变动画的用途
在动画中作一些比较深入的动画,比如 翻书的效果,关门,关窗户的效果,礼 花绽放的效果等。
形变动画的条件
和位移动画一样,它必须有两个或两个 以上的关键帧,而用两个关键帧上必须 是不同的图形。
形变与运动动画的对比对比

高二信息技术教研组2010.10.25FLASH动画制作(第3节)———形变动画与运动动画的对比一、学习目标:了解形变动画与运动动画的工作原理;掌握形变动画与运动动画的制作步骤。
二、重点与难点:学会制作形变动画和运动动画的要领。
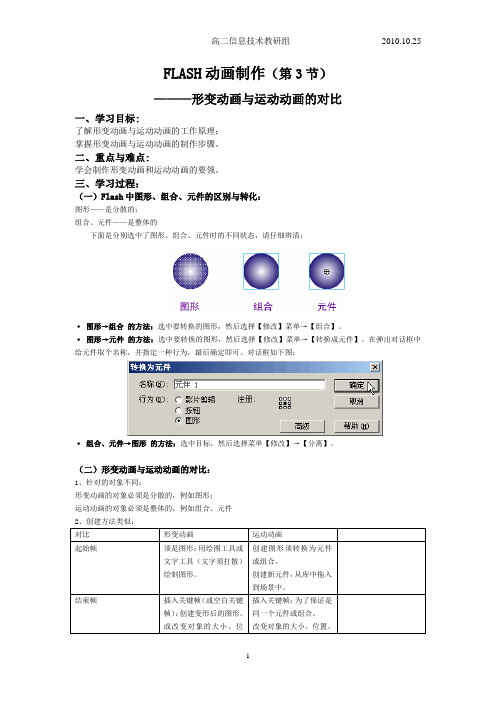
三、学习过程:(一)Flash中图形、组合、元件的区别与转化:图形——是分散的;组合、元件——是整体的下面是分别选中了图形、组合、元件时的不同状态,请仔细辨清:· 图形→组合的方法:选中要转换的图形,然后选择【修改】菜单→【组合】。
· 图形→元件的方法:选中要转换的图形,然后选择【修改】菜单→【转换成元件】。
在弹出对话框中给元件取个名称,并指定一种行为,最后确定即可。
对话框如下图:· 组合、元件→图形的方法:选中目标,然后选择菜单【修改】→【分离】。
(二)形变动画与运动动画的对比:1、针对的对象不同:形变动画的对象必须是分散的,例如图形;运动动画的对象必须是整体的,例如组合、元件2、创建方法类似:3、形变动画是对图形对象的位置、大小、形状、颜色的改变,而运动动画是对元件对象的运动、大小、形状、颜色的改变。
(三)上机操作:【任务一】:制作一个红色小球变成蓝色文字“放飞梦想”的5秒动画。
操作提示:注意当前帧、帧频、运行时间的提示。
【任务二】:制作一个小球按曲线运动的动画效果。
制作提示:1)设置影片的大小和背景颜色2)选择椭圆工具和适当颜色画小球图形3)将小球图形转换为“图形”类“元件”4)在同一图层的第20帧(帧数可以自定)插入关键帧(为了保证是同一个图形元件)5)移动第20帧的小球到适当位置6)在起始帧设置补间为“动作”补间设置情况如下图:7)在制作好小球运动动画的基础上,在“小球运动”图层名称处按鼠标右键,在弹出的菜单中选择“添加引导层”,这时会在“小球运动”图层上添加一层引导线层,如下图:接着选取引导线层的第一帧,然后用“铅笔工具”在工作区画出小球的运动路线。
mg动画常用的动态技巧

mg动画常用的动态技巧MG动画是一种结合了传统动画和计算机图形技术的动画制作形式,通过运用各种动态技巧和特效效果,能够给观众带来全新的视觉呈现。
以下是常用的MG动画动态技巧:1. 变形动画: 变形动画是利用计算机图形技术对物体进行形状和大小的改变,通过改变物体的曲线和控制点,实现物体的形态变化。
变形动画常常被应用在角色形象的呈现上,例如让角色变身、变形或者变化外貌等。
2. 移动动画: 移动动画是通过改变物体的位置和路径来实现动画的效果。
可以通过规定物体的起始点和终点,控制物体沿着指定路径移动,增加画面的动感和流畅感。
在MG动画中,移动动画常常被应用在角色的行走、奔跑、飞行等场景中。
3. 旋转动画: 旋转动画是指通过改变物体的旋转角度来实现动态效果。
可以通过改变物体的中心点和旋转轴来控制物体的旋转方式和角度,使物体在画面中具有旋转的动感。
4. 缩放动画: 缩放动画是通过改变物体的尺寸和大小来实现动画效果。
可以通过调整物体的宽度、高度和比例来实现不同程度的放大和缩小效果。
缩放动画可以用来表达物体的远近、大小或者强调物体的重要性。
5. 翻转动画: 翻转动画是通过改变物体的方向和角度来实现动画效果。
可以通过改变物体的翻转轴和角度,使物体在画面中产生翻转的动感,增加画面的变化和视觉冲击力。
6. 散射动画: 散射动画是通过让物体在画面中分散或聚集,形成散射或集合的效果。
可以通过控制物体的位置和路径,使物体在画面中从一个点快速散开或者聚集在一起,给人以迅疾和连贯的视觉冲击感。
7. 特效动画: 特效动画是指通过添加各种特殊效果和粒子效果来实现动画的效果。
可以通过添加粒子系统、光影效果、模糊效果等,使画面中的物体或者场景具有更生动、真实和立体的感觉。
8. 形变动画: 形变动画是通过改变物体的形状和结构来实现动态效果。
可以通过改变物体的网格和拓扑结构,使物体在画面中产生复杂的形态变化和形象的展示。
9. 遮罩动画: 遮罩动画是通过遮挡物体的部分图层来实现动画效果。
Flash知识点总结

Flash知识汇总(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
电子教案形变动画及运动动画

Flash动画的一个模板(或者类)。 当建立元件后,可以根据元件创建出多个实例。 由元件创建的具体对象 当用户把元件从库中拖到场景中,就创建了一 个实例 在前例中: 在元件状态下创建的第一朵小花是元件 后来从库中派生的多个小花都是实例
制作人:马秀麟 2018/11/24 10
第9讲 2012年4月修订
制作人:马秀麟
2018/11/24
1
1、内容回顾
◦ 四种动画模式
逐帧动画 形变动画 运动动画
传统运动动画 无引导路径 有引导路径 新型运动动画
遮罩层动画
制作人:马秀麟 2018/11/24 2
◦ 形变动画的设计流程
在首帧制作图形 在末帧制作图形 对于首帧,右单击,选择“创建形状补间” ◦ 形变动画示意图
制作人:马秀麟
2018/11/24
5
◦ (2)把子对象分别放到不同的图层中
基本过程
在首帧,剪切某一局部图形 新建图层,把局部图形粘贴到新图层中 同理,在末帧剪切相应的局部图形 在新图层的首帧创建形变动画
演示操作过程
(效果图)
制作人:马秀麟
2018/11/24
6
◦ (3)文字形变技法
制作群花绽放的效果
制作人:马秀麟
2018/11/24
8
◦ 演示此过程
制作模版
插入影片剪辑元件 在影片剪辑内部制作小花绽放的效果
产生实例
回到场景中 从库中拖动元件到场景中 利用【属性】面板调整各花朵的外观
制作人:马秀麟
2018/11/24
9
2、元件与实例的概念
元件 实例
形变的小球 形变的面孔
变形动画与动作动画的异同

变形动画与动作动画的异同学案10:知识点回顾⼀、学习⽬标:1、回顾Flash动画的制作要点;2、⽐较形状变形动画与动作动画的异同;3、通过动画的创作练习,进⼀步加深对“元件”概念的理解。
⼆、学习⽅法:理解、记忆;⽐较、实践三、基础知识:1.动画的制作要点⽤Flash软件制作动画时,关键是制作好完成每⼀个变化过程的起始关键帧的动画内容,⽽两个关键帧之间内容的变化过程由Flash软件⾃动⽣成。
动画制作三步曲:①制作“起始”关键帧的内容,也就是动画的初始状态;②制作“结束”关键帧的内容,也就是动画的结束状态;③在“起始”和“结束”关键帧之间添加补间⾏为(形状或动作)。
2.形状动画和动作动画的异同★动作动画和形状动画都属于补间动画,两者之间可以互相转换,但转换之前必须使构成元素符合动画的要求。
四、实例:⽤画笔划线要点提⽰:该动画由形状动画和动作动画两类动画构成。
画笔移动为动作动画,线条长短变化为形状动画,为保证动画过程逼真在起始帧和结束帧要调整笔尖和线段的位置关系。
操作过程:①新建⼀个图形元件,命名为画笔。
在该元件的编辑界⾯内,运⽤矩形和线条等⼯具绘制⼀只画笔;②回到场景中将画笔元件拖到舞台,调整画笔的⼤⼩、位置以及倾斜⾓度完成第⼀个关键帧的创作,在第60帧的位置上创建第⼆个关键帧,将画笔移动到合适位置,完成第⼆个关键帧。
在两个关键帧之间创建动作补间;③新建⼀个新图层,在该图层的第1帧绘制⼀条短线段,在第60帧位置插⼊⼀个空⽩关键帧再绘制⼀条长线段,使长短线段在同⼀⽔平线上,然后在两个关键帧之间创建形状补间;④起始帧和结束帧位置调整笔尖和线段的位置关系;⑤测试影⽚;⽣成可执⾏⽂件;保存。
五、延伸创作结合形状动画和动作动画的特点,将我们⽣活中的某个瞬间通过形状动画和动作动画结合的形式展⽰出来。
小学六年级信息技术教案

小学六年级信息技术教案六年级上册信息技术教案篇一教学目标了解角色信息表达指令。
掌握克隆指令。
应用克隆指令创作小动画。
教学重点和难点教学重点掌握克隆指令。
教学难点应用克隆指令创作小动画。
教学方法1、讲解法:讲解图形化编程创作趣味动画的一般流程,如动画主题与构思、素材收集、动画效果描述等,给学生一个相对整体的认识。
2、演示法:采用演示教学方法,可以很形象直观地传授知识和所需掌握的技能3、观察法:展示用图形化编程创作的动画效果,让学生观察、了解角色信息表达果,感受克隆指令在创作同一类角色时带来的便利。
4、任务驱动法:将各个任务中的“探究活动”按活动主题分解成小任务并进行知识的讲解,做必要的铺垫,然后以“创新活动”的活动主题作为新任务,让学生根据新任务的具体要求,利用“探究活动”学习的知识经验开展小组协作迁移学习。
这样,在完成“创新活动”任务的同时,实现知识技能的灵活应用,从而达成相应的教学目标。
教学准备1.教学环境计算机网络教室、多媒体广播教学软件、Scratch2.0软件。
2.教学资源教材范例素材、课件、微课视频等本课教学资源包。
教学过程一、创设情境,激发学生兴趣(3分钟)1、展示由Scratch创作的《群蚁归来》动画。
2、提问:你从这个动画中获得哪些信息?3、组织学生小组交流并讨论。
4、归纳小结:这是一个由Scratch语言制作的趣味小动画。
其中,蚂蚁都是从舞台的中心点出发,沿着指定的信息路线行进,当行走至舞台的左下角时消失。
5、揭示课题:趣味编程:克隆蚂蚁。
二、合作交流,理解新知(5分钟)引言:在制作动画时,可以添加角色信息表达,增加角色之间的互动交流;还可以应用克隆指令创建属性相同的一类角色,提高动画制作效率。
1、学习角色表达信息指令。
(1)引导学生自主学习教材第50页相关内容。
(2)提问:人与人之间的交流是通过“说……”或“思考……”来实现的,那么在Scratch语言中它提供了哪些角色信息表达指令,有何区别?(3)师生共同小结。
Flash动画知识点总结

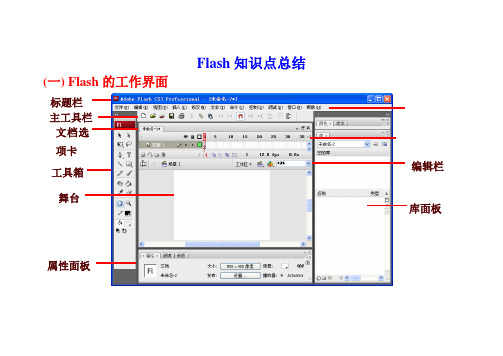
Flash知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
第8课:简单变形动画

第8课:简单变形动画执教:王昌盛一、教学目标学完本课后,学生能了解形状动画的应用。
二、教学内容①形状动画的介绍②元件的使用三、教学课时2课时四、教学过程变形动画是FLASH动画中比较特殊的一种过程动画,和运动动画不同的是,其动画对象只能是矢量图形对象。
群组对象、图符引例对象、符号和位图图像均不能够作为变形动画的对象(除非把它们打散成矢量图形)。
变形动画可以在两个关键帧之间制作出变形的效果,让一种形状随时间变化成另外一种形状;还可以对形状的位置、大小和颜色进行渐变。
变形动画有两种形式,一种是不可控的(也叫简单变形),而另外一种则是可控的(通过添加控制点来实现,也叫控制变形)。
下面先介绍一个简单变形动画的制作过程。
一、创建影片:新建一个Flash文件。
设置电影属性。
尺寸大约400X300,背景浅桔色。
二、创建动画:1、在绘图工具箱中选择矩形工具,用矩形工具在场景中画出一个没有边框的红色矩形。
这是变形动画的第1帧。
单击第帧并按键,插入一个空白关键帧,点椭圆工具场景中画出一个没有边框的蓝色小球。
点第一帧,在下边的属性提示中,设置变形动画,选择形状渐变。
此时,矩形变圆的动画完成。
(播放一下看看)3、点工具栏中的文字工具,看到下边的文字提示器面板,设置文字格式。
在文字格式中选取英文字体为:,大小为:,颜色为:红色。
单击第帧并按键,插入一个空白关键帧,单击第帧关键帧,选择文字工具,并在场景上单击,然后输入一个字母。
这时场景中会出现一辆汽车符号,选择常用工具栏上的任意变形工具按扭,调整汽车符号到合适的大小执行修改分离,打散(分离)汽车,此时还可以点一下漆桶工具,选彩虹色,汽车变彩色。
点第帧,在下边的属性提示中,设置变形动画,选择图形变化。
(播放一下看看)▲提示:在英文字体中有很多特殊的字体,如,它可以产生各类图案。
4、单击第帧并按键,插入一个空白关键帧,点工具栏中的文字工具。
输入:欢渡国庆并设置自己喜欢的颜色,然后打散文字,可能要打散两次呀。
形变动画的制作

思考:动作动画和形变动画的区别
㈡新课讲授
一.概念
不同点:动作动画一般是物体位置的改变,形变动画是物体形状的变化,比如一个圆形变成正方形,一个圆变成两个圆,字母A变成了字母B等等,需要重新组合和改变;
相同点:从源文件上看,只需起点关键帧,终点关键帧,且两者都可以发生位置的变化。
实例说明:图形和字符之间的字形和颜色的相互转换。
技术要点:通过图形和字符的变形动画来认识形状渐变动画的作用。对于这
类变形动画,只能用形状渐变来实现,用移动渐变是做不到的。
记住一定要将文字打碎(分解组件)。
制作步骤:1)鼠标点中第1帧,用画圆工具+shift键画一个圆,填充为渐
变;
2)在25帧处按F7键添加空白关键帧,使用文本工具输入文字“圆”;
3)鼠标点中第1帧在属性面板设置“形状”变形;
4)测试后存盘。
(三)探索
1.如何将动画继续变形(将方形再变成三角形)?
2.模拟计算机安装软件时显示装载进程的动画(进度条),内容是一个彩色的
条带从左向右延伸。
(四)课堂小结
本课通过实际演示操作,制作了一个由圆形变为正方形的变形动画及图形和字符之间的变形动画。主要掌握变形动画的制作方法及如何在动画过程设置各种变形关键帧。
教师引导,学生实践操作间
学生操作讲解,教师补充说明
教师引导,学生探索实践
教师归纳总结,使学生所学知识成体系
教学难点
通过字符的变形动画来认识形状渐变动画的作用。对于这类变形动画,只能用形状渐变来实现,用移动渐变是做不到的。记住一定要将文字打碎(分解组件)。
教学方法
讲授法、讨论法
教学工具
动画的特征分类

动画的特征分类动画是一种通过连续播放静态图像来模拟运动的艺术形式。
它可以以各种风格和形式呈现,具有独特的特征和分类。
下面将详细介绍动画的特征和常见的分类。
1.运动模拟:动画通过连续播放一系列静态图像来模拟物体的运动。
这种连续的变化可以给观众带来视觉上的愉悦和美感。
2.图像变化:动画中的图像通过逐帧的变化来创造出连贯的动态效果。
每一帧都包含有细微的变化,这些变化在连续播放时呈现出流畅而自然的动画效果。
3.时间表达:动画可以通过变化的速率和持续的时间来表达时间的概念。
它可以加速或减慢运动的速度,呈现出比现实生活中更激烈或更缓慢的动态效果。
4.创造想象:动画可以突破现实的限制,创造出与现实世界不同的虚构场景和角色。
它可以通过绘画、设计和特技效果来实现丰富多样的艺术创作。
5.情感表达:动画可以通过图像、声音和故事来传达情感和思想。
它可以引起观众的共鸣和情感共鸣,带给他们乐趣、悲伤、喜悦或其他情感体验。
动画的分类:1.传统动画:传统动画是最早的动画形式,它通过手绘每一帧来创造动态效果。
这种动画形式包括经典的卡通作品和日本的动漫片。
2.数字动画:数字动画是使用计算机软件来创造动画效果的形式。
它通过数学计算和渲染技术来实现图像的运动,并且能够实现更复杂的特效和细节。
3.偶像动画:偶像动画是以偶像歌手为主题的动画形式。
它通常包含音乐和舞蹈元素,以及各种粉丝文化的表达。
4.三维动画:三维动画是使用计算机生成的三维模型来创造动画效果的形式。
它包括电影和游戏中常见的CG特效,以及虚拟现实和增强现实技术的应用。
5. 停-motion动画:停-motion动画是通过拍摄物体逐帧的变化来创造动态效果的形式。
它包括玩具动画、泥塑动画和纸片动画等。
6.混合动画:混合动画是将传统动画、数字动画和其他形式的动画技术结合在一起来创造动画效果的形式。
它可以通过多种媒介和技术的组合来实现创意和突破。
以上是动画的特征和分类的简要介绍。
动画具有丰富的形式和风格,不断涌现出新的创新和发展。
形变动画

形变动画的制作
在形变动画中,我们只需要创建对象的起始关键 帧和结束关键帧画面,通过创建补间形状,系统则会 自动生成两个关键帧之间的形变过渡画面。在形变动 画中,系统视两个关键帧中的对象为不同对象,对象 只能沿直线运动,不能沿曲线运动。
运动∕形变动画区别
1、形变对象只能是图形。运动对象必须是元件 2、创建补间形状 创建补间动画 黑色菱形标识,过渡帧背景为浅蓝色。
形状渐变动画,关键帧用黑色的圆点标识,过渡帧用黑色带 箭头的实线表示,背景为淡绿色。
谢谢!!!
动画欣赏
动画欣赏
认识形变动画
形变动画是指改变对象的位置、形状、 颜色等属性的动画形式,形变对象只能是 图形。
形状补间动画是Flash动画的一个主 要组成部分,反映了在一段时间内将一个 形状对象变形为另一个形状对象的过程。
自主学习
自主学习,合作交流,完成P18实践一 问题: 1、你认为在做形变动画时要注意什么?
2、你认为制作形变动画最关键的是哪几步? 3、与运动动画的制作有什么不同?
形变动画的要求
在制作形变动画时,形状,就是在Flash中直接使 用绘图工具绘制出来的矢量图形,或者是将其他对象分 离出来的矢量图形。形变对象只能是图形。
1、组合对象→取消组合(Ctrl+Shift+G) 2、元件实例→分离(Ctrl+B) 3、导入位图→分离(Ctrl+B) 4、文字→分离(Ctrl+B)如果是多个文字需要两次分离
AE中的形变与变形动画技巧

AE中的形变与变形动画技巧AE(After Effects)是一款非常强大的视频编辑和特效制作软件,被广泛应用于电影、电视和广告行业。
在AE中,形变(morph)和变形动画(shape animation)是非常常见且丰富的效果,可以创造出各种令人惊叹的动态效果。
本文将介绍一些AE中的形变和变形动画技巧,帮助读者更好地掌握这些特效的制作方法。
首先,让我们了解一下形变和变形动画的概念。
形变是指将一个物体或图层逐渐转化为另一个物体或图层的过程,常用于物体的变形、转变或切换效果制作。
而变形动画则是指通过改变图层的形状、位置、大小等属性,实现物体的动态变化和运动效果。
在AE中,实现形变和变形动画的方法有很多种。
下面,我将介绍其中几种常用且效果较好的技巧。
第一种技巧是使用形状图层(shape layers)和路径动画。
在AE中,形状图层可以创建基本的几何形状,如矩形、椭圆等,并通过路径动画(path animation)对其进行变形。
首先,在AE的项目面板中创建一个形状图层,选择一个形状,例如矩形。
然后,在图层面板中,打开形状图层的“内容”选项,可以看到形状的属性面板。
在属性面板中,找到“形状路径”选项,并点击“添加形状路径”按钮。
这样,就创建了一个路径。
然后,可以对路径进行编辑,如调整节点的位置、斜率以及添加曲线控制点等。
通过调整路径,可以实现各种形状的变形效果。
第二种技巧是使用蒙版(mask)和蒙版动画。
蒙版是用于控制图层可见性的作图工具。
将蒙版应用于图层后,只有在蒙版范围内的部分会被显示,而在范围外的部分将被隐藏。
利用这一特性,可以创建出形变和变形动画效果。
首先,选择一个图层,在“图层”菜单中选择“新建”->“蒙版”->“插入蒙版”。
然后,使用画笔工具或路径工具在图像上创建一个蒙版路径。
通过调整蒙版路径的形状和位置,可以实现物体的变形效果。
另外,也可以使用蒙版的不透明度属性,结合关键帧动画,实现物体的渐变、闪烁等效果。
