FLASH电子贺卡的制作共18页
FLASH电子贺卡的制作PPT教案

谢谢您使用本课件!
黑龙江建筑职业技术学院 计算机与通信工程学院 吴琼
第15页/共16页
感谢您的观看!
第16页/共16页
制作“粽动”元件
进 入 影 片 剪 辑“粽 动”内 部
对 “ 粽 ” 元 件使用 任意变 形工具
在 第 20帧 处 点 击F6 插入关键帧
将 图 形 元 件 “粽” 再 次 转 换 为 影片剪 辑元件 调整粽子大小 将 图 形 转 换 为图形 元件 注 册 点 先 在 中上
将 轴 心 点 移 动一粽 绳结处
第2页/共16页
导入素材
第3页/共16页
将位图转换为矢量图
将 位 图 转 换 为矢量 图
颜 色 阀 值 越 小,转 换的效 果越好 ,转换 的速度 也越慢
第4页/共16页
删除矢量图底色制作动画素材
删 除 底 色 , 将各部 分分别 做组合
这 些 组 可 以 做为动 画素材 备用
第5页/共16页
进 入 “ 船 动 ”元件 内部, 为“船 ”元件 添加如 图滤镜
第9页/共16页
“船动”的效果
船 动 元 件 内 部的时 间轴
当 前 对 象 是 MC元件 “船”
第10页/共16页
ห้องสมุดไป่ตู้
文字特效
字 体文 为、本 文颜的 本色属 添、文性 加本面 滤类板 镜型等
第11页/共16页
闪烁的星星
这 是 一 个 用 多角星 形创建 的一个 四角星 (图形 元件)
FLASH电子贺卡的制作
会计学
1
FLASH制作技巧
鼠标吸附与几何造型 复制并应用变形的妙用 元件与实例的关系 图形元件与影片剪辑元件的区别 反转帧技巧 按钮感应区的应用
FLASH CS3 实例 祝福贺卡

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
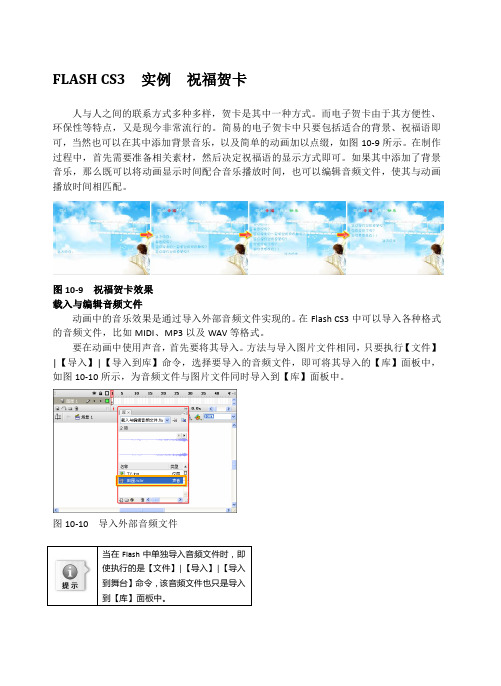
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
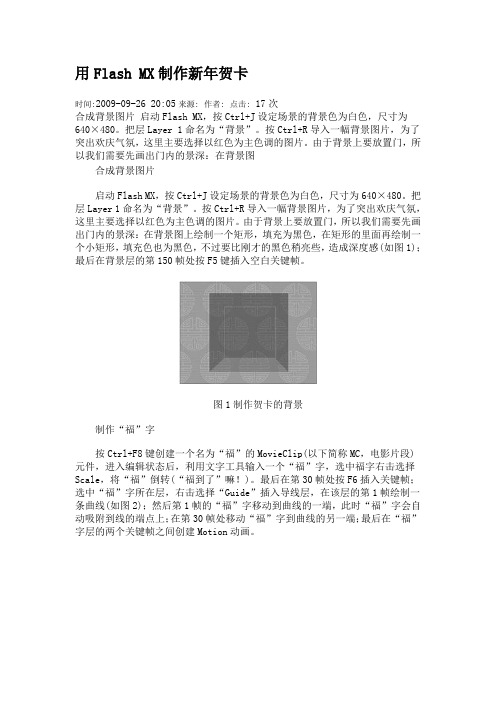
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。
用flash制作贺卡

用Flash MX制作新年贺卡时间:2009-09-26 20:05来源:作者:点击:17次合成背景图片启动Flash MX,按Ctrl+J设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
按Ctrl+R导入一幅背景图片,为了突出欢庆气氛,这里主要选择以红色为主色调的图片。
由于背景上要放置门,所以我们需要先画出门内的景深:在背景图合成背景图片启动Flash MX,按Ctrl+J设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
按Ctrl+R导入一幅背景图片,为了突出欢庆气氛,这里主要选择以红色为主色调的图片。
由于背景上要放置门,所以我们需要先画出门内的景深:在背景图上绘制一个矩形,填充为黑色,在矩形的里面再绘制一个小矩形,填充色也为黑色,不过要比刚才的黑色稍亮些,造成深度感(如图1);最后在背景层的第150帧处按F5键插入空白关键帧。
图1制作贺卡的背景制作“福”字按Ctrl+F8键创建一个名为“福”的MovieClip(以下简称MC,电影片段)元件,进入编辑状态后,利用文字工具输入一个“福”字,选中福字右击选择Scale,将“福”倒转(“福到了”嘛!)。
最后在第30帧处按F6插入关键帧;选中“福”字所在层,右击选择“Guide”插入导线层,在该层的第1帧绘制一条曲线(如图2);然后第1帧的“福”字移动到曲线的一端,此时“福”字会自动吸附到线的端点上;在第30帧处移动“福”字到曲线的另一端;最后在“福”字层的两个关键帧之间创建Motion动画。
图2让“福”字按你定好的路径飞入绘制大门按Ctrl+F8键创建一个名为“左门”的Graphic(图案)元件;在本例中,剑锋找来了一个漂亮的外边框,然后绘制一个红色矩形填充;最后绘制一个圆作为拉手,注意拉手的颜色和亮度调节要恰当,要有立体感和质感,可以使用工具箱中的Fill Transform(填充变形)工具(如图3);使用同样的方法绘制右边的门。
Flash CS5高级教程(第2版)课件第1章 电子贺卡

第1章 电子贺卡
本章简介:
Flash贺卡,是Internet人们 增进交流的一种载体,是传递信 息和交流情感的一种方式。 Flash贺卡的种类繁多,有邀请 卡、祝福卡、生日卡、圣诞卡、 新年贺卡等。
本章将主要介绍Flash贺卡 中图形与动画的制作方法,并介 绍为贺卡添加背景音乐的方法。
过程图
效果图
1.3 生日贺卡
使用钢笔工具和柔化填充边缘命令制作烛光效果,使用椭圆 工具和颜色面板制作发光效果,使用变形面板制作图像缩放效果 ,使用添加传统补间命令制作动作补间动画,使用帧属性面板为 声音添加循环命令,使用动作面板添加脚本语言。
过程图
效果图
1.4 儿童节贺卡
使用椭圆工具和柔化填充边缘命令制作云彩图形,使 用创建传统补间命令制作动画效果,使用关键帧制作装饰 帽动画,使用动作面板设置脚本语言。
课堂学习目标
元宵节贺卡 春节贺卡 生日贺卡 儿童节贺卡
1.1 元宵节贺卡
使用钢笔工具绘制图形,使用添加传统运动引导层命令创 建引导层,使用创建传统补间命令制作动作补间动画,使用水 平翻转命令翻转图形。
过程图
效果图
1.2 春节贺卡
使用导入到库命令将素材导入,使用创建图形元件命令和 文本工具制作对联图形元件,使用属性面板改变图形的大小, 使用传统补间命令和帧属性面板制作财神动画和对联动画,使 用动作面板设置脚本语言。
过程图Leabharlann 效果图1.5 课后习题——教师节贺卡
使用矩形工具和椭圆工具绘制光效果,使用任意变形工具 改变图形的大小,使用创建形状补间命令制作书页转动动画。
效果图
电子课件-《Flash动画设计与制作(第二版)》-A06-3961 项目六 电子贺卡制作

任务 1 儿童节贺卡
(4)“删除”按钮 :单击该按钮,将“库”面板中选中的元件或文件 夹删除。
(5)“切换排序顺序”按钮 :单击该按钮,使“库”面板中元件的排 列顺序颠倒。
(6)“宽库视图”按钮 :单击该按钮,展宽元件库,显示出各元件的 名称、类型和使用次数等内容。
(7)“窄库视图”按钮 :单击该按钮,使展开的“库”面板变窄,减 小在屏幕上的占用空间。
绘制椭圆
火车烟”影片剪辑元件的时间轴
任务 1 儿童节贺卡
2)在“库”面板中,选中“火车”图形元件,单击鼠标右键,选择“类 型”下拉菜单中的“影片剪辑”,将“火车”图形元件转换为影片剪辑元件。
3)双击“火车”影片剪辑元件,进入元件编辑窗口。新建图层,重命名 为“火车烟”,将“火车烟”影片剪辑元件拖动到火车烟囱的上方,效果如 图所示。
摆放“火车烟”
任务 1 儿童节贺卡
4) 返回到场景1中,显示“背景” 图层,在该图层的第 200 帧插入帧。 5)新建“火车”图层,在第 80 帧插入关键帧,把“火车”元件拖动到舞 台外的右侧;在第 200 帧插入关键帧,把“火车”元件移动到舞台外的左侧; 在第 80~200 帧之间创建动画补间动画。 6)锁定、隐藏该图层。 7)在“库”面板中新建“火车组”文件夹,将“火车”和“火车烟”元 件拖进“火车组”文件夹中。
管理库中的元件
任务 1 儿童节贺卡
3. 制作游乐场背景组
(1)准备素材 1)打开“儿童节贺卡库 .f la”文件,将“库” 面板中“儿童节贺卡素材”文件夹中的素材复制 到当前文档的“库”面板中备用。 2)在“库”面板中,选中“摩天轮”图形元 件,单击鼠标右键,选择“类型”下拉菜单中的 “影片剪辑”,将“摩天轮”图形元件转换为影 片剪辑元件,如图所示。
用Flash制作春节贺卡步骤

春节贺卡制作步骤
1.把需要使用的素材导入到库。
2.命名图层1为“背景”,导入背景图到舞台,并调整大小。
3.新建图层,命名为“灯笼1”。
绘制一个灯笼。
先绘制灯笼的主体部分,在“混
色器”面板中选择填充类型为“放射状”,设置渐变颜色为由白到红,笔触颜色为无色。
4.将画好的灯笼转换为图形元件,命名为“灯笼”
5.新建三个图层,分别命名为“灯笼2”“灯笼3”“灯笼4”
6.将库中的灯笼元件拖动到歌图层调整其大小和位置,使4个灯笼在舞台中排
成一行。
7.制作灯笼摆动动画。
a.单击“灯笼1”图层的元件,使用任意变形工具,移动其中心点到灯笼顶
端。
b.选中“灯笼”元件,选择窗口——变形,在“变形”面板中,设置旋转角
度为30度,按Enter键确定。
c.在第20帧和第40帧插入关键帧,在第20帧中元件“旋转”角度改为-30
度
d.注意第40帧的旋转角度是30度
e.测试影片,观察灯笼的摆动效果
按照同样的方法,制作另外三个图层“灯笼”摆动的动画。
8、制作灯笼变形为文字的动画
a.在“灯笼1”图层的第41帧插入关键帧,分离“灯笼”元件。
b.在第60帧插入空白关键帧。
只用“文本工具”输入“春”字,设置为华文
彩云字体,黄色加粗,110号字体。
并分离文字。
c. 第41帧创建形状补间动画
d.按照同样的方法,讲另外三个图层的灯笼分别变形为“节”“快”“乐”
9、测试影片。
保存影片。
FLASH CS4 设计Flash贺卡

FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。
flash怎么做喜庆的新年贺卡?flash新年贺卡制作教程

flash怎么做喜庆的新年贺卡?flash新年贺卡制作教程flash也是⼀款⽮量图形软件,我们使⽤它可以回绘制⽮量图形,今天我们就来看看使⽤flash制作⼀款新年贺卡的技巧,详细请看下⽂介绍。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
打开flash之后,在⽂件⾥找到导⼊选项,点击该选项在其⼦级菜单哪⾥导⼊到库选项,如图所⽰:
点击导⼊到库选项在弹出的对话框内选择需要的图⽚,然后将我们的背景图⽚拖放到舞台上,并调节其⼤⼩如图所⽰:
再在库内将我们的另⼀张素材⽂件拖放到舞台,并调节其⼤⼩和位置如图所⽰:
再将我们的第三个素材从库⾥拖放进来,并调节其⼤⼩和位置,如图所⽰:
再在flash的⼯具箱内找到⽂字⼯具,如图所⽰:
选择⽂字⼯具在属性⾥设置⽂字的⼤⼩和字体及颜⾊,如图所⽰:
设置好之后输⼊我们需要的⽂字,其效果如图所⽰:
设置好之后再在⼯具箱内找到deco⼯具,然后在属性⾥设置参数如图所⽰:
设置好之后使⽤deco⼯具在刚刚设计好的贺卡的四个⾓点画出需要的花朵,这样我们的新年贺卡就制作好了,其效果如图所⽰:
以上就是flash新年贺卡制作教程,希望⼤家喜欢,请继续关注。
《FLASH》教学课件—第2章 电子贺卡

形状,Flash根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
2.1.3 形状补间动画
1、创建形状补间动画的具体操作方法
(1)在时间轴面板上动画开始播放的地方绘制动画的初始形状,在动画结束处 插入空白关键帧,绘制动画的结速图形。
2.1.4 引导路径动画
2、引导层的种类 (1)普通引导层 (2)传统运动引导层
2.1.4 引导路径动画
3、创建引导路径动画的方法
(1)选择菜单“文件”>“新建”命令,新建一个文档,选择系统自动创建的“图 层1”,并单击该鼠标右键,然后从弹出的快捷菜单中选择“引导层”命令,这时“图 层1”将被转换为普通引导层。
作为图层类型,如图所示。
2.1.5 遮罩动画
1、实例练习——制作遮罩动画
2.1.5 遮罩动画
2、实例练习——卷轴画
2.2 任务一-----制作春节贺卡
2.2.1 案例效果分析 作品以红色为主色调,配上节日的代表物灯笼和鞭炮,四个福字转动出拜
年的“吉祥语”,突出体现了节日热闹祥和的气氛,如图所示。
2.1.5 遮罩动画
遮罩层相当于一个窗口,窗口的范围是遮罩层图形的边缘勾勒的范围,被遮 罩的图层只能在该区域内显示。如果被遮罩的图层中图形不够大,无法占满遮罩 层中的所有空间时,将用背景色填充。
2.1.5 遮罩动画
1、创建遮罩的方法
(1)选择或创建一个图层作为被遮罩层,在该图层中应包含将出现在遮罩中的对象。 在被遮罩层,可以使用按钮、影片剪辑、图形、位图、文字、线条等元素。
第2章
电子贺卡
2016年3月8日
本章目标
1. 掌握逐帧动画、补间动画的制作 2. 掌握形状补间动画、引导路径动画的制作 3. 掌握传统补间动画、遮罩动画的制作 4. 端午节贺卡、生日贺卡、友情贺卡的制作
FLASH绘图制作情人节贺卡

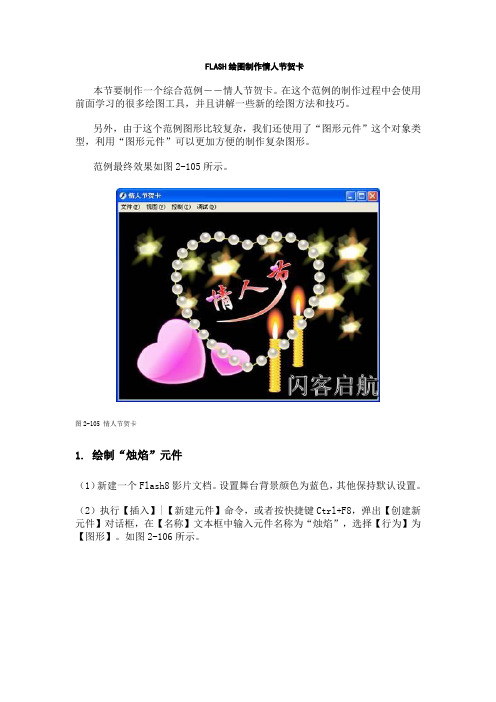
FLASH绘图制作情人节贺卡本节要制作一个综合范例――情人节贺卡。
在这个范例的制作过程中会使用前面学习的很多绘图工具,并且讲解一些新的绘图方法和技巧。
另外,由于这个范例图形比较复杂,我们还使用了“图形元件”这个对象类型,利用“图形元件”可以更加方便的制作复杂图形。
范例最终效果如图2-105所示。
图2-105 情人节贺卡1. 绘制“烛焰”元件(1)新建一个Flash8影片文档。
设置舞台背景颜色为蓝色,其他保持默认设置。
(2)执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】文本框中输入元件名称为“烛焰”,选择【行为】为【图形】。
如图2-106所示。
图2-106 新建图形元件(3)单击“确定”按钮,进入到“烛焰”元件的编辑场景。
使用【椭圆工具】绘制一个仅有边框无填充色的椭圆,使用【选择工具】调整,如图2-107所示。
图2-107 绘制烛焰边框(4)执行【窗口】|【混色器】命令,填充样式设为放射状。
在渐变条上将左边色标设置为白色,并拖动到偏右方以加大白色在整个渐变色中的比例。
将右边色标设置为黄色,如图2-108所示。
图2-108 混色器设置(5)将场景中的图形填充渐变色后,烛焰的色彩并不尽如人意,需要使用【填充变形工具】进行调整。
选择【填充变形工具】单击填充色,会出现一个边上带有三个手柄的环形边框。
我们用鼠标分别按住中心的圆圈或边上的手柄里推外拉、上下左右的进行调整,现在将烛焰的颜色调整为上下略带一点黄色,上边黄色略多,如图2-109所示。
图2-109 调整填充色2. 绘制“烛身”元件(1)执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】文本框中输入元件名称为“烛身”,选择【行为】为【图形】。
(2)单击“确定”按钮,进入到“烛身”元件的编辑场景。
使用【椭圆工具】绘制一个仅有边框无填充色的椭圆,使用【选择工具】略加调整,并使用【任意变形工具】进行旋转,如图2-110所示。
flash教程_电子贺卡

【实践】
步骤4:关闭【填充工具】辅助工具中的【锁定填充】功能,选中所有图形, 填充渐变颜色,使用上一步中的渐变色填充所有图形,填充后在【混色器】中将两 个颜色指针互换,形成和下面矩形相反的渐变色。
绘制渐变色
2006
6
第4章 Flash动画应用 <第4节 电子贺卡>
4.4 电子贺卡
4.4.1 生日贺卡
Flash动画制作
专业教程
实践讲解部分
Ver 1.0
2006
1
第4章 Flash动画应用
课程概述
本节主要介绍Flash动画实际应用
重点
电子贺卡的案例构思 电子贺卡的制作步骤
难点
电子贺卡的制作步骤
2006
学习目标 学会使用Flash电子贺 卡
2
第4章 Flash动画应用 <第4节 电子贺卡>
4.4 电子贺卡
4.4.1 生日贺卡
【实践】
制作Flash电子贺卡。
实践目的1 制作商业Flash电子贺卡
实践目的2 学习制作Flash电子贺卡
2006
3
第4章 Flash动画应用 <第4节 电子贺卡>
4.4 电子贺卡
4.4.1 生日贺卡
【实践】
步骤1:新建文件,修改影片属性的【尺寸】为“550(宽)×400(高)”, 【帧频】为“20”。 步骤2:绘制背景图案,在场景中绘制如图所示的矩形,将矩形填充渐变颜色, 左边颜色指针值为“#FFCC00”,右边颜色指针值为“#FF6600”。
2006
12
第4章 Flash动画应用 <第4节 电子贺卡>
4.4 电子贺卡
4.4.1 生日贺卡
flash圣诞贺卡制作步骤(精)

圣诞贺卡制作过程1. 打开fllash CS4,新建flash 文档。
2. 文件/导入/导入到库/封面、图层1、图片2、图片2、图片3、图片4、音乐。
3. 创建/影片剪辑“封面1”/拖动4.jpg 图片。
4. 新建/图层“背景”,在第一帧和第六十五帧插入关键帧/拖入影片剪辑“封面1”中/调整大小。
5. 创建影片剪辑:星、流星、闪动的星1和闪动的星2。
6. 新建/图层“文字”/用第3的方法将Merry Christmas图片转化为元件。
7. 在文字层添加关键帧/添加传统补间/创建动画。
8. 新建/图层“作者”/插入关键帧/在两帧之间插入补间动画/属性/旋转2次,缓动5次。
9. 新建/图层“按钮”/打开库/添加按钮“play ”/编制代码on (press{ gotoAndPlay(66;}。
10. 建立/图层“场景1”/添加关键帧/拖动“图层1”/延长关键帧11. 制作按钮“雪花”/将其转化为影片剪辑‘下雪’/在图层1中加入雪花的影片剪辑,12. 123.jpg 图片中的小女孩/转化为影片剪辑/制作成补间1和补间2。
13. 建立/图层“场景2”/插入关键帧/延长。
14. 图片2/添加补间元件,按照前面的方法制作会动的图片,完成场景2的制作。
15. 建立/图层“场景3”/插入关键帧/延长帧/在两关键帧之间插入PC 影片剪辑/创建补间动画。
16. 图片3/创建文字的补间,便可以制造相应的文字动画。
17. 把创建好的补间元件拖至相应的帧位置便完成场景3的制作。
18. 建立/图层“场景4” /按照3的方法制作相应的动画/在库的文件夹图片4里面加入按钮并命名为“按钮2”,/编制代码on (press { gotoAndStop(65;},这样整个圣诞贺卡便制作完成。
通过这次贺卡的制作,我了解了图层、帧、影片剪辑、元件、库这些基本元素的使用及功能。
同时也学习掌握了很多的技巧,锻炼了我的创造能力。
同时我非常谢谢老师平日里对我的教导,在老师的细心教育下,让我们学习到了flash 的制作方法,也让我对flash 的兴趣更一步变浓了。
用Flash制作电子贺卡

实验六用Flash制作电子贺卡 (1)6.1 实验目的和要求 (1)6.2 预备知识 (1)6.3 实验内容与步骤 (4)6.4 实验思考题 (13)实验六用Flash制作电子贺卡Flash是美国Macromedia公司出品的矢量图形编辑和动画制作专业软件,主要应用于页面设计和多媒体创作等领域,其功能十分强大。
利用Flash制作的矢量动画,文件数据量小,可以任意缩放不影响画面质量,交互性强,可以以“流”的形式在网上传输,这对于多媒体作品的网络应用是十分有用的。
Flash不仅在网络领域应用广泛,而且在多媒体创作领域也发挥着重要的作用,可创作出效果细腻而独特的网页和多媒体作品。
Macromedia公司最新推出的Flash MX,它是目前制作网页交互动画的优秀工具。
它支持多种格式的图像、视频、声音文件,可以制作出交互性很强的电脑作品;并具有强大的多媒体编辑功能,可以广泛应用于网页制作、课件制作等方面。
本实验是利用Flash MX制作一个多媒体电子贺卡。
运行Flash MX的硬件与系统需求如下:(1)CPU :Pentium II 450以上处理器(2)内存:≥256MB(3)显卡:VGA 或更高级的显示卡(4)光驱:≥24 倍速光驱(5)声卡:Soundblaster 兼容声卡(6)硬盘空间:500MB以上(7)音箱(8)操作平台:Windows 98、2000系统6.1 实验目的和要求1.掌握图形符号(Graphic)、电影剪辑(Movie Clip)和按钮(Button)的创建,以及如何从舞台上选取对象来创建符号。
2.掌握直线运动、缩放运动、旋转运动动画的创建。
3.熟悉Flash中一些常用语句的用法,了解基本语句的作用。
4.掌握声音文件的导入,能够为电影加入背景音乐等。
熟悉编辑声音效果。
5.掌握文件的发布和导出,了解Flash支持的多种文件格式。
6.2 预备知识1.创建符号(1)创建新的图形符号选择菜单【Insert】/【New Symbol】命令,打开Create New Symbol对话框,在Name中输入符号名称,选择符号类型为Graphic。
Flash制作生日贺卡

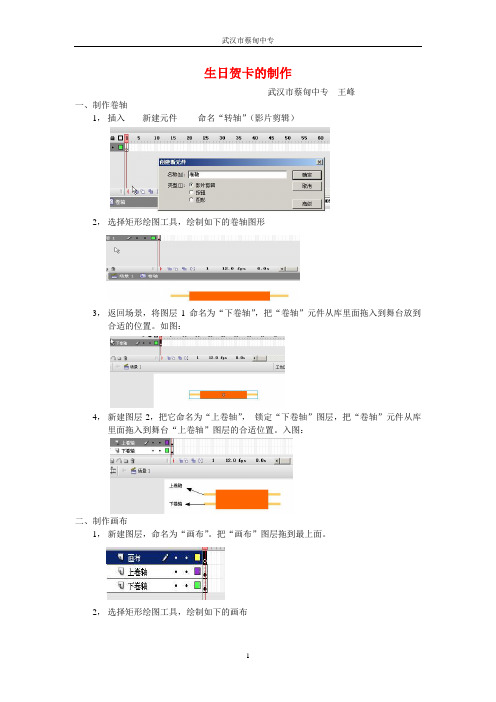
生日贺卡的制作
武汉市蔡甸中专王峰
一、制作卷轴
1,插入------新建元件-------命名“转轴”(影片剪辑)
2,选择矩形绘图工具,绘制如下的卷轴图形
3,返回场景,将图层1命名为“下卷轴”,把“卷轴”元件从库里面拖入到舞台放到合适的位置。
如图:
4,新建图层2,把它命名为“上卷轴”,锁定“下卷轴”图层,把“卷轴”元件从库里面拖入到舞台“上卷轴”图层的合适位置。
入图:
二、制作画布
1,新建图层,命名为“画布”。
把“画布”图层拖到最上面。
2,选择矩形绘图工具,绘制如下的画布
3,把画布图层拖入到最下面。
如图:
三、制作遮罩层
1,新建图层,命名为“遮罩”。
把“遮罩”图层拖到最上面。
2,点击遮罩层,选择矩形绘图工具,绘制如下的绿色小画布
3,在3个图层的第45桢处插入关键桢。
如图;
4,点击遮罩层的第45桢,选择任意变形工具点击绿色小方块,将控制点移到上面,把它拉大到和画布一样大小。
如图:
5,在遮罩层的1到45桢之间创建形状补见动画,如图:
6,将遮罩层拉到画布图层的上面,如图:
7,点击下卷轴图层的第45桢,将“下卷轴”拉到下面,如图:
8,在“下卷轴”图层的1到45桢之间创建补见动画,如图:
9,右键点击遮罩层,选择“遮罩层”,完成最终效果。
flash贺卡制作

Flash1.导入需要的图片,并(f8)转换为元件(包括背景、信纸)。
2.新建元件(图形)信封、翅膀、心、打开的信封。
新建元件(影片剪辑)挥动的翅膀(详见附录)。
3.导入背景在第一帧(第1帧)时将alpha调整为0。
其后随便帧(假设为20帧)时f6 alpha调整为100,创建补间动画。
4.新建图层,并在23帧(以下帧数都为假设,不做限定)导入元件(图形)信封,并将其放在场景外;在28帧时f6,将信封调至场景,创建补间动画。
5.新建图层心,在23帧时F6,将心导入,放置在信封相对位置。
在28帧时F6并将心调至相对位置,创建补间动画。
在30帧时F6,在40帧时F6将心调至相对位置,创建补间动画。
6.新建图层翅膀,在28帧时F6导入翅膀。
在40帧时F6将翅膀调至与心同等位置,创建补间动画。
7.将图层翅膀与图层心调换顺序。
8.新建图层(打开的信封),在50帧时F6,将打开的信封导入,这时将图层信封50帧位置时F7。
9.新建两层图层,在位于下面一层的图层55帧时F6,导入信纸(转换为元件的),放置在信封的后面(后面指平面空间的后面)。
在65帧时F6,并将信纸拖入信封开口处。
创建补间动画。
在75帧时F6,并将信纸放大,拖至相对合适的位置,创建补间动画,并在属性中调整旋转。
在上面一层相同帧数画于信封大小相同的图形,并将打开的信封的开口处完全遮挡。
在其65帧前F7。
将上一层单机右键改为遮罩层。
10.新建图层文字,在75帧之后F6,新建原件将需要的字拖入(详见附录)。
11.新建图层,将新建的按键拖入最后一帧。
12.所有图层在115帧F5(除按钮层)。
13.点击按钮层115帧处F9,添加代码(时间轴控制stop);点击按钮F9添加代码影片剪辑控制on(在括号中选择release),在release的括号中添加时间控制轴中的gotoAndPlay;在gotoandpiay括号中填写1.附录1.挥动的翅膀制作:(1)建一个图形翅膀(ctrl+F8);(2)将中心点调至翅膀接触心的位置;(3)新建一个影片剪辑,将原件翅膀拖入其中,分别在3帧、5帧处F6,并微调位置,创建补间动画。
做中学 学中做-Flash CS6-模块10 贺卡制作

(12)新建“音乐”图层,将导入的音乐素材,拖入场景中即可。 (13)保存文件,按组合键【Ctrl+Shift】测试动画效果。
(4)使用相同方法,分别新建图层,拖入“小女孩”元件和“邮箱”元件,制作补 间动画,制作淡出的画面效果。 (5)新建图层,命名为“大邮箱”。在第65帧处插入关键帧,从“库”面板中拖入“ 邮箱”元件,使用“任意变形工具”,对其进行等比例放大,放置在舞台左侧,在 第90帧插入关键帧。选择第65帧,打开“属性”面板,修改元件Alpha值为0%,创 建传统补间动画。使用相同方法,制作出“大草地”和“大天空”图层的动画效果。
貌,弯弯的月亮高高挂起,月弯儿上一座房子炊烟袅袅,近处一颗圣诞树装点着圣 诞气氛。随着圣诞音乐的响起,圣诞老人驾着雪橇,赶着麋鹿从天边划过,圣诞树 也随即发出光芒。
分镜2:当圣诞老人再次从画面中缓缓划过后,镜头将整个画面缩小至一张贺卡 大小,配图文字——“Merry Christmas!”渐渐淡入。
(3)选择图层1,使用“矩形工具”,设置笔触颜色为蓝色,填充色为任意颜色, 在舞台上绘制一个509px*347px的矩形,动画就在其中显示。隐藏图层1,新建“主 动画”图层,将其移至所有图层之下。按住Alt键将其拖拽至“主动画”图层的第1
帧,删除矩形填充,将边框转换为影片剪辑元件,命名 为“主动画”。双击进入元件的编辑状态,将图层1命名 为bord,并将帧数延长至第290帧,锁定图层。
(10)制作分镜2画面。新建“圣诞夜”图层,在第291帧插入关键帧,将圣诞夜全 景图片导入舞台中,转换为图形元件,并调整元件位置。在第310帧插入关键帧, 使用“任意变形工具”修改元件中心点,并将其缩小旋转一定角度,如图所示。 (11)新建“圣诞快乐”图层,在第310帧插入关键帧,使用“文本工具”在舞台 相应的位置输入文本——“Merry Christmas!”,两次打散文字为图形,转换为影 片剪辑元件。在“属性”面板修改其Alpha值为0%。在第325帧处插入关键帧,修 改样式为无,创建传统补间。 (12)保存文件,按组合键【Ctrl+Shift】测试动画效果。
Flash制作圣诞节祝福贺卡过程

Flash制作圣诞节祝福贺卡过程Flash制作圣诞节祝福贺卡过程本教程是向的朋友介绍利用Flash制作圣诞节祝福贺卡,教程制作出来的贺卡非常漂亮,方法也很简单,主要利用代码。
转发过来,希望的'朋友喜欢!1.在flash中新建一个文档(Actionscript 3.0)然后另存为 snow.fla2.把图层1重命名"card",并在这一图导入如下面的图片.3.新建一个图层并命名: action.在写代码之前,我们先画出一个雪花的形状.画完之后把这个雪花的图形转化为"影片".并给这个"影片"命名为"snowflake".清楚舞台上的雪花.4.选中"action"层的第一帧,打开动作面板.并写入代码.复制代码代码如下:addEventListener(Event.ENTER_FRAME, createSnow);function createSnow(event:Event):void{var snowflake : Snowflake = new Snowflake(); snowflake.x = Math.random() * stage.stageWidth;snowflake.y = 0 ;addChild(snowflake);snowflake.addEventListener(Event.ENTER_FRAME, moveSnowflake);}function moveSnowflake(e:Event):void{if(e.target.y < stage.stageHeight){e.target.y += 10 + Math.random() * 5 ;e.target.alpha -= 0.015;e.target.scaleX = e.target.scaleY -= 0.01;}else{e.target.removeEventListener(Event.ENTER_FRAME,moveSn owflake);removeChild(e.target as Snowflake);}}教程结束,以上就是Flash制作圣诞节祝福贺卡过程,希望大家喜欢本教程!。
Flash 贺卡制作过程

ห้องสมุดไป่ตู้
“贺卡”元件制作
具体步骤 1)将图层改名为“贺卡内页”,添加元件“封内” , 用属性创口定义元件大小,在该层的第70祯(保证其余 图层的动作在第70镇之前完成) 2)新建图层并命名为“恭贺新禧”,添加元件“封 页”,调整元件使其与“封内”大小相同,增加文字或 其他图片内容 3)选中“恭贺新禧”图层中所有元件,点击右键选择 “转化为元件”,将多个元件合一
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中 心位置用“任意变形工具”移动至右侧边沿中 部 8)在第29祯和第70祯插入关键祯 9)调整第15祯的图像形状:a.选择左侧边沿, 向上拉升; b.选择左侧中部黑色方块,向右移 动 10)在17~29祯之间添加补间动画
“贺卡”元件制作
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片” 中的“烟火”元件拖到 图层2内,“静态图” 的天空中(此时烟火图 像暂不可见)。可以拖 入多个烟火元件,但是 烟火数量建议不超过3 个。 6)在“动作-祯”面 板中写入语句 “stop();” 至此,“贺卡内容”元
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇 添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色” 种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添 加语句stop();,将图层3隐藏,显现出下面的两个图层 14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺 卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取 消隐藏图层3。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
将“船”元件再次转 换为影片剪辑元件
将组合转换为影片剪 辑“船”,注册点选
在左下
进入“船动”元件内 部,为“船”元件添
加如图滤镜
“船动”的效果 船动元件内部的时间轴
计算机与通信工程学院
当前对象是MC元件 “船”
文字特效
计算机与通信工程学院
字体文为、本文颜的本色、属添文性加本面滤类板镜型等
闪烁的星星
FLASH基础知识点
计算机与通信工程学院
(不包含界面及工具)
形状、绘制对象、组、图形元件。 帧、关键帧,空白帧,空白关键帧。 逐帧动画,引导层动画,遮罩层动画 补间形状,补间动画 图形元件、按钮元件、影片剪辑元件。 AS代码:帧上的代码,按钮上的代码。
FLASH制作技巧
鼠标吸附与几何造型 复制并应用变形的妙用 元件与实例的关系 图形元件与影片剪辑元件的区别 反转帧技巧 按钮感应区的应用
计算机与通信工程学院
这是一个用多角星形创建 的一个四角星(图形元件)
星形的闪烁效果是通过调整 图形元件的色调来实现的
本实例知识点
计算机与通信工程学院
位图转换为矢量图。 图形元件与影片剪辑元件的嵌套。 文本和影片剪辑的滤镜。 图形元件的色调、透明度。
注意事项
计算机与通信工程学院
如果想将本例导出成体积更小的GIF动画, 可将制作好的有滤镜效果的元件导出成PNG 格式的图片,再导入回文件中使用。这样 既可以保留滤镜效果,又不让系统进行大 量的计算而占用过多的资源。
将轴心点移动
一粽绳结处
计算机与通信工程学院
计算机与通信工程学院
制作“粽动”元件内部动态效果
在第第12帧01帧建和的的补第图图间2形0形动旋帧旋画转之转如间如图创图
“粽动”的效果 粽动元件内部的时间轴
计算机与通信工程学院
粽动元件的效果
பைடு நூலகம்
当前编辑的是 粽动影片剪辑
制作“船动”元件
计算机与通信工程学院
也越慢
计算机与通信工程学院
删除矢量图底色制作动画素材
删除底色,将各部分分 别做组合
这些组可以做为动画素 材备用
制作“粽动”元件
进入影片剪辑“粽动” 内部
在第20帧处点击F6 插入关键帧
对“粽”元件使用任意 变形工具
将调图整形粽元子件大“小粽” 再将次图转形换转为换影为片图剪形辑元元件件
注册点先在中上
黑龙江建筑职业技术学院 计算机与通信工程学院 吴琼
谢谢您使用本课件!
计算机与通信工程学院
样例
计算机与通信工程学院
端午贺卡 本例制作的要点:
1、位图-矢量图转换、抠图。 2、影片剪辑的使用、元件的嵌套。 3、文本影片剪辑的滤镜。 4、元件的色调调整。
导入素材
计算机与通信工程学院
将位图转换为矢量图
将位图转换为矢量图
计算机与通信工程学院
颜色阀值越小,转换的 效果越好,转换的速度
