Flash第四集-蒙版等效果的制作
flash制作动画教程

flash制作动画教程
制作Flash动画的教程
一、Flash动画制作的基础知识
1. 了解Flash的基本工具栏
2. 创建新的Flash文档
3. 设置动画的画布大小和背景颜色
4. 学习使用关键帧和补间动画
5. 理解时间轴和图层的概念
二、绘制基本形状和图形
1. 使用Flash的绘图工具进行绘制
2. 调整形状和线条的颜色、大小等属性
3. 使用填充工具给形状添加颜色或纹理
4. 学习图形的变换和转换效果
三、添加动画效果
1. 在时间轴上定义不同关键帧之间的动画变化
2. 学习添加缓动和衰减效果来使动画更加流畅
3. 使用遮罩来实现一些特殊的动画效果
4. 制作对象的运动路径和旋转效果
5. 创建连续循环的动画效果
四、添加声音和音效
1. 导入音频文件并调整音量
2. 学习在关键帧上添加声音效果
3. 制作音频的淡入淡出效果
4. 调整音频的循环播放和暂停
五、优化和发布动画
1. 了解Flash动画的文件格式和嵌入方式
2. 优化动画文件的大小和加载速度
3. 导出动画为不同的播放格式:SWF、HTML5等
4. 学习使用预加载器来提高动画的加载效果
5. 发布动画并分享给他人或发布到网站上
希望以上的内容对你在制作Flash动画方面有所帮助!。
简述flash动画的制作流程

简述flash动画的制作流程Flash动画是一种基于矢量图形的动画制作软件,它可以制作出各种生动、有趣的动画效果,广泛应用于网站、游戏、广告等领域。
下面将简述Flash动画的制作流程。
一、确定动画的主题和风格在制作Flash动画之前,首先需要确定动画的主题和风格。
根据动画的用途和受众群体,选择合适的主题和风格,例如,如果是为儿童制作的动画,可以选择色彩鲜艳、形象可爱的风格。
二、制作动画素材制作动画素材是制作Flash动画的重要步骤。
动画素材可以是图片、音频、视频等,也可以是手绘的矢量图形。
在制作动画素材时,需要注意素材的大小、格式和清晰度,以确保最终的动画效果清晰流畅。
三、制作动画场景动画场景是指动画中的背景和环境,它可以是静态的图片,也可以是动态的视频。
在制作动画场景时,需要考虑场景的布局、色彩和细节,以营造出逼真的场景效果。
四、制作动画帧动画帧是指动画中的每一帧,它们组成了整个动画的流畅效果。
在制作动画帧时,需要根据动画的需求,逐帧绘制或调整动画素材的位置、大小和颜色等属性,以达到预期的动画效果。
五、添加动画效果添加动画效果是制作Flash动画的关键步骤之一。
通过添加动画效果,可以让动画更加生动、有趣。
常见的动画效果包括缩放、旋转、移动、淡入淡出等。
在添加动画效果时,需要注意效果的时序和速度,以确保动画效果的流畅性和自然性。
六、添加声音和音效添加声音和音效可以让动画更加生动、有趣。
在添加声音和音效时,需要根据动画的需求,选择合适的音频素材,并调整音频的音量和时序,以达到最佳的效果。
七、导出动画导出动画是将制作好的Flash动画保存为可播放的文件格式,例如SWF或FLV。
在导出动画时,需要选择合适的导出设置,以确保动画的质量和兼容性。
总结:以上就是Flash动画的制作流程。
在制作Flash动画时,需要注意素材的质量、动画效果的流畅性和自然性,以及声音和音效的合理运用。
只有在这些方面做好了工作,才能制作出生动、有趣的Flash动画。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash CS3 课堂练习:蒙版遮罩效果

Flash CS3 课堂练习:蒙版遮罩效果
遮罩层是一种特殊的图层,应用遮罩层后,遮罩层下面的图层内容就像透过一个窗口显示出来一样,这个窗口的形状就是遮罩层中内容的形状。
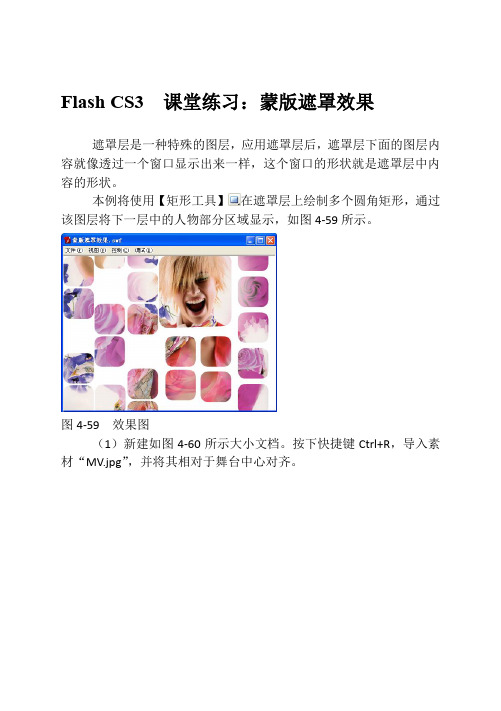
本例将使用【矩形工具】在遮罩层上绘制多个圆角矩形,通过该图层将下一层中的人物部分区域显示,如图4-59所示。
图4-59 效果图
(1)新建如图4-60所示大小文档。
按下快捷键Ctrl+R,导入素材“MV.jpg”,并将其相对于舞台中心对齐。
图4-60 导入素材
(2)新建“图层 2”,选择【矩形工具】,并在【属性】面板中设置各项参数如图4-61所示,在需要将图像显示的位置处绘制圆角矩形。
图4-61 在“图层2”上绘制矩形
会影响遮罩效果的制作。
(3)继续在需要将图像显示的区域绘制矩形,如图4-62所示效果。
图4-62 继续绘制矩形
(4)右击“图层2”图标,执行【遮罩层】命令,如图4-63所示。
图4-63 创建遮罩层
(5)按下快捷键Ctrl+Enter,测试效果,如图4-59所示。
Flash中setMask应用研究

Flash中setMask应用研究遮罩,也称为“蒙版”,是Flash动画中很常用也很实用的功能。
简单地说,就是通过上面的某个形状的“孔”,有选择地显示下方的内容。
在Flash舞台上常使用遮罩层来实现这个技术,但这种方法却不能完成许多迷人的视觉效果。
需要在ActionScript中采用MC来实现遮罩。
将遮罩对象和被遮罩对象均制作成MC,然后使用setMask()方法即可实现遮罩效果。
标签:Flash;setMask;使用技巧1 用setMask制作文本的遮罩第一步:新建一MC,用文本工具输入一句话(利用设备字体)。
回到主场景,将文本MC拖到舞台上。
实例名称为:wb_mc.第二步:在文本的左边画一个无笔触,任一填充的矩形,高同文本,宽10象素摆布。
转换为MC,实例名称为:zz_mc.双击它,进入编辑状况,在第40帧插入关头帧,用变形工具将它拖成与文本一样长,遮住文本,建立补间动画。
第三步:回到主场景,新建一层,打开动用面板,加上下面的脚本:wb_mc.setMask(zz_mc)。
2 用setMask制作沿路径运动的遮罩第一步:選择菜单中“文件→导入”导入一幅风景图片,选中该图片后按下“F8”键将其转化为影片剪辑元件,并命名为“myClip”,然后再建一个影片剪辑元件,命名为“myMask”,在该元件的编辑区画一个圆。
第二步:从库中拖放“myClip”到图层1的第一帧,并命名其实例名为“myClip”,选中该层的第30帧,按“F5”键插入帧。
第三步:新增一图层2,选中第一帧,插入空白关键帧,然后从库中将“myMask”拖到舞台,生成实例,并命名为“myMask”,同理选中第30帧,插入关键帧,然后创建其运动渐变。
第四步:在图层2的上方,新增一引导层,用铅笔工具画一引导线,同理要延伸到第30帧。
第五步:再新增一图层4,将其拖到图层的最上方,在第一帧处插入空白关键帧,加上下面的脚本:myClip.setMask(myMask)。
Flash动画设计与制作教程

Flash动画设计与制作教程一、Flash动画设计基础Flash动画是一种常用的动画制作工具,能够制作出丰富多彩的动画效果。
在开始学习Flash动画设计之前,我们需要了解一些基础知识。
首先,我们需要熟悉Flash软件的界面和常用工具。
Flash 软件的界面分为舞台和时间轴两部分,舞台是用来呈现动画效果的主要区域,而时间轴则是用来调整动画元素的播放时间和顺序。
常用工具包括绘图工具、填充工具、选择工具等。
二、Flash动画制作流程制作一部Flash动画可以分为以下几个步骤:确定动画的主题和风格、编写故事板、绘制动画元素、添加动画效果、调整动画的时间轴和音频等。
首先,我们需要确定动画的主题和风格,这将决定动画所表达的内容和呈现效果。
接下来,我们可以编写故事板,将动画划分为不同的场景和片段,有助于组织动画的结构和节奏。
然后,我们可以使用绘图工具绘制动画元素,如人物、背景等。
在绘制完成后,我们可以利用Flash软件提供的丰富动画效果库,为元素添加动画效果,如过渡、缩放、旋转等。
最后,我们还可以调整动画的时间轴和音频,使得动画更加流畅和生动。
三、Flash动画设计技巧在制作Flash动画时,我们可以运用一些设计技巧来提升动画效果。
首先,要注意元素的关联性和连贯性。
在设计动画时,要保持元素之间的关联性,使得整个动画更加连贯和和谐。
其次,要注意元素的动态性和表现力。
通过细微的动作和表情变化,可以使得动画元素更加生动有趣。
此外,要注意动画的节奏和节奏变化。
通过控制动画元素的播放速度和时间间隔,可以打造出多样化的节奏效果。
最后,要注意使用配乐和音效。
合适的背景音乐和音效可以增强动画的氛围和表现力。
四、Flash动画设计案例解析以下是一些经典的Flash动画设计案例,让我们通过分析这些案例,了解其中的设计思路和技巧。
1.《小猪佩奇》动画《小猪佩奇》是一部非常受欢迎的Flash动画片。
它采用简洁可爱的画风,通过逐帧绘制和渐变背景等技巧,创造出了一个活泼有趣的动画世界。
怎样制作flash动画

怎样制作flash动画Flash动画是一种基于矢量图形和动态效果制作的动画效果。
它可以在Web页面中呈现出生动、鲜明的动态效果,被广泛应用于互联网广告、网站导航、游戏等领域。
本文将介绍制作Flash动画的基本步骤和常用工具。
1. 准备工作在制作Flash动画之前,我们需要准备一些资源和工具: - 设计草图:确定动画的故事板和场景,绘制草图来指导后续制作。
- 素材资源:准备需要用到的图片、音频等素材资源。
- Flash编辑软件:常用的Flash编辑软件有Adobe Animate、Toon Boom Studio等。
选择一款适合自己的软件进行制作。
2. 创建新项目打开Flash编辑软件,创建一个新的项目。
设置项目的宽度、高度和帧速率等参数,并保存项目。
3. 绘制场景在Flash编辑软件中,我们可以使用矢量绘图工具绘制场景。
可以根据设计草图的要求,绘制背景、角色等元素。
使用颜色和渐变工具来为场景添加色彩和逼真感。
4. 导入素材将之前准备好的素材资源导入到Flash项目中。
可以使用导入菜单选择导入相应的素材文件,如图片、音频等。
导入后的素材会显示在库面板中。
5. 创建动画元件动画元件是Flash动画的基本单元,它可以包含一个或多个关键帧。
关键帧是定义动画变化的关键位置,通过在不同关键帧中绘制场景元素的变化实现动画效果。
在库面板中,右键点击空白处,选择“新建动画元件”,并命名元件。
6. 设置关键帧在动画元件中,选择第一个关键帧,将场景元素拖入关键帧上。
在时间轴上移动到下一个关键帧,对场景元素进行修改或移动。
重复这个过程直到动画结束。
7. 添加动画效果Flash编辑软件提供了多种动画效果和过渡效果,可以为动画元件和场景添加一些特殊效果。
比如渐变、旋转、缩放等效果可以让动画更加生动。
8. 编辑动画时间轴时间轴是用来控制动画的播放顺序和速度的。
在Flash编辑软件中,可以调整关键帧的位置,增加或删除关键帧,修改关键帧之间的时间差,实现动画的流畅播放。
flash简单动画制作教程

flash简单动画制作教程Flash简单动画制作教程作为一种广泛应用于网页设计和动画制作的工具,Flash在过去享有广泛的流行。
尽管在最近几年被HTML5和其他技术逐渐取代,但仍然有很多人对Flash的简单动画制作技术感兴趣。
在本教程中,我们将介绍Flash简单动画制作的基本步骤。
无需任何专业技能,只需跟随以下步骤进行操作,您就可以轻松制作出漂亮的Flash动画。
第一步:创建新的动画文件打开Flash软件,点击“文件”菜单,并选择“新建”选项。
您可以选择从头开始创建全新的动画文件,或者导入现有的素材进行修改和编辑。
在新建动画文件之后,您将看到屏幕上出现了一个默认大小的画布。
第二步:绘制形状和对象Flash提供了丰富的创作工具,允许您绘制各种形状和对象。
您可以使用线条工具、矩形工具、椭圆工具和铅笔工具来绘制自定义形状,也可以使用填充和渐变工具来为对象添加颜色和效果。
选择适当的工具,并在画布上绘制您想要的形状和对象。
第三步:添加关键帧和帧动画关键帧允许您在时间轴上设置动画的不同状态。
在Flash中,您可以使用关键帧来表示一个动画中的不同过渡和变化。
选择一个关键帧,并在画布上进行一些修改或动作。
然后在时间轴上的另一个位置添加另一个关键帧,并对其进行其他修改或动作。
当您播放动画时,Flash将自动在关键帧之间创建平滑的过渡效果,从而产生动画效果。
第四步:使用运动补间动画运动补间动画是Flash中最常用的一种动画技术。
它允许您为对象设置起始和结束位置,并在指定的时间范围内自动创建动画效果。
要使用运动补间动画,只需在起始帧和结束帧之间插入关键帧,并移动、旋转或缩放对象至所需位置。
然后,Flash将自动在这些关键帧之间创建平滑的过渡效果。
第五步:添加动画效果和过渡效果Flash还提供了一系列动画和过渡效果,可以进一步提升您的动画制作。
您可以应用淡入淡出、旋转、缩放、闪烁等动画效果,并通过调整动画的持续时间和缓动曲线来获得不同的过渡效果。
flash动画制作教程PPT课件

② 添加声音图层 ③ 选取应添加声音相应关键帧添加声音效果 ④ 选取相应按钮添加声音效果 ⑤ 播放测试,调试
效果
2021/4/8
交互动画制作技术
ActionScript 是 Flash 的编程语言,作用 控制Flash动画的播放器 响应用户事件 程序实现动画效果
2021/4/8
声音同步
事件模式:
开始模1.式声:音文件完全下载之后,影片播放到插有声音的关键帧时
开始播放声音。适用于较短的声音文件。
停止模开式始:模式与事件模式相似,增加了检测重复声音的功能(不同 资料资流料2如行之音始停方影模流.果处会模止式片。声式此声是停式模设转适音用模音当止的式置场:锁于式比一声将为或)。定不影个音使停情同就时受片新同指止节时是间时 长 的 时 定 , 变开说轴间 , 开 播 的 当 化始当,而轴 即 始 放 声 影 时一比无的 使 模 。 音 片 。个视控 是 式 此 静 播需声频制 动 的 模 音 放同音具, 画 声 式 。 到步正有声 已 音 适 选 该的在更影音 经 播 合 取 帧播高一 停 放 在 声 时片放的直 止 时 按 音 声音时优到 , , 钮 层 音乐,先播声其组是停。不级放音它中某止会。完播开使关播有使毕放始用键放另用才也模。帧。一资结继式,适个料束续的同用开流。进声步于声
音时,Flash MX播放器会将声音与视频同步(动画播放停止时资 料流声音也会停止)。也就是说Flash MX强制动画播放与流式声 音播放同步。适用于动画中的同步音效。
2021/4/8
实训科目——为试管充水添加声音效果
实训目的:① 为试管充水添加流式声音:“快速泡泡声” ② 在最后一帧添加事件音效:“铃” ③ 为按钮组添加开始声音:“咔”
Flash动画制作教程

Flash动画制作教程Flash动画是一种常用的电脑动画制作软件,它可以制作出精美、流畅的动画效果。
本文将为大家介绍Flash动画的制作流程和一些基本操作技巧,希望能对大家有所帮助。
一、准备工作首先,我们需要安装Flash动画制作软件,并确保计算机的配置能够满足软件的运行要求。
在安装完成后,我们将打开软件,开始我们的制作之旅。
二、基本操作1.介面熟悉打开Flash软件后,我们会看到一个分成三个区域的工作区界面。
左边是工具栏,中间是舞台区,右边是时间轴。
工具栏上有各种不同的工具,通过点击相应的工具来进行操作。
时间轴可以帮助我们控制动画的时间线和帧数。
2.绘制图形在Flash中,我们可以使用画笔工具、形状工具和笔刷工具来绘制各种各样的图形。
使用画笔工具绘制出线条,使用形状工具绘制出各种封闭的图形,使用笔刷工具可以帮助我们添加各种特效和细节。
另外,还有一些高级工具,如填充变换工具和滤镜工具等,可以更进一步调整和美化图形。
3.添加动画效果在时间轴中,我们可以通过调整每一帧的图层和内容来实现动画效果。
通过在每一帧中改变图层中的对象位置、大小、透明度等属性,我们可以实现简单的动画效果。
此外,我们还可以在每一帧中添加关键帧,以控制对象的动画动作。
4.音频和视频的添加Flash还支持添加音频和视频到动画中。
我们可以通过导入已有的音频和视频文件,或者使用内置的录音和录像功能来添加音频和视频素材。
在时间轴中,我们可以控制音频和视频素材的播放时间和循环方式。
5.导出和发布制作完成后,我们需要将动画导出或发布。
在导出时,我们可以选择不同的文件格式,如SWF格式、GIF格式和视频格式等。
发布时,我们可以选择将动画制作成网页、应用程序或者直接上传到网络平台进行分享。
三、注意事项1.了解基本原理在进行Flash动画制作之前,建议先了解一些基本的动画原理,如关键帧、缓动、过渡等概念。
这样有助于我们更好地掌握动画制作的技巧。
2.注意细节和流畅度在制作动画时,我们要注意每一个关键帧和动作之间的过渡和衔接,保证动画的流畅度。
flash简单动画制作教程

flash简单动画制作教程Flash是一款经典的动画制作软件,其所具备的强大功能使其成为许多动画师和设计师的首选工具。
本文将介绍如何使用Flash制作简单的动画,希望能帮助读者入门。
第一步是启动Flash软件并创建一个新项目。
在主界面上选择“新建”或使用快捷键“Ctrl + N”。
然后选择动画的尺寸和帧速率,以及其他项目设置。
接下来,您需要选择一个场景。
在Flash中,您可以通过使用图层来布置场景中的元素。
每个图层都可以用来放置不同的元素,例如背景、角色和特效。
您可以通过单击底部的“新建图层”按钮或使用快捷键“Ctrl + Shift + N”来创建新图层。
接下来,您可以开始绘制或导入动画的元素。
Flash提供了丰富的绘图和绘画工具,您可以使用它们来创建各种形状和图案。
或者,您可以通过导入图像或矢量文件来添加现有的元素。
一旦您的元素准备好,您可以使用Flash的关键帧和补间动画工具来创建动画效果。
关键帧是决定动画中元素位置、大小和旋转的重要帧。
在Flash中,您可以设置不同的关键帧并在它们之间创建补间动画,以使元素平滑地运动。
另一个重要的功能是使用图层和图层蒙版来创建复杂的动画效果。
图层蒙版可以用于隐藏或显示图层上的特定部分,以创建透明度和渐变效果。
您可以通过单击图层上的小眼睛图标来切换图层可见性。
在完成动画的制作后,您可以使用Flash提供的导出功能将其保存为不同的文件格式,例如SWF或视频文件。
您还可以选择将动画导出到不同的平台,例如Web或移动设备。
在制作动画时,记得经常保存您的工作。
Flash有一个自动保存功能,但最好还是手动保存以防止意外丢失。
最后,如果您在使用Flash时遇到任何问题,不要害羞,可以通过查阅Flash的帮助文档或在在线论坛上咨询其他用户。
还有很多教程和视频教程可供参考,以帮助您更深入地了解Flash的功能和技巧。
总结一下,使用Flash制作简单动画可以通过创建新项目,布置场景、绘制或导入元素、设置关键帧和补间动画、使用图层和图层蒙版以及导出动画来完成。
fireworks教程 第4讲 蒙版和动画的制作

任务二、蒙版创建
1、创建蒙版的方法 (1)粘帖为蒙版 (2)组合为蒙版 (3)在层面板中创建蒙版
2、位图蒙版:在位图编辑模式进行 ⑴创建位图蒙版 ⑵分为Alpha通道和灰度等级
3、矢量蒙版:在矢量图编辑模式下,通过矢量对 象或文字对象与被遮罩对象的复合形成遮罩。 (1)创建矢量蒙版 (2)矢量蒙版分为路径轮廓和灰度外观
注:当导出文档时,那些被隐藏的层或对象将不会被包 括在导出的文档之中。但是,网页层除外。
链接:层的混合模式
任务五、帧
帧的概念 帧面板操作 添加帧 复制帧 分配到帧 删除帧 洋葱皮功能 设置帧延迟
实例制作
小结
通过本讲的学习,掌握蒙版的使用, 学习制作gif动画。
上机作业
1. 制作本讲中的所有实例。 2. 利用蒙版,我们还可以制作什么效果。 3. 制作logo动画。
任务一、关于蒙版
1、蒙版:是一项非常有用的图像处理技术,使用蒙 版可以创建部分被遮掩的图像。同时通过蒙版对 象的编辑和效果应用,可以做出各种丰富效果的 蒙版图像。 2、蒙版中的对象:用于遮罩的对象称为遮罩对象, 被遮罩的对象称为被遮罩对象。遮罩形成的图形 称为蒙版图像。
注:矢量对象和位图图形都可以作为遮罩 对象和被遮罩对象。遮罩对象还可以由多个 对象组成。 3、原理:遮罩对象作用于被遮罩对象,最终 的结果是以遮罩对象的形状来显示,但是颜 色纹理却是被遮罩对象原来具有的。 4、蒙版分为两类:位图蒙版和矢量蒙版。
层的混合模式帧的概念帧面板操作添加帧复制帧分配到帧删除帧洋葱皮功能设置帧延迟任务五帧实例制作通过本讲的学习掌握蒙版的使用学习制作gif动画
第4讲
蒙版及动 ◇ 动画的制作
教学重难点
◇ 熟练掌握蒙版效果的制作(重点) ◇ 熟练掌握层和帧的使用(重点) ◇ 熟练掌握动画的制作(难点)
如何制作flash动画

如何制作flash动画介绍Flash动画是一种通过Adobe Flash软件制作的动态图像。
它可以在网页上以.swf格式播放,具有交互性和丰富的动画效果,被广泛应用于网页设计、广告制作和游戏开发等领域。
本文将介绍如何制作Flash动画。
步骤步骤一:准备工作在开始制作Flash动画之前,首先需要准备好以下工具和资源:•一台装有Adobe Flash软件的电脑•设计师或者创意想法•资源素材,如图片、音频、视频等步骤二:创建新项目在Adobe Flash软件中,点击“文件”菜单,选择“新建”来创建一个新项目。
在新项目中,设置画布大小、动画帧率和背景颜色等参数。
步骤三:绘制图形在Flash动画中,可以使用各种工具进行图形绘制,如矩形工具、椭圆工具、铅笔工具等。
选择合适的工具,通过绘制和填充来创建所需的图形效果。
步骤四:添加动画效果Flash动画最大的特点是可以创建各种各样的动画效果。
通过使用时间轴和关键帧,可以设置对象在不同时间点的位置、大小、透明度等属性,从而实现动画效果。
点击时间轴上的合适帧,选择对象并调整属性值,即可添加动画效果。
步骤五:插入音频和视频如果需要在Flash动画中添加背景音乐或者嵌入视频,可以采用以下方法:•添加音频:在时间轴中选择合适的帧,点击“文件”菜单,选择“导入”->“导入到舞台”,选择所需的音频文件。
•添加视频:同样在时间轴的合适帧上,使用“文件”菜单中的“导入”功能添加视频文件。
步骤六:设置交互性Flash动画可以与用户进行交互,例如添加按钮、链接或者表单元素。
通过使用ActionScript,可以设置不同的交互行为。
在时间轴中选择合适的帧,点击“窗口”菜单选择“动作”来添加和编辑ActionScript代码。
步骤七:导出动画当Flash动画制作完成后,可以导出为.swf格式的文件,以方便在网页中嵌入播放。
点击“文件”菜单,选择“导出”->“出版设置”,设置导出选项后,点击发布按钮即可导出动画。
Flash四种基本动画的制作(蒙板动画)

蒙板动画的制作必须要有两层才能完成, 上面的一层称为蒙板层,下面的一层称 为被蒙板层。在蒙板层中的对象(无论 填充有色彩还是渐变)将成为透明区域, 而对象以外的区域将不透明。这样,被 蒙板层的对象就在蒙板层的对象区域内 显示出来。
新建一个Flash电影,设置文档属性。 创建一个新的图层,将上下两个图层分 别命名为“遮罩”和“滚动的文字” 在“滚动的文字”图层,选择“文本工 具”,通过“属性”浮动面板,设置文 字的字体、大小、颜色等属性 在舞台中输入“滚动的文字”,并调整 到合适的位置 (左边)
在“滚动的文字”图层的第10帧处插入关键帧, 将文字拖动到合适位置(中间) 在第25帧处插入关键帧(位置不变) 在第35帧处插入关键帧,将文字拖动到合适位 置(右边) 1、10、25、35帧的文字成左、中、右排列 创建第1帧到第10帧、第25到第35帧之间的 “动作补间动画”
选择“遮罩”层的第一帧,选择“矩形 工具”,在舞台中绘制一个没有边框有 填充颜色的矩形,调整矩形位置正好遮 住第10帧处的文字。调整“遮罩”层的 显示位置到35帧处 右击“遮罩”层的名称,在弹出的菜单 中,选择“遮罩”层命令 测试效果
flash动画制作教程.ppt

②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处理。
一、初识Flash
精选工具 使用该工具选中对象后,对象将 显示出一条带有节点(空心小方块)的蓝色 线条。
用于在工作区中绘制线条。
直线工具 只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水
平直线或45斜线。
铅笔工具 画直线或曲线。 所画线条包括:Straighten(平直)、
Smooth(平滑)、Ink(墨水)三种模式。
一、初识Flash
⑶ 钢笔工具(Pen Tool)。 可以绘制连续线条与贝塞尔曲线,且绘
一、初识Flash
⑼ 吸管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样式
属性,并将其应用于别的对象中。
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。 完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头 (Faucet)和橡皮擦形状(Eraser Shape)。
➢图层的类型
Mask和Masked
遮罩层的作用就是将其下面的图层 (被遮罩层)遮住。
遮罩层可以看作一块挡板,在其中绘 制的任何图形都相当于把这部分挖去, 可以通过挖去的窟窿看到下面图层的 内容。
遮罩动画中的遮罩层和被遮罩层只有 在锁定的情况下才能预览。
2.3 图层的操作
➢图层的类型
Folder
图层夹(Layer Folder)相当 于文件夹,用于对图层进行分 类,方便管理。
帧 是Flash动画的基本组成元素,也是 Flash作品的基本播放单位。在时间轴 上,每个小方格(亦称影格)即为一帧, 其内容可包括:图形、音频、素材符号、 嵌入对象等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
女孩图层导入了一张JPG图片
• 方法1:
• 1、选定女孩图层,选定第一帧,这样女孩图 形被选定了。
• 2、菜单命令:
• 修改/位图/转换位图为矢量图
• 弹出对话框。如果想转换以后的矢量图清楚, 可以把“颜色阀值”高小或者干脆设置为0或 者1。对于“象素的最小区域”不要小于8,否 则转换所花时间太长。其它参数可试着调整, 比较以后再确定,一般都可以选定“正常”参 数。
单击一下背景图片,小姑娘的象素Leabharlann 示 正常状态。但在清楚度上稍微差一点。
• 3、再次选定女孩图层,小女孩被选定。
• 4、选定黑色箭头工具,单击小女孩白颜色 区域,拖动鼠标,可以看到白颜色区域被 拖走,然后按下DELETE键,删除白颜色区 域。
单击白色区域
拖动白色区域
Delete以后的状态
四、元件上的属性特效
• 功能:可以实现元件上的属性特效,包括亮度、 色度、alpha等属性的设置等。
• 方法: • 1、把图库里的元件挂在关键帧上,选定关键
帧。 • 2、执行“窗口/属性”命令,弹出属性框。 • 3、在属性框里设置“颜色”属性,可分别设
置亮度、色调、alpha、高级,请看下图。特 别在动画对象要改变颜色时,此属性很重要。
开属性框,可以看到颜色属性,调节alpha 值可以设置成半透明。
• 如果做成了蒙版,再来做半透明图层,效 果还要好一些。
五、复制与粘贴
• 1、在舞台上对图形或者部分图形的复制和粘贴那 是对图形而言,相当于WORD中的图形复制。例 如,在三角形动画中,复制三角形左条边的方法 就是对部分图形进行复制。
一、蒙版效果
• (一)、在FLASH中直接做蒙版效果 • 方法 • 1、在图层中先挂一张图片。 • 2、在图片图层上面再插入一个新图层,然
后在新图层里用颜色块填写下面图层中的 内容区域。 • 3、两个图层做成遮罩层,这样只有颜色块 的区域才会显示出图片的内容。
在图层1上挂 了一张图片
添加图 层2
放大舞台 用铅笔描绘 人体外边框
全景图
用颜色 桶填充
设置成 遮罩层
• 注意:
• A、在用铅笔描绘人物外边缘时,如果描绘 错了或者不满意,可是使用FLASH工具箱 上的橡皮擦工具擦掉出错的线段以后再重 新画即可。
• B、一切要画一个闭合区域,才能使用颜色 桶工具填充颜色。
• (二)使用遮罩层做蒙版动画效果
• 亮度:可以改变图片或者图形对象的亮度。 亮度大了看起来颜色会淡,但不会有透明 特性。
• 色调:可以改变对象的颜色。
• alpha:改变图形对象的透明度。
• 高级:可以同时调节RGB颜色和ALPHA值。
实作七:属性特效动画
• 要求: • 1、利用alpha属性可以让图片半透明。 • 2、利用颜色属性可以让图形实现颜色动画。 • 步骤: • 1、在图层1和图层2上分析导入两张图片。 • 2、把图层2上的图片转换成元件,然后打
二、在Photoshop中做蒙版
• 蒙版:把不需要显示的图形部分挡住不让显示。 • 方法: • 1、在Photoshop中打开图片,并窗口菜单下显示
图层面板。 • 2、在图层面板上双击背景图层,把背景图层转换
为普通图层。 • 3、使用选定工具(套绳、魔棒等)选定头像。 • 4、使用菜单命令: • 图层/添加图层蒙版/显示选区(或者隐藏选区) • 5、使用文件菜单下的“储存为”命令把图象保存
为PNG图片或者GIF图片。一定要保存为这两种 图片类型才能在Flash中保持蒙版效果。
双击,转换成 图层0
选定
• 6、可以在Photoshop中调整图片大小。 • 命令:图象/图象大小 • 弹出对话框,可以调节图像尺寸大小。
• 7、在Flash中,添加一个图层,然后把图片 导入到舞台上,效果很好。
• 方法:
• 1、用遮罩层做好蒙版图像以后要做动画效果时, 在后面两个图层上在相同的位置处都要分别插入 一个关键帧。
• 2、使用SHIFT键同时选定两个图层上的关键帧, 即先选择上面那个图层上的关键帧,然后SHIFT+ 单击,选定下面那个图层上的关键帧。这样两个 图层上后面两个关键帧才能同时被选定。
三、元件
• 功能:可以把需要反复使用的图形或者图片做元件 存放在图库中,可以反复使用。
• 方法: • 1、选定某图层上的关键帧,那么这个关键帧上的
所有图象都被选定。 • 2、命令:修改/转换为元件 • 弹出对话框,一般把关键帧上的图象转换为“图形”
元件。图库中的元件可以多次使用。
• 自己画的图形或者调整好了的图片都可以以元件的 方式保存在图库中,在做动画时可以重复使用这些 元件。
把调整好的 图形转换为 元件,可以 反复使用。
实作六、星星闪烁
• 做法: • 1、先在PPT中或者WORD中,使用自选图形中的“星与旗帜”
里面的五星工具画一个红五星或者白五星。 • 2、把五角星粘贴Flash舞台上。 • 3、然后在五星图层下面插入一个图层,更名为“黑底”。在黑
底图层上画一个黑色的矩形作为底色,效果如下图所示。 • 4、选定五角星图层上的关键帧,然后执行命令: • 修改/转换为元件 • 以后需要五星的地方可以在图库中取用。 • 5、选定图层上的五星关键帧,然后执行命令: • 插入/时间轴上的特效/效果/模糊 • 插入多个图层和复制特效关键帧,可以模拟天空上星星的闪烁。
做成功了。
第四集、特效进阶和时间轴上 的操作
戴政国
一、把位图转变成矢量图,删除图 形上多余的色块
• 在FLASH中,图片一般都显示出矩形状。 当我们只想要人头时,由于图片只呈现出 矩形状,会在人头周围显示出许多无用的 图形区域。这些无用的区域可以是背景图 案,也可以是颜色块区域,请看下图:
• 女孩周围是白色区域,严重影响了动画效 果。我们如何把白色区域去掉?
• 2、对关键帧上的复制和粘贴要使用快捷菜单中的 “复制帧”和“粘贴帧”命令。这对是整个关键 帧上的图象内容复制,即对关键帧处的舞台上的 所有图象内容复制,而不是部分内容复制。
• 3、这时按光标键可以同时移动两个选定图层上的 内容。补间以后就可以做蒙版效果的动画了。
在图层3 上挂了一 幅图片
取消遮罩关系,在40帧处 在两个图层上分别插入一 个关键帧,延伸了图像的 内容。使用shift+单击,操 作光标键同时移动两个图 层上的图像,这样就可以
做补间动画了。
补间以后再重新做 一次遮罩层,那么 蒙版效果的动画就
