网页设计配色
分享网页设计中颜色的搭配技巧

分享网页设计中颜色的搭配技巧网页设计师通常通过不同颜色来呈现网站风格定位,表达情感和意图。
颜色到底是怎样体验情感的呢?下面简单介绍一下网页设计中的颜色搭配,希望对大家有所帮助.第一、弄清楚颜色所表达各种情感。
颜色根据感情分为冷色、暖色和中性色。
(1)红色、黄色、橙色等暖色主要表达的是温暖舒适的感觉;(2)蓝色、绿色和紫色等冷色主要呈现清凉或寒冷的感受。
(3)灰色、棕色等中性色所表达的是平静,不会对人产生大量的情绪.第二、学会通过合理的颜色搭配吸引客户的眼球,达到促进销售产品的目的。
以下介绍几款经常运用到的色彩搭配:(一) 红色搭配:红色是非常容易吸引人注意力的颜色,能够给人以温暖热情的感觉,这是红色的优点,但是也有其致命的缺点,即容易引起视觉疲劳。
红色在各种媒体中被广泛的运用,主要在于醒目且给人有活力、积极、热诚、温暖、积极向上的精神和形象.红色的搭配主要是:(1)在红色中加入少量的黄,会使其热力强盛,趋于躁动和不安(2)在红色中加入少量的蓝,会使其热性减弱,更加文雅和柔和(3)在红中加入少量的白,会使其性格变的温柔,呈现含蓄、羞涩和娇嫩.(二)黄色的色彩搭配:黄色通常呈现敏感和不安宁的视觉印象,这是它的缺点。
但是黄色因有着金色的光芒,能够象征希望、权力和功名,还带有神秘的宗教色彩,有时候,黄色还能给人明亮、充满甜蜜和幸福感的感觉,很多设计师通常在作品中运用黄色来表现喜庆和华丽的感觉.黄色的搭配主要是:(1)在黄色中加入少量的蓝,呈现嫩绿色,去其高傲,成其平和、潮润的视觉效果(2)在黄色中加入少量的红,呈现橙色,去其冷漠、高傲,成其分寸感极强的热情和温暖(3)在黄色中加入少量的白,呈现柔和色彩,去其冷漠和高傲,成其含蓄、亲和。
(三)蓝色的色彩搭配:蓝色给人以冷漠,性格朴实而内向的感觉,但也呈现朴实、内向性格,可以为活跃、具有较强扩张力的色彩提供深远、广埔、平静的空间。
此外,蓝色还可以淡化处理保持个性色彩,即便是在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
6色配色方案

6色配色方案随着互联网的快速发展,网页设计越来越重要,而色彩搭配又是设计中至关重要的一环。
良好的配色方案能够给用户留下深刻的印象,并提升用户体验。
在本文中,我们将介绍六种优秀的色彩搭配方案,帮助你设计出与众不同的网页。
1. 鲜艳活力色彩(Bright and Lively Colors)这种配色方案以鲜明的色彩为主,如红色、黄色、蓝色等,能够吸引用户的注意力。
它适用于旅游、美食、娱乐等行业的网页设计,让用户在浏览网页时感受到活力和快乐。
2. 温暖柔和色调(Warm and Soft Tones)这种配色方案以温暖柔和的色调为主,如橙色、黄褐色、淡粉色等,给人以温馨和舒适的感觉。
它适用于家居、婚庆、母婴等行业的网页设计,营造出温暖宜人的氛围。
3. 高级大气色彩(Elegant and Sophisticated Colors)这种配色方案以高级大气的色彩为主,如金色、银色、紫色等,给人以高贵典雅的感觉。
它适用于珠宝、奢侈品、酒店等行业的网页设计,让用户感受到奢华和品质。
4. 清新自然色调(Fresh and Natural Tones)这种配色方案以清新自然的色调为主,如绿色、浅蓝色、棕色等,给人以自然和舒爽的感觉。
它适用于户外、健康、农产品等行业的网页设计,营造出清新自然的氛围。
5. 简约黑白配色(Minimalist Black and White)这种配色方案以简洁的黑白配色为主,强调设计的极简主义风格。
它适用于时尚、摄影、艺术类等行业的网页设计,营造出干净利落的视觉效果。
6. 质感深沉色调(Textured and Deep Colors)这种配色方案以质感深沉的色调为主,如深紫色、深褐色、深灰色等,给人以稳重和内敛的感觉。
它适用于金融、律师、科技类等行业的网页设计,体现出专业和可靠的形象。
总结:色彩搭配是网页设计中不可忽视的一部分,不同的色彩方案适用于不同的行业和设计风格。
在选择配色方案时,需要考虑网页所要传达的情感和品牌形象,选取与之相符的色彩搭配。
网页设计传统配色方案2024

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。
网页设计的常用配色原理和技巧

网页设计的常用配色原理和技巧在网页设计中,配色是非常重要的一个部分。
合理的配色方案可以让网页看起来更加美观,有利于吸引用户的注意力,提升用户对网站的好感度和信赖感。
在这篇文章中,我们将介绍几种常用的网页设计配色原理和技巧,希望能对你的网页设计工作有所帮助。
1. 对比度原理对比度原理是指在网页中使用明亮和暗色彩之间的对比,使文字和图像更容易被用户辨认。
在进行对比度配色时,一般会选择一种明亮颜色与一种暗色颜色进行搭配。
明亮颜色可以让网页看起来更加生动活泼,而暗色彩则可以增强网页的深度和层次感。
2. 色轮原理色轮原理是基于彩色环来确定色彩搭配的原理。
色轮是一个由基本颜色按照一定的顺序排列而成的色彩图表。
在网页设计中,我们需要通过色轮的原理来确定网页的主色调和辅助色调。
一般而言,颜色环中的相邻颜色搭配更为和谐。
例如,在色轮中,黄色和橙色相邻,蓝色和绿色相邻,红色和紫色相邻。
3. 单色调配色原理单色调配色原理是指在网页设计中只使用一种颜色调来达到高水平的装饰效果。
例如,我们可以使用一种柔和的颜色调,比如灰色、米色或浅蓝色等来搭配,从而达到优雅、简洁的效果。
当然,在单色调配色中,需要注意的是添加一些不同明度和饱和度的热色彩或冷色彩。
4. 三色、五色、七色搭配原理三色、五色、七色搭配原理是指在网页设计中可以使用三种、五种或七种不同颜色来搭配,从而制作出更加绚丽多彩的网页。
在这个配色原理中,我们可以根据不同颜色调的明度、饱和度、纯度等因素来确定颜色的搭配顺序。
一般而言,五色配合是最为常见的一种搭配方案,主要是因为五种颜色可以覆盖到所有的基本色,同时又不至于显得过于花哨。
5. 反色搭配原理反色搭配原理是指在配色时,使用完全相反的两种颜色,例如黑色和白色、红色和绿色、蓝色和黄色等来搭配。
在网页设计中,反色搭配一般会产生一个强烈的对比效果,使得网页更加生动活泼。
6. 冷暖色调搭配原理冷暖色调搭配原理是指在搭配颜色时,利用冷色调和暖色调之间的关系来产生不同的效果。
网页配色方案

网页配色方案配色方案是指在设计网页时选择何种颜色的方案来进行搭配。
一个好的配色方案能够使网页看起来更加美观,吸引用户的注意力,并且具有良好的用户体验。
以下是一些常见的网页配色方案。
1. 单色配色方案单色配色方案是指使用同一个颜色的不同亮度和饱和度来进行搭配。
例如,使用不同的灰色来设计网页,可以呈现出简洁而高雅的感觉。
单色配色方案可以减少色彩的干扰,使网页看起来更加专注和整洁。
2. 互补色配色方案互补色配色方案是指使用相互对立的两种颜色进行搭配。
例如,红色和绿色、紫色和黄色等。
互补色配色方案能够产生强烈的对比效果,使网页非常醒目和引人注目。
但是需要注意的是,互补色配色方案要慎用,过度使用可能会使网页看起来过于刺眼。
3. 类似色配色方案类似色配色方案是指使用相邻的几种颜色进行搭配。
例如,使用蓝色、天蓝色和淡蓝色。
类似色配色方案比较柔和,能够给人一种和谐和平静的感觉。
这种配色方案常用于设计轻松、温馨的网页。
4. 暖色调和冷色调配色方案暖色调和冷色调配色方案是指使用暖色调和冷色调进行搭配。
暖色调如红色、黄色、橙色等,能够给人一种温暖和活力的感觉;而冷色调如蓝色、绿色、紫色等,能够给人一种冷静和安静的感觉。
这种配色方案能够在传递不同的情绪和氛围的同时,保持网页的平衡和协调。
5. 对比色配色方案对比色配色方案是指使用截然不同的两种颜色进行搭配。
例如,使用黑色和白色、红色和绿色等。
对比色配色方案能够产生强烈的对比效果,使网页非常醒目和引人注目。
但同样需要慎用,过度使用可能会使网页看起来过于刺眼。
在选择网页配色方案时,需要考虑到网页的目标、用户群体以及品牌风格等因素。
同时也需要注意颜色的亮度和饱和度,以及颜色的搭配比例。
一个好的配色方案能够给用户留下深刻的印象,并且提升用户的体验,使他们更加喜欢和信任这个网页。
网页设计的配色知识点总结

网页设计的配色知识点总结在网页设计中,配色是非常重要的一环,它可以直接影响到网页的整体美观度和用户体验。
一个合理而吸引人的配色方案可以让网页更加吸引人,增强用户的留存和参与度。
本文将总结一些网页设计中的配色知识点,帮助读者更好地进行网页设计。
一、色彩基础知识1. 色彩模式:RGB色彩模式适用于屏幕显示,CMYK色彩模式适用于印刷。
在网页设计中,我们一般使用RGB色彩模式。
2. 色彩搭配:主色调、辅助色调和背景色的搭配是网页设计中的关键。
可以通过颜色搭配工具或者参考已有的设计作品来选择配色方案。
二、色彩搭配原则1. 对比原则:通过对比可以使网页设计更加醒目,增强用户的视觉冲击力。
色彩对比可以通过对比冷暖色、明暗色、互补色等来实现。
2. 统一原则:整个网页设计要跟主题保持一致,配色要统一而和谐,不要使用太多不同的颜色。
3. 渐变原则:网页设计中的渐变色可以增加层次感和丰富度,但要注意渐变的均匀和过渡的自然性。
三、颜色的象征意义1. 红色:代表激情、活力和力量,常用于突出重点和警示信息。
2. 橙色:代表温暖、开朗和积极向上,常用于吸引用户的注意力或者突出特定模块。
3. 黄色:代表活力、快乐和明亮,常用于传达愉悦和轻松的感觉。
4. 绿色:代表自然、健康和平静,常用于与环保、农业等相关的网站。
5. 蓝色:代表冷静、稳重和专业,常用于科技、金融等领域的网页设计。
6. 紫色:代表神秘、优雅和高贵,常用于艺术、奢侈品等网站。
四、注意事项1. 尽量减少颜色的使用:过多的颜色会给用户带来视觉疲劳,影响用户的浏览和理解。
2. 考虑色盲用户:选择配色方案时要考虑到色盲用户的阅读体验,尽量使用饱和度高、对比度明显的颜色。
结语:配色在网页设计中起到至关重要的作用,通过良好的配色可以使网页更加吸引人,并且增加用户的留存和参与度。
在选择配色方案时,需要考虑色彩的基础知识、配色原则以及颜色的象征意义,同时要注意减少颜色的使用和考虑色盲用户的阅读体验。
网页设计-传统配色方案

网页设计-传统配色方案网页设计传统配色方案在网页设计的领域中,配色方案是构建视觉吸引力和用户体验的关键要素之一。
传统配色方案虽然不像现代一些大胆创新的色彩组合那样令人眼前一亮,但它们历经时间的考验,具有独特的魅力和实用价值。
传统配色方案通常基于一些经典的色彩搭配原则和文化背景。
其中,互补色搭配是常见的一种。
比如红色与绿色、蓝色与橙色、黄色与紫色。
这种强烈的对比能够产生鲜明的视觉效果,吸引用户的注意力。
例如,在一个以红色为主调的网页中,适当点缀绿色元素,能够使重点内容更加突出,增强页面的层次感和活力。
类似色搭配也是传统配色方案中的重要组成部分。
比如蓝色与靛蓝、绿色与黄绿。
这种搭配方式给人一种和谐、统一的感觉,营造出舒适、宁静的视觉氛围。
对于一些强调专业性和稳定性的网页,如金融、医疗等领域,使用类似色搭配可以传递出可靠和值得信赖的形象。
中性色在传统配色方案中扮演着不可或缺的角色。
黑、白、灰这三种中性色具有百搭的特性,能够与各种鲜艳的色彩相互融合,起到平衡和调和的作用。
一个以白色为背景,搭配黑色文字和灰色装饰元素的网页,往往显得简洁明了,易于阅读和浏览。
在传统配色方案中,色彩所代表的文化含义也不容忽视。
在中国传统文化中,红色象征着吉祥、繁荣和幸福,常用于喜庆的场合,如春节、婚礼等。
因此,在一些与中国文化相关的网页设计中,红色的运用可以传递出浓郁的文化氛围和积极的情感。
而在西方文化中,蓝色常常与信任、稳定和专业相关联,许多企业的网站会选择蓝色作为主色调,以展现其可靠的形象。
传统配色方案在不同类型的网页中都有广泛的应用。
对于电商网站来说,色彩的选择直接影响着消费者的购买决策。
如果销售的是时尚产品,可能会采用鲜艳、活泼的传统配色,如粉色与淡蓝色的搭配,以吸引年轻消费者的目光;而对于销售高端奢侈品的网站,可能会选择低调、奢华的配色,如黑色与金色的组合,营造出尊贵的氛围。
教育类网站通常会倾向于使用清新、柔和的传统配色,如浅蓝色与浅黄色,为学习者创造一个轻松、舒适的学习环境。
【干货】你想要的网页配色都在这里了(附色值)

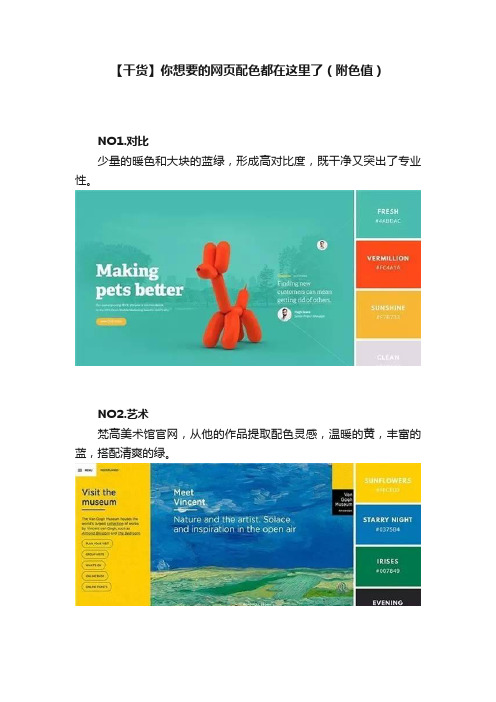
【干货】你想要的网页配色都在这里了(附色值)NO1.对比少量的暖色和大块的蓝绿,形成高对比度,既干净又突出了专业性。
NO2.艺术梵高美术馆官网,从他的作品提取配色灵感,温暖的黄,丰富的蓝,搭配清爽的绿。
NO3.优雅Martin Agency的网站,以金色和白色作为主调,简单、优雅。
NO4.现代橙色和蓝色打造出一个充满活力的明亮色调,再用轻灰去平衡两者。
NO5.大胆霓虹色调和暗黑背景形成鲜明对比,呈现出的效果也惊人~~NO6.冷静饱和色调中融入冷灰,既柔和又冷静。
NO7.奔放花式混合暖调和冷调,创造出一个独特氛围。
NO8.清爽蓝、灰、白打造出一个清爽的背景,而红色引领了画面的焦点。
NO9.温暖浅棕色作为中性背景,低调又不失温暖。
NO10.敏锐运用绿松石作为网站的焦点颜色,给人一种新鲜、现代的感觉。
NO11.酷炫冷调与暖调结合,调配出青铜感,做出大胆、动态的酷炫效果。
NO12.粉嫩明亮柔和的粉彩,加上一小片白,打造出一个轻松有趣的育婴网站。
NO13.明丽如果柔和的颜色不是很合你的胃口,你喜欢明亮,铿锵有力的,那么可以试试这种复古配色。
NO14.干净大块的紫作为主体色,干净利落。
NO15.活力黄色、橙色、蓝色作出飞溅的效果,再搭配中性灰,使整个画面活力四射。
NO16.成熟同样是灵感源自艺术的一个网站。
NO17.夏日设计师很精准地捕捉到夏日的调调,并通过色彩表现出来了。
NO18.权威用灰色搭配海军蓝和醒目黄,形成鲜明对比,给人一种现代而权威的即视感。
NO19.有力大胆地使用黑色和白色,强烈的反差使得画面更加有力、有趣。
NO20.清新将蓝和绿逐渐过渡,直到融为一体,看起来超清新!NO21.开朗用鲜亮的橙色和大量的空白作为主体,再用一个很酷的蓝色调和暖色,使得网站开朗、热情、现代。
NO22.奢华冷冷的海军蓝,加上温暖的褐色,再配以少量鲜艳的红,带来一个高端奢华的世界。
NO23.独特这不是一个充满活力的配色,低饱和度红,加上少量蓝,使其更加独特。
网页设计之色彩搭配

一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
黄色是各种色彩中,最为娇气的一种色。
只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。
其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。
其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。
蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。
蓝色还是一种在淡化后仍然似能保持较强个性的色。
如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
网站配色的方案

网站配色的方案导言在设计网站时,选择合适的配色方案是非常重要的。
一个好的配色方案可以增强用户的体验,提升网站的视觉效果,并传达出准确的信息。
本文将介绍一些常用的网站配色方案,帮助您选择和设计适合自己网站的配色方案。
单色调配色方案单色调配色方案是最简单的一种方案。
通过使用不同的明度和饱和度,可以创建出丰富多样的效果。
常见的单色调配色方案有: - 浅色调:使用明亮的颜色,适用于轻松、开放的网站,如旅游、儿童、美食等相关主题。
- 深色调:使用较暗的颜色,适用于高端、时尚、专业的网站,如法律、金融、科技等相关主题。
- 中性色调:使用灰色或棕色等中性颜色,适用于传统、稳重的网站,如政府、教育、医疗等相关主题。
单色调配色方案简单而纯净,适合那些希望突出内容的网站。
对比色配色方案对比色配色方案是使用两个相对鲜明对比的颜色来创建网站的配色方案。
这种方案能够产生令人眼前一亮的效果,并突出重点。
常见的对比色配色方案有: - 主色与辅助色:选择一个明亮的主色,再搭配一个对比较强的辅助色,从而使网站上的重要元素凸显出来。
- 互补色:选择彼此完全相反的颜色,如红与绿、蓝与橙,可以在网站上产生强烈的对比效果。
- 三色组合:在互补色的基础上再加入一个中性色,如黑白灰色,在保持对比的同时增加些许平衡感。
对比色配色方案给用户带来强烈的视觉冲击,适用于需要引起注意的网站。
类似色配色方案类似色配色方案是使用同一色系中相近的颜色进行搭配。
这种方案可以创造出柔和、温暖的效果。
常见的类似色配色方案有: - 渐变色:使用同一色系中的不同明度和饱和度的色彩渐变,可以给网站赋予流动感和立体感。
- 色轮上相邻的颜色:选择色轮上的相邻几个颜色,可以创造出和谐的视觉效果。
类似色配色方案给用户带来柔和和舒适的感觉,适用于传达温暖和亲切感的网站。
高饱和度配色方案高饱和度配色方案使用明亮且鲜艳的颜色,给用户带来活力和兴奋感。
常见的高饱和度配色方案有: - 对比饱和度:使用一个高饱和度的颜色和几个相对低饱和度的颜色进行搭配,突出关键元素。
网页颜色搭配精选十例

网页颜色搭配精选十例
一、网页颜色原理和象征意义
我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严
黄色:高贵、富有、灿烂、活泼
黑色:严肃、夜晚、沉着
白色:纯洁、简单、洁净
蓝色:天空、清爽、科技
绿色:植物、生命、生机
灰色:庄重、沉稳
紫色:浪漫、富贵
棕色:大地、厚朴
二、网页颜色的使用风格
不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:
1、公司色
在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色
许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色
这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
网页设计配色方案

网页设计配色方案在网页设计中,配色方案是非常重要的一环,它能够直接影响用户对网页的感知和体验。
一个好的配色方案既能够吸引用户的注意力,又能够提高用户的舒适感。
下面是几种常见的网页设计配色方案。
1. 单色方案单色方案是最简单的配色方案之一,它只使用一种颜色。
这种方案非常适合那些注重简洁、清新、现代感的网页设计。
单色方案能够给人一种整洁、专注的感觉,同时也能够提高用户的阅读和浏览体验。
2. 双色方案双色方案使用两种相对对比强烈的颜色进行搭配。
这种方案常常用来强调网页中的重要内容,或者用来划分不同模块之间的区别。
双色方案能够给人一种鲜明、直接的感觉,同时也能够提高用户对网页的记忆和理解能力。
3. 三色方案三色方案使用三种相对对比合理的颜色进行搭配。
这种方案常常用来打造网页的主题和氛围。
三色方案能够给人一种丰富、多样的感觉,同时也能够提高用户对网页的兴趣和留存时间。
4. 渐变色方案渐变色方案使用两种或多种颜色进行渐变,从而形成一种温暖、流动的效果。
这种方案常常用来强调网页的层次和深度。
渐变色方案能够给人一种柔和、舒适的感觉,同时也能够提高用户的浏览和探索欲望。
5. 高对比方案高对比方案使用互补对立的颜色进行搭配,从而形成鲜明的对比效果。
这种方案常常用来吸引用户的注意力,或者强调网页中的重要信息。
高对比方案能够给人一种动感、有力的感觉,同时也能够提高用户对网页的参与和互动意愿。
在选择配色方案时,需要考虑网页的目标、受众和内容特点。
同时,还需要注意不同颜色在不同屏幕上的显示效果,以保证用户在不同设备上都能够有好的视觉体验。
总之,一个好的配色方案是网页设计中不可忽视的要素,它能够提升用户体验,增加网页的吸引力和可读性,从而达到更好的设计效果。
简单优雅的网站颜色方案-黑白网页设计

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。
页面设计配色技巧-网页色彩搭配技巧-怎么配色

页面设计配色技巧-网页色彩搭配技巧-怎么配色在进行〔网页〔制定〕〕时,可以使用的页面色彩搭配技巧有这些:1.使用近邻色,可以避免色彩杂乱,使得页面层次分明;2.使用对比色,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
1. 使用近邻色相邻色指的是色环中相邻、相近的颜色,既可以是相近的两种颜色,也可以是相隔的几种颜色,但相隔的颜色最多不能超过五种。
例如,蓝色和紫色,红色和黄色等颜色。
利用相邻的颜色来制定页面,可以使页面的色彩搭配更加方便,也可以避免色彩杂乱,使得页面层次分明,整体页面效果更容易达到和谐统一。
2. 使用对比色所谓对比色是指色环相差不到180度的两种颜色,互相之间的角度越大,意味着对比度越大。
例如,蓝色和橙色,红色和绿色,以及紫色和黄色等。
通过合理地运用对比色,可以使页面与众不同,给浏览者带来生动的视觉效果,并特别页面的重点,吸引浏览者进一步浏览,更深入地了解本网站的信息。
在制定页面制定中,一般以一种颜色为主色调,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
3. 使用黑色黑色是一种经典的颜色,也是一种神秘的颜色,它含有攻击性,但它在邪恶中也隐藏着优雅,在沉稳中也包涵着威严,它与力量密不可分,它是最具表现力的颜色,激烈而鲜亮。
因此,当黑色与鲜亮多变的排版相结合,再加上对比色和辅助色,页面就会有一种独特而鲜亮的质感。
黑色的页面制定往往能顺利地掩盖一些缺陷,并能特别一些内容和效果。
4. 使用背景色一般来说,应使用素雅的颜色作为背景色,避免使用复杂的图片图案和高纯度的颜色,背景色的颜色应与页面的主色调相协调,背景色的目的是为了辅助主色调,丰富页面制定的整体性。
因此,背景色不应该使用纯度太高的颜色。
如果为了美化页面而使用一些颜色过于复杂的图片,那么不仅会使页面华而不实,而且会混淆受众,不容易特别重点。
同时,应该注意的是,背景色要与文字的颜色形成激烈的对比,这样才干特别文字,从而特别页面的主题。
网页的配色方案

网页的配色方案引言在设计网页时,一个重要的考虑因素之一就是配色方案。
配色方案不仅决定了网页的整体外观,还会对用户体验产生重大影响。
良好的配色方案可以吸引用户的注意力,提升用户对网页的喜好程度。
本文将介绍一些常用的网页配色方案,并讨论如何选择适合的配色方案。
常用的网页配色方案单色配色方案单色配色方案是最简单的一种配色方案,即使用同一种颜色的不同亮度/饱和度作为主要配色基调。
这种方案适用于需要强调简洁、大方和纯净感的网页。
使用单色方案时,可以通过改变组件的亮度和饱和度来实现视觉层次的差异。
互补色配色方案互补色配色方案是使用互补色作为主要配色基调的方案。
互补色是指位于彩色光谱中相对的两种颜色,如红色和绿色、蓝色和橙色等。
使用互补色方案可以营造出高度对比的效果,吸引用户的注意力。
然而,互补色配色方案的使用需要注意颜色的平衡和调节,以避免给用户带来视觉疲劳。
类似色配色方案类似色配色方案是使用彩色光谱中相邻的颜色作为主要配色基调的方案。
这种方案创造出和谐、舒适的感觉,并且比互补色方案更容易处理。
类似色配色方案适用于需要呈现轻松、友好和平和的氛围的网页。
分裂互补色配色方案分裂互补色配色方案是一种结合了互补色配色方案和类似色配色方案的方案。
它选择一个主要颜色,并结合该颜色的邻近颜色和它们的互补色。
使用分裂互补色配色方案可以创造出富有活力和丰富的配色效果。
三色配色方案三色配色方案是使用彩色光谱中任意三种颜色作为主要配色基调的方案。
这种方案可以创造出丰富多样的效果,但需要注意颜色的平衡和调节,以避免视觉上的混乱和不协调。
如何选择适合的配色方案要选择适合的配色方案,可以从以下几个方面考虑:网页定位和目标用户首先要考虑网页的定位和目标用户。
不同的网页定位和目标用户对配色的要求会有所不同。
例如,一款儿童教育网站可以选择明亮、鲜艳的配色方案,而一款专业金融网站可能更适合选择稳重、低调的配色方案。
视觉效果和情感表达配色方案可以通过创造不同的视觉效果来表达不同的情感。
网页配色方案大全

警告提醒语句的颜色 #000000
配色方案三 (西瓜红色):
浏览器边框颜色 #ffe1f0
顶部菜单表格背景(深背景) #ffe1f0
顶部菜单表格背景(浅背景) #fff4fa
表格边框颜色一 #ff51b0
表格边框颜色二 #ff8cc6
配色方案十 (紫色):
浏览器边框颜色 #f8dcf8
顶部菜单表格背景(深背景) #f8dcf8
顶部菜单表格背景(浅背景) #fff0ff
表格边框颜色一 #983498
表格边框颜色二 #d890d8
标题表格颜色一(深背景) #f8dcf8
标题表格颜色二(浅背景) #fff0ff
顶部菜单表格背景(浅背景) #fff9f7
表格边框颜色一 #ff8e68
表格边框颜色二 #ffa98c
标题表格颜色一(深背景) #ffe9e1
标题表格颜色二(浅背景) #fff9f7
表格体颜色一 #fff9f7
表格体颜色二(1和2颜色在首页显示中穿插) #ffe9e1
表格标题栏字体颜色 #9b2700
标题表格颜色一(深背景) #ffe1f0
标题表格颜色二(浅背景) #fff4fa
表格体颜色一 #fff4fa
表格体颜色二(1和2颜色在首页显示中穿插) #ffe1f0
表格标题栏字体颜色 #bf0069
表格内容栏字体颜色 #bf0069
警告提醒语句的颜色 #602060
表格内容栏字体颜色 #151595
警告提醒语句的颜色 #602060
配色方案十二(淡蓝色):
浏览器边框颜色 #e8f0ff
网页中最佳颜色搭配

网页中最佳颜色搭配一、色彩处理色彩是人的视觉最敏感的东西。
主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。
色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。
在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。
因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。
其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。
色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。
另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。
充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。
下面介绍几种常用的配色方案:1.暖色调。
即红色、橙色、黄色、赭色等色彩的搭配。
这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2.冷色调。
即青色、绿色、紫色等色彩的搭配。
这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。
3.对比色调。
即把色性完全相反的色彩搭配在同一个空间里。
例如:红与绿、黄与紫、橙与蓝等。
这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。
当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。
这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。
最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。
底色浅的称为高调;底色深的称为低调。
底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。
这种深浅的变化在色彩学中称为“明度变化”。
有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。
网页配色方案设计

网页配色方案设计在网页设计过程中,配色方案的选择是至关重要的。
一个好的配色方案可以提升用户体验,增加网页的视觉吸引力,并传达出正确的品牌形象。
本文将介绍一些常用的网页配色方案和设计原则,并分享一些实用的配色工具供参考。
一、配色方案的选择1. 单一色调配色方案单一色调配色方案是指围绕一个主色调来设计网页的配色方案。
这种方案简单、干净,给人以整洁明快的感觉。
主色调可以根据品牌形象、网页内容和行业特点来选择。
在设计中,可以使用不同的亮度和饱和度来创造层次感和视觉效果。
2. 对比色配色方案对比色配色方案是指将两种互补色或者相对亮度、饱和度对比明显的颜色进行搭配。
这种配色方案能够产生强烈的视觉对比,使网页元素更加醒目。
对比色可以用于按钮、链接和重要信息的突出展示。
3. 类似色配色方案类似色配色方案是指将相邻的色调进行搭配,由于色调接近,给人以和谐、舒适的感觉。
这种配色方案适用于需要温暖、亲切氛围的网页设计,比如儿童教育、健康生活等领域。
4. 渐变色配色方案渐变色配色方案是指通过将两种或多种颜色进行平滑过渡来营造出渐变效果。
渐变色在网页设计中可以用于背景、按钮和突出元素的设计,给人以柔和、华丽的感觉。
这种配色方案可以通过线性渐变、径向渐变或者角度渐变来实现。
二、设计原则1. 保持简洁在进行网页配色设计时,要尽量保持简洁,避免使用过多的颜色。
一个简洁的配色方案能够让用户更容易理解信息,提高页面的可读性和可导航性。
2. 追求对比对比是网页设计中常用的一种方式,可以通过对比色、明暗对比和大小对比等来吸引用户的注意力,突出重要内容。
对比的使用要恰到好处,避免过度使用导致视觉疲劳。
3. 保持一致性在整个网页中要保持一致的配色方案,避免大面积的颜色变化。
一致的配色方案能够给用户提供良好的视觉体验,增加网页的可信度和专业感。
三、实用的配色工具1. Adobe ColorAdobe Color 是一款在线的配色工具,提供了多种配色方案的选择和自定义调整的功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、网页设计配色系列简析--基础部分网页设计配色基础:RGB与HSB在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。
因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。
■ RGBRGB是表示红绿蓝又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓"多少"就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示从0至255。
虽然数字最高是255,但0也是数值之一,因此共256级。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
通常也被简称为1600万色或千万色。
也称为24位色(2的24次方)。
对于单独的R或G 或B而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。
因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。
屏幕上黑的RGB值是0,0,0。
R,意味着只有红色存在,且亮度最强,G和B都不发光。
因此最红色的数值是255,0,0。
同理,最绿色就是0,255,0;而最蓝色就是0,0,255。
黄色较特殊,是由红色加绿色而得就是255,255,0。
纯白色数值为R255,G255,B255纯黑色数值为R0,G0,B0红色数值为R255,G0,B0绿色数值为R0,G255,B0蓝色数值为R0,G0,B255黄色数值为R255,G255,B0RGB模式是显示器的物理色彩模式。
这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终就是以RGB方式出现。
■ HSB是颜色分为色相、饱和度、明度三个因素。
英文为H(Hue)、S(Saturation)B(Brightness)饱和度高色彩较艳丽,和度低色彩就接近灰色,度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。
一般浅色的饱和度较低亮度较高,而深色的饱和度高而亮度低。
网页设计配色基础:色彩三属性与实例剖析初学者对色彩的属性和原色概念模糊,容易混淆,下面就先从几个概念入手,绍色彩的三个属性。
颜色可以分为非彩色和彩色两大类。
非彩色指黑色、白色和各种深浅不一的灰色,而其他所有颜色均属于彩色。
从心理学和视觉的角度出发,彩色具有三个属性:色相、明度、纯度(彩度)。
基本色相环■色相(Hue):也叫色调,指颜色的种类和名称,是指颜色的基本特征,是一种颜色区别于其他颜色的因素。
色相和色彩的强弱及明暗没有关系,只是纯粹表示色彩相貌的差异。
如红、黄、绿、蓝、紫等为不同的基本色相。
■明度(Value):也叫亮度,指颜色的深浅、明暗程度,没有色相和饱和度的区别。
不同的颜色,反射的光量强弱不一,因而会产生不同程度的明暗。
非色彩的黒、灰、白较能形象的表达这一特质。
明度的递增明度分析:从上图所选取的4个主要色块的RGB数值来看,RGB数值很高,接近于最高值255。
RGB相互间的数值相近,由于有RG的高数值与B高数值混合,整个网页给人的感觉非常协调,柔和雅致,心情愉悦。
结论:RGB同时呈现相近的高数值时,相近等量的色彩相互混合,页面呈高明度灰色段,协调的柔和状态,令人遐想,对视觉刺激是缓慢的,适合长时间观看。
但由于数值接近,因此色阶平稳,同时存在着不够醒目的状态。
■纯度(Chroma):也叫饱和度,指色彩的鲜艳程度。
原色最纯,颜色的混合越多则纯度逐渐减低。
如某一鲜亮的颜色,加入了白色或者黑色,使得它的纯度低,颜色趋于柔和、沉稳。
加入黑色的纯度变化加入白色的纯度变化纯度分析:上图选取了主要的两种色系。
运用HBS数值模式更易于理解分析该网页的纯度情况。
我们看到蓝色S数值99%具有相当高的饱和度,B明度为79%,玫瑰色S饱和度数值为85%,B明度为97%。
当饱和度和明度同时呈最高值时,色彩对视觉的刺激强度到达最高状态。
由于蓝色的明度稍低,饱和度较高,而玫瑰色的明度较高,该颜色纯度随之加强,因此玫瑰色相对蓝色对人的视觉刺激更强烈。
结论:HSB模式中S和B数值越高,饱和度明度越高,页面色彩强烈艳丽,对视觉刺激是迅速的,醒目的效果,但不易于长时间的观看。
以上两种颜色的S数值接近,是强烈的状态。
H显示的是代表在色轮表里某个角度所呈现的色相状态,相对于SB来说,意义不大。
常用配色基本概念及精彩相关实例剖析前面介绍了常用的电脑色彩模式RGB、HSB,以及色彩的三大属性,今介绍常用配色的基本概念和相关实例剖析。
色环色环是色彩按红、黄、绿、蓝、红依次过度渐变呈现出来的不同颜色,就可以得到一个色彩环。
色环通常包括12种不同的颜色。
三原色■原色:也叫"三原色"。
即红、黄、蓝三种基本颜色。
自然界中的色彩种类繁多,变化丰富,但这三种颜色却是最基本的原色,原色是其他颜色调配不出来的。
除白色外,把三原色相互混合,可以调出其他颜色。
根据三原色的特性做出相应的色彩搭配,有最迅速最有力最强烈的传达视觉信息效果。
黄色分析:选取主色调黄色为例。
RGB中RG最高255,HSB中的SB也最高100%,页面呈现最高纯度亮度——纯黄色。
因此黄色在三原色中也是亮度最高的颜色。
结论:HSB中SB呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,由于黄色是亮度最高的颜色,给人视觉产生强烈刺激的状态,对视觉刺激是迅速的、警戒、醒目的效果,但不易于长时间观看。
红色分析:RGB中R的数值是227,混合了G30、B40,因此红色的纯度轻微降低,颜色稍偏深红。
HSB中S显示的饱和度为87%,B为89%,因此颜色还是较为饱和明亮。
结论:主色R227数值较高的时候,由于混合了G30、B40少许颜色,饱和度明度稍微降低,视觉刺激减弱,红色特性显得较沉稳。
但由于红色是最温暖最有视觉冲击力的颜色,网页仍然厚重而热烈的表达了主题。
蓝色分析:RGB中B131与 R2、G83混合,蓝色纯度降低。
HSB中H203°,三原色的纯蓝为240°,蓝色的色相偏离较大,加上B为51%的明度,颜色偏暗,因此视觉冲击力较弱。
页面沉稳、凝重。
结论:蓝色色相偏离于纯蓝时,视觉冲击力削弱。
页面呈沉稳、平静的感受。
蓝色在三原色里是视觉传递速度最慢的颜色,适合用于表达成熟、稳重、安静的网页。
蓝色在网页设计里也是使用得较频繁的颜色。
间色■间色:又叫"二次色"。
它是由三原色调配出来的颜色,是由2种原色调配出来的。
红与黄调出橙色;黄与蓝调出绿色;红与蓝调出紫色,橙、绿、紫三种颜色又叫"三间色"。
在调配时,由于原色在份量多少上有所不同,所以能产生丰富的间色变化。
间色分析:上图4种间色搭配一起非常明快、鲜亮。
RGB上绿色达208,混合R189,因此颜色偏黄绿色,由于添加B18,饱和度相对降低。
玫瑰色中R最高,与B109混合为主要组成色,添加G27,纯度偏高。
橙色中R255,混合了G145,添加B34,饱和度稍降低。
紫色是蓝色和红色调配成,B170,R148,混色份量相当成为紫色,由于添加G87,也是4组颜色中的间色混合第三色数值最高的,HSB中S相对其他三色降低很多,因此颜色相对其它3种较沉稳,缓和。
以上4组颜色RGB的共同点是以两色混合为主,都是三位数值,另外一色份量较少,另两位数值较高,因此饱和度较高,色相倾向明显。
HSB的共同点是,除了紫色,其他三色的S饱和度相当,属较高数值,因此视觉刺激也强。
结论:间色是由三原色中的两原色调配而成的,因此在视觉刺激的强度相对三原色来说缓和不少。
属于较易搭配之色。
间色尽管是二次色,但仍有很强的视觉冲击力,容易带来轻松、明快、愉悦的气氛。
■复色:也叫"复合色"。
复色是由原色与间色相调或由间色与间色相调而成的"三次色",复色纯度最低,含灰色成份。
复色包括了除原色和间色以外的所有颜色。
复色分析:4种颜色中深绿色和赭石色为复色,其它2颜色,是更好的说明复色的特性,如果没有另外两种非复色搭配,页面配色就可能出现不舒服的感觉。
深绿及赭石这两种复色的数值一个三位数,另外两者成份相当,都是两位数。
RGB数值差距较接近、不明显,色阶趋于直线平稳,呈灰阶。
HSB中SB也非常接近,是符合复色特性的必须条件。
结论:复色是由两种间色或原色与间色混合而成,因此色相倾向较微妙、不明显,视觉刺激度缓和,如果搭配不当,页面便呈现脏或灰朦朦的效果,沉闷、压抑之感,属于不好搭配之色。
但有时复色加深色搭配能很好的表达神秘感、纵深感空间感;明度高的多复色(参看明度的网页例图)多用来表示宁静柔和、细腻的情感,易于长时间的浏览。
补色■补色:是广义上的对比色。
在色环上划直径,正好相对(即距离最远)的两种色彩互为补色。
如:红色是绿色的补色;橙色是蓝色的补色;黄色是紫色的补色。
补色的运用可以造成最强烈的对比。
补色分析:用一组红绿对比色,极赋视觉冲击力、所表现出的性格异常鲜明。
RGB中绿色符合复色的条件,因此该颜色明度稍暗、纯度较低,红色R118构成了该色的主要成份,G72,B61数值接近,纯度和亮度相对绿色较高,因此2色在构成色彩空间差距上拉大。
HSB中S数值也显示出,它们的饱和度相差较大。
结论:补色最能传达强烈、个性的情感。
纯度稍低的绿色为背景的大面积使用,对比并突出了前景纯度明度较高的面积较小红色的图形,形成了视觉中心重点突出,达到主次分明的主题效果。
红绿、橙蓝、黄紫这三组补色中,前两种使用得最频繁。
这三组补色搭配出的最终效果和目的,可以用两个字来概括——强烈!邻近色■邻近色:是在色环上任一颜色同其毗邻之色。
邻近色也是类似色关系,只是范围缩小了一点。
例如红色和黄色,绿色和蓝色,互为邻近色。
邻近色分析:用红色、黄色为邻近色示例,主要在色相上区别,丰富了页面色彩的变化。
RGB上5色R的数值都很高,仅是微妙的不同。
浅黄色的B138,因此HSB纯度S最低46%;5色RGB中G都不同,色相、明度也产生相应的不同。
5色都有在同一频率的变化。
结论:由于是相邻色系,视觉反差不大,统一、调和,形成协调的视觉韵律美,相较显得安定、稳重的同时不失活力,是一种恰到好处的配色类型。
同类色■同类色:比邻近色更加接近的颜色,它主要指在同一色相中不同的颜色变化。
例如,红颜色中有紫红、深红、玫瑰红、大红、朱红、桔红等等种类,黄颜色中又有深黄、土黄、中黄、桔黄、淡黄、柠檬黄等等区别。
它起到色彩调和统一,又有微妙变化的作用。
同类色分析:选用红色系4种同类色示例,主要在明度上做区别变化。
