Flash工作界面介绍
第1课初识Flash8

首页 下页
上页
•图1-9 场景栏
1
Flash8 动画 制作案例教程
Flash概述
。
• 4.“时间轴”面板
界面简介
Flash基础操 作
图层区 帧区域
本章小结习题
首页 下页
上页
•图1-10 “时间轴”面板
1
Flash8 动画 制作案例教程
• 5.舞台
Flash概述
。
界面简介
Flash基础操 作
本章小结习题
Flash基础操 作
本章小结习题
首页 下页
上页
7
Flash8 动画 制作案例教程
Flash概述 界面简介
1.2
界面简介
第一次启动Flash 8的时候,Flash会自动打开关 于Flash 8的开始页。如图1-3 所示。
Flash基础操 作
本章小结习题
首页 下页
上页
图1-3 flash 8 开始页
8
Flash基础操 作
本章小结习题
首页 下页
上页
图1-8 菜单栏
1
Flash8 动画 制作案例教程
Flash概述
。
界面简介
Flash基础操 作
• 3.场景栏 • 场景栏,如图1-9所示,显示当 前正在编辑的场景名,可以快速 地切换场景编辑窗口和快速切换 地元件编辑窗口,并且可对舞台 进行大小缩放。
本章小结习题
工作区
舞台
首页 下页
上页
•图1-11 工作区
1
Flash8 动画 制作案例教程
Flash概述
。
• 6.工具箱
选择工具
部分选取工具 填充变形工具 套索工具 文本工具 矩形工具 刷子工具 颜料桶工具 橡皮擦工具 缩放工具 当前笔触颜色 当前填充颜色 交换颜色填充 (填充/笔触) 无色
flash课件第02讲:工作界面

通过工具栏,用户可以快速切换不同工具之间,提高编辑效率。
3 自定义设置
工具栏也可以进行自定义设置,将常用的工具放置在最方便使用的位置。
时间轴的作用
1
动画控制
时间轴允许用户控制Flash中各个元素的动画效果,如延迟、持续时间等。
2
帧管理
通过时间轴,可以对动画进行帧级别的管理,包括添加、删除和调整帧的顺序。
形状编辑工具的使用
形状编辑工具允许用户对已创建的形状元素进行进一步编辑和调整,如改变形状的大小、角度、曲线等。
线条工具的使用
线条工具可用于创建各种直线和曲线。用户可以选择线条工具,然后在舞台上绘制所需线条。
魔术棒和油漆桶工具的使用
魔术棒和油漆桶工具可用于对图形进行填充和涂抹。用户可以选择这些工具, 然后进行相应的操作。
插入符和文本选区的作用
1 编辑文本内容
通过插入符和文本选区,用户可以在Flash课件中创建和编辑文本内容,包括字体、大小、 样式等。
2 文本布局
用户可以调整插入符和文本选区的位置和大小,实现自定义文本布局和排版效果。
3 交互性
插入符和文本选区也可以用于创建交互式文本元素,如输入框、按钮等。
整体预览和测试预览的作用
3
图层控制
时间轴还允许用户为不同元素创建独立的图层,并对图层进行可见性、透明度等 方面的控制。
资源面板的作用
资源面板用于管理Flash课件中所需的各种资源,包括图像、音频、视频文件等。用户可以从资源面板中直接 导入和管理这些资源。
属性面板的作用
属性面板提供了对选择的元素进行详细设置和调整的功能。用户可以在属性 面板中修改元素的外观、动画效果、交互行为等。
场景面板的作用
flash第一讲:flash的工作界面

☺内部绘画:选择该模式,笔刷刷过的地方只有第一个填充区域 ☺ 中的填充色被覆盖,对经过的其他区域不起作用。
• 9、创建规则图形工具
椭圆工具介绍(按shift可绘正圆) 矩形工具(圆角矩形) 多角星形工具 (星) 10、墨水瓶工具
• 3、电影的保存(为原文件格式.fla) • 4、电影的输出(*.swf格式)
• 保存为SWF文件(文件/导出/导出影片) • 另存为Images文件(文件/导出/导出图像) • 同时保存为多个文件格式(文件/发布设置)
• 5、导入外部图像
• 导入静态图片(可直接导入到场景)
• 导入Gif动画(导入到库中)
定每条线段长度的点。
(2)使用钢笔工具绘制曲线路径 在想要曲线到达的方向上拖动钢笔工具来创建第一个锚记点,然
后朝相反的方向拖动钢笔工具来创建第二个锚记点,从而创建曲线。
(3)调整路径上的锚记点 曲线点:在使用钢笔工具绘制曲线时,会创建曲线点,即 连续的弯曲路径上的锚记点。 转角点:在绘制直线段或连接到曲线段的直线时,会创建 转角点,即在直线路径上或直线和曲线路径接合 处的锚记点。 ▼要移动锚记点: 使用部分选取工具拖动点。 ▼轻推锚记点: 使用“部分选取”工具选择点并用箭头键来移动点。
• 注:
• ① 两个面颜色不同,互相重叠时,重叠的部分被 剪切掉。
• ② 颜色相同时重叠时,合成一个面。
• ③ 颜色相同线与线重叠时,连接为一条线。
• ④ 线画在面上时,面被分为两部分。
6、钢笔工具提供了一种绘制精确的直线或曲线线段的方法。
(1)用钢笔工具绘制直线 要使用钢笔工具绘制直线段,先要创建锚记点,也就是线条上确
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
Flash快速入门PPT课件

*
5.如何改变帧频
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
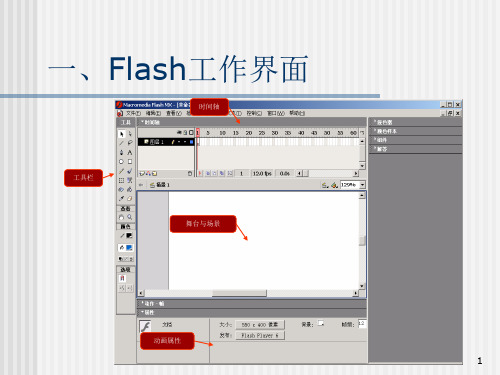
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
Flash知识点总结

Flash知识汇总(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
Flash必备基础知识和基本操作

第1节 Flash 基础知识和基本操作一、Flash 工作界面Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区"或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号.6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件.三、Flash 动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash 文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl 〉+〈Enter>键;(3)按<Esc 〉键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为。
fla 。
5、导出文件。
[文件][导出][…]。
Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭工具箱 舞台属性面板 元件库 各种面板组合(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图,又可以处理矢量图.Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项.第3节创建Flash动画一、Flash动画的分类1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
flashcc知识点总结

flashcc知识点总结Adobe Flash CC 是一款由Adobe公司开发的多媒体和动画制作软件,它是一款功能强大的应用程序,可以用来创建精美的动画、游戏和交互式多媒体内容。
Flash CC 有着丰富的功能和工具,让用户能够轻松地制作出各种精彩的动画和交互式内容。
在本文中,我将总结Flash CC的一些重要知识点,希望能够帮助初学者更好地了解和使用这款软件。
1. Flash CC的基本概念Flash CC 是一款矢量图形编辑器,它使用矢量图形来创建图像和动画。
矢量图形是使用数学公式来表示图形的,因此可以任意放大和缩小而不会失真,这使得Flash CC 制作的内容非常适合在不同屏幕尺寸上播放。
Flash CC 支持屏幕分辨率无损缩放,因此可以说是一款非常灵活和强大的软件。
2. Flash CC的工作界面Flash CC的工作界面主要由菜单栏、工具栏、舞台和时间轴组成。
菜单栏包含了各种功能和操作命令,工具栏包含了常用的绘图和编辑工具,舞台是用户创建和编辑内容的主要区域,时间轴是用来控制动画和交互式内容的关键部分。
Flash CC 的工作界面布局简洁,功能齐全,让用户可以快速找到所需的工具和命令。
3. Flash CC的基本操作Flash CC 的基本操作包括创建新文档、导入和编辑图像、绘制和编辑矢量图形、添加文本和多媒体内容等。
在Flash CC 中,用户可以使用各种工具来绘制和编辑矢量图形,可以添加各种效果和滤镜来美化图像,还可以使用时间轴来控制动画和交互式内容的播放和交互效果。
这些基本操作是Flash CC 制作动画和交互式内容的基础,需要用户熟练掌握和灵活运用。
4. Flash CC的动画制作在Flash CC 中,用户可以创建各种精美的动画效果,包括帧动画、补间动画和骨骼动画等。
帧动画是最简单的动画制作方式,用户需要逐帧绘制动画内容,而补间动画和骨骼动画则更加高级和灵活,用户可以通过设置关键帧和路径来实现复杂的动画效果。
FLash知识点大全 (小学信息技术第三册下册)

第1课时一、打开flash软件的操作方法:1、新建一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》创建新项目》flash 文档2、打开一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》打开》找到flash文件二、Flash工作窗口布局与界面:1、标题栏、菜单栏、面板区、工具箱、时间轴、图层、工作舞台(编辑区)、属性面板、帧。
2、Flash独特的五个项目:(1)帧:Flash动画中最小单位的单幅影像画面,,相当于电影胶片上的一格镜头。
(1帧就是影片中的一幅画)(2)时间轴:显示动画中各帧的排列顺序。
(3)属性面板:设置文档、颜色、字体等相关属性的面板。
(4)图层:显示动画中的前后排列顺序。
(5)工具箱:绘制和修改图形的工具。
3、动画原理:快速连续播放静止的图片,给人眼产生的感觉就是画面会连续动起来。
静止的页面叫做帧。
一张图片是一帧,播放速度越快,动画越流畅。
例如:电影胶片的播放速度就是24帧/秒,即每秒连续播放24幅图片。
三、如何使用flash软件播放影片:方法1、单击“控制”菜单》“播放”选项(或者直接按回车键)。
(方法1是在原来的工作区播放动画,默认播放到最后一帧会自动停止)方法2、单机“控制”菜单》”测试影片“选项(或者按CTRL+回车键)(方法2是以一个独立的窗口播放,关闭测试窗口可以返回主场景)四、保存和退出功能保存文件;单击“文件”菜单》单击“保存”选项》选择作品保存位置》输入作品名称》单击“保存”按钮。
退出flash软件:单击“文件”菜单》单击“退出”按钮》按“确认”。
在创作作品时,为了避免中途断电或发生接手机重启等意外而丢失信息,可以适时选择“保存”操作,把作品以文件的形式保存在计算机的硬盘中。
第2课时一、运用flash工具箱中的工具,我们可以进行图像的绘制、涂色、选择、和修改。
二、“线条”工具是flash中最常用的工具之一,它不但能绘制出简单的实线,还能绘制出多种效果的线条,如虚线、点状线、斑马线等。
Flash工作界面的主要部分组成

• (3)视频被导入“舞台”后,同样在库中为其定义了一个“元件”, 它在“舞台”上的“实例”仅能改变位置、大小,它实际上是一个 “封装”了的“动画序列”。 • (4)矢量图形被导入“舞台”后仅出现在“舞台”中,库中没有其 相应“元件”,“舞台”中的矢量图形保留了原来绘制过程中的全部 “路径”结构,这是动画制作中最为得心应手的动画元素。 • (5)当在场景中输入一段文字后,它以一种较特殊的“组合”方式 出现,在你未把“组合”解散前,仍然可以编辑它,包括文字内容、 字体、字号、颜色等属性,更为重要的是,还可以赋予文本对象以特 定“角色”,那就是“静态文本”、“动态文本”、“输入文本”等, 缺省的是“静态文本”。而一经解散“组合”,它就同一般的图形 “素材”无异。
几种特殊的“元件”和“实例
• 在制作Flash时,往往不会满足于自己创建“动 画元素”,有时会从外部导入进来,那么,这些 从外部加盟的“演员”的“舞台特性”又是如何 的呢?
• Flash允许“聘请”的“外来演员”范围相当大, 你可执行文件>导入>导入到库命令,在弹出的导 入对话框中打开文件类型下拉菜单,可以看到, Flash MX 2004支持图像、声音、视频等几十种 格式,图4-1-9显示了其中最常见的三种。
• (7)动作脚本语句
• 动作脚本是Flash的脚本撰写语言,通过它你就 可以随心所欲地创建影片、实现场景之间的跳转、 指定和定义实例的各种动作等。
• 动作脚本语句可以添加在时间帧、实例、按钮上。如果添
加在时间帧上,在时间帧面板的相应帧上,会出现一个 “a”字,如图3-1-10所示。
• 在影片剪辑、按钮上添加动作脚本语句的方法要先选择要
常用面板
• Flash MX 2004有很多面板,默认状态下:有三个比较常用的浮动面 板 • ◆帮助面板 • ◆ 动作面板
FLash面板介绍

1.2.4 时间轴面板
时间轴用于组织和控制影片内容在一定时间内播放的层数和帧数。与电 影胶片一样,Flash影片也将时间长度划分为帧。图层相当于层叠在一起的 幻灯片,每个图层都包含一个显示在舞台中的不同图像。时间轴的主要组件 是图层、帧和播放头 。
1.2.5 舞台
在Flash CS3中,舞台就是设计者进行动画创作的区域,设计者可以在 其中直接绘制插图,也可以在舞台中导入需要的插图、媒体文件等。
《中文版Flash CS3动画制作实用教程》
1.2 认识FLASH CS3工作界面
在学习Flash CS3中的各项操作之前,应先对软件工作界面的组成有初 步的了解,这部分内容主要包括了开始页面、菜单栏、工具箱、时间轴面板 、舞台、属性面板和面板集等界面元素。
开始页面
菜单栏
工具箱 时间轴面板
舞台
【属性】面板 面板集
1.2.1 开始页面
启动Flash CS3后,程序将打开其默认的开始页面。该开始页面将常用 的任务都集中放在一起,供用户随时调用。然后进入Flash CS3的工作界面 中,包括菜单栏、工具箱、【时间轴】面板、舞台、【属性】面板及面板集 等界面元素。
菜单栏
工具箱
“时间轴”面板
面板集
舞台
“属性”面板
1.2.2 菜单栏
Flash CS3的菜单栏中包括【文件】、【编辑】、【视图】、【插入】 、【修改】、【文本】、【命令】、【控制】、【调试】、【窗口】和【帮 助】共11个下拉菜单。
1.2.3 工具箱
工具箱中包括了【绘图】工具、【视图调整】工具、【颜色修改】工具 和【选项设置】工具4大部分,用户可以使用这些工具可以进行绘图、选取 对像、喷涂、修改及编排文字等操作。
flash8的工作界面(2)

“查找和替换”:选择该命令后弹出如图2.2.11所示的 “查找和替换”对话框,在该对话框中用户可以设置在整个 Flash文档中“查找”和“替换”的内容。
“文件”菜单中包含的主要命令如下: “新建”:执行该命令后,弹出“新建文档”对话框, 如图2.2.3所示。按“Ctrl+N”组合键也可以打开“新建文档” 对话框,从该对话框中可选择需要创建的项目。
图2.2.2 “文件”下拉菜单 框
图2.2.3 “新建文档”对话
“打开”:执行该命令后将打开一个已经存在的Flash文 件。
图2.1.1 Flash 8的操作界面
Flash 8的操作界面的中央部分显示了一个用来快速打开项 目的选项板,通过该选项板,用户可以快捷地选择需要打开的 文档和应用程序,从而极大地方便了用户的操作。该选项板由 3个部分组成,分别为:“打开最近项目”、“创建新项目” 和“从模板创建”。
单击“打开最近项目”下面的“打开”按钮,弹出如图 2.1.2所示的“打开”对话框,在该对话框中用户可以选择 需要打开的文件。
2.1 Flash 8的界面结构
当Flash 8被成功安装并激活后,就可以启动该软件。 启动Flash 8的方法通常有两种:第一种方法是直接双击 桌面上的快捷图标;第二种方法是选择“开始”→“程 序”→“Macromedia”→“Macromedia Flash 8”命令,即可 进入Flash 8的操作界面,如图2.1.1所示。
图2.2.24 “辅助线”对
2.2.4 “插入”菜单 单击菜单栏上的“插入”菜单,弹出其下拉菜单,如
Flash各类工具按钮详细介绍及讲解

一、启动Flash开始-----程序----------Macromedia Flash二、工作界面A菜单栏B 显示工具栏/隐藏工具栏(标准工具栏:靠齐格线,平滑曲线,直线,旋转,缩放,对齐,显示比例)C.控制器工具栏/隐藏工具栏D.时间轴/隐藏时间轴E.颜色/隐藏颜色F. 舞台:“舞台”位于工作界面的正中间部位,是放置动画内容的区域。
这些内容包括矢量插图、文本框、按钮、导入的位图图形或视频剪辑等。
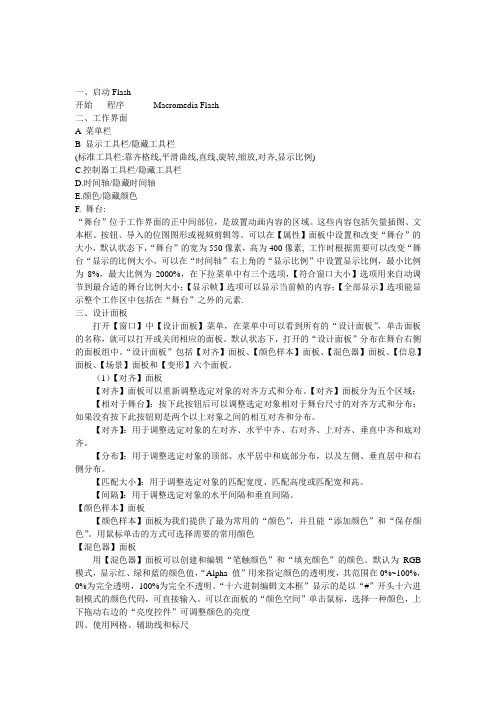
可以在【属性】面板中设置和改变“舞台”的大小,默认状态下,“舞台”的宽为550像素,高为400像素, 工作时根据需要可以改变“舞台“显示的比例大小,可以在“时间轴”右上角的“显示比例”中设置显示比例,最小比例为8%,最大比例为2000%,在下拉菜单中有三个选项,【符合窗口大小】选项用来自动调节到最合适的舞台比例大小;【显示帧】选项可以显示当前帧的内容;【全部显示】选项能显示整个工作区中包括在“舞台”之外的元素.三、设计面板打开【窗口】中【设计面板】菜单,在菜单中可以看到所有的“设计面板”,单击面板的名称,就可以打开或关闭相应的面板。
默认状态下,打开的“设计面板”分布在舞台右侧的面板组中。
“设计面板”包括【对齐】面板、【颜色样本】面板、【混色器】面板、【信息】面板、【场景】面板和【变形】六个面板。
(1)【对齐】面板【对齐】面板可以重新调整选定对象的对齐方式和分布。
【对齐】面板分为五个区域:【相对于舞台】:按下此按钮后可以调整选定对象相对于舞台尺寸的对齐方式和分布;如果没有按下此按钮则是两个以上对象之间的相互对齐和分布。
【对齐】:用于调整选定对象的左对齐、水平中齐、右对齐、上对齐、垂直中齐和底对齐。
【分布】:用于调整选定对象的顶部、水平居中和底部分布,以及左侧、垂直居中和右侧分布。
【匹配大小】:用于调整选定对象的匹配宽度、匹配高度或匹配宽和高。
【间隔】:用于调整选定对象的水平间隔和垂直间隔。
【颜色样本】面板【颜色样本】面板为我们提供了最为常用的“颜色”,并且能“添加颜色”和“保存颜色”。
Flash课件

作业:
1、书面: (1)总结本节5个工具的名称及作用。 2、上机 (1)实例制作
第三节 工具(3),面板,修改菜单
1、教学目的和要求 掌握各个工具、面板、菜单命令在图形绘制中的 使用方法 2、重点:面板的应用 难点:菜单命令的应用 3、课时:2个课时
(一)墨水瓶工具:加线条 (二)颜料桶:加填充(单击或拖拉)
(三)滴管工具:吸取笔触或填充色
(四)橡皮擦工具:擦除绘制错误的对象 (五)、查看工具: 1、手形工具:当舞台比屏幕大时使用手 形工具 2、缩放工具:单击或拖拉 (Alt+单击:缩小)
二、面板 (一)对齐面板: 1、相对于舞台: 以影布为基准对齐对象
三、遮罩动画 (一)特点: 1、创建遮罩效果后,遮罩层和遮层自动被锁定 2、只有遮罩图形盖住的区域才能显示 3、遮罩层和被遮层可以是任意的图形或动画 4、同一遮罩层可遮住多层图形
(二)实例”图片切换” 1、层“图1”:导入图片(60帧) 2、层”图2”:导入另一个图片(60帧) 3、层“遮罩”:该图层在图2上方,创建60 帧圆由小变大的动画 4、在”遮罩“上右击,选”遮罩层“
帮助按钮 目标flash player版本
选择内容类型和测试设备
编辑辅助功能设置 展开/折叠信息 区域
注:F4显示或隐藏面板
三.FLASH文档的创建过程 1、文档/新建(或CTRL+N) 2、属性面板/设置影布大小,背景色 3.画图形,制作动画 4.文件/保存(*.FLA) 5.CTRL+ENTER 测试并发布影片(*.SWF)
(五)钢笔工具(P) 1.绘制图形 ① 单击:创建角点 拖拉:创建平滑点 ② 在起点单击或CTRL+单击:结合绘制 2.调整节点 ① 在平滑曲线上单击,加节点 ② 单击平滑点:转换为角点 ③ 单击角点:删除节点 ④ CTRL:可临时转换为部分选取
flash8教程第一节(界面介绍)

Flash中的绘图主要通过工具箱的工具来完成的。在这以后的具体绘制中将系统的介绍。
6、这个区域即为影片编辑和演示的舞台,在舞台上可以创建动画元素和编辑动画对象。
7、flash8中还有许多面板,每个面板都有各自不同的功能,启动flash程序后默认显示的面板有“时间轴”面板、“动作面板”面板、“属性”面板、“颜色”面板、“库”面板等等,选择“窗口”菜单后,在其中选择任意面板名称即可打开该面板,此时在菜单中的面板名称有一个勾,表示该目标出于现实状态。
创建新文档
运行flash8程序后,可以在其初始面中选择最近打开的项目。
1、新建一个flash文档有多种方法,最常用的方法是点击创建新项目下面的“flash文档”选项,这是启动flash程序时最常用的创建方法。
2、启动flash8程序之后,也可以选择“文件”→“新建”菜单项,打开“新建文档”对话框,选中“flash文档”选项并单击确定按钮
工作界面中的面板的位置面进行布置。一般情况下,可以选择“窗口”→“工作区布局”→“默认”菜单项来使用程序默认的布局。
其实如何定义面板也要靠个人的创造习惯,以后需要自己慢慢摸索了。
好了,flash8的工作界面就给你介绍这些,在以后的动画制作过程中我们会经常用到它们,你也不用去死记硬背了。
3、工具栏有3中,分别是主工具栏、控制栏和编辑栏。这3个工具栏可以通过选择“窗口”→“工具栏”菜单中的相应命令来调出。
4、时间轴位于舞台的正上方,主要由图层、帧和播放头组成。时间轴整体上可以分为两部分,左侧的图层操作区和右侧的帧操作区。
图层操作区
帧操作区
5、时间轴左边的是工具箱,工具箱中包括有绘图工具、颜色工具、查看工具以及参数设置4部分。
初中flash工作界面教案教学设计总汇

初中Flash工作界面精选教案教学设计总汇第一章:Flash工作界面概述教学目标:1. 了解Flash工作界面的基本构成;2. 熟悉Flash工作界面中的各个组件及其功能;3. 掌握Flash工作界面的基本操作。
教学内容:1. Flash工作界面的构成;2. 各组件的功能及操作方法;3. 工作界面的个性化设置。
教学步骤:1. 导入新课:通过展示Flash动画作品,引发学生对Flash工作界面的好奇心;2. 讲解Flash工作界面的基本构成,包括舞台、工具箱、时间轴、属性面板等;3. 演示各组件的功能及操作方法,如选择工具、钢笔工具、填充工具等;4. 引导学生进行实践操作,熟悉工作界面;5. 总结本节课的主要内容,布置课后作业。
第二章:Flash工具箱的使用教学目标:1. 熟悉Flash工具箱中的常用工具;2. 掌握工具箱中工具的切换及功能;3. 学会自定义工具箱。
教学内容:1. Flash工具箱的构成;2. 常用工具的使用方法;3. 工具箱的自定义设置。
教学步骤:1. 回顾上一节课的内容,引入本节课的学习;2. 讲解Flash工具箱的构成,介绍常用工具及其功能;3. 演示工具的切换方法,如按住Shift键切换相同类别的工具;4. 引导学生进行实践操作,使用工具箱中的工具进行绘图;5. 讲解如何自定义工具箱,引导学生进行实践操作;6. 总结本节课的主要内容,布置课后作业。
第三章:Flash时间轴的使用教学目标:1. 了解Flash时间轴的基本构成;2. 掌握时间轴上帧、关键帧、空白帧的概念及作用;3. 学会使用时间轴进行动画制作。
教学内容:1. Flash时间轴的构成;2. 帧的概念及作用;3. 关键帧与空白帧的区别;4. 时间轴的基本操作。
教学步骤:1. 通过展示Flash动画作品,引导学生关注时间轴的作用;2. 讲解Flash时间轴的构成,包括帧、关键帧、空白帧等;3. 演示时间轴的基本操作,如添加帧、删除帧、复制帧等;4. 讲解关键帧与空白帧的区别,引导学生进行实践操作;5. 总结本节课的主要内容,布置课后作业。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
