用Flash Mx 制作相对运动的多媒体课件(梁建)
认识FlashMX教学设计甘教版(2011)初中信息技术八年级上册

关闭界面中所有的面板,使舞台显示为最大。然后打开时间轴和工具箱面板。
自主探索:
打开“教程”中的“创建图层”,你能新建一个图层和删除一个图层吗?
教学内容及活动
教学方法
课堂小结:
本课以Flash动画欣赏《明月几时有》为例,主要是让学生掌握FlashMX的窗口组成及面板管理。学习内容相对较多,但任务驱动教学模式下教学目标达成好。
2、请说出制作多媒体演示文稿的基本过程。
导入新课:
Flash动画欣赏《明月几时有》。
Flash动画是如何制作的?
传统的动画片是手工一幅一幅绘制完成后连续播放生成的,而Flash动画是由计算机完成的。它只需制作初始画面和尾画面即可生成动画。
培养学生的上机习惯
学生回答
学生欣赏Flash动画并思考回答
教学内容及活动
设计意图:让学生带着问题投入到学习中去,利用学生的表现欲和好胜心,激发创作欲望。
二、Flash MX的工作环境
任务一:Flash MX窗口
任务完成方法:
1.自主学习P2326内容,了解Flash MX窗口。
2..学习上机操作,教师指导。
师总结:
工具箱:包括制作动画所需的各种基本工具。
时间轴:控制整个动画内容安排的播放顺序,是Flash创作的工具。
自主探索:
时间轴上都有哪些内容?帧可以分为哪几类?如何在时间轴上插入不同类型的帧?。
教学内容及活动
教学方法
教师总结:时间轴分左右两部分,左侧为图层名称,右侧用来安排动画中的帧,每一小格对应一帧。
设计意图:运用提问、探究的方法,增强学生的成功意识,调动学生的学习积极性。
任务二:面板管理
在FLASH MX中包含十多个面板,主要用于设置绘图中有关参数或对对象进行辅助编辑。
用Flash MX脚本语言制作《平抛物体运动》的过程

用Flash MX脚本语言制作《平抛物体运动》的过程
谢民生
【期刊名称】《职教论坛》
【年(卷),期】2004(000)026
【摘要】制作多媒体课件的工具很多,笔者认为物理教师制作物理课件应首选Flash MX原因如下:(1)物理参数需精确控制,而绝非一般课件的模拟演示,用Flash MX脚本语言中的数学函数来编程可轻易实现.(2)物理课件往往演示的是物体动态变化过程,而这正是FLASH的优点.(3)便于网络教学和网上交流.基于以上原因物理教师应掌握Flash MX脚本语言中常用的命令,这是制作优质物理课件的前提.其实Flash MX脚本语言并不难,只需花费你几星期的时间.下面笔者就如何用Flash MX 制作平抛物体的运动动画作一介绍.……
【总页数】2页(P59-60)
【作者】谢民生
【作者单位】河南省平顶山市经济管理学校
【正文语种】中文
【中图分类】G7
【相关文献】
1.利用Flash制作平抛运动演示课件 [J], 宋艳芝;张玉静
2.利用Visual Basic语言制作模拟"平抛运动实验过程"课件 [J], 武怀生;李秀明;杨改学
3.基于FlashMX的物体斜上抛运动的编程方法 [J], 李凌云;韩之乃
4.平抛运动演示器的制作和过程媒体分析 [J], 王胜春
5.利用Visual Basic语言制作模拟“平抛运动实验过程”课件 [J], 武怀生;李秀明;杨改学
因版权原因,仅展示原文概要,查看原文内容请购买。
动画制作Flash-MX课件

三、逐帧动画
普通帧:把前面帧的内容向后延伸,不产生变化,用插入 帧命令或功能键F5完成,显示为一个空白的矩形。 关键帧:动画中起决定作用的帧,在关键帧之间可进行补 间动画的设置,由插入关键帧命令及功能键F6完成,显示为实 心的黑点。 空白关键帧:什么内容也没有的帧,当需要时将内容放入 其中,就变成了关键帧,由插入空白关键帧命令及功能键F7完 成(当前帧为空白关键帧),显示为空心的点。 过渡帧:关键帧之间,设置补间动画后,系统自动产生的 帧,显示为实直线表示,当表示为此虚线时,说明补间动画的 过渡帧丢失,不能完成补间动画。 帧的编辑操作,要求掌握得非常熟练。
三、逐帧动画
三、逐帧动画举例: 1.激光笔写字动画。(主要是用文字工具、打散 操作、橡皮擦工具、插入关键帧操作、作图工具、任 意变形工具等完成) 2.倒计时动画。(主要是用插入图层操作、文字 工具、改变颜色的alpha值,改变字的颜色完成) 3 .燃烧的蜡烛动画。(主要用作图工具、混色器、 作业 ⑴画一个头像,插入若干个关键帧, 让嘴部发生变化,产生开口说话的动画。 ⑵把激光写字的动画扩充,可写多个 字。 ⑶从教师机下载鸟飞行的8幅图像,用 逐帧动画制作鸟飞行的动画。
返回
四、形变动画
形变动画是在两个关键帧之间制作出变形效果,可以由一 种形状逐渐变为另一种形状,还可对形状在位置、大小、和颜 色进行渐变。两个关键帧是由制作者提供的,中间的渐变过程 是由系统完成的。 制作形变动画关键帧中的内容必须是打散图形,如果是群 组的符号、字符、位图不能用于制作形变动画。如果需要,必 须把它们打散。 选中后,执行Ctrl+B,打散。 或选中后,由菜单执行 →修改→分离→单击左键完成。 设置形状补间动画时,首先在时间轴面板中选中设置补间 动画的关键帧,再通过属性面板,在补间所对的选项中选形状 来设置。
FlashMX第一次课讲义

1.2 认识Flash
Flash 插图 Flash是个矢量软件。矢量文件不管放大
或者缩小,图像质量都不会失真。而且,矢 量图一般都具有比位图小得多的文件尺寸, 所以,它非常利于在网络上传播。光滑简洁 的线条正是矢量图像的优势所在。
所以,不少插图艺术家把Flash作为自己 的首选绘图工具。
这时,第1帧到第60帧之间会自动添加帧。
2.6 修改场景内容和设置动画
点击时间轴的第60帧关键帧,将场景中 的小球移动到另一侧。(也就是定义了 动画结束时小球的状态)
再点击时间轴的第1帧关键帧,设置“属 性”面板中的“补间”项内容为:动作。
2.6 修改场景内容和设置动画(续)
这时可以看到时间轴变化为:
1.3 Flash的基本概念
Flash文件:
➢ fla:这是Flash的文档文件的扩展名,我们制作动画时, 编辑的都是这种文件;
➢ swf:这是有Flash MX生成的影片文档,也就是我们浏览 网页时可以看到的Flash动画文档。
1.3 Flash的基本概念(续)
帧:
➢ 帧是Flash动画中的基本单位,即一段动画有 多个帧组成;
点击工具栏中的“椭圆工具” 按钮,在 工作区即可绘制椭圆,按住Shift键可以绘制 规则的圆形。
2.2 元件制作实例-滚动的多彩小球
(续)
绘制完成后,点击“箭头工具” 按钮, 圈选整个图形后可以移动绘制好的图形, 移动时可以按Shift+方向键快速移动。该 工具也可以只选择图形中的一部分区域作 为编辑对象。
➢ 插入关键帧; ➢ 设置各关键帧中场景的内容; ➢ 设置各关键帧间的补间方式(动画形式)。
2.5 插入关键帧
默认情况下,Flash文档会自动插入第一 帧,并将第一帧设置为关键帧。
用Flash Mx 制作相对运动的多媒体课件

用Flash MX制作相对运动的多媒体课件梁建物理01(1)班指导老师:潘友华[摘要]本文介绍了用Flash MX制作理论力学中的“相对运动”这部分内容的多媒体教学课件的设计思路、制作方法.此课件包括教案部分和动画演示部分,对帮助学生理解这部分内容,提高课堂教学质量有一定意义.[关键词] 相对运动场景Flash MX1、引言理论力学是大学生接触到的第一门理论物理课程,学生普遍感到难学,而相对运动又是理论力学的重点和难点如何将一些抽象难懂的内容变得简单易学、生动形象,让学生感到有趣,这是当前物理教学中一个值得研究的问题。
制作课件的目的就是要通过对平动参考系和转动参考系的实例动画演示,能使学生深刻理解一个质点相对于这两个参考系的运动特征量之间的相互关系以及在非惯性系中如何建立运动微分方程,实现从感性到理性的转化.2、设计思路该课件从整体上分为七大块,即:(一)用word制作相对运动的教案;(二)建立课件的框架;(三)制作课件的封面;(四)设计本课件教案的展示形式;(五)从word中粘贴教案到Flash MX中的场景中;(六)设置每一节的控制按钮以及影片控制;(七)制作平动参考系和转动参考系的动画演示;3、演示效果此课件主要有教案和演示动画两部分组成,教案分四节内容,每一节放在一个单独的场景,两个演示动画也分别放在一个单独的场景.课件主要以Flash MX Professional 2004制作。
课件首先显示封面场景,其上放置三个按钮,进入和跳过动画按钮可以进入到“各节”场景,退出按钮用于退出课件.在“各节”中的按钮用来链接各自对应的场景,如“平动参照系”按钮用于链结到“平动参照系”场景,后退按钮用于返回主场景.主场景“各节”场景课件模拟了在平动参考系中的质点在zx'''坐标系的运动状态(默认值)是直线的而在yxyz坐标系中的运动状态是抛物线,转动参考系的演示动画模拟的是质点在xyz坐标系中沿x轴运动,在zx'''坐标系中沿圆周运动.单击“各节”场景的按钮进入以下场景界面.y在平动参考系和转动参考系场景中的动画演示按钮用于分别进入以下场景:4.制作教案及动画演示场景4.1制作封面场景“封面”场景时间轴:(1)打开Flash MX ,新建影片,大小500400⨯,将场景名改为“封面”。
Flash动画制作实用教程 配套课件

单击【播放】 按钮播放动画
1.4.2 Flash文件的导出
主要练习步骤指导:
(1)选择【窗口】|【属性】命令关闭 【属性】面板,选择【窗口】|【时间轴】 命令关闭【时间轴】面板。
(2)将面板组拖放到窗口中,单击右
上角的【关闭】按钮关闭面板组。
(3)选择【窗口】|【工具栏】|【编辑栏】 命令关闭舞台编辑栏。
(4)将【工具】面板拖放到窗口中间
1.7 上机练习与指导
1.使用矢量技术,文件短小精悍 2.使用流媒体技术,易于网络传播 3.逼真的动画和媒体支持 4.强大的交互性
1.1.2 Flash的应用领域
1.网络广告 2.交互式游戏 3.交互式课件 4.网络应用程序开发
1.2 Flash CS6的工作环境
1.2.1 Flash CS6的开始页 1.2.2 Flash CS6的操作界面 1.2.3 设置工作环境
1.4 影片的测试和发布
1.4.1 预览和测试动画 1.4.2 Flash文件的导出 1.4.3 Flash文件的发布设置
1.4.1 预览和测试动画
要预览和测试动画,可以选择【控制】|【测试影片】|【测试 】命令,或直接按【Ctrl+Enter】键,此时即可在Flash播放器 中预览动画效果。
1.4.1 预览和测试动画
1.7.2 使用模板并发布为可执行文件
打开Flash CS6自带的“随机布朗运动”模板,并将其发布为可执行 文件。
FLASH MX 课程介绍

gotoAndPlay
执行帧:这一帧的内容不会显示出来, 其中的空间将会作为按钮的“敏感区域”
帧:播放头将转到椭的帧圆的编工号或具标签:绘制椭圆
显示与隐藏: 窗口/工具栏/主要栏
(shift键组合功能)
目标:到要设置其属性的影片剪辑元件名称的路径
在FLASH MX的动画中,如果一个对象被频繁使用的话,就可以将它转化为元件。
影片控制动作
• Stop 格式: Stop ( ) 动作:停止当前正在播放的影片
二、浏览器/网络
• fscommand • getURL
浏览器/网络
• fscommand 格式 fscommand(命令,参数) 命令:
fullscreen allowscale Showmenu Exec trapallkeys
对齐工具栏第四章动画基本类型形状动画运动动画逐帧动画41逐帧动画比较原始的类型动画中每一帧都需要用户来绘制用户可以使用外部连续图片做逐帧动画42形状动画两个关键帧中的对象外形不同flash生成关键帧之间的过渡形状形成动画在形状实间中使用外形提示只能处理形状对象43运动动画两个关键帧中的对象位置不同由flash生成两个关键帧之间的过渡效果形成连续的动作只能处理群组对象文字以及以后图符电影剪辑元件等第五章元件公共图库51元件的基本概念它可以是一个静态图形一个按钮或者一段动画
第六章 蒙板效果及引导效果
蒙板效果 引导效果
6.1蒙板效果
原理:用户设定一个范围,使用 这个区域范围显示被遮罩的 图形。
蒙板动画类型
• 蒙板对象运动的动画类型 • 被蒙板对象运动的动画类型
6.2引导效果
通过在引导层使用引导路径 来实现曲线的运动轨迹
新标准中文版FlashMX基础培训教程第2章PPT课件

2.4 矩形工具
当从工具箱中选择了【矩形工具】后,其工具 属性面板如图所示。
26
【圆角矩形半径(Round Rectangle Radius)】 按钮 的设置:该按钮可用于设置矩形4个角 的圆角半径。单击该按钮,可以打开【矩形设 置(Rectangle Settings)】对话框,如图所 示。
3
2.6 文本工具 2.6.1 文本的输入 2.6.2 文本格式的设置 2.7 钢笔工具与部分选取工具 2.7.1 钢笔工具 2.7.2 部分选取工具
4
2.1 直线工具
使用方法:用鼠标从工具箱中单击【直线工 具】 ,然后将鼠标移到舞台中,按下鼠标左 键并从起点拖动到终点,此时会随鼠标的移动 出现一条直线,如图所示。
27
如图所示,其中的三个图形分别是设置了不同 的圆角半径的矩形效果。
28
2.5 画笔工具
与用铅笔画出的效果区别:用【画笔工具】绘 制的线条的颜色是通过【填充颜色】按钮设置 的,而【铅笔工具】绘制的线条的颜色则是通 过【笔触颜色】按钮设置的。
29
2.5.1 画笔工具属性面板
单击工具箱中的【画笔工具】,其属性面板如 图所示。
12
设置完成后,单击【确定(OK)】按钮,即 可在【直线工具】属性面板中显示刚才设置的 笔触样式,如图所示。
13
2.2 铅笔工具
作用:用于绘制线条,【铅笔工具】绘制的线 条可以是直线,也可以是曲线。
用鼠标单击工具箱中的【铅笔工具】后,其属 性面板如图所示。
14
单击【铅笔工具(Pencil Mode)】按钮 ,会 弹出三个属性设置选项,如图所示。
30
当选择了【画笔工具】后,工具箱下方的选项 区如图所示,其中有4个选项,用于设置画笔 的不同属性。
体验FlashMX教案:如何利用该软件实现动态交互效果

体验FlashMX教案:如何利用该软件实现动态交互效果Flash MX是一款可以制作丰富多彩动画和交互式网站的软件,在我们的生活中有着广泛的应用。
在互联网时代,如何利用Flash MX实现动态交互效果,成为了一个必须学会的技能。
本文将从教育角度出发,为大家讲解如何使用Flash MX实现动态交互效果。
一、Flash MX简介Flash MX是一款由Adobe公司推出的动画设计软件,它不仅可以制作丰富多彩的动画效果,还可以实现丰富的交互功能。
其具有以下几个突出的特点:1. 矢量动画Flash MX是矢量动画,这意味着它可以无限放大而不会失真。
这比使用位图图像更有优势,因为位图图像质量会随着放大而变差。
2. 可嵌入多媒体内容Flash MX 能够嵌入音频、视频、图像和文本等多种媒体内容,并通过动画效果将这些媒体内容合并在一起展示给用户。
3. 可在网络上传播Flash MX设计的动画可以轻松上传至网络,这是因为Flash MX 创建的SWF文件非常小(通常只有几十KB),它们可以网络上传播时非常迅速地加载。
二、Flash MX的应用Flash MX的应用非常广泛,在网络设计、广告制作、游戏开发、教育培训等方面都有其独特的应用价值。
下面我们详细介绍下Flash MX在教育培训中的应用。
1. 电子学习课程Flash MX可以制作交互式的电子学习内容,比如展示课程内容、弹出提示窗口、实现学习过程的评估等。
2. 教育游戏Flash MX还可以制作与教育相结合的游戏。
这是一种非常好的教学方法,可以增强学生的参与感和学习兴趣,也可以在轻松愉悦的氛围中学习知识。
三、如何利用Flash MX 实现动态交互效果使用Flash MX制作动态交互效果需要掌握一定的技能,下面我们一步步讲解如何实现:1. 播放视频在Flash MX中,可以通过嵌入SWF文件或FLV文件的音视频元素来将视频媒体播放在网页中。
在项目文件的目录文件夹中选择“文件——导入——FLV”文件类型,并添加或选择文件进行导入。
镇大瑶初级中学初中物理教师论文 巧用flashmx制作多种变速运动的课件

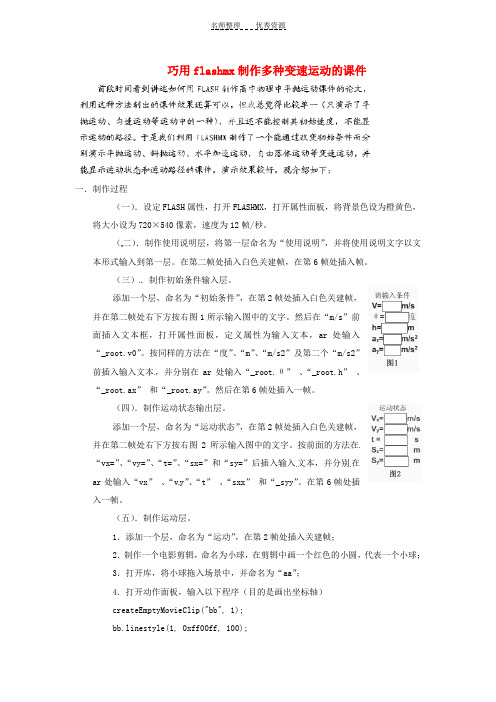
巧用flashmx制作多种变速运动的课件一.制作过程(一).设定FLASH属性,打开FLASHMX,打开属性面板,将背景色设为橙黄色,将大小设为720×540像素,速度为12帧/秒。
(二).制作使用说明层,将第一层命名为“使用说明”,并将使用说明文字以文本形式输入到第一层。
在第二帧处插入白色关建帧,在第6帧处插入帧。
(三).制作初始条件输入层。
添加一个层,命名为“初始条件”,在第2帧处插入白色关建帧,并在第二帧处右下方按右图1所示输入图中的文字。
然后在“m/s”前面插入文本框,打开属性面板,定义属性为输入文本,ar处输入“_root.v0”。
按同样的方法在“度”、“m”、“m/s2”及第二个“m/s2”前插入输入文本,并分别在ar处输入“_root.θ”、“_root.h”、“_root.ax”和“_root.ay”。
然后在第6帧处插入一帧。
(四).制作运动状态输出层。
添加一个层,命名为“运动状态”,在第2帧处插入白色关建帧,并在第二帧处右下方按右图2所示输入图中的文字。
按前面的方法在“vx=”、“vy=”、“t=”、“sx=”和“sy=”后插入输入文本,并分别在ar处输入“vx”、“v y”、“t”、“sxx”和“_syy”。
在第6帧处插入一帧。
(五).制作运动层。
1.添加一个层,命名为“运动”,在第2帧处插入关建帧;2.制作一个电影剪辑,命名为小球,在剪辑中画一个红色的小圆,代表一个小球;3.打开库,将小球拖入场景中,并命名为“aa”;4.打开动作面板,输入以下程序(目的是画出坐标轴)createEmptyMovieClip("bb", 1);bb.linestyle(1, 0xff00ff, 100);bb.moveTo(0, 270);bb.lineTo(720, 270);bb.moveTo(360, 0);bb.lineTo(360, 540);for (i=0;i<720; i=i+10) {bb.moveto (i,270)bb.lineto (i,260)}for (k=0; k<540;k=k+10) {bb.moveto (360,k)bb.lineto (370,k)}stop();5.在第3帧处插入关建帧,打开动作面板,输入以下程序:θ = _root.θ;vx0 = _root.v0*math.cos(math.pi*θ/180)*10;(求水平方向速度)vy0 = _root.v0*math.sin(math.pi*θ/180)*10;(求竖直方向速度)sx0 = 360;sy0 = 270-_root.h*10;t = 0;sx = 0;sy = 0;x = sx+sx0;y = sy0-sy;ay0 = _root.ay*10;ax0 = _root.ax*10;6.在第4帧处插入关建帧,打开动作面板,输入以下程序:aa._x=x;aa._y=y;bb.moveto(x, y);stop()6.在第5帧处插入关建帧,打开动作面板,输入以下程序:if (x<720 and y<520) {t=t+0.1sx=vx0*t+0.5*t*t*ax0sy=vy0*t-0.5*t*t*ay0sxx=sx/10syy=sy/10x=sx0+sxy=270-(_root.h*10+sy)aa._x=xaa._y=ybb.lineto (x,y)vx=(vx0+ax0*t)/10vy=(vy0-ay0*t)/10}7.在第6帧处插入关建帧,打开动作面板,输入以下程序:gotoandplay(5)(六).制作控制层。
02第二讲Flash MX教程运动的技巧(一)

第二讲Flash MX教程——运动的技巧(一)名称:Flash运动技术课时:4课时(教学)+4课时(实验)教学目标:掌握基本的运动命令,学习不同条件下的运动控制技术。
主要内容:学习Flash中对于补间动画的制作方法,掌握运动中各项参数的使用条件以及相对应产生的效果。
重点在于“动作”运动中的导引线运动以及“形状”运动中的控制点应用。
作为一种动画制作的软件,运动自然是Flash中最重要的功能之一,不管还有其他什么强大的功能,毕竟都是围绕着这个最终的目的进行的,当然,交互性也是不可忽视的重要方面。
一、基础知识1.认识动画在Flash 中有两种创建动画的方法有两种,即:逐帧动画和补间动画。
那么什么是逐帧动画和补间动画呢?所谓逐帧动画,是指动画中的每一帧都是由人工绘制完成的,也就是说你一帧一帧把它画出来,每一帧都不能省。
我们常看的一些电视上的卡通动画如“猫和老鼠”就是如此。
而所谓补间动画,就是说你只要创建起始帧和结束帧,而让计算机自动创建中间的帧,即过渡帧。
例如在Flash 中,你可以通过更改起始帧和结束帧之间的对象大小、旋转、颜色和其它属性来创建运动的效果。
说到这儿,你可能会想:“自动创建动画,这可真省事,谁还会去一帧一帧画呢。
”实际上,补间动画并不会自动创建所有的动画内容,它只能适用于部分特殊的情况,如上面所说的放大、缩小、旋转等等。
因此,逐帧动画仍然是创造复杂的动作变化运动的重要形式。
2.认识时间轴(Timeline)时间轴大约是最重要的在以往所学的平面设计软件中从未接触过的控制窗口形式,然而这却是动画、影视编辑中最常见的控制窗口,其实动态的影像可以设想成为在一个单位时间内连续播放的静态图像,所以我们可以在一根时间线上把这些静态影像连续排列起来。
每一个单独的静态影像就是一帧,一个单位时间内可以有若干帧,就叫做帧率(帧/秒)。
如:电影是动画是而的缺省是。
我们既可以把某一幅影像编辑修改,也可以改变某段时间内的所有影像,这就是时间轴的编辑控制。
多媒体制作技术教程 第3章 Flash MX动画制作与交互创建

图3-12 设置终止位置和图 形大小
图3-13 创建补间动画
2.按指定路径运动动画的制作 【实例】 制作一个火箭发射的动画。 【操作步骤】 (1)首先绘制一个火箭图形并组合,适当调整其 位置和大小,如图3-14所示。 ( 2 )在该图层的第 30 帧上单击鼠标右键,插入 一个关键帧。如图3-15所示。 (3)在第1帧上单击鼠标右键,在弹出菜单中选 择“创建补间动画”命令,创建运动过渡动画, 如图3-16所示。
返图符的创建包括图形图符创建、影片剪辑图符 创建和按钮图符创建,而图形图符又分为直接 新建和元素转换两种方法。 (1)图符的三种类型:图形图符(Graphic)、 影 片 剪 辑 图 符 ( Movie Chips)、 按 钮 图 符 (Button) (2)新建图符(如图3-3所示) (3)转换为图形图符(如图3-4~3-7所示)
图3-1 “场景”控制面板 返回本节
3.1.2 图层
1.图层及分类 图层是Flash动画制作的一个基础空间。在建立 一个新文件的同时,Flash会自动创建一个层, 并允许用户不断地构建和拓展动画的层面,编 制和创作更为复杂的动画效果。 图层可以形象地比喻成相互重叠的透明片,位 于上层的对象将遮挡下层的对象,位于不同图 层上的对象相对移动能够产生运动动画。 图层通常分为普通层、导向层和蒙版层。各种 层在时间轴中的层名称前使用不同的图标表示。
第3章 Flash MX动画制作与交互创建
3.1 3.2 3.3 3.4 3.5 3.6 Flash MX动画基础 Flash MX动画制作 添加声音 创建交互性动画 Flash MX动画的发布与输出 Flash MX动画制作综合实例
本章学习目标
运动过渡动画、变形过渡动画和帧-帧动画的制 作方法与技术 遮罩效果的创建及应用 影片和按钮声音的添加方法 交互动画创建的基本方法与常用的动作语句 Flash MX动画的发布与输出
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Flash MX制作相对运动的多媒体课件梁建物理01(1)班,学号:01221145指导老师:潘友华[摘要]本文介绍了用Flash MX制作理论力学中的“相对运动”这部分内容的多媒体教学课件的设计思路、制作方法.此课件包括教案部分和动画演示部分,对帮助学生理解这部分内容,提高课堂教学质量有一定意义.[关键词] 相对运动场景 Flash MX1、引言理论力学是大学生接触到的第一门理论物理课程,学生普遍感到难学,而相对运动又是理论力学的重点和难点如何将一些抽象难懂的内容变得简单易学、生动形象,让学生感到有趣,这是当前物理教学中一个值得研究的问题。
制作课件的目的就是要通过对平动参考系和转动参考系的实例动画演示,能使学生深刻理解一个质点相对于这两个参考系的运动特征量之间的相互关系以及在非惯性系中如何建立运动微分方程,实现从感性到理性的转化.2、设计思路该课件从整体上分为七大块,即:(一)用word制作相对运动的教案;(二)建立课件的框架;(三)制作课件的封面;(四)设计本课件教案的展示形式;(五)从word中粘贴教案到Flash MX中的场景中;(六)设置每一节的控制按钮以及影片控制;(七)制作平动参考系和转动参考系的动画演示;3、演示效果此课件主要有教案和演示动画两部分组成,教案分四节内容,每一节放在一个单独的场景,两个演示动画也分别放在一个单独的场景.课件主要以Flash MX Professional 2004制作。
课件首先显示封面场景,其上放置三个按钮,进入和跳过动画按钮可以进入到“各节”场景,退出按钮用于退出课件.在“各节”中的按钮用来链接各自对应的场景,如“平动参照系”按钮用于链结到“平动参照系”场景,后退按钮用于返回主场景.主场景 “各节”场景课件模拟了在平动参考系中的质点在z y x '''坐标系的运动状态(默认值)是直线的而在xyz 坐标系中的运动状态是抛物线,转动参考系的演示动画模拟的是质点在xyz 坐标系中沿x 轴运动,在z y x '''坐标系中沿圆周运动.单击“各节”场景的按钮进入以下场景界面.在平动参考系和转动参考系场景中的动画演示按钮用于分别进入以下场景:4.制作教案及动画演示场景4.1制作封面场景“封面”场景时间轴:(1)打开Flash MX ,新建影片,大小500400⨯,将场景名改为“封面”。
封面场景的时间轴如上图。
首先将背景色设为“#9CCF00”,然后将默认图层改名“背景”,新建影片剪辑“背景”,在舞台上画一个800350⨯,填充色从“#99FF33”到“#3399FF”的线性渐变的矩形。
(2)新建图层“转动瞬间”,此图层用来放地球自转动画演示的瞬间状态,图片是从一个删掉的演示动画中截取的。
(3)新建图层“标题”,输入“第四章相对运动”,还要将swift 3D制作的图片导入库,放到舞台适当的位置。
(4)新建图层“按钮”,将Fireworks制作的按钮导入库,并放到舞台适当位置。
(5)新建图层“作者”,输入“指导老师:潘友华制作:梁建”。
(6)新建图层“sound”,用来放声音。
将声音素材导入库,拖到舞台。
(6)新建图层“script,按F9,输入stop();(7)最后给进入和退出按钮添加脚本。
脚本分别为4.2制作“各节”场景时间轴如图:“各节”场景。
“各节”场景(1)将默认图层改名“bg”,新建图形元件“壁纸”,在图层1绘制一个笔触颜色为“#636500”,深度为6.5,填充色为“#F7EBB5”的矩形。
新建图层2,用钢笔工具在舞台上绘制一些无边框,填充色为“#3F7DF94”的图形。
回到主场景,将元件“壁纸”拖到舞台。
在第112帧插入帧。
(2)新建图层2并改名“图层17”,在舞台上绘制一白色的线条,在第6帧插入关键帧,调节线条长度,在第1帧和第6帧之间创建形状补间,选中补间图形,按ctrl+B将其打散(制作形状补间都要将补间图形打散),将第6帧的形状改变颜色。
在第11帧插入关键帧,将线条颜色改为白色,在第6帧到11帧之间创建形状补间动画。
在第16帧用同样的方法创建补间动画。
在第17帧插入关键帧,绘制1条竖直的白色线条,在第22帧插入关键帧,将线条改变颜色和调整大小,创建形状补间动画,用同样的方法在第27,32帧创建形状补间。
在第112帧处插入帧。
(3)新建图层“x1”,在第33帧处插入关键帧,绘制一条白色线条,在第38帧处插入关键帧,创建形状补间动画,将补间图形打散。
在第112帧处插入帧。
(4)新建图层“a1”,在39帧处插入关键帧,绘制1边脚半径为15的矩形,填充色如图:在第44帧插入关键帧,将矩形调小,创建形状补间动画,将补间图形打散。
在第45帧插入关键帧,输入“平动参考系”,在112帧处插入帧。
(5)新建图层“x2”,在第46帧和50帧处创建补间动画。
步骤同(3)。
在第112帧处插入帧。
(6)新建图层“a2”,在51帧处插入关键帧。
选中“a1”图层的39到44帧,复制帧,在图层“a2”的51帧处粘贴帧,调整56帧的矩形位置。
在57帧插入关键帧,输入“转动参照系”。
在第112帧处插入帧。
(7)新建图层“x3”,在第58帧和62帧处创建补间动画。
步骤同(3)。
在第112帧处插入帧。
(8)新建图层“a3”,在63帧处插入关键帧。
选中“a1”图层的39到44帧,复制帧,在图层“a3”的63帧处粘贴帧,调整67帧的矩形位置。
在68帧插入关键帧,输入“非惯性系动力学”。
在第112帧处插入帧。
(9)新建图层“x4”,在第69帧和73帧处创建补间动画。
步骤同(3)。
在第112帧处插入帧。
(10)新建图层“a4”,在74帧处插入关键帧。
选中“a1”图层的39到44帧,复制帧,在图层“a4”的74帧处粘贴帧,调整79帧的矩形位置。
在80帧插入关键帧,输入“地球自转所产生的影响”。
在第112帧处插入帧。
(11)新建图层“x5”,在第80帧和84帧处创建补间动画。
步骤同(3)。
在第112帧处插入帧。
(12)新建图层“a5”,在85帧处插入关键帧。
选中“a1”图层的39到44帧,复制帧,在图层“a5”的85帧处粘贴帧,调整85帧的矩形位置。
在86帧插入关键帧,输入“地球自转动画演示”。
在第112帧处插入帧。
(13)选中“x1”图层,新建“sound1”、“sound2”图层。
导入声音素材“1”和“2”。
在“sound1”图层第一帧的舞台拖入声音元件“1”,在“sound2”图层97帧处插入关键帧,拖入声音元件“2”,选中“sound1”、“sound2”图层的第112帧,插入帧。
(14)在时间轴上新建文件夹“图层4”,将“x1”-“a5”图层拖入。
(15)新建“图层2”,选中第97帧,输入文字“BACK”,按ctrl+B两次。
在第112帧处插入关键帧,在舞台的适当位置输入文字“后退”,按ctrl+B两次。
创建形状补间动画。
(16)选中文件夹“图层4”,新建“back”图层。
在112帧处插入关键帧,从公共库中拖入元件“Oval buttons – blue”到舞台的适当位置。
(17)选中“图层2”,新建图层“script”,在第112帧处插入关键帧,并添加脚本:stop();4.3制作“平动参考系”场景时间轴如图:“平动参考系”场景(1)新建“壁纸”图层,从库中将“壁纸”元件拖入舞台。
(2)新建“教案”图层。
新建“元件1”,在库中新建“平动参考系”文件夹,将“元件1”拖入“平动参考系”文件夹,将“元件1”再拖入平动参考系场景舞台,双击“元件1”将Word中的教案录入。
选中所有图层的第3帧插入帧,将“教案”图层的第2、4帧转化为关键帧,同样,在第2帧新建“元件2”,重复“元件1”的步骤,第三帧亦是。
(3)新建“按钮”图层。
新建按钮“next”,时间轴如图:导入素材“Point”,将“Point”的第1帧图片复制到“next”按钮,在按下帧插入关键帧将“Point”的第5帧图片复制到按下帧。
新建图层2,在按下帧插入空白关键帧,将Button31声音素材导入库中的音效文件夹,然后,将“Button31”拖到按下帧。
新建“动画演示”按钮,在弹起帧绘制一填充色为黄色,边框红色的矩形.在矩形上输入“动画演示”。
回到主场景的按钮图层,在第一帧将“gel Rewind”按钮和“next”按钮分别拖到舞台,脚本分别为:将“动画演示”按钮拖入按钮图层,输入脚本(4)新建“script”图层,在第2,3帧插入空白关键帧。
并分别给第1、2、3、帧添加脚本:stop();4.4制作“转动参考系”场景时间轴如图:步骤与制作平动参考系类同。
但“动画演示”按钮的脚本为4.5制作“非惯性系动力学”场景时间轴如图:步骤与制作平动参考系类同。
4.6.制作“地球自转所产生的影响”场景时间轴如图:步骤与制作平动参考系类同。
4.7.制作“平动参照系的演示动画”场景时间轴如图:(1)新建“坐标轴”图层,在舞台上绘制xyz坐标系和zx'''坐标系,按F8分别转化为影y片剪辑,并给其实例名“xyz”、“zx'''”。
用画圆工具绘制一个黑白放射渐变的小球,按yF8将小球转化为影片剪辑,并确保十字线在小球的圆心,命名小球“质点”,在属性面板中输入“质点”的实例名称“xq”。
如图:(xq图)(2)在“坐标轴”图层用直线工具绘制一条笔触颜色为“#FF9900”,无填充色的实线,按F8将其转化为影片剪辑,命名“直线”,(3)新建图层,命名“text”,在舞台上输入zx'''坐标系的速度,然后从组件库中将ytextInput组件拖入舞台,在属性面板实例名称里面输入“text_xyzv”;在舞台中输入“质点速度”,从库中将textInput组建拖入舞台,在属性面板实例名称里面输入“text_xqv”;在舞台中输入“质点加速度”,从库中将textInput组建拖入舞台,在属性面板实例名称里面输入“text_xqa”。
(4)在“text”图层下新建图层并命名“menu”,从公共库中将play、stop、rew按钮拖入舞台,顶对齐。
(6)在“menu”图层下新建图层“script”,按住shift键,将“坐标轴”、“script”、“menu”、“text”,四个图层的第四帧选中,右击插入帧;将图层“script”的四帧全部转化为空白关键帧。
(7)在“script”图层的第一帧输入如下脚本在第二帧输入在第三帧输入在第四帧输入选中menu图层的第10帧,插入关键帧,在舞台上绘制一边角半径为15,填充色为#99CCFF,无边框的矩形.按F8将矩形转化为影片剪辑,命名“help_2”,双击“help_2”,新建图层,在矩形的中间输入文字“在设置好各值之后,按rew按纽还原”.回到“演示”场景,将“help_2”拖放到舞台的右边,选中第15帧插入关键帧,将“help_2”拖到舞台中央,右击第10帧到第15帧中的任意一帧,创建动作补间动画.选中“script”层的第15帧,插入关键帧,输入脚本stop();在“text”图层上面新建“help”图层,在第15帧插入关键帧,从公共库中将Oval buttons - green 1按钮拖入舞台.下面给play、stop、rew、 Oval buttons - green 1四个按钮添加脚本:Play按钮脚本Oval buttons - green 1按钮脚本Stop按钮脚本:Rew 按钮脚本:选中“menu ”图层的第一帧,新建一按钮元件“help ”,用矩形工具绘制一边角半径15,黑白放射渐变的矩形,并输入文字“help ”.新建“back ”按钮,从外部导入 “0007.gif ”图片,将“0007.gif ””拖入.新建图层2,在按下帧插入空白关键帧,将导入的声音“button1”素材拖到舞台.给“help ”和“back ”按钮添加脚本:“help ”按钮脚本 “back ”按钮脚本 4.8.制作“转动参照系的演示动画”场景此课件的制作思路:以如图(制作思路)为例,如果y x ''坐标系围绕O 点旋转α角度,那么β角值为α-090 γβ=, OB =r βcos ⨯,AO=2OB=βcos 2r ⨯,从而确定y x ''坐标系旋转到任意角时,与x 轴的交点;类似的,当时但小于大于0018090α,)90cos(20-⨯=αr AO ,当时但小于大于00270180α,)270cos(20α-⨯=r AO ,当时但小于大于00360270α,)270cos(20-⨯=αr AO .只要能够确定y x ''坐标系旋转任意角度时, y x ''坐标系中的圆与x 轴的交点,就可以精确的制作出小球在xy 坐标系中沿直线运动,在y x ''坐标系中沿圆周运动的演示效果.时间轴如下页图(1)新建图层“边框”,在舞台上画一个边框颜色为#FFFF00,填充色为白色的图形.属性如下图(2)新建图层“xy”,绘制xy坐标轴,按F8 将其转化为图形元件.(3)新建图层“yx''和圆,将其x''坐标轴,并绘制一与x'轴相切的圆.选中yx''”,绘制y转化为影片剪辑,命名“x1y1”,属性如图(4)新建图层“xq”,在图中画一填充色为红色的小球.将小球转化为影片剪辑.小球属性如图(5)新建“menu”图层,从库中将play,rew,stop,back四按钮拖入舞台.(6)选中边框图层,新建“圆盘”图层,在舞台上绘制一圆,按F8转化为图形元件.(7)选中“menu”图层,新建“script”图层,选中所有图层的第4帧,插入帧,将“xy”、“x1y1z1”、“xq”三个图层的第四帧转化为关键帧,将“script”图层的第二帧转化为空白关键帧.(8)在“script”图层的第1帧输入脚本:选中第4帧输入脚本(9)分别给play、Stop、rew、back按钮添加脚本:(Play按钮)(stop按钮脚本)(rew按钮脚本) (back按钮脚本)5.结语通过课件可以将许多实验室不容易观察到、稍纵即逝的现象模拟出来,也可将一些抽象的物理过程生动、形象、有趣的表现出来,更好地服务于教学.这就是制作课件的价值所在.通过制作这个课件,我认识到做课件的态度以及钻研的精神比掌握flash制作技术更重要。
