Flash8基础教程从零学起
flash8.0教程

flash8.0教程Flash 8.0教程引言:Flash 8.0 是由 Adobe 公司开发的一种动画制作软件,广泛应用于网页设计、游戏开发、多媒体制作等领域。
它具有强大的动画制作能力和交互功能,适用于初学者和专业人士。
本文档旨在为初学者提供一份简明的 Flash 8.0 教程,帮助他们快速入门并掌握基本的应用技巧。
第一章:Flash 8.0 入门与界面介绍1. 安装与启动 Flash 8.02. Flash 8.0 主界面介绍2.1 菜单栏2.2 工具栏2.3 时间轴2.4 舞台2.5 属性面板2.6 库面板2.7 动作面板第二章:基本动画制作1. 创建新文档2. 绘制基本图形2.1 线段工具2.2 椭圆工具2.3 矩形工具2.4 铅笔工具3. 利用关键帧创建动画3.1 关键帧的概念3.2 在时间轴上创建关键帧3.3 对象的属性动画4. 动画的保存与导出第三章:交互与动作脚本1. 按钮的制作与交互1.1 制作按钮1.2 按钮的状态(正常、鼠标经过、按下等)1.3 为按钮添加交互功能2. 触发器与动作2.1 触发器的概念2.2 触发器的类型(按钮触发器、帧触发器等)2.3 动作脚本的编写与应用3. 基本的动画过渡效果3.1 渐变效果3.2 缩放效果3.3 旋转效果3.4 移动效果第四章:高级动画制作与多媒体应用1. 帧动画的制作2. 形状的变形与插值2.1 形状插值的概念2.2 形状插值的应用3. 音频与视频的嵌入与控制3.1 导入音频与视频3.2 控制音频与视频的播放3.3 嵌入其他媒体元素(图片、动画等)4. 利用 ActionScript 扩展 Flash 的功能4.1 ActionScript 的概念与基本语法4.2 在 Flash 中应用 ActionScript4.3 利用 ActionScript 实现高级交互功能结语:通过本教程,读者可以了解 Flash 8.0 的基本操作和核心功能,并能够独立制作简单的动画和交互效果。
第1讲Flash8基础知识课件

1.2.1 Flash 8文档操作
➢ 1.新建Flash 8文档
➢ 执行“文件-新建”命令,弹出“新建文档”对话框。 ➢ 在“常规”选项卡的“类型”列表框中选择“Flash文
档”,单击“确定”按钮,即可创建1个空白的Flash 文档。默认文件名为“未命名-1” 。
1.2.1 Flash 8文档操作
1.3.3 舞台、工作区和场景
➢ 在Flash 8中,舞台是用来制作动画的区域,可以在其中 直接绘制图像,也可以在舞台中安排导入的图像。
➢ 舞台外面的灰色区域是工作区,类似于剧院的后台,它 也可以放置对象,但只有舞台上的内容才是最终显示出 来的动画作品,工作区内的对象不会在动画中显示。
➢ 场景是由舞台和工作区共同组成的区域。
➢ 通过执行“查看-标尺”命令将标尺显示出来,再次执行 该命令则会将标尺隐藏起来。
➢ 隐藏标尺和显示标尺的窗口如图所示。
1.3.6 其他辅助工具
➢ 2.辅助线
➢ (1)显示或者隐藏辅助线 ➢ 执行“视图-辅助线-显示辅助线”命令,即可显示出
辅助线,如图。
1.3.6 其他辅助工具
➢ (2)锁定辅助线 执行“视图-辅助线-锁定辅助线”命令。 (3)编辑辅助线 执行“视图-辅助线-编辑辅助线”命令,打开 “辅助线”对话框,如图所示。
1.1.3 Flash 8的特色功能
➢ 全新的视频编码技术
➢ “视频导入”向导经过改进,可帮助用户部署视频内容, 以供嵌入、渐进下载和流视频传输。
➢ 新增Alpha通道支持
➢ 视频对象使用Alpha通道,从而创建透明效果。
1.2 Flash 8的基本操作
➢ Flash 8的基本操作可以看作是创建动画的基本 操作,它包括Flash 8应用软件的启动与退出, Flash 8文档操作。其中Flash 8文件的创建、 导入和保存可以说是最基本的操作。
第1课 Flash 8入门基础

第1课Flash 8入门基础♦本课要点♦具体要求♦本课导读♦上机练习本课要点♦摄制Flash 8工作界面♦管理Flash 8文档♦设置Flash 8动画制作环境♦了解Flash 8的应用领域。
♦认识Flash 8基本界面并掌握设置工作界面的方法。
♦掌握Flash 8中管理动画文档的基本操作。
♦掌握设置动画制作环境的基本操作。
本课导读Flash是目前功能最强大的矢量动画制作软件之一,利用Flash制作的动画作品被广泛应用于网页广告、动画MTV以及网站片头等领域中。
在学习Flash 8的过程中,首先需要对Flash 8的工作界面有所了解,并掌握文档管理以及设置动画制作环境等基本操作,为以后的学习做好必要的准备。
在正式学习Flash之前,首先对Flash 8的基本概念以及应用领域等知识进行了解。
1.1 常用的二维图形修改命令为了对Flash 8有一个更全面的了解,下面分别对Flash 8的基本概念、应用领域、学习方法以及启动和退出的方法进行简单的介绍1. 什么是Flash 8Flash是美国Macromedia公司出品的专业矢量图形编辑和动画创作软件,主要用于网页设计和多媒体创作。
利用Flash自带的矢量图绘制功能,并结合图片、声音以及视频等素材的应用,可以制作出精美、流畅的二维动画效果。
通过为动画添加Action动作脚本,还能使其实现特定的交互功能。
2. 使用Flash 8可以做什么利用Flash 8制作的动画作品,风格各异、种类繁多,若将其以作品目的和应用领域来划分,可将其归纳为以下几个方面。
⏹动画短片⏹网页广告⏹动态网页⏹交互游戏⏹多媒体教学3. 怎样学好Flash 8采用正确的学习方法,可以节约时间,提高效率。
为了能更合理、更快速地学好Flash 8,下面就介绍几点学习Flash 8的基本方法,以供参考。
⏹打好基础⏹通过实践练习⏹注意观察和思考⏹交流和学习4. Flash 8的启动与退出启动Flash 8启动Flash 8主要有以下三种方式:♦在Windows桌面中选择【开始】→【所有程序】→【Macromedia】→【Macromedia Flash 8】命令,启动Flash 8。
Flash8教程

第一章Flash8.0入门1.0 说在前面的话●内容提要●使用FLASH的背景知识●熟悉FLASH的工作环境●FLASH的基本操作FLASH是Macromedia公司推出的一种优秀的矢量动画编辑软件,FLASH8.0是其最新的版本。
利用该软件制作的动画尺寸要比位图动画文件﹙如GLF动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟悉FLASH动画的特点,FLASH8.0的界面组成元素,并通过制作实例了解FLASH动画的一般步骤。
什么是 FlashFlash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
要在 Flash 中构建应用程序,可以使用 Flash 绘图工具创建图形,并将其它媒体元素导入 Flash 文档。
接下来,定义如何以及何时使用各个元素来创建设想中的应用程序。
在 Flash 中创作内容时,需要在 Flash 文档文件中工作。
Flash 文档的文件扩展名为 .fla (FLA)。
Flash 文档有四个主要部分:舞台是在回放过程中显示图形、视频、按钮等内容的位置。
在后面的章节中将对舞台做详细介绍。
时间轴用来通知 Flash 显示图形和其它项目元素的时间,也可以使用时间轴指定舞台上各图形的分层顺序。
Flash8.0学习教程.ppt

F模 台 导la式 也出sh制 可各重作 以新种其 导打格他 入开式的 到编的库F辑图la。并s像h影修文片改件。,如jpg,
gif,bmp等。
单击红色框体,了解详细情况。
“编辑”菜单
• “编辑”菜单如左图所示, 功能是对帧的复制与粘贴, 编辑时的参数设置,自定义 快捷键以及字体映射等。
• 菜单中的剪切帧、拷贝帧、 清除帧、粘贴帧是相对一个 或者多个帧而操作的。
“视图”菜单
• “视图”菜单用于取舍在屏幕 上显示的内容,如:在影片 预览时可以关闭浮动面板和 时间轴的显示。
– 【转到 (G)】:用来控制当前舞 台显示哪一个场景。
– 【放大 ( I )】:可以放大舞台。 – 【缩小 (O )】:可以缩小舞台。 – 【缩放比率(M )】:控制窗口
和舞台的比率。
“插入” 菜单
• “插入” 的命令使用率很高。
– 元件是Flash中动画的基本个体. – 通过插入 “图层”,来实现基本
动画。 – 主要包括层、帧和对象的插入删
除等操作。
“修改”菜单
• Flash 8.0 中的“修改”菜单如 左图所示:
– 【文档 (D)】:用来修改文档的属性 – 【变形 (T)】:调整比例和旋转角度 – 【排列 (A)】:调整图层的上下位置 – 【对齐 (N)】:改变物体在舞台上的
9.6 Flash 8.0
1、初 识FLASH 2、对象编辑工具 3、帧操作 4、图层的作用
5、元件与图库的编辑 6、动画的基本类型 7、动画的控制命令 8、声效控制方法
初 识FLASH
• (1)FLASH 8.0 的新增功能 • (2)FLASH 8.0操作工作界面的剖析
FLASH 8.0 的新增功能
二维动画制作flash8新手教程

二维动画制作flash8新手教程二维动画制作是一种常见的动画制作技术,可以通过对连续的静止图像进行快速播放来创建连贯的动画效果。
而 Flash 8 是一款非常经典的二维动画制作软件,本文将为新手介绍 Flash 8 的基本操作与制作动画的方法。
一、Flash 8 基础知识1. Flash 8 界面介绍2. Flash 8 常用工具Flash 8 提供了丰富的工具和功能,常用的工具包括选择工具、铅笔工具、画笔工具、橡皮擦工具等。
通过这些工具,可以在舞台上绘制图形、调整图形属性等来制作动画。
3. Flash 8 图层和动画帧在 Flash 8 中,可以使用图层来组织和管理不同的元素,比如背景、角色等。
每一个图层上都有多个动画帧,通过在时间轴上设置关键帧,可以在每个帧上对元素进行不同的操作,从而制作出动画效果。
二、使用 Flash 8 制作二维动画1.准备素材制作动画前,需要准备好所需要的素材,比如图像、音频等。
你可以绘制图形、导入图片、录制声音等方式获取素材。
2.创建新文档打开 Flash 8 后,点击“文件”菜单,选择“新建”来创建新的动画文档。
可以根据自己的需求设置文档的尺寸和帧频等属性。
3.绘制图形和添加动画在舞台上使用工具栏提供的工具来绘制图形,可以使用画笔工具和铅笔工具创造自己的形状,也可以导入外部图片等。
然后,在时间轴上设置关键帧,通过在每个关键帧上对图形进行微调,从而制作出动画效果。
4.添加动画效果Flash 8 提供了多种动画效果,可以通过在关键帧上设置补间动画、形状动画、透明度动画等方式来为图形添加动画效果。
可以在时间轴上调整关键帧之间的过渡方式,控制动画的速度和流畅度。
5.导出和保存动画三、动画制作的技巧与注意事项1.学习基本绘画技巧如果你是一个新手,建议学习一些基本的绘画技巧,比如线条的描绘、色彩的运用等。
良好的绘画基础可以让你的动画更加生动和精确。
2.视频和音频的使用除了绘画,你还可以使用视频和音频来增强你的动画效果。
flash8新手入门教程

Flash 入门制作简单的 Flash 文档第一步是在 Flash 中创建一个新文档。
若要创建新的 Flash 文档,请执行以下操作:1.选择"文件">"新建"。
2.在"新建文档"对话框中,默认情况下已选中"Flash 文档"。
单击"确定"。
在"属性"检查器中,"大小"按钮显示当前舞台大小设置为 550 x 400 像素。
3."背景颜色"样本设置为白色。
通过单击该样本并选择一种不同的颜色,可以更改舞台的颜色。
"属性"检查器,显示舞台大小和背景颜色绘制圆文档创建好以后,就可以为文档添加一些插图了。
在舞台上绘制一个圆:1.从"工具"面板中选择"椭圆"工具。
"工具"面板中的"椭圆"工具2.从"笔触颜色选取器"中选择"没有颜色"选项。
在"笔触颜色选取器"中选择"没有颜色"选项3.从"填充颜色选取器"中选择一种自己喜欢的颜色。
请确保填充颜色与舞台颜色形成适当对比。
4.选择"椭圆"工具,在按住 Shift 键的同时在舞台上拖动,绘制一个圆。
按住 Shift 键会使"椭圆"工具只能绘制圆。
在舞台上绘制的圆创建元件您可以通过将新插图转换为 Flash 元件,将其变为可重复使用的资源。
元件是一种媒体资源,可以在 Flash 文档中的任意位置重复使用,而无需重新创建它。
创建元件:1.在"工具"面板中单击"选择"工具。
选中了"选择"工具的"工具"面板2.单击舞台上的圆以选中它。
Flash基础教程与创作实例第2章Flash8基本操作

2.2 其他操作
❖ 2.2.1 使用快捷菜单 ❖ 2.2.2 改变视图模式 ❖ 2.2.3 打印Flash文件 ❖ 2.2.4 改变显示速度
2.2.1 使用快捷菜单
❖ 使用快捷键可以大大节约时间,提高工作 效率,作为一名“闪客”应该熟练掌握一些快 捷键的使用。建议读者在动画创作中尽量使 用快捷键,并使用Flash默认的快捷键,以提 高通用性。为了满足个性化需求,Flash还提 供了自定义快捷键的功能,用户可根据自己 喜好修改默认的快捷键或创建新的自定义快 捷键。
2.1 创建Flash动画文件
❖ 2.1.1 新建动画文件 ❖ 2.1.5 预览和测试动画
❖ 2.1.2 打开动画文件 ❖ 2.1.6 保存和关闭动画 ❖ 2.1.3 导入动画文件 文件
❖ 2.1.4 设置动画文件 的属性
❖ 2.1.7 器
使用Flash播放
教学目标
❖ 1.学习如何创建Flash动画文件。 ❖ 2.重点掌握如何使用快捷菜单和改变视图模
❖ 5.单击图表上的 标志会在左侧窗口中显示对 应帧的设置,并停止文档的下载。
❖ 6.关闭测试窗口,返回到Flash动画的制作场 景中,完成测试。
“带宽显示图”中各栏的含义如下: 【影片】栏:显示动画的播放速度、舞台大小、文件大小和播放时间。 【设置】栏:显示当前设置的网络传输条件。 【状态】栏:显示当前在右边窗口被选中的动画某一帧的位置、数据量和 整个动画已经下载的数据量,被选中的帧显示为绿色。 右边的“数据量”:显示动作各帧的数据量。矩形条越长,该帧的数据量 越大。最下面的红色平行线条是动画传输率的告警线,它的位置由传输条 件决定。当矩形条高于红色平行线条时,说明在播放到这一帧时可能会产 生停顿。
2.1.5 预览和测试动画
第2章_Flash 8基础知识

Flash 8基础知识本章学习目标:在Flash中,每个对象都具有特定属性和动作。
属性用于描述其状态,而动作则用于改变它们的状态。
创建各种对象后,用户可以进行编辑修改的操作,如对对象进行选择、移动、复制、删除、缩放等;用户还可以将多个对象组合起来,作为一个组合对象进行操作。
本章将使用户掌握Flash舞台中对象的基本操作,以及Flash动画播放、导出与发布的方法;并能够了解库、元件、场景和时间轴的使用。
从整体上了解Flash动画,熟悉Flash 动画的制作流程。
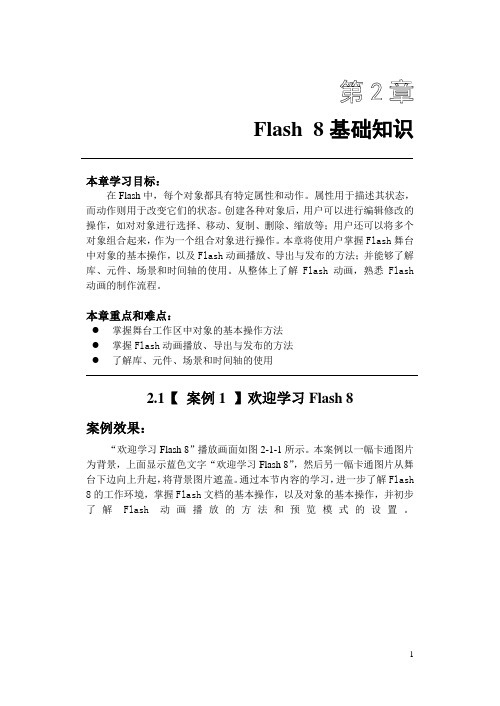
本章重点和难点:●掌握舞台工作区中对象的基本操作方法●掌握Flash动画播放、导出与发布的方法●了解库、元件、场景和时间轴的使用2.1【案例1 】欢迎学习Flash 8案例效果:“欢迎学习Flash 8”播放画面如图2-1-1所示。
本案例以一幅卡通图片为背景,上面显示蓝色文字“欢迎学习Flash 8”,然后另一幅卡通图片从舞台下边向上升起,将背景图片遮盖。
通过本节内容的学习,进一步了解Flash 8的工作环境,掌握Flash文档的基本操作,以及对象的基本操作,并初步了解Flash动画播放的方法和预览模式的设置。
(a) (b)图2-1-1“欢迎学习Flash 8”效果图设计步骤:(1)单击“文件”→“新建”命令,弹出如图2-1-2所示的“新建文档”对话框,选择新建一个Flash文档。
(2)单击“修改”→“文档”命令或单击“属性”面板中按钮,弹出“文档属性”对话框,设置舞台工作区的宽度为450像素、高度为300像素,如图2-1-3所示,单击“确定”按钮。
图2-1-2“新建文档”对话框 2-1-3“文档属性”对话框(3)单击“文件”→“导入”→“导入到舞台”命令(快捷键Ctrl+R),弹出如图2-1-4所示的“导入”对话框,选择图片“1.jpg”,单击“打开”按钮,将选定的卡通图片导入到舞台工作区中。
有时会出现一个提示对话框,询问是否导入序列中的所有图像,如果只导入选定的一幅图片,则单击“否”按钮。
flash8[1].0入门教程
![flash8[1].0入门教程](https://img.taocdn.com/s3/m/7830cbbeb14e852459fb5748.png)
1.11.11.11.1Flash8Flash8Flash8Flash8工作环境工作环境工作环境工作环境Flash以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
1.1.11.1.11.1.11.1.11111.开始页.开始页.开始页.开始页运行Flash8,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近项目”、“创建新项目”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-10所示。
图1-10开始页如果要隐藏“开始页”,可以单击选择“不再显示此对话框”,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“显示开始页”即可。
2222.工作窗口.工作窗口.工作窗口.工作窗口在“开始页”,选择“创建新项目”下的“Flash文档”,这样就启动Flash8的工作窗口并新建一个影片文档。
如图1-11所示。
图1-11Flash8的工作窗口Flash8的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash8.0命令项,通过执行它们可以满足用户的不同需求。
“菜单拦”下方是“主工具栏”,通过它可以快捷的使用Flash8.0的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
在“文档选项卡”上右击,还可以在弹出的快捷菜单中使用常用的文件控制命令。
如图1-12所示。
图1-12文档选项卡“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
Flash8.0详细教程(完整版)

– 单击需要要加入的关键帧 – 单击属性面板中的 “Frame Label” 键,将变成空白框 – 若要加入帧标记,单击此处后在文本框中加入标记名 – 若要插入注解,在文本框中输入以 “//”开头的字符
给帧加入注释
帧的操作
a. 插入关键帧 b. 拷贝和粘贴帧 c. 过渡帧 d. 空白关键帧 e. 选取所有帧 f. 帧 g. 翻转帧
择 “复制帧”命令 – 在需要进行粘贴的位置单击鼠标右键,从快捷菜
单中选择 “粘贴帧”
过渡帧
• 过渡帧用来连接两个相邻的关键帧。 • 过渡帧可以有不同的形态。空白关键帧之间
的过渡、移动渐变动画产生的过渡帧、无移 动渐变动画之间的过渡帧。 • 过渡帧是不可进行编辑的。
空白关键帧
• 空白关键帧指在一个关键帧里没有添加任何 对象。
动画。 – 主要包括层、帧和对象的插入删除
等操作。
“修改”菜单
• Flash 8.0 中的 “修改”菜单如 左图所示:
– 【文档 (D)】:用来修改文档的属性 – 【变形 (T)】:调整比例和旋转角度 – 【排列 (A)】:调整图层的上下位置 – 【对齐 (N)】:改变物体在舞台上的
位置 – 【分离 (K)】:打散
单击红色框体,了解详细情况。
“编辑”菜单
• “编辑”菜单如左图所示, 功能是对帧的复制与粘贴, 编辑时的参数设置,自定义 快捷键以及字体映射等。
• 菜单中的剪切帧、拷贝帧、 清除帧、粘贴帧是相对一个 或者多个帧而操作的。
“视图”菜单
• “视图”菜单用于取舍在屏 幕上显示的内容,如:在影片 预览时可以关闭浮动面板和时 间轴的显示。
“文本”菜单
• 文字在动画中占有很重要的位置。
第一课 认识flash8

第一课学习任务:1、熟悉flash8.0的界面,了解各个菜单里的功能,尤其是工作区,工具箱,属性栏和各类面板的功能。
2、理解以下概念:幀,空白关键帧,关键帧,元件,图层,库3、摸索使用各种工具,了解它们的功能和用法。
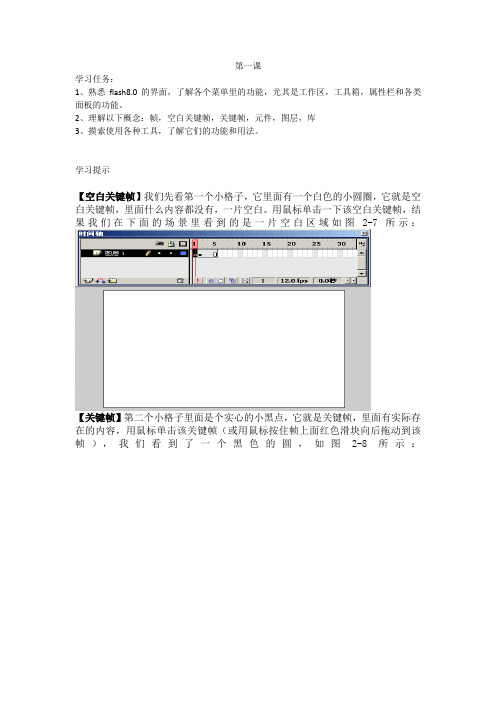
学习提示【空白关键帧】我们先看第一个小格子,它里面有一个白色的小圆圈,它就是空白关键帧,里面什么内容都没有,一片空白。
用鼠标单击一下该空白关键帧,结果我们在下面的场景里看到的是一片空白区域如图2-7所示:【关键帧】第二个小格子里面是个实心的小黑点,它就是关键帧,里面有实际存在的内容,用鼠标单击该关键帧(或用鼠标按住帧上面红色滑块向后拖动到该帧),我们看到了一个黑色的圆,如图2-8所示:看来,关键帧和空白关键帧的区别就在于关键帧有实际的内容而空白关键帧没有。
空白关键帧+内容(比如画个圆)=关键帧。
可变形为:空白关键帧=关键帧-里面所有内容。
读者不妨把图2-8中的圆删除(Ctrl+A,Delet),看它是不是变成了和它前面一样的空白关键帧?【帧】关键帧后面的灰色部分都是普通帧,普通帧里面没有实际的内容,但是它却能将离它最近的关键帧的内容显示出来。
用鼠标点击第三帧,如图2-9所示。
看起来它似乎有内容,实际上这一帧是没有内容的,3、4、5帧只不过是把前面离它最近的关键帧(第二帧)的内容显示出来了而已,由此可见普通帧尽管没有实际内容但它却可以用来延续一幅画面的存在时间。
【工具】1、箭头工具箭头工具主要用来选取对象,以变对该对象进行操作如:删除,移动等。
如图4-1,鼠标单击选择该对象后,可用Delet删除,图4-2用鼠标按住不松开,然后拖动到所需要的位置。
另外它还具有切割和变形的功能。
当我们用工具箱中的工具绘制出圆、矩形、线条等形状时,用鼠标可以将他们切割。
按住鼠标拖动,将不需要的部分选中,如图4-3所示。
当鼠标接近我们绘制的图形时,会出现图4-4,这时可按住鼠标拖动来改变它的外形,如图4-5所示。
Flash8基础知识复习过程

9.5.2 逐帧动画 逐帧动画是一画动作,也就是在时间轴的每帧上逐帧 绘制不同的内容,使其连续播放而成动画。 因为逐帧动画的帧序列内容不一样,不但给制作增加了负 担而且最终输出的文件量也很大,但它的优势也很明显: 逐帧动画具有非常大的灵活性,几乎可以表现任何想表 现的内容,而它类似与电影的播放模式,很适合于表演 细腻的动画。 下面通过一个实例的制作来说明逐帧动画的制作流程。 【例9-2】制作逐帧动画——奔跑的马。
9.3.1 认识库 库是元件和实例的载体,它最基本的用处是对动画中的元件进行管
理,使用库可以省去很多重复操作及一些不必要的麻烦。 1.库面板 典型的“库”面板包括标题栏、预览窗口、列表栏和库文件的管理
工具等,如图9-19所示。 图9-19 “库”面板 2.库的种类 Flash 8的库分为两种,即当前编辑文件的“专用库”和Flash 8中自
Flash8基础知识
《网页设计与制作》
9.1.2 Flash 8的新增功能 与Flash以前的版本相比,Flash 8的功能更加强大,主要表现在以下几点。 强大的滤镜特效 混合模式 文本渲染 全新的视频与新的编码技术 实时的位图处理 文件上传/下载窗口 自定义淡入淡出功能 改进的文本工具 增强的笔触属性 高级渐变控制 11.脚本助手 12.改进面板管理 13.撤销/重做操作 14.SWF文件元数据 15.对象绘制模式 16.库面板的改进
带的“公用库”。 1)专用库 2)公用库
《网页设计与制作》 7
9.3.2 元件 元件是指在Flash中创建的图形、按钮和影片剪辑,可以自始自终地在
影片或其他影片中重复使用,元件是库中也是动画中最基本的元素。 元件的运用可以使影片的编辑更加容易,因为在需要对许多重复的 元素进行修改时,只要对元件做出修改,Flash便会自动根据修改 的内容对所有该元件的实例进行更新,另外,在影片中运用元件可 以显著地减少文件的大小,保存一个元件比保存每个出现的元素要 节省更多的空间。 1.元件的种类 Flash中的元件有3种类型,分别为图形元件、按钮元件和影片剪辑元 件。 2.建立元件 创建一个元件有以下几种方法。 1)直接创建元件 2)将现有对象转换为元件 用导入命令得到的元件 使用公用元件库创建元件
第1章 Flash Professional 8入门基础

1.4
Flash的基本术语 Flash的基本术语
帧 动作脚本 图层
库 元件 场景
舞台
Flash8.0动画设计 动画设计
1.5
典型案例— 典型案例—简单的动画制作
设定舞台尺寸和安排场景 创建, 创建,插入动画元素 设定动画效果 预览测试动画 动画文件的保存, 动画文件的保存,输出与发布
Flash8.0动画设计 动画设计
动画的创作流程
准备素材(准备原材料) 准备素材(准备原材料) 创作动画(加工原材料为产品) 创作动画(加工原材料为产品) 输出动画(产品包装出厂) 输出动画(产品包装出厂)
Flash8.0动画设计 动画设计
1.6
本章小结
Flash的简要介绍 Flash的简要介绍 熟悉Flash Flash的工作环境 熟悉Flash的工作环境 Flash文件的基本操作 文件的基本操作, 新建,保存, Flash文件的基本操作,如:新建,保存, 播放. 播放. 获得关于Flash的帮助. Flash的帮助 获得关于Flash的帮助. 了解动画产生的基本原理和创作流程. 了解动画产生的基本原理和创作流程.
Flash8.0动画设计 动画设计
Байду номын сангаас核方式
要求同学们能综合运用所学知 识,自己设计并制作一个能体现本 人制作水平的Flash动画, Flash动画 人制作水平的Flash动画,并结合 平时上机情况,测验, 平时上机情况,测验,作业完成情 课堂提问等, 况,课堂提问等,给出你本门课程 的期末成绩. 的期末成绩.
Flash8.0动画设计 动画设计
1.1
认识Flash8 认识Flash8
Flash动画也是利用人眼短暂的视觉滞留的特 Flash动画也是利用人眼短暂的视觉滞留的特 Flash动画的实现原理 Flash8的特点 Flash动画的实现原理 Flash8的特点 将一幅幅静态的图像迅速播放, 点,将一幅幅静态的图像迅速播放,使人们 矢量动画 看到的是一段运动的图像. 看到的是一段运动的图像.产生连续动画的 具有强大的交互功能 这些静态图像,是通过导入素材, 这些静态图像,是通过导入素材,或自己绘 流式播放技术 加工所产生的. 制,加工所产生的.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
工作窗口的认识
工作窗口的认识
工作区是用户设计动画和布置场景对象的场所,中间的矩形区域是舞台。 动画的对象可以放置在工作区中也可以放置在舞台中,区别是放在舞台 外面的工作区的内容在动画播放时不可见,只有在舞台中的对象才可见。 这些对象包括矢量插图、文本框、按钮、导入的位图或视频剪辑等。 在默认情况下,舞台的宽为550像素,高为400像素,用户可以通过 【属性】面板设置和改变舞台的大小。
使该命令前的“√”消失即可。
显示辅助标尺
使用网格
如需使用Flash中的网格,只需选择“视图”\“网格” \“显示网格”命令, 使该命令前出现“√”,即可在舞台上显示网格,如图所示。如需将显 示的网格线隐藏,只需再次选择“视图”\“网格” \“显示网格”命令, 使该命令前的“√”消失即可。 如果对当前舞台中的网格不满意,可以选择“视图”\“网格” \“编辑 网格”命令,在弹出的如所示的“网格”对话框中可以对当前网格进行 编辑。
矢量图形使用直线和曲线(即所谓的“矢量”)来描述图像。当用户编辑矢量
图形时,实际上是在修改直线和曲线的属性。矢量属性还包括颜色和位置 属性。矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形 对象仍保持原有的清晰度和光滑度,不会发生任何偏差。
元件、实例和库
在创作和编辑Flash动画时,经常用到元件、实例和库.正由于
选取钢笔工具,用鼠标左键单击起点,然后移动到下一个位置,按住 鼠标左键不放拖出所需的线条,然后再用同样的办法绘出到下一点的 线条,双击鼠标代表绘制结束。如果绘制不满意,可用部分选取工具 进行调整
“铅笔工具”可以很随意地绘制出不 规则线条和图形。选择“铅笔工具” 后,可以使用其附属选项更改其参 数,有三个 选项可以选择: 1、“伸直”:表示自动把线条转化 成折线。 2、“平滑”:表示线条尽量的圆滑。 3、“墨水”:表示尽量保持绘画的 轨迹,也就是不作任何变化,保 持原来绘画形状。
显示网格
编辑网格
使用辅助线
在Flash中,辅助线和标尺、网格有所不同,用户需要手动添加辅助线。 使用辅助线,可以精确的绘制和布置对象。 1.4.3.1 添加辅助线 1、选择“视图”\“辅助线” \“显示辅助线”命令,显示辅助线。 2、选择“视图”\“标尺”命令,显示辅助标尺。
3、将鼠标放置在水平或垂直标尺上,按下并拖动鼠标至需要位置后释放鼠
“文档属性”对话框中参数的含义:“标题”:设置文档的标题。 “描述”:对创建的影片 做一些简单的描述。 “背景颜色”:设置舞台的背景颜色。 “标尺单位”:标尺是显示在场景周围的辅助工具,以标尺为参照可以使我们绘制的图 形更精确。在这里可以设置标尺的单位。 “设为默认值”:将所有设定存成默认值,
选择工具
部分选取工具
填充变形
铅笔工具 橡皮擦工具
滴管工具 手形工具
缩放工具
工具栏下面就是工作区了,在工作区的左边是 工具箱,里面有许多的绘图和修改工具,要求 记住黑“箭头”工具,它是用于选择图形的, “A”是文本工具,用于文字输入,里面还有两 个瓶子,要区分开,左边的“墨水瓶”工具是 用来给图形的外边框涂色的,一般铅笔和钢笔 用它选颜色,右边的“油漆桶”工具用来给图 形的内部填充色,一般给圆形、矩形内部喷色。 使用时一定要多注意,不要搞反了。
绘制椭圆或矩形。配合Shift键,可绘制圆或正方形。
墨水瓶工具 更改线条的颜色和样式; 颜料桶工具 更改填充区域的颜色。 包括:缺口大小和锁定填充两个选项。 缺口大小 决定如何处理未完全封闭的轮廓, 锁定填充 决定Flash填充渐变的方式。 注:在已经有填充色与边框色的元件,对 其进行更改填充色与边框色,可以选择墨水 瓶工具与颜料桶工具。
位图图像和矢量图像
计算机图像主要分为位图图像和矢量图像两大类。
1.位图图像 位图图像使用带颜色的小点(即所谓的“像素”)描述图像。像素的多少将决定 位图图像的显示质量和文件的大小,位图图像的分辨率越高,其显示越清晰,文 件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图形放 大时,放大的只是像素点,图像将变得模糊。 2.矢量图像
Flash8.0工作环境——工作界面
在“开始页”,选择“创建新项目”下的“Flash文档”,这样就启动 Flash8的工作窗口并新建一个影片文档。
工作窗口的认识
窗口的最上面是蓝色的标题栏,
当前影片自动给了一个名称[影片 1],在“保存”文件时要改为一 个有意义的文件名称。
工作窗口的认识
标题栏下面是菜单栏,菜单是一组命令,其中“文 件”菜单要求记住“打开”、“保存”、“另存 为”、“导入”几项,文件菜单中的命令都跟文件 操作有关。“插入”菜单中要记住“新建组件”和 “转换成组件”两个命令。“修改”菜单的“群组” 和“分解组件”命令。“窗口”菜单中的“面板” 命令。执行菜单上的命令,可以完成对文件及各种 对象的操作。
菜单栏
执行菜单上的命令如图:
工作窗口的认识
菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令, 而且是用图标来表示的,便于形象记忆。 主工具栏在默认工作界面中是不显示的,可以通过单击“窗 口”|“工具栏”|“主工具栏”命令将其调出显示。主工具 栏上是一些标准菜单中的命令按钮,将Flash中的常用功能 以按钮的形式集中在一起,
套索工具
套索工具
套索工具
“套索工具”是一 种用来实现选取功能并进而对图 像进行处理的工具,对于图像的 修剪非常有用,使用方法也比较 简单。
包括:
魔术棒(Magic Wand)可根据
颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择 多边形区域;
刷子工具
刷子工具可以给各种物体涂抹上颜色。使用
任意变形工具用来 改变对象的大小情 况,包括长、宽、 旋转、倾斜等。 下图中的小白点代 表旋转的中心点, 用鼠标可以改变其 位置。
是一个最常用的工具,它用来选择舞台中的一个对象。 通常选择的方法有两种: 点选和框选,点选可以选择一个组件、线条或者连续的填充。 一个组件选中会出现蓝色的边框,填充和线条选中后就会出现 麻点状态。 如果要选择多个对象且对象的分布并不规则,也就是选择 不连续的对象,可以按住【Shift】键然后点选来完成。在选择 线条的时候只能选择两个点之间,可以使用双击来选择相连的 线条。
下次当再开启新的影片文档时,影片的舞台大小和背景颜色会自动调整成这 次设定的值。
线条工具
用于绘制直线的工具,在工具箱中选取“线条工具”后,可先在属 性面板中设置好笔触颜色、样式及高度,然后在舞台中单击并拖 动就可以绘制直线
使用直线工具用来绘制从起点到终点的 直线,在按下鼠标左键进行拖动时如果 按住了Shift键,则可绘制水平、垂直或 以45度角度增加的直线。
安装
1便可找到相关提供 下载的网页,随后点击下载链接,将该软件 安装询),在安装该软件时输入激动码便完成了 安装工作。 注:flash8注册码:WPD800 51131 30132 22478
使用了元件和实例(还包括矢量图形技术),才使得Flash 动画容量较小,可在网络上广泛传播。
元件:是保存在库中可反复取出使用的图形、按钮或一段小 动画。 实例:从库窗口中被拖入到舞台的编辑区的元件称为该元件 的实例,它实际上是元件的复制品。 库:是Flash动画中所有可以重复使用的元素的存储仓库, 各种元件都放在库中,使用时可从库中调用。
欢迎进入 《Flash8中文版基础与实例教程》
第1章 Flash 基础
Flash简介
Flash 是Macromedia公司推出的一款多媒体动画制作软件, 它不但可以制作出集音乐、声效、动画于一体的高品质动画, 还可以制作出交互式影片和具有完备功能的网站。 Flash 动画采用的是矢量绘图技术,矢量图的特点是图像 可以无限放大而不会失真。由于动画是由矢量图构成的,这 就大大地缩小了动画文件的容量,在网络带宽限制的情况下, 提升了网络传输的效率,可以方便地下载观看,一个几分钟 的flash动画片也许只有1~2兆字节。所以Flash一经推出, 就风靡网络世界。现在更是许多专业与非专业设计者的首选 动画制作软件。
当鼠标接近我们绘制的图形时,会出现图,
这时可按住鼠标拖动来改变它的外形,如图 所示。
部分选取工具
它用来修改由铅笔或钢笔所绘制的线条。当
用部分选取工具选取所绘曲线时上面会出现 一些节点,如图4-6所示,当鼠标点击节点时, 节点上会有控制柄出现,如图4-7,拖动控制 柄上的点便可修改线条的形状。
“刷子工具”绘制的图形从外观上看似乎是线 条,其实是一个填充区域,只不过没有边线而 已。用刷子工具还可以制作出特殊效果,例如 书法效果。
刷子工具
使用刷子工具的调节设置可以选择刷子的形状 和大小。并且允许用户使用属性面板设置线条 的平滑值。
吸管工具
使用吸管工具可以从场景中选择线条、文本
和填充的样式,然后创建或修改相应的对象。 从场景中导入一张图片,执行【修改】下的 【分解组件】命令将图片打散。此时用吸管 工具点击一下该照片,然后用椭圆工具去画 椭圆我们发现我们导入的图片作为了椭圆的 填充。注:导入的图片只有打散才可以使用 吸管工具。
工作窗口的认识
多个“面板”围绕在“舞台”的下面和右面,包括常用的 【动作】面板、【属性】/【滤镜】/【参数】面板组,还有 【颜色】面板组和【库】面板等。 面板是Flash工作窗口中最重要的操作对象,
右键快捷菜单
右键快捷菜单包含与当前选择内容相关的命
令。
场景
通常一个影片由一个或多个场景组成,执行“窗口” /“设计面板”/“场景”命令可以打开“场景” 控制面板,如图1-12所示: 通过单击该控制面板下方的各按钮,可复制、创 建和删除场景。此外,要改变场景名称,可在“场 景”控制面板中双击要更名的场景,并输入新的场 景名;要改变文档中场景的顺序,只需在“场景” 控制面板中上、下拖动场景名即可。
