Web3--Web应用程序开发环境实验
Web3.0环境下用户信息行为研究

Ke wor : e 30 nfr ai ha i Colb rtv nfr a i e a o y ds W b . I o m t onbe vor l o aiei o m t a onb h vir
发布、信息交流、信息查寻、信息选择、信息下载、信息吸收、 信息利用等。 在w b3 环境下 ,网络用 户的 自 e . 0 我价值实现欲望愈加强烈 ,
(语义和社会搜索。随着时间推移 , 5 ) 使用We3 技术的We b. 0 b
网络用户行为特征 日益 符合 日本 中野 、杨元 良、明冈部 庆三 、三 应用和we服务将大量 涌现 ,语义和社会搜 索相 结合 为用户创建 b 上俊治等学者所 言的由 “ 被动 的接 收者”转 向 “ 能动的利用者和 更好 的体验 ,帮助他们跟踪所感兴趣 的东西。总而言之 ,We 3 b. 0 创建者”的时代特色。 技术将创建更加智 能、更加有效 的We 程序 ,能大大减少用户在 b 网上编辑和公布信 息的时间。只要 网上存 在的信息用户就能搜索 1 、W e 30 b 。的核心 思想 到。We3 的关键 就是效 率。 b. 0 We 30 为We 20 b .作 b .的新 版 本 是W e 的进 一 步 发展 。Ti b m 、W e 30 b. 环境 下 的用 户信 息行 为 B mese e rL e把We 3 g, “ b . 为 巨大的全球图表”。Bnr. m公司 的 2 0 it c oo 董事长 Rc adSa tn ih r tno 回避We 3 技术上的争论 ,指出Ve 3 社 b. 0 /b . L 0 基于We 3 的信息行为特指We 30 b. 0 b. 环境下 的用户在其信息需 会含义的定义应该简单 的集中于个性化 。他说 “ 数据变得 更加有 求 和思想动机 的支配下 ,利用网络工具进行信 息查询 、选择 、吸 价值并且 当用户经验与个人需求更 吻合时得到的 回报更大 。”[1 收、利用 、交 流、发布等的一些活动 。也就是在We 3 环境中进 7 , 9 b. 0 从 技 术 的角 度 看 ,We 30 术 的 关 键 是 超越 W e 2 流 行 的 异 行 的所有 与信 息生成 、搜索 、使 用和传播 相关 的行 为。 b. 技 b. 0 步-vs 而 t MUA aXf ,使用 语义技术促 进数据互连和 自 『 ac p和x a J )a  ̄ 21 于W e 3 的信 息行 为组成要 素 .基 b. 0 定义 的便携式应用 。2 年后 ,We 将会 出现新 的一系列革新 ,普 0 b S n e w l和I o e 出信息行为 由个性 、物质 、动力 、空 o n n ad i n 指 v 通用户也许不会注意到 ,但是 它能彻底 改变我们使用计算机 的方 间 、时间 (l ME 部 分组成 。个性 的概念 依赖于它 的语境 , IP S  ̄ J I 法 。We3 的核心思想主要体现在 以下5 b. 0 个方面。 个 性方 面解 释并描 述 了某 一 环境 中参 与者 的特性 ,包括 爱好 、 () 问的交 流凸显智 能性 和无障碍性 。We 3 将 开创构建 能力 、感受力和认知能力 以及 他们的社 会网络 。物质是行 为的对 1人机 b. 0
web实验报告

本科实验报告课程名称:Web程序设计实验项目:HTML语言实验地点:逸夫楼303专业班级:学号:学生姓名:指导教师:2013年12月13日一、实验目的和要求1.掌握常用的HTML语言标记;2.利用文本编辑器建立HTML文档,制作简单网页。
二、实验内容和原理1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。
(请仔细阅读下列程序语句,理解每条语句的作用)源程序清单如下:<html><head><title>Example</title></head><body bgcolor="#00DDFF"><h1><B><I><FONT COLOR="#FF00FF"><MARQUEE BGCOLOR= "#FFFF00" direction=left behavior=alternate>welcome toyou</MARQUEE></FONT></I></B></h1><hr><h2 align=center><FONT COLOR="#0000FF">A simple HTML document</FONT></h2><EM>Welcome to the world of HTML</EM><p>This is a simple HTML document.It is to give you an outline of how to write HTML file and how the<b> markup tags</b> work in the <I>HTML</I> file</p><p>Following is three chapters<ul><li>This is the chapter one</li><li><A HREF="#item">This is the chapter two</A></li><li>This is the chapter three</li></ul></p><hr><p><A NAME="item">Following is items of the chapter two</A> </p><table border=2 bgcolor=gray width="40%"><tr><th>item</th><th>content</th></tr><tr><td>item 1</td><td>font</td></tr><tr><td>item 2</td><td>table</td></tr><tr><td>item 3</td><td>form</td></tr></table><hr><p>1<p>2<p>3<p>4<p>5<p>6<p>7<p><B><I><FONT COLOR=BLUE SIZE=4>End of the example document </FONT></I></B> </p></body></html>2.编写一个能输出如图所示界面的HTML文件。
php web3 使用手册

php web3 使用手册全文共四篇示例,供读者参考第一篇示例:PHP Web3 是一种在PHP环境下使用Ethereum区块链开发智能合约和与以太坊网络进行交互的工具库。
它提供了方便易用的API接口,使开发人员可以快速地构建和部署智能合约以及进行区块链操作。
本文将介绍如何使用PHP Web3来连接以太坊网络,调用智能合约,并进行交易等操作。
一、安装PHP Web3首先,我们需要在项目中引入PHP Web3库。
可以通过Composer进行安装,这样便于管理依赖关系。
在命令行中执行以下命令即可完成安装:```shellcomposer require web3p/web3.php```安装完成后,我们就可以开始使用PHP Web3来与以太坊网络进行交互了。
二、连接以太坊网络在使用PHP Web3之前,我们需要先连接到以太坊网络。
要连接到以太坊网络,首先需要实例化Web3对象并指定以太坊节点的HTTP RPC地址:```php$web3 = new Web3('http://localhost:8545');```在实例化Web3对象时,可以传入一个或多个以太坊节点的HTTP RPC地址,以实现负载均衡和故障恢复。
三、调用智能合约一旦连接到了以太坊网络,我们就可以使用PHP Web3与智能合约进行交互。
首先需要加载智能合约的ABI和地址:```php$contractAbi =json_decode('[{"constant":true,"inputs":[],"name":"get","outputs" :[{"name":"","type":"uint256"}],"type":"function"}]');$contractAddress ='0x1234567890123456789012345678901234567890';$contract = new Contract($web3->eth, $contractAbi);$contract->at($contractAddress);```这里我们定义了一个简单的智能合约,其中只包含一个名为get的函数,该函数不会修改合约状态,而是返回一个uint256类型的值。
useweb3modalevents

主题:使用Web3模态事件随着数字货币和区块链技术的发展,Web3成为了许多人关注的焦点。
Web3模态事件是其中的一个重要概念,它为用户提供了一种在多个应用程序之间无缝流畅地进行交互的方式。
本文将探讨Web3模态事件的定义、特点、优势以及如何使用它进行应用程序开发。
一、什么是Web3模态事件Web3模态事件是一种在去中心化应用程序(DApp)中常见的交互方式。
它是通过以太坊智能合约来触发和响应的事件,让用户可以在不同的DApp之间以一种安全、快捷的方式进行交互。
二、Web3模态事件的特点1. 去中心化:Web3模态事件是在去中心化的网络上进行的,因此不依赖于任何中心化的第三方机构。
2. 安全性:使用智能合约进行触发和响应,确保了交互操作的安全性和不可篡改性。
3. 快捷高效:Web3模态事件可以快速触发和响应,让用户可以在不同DApp之间实现即时的交互操作。
4. 透明公开:所有的Web3模态事件都被记录在区块链上,可以通过区块链浏览器进行查看和核实。
三、Web3模态事件的优势1. 提升用户体验:Web3模态事件让用户可以在不同DApp之间实现流畅的交互,提升了用户体验。
2. 降低成本:通过使用智能合约和区块链技术,可以降低交互操作的成本和复杂度。
3. 增强安全性:智能合约和区块链技术的使用,让交互操作变得更加安全可靠。
4. 打破壁垒:Web3模态事件可以打破不同DApp之间的壁垒,让它们可以更加紧密地协同工作。
四、如何使用Web3模态事件进行应用程序开发1. 选择合适的智能合约评台:在进行应用程序开发之前,需要选择合适的智能合约评台,如以太坊、波卡等。
2. 设计智能合约:根据应用程序的需求,设计并编写相应的智能合约,以定义Web3模态事件的触发和响应逻辑。
3. 集成Web3.js:使用Web3.js库来实现对智能合约的访问和交互,以便在应用程序中调用和响应Web3模态事件。
4. 测试和部署:在完成开发后,进行必要的测试和调试工作,然后将应用程序部署到区块链网络上。
web前端实习报告范文三篇实习报告总结3000字

web前端实习报告范文三篇-实习报告总结3000字web前端实习报告范文三篇【导语】web前端实习即将结束了,我非常怀念大学这段实习时光,在实习的这短短两周的时间里,我每一天过的都是踏实的,充实的;我相信,只要我秉持艰苦奋斗,为理想拼搏的精神,尽管在未来的前端路上荆棘丛丛,我一定可以披荆斩刺,度过重重难关。
WTT为大家整理的《web前端实习报告范文三篇》,有所帮助!篇一一、实训项目简易记事本二、实训目的和要求本次实训是对前面学过的所有面向对象的编程思想以及WEB编程方法的一个总结、回顾和实践,因此,开始设计前学生一定要先回顾以前所学的内容,明确本次作业设计所要用到的技术点并到网上搜索以及查阅相关的书籍来搜集资料。
通过编写采用JSP+Servlet+Bean技术框架的应用系统综合实例,以掌握WEB开发技术。
具体要求有以下几点:1.问题的描述与程序将要实现的具体功能。
2.程序功能实现的具体设计思路或框架,并检查流程设计。
3.代码实现。
4.设计小结。
三、实训项目的开发环境和所使用的技术基于J2SE基础,利用MyEclipse8.5以上版本的集成开发环境完成实训项目,界面友好,代码的可维护性好,有必要的注释和相应的文档。
四、实训地点、日程、分组情况:实训地点:4栋303机房日程:第一阶段:1.班级分组,选定课题,查阅相关资料半天2.划分模块、小组成员分工半天3.利用CASE工具进行系统设计和分析^p ,并编制程序5天第二阶段:上机调试,修改、调试、完善系统2天第三阶段:撰写、上交课程设计报告,上交课程设计作品程序(每人1份)2天五、程序分析^p功能模块说明弹出菜单for(intf=0;f创建保存文件对话框publvoidsaveFile{创建打开文件对话框privatevoidopenFile{JFileChooserfilechoose=newJFileChooser;intresult=filechoose.showOpe nDialog(null);if(result==JFileChooser.ROVEOPTION)}{try{Filefile=filechoose.getSelectedFile;FileReaderfr=newFileReader(file );intlen=(int)file.length;char[]contet=newchar[len];fr.read(contet,0,len );fr.close jta.setTet(newString(contet)) JFileChooserfilechoose=newJFileChooser;intresult=filechoose.showSaveDial og(null);if(result==JFileChooser.ROVEOPTION)}{try{Filefile=filechoose.getSelectedFile;FileWriterfw=newFileWriter(file );fw.write(jta.getTet);fw.close }catch(Eceptione){System.out.prin tln("保存文件失败!");}}elsereturn }catch(Eceptione){System.out.println("打开文件失败!");}}elsereturn 六、程序设计及实现1、实现弹出菜单(JpopupMenu)2、设置字型,字体大小,字体颜色3、实现自动换行七、实训总结通过3天的实训,虽然实训的时间不长,但是总体上收获是很大的,我们的课程学到的只是和皮毛,[web实习报告]一开始我还没有信心完成。
Java程序设计实用教程第4版习题解答与实验指导第1-8章

Java程序设计实用教程(第4版)习题解答与实验指导叶核亚编著2013年11月目录“Java程序设计”课程教学要求 (1)第1章Java概述 (3)第2章Java语言基础 (5)第3章类的封装、继承和多态 (22)第4章接口、内部类和Java API基础 (37)第5章异常处理 (42)第6章图形用户界面 (44)第7章多线程 (49)第8章输入/输出流和文件操作 (51)“Java程序设计”课程教学要求1. 课程性质、目的和任务程序设计是高等学校计算机学科及电子信息学科各专业本科的核心专业基础课程,是培养学生软件设计能力的重要课程。
在计算机学科的本科教学中,起着非常重要的作用。
“Java程序设计”是计算机科学与技术专业本科的专业基础限选课,开设本课程的目的是:进行程序设计和面向对象方法的基础训练;使用Java编程技术,设计解决操作系统、网络通信、数据库等多种实际问题的应用程序。
本课程通过全面、系统地介绍Java语言的基础知识、运行机制、多种编程方法和技术,使学生理解和掌握面向对象的程序设计方法,理解和掌握网络程序的特点和设计方法,建立起牢固扎实的理论基础,培养综合应用程序的设计能力。
本课程的先修课程包括:C/C++程序设计I、C/C++程序设计II、数据结构、操作系统、计算机网络、数据库原理等。
2. 教学基本要求本课程的基本要求如下。
①了解Java语言特点,理解Java Application应用程序的运行原理和方法。
掌握在JDK 环境中编译和运行程序的操作,熟悉在MyEclipse集成开发环境中,编辑、编译、运行和调试程序的操作。
②掌握Java语言中语句、数组、引用类型等基本语法成分的使用方法,通过类、接口、内嵌类型、包、异常处理等机制表达和实现面向对象程序设计思想。
③掌握Java的多种实用技术,包括图形用户界面、多线程、文件操作和流、使用URL 和Socket进行网络通信等。
④熟悉Java JDBC数据库应用的设计方法。
关于计算机实验报告的参考范文(3篇)

关于计算机实验报告的参考范文(3篇)关于计算机实验报告的参考范文(精选3篇)关于计算机实验报告的参考范文篇1一、实验题目文件和文件夹的管理二、实验目的1.熟悉Windows_P的文件系统。
2.掌握资源管理器的使用方法。
3.熟练掌握在WindoWs_P资源管理器下,对文件(夹)的选择、新建、移动、复制、删除、重命名的操作方法。
三、实验内容1.启动资源管理器并利用资源管理器浏览文件。
2.在D盘创建文件夹3.在所创建文件夹中创建Word文件。
4.对所创建文件或文件夹执行复制、移动、重命名、删除、恢复、创建快捷方式及设置共享等操作。
四、实验步骤(一)文件与文件夹管理1展开与折叠文件夹。
右击开始,打开资源管理器,在左窗格中点击“+”展开,点击“一”折叠2.改变文件显示方式。
打开资源管理器/查看,选择缩略、列表,排列图标等3.建立树状目录。
在D盘空白处右击,选择新建/文件夹,输入经济贸易学院,依次在新建文件夹中建立经济类11031.1.建WOrd并保存。
打开开始/程序/word,输入内容。
选择文件/另存为,查找D盘/经济贸易学院/1103班/王帅,单击保存5.复制、移动文件夹6.重命名、删除、恢复。
右击文件夹,选择重命名,输入新名字;选择删除,删除文件7.创建文件的快捷方式。
右击王帅文件夹,选择发送到/桌面快捷方式8.设置共享文件。
右击王帅,选择属性/共享/在网络上共享这个文件/确定9.显示扩展名。
打开资源管理器/工具/文件夹选项/查看/高级设置,撤销隐藏已知文件的扩展名(二)控制面板的设置。
1设置显示属性。
右击打开显示属性/桌面、屏幕保护程序10设置鼠标。
打开控制面板/鼠标/按钮(调整滑块,感受速度)、指针11设置键盘。
打开控制面板/键盘/速度(调整滑块,感受速度)、硬件12设置日期和时间打开控制面板/日期和时间13设置输入法。
打开控制面板/区域与语言选项/详细信息/文字服务与输入语言(三)WindOWS附件的使用1.计算器。
WEB应用的三层

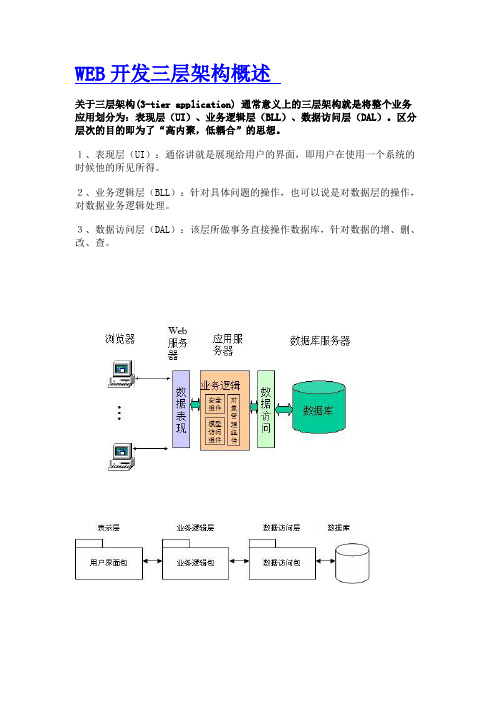
WEB开发三层架构概述关于三层架构(3-tier application) 通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。
区分层次的目的即为了“高内聚,低耦合”的思想。
1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。
3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增、删、改、查。
概述在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构。
微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、业务逻辑层(又或成为领域层)、表示层。
三层结构原理:3个层次中,系统主要功能和业务逻辑都在业务逻辑层进行处理。
所谓三层体系结构,是在客户端与数据库之间加入了一个“中间层”,也叫组件层。
这里所说的三层体系,不是指物理上的三层,不是简单地放置三台机器就是三层体系结构,也不仅仅有B/S应用才是三层体系结构,三层是指逻辑上的三层,即使这三个层放置到一台机器上。
三层体系的应用程序将业务规则、数据访问、合法性校验等工作放到了中间层进行处理。
通常情况下,客户端不直接与数据库进行交互,而是通过COM/DCOM通讯与中间层建立连接,再经由中间层与数据库进行交互。
表示层位于最外层(最上层),离用户最近。
用于显示数据和接收用户输入的数据,为用户提供一种交互式操作的界面。
业务逻辑层业务逻辑层(Business Logic Layer)无疑是系统架构中体现核心价值的部分。
它的关注点主要集中在业务规则的制定、业务流程的实现等与业务需求有关的系统设计,也即是说它是与系统所应对的领域(Domain)逻辑有关,很多时候,也将业务逻辑层称为领域层。
例如Martin Fowler在《Patterns of Enterprise Application Architecture》一书中,将整个架构分为三个主要的层:表示层、领域层和数据源层。
javaweb实习报告

javaweb实习报告篇一:JavaWeb实习报告JavaWeb实习报告一、实习目的与任务为了锻炼咱们的实践动手能力,提高咱们分析问题、解决问题的能力,培育咱们的工作意识和团队合作的意识,了解软件开发的进程和大体流程,以便于帮忙咱们能够在大四毕业时可找到一份客观的工作,咱们在大四刚开学就开始了生产实习。
这次实习的主要任务是Java Web软件开发,学习Java 开发中比较典型且经常常利用到的几个知识,其中包括Jsp、Servlet、Html、JDBC等等,另外,Java开发中也必需要用到数据库,因此实习中还加入了Mysql数据库的学习。
掌握了这些大体知识以后,就开始真正的项目开发,而且这次咱们所要开发的项目是有关博客页面的项目,并完成老师指定的功能。
二、实习地址重庆足下科技三、实习内容和要求咱们这次实习,在校外也就是软帝公司总共是十天,开始几天大体上是天天学习一个方面的内容,可能学习了六天其中包括Jsp、Servlet、Html、JDBC、Mysql等等,剩下几天就是项目时间,做出一个博客开发的项目。
大致内容如下:一、Java语言简介Java语言Java是由Sun微系统公司所发展出来的程序语言,它是一种面向地向的语言,Java也号称是能跨平台利用的语言,这主如果因为Java本身被编译以后,并非是直接产生可执行的代码,而是产生一种中间码叫作ByteCode,这种代码必需在透过Java 的直译器来解读它,才能够真正的被执行,所以只要平台上装有这种Java的直译器,就可以解读ByteCode也就可以执行Java编译过的程序,故与Java程序是在那种平台上被编译的,就完全没有关连了。
Java写出来的程序可分为两类,别离是Java Applet与一般的Application,而Application这一类就与一般的程序如C++的作用是比较类似的,是一个独立可执行的应用程序,像HotJava是一个阅读器,且就是利用Java程序所发展出来的。
2023年国家开放大学-电大-软件工程形考作业三-基于UML的大学图书馆图书信息管理系统设计实验

基于UML的大学图书馆图书信息管理系统设计实验1、图书信息管理系统课题研究背景及意义随着信息技术和网络技术的迅速发展,信息化和网络化也将成为必然的趋势。
传统的图书管理模式也正经历着无纸化和网络化的飞跃。
计算机的开放性和分布性的特点以及计算能力使得图书管理突破了时间和空间的限制。
基于网络技术的图书管理系统正成为人们的研究热点之一,其中,基于计算机技术的图书管理系统已成为信息管理的重要应用之一,对这个方向的研究具有重要的理论意义和现实意义图书管理系统具有降低图书管理成本,解决繁重的还借工作的优点。
它可以免去图书管工作人员大量的馆务工作,图书管工作人员可以不用像以前那样各种信息必须要亲自通知,只需要在系统中发布,图书还借,预约也可以在系统中进行,一是实现了无纸化图书管理,节约了成本;二是提高了各种工作效率。
读者也不必去购买各种书籍,图书管工作人员在资源区可以上传各种新书供读者浏览;读者还借预约等信息是通过系统自动管理,为图书管工作人员免去了繁琐的文案工作。
目前国内各种高校也慢慢地将图书管理进行了信息化改造,这是大势所趋。
图书管理系统作为“质量工程”的先期启动项目,在全国范围内率先开展。
实施图书管理系统建设工程抓住了图书管理质量提高的要件和本质。
国家图书管理系统建设工程的实施,对图书借阅机构整体课程建设起到了积极的推动作用,为高校进一步提高图书管理水平提供了非常好的契机。
作为一个以传播知识为主要职能的机构,图书借阅机构建立一个自己的图书管理系统是十分必要的事情,这不仅能使更多的人享用宝贵的图书管理资源,同时也对于提升图书借阅机构自身的知名度,提高读者的自学能力,有着相当大的帮助。
2、初步设计方法与实施方案软件体系结构方案:采用 C/S 模式。
C/S 结构(Client/Server 结构)即客户机/服务器结构。
采用 C/S 结构是因为该结构在功能拓展和维护方面简单、方便,只需要增加或更改数据,并且 C/S 结构是以面向对象为主,录入简单。
Web3.0行业分析报告

Web3.0行业分析报告Web3.0行业分析报告定义:Web3.0是互联网的下一代进化,通常被称为“分布式的Web”。
Web3.0的概念是建立在云计算、大数据、区块链、人工智能、物联网等众多前沿技术的基础之上,在传统Web2.0的基础上进行了大幅度的升级和重构。
分类特点:Web3.0行业在技术方面有四个基本特点:分布式网络、去中心化、智能合约、加密货币。
产业链:Web3.0行业的产业链主要由底层设施层、平台层、应用层构成。
发展历程:Web3.0的概念始于2006年,由Nova Spivack首次提出。
随着区块链、人工智能、物联网等技术的不断发展,Web3.0的应用逐渐广泛。
行业政策文件及其主要内容:目前,国家在Web3.0行业颁布了一系列政策文件,包括《“十三五”国家信息化规划》、《中国人工智能发展报告》等,主要内容为加强产业链上下游的普及和推广,并优化人才培养机制,加强知识产权保护等。
经济环境:Web3.0行业的快速发展受到了全球经济环境的影响,如金融危机、贸易保护主义等。
然而,这种环境也名册为Web3.0行业带来了机会。
社会环境:Web3.0行业受社会环境的影响越来越大。
加强数据保护、提高用户隐私保护、推动可持续发展等逐渐成为行业的要求。
技术环境:Web3.0行业的快速发展离不开前沿技术的支持。
区块链、人工智能、物联网等新技术为Web3.0的普及铺平了道路。
发展驱动因素:Web3.0行业的发展离不开多种方面的因素,如技术进步、市场需求等。
同时,政策支持、人才储备等也是行业成功的关键。
行业现状:Web3.0行业目前正处于快速发展阶段,国内外市场规模不断扩大,为产业链上下游企业提供了巨大的发展机会。
行业痛点:Web3.0行业在发展过程中也面临一些痛点,如缺乏规范化、技术不稳定等问题。
同时,网络安全、交叉应用等问题也受到了业内人士的重视。
行业发展建议:基于竞争利用、市场需求、产品创新等多方面因素,建议Web3.0行业应加强技术创新、推动政策落地、加强人才培养、加强企业服务等方面合力发展。
web3商业计划书

web3商业计划书Introduction:Web3, also known as the decentralized web, is the next generation of the internet that aims to provide a more secure, transparent, and user-centric online experience. It leverages blockchain technology to enable peer-to-peer interactions, eliminating the need for intermediaries and enhancing data privacy. As a result, Web3 has the potential to revolutionize various industries and create new business opportunities.中文回答:Web3商业计划书。
介绍:Web3,也被称为去中心化网络,是下一代互联网,旨在提供更安全、透明和用户中心的在线体验。
它利用区块链技术实现点对点交互,消除了中间人的需求,增强了数据隐私。
因此,Web3有潜力颠覆各个行业,创造新的商业机会。
Market Opportunity:The market opportunity for Web3 is immense, as it can disrupt traditional industries such as finance, supply chain, healthcare, and more. For example, in the finance sector, decentralized finance (DeFi) applications built on Web3 can provide individuals with greater control overtheir financial assets, enabling them to earn interest, borrow funds, and trade without relying on traditional banks. In the supply chain industry, Web3 can enhance transparency and traceability, ensuring that products are authentic and ethically sourced. These are just a few examples of how Web3 can transform industries and createnew business opportunities.市场机会:Web3的市场机会巨大,它可以颠覆传统行业,如金融、供应链、医疗等。
Web3.0行业知识框架概览

Web 3.0学习笔记讲解主要内容Web 3.0概览Web3.0的前世今生以及主要组成Web 3.0的基础设施Web3技术描述以帮助理解Web3.0运作机制Web 3.0的应用归纳主要的产品发展领域及用例Web 3.0的未来思考VC/PE角度看Web3.0何去何从第一部分Web 3.0概述Web3.0的来龙去脉以及主要组成从Web 1.0到Web 3.0•Web 1.0 1994-2004•不可交互或极低交互性的静态内容,信息是从网站主机到终端用户的单向传播•Web 2.0 2004-Now•当前的互联网,发展的初衷在于充分鼓励用户贡献内容,强互动性•结果催生了众多互联网寡头,用户的数据实际上属于互联网公司,垄断、隐私保护缺失、算法作恶•Web 3.0•由以太坊联合创始人Gavin Wood提的“a Secure Social Operating System”一个安全的由社会(意指非垄断企业)运行的操作系统•底层为基于区块链技术,安全且去中心化,数据归利益相关者所有,具有不可篡改性,共治性,代码即是法律•旨在让用户拿回数据和数据平台的所有权,用户决定平台走向,并能够直接通过贡献内容获利(赚取加密货币),改变虚拟世界被寡头控制的局面,实现技术民主和信息共产主义Web 1.0-3.0 理念对比Web 3.0旨在改变既有的互联网社会经济形态Web 3.0的基本架构变化Web 2.0的程序集中部署于服务器上当前Web 3.0应用主要围绕去中心化的以太坊搭建前端服务器 处理面向用 户的交互后端服务器 处理业务本 身逻辑数据存储于 数据服务器数据存储于区块链以太坊虚拟机运行完整应用程序代码存储于智能合约何为去中心化?Web 3.0在区块链上的必要功能为什么要架设节点?供应商想要成为区块链网络的参与者需要架设节点,但架设节点需要耗费大量工作及硬件资源,因此对于一般用户来说(比如只想有个钱包),可以通过中间商提供的服务来做到对区块链内容的访问,更加方便快捷。
软件系统分析与设计大作业实验报告

武汉轻工大学软件系统分析与设计大作业实验报告基于的学生信息管理系统的设计与实现学院:数学与计算机学院姓名:时保粮班级:软工一班学号:1205110210指导老师:蒋丽华2015年5月20 日一.需求分析学生信息管理系统是高校管理工作中一项非常重要的组成部分。
用户的需求具体体现在各种信息的提供、保存、更新和查询方面,这就要求数据库结构能充分地满足各种信息的输入和输出。
收集基本数据、数据结构以及数据处理的流程,为后面的设计打下基础。
本系统是针对高等院校的学生信息的后台管理,因此学生信息管理系统的用户包括系统管理员和教师用户。
主要涉及学期信息、班级信息、学生信息、课程信息、成绩信息和用户信息等数据信息。
的运用可以轻松地使用近年流行的三层结构模式开发WEB站点或基于B/S结构的应用程序。
学生成绩管理信息系统是由 Web后台进行统一管理,所有业务逻辑都集中在Web应用程序中管理和制定,具有数据的录入和查询统计等功能,客户端的分布广泛,数据集中处理,因此在设计时充分考虑各种体系结构的优缺点,选择三层WEB模式进行开发实现。
二.系统设计1.系统概要设计、图 2-1 系统概要设计图2.子模块设计以学生信息管理模块为例:图 2-2 学生信息管理模块设计图学生信息管理模块分为添加学生信息和查询信息两个界面,实现学生信息的添加和查询功能。
按照实际情况,只有查询出相应的学生信息才能对其进行修改和删除,故对学生信息的修改和删除功能集成在查询学生信息界面里。
PS:其他子模块的功能实现与此类似3.三层架构的设计模式之三层WEB结构及其优点三层模式是在两层模式的基础上,增加了新的一级。
这种模式在逻辑上将应用功能分为三层:客户显示层、业务逻辑层、数据层。
客户显示层是为客户提供应用服务的图形界面,有助于用户理解和高效的定位应用服务,负责处理用户的输入和向用户的输出,但并不负责解释其含义(出于效率的考虑,它可能在向上传输用户输入前进行合法性验证),这一层通常用前端工具(VB,VC,ASP等)开发;业务逻辑层位于显示层和数据层之间,专门为实现企业的业务逻辑提供了一个明确的层次,在这个层次封装了与系统关联的应用模型,并把用户表示层和数据库代码分开。
web3.0 典型应用案例

web3.0 典型应用案例Web3.0,也被称为“分布式网络时代”或“语义网络时代”,是对当前互联网演化的一种描述,强调了更加智能、去中心化、个性化的网络体验。
在Web3.0时代,用户将更多地掌握对自己数据的控制权,而不再受限于传统的中心化服务。
以下是一些典型的Web3.0应用案例,展示了这个新时代的创新和可能性。
1. 区块链社交媒体平台:传统社交媒体平台存在信息垄断、数据滥用等问题,而基于区块链的社交媒体平台能够实现去中心化、用户数据的自主掌控。
用户可以通过区块链验证身份,保护个人隐私,并获得社交平台上的激励,如代币奖励。
2. 分布式身份验证:Web3.0时代的身份验证不再依赖于单一的中心化身份提供者。
分布式身份验证系统利用区块链技术,允许用户在不同的在线服务之间共享身份信息,同时保护个人隐私。
这种去中心化的身份验证方式更加安全和灵活。
3. 去中心化金融(DeFi):DeFi是Web3.0时代最引人注目的应用之一。
通过智能合约和区块链技术,DeFi实现了去中心化的金融服务,包括借贷、交易、支付和投资等。
用户可以在不受传统金融机构限制的情况下,获得更加开放、高效的金融服务。
4. 去中心化市场和商城:基于区块链的去中心化市场和商城为用户提供了更安全、透明和公正的交易环境。
智能合约确保交易的可追溯性和执行,同时减少了中间商的参与。
这种模式在数字艺术品、游戏物品、房地产等领域有广泛应用。
5. 语义网与知识图谱:Web3.0注重语义网的构建,通过知识图谱将信息联系起来,使机器能够更好地理解和处理信息。
应用于搜索引擎、虚拟助手和推荐系统等,为用户提供更加智能、个性化的服务。
6. 去中心化应用(DApps):Web3.0时代涌现了大量去中心化应用,这些应用构建在区块链上,具有透明、可验证、不可篡改的特性。
从去中心化的社交网络、游戏到办公协作工具,DApps正在改变用户与应用的交互方式。
7. 自主控制的个人数据存储:在Web3.0时代,用户将更加拥有对自己数据的控制权。
Web应用程序设计案例教程第3章

10
3.3.3 RangeValidator控件
1. RangeValidator控件的功能 ☺RangeValidator控件是指用户在Web窗体页上输入数据时,检查 输入的值是否在指定的上下限范围之内的一种验证。 2. RangeValidator控件的主要属性 ☺MinimumValue属性:用来指定范围的下限值。 ☺MaximumValue属性:用来指定范围的上限值。 3. RangeValidator控件的应用 ☺通过在Web页面中添加RangeValidator控件,并将其链接到要做 的范围验证的输入控件,并且指定要验证的值的数据类型,就可 以验证该控件输入的值是否在指定范围内。 应用RangeValidator控件进行范围验证的操作步骤如下。 ☺(1)将RangeValidator控件添加到页中。 ☺(2)使用MaximumValue和MaximumValue属性来设置范围的上、 下限值。 ☺(3)设置Type属性,指定范围设置的数据类型,可以使用string、 integer、double或currency类型名。 ☺(4)如果是编程验证,可在Web窗体代码中添加测试代码,以检查 有效性。
添加TextBox控件的方法与添加Label控件相同。
2. DropDownList控件 ☺DropDownList控件就是我们经常见到的下拉列表,是在众
多的列表项中选择一项。此控件的选择项的数据可以是静态 绑定,也可以是通过程序动态绑定,这种列表项较少的直接 使用静态绑定比较方便,但是出生日期中的年月日列表项比 较多,使用静态绑定就显得比较麻烦,这种情况下就应采用 动态绑定。
nuxt3 用例 -回复

nuxt3 用例-回复Nuxt 3用例:构建出色的现代Web应用程序随着现代Web应用程序的需求日益增长,开发人员需要一个强大而灵活的工具来帮助他们构建出色的应用程序。
Nuxt 3是一个基于Vue.js 的自动化工具,旨在帮助开发人员更轻松地构建出现代的Web应用程序。
本文将一步一步地介绍Nuxt 3的用例,以及如何利用它的特性来构建出色的现代Web应用程序。
第一步:快速的开发体验Nuxt 3提供了一种快速而灵活的开发体验,使开发人员能够更高效地开发应用程序。
通过Nuxt 3,您可以使用最新的开发工具和环境,如ES modules和Vite,来加速开发过程。
Nuxt 3提供了一个零配置的开发环境,在此环境中,您只需专注于编写代码,而不需要担心配置和部署。
第二步:先进的服务器渲染Nuxt 3内置了先进的服务器渲染功能,使您可以在服务器端生成并发送HTML内容,而不是将其交给浏览器来处理。
这样一来,您的应用程序将具有更快的加载速度和更好的SEO表现。
Nuxt 3使用Vite Preset来支持基于Vite的服务器渲染,这意味着您可以借助Nuxt 3的强大功能,轻松实现服务器渲染。
第三步:无缝集成框架和库Nuxt 3采用了模块方式的插件系统,使您能够无缝地集成其他框架和库。
您可以使用Nuxt 3与常见的库和框架,如Tailwind CSS、Bootstrap 和Ant Design等进行集成,以获得更好的用户界面和用户体验。
此外,Nuxt 3还支持对GraphQL和REST API的无缝集成,使您能够轻松地与后端进行通信。
第四步:自动化的性能优化Nuxt 3提供了自动化的性能优化功能,以帮助您构建出更快、更高效的Web应用程序。
通过使用Nuxt 3的性能优化功能,您可以自动压缩和分割代码,将应用程序打包为较小的文件,以减少加载时间。
另外,Nuxt 3还支持预渲染和缓存等功能,以提高性能和用户体验。
第五步:全面的测试支持Nuxt 3提供了全面的测试支持,帮助开发人员编写可靠和高质量的代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2)IIS服务器的配置
2.Dreamweaver编制HTML静态网页
1)HTML静态网页
2)利用IIS服务器浏览HTML静态网页
3.站点的构建与测试
1)构建本地站点
2)测试服务器
3)发布静态网页
布置作业
(书面作业、电子版作业)
1.利用Dreamweaver MX编写HTML静态网页文件,利用IIS服务器测试Web站点。
教案正页
课程名称:Web数据库技术
任课教师
马小龙
总课序
第次
授课
时间
第2周
撰写(修改)稿
年月日
讲课内容
第1章—第2章
课题
Web应用程序开发环境实验
课时安排
2
授课方式
□理论课□讨论课□实践课√实验课□习题课□其他
教具
准备
PC、IIS、Dreamweaver
教学
目的
Web应用程序开发环境的搭建与测试
教学
重点
IIS服务器的配置;静态网页的发布
教学
难点
IIS服务器的配置
教学基本内容
教学手段及时间分配
复习旧课:
引入新课:
新课内容:Web应用程序开发环境实验
板书纲要:
1.IIS服务器的配置
2.Dreamweaver编制HTML静态网页
3.站点的构建与测试
多媒体讲解
30分钟
20分钟
50分钟
教Hale Waihona Puke 中页1.IIS服务器的配置
课后小结
本节主要对Web应用程序的开发环境的构建和IIS服务器的配置进行实训。
说明:1.每项页面大小可自行添减;
2.教学手段如:范例讲解、多媒体讲解、模型讲解、实物讲解、挂图讲解、音像讲解、实验讲解等。
