Flash补间动画的制作与练习
利用flash制作动作补间动画

利用flash制作动作补间动画Flash(Adobe Animate)是一种由Adobe公司开发的多媒体工具,旨在创建高级动画和交互式内容。
利用Flash的强大功能和易于使用的界面,用户可以制作出各种各样的动画效果,包括动作补间动画。
本文将介绍如何使用Flash制作动作补间动画,并提供一些设计和技巧。
首先,让我们先了解一下动作补间动画是什么。
动作补间动画是一种通过在关键帧之间创建过渡动画来制作运动效果的技术。
补间动画适用于复杂的运动,可以实现更加平滑和流畅的动画效果。
使用Flash制作动作补间动画,您可以通过在不同关键帧上设置属性和位置来创建对象的运动路径。
以下是使用Flash制作动作补间动画的步骤:第一步:创建新文档。
打开Flash软件并选择“Create New”以创建新的动画文档。
第二步:创建动画元素。
在场景上绘制或导入所需的动画元素。
您可以使用Flash提供的绘图工具绘制形状,也可以导入外部图像或矢量文件。
第三步:设置关键帧。
选择一个合适的帧并右键单击选择“Insert Keyframe”或使用快捷键F6、在新关键帧上,您可以更改动画元素的属性或位置。
第四步:创建补间。
在时间轴中选定两个关键帧之间的时间范围,并选择“Insert” > “Motion Tween”。
您还可以右键单击并选择“Create Motion Tween”。
第六步:添加辅助动画。
您可以在动作补间动画中添加其他动画效果,如形状变化、颜色变化等。
使用Flash提供的工具和选项来创建更多复杂的动画效果。
第七步:预览和调整动画。
通过点击“Play”按钮预览动画效果。
如果需要进行调整,可以返回时间轴并更改关键帧之间的属性和位置。
反复调整和预览,直到达到满意的结果。
第八步:导出动画。
完成动画后,您可以选择将其导出为SWF文件或其他适用的格式。
选择“File” > “Export”以选择导出选项。
在创建动作补间动画时,还有一些额外的设计和技巧可以提升效果:1.使用关键帧:尽量在需要更改动画元素的属性和位置时使用关键帧。
03flash动作补间练习(精)

动作补间动画动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“群组对象”。
运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出令人眼花缭乱的动画效果。
学习目的本节你将学会以下知识:◆动作补间动画的制作方法◆网站Banner的制作方法◆ “文本工具”的使用方法◆制作文字变色效果◆制作文字大小缩放效果◆制作文字改变透明度效果课前热身(1).创建影片文档步骤1设置影片文档属性执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,单击【确定】按钮,新建一个影片文档。
打开【文档属性】对话框,设置文件大小为520×60像素,【背景色】为白色,如图3.2所示。
图3.2 设置文档属性步骤2设置背景图层执行【文件】|【导入】|【导入到舞台】命令,将image005.jpg图片导入到场景中,选择工具箱中的【箭头工具】和【任意变形工具】调整图片的大小和位置。
选中第205帧,按F5键,添加普通帧,图片效果如图3.3所示。
图3.3 设置背景(2).创建元件步骤1 创建“电脑动画”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“电脑动画”。
在新元件编辑场景中选择第一帧,单击工具箱中的【文字工具】,在场景中单击一下,然后在【属性】面板上设置文本类型为【静态文本】、字体为【隶书】、字体大小为32、颜色值为#FF9900,设置完后,在场景中输入“电脑动画”四个字,如图3.4所示。
图3.4 创建“电脑动画元件”步骤2创建“网页设计”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“网页设计”。
在编辑场景中选择第一帧,按上面的方法,在场景中输入“网页设计”四个字,参数同上。
步骤3 创建“图像制作”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“图像制作”。
Flash基础教程(动作补间动画实例)

Flash基础教程(动作补间动画实例)飞行的飞机(1)创建影片文档1、设置影片文档属性执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash 文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为650×255像素,【背景色】为白色2、创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中名为“山峰.jpg”的图片导入到场景中(“山峰”图片位置:光盘\example\part3\***\图片\山峰.jpg)。
用【箭头工具】调整图片在舞台上的位置,使其居于舞台的中央。
如果图片大小不合适,再选择【任意变形工具】调整图片大小。
选择第100帧,按F5键,添加普通帧。
(2)创建元件1、创建飞机元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“飞机”。
这时进入新元件编辑场景,选择第一帧,执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“飞机.png”图片导入到场景中(“飞机”图片位置:光盘\example\part3\***\图片\飞机.png)。
2、创建白云元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“白云”。
这时进入新元件编辑场景,选择第一帧,执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“白云.png”的图片导入到场景中(“白云”图片位置:光盘\example\part3\***\图片\白云.png)。
(3)创建动画1、创建飞行效果单击时间轴右上角的【编辑场景】按钮,选择【场景1】,转换到主场景中。
新建一层,把库里名为“飞机”的元件拖到场景的左侧,执行【修改】|【变形】|【水平翻转】命令,将飞机元件实例水平翻转。
在【属性】面板上打开【颜色】旁边的小三角,设置【Alpha】值为80%。
飞机向远处飞去,应该越来越小,越来越模糊,来看看这种效果是什么做出来的吧,选中【图层2】的第100帧,按F6键,添加一个关键帧,在【属性】面板中设置飞机的大小,【W】值是飞机的宽值,为32;【H】值是飞机的高值,为18.9;【X】、【Y】则是飞机在场景中的X、Y坐标,分别是628.5,51在【属性】面板上,设置【Alpha】值为20%。
大学 flash 形状补间动画与传统补间动画制作步骤

游戏人物入场动画制作步骤:1.新建文件:宽和高:390,699 帧频:35导入到舞台:105201.jpg导入到库:105202.png--105206.png第180帧:插入帧(F5)2.图层2:从库面板将105202.png 拖入场景将拖入的图像转换成图形元件“墨点”,调整大小和位置,属性面板设Alpha为0%第20帧插入关键帧,调整元件大小,属性面板设“色彩效果”为“无”第1帧右击选“创建传统补间”3.图层3:第10帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第20帧插入关键帧,调元件大小,属性面板设Alpha为50%第28帧插入关键帧,调元件大小,属性面板设Alpha为50%在第10帧、第20帧位置右击,“创建传统补间”4.图层4:第15帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0%第25帧插入关键帧,调元件大小,属性面板设Alpha为50%第33帧插入关键帧,调元件大小,属性面板设Alpha为50%在第15、25帧位置右击,“创建传统补间”5.图层5:第33帧插入关键帧,拖入105203.png,将拖入的图像转换成图形元件“花与仙鹤模糊”,调大小位置,属性面板设Alpha为0%第48、54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第58帧插入关键帧,调元件大小,属性面板设Alpha为0%在第33、48、54帧位置右击,“创建传统补间”6.图层6:第48帧插入关键帧,拖入105204.png,将拖入的图像转换成图形元件“花与仙鹤”,调大小位置,属性面板设Alpha为0%第54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第48帧位置右击,“创建传统补间”7.图层7:第25帧插入关键帧,拖入105205.png,将拖入的图像转换成图形元件“人物模糊”,调大小位置,属性面板设Alpha为0%第40、45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”第49帧插入关键帧,调元件大小,属性面板设Alpha为0%在第25、40、45帧位置右击,“创建传统补间”8.图层8:第40帧插入关键帧,拖入105206.png,将拖入的图像转换成图形元件“人物”,调大小位置,属性面板设Alpha为0%第45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无”在第40帧位置右击,“创建传统补间”闪光动画制作步骤:1、打开素材文件:932.fla ,双击场景中的“书动画”元件进入元件编辑状态。
Flash形状补间动画详解及实例

Flash 8 形状补间动画详解及实例形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
文档来自于网络搜索图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
文档来自于网络搜索2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
文档来自于网络搜索图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
《Flash动画制作课程》两种补间动画教案

《Flash动画制作课程》两种补间动画教案第一章:补间动画概述1.1 补间动画的概念1.2 补间动画的作用1.3 补间动画的类型1.4 补间动画的制作流程第二章:传统补间动画2.1 传统补间动画的原理2.2 传统补间动画的制作步骤2.3 传统补间动画的关键帧设置2.4 传统补间动画的调整与优化第三章:补间形状动画3.1 补间形状动画的概念3.2 补间形状动画的制作步骤3.3 补间形状动画的调整与优化3.4 补间形状动画的应用实例第四章:补间动画的制作技巧4.1 补间动画的制作注意事项4.2 补间动画中的关键技巧4.3 补间动画与传统动画的结合4.4 补间动画在实际项目中的应用第五章:补间动画的综合实践5.1 实践项目一:制作简单的传统补间动画5.2 实践项目二:制作补间形状动画5.3 实践项目三:结合补间动画与传统动画制作复杂动画5.4 实践项目四:制作补间动画广告第六章:补间动画的性能优化6.1 补间动画性能影响因素6.2 优化补间动画的步骤6.3 常用的性能优化技巧6.4 性能优化在实际项目中的应用第七章:补间动画与交互设计7.1 补间动画在交互设计中的应用7.2 交互式补间动画的制作步骤7.3 常用的交互设计元素及效果7.4 交互式补间动画的实际项目案例第八章:补间动画在游戏制作中的应用8.1 补间动画在游戏制作中的重要性8.2 游戏中的常见补间动画类型8.3 游戏补间动画的制作流程8.4 游戏补间动画的实际应用案例第九章:补间动画在移动端应用的制作9.1 移动端补间动画的特点9.2 移动端补间动画的制作工具9.3 移动端补间动画的制作步骤9.4 移动端补间动画的实际项目案例第十章:补间动画的创新与拓展10.1 补间动画的新技术与发展趋势10.2 补间动画在虚拟现实中的应用10.3 补间动画在增强现实中的应用10.4 补间动画的创新实践与拓展思路重点和难点解析重点一:补间动画的原理和作用解析:理解补间动画的基本原理对于制作高质量的动画至关重要。
Flash补间动画的制作与练习

3.5.3 动作补间动画(1.5课时)一、学习指导1.动作补间动画的概念动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 将自动根据二者之间的帧的值创建的动画。
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头;构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮、文字、位图、组合等等,但不能是形状,只有把形状组合(Ctrl+G)或者转换成元件后才可以做动作补间动画。
2.动作补间动画的制作在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
制作动作补间动画的帧属性面板如下图所示(1)旋转选项:有四个选择,选择“无”禁止元件旋转;选择“自动”可以使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”或“逆时针”,并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
(2)“调整到路径”:将补间元素的基线调整到运动路径,此项功能主要用于引导线运动,我们在下一节中要谈到此功能。
(3)“同步”复选框:使图形元件实例的动画和主时间轴同步。
(4)“对齐”选项:可以根据其注册点将补间元素附加到运动路径,此项功能主要也用于引导线运动。
(5)缓动选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
默认情况下,补间帧之间的变化速率是不变的。
Flash项目五--制作补间动画教案

(1)选中在“日”图层的第25帧,按F7键插入空白关键帧。利用【文字】工具在该帧输入一个“日”字,在【属性】面板中设置【文字颜色】为“黑色”,【字体大小】为“60”,【字体】为“甲骨文”。
(2)选中输入的“日”字,按Ctrl+B组合键将其打散。
(3)选中“日”图层的第1帧,然后在【属性】面板的【补间】下拉列表框中选择【形状】选项,设置【属性】面板中各参数。
5、会制作“翻书”动画。
6、会制作“烛光”动画。
选用教具挂图
教
学
重
点
教学重点:创建形状补间动画
解决措施:讲授、演示、实践操作
教
学
难
点
教学难点:创建精确形状补间动画
解决措施:讲授、演示、实践操作
教学
回顾
本堂课内容理论较少,重点在于掌握形状补间动画的制作。通过教师演示与学生实践相结合,当堂练习巩固所学知识,促进学生对知识的理解与掌握。通过评选优秀作品,调动学生学习积极性,收到了较好的教学效果。
6、轮到画烛火了,必须新建一个图层,椭圆工具画圆,马上按一下V转换到选择工具,同事按住Ctrl键调节烛火顶点,将烛火顶端打尖……
填充透明至白色的放射状渐变,再利用填充变形工具细节调整……
7、时间轴,第十帧处,按一下F6插入关键帧,鼠标右击两关键帧之间的部分,弹出的菜单中,选择第二项创建补间形状。(要注意的是:Flash版本必须是CS3,位置也相同才能和这里一样)
3.在主场景插入一个图层2并锁定图层1。
4.按Ctrl+l打开库把元件2拖到舞台中(图层2)。调整:宽=200 ,高=300, x=100,y=50 如下图所示:
并在240帧处按F5插入帧
5.锁定图层2,并新建图层3 , 按Ctrl+l打开库把元件3拖入图层3。调整宽=200,高=300, x =300,y=50
文档:flash动作补间动画操作步骤

制作动作补间动画
[实例1]小球运动。
步骤1:打开flash软件,创建flash文档。
步骤2:插入——新建元件(图形),用椭圆工具画出一个圆球(按住shift键)。
步骤3:回到场景1,选择“视图——网格——显示网格”
步骤4:选择“窗口——库”,将元件库调出来。
步骤5:选择第一帧,将小球从元件库中拖到场景中。
步骤6:在第20 帧上插入关键帧。
步骤7:移动小球,使其开始位置与结束位置不同。
步骤8:创建运动补间动画。
[实例2] 欢迎光临
操作步骤:
步骤1:新建一个影片文档。
步骤2:新建四个图形类元件,分别输入“欢”、“迎”、“光”、“临”。
步骤3:回到场景1,选择“视图——网格——显示网格”。
选择“窗口——库”,将元件库调出来。
在第一帧中将“欢”元件拖到场景中,在第10帧和第20帧各插入一个关键帧,在第10帧中执行修改/变形/缩放与旋转命令,改变实例“欢”的大小,在第20帧中再执行修改/变形/缩放与旋转命令,将“欢”字恢复原来大小。
选中第1—20帧,创建动作补间动画。
步骤4:新增一个图层,在其上第11-30帧中重复第3步操作,创建元件“迎”的实例动画。
步骤5:再新建两个图层,分别创建“光”和“临”两个元件的实例动画。
步骤6:分别右击这四个图层的第60帧,然后选择插入帧,完成影片制作。
flash补间动画实例

步骤/方法
1、新建一个flash文档。
2、文件——导入——导入到库,然后双击位图,把文档大小改来和位图一样。
3、接着设置位移属性。
4、选择椭圆工具,把笔触色和填充色全部调整为黑色。
5、新建一个图层,在图层2上面画一个圆,移动到背景素材上面,调整大小,最后看不出来的样子。
6、然后在图层二80帧处插入关键帧,用文本工具打上字。
7、选择工具选中该字,然后右键——分离,就会出现如下图所示的效果。
8、点击图层2的中间部分,然后下面属性栏中会出现补间,选择形状就可以了,然后时间轴上会出现如下的一条线。
9、接着再新建一个图层,,在70帧片插入一个关键帧,用椭圆工具画一个小圆,然后在1 50帧处插入关键帧,打上另外一个字,分离,做形状补间动画。
10、同样的方法把所有的字做好。
11、最后保存为.swf格式!。
Flash教程:如何用Flash制作补间动画

Flash教程:如何用Flash制作补间动画一、补间动画及分类在Flash中,许多简易的动画都是通过补间生成的。
“间”可以理解为两帧之间,就是在两个关键帧之间经过计算自动生成中间各帧,使画面从前一关键帧平滑过渡到下一关键帧。
补间动画可分为动作补间动画和形状补间动画:动作补间:物体由一个状态到另一个状态。
如位置变化、色彩变化、透明度变化、倾斜角度变化,其实现的要求应用对象是一个整体,如元件等。
形状补间:物体由一个物体变化到另一个物体。
利用形状补间可以实现对象的形态变化的动画效果,如圆渐变到正方形,红色渐变成蓝色,其实现的要求应用对象是打散状态。
二、创建动作补间动画:要做动作补间动画前,需将对象转换为元件或进行组合才能使用。
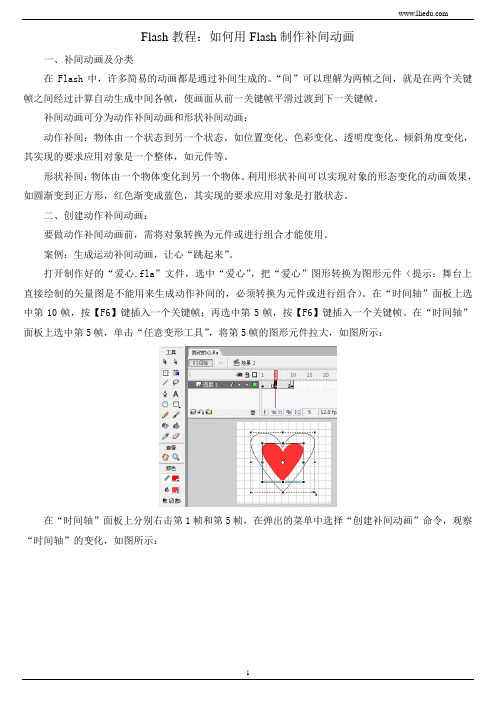
案例:生成运动补间动画,让心“跳起来”。
打开制作好的“爱心.fla”文件,选中“爱心”,把“爱心”图形转换为图形元件(提示:舞台上直接绘制的矢量图是不能用来生成动作补间的,必须转换为元件或进行组合)。
在“时间轴”面板上选中第10帧,按【F6】键插入一个关键帧;再选中第5帧,按【F6】键插入一个关键帧。
在“时间轴”面板上选中第5帧,单击“任意变形工具”,将第5帧的图形元件拉大,如图所示:在“时间轴”面板上分别右击第1帧和第5帧,在弹出的菜单中选择“创建补间动画”命令,观察“时间轴”的变化,如图所示:按Ctrl+Enter预览动画:三、创建复杂的动作补间动画要获得好的动画效果,需要在细节上做更多的属性设置。
(一)制作一个小球自由下落过程的动画。
要点:在舞台的较上位置画一个圆,用“混色器”和“颜料桶工具”给圆填充,作一个局部高亮的球体。
如图所示:把球体转换为元件,命名为“球”,类型设置为“图形”;在第15帧插入关键帧,用“箭头工具”选中这一帧的球体,按下【Shift】键,垂直拖动球体到舞台的下方。
创建它们之间的补间动画,测试动画:(二)让小球由慢到快下落、反弹、再下落,反复直至静止为了让球的动画更逼真,我们来做些细节上的改变:先给舞台画个地面,这样效果会更好,我们在小球落地的位置画一条直线作地板;用鼠标单击时间轴第1帧,在第1帧的“属性”面板中将简易(缓动)值设为“-100”(提示:简易值为正,物体减速运动;简易值为负,物体加速运动,可以把简易值理解为阻力),如图所示:我们还需要让小球在下落的过程中有些旋转的变化,那么就在第1帧的“属性”面板中设置旋转为“顺时针”,次数为1次。
Flash制作补间动画,和探照灯的详细步骤

Flash动画制作案例操作步骤一、实例一制作形状补间动画1、创建动画文件。
选择“文件/新建”菜单项,在对话框中选择“Flash文档”。
2、设置文档属性。
单击舞台空白处,在属性检查其中单击“大小”旁的按钮,打开“文档属性”对话框,设置舞台尺寸600 像素宽,400像素高,背景为白色,帧频为12。
3、在舞台中心绘制直径为120像素的正圆。
单击椭圆工具,单击“笔触颜色”工具后在单击“没有颜色”工具,禁止出现圆的边线。
单击“填充色”工具旁的颜色框,在打开的调色器中选择“#33FF00”。
按住Shift键在舞台上拖动,绘制一个正圆。
单击“选择工具”,在舞台中单击选中圆形,(此时圆被虚点滤网遮盖)。
在属性检查其中设置宽、高均为120像素,X的值为240,Y值为120的绿色正圆绘制在舞台中央。
4、复制帧。
在时间轴第30帧位置单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”,则第一帧的圆复制到第30帧,产生两个关键帧。
将该帧圆形的颜色改为“#66FFFF”(选中圆形后,单击属性检查器中“填充色”框,在调色板中选择颜色)。
5、绘制正方形。
在时间轴中第15帧位置右击鼠标,在弹出的快捷菜单中选择“插入空白关键帧”,产生一个空的关键帧。
单击矩形工具按钮,在舞台中左上角适当位置绘制一个70 像素的正方形(可在属性检查器中设置正方形的尺寸、位置和颜色,颜色为“#FF66CC”,禁止边线)。
用选择工具选中正方形,按CTRL+C复制图形,按CTRL+V粘贴两次,并拖动图形到适当位置,形成一行3个排列整齐的正方形。
用同样方法复制3行,生成9个排列整齐的正方形。
可使用“对齐”面板中的按钮对齐图形。
6、修正正方形的颜色。
按住Shift键,单击四个角上的正方形,在属性检查器中将图形的填充色修改为“#FFFF00”。
7、设置形状补间动画。
在时间轴上单击第一帧,在属性检查器中的“补间”列表框中选择“形状”。
此时,第1帧到第15帧的时间轴中显示浅绿色背景和黑色箭头,表明这两个关键帧之间将自动生成13个形状补间帧。
flash补间动画

补间形状与补间动画内容一、补间形状——窗帘飘动步骤如下:一、创建影片文档和制作动画背景1、新建一个flash 8影片文档,设置舞台背景颜色为淡蓝色,其他保持默认。
2、将“图层1”从新命名为“风景”,执行【文件】→【导入】→【导入到舞台】命令,将外部图像文件“风景.jpg”导入到场景中。
将风景图片缩小到合适尺寸,选择第80帧,按F5键,增加一个普通帧,以延伸风景图片。
3、新添加一个图层,并将这个图层重新命名为“窗户”。
在这个图层上,选择工具箱中的【矩形工具】,设置“笔触颜色”为无,“填充色”为淡黄色,在场景中绘制出一个长方形的窗帘盒。
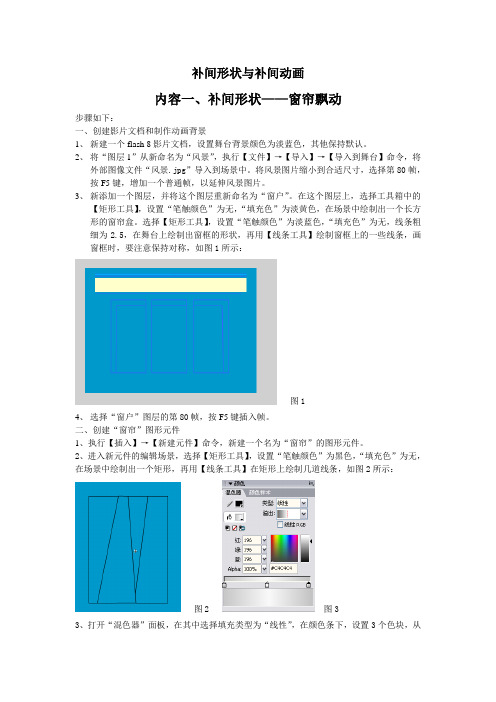
选择【矩形工具】,设置“笔触颜色”为淡蓝色,“填充色”为无,线条粗细为2.5,在舞台上绘制出窗框的形状,再用【线条工具】绘制窗框上的一些线条,画窗框时,要注意保持对称,如图1所示:图14、选择“窗户”图层的第80帧,按F5键插入帧。
二、创建“窗帘”图形元件1、执行【插入】→【新建元件】命令,新建一个名为“窗帘”的图形元件。
2、进入新元件的编辑场景,选择【矩形工具】,设置“笔触颜色”为黑色,“填充色”为无,在场景中绘制出一个矩形,再用【线条工具】在矩形上绘制几道线条,如图2所示:图2 图33、打开“混色器”面板,在其中选择填充类型为“线性”,在颜色条下,设置3个色块,从左到右,依次设置为灰色(#c8c8c8)、白色(#fafafa)和灰色(#c4c4c4),设置如图3所示:4、选择【颜料桶工具】,选择“选项”中的【封闭大空隙】命令。
这样填充以后,窗帘就形成几个颜色快,给人感觉是柔软的纱帘在垂下时形成的褶皱,如图4所示:图4 图55、按【delete】键把轮廓线条删除,并用【选择工具】调整窗帘的形状,然后,选择整个窗帘形状,执行【修改】→【形状】→【优化】命令,使它变得有一定弧度,比较圆滑,如图5所示:6、分别选择第35帧和第80帧,分别插入关键帧,然后建立第1帧到第35帧之间的补间形状,第35帧到第80帧之间的补间形状。
实验十二 Flash补间动画制作

实验十二Flash补间动画制作一、实验目的1.掌握补间动画制作步骤2.掌握引导层补间动画制作方法3.掌握遮罩层补间动画制作方法二、实验内容实验一、图片切换动画效果,保存文档为test12-1.fla效果见【12-1.swf】操作步骤:1. 新建一文档,舞台背景设为黑色2. 将test12-1.jpg导入到舞台,按F8将导入的图片转换成图形元件,并将舞台大小调整为图形元件的大小。
3. 在第65帧按F6创建关键帧4. 选择第1帧关键帧的图形元件,在属性面板中设置其Alpha值为25%5. 选择第1帧,在属性面板补间列表中选择“动画”,制作从第1帧到第65帧的补间动画。
6. 在第67帧按F5添加普通帧来延时。
7. 新建图层2,在第70帧按F7插入空白关键帧,将test12-2.jpg导入到舞台,并转换成图形元件。
8. 在图层2第135帧按F6插入关键帧9. 选择图层2第70帧关键帧的图形元件,在属性面板中设置其Alpha 值为5%10. 选择图层2第70帧,在属性面板补间列表中选择“动画”,制作从第70帧到第135帧的补间动画,在138帧按F5添加普通帧来延时。
实验二、光影文字动感效果,保存文档为test12-2.fla效果见【12-2.swf】操作步骤:1.新建一文档,大小500*150,背景色为#FF9900。
2.在图层1第一帧,用矩形工具绘制一个大小为700*100的矩形,不设置笔触颜色,填充颜色设为线性渐变,打开颜色窗口,在渐变色条上添加6个颜色编辑色块,黑白相间设置。
然后用颜料桶应用该颜色。
将该矩形按Ctrl+G组合。
3.插入一个新图层,命名为“遮罩层”,输入文字“Flash文字动态光影效果”,字体为“黑体”“加粗”,字号为47,黑色。
将该段文字相对于舞台垂直水平居中。
在该图层30帧处按F5添加普通帧。
4.回到图层1,在第1帧,将矩形相对于舞台垂直居中左对齐,在第30帧,按F6添加关键帧,并将矩形相对于舞台垂直居中右对齐。
FLASH实例练习--传统补间和形状补间动画教学提纲

FLASH实例练习--传统补间和形状补间动画教学提纲
F L A S H实例练习--传统补间和形状补间动
画
精品资料
实例一:字母动画
1、新建舞台,设置舞台大小和背景颜色,帧频为12
2、用文字工具“welcome”,将字母打散,调整各个字母的颜色,选中所有字
母右键选择分散至各个图层,分别选中各个字母转换为图片元件
3、选中W图层,在12帧处打一个关键帧,调整12帧处的位置,ALPHA
值,做出飞入淡入效果,在任意帧处右键选择传统补间动画,选中任意帧,在帧属性面板上选择补间-旋转,做出旋转效果
4、选中E图层,将第1帧移至第13帧,在25帧处打一个关键帧,照以上步
骤给E字母做出旋转淡入飞入效果
5、将各个字母依次做出旋转淡入飞入效果
6、用传统补间动画为各字母做出变色效果,结尾做出放大淡出效果
实例二:摇摆的坠子
1、新建舞台610*320,舞台色黑色,帧频为30
2、用矩形工具绘制圆角方块,填充色为线性渐变,第一个色标
(64,146,200),第二个色标(112,158,203),第三个色标
(255,255,255),笔触为4,边框为线性渐变,第一个色标
(191,191,191),第二个色标(255,255,255),第三个色标
(200,200,200),第四个色标(64,64,64),圆角参数为5
3、用线条和椭圆工具来绘制连接绳子,最后将图形转换为图形元件
4、新建图层,命名为背景,拖至最下层,从文件-导入-导入到舞
台,导入背
景图片
仅供学习与交流,如有侵权请联系网站删除谢谢2。
补间动画制作的一般步骤

补间动画制作的一般步骤
运动补间动画制作的一般步骤
1、启动Flash。
2、单击“插入”→“新建元件”,选择“图形”,按照要求修改元
件名称。
3、制作元件(若题目中已做好元件,直接拖入场景中就可以使用)。
4、返回场景(元件制作完成后,开始制作动画,必须要返回场景)。
5、按照题目要求,用鼠标左键将元件拖入场景中的正确位置,此
时时间轴上的第一帧由空白关键帧变成关键帧。
6、选中第X帧。
单击“插入”→“关键帧”,把元件移动到合适
位置。
7、在第一帧与最后一帧之间选中任意一帧为帧,在下方的属性面
板中将“补间”选项改成“动作”。
8、单击“控制”→“测试影片”,观看效果。
9、保存。
形状补间动画制作的一般步骤
1、启动Flash。
2、单击“插入”→“新建元件”,选择“图形”,按照要求修改元件名称。
3、制作元件(若题目中已做好元件,直接拖入场景中就可以使用)。
4、返回场景(元件制作完成后,开始制作动画,必须要返回场景),在第一帧处放入第一个元件,单击右键→“分离”。
5、在最后一帧处插入一个空白关键帧,放入第二个元件,单击右键→“分离”。
6、在第一帧与最后一帧之间选中任意一帧为帧,在下方的属性面
板中将“补间”选项改成“形状”。
7、单击“控制”→“测试影片”,观看效果。
8、保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3.5.3 动作补间动画(1.5课时)
一、学习指导
1.动作补间动画的概念
动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 将自动根据二者之间的帧的值创建的动画。
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头;构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮、文字、位图、组合等等,但不能是形状,只有把形状组合(Ctrl+G)或者转换成元件后才可以做动作补间动画。
2.动作补间动画的制作
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
制作动作补间动画的帧属性面板如下图所示
(1)旋转选项:有四个选择,选择“无”禁止元件旋转;选择“自动”可以使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”或“逆时针”,并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
(2)“调整到路径”:将补间元素的基线调整到运动路径,此项功能主要用于引导线运动,我们在下一节中要谈到此功能。
(3)“同步”复选框:使图形元件实例的动画和主时间轴同步。
(4)“对齐”选项:可以根据其注册点将补间元素附加到运动路径,此项功能主要也用于引导线运动。
(5)缓动选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:
在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
默认情况下,补间帧之间的变化速率是不变的。
二、学习提示
本节课的学习要求理解动作补间动画的概念,了解构成动作补间动画的元素。
掌握动作补间动画的制作方法。
三、基础训练
1.用Flash软件制作动画时,某实例面板如下图所示,则下列说法错误的是()
(A)该实例的类型为“图形”(B)该实例位于舞台的中间
(C)该实例的大小为300*120像素(D)该实例的Alpha值为50%
2.某Flash文档舞台大小为800*400中,“蝴蝶”图层的第1帧和第20帧某对象的属性分别如图2-1和图2-2所示,若对该图层创建第1帧至第20帧的动作补间动画,对该对象在动画效果中的移动方向为()
图2-1 图2-2
(A)水平向下(B)水下向右(C)右下角至左上角(D)左下角至右上角3.下列关于Flash中元件和实例的说法正确的是()
(A)一个元件可以产生多个不同的实例
(B)删除元件后,由此元件产生的实例不受影响
(C)当改变元件内容,则实例内容也跟着改变
(D)更改实例大小属性后,产生该实例的元件大小也跟着改变
4.小李在用Flash变形面板制作花辨过程截图如图4-1与图4-2所示,以下关于他将图4-1变为图4-2的操作过程描述正确的是()
图4-1 图4-2
(A)使用任意变形工具,将中心点位置下移,在变形面板中设置参数:勾选约束比例,
旋转60度;连续按5次“复制并应用变形”按钮
(B)使用任意变形工具,将中心点位置上移,在变形面板中设置参数:勾选约束比例,旋转90度;连续按4次“复制并应用变形”按钮
(C)使用任意变形工具,在变形面板中设置参数:勾选约束比例,旋转60度;连续按6次“复制并应用变形”按钮
(D)使用任意变形工具,在变形面板中设置参数:勾选约束比例,旋转45度;连续按8次“复制并应用变形”按钮
7.某Flash文档的时间轴如下图所示,在当前状态下,将库中的“蝴蝶”元件加入到舞台中,则产生该元件实例的关键帧是()
(A)“草地”图层第1帧(B)“草地”图层第15帧
(C)“蝴蝶”图层第1帧(D)“蝴蝶”图层第15帧
8.若在默认设置下制作Flash动画,产生时长为1分钟的动态画面所需要的总帧数是()(A)60帧(B)600帧(C)720帧(D)1024帧
9.要制作一个主题为白云边移动边发光的Flash动作动画,首先要进行的操作是()(A)插入一个空白帧(B)插入一个关键帧
(C)新建一个“白云”图层(D)制作一个白云元件
10.在Flash中,若要对某个元件制作从透明状态慢慢到完全显示的动画,则需要对开始和结束两个关键帧中的实例对象进行以下那项操作()
(A)对开始帧中的实例对象设置亮度为100,对结束帧中的实例对象设置亮度为0
(B)对开始帧中的实例对象设置Alpha为0,对结束帧中的实例对象设置Alpha为100 (C)对开始帧中的实例对象设置色调为0,对结束帧中的实例对象设置色调为0
操作实践:
11.打开素材文件夹下的“Flash\第3课”文件夹,利用其中的“一群蝴蝶.gif”和“草地.jpg”文件制作以“蝴蝶双双飞”为主题的Flash动画。
(效果图如下图所示)
操作步骤:
①启动Flash,新建文档“蝴蝶双双飞.fla”,新建图层“背景”,选中第1帧,并将“草地.jpg”导入到舞台
②修改舞台大小为草地.jpg的大小(1024*512),将“草地”的坐标属性设置为原点
③在库中新建影片剪辑元件“蝴蝶”,在该元件的图层1第1帧中将“一群蝴蝶.gif”导入到舞台,然后退出元件编辑
④返回场景1,在“背景”图层上新建一名为“蝴蝶飞”图层,将“蝴蝶”元件放入该图层第1帧,并位于舞台左方(X=-300,Y=300)
⑤在“蝴蝶飞”图层第60帧处插入关键帧,并“蝴蝶”元件移至舞台右方(X=1024,Y =300)
⑥在背景图层第60帧处插入帧,并创建“蝴蝶飞”图层的第1帧至第60帧之间的动作补间动画,并根据情况设置旋转次数(比如顺时针1次)与缓动值(比如-80)。
⑦在“蝴蝶飞”图层之上新建一名为“文字”图层,并在舞台正上方输入文字“蝴蝶双双飞”,设置字体为华文行楷,60号,并在舞台下方滤镜面板添加“投影”、“外发光”滤镜。
⑧在“蝴蝶飞”图层第60帧插入帧,测试影片并保存fla源文件。
提示:由于GIF文件导入后会在库中产生较多图像文件,建议另新建一文件夹,用于专门存放这类图片。
12.打开素材文件夹下的“Flash\第3课”文件夹,利用其中的一张图片“原野.jpg”结合Flash知识制作主题为“白云飘飘”的动画。
(效果图如下图所示)
操作步骤:
①启动Flash,新建文档“白云飘飘”,设置背景色为黑色,文档大小为961*518(即原野.jpg 图像大小)
②将图层1改名为“原野”,并将“原野.jpg”导入到舞台,放置于原点位置,并在第60帧处插入帧
③在库中新建一名为“白云”的影片剪辑元件,并在该元件第1帧使用椭圆工具绘制白云雏形,如下图所示。
④返回场景1,在“原野”图层之上新建一名为“白云”的新图层,并将元件“白云”添加到该图层第1帧,放置于舞台左方位置。
⑤选中“白云”图层中的实例对象,给其设置“模糊”滤镜,X与Y方向模糊值均为15像素,如下图所示。
⑥在“白云”图层第30帧处插入关键帧,将实例对象移至舞台居中位置,并修改实例对象的模糊滤镜值为40,Alpha值为50%
⑦在“白云”图层第60帧处插入关键帧,将实例对象移至舞台右方,并修改实例对象的模糊滤镜值为10,Alpha值为80%
⑧新建一文字图层,输入文字“白云飘飘”,根据喜好设置文字颜色,字体与大小,并放置在合适位置
⑨给白云图层第1帧至第30帧,第30帧第60帧创建动作补间动画。
测试影片并保存Fla 文件。
提示:可根据情况多创建几个不同形状的白云元件,并应用于舞台。
另外,一个元件实例只能放在一个图层中,若有多个白云元件,则需要创建对应的图层数以放置这些元件实例。
元件实例的大小以及坐标轴位置,补间的缓动数值,透明度以及旋转次数可根据情况自行更改设置。
