网页设计基础教学大纲
网页设计基础网页设计基础本科课程教学大纲

《网页设计基础》课程教学大纲、课程总述本课程大纲是以2008年软件工程本科专业人才培养方案为依据编制的。
、教学时数分配三、单元教学目的、教学重难点和内容设置第一课优秀网页赏析【基本要求】通过本课的学习,了解In ternet的一些基础知识以及Web的特性等,还需要掌握网页设计的基础知识、特点和运用方法。
【重点难点】重点:设计你的网页;难点:1、Internet 基础;2、设计你的网页;第二、三、四和五课HTML 语言介绍【基本要求】通过本课的学习,掌握使用“记事本”编辑HTML 的基本操作、并使用Internet Explorer 测试HTML 文件的操作;掌握HEAD 、TITLE 、BODY 等基本标记符的使用;掌握P、BR、HR、Hn等标记符的基本用法;掌握align属性的用法;掌握FONT标记符的用法;掌握HTML 中超级链接标志的使用;理解书签超级链接的意义;掌握target属性不同取值对应的含义;掌握制作显示网页效果及显示网页代码的网页,并实现相互链接;熟练掌握制作网页,并实现连接。
【重点难点】重点:1、掌握设置文本格式的方法,能够在HTML 页中分段与换行、设置段落对齐方式、设置字体、字号和颜色、设置字符样式以及插入特殊字符。
2、掌握列表格式的使用方法,能够在HTML 页中创建有序列表和创建无序列表。
3、掌握在网页中使用图像的方法,能够在网页中插入图像、设置图像格式与布局以及播放多媒体文件。
4、掌握在网页中使用字幕和背景音乐的方法,能够插入字幕和背景音乐并进行有关参数的设置。
难点:1、HTML 语言文档及HTML 中的表单元素属性2、HTML 文档中的绝对链接和相对链接3、程序的三种基本结构4、程序功能实现第六和七课Flash 简单动画制作【教学要求】了解:时间轴与关键帧的概念掌握:常用绘图工具的使用掌握:帧的概念及相关操作掌握:动画的实现原理熟练掌握:利用时间轴制作flash 简单动画的方法【重点难点】重点:1、帧的种类与其各自的使用2、元件的概念难点:1、掌握什么是关键帧、过渡帧、空白帧以及状态保持帧2、动作补间动画的制作第八、九、十、十一和十二课flash 技术综合应用【教学要求】了解:图层的基本概念了解:Flash MX 2004 中图层的类型了解:遮罩层与被遮罩层的基本概念掌握:对遮罩动画的实现原理掌握:遮罩动画的制作方法掌握:对图层的各种基本操作掌握:引导层的使用方法掌握:形状渐变动画和动作动画的制作方法,能独立完成简单动画的制作熟练掌握:遮罩的原理熟练掌握:引导动画的制作熟练:使用“自由变形工具”和“填充变形工具”【重点难点】重点:1、图层与图层之间的关系2、引导层的概念3、遮罩的概念4、遮罩动画的实例5、形变的概念以及其特性6、形变动画的实例难点:1、引导层的轨迹的制作2、引导动画的制作3、遮罩层与被遮罩层的遮罩原理4、遮罩动画的制作5、形变动画的制作原理6、形变动画的实体的特殊性第十三、十四和十五课层的应用和框架的应用以及行为【教学要求】了解:层的概念;了解:行为的概念;了解框架网页与普通网页之间的区别与联系;掌握框架网页在创建、选择、设置、存储与应用方面的特点;掌握框架网页的制作方法。
《网页设计》教学大纲

课程名称:网页设计课程代码:总学分:4总学时:54适用专业:计算机专业的本科先修课程和后续课程先修课程:计算机基础、图像类设计软件、计算机类语言后续课程:一、课程的性质、目的与任务课程性质:本课程是计算机网络技术、软件技术、电子信息技术、计算机系统与维护、电子商务技术等专业的技术基础课,属于必修课范畴。
课程目的:通过本课程学习,使学生了解网页制作的基础知识、基本流程。
熟悉并掌握HTML语言,WEB服务器的配置,CSS,JA V ASCRIPT并能熟练使用Dreamweaver网站的设计、制作与维护更新,为动态网页设计打下基础。
课程任务:本课程结合实例,详细介绍了HTML标记语言、CSS样式表的应用、JA V ASCRIPT程序设计等知识。
通过本课程的学习,使学生能够掌握网页设计与制作的基本技能,并轻松地创建出具个性化的静态网站等。
二、教学的基本要求以理论够用为度注重技能的培养。
在掌握主要概念和基本操作后,进行专项和综合训练。
通过课堂学习、课后练习和上机实验,使基本技能的训练得到加强,培养学生实际操作的能力。
(一)理论知识方面主要达到:1.掌握网页设计相关常识,熟悉网页制作的基本技术;2.了解网站设计制作的常用工具与基本流程,了解不同网站类型不同的设计与制作要求,了解网站的整体结构规划;3.掌握HTML语言;4.掌握利用CSS构建网站;5. 掌握利用表格或者CSS 进行网页布局5.理解脚本语言以及掌握JA V ASCRIPT(二)能力方面主要达到:1.熟练掌握使用手工编写HTML代码的方式编写网页;2.熟练掌握利用CSS+DIV方式进行网页设计;3.熟练掌握Macromedia Dremweave的基本操作;4.了解网页设计稿文件的切片与优化输出;了解网页图像的优化技巧;5.掌握JA V ASCRIPT编写一些简单的交互程序;6.掌握网站的测试、发布、推广与维护;三、课程教学内容、重点与难点第1章网页与网站基础知识1网页与网站的概念2网页的设计3网页版式和布局4网站的策划与创建原则●教学基础要求使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣●教学重点网页设计中的若干术语●教学难点网页设计中的若干术语第2章html基础1 html文档结构2 html基本语法●教学基础要求标记对与格式标记的使用●教学重点格式标记的使用●教学难点HTML基本语法第3章文字与段落1文字内容2文字样式3文字修饰4段落●教学基础要求了解标题元素,掌握字体,上下标,及特殊字符的标记●教学重点网页中特殊符号的输入●教学难点特殊符号对应的标记第4章列表1列表简介2无序列表3有序列表4嵌套列表5定义列表6菜单列表和目录列表●教学基础要求使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣●教学重点定义列表●教学难点菜单列表第5章超链接1超链接简介2创建超链接3链接对象●教学基础要求掌握超级链接标记的使用●教学重点字体、图片和超级链接标记的使用●教学难点理解书签超级链接的意义第6章表格1表格2表格标记3表格属性修饰4设置行的属性5设置单元格的属性6表格嵌套●教学基础要求掌握简单表格的制作表格中单元格的合并以及表格嵌套和叠加操作●教学难点理解表格属性rowspan与colspan的含义以及表格嵌套实现第7章框架1框架简介2框架的设置3子窗口的设置4浮动框架●教学基础要求掌握框架的制作●教学重点框架的嵌套使用●教学难点理解框架属性name、target的意义第8章表单1表单2输入3多行文本输入框4下拉列表框●教学基础要求掌握框架的使用●教学重点表单元素标志与属性●教学难点理解表单中相应元素对应标志及属性的含义第9章使用CSS格式化网页1样式表的定义与使用2定义选择符3文字与排版式的使用4背景与颜色的使用5美化网页与超链接的设置6矩形模块的概念与使用7列表●教学基础要求在网页中掌握CSS的运用方法●教学重点样式的定义CSS准确应用第10章javascript基础1javascript起步2javascript程序3标识符和变量4运算符和表达式5javascript程序控制结构6常用对象7事件编程●教学基础要求掌握JavaScript在网页开发中的程序设计●教学重点JavaScript函数、BOM对象的处理、DOM对象的处理●教学难点BOM对象的处理、DOM对象的处理、CSS2Properties对象的处理第11章web设计基础1web设计原则2网站结构规划3网页布局4内容设计5色彩设计●教学基础要求掌握WEB设计的原则●教学重点网页布局●教学难点网页规划第12章页面布局技术1.表格布局方法2.div+css布局方法3.页面导航布局方法●教学基础要求掌握网页设计中布局方法●教学重点div+css布局●教学难点div+css布局样式的定义与应用四、 课时安排建议(列简表) 序号 内容或章节 讲授学时安排作业 备注1 第1章 网页与网站基础 3 浏览网站,查看源文件2 第2章html 基础3 使用HTML 手工编写网页3 第3章文字与段落 34 第4章列表 35 第5章超链接 36 第6章表格 37 第7章框架 38 第8章表单3 9 第9章css 格式化网页 12 利用CSS 控制网页元素的风格和样式10 第10章javascript 基础 12 编写客户端脚本,与网页元素进行动态交互 11 第11章web 设计基础 3 制作综合网页12第12章 页面布局技术3合计 54五、 选用的教材和课件 教材:《网页设计与开发—html 、css 、javascript 实例教程》 课件:自作六、 考核方式和成绩评定 考核方式:综合设计作品成绩评定:平时成绩:30% ,考试(考核):70%七、 主要教学参考书(注明:著者、书名、版本、出版者、出版年)执笔人: 审定人: 系(部)主任:。
《网页设计》课程教学大纲

《网页设计》课程教学大纲
一、课程概述
网页设计课程是由语言编写的,通过IE浏览器编译后供用户获取信息的页面设计,网页又称Web页,其中可包含文字、图像、表格、动画和超级链接等各种网页元素。
二、教学目标
熟练的掌握HTML语言的文档结构和基本标签使用。
能综合应用Dreamweaver软件、HTML和 CS S技术制作网页,掌握规划、开发、发布和管理静态网站的专业知识和技能。
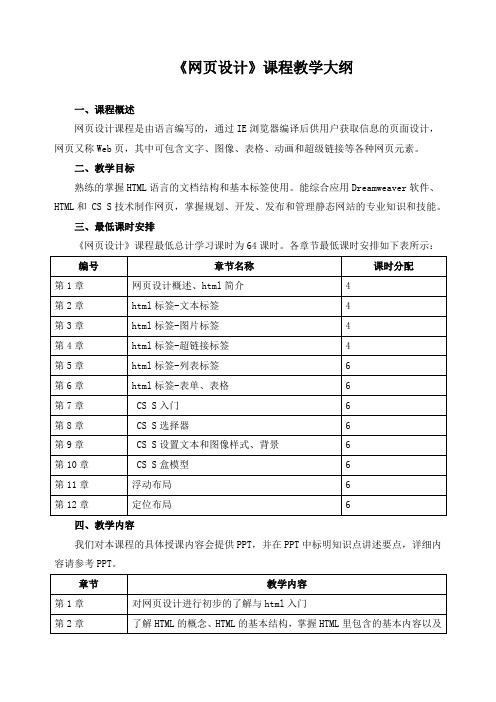
三、最低课时安排
《网页设计》课程最低总计学习课时为64课时。
各章节最低课时安排如下表所示:
四、教学内容
我们对本课程的具体授课内容会提供PPT,并在PPT中标明知识点讲述要点,详细内容请参考PPT。
(完整版)网页设计教学大纲

网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
2 、课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 能够解决一些网页设计中的常见问题。
* 了解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目标与要求1、本课程的基本目标(1)使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
(2)本课程学习结束后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,熟练掌握其基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的基本要求(1)知识要求深入了解Internet,理解WWW、HTTP、HTML等概念及作用;掌握网站设计和发布的流程。
理解网站维护管理的意义及重要性,理解服务器、客户端、浏览器的概念和作用;了解多种网页制作软件和图像处理软件相结合设计网站的好处。
了解Dreamweaver cs3在动态网站上的应用。
网页设计与制作教学大纲

《网页制作及设计》教学大纲学时:72 学时课程类别:专业必修课适用专业:软件技术一、课程的性质及任务课程的性质:本课程是一门专业基础课,要求学生掌握HTML、css和dreamweaver制作网页的知识和技术,同时为后续课程的学习奠定基础。
课程的任务:通过本课程的学习,使学生了解网站开发的流程,掌握HTML和CSS技术实现网页的构建和美化,并用dreamweaver CS5工具实现网页的制作。
前导课程:计算机应用基础后续课程:Javascript、 Java Web组件编程等二、教学基本要求本课程以《计算机应用基础》课程为基础,通过本课程的学习,应使学生掌握网页制作的基本方法,掌握HTML、CSS等网页基础编程知识,并使用主流工具Dreamweaver CS5进行网页制作。
三、教学条件多媒体教室,安装Adobe Dreamweaver CS5的一体化实训室四、教学内容及学时安排(一)优秀网页赏析教学时数:4教学目标:1.理解网站相关的概念。
2.了解网页的基本组成元素3.理解网站的主题定位,风格和网站布局。
4.制作第一个简单的静态网页教学重点难点:1. 理解网站的定位和风格2、学习模仿网页的色彩搭配2. 分析网站的布局3. 能模仿制作一个简单网页。
教学方法:案例演示、理论讲解教学案例:海尔集团网站(企业类)、携程旅游网(旅游类)、中国大众体育网(体育类)、新东方教育(教育类)、往届优秀毕业设计答辩系统、一个简单的静态网页理论教学内容:1. 不同行业网站赏析2. 网页及网站的概念和术语。
3. 网页组成元素。
4. 网站的策划及设计原则。
5. 网站的开发流程6. 应用HTML、CSS制作第一个简单静态网页实践教学内容:1.第一个静态网页实验目的:锻炼学生学会使用记事本编辑静态网页,使学生熟悉HTML标记语言和认识HTML语言的结构;提升学生学习兴趣和自信。
实验要求:要求学生会使用HTML搭建网页架构;在合适位置插入CSS代码并体会使用HTML制作网页的方法。
(完整版)《HTML5+CSS3网站设计基础教程》_教学大纲(可编辑修改word版)

《HTML5+CSS3 网站设计基础教程》课程教学大纲(课程英文名称)课程编号:201601210011学分:5 学分学时:76 学时(其中:讲课学时:47 学时上机学时:26 学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI 设计、 JavaScript 网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3 网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML 标记、CSS 样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页 web 发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以职业技能培养为目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6四、课程的主要内容及基本要求第一章初识 HTML5第二章HTML5 页面元素及属性第三章CSS3 入门第四章CSS3 选择器第五章CSS 盒子模型第六章浮动与定位第七章表单的应用第八章多媒体技术第九章CSS3 高级应用第十章实战开发—制作电商网站首页面…………………………………………………………………五、学时分配六、考核模式与成绩评定办法本课程为考试课程,期末考试采用百分制的闭卷考试模式。
《网页设计》教学大纲

网页设计课程教学大纲一、课程说明【课程编号】【课程类别】专业选修课【学分、学时】2学分、48学时【授课对象】数字媒体艺术专业本科四年级【修订日期】2021年3月31日本课程是一门操作性和实践性很强的课程,对于网页设计与制作岗位应具备的网页设计与制作能力的培养起到重要作用。
在学生具备了一定的计算机应用基础知识和平面图像处理基础能力的基础上,本课程主要介绍了网页设计与布局知识、网页制作技术以及Dreamweaver、Sublime Text等网页编辑与制作软件的使用,让学生具备熟练地制作出有专业水准的网页的能力。
本课程在教学设计当中充分融入思想政治德育教育的元素,突出以专业技能和理论知识为主、思想道德教育为辅的教学特点,发挥出思政教育在专业课程教学中的作用。
在教学过程中,引入实事政治案例,对学生进行正确的价值观的影响,使专业课程教学发挥引领学生树立正确价值导向的作用。
教学环节中,让学生参与讨论和互动,在选择案例和实践操作上多聚焦中华传统文化、国内优秀网页设计作品等,引导学生从全球视野看待中国文化,增强学生的价值认同与文化自信;在学习专业知识的同时,谈理想谈目标,在讨论过程中引导学生将专业知识与实际应用联系在一起,将个人理想与建设祖国联系在一起,从而进一步达到课程思政的教学目的,提高学生课堂学习的收获感、成就感,增强立德树人的成效,实现课程思政的教学效果。
表1 本课程对毕业要求支撑关系矩阵表注:课程矩阵图中课程与毕业要求各项相关关系,按照H (高相关)、M (中相关)、L (低相关)填写。
二、课程目标通过本课程的学习,培养学生利用网页设计技术进行网站设计与开发的基本知识和技能,能基本胜任网页制作的岗位。
通过教师的教学工作,不断激发并强化学生的学习兴趣,并引导他们逐渐将兴趣转化为稳定的学习动机,以使他们树立自信心,锻炼克服困难的意志,乐于与他人合作,养成健康向上的品格。
同时,培养学生严谨、细致的工作作风和认真的工作态度。
HTMLCSS网站设计基础教程教学大纲(一)

HTMLCSS网站设计基础教程教学大纲(一) HTMLCSS网站设计基础教程教学大纲随着互联网的发展,网站的设计和制作成为一门热门的技能。
而HTML 和CSS无疑是网站设计和制作的基础。
为了帮助初学者更好地掌握HTML和CSS,本文将制定一份HTMLCSS网站设计基础教程教学大纲。
一、课程概述本课程旨在通过讲授HTML和CSS基础知识,帮助学生掌握网站的设计与制作基础技能。
课程内容涵盖HTML基础、CSS基础、页面布局等方面的知识。
二、在线学习资源本课程的学习资源包括视频教程、在线编程环境、课后练习等。
学生可以根据自己的需要,有选择地学习相关内容。
教师也可以通过这些在线学习资源,检查学生的学习情况。
三、课程内容1. HTML基础知识入门知识HTML标签元素属性2. CSS基础知识CSS语法选择器CSS样式框模型布局3. 页面布局盒子模型浮动定位部分布局实战案例四、课程教学方法本课程采用讲授、演示、实践相结合的方法。
在讲解HTML和CSS基础知识的同时,教师会用实例或者案例演示相关概念的应用。
通过互动性强的课堂,可以让学生更好地理解和掌握相关知识。
同时鼓励学生在课后进行实践,强化学习效果。
五、课程考核方式本课程的考核方式采用课堂考试和课后作业相结合的方式。
课堂考试主要考察学生掌握HTML和CSS基础知识以及页面布局方法的能力。
作业主要包括实践类的练习和课程案例应用,以检验学生对知识的掌握情况。
六、总结HTML和CSS是网站设计和制作的基础,学习好HTML和CSS,可以帮助你更高效的进行网站设计和制作。
本课程旨在帮助初学者掌握HTML和CSS基础知识,同时学会应用到实际设计。
学生需要花费一定的时间和精力学习,相信在学习的过程中,你会发现学习网站设计和制作是一件有趣的事情。
网页设计教学大纲(共3篇)

网页设计教学大纲〔共3篇〕第1篇:网页设计教学大纲网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门理论环节课程,也可以作为其他相关专业的理论课程或选修课,它是一门操作性和理论性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能纯熟地制作出有专业水准的网站。
2、课程任务本门课程在专业教学方案中起着非常重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 可以解决一些网页设计中的常见问题。
* 理解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目的与要求1、本课程的根本目的〔1〕使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
〔2〕本课程学习完毕后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,纯熟掌握其根本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的根本要求〔1〕知识要求深化理解Inter,理解、、HTML等概念及作用;掌握网站设计和发布的1 流程。
理解网站维护管理的意义及重要性,理解效劳器、客户端、阅读器的概念和作用;理解多种网页制作软件和图像处理软件相结合设计网站的好处。
理解Dreamweaver cs3在动态网站上的应用。
网页设计教案

网页设计教案
课程目标: 学生将学习如何设计网页,并了解如何合理安排页面布局和元素,以提高用户体验。
教学内容:
1. 网页设计概述
- 什么是网页设计?
- 网页设计的重要性和作用
- 常见的网页设计原则
2. 网页设计工具
- 介绍常见的网页设计工具,如Adobe Photoshop, Sketch, Figma等。
- 学生可以选择一款自己喜欢和适合自己的工具进行学习和实践。
3. 网页布局设计
- 网页布局的重要性和原则
- 如何合理规划页面的结构和内容
- 学习使用网格系统和栅格布局进行页面设计
4. 色彩和字体选择
- 网页设计中的色彩搭配原则和技巧
- 如何选择合适的字体来传达页面的风格和氛围
5. 图片和图标使用
- 学习如何选择和使用适合的图片和图标
- 学习使用图片编辑工具对图片进行修饰和优化
6. 用户体验 (UX) 设计
- 了解用户体验设计的重要性
- 学习如何设计易用和友好的用户界面
- 学习如何优化用户交互和导航
7. 响应式网页设计
- 学习如何设计适应不同屏幕尺寸的网页
- 了解响应式设计的原理和技术
教学活动:
1. 学生可以根据自己喜欢的主题选择一个网页进行设计,包括布局、色彩、字体等。
2. 学生可以与同学互评自己设计的网页,提供反馈和改进建议。
3. 学生可以尝试使用网页设计工具制作自己的设计原型,并展示给同学。
评估方式:
1. 学生的课堂参与和讨论活跃程度。
2. 学生设计的网页原型的完成度和质量。
3. 学生对于网页设计原则和技巧的掌握程度。
网页设计课程教学大纲

网页设计课程教学大纲课程概述本课程旨在介绍网页设计的基础知识和技能,培养学生的网页设计能力。
通过理论研究和实践操作,学生将掌握网页设计的核心概念,了解网页设计的流程和方法,以及熟悉常用的网页设计工具和技术。
课程目标- 了解网页设计的基本原理和概念- 研究网页设计的流程和方法- 熟悉常用的网页设计工具和技术- 培养学生的创造力和设计思维- 掌握设计符合用户体验和视觉需求的网页教学内容1. 网页设计基础- 介绍网页设计的概念和重要性- 讲解网页设计的基本原理和规范- 网页设计的色彩和排版原则2. 网页设计工具和技术- 介绍常用的网页设计工具,如Adobe Photoshop和Adobe XD - 网页设计中的图像和多媒体元素3. 网页设计流程和方法- 分析网站需求和目标用户- 制定网页设计的整体构思和结构- 创建网页设计的草图和原型4. 网页设计实践- 进行网页设计的实际操作和练- 学生根据特定需求和要求进行网页设计- 评价和改进自己的网页设计作品教学方法- 理论授课:讲解网页设计的基本概念和原理- 实践操作:指导学生使用网页设计工具和技术进行实际操作- 作业练:布置网页设计相关的作业和练题- 课堂讨论:促进学生之间的交流和思维碰撞- 评估考核:通过作业、考试和项目评估学生的研究成果考核方式- 课堂作业:完成指定的网页设计作业和练- 考试:进行理论知识的考核- 项目评估:根据学生的实际网页设计作品进行评估参考资料- 《网页设计基础教程》- 《网页设计与制作教程》- 在线教学资源和相关网站以上是《网页设计课程教学大纲》的概述和主要内容,通过本课程的学习,学生将获得扎实的网页设计基础和实践能力,为将来的网页设计工作打下良好的基础。
《网页设计》教学大纲

教师学科教案[ 20 – 20 学年度第__学期]任教学科:_____________任教年级:_____________任教老师:_____________xx市实验学校《网页设计》教学大纲课程英文名:Webpage Design课程代码:15450030 学分:2总学时:36课程性质:专业课考核方式:机试课程类别:专业选修课开课单位:计算机科学与技术系先修课程:大学计算机基础适用专业:本科层次市场营销专业一、教学目标通过本课程的学习,使学生了解有关Web网站建设的基本概念与方法,掌握网页设计制作的方法,HTML超文本标记语言的使用,相关美学的知识与网页制作流程。
主要掌握HTML 语言用,了解Dreamweaver的基本功能和使用方法,以及本课程相关技术的发展趋势。
二、教学要求通过本课程的学习要求学生掌握网页设计与制作的基本方法与程序,掌握基本的语言和相关软件以及设计基本技巧。
不但能独立完成简单的网页制作方法,还要增强合作精神,实现多人合作完成较大网站的制作。
本课程教学由简入深,主要采用以下教学方法:(1)指定教材中的经典实例,让学生操作实现。
(2)参观与模仿精彩优秀的网站,了解其效果实现方法,并将其应用到实验中。
(3)综合运用基本知识点,实现复杂综合功能。
(一)要求教学过程注意以下几方面内容:1、注意所涉及的网页设计的基本概念,基本原理的学习,每堂课都加有案例讲行讲解,避免有理论,没实践。
2、加强实践教学环节。
依据本课程的特点,增强学生的动手能力,教师的讲解与学生实习相结合,避免有实践,没理论。
3、充分利用多媒体与讲解、演示与讲解、网络查阅浏览等教学手段,每节课根据教学内容的不同运用启发式、情境式等教学方法。
4、要把当前最新的知识介绍给学生,使学生学以致用,增加就业机会。
(二)作业:重要章节布置实习题目,以巩固学生的学习效果,促进其多思考,培养学生的创意和设计能力。
(三)考试:采取上机考试形式进行考核,考试内容详见考试方案,考试最终以作品形式上交。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计基础》教学大纲1 课程的基本描述课程名称:网页设计基础Fundamentals in WebPage Design课程编号:5301A04课程性质:公共基础必修课适用专业:工业设计参考教材:雷运发. 网页设计与制作实用教程. 中国水利水电出版社2006年总学时:64学时理论学时:34学时实验学时:30学时课程设计:学分:4学分开课学期:第二学期前导课程:计算机文化基础后续课程:2 教学定位2.1 能力培养目标介绍与网页设计制作有关的知识,向学生阐明Web基本工作机制,并使学生具有解决一般网页制作问题的能力。
同时,使学生掌握可视化网站开发工具Dreamweaver、了解网站图形制作工具Fireworks和网站动画制作工具Flash。
(一) 知识教学目标1. 掌握计算机网络的基本概念;2. 掌握网站的基本知识、网站的建立方法及流程;3. 了解常用网页制作工具;4. 掌握使用Dreamweaver创建站点的流程;5. 掌握使用Dreamweaver的基本操作;6. 掌握使用Dreamweaver对网页进行图文混排;7. 掌握超链接的概念和超链接的使用;8. 掌握表格的使用;9. 掌握框架的概念和框架的使用;10. 掌握CSS样式表的作用和应用;11. 掌握表单的概念和常用表单元素;12. 掌握在网页中插入多媒体的方法;13. 掌握在Dreamweaver中编辑HTML代码;14. 掌握Fireworks的基本功能和基本应用;15. 掌握Flash的基本功能和基本应用。
(二) 能力培养目标1. 掌握网站制作的基本流程;2. 掌握网站相关知识;3. 熟练使用网站制作工具Dreamweaver;4.熟练使用Fireworks的常用功能;5.熟练使用Flash的常用功能;6. 能够制作一般的网站。
2.2 课程的主要特点该课程是非计算机专业的计算机基础课程之一,注重培养学生网络制作方面的使用技能和应用能力,掌握网站的建设、使用和管理能力。
通过本课程的学习,使学生具有制作一般网站的能力。
2.3 教学定位通过本课程的学习,使学生掌握与网站制作相关的基础知识;掌握网站制作的基本流程和方法;可以使用网站制作工具Dreamweaver制作满足一般要求的网站,并可以使用Fireworks处理简单图片,使用Flash制作简单的Flash动画。
3 知识点与学时分配掌握程度采用Bloom分类法,即了解、理解和运用,具体含义如下:了解:能记住学习过的内容。
理解:能领会课程内容的含义,掌握知识的内涵。
运用:能在新的具体情况下应用所学知识解决问题。
各知识点的重要程度划分为核心、推荐、可选。
核心:该知识点是核心知识单元的一部分。
推荐:该知识点不是核心知识单元的一部分,但应包含在必修课程中。
可选:该知识点属于选修知识单元。
3.1 网络基础主要讲授网络的定义、互联网的分类及发展概况;OSI/ISO参考模型、TCP/IP参考模型、IP地址和域名、网页语言介绍;(学时:1学时;掌握程度:了解;重要程度:核心)共1学时。
3.2 网页制作概述主要讲授网站的种类及相关知识(掌握)、网站的开发流程和方法(掌握;核心)、常用网站制作工具(了解)共1学时3.3 使用Dreamweaver创建简单网页1.Dreamweaver基础(学时:4学时)Dreamweaver 的安装和基本工作界面、创建站点流程(了解)Dreamweaver MX 2004的基本操作(创建新页面;修改页面属性;编辑文本;创建列表;插入水平线、日期、特殊字符)(理解,核心)2.表格、图象及超链接(学时:4学时)在网页中使用表格(表格的用途;插入表格;表格的基本操作、设置表格属性;编辑表格)(理解,核心)在网页中插入图像(插入图像;图文混排)(理解,核心)超接链接(超链接的基本概念;超链接的创建目标和方法;)(理解,核心)共8学时。
3.4 Dreamweaver高级应用1.框架、样式表(学时:4学时)框架概念,框架的创建、属性设置、在框架中插入内容(理解,核心)样式表的作用,创建CSS样式表、修改样式表属性(理解,核心)2.表单、行为、多媒体和HTML代码编辑(学时:4学时)表单面板、表单元素、插入表单(理解,核心)加入行为,使用Dreamweaver自带的行为(理解,核心)常用多媒体的文件格式、插入多媒体的方式、插入Flash(理解,核心)编辑HTML代码(设置代码格式、查找替换)(理解,核心)共8学时。
3.5 Fireworks应用1.Fireworks基础知识(学时:4学时)Fireworks简介(了解,核心)绘图工具面板(选择工具、颜色工具、位图工具、矢量工具)(理解,核心)Fireworks基本操作(创建新文件、打开和导入文件、保存和导出文件、更改画布、文本编辑)(理解,核心)2.高级应用(学时:4学时)切片、交互效果和热点(理解,核心)按钮、导航栏和弹出菜单(理解,核心)制作GIF动画(理解,核心)共8学时。
3.6 Flash应用1.Flash基础知识(学时:4学时)Flash简介(了解,核心)Flash图形制作基础(理解,核心)时间轴、帧和层(理解,核心)2.库、元件、组件和动画应用(学时:3学时)库、元件、实例和组件(理解,核心)动画编辑(理解,核心)共7学时3.7 其它学时机动(学时:1学时)实验(学时:30学时)4 讲授提示及方法4.1网络基础重点:网络基本知识、两个参考模型难点:两个参考模型。
讲授提示与方法:4.2网页制作概述重点:网站的开发流程和方法。
难点:网站的开发流程和方法。
讲授提示与方法:通过实际案例让学生掌握网站的开发流程和方法。
4.3使用Dreamweaver创建简单网页重点:Dreamweaver 的基本操作、表格、图象及超链接的使用难点:表格、图象及超链接的使用。
讲授提示与方法:首先讲授知识点,然后结合实例。
4.4 Dreamweaver高级应用重点:框架、样式表、表格、图象及超链接难点:框架、样式表。
讲授提示与方法:首先讲授知识点,然后结合实例。
4.5 Fireworks应用重点:Fireworks基本操作切片、交互效果和热点按钮、导航栏和弹出菜单、制作GIF 动画。
难点:交互效果和热点按钮、制作GIF动画。
讲授提示与方法:首先讲授知识点,然后结合实例。
4.6 Flash应用重点:Flash图形制作基础、时间轴、帧和层、库、元件、组件和动画应用难点:时间轴、帧和层、库、元件、组件和动画应用。
讲授提示与方法:首先讲授知识点,然后结合实例。
5 习题与实验设计5.1 习题设计针对课程特点及教学目标,说明习题设计的思路与重点,习题涵盖的主要内容,以及通过作业要达到的目标。
由于本课程主要讲授的是与网页设计制作有关的知识,向学生阐明Web基本工作机制,同时,使学生掌握可视化网站开发工具Dreamweaver、了解网站图形制作工具Fireworks和网站动画制作工具Flash。
因此本课程的习题主要包括两部分,一部分是仿照案例的计算机实践操作,要求学生掌握一般网站的制作流程及制作方法,培养学生的实际动手能力。
另一部分关于网络技术基础知识、HTML基础知识以及网站开发的三个工具Dreamweaver、Fireworks、Flash基础知识作业,主要是加强学生对一些基本概念的理解,开拓学生视野,拓宽学生的思路。
通过学习各知识单元的基础知识和基本操作,本着循序渐进的原则,由浅入深,由单一到综合,由实践到理论,使学生能够逐步灵活运用所学的各种方法和技巧,培养学生网络制作方面的使用技能和应用能力,掌握网站的建设、使用和管理能力。
通过本课程的学习,使学生具有制作一般网站的能力。
并能够根据自己的兴趣进一步深入的学习。
通过学生完成作业的情况,了解学生的知识理解和掌握情况,针对存在的问题作进一步的讲解和启发,使学生对所学知识能够达到融会贯通。
5.2 实验设计由于本课程的特点,实验环节很重要。
实验一创建和管理网站(2学时)该实验主要掌握创建和管理网站的方法。
实验类型:验证实验二创建文字为主要元素的网页(2学时)该实验主要熟悉Dreamweaver的基本界面组成及基本操作,创建只有文本的网页,并进行编排。
实验类型:设计实验三页面中表格和图像的使用(2学时)使用表格对页面中的内容进行布局及组织,熟悉表格的基本操作和编辑。
在页面中插入图片,做图文混排及设置。
实验类型:设计实验四用层布局网页(2学时)了解层的概念,掌握创建层的方法以及层的基本操作,熟悉层与表格的互换。
实验类型:设计实验五页面中框架及超链接的使用(2学时)熟悉框架、超链接的概念,制作框架结构的网页,使用超链接链界页面、图片等网页元素。
实验类型:设计实验六在网页中插入文本和美化(2学时)掌握普通文本和特殊文本的插入方法,并掌握文本格式化的方法,学会应用项目列表。
实验类型:设计实验七网页图像制作与处理(2学时)熟悉使用Fireworks进行图片的处理。
实验类型:设计实验八交互对象、热点按钮实验(2学时)掌握在网页中插入Flash影片的方法以及插入Flash按钮的方法。
实验类型:设计实验九创建编辑、链接(2学时)掌握文本和图片、Email、锚点和热区链接的创建方法,掌握链接效果的编辑方法。
实验类形:设计实验十页面中的行为的使用(2学时)熟悉行为的含义,熟悉几种常见行为的使用。
实验类型:设计实验十一利用Dreamweaver辅助工具完善网页(2学时)掌握模板、库操作和应用以及插件的使用方法。
实验类型:设计实验十二用Flash创建网页动画(2学时)通过Flash简单动画的制作,熟悉Flash图形制作基础,熟悉Flash时间轴、帧和层。
实验类型:设计实验十三Fireworks的滤镜与特效(2学时)掌握Fireworks MX 2004的基本用法,用Fireworks MX 2004制作按钮和下拉菜单。
实验类型:设计实验十四企业网站制作(4学时)通过两次实验共4学时完成同一网站的制作,是以前知识的综合,涉及到网站的主要制作的三个工具和基本技能。
实验类型:设计6 考核与成绩记载6.1 考核的方式及成绩的评定。
期末考试总分100分,包括以下三部分成绩:(1)学期实验成绩30分出勤:1分*6次=6分;实验作业:3*6次=18分;卫生、纪律各项:1分*6次=6分;注1:实验成绩不满18分者,需要补交作业,成绩合格后方允许考试。
(2)平时成绩10分出勤:5分提问、作业:5分(3)期末上机考试:60分题型包括:选择题、填空题、判断题、操作题等。
6.2 考题的设计考试题分为如下三类,重点考察学生对基本概念、基本方法、基本技术的掌握和综合运用。
(1)概念型题重点考察学生对基本概念掌握的程度,及对概念内涵的理解。
