Flash基础概念
Flash_基本知识

2.1 Flash CS3概述 概述
⑵Flash CS3的新增功能 Adobe Photoshop 和Adobe Illustrator导入 Action Script中的改进 其他新增功能: 钢笔工具的改进与Illustrator相似. 新增了基本矩形和基本椭圆工具,方便绘图. 滤镜的复制和粘贴功能. 可以只发布没有隐藏图层,也就是有选择地输出图层. 对QuickTime视频的支持,及为Flash视频保存和加载 提示点.
2.1 Flash CS3概述 概述
4.Flash CS3的硬件配置需求 的硬件配置需求
Intel® Pentium® 4、Intel Centrino®、Intel Xeon® 或 Intel Core™ Duo (或兼容) 处理器 Windows® XP 系统 1GMB 内存 2.5GB 的可用硬盘空间 1,024x768 分辨率的显示器 (带有 16 位视频卡) 多媒体功能需要 QuickTime 7.1.2 软件 DirectX 9.0c 软件 产品激活需要 Internet 或电话连接
2.1 Flash CS3概述 概述
2. Flash CS3的应用范围 的应用范围: 的应用范围
网站片头和网站
这是最早出现,为了 丰富互联网的表现 方式.它可创造出更 具冲击力的表现效 果.
2.1 Flash CS3概述 概述
Flash MV和动画短片
目前国内已经 出现了许多专业的 Flash动画工作室, 开始制作Flash长片 和Flash连续剧.
• 在传统动画里,要完成一个动作,就是将这个动作按每秒24帧一 张一张画出来;而在Flash里,就不用这么费力了,只要确定动作 开始的一帧和结束的一帧,其余过渡动作就会自动生成。这个决 定起点、终点的帧,就是“关键帧”,就是时间轴上实心的带黑 点的小格。两个关键帧之间带箭头的区域,是Flash自动生成的过 渡动作,叫“过渡帧”。“空白关键帧”与关键帧的行为完全相 同,只是没有任何内容,时间轴上空心的圆圈就代表空白关键帧。
Flash理论知识

Flash基础知识一、Flash动画常识Flash是美国Macromedia公司推出的一款经典二维动画制作软件,目前使用相当广泛。
动制作者的要求不高,而且简单易学,效果流畅生动,画面风格多变,因此在动画制作领域受到广大用户的青睐和好评。
1、动画基本原理以前制作的动画都是通过由一幅幅静止的相关画面快速地移动,使人们在视觉上产生运动感觉的,而Flash动画由矢量图形组成,通过这些图形的运动,产生运动变化效果。
它是以“流”的形式进行播放,在播放的同时还能自动将后面部分文件下载,实现多媒体的交互。
2、Flash动画常用领域在现代信息化的社会中,人们喜欢在网上完成工作、搜集信息与交流。
打开任意一个网站,常常会看到各种动画广告条;想听音乐,网上有Flash制作的各种MTV由你选择,如《忍者》、《你最红》等;还有电视上的一些广告也是用Flash制作的。
从搞笑动画到MTV、从广告到游戏、从网页到多媒体课件、从贺卡到影视片头,Flash的身影无处不在。
3、Flash动画的文件格式1)、swf格式:在安装了Flash程序的电脑中可以播放,Flash影片的扩展名是swf2)、fla格式:源程序文件3)、exe文件:可执行文件,可以在没安装Flash程序的电脑中播放4)、动画利用的是“视觉暂留”原理。
5)、FLASH动画技术有:逐帧动画和补间动画。
4、时间轴:时间轴可以控制Flash动画的播放,时间轴的左边是层区,右边由播放指针、帧、时间轴标尺及状态栏组成。
5、图层区域:用于对动画中的各图层进行控制和辅助操作。
6、帧:帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
几种类型帧:(关键帧、空白关键帧、空白帧、普通帧)关键帧——顾名思义,有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
FLASH的基本概念汇总

FLASH的基本概念学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
根据帧的作用区分,可以将帧分为以下三类。
A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。
而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。
更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。
B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。
C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。
可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。
(2)图层夹图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。
3、符号(元件)与实例符号(元件)可以说是FLASH当中最重要的一个概念。
符号是构建FLASH的砖瓦,是我们创作的基础。
Flash基础知识

动画基础
应用提高
返回断点
退出系统
认识Flash
一.Flash 简介
Flash是一款制作二维平面动画的优秀软 件,它使用矢量图格式,具有占用空间小、 缩放不失真、易于在网上传播等特点,是多 媒体课件中动画素材制作的首选软件。
二.Flash 的工作环境
菜单栏
工具栏
时间轴面板 舞台工作区 动作面板
(2)选中 “视图”→“网格”→“编辑网格” 菜单选 按钮,弹出“网格”对话框,如图所示。利用该对话框, 可以编辑网格的颜色,调整网格线间距,确定是否显示 网格线、是否对齐网格线和移动对象时贴紧网格线的精 确度等。加入网格的舞台工作区如图所示。
2.面板
(1)面板的基本操作:面板的种类很多,但它们具有相 同的一些基本操作,具体介绍如下。 单击面板左上角的 按钮或标题栏,可以折叠面板。同 时面板右下角的 按钮会变为 图标状。再单击 图 标,又可以将面板展开。单击面板的标题栏,也可以将面板 折叠。
2.工具箱:
工具箱中提供了用于图 形绘制和编辑的各种工 具。共分为 4个栏:
“工具”栏: 提供各种制 作工具。
“颜色”栏: 进行轮廓线 与填充色的 着色。
“查看”栏: 进行移动翻 看与放大。
“选项”栏: 进行相关属 性的设定。
⑴.“工具”栏:工具箱中“工具”栏是用来绘制编辑各种图形、
输入文本、进行着色的。常用工具按钮作用如下:
8.3.1 学习目标
“沿矩形框架移动的鼠标”动画播放后, 一个绿色彩球沿七彩矩形框架的内边缘转圈 移动,其中的两幅画面如图8-3-1所示。通过 制作该案例,可以掌握设置图形颜色、将对 象对齐等方法,掌握移动对象的起点和终点 位置一样的动画制作方法。
Flash基础概念和动画类型

库
库可以被认为是存储元件的文件夹. 在库中存储的元件无论何时都可以被调 用。Flash中的库用来存储Flash动画制作 生成的文件,又可以存储导入Flash中的 文件。
使用菜单“窗口-库”可以调出库 面板。
2
1
3
4 5 67
1.预览窗口:用于显示所选对象的内容。 2.选项按钮:用于显示库面板中的各种操作选项。 3.排序按钮、宽库视图与窄库视图按钮:排序按钮用于调整库面板中 对象的排列挨次。宽库视图与窄库视图按钮用于设置库面板的显示方 式。 4.创立新元件按钮:用于创立新元件。 5.创立新文件夹按钮:用于创立文件夹。 6.对象属性按钮:用于查看与编辑所选对象属性。 7.删除对象按钮:用于删除选中的对象。
元件
元件的分类 Flash中的元件共有三种:影片剪辑元件、按
钮元件、图形元件。 创立好的元件会自动在库面板中,每种元件的
图标是不同的。 影片剪辑元件:它是一段独立的动画,可以在
主场景中被调用。适用于场景处于停顿状态,但影 片剪辑仍需要连续运行的动画。
库中图标如图:
元件
元件的分类
按钮无件:按钮是Flash中特殊的元件,它可 以响应鼠标操作,是创立交互式Flash动画的根本元 件。每一个按钮元件一般只有四帧:弹起帧、指针 经过帧、按下帧、点击帧。
Flash 动画
探究动画
动画原理
光的影像一旦在视网膜上形成,视觉将会对该光像 的感觉维持0.05至2.0秒的短临时间,这种现象被称为 “视觉暂留“现象.动画原理便以人眼的“视觉暂留 “特征为根底,通过快速更换静态图像,利用“视觉暂 留“特性而在大脑中形成图像内容连续运动的感觉.
视觉暂留:人眼在观看事物时,光信号传入大脑 神经,需经过一段短暂的时间,光的作用完毕后,视 觉现象并不立刻消逝,视觉的这一现象被称为视觉暂 留。
FLASH的基本概念

FLASH的基本概念学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
根据帧的作用区分,可以将帧分为以下三类。
A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。
而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。
更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。
B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。
C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。
可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。
(2)图层夹图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。
3、符号(元件)与实例符号(元件)可以说是FLASH当中最重要的一个概念。
符号是构建FLASH的砖瓦,是我们创作的基础。
FLASH基础知识 PPT课件

• 通过调整填充区域的大小,方向,中心点位置,实现线性,放 射状,位图填充的变形。
– 以线性填充变形为例,放射状,位图填充略
移动渐变中心点
改变渐变量
改变渐变方向
14
实例:春天
要点: 草地的制作:
要先用铅笔工具绘制好封闭的区域,然后用颜料桶 工具填充。
柳树枝条的制作:
用铅笔工具绘制好曲线,再用笔刷工具点出叶子。要制作左右对 称的柳条,须先复制,然后选择“修改”--“变形”--“水平翻 转”即可完成。
7
Flash基础知识
课件中的图形绘制
铅笔工具
• 绘制任意形状的曲线,属性设置同直线 • 选中铅笔工具后,单击辅助选项面板的铅笔模式按钮
– 伸直 – 平滑 – 墨水
8
Flash基础知识
课件中的图形绘制
刷子工具
• 绘制刷子般的笔触,用于创建矢量色块图形(颜料桶设置) • 选中刷子工具后,辅助选项面板的有四种选项供选择
箭头的绘制: (1)在word中绘制好再复制到flash中
(2)在flash中利用直线和三角形工具制作。
16
实例:制作静态特效文字 制作荧光文字效果 要点:
1、利用文本工具写好文字 2、将文本打散(按Ctrl+B,二次) 3、选择“修改”-“形状”-“柔化填充边缘” 4、五角形应用到了放射状填充效果,应用注意混色器面 板的应用 其它实例:金属效果文字 位图填充文字 综合实例:横幅图形
– – – – 刷子模式 锁定填充 刷子大小 刷子形状
9
Flash基础知识
课件中的文字编辑
文本工具
• 静态文字
– 说明或提示,不能更新
• 动态文字(需要结合ActionScript)
flash基本概念

第5讲Flash基本概念教学内容:时间轴与帧、图层、场景、元件与实例、库、逐帧动画与过渡动画。
教学目标:1、掌握时间轴与帧、图层、场景、元件与实例、库、逐帧动画与过渡动画等基本概念及相关的基本操作。
教学重点、难点:帧、元件、逐帧动画与过渡动画。
教学课时:2学时一、时间轴与帧(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素播放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
与电影的呈像原理一样,Flash动画也是通过对帧的连续播放实现动画效果的,通过帧与帧之间的不同状态或位置的变化实现不同的动画效果。
制作和编辑动画实际上就是对连续的帧进行操作的过程,对帧的操作实际就是对动画的操作。
根据帧的作用区分,可以将帧分为以下三类:关键帧——显示为实心的圆圈,是有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——显示为空心的圆圈,空白关键帧是没有包含舞台上的实例内容的关键帧。
可以随时添加实例内容。
普通帧——显示灰色方格,在时间轴上能显示实例对象,普通帧是用于延续关键帧的内容,也称为延长帧。
三种帧的区别:1、同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
2、关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
二、图层图层就相当于完全重合在一起的透明纸,我们可以任意的选择其中一个图层绘制图形、修改图形,定义图形。
每一个层之间相互独立,都有自己的时间轴,包含自己独立的多个帧。
而不会受到其它层上图形的影响,在相应的图层上进行绘制和添加,给每个图层都以一个名称作为标识(双击图层名能重命名),然后重叠起来就是一幅完整的动画了。
FLASH及相关基础知识

FLASH中的音乐
• FLASH中支持的音频格式: • wav.(仅限windows) aiff.(仅限mac) • mp3.(通用,且应用最广范)
FLASH中的音乐
• FLASH动画中,声音是以层的形式存在的。一 个层中可以包括很多种声音。比如1-7帧是一 种声音,8-22帧是另一种声音。
可控变形动画应注意以下几点:
1. 在复杂的形状中不适宜使用。如果一定要 使用,则需要创建多个中间形状。 2. 要确保形状提示是符合逻辑的。即第一帧 是abc,最后一帧也要是abc,不能是acb。 3. 按逆时针顺序从形状的左上角开始放置形 状提示符效果最好。
遮罩动画
•
遮罩动画是Flash中的一个很重要的动画 类型,很多效果丰富的动画都是通过遮罩 动画来完成的。在Flash的图层中有一个遮 罩图层类型,为了得到特殊 的显示效果, 可以在遮罩层上创建一个任意形状的“视 窗”,遮罩层下方的对象可以通过该“视 窗”显示出来,而“视窗”之外的对象将 不会显示。
FLASH的帧的分类
帧的分类:
关键帧:由一个黑色圆心灰色底组成。
空白帧:是从关键帧后面开始算的。
空白关键帧:由一个空心圆圈白色底组成的。 静止帧
FLASH的帧的简单操作
FLASH的帧的简单操作
FLASH的帧的简单操作
FLASH的几种基本的动画形式:
• • • • • • • 逐帧动画 形状补间动画(变形动画) 动作补间动画(运动动画) 遮罩动画 引导线动画(路径动画) 色彩动画 ……
遮罩动画的用途
•
Hale Waihona Puke 在Flash动画中,“遮罩”主要有2种用途 ,一个作用是用在整个场景或一个特定区 域,使场景外的对象或特定区域外的对象 不可见,另一个作用是用来遮罩住某一元 件的一部分,从而实现一些特殊的效果。
Flash基本概念

Flash基本概念1.帧:是Flash动画中最基本的组成单位。
每一个动画都是由许多不同的帧组合而成的。
通过这些帧的连续播放,来实现所要表达的动车效果。
2.帧的类型:(1)关键帧:主要用于定义动画中对象的主要变化,在时间轴中以实心的小圆表示,动画中所有需要显示的对象都必须添加到关键帧中。
(2)普通帧:不起关键作用的帧,时间轴中每一小格在创建动画时都是一个普通帧,关键帧之间的灰色帧也是普通帧,主要用作关键帧与关键帧之间的过渡。
(3)空白关键帧:是没有任何对象的关键帧,在时间轴中心空心的小圆表示。
空白关键帧主要用于结束或间隔动画中的画面。
3.各种帧状态含义(1)灰色背景:表示在关键帧后面添加了普通帧,用于延长关键帧的显示时间。
(2)浅紫色背景的黑色箭头:表示为关键帧创建了运动补间动画。
(3)浅绿色背景的黑色箭头:表示为关键帧创建了形状补间动画。
(4)虚线:表示创建动画不成功,关键帧中的对象有误或图形格式不正确。
(5)关键帧上有“α”符号,表示为关键帧添加了特定的语句。
4.图层图层就像一张透明的纸,在每一张纸中放置了不同的内容,将这些内容组合在一起就形成了完整的图形。
位于上层中的内容,会遮住下层中相同位置的内容,但如果上面一层的某个区域没有内容,透过这个区域就可以看到下面一层相同位置的内容。
居于上面的图层,其图层中的对象也居于其他对象的上方。
每个图层都是彼此独立的,在一个图层上修改其中的内容不会影响到其他图层的内容。
5.库用以存储导入的文件(如视频剪辑、声音剪辑、图像)和元件,可通过执行【窗口】-【库】菜单命令显示或隐藏库面板。
6.元件元件是指创建一次即可多次重复使用的图形、按钮或影片剪辑。
在制作动画的过程中,用户创建的元件会自动存放在库中。
(1)元件类型:图形元件、影片剪辑元件和按钮元件。
图形元件:用于创建可反复使用的图形。
影片剪辑元件:创建反复使用的动画片段,可独立播放。
按钮元件:包括“弹起”、“指针经过”、“按下”和“点击”4种状态。
Flash知识点总结(有用哦)

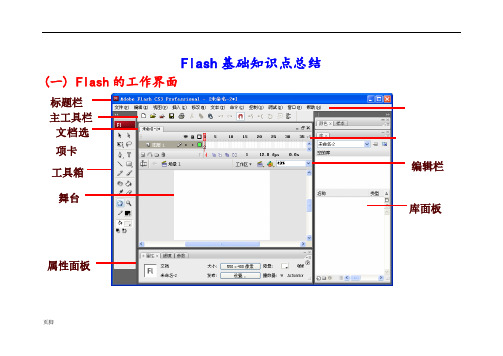
Flash基础知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板页脚舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
页脚(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其容的帧, 记录动画容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧容完全复制。
空白关键帧帧没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
页脚(四)工具箱中各工具的用法:页脚页脚(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash基本知识

2.2 对象的操作
9、镜像 水平镜像: “修改” →“转换” →“水平翻转” 垂直镜像:“修改” →“转换” →“垂直翻转” 10、修改:通过鼠标工具修改对象的轮廓或线条。
返回
2.3 基本动画制作
FLASH动画分两类: 帧-帧动画:要求为每一个帧创建一个独立 的画像。 过渡动画:仅要求创建动画的开始帧和结束帧, 并 适当指使 FLASH自动生成这两个帧之间的所有帧。 过渡变形反应在时间线控制面板上是在两个关键帧 (黑点)之间有一条黑色实线箭头,底色为浅兰色 是移动变形,浅绿色是形状变形,虚线表示动画无 法正常实现。
使用CTRL+L可以打开库面板
1.2 Flash的重要概念
1、矢量图和位图
一般来说,计算机可以显示两种格式的图形:矢量图形和 位图图象。由于矢量图形使用描绘图形形状的曲线记录图像 信息,同时记录曲线范围内的填充色和描绘曲线使用的颜色, 所以矢量图形与分辨率无关。而位图图形使用像素的彩色来 描述图像,在编辑位图图像时修改的是象素,而不是曲线和 直线,位图图形与分辨率有关。
绘图工具条(Drawing Toolbar)
返回
库面板
"库"面板是存储和组织在 Flash 中 创建的各种元件的地方,它还用于存 储和组织导入的文件,包括位图图形、 声音文件和视频剪辑。"库"面板使您 可以组织文件夹中的库项目,查看项 目在文档中使用的频率,并按类型对 项目排序。 图库中的元素可以重复使用而不会增 加文件的长度
1.2 Flash的重要概念
帧的属性 选中某帧,打开属性对话框,可以为帧设置声音、事件 等。
5、场景
flash中的场景好比现实生活中剧场的舞台,用户只有 将各类元件放置场景上,才能在最终导出的电影内出现。 选择“修改” →“文档”,打开属性对话框,可以对 场景的大小、背景颜色、动画播放速度等进行设置。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
Flash 入门

Flash 入门介绍 > 什么是 Flash什么是 FlashFlash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
要在 Flash 中构建应用程序,可以使用 Flash 绘图工具创建图形,并将其它媒体元素导入 Flash 文档。
接下来,定义如何以及何时使用各个元素来创建设想中的应用程序。
在 Flash 中创作内容时,需要在 Flash 文档文件中工作。
Flash 文档的文件扩展名为 .fla (FLA)。
Flash 文档有四个主要部分:舞台是在回放过程中显示图形、视频、按钮等内容的位置。
在Flash 基础中将对舞台做详细介绍。
时间轴用来通知 Flash 显示图形和其它项目元素的时间,也可以使用时间轴指定舞台上各图形的分层顺序。
位于较高图层中的图形显示在较低图层中的图形的上方。
库面板是 Flash 显示 Flash 文档中的媒体元素列表的位置。
ActionScript代码可用来向文档中的媒体元素添加交互式内容。
例如,可以添加代码以便用户在单击某按钮时显示一幅新图像,还可以使用 ActionScript 向应用程序添加逻辑。
逻辑使应用程序能够根据用户的操作和其它情况采取不同的工作方式。
Flash 包括两个版本的 ActionScript,可满足创作者的不同具体需要。
Flash基本介绍

Flash基本介绍Flash基础知识补充⼀、Flash的⼯作界⾯基本介绍在Flash的【⼯作区】主界⾯中,包括了菜单栏、选项卡式的【⽂档】窗格、【时间轴】/【动画编辑器】⾯板组、【属性】/【库】⾯板组、【⼯具】⾯板等组成部分。
Flash的界⾯与传统的Flash软件有很⼤区别,在Flash新的【⼯作区】界⾯中,将传统的【时间轴】⾯板移到了主界⾯的下⽅,与新增的【动画编辑器】⾯板组合在⼀起;同时将【属性】⾯板和【库】⾯板组成⾯板组,与【⼯具】⾯板⼀起移到了主界⾯的右侧。
这样调整的⽬的是尽量增⼤【舞台】的⾯积,使⽤户可以⽅便地设计动画。
以下是Flash主界⾯中个组成部分的简要介绍。
(启动Flash,【⽂件】|【新建】,进⼊⽂档窗⼝进⾏简单介绍)。
图11. 菜单栏Flash与同为Adobe创意套件的其它软件相⽐最典型的特征就是没有标题栏。
Adobe公司将Flash的标题栏和菜单栏集成到了⼀起,以求在有限的屏幕⼤⼩中尽可能地将空间留给【⽂档】窗格。
2. 【⽂档】窗格【⽂档】窗格是Flash⼯作区中最重要的组成部分之⼀,其作⽤是显⽰绘制的图形图像以及辅助绘制的各种参考线。
在默认状态下,【⽂档】窗格以选项卡的形式显⽰当前所有打开的Flash影⽚⽂件、动画脚本⽂件等。
⽤户可以⽤⿏标按住【选项卡名称】,然后将其拖拽出选项卡栏,使其切换为窗⼝形式。
在【⽂档】窗格中,主要包括标题栏/选项卡名称栏和舞台两个组成部分。
在舞台中,⼜包括【场景】⼯具栏和场景两个部分。
提⽰:【场景】⼯具栏的作⽤是显⽰当前场景的名称,并提供⼀系列的显⽰切换功能,包括元件间的切换和场景间的切换等。
【场景】⼯具栏中⾃左⾄右分别为【后退】按钮、【场景名称】⽂本字段、【编辑场景】按钮、【编辑元件】按钮等内容。
3. 【时间轴】/【动画编辑器】⾯板组时间轴是指动画播放所依据的⼀条抽象的轴线。
在Flash中,将这套抽象的轴线具象化到了⼀个⾯板中,即【时间轴】⾯板。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2 制作元件
在Flash中,可以通过两种方式制作元件,分别为 创建新元件与将对象转换为元件,下面以制作图形元件 为例,说明元件的两种制作方式 。 2.1 创建新元件 创建新元件是指直接创建一个空白元件,然后自动进 入元件编辑模式,接着在元件中创建和编辑元件中的对象。 2.2 将对象转换为元件 将对象转换为元件是指将选定的对象转换为元件,对 象可以为任何元素,将对象转换为元件后,即可改变对象 的属性 。
3.2 改变实例类型
影片中的实例可以根据需要改变其原有的元件类型,3种元件类 型之间可以随意互换。实例类型的改变仅限于所选的实例,不会影响 到库面板中元件的类型。具体操作方法如下: 选中实例,单击属性面板中的“元件行为”文本框,在弹出的列 表中选择另外一种元件类型,即可改变当前实例的元件类型。
3.3 改变元件类型
改变元件类型是将元件的类型彻底改变,右击库面板中的元件, 在弹出的快捷菜单中选择“类型”选项,在弹出的下一级子菜单中改 变元件类型,即可将元件类型彻底改变 。
3.4 设置动态图形实例播放模式
动态图形元件与影片剪辑元件极为相似,在库面板中将影片剪辑 元件的元件类型改为图形元件,就可变成动态图形元件;同理,在库 面板中将动态图形元件的元件类型改为影片剪辑元件,就可变成影片 剪辑元件。 动态图形元件与影片剪辑元件最大的区别就是影片剪辑元件的实 例有独立的时间轴,在场景中作为静态对象显示,也就是说,在影片 编辑模式下不能显示它的动态效果;而动态图形元件的实例依赖于影 片的时间轴,所以在影片编辑模式下可以显示它的动态效果。
库是用来存放元件、声音、图片、视频等元素的地方,在 库当中的对象可以反复调用,实现资源共享。 新建Flash文档的库面板是空的,执行“窗口”→“库”命 令或按Ctrl+L快捷键,即可打开库面板,如下图所示 。
2
1
3
4 5 6 7
1.预览窗口:用于显示所选对象的内容。 2.选项按钮:用于显示库面板中的各种操作选项。 3.排序按钮、宽库视图与窄库视图按钮:排序按钮用于调整库面板中 对象的排列顺序。宽库视图与窄库视图按钮用于设置库面板的显示方 式。 4.创建新元件按钮:用于创建新元件。 5.创建新文件夹按钮:用于创建文件夹。 6.对象属性按钮:用于查看与编辑所选对象属性。
4 编辑元件与实例
创建好的元件可以进行重新编辑,包括元件的重命名,复 制与修改。应用于影片的实例有时也需要进行各种编辑,其中 包括实例的交换与分离,尺寸以及旋转角度的设置 。
4.1 重命名元件
右击库面板中的元件,在弹出的列表中选择“重命名”选 项,或直接双击库面板中元件的名字部分,即可重命名元件。
其他概念
图层
打个比方说,在一张张透明的玻璃纸上作画,透过上面的玻璃纸可 以看见下面纸上的内容,但是无论在上一层上如何涂画都不会影响 到下面的玻璃纸,上面一层会遮挡住下面的图像。最后将玻璃纸叠 加起来,通过移动各层玻璃纸的相对位置或者添加更多的玻璃纸即 可改变最后的合成效果。
帧的操作
每一个帧对应不同的时间段,不同的帧对应舞台上不同的 内容。相当于胶卷对应于不同的内容。 由不同的画面按照一定的时间顺序进行播放就产生了动画。 一个画面就相当于一帧。 插入帧 关键帧:一个动作的起始画面和结束画面。 空白关键帧:没有画面的关键帧。 拷贝帧/粘贴帧 剪切帧/粘贴帧 把帧转换为关键帧或空白关键帧 删除帧 移动帧
在影片编辑模式下,可以设置动态图形实例的播放模式,每种播 放模式都具有一定的特性,充分理解这些特性,对实例的灵活应用有 很大的帮助,选中动态图形元件的实例,单击属性面板中的“图形选 项”按钮,在弹出的列表中设置实例的播放模式。
循环:无论在影片编辑模式下,还是在预览模式下,均会播放元 件中其他帧的内容,“第一帧”后面的文本框用于指定元件播放的起 始帧。 播放一次:元件中的内容只播放一次,等全部动画结束后再次循 环播放一次。 单帧:用于显示元件中某一帧的内容。
时间轴
时间轴相当于电影的胶卷,flash动画动起来全 靠时间轴实现。用来通知 Flash 显示图形和其 它项目元素的时间,也可以使用时间轴指定舞台 上各图形的分层顺序。位于较高图层中的图形显 示在较低图层中的图形的上方。
5.5 自定义库 如果某些对象需要被反复应用于不同的影片,则可以 建立自己的“公用库”,操作方法如下: (1)将收集的库项目置于同一个影片之中,也就是将它们 置于同一库面板之中,随后将文件保存到Adobe Flash CS4\zh_cn\Configuration\Libraries文件夹下。 (2)执行“窗口”→“其他面板”→“公用库”命令,会 发现下一级子菜单中的多了一个自定义的公用库。
利用属性面板中“颜色”选项的设置,改变实例的颜 色。在工作区中选中元件的实例,单击属性面板中的“颜 色”文本框,在弹出的“颜色样式”列表中进行选择,其 中包括以下5种颜色样式:
(1)无:默认设置,表示不为实例设置颜色效果。 (2)亮度:用于设置实例的亮度。 (3)色调:用于设置实例的色彩倾向。 (4)Alpha:用于设置实例的透明度。 (5)高级:用于同时设置实例的色调与透明度。
通过绘制与鼠标事件相对应的对象,按钮元件主要用于创建响应 鼠标事件的交互式按钮。鼠标事件包括鼠标触及与单击两种。将绘制 的图形转换为按钮元件,在播放影片时,当鼠标靠近图形时,光标就 会变成小手状态,为按钮元件添加脚本语言,即可实现影片的控制 。
3 影片剪辑元件 影片剪辑元件是Flash中应用最为广泛的元件类型,可 以将它自身理解成为一个小动画。在影片剪辑元件中可以 制作独立的影片,除了不能将元件置于其自身内部之外, 制作影片的方法与在场景中没有区别 。
实例大小可以通过任意变形工具、属性面板以及变形对话 框等多种方式调整。
4.6 调整实例中心点
Flash中的组合、实例、文本框以及位图均有中心点。中心 点就是在旋转对象时对象参照的圆心,默认情况下,中心点位 于对象的中心。调整实例中心点的具体方法如下: (1)选中实例后,单击任意变形工具,实例中心位置的圆就是 实例的中心点。 (2)光标靠近中心点时单击并拖拽圆点,即可改变实例中心点 的位置。
1.1 图形元件
图形元件主要用于定义静态的对象,它包括静态图形元件与动态 图形元件两种。 静态图形元件中一般只包含一个对象,在播放影片的过程中静态 图形元件始终是静态的;动态图形元件中可以包含多个对象或一个对 象的各种效果,在播放影片的过程中,动态图形元件可以是静态的, 也可以是动态的。
1.2 按钮元件
1.将库项目置于库文件夹中。 2.将库项目移出库文件夹。 3.展开与折叠文件夹 。 4.重命名文件夹 。 5.子文件夹 。 6.删除文件夹 。
5.3 在影片之间共享库项目
要引用其他影片中的库项目,需要将所需影片的库面 板打开,达到资源共享的目的,打开其他影片库面板的方 法有两种。
1.同时打开两个影片 。 2.打开所需影片库面板 。 5.4 公用库 除了自行制作各种元件以外,Flash还提供了三个包含 大量库项目的公共库,执行“窗口” →“公用库”命令, 可以看到下一级子菜单中的三个公用库 。
4.4 分离实例
分离实例就是将实例打散,使实例与元件之间不再有联系, 完全打散后的实例变成形状,可以对其进行任意修改,而不会 影响原有的实例与元件。 选中如图1所示的元件实例,执行“修改”→“分离”命令 或按Ctrl+B快捷键,即可将该实例打散,完全打散后的效果如 图2所示 。
图1
图2
4.5 改变实例大小
Flash基础概念
元与库面板的应用
库
元件 实例 元件通过实例来进行表现,实例是依赖于元件而 存在的
1 元件的概念与类型
元件又叫符号或组件,是Flash动画的基本组成元素,
像用于制作动画的图形、用于人机交互的按钮、以及用于 在影片中循环播放Flash动画片段的影片剪辑等,都是元 件。 元件创建后,自动存放在Flash的“库”里面。使用 时,只需将元件从“库”面板中拖放到舞台上,这样就产 生了该元件的一个实例。每拖放一次,就会产生一个实例。
4.7 交换实例
交换实例就是在当前位置中,将选中的实例变成以另一元 件为基础的实例。交换后的实例除了位置与原来的实例保持一 致以外,原来实例的各种属性设置也会被应用于交换后的实例 上,如实例颜色、尺寸、旋转角度以及脚本语言等 。
5 库面板
库面板就是一个影片的仓库。所有元件都会被自动载 入到当前影片的库面板中,以便以后灵活调用,另外,还 可以从其他影片的库面板中调用元件,更可以根据需要建 立自己的库面板,本节将介绍库的各种操作方法 。 5.1 库的构成
实例不会增加文件的体积。
元件的建立是以重复使用为目的的,不但可以将其应 用于当前影片,而且可以将其应用于其它影片。 每个元件都具有独立的时间轴、工作区和图层,除此
以外,每种元件类型都具有独特的属性,只有了解三种元
件类型的特性,才能使元件的作用得到充分地发挥,下面 将针对这三种元件类型的特性做详细的介绍。
2.3 制作按钮元件 按钮元件就是响应鼠标事件的元件,而响应鼠标事件 的各种效果可以通过自行设置来表现 。
3 设置实例属性
应用于影片的元件均被称之为实例,在工作区中选中 实例,通过元件属性面板里的设置,可以改变实例的尺寸、 颜色与元件类型,但这些改动只针对实例本身,不会影响 到库面板中的元件 。 3.1 设置实例颜色
7.删除对象按钮:用于删除选中的对象。 库面板是由诸多库项目组成的集合,每一个库项目的 基本信息均会反应在库面板中,这些信息共分为五大类, 分别为:名称、类型、使用次数、链接以及修改日期,分 别单击这五个按钮,即可按照相应的顺序为库面板中的对 象排序。
5.2 库项目与库文件夹 当库项目繁多时可以利用库文件夹对其进行分类整理, 库面板中可以同时包含多个文件夹,但不允许文件夹使用 相同的名字,下面介绍文件夹与库项目之间的关系及文件 夹的操作方法 。
