列表动态页码翻页制作
精美翻书动态效果PPT模板,免费下载

精美翻书动态效果PPT模板,免费下载篇一:ppT翻书动画效果教程ppT翻书动画效果教程发表于670天前?动画技巧?评论数29是不是已经厌倦了平淡无奇的ppT展示方式呢?是不是已经讨厌了毫无新意的图片展示形式呢?是不是还木有掌握ppT的翻书动画效果呢?今天ppT教程网就和大家一起来把书本“翻来覆去”。
1.首先选用“自定义图形工具”,画出一个矩形,填充颜色(如下图)。
2.利用复制的方法复制出第二个矩形,并对齐(如下图)。
3.选中第1个矩形,添加进入动画“伸展”效果,选择单击时开始。
然后选中第2个矩形,添加退出动画“层叠”效果(注意:如果您使用的ppT是20XX或者是20XX那伸展和层叠动画的“效果选项”里要选上“自右侧”),选择上一动画之后开始(如下图)。
4.同时选中矩形1和矩形2,复制矩形3、矩形4和矩形5、矩形6(如下图)。
5.利用对齐选项把各个矩形像图中一样对齐,即1、3、5对齐,2、4、6对齐。
6.现在重点来了,我们要调整1、3、5和2、4、6自定义图层的层叠顺序。
我们把右边2、4、6的矩形,按照6、4、2的顺序排列,而1、3、5层叠顺序不变。
为什么这样?自己动脑筋想想,哈哈,最后结果如下图。
7.另外选了网上两个翻书效果的应用实例给大家参考,大家可以在此基础上拓展思路。
篇二:ppT翻书动画效果教程ppT翻书动画效果教程1.首先选用自定义图形工具,画出一个矩形,填充颜色(如下图)。
2.利用复制的方法复制出第二个矩形,并对齐(如下图)。
3.选中第1个矩形,添加退出动画“层叠”效果,选择单击时开始。
然后选中第2个矩形,添加进入动画“伸展”效果,选择上一动画之后开始(如下图)。
4.同时选中矩形1和矩形2,复制矩形3、矩形4和矩形5、矩形6(如下图)。
5.利用对齐选项把各个矩形像图中一样对齐,即1、3、5对齐,2、4、6对齐。
6.现在重点来了,我们把右边2、4、6的矩形,按照6、4、2的顺序排列,为什么这样?自己动脑筋想想,哈哈。
layui table php 翻页翻页原理 -回复

layui table php 翻页翻页原理-回复layui table是一款基于layui框架开发的表格插件,可以方便地实现数据的展示和操作。
当数据量较大时,通常需要使用翻页功能来分页显示数据,提升用户浏览体验和页面加载速度。
本文将详细介绍layui table与PHP 翻页的原理和步骤。
一、layui table简介layui是一款轻量级的前端UI库,提供了丰富的组件和工具,可以快速构建美观、易用的网页界面。
其中的table组件可用于展示大量的数据,并且支持分页、排序、筛选等功能。
与后台数据接口配合使用,可以实现数据的快速加载和操作。
二、PHP翻页原理PHP是一种服务器端脚本语言,可以与数据库交互并生成动态网页。
翻页功能的实现主要借助PHP的数据库查询和分页计算。
具体步骤如下:1. 获取总数据量在进行分页之前,首先需要获取总数据量。
通常会使用SQL语句的COUNT 函数统计数据表中的记录数,然后将结果保存在一个变量中。
2. 计算总页数根据每页显示的数据量和总数据量,可以计算出总页数。
通常使用ceil函数向上取整,保证数据不被截断。
3. 获取当前页码从前端传递过来的参数中获取当前页码。
可以使用PHP的_GET或_POST 全局变量获取URL参数或表单数据。
如果未指定,默认为第一页。
4. 计算数据的起始索引根据每页显示的数据量和当前页码,可以计算出数据的起始索引。
通常使用一个公式进行计算,例如:(currentPage - 1) * pageSize。
5. 数据查询和显示使用SQL语句的LIMIT关键字进行数据查询,并将查询结果保存在一个数组中。
通过循环遍历数组,将数据以表格的形式显示在前端页面上。
6. 翻页按钮生成根据当前页码、总页数和显示的翻页按钮数量,生成相应的翻页按钮。
根据具体需求,可能需要使用条件语句控制按钮的显示和隐藏。
7. 翻页链接生成根据当前页码和总页数,生成翻页链接的URL。
可以通过拼接URL参数或使用PHP的http_build_query函数生成完整的URL。
教你做一个会动态翻页的Excel表格~

教你做一个会动态翻页的Excel表格~
如下,要想实现上述功能,需要先了解两个“常见的”表格显示功能。
1、每页显示行数功能
2、翻页数字按钮
制作完成之后的效果演示如下:
选择每页显示页数之后,在右侧,会自动显示翻页数字的按钮,点击即可翻页。
制作步骤如下:
1、制作每页显示的下拉控件
鼠标依次点击开发工具 - 插入 - 拖画出组合框 - 并设置:
•数据源区域:K1:K4
•单元格链接:J1
在设置完成之后,在组合框中,选择数字后,在J1中,会自动输入选择位置(行数)
2、输入公式
添加辅助列公式如下:
=INT((ROW(A1)-1)/INDEX(K:K,J$1)+1)
3、转换成超级表
之后依次点击:插入- 表格(快捷键Ctrl + T),将普通表转为超级表。
4、插入切片器
之后依次选择表格 - 表设计 - 插入切片器。
先将竖向改为横向显示:设置合适列数。
删除切片器的标题。
切片器背景色可套用模板,也可通过添加自定义模板,来设置填充色。
最后,将按钮放于合适位置。
以上就是今天和大家分享的主要内容。
css3实现书本翻页效果的示例代码

css3实现书本翻页效果的示例代码如何使用CSS3实现书本翻页效果的示例代码。
在本文中,我们将一步一步地介绍如何使用CSS3实现书本翻页效果的示例代码。
首先,让我们深入了解一下什么是书本翻页效果。
书本翻页效果是指在网页中模拟真实书本的翻页过程。
它通过使用CSS3的动画和过渡属性使页面中的内容像真实的书本页面一样翻转。
这种效果可以为用户提供更加沉浸式和交互式的阅读体验。
那么,让我们开始学习如何实现这个效果吧!下面是一步一步的指南:第一步:HTML结构首先,我们需要创建一个基本的HTML结构,其中包含两个页面的容器,并为它们添加一个唯一的ID。
请参考下面的示例代码:<div class="book"><div id="page1" class="page"><! 第一页的内容></div><div id="page2" class="page"><! 第二页的内容></div></div>在这个例子中,我们使用了一个名为"book"的外部容器,并在其中创建了两个页面的容器。
每个页面都有一个唯一的ID("page1"和"page2")。
第二步:设置CSS样式接下来,我们需要为页面的容器和页面本身设置一些CSS样式。
请使用下面的示例代码:.book {perspective: 1000px;width: 400px;height: 600px;margin: 0 auto;}.page {position: absolute;width: 100;height: 100;background-color: white;}#page1 {z-index: 2;}#page2 {z-index: 1;}.page-turn-animation {animation-name: page-turn;animation-duration: 2s;animation-fill-mode: forwards;transform-origin: right bottom; }keyframes page-turn {from {transform: rotateY(0deg);}to {transform: rotateY(-180deg);}}在这个示例中,我们首先为外部容器(".book")设置了一些基本的CSS 样式。
PPT如何在中制作幻灯片翻页效果

PPT如何在中制作幻灯片翻页效果幻灯片是演示文稿中常用的一种展示形式,而翻页效果则可以使幻灯片更加生动、引人注目。
在微软中使用PPT制作幻灯片时,有多种方法可以实现翻页效果。
本文将介绍几种常用的方法,并详细说明每种方法的操作步骤。
一、渐变切换渐变切换是一种简单而常用的幻灯片翻页效果。
通过设置渐变动画,可以使每张幻灯片在切换时慢慢消失,并逐渐显示下一张幻灯片。
操作步骤如下:1. 在微软PPT中打开需要添加翻页效果的演示文稿。
2. 选择需要添加渐变切换效果的幻灯片,点击“切换”选项卡。
3. 在“切换”选项卡中,可以看到多个渐变效果的预设选项,如“擦除”、“淡入淡出”、“形状缩放”等。
根据个人喜好选择一个渐变效果。
4. 点击选定的渐变效果后,可以进一步调整动画的速度或其他属性。
5. 重复以上步骤,为每张幻灯片添加相应的渐变切换效果。
二、切块翻转切块翻转是一种比较特殊的翻页效果,它使幻灯片的内容以切块的方式依次翻转,显示下一张幻灯片的内容。
这种效果可以给人一种层叠的感觉,增强观众的视觉效果。
操作步骤如下:1. 在微软PPT中打开需要添加翻页效果的演示文稿。
2. 选择需要添加切块翻转效果的幻灯片,点击“切换”选项卡。
3. 在“切换”选项卡中,找到“立体切换”这一效果,点击选择。
4. 点击之后,会出现多个立体切换的选项,如“向左切换”、“向右切换”、“向上切换”和“向下切换”等。
根据需要选择一个切换方向。
5. 点击选定的切换方向后,可以进一步调整动画的速度或其他属性。
6. 重复以上步骤,为每张幻灯片添加相应的切块翻转效果。
三、自定义动画如果上述预设的切换效果无法满足个人需求,微软PPT还提供了自定义动画功能,允许用户自行设置幻灯片的翻页效果。
操作步骤如下:1. 在微软PPT中打开需要添加翻页效果的演示文稿。
2. 选择需要添加自定义动画的幻灯片,点击“动画”选项卡。
3. 在“动画”选项卡中,可以看到多个动画效果的预设选项,如“出现”、“消失”、“移动”等。
教你用turnjs制作一个炫丽的翻页杂志

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>用 turn.js 制作一个翻页杂志</title> <!-- 导入 css --> <link rel="stylesheet" href="/assets/css/styles.css" /> <!--[如果是 IE 9]> <script src="/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <div id="magazine" class="centerStart"> </div> <!-- 引入 turn.js 和我们自己的 script.js --> <script src="/jquery-1.7.1.min.js"></script> <script src="/assets/js/turn.js"></script> <scriptsrc="/assets/js/script.js"></script> </body> </html>
PHP
PHP 代码的任务是和 Instagrna 的 API 通信,获取数据结果,生成上面所看到的标记。
这里是目前一个流行的 JSON 响应图像的 Instagram 例子。我省略了一些属性,使代码更 易于阅读。
AE中的翻页效果制作技巧解析

AE中的翻页效果制作技巧解析Adobe After Effects(简称AE)是一款强大的专业视频合成软件,常用于制作特效和动态图形。
在AE中,我们可以利用其丰富的功能和效果来制作出各种酷炫的效果,其中之一就是翻页效果。
本文将为大家介绍AE中制作翻页效果的技巧和方法。
一、准备素材在制作翻页效果之前,首先需要准备好相应的素材。
我们可以使用AE中的形状工具创建需要的图形,或者导入图片等素材到AE中进行使用。
确保素材的质量和尺寸适合您的需求。
二、创建组合在AE中,我们需要创建一个组合(Composition)来放置我们的素材和特效。
在菜单栏中选择“文件”->“新建”->“组合”,设置好组合的名称和尺寸,并点击“确定”按钮。
三、导入素材将准备好的素材导入到AE中,可以使用“文件”->“导入”->“文件”命令,选择您的素材文件并点击“打开”按钮即可将素材导入到AE中。
确保素材文件在项目面板中可见。
四、创建图层在AE中,我们需要创建图层(Layer)来放置我们的素材和特效。
在项目面板中选中素材文件,然后在菜单栏中选择“编辑”->“新建”->“图层”,或者使用快捷键Ctrl+Alt+Shift+Y,即可创建一个新的图层。
五、应用特效在AE中,我们可以使用各种特效来制作翻页效果。
首先在图层上选择一个特效插件,在图层上右键点击,选择“特效”->“插件名称”->“特效名称”,即可将特效应用到图层上。
六、调整特效参数在应用特效后,我们需要根据我们的需求来调整特效的参数。
在图层上双击打开“效果控制”面板,可以看到特效的参数。
根据实际情况调整参数数值,可以通过调整数值、拖动控制点等方式来调整特效效果。
七、制作翻页效果在AE中,我们可以使用关键帧(Keyframe)来制作动画效果。
首先,在时间轴上选择图层,在属性面板上选择需要动画的属性,然后点击该属性右边的小钟图标,即可在时间轴上创建关键帧。
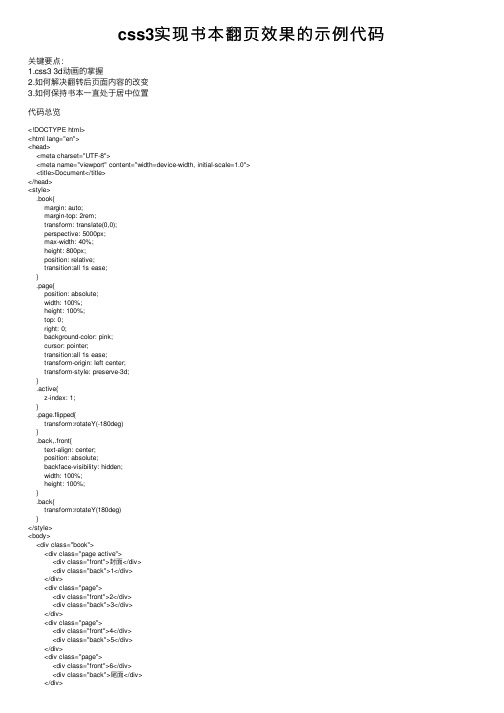
css3实现书本翻页效果的示例代码

css3实现书本翻页效果的⽰例代码关键要点:1.css3 3d动画的掌握2.如何解决翻转后页⾯内容的改变3.如何保持书本⼀直处于居中位置代码总览<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>.book{margin: auto;margin-top: 2rem;transform: translate(0,0);perspective: 5000px;max-width: 40%;height: 800px;position: relative;transition:all 1s ease;}.page{position: absolute;width: 100%;height: 100%;top: 0;right: 0;background-color: pink;cursor: pointer;transition:all 1s ease;transform-origin: left center;transform-style: preserve-3d;}.active{z-index: 1;}.page.flipped{transform:rotateY(-180deg)}.back,.front{text-align: center;position: absolute;backface-visibility: hidden;width: 100%;height: 100%;}.back{transform:rotateY(180deg)}</style><body><div class="book"><div class="page active"><div class="front">封⾯</div><div class="back">1</div></div><div class="page"><div class="front">2</div><div class="back">3</div></div><div class="page"><div class="front">4</div><div class="back">5</div></div><div class="page"><div class="front">6</div><div class="back">尾⾯</div></div></div></body><script>let pages = document.getElementsByClassName('page')let book = document.getElementsByClassName('book')[0]function bookMove(drect){if(drect==='right'){book.style.transform = 'translate(50%,0)'}else if(drect==='left'){book.style.transform = 'translate(0,0)'}else{book.style.transform = 'translate(100%,0)'}}for(let i = 0;i<pages.length;i++){pages[i].addEventListener('click',()=>{if(pages[i].classList.contains('flipped')){pages[i].classList.remove('flipped')pages[i].classList.add('active')if(i===0){bookMove('left')}if(pages[i].nextElementSibling!==null){pages[i].nextElementSibling.classList.remove('active')}else{bookMove('right')}}else{pages[i].classList.add('flipped')pages[i].classList.remove('active')if(i===0){bookMove('right')}if(pages[i].nextElementSibling!==null){pages[i].nextElementSibling.classList.add('active')}else{bookMove('close')}}})}</script></html>要点分析css3动画属性解释:perspective: 5000px; 这⾥是透视属性,可以简单认为是实现了“近⼤远⼩”效果的属性这⾥需要注意perspective需要设置在进⾏了3d变换的元素的⽗元素上,因为进⾏3d变换的元素只有以⽗元素为背景做透视变换才能看到效果。
AE翻页效果 制作独特翻页画面效果的技巧

AE翻页效果:制作独特翻页画面效果的技巧在After Effects(AE)软件中,你可以通过制作独特的翻页画面效果,为你的视频增添一丝艺术的魅力。
本文将介绍一些技巧,帮助你在AE中实现这种效果。
首先,打开AE软件并导入你想要添加翻页效果的视频素材。
确保你已经将视频素材拖放到时间轴上,并准备好开始制作翻页效果。
第一步是创建一个新的合成。
在项目面板中,右键单击并选择"新建合成"。
在合成设置中,选择与你的视频素材相同的尺寸和帧速率。
接下来,创建两个新的空白图层。
你可以通过右键单击合成面板中的空白区域并选择"新建"来创建。
确保新创建的图层位于其他素材的顶部,并将它们重新命名为"左侧图层"和"右侧图层"。
现在,我们要给这两个空白图层添加翻页效果。
选择"左侧图层"并应用"CC Page Turn"特效。
你可以在特效中找到它并将其拖放到图层上。
这个特效将为我们的图层创建翻页效果。
在"CC Page Turn"特效面板中,你可以调整一些参数以达到你期望的效果。
例如,你可以更改翻页的速度、半径和颜色等。
通过调整这些参数,你可以根据自己的需求来定制翻页效果。
接下来,我们要为"右侧图层"应用相同的特效,但是我们需要进行一些调整,以便在翻转时能够看到正确的效果。
在"CC Page Turn"特效面板中,找到"翻转方向"选项,并选择"右到左"。
这样,我们的右侧图层将按照正确的方向进行翻转。
现在,我们需要调整两个图层的位置,使它们能够在翻页时正确对齐。
选择"左侧图层"并在"位置"属性中调整其位置,使其位于屏幕的左边。
然后,选择"右侧图层"并在"位置"属性中调整其位置,使其位于屏幕的右边。
表头自动页码变换函数

表头自动页码变换函数在Excel中,如果你想让表头自动显示页码,可以使用一些函数组合来实现。
以下是一个简单的例子,展示了如何使用函数来自动计算和显示页码。
首先,假设你的数据从A1单元格开始,并且你想在表头中显示页码。
在表头所在的单元格中,你可以使用以下公式:=IF(A1="","",IF(B1="","",IF(C1="","",IF(D1="","",IF(E1="","",IF(F1="", "",IF(G1="","",IF(H1="","",IF(I1="","",IF(J1="","",IF(K1="","",IF(L1="","",IF( M1="","",IF(N1="","",IF(O1="","",IF(P1="","",IF(Q1="","",IF(R1="","",RO W())))))))))))))))))这个公式的逻辑是,从A1单元格开始,逐个检查每个单元格是否为空。
如果某个单元格为空,则返回空字符串("");如果某个单元格有数据,则返回该单元格的行号。
网页设计 | 几种常见的翻页方式

页码附近的9页。
豆瓣的翻页设计适宜的使用场景1. 检索需求较强的功能,比如“我的收藏”“音乐库”等,方便快速定位查找。
2. 内容固定的功能,比如资讯网站中,编辑写的长达多页的多图长文,或者网络文学网站里的电子书。
不适宜的场景页码翻页最大的缺陷在于每次翻页都需要点击,而且要求点击的精准度高,比如必须点击“下一页”或者某个数字才能翻到想去的页面。
对于检索需求弱,且内容不断更新的功能,比如微博,不建议使用页码翻页。
二、自动瀑布流自动瀑布流,指的分段式加载,当用户浏览到已加载的内容底部时,网页会自动加载后续内容。
瀑布流是移动互联网爆发后兴起的交互方式。
那个时候,社交网络、碎片化时间的概念如火如荼,很多网站将首页以时间线+订阅的方式呈现,facebook、twitter均使用这种方式。
用户上网的目的不再是搜索有用资料,而是随便看看、消磨无聊时间。
上网习惯的改变自然带来了瀑布式加载的流行。
适宜使用的场景用户的主要需求是浏览最新内容,比如资讯订阅类、社交类网站。
不适宜的场景由于瀑布流缺乏检索功能,如果用户需要频繁查找老内容,那么瀑布式加载会带来严重阻碍。
三、手动瀑布流手动瀑布流是需要用户手动点击加载按钮,才能获得更多内容的方式。
手动瀑布流分为两种情况:向前翻页和向后翻页。
向前翻页通常是有时间线有新消息时的pop提醒,向后翻页的结果和自动瀑布流一样,只是会出现一个按钮,需要点击才加载后续内容。
适宜的使用场景1. 向前翻页的瀑布流:适用于被动更新的页面。
被动更新指的是当我停留在页面时,接收到了别人更新内容,比如知乎、微博都会提醒你有xx条新内容。
2. 向后翻页的瀑布流:适用于功能适合瀑布流,然而底部有内容的网站。
比如下图。
人人都是产品经理的翻页设计不过,我个人不看好向后翻页的瀑布流,虽然不需要像页码那样精准定位,但仍然多出了一次点击的步骤。
如果不是有必须放在底部的内容,可以考虑把原来底部的内容以低调的方式放在侧栏。
ps如何做出书翻页的动画

ps如何做出书翻页的动画尊敬的招生委员会:我是一个热爱动画设计的学生,对创意和艺术有着浓厚的兴趣。
在我探索和学习动画制作的过程中,我被书翻页的动画所吸引,深深地被它的细致和优美所打动。
因此,我希望能有机会在贵校继续深造动画设计相关的学习,并将我的热情和才华投入到这个领域。
书翻页的动画是一种传统而又经典的动画效果,它可以通过细微的细节和流畅的动作,将静态的页面变得生动起来。
这种动画不仅需要对图像的处理技术有着精湛的掌握,还需要对动作的把握和节奏感有着敏锐的触觉。
在制作书翻页的动画中,我会首先对书本的图像进行细致的处理和分析,将每一页的内容呈现出来;然后我会根据书页的厚度和材质来模拟翻页的效果,使得整个动画看起来更加真实和自然。
在制作书翻页的动画过程中,对于每一个细节的把握和处理都显得至关重要。
例如,书页在翻动过程中会产生一种特有的弯曲和变形效果,这些细微的变化在动画中需要被准确地捕捉和呈现。
同时,为了模拟出书页翻动时的自然流畅感,我还需要对每个动作和转折点进行精细的调整和编辑,使得整个动画看起来更加富有动态和生气。
除了技术方面的要求,我还相信对于动画制作的热情和创意才华同样重要。
在我看来,书翻页的动画不仅是一种技术上的挑战,更是一种对艺术想象力和创造力的考验。
因此,我会不断地尝试和探索新的创意和效果,让书翻页的动画表现出更多元化和多样化的风格和表现形式。
在我追求动画设计的道路上,我一直把学习和实践并重。
我曾参与过各种动画制作项目,如2D动画设计和视频特效制作等,积累了丰富的经验和技能。
我相信这些经验和技能将会使我在未来的动画设计工作中更加得心应手,并为我的学习和研究提供强有力的支持。
最后,我希望能够通过贵校的动画设计专业,继续深造我的专业知识和技能,并在未来的动画行业中有所作为。
我深信,我将会是一个充满激情和创意的动画设计师,能够通过我的努力和才华,为动画行业带来新的活力和风采。
最诚挚的问候!此致敬礼XXX。
批量添加页码利用页码工具为文档中的所有页面添加页码

批量添加页码利用页码工具为文档中的所有页面添加页码在进行文档编辑或整理时,我们经常需要为文档添加页码以便于查阅和参考。
而当文档页数较多时,手动为每一页码进行添加将会是一项繁琐且耗时的工作。
幸运的是,现在我们可以借助各种页码工具来实现批量添加页码的功能,大大提高了我们的工作效率。
一页一犀牛(Page once Rhino)是一款方便易用的页码工具,它可以帮助我们快速而准确地为文档中的所有页面添加页码。
使用一页一犀牛工具,我们可以轻松地完成以下步骤:1. 下载并安装一页一犀牛工具。
首先,我们需要从一页一犀牛官方网站上下载并安装这款工具。
该工具提供了Windows和MacOS两个版本,我们根据自己的操作系统选择对应的安装文件进行下载,并按照指示完成安装。
2. 打开一页一犀牛工具。
安装完成后,我们双击打开一页一犀牛工具。
工具的主界面简洁明了,同时提供了多种添加页码的设置选项,方便我们根据实际需求进行个性化设置。
3. 打开需要添加页码的文档。
在一页一犀牛工具中,我们可以通过点击“选择文件”按钮来打开需要添加页码的文档。
该工具支持各类常见文档格式,如PDF、Word、Excel等,可以满足不同场景下的页码添加需求。
4. 设置页码格式和位置。
一页一犀牛工具提供了丰富的页码格式和位置选项供我们选择。
我们可以根据需要选择页码样式、字体、大小、颜色等,以及页码的位置和对齐方式。
点击设置按钮,即可打开页码设置对话框,进行相应的设置。
5. 确认设置并添加页码。
当我们完成页码设置后,可以点击“预览”按钮预览文档中的页码效果。
如果预览结果符合我们的要求,可以点击“添加页码”按钮开始批量添加页码。
一页一犀牛工具会自动将页码添加到文档的每一页上,并在添加完成后生成一个新的文档副本。
通过以上简单的几个步骤,我们可以轻松地利用一页一犀牛工具为文档中的所有页面添加页码。
这样不仅避免了繁琐的手动工作,还能保证页码的准确性和一致性。
同时,工具提供的个性化设置选项也使得我们能够根据实际需要定制出符合自己要求的页码样式。
flash实例-翻书效果图文教程

素材准备:1、准备20张图片,用PS处理成:200*150像素。
2、准备1张背景图片,PS处理成:600*450像素。
3、以及兰花、荷花的动画。
4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。
新建位图文件夹,将位图全部导入。
第一部分:制作“页”影片剪辑元件1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。
1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。
如图:图11-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。
1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图:图21-4、花边图层第1帧把花边图案元件拖入,全居中,点图案打开滤镜面板增加投影效果,模糊设为:0,颜色设为:#999900,距离设为:1,挖空打勾。
其它默认。
1-5、边线图层第1帧用矩形工具,笔触设为:2,颜色为:#999966,填充色关闭,画一矩形宽210高260全居中,选中右边线和下边线颜色换成#000000,选中全部边线转为图片元件名为“页边线”。
1-6、字框图层第1帧制作字框大小:205*45,X轴-102,Y轴-106.2。
如图:图31-7、字图层第1帧用文本工具写上鸟语花香(也可写其它)字体:方正小篆体,大小35。
颜色#336600。
1-8、图片图层(动画)第1帧将库中准备好的荷花动画拖入,放在右下角的位置,调整后大小。
1-9、遮罩图层第1帧用矩形工具,笔触禁止,颜色随意,画一矩形宽190高162的遮罩片,放在右下角,遮罩片的右靠近右边线,遮罩片下边靠近下边线。
右键遮罩层设为遮罩。
这样“封面”影片元剪辑件就完成了,最后效果如图:图42、制作“首页” 影片剪辑元件,将库中“封面”直接复制改名为“首页”。
前端开发中常见的滚动与翻页效果处理技巧

前端开发中常见的滚动与翻页效果处理技巧滚动与翻页效果在现代网站和应用中越来越常见,为了提升用户体验和视觉效果,前端开发人员经常需要使用一些技巧来实现这些效果。
本文将介绍几种常见的滚动与翻页效果处理技巧。
一、平滑滚动效果在页面中,我们经常需要实现点击导航链接后页面平滑地滚动到相应的位置。
为了实现这个效果,可以使用jQuery的动画方法来实现。
首先,给导航链接添加点击事件,然后在事件处理函数中使用动画方法让页面滚动到目标位置。
```javascript$('a[href^="#"]').on('click', function(e) {e.preventDefault();var target = $($(this).attr('href'));$('html, body').animate({scrollTop: target.offset().top}, 1000);});```这段代码会在用户点击具有以“#”开头的链接时,平滑地滚动到目标位置。
这种滚动效果可以让用户更舒适地浏览页面,并提升用户体验。
二、无限滚动效果无限滚动效果在一些内容较多的页面中比较常见,例如社交媒体的时间线、新闻列表等。
通过无限滚动效果,用户可以无需点击翻页,自动加载更多内容,提供更流畅的浏览体验。
实现无限滚动效果的方法有多种,其中一种常见的方法是使用JavaScript监听滚动事件,当滚动到页面底部时触发加载新内容的操作。
具体实现可以参考下面的代码:```javascript$(window).scroll(function() {if($(window).scrollTop() + $(window).height() == $(document).height()) {// 加载新内容的操作,例如通过Ajax请求获取新内容并插入到页面中}});```在这段代码中,我们监听了滚动事件,当滚动到页面底部时触发加载新内容的操作。
如何使用InDesign制作翻页动画和互动效果

如何使用InDesign制作翻页动画和互动效果第一章:InDesign简介InDesign是一种专业的排版和页面设计软件,主要用于制作杂志、报纸、册页和电子书等出版物。
它具有强大的排版功能和灵活的设计工具,能够满足用户对页面设计的各种需求。
而InDesign也支持添加翻页动画和互动效果,为设计师提供了更多创作的可能性。
第二章:翻页动画的添加翻页动画是一种常见的页面过渡效果,能够为静态的页面增加一定的动感和互动性。
在InDesign中添加翻页动画非常简单,只需按照以下步骤进行操作:1. 打开InDesign软件并创建一个新文档。
2. 将需要添加翻页动画的页面导入到文档中。
3. 选择“窗口”菜单中的“交互”选项,打开交互面板。
4. 在交互面板中选择“翻页”选项,并调整相关参数,如过渡效果、速度和方向等。
5. 点击“确定”按钮,保存并导出文档为PDF格式,即可看到添加了翻页动画的效果。
第三章:互动效果的添加除了翻页动画外,InDesign还支持添加各种互动效果,如按钮、链接、滑块、热点等。
这些互动效果能够为用户提供更丰富的阅读体验,增加页面的可交互性。
以下是添加互动效果的具体步骤:1. 选择需要添加互动效果的对象,例如图片、文字、形状等。
2. 在“交互”面板中选择相应的互动效果,如“按钮”、“超链接”等。
3. 调整互动效果的参数,包括触发方式、动作类型、目标页面等。
4. 点击“确定”按钮,保存并导出文档为交互式PDF或EPUB格式,即可查看添加了互动效果的效果。
第四章:常见的翻页动画效果InDesign提供了多种翻页动画效果供用户选择和使用,以下是一些常见的翻页动画效果:1. 3D翻转:模拟纸张的翻转效果,使页面呈现出立体感。
2. 滑动:页面从左或右边缘滑动入场,类似于幻灯片的切换效果。
3. 淡入淡出:页面以渐隐渐显的方式出现和消失,过渡平滑。
4. 波浪:页面以波浪状的曲线出现和消失,给人一种动态的感觉。
制作幻灯片上的自动翻页效果的方法

制作幻灯片上的自动翻页效果的方法幻灯片是一种常见的展示工具,通过制作精美的幻灯片可以吸引观众的注意力,提升演讲或者报告的效果。
而在制作幻灯片中,自动翻页效果是一种常用的展示方式,可以实现自动切换页面,提高演示的流畅度和整体观感。
本文将介绍几种制作幻灯片上的自动翻页效果的方法,供读者参考。
一、使用幻灯片软件自带的自动翻页功能大多数幻灯片软件都提供了自动翻页的功能,通过设置幻灯片的时间间隔,可以实现页面自动切换。
以Microsoft PowerPoint为例,具体操作步骤如下:1. 打开PowerPoint软件,并新建一个幻灯片。
2. 在“切换”选项卡中,找到“自动播放”组,点击“幻灯片持续时间”。
3. 在弹出的对话框中,设置页面切换的时间间隔,点击“确定”即可。
4. 在演示模式下,幻灯片将按照设定的时间间隔自动切换。
此外,其他幻灯片软件,如Keynote、Prezi等也提供了类似的自动翻页功能,具体设置方法请参考软件的帮助文档或使用指南。
二、使用动画效果实现自动翻页除了自带的自动翻页功能外,幻灯片软件还提供了丰富的动画效果,通过设置动画效果,可以在演示过程中实现页面的自动切换。
以下是使用Microsoft PowerPoint为例的操作步骤:1. 打开PowerPoint软件,并新建一个幻灯片。
2. 在“动画”选项卡中,选择要设置动画效果的元素或幻灯片。
3. 在“自动播放”组中,选择“按时序”。
4. 在“进入”动画效果中,选择希望的动画效果。
5. 在“时序”选项卡中,设置动画的时间间隔。
6. 在演示模式下,幻灯片将按照设定的动画效果和时间间隔自动切换。
使用动画效果实现自动翻页时,可以灵活设置动画的顺序、时长和特效,以达到更好的展示效果。
三、使用脚本编程实现自动翻页对于一些高级用户或者有一定编程经验的用户,可以利用脚本编程语言,如Visual Basic for Applications (VBA)等,在幻灯片中实现自定义的自动翻页效果。
AE中实现翻页动画效果的技巧

AE中实现翻页动画效果的技巧Adobe After Effects(简称AE)是一款非常强大的视频制作和编辑软件,它可以帮助用户创建各种令人印象深刻的动画效果。
其中之一就是实现翻页动画效果。
下面将介绍一些在AE中实现翻页动画效果的技巧。
1. 准备素材和动画场景首先,我们需要准备好翻页动画所需的素材和动画场景。
素材可以是图片或者文字,具体根据你的需求来决定。
动画场景则可以是一个虚拟的书本或者杂志,你可以使用AE中的3D空间和摄像机工具来创建这个场景。
2. 创建动画效果在AE中创建翻页动画效果最常用的方法是使用AE的图层折叠工具。
首先,将素材导入AE并将其放置在动画场景中。
然后,在AE的时间轴中选择素材图层,右键点击并选择“转换为3D”,这样使得素材图层可在三维空间中移动。
接下来,在时间轴中将当前时间光标定位到合适的位置,然后将素材图层折叠,将其旋转90度,同时调整折叠点的位置,以实现翻页的效果。
3. 添加过渡效果为了实现更平滑的翻页效果,我们可以添加一些过渡效果。
其中一个方法是使用运动模糊。
将素材图层复制一次,然后选择其中一层,在AE的效果选项中找到“方向模糊”或“镜头模糊”效果,并将其应用到选择的素材图层上。
接下来,调整效果参数,使其与翻页效果更协调。
4. 制作透明度渐变效果为了让翻页效果看起来更加自然,我们可以在翻页过程中制作透明度渐变效果。
在AE的时间轴中,我们可以使用关键帧来控制透明度的变化。
首先,在翻页开始的地方添加一个透明度关键帧,将透明度设置为100%,然后移动时间光标到翻页结束的地方,再添加一个透明度关键帧,并将透明度设置为0%。
这样,在播放翻页动画时,素材会逐渐透明,从而呈现出更加逼真的动画效果。
5. 调整速度和缓动曲线为了使翻页动画看起来更加流畅和自然,我们可以调整动画的速度和缓动曲线。
通过调整关键帧之间的间隔以及缓动曲线的形状,可以改变动画的速度和变化方式。
例如,我们可以让翻页动画在开始时慢慢加速并在结束时慢慢减速,这样可以增加动画的逼真感。
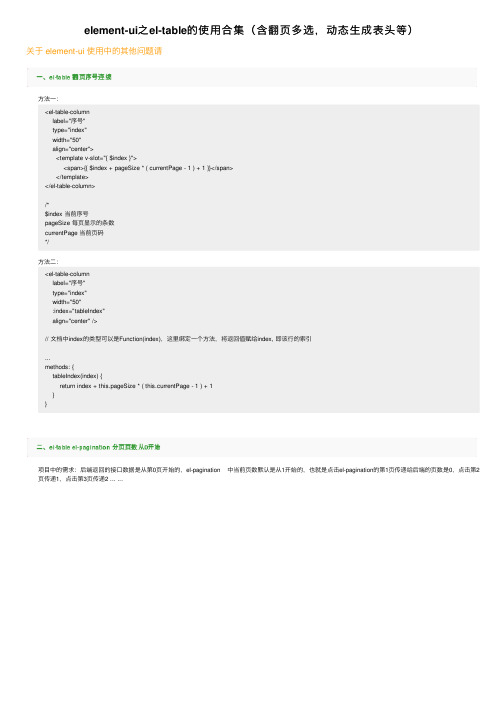
element-ui之el-table的使用合集(含翻页多选,动态生成表头等)

element-ui之el-table的使⽤合集(含翻页多选,动态⽣成表头等)关于 element-ui 使⽤中的其他问题请⽅法⼀:<el-table-columnlabel="序号"type="index"width="50"align="center"><template v-slot="{ $index }"><span>{{ $index + pageSize * ( currentPage - 1 ) + 1 }}</span></template></el-table-column>/*$index 当前序号pageSize 每页显⽰的条数currentPage 当前页码*/⽅法⼆:<el-table-columnlabel="序号"type="index"width="50":index="tableIndex"align="center" />// ⽂档中index的类型可以是Function(index),这⾥绑定⼀个⽅法,将返回值赋给index, 即该⾏的索引...methods: {tableIndex(index) {return index + this.pageSize * ( this.currentPage - 1 ) + 1}}项⽬中的需求:后端返回的接⼝数据是从第0页开始的,el-pagination 中当前页数默认是从1开始的,也就是点击el-pagination的第1页传递给后端的页数是0,点击第2页传递1,点击第3页传递2 ... ...background:current-page="currentPage":page-size="pageSize" />export default{data() {return {currentPage: 1, // 当前页数pageSize: 10, // 每页显⽰条⽬个数}},computed: {queryParams () {return {page: this.currentPage - 1,size: this.pageSize}}}}// 调⽤接⼝的时候把queryParams传递过去就可以了在项⽬中按需引⼊element-ui的时候,使⽤ el-table 的v-loading 报错,如下:github 上也有相关 issues,解决⽅法很简单,在 main.js 中将 loading 引⼊ use ⼀下就好了,我是将 element 按需引⼊的组件单独抽离出来了,如下图项⽬需求如下图:然后要将选中数据 id 传递给后端。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
列表动态页码翻页制作
效果图:
说明:为了控制列表翻页,需设置必要的参数:
pn:当前页数;
pr:每页显示行数;
设置每页行数使用值提示的自动提交功能,点击页码翻页使用自追溯实现;实现过程:
一、每页行数设置:
1.使用值提示工具,参数命为pr,点击“完成”
2.常规属性如下设置:
3.自定义静态选项:
4.定义默认选项,内容从上图的使用值里选取,也可自行定义。
5.以上设定后,得到的效果是这样的:
不是很美观,因此设定“大小和溢出”为:w:1000px,h:20px;并且添加一个css样式控制:
<style>
.clsCheckBoxRow{width:60px; float:left;}
.clsCheckBoxList{border:none;}
</style>
6.最终得到效果:
二、列表实现:
1.列表中主要要是行号显示,其查询项为:(?pn?-1)*?pr?+running-count(1)
running-count(1)会在每次列表中从1开始排序,加上(?pn?-1)*?pr?后便可以显示某页相应的行号;
2.添加过滤条件:running-count(1)<=?pn?*?pr? and running-count(1)>=(?pn?-1)*?pr?+1限制当前页行号对应的记录;
至此列表需要的工作已经完成。
三、页码实现:
1.新建一个查询,添加两个查询计算
页数:?pn?-1+running-count([great_outdoors_sales_zh].[产品].[产品].[产品类型])
总页数:ceiling(total(1 within set ([great_outdoors_sales_zh].[产品].[产品].[产品名称]))/?pr?)
页数running-count()内可任意放入一个成员足够的维度;总页数的集合应该能够反映出列表的最小粒度,这样才能统计出总的记录数,公式:总页数=总记录数/每页行数才有意义。
2.给这个查询放入一个两个过滤:
第二个过滤可以自行设置,主要是用来在页数过多时避免全部显示,而是根据当前页动态显示页码。
3.将“页数”查询项放入一个转发器中,可自定义一些文字说明:如
将“总页数”查询项放入一个单项中自定义显示;
做到此处后,先保存一下报表,为下面的页面跳转做准备;
四、页面跳转:
1.如上图,给两个查询项定义追溯:目标报表选择本身;
2.参数设定如图,并保存;
至此完成。
(注:文档可能无法思考全面,请浏览后下载,供参考。
可复制、编制,期待你的好评与关注)。
