flash第一讲
flash初识Flash教案

Flash初识Flash教案第一章:Flash概述1.1 课程目标让学生了解Flash的基本概念和发展历程。
让学生掌握Flash的应用领域和基本功能。
1.2 教学内容Flash的基本概念:Flash动画、Flash电影、Flash文档等。
Flash的发展历程:从Flash 1.0到Flash CS6的演变。
Flash的应用领域:网络动画、游戏开发、广告设计等。
Flash的基本功能:绘图、动画、音视频处理等。
1.3 教学方法讲解法:讲解Flash的基本概念和发展历程。
演示法:展示Flash的应用领域和基本功能。
互动法:引导学生提问和讨论。
1.4 教学步骤引入话题:介绍Flash的基本概念。
讲解Flash的发展历程:通过时间线的形式展示Flash的演变。
展示Flash的应用领域:通过案例分析介绍Flash在不同领域的应用。
讲解Flash的基本功能:通过实际操作演示Flash的绘图、动画、音视频处理等功能。
1.5 作业布置让学生课后搜索Flash的发展历程,了解Flash的发展趋势。
第二章:Flash界面与工具2.1 课程目标让学生熟悉Flash的工作界面和各个工具栏的作用。
让学生掌握常用的绘图工具和选择工具。
2.2 教学内容Flash的工作界面:舞台、时间轴、工具箱等。
工具栏的作用:选择工具、绘图工具、文本工具等。
常用的绘图工具:线条工具、铅笔工具、刷子工具等。
常用的选择工具:选择工具、套索工具、魔术棒工具等。
2.3 教学方法讲解法:讲解Flash的工作界面和工具栏的作用。
演示法:展示常用的绘图工具和选择工具的使用方法。
互动法:引导学生动手操作和提问。
2.4 教学步骤讲解Flash的工作界面:介绍舞台、时间轴、工具箱等元素的作用。
讲解工具栏的作用:通过实际操作演示各个工具栏的功能。
讲解常用的绘图工具:通过实际操作演示线条工具、铅笔工具、刷子工具等的使用方法。
讲解常用的选择工具:通过实际操作演示选择工具、套索工具、魔术棒工具等的使用方法。
flash课件_第1课flash制作教程

网页制作:网页制作是Flash的一个重要领域,如果 您想将自己的个性展示在众人面前,用Flash制作一 个个人主页是一个不错的主意;如果您想让更多的 人了解你的公司,为公司制作自己的网站或网页也 是一个好方法。如图1-15所示就是利用Flash制作的 一个名为“西部先锋”的网站。
图1-15
片头动画 :利用Flash还可以为一些游戏或宣传片 做片头动画,如图1-16所示就是一个游戏片头动画 的场景之一。 其他 :Flash的应用领域极为广泛,除了以上所讲 的领域外,在网络广播、教学课件、多媒体制作等 领域无处不闪烁着Flash的身影。
广告动画 :打开任何一个网站可能都会弹出一些动感时尚 的小广告条,使得整个网站显得富有生气,如图1-10所示就 是一个网站的广告动画。 电子贺卡 :在新春佳节、五一节、国庆节、三八妇女节…… 做一张电子贺卡发给亲朋好友,送去一片温暖。如图1-11所 示就是一张用Flash制作的新年贺卡。
图1-10
一个简单的实例——从方形到 圆形 剖析Flash动画“内幕” “闪客”的世界——Flash推荐 网站
1.1 Flash MX 2004概述
1.Flash与动画 2.Flash MX 2004的新增功能 3.Flash MX 2004的应用领域
Flash是美国Macromedia公司推出的一款动画制作软件, 它是目前使用最广泛、最受广大用户青睐的平面动画制作 软件。用它制作的动画不但流畅生动、画面精美,而且对 制作者的要求不是很高,简单易学,因此在动画制作领域 受到广大用户的青睐,Flash占据了动画制作的主流地位。 在学习之前,首先应对Flash MX 2004有一个完整的认 识,以方便以后的学习。本课中介绍的内容读者不一定立 即全部掌握和理解,只要能对Flash MX 2004有一个感性的 认识,就达到学习目的了。
Flash编程(讲义)

对MC的理解
• 每一个MC都有自己唯一的实体名 (Instance Name) • 利用MC对象的内置函数对MC进行复制、 移除以及改变颜色、位置等。
Action编程的基本操作
• Flash编程代码的书写方法
– 普通模式、专家模式
• 对帧和对象书写脚本
– 为帧书写脚本 – 为对象书写脚本
ActionScript的语法规范
• “.”语法
– 指向一个对象的某一个属性或方法 – desk._x; tools.cup.height=150; – Cup.play() – 两个特殊的表达方式:_root. _parent. (_root. 表示主场景的绝对路径 _root.play()表 示播放主场景 _root.count表示在主场景中的 变量count _parent.表示父场景,也就是上一级的MC)
• Flash编程是指利用Flash内建的Action脚本 语句进行程序设计。
Flash编程基础
• 面向对象的脚本编程概念
– 面向对象是指将所有一类物品的相关信息组织 起来,放在一个被称作类(Class)的集合里, 这些信息被称为属性(Properties)和方法 (Method),然后为这个类创建实体 (Instance),这些实体被称为对象(Object)。
变量的周期
• 局部变量和全局变量
– var-局部变量 – 不用var申明的变量为全局变量
操作符
• • • • • • 比较操作符 字符串操作符 算术操作符 逻辑操作符 位操作符 相等比较(==)和赋值
定义和使用对象
• 创建一个实体
– new 或从库中拖出一个MC
• 获取实体的属性 • 调用实体的函数
Flash编程
第1讲 Flash动画设计基础知识

Flash动画设计基第1讲础知识Flash动画设计基础与应用2一、教学目的学生能够掌握的概念、原理以及简单操作,和动画场景以及参数的设置。
对Flash能有一个概括性了解,理解它的工作原理并掌握它的基本操作,为接下来的学习打下坚实的基础。
二、知识点1. Flash动画概述;2. Flash中的基本术语;3. Flash基本操作;4. 设置动画场景;5. 参数设置。
三、教学过程(一)Flash动画的理论概述讲解(二)Flash基本术语的理论讲解(三)Flash基本操作1、Flash的启动启动Flash的方法有如下几种:⑴选择【开始】→【所有程序】→【Adobe Flash CS3 Professional】命令,启动Flash CS3,如图1-11所示图1-11 启动Flash CS3⑵双击桌面上的快捷方式图标。
⑶双击Flash CS3相关联的文档。
第1讲 Flash 动画设计基础知识32、Flash 的工作界面Flash 的工作界面非常友好,包括标题栏、菜单栏、主工具栏、工具箱、时间轴、舞台、属性面板以及一些常用的浮动面板等。
如图1-12所示。
图1-12 Flash 的工作界面(四) 设置动画场景1、设置文档属性➊ 新建Flash 文档,按下Ctrl+F3组合键打开【属性】面板。
如图1-28所示。
图1-28 文档【属性】面板➋ 单击【属性】面板中的按钮,弹出【文档属性】对话框。
如图1-29所示。
Flash 动画设计基础与应用4图1-29所示 【文档属性】对话框➌ 在【标题】文本框中输入文档的标题,在【描述】文本框中输入描述性语言。
➍ 新建的Flash 文档默认的舞台大小为550px*400px ,即宽为550像素,高为400像素。
也可以通过【尺寸】文本框来改变舞台的大小。
➎设置舞台的颜色,只需单击【背景颜色】后的按钮,在弹出的颜色设置列表中选择合适的颜色即可。
如图1-30所示。
图1-30 颜色列表➏ 帧频表示Flash 动画每秒播放的帧数,默认的是12fps 。
flash动作脚本详解(免费)

详解一、FLASH脚本基础入门讲解 (1)二、按钮AS的编写 (4)三、影片剪辑的AS编写 (5)四、动态文本框 (6)五、影片剪辑的拖拽 (8)六、流程控制与循环语句 (10)七、绘图及颜色的AS的编写 (12)八、声音AS 的编写与控制 (14)九、时间日期的AS编写 (17)十、点语法以及路径 (18)十一、深入了解时间控制 (20)十二、无条件转移 (25)十三、变量 (29)十四、运算符(一) (35)十五、变量(二) (39)十六、影片剪辑的属性 (43)十七、再讲循环语句 (49)十八、影片剪辑处理函数 (55)十九、复制影片剪辑 (60)二十、深入startDrag()与stopDrag() (63)二十一、for循环 (67)二十二、while与do while循环 (71)二十三、循环语句的嵌套 (75)二十四、组件 (77)二十五、播放器控制与网页连接以及动画发布输出 (80)二十六、loadVariables命令 (81)二十七、影片剪辑的深度 (82)二十八、文本框 (84)二十九、超文本标签 (85)一、FLASH脚本基础入门讲解认识“动作”面板在Flash中,动作脚本的编写,都是在“动作”面板的编辑环境中进行,熟悉“动作”面板是十分必要的。
按【F9】键调出“动作”面板,可以看到“动作”面板的编辑环境由左右两部分组成。
左侧部分又分为上下两个窗口。
左侧的上方是一个“动作”工具箱,单击前面的图标展开每一个条目,可以显示出对应条目下的动作脚本语句元素,双击选中的语句即可将其添加到编辑窗口。
下方是一个“脚本”导航器。
里面列出了FLA文件中具有关联动作脚本的帧位置和对象;单击脚本导航器中的某一项目,与该项目相关联的脚本则会出现在“脚本”窗口中,并且场景上的播放头也将移到时间轴上的对应位置上。
双击脚本导航器中的某一项,则该脚本会被固定。
右侧部分是“脚本”编辑窗口,这是添加代码的区域。
八年级上信息技术Flash教案

八年级上信息技术Flash教案一、教学目标1. 知识与技能:(1)了解Flash的基本功能和应用领域;(2)学会使用Flash绘图工具和动画制作方法;(3)掌握Flash作品的导出和发布。
2. 过程与方法:(1)通过自主探究和合作学习,掌握Flash的基本操作;(2)通过实践操作,培养学生的创新能力和审美能力;(3)通过项目制作,提高学生的信息技术应用水平。
3. 情感态度与价值观:(1)培养学生对信息技术学科的兴趣和爱好;(2)培养学生团队协作和共享资源的意识;(3)培养学生勇于创新和积极进取的精神。
二、教学内容第1节:Flash入门1. Flash的基本功能和应用领域2. Flash的工作界面和操作方法3. Flash的文件操作第2节:Flash绘图工具1. 线条和形状工具的使用2. 颜色填充与笔触设置3. 绘图辅助工具的使用第3节:Flash动画制作(一)1. 帧的概念和操作2. 动画的类型和制作方法3. 动画的播放与控制第4节:Flash动画制作(二)1. 图形变换动画的制作2. 动作补间动画的制作3. 引导层动画的制作第5节:Flash作品的导出和发布1. 作品的导出格式和注意事项2. 作品的发布方法和发布参数设置三、教学重点与难点1. 教学重点:(1)Flash的基本功能和应用领域;(2)Flash绘图工具和动画制作方法;(3)Flash作品的导出和发布。
2. 教学难点:(1)Flash动画的制作技巧;(2)作品的导出和发布参数设置。
四、教学方法与手段1. 教学方法:(1)任务驱动法:通过完成具体任务,引导学生掌握Flash的基本操作;(2)实践教学法:通过动手实践,培养学生的创新能力和审美能力;(3)合作学习法:通过小组合作,提高学生的团队协作能力。
2. 教学手段:(1)多媒体教学:利用课件、实例和素材进行教学;(2)网络教学:利用校园网和教学平台,分享资源和交流学习;(3)上机实践:学生在计算机房进行实际操作练习。
Flash动画教案

第一章初识Flash第一讲(第一周2学时)课题名称:初识Flash目的要求:主要介绍Flash的用途以及基本操作,包括认识Flash、启动和退出Flash、认识Flash的操作界面以及设置个性化操作界面。
教学过程:一、软件介绍(参见书第2页、第3页、第4页)Flash是一款设计和制作二维动画的专业软件,它采用了网络流式媒体技术(即允许用户在动画文件全部下载完之前播放已下载的部分,并在不知不觉中下载剩余的动画文件),突破了网络带宽的限制,能在网络上快速地播放动画,并实现动画交互。
Flash之所以能占据网络多媒体的重要位置,最重要的一点是因为它采用了矢量技术(即基于矢量图形的Flash动画,即使随意缩放其尺寸,也不会影响图像的质量)。
Flash与当今最流行的网页设计工具Dreamweaver配合默契,Flash动画可以直接潜入由Dreamweaver制作的网页的任意位置,非常方便。
二、Flash的基本功能(补充)1、绘制矢量图形在Flash中创建的图形均为矢量图形,基于矢量的绘图同分辨率无关,这意味着它们可以按最高分辨率显示与输出。
如果在Flash 中导入位图文件(执行“文件/导入/导入到舞台”【Ctrl+R】,将外部程序生成的文件导入到当前文档的舞台上;或者执行“文件/导入/导入到库”,将外部程序生成的文件导入到当前文档的“库”面板中,可以随时调取使用),那么既可以位图形式在Flash中使用,也可以将其转换为矢量图形使用(修改/位图/转换位图为矢量图)。
参数介绍:“颜色阈值”:表示色彩临界值,数值越高,转换文件需要的时间越长,文件也越大。
“最小区域”:当分配颜色给像素时,通过该选项设置周边像素数目。
“曲线拟合”:是绘制轮廓的方法。
以像素为单位绘制的效果好,但转换后形成的文件较大。
“角阈值”:表示转角临界值,转角越多,图越平滑,文件也越大。
参数设置不同,转换后的效果不同。
如果希望转换后的图像与原图非常接近,可参考以下数值:“颜色阈值”:10 “最小区域”:1像素“曲线拟合”:像素“角阈值”:较多转角实训一快速制作矢量图形通常情况下,矢量图是通过软件绘制出来的,但是这需要对工具有一定的了解。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
粤教版信息技术六年级上册第01课《进入动画新天地——认识Flash》说课稿

粤教版信息技术六年级上册第01课《进入动画新天地——认识Flash》说课稿一. 教材分析粤教版信息技术六年级上册第01课《进入动画新天地——认识Flash》是一节入门级的课程,主要让学生了解Flash这个动画制作软件的基本操作和功能。
教材通过简单的案例,引导学生学习Flash的操作界面,熟悉工具栏和各种功能按钮,并掌握一些基本动画的制作方法。
教材内容由浅入深,既注重基础知识的传授,又注重培养学生的动手实践能力。
二. 学情分析六年级的学生已经具备了一定的信息技术基础,对电脑操作和一些基本的软件使用已经不再陌生。
但是,对于Flash这个动画制作软件,大部分学生可能还没有接触过,因此,在学习过程中,需要引导学生逐步掌握Flash的基本操作,培养他们的学习兴趣。
同时,学生们的学习兴趣和接受能力各不相同,因此在教学过程中,需要关注每一个学生的学习进度,因材施教。
三. 说教学目标1.知识与技能目标:通过本节课的学习,使学生了解Flash动画制作软件的基本操作和功能,掌握一些基本动画的制作方法。
2.过程与方法目标:通过实践操作,培养学生运用Flash软件进行动画制作的能力,提高学生的动手实践能力。
3.情感态度与价值观目标:培养学生对信息技术学习的兴趣,增强学生对动画制作的热爱,培养学生创新精神和团队协作意识。
四. 说教学重难点1.教学重点:Flash动画制作软件的基本操作和功能,基本动画的制作方法。
2.教学难点:Flash动画制作技巧的运用,如动画的缓动效果、滤镜应用等。
五. 说教学方法与手段1.教学方法:采用任务驱动法、情境教学法、分组合作法等,引导学生主动探究,提高学生的学习兴趣和动手实践能力。
2.教学手段:利用多媒体教学设备,展示Flash动画作品,引导学生直观地了解Flash软件的功能和应用;利用网络资源,为学生提供丰富的学习素材,拓宽学生的视野。
六. 说教学过程1.导入新课:通过展示一些精美的Flash动画作品,激发学生的学习兴趣,引出本节课的主题。
flash制作教程

Flash教程——第三讲 FLASH动画基础(1)
Shape(变形)动画
可以用下面的图例很好的理解它:
由图中可看出,1 和 10 是我们刚才建立的(圆形) 开始和 (矩形) 结束,而过度 2-9 则是我们设置 Shape 变 化后由程序自动生成的,图片右侧的 Onion Skin 则给我们 详细的演示了这一变化过程。 完成之后你可以按回车键测试效果
完成之后选择timeline的第十帧点鼠标右键在弹出的菜单中选择insertkeyframe项这时timeline的一和十帧分别用黑圆点标出同时工作区依然是我们刚才输入的testmotion这几个字testmotion这几个字这时选择工具栏的工具选中第十帧工作区的testmotion拖动到工作区中任何你希望它出现的位置选择windows菜单下panels子菜单下的frame项快捷键ctrlf打开frame面版这时选中timeline的第一帧然后选择frame面版tweening项下的motion如图
Flash教程——第四讲 FLASH动画基础(2)
MOTION(过渡)动画
6. 这时,TimeLine 的一和十帧之间就标出了过度箭 头 ,注意:Motion 过度在TimeLine 以淡青色显示 7. 这时你可以按回车键测试效果,文字从第一帧移到了第十 帧你拖动到的位置。
附:另一种更快捷的方法产生 Motion 变化:
Flash教程——第一讲 认识FLASH
● Macromedia 统一操作风格: 1、快速启动栏
2、浮动面板
Flash教程——第一讲 认识FLASH
新增:1、贝塞尔曲线与精细选取工具
2、FreeHand 文件导入 3、MP3 文件导入
Flash教程——第一讲 认识FLASH
《Flash动画制作》教案

快捷菜单方便地进行转换
操作
了解层的种 类及其转换 方法
13
层的操作
操作演示 对层的操作主要有添加/删除、显示/隐藏、 锁定/开放这六种。根据制作情况选用相应 的操作。 需注意的是:每一个动画层中只允许有一个 动态的“元件(Symbol)”存在,否则所生成 的动画可能会“惨不忍睹”。 打开桌面上的蜜蜂.fla,将“图层一“重命名为 “蜜蜂”,在其上增加一引导层(基本任务)
归纳总结
掌握改变 对象位 置、大小、 方向等操 作。
多只小鸟同时飞翔的动画制作。
布置 作业
教学 反思
上完本节课后,感觉学生对动画制作有了浓 厚的兴趣,特别是通过对逐帧动画的各种操 作,学生基本上都能理解帧、关键帧、逐帧 动画、动画原理,掌握 Flash 基本操作,如 逐帧改变小鸟位置、大小、方向的操作,为 后续的关键帧动画制作打下了良好的基础。 大部分学生可以根据“操作指南_1.doc”进 行学习,完成不同层次的教学任务,95%的 学生能完成基本任务,80%的学生能完成提 高任务,36%的学生能完成拓展任务,达到 了预期的教学目标,取得了比较满意的教学 效果。
1.创设情境法: 2.讲授演示法: 3.任务驱动法: 4.自主探究法:
教具 准备
1.教学环境。
多媒体网络教室,广播控制系统, Windows XI 操作系统, Flash 软件
2.教学资源。
教学 PPT,操作视频,作品范例等。
12
活动 主题
教师活动
学生活动
设计依据 预成目标
层的意义
引入:在第一节的动画制作课中我们知道: 不同动物同时作运动时,要将不同的运动对 象放在不同的层中。那么层到底有什么作用 呢?请看老师手上的投影胶片,我们就知道 了层的好处。 讲解:图层可以看成是叠放在一起的透明胶 片,如果层上没有任何东西的话,你就可以 透过它直接看到下一层。图层又是相对独立 的,修改其中一层,不会影响到其它层。于 是,我们可以根据需要,在不同层上编辑不 观察与思考 同的动画而互不影响,并在放映时得到合成 的效果。
初中信息技术flash全套教案

第一节FLASH概述教学目标:1.知识与技能1、动画的应用领域2、了解动画的制作流程。
2.过程与方法1、学习任务1,了解动画的应用领域,完成目标1。
2、学习任务2,了解动画的制作流程,完成目标2。
3. 情感态度价值观学生通过参与探究活动,了解动画的应用领域和制作流程,同时培养学生信息技术学科素养。
教学重难点:重点:动画的制作流程难点:动画的制作流程教学方法:演示讲授法、学生自主、合作学习教学过程:一、任务1:动画的应用领域Flash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
FLASH的特点:1. 使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦急等待的情绪。
2. 通过使用关键帧和图符使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,动画可以在打开网页很短的时间里就得以播放。
3. 把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影)效果。
4. 强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION和FS COMMAND可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
二、任务2:了解动画制作流程1、前期策划在制作动画之前,首先应该想清楚制作这个动画要达到什么样的目的和效果,通过怎样的手法制作动画的角色和形工等。
2、素材搜集前期策划完成后,就可以对动画中需要使用的素材进行搜集。
在搜集时应用注意目的性,主要根据动画策划的所规划好的素材类型进行搜集,这样能有效地节约时间和精力。
初中生flash教案

初中生flash教案课时安排:2课时教学目标:1. 让学生了解Flash动画的基本概念和制作流程。
2. 培养学生运用Flash软件制作简单动画的能力。
3. 提高学生创新意识和审美能力。
教学内容:1. Flash动画的基本概念2. Flash软件的界面及基本操作3. 帧的概念及使用4. 图层的概念及使用5. 简单动画的制作流程教学过程:第一课时:一、导入(5分钟)1. 向学生介绍Flash动画的概念,引导学生对Flash动画产生兴趣。
2. 展示一些简单的Flash动画作品,让学生初步了解Flash动画的制作过程。
二、教学内容讲解(15分钟)1. 讲解Flash软件的界面及基本操作,包括菜单栏、工具箱、舞台、时间轴等。
2. 讲解帧的概念,包括关键帧、普通帧和空白帧。
3. 讲解图层的概念,包括普通图层、引导图层和遮罩图层。
三、实践操作(15分钟)1. 让学生打开Flash软件,进行实际操作,熟悉软件界面和基本操作。
2. 指导学生制作一个简单的Flash动画,包括创建角色、设置关键帧、添加图层等。
四、课堂小结(5分钟)1. 回顾本节课所学内容,让学生巩固所学知识。
2. 提醒学生在制作Flash动画时,注意创新和审美。
第二课时:一、复习导入(5分钟)1. 回顾上节课所学内容,检查学生掌握情况。
2. 展示一些学生制作的Flash动画作品,让大家互相学习、交流。
二、教学内容讲解(15分钟)1. 讲解Flash动画的制作流程,包括角色设计、动画制作、音效添加等。
2. 讲解补间动画的概念及制作方法。
三、实践操作(15分钟)1. 让学生根据所学内容,制作一个完整的Flash动画。
2. 引导学生运用补间动画和音效,使动画更加生动有趣。
四、课堂小结(5分钟)1. 回顾本节课所学内容,让学生巩固所学知识。
2. 鼓励学生在课后继续练习Flash动画制作,提高自己的制作水平。
教学评价:1. 课后收集学生的Flash动画作品,对作品进行评价,给予鼓励和建议。
FLASH动画学习资料(Flash动画简介)

基础知识部分
第三章
痛并快乐着
——flash动画从业前景分析
Flash动画出现的时间并不长,但是却褒贬不一、毁誉参半。 Flash动画易于实现、技术难度相对较低;表现手法多样;成本相对低 廉;在中国北方地区发展极快,大有星火燎原、取代传统动画的趋势。极端 情况下,一个人制作一部成片也是可以实现的,这对传统动画来说根本是不 可能完成的任务…… 它扰乱了正常的动画市场;人员鱼龙混杂,制作水平参差不齐;行业市 场混乱,恶意竞争严重;草根文化的代名词…… 你对这个行业怎么看?
ቤተ መጻሕፍቲ ባይዱ
基础知识部分
第一节 本专业开设课程
前面所说是包括动画所涉及到的绝大部分科目,对于flash动画专业来说, 并非所有科目都要学习,以下是本专业开设的课程: 1 、构成艺术 2 、透视学 3 、动画速写与素描基础 4 、景物绘制 5 、动漫人物、动物绘制 6 、flash精通 7 、Photoshop基础 8 、Sony Vegas基础(选修) 9 、动画原理 10、动画运动规律 11、动画表演基础与flash动画实际操作 12、动画形象设计(选修) 13、影视动画分镜头设计基础(选修) 14、影视动画剧本创作基础(选修) 15、动画作品赏析
图一 达芬奇的黄金比例人体图 图中的四只胳膊表示手臂的上下摆动。
基础知识部分
而世界公认的第一部像样的动画片诞生于1909年的美国,温 瑟·迈凯(Winsor Mccay)用一万张图片表现的一段动画故事—— 葛帝恐龙。
华特· 迪士尼(Walt Disney,也有翻译成沃尔 特· 迪斯尼),现代商业动画之父, 1928制作了第 一部有声动画《汽船威利号》。他把动画影片推向 了颠峰,在完善了动画体系和制作工艺的同时,还 把动画片的制作与商业价值联系了起来,至今,他 所创建的迪士尼公司仍在不断地为大众制作动画。 1995年,皮克斯公司制作出第一部三维动画 长片《玩具总动员》,使动画行业焕发出新的活 力。 至今,动画已发展到一个相当高的水平。
FLASH转场设计

FLASH转场设计第1讲制作淡入动画所谓转场效果,简单来说就是从一个场景(或画面)切换到另一场景(或画面)时,两者重叠期间用来过渡的动画效果。
我们最常见的转场效果一般出现在后期剪辑过的婚庆录像片,或者开会时演讲者使用的PPT 幻灯片中,比如马赛克、百叶窗、淡入/ 淡出等等。
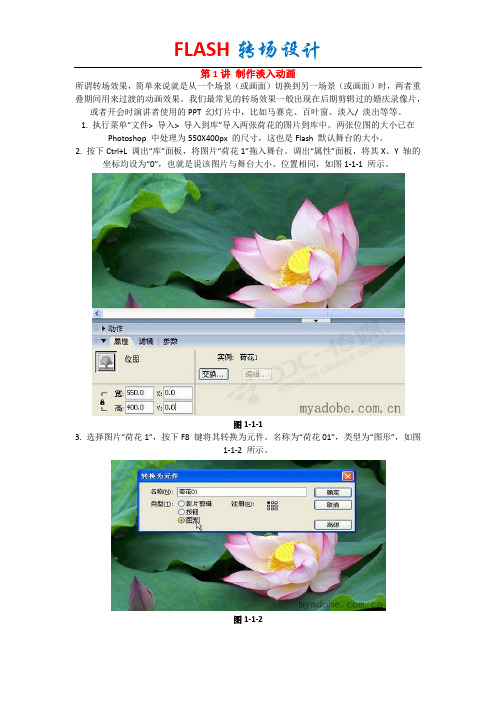
1. 执行菜单“文件> 导入> 导入到库”导入两张荷花的图片到库中。
两张位图的大小已在Photoshop 中处理为550X400px 的尺寸,这也是Flash 默认舞台的大小。
2. 按下Ctrl+L 调出“库”面板,将图片“荷花1”拖入舞台。
调出“属性”面板,将其X、Y 轴的坐标均设为“0”,也就是说该图片与舞台大小、位置相同,如图1-1-1 所示。
图1-1-13. 选择图片“荷花1”,按下F8 键将其转换为元件。
名称为“荷花01”,类型为“图形”,如图1-1-2 所示。
图1-1-24. 将当前层同样命名为“荷花1”,在第20 帧按下F6 插入一个关键帧。
选择第1 帧,调出“属性”面板,在颜色下拉列表中选择Alpha,将其值设为“0%”,如图1-1-3 所示。
图1-1-35. 打在第1 帧到第19 帧中的任意一帧上单击鼠标右键,在弹出的快捷菜单中选择“创建补间动画”。
在第50 帧按下F5 插入一个普通帧用来延续画面停留的时间,如图1-1-4 所示。
图1-1-4第2讲多级元件嵌套使用多级元件嵌套的结构可以制作出变化更加丰富的动画,另一方面修改起来也相当灵活,各元素的可控性和可复用性也加强了。
1. 新建名为“荷花2”的层,在该层第20 帧按下F6 插入一个关键帧。
按下Ctrl+L 把库中的“荷花2”图片拖入,在“属性”面板设其X、Y 坐标均为“0”。
再新建名为“荷花2 遮罩”层,在第20 帧按下F6 插入一个关键帧,如图1-2-1 所示。
图1-2-12. 在“荷花2 遮罩”层第20 帧绘制一个任意颜色的矩形,调出“属性”面板,宽和高均设为“50”,X、Y 坐标均设为“0”,如图1-2-2 所示:图1-2-23. 选择该正方形,开始进行元件的嵌套,分解步骤如下:第一次按下F8 键将其转换为元件,命名为“方1”,类型为“图形”。
FLASH8基础教程

FLASH8基础教程第一讲:Flash8工作环境(1)[FLASH8基础教程]Flash以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
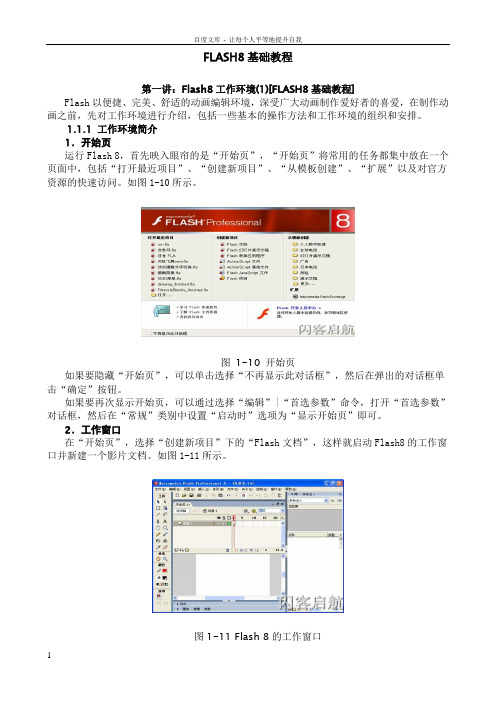
1.1.1 工作环境简介1.开始页运行Flash 8,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近项目”、“创建新项目”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-10所示。
图1-10 开始页如果要隐藏“开始页”,可以单击选择“不再显示此对话框”,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“显示开始页”即可。
2.工作窗口在“开始页”,选择“创建新项目”下的“Flash文档”,这样就启动Flash8的工作窗口并新建一个影片文档。
如图1-11所示。
图1-11 Flash 8的工作窗口Flash 8的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash 命令项,通过执行它们可以满足用户的不同需求。
“菜单拦”下方是“主工具栏”,通过它可以快捷的使用Flash 的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
在“文档选项卡”上右击,还可以在弹出的快捷菜单中使用常用的文件控制命令。
如图1-12所示。
图1-12 文档选项卡“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
如图1-13所示。
Flash CS5 教程讲解1

Flash cs5 基础教程封面:第一课:flash 的应用领域及发展前景一、应用领域1、2、Flash 电子贺卡 Flash 游戏3、4、二、发展前景目前中国广大flash 爱好者主要把精力集中在了网页的导航栏,flash 全站,游戏制作,动画制作,商业广告等等上面比较多,其实国外已经很多地方用到了工业,生产等各个方面,因为flash 的自由性非常高,往往可以把界面,按狃等制作的非常动感,这也是大家有目共睹的,所以flash 的前景是只有想不到,没有做不到的。
第二课:了解flash 动画一、什么是flash 动画?Flash 动画是一种以Web 应用为主的二维动画形式,它不仅可以通过文字、图片、视频、声音等综合手段展现动画意图,还可以通过强大的交互功能实现与动画观看者之间的互动。
Flash 网站Flash 课件二、Flash动画的特点。
Flash软件提供的物体变形和透明技术使得创建动画更加容易;交互设计让用户可以随心所欲地控制动画,用户有更多的主动权;优化的界面设计和强大的工具使Flash更简单实用。
Flash还具有导出独立运行程序的能力。
由于Flash记录的只是关键帧和控制动作,因此所生成的编辑文件(*.fla)和播放文件(*.swf)都非常小巧。
三、Flash动画制作流程。
Flash动画的制作需要经过很多环节的处理,每个环节都相当重要。
如果处理或制作不好,会直接影响到动画的效果。
下节课介绍制作动画的步骤,让用户对创作动画的流程有一个清楚的了解,能更充分全面的制作动画。
前期构思精心制作后期测试运行维护四、flash动画的视觉原理。
1、动画有很多内容连续但各不相同的画面组成。
由于每幅画面中的对象位置和形态各不相同,在连续观看时,给人以活动的感觉。
例如人物走动的动画一般利用6幅(或者8幅)各不相同的人物画面组成,如图所示。
2、动画之所以成为可能,是利用了人类眼睛的“视觉残留”的生物现象。
人在看物体时,物体在大脑视觉神经中的停留时间约为1/24s。
flash自学课件 第1讲 Flash概述(共六讲)

• 具有交互式作用的多媒体影片 Flash影片可以通过 影片可以通过Action Script脚本语言与使 Flash影片可以通过Action Script脚本语言与使 用者建立交互式关系, 用者建立交互式关系,使用者可以通过键盘操作或鼠标 操作与影片之间产生互动。 操作与影片之间产生互动。 • 易用性 每个人都可以通过Flash制作出影片,动态网页, Flash制作出影片 每个人都可以通过Flash制作出影片,动态网页, 新版本虽然比早期的版本难一些,但在原来版本中可实 新版本虽然比早期的版本难一些, 现的操作,在新版本中同样容易实现, 现的操作,在新版本中同样容易实现,只是新版本中可 实现的功能更多,看起来比较复杂而已。 实现的功能更多,看起来比较复杂而已。
第1讲
Flash 概述
Flash是目前最流行的 Flash是目前最流行的 多媒体软件之一, 多媒体软件之一,主要 用于制作各种动画。 用于制作各种动画。
认识flash 认识flash 剖析flash 剖析flash 欣赏flash 欣赏flash
认识flash 认识flash
Flash的诞生与发展 1. Flash的诞生与发展
• 插入菜单栏 插入菜单栏 操作对象主要为时间轴,用于在时间轴中插入各种帧、 操作对象主要为时间轴,用于在时间轴中插入各种帧、 图层以及场景, 图层以及场景,制作时间轴特效等 。 • 修改菜单栏 操作对象为场景中的各种元素、图层、 操作对象为场景中的各种元素、图层、场景与时间轴 用于修改它们的属性,形状与对齐方式等。 等,用于修改它们的属性,形状与对齐方式等。 • 文本菜单栏 操作对象为场景中的文本,用于设置文本的字体、 操作对象为场景中的文本,用于设置文本的字体、字 字号等,这些设置基本可以在文字属性面板中完成, 型、字号等,这些设置基本可以在文字属性面板中完成, 另外,在文本菜单栏中还包括了检查拼写功能, 另外,在文本菜单栏中还包括了检查拼写功能,用于检查 文件中文字、语言方面的错误。 文件中文字、语言方面的错误。 • 命令菜单栏 用于使用自行设置的命令, 用于使用自行设置的命令,适合完成一种重复性的操 作工作。 作工作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动画的定义
• 定义:采用逐帧拍摄对象并连续播放而形成 运动的影像的技术。
动画片的制作流程
前期创作阶段
中期制作阶段
后期制作阶段
动画片的制作流程
剧本 角色设计、场景设计 分镜头设计
合成
上色
动画 动检
原画
合成
剪辑
配音
输出影片
动画片的制作流程 -《千与千寻为例》
• 1 剧本 • 剧本主要由台词和舞台指示组成。
实物动画《毛线玉石》
粘土动画《小鸡快跑》
动画的分类
• 立体动画
真人合称动画《精灵鼠小弟》
动画的分类
• 电脑动画 • 1、二维动画
• 2、三维动画
动画的分类
• 电脑动画
二维动画与三维动画结合
《埃及王子》三维背景与二维动画相结合
动画的发展历史
• 我国动画片的创作起步晚于欧美等国家 • 是亚洲最早制作动画片的国家
• 平面动画
平面动画最早是在纸面上进行绘制的,以纸面绘画为主,是 最接近与绘画、最常见、最古老的动画形式。 1、单线平涂动画
动画的分类
• 平面动画
2、水墨动画
动画的分类
• 平面动画
3、剪纸动画
动画的分类
• 平面动画
4、其他艺术形式的动画
油画动画《老人与海》
水彩动画《千与千寻》
动画的分类
• 立体动画
• 2.2 角色设定、道具设定
• (3)其他人物
动画片的制作流程 -《千与千寻为例》
• 2.2 角色设定、道具设寻为例》
• 3. 分镜头
• 分镜头确定画面中所出现的所有东西,表达和衔接剧 情。
动画片的制作流程 -《千与千寻为例》
• 3. 原画
•
动画片的制作流程 -《千与千寻为例》
引言 动画的分类
动画的发展历史
动画的定义 动画片的制作流程 经典动画片展示与赏析
2014-9-2
教学目标: • 了解二维动画的历史与发展;掌握动画的定义和原理; 了解动画片的制作的流程,对二维动画设计有大致的了 解。 教学重点: • 掌握动画的定义和原理。 教学难点: • 掌握动画的定义和原理。
思考:下图给出的东西是做什么用的?
• 4.2. 动检
•
动画片的制作流程 -《千与千寻为例》
• 4.3. 描线
• 线条咋练或者没有闭合,上色会出现问题,所以我们要 把原画重新描一遍。
动画片的制作流程 -《千与千寻为例》
• 4.4. 上色
动画片的制作流程 -《千与千寻为例》
• 5. 后期合成-镜头组合形成连续播放的视频
动画片的制作流程 -《千与千寻为例》
• 6. 影片完成
经典动画片展示与赏析
本节小结:
• 掌握动画的定义和原理; • 了解动画片的制作的流程; • 欣赏不同风格的动画片。
课后活动:
• FLASH剧本编写。时间一到两分半,至少三个镜 头,题材要求体现正能量。
•
走马灯,又名马骑灯,是中国传 统玩具之一。
•
原理:视觉原理。
人类具有“视觉暂留”的特性,就是说人眼 看到一幅画或一个物体后,在1/24秒内不 中国古代走马灯 会消失。
动画的分类
• 按技术分: 以手工绘制为主的传统动画。 以计算机为主的电脑动画。 • 按视觉效果分: 平面动画 立体动画 电脑动画
动画的分类
动画片的制作流程 -《千与千寻为例》
• 2.1 场景设定
• 根据文字剧本进行设计更具体的画面元素。
动画片的制作流程 -《千与千寻为 例》
• 2.2 角色设定、道具设定
• (1)女主角
动画片的制作流程 -《千与千寻为例》
• 2.2 角色设定、道具设定
• (2)男主角
动画片的制作流程 -《千与千寻为例》
