Flash CS4 练习:制作江南古画效果
Flash CS4第2课 基本绘图

喷涂刷工具的使用
• 缩放高度:喷涂粒子的元件的高度。例如 ,输入值10%将使元件宽度缩小10%;输入 值200%将使元件宽度增大200%。
喷涂刷工具的使用
随机缩放:指定按随机缩放比例将每个基 本于元件的喷涂粒子放置在舞台上,并改 变每个粒子的大小。使用默认喷涂点时, 会禁用此选项。
旋转元件:围绕中心点旋转基于元件的喷 涂粒子。
刷子工具的使用
• 使用刷子工具涂色时,可以使用导入 的位图作为填充。如下图:
刷子工具的使用
使用刷子工具,可以在属性面板中设置平 滑。 刷子工具的几种填充方式:
Байду номын сангаас
刷子工具的使用
1.标准绘画:画笔经过的地方,线条和填充 色全部被画笔填充所覆盖。
刷子工具的使用
2.颜料填充:画笔填充不会覆盖线条,只覆 盖没有线条的区域。
在矩形工具 上单击并按住鼠标按键,会 弹出工具选择菜单对话框,如下图:
矩形/椭圆工具的绘制
1.矩形工具 使用矩形工具可以创建基本的几何形状。
• 绘制基本矩形,除了在属性里调节矩形选项 外,还可以在绘制的图形上,拖动调节点 来调节。当然也可以右属性里输入相关数 值来调节。
矩形/椭圆工具的绘制
2.椭圆工具
钢笔工具的使用
转换锚点指针 :将不带方向线的转角点转 换为带有独立方向线的转角点。若要启用 转换锚点指针,请使用Shift+C功能键切换 钢笔工具。
钢笔工具的使用
钢笔工具绘制直线: 按住Shift键,可以控制画出的线在45、 90度角。Ctrl+Z键可以撤消错误操作。
钢笔工具的使用
钢笔工具绘制曲线 选钢笔工具,点后不松开鼠标,向下拖 动。A.定位钢笔工具 B.开始拖动(鼠标按 键按下)C.拖动以延长方向线
flash cs4 professional实用案例教程373

3.7.3 快速上手f步骤1 新建一Flash文件。
f步骤2 导入位图。
选择【文件】→【导入】→【导入到库】,将本章素材文件夹中名为“小鸟”的位图导入到库中。
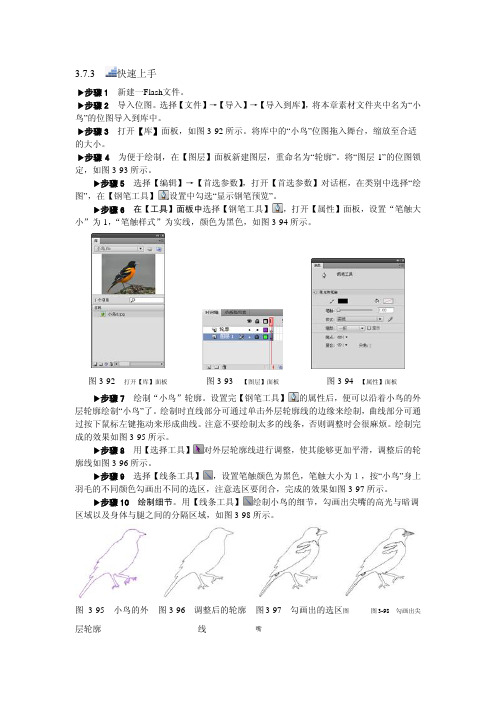
f步骤3 打开【库】面板,如图3-92所示。
将库中的“小鸟”位图拖入舞台,缩放至合适的大小。
f步骤4 为便于绘制,在【图层】面板新建图层,重命名为“轮廓”。
将“图层1”的位图锁定,如图3-93所示。
f步骤5 选择【编辑】→【首选参数】,打开【首选参数】对话框,在类别中选择“绘图”,在【钢笔工具】设置中勾选“显示钢笔预览”。
f步骤6 在【工具】面板中选择【钢笔工具】,打开【属性】面板,设置“笔触大小”为1,“笔触样式”为实线,颜色为黑色,如图3-94所示。
图3-92 图3-93 图3-94打开【库】面板【图层】面板【属性】面板f步骤7 绘制“小鸟”轮廓。
设置完【钢笔工具】的属性后,便可以沿着小鸟的外层轮廓绘制“小鸟”了。
绘制时直线部分可通过单击外层轮廓线的边缘来绘制,曲线部分可通过按下鼠标左键拖动来形成曲线。
注意不要绘制太多的线条,否则调整时会很麻烦。
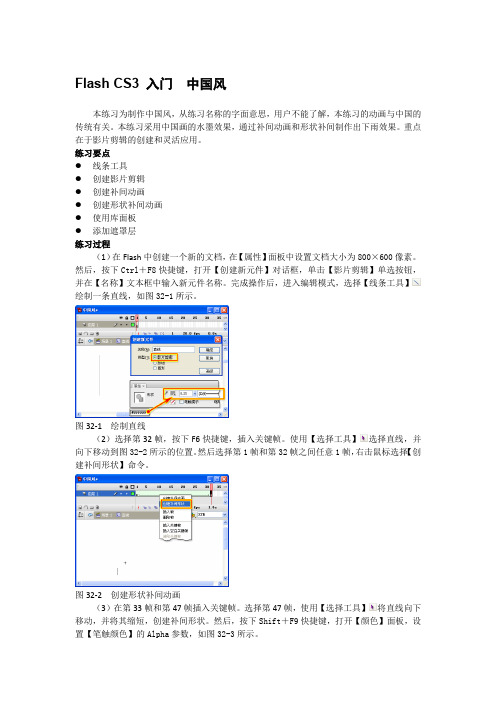
绘制完成的效果如图3-95所示。
f步骤8 用【选择工具】对外层轮廓线进行调整,使其能够更加平滑,调整后的轮廓线如图3-96所示。
f步骤9 选择【线条工具】,设置笔触颜色为黑色,笔触大小为1,按“小鸟”身上羽毛的不同颜色勾画出不同的选区,注意选区要闭合,完成的效果如图3-97所示。
f步骤10 绘制细节。
用【线条工具】绘制小鸟的细节,勾画出尖嘴的高光与暗调区域以及身体与腿之间的分隔区域,如图3-98所示。
图3-95 小鸟的外层轮廓图3-96 调整后的轮廓线图3-97 勾画出的选区图图3-98 勾画出尖嘴f步骤11 填充颜色。
选择【颜料桶工具】,选取适当颜色。
也可以用【滴管工具】选择素材对应的颜色,进行填充。
填充后的效果如图3-99~图3-102所示。
图3-99 填充胸部图3-100填充腿部图3-101填充嘴部图3-102填充背部提示:如果不能填充上颜色,请检查各区域是否完全闭合了;也可应用缩放工具,适当放大,仔细检查各区域,看是否有线条未闭合的情况。
flash动画古诗30秒制作教程

flash动画古诗30秒制作教程【标题】:30秒Flash动画古诗制作教程【引言】:Flash动画以其独特的视觉表现力和动态效果,为古诗词的呈现提供了新的可能。
下面将以30秒Flash动画古诗制作教程为主题,引导大家快速入门,用动画形式生动展现古诗的魅力。
【步骤一:确定古诗内容与场景设计】首先,选取一首意境深远、适合视觉化的古诗作为创作主题,如《静夜思》、《江雪》等。
根据古诗的内容设计相应的背景场景和角色元素,比如月光下的床前,或是孤舟蓑笠翁在寒江独钓。
【步骤二:创建Flash文档并绘制基本元素】1. 打开Adobe Flash软件,新建一个Flash文档,设定画布大小以及帧频(一般为24fps)。
2. 使用绘图工具,如线条工具、矩形工具、椭圆工具等,绘制出古诗描绘的背景、人物及物体元素。
【步骤三:添加关键帧并制作动画】1. 在时间线上插入关键帧,依据古诗情节设置每一帧的内容变化,例如人物的动作、景物的移动或变换。
2. 利用补间动画功能,实现平滑的动态过渡效果。
例如,可以制作月亮逐渐升起、人物动作变化的过程。
【步骤四:添加文字与音效】1. 选择合适的字体和颜色,将古诗的文字以逐行出现或者滚动的形式添加到动画中,增强视觉节奏感。
2. 导入与古诗意境相符的背景音乐,甚至加入一些环境音效,如风声、水声等,使动画更加生动立体。
【步骤五:预览与导出】完成所有动画制作后,点击预览查看整体效果,进行必要的细节调整。
确认无误后,选择“文件”-“导出”-“导出影片”,将动画输出为SWF或其他格式文件。
【结语】:通过以上五个步骤,您已成功掌握了制作30秒Flash动画古诗的基本方法。
当然,实际操作中需要不断尝试和创新,才能让古诗在现代科技手段下焕发新的生命力。
期待您的作品能淋漓尽致地展现出中国古典诗词之美。
Flash CS4 动漫制作案例教程 (4)

移动帧
选中一个或多个帧,按住鼠标,移动所选帧到目标位置。在移动过程
中如果按住Alt键,会在目标位置上复制所选的帧。 删除帧
用鼠标右键单击要删除的帧,在弹出的快捷菜单中选择“清除帧”命
令。 选中要删除的普通帧,按Shift+F5组合键删除帧。选中要删除的关
键帧,按Shift+F6组合键删除关键帧。
4.2.5 实战演练-制作摄像机广告
前进一帧 按钮
停止 按钮 转到第一帧 按钮 后退一帧 按钮 播放 按钮
转到最后一帧 按钮
应用“播放”命令 选择“控制 > 播放”命令或按Enter键,可以对当前舞台中的 动画进行浏览。在“时间轴”面板中可以看见播放头在运动,随着 播放头的运动,舞台中显示出播放头所经过的帧上的内容。 应用“测试影片”命令 选择“控制 > 测试影片”命令或按Ctrl+Enter组合键,可以 进入动画测试窗口,对动画作品的多个场景进行连续的测试。 应用“测试场景”命令 选择“控制 > 测试场景”命令或按Ctrl+Alt+Enter组合键, 可以进入动画测试窗口,测试当前舞台窗口中显示的场景或元件中 的动画。
4.3.2 设计理念
在设计制作过程中,
以蓝色的渐变背景给人知 性和高雅的印象,右下角
放射状图形引导人们的视
线,突出人物图片和文字。 下方的橘黄色图形使画面 显得亮丽温馨,展现出青 春和时尚感。以人物照片 和文字点明宣传的主题, 易博得人们的好感。
购物广告效果图
4.3.3 操作步骤
4.1 制作演唱会广告
案例分析
设计理念 操作步骤 相关工具
4.1.1 案例分析
本例是为即将在音乐广场演出的流行音乐演唱会设计的广告。在 广告的设计上要表现出号召力和音乐感染力,要调动形象、色彩、构 图、形式等元素营造出强烈的视觉效果,使主题更加突出明确。
Flash cs4 动画制作教程 (2)-18页文档资料

:::::《计算机基础与实训教材系列》系列丛书官方网站
tupwk/edu :::::
2.2.4 填充工具
绘制图形之后,就可以进行颜色的填充操作,Flash CS4中的填 充工具主要包括【颜料桶】工具、【墨水瓶】工具、【滴管】 工具、【刷子】工具和【喷涂刷】工具。
:::::《计算机基础与实训教材系列》系列丛书官方网站
选择工具 视图工具
:::::《计算机基础与实训教材系列》系列丛书官方网站
2.3.1 选择工具
Flash CS4中的选择工具可以分为【选择】工具、【部分选取】 工具和【套索】工具,分别用来抓取、选择、移动和调整曲线 ;调整和修改路径和自由选定要选择的区域。
:::::《计算机基础与实训教材系列》系列丛书官方网站
:::::《计算机基础与实训教材系列》系列丛书官方网站
tupwk/edu :::::
2.3 使用辅助工具
在Flash CS4中的辅助工具主要是用来辅助设计的,主要分为选 择工具和视图工具两大块。其中选择工具包括【选择】工具、 【部分选取】工具和【套索】工具;视图工具包括【手形】工 具、【缩放】工具以及标尺和网格。
2.3.2 视图工具
Flash CS4中的视图工具可以分为【手形】工具、【缩放】工具 以及标尺和网格,分别用来平移设计区中的内容、放大或缩小 设计区显示比例和在设计区中显示标尺和网格。
:::::《计算机基础与实训教材系列》系列丛书官方网站
谢谢!
Flash中的图形类型 图像的色彩模式 Flash CS4常用图像
:::::《计算机基础与实训教材系列》系列丛书官方网站
2.1.1 FLASH中的图形类型
计算机中的数图像,通常分为位图图像和矢量图形两种类型 。
Flash CS4 Professional实用案例教程6.8.3

制作“翻转立体画”3D效果动画6.8.3 快速上手f步骤1 新建Flash文件。
选择【修改】→【文档】命令或按下Ctrl+J键,打开【文档属性】对话框,设置文档尺寸为600×500像素,帧频为24,其他默认。
单击,进入场景1。
f步骤2 选择【文件】→【导入】→【导入到库】命令,将本节素材文件夹中的名为“湍流.jpg”、静泊湖.jpg”两张图片及“边框.psd”图片导入到库中,如图6-110所示。
图6-110 导入到库中的两张图片及边框f步骤3 创建第一个影片剪辑。
选择【插入】→【新建元件】命令,建立一个名为“湖光山色”的影片剪辑元件,单击,进入元件编辑区。
新建4个图层,单击“图层1”和“图层2”第一帧,选择【窗口】→【库】,打开【库】面板,将“静泊湖”图像分别拖入舞台,打开【对齐】面板,水平、垂直居中。
在第160帧处插入帧,使图像一直可见。
将“图层1”锁定后隐藏。
f步骤4 选择“图层2”中的图像,按下Ctrl+B键,将其分离,用【钢笔工具】选择“海水”部分,用【选择工具】调整“海水”范围的边线,并将其他部分删除,只保留“海水”区域,如图6-111所示。
f步骤5 选中保留的“海水”区域,将其周围边线删除,如图6-112所示。
在第160帧处插入帧,使图像一直可见。
将“图层2”锁定。
图6-111 只保留“海水”区域图6-112将其周围边线删除f步骤6创建“遮罩”图形元件。
选择“图层3”第一帧,用【矩形工具】在舞台上拖出一个规格为405×6像素的无边线长条矩形,然后复制、粘贴若干,总高度约为“海水”的一倍。
选中全部实例,并将其转换为图形元件。
f步骤7 调整“遮罩”位置。
选择【任意变形工具】,选中“遮罩”实例,将鼠标放到右上角的控制点上,待出现旋转箭头后向下拖一个角度,用【选择工具】将其左下角对齐“海水”的左下方。
f步骤8 在第160帧插入关键帧,将该实例的右上角对齐“海水”的右上角。
flash制作卷轴效果详细操作步骤如下

制作卷轴效果详细操作步骤如下一、单击“文件”→“导入”→“导入到舞台”→选择一张图片→单击“打开”即可,然后用“任意变形工具”→调整图片大小适中放在舞台中间。
二、单击“插入”→“新建元件”→修改名称为“画轴”→“类型”选择为图形。
三、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充样式设为如下线性渐变,两端色块为棕色,中间为白色。
四、先插入一个新图层,然后选中新图层再用矩形工具画一个黑色的细长矩形。
图7五、将两个矩形放在一起并居中对齐。
六、单击时间轴上的“场景1”,插入一个新图层2,选中画轴元件按住鼠标左键从库面板里拖到工作区(或画布),同理再插入一个新图层3用来放置右端的画轴(可以通过复制和粘贴左端画轴来快速实现)。
然后分别在各个层的第60帧击右键选择“插入帧”。
七、选中图层1→单击插入图层按钮插入一个新图层4,然后按下鼠标左键拖出一个矩形刚好覆盖住两个画轴中间的图片,→然后选中矩形单击“任意变形工具”并把中心原点用鼠标拖动到矩形的左边边线上,→选中图层4的第一帧用鼠标指针指向矩形右边黑色控制点向左拖动使矩形变窄。
→然后右击图层4的第60帧选择插入关键帧,仍然保证中心控制点(圆点)在矩形的左边边线上,然后把矩形向右拖动使矩形覆盖住图层1中的图片,→选中图层4的第一帧在下面属性面板的“补间”一栏中选择“形状”创建形状渐变动画。
八、先用鼠标选中图层3的第一帧把右端画轴拖到左端画轴右边并紧挨着左端画轴,→把鼠标移到图层3的第60帧单击鼠标右键选择“转换为关键帧”,→然后有鼠标把右端画轴拖放到图片的右端,→最后在图层3的第一帧处单击鼠标右键→选择“创建补间动画”。
九、最后选中图层4,在图层4上单击右键→选中“遮罩层”即可。
然后按CTRl+Enter键测试影片。
(完成)。
Flash cs4 动画制作教程 (6)

6.4.2 使用遮罩层
了解了遮罩层的原理后,可以来创建遮罩层,此外, 了解了遮罩层的原理后,可以来创建遮罩层,此外,还可以对 遮罩层进行适当的编辑操作。 遮罩层进行适当的编辑操作。
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
6.3 引导层
引导层是一种特殊的图层,在该图层中, 引导层是一种特殊的图层,在该图层中 , 同样可以导入图形和 引入元件, 引入元件, 但是最终发布动画时引导层中的对象不会被显示出 按照引导层发挥的功能不同, 来。按照引导层发挥的功能不同, 可以将分为普通引导层和运 动引导层两种类型。 动引导层两种类型。
/edu /edu :::::
6.1 图层的基础知识
在Flash CS4中,图层是创建各种特殊效果最基本也是最 中 重要的概念之一。 重要的概念之一。使用图层可以将动画中的不同对象与动作区 分开来,例如可以绘制、编辑、 分开来,例如可以绘制、编辑、粘贴和重新定位一个图层上的 元素而不会影响到其他图层, 元素而不会影响到其他图层,因此不必担心在编辑过程中会对 图像产生无法恢复的误操作。此外, 图像产生无法恢复的误操作。此外,使用特殊图层可以编辑特 定的动画效果,例如引导层动画或遮罩层动画等。 定的动画效果,例如引导层动画或遮罩层动画等。 图层的概念 图层模式
遮罩层的概念 使用遮罩层
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
6.4.1 遮罩层的概念
Flash CS3 入门 中国风

Flash CS3 入门中国风本练习为制作中国风,从练习名称的字面意思,用户不能了解,本练习的动画与中国的传统有关。
本练习采用中国画的水墨效果,通过补间动画和形状补间制作出下雨效果。
重点在于影片剪辑的创建和灵活应用。
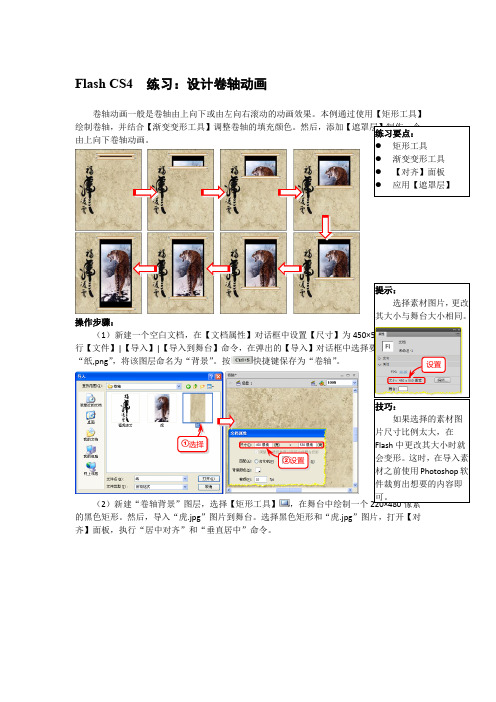
练习要点●线条工具●创建影片剪辑●创建补间动画●创建形状补间动画●使用库面板●添加遮罩层练习过程(1)在Flash中创建一个新的文档,在【属性】面板中设置文档大小为800×600像素。
然后,按下Ctrl+F8快捷键,打开【创建新元件】对话框,单击【影片剪辑】单选按钮,并在【名称】文本框中输入新元件名称。
完成操作后,进入编辑模式,选择【线条工具】绘制一条直线,如图32-1所示。
图32-1 绘制直线(2)选择第32帧,按下F6快捷键,插入关键帧。
使用【选择工具】选择直线,并向下移动到图32-2所示的位置。
然后选择第1帧和第32帧之间任意1帧,右击鼠标选择【创建补间形状】命令。
图32-2 创建形状补间动画(3)在第33帧和第47帧插入关键帧。
选择第47帧,使用【选择工具】将直线向下移动,并将其缩短,创建补间形状。
然后,按下Shift+F9快捷键,打开【颜色】面板,设置【笔触颜色】的Alpha参数,如图32-3所示。
图32-3 设置笔触颜色(4)分别在第48帧、第49帧、第50帧处按下F6快捷键,插入关键帧。
然后选择第49帧,按下Delete键删除。
选择第50帧,将其拉长,并向舞台上方移动,效果如图32-4所示。
图32-4 插入关键帧(5)选择第68帧,按下F6快捷键,插入关键帧,并使用【选择工具】选择直线,向舞台下方移动。
然后,选择第50帧,在【颜色】对话框中设置【笔触颜色】的Alpha参数为0%,并创建补间形状,如图32-5所示。
图32-5 创建补间形状(6)选择第76帧,按下F6快捷键,插入关键帧。
并使用【选择工具】将直线向下移动,并创建补间形状。
然后,打开【颜色】面板,设置【笔触颜色】的Alpha参数,如图32-6所示。
FLASH CS4 实战项目——制作古诗

FLASH CS4 实战项目——制作古诗在动画中,可以添加文本内容,并且通过文字可以更直接表达动画中的含义。
例如,在MTV中,可以使用文字描述角色人物的语言、歌曲的歌词内容、动画字幕等等。
而在Flash中,文本的添加方法与其他图形设计类软件添加方法相同,并它还可以向动画中,添加静态、动态和输入3种类型的文本。
下面我们通过添加静态文本,来设计一首古诗的画面效果,如图1-42所示。
图1-42 古诗效果图(1)新建Flash空白文档,执行【文件】|【导入】|【导入到舞台】命令,导入素材图像。
然后,再将素材添加至舞台,如图1-43所示。
图1-43 导入素材图像(2)单击【文本工具】按钮,在【属性】检查器中设置【系列】为“方正隶变简体”;【大小】为28;【字母间距】为10,如图1-44所示。
通常中文字体不包括粗体或斜体样式,要为其添加这类样式,式】|【仿粗体】或【仿斜体】。
(3)在舞台中,单击鼠标左键并显示一个文本框,然后输入古诗标题。
再设置【方向】为“垂直,从右向左”,并将其移动到舞台右侧,如图1-45所示。
图1-45 输入文本并设置属性(3)在【属性】检查器中,单击【添加滤镜】按钮,并在弹出菜单中,分别执行【投影】和【发光】命令,如图1-46所示。
图1-46 为标题添加滤镜效果(4)在分别展开的参数选项中,设置【投影】参数和【发光】参数,其设置内容,如图1-47所示。
【滤镜】功能只适用于文本、影片剪辑和按钮。
【颜色】等参数,如图1-48所示。
图1-48 输入文本并设置其属性(6)再次单击【文本工具】按钮,输入诗词内容。
然后,在【属性】检查器中设置【系列】、【大小】和【字母间距】等参数值,如图1-49所示。
图1-49 设置文本属性并输入文本(7)在【属性】检查器中设置文本的【间距】中的【行距】为15,如图1-50所示。
图1-50 设置文本属性(8)按Ctrl+S快捷键保存Flash文档,按Ctrl+Enter组合键测试影片。
Flash_CS4入门共23页文档

• 形状补间动画 :使一个形状看起来随着时间变成另一 个形状
Flash CS4——《 Flash CS4实训教程》讲义
三、Flash的基本操作:
1.创建Flash文档
① 选择【文件】→【新建】命令 ② 在弹出的【新建文档】对话框中选择创建文档的类型,或者是否
依据模板进行创建
• 选项部分:当前工具的功能键
部分选取工具 3D 旋转工具
文本工具 矩形工具 刷子工具
颜料桶工具 橡皮擦工具 缩放工具(M,Z) 无颜色
反色 缩小
Flash CS4——《 Flash CS4实训教程》讲义
一、Flash的操作界面:
3. 时间轴
用于组织和控制影片内容在一定时间内播放 的层数和帧数
Flash CS4——《 Flash CS4实训教程》讲义
二、Flash的重要概念
Flash在Web动画制作中得到广泛应用的原因有两个: • Flash制作的是矢量动画,可以大大节约存储空间和提高
网络传输速度 • Flash制作动画只需几个步骤,可以大大节约时间
Flash CS4——《 Flash CS4实训教程》讲义
二、Flash的重要概念:
1. 位图与矢量图
数字图像通常有位图和矢量图形两种表示形式,Flash创建 的是矢量动画,同时也能处理其他图像处理软件创建的位 图
Flash CS4——《 Flash CS4实训教程》讲义
二、Flash的重要概念:
2. Flash动画类型
在Flash中有两种创建动画的方法,分别是逐帧动画和补间 动画 • 逐帧动画:将所要表现的动态部分分解,一个个地绘
一、Flash的操作界面:
2. 工具箱
Flash CS4 练习:设计卷轴动画

Flash CS4 练习:设计卷轴动画卷轴动画一般是卷轴由上向下或由左向右滚动的动画效果。
本例通过使用【矩形工具】由上向下卷轴动画。
操作步骤:(1)新建一个空白文档,在【文档属性】对话框中设置【尺寸】为450×550像素。
执行【文件】|【导入】|【导入到舞台】命令,在弹出的【导入】对话框中选择要导入的素材“纸,png ”,将该图层命名为“背景”。
按快捷键保存为“卷轴”。
(2)新建“卷轴背景”图层,选择【矩形工具】,在舞台中绘制一个的黑色矩形。
然后,导入“虎.jpg ”图片到舞台。
选择黑色矩形和“虎.jpg ”图片,打开【对齐】面板,执行“居中对齐”和“垂直居中”命令。
提示: 选择素材图片,更改其大小与舞台大小相同。
设置 设置 选择(3)新建“卷轴”元件,绘制一个250×20像素的矩形。
新建图层,再绘制一个270×12像素的矩形,分别对两个矩形填充渐变颜色,并将“图层2”放在“图层1”的下方。
返回场景,新建“卷轴1”图层,将“卷轴”元件放在黑色矩形的顶部。
(4)新建“卷轴2”图层,将“卷轴”元件拖放到“卷轴1”下面对齐。
选择除“背景”图层外的所有图层,向舞台右侧轻移。
(5)在【时间轴】面板上,选中所有图层上的第50帧按快捷键插入关键帧。
单击“卷轴2”图层的第50帧,将舞台中的卷轴拖到黑色矩形的下方,并在该图层上右击任意一帧,执行【创建传统补间】命令。
(6)新建“遮罩”图层,将其放在“卷轴背景”图层的上面。
在两个卷轴中间绘制一提示:在元件中新建的图层是按顺序排列的。
选择 “图层2”中的矩形,填充渐变颜色为“黑白黑”(#000000)和(#FFFFFF )。
技巧: 单击【渐变变形工具】在舞台中选择要填充渐变颜色的对象,即可调整渐变颜色。
技巧:移动图层时,禁用“锁定或解除锁定所有图层”。
技巧:在进行渐变颜色填充时,如果填充的颜色两边相同,只需在颜色块上双击,当光标变成状,再单击对侧的色块即可。
flash考试试卷操作题

重庆中意职业技术学校
2012-2013学年上期中期考试试卷
《Flash CS4》
操作部分
四、操作题(本大题共50分)
毛笔写字效果(重庆中意职业技术学校)
1、卷轴的制作。
(10分)
文档中新建元件类型选择“图形”,使用矩形工具选择线性渐变色制作卷轴。
2、毛笔的制作。
(10分)
新建元件类型选择“图形”,使用矩形工具、直线工具、任意变形工具选择线性渐变色制作毛笔。
3、书法字体的制作。
(10分)
新建元件类型选择“图形”,使用文本工具输入汉字“重庆中意职业技术学校”;回到场景再制作卷轴展开;最后应用遮罩动画制作纸张铺开。
4、写字动画制作。
(10分)
场景中新建图层把文字元件拖到该层,用橡皮擦工具和翻转帧制作写字动画。
5、毛笔动画制作。
(10分)
场景中新建图层把毛笔元件拖到该层,应用任意变形工具根据写字速度移动毛笔;最后测试影片完成。
Flash CS4 练习:练习:制作拼贴画效果

Flash CS4 练习:练习:制作拼贴画效果
遮罩层是一种特殊的图层,应用遮罩图层后,
示出来一样,这个窗口的形状就是遮罩层中内容的形状。
层上绘制多个圆角矩形,通过该图层将下一层中的人物部分区域显示出来。
(1)新建空白文档,将素材“半透明背景”导入进舞台。
打开【对齐】面板,在启用
【相对于舞台】按钮的状态下,依次单击【垂直居中】按钮和【水平居中】按钮,将其相对于舞台中心对齐。
(2)打开【时间轴】面板,单击左下角的【新建图层】按钮
,新建“图层2”。
运用
上述方法将素材“人物”导入,并将其相对于舞台中心对齐。
(3)新建“图层3”,使用【工具】面板中的【基本矩形工具】
,设置【笔触颜色】为无,【填充颜色】可任选一种,在舞台中绘制矩形。
技巧:
遮盖层在Flash 中应用比
较广泛,创建遮罩层后,
遮罩层中的图形中会显
示下方图层中的内容。
遮
罩层中没有内容的地方,
下方图层中的内容被隐
藏。
执行命
令 选择文件 相对舞台对
齐
单
击
新建图层 导入素材
(4)继续在舞台中绘制出多个大小不同的圆角矩形,注意位置的错落关系。
然后在
间轴】面板中,右键单击“图层3”,从弹出的关联菜单中选择【遮罩层】命令,则“图层2中位于“图层3”绘制图形的部分被显示出来,其它的被自动隐藏,在隐藏的部位可以看到“图层1”中的图像。
新建图
层
绘制图形
绘制图
形
遮罩效果
遮罩效果。
flash动画古诗30秒制作教程

《利用 Flash 制作古诗动画的 30 秒教程》一、引言在当今数字化的时代,动画已经成为一种非常受欢迎的表达方式。
无论是在教育领域还是在娱乐领域,动画都扮演着重要的角色。
而古诗作为我国独特的文化遗产,结合动画,不仅可以更好地传播古诗的魅力,还可以让古诗更具生命力。
本文将介绍如何利用 Flash 制作古诗动画的 30 秒教程。
二、准备工作1. 选取古诗:首先需要选择一首优美的古诗作为制作动画的素材,比如《登鹳雀楼》、《静夜思》等。
2. 编写故事板:根据选取的古诗,简单构思一个30 秒的动画故事板,确定每一帧的内容和画面。
3. 准备素材:收集古诗相关的素材,比如插图、音频等。
三、动画制作1. 新建 Flash 文件:打开 Flash 软件,创建一个新的动画文件,设置好画布大小和帧速率。
2. 匹配音频:导入古诗朗诵的音频,将音频与故事板对应的画面进行匹配。
3. 绘制关键帧:按照故事板,逐帧绘制古诗动画的关键画面,包括人物、风景等。
4. 添加过渡动画:使用Flash 的过渡效果,让画面之间更加流畅自然。
5. 添加特效:根据需要,添加一些特效,比如风景的晃动、人物的微笑等,让动画更生动。
6. 调整时长:根据古诗的朗诵时长,调整动画的播放时长,确保与音频匹配。
四、导出与共享1. 导出动画:完成动画制作后,导出成视频格式,比如 mp4。
2. 共享动画:将导出的动画共享到各大视频全球信息湾,比如 B 站、优酷等,让更多人欣赏和传播古诗之美。
五、总结与展望通过本文的 30 秒古诗动画制作教程,我们可以看到,利用 Flash 制作古诗动画并不难,只需准备好素材和故事板,多下一些功夫,就可以制作出一部高质量的古诗动画。
未来,随着技术的不断进步,我们可以利用更多的创意和技巧,让古诗动画展现出更加丰富和多样的魅力。
六、个人观点古诗作为中华文化的瑰宝,传统与现代的结合是非常重要的。
利用动画的形式呈现古诗,既可以传承古代文化,又可以让年轻一代更好地理解和接受。
FLASH CS3 实例 制作古诗课件

FLASH CS3 实例制作古诗课件古诗朗诵课件的制作与平面截圆锥不同,在制作过程中,不但为古诗配备了相应的画面,添加了飞鸟、花瓣下落的动画,而且为古诗添加了声音朗诵和背景音乐,如图6-41所示。
在制作过程中,要注意朗诵声音与诗词的同步显示,以及飞鸟与花瓣的播放范围。
图6-41 制作古诗课件制作课件背景(1)在空白文档中按快捷键Ctrl+R,导入素材“背景.jpg”。
将“图层1”重新命名为“背景”,将其从【库】面板拖动至舞台中心,并在第380帧处插入帧,如图6-42所示。
图6-42 导入背景图片(2)选择【文本工具】,在【属性】面板中设置字体、大小以及颜色,然后输入课件的标题,如图6-43所示。
图6-43 输入标题(3)选择【矩形工具】,在【属性】面板中设置【笔触高度】、【笔触样式】以及【矩形边角半径】等参数,在背景下方绘制如图6-44所示的圆角矩形。
图6-44 绘制圆角矩形(4)将素材“国画.jpg”导入到舞台中,调整大小以及位置,如图6-45所示。
图6-45 导入国画素材制作飞鸟动画(1)按快捷键Ctrl+F8,创建“小鸟”影片剪辑。
在其工作区中,制作小鸟飞翔的逐帧动画,如图6-46所示。
图6-46 制作小鸟飞翔的动画(2)按快捷键Ctrl+F8,创建“一群小鸟”影片剪辑。
进入该元件工作区,打开【库】面板,将其拖动至如图6-47所示位置,对其复制并调整大小、位置。
图6-47 复制并调整小鸟(3)返回场景。
新建“小鸟”图层,选择该图层第258帧,插入关键帧,然后将【库】面板中的“一群小鸟”影片剪辑,拖动到如图6-48所示位置,并设置其影片剪辑的Alpha数值。
图6-48 将小鸟拖动至国画上面(4)在第285帧处插入关键帧。
按快捷键Ctrl+T,打开【变形】面板,将其等比例缩小至56%,然后调整小鸟的位置,如图6-49所示,并创建补间动画。
图6-49 创建补间动画(5)参考以上方法,在图层第312帧处插入关键帧,然后调整飞鸟的位置以及Alpha数值,然后创建补间动画。
Flash课件制作实例

常规教学中基础图形的动画制作项目一:Flash简介目标:1、认识flash软件2、了解flash的界面构成一、认识FlashFLASH是Macromedia公司推出的一种优秀的矢量动画编辑软件,FLASH8.0是其最新的版本。
利用该软件制作的动画尺寸要比位图动画文件﹙如GLF动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
通过简介的学习,大家应熟悉FLASH动画的特点,FLASH8.0的界面组成元素。
二、什么是 FlashFlash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
要在 Flash 中构建应用程序,可以使用 Flash 绘图工具创建图形,并将其它媒体元素导入 Flash 文档。
接下来,定义如何以及何时使用各个元素来创建设想中的应用程序。
在 Flash 中创作内容时,需要在 Flash 文档文件中工作。
Flash 文档的文件扩展名为 .fla (FLA)。
Flash 文档有四个主要部分:舞台是在回放过程中显示图形、视频、按钮等内容的位置。
时间轴用来通知图层中的图形显示在较低图层中的图形的上方。
库面板是 Flash 显示Action Script代码可用来向文档中的媒体元素添加交互式内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4 练习:制作江南古画效果
古画风格的江南风景,其首要条件是要准备一幅江南的风景照片。
然后就是将其制作成具有水墨效果的古画。
在Flash 中,能够通过混合模式功能将位图图像制作成江南古画的效果。
操作步骤: (1)新建空白动画文档后,执行【文件】|【导入】|
导入到Flash 像素。
(2工具】,将【库】面板中的位图拖入舞台中心位置并选中。
按件】对话框,将位图转换为“元件1”影片剪辑。
(3)选中舞台中的实例,单击【属性】面板底部的【添加滤镜】按钮,选择【调整
练习要点:
● 滤镜功能中的【调整
颜色】命令
● 混合功能中的“叠
加”模式 ● 更改文本方向
提示: 在【调整颜色】滤镜中,【色相】参数值的范围是-180~180。
通过设置该参数,能够得到不同色调的位图效果。
设置
导入
拖入
转换
颜色】命令。
分别设置【对比度】与【饱和度】参数为87和-100,改变实例中位图的显示效果。
(4)单击舞台空白区域,在【属性】面板中设置【背景颜色】为#7C671F 例,在【属性】面板的【显示】选项组中,设置【混合】选项为“叠加”,使其与背景颜色混合。
(5)选择【文本工具】,在舞台左侧输入“江南建筑”文本。
使用【选择工具】选中文本后,在【属性】面板中,分别设置文本的【字体】、【大小】与【方向】等选项,完成最后操作。
提示: 当背景颜色为彩色
时,设置影片剪辑的【混
合】选项,可以得到不同的混合效果。
添加 设置
效果
设置
设置
设置
选择
效果
输入
设置
选择
选择
选择。
