树的绘制FLASH
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
flash经典案例

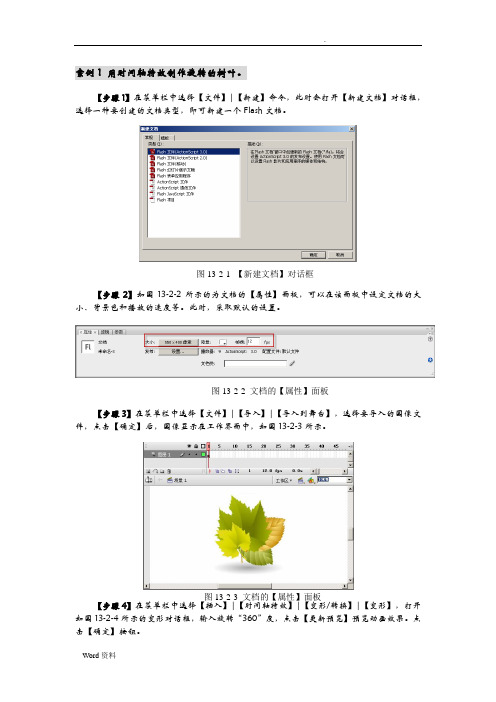
案例1 用时间轴特效制作旋转的树叶。
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-1 【新建文档】对话框图13-2-2 文档的【属性】面板图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
python中绘制树的方法

python中绘制树的方法一、前言树结构在计算机科学中有着广泛的应用,如文件系统、数据库索引等。
Python作为一门优秀的编程语言,提供了许多绘制树的方法,本文将介绍其中几种常用的方法。
二、使用turtle库绘制树turtle库是Python自带的图形库,可以用来绘制各种图形。
使用turtle库绘制树需要以下步骤:1.导入turtle库和random库import turtleimport random2.定义一个函数draw_tree,该函数接受5个参数:t(画笔)、branchLen(分支长度)、angle(分支角度)、level(分支层数)、pensize(画笔粗细)。
def draw_tree(t, branchLen, angle, level, pensize):if level > 0:t.pensize(pensize)t.forward(branchLen)t.right(angle)draw_tree(t, branchLen*random.uniform(0.7, 0.9), angle*random.uniform(0.8, 1.2), level-1, pensize-1)t.left(angle*2)draw_tree(t, branchLen*random.uniform(0.7, 0.9), angle*random.uniform(0.8, 1.2), level-1, pensize-1)t.right(angle)t.backward(branchLen)3.设置画布大小和背景颜色t = turtle.Turtle()myWin = turtle.Screen()myWin.bgcolor("white")t.left(90)t.up()t.backward(200)t.down()t.color("green")4.调用draw_tree函数绘制树draw_tree(t, 100, 20, 10, 10)三、使用matplotlib库绘制树matplotlib库是Python中常用的数据可视化库,也可以用来绘制树。
用flash绘制一片树叶

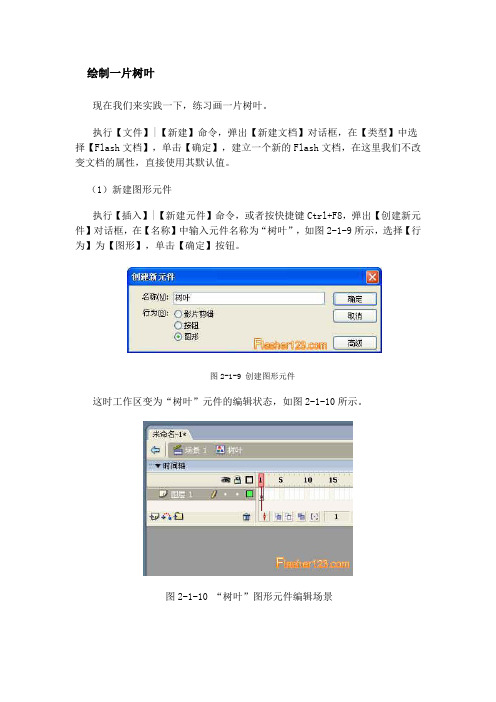
绘制一片树叶现在我们来实践一下,练习画一片树叶。
执行【文件】|【新建】命令,弹出【新建文档】对话框,在【类型】中选择【Flash文档】,单击【确定】,建立一个新的Flash文档,在这里我们不改变文档的属性,直接使用其默认值。
(1)新建图形元件执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】中输入元件名称为“树叶”,如图2-1-9所示,选择【行为】为【图形】,单击【确定】按钮。
图2-1-9 创建图形元件这时工作区变为“树叶”元件的编辑状态,如图2-1-10所示。
图2-1-10 “树叶”图形元件编辑场景说明:图形元件是Flash的基本元素,有关它的详细内容请参阅第四章的有关内容。
(2)绘制树叶图形在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,设置【笔触颜色】为深绿色,如图2-1-11所示。
图2-1-11 画一条深绿色直线用【选择工具】将它拉成曲线,如图2-1-12所示。
图2-1-12 拉成曲线再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图2-1-13所示。
图2-1-13 连接两端用【选择工具】将这条直线也拉成曲线,如图2-1-14所示。
图2-1-14 拉成曲线一片树叶的基本形状已经绘制出来了,现在我们来绘制叶脉,先在两端点间绘制直线,然后拉成曲线,如图2-1-15和图2-1-16所示。
图2-1-15 画叶脉线图2-1-16 直线变曲再画旁边的细小叶脉,可以用直线,也可以将直线略弯曲,这样,一片简单的树叶就画好了,如图2-1-17所示。
图2-1-17 简单的树叶效果(3)编辑和修改树叶如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令(快捷键为Ctrl+Z),撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击想要删除的直线,被单击后的直线呈现网点状,说明它已经处于被选择状态,此时,你将可以对它进行各种修改了,如图2-1-18所示。
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
Flash CS3 课堂练习:绘制简单树木

Flash CS3课堂练习:绘制简单树木本例利用【线条工具】、【选择工具】和【颜料桶工具】绘制了一颗简单的小树,效果如图2-76所示。
在Flash中许多复杂的图形多数是使用该方法绘制完成的。
在制作过程中着重学习图形轮廓的绘制、图形形状的调整、以及对象颜色的填充操作。
图2-76 绘制简单树木操作步骤(1)新建Flash文档,使用【线条工具】,启用【对象绘制】按钮和【贴紧至对象】按钮,绘制一个任意多边形,如图2-77所示。
图2-77 绘制多边形形状(2)利用【选择工具】调整多边形的形状。
当鼠标移动到线条上时鼠标箭头下会出现一段弧线,即表示可以调节线条的弧度了,按下鼠标左键拖动线条,如图2-78所示。
图2-78 调整多边形(3)参考以上方法,继续调整多边形形状,如图2-79所示。
单击【贴紧至对象】按钮充图形。
添加节点调节线条弧度图2-79 继续调整多边形形状(4)利用【选择工具】选择所有线条,在【属性】检查器中将【笔触颜色】设置为深绿色(#409640),【笔触高度】为2,如图2-80所示效果。
设置树冠线条属性图2-80 设置线条属性(5)在所有线条处于被选中的状态下,按下快捷键Ctrl+G,然后双击该对象,进入【绘制对象】工作区,按下快捷键Ctrl+B,将其打散。
选择【颜料桶工具】,设置填充色为淡绿色(#53C229),在需要填充的区域上单击,如图2-81所示。
图2-81 为树冠填充颜色(6)返回【场景1】,为了使树木看起来有层次感,参考以上方法,再绘制一个较小的多边形,并更改填充色为深绿色(#53C229),如图2-82所示。
图2-82 继续绘制树冠(7)与树冠的操作方法相同,先用深褐色(#9A4D00)线条粗略绘制树干轮廓,然后调整线条弧度,填充色为土黄色(#FFCC00),如图2-83所示。
绘制树干图2-83 绘制树干(8)双击树干,进入该对象工作区,使用【选择工具】选择树干右半部分,按下快捷键Ctrl+C复制,再按下快捷键Ctrl+V粘贴,利用键盘上的方向键将其向左上移动少许,对其边框形状进行调整,重新设置复制后的树干颜色,得到如图2-84所示效果。
Flash绘图工具的使用

❖ 绘制曲线:单击并拖动,可以通过调节杆来调节曲 线的弧度和方向
❖ 添加锚点、删除锚点、转换点
-Flash
❖绘制卡通鲸鱼 ❖ 钢笔工具勾勒轮廓,颜料桶填充颜色,钢笔/铅笔
(平滑)绘制腹部与背部的分界线。线条工具绘制 腹部的线段。也可以使用刷子工❖ 1.椭圆:可以绘制圆(Shift)和椭圆 ❖ 实例:绘制笑脸图形
❖ 动态文本显示动态更新的文本,如成绩得分、股票 报价或天气报告
❖ 输入文本使用户可以将文本输入到表单或者调查表 中。
-Flash
❖ 输入文本:选择文本工具,拖动出一个文本框后, 可在其中输入文字,然后可以编辑文字属性。
❖选择文本类型 ❖ 字体、大小、颜色 ❖ 样式:加粗、倾斜等 ❖文字方向 ❖对齐方式 ❖间距 ❖ “动态文本”的“字体嵌入”,可以选择要嵌入的
-Flash
❖2. 矩形工具:绘制矩形、正方形(Shift)和圆角 矩形
❖3. 多角星形工具:绘制多边形和星形 ❖ “星形顶点大小”是设置星形向内收缩的程度 ❖ 实例:绘制电脑
-Flash
❖三、刷子工具 ❖ 刷子工具可以绘图和填充色彩,根据所选填充模式
的不同,刷子工具在图形上绘画的效果也大不相同 ,再配合不同的形状和笔触大小,可以方便地创建 出各种生动的艺术效果
❖C. x和y文本框
D. “端点”下拉列表
❖2.在绘制直线时按住( )键,可以绘制用户水 平呈45度的角。
❖A. Ctrl
B. Alt
❖C. Shift
-Flash
❖3. 选择( )模式的铅笔工具,可以绘制流畅
平滑的曲线,选择(
)模式的铅笔工具,可
以绘制规则的几何线条.
❖A. 伸直
B. 平滑
Flash8基础与实例教程

《Flash8基础与实例教程》第一课F LASH8工作环境 (3)第一节工作环境简介 (3)第二节面板 (6)本课小结熟悉F LASH8的操作界面主要包括系统菜单、绘图工具栏、舞台、时间轴、属性面板各其他一些浮动面板。
.......................................................................错误!未定义书签。
第三节范例简介. (9)1.2.2制作步骤 (9)本课小结........................................................................................................错误!未定义书签。
第二课FLASH8.0基础绘图工具 (12)1.绘制和处理线条 (13)2.实例演练——画一片树叶........................................................................ 错误!未定义书签。
3.【刷子工具】的用法................................................................................. 错误!未定义书签。
4.画一个树枝.............................................................................................. 错误!未定义书签。
第三课情人节贺卡........................................................................................错误!未定义书签。
1.绘制“烛焰”元件 .................................................................................... 错误!未定义书签。
初中信息技术flash全套教案

第一节FLASH概述教学目标:1.知识与技能1、动画的应用领域2、了解动画的制作流程。
2.过程与方法1、学习任务1,了解动画的应用领域,完成目标1。
2、学习任务2,了解动画的制作流程,完成目标2。
3. 情感态度价值观学生通过参与探究活动,了解动画的应用领域和制作流程,同时培养学生信息技术学科素养。
教学重难点:重点:动画的制作流程难点:动画的制作流程教学方法:演示讲授法、学生自主、合作学习教学过程:一、任务1:动画的应用领域Flash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
FLASH的特点:1. 使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦急等待的情绪。
2. 通过使用关键帧和图符使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,动画可以在打开网页很短的时间里就得以播放。
3. 把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影)效果。
4. 强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION和FS COMMAND可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
二、任务2:了解动画制作流程1、前期策划在制作动画之前,首先应该想清楚制作这个动画要达到什么样的目的和效果,通过怎样的手法制作动画的角色和形工等。
2、素材搜集前期策划完成后,就可以对动画中需要使用的素材进行搜集。
在搜集时应用注意目的性,主要根据动画策划的所规划好的素材类型进行搜集,这样能有效地节约时间和精力。
flash简单动画制作实例教程

flash简单动画制作实例教程Flash是一款非常强大的动画制作软件。
通过它,我们可以制作出各种精彩纷呈的动画效果。
下面,我将为大家分享一个Flash简单动画制作的实例教程。
首先,打开Flash软件,点击“新建”按钮创建一个新的Flash文档。
在弹出的对话框中选择动画大小和帧速率,然后点击“确定”。
接下来,我们需要在舞台上绘制一个图形作为我们的动画对象。
点击工具栏中的“画笔工具”图标,在舞台上绘制一个形状。
可以是一个简单的矩形、圆形或者自定义的图形。
然后,选择“选择工具”,将图形对象选中。
在时间轴下方找到“帧”面板,右键点击第1帧,选择“插入关键帧”。
这将在第1帧和第2帧之间插入一个关键帧。
在时间轴的第1帧上,将图形对象放置在一个位置。
然后,在第2帧上将图形对象移动到另一个位置。
这样,我们就制作了一个简单的移动动画。
接下来,我们需要为动画添加一个补间动画效果。
点击第1帧和第2帧之间的空白处,然后点击“插入补间”按钮。
这将自动为我们的动画添加一个补间动画效果。
然后,选中第2帧上的图形对象,在属性面板中找到“运动”选项卡。
在“x”和“y”坐标处输入新的位置数值,然后按下“回车”键。
这样,我们就设定了图形对象在第2帧上的新位置。
现在,点击播放按钮预览我们的动画效果。
图形对象将从第1帧移动到第2帧的位置,然后停止。
最后,我们需要将动画导出为一个可观看的格式,如SWF文件。
点击“文件”菜单,选择“导出”->“导出为SWF”选项。
然后选择导出的文件路径和名称,点击“保存”按钮。
至此,我们已经完成了一个简单的Flash动画制作。
你可以在浏览器或者Flash播放器中打开SWF文件,观看我们刚刚制作的动画效果。
通过以上步骤,我们可以看到Flash软件的强大和灵活性。
只要我们多加练习和尝试,就能创作出更加精彩的Flash动画作品。
希望这个简单动画制作实例教程对大家有所帮助。
animate的基本操作树叶

animate的基本操作树叶Animate是一款功能强大的动画制作软件,它提供了丰富的工具和功能,可以帮助用户创作出令人惊叹的动画效果。
下面将介绍Animate 的基本操作,帮助初学者快速上手。
1.安装和启动Animate在官方网站下载安装文件,双击运行安装程序,并按照指示完成安装。
安装完成后,点击桌面上的Animate图标即可启动软件。
2.新建项目和动画文件在启动Animate后,点击菜单栏中的“文件”,选择“新建”来新建一个项目。
在新建项目对话框中,选择项目的名称、分辨率和帧率等参数,然后点击“确定”按钮。
接着,点击菜单栏中的“文件”,选择“新建”来新建一个动画文件。
在新建动画文件对话框中选择动画的名称和尺寸等参数,然后点击“确定”按钮。
3.动画舞台在Animate的主界面上,可以看到画布和时间轴界面。
画布是动画的可视区域,可以在上面绘制和编辑动画内容。
时间轴用于控制动画的播放和编辑。
4.图层管理在动画舞台的右侧是图层面板,可以用来管理动画中的不同元素。
可以通过点击“新建图层”按钮来创建新图层,并通过拖拽和调整图层的顺序来控制元素的显示顺序。
5.绘制动画Animate提供了丰富的绘图工具,如画笔、铅笔和形状工具等。
可以选择合适的工具,然后在画布上绘制动画的关键帧。
在时间轴中移动播放头,可以预览动画的效果。
6.添加动画效果Animate不仅支持基本绘图,还提供了丰富的动画特效,如缩放、旋转和渐变等。
可以通过选择元素并应用相应的特效来为动画增添生动和变化。
7.使用帧动画Animate支持逐帧动画,可以按照时间轴的顺序逐帧绘制动画内容。
通过新建关键帧,可以在不同帧添加不同内容,从而实现动画效果的变化和演化。
8.导入和编辑素材Animate可以导入各种图片、音频和视频素材。
可以点击菜单栏中的“文件”,选择“导入”来导入素材文件。
导入后,可以通过拖拽和调整素材的坐标和大小来编辑和调整素材的位置和外观。
绘制树图的一般步骤

绘制树图的一般步骤1.确定具体的目的或目标要把应用树图最终要表达的目的或目标,明确地记录在卡片上。
在确定具体的目的或目标时,应该注意:(1)为了使任何人都能一目了然,必须把目的或目标的名词或短文以简洁的形式表示出来;(2)在为达到目的、目标过程中,如果存在着制约事项,必须予以指明;(3)确定目的、目标时,首先要对已经确定的目的、目标,问几个“为什么?”,也就是“为什么要实现该目的、目标?”;(4)在确认了更高一级水平的目的、目标之后,还要确认原目的、目标是否恰当。
2.提出手段和措施为了达到预定的目的、目标,必须召开会议集思广益,提出必要的手段、措施,并依次记录下来,提出这种手段、措施,有几种方法可供参考:(1)从水平高的手段、措施开始,按顺序边想边提;(2)先提出被认为是最低水平的手段、措施,一边编组,一边按顺序提出较高水平的手段、措施;(3)不管水平的高低,按随意想到的方式,提出手段、措施。
至于采用哪种方法,要视具体情况而定,不能一概而论。
3.对措施、手段进行评价要对提出的手段、措施一一进行评价,每项手段、措施是否恰当,可行或是否需要经过调查才能确认。
在有限制事项时,也要对该限制事项进行评价。
评价结果分别用○、△、×表示;○:表示可行。
△:表示调查之后才能确认。
×:表示不可行。
对带有△的手段、措施,必须经过调查,才能明确是○型(可行)还是×型(不可行)。
进行评价时,需要注意:(1)不要用粗浅的认识进行评价,轻易否定别人提出的手段、措施;对这些手段、措施,要反复推敲、思考和调查,有许多措施虽然初看是不行的,但实践证明是可行的。
(2)愈是离奇的思想和手段,愈容易被否定。
但是,实践证明,有些离奇的想法和手段实现后,由于突破了一些错误的思维定式,有所创新,往往效果更大,因此,否定时要慎重。
(3)在进行评价过程中,往往又会出现新的设想,因此要不断补充、完善。
4.绘制手段、措施卡片把经过评价后提出的手段、措施,用通俗易懂的语言写在一张张卡片上。
flashcs6教程ppt课件

2.场景
场景是进行动画编辑的主要区域,由舞台(白色区域)和工作区(灰色区域)组成,如 图1-14所示。舞台是创建Flash文档时放置图形内容的矩形区域;工作区通常用于设置对 象进入和退出舞台时的位置。工作区中无论放置了多少内容,除非在某时刻进入舞台,否 则都不会在最终的影片中显示出来,最终的影片中只显示舞台中放置的内容。无论是绘制 图形还是创建动画,都是在场景中进行操作。
步骤7 Flash CS6安装完成后,将弹出“安装完成”界面,单击“关闭”按钮即可, 如图1-7所示。
4
图1-4 输入产品序列号
图1-5 设置安装选项
图1-6 正在准备安装
图1-7 安装完成
● 1.2.2 启动Flash CS6
在Windows 7操作系统中启动Flash CS6的方法如下。 步骤1 选择“开始”|Adobe|Adobe Flash Professional CS6命令,如图1-8所示。
5
步骤2 启动Adobe Flash Professional CS6程序,并弹出如图1-9所示的欢迎屏幕。
图1-8 选择Adobe Flash Professional CS6命令
图1-9 Flash CS6的欢迎屏幕
步骤3 Flash CS6欢迎屏幕的左侧是“从模板创建”列 表,该列表为用户提供了不同文档类型的模板,用户可以 直接从这里调用模板创建新的Flash文档。单击“更多”选 项后,将弹出“从模板新建”对话框,用户可以选择相应 的模板创建文档,如图1-10所示。当用户选择了合适的模 板之后,单击“确定”按钮即可应用该模板。
天鹅
第12章 经典实例:制作迷你网
第6章 经典实例:绘制滑板少 站
年
制作“摇动的树枝”动画 信息技术教学课件

学习目标
1.掌握多图层动画的制作方法;
补2.会间运动用画箭头工具改变图形的形状。
图层
图层就像是含有文字或图形等元素的胶片,一张张 按顺序叠放在一起,组合起来形成页面的最终效果。
在实际中,我们制作复杂的动画常常需要建立多个 图层,这种动画我们称为多图层动画。
制作“摇动的树枝”动画
①新建一个Flash文档。
制作“摇动的树枝”动画
②打开新建的Flash文档。
制作“摇动的树枝”动画
③将背景设为蓝色。
制作“摇动的树枝”动画
④用铅笔工具画几条树枝,用椭圆工具画上树叶。
制作“摇动的树枝”动画
⑤选定树枝和树叶,转换为元件。
制作“摇动的定任意变形工具,旋 转树枝到一定角度。
任意变形 工具
制作“摇动的树枝”动画
⑦在第60帧处插入空白关键帧,复制第1帧到第60帧 。
制作“摇动的树枝”动画
⑧在第1帧到第60帧之间插入动作补间动画。
制作“摇动的树枝”动画
⑨添加图层,绘制山和白云。
课堂小结
本节课我们学会了箭头工具的改变形状的功能,并 学会了变形面板的使用和多图层动画的基本原理。图层 是构成Flash动画的一个重要元素。一个动画可以由多个 图层组成的,它们就像叠在一起的若干张玻璃片。要灵 活使用多图层,能制作出更美观、更有趣的动画。
flash制作枫叶飘落效果

flash制作树叶飘落制作步骤1、首先建新fla文档。
高宽默认,帧速为30每秒2、文件—导入—导入到库。
把准备好的背景图片和叶子图片导入到库。
3、点菜单中的窗口—库, 选中第1 帧,把背景图从库里拖到舞台,调整与舞台一样大小。
把图层1 改为背景层,右键点背景,转换为图形元件,命名为:背景。
在300 帧处插入帧。
4、背景层上锁,新建图层1,在第1 帧,从库里把叶子图片拖到舞台, 选取工具栏中的任意变形工具把叶子调好方向大小,对叶子点右键, 转换为影片剪辑元件,命名为:叶子。
5、在250帧点右键—插入关键帧,在1~250帧内任选一帧点右键创建补间动画,建立1~250帧的叶子运动,在属性栏面版上在“调整到路径上”打勾:6、锁定图层1 。
添加运动引导层,选用工具栏中的铅笔工具,笔融颜色随意,附属选项:平滑。
填充色无。
在引导层的第1帧画一条平滑曲线,即叶子运动轨迹。
7、锁定引导层,打开图层1,把1 帧的叶子元件拖到引导线的上端。
注意:一定要把元件注册点压在引导线上。
8、鼠标移到250帧,把1 帧里的叶子元件拖到引导线的下端。
记住要把元件注册点压在引导线上。
9、按回车测试,叶子顺利飘落。
锁定图层1 打开引导层,复制第二条引导线,增加图层2,在图层2 的第11帧,把库里的叶子元件拖出舞台放在第二条引导线的上端,在第260帧插入关键帧,11~260帧内任意1帧点右键创建补间动画,点260帧,把引导线上端的叶子元件到下端,把属性栏面版上在“调整到路径上”打勾。
10、不断重复第10步,每复制或重新画一条引导线,就相应加一图层,每新图层比前图层后退10帧,直到您认为叶子够了为止。
11、OK!测试影片。
flash制作树叶飘落的动画效果你学会了吗?。
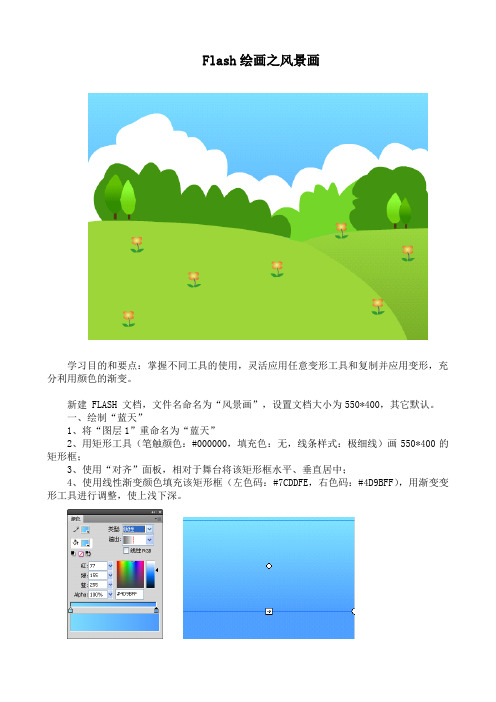
Flash上机实训1-绘制“风景画”

Flash绘画之风景画学习目的和要点:掌握不同工具的使用,灵活应用任意变形工具和复制并应用变形,充分利用颜色的渐变。
新建 FLASH 文档,文件名命名为“风景画”,设置文档大小为550*400,其它默认。
一、绘制“蓝天”1、将“图层1”重命名为“蓝天”2、用矩形工具(笔触颜色:#000000,填充色:无,线条样式:极细线)画550*400的矩形框;3、使用“对齐”面板,相对于舞台将该矩形框水平、垂直居中;4、使用线性渐变颜色填充该矩形框(左色码:#7CDDFE,右色码:#4D9BFF),用渐变变形工具进行调整,使上浅下深。
效果图如下图:二、绘制草地1、将“蓝天”图层锁定并隐藏,新建一图层,命名为“草地”。
2、使用线条工具和选择工具绘制草地的线条。
3、左边草地用纯色填充(色码:# 98D33D);右边草地用线性渐变颜色填充(左色码:# 98D33D,右色码:# 74A725);用填充变形工具进行调整,使上浅下深。
如下图所示:三、绘制“小树”1、将“蓝天”、“草地”图层锁定,新建一图层,命名为“小树”。
2、使用椭圆工具、矩形工具和选择工具绘制小树的线条。
3、浅色的树用线性渐变颜色填充(左色码:# 88F333,右色码:# 6CCB0D),用渐变变形工具进行调整,使上浅下深;深色的树用线性渐变颜色填充(左色码:# 5FB901,右色码:# 308800),用渐变变形工具进行调整,使上浅下深;树杆用深棕色纯色填充。
四、绘制“树林”1、将“蓝天”、“草地”、“小树”图层锁定,新建一图层,命名为“树林”。
2、使用线条工具和选择工具绘制树林的线条。
3、两边的树林用纯色填充(色码:# 479315),中间的树林用纯色填充(色码:#73DE29)。
将“树林”图层移动到“小树”图层的下方。
五、绘制“白云”1、将“蓝天”、“草地”、“小树”、“树林”图层锁定,新建一图层,命名为“白云”。
2、使用铅笔工具和选择工具绘制白云的线条。
基本绘图工具

练习目的 练习要求 操作步骤 知识回顾与延伸
返回
练习目的
掌握利用椭圆工具绘制正圆 掌握填充变形工具、任意变形工具 的功能和用法 熟练进行填充色的设置
返回
图 3-10 笔触色的“颜色”选择面板
返回
图 3-11 填充色的“颜色”选择面 板
返回
图 3-12 几种不同的椭圆和圆
返回
4.矩形工具
矩形工具用于绘制实心或空心的矩形或 正方形。矩形工具的笔触色和填充色的设置 方法与椭圆工具的使用相同。单击选项栏中 的圆角矩形半径按钮,可弹出如图3-13所示 的“矩形设置”对话框,在该对话框中可设 置矩形的边角半径,数值越大,矩形的边角 越圆滑。 几种不同的矩形和正方形如图3-14所示。
返回
练习目的
掌握直线工具的简单用法 掌握矩形工具的简单用法 掌握椭圆工具的简单用法 掌握铅笔工具的简单用法 掌握笔触与填充色的设置
返回Βιβλιοθήκη 练习要求1.新建一个Flash文档,保存在D盘 LX文件夹下,取名为Fa3-1.fla。 3.绘制如图3-1所示的简单山水图。 3. 3-1 3.保存文件,退出Flash。
图 3-5 设置铅笔工具的属性
返回
图 3-6 用铅笔工具绘制“小山”
返回
图 3-7 用椭圆工具绘制“太阳”
返回
第四步:保存并退出Flash
(1)选择【文件】→【保存】菜单 命令,再次保存文件。 (2)单击“关闭”按钮退出Flash。 2 Flash
返回
案例小结
1.用线条工具在舞台上拖动进行绘画。按住Shift键拖动鼠标 可将线条限制为垂直、水平或与水平方向成45°的直线。 3.用椭圆工具在舞台上拖动进行绘画。按住Shift键拖动鼠标可 绘制出正圆。 3.用矩形工具在舞台上拖动进行绘画。按住Shift键拖动鼠标 可绘制出正方形。 4.用铅笔工具进行绘图时应注意: (1)如果哪一笔没画好,可以用橡皮擦工具将没画好的部分 擦掉,然后再重新画。也可按【Ctrl+Z】组合键撤消刚才的 操作。或者用箭头工具单击,选中没画好的线条再按Del键 将它删掉。 (2)每画一笔,其产生的线条单独存在。用箭头工具单击, 只会选中一次性操作画出的部分,尽管该线条看上去跟其他 线条是连在一起的。双击线条则会选中尽量多的几条连在一 返回 起的线条。
三维技术教程:Growfx动画植物解决方案经验频道火星网

三维技术教程:Growfx动画植物解决方案经验频道火星网在目前国内的动画中,很少见到动画植物,动画植物能够使画面看着更加生动,增加真实感,生长和风动的效果都能给人带来很强的视觉冲击力,比呆板的相机动画更能吸引人。
目前能够用于制作风动效果的植物插件有treestorm speedtree 和Growfx,能够制作生长动画的是xfrog和Growfx(由于个人见识原因,可能有其他插件也能制作,没有提到请大家原谅)。
其中xfrog和speedtree植物精度不高,并且带有镂空贴图,VRay渲染器渲染镂空贴图特别慢。
这两个插件首先出局,剩下treestorm和growfx,两个插件各有特点。
treestorm拥有自己的植物库,方便调用,直接加载风动参数就可以制作风动动画,但是普遍有人反映说treestorm的树库的树型不好看,并且调节都是只能调节到跟这个树形接近的形态,树形态调节的自由度不高。
并且不能制作生长(The.Third.和The.Seventh中的植物就是用treestorm制作的,但是主干部分,Alex Roman是用多边形单独制作了的,结合带风动的动画的分支和树叶才有那样的效果)。
Growfx加风力和生长都很简单,前提是要有Growfx调节出来的未塌陷的文件,但是官方的库植物数量很少,而且形态也不是很好。
好在这个插件自由度很高,完全可以自己创建植物,一旦创建出一颗植物,做好生长和风的设置,再随机调节几个参数,就可以得到另一个形态。
当然,植物形态好看与否,跟自己对树的认识有关。
注意:这两个插件的植物都不能利用现有的植物模型制作风动和生长动画。
必须为插件的源文件格式才能进行风或者生长的控制。
今天就讲解一个简单的例子,用Growfx制作一颗带动画的树。
1.首先设置系统的单位为cm和cm,这样设置的原因是,系统单位设置为cm能保证把你的模型导入一个以mm为系统单位的场景中尺寸为正确的尺寸。
3ds Max自动换算单位后,单位刚刚好,然后显示单位设置为cm是方便调节,因为Growfx默认的长度为100,如果显示单位为mm或者m,那么就表示当前植物长度为0.01m和100m,这样的单位显然不合适。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第三章 使用Flash绘制矢量图形
7
3.1植物的绘制
4、绘制树叶 绿叶变形 枫叶绘制
2012-6-21
第三章 使用Flash绘制矢量图形
8
2012-6-21
9
课堂+课后作业 1、制作圣诞树 操作步骤 (1)背景 (2)绘制树的线框 (3)绘制阴影线 (4)填充颜色 (5)点缀装饰点 (6)添加雪条 (7)添加装饰物
2012-6-21
10
2012-6-21
11
课堂练习 实例2 绘制竹子 背景绘制 竹叶 竹子枝条 竹节 组合竹杆 组合竹子 组合场景 模糊效果
2012-6-21
12
2012-6-21
13
2012-6-21
14
课堂练习 实例3 绘制树
2012-6-21
Байду номын сангаас
至有的动画把植物拟人化当成角色进行表演。
花朵 草 树 竹子
2012-6-21
第三章 使用Flash绘制矢量图形
4
3.1植物的绘制
3绘制树 (1)图形组合法 图形组合法就是用不同的图形组合而成的一种方 法,这种方法简易快捷,所以得到初学朋友的喜爱,但由 于它是由图形所组成,所以导致变化不灵活,常出现雷 同的现象,在这里我们就举一下这方法的例子;如图所 示。
第三章 使用Flash绘制矢量图形
15
3.1植物的绘制
主要复习以下内容: 直线、钢笔 吸管工具 填充变形工具
混色器
2012-6-21
16
课堂+课后作业 1、绘制竹子 2、绘制圣诞树 3、绘制大树 4、植物素材中任选两个进行绘制
2012-6-21
1
Flash动画设计
第三章 使用Flash绘制矢量图形
2
第三章 使用Flash绘制矢量图形
3.1植物的绘制
3.2背景的绘制
3.3动物的绘制 3.4人物的绘制 3.5物品的绘制
2012-6-21
3
第三章 使用Flash绘制矢量图形
3.1植物的绘制
植物是动画的组成部分,根据动画情节,植物 可以在画面中作为背景不动,也可以随风飘摇,甚
2012-6-21
第三章 使用Flash绘制矢量图形
5
3.1植物的绘制
植物绘画的技法 (2)点画技法 在传统的国画中,点画技法经常会用到,而且画的时候 比较灵活,如图所示,我们可以先用笔刷画出树的主枝 干,然后将笔刷的颜色换为绿色的,进行点画,接着将笔 刷的笔划变小一点,颜色也选稍淡,再次进行点画,这样 一棵可爱的小树就画完了,最后再将它臵于不同的环 境加以利用;
2012-6-21
第三章 使用Flash绘制矢量图形
6
3.1植物的绘制
植物绘画的技法 (3) 拟人法 把画人物的手法运用到里面去, 有眼睛有鼻子的,加上人物的神情, 可以使得卡通树种更加丰富多彩, 通常情况下,树叶可以当作人物中 的头发,树的主干很粗,可在主干 上画上人物的五官等等。
2012-6-21
